Как разложить картинку по цветам в фотошопе
Как разложить картинку по цветам в фотошопе
Авторизуясь в LiveJournal с помощью стороннего сервиса вы принимаете условия Пользовательского соглашения LiveJournal
Допустим у меня есть вот такая картинка
И мне надо разложить ее на три вот таких цвета. Ну типа как матрицы при печати делают, ну вы вкурсе.
Идея в том что бы каждую из получившихся слоев, напечатать на прозрачной пленке.
И если взять все три этих прозрачных пленки, и положить одну на другую, то что бы получилась тажа самая картинка
Фотошоп так не умеет? Пробовал индекс колором — фигота разумеется получается. Куда ни тыркался ничего подобного не нашел.
Плагин дуотон разбивает на 2 цвета. А мне надо на 3 — 4 — 5 и тд.
Картинка растровая. Короче вот я хз да.
Если надо делить очень точно, потребуется сторонний софт, который честно пересчитывает все цвета (которые можно пересчетать) к новому набору цветовых стимулов, соответствующих выбраным пантонам.
Если условия по точности воспроизведения не такие жесткие и делить требуется на три цвета один из которых черный, можно поплясать в фотошопе:
1. Делим на CMYK и забираем из него черный канал. Профиль придется подбирать самостоятельно. Скорее всего понадобиться профиль с тяжелой генерацией черного, чтобы больше деталей и информации о нейтрали ушло на черную пленку.
2. В оставшемся файле заливаем черный канал белым цветом, получаем заготовку для деления на два цветных пантона. Далее, плагином про который вы написали.
Как разложить картинку по цветам в фотошопе
Часто бывает нужно обработать картинку отдельно по цвету и отдельно по яркости, не переходя в пространство Lab. Есть несколько способов, я опишу здесь простейший.
1. Копируем слой с исходным изображением или сводим все слои на верх (Ctrl+Shift+Alt+E). Для макроса нужно создать пустой слой и через Apply Image закинуть Merge в режиме Multiply. Назовем этот слой — Lightness.
2. Создаем десатурированный слой. Сделать это можно тысячью и одним способом, создав корректирующий слой. Чтобы не раздувать psd файл в размерах, не стоит копировать слой изображения или сводить все слои. Например, можно воспользоваться слоем Hue/Saturation и увести ползунок Saturation в 0. В результате мы получим черно-белую картинку. Назовем этот слой Color и назначим ему режим Linear Light.
Сделать это можно тысячью и одним способом, создав корректирующий слой. Чтобы не раздувать psd файл в размерах, не стоит копировать слой изображения или сводить все слои. Например, можно воспользоваться слоем Hue/Saturation и увести ползунок Saturation в 0. В результате мы получим черно-белую картинку. Назовем этот слой Color и назначим ему режим Linear Light.
3. На слое Lightness выполняем Apply Image, вычитаем (режим Subtract) слой Color, offset 128, scale 2.
Теперь можно работать отдельно с яркостной составляющей и отдельно с цветом. Покажу на примере. Имеется следующая фотография.
Я создал вышеописанные слои, при этом изображение не изменилось.
Теперь создам корректирующие слои кривых с привязкой. Для слоя Lightness кривые будут в режиме Luminosity (мы изменяем только яркостную составляющую).
Для слоя Color кривые будут в режиме Color (вносим только цветовые изменения).
В итоге мы имеем инструмент, который позволяет изменять цвет и яркость на изображении по отдельности не переходя в Lab.
Определить основные цвета картинки онлайн
Главное нужно указать фото или картинку на вашем компьютере или телефоне, нажать кнопку OK внизу страницы и подождать пару секунд. Остальные настройки уже выставлены по умолчанию.
Примеры разных фотографий с автоматически определёнными основными цветами:
После обработки указанной вами картинки вы получите таблицу с основными цветами, их RGB и HEX значениями, например, для вставки в html-код или для использования в фотошопе, а также саму картинку с палитрой основных цветов (справа от неё), как показано в вышеуказанных примерах.
Исходное изображение никак не изменяется. Вам будет предоставлена другая картинка с палитрой цветов.
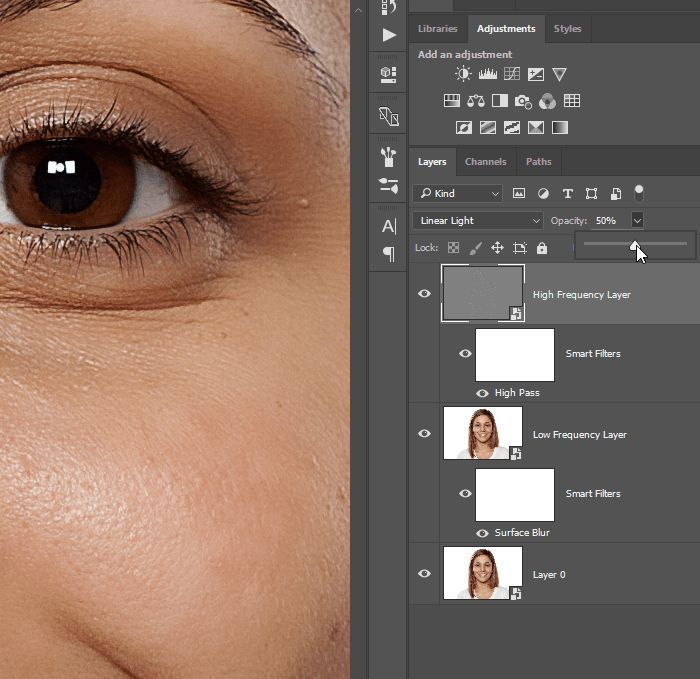
Ретуширование снимков по методу частотного разложения
Ретушь по методу частотного разложения – довольно трудоемкий и нудный процесс, но результат получается более естественным, чем при использовании других способов. Профессионалы используют именно этот метод в своей работе.
Метод частотного разложения
Принцип метода заключается в создании двух копий исходного снимка. Первая копия несет в себе информацию о тоне (low), а вторая – о текстуре (high).
Рассмотрим метод на примере фрагмента фотографии.
Подготовительные работы
- На первом этапе необходимо создать две копии фонового слоя, дважды нажав сочетание клавиш CTRL+J, и дать копиям имена (двойной клик по названию слоя).
Открываем меню «Фильтр – Размытие» и выбираем «Размытие по Гауссу».
Радиус фильтра выставляем такой, чтобы, как уже было сказано выше, исчезли дефекты.
Значение радиуса выставляем такое же (это важно!), как и в фильтре «Размытие по Гауссу».
В окне настроек активируем (кликаем) левую нижнюю точку и, в поле «Выход» прописываем значение 64.
Затем активируем правую верхнюю точку и прописываем выходное значение, равное 192 и нажимаем на кнопку привязки.
Подготовка к ретуши завершена, можно приступать к работе.
Ретушь текстуры
- Переходим на слой «текстура» и создаем новый пустой слой.
Размер кисти должен быть примерно равен среднему размеру редактируемых дефектов.
Затем кликаем по дефекту. Фотошоп автоматически заменит текстуру на имеющуюся в памяти (образец). Проделываем эту работу со всеми проблемными участками.
Ретушь тона кожи
Текстуру мы отретушировали, теперь включаем видимость нижних слоев и переходим на слой с тоном.
Редактирование тона происходит точно так же, но с использованием обычной кисти. Алгоритм: выбираем инструмент «Кисть»,
непрозрачность выставляем 50%,
зажимаем ALT, забирая образец и кликаем по проблемному участку.
При редактировании тона профессионалы прибегают к интересному трюку. Он поможем сэкономить время и нервы.
- Создаем копию фонового слоя и помещаем ее над слоем с тоном.

Этой кистью проходимся по проблемным участкам. Действуем аккуратно. Обратите внимание, что при размытии произошло частичное смешение тонов на границах, поэтому старайтесь не воздействовать кистью на эти участки во избежание появления «грязи».
На этом урок по ретуши методом частотного разложения можно считать оконченным. Как уже было сказано выше, метод довольно трудоемкий, но эффективный. Если Вы планируете заниматься профессиональной обработкой фотографий, то научиться частотному разложению жизненно необходимо.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 12563 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Поделиться статьей в социальных сетях:
Еще статьи по данной теме:
Самая адекватная и чёткая статья по работе с методом частотного разложения. Есть переходы между шагами, благодаря стрелочкам не нужно гадать где тот или иной инструмент или фильтр. Для новичков само-то!
Есть переходы между шагами, благодаря стрелочкам не нужно гадать где тот или иной инструмент или фильтр. Для новичков само-то!
Нифига не понятно, вот серьезно. Все отлично до момента — профессионалы используют… дальше обрыв и провал.
может у вас другая версия фотошопа либо в последней вкладке стоит не фотография а допустим графика и веб
Так ясно и понятно и наглядно. Спасибо!
Заходите к нам еще))
Очень всё понятно описано. Огромное спасибо!
Впервые ретушировала фотографию — ваш метод супер подробный и удобный! Все получилось, большое спасибо
Два вопроса:
1. Не совсем поняла, что я делала в последнем пунтке 4. Будто ничего не изменилось.
2. После обработки фотография стала более блеклой. Почему?
Здравствуйте, Юлия. В начале параграфа про ретушь тона кожи я сказал, что процесс происходит точно также, как и с текстурой (восстанавливающая кисть, ALT, образец…), а далее был показан один из приемов в качестве дополнительной информации. Им пользоваться совсем не обязательно, так как такие действия могут привести в эффекту описанному Вами — «блеклости». Еще раз повторюсь: это просто прием для ускорения обработки и не на всех снимках он работает хорошо. Со временем Вы научитесь с первого взгляда определять, к каким фоткам можно применить ускоренную обработку, а какие придется ретушировать вручную.
Им пользоваться совсем не обязательно, так как такие действия могут привести в эффекту описанному Вами — «блеклости». Еще раз повторюсь: это просто прием для ускорения обработки и не на всех снимках он работает хорошо. Со временем Вы научитесь с первого взгляда определять, к каким фоткам можно применить ускоренную обработку, а какие придется ретушировать вручную.
А в пункте 4… Давайте с начала) Мы размыли копию по Гауссу, затем применили черную маску — она полностью скрыла размытый слой. Затем с помощью белой кисти, работая ею на маске, мы открыли только те участки размытого слоя, на которых были дефекты.
Сергей, благодарю вас за подробный ответ!
Вот именно про черную маску и белую кисть я и не поняла. Все, что я сделала ранее, сработало, а изменений после маски я не заметила..
Попробую еще раз, но более внимательно теперь)
Разъяснения не привели к пониманию метода. просто копирую действия,
а смысл отсутствует, даже вопрос по уроку сформулировать затруднительно. Вы правильно сказали, что это для , а понял-не понял на десятом плане
Вы правильно сказали, что это для , а понял-не понял на десятом плане
куда пропадает тоновый рисунок (слой) ? каждый раз дохожу до этого шага (Ретушь тона кожи), а дальше неразбериха. у меня кисть не делает то же, что и восстанавливающая кисть
Валерия, что-то я не пойму, что значит пропадает слой? После того, как была отретуширована текстура, необходимо обратно включить видимость всех слоев и активировать слой «Тоновый рисунок», то есть кликнуть по нему. Дальше взять обычную кисть с настройками, как указано в статье, и убрать ею пятна на коже, точно также, как и в случае с дефектами на текстуре.
покадрово и через Puppet Warp — статьи на Skillbox / Skillbox Media
Дизайн
#Руководства
- 9
Рассказываем о двух простых способах создания GIF-анимации.
Олеся Мельник
Пишет про дизайн и маркетинг в Skillbox Media. С 2011 по 2017 год писала про бизнес в деловые СМИ, соучредитель агентства копирайтинга «Абзац».![]()
Покадровая анимация — один из самых лёгких способов работы с анимацией в Photoshop. Но учитывайте, что этот несложный процесс окажется довольно долгим. Приступим.
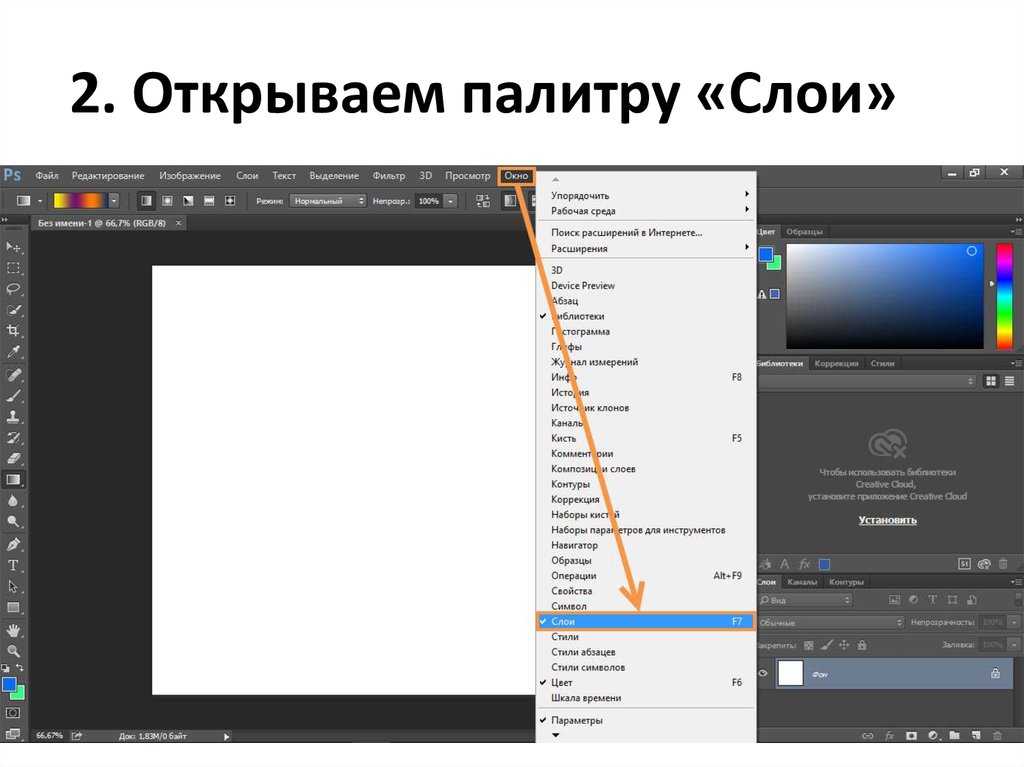
Для начала создадим новый документ, а затем зайдём в меню Window и поставим галочку напротив Timeline («Шкала времени»). После этого появится видеоредактор. В нём будут отображены все слои, которые открыты в документе.
Далее кликаем на кнопку Create Video Timeline, переходим в меню Layers («Слои»), выбираем пункт Video Layers и создаём пустой видеослой.
Теперь ваша задача — нарисовать анимацию покадрово. Это можно делать с нуля либо рисовать поверх готовой картинки, открытой в отдельном слое.
Берём кисть и создаём первый кадр анимации. Далее передвигаем ползунок времени и рисуем содержимое следующего кадра. Чтобы увидеть свои действия на предыдущем этапе, кликните по меню в правом верхнем углу и выберите Enable Onion Skins («Перейти в режим кальки»).
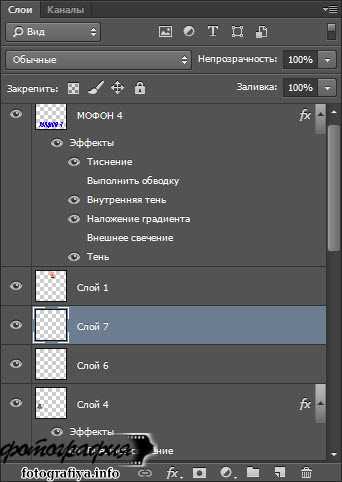
Из таких простых, но монотонных действий состоит процесс создания покадровой анимации: шаг за шагом вы добавляете очередной элемент движущейся картинки. Здесь в каждом новом кадре мы рисуем цветной кружок.
Чтобы сделать плавную анимацию, поделите изображение на максимально короткие отрезки. Скорость каждого кадра можно изменить, кликнув по нему правой кнопкой мыши.
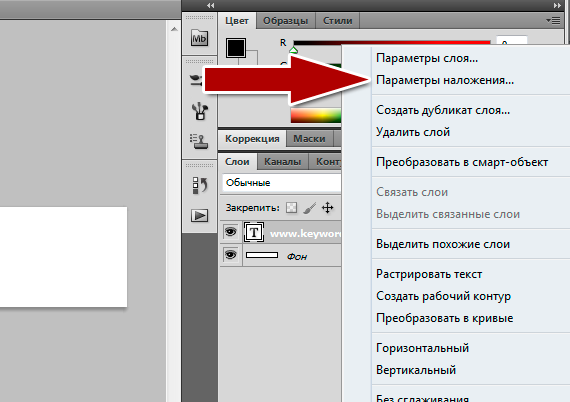
Основная работа закончена, займёмся эффектами. Например, добавим на шкалу времени слой с надписью или картинкой. Если понадобится изменить цвет анимации, делайте это так же, как у обычных слоёв. Дважды кликните по слою, выберите команду Color Overlay («Наложение цвета»), возьмите нужный цвет, скопируйте стиль слоя и вклейте его на все остальные слои.
В конце сохраним полученную анимацию как видео. Перейдите в меню File → Export → Render Video. Если нужен формат GIF, выбираем пункт Save for Web. В открывшемся окошке можно поменять настройки, а затем нажать Save.
GIF-анимацию в Photoshop создают и при помощи инструмента Puppet Warp («Марионеточная деформация»). Это гораздо быстрее, чем рисовать анимацию вручную. Сперва возьмите изображение в формате PNG без фона. Если он всё-таки есть, объект придётся вырезать.
Итак, откройте изображение в Photoshop и перейдите в панель слоёв. Кликните правой кнопкой мыши по созданному нулевому слою и преобразуйте его в смарт-объект.
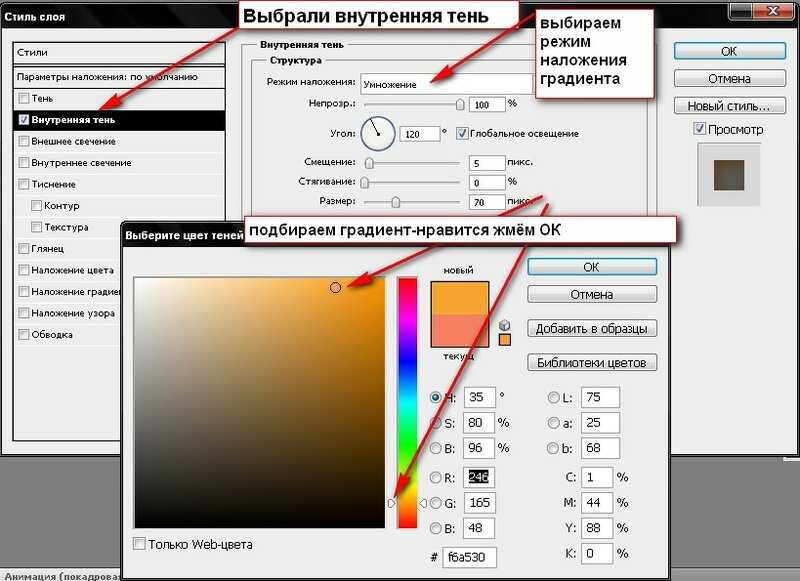
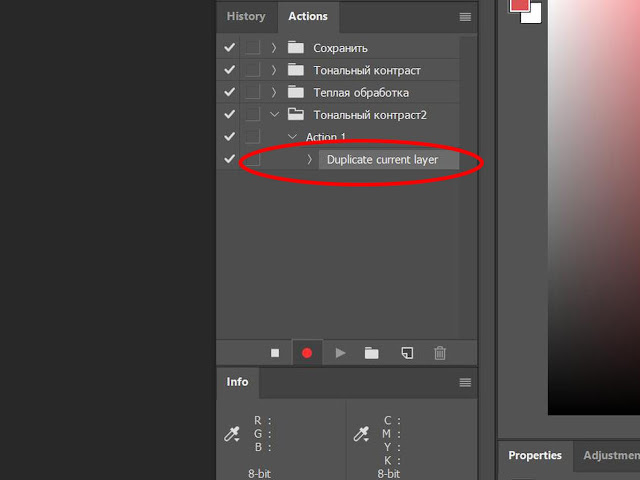
Если собираетесь использовать какие-то эффекты, например тень или обводку, — примените их с самого первого кадра. Это намного проще и быстрее, чем позже добавлять что-то на все созданные слои. Далее кликните Duplicate Layer.
Потом жмём на меню Edit и выбираем пункт «Марионеточная деформация». В этот момент картинка покроется сеткой, а значок курсора превратится в кнопку.
Перед тем как оживить нашу картинку, нужно «приколоть» её с помощью кнопок и оставить свободной только те части, которые будут двигаться
на GIF-анимации.
Теперь самое интересное: левой кнопкой мыши зажимаем ту часть картинки, которая должна находиться в движении, и слегка тянем в нужную сторону. Затем отпускаем мышь и жмём Enter.
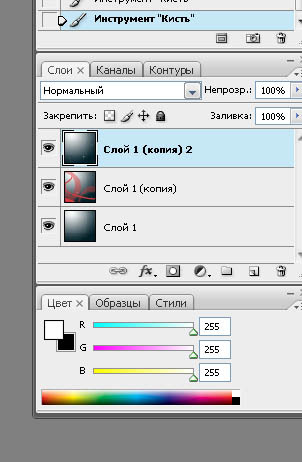
Чтобы анимация была плавной и реалистичной, придётся двигать картинку постепенно. Для этого несколько раз повторите весь процесс: копируем слой → двигаем изображение → жмём Enter. В нашем случае понадобилось создать 14 слоёв, чтобы «поднять» ухо персонажа и вернуть его в исходное положение.
Когда закончили двигать картинку, выделите все слои, кликните по ним правой кнопкой мыши и нажмите Rasterize («Растрировать слой»).
Далее начинается работа со «Шкалой времени»
. Кликаем на Create Frame Animation, переходим в меню, расположенное в правом верхнем углу, и выбираем команду Make Frames From Layers.Теперь все слои собраны на одной шкале. Если щёлкать по ним поочерёдно, мы увидим, как картинка движется по заданной траектории. Далее установим время для каждого движения и способ воспроизведения (однократно, постоянно или несколько раз). Можете выбрать из предложенных вариантов или добавить свои параметры. Чтобы посмотреть, как всё работает, жмём кнопку воспроизведения.
Можете выбрать из предложенных вариантов или добавить свои параметры. Чтобы посмотреть, как всё работает, жмём кнопку воспроизведения.
Если всё устраивает — сохраняем нашу анимацию в формате GIF. Для этого в меню «Файл» выбираем пункт «Сохранить для Web».
Теперь вы умеете делать анимацию в Photoshop двумя простыми способами. Их можно применять при создании баннеров или логотипов, которые украсят любую веб-страницу.
Если вы всерьёз заинтересовались анимацией и дизайном — присмотритесь к моушн-дизайну. Это одно из модных направлений современности. Освоив его, вы будете на профессиональном уровне создавать анимацию для крутых проектов.
Вы научитесь создавать визуальные эффекты, анимацию и 3D на профессиональном уровне. Сделаете шоурил для портфолио, сможете начать карьеру в motion-дизайне и работать над новыми интересными проектами.
Сделаете шоурил для портфолио, сможете начать карьеру в motion-дизайне и работать над новыми интересными проектами.
Узнать про курс
Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать
Обучение: Motion-дизайнер с нуля до PRO Узнать большеКампания в поддержку Comic Sans призвана привлечь внимание к дислексии 06 окт 2022
Платформа «Авито» представила новую дизайн-систему 06 окт 2022
Apple выпустила руководство по дизайну Live Activity для Dynamic Island 04 окт 2022
Понравилась статья?
Да
8.
 27. Разобрать
27. Разобрать8.27. Разобрать
8.27.1. Обзор
Рисунок 16.200. Разборка изображений (RGB)
Исходное изображение
Применение команды «Разобрать» (разборка в RGB) без выбора параметра Разобрать по слоям.
Рисунок 16.201. Разбор на слои (RGB)
Исходное изображение
Применение команды «Разобрать» (разборка RGB) с выбором параметра Разобрать по слоям.
Эта команда разделяет каналы изображения (RGB, HSV, CMYK и тп) на отдельные изображения или на слои.
8.27.2. Активация команды
8.27.3. Параметры
Рисунок 16.202. Параметры фильтра «Разобрать»
Извлечь канал
Следующие параметры описываются для выбранного параметра Разобрать по слоям.
- Цветовая модель
- RGB
If the RGB option is chosen, a gray level image is created with three layers (Red, Green and Blue), and two channels (Gray and Alpha).

This function is interesting when using the Threshold tool. You can also perform operations like cutting, pasting or moving selections in a single RBG channel. You can use an extracted grayscale layer as a selection or mask by saving it in a channel (select the whole or a part of the layer, then Select → Save to a channel ).
- RGBA
If the RGBA option is chosen, an image is created similar to the RGB Decomposing with an additional Alpha layer filled with the transparency values of the source image. Fully transparent pixels are black and fully opaque pixels are white.
- Альфа
This option extracts the image transparency stored in the Alpha channel in the Channel dialog in a separate image.
 The fully transparent pixels are Black
the fully opaque pixels are white. The graytones are smooth
transitions of the transparency in the source image.
The fully transparent pixels are Black
the fully opaque pixels are white. The graytones are smooth
transitions of the transparency in the source image.- HSV
This option decomposes image into three grayscale layers, one for Hue, one for Saturation and another for Value.
Although Hue is grayscale, it does represent hues. In color circle, white and black are starting and arrival points and are superimposed. They represent Red color at top of circle. Gray intermediate levels are corresponding to intermediate hues on circle: dark gray to orange, mid gray to green and light gray to magenta.
Насыщенность и Значение: белый цвет имеет максимальную насыщенность (чистый цвет) и максимальное значение (очень яркий).
 Чёрный имеет минимальную насыщенность (белый) и минимальное значение (чёрный).
Чёрный имеет минимальную насыщенность (белый) и минимальное значение (чёрный).- HSL
Этот параметр похож на параметр HSV. Вместо Value (значения), третий слой содержит составляющую изображения L (luminosity, светлота).
- CMYK
This option decomposes an image into four grayscale layers, one for Yellow, one for Magenta, one for Cyan, and one for Black.
This option can be useful to transfer an image into printing software with CMYK capabilities.
- LAB
This option decomposes image into three grayscale layers, layer «L» for Luminance, layer «A» for colors between green and red, layer «B» for colors between blue and yellow.

Разбор в LAB — это цветовая модель, принадлежащая к семейству моделей «светимость-цвет». Один канал используется для яркости, остальные два — для цветов. Эта цветовая модель используется в приложении Photoshop.
- LCH
This option decomposes image into three grayscale layers, layer «L» for Luminance, layer «C» for Chroma, and layer «H» for Hue.
The LCH Decomposing is a color model of the Luminance-Color family.
- YCbCr ITU R470, YCbCr ITU R470 256, YCbCr ITU R709, YCbCr ITU R709 256
In GIMP there are four YCbCr decompositions with different values.
 Each option decomposes an image in three grayscale layers, a
layer for Luminance and the other two layers for blueness
and redness.
Each option decomposes an image in three grayscale layers, a
layer for Luminance and the other two layers for blueness
and redness.The YCbCr color model, also called YUV, is now used for digital video (initially for PAL analog video). It’s based on the idea that the human eye is most sensitive to luminosity, next to colors. The YCbCr Decomposing uses a transformation matrix and the different options are different values recommended by ITU (International Telecommunication Union) applied to the matrix.
- Разобрать по слоям
If this option is checked, a new grayscale image is created, with each layer representing one of the channels of the selected mode.
 If this option is unchecked, every channel is represented
in its own image and clearly named in the name bar.
If this option is unchecked, every channel is represented
in its own image and clearly named in the name bar.- Цвет переднего плана для меток приводки
Пример 16.1. Обрезные метки
Исходное изображение
Составляющая неонового голубого
Составляющая чёрного
(Составляющие для пурпурного и жёлтого отбрасываются.)
Этот параметр предназначен для специалистов и относится к печати CMYK. Если параметр отмечен, то в каждой составляющей разобранного изображения/слоя каждый пиксель текущего цвета переднего плана будет чёрным. Это даёт возможность делать метки для обрезания видимыми во всех каналах, значительно облегчая выравнивание. Для проверки точности выравнивания печатных плат также можно использовать чёрные тонкие крестики — метки приводки.
Основные приемы редактирования фотографий со слоями
Редактируете ли вы свои цифровые фотографии с помощью слоев? Если нет, вы упускаете самый мощный инструмент в своем репертуаре для редактирования фотографий. Поначалу слои могут показаться непонятными, но их несложно использовать — и они позволяют использовать всевозможные мощные приемы цифрового редактирования.
Поначалу слои могут показаться непонятными, но их несложно использовать — и они позволяют использовать всевозможные мощные приемы цифрового редактирования.
С помощью слоев можно комбинировать фотографии, создавать двойную экспозицию, добиваться специальных эффектов, таких как выборочный цвет в частично черно-белом изображении, и даже корректировать экспозицию снимка или цветовой баланс.
Что делают слои
Представьте, что вы делаете две фотографии и накладываете одну на другую. Тот, что внизу, конечно, не увидишь. Но предположим, что вы можете сделать верхнюю фотографию несколько прозрачной, чтобы другая фотография была видна. Это, в двух словах, концепция слоев.
В большинстве программ для редактирования фотографий вы можете добавить столько слоев, сколько захотите, и вы можете изменять непрозрачность каждого слоя: чем ниже непрозрачность, тем лучше видны нижележащие слои. Слой может состоять практически из чего угодно. Вы можете наложить две разные фотографии или две копии одной и той же фотографии. Слой может быть даже сплошным цветом. Обычно вы управляете своими слоями, работая с палитрой слоев, такой как эта в Adobe Photoshop Elements.
Слой может быть даже сплошным цветом. Обычно вы управляете своими слоями, работая с палитрой слоев, такой как эта в Adobe Photoshop Elements.
Добавить слой
Существует множество способов использования слоев для добавления двух фотографий в проект, но давайте начнем с простого метода. Я опишу, как этот процесс работает в Photoshop Elements, но эта техника применима и во многих других фоторедакторах.
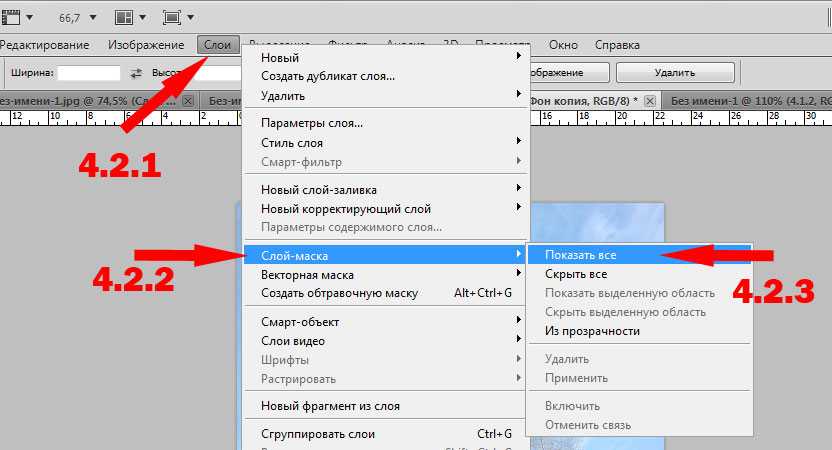
Чтобы добавить новый слой к любому изображению в Photoshop Elements, выберите «Слой» -> «Новый» -> «Слой» в верхней части экрана (или нажмите Shift-Command-N) и нажмите «ОК» в диалоговом окне «Новый слой». Чтобы объединить изображения, начните с открытия двух фотографий в Photoshop Elements. Вы увидите их в корзине проектов в нижней части экрана, но в рабочей области одновременно будет находиться только один. Ваша первая задача — скопировать изображение в рабочую область: нажмите Command-A, чтобы выбрать всю фотографию, а затем нажмите Command-C, чтобы скопировать ее. Затем дважды щелкните другую фотографию в подборке проектов, чтобы это изображение появилось в рабочей области. Нажмите Command-V, чтобы вставить скопированное изображение. Он автоматически появится на своем собственном новом слое, и этот слой появится поверх исходной фотографии в палитре слоев. В вашем рабочем пространстве появится новое изображение, но не бойтесь: другая фотография все еще там, внизу.
Затем дважды щелкните другую фотографию в подборке проектов, чтобы это изображение появилось в рабочей области. Нажмите Command-V, чтобы вставить скопированное изображение. Он автоматически появится на своем собственном новом слое, и этот слой появится поверх исходной фотографии в палитре слоев. В вашем рабочем пространстве появится новое изображение, но не бойтесь: другая фотография все еще там, внизу.
Выполнение базового редактирования со слоями
В палитре слоев вы должны увидеть два изображения в разных слоях. Вы можете включать и выключать верхний слой, щелкая значок глаза слева от верхнего слоя. Чтобы изменить прозрачность верхнего слоя так, чтобы нижняя фотография была видна, выберите верхний слой (щелкнув его в палитре слоев), а затем настройте элемент управления «Непрозрачность».
Вы также можете изменить положение слоев. Если вы решите, что хотите, чтобы нижний слой был сверху, просто перетащите его туда. Есть только одна загвоздка: по умолчанию исходный нижний слой заблокирован как фоновый слой (именно это означает значок замка). Прежде чем вы сможете переместить его, вы должны продвинуть слой. Для этого дважды щелкните нижний слой, а затем нажмите кнопку ОК в диалоговом окне «Новый слой». Теперь вы можете перетащить нижний слой над верхним слоем, чтобы изменить их положение.
Прежде чем вы сможете переместить его, вы должны продвинуть слой. Для этого дважды щелкните нижний слой, а затем нажмите кнопку ОК в диалоговом окне «Новый слой». Теперь вы можете перетащить нижний слой над верхним слоем, чтобы изменить их положение.
Выборочное использование цвета
Теперь давайте попробуем сделать фотографию с выборочным цветом: большая часть фотографии будет черно-белой, но она также будет содержать всплески цвета. Откройте фотографию в Photoshop Elements, выберите фотографию, нажав Command-A, и скопируйте ее, нажав Command-C. Выберите «Файл» -> «Создать» -> «Изображение из буфера обмена». На этом этапе корзина проекта должна показать два одинаковых цветных изображения; мы преобразуем один из них в черно-белый. Выберите Изображение -> Режим -> Оттенки серого. Выберите изображение и скопируйте его.
Дважды щелкните цветную версию изображения в подборке проектов, чтобы переключиться на нее, затем нажмите Command-V, чтобы вставить черно-белую версию изображения в новый верхний слой. Теперь давайте добавим немного цвета. Щелкните инструмент «Ластик» на панели инструментов в левой части экрана и начните стирание. Используйте панель инструментов «Параметры инструмента» в верхней части экрана, чтобы настроить размер ластика. Везде, где вы рисуете с помощью ластика, вы увидите, как цвет просачивается из нижнего слоя. Для большего контроля выберите инструмент «Умное выделение» и выберите область изображения, которую вы хотите отобразить в цвете. Когда вы используете ластик, он будет стирать только внутри этого выделения.
Теперь давайте добавим немного цвета. Щелкните инструмент «Ластик» на панели инструментов в левой части экрана и начните стирание. Используйте панель инструментов «Параметры инструмента» в верхней части экрана, чтобы настроить размер ластика. Везде, где вы рисуете с помощью ластика, вы увидите, как цвет просачивается из нижнего слоя. Для большего контроля выберите инструмент «Умное выделение» и выберите область изображения, которую вы хотите отобразить в цвете. Когда вы используете ластик, он будет стирать только внутри этого выделения.
Корректирующие слои
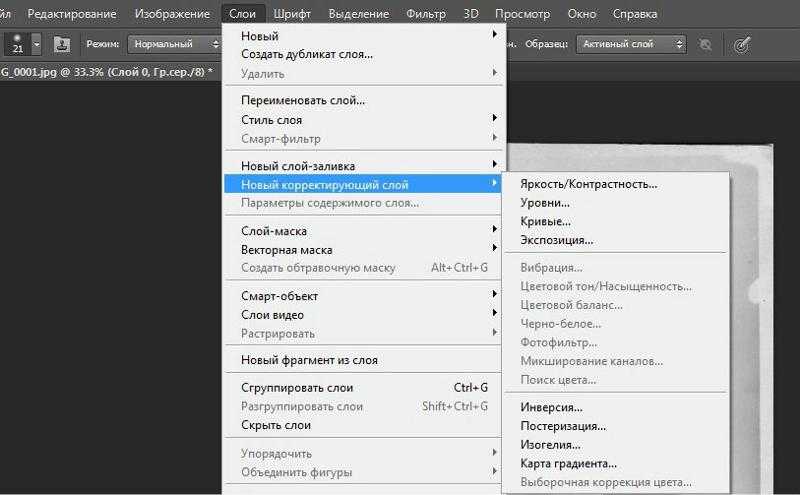
Вы также можете улучшить свои фотографии с помощью корректирующих слоев. Откройте фотографию, которую вы хотите отредактировать, в Photoshop Elements. В меню перейдите в Layer -> New Adjustment Layer, чтобы увидеть список параметров корректирующего слоя.
Чтобы отрегулировать экспозицию фотографии, вы можете использовать уровни (которые позволяют настраивать гистограмму) или яркость/контрастность. Если вы хотите изменить насыщенность цвета или даже обесцветить фотографию, чтобы она стала почти монохромной, попробуйте Оттенок/Насыщенность.
Если вы хотите изменить насыщенность цвета или даже обесцветить фотографию, чтобы она стала почти монохромной, попробуйте Оттенок/Насыщенность.
В этом случае выберите «Уровни» и нажмите «ОК» в диалоговом окне «Новый слой». Вы увидите гистограмму уровней, которой вы можете управлять, чтобы улучшить экспозицию вашей фотографии.
Отрегулируйте точку белого, точку черного и гамму по своему вкусу. Для получения дополнительной информации о том, как использовать гистограмму, прочитайте
эта статья о тоне и
эта статья о цветокоррекции. Когда вы будете удовлетворены результатами, нажмите OK. Если бы это была однослойная фотография, на этом все было бы готово; все, что вы сделали с уровнями, будет запечено в исходном изображении. Но именно здесь становится очевидной магия слоев: наши различные манипуляции до сих пор никак не повлияли на исходную фотографию. В результате теперь вы можете смешать исходную фотографию с корректирующим слоем с помощью элемента управления «Непрозрачность». Нажмите «Непрозрачность» в палитре «Уровни» и уменьшите значение до 100 процентов; когда вы достигнете комбинации двух уровней, которые вам нравятся, остановитесь.
Нажмите «Непрозрачность» в палитре «Уровни» и уменьшите значение до 100 процентов; когда вы достигнете комбинации двух уровней, которые вам нравятся, остановитесь.
Приемы ручной корректировки слоев
Что делать, если ваша программа редактирования фотографий имеет некоторую базовую поддержку слоев, но не поддерживает «корректирующие» слои? Или что делать, если нет варианта корректировки, которую вы хотели бы сделать? Без проблем; сделать это вручную несложно. Предположим, вы хотите, например, повысить резкость фотографии. В Photoshop Elements нет пункта меню «Корректирующий слой» для повышения резкости.
Вот один из способов выполнить эту задачу: откройте фотографию и создайте дубликат слоя. Теперь, выбрав верхний слой в палитре слоев, выберите Enhance -> Unsharp Mask и установите желаемую резкость. Возможно, вы даже захотите немного увеличить резкость фотографии, потому что впоследствии вы можете использовать ползунок непрозрачности, чтобы уменьшить ее, пока она не станет идеальной. После того, как вы сделали подобную настройку в слое, вы можете выборочно удалить эффект с изображения с помощью инструмента «Ластик». Например, вы можете стереть резкость с лиц людей, оставив резкость их одежды и фона.
После того, как вы сделали подобную настройку в слое, вы можете выборочно удалить эффект с изображения с помощью инструмента «Ластик». Например, вы можете стереть резкость с лиц людей, оставив резкость их одежды и фона.
Еще один распространенный способ использования слоев — «вырезать» (то есть удалить) объект с одной фотографии и вставить его в другую. Тема и фон, разумеется, будут существовать как отдельные слои. Во-первых, мы будем использовать Magic Extractor Photoshop Elements, чтобы сделать это простым способом. Эта функция позволяет выбрать объект (передний план) и фон; затем он автоматически выбивает тему для вас.
Откройте фотографию и выберите «Изображение», «Волшебный экстрактор» или выберите «Волшебный экстрактор». Инструмент «Кисть переднего плана» выбирается автоматически; вы будете использовать это для идентификации вашего объекта. Важно отметить области, которые меняют цвет, чтобы Magic Extractor распознал, что они все еще являются частью основного объекта. Когда вы закончите выделение объекта, щелкните значок инструмента «Фоновая кисть» и закрасьте области вокруг объекта, чтобы указать части фотографии, которые вам не нужны. Если вы допустили ошибку, используйте инструмент Point Eraser, чтобы отменить любые ненужные отметки. Если вы считаете, что правильно отметили свою фотографию, нажмите «Предварительный просмотр». При необходимости вы можете продолжить рисовать с помощью инструментов переднего плана и фона и внести исправления с помощью ластика. Когда вы закончите, нажмите «ОК», и тема появится сама по себе. Отсюда вы можете скопировать его в другую фотографию или добавить к нему собственный фон.
Когда вы закончите выделение объекта, щелкните значок инструмента «Фоновая кисть» и закрасьте области вокруг объекта, чтобы указать части фотографии, которые вам не нужны. Если вы допустили ошибку, используйте инструмент Point Eraser, чтобы отменить любые ненужные отметки. Если вы считаете, что правильно отметили свою фотографию, нажмите «Предварительный просмотр». При необходимости вы можете продолжить рисовать с помощью инструментов переднего плана и фона и внести исправления с помощью ластика. Когда вы закончите, нажмите «ОК», и тема появится сама по себе. Отсюда вы можете скопировать его в другую фотографию или добавить к нему собственный фон.
Извлечение объекта с помощью основных инструментов выделения
Если у вас более старая версия Photoshop Elements (в которой отсутствует Magic Extractor) или другая программа, вам потребуется изолировать объект вручную. Однако, если в вашем редакторе изображений есть какой-либо инструмент выделения, вы можете получить аналогичные результаты.
В более старых версиях Photoshop Elements активируйте инструмент «Магнитное лассо», а затем выберите маленькое значение растушевки (чем выше разрешение фотографии, тем больше растушевки вам нужно). Затем нажмите на край объекта и медленно перемещайте инструмент по краю. «Магнитное» свойство инструмента будет привязывать выделение к краю по мере продвижения. В некоторых точках вам может потребоваться щелкнуть, чтобы зафиксировать ключевую точку, особенно вокруг резких кривых или областей с низкой контрастностью. Если вы ошиблись, нажмите клавишу Delete. Когда вы доберетесь до конца, дважды щелкните, чтобы закрыть выделение. Выберите «Правка» -> «Копировать», а затем выберите «Слой» -> «Создать» -> «Слой через копирование». У вас будет новый пустой слой, содержащий выбранный вами объект.
Перетащите объект на новый фон
После того, как вы изолировали объект от фона с помощью такой функции, как Magic Extractor или другого метода выделения, пришло время добавить его в качестве нового слоя к другой фотографии.
Для начала откройте фотографию, на которую хотите перенести объект. Если вы используете Photoshop Elements, вы должны увидеть оба изображения в корзине проекта в нижней части экрана. Переключитесь на первую фотографию — ту, на которой был извлечен объект, — и щелкните инструмент «Рука» (третий значок сверху на панели инструментов). Нажмите Command-A и Command-C, чтобы выбрать все изображение и скопировать его в буфер обмена. Затем переключитесь на другую фотографию и нажмите Command-V. Объект должен появиться как новый слой на фотографии. Поскольку две фотографии могут отличаться по размеру или масштабу, вам может потребоваться взять скопированную фотографию за угловой маркер и изменить ее размер, пока она не будет выглядеть правильно. После этого вы можете настроить фотографию, используя другие эффекты слоя, пока изображение не станет идеальным.
Знакомство с типами слоев в Photoshop Elements 9
Photoshop Elements предлагает пять типов слоев: изображение, корректировка, заливка, форма и тип. Вероятно, вы потратите большую часть своего времени на создание слоев изображений, но чтобы вы были знакомы со всеми типами, в следующих разделах описывается каждый из них.
Вероятно, вы потратите большую часть своего времени на создание слоев изображений, но чтобы вы были знакомы со всеми типами, в следующих разделах описывается каждый из них.
Слои изображений
Слой изображения , обычно просто называют слоем , по существу является цифровой версией прозрачного ацетатного листа. Вы можете создавать пустые слои и добавлять к ним изображения или создавать слои из самих изображений. У вас может быть столько слоев изображений, сколько позволяет память вашего компьютера.
Каждый слой изображения можно редактировать, не затрагивая другие слои. Вы можете перемещать, рисовать, изменять размер или применять фильтр, например, не нарушая ни единого пикселя на любом другом слое или на фоне. И когда элемент находится на слое, вам больше не нужно делать выделение, чтобы выбрать его. Просто перетащите элемент с помощью инструмента «Перемещение».
Корректирующие слои
Корректирующий слой — это особый тип слоя, используемый для изменения цвета и контраста. Преимущество использования корректирующих слоев для ваших исправлений, а не их непосредственного применения к слою изображения, заключается в том, что вы можете применять исправления без постоянного воздействия на пиксели.
Преимущество использования корректирующих слоев для ваших исправлений, а не их непосредственного применения к слою изображения, заключается в том, что вы можете применять исправления без постоянного воздействия на пиксели.
Корректирующие слои полностью неразрушающие. И, поскольку коррекция находится на слое, вы можете отредактировать или даже удалить корректировку в любое время. Корректирующие слои применяют коррекцию только ко всем нижележащим слоям, не затрагивая ни один из слоев над ними.
Авторы и права: Corbis, PhotoDisc/Getty Images
Корректирующие слои корректируют цвет и контраст изображения.
Elements имеет восемь видов корректирующих слоев, и вы можете использовать столько, сколько захотите. Эти настройки аналогичны настройкам, которые вы найдете в подменю «Улучшение» → «Настройка освещения» и «Улучшение» → «Настройка цвета» и в подменю «Фильтр» → «Настройки». Вот как создать корректирующий слой:
Откройте изображение, которое требует небольшой настройки контрастности или цвета.

Обратите внимание, что вам не нужно преобразовывать фон в слой, чтобы применить корректирующий слой.
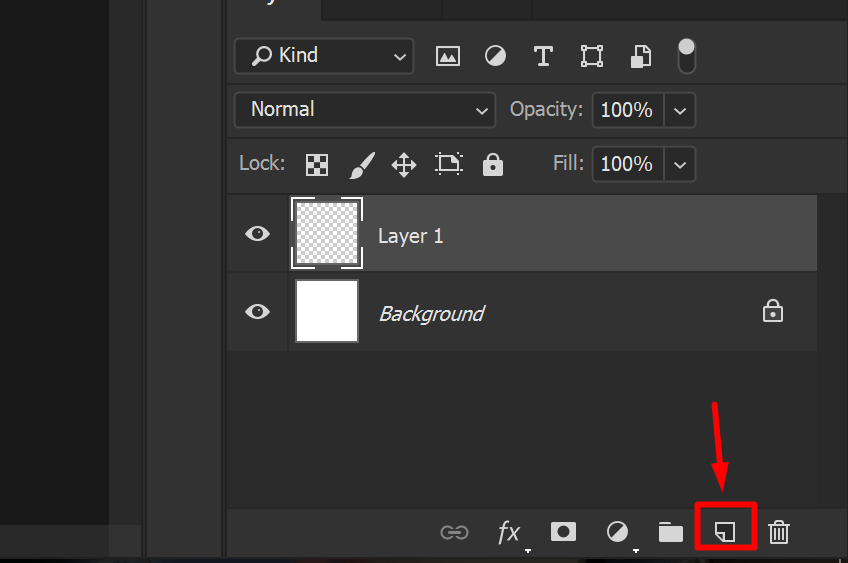
Щелкните значок «Создать новый слой-заливку или корректирующий слой» в нижней части панели «Слои» и в раскрывающемся меню выберите нужный корректирующий слой.
Значок корректирующего слоя и миниатюра появляются на корректирующем слое. Миниатюра представляет маску слоя. Параметры, характерные для вашей корректировки, отображаются на панели «Коррекция».
Внесите необходимые корректировки на панели «Коррекция».
Вы можете рисовать на маске слоя, чтобы выборочно разрешить корректировку только частям изображения. Используйте инструмент «Кисть» или «Карандаш» для рисования. Или вы также можете сделать выделение и заполнить его любым оттенком серого, от белого до черного. Наконец, вы можете использовать инструмент «Градиент» на маске, чтобы создать постепенное применение корректировки.
Слои заполнения
Слой-заливка позволяет добавить слой сплошного цвета, градиент или узор. Как и корректирующие слои, слои заливки также включают в себя маски слоя. Вы можете редактировать, переупорядочивать, дублировать, удалять и объединять слои-заливки так же, как и корректирующие слои. Слои-заливки можно смешивать с другими слоями, используя параметры непрозрачности и режима наложения на панели «Слои». Наконец, вы можете ограничить слой-заливку только частью вашего изображения, сделав сначала выделение или рисуя на маске позже.
Как и корректирующие слои, слои заливки также включают в себя маски слоя. Вы можете редактировать, переупорядочивать, дублировать, удалять и объединять слои-заливки так же, как и корректирующие слои. Слои-заливки можно смешивать с другими слоями, используя параметры непрозрачности и режима наложения на панели «Слои». Наконец, вы можете ограничить слой-заливку только частью вашего изображения, сделав сначала выделение или рисуя на маске позже.
Выполните следующие действия, чтобы создать слой-заливку:
Откройте изображение.
Используйте изображение, которое будет хорошо смотреться с какой-либо рамкой или рамкой. Если у вас нет выделения, слой заливки покрывает все ваше изображение.
Щелкните значок «Создать новый слой-заливку или корректирующий слой» на панели «Слои». В раскрывающемся меню выберите заливку сплошным цветом, градиентом или узором.
Укажите параметры для типа заливки.
Нажмите OK.

Слой-заливка появится на панели «Слои». Обратите внимание на маску слоя, которая была создана на слое заливки.
Авторы и права: Corbis, PhotoDisc/Getty Images
Добавьте рамку или рамку с помощью заливки.
Слои формы
Photoshop Elements также позволяет рисовать фигуры с помощью инструментов рисования. Эти фигуры основаны на векторах — , что означает, что формы определяются математическими уравнениями, которые создают точки и пути, а не пиксели. Вы можете свободно изменять размер этих объектов, не вызывая ухудшения качества, и они всегда печатаются со сглаженными краями.
Чтобы создать слой-фигуру, возьмите инструмент фигуры на панели «Инструменты» и перетащите его на холст. Когда вы создаете фигуру, она размещается на собственном уникальном слое формы. Как и в случае с другими типами слоев, вы можете настроить режимы наложения и непрозрачность слоя-фигуры. Вы можете редактировать, перемещать и преобразовывать реальные фигуры. Однако для применения фильтров необходимо сначала упростить слой формы. Этот процесс преобразует векторные пути в пиксели.
Однако для применения фильтров необходимо сначала упростить слой формы. Этот процесс преобразует векторные пути в пиксели.
Типовые слои
Чтобы добавить слова к изображениям, щелкните по холсту с помощью инструмента «Текст» и просто введите текст. Это действительно так просто. Ну, вы можете указать параметры, такие как семейство и размер шрифта, на панели параметров, но когда вы нажимаете кнопку «Подтвердить» на панели параметров, вы создаете текстовый слой. На панели «Слои» вы видите слой со значком T.
6 основных слоев Photoshop для улучшения ваших изображений
В Photoshop доступно множество типов слоев и корректирующих слоев, но есть шесть, которые вам придется использовать снова и снова. Изучение того, как их следует использовать, может показаться немного пугающим для новичков, но есть множество руководств по Photoshop (открывается в новой вкладке), которые помогут вам, и как только вы освоитесь с ними, вы обнаружите, что они играют участие в творческом процессе почти каждого изображения, которое вы делаете.
Вот основные слои Photoshop, о которых вам нужно знать, и подробная информация о том, как их использовать.
01. Уровни
Регулирующий слой «Уровни» является основой для многих изображений Photoshop.Это должен быть первый слой, который вы добавляете к изображению, потому что он коренным образом изменяет тональный диапазон всего изображения. Создайте корректирующий слой «Уровни», перетащите ползунок «Точка черного» внутрь, пока он не коснется левого края гистограммы, и перетащите ползунок «Точка белого» внутрь к правому краю. Это переназначает тона изображения, чтобы расширить доступный тональный диапазон.
02. Кривые
Используйте Кривые для настройки яркости и тенейКривые — один из самых мощных корректирующих слоев. S-образная кривая осветляет светлые участки и затемняет тени, что обеспечивает дополнительный контраст.
- 59 бесплатных экшенов Photoshop (открывается в новой вкладке)
Создайте корректирующий слой «Кривые» и щелкните по середине диагональной линии, чтобы добавить центральную контрольную точку. Перетащите нижнюю часть линии вниз и верхнюю часть линии вверх, чтобы улучшить контрастность изображения.
Перетащите нижнюю часть линии вниз и верхнюю часть линии вверх, чтобы улучшить контрастность изображения.
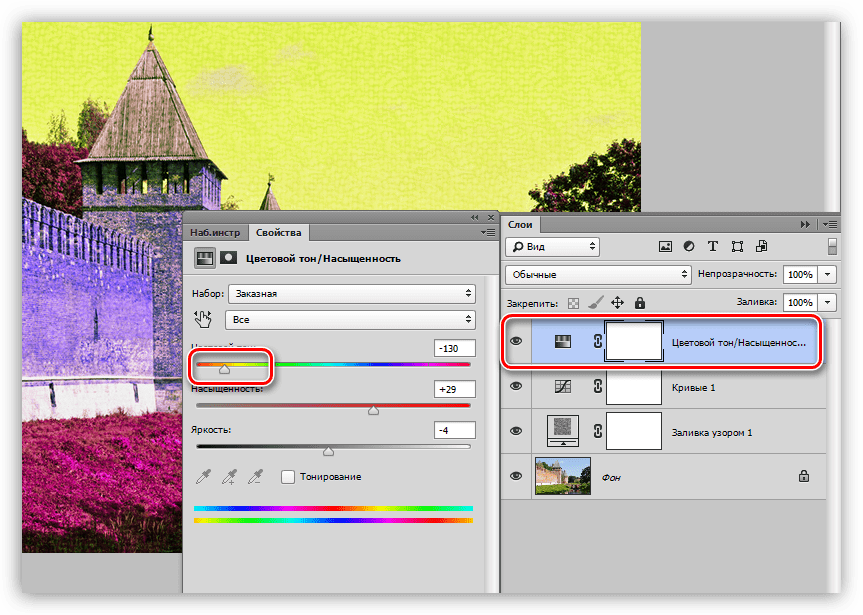
03. Цветовой тон/Насыщенность
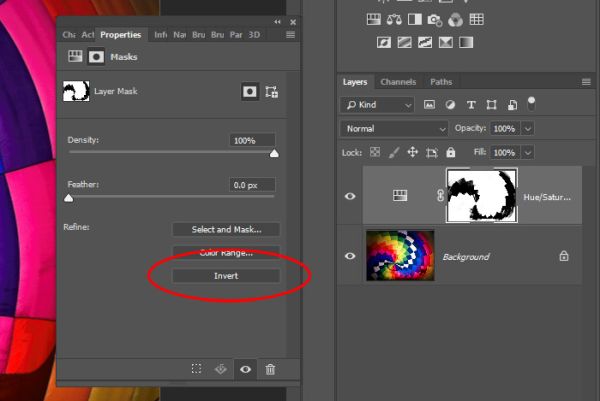
Внесите небольшие корректировки в отдельные цвета с помощью слоев Цветовой тон/Насыщенность. пример. Создайте корректирующий слой Hue/Saturation, откройте меню Master и выберите цветовой канал, который хотите настроить. Небольшие изменения обычно самые эффективные.04. Лечебный слой
Удаление пятен с помощью точечной восстанавливающей кисти Большинство фотографий содержат нежелательные пятна или пятна. Инструмент «Точечная восстанавливающая кисть» эффективен для их удаления. Лучший способ применить исцеление — это новый пустой слой, чтобы вы могли легко смягчить или удалить выбранную лечебную работу позже, без необходимости начинать с нуля, потому что вы лечили непосредственно на фоновом слое. Для этого создайте новый пустой слой, выберите инструмент «Точечная восстанавливающая кисть» на панели «Инструменты» и установите флажок «Образец всех слоев» на панели параметров, а затем продолжите как обычно.
05. Осветление и затемнение
Осветление и затемнение могут осветлить или затемнить определенные областиОдним из лучших способов улучшить фотографию является осветление или затемнение выбранных областей изображения. Это можно сделать с помощью инструментов Dodge и Burn, но вместо того, чтобы использовать их непосредственно на изображении, отдельный серый слой дает вам больший контроль. Чтобы создать слой Dodge and Burn, удерживайте нажатой клавишу Alt и щелкните значок «Создать новый слой» на панели «Слои». Дайте слою имя, затем выберите Mode: Overlay. Установите флажок «Заполнить нейтральным цветом наложения» и нажмите «ОК». Теперь используйте инструменты Dodge и Burn (с диапазоном, установленным на Midtones), чтобы поработать над новым слоем.
06. Выборочное повышение резкости
Инструмент «Резкость» дает фоторедакторам более высокий уровень контроля. Традиционный способ — создать объединенный слой в верхней части стопки, применить маску «Контурная резкость», а затем рисовать на маске, чтобы убрать резкость с тех частей изображения, которые вы хотите оставить мягкими. Однако инструмент «Резкость» обеспечивает больший контроль над процессом, позволяя вам создавать эффект, многократно проводя кистью с низкой непрозрачностью. Создайте новый пустой слой, выберите инструмент «Резкость», отметьте «Образец всех слоев» и установите «Интенсивность» 50% или ниже.
Однако инструмент «Резкость» обеспечивает больший контроль над процессом, позволяя вам создавать эффект, многократно проводя кистью с низкой непрозрачностью. Создайте новый пустой слой, выберите инструмент «Резкость», отметьте «Образец всех слоев» и установите «Интенсивность» 50% или ниже.Статьи по теме:
- 42 лучших плагина Photoshop (открывается в новой вкладке)
- Создавайте уникальные эффекты с помощью мощного плагина Photoshop (открывается в новой вкладке)
- 7 основных советов по режиму наложения Photoshop и трюки (открывается в новой вкладке)
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Джеймс Патерсон является экспертом во всех аспектах фотографического процесса, от захвата до постобработки.