Как в фотошопе разъединить слои
Главная » Разное » Как в фотошопе разъединить слои
Как разъединить слои
Инструкция
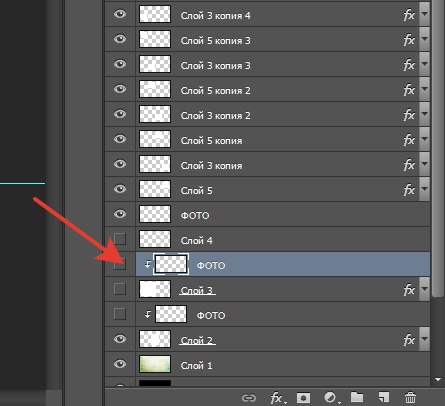
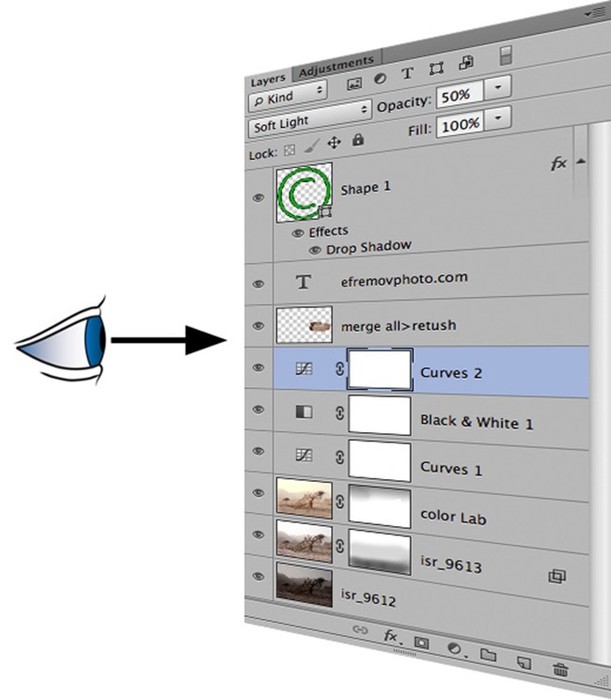
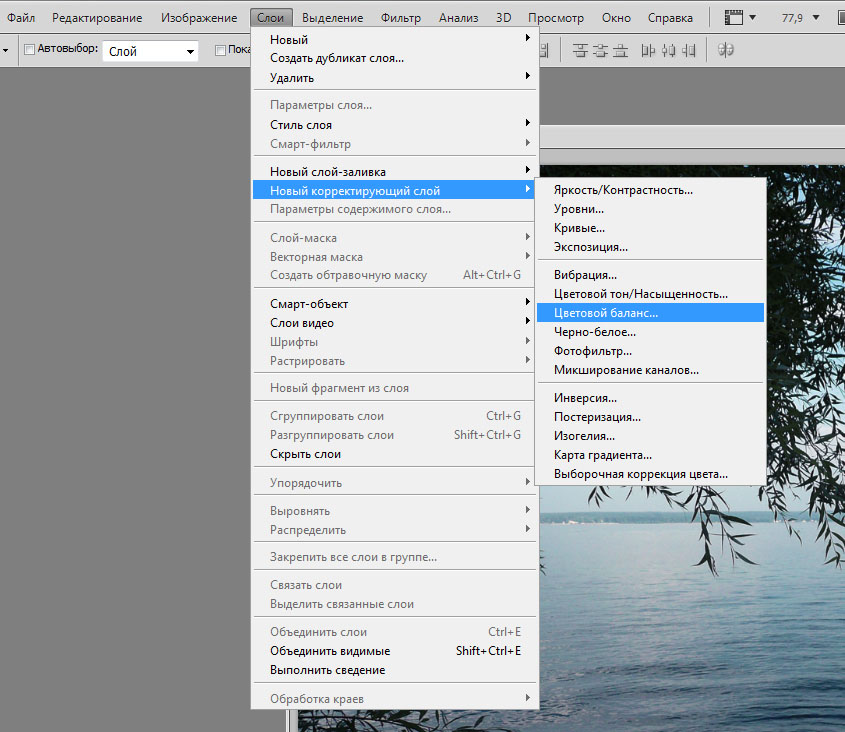
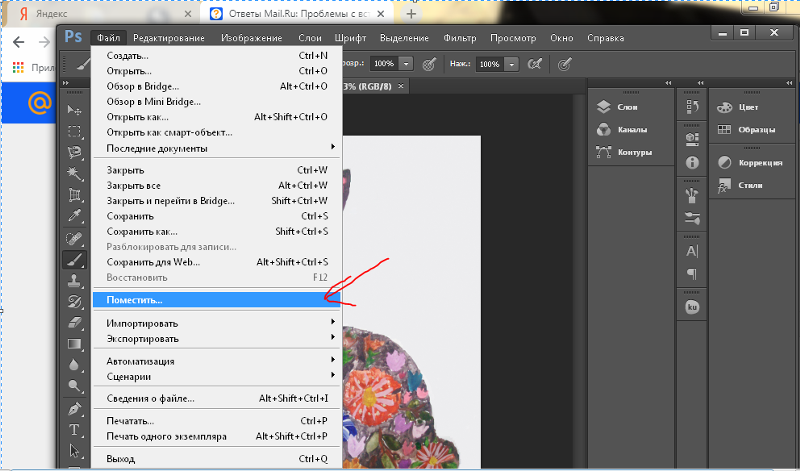
Если вы работаете над сложной многослойной композицией, она будет занимать довольно много места на диске. При попытке переслать по сети файл в формате .psd вы заметите, что он «съест» изрядный кусок трафика, да и грузиться будет очень долго. Чтобы уменьшить размер файла после того, как работа над картинкой полностью завершена, вы можете слить все слои в один. В главном меню выбирайте Layer («Слой») и Flatten Image («Выполнить сведение»). Пока работа над коллажем не завершена, вы можете сливать между собой те слои, которые нужно обрабатывать вместе, или обработку которых уже закончили. Для этого есть команды Merge Down («Объединить предыдущие») и Merge Visible («Объединить видимые»). В первом случае объединяются смежные слои, во втором – те, рядом с которыми есть изображение глаза. Такого же результата можно добиться, используя комбинации клавиш Ctrl+E и Shift+Ctrl+E. Отменить слияние вы можете только до того, как запомнили текущую конфигурацию файла. После применения команд Save as («Сохранить как») или Save («Сохранить») вам придется разрезать изображение на фрагменты, если вдруг захочется разъединить слои. Можно создавать временные объединения слоев. В версиях CS и ниже обратите внимание на квадратик рядом с окошком, в котором нарисован глаз (окно видимости). У активного слоя в этом квадрате есть изображение кисти. Щелкните мышкой по пустым квадратам рядом с теми слоями, которые хотите связать – в них появится изображение звеньев цепи. Чтобы разъединить слой, щелкните по окошку с цепью рядом с ним.
Отменить слияние вы можете только до того, как запомнили текущую конфигурацию файла. После применения команд Save as («Сохранить как») или Save («Сохранить») вам придется разрезать изображение на фрагменты, если вдруг захочется разъединить слои. Можно создавать временные объединения слоев. В версиях CS и ниже обратите внимание на квадратик рядом с окошком, в котором нарисован глаз (окно видимости). У активного слоя в этом квадрате есть изображение кисти. Щелкните мышкой по пустым квадратам рядом с теми слоями, которые хотите связать – в них появится изображение звеньев цепи. Чтобы разъединить слой, щелкните по окошку с цепью рядом с ним.
Чтобы связать слои в версиях CS2 и выше, при нажатой клавише Ctrl или Shift щелкайте мышкой по нужным уровням, а затем нажмите на кнопку-цепочку в нижней строке палитры слоев. На объединенных слоях появляется соответствующее изображение. Для разъединения опять нажмите на кнопку-цепочку.
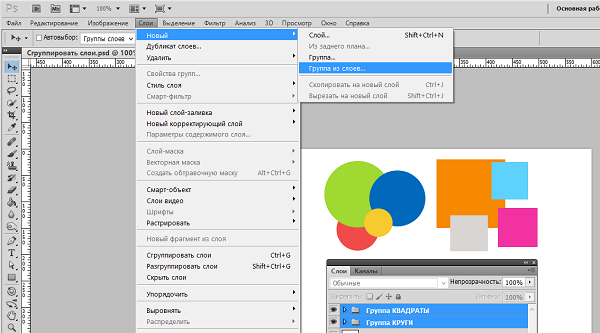
Слои можно объединять в группу для удобства работы с ними.
Как разъединить слои?
При работе над изображением с помощью Photoshop вам придется создать, как минимум, два слоя. Чем сложнее рисунок, тем больше будет слоев. Для удобства обработки слои можно объединять и разъединять. Adobe Photoshop предлагает для этого несколько способов.
Инструкция
 В главном меню выбирайте Layer («Слой») и Flatten Image («Выполнить сведение»).
В главном меню выбирайте Layer («Слой») и Flatten Image («Выполнить сведение»). Щелкните мышкой по пустым квадратам рядом с теми слоями, которые хотите связать – в них появится изображение звеньев цепи. Чтобы разъединить слой, щелкните по окошку с цепью рядом с ним.
Щелкните мышкой по пустым квадратам рядом с теми слоями, которые хотите связать – в них появится изображение звеньев цепи. Чтобы разъединить слой, щелкните по окошку с цепью рядом с ним.Оцените статью!
Как разъединить слои
Изображение, открытое в Photoshop, состоит из одного или нескольких слоев. Каждый из них обладает теми же размерами, разрешением, цветовой моделью, что и основной документ. Использование слоев дает возможность применять любые виды редактирования… Как выделить слои в фотошопе
Каждый из них обладает теми же размерами, разрешением, цветовой моделью, что и основной документ. Использование слоев дает возможность применять любые виды редактирования… Как выделить слои в фотошопе
При работе с фотографиями и рисунками в графическом редакторе Photoshop часто возникает необходимость внести изменения в отдельные слои изображения. Слои также можно объединять в группы, что значительно упрощает процесс редактирования. Инструкция …
Правило, что следует держать каждый элемент изображения на отдельном слое, в ряде случаев не работает. Иногда требуется объединить слои вместе. Это могут быть только два слоя или даже сразу все. Для этих целей в фотошопе есть такие команды как объединение, склеивание и сведение. Что означают эти команды, а также в каких случаях и зачем они могут понадобиться объясняется в этой статье.
Можно ли в фотошопе текстовые слои растрированные в картинки преобразовать обратно в текстовые слои? — PhotoshopСобственно вот. Как в фотошопе cs3 отключить автообновления — Графические программыЛюди добрые)) может кто подскажет как в фотошопе отключить авто обновления?
Подробнее: www. CyberForum.ru
CyberForum.ru
Типы фрагментов Выделение фрагментов веб-страницы Преобразование автоматических фрагментов и слоевых фрагментов в пользовательские фрагменты Просмотр фрагментов и их параметров Применимо к: Photoshop Фрагменты разделяют изображение на изображения меньшего размера, которые собираются на веб-странице с помощью HTML-таблицы или слоев CSS. Разделив изображение, можно назначить каждому фрагменту свою URL-ссылку для создания навигации либо оптимизировать каждую часть изображения с помощью индивидуальных параметров оптимизации.
Подробнее: helpx.adobe.com
ГОСТ Р МЭК 60204-1-2007: Безопасность машин. Электрооборудование машин и механизмов. Часть 1. Общие требования — Терминология ГОСТ Р МЭК 60204 1 2007: Безопасность машин. Электрооборудование машин и механизмов. Часть 1. Общие требования оригинал документа: TN систем питания Испытания по методу 1 в соответствии с 18.2.2 могут быть проведены для каждой цепи… … Словарь-справочник терминов нормативно-технической документации
Подробнее: universal_ru_en. academic.ru
academic.ru
Объединение слоев – одна из распространенных операций в графических редакторах. Сегодня мы поговорим о том, как объединить слои в Фотошопе. Важно! После завершения работы с содержимым слоев (в том числе фоном) их следует объединить: это позволит вам существенно сжать файл. При выполнении данной операции изображение верхнего слоя замещает перекрывающееся изображение нижних, а области пересечения прозрачных участков не теряют это свойство. Обратите внимание, что в роли целевых слоев не могут выступать заливки и корректирующие слои.
Подробнее: chto-s-kompom.com
Работая с изображениями в графическом редакторе Photoshop, рано или поздно любой пользователь сталкивается с понятием слои. Слой (layer) – отдельные изображения с параметрами основного изображения (цветовая гамма, размер, разрешение). С помощью слоев можно хранить отдельные изображения.
Доброго всем времени суток, мои дорогие друзья! Сегодня мы продолжаем нашу обширную тему, поэтому я расскажу вам как объединить слои в фотошопе в один или же соединить их в группу, используя разные способы. Представьте, что у вас есть документ со множеством слоев, и их настолько много, что можно просто запутаться. Или же вам нужно сделать одни и те же эффекты. Вот для таких вот случаев и понадобится объединение и группировка.
Представьте, что у вас есть документ со множеством слоев, и их настолько много, что можно просто запутаться. Или же вам нужно сделать одни и те же эффекты. Вот для таких вот случаев и понадобится объединение и группировка.
?Как разъединить слои в фотошопеВ разделе Программное обеспечение на вопрос Как разъединить слои в Фотошопе? заданный автором Ivan sharapov лучший ответ это что значит сведены?Если сгруппированы — разгруппируй.А если сведены в один слой — то это один слой. Ищи другой psd с нмсколькими слоями.Смысла в psd c одним слоем не вижу. фактически это не исходник. Проще было его выложить как JPG смысла в нем не больше
Объединение (соединение, слияние) слоёв в Photoshop — очень и очень распространенная задача, и, поэтому, каждый, а особенно начинающий, пользователь должен чётко представлять методы и результаты этой операции. Слои можно объединять при помощи команд главного и контекстного меню, но гораздо быстрее использовать для выполнения данной задачи комбинации горячих клавиш.
Как редактировать сканированные документы :: программа дляКак работают слои в Photoshop CS6Как делать «атмосферные» фото? Раньше, в области крайней мере вплоть до версии CS включительно, была отправления отделения слоев Ctr+щелчок левой кнопкой мыши в соответствии с слою. Теперь идеже каста удобная занятие, непонятно.
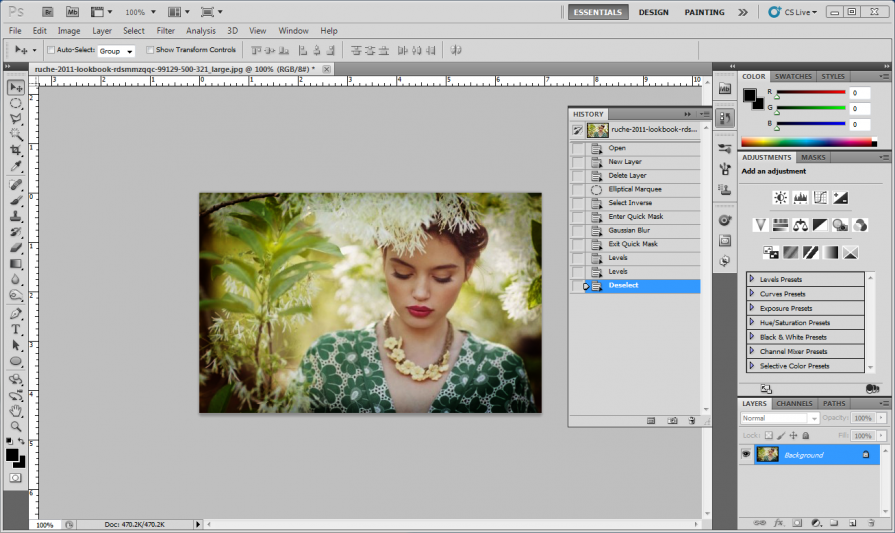
При творческой обработке фотографии в Adobe Photoshop работа со слоями является одним из основных приемов. Слои позволяют независимо изменять части фотографии, применять к ним разные эффекты, усиливать или ослаблять действие фильтров. Мы рассмотрим базовые вопросы работы со слоями, не вдаваясь в детали. Эти навыки составляют основу работы в Фотошопе и помогут в дальнейшем для более сложной обработки фотографий.
— — — продолжение темы разделения картинок на слои. В этом видео с помощью отдельных слое с разных картинок — создается новое изображение (новая картинка). Все преобразования выполняются в программе Adobe Photoshop CS6. © 2005-2018 «Каталог сайтов NoFolloW» — платная и бесплатная регистрация. В каталоге 84002 сайта.Копирование, перепечатка и цитирование материалов сайта возможно только c разрешения редакции. Разместить рекламу
В каталоге 84002 сайта.Копирование, перепечатка и цитирование материалов сайта возможно только c разрешения редакции. Разместить рекламу
Подробнее: www.nofollow.ru
Adobe Photoshop – мощный графический редактор, в основе которого лежит работа со слоями. Слои представляют собой структурные элементы изображения, похожие на аппликацию. Вам понадобится- компьютер;- программа Adobe Photoshop.Инструкция1Запустите… Как сделать слой невидимым
Возможность работать со слоями — одна из самых полезных и активно используемых опций графического редактора. Однако ее ценность резко упала бы, если бы нельзя было скрывать одни слои и отображать другие. Такая функция, разумеется, предусмотрена в…
При работе в графическом редакторе «Фотошоп» у новичка обязательно возникнет вопрос на тему, как объединить слои в «Фотошопе»? Без данной функции профессиональная обработка любой сложности в редакторе становится практически невозможной. Как же правильно работать со слоями?
В Photoshop одна из самых главных возможностей — это использование слоев. Каждый слой в Photoshop — это отдельное изображение, которое можно редактировать отдельно от любого другого слоя. Любой слой в документе может быть просмотрен, как отдельное изображение. Вместе, все слои образуют единое изображение. Любое изображение в Фотошоп имеет хотя бы один слой — ЗАДНИЙ ПЛАН (Фоновый).
Каждый слой в Photoshop — это отдельное изображение, которое можно редактировать отдельно от любого другого слоя. Любой слой в документе может быть просмотрен, как отдельное изображение. Вместе, все слои образуют единое изображение. Любое изображение в Фотошоп имеет хотя бы один слой — ЗАДНИЙ ПЛАН (Фоновый).
Подробнее: www.BabyBlog.ru
В прошлой статье рассматривались главные особенности формата PNG, теперь воспользуемся ими для оптимизации изображений. Начнем с самого простого способа — постеризации изображения. Если говорить сложным языком, постеризация — это изменение количества уровней яркости в каждом цветовом канале изображения, если простым — изменение количества цветов.
Подробнее: www.artlebedev.ru
Нет в Фотошопе панели важнее чем панель слоев Layers. Этот урок будет функциональным. Новичка в Фотошопе интересуют простые вопросы, на которые он хочет получить простые ответы. Как объединить слои? Как сгруппировать? Как скрыть, как найти нужный слой? Как из непонятного слоя сделать понятный растрированный? На все эти вопросы вам ответит панель Слоев в Фотошопе. Если вы подключились к хронофагу с этой статьи, советую начать знакомство со слоями с первой части:
Если вы подключились к хронофагу с этой статьи, советую начать знакомство со слоями с первой части:
Разделить цвета на слои в фотошопе
У меня есть отсканированные изображения с альфа-каналом, которые мне нужно сжать. Изображения — это чертежи. К сожалению, их процесс создания создает случайные изменения в цвете, которые плохо сжимаются в PNG или даже вызывают негативное сжатие.
Если я запускаю фильтры по данным, я уничтожаю текст.
Если бы я мог разделить все пиксели, имеющие примерно определенный цвет, на отдельный слой, я мог бы запускать фильтры, не затрагивая текст.
Есть четыре разных цвета, которые я хотел бы разделить.
Исходное изображение индексируется, поэтому нет большого количества изменений, которые необходимо разделить.
Возможно ли это в Photoshop? Если да, то как?
— = — = — = — Я не видел формат для удобочитаемой таблицы цветов. Это упростит ситуацию. Я создал некоторые из них в Photoshop, и это PITA.
Я думал об этом вручную, а затем, возможно, автоматизировал его.
Я испробовал магию, но я не могу заставить ее хорошо различать цвета. Например, у меня есть пурпуры и черные. Чтобы получить предмет, чтобы выбрать все пурпуры, он также захватывает черных.
Управление слоями и группами в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Dec 13, 2021 06:58:55 PM GMT | Также применяется к Adobe Photoshop CS6
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом.
 Сделайте это.
Сделайте это. - Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Мечтайте об этом.
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
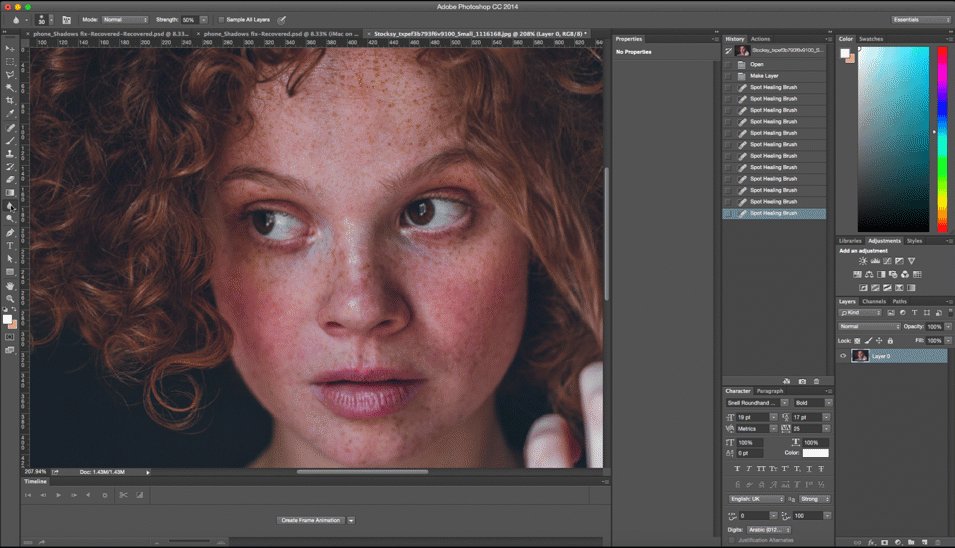
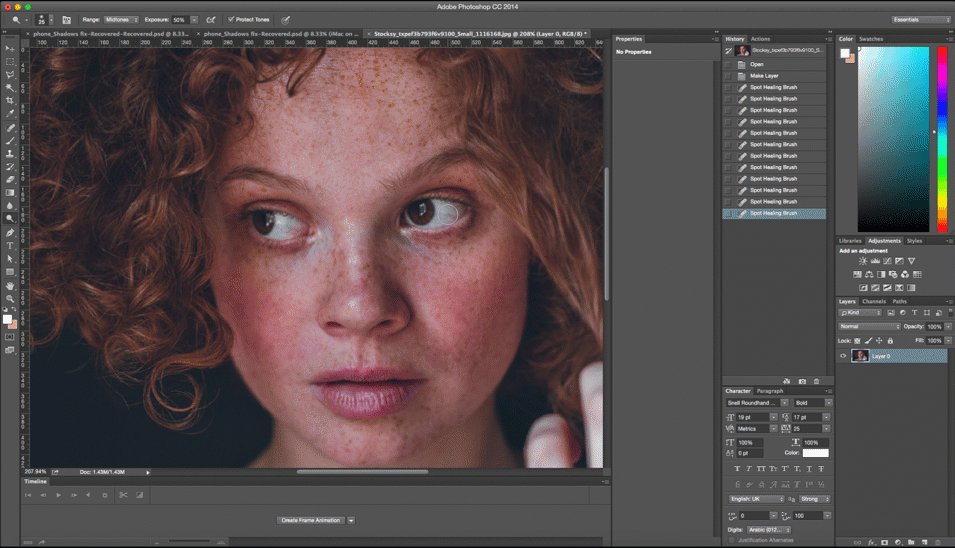
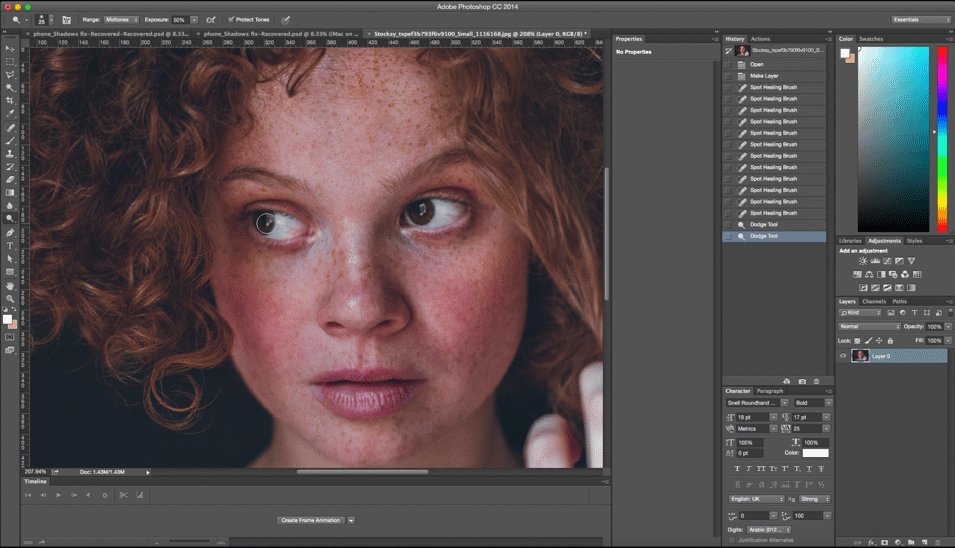
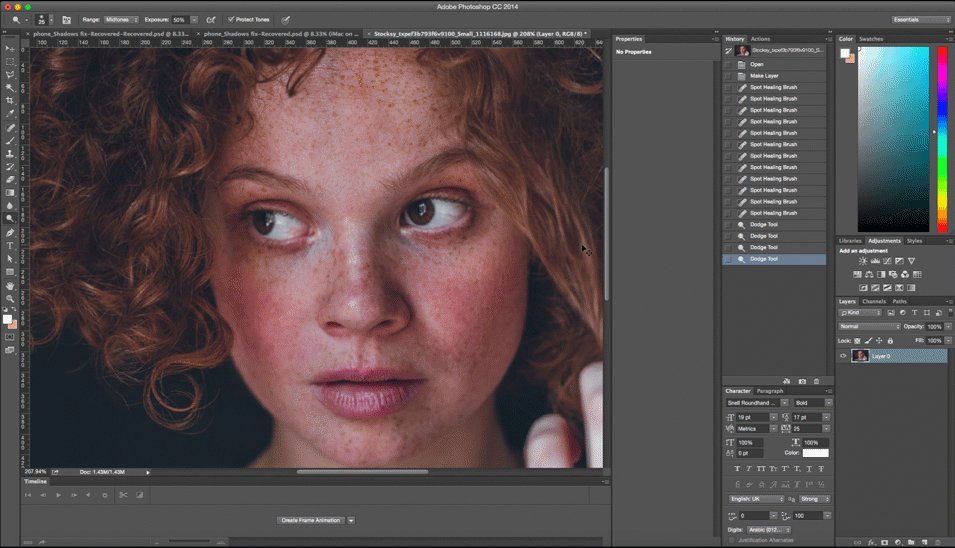
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
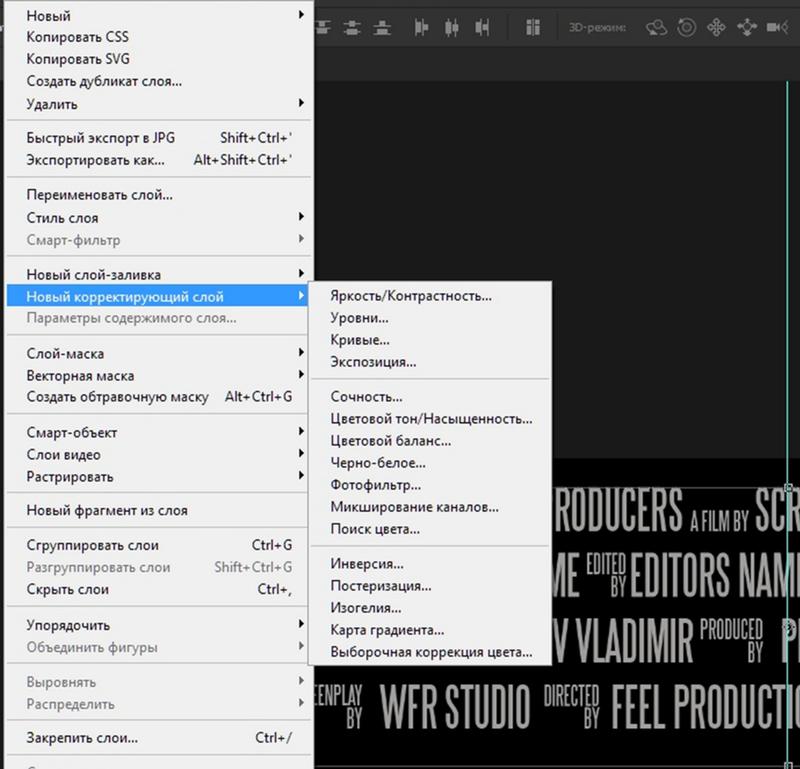
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Управление слоями и группами позволяет поддерживать упорядоченность проекта. Можно переименовать слои, настроить цветовую кодировку для упрощения поиска подобных слоев и удалять или экспортировать слои по мере необходимости.
Можно переименовать слои, настроить цветовую кодировку для упрощения поиска подобных слоев и удалять или экспортировать слои по мере необходимости.
При добавлении слоев или групп слоев в изображение рекомендуется присваивать им имена, отражающие их содержимое. Использование описательных имен для слоев облегчает их поиск на панели Слои.
Выполните одно из следующих действий.
- Дважды щелкните имя слоя или группы на панели Слои и введите новое имя. Нажмите клавишу «Ввод» (Windows) или Return (Mac OS).
- Выберите слой или группу, а затем выполните следующие действия.
- Выберите Слой > Переименовать слой или Слой > Переименовать группу.
- Введите новое имя для слоя или группы на панели Слои.
- Нажмите клавишу «Ввод» (Windows) или Return (Mac OS).
- Дважды щелкните имя слоя или группы на панели Слои и введите новое имя. Нажмите клавишу «Ввод» (Windows) или Return (Mac OS).
Цветовое кодирование слоев или групп слоев облегчает поиск схожих слоев на панели «Слои». Щелкните слой или группу правой кнопкой мыши и выберите цвет.
Средства рисования и фильтры не могут применяться к слоям, содержащим векторные объекты (это относится к текстовым слоям, слоям-фигурам, векторным маскам и смарт-объектам), а также к производным слоям (например, к слоям-заливкам). Однако содержимое таких слоев может быть растрировано для перевода изображения в плоскую растровую форму.
Выделите слой, который необходимо растрировать, и выберите меню «Слой» > «Растрировать», далее выберите нужный пункт в подменю:
Текст
Растрирование текста в текстовом слое. Другие векторные данные слоя не растрируются.
Фигура
Растрирование слоя-фигуры.
Слой-заливка
Растрирование заливки слоя-фигуры с сохранением векторной маски.
Векторная маска
Растрирование векторной маски с преобразованием ее в слой-маску.
Смарт-объект
Преобразование смарт-объекта в растровый слой.

Видео
Растрирование текущего видеокадра в слой изображения.
3D (только для Photoshop Extended)
Растрирование текущего изображения, содержащего 3D-данные, в плоский растровый слой.
Слой
Растрирование всех векторных объектов в выделенных слоях.
Все слои
Растрирование всех слоев, содержащих векторные и производные объекты.
Чтобы растрировать связанные слои, выделите один из них, затем выберите меню «Слой» > «Выберите связанные слои». После этого можно произвести растрирование.
Удаление ненужных слоев уменьшает размер файла изображения.
Чтобы быстро удалить пустые слои, выберите «Файл» > «Сценарии» > «Удалить все пустые слои».
Выберите один или несколько слоев или групп на панели «Слои».
Выполните одно из следующих действий.

- Чтобы произвести удаление, получив запрос на его подтверждение, щелкните значок «Удалить» . Также можно выбрать меню «Слой» > «Удалить» > «Слой» или пункт «Удалить слой» или «Удалить группу» в меню панели «Слои».
- Чтобы удалить слой или группу без запроса на подтверждение, перетащите его к значку «Удалить» или щелкните значок «Удалить», удерживая клавишу Alt (Windows) или Option (Mac OS). Также можно нажать клавишу Delete.
- Чтобы удалить скрытые слои, выберите меню «Слой» > «Удалить» > «Скрытые слои».
Чтобы удалить связанные слои, выделите один из них, затем выберите меню «Слой» > «Выберите связанные слои». После этого можно производить удаление.
В отдельные файлы можно экспортировать все слои или видимые слои.
Выберите «Файл» > «Сценарии» > «Экспортировать слои в файлы».
По окончании
работы над содержимым слоев их можно объединить с
целью уменьшения размера файла. При объединении слоев информация
с верхних слоев замещает перекрывающуюся информацию нижних слоев.
Область пересечения всех прозрачных участков объединяемых слоев сохраняет
прозрачность.
При объединении слоев информация
с верхних слоев замещает перекрывающуюся информацию нижних слоев.
Область пересечения всех прозрачных участков объединяемых слоев сохраняет
прозрачность.
Корректирующие слои и слои-заливки не могут использоваться в качестве целевых слоев при объединении.
Кроме объединения, над слоями также можно проводить операцию склеивания. Склеивание позволяет объединить содержимое нескольких слоев в один целевой слой, оставляя другие слои в неприкосновенности.
После сохранения объединенного изображения его нельзя вернуть в прежнее состояние, слои объединены окончательно.
Объединение двух слоев или групп
Объединяемые слои и группы должны быть видимыми.
Выделите слои и группы, которые необходимо объединить.
Выберите меню «Слой» > «Объединить слои».
Соседние слои или группы слоев могут быть объединены путем выделения
верхнего из них и выбора меню «Слой» > «Объединить слои». Связанные слои могут быть объединены с помощью выбора меню «Слой» > «Выделить
связанные слои», после чего производится их непосредственное объединение. Два 3D-слоя могут быть
объединены с помощью выбора меню «Слой» > «Объединить слои»;
слои будут относиться к одной сцене, причем верхний слой унаследует
3D-свойства нижнего слоя (для этого поля обзора камеры
должны быть теми же самыми).
Связанные слои могут быть объединены с помощью выбора меню «Слой» > «Выделить
связанные слои», после чего производится их непосредственное объединение. Два 3D-слоя могут быть
объединены с помощью выбора меню «Слой» > «Объединить слои»;
слои будут относиться к одной сцене, причем верхний слой унаследует
3D-свойства нижнего слоя (для этого поля обзора камеры
должны быть теми же самыми).
Объединение слоев внутри обтравочной маски
Необходимо скрыть те слои, объединять которые не планируется.
Выделите базовый слой внутри обтравочной маски. Базовый слой должен быть растровым.
В меню «Слой» или в меню панели «Слои» выберите пункт «Объединить обтравочные маски».
Дополнительные сведения об обтравочных масках см. в разделе Маскирование слоев с помощью обтравочных масок.
Объединение всех видимых слоев и групп изображения
В меню «Слой» или в меню панели «Слои» выберите пункт «Объединить видимые».
 Происходит
объединение всех слоев, рядом с именами которых отображается значок видимости.
Происходит
объединение всех слоев, рядом с именами которых отображается значок видимости.Команда «Объединить видимые» доступна, только если выделен видимый слой.
При проведении операции склеивания над несколькими выделенными или связанными слоями в Photoshop создается новый слой, содержащий их объединенное содержимое.
Выберите несколько слоев.
Нажмите комбинацию клавиш «Ctrl», «Alt» и «E» (Windows) или «Command», «Option» и «E» (Mac OS).
Чтобы склеить все видимые слои, выполните следующие действия.
Необходимо включить отображение слоев, которые планируется объединить.
Нажмите комбинацию клавиш Shift, Ctrl, Alt и E (Windows) или Shift, Command, Option и E (Mac OS).
Photoshop создает новый слой, содержащий данные всех объединяемых слоев.
Сведение всех слоев
При выполнении операции сведения производится объединение всех
видимых и удаление всех невидимых слоев, в результате чего объем файла уменьшается. Все оставшиеся прозрачные области заполняются белым цветом. После сохранения
сведенного изображения его нельзя вернуть в прежнее состояние,
слои объединены окончательно.
Все оставшиеся прозрачные области заполняются белым цветом. После сохранения
сведенного изображения его нельзя вернуть в прежнее состояние,
слои объединены окончательно.
При преобразовании цветовых форматов изображения происходит автоматическое сведение файла. В случае необходимости редактирования исходного изображения после преобразования необходимо предварительно сохранить резервную копию его файла.
Сохраняемые при объединении слои должны быть видимыми.
В меню «Слой» или в меню панели «Слои» выберите пункт «Выполнить сведение».
Похожие темы
- Отображение сведений о файле в окне документа
Вход в учетную запись
Войти
Управление учетной записью
Как разделить картинку на слои
как разбить изображение на слои
Если слои склеены, Вам придется выделять части изображения и переносить на новый слой. Но Вы не сможете двигать их безнаказанно, потому что под ними будут ДЫРКИ, то есть отсутствие пикселей.
Но Вы не сможете двигать их безнаказанно, потому что под ними будут ДЫРКИ, то есть отсутствие пикселей.
Если же Вы создаете изображение с нуля, Вы можете создавать сколько угодно слоев.
Фотошоп, GIMP, PaintNET поддерживают слои.
=================
Пришла в голову одна вещь. Если Вы разобьете на слои чужую работу и попытаетесь выдать за свою, то вас «поймают». Это абсолютно ясно ))
Как тарелку абстол. А если серьёзно, для этого надо изображение открыть в графическом редакторе. Но судя по вопросу, нужно написать, что такое графический редактор? А дальше больше. Вот ссыль с уроками: http://www.photoshop-master.ru/
никак, если слои слиты и изображение сохранено в jpg. — можно только из фона сделать слой, если сохранено в psd — оно само откроется по слоям в фотошопе
Шуршелло фсё сказал.
Можно ещё дублировать слой и стереть с него лишнее.
Никак практически.
Когда создают картинку в фотошопе, то иногда делают слои.
Но если их нет, то разделить картинку невозможно да и не нужно.
====================================================================
То есть если слои есть, то их можно открыть и увидеть в редакторе.
Если их нет то можно создать новые.
Разобрать изображение на слои конечно можно, но нужно знать для чего это нужно сделать, и какая цель преследуется.
Для примера->для ретуши->графический редактор GIMP «Вейвлетный разбор»-> разбирает изображение на слои с уровнями высокой детализации, или для цветокоррекции-> разобрать изображение на слои с отдельными цветовыми составляющими, ну и так далее.
Слои являются одним из основных элементов редактирования изображения-> добавление которых позволяет вносить нужные изменения в изображение.
Для примера, замена фона на фото-> выделяется фон-> удаляется-> добавляется новый слой с другим фоном.
Существуют форматы изображений для хранения графической информации ( для GIMP -> XCF), в которых сохраняются слои, контура, выделения, и так далее. и при открытии этого изображения всё это можно увидеть, но только то, что автор этого изображение счёл нужным-> оставить.
Если изображение сохранено в формате PNG, или JPEG, то при открытии его в графическом редакторе-> оно будет открыто одним слоем, и сказать, какие именно изменения вносил автор в изображение, в том числе и с помощью слоёв, можно сказать только приблизительно (если нет исходника), и то имея определённый опыт работы в графическом редакторе.
КАК РАЗБИТЬ ИЗОБРАЖЕНИЕ НА СЛОИ В PHOTOSHOP — ВОКРУГ-ДОМ — 2022
Видео: Как разделить картинку на слои — часть 2 (Июнь 2022).
Слои являются фундаментальной частью редактирования изображений в Photoshop CC. Если у вас есть однослойное изображение, такое как файл фотографий JPG или PNG, вы можете использовать несколько различных методов, чтобы разбить изображение на слои, чтобы вы могли использовать эти слои в других проектах или экспортировать эти слои как независимые файлы.
Создавайте слои на основе цветовой гаммы, используя Photoshop CC.credit: скриншот Photoshop, предоставленный Adobe.
Работа с прозрачностью слоя
Дублируйте заблокированный слой или нажмите значок «Блокировка», чтобы включить прозрачность. Кредит: скриншот Photoshop, любезно предоставленный Adobe.
Кредит: скриншот Photoshop, любезно предоставленный Adobe.
Прежде чем разбивать любое изображение на разные слои, важно понять, как работает прозрачность в Photoshop, особенно с заблокированными фоновыми слоями. Например, при открытии любого изображения JPG в Photoshop на панели «Слои» отображается один заблокированный фоновый слой. Когда вы вырезаете что-либо из этого слоя, он оставляет белый силуэт в этом фоновом слое.
Есть два способа добавить прозрачность на заблокированный фоновый слой. Один из способов — разблокировать слой, щелкнув значок «Блокировка» на слое на панели «Слои».
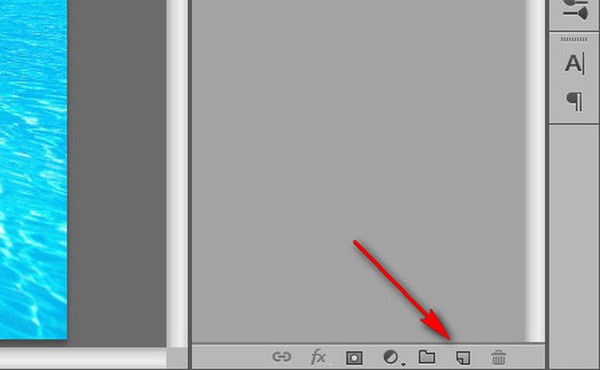
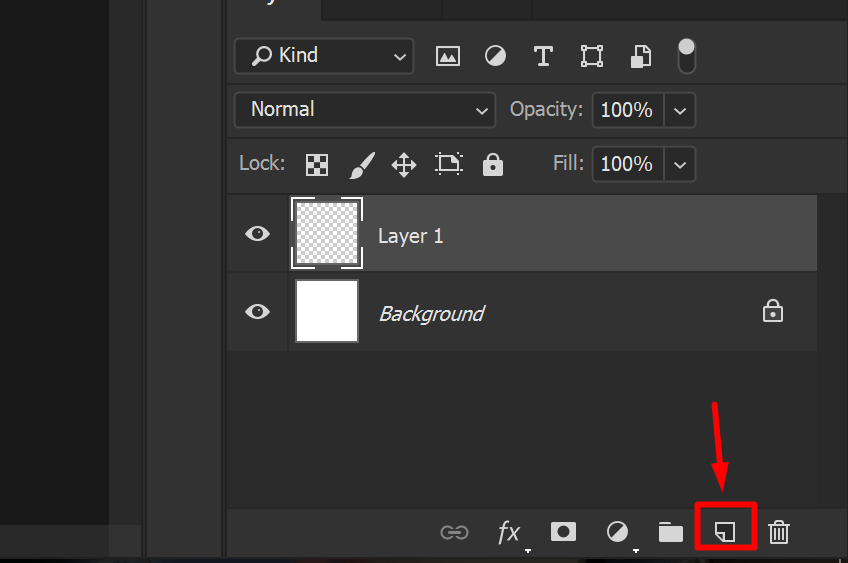
Второй метод заключается в дублировании фонового слоя путем перетаскивания слоя «Фон» на кнопку «Новый слой» в нижней части панели «Слои». Копия разблокирована по умолчанию. Затем вы можете удалить исходный фоновый слой или скрыть его, щелкнув его значок «Глаз».
Вырезание или копирование изображения в слои
Скопируйте и вставьте любую часть изображения, чтобы создать новый слой. Кредит: скриншот Photoshop, любезно предоставленный Adobe.
Кредит: скриншот Photoshop, любезно предоставленный Adobe.
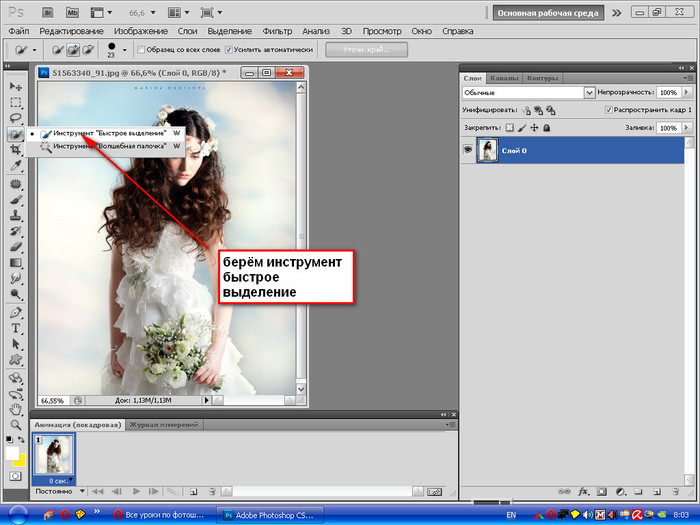
Самый прямой способ разбить изображение на слои — использовать инструмент выделения. Эти инструменты включают в себя инструмент быстрого выбора и инструмент «Волшебная палочка», а также инструменты «Прямоугольный» и «Эллиптический шатер», все из которых доступны на панели инструментов. Чтобы выбрать конкретные объекты, например человека, стоящего на фотографии, попробуйте инструмент Lasso, чтобы обвести вокруг объекта.
После выбора области, которую вы хотите разделить на собственный слой, нажмите «Ctrl-C», чтобы скопировать, или «Ctrl-X», чтобы вырезать его. Когда вы нажимаете «Ctrl-V», выделенная область вставляется в новый слой.
Разделение изображения по цвету
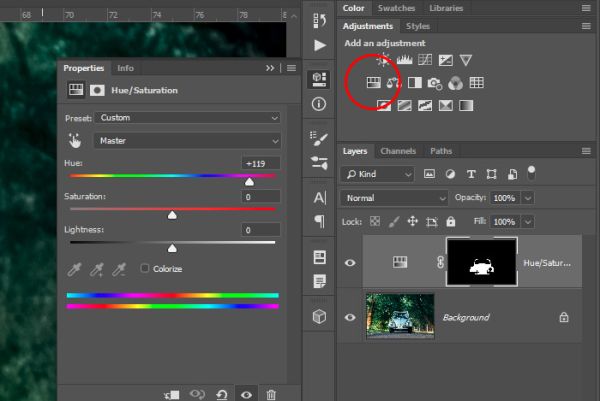
Выберите части изображения в зависимости от их цвета с помощью Color Range.credit: скриншот Photoshop любезно предоставлен Adobe.
Чтобы разделить изображение на разные слои по цвету, используйте параметр «Цветовой диапазон» в меню «Выбор». После выбора цвета на изображении настройте размытость в меню «Цветовой диапазон», одновременно просматривая эскиз предварительного просмотра. Как только все области на изображении выделены — выделены белым цветом в окне предварительного просмотра — нажмите «ОК», чтобы выбрать их. Нажмите «Ctrl-X», чтобы вырезать выделение, а затем «Ctrl-V», чтобы вставить его в новый слой.
После выбора цвета на изображении настройте размытость в меню «Цветовой диапазон», одновременно просматривая эскиз предварительного просмотра. Как только все области на изображении выделены — выделены белым цветом в окне предварительного просмотра — нажмите «ОК», чтобы выбрать их. Нажмите «Ctrl-X», чтобы вырезать выделение, а затем «Ctrl-V», чтобы вставить его в новый слой.
Разделение изображения по фокусу
Перетащите ползунок, чтобы указать уровень фокусировки, который должен быть выбран. Кредит: Скриншот Photoshop, предоставленный Adobe.
Если вы хотите отделить изображение на основе элементов, которые находятся в фокусе или вне его, используйте инструмент выбора области фокусировки в меню «Выбор». Этот инструмент особенно полезен для фотографий с узким полем зрения с широкой апертурой. Используйте ползунок «Диапазон фокусировки», чтобы выбрать диапазон фокусировки. После нажатия «ОК» выбирается область, которая отображается белым цветом на миниатюре предварительного просмотра. Нажмите «Ctrl-X» и «Ctrl-V», чтобы вырезать и вставить выделение в новый слой. Обратите внимание, что если вы хотите вырезать и вставить размытые участки в новую область, поменяйте местами выделенную область, нажав «Инвертировать» в меню «Выбор».
Нажмите «Ctrl-X» и «Ctrl-V», чтобы вырезать и вставить выделение в новый слой. Обратите внимание, что если вы хотите вырезать и вставить размытые участки в новую область, поменяйте местами выделенную область, нажав «Инвертировать» в меню «Выбор».
Перемещение слоев в новые файлы
Добавьте «.jpg» к имени слоя, чтобы автоматически экспортировать его в виде изображения JPG. Кредит: скриншот Photoshop, предоставленный Adobe.
Чтобы экспортировать слой в новый файл, выберите «Дублировать» в меню «Слой» и используйте раскрывающееся меню, чтобы выбрать другой открытый файл или экспортировать слой в новое окно.
Начиная с 2014 года, в Photoshop CC появилась новая функция Image Assets для автоматического экспорта слоев в виде новых файлов. Генерация графических ресурсов состоит из трех этапов:
- Разделите изображение на разные слои.
- Выберите «Создать» в меню «Файл» и нажмите «Активы изображений».
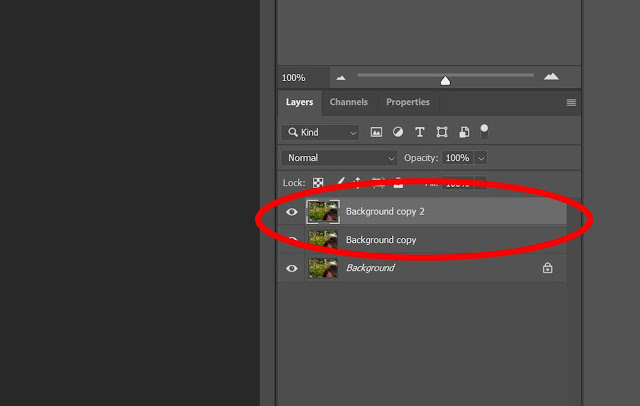
- Дважды щелкните имя каждого слоя и добавьте расширение имени файла, например «Background copy.
 png» или «Layer 1.jpg».
png» или «Layer 1.jpg».
Каждый слой, которому вы дали расширение файла, копируется в новую подпапку ресурсов, расположенную в той же папке, где хранится ваше изображение. Эти изображения остаются в подпапке ресурсов, даже если вы закрываете Photoshop, не сохраняя изображение со слоями. Однако если вы удаляете слой или удаляете атрибут файла из имени слоя, он удаляется из папки ресурсов.
Как изменить размер и повернуть слои в Adobe Photoshop
Узнайте, как масштабировать и изменять размеры объектов, слоев и нескольких слоев в Adobe Photoshop CC, а также некоторые советы по настройке эффектов.
Как вращать слои в Adobe Photoshop
Если сам слой не заблокирован, содержимым каждого слоя в ваших документах Photoshop можно управлять индивидуально, не затрагивая остальную часть изображения. Это.
Как мне объединить слои в Adobe Photoshop?
Объединение слоев становится обычной задачей для тех, кто часто использует Photoshop. Как и в большинстве вещей в Photoshop CC, вы можете объединять слои несколькими способами. Самый распространенный подход .
Самый распространенный подход .
Как в фотошопе ровно разделить лист
Главная » Разное » Как в фотошопе ровно разделить лист
Как ровно разделить лист в фотошопе — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как ровно разделить лист в фотошопе»:
Как разделить изображение на равные части в Adobe Photoshop
Как разрезать картинку в Фотошоп и разместить её в Инстаграм 1часть
Как разрезать Фото на несколько равных частей в фотошопе
Решено: равномерно разделить форму? — Сообщество поддержки Adobe
Предполагая, что вы хотите разделить его на полосы по вертикали или горизонтали, я думаю, что было бы лучше установить несколько направляющих.
Ctrl + щелчок по прямоугольнику на панели слоев, чтобы загрузить его как выделение.
перетащите направляющие с линейки (ctrl + r, чтобы сделать их видимыми), чтобы коснуться каждой стороны вашей формы (они должны привязываться к выделению)
дважды щелкните линейку, чтобы изменить единицы измерения на пиксели.
F8, чтобы на информационной панели отображались размеры вашей формы.
разделите ширину вашей формы на 7.
с помощью инструмента прямоугольной области измените стиль с нормального на фиксированный размер и введите ширину как седьмую от исходной формы, сохраните высоту как исходную форму).
теперь щелкните, и у вас будет полоса в одну седьмую ширины — вы можете переместить ее, чтобы привязать к предыдущим направляющим, а затем перетащить новую направляющую вниз — снова переместите выделение и перетащите новую направляющую.Повторите это 6 раз.
Надеюсь, это сработает, не так много времени, как вы думаете.
.
Photoshop Elements 10 равномерно разделяет фотографию. — Сообщество поддержки Adobe
Привет,
1. Выберите Вид> Линейки
2. Щелкните и перетащите от левой линейки к середине документа. Когда вы приблизитесь, линия будет «привязана» к центру изображения.
3. Выберите инструмент Rectangular Marquee Tool и перетащите его от верхнего левого угла изображения к месту, где центральная линия пересекается с нижним краем изображения.Это позволит выделить половину вашего изображения.
4. Щелкните правой кнопкой мыши по вашему выбору и выберите Layer via copy , чтобы создать новый слой с копией левой половины изображения.
5. Выберите фоновый слой и ПОВТОРИТЕ вышеуказанные шаги для правой половины изображения, снова выбирая создание нового слоя через копию для правой половины.
6. Если у вас есть две половины изображения на отдельных слоях, выберите , одну из них и выберите Дублировать слой
7. В разделе назначения выберите Новый … это откроет новый документ с половиной вашего изображения.
8. Выберите инструмент Crop и поднесите сторону до середины, обрезая таким образом пустую часть изображения. Инструмент кадрирования должен легко прилегать к краю области фотографии.
9. Нажмите Enter (Return) на клавиатуре или нажмите кнопку ОК, и у вас должна остаться половина изображения, которую вы можете сохранить или распечатать! ПОВТОРИТЕ вышеуказанных шагов для второй половины изображения.
Надеюсь, это вам поможет.
Михаил
.
Решено: Как я могу идеально разделить мою страницу (в Photoshop) …
 — Сообщество поддержки Adobe
— Сообщество поддержки AdobeЭто немного не интуитивно понятно. Это поможет вам начать работу:
Нижний ряд значков:
По центру по горизонтали; По центру по вертикали, создать направляющие, очистить направляющие (удерживайте, чтобы очистить поля), создать новый набор.
Поля размера такие же, как и у ваших единиц измерения, поэтому я делаю щелчок правой кнопкой мыши по линейке и выбираю то, что мне нужно (Cms или Pixels).
Некоторые комбинации требуют некоторой отработки.Это изображение имеет размер 800×600 пикселей, поэтому у меня все поля 20 пикселей. Четыре столбца с зазором между столбцами 20 пикселей. GuideGuide просто разрабатывает это и устанавливает направляющие. Насколько это полезно ?!
Ширина столбца может сбить вас с толку, если вы не думаете, что делаете. 100 пикселей в изображение шириной 800 пикселей приводит к восьми столбцам. Если бы я ввел значение 10, то у меня было бы 80 вертикальных направляющих !. Я уверен, что отсюда вы получите полную картину.
.
Как выровнять и распределить слои в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как выровнять и распределить слои в Photoshop CS6
Барбара Обермайер
Если вы фанат точности, вы Вы оцените способность Photoshop CS6 выравнивать и распределять ваши слои. Эти команды могут быть особенно полезны, когда вам нужно выровнять такие элементы, как кнопки навигации на макете веб-страницы или ряд снимков для корпоративной публикации.Выполните следующие действия, чтобы выровнять и распределить слои:
На панели «Слои» выберите слои, которые нужно выровнять.
Выберите «Слой» → «Выровнять» и выберите одну из команд выравнивания.
Photoshop предоставляет вам удобные маленькие значки, которые иллюстрируют различные типы выравнивания. Вы также найдете эти значки в виде кнопок на панели параметров, когда у вас выбран инструмент «Перемещение».
 Не стесняйтесь использовать любой метод.
Не стесняйтесь использовать любой метод.В зависимости от того, какой тип выравнивания вы выберете, Photoshop выравнивает по элементу слоя, который находится дальше всего вверх, вниз, влево или вправо.Если вы выровняете по центру, Photoshop разделит разницу между различными элементами слоя.
На панели «Слои» выберите три или более слоев, которые нужно распределить равномерно.
Выберите «Слой» → «Распределить» и выберите одну из команд распределения.
Команды распределения равномерно распределяют слои между первым и последним элементами в строке или столбце.
Для слова с вызовом вы можете найти значок, иллюстрирующий типы распределения.Как и при выравнивании, значки распределения появляются в виде кнопок на панели параметров, когда у вас выбран инструмент «Перемещение».
Вы также можете выровнять слой по контуру выделения, выполнив следующие действия:
Сделайте желаемый выбор на изображении.

Выберите слой или слои на панели «Слои».
Выберите «Слой» → «Выровнять слои по выделенному» и выберите тип выравнивания в подменю.
Обратите внимание, что команда «Выровнять слои по выделенной области» не отображается в меню «Слой», пока у вас не будут и слои, и активный контур выделения.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.
Слои в Adobe Photoshop CS5
Работа со слоями в фотошопе – это возможность изменять отдельно части картинки, составить изображение из разрозненных элементов.![]() Коснемся базовых моментов.
Коснемся базовых моментов.
Относительно друг друга каждый слой можно переместить, объединить их в группы, корректировать. При этом каждый из них можно сделать прозрачным, полупрозрачным, сплошным.
Что такое слои в фотошопе
Представьте себе, что просматриваете стопку фотографий. Вы их перекладываете, но видеть можете только верхнее фото. Это сплошные слои. Положите на фотографии прозрачный файл, и видимость не изменится. Теперь нарисуйте на файле картинку или напишите текст. Появится ощущение, что картинка или текст наложены на верхнее фото. Так в редакторе работает прозрачный фон. Отсортируйте фотографии по значению и разложите в конверты. Для такой сортировки в Adobe Photoshop существует функция «Сгруппировать».
Какие бывают слои
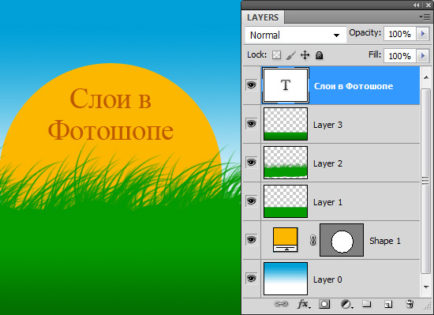
Изображение. Его основу составляют пиксели. Когда в редакторе открывается картинка, палитра (1) автоматически его отображает.
Заливка. Заполняет однотонным цветом, узором или градиентом.
Текст. Работа с текстовым слоем в фотошопе несколько отличается. Он не содержит пикселей. В палитре (1) он появляется сразу, как при активном инструменте «Текст» приступаем к работе.
Он не содержит пикселей. В палитре (1) он появляется сразу, как при активном инструменте «Текст» приступаем к работе.
Векторный слой. Это произвольная фигура, не содержащая пикселей. В палитре он появляется автоматически при использовании инструмента. Внутри очертания фигура заливается цветом.
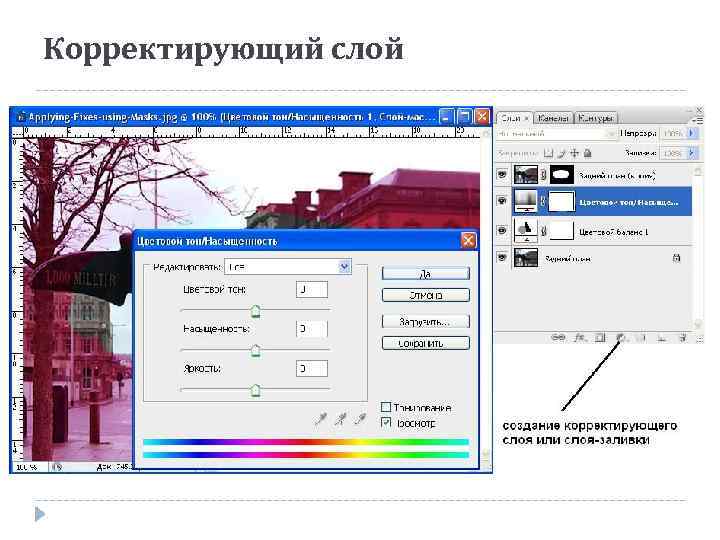
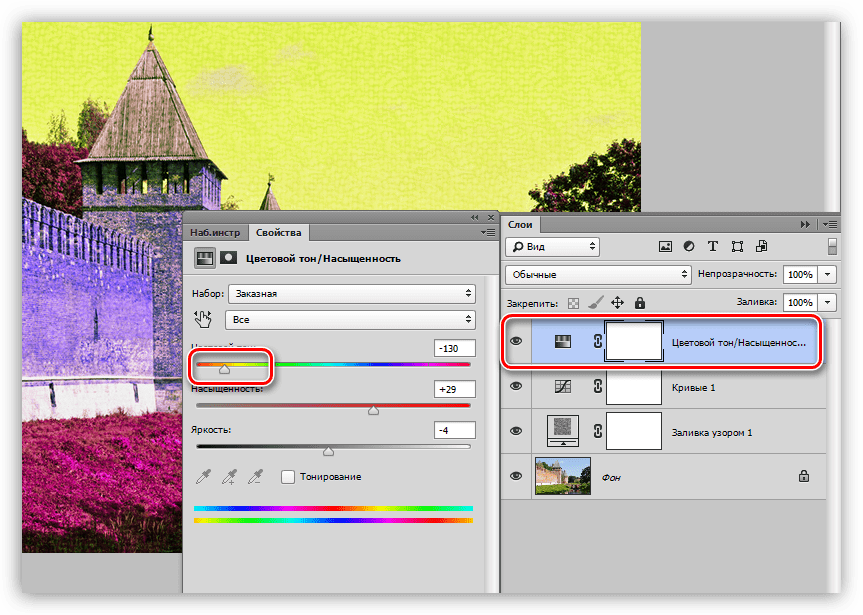
Корректирующий слой и слой-маска.Помогают корректировать насыщенность цвета, затемнение или освещение изображений, расположенных под ними. Сама картинка остается неизменной, а корректирующий слой указывает программе, какие изменения к ней применить.
Основная работа со слоями в фотошопе
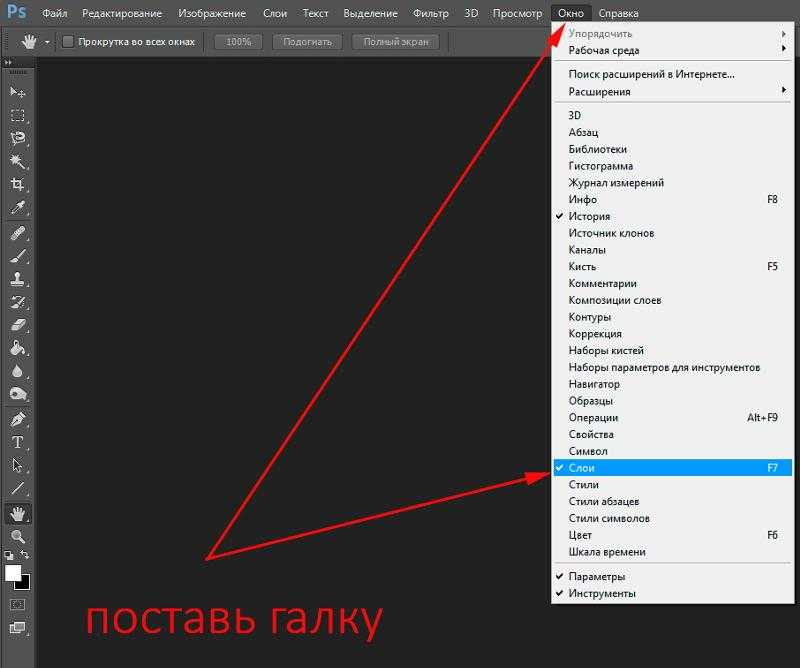
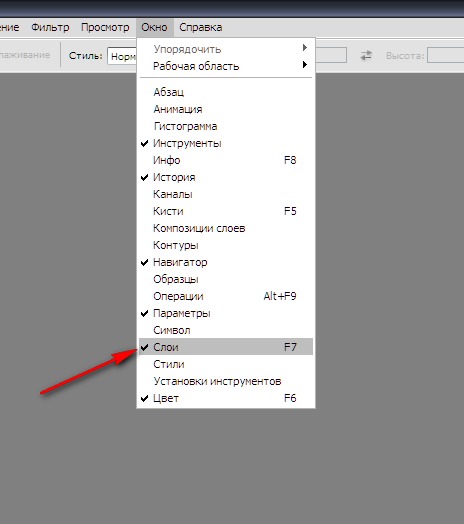
Любое действие при работе со слоями в Фотошопе можно выполнить несколькими способами: при помощи палитры (1), вкладки на панели управления (2), горячими клавишами. Если нужной палитры не окажется в правой части редактора, активируется она путем «Окно» — «Слои».
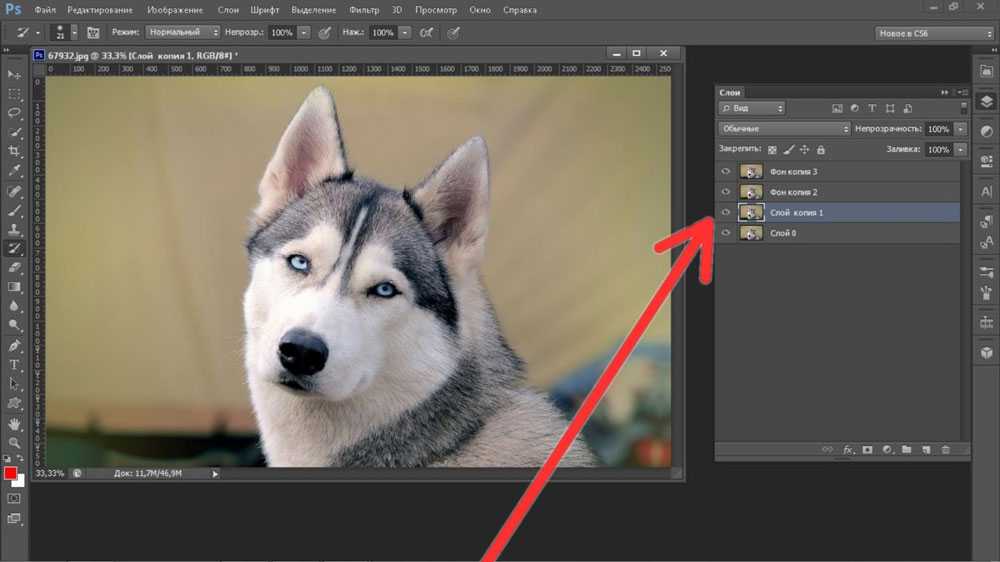
О том, как создать слой в фотошопе рассказывалось в другой статье. Когда открывается новый документ или изображение, в палитре автоматически появляется его иконка (3). Каждому следующему документу будет соответствовать такая же отдельная строка.
Каждому следующему документу будет соответствовать такая же отдельная строка.
Обычно первый слой закреплен, о чем говорит значок замка (4). Это значит, что работа с ним частично ограничена. Его нельзя передвигать, копировать, корректировать. Чтобы снять ограничения, надо зажать мышкой замочек и перетянуть его в корзину.
Второй способ разблокировки – двойной щелчок левой мышкой по замочку, и в выпавшем окне нажать «ок». Можно предварительно в том же окне задать название.
Работать в фотошопе допускается только с тем слоем, который в это время активен. Активность определяется в палитре — он выделен синим цветом. Чтобы перейти к другому слою, просто щелкните на нем мышкой. Нижний слой будет закрыт теми, которые находятся выше. Чтобы его увидеть, надо закрыть верхние. Для этого надо щелкнуть по рисунку глаза рядом с иконкой слоя. Его в любое время можно открыть тем же методом.
Для работы с несколькими слоями одновременно (например, трансформирование), можно выделить все. Если они расположены один за другим – активируйте верхний из них, зажмите Shift и щелкните по нижнему. Или наоборот – от нижнего к верхнему.
Если они расположены один за другим – активируйте верхний из них, зажмите Shift и щелкните по нижнему. Или наоборот – от нижнего к верхнему.
Если необходимо выделить несколько слоев выборочно, вместо Shift зажмите Ctrl.
Перемещение, изменение порядка слоев
Передвинуть картинку можно при помощи инструмента «Перемещение»
. Активируем его, нажимаем на изображение и двигаем произвольно.
Изменить порядок тоже не сложно. Просто захватываем в палитре слой мышкой и перетягиваем его вниз или вверх.
Как объединить слои в фотошопе
Для удобства работы слои можно сгруппировать, связать, слить в один.
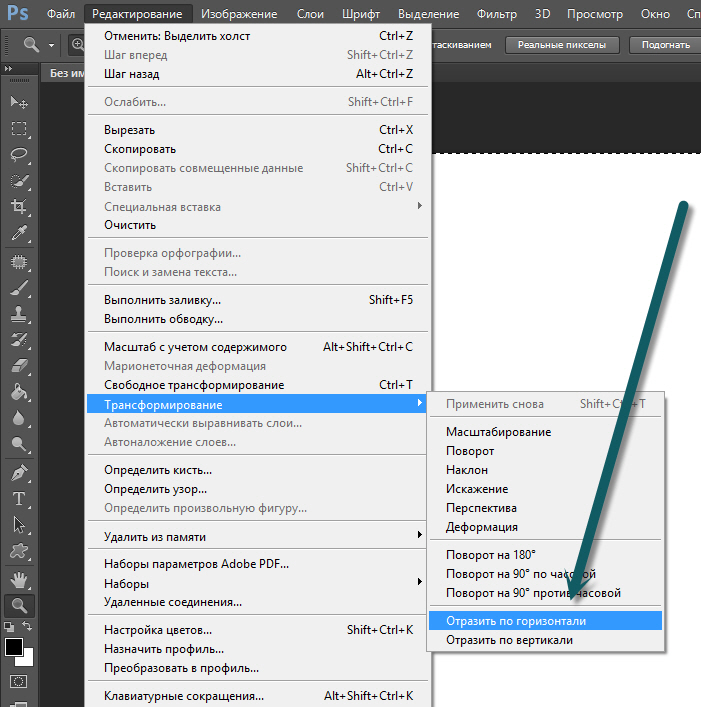
1. Чтобы слить отдельные детали в одну картинку, их выделяют в палитре, щелкают по ним правой мышкой и в появившемся меню выбирают «Объединить». Второй способ – на панели управления пройти «Слои» — «Объединить слои».
Для того, чтобы слить 2 слоя, можно выделить верхний из них, щелкнуть по нему правой мышкой и нажать «Объединить с предыдущим».
Для всех слоев теми же действиями выбирают «Объединить видимые» или нажимают на клавиатуре SHIFT+CTRL+Е.
Слить с другими текстовой слой не получится.
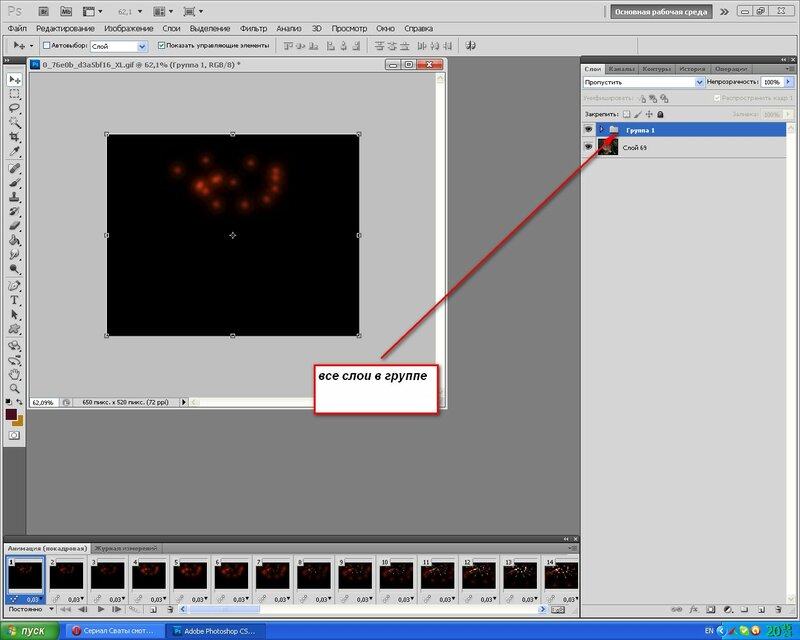
2. Рассмотрим, как объединить слои в фотошопе в группы. Предварительно необходимо выделить слои одной группы, затем нажать клавиши Ctrl+G или внизу панели значок в виде папки
. Можно просто, без выделения, создать новую папку и перетянуть в нее мышкой нужное.
Все изображения, находящиеся в одной группе можно слить воедино. Для этого активируют группу, щелкают по ней правой мышкой и выбирают «Объединить группу». Группа исчезает, а на ее месте остается один слой – сведенный.
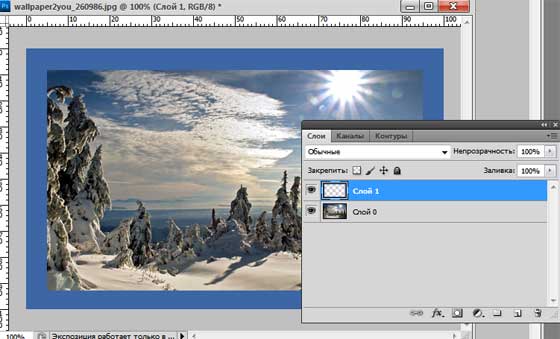
3. Чтобы исключить при работе в фотошопе перемещение слоев относительно друг друга, их можно связать. Для этого их выделяют и нажимают внизу палитры значок, похожий на звенья цепи
или щелкнуть по ним правой мышкой и выбрать «Связать слои». В строчках с названиями появится подобный значок. После этого перемещение и трансформирование для них будет общим. Если к одному из них применить действие (допустим, наклон), в той же степени наклонятся и связанные с ним слои.
После этого перемещение и трансформирование для них будет общим. Если к одному из них применить действие (допустим, наклон), в той же степени наклонятся и связанные с ним слои.
Чтобы разбить связь, надо выделить те слои, которые необходимо «развязать» и снова нажать на тот же значок цепи.
Как переименовать слои
Чтобы быстрее ориентироваться в большом количестве слоев, каждому из них надо дать имя. Для этого по названию делается двойной щелчок мышкой и прописывается название.
Как удалить слой
Чтобы удалить лишний слой, его надо захватить мышкой и перетянуть на значок корзины
внизу палитры или на клавиатуре нажать Delete. То же можно проделать с несколькими слоями одновременно, если их предварительно выделить.
Как в фотошопе разбить лист на равные части
- Создаем на рабочем столе документ LibreOffice Calc (жмем правой кнопкой мышки по пустому месту и выбираем «Создать > Электронная таблица OpenDocument»).

Разделение фотографий на несколько частей может понадобиться в разных ситуациях, от необходимости использования только одного фрагмента снимка до составления больших композиций (коллажей).
Этот урок будет полностью практическим. В нем мы разделим одну фотографию на части и создадим подобие коллажа. Коллаж составим только для того, чтобы потренироваться в обработке отдельных фрагментов снимка.
Разделение фото на части
1. Открываем необходимую фотографию в Фотошопе и создаем копию фонового слоя. Именно эту копию мы и будем резать.
2. Разрезать фото на четыре равные части нам помогут направляющие. Для установки, например, вертикальной линии, нужно взяться за линейку слева и потянуть направляющую направо до середины холста. Горизонтальная направляющая тянется от верхней линейки.
Советы:
Если у Вас не отображаются линейки, то необходимо их включить сочетанием клавиш CTRL+R ;
Для того чтобы направляющие «прилипали» к центру холста, нужно перейти в меню «Просмотр – Привязать к…» и поставить все галки. Также необходимо поставить галку напротив пункта «Привязка» ;
Также необходимо поставить галку напротив пункта «Привязка» ;
Скрываются направляющие сочетанием клавиш CTRL+H .
3. Выбираем инструмент «Прямоугольная область» и выделяем один из фрагментов, ограниченных направляющими.
4. Нажимаем сочетание клавиш CTRL+J , скопировав выделенный фрагмент на новый слой.
5. Поскольку программа автоматически активирует только что созданный слой, то переходим обратно на копию фона и повторяем действие со вторым фрагментом.
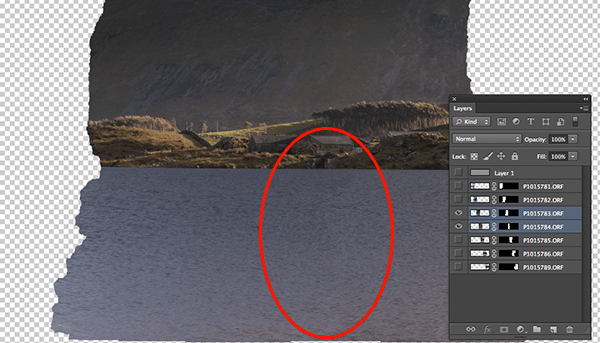
6. То же проделываем с оставшимися фрагментами. Панель слоев у нас будет выглядеть так:
7. Удалим фрагмент, на котором изображено только небо и верхушка башни, для наших целей он не подходит. Выделяем слой и нажимаем DEL .
8. Переходим на любой слой с фрагментом и нажимаем CTRL+T , вызывая функцию «Свободное трансформирование» . Перемещаем, поворачиваем и уменьшаем фрагмент. По окончанию нажимаем ОК .
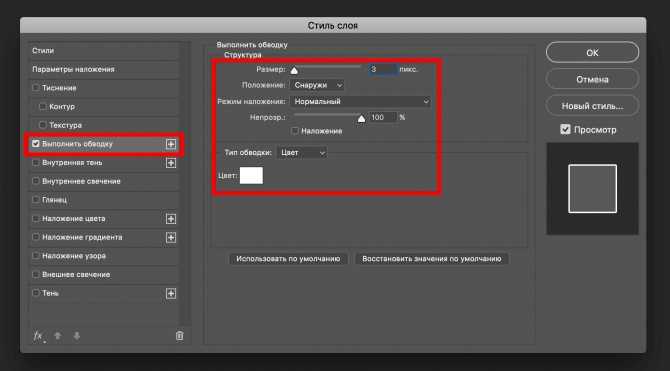
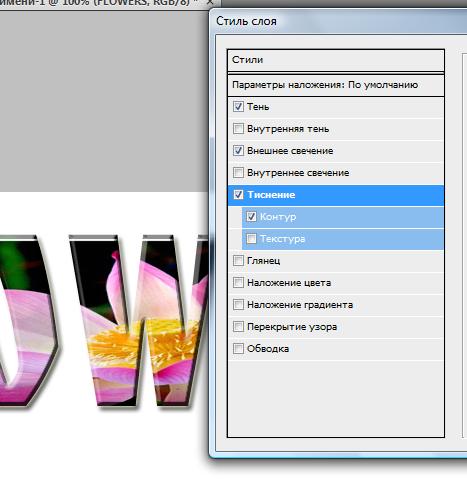
9. Применим несколько стилей к фрагменту, для этого двойным кликом по слою откроем окно настроек, и перейдем к пункту «Обводка» . Положение обводки – внутри, цвет – белый, размер 8 пикселей.
Затем применяем тень. Смещение тени должно быть нулевым, размер – по ситуации.
10. Повторяем действия с остальными фрагментами фото. Располагать их лучше в хаотичном порядке, так композиция будет выглядеть органично.
Поскольку урок не о , то на этом остановимся. Мы научились разрезать фотографии на фрагменты и обрабатывать их по отдельности. Если интересуетесь созданием коллажей, то обязательно изучите приемы, описанные в уроке, ссылка на который находится в начале статьи.
Сегодня я расскажу как разрезать фото на равные части с помощью программы фотошоп. Для начала открываем фотографию и выбираем инструмент «Раскройка», который находится в той же группе что и инструмент «Рамка».
Следующим шагом нам нужно щелкнуть правой клавишей мыши по нашей фотографии и из выпадающего меню выбрать пункт «Разделить фрагмент».
Открывается новое окно с настройками. Здесь есть 2 настройки: Разделить по горизонтали и Разделить по вертикали.
Давайте по порядку. Ставим галку на настройке «Разделить по горизонтали на». У нее в свою очередь есть еще две настройки: разделение на равные фрагменты, а также разделение с указанием определенного размера фрагмента. Выставляя число в первой настройке, мы говорим фотошопу о том, на сколько равных кусков делить фотографию по горизонтали.
Если мы воспользуемся второй настройкой, то этим мы скажем по сколько пикселей должен быть фрагмент, а программа сама определит количество фрагментов, которое должно будет получиться с таким размером фрагмента.
Настройка «Разделить по вертикали на» делает то же самое, но уже в вертикальной ориентации.
Давайте, для примера, поставим обе галки и выберем и там и там первую настройку, указав количество фрагментов, на которые должна фотография разделиться, в количестве 7 штук. На фотографии у нас появилась разметка, согласно которой будет разрезаться наше изображение. В конце просто нажимаем «Ок».
В конце просто нажимаем «Ок».
Второй момент, который хотелось бы обсудить — это название фрагментов. Очень часто с ним возникают проблемы, поэтому, чтобы установить имя для фрагментов либо его убрать, щелкаем по одному из фрагментов правой клавишей мыши и выбираем «Редактировать параметры фрагмента». Открывается новое окно в котором или добавляем или убираем название из поля «Имя».
Откроется новое окно. Выбираем формат изображения, у меня это *.jpg, и качество — 100. Нажимаем кнопку «Сохранить».
Далее выбираем папку, в которую будем сохранять полученные фрагменты. На следующем шаге просто необходимо дождаться пока произойдет разрезание фото на части и сохранение каждого кусочка как отдельного файла. После сохранения на компьютере появится новая папка images, в которой будет ваше изображение, которое разделено на равные части. Каждую часть изображения мы можем использовать по отдельности.
Этот урок посвящен вопросу посетителя нашего сайта, как разбить изображение на фотографии на несколько частей при помощи для размещения в меню на сайте?
В принципе есть несколько вариантов решения этой задачи, приведем на наш взгляд самый простой и очевидный способ. Для примера мы использовали фотографию, приведенную на рисунке слева. Данная фотография имеет размеры 400 на 400 пикселей. Мы попробуем разбить ее на 4 квадрата, соответственно размерами 20 на 200 пикселей. Как вы увидите далее по ходу урока разбить рисунок можно не обязательно на четыре части и не обязательно квадратной формы.
Для примера мы использовали фотографию, приведенную на рисунке слева. Данная фотография имеет размеры 400 на 400 пикселей. Мы попробуем разбить ее на 4 квадрата, соответственно размерами 20 на 200 пикселей. Как вы увидите далее по ходу урока разбить рисунок можно не обязательно на четыре части и не обязательно квадратной формы.
Итак, для начала откроем фотографию в графическом редакторе Paint.NET и создадим новый прозрачный слой поверх фотографии. На этом слое нам нужно нарисовать сетку, которая разделит фотографию на необходимое нам количество частей. Рисовать сетку мы будем на отдельном слое, чтобы не испортить саму фотографию. В принципе для рисования сетки можно использовать и нарисовать с помощью него эту сетку. Однако существует более простой способ. Для рисования сетки мы используем дополнительный внешний , описание которого можно найти у нас на сайте.
На рисунке справа мы привели скриншот использованных нами настроек. Ширину и высоту ячеек сетки мы установили как 200 пикселей. Если вам нужно сделать другой размер сетки или сделать прямоугольную, а не квадратную сетку, то сделать это просто простым изменением этих параметров. В качестве цвета линий сетки мы использовали основной цвет белый для большей наглядности. Однако и выбор цвета не имеет принципиального значения. В результате у нас получилась сетка, приведенная на рисунке ниже.
Если вам нужно сделать другой размер сетки или сделать прямоугольную, а не квадратную сетку, то сделать это просто простым изменением этих параметров. В качестве цвета линий сетки мы использовали основной цвет белый для большей наглядности. Однако и выбор цвета не имеет принципиального значения. В результате у нас получилась сетка, приведенная на рисунке ниже.
Теперь для создания кадров, мы при помощи выделяем на слое сетка нужную область. Для этого достаточно щелкнуть инструментом «волшебная палочка» в любое место в нужной ячейке на слое с сеткой. После чего делаем активным слой с фотографией и копируем выделенную область. Скопированный фрагмент можно теперь сохранить как отдельное изображение, например, для размещения на сайте или поступить так, как мы сделали на рисунке ниже.
Часто возникает необходимость разрезать какое-либо изображение на равные части. Например, при сублимационной печати на керамической плитке, подобная необходимость возникает постоянно. Сейчас я расскажу вам о том, как в программе Photoshop разрезать любую картинку на одинаковые фрагменты.
Сейчас я расскажу вам о том, как в программе Photoshop разрезать любую картинку на одинаковые фрагменты.
Итак, представим, что я делаю в ванной комнате ремонт и решил часть стены оклеить кафельной плиткой с красивым изображением дельфинов. Панно у меня будет большим, поэтому качество изображения должно быть соответствующим.
Изображение выбрал, теперь нужно купить керамическую плитку для сублимационной печати. Я возьму плитку размером 150 х 150 мм. Значит разрезать изображение мне нужно будет также на части, каждая размером 150 х 150 мм.
Открываю изображение в Photoshop. Для начала, мне нужно обрезать картинку так, чтобы ее стороны были кратны 15 см (длина ребра плитки). Для этого я активирую инструмент «Рамка» и задам параметры — ширина 150 см, высота 90 см, разрешение 72 пикселя на дюйм.
Выделяем рамкой нужный участок изображения и нажимаем клавишу «Enter». Я обрежу картинку, «пожертвовав» ее нижней частью.
После обрезки изображения начну его делить на части. Активирую на панели задач инструмент «Раскройка».
Активирую на панели задач инструмент «Раскройка».
Теперь кликаю по картинке правой кнопкой мыши и выбираю строку «Разделить фрагмент. «
В появившемся окошке ввожу параметры разделения изображения. Раз я обрезал картинку 150 х 90 см, то делю ее на 6 частей по горизонтали и 10 частей по вертикали.
Нажимаю «Enter». Теперь разрезанную картинку нужно сохранить. Для чего иду в меню Файл—Сохранить для Web и устройств.
В открывшемся окошке выставляю параметр «2 варианта». Формат изображения — Jpeg, качество — 100%.
Осталось каждый в отдельности распечатать на и в перевести на керамическую плитку. Подобное изображение очень стойкое, не боится воды и мыла, поэтому будет радовать вас долгие годы!
Надеюсь данный урок будет вам полезен и вы легко теперь сможете порезать изображение на равные части нужного размера.
Для нарезки изображений чаще всего пользуются графическими редакторами вроде , или . Имеются и специальные программные решения для этих целей. Но что если фото нужно разрезать как можно быстрее, а нужного инструмента под рукой не оказалось, да и скачивать его нет времени. В этом случае вам поможет один из доступных в сети веб-сервисов. О том, как разрезать картинку на части онлайн и пойдет речь в данной статье.
Имеются и специальные программные решения для этих целей. Но что если фото нужно разрезать как можно быстрее, а нужного инструмента под рукой не оказалось, да и скачивать его нет времени. В этом случае вам поможет один из доступных в сети веб-сервисов. О том, как разрезать картинку на части онлайн и пойдет речь в данной статье.
Несмотря на то, что процесс разделения картинки на ряд фрагментов не представляет собой чего-то уж совсем сложного, онлайн-сервисов, позволяющих это сделать, достаточно немного. Но те, которые сейчас доступны, свою работу выполняют быстро и являются простыми в использовании. Далее мы рассмотрим лучшие из таких решений.
Способ 1: IMGonline
Мощный русскоязычный сервис для нарезки фотографий, позволяющий разделить любое изображение на части. Количество фрагментов, получаемых в результате работы инструмента, может составлять до 900 единиц. Поддерживаются картинки с такими расширениями, как JPEG, PNG, BMP, GIF и TIFF.
Кроме того, IMGonline умеет нарезать изображения непосредственно для их публикации в , привязывая разделение к определенной области картинки.
Таким образом, с помощью IMGonline буквально за пару кликов можно выполнить нарезку изображения на части. При этом и сам процесс обработки занимает совсем немного времени — от 0,5 до 30 секунд.
Способ 2: ImageSpliter
Этот инструмент в плане функциональных возможностей идентичен предыдущему, однако работа в нем представляется более наглядной. К примеру, указав необходимые параметры нарезки, вы сразу видите, каким образом будет разделено изображение в итоге. Кроме того, использовать ImageSpliter имеет смысл, если вам необходимо разрезать на фрагменты ico-файл.
Больше ничего делать не нужно. Спустя несколько секунд ваш браузер автоматически начнет загрузку архива с пронумерованными фрагментами исходной картинки.
Способ 3: Online Image Splitter
Если вам нужно быстро выполнить нарезку для создания HTML-карты изображения, данный онлайн-сервис — идеальный вариант. В Online Image Splitter вы можете не только разрезать фотографию на определенное количество фрагментов, но и сгенерировать код с прописанными ссылками, а также эффектом смены цвета при наведении курсора.
Инструмент поддерживает изображения в форматах JPG, PNG и GIF.
В результате работы сервиса на ваш компьютер будет загружен архив с перечнем изображений, пронумерованных с указанием соответствующих рядов и столбцов в общей картине. Там же вы найдете файл, представляющий собою HTML-интерпретацию карты изображения.
Способ 4: The Rasterbator
Ну а для нарезки фотографий для последующего объединения их в плакат вы можете воспользоваться онлайн-сервисом The Rasterbator. Инструмент работает в пошаговом формате и позволяет разрезать изображение, учитывая реальный размер итогового постера и используемый формат листов.
После выполнения этих действий на ваш компьютер будет автоматически загружен PDF-файл, в котором каждый фрагмент исходной фотографии занимает одну страницу. Таким образом, вы в дальнейшем сможете распечатать эти картинки и совместить их в один большой плакат.
Деление любой картинки на отдельные фрагменты представляется довольно необходимым в некоторых случаях процессом. Например, есть желание создать на имеющемся фото необычный эффект, или выделить в кадр отдельный элемент изображения, или разбить фото на равные части для того, чтобы в итоге перенести изображение на твердый носитель. Например, керамическую плитку. Что бы там ни было, поработать с объектом можно самостоятельно, не прибегая к помощи специалистов.
Например, есть желание создать на имеющемся фото необычный эффект, или выделить в кадр отдельный элемент изображения, или разбить фото на равные части для того, чтобы в итоге перенести изображение на твердый носитель. Например, керамическую плитку. Что бы там ни было, поработать с объектом можно самостоятельно, не прибегая к помощи специалистов.
Итак, существует несколько вариантов, как разбить картинку на несколько частей. Первый – это воспользоваться программой Paint.NET, второй – разделить изображение с помощью Фотошопа. Обе программы находятся в интернете в бесплатном доступе. Скачивайте и читайте наши инструкции.
Как разделить картинку на части с помощью Paint.NET
Для примера возьмем картинку размером 400*400 пикселей и разрежем ее на четыре одинаковых квадрата размерами 200*200.
- Открываем изображение в редакторе Paint.NET.
- Поверх фото создаем дополнительный прозрачный слой. На нем рисуем сетку, которая делит картинку на нужное количество частей.
 Для этого можно воспользоваться инструментом программы под названием «линия или кривая» или дополнительным внешним эффектом «прямоугольная сетка».
Для этого можно воспользоваться инструментом программы под названием «линия или кривая» или дополнительным внешним эффектом «прямоугольная сетка». - Установим необходимую высоту и ширину клеток (выберем соответствующий пункт в меню программы и впишем формат в необходимые ячейки). В нашем случае это будет 200 пикселей (ширина). Также изменяя ширину и высоту, можно задать другие параметры ячеек.
- Чтобы создать кадры, воспользуемся инструментом «волшебная палочка»: щелкаем им в произвольно выбранное место в необходимой нам ячейке на сетке. Слой с фото делаем активным и копируем выделенный фрагмент.
- Скопированный элемент сохраняем в виде отдельного изображения.
Как разбить картинку на части с помощью Adobe Photoshop 7
Инструкция также подойдет для работы и с другой, более совершенной версией программы. Работать с графическим редактором при решении этой задачи более чем удобно: благодаря специальным функциям, нудный процесс «раскадровки» происходит автоматически и занимает несколько секунд.
- Открываем изображение, с которым предстоит работать. Можно воспользоваться горячими клавишами Ctrl+О. Вокруг открывшейся фотографии должно быть максимум рабочего пространство серого цвета.
- Выбираем инструмент программы «Раскройка» и выделяем им фото. Подводим «Раскройку» к правому верхнему углу и тянем по диагонали вниз в левый нижний угол, не отпуская левую кнопку мышки. Теперь вокруг картинки должна появиться рамка, а справа сверху – синий ярлык с номером 01.
- Открываем контекстное меню, щелкнув по изображению правой кнопкой мышки. Далее выбираем «Разделить фрагмент» или «Divide Slice». При правильных действиях должно появиться окошко, разделенное на две части: разделить по горизонтали и по вертикали.
- Рядом с нужным пунктом устанавливаем галочку.
- Чтобы разделить картинку на части, зададим параметры раскройки. Для этого можно либо задать количество частей (Adobe Photoshop автоматически рассчитает размер каждой), либо установить размер частей (Photoshop автоматически рассчитает их количество).
 Выбираем один из вариантов и нажимаем ОК.
Выбираем один из вариантов и нажимаем ОК. - Сохраним картинку в формате jpg. Каждый разрезанный фрагмент изображения при этом будет в отдельном файле в автоматически созданной папке images. Файлы будут называться также, как первоначально изображение, но к каждому из них добавится порядковый номер: 01,02 и тому подобное.
Пробуйте, творите, экспериментируйте с программами. Удачи!
Научитесь разрезать изображения на кусочки нужных размеров вручную или при помощи специализированных инструментов.
Никого сегодня уже не удивишь качественным фотопринтером, на котором можно печатать фотографии в домашних условиях. Однако, иногда случаются нетипичные задачи. Например, Вы хотите напечатать плакат и подарить его на День рождения другу. Или нужно распечатать большой настенный календарь.
Стандартного формата фотобумаги (даже А4) для этих целей будет явно маловато. Но ничто не мешает Вам распечатать нужную картинку на нескольких листах, а затем склеить из них готовый постер. Ничто, кроме незнания, как это сделать. Поэтому сегодняшняя статья позволит Вам восполнить пробел в знаниях и научиться разрезать картинку на несколько частей нужного размера.
Ничто, кроме незнания, как это сделать. Поэтому сегодняшняя статья позволит Вам восполнить пробел в знаниях и научиться разрезать картинку на несколько частей нужного размера.
Нарезка в графических редакторах
Самый очевидный, но не самый удобный способ нарезки изображений на фрагменты — использовать графический редактор. Даже Гугл при поиске по фразе «нарезка изображений на части» подсказывает нам первым делом «в Фотошопе». Однако, Photoshop — платный, а стандартным Paint реализовать задачу, увы, не получится.
На помощь нам могут прийти бесплатные альтернативы Фотошопа. Например, ! Скачаем данный графический редактор, откроем в нём картинку, которую нужно разрезать и воспользуемся инструментом создания направляющих, которые аналогичны направляющим Photoshop.
Чтобы направляющие создавались точно, используйте для их добавления специальный диалог «Создать направляющую» или «Создать направляющую по %», который находится в меню «Изображение» в разделе «Направляющие». Первый из них позволяет установить направляющую в указанной точке в пикселях, а второй, соответственно, в процентах:
Первый из них позволяет установить направляющую в указанной точке в пикселях, а второй, соответственно, в процентах:
В примере на скриншоте выше я разбил изображение на 16 равных частей (4 ряда по 4 фрагмента) при помощи процентов. Если же Вам нужно разметить Вашу картинку для печати на листе А4, можете воспользоваться разбивкой по пикселям, высчитав соотношение плотности пикселей на изображении с учётом размера листа А4 (210 на 296 мм).
Например, на нашей картинке плотность пикселей 72 точки на дюйм или это 2.8346 точек на мм (посмотреть эти размеры можно в меню «Изображение» — «Размер изображения»). Умножаем 210 мм (ширина листа А4) и 296 мм (высота листа) на 2.8346 и получаем прямоугольник со сторонами примерно 595 на 839 пикселей. С таким ходом и выставляем направляющие по горизонтали и вертикали.
После того, как направляющие выставлены нужным для Вас образом, осталось разрезать по ним наше изображение на части. Для этого снова зайдём в меню «Изображение» и в разделе «Преобразования» активируем последний пункт «Гильотина». Картинка будет автоматически разрезана на нужные нам части, которые останется только сохранить или распечатать.
Картинка будет автоматически разрезана на нужные нам части, которые останется только сохранить или распечатать.
Способ с использованием графического редактора, как видите, не из быстрых. Однако, он самый гибкий, поскольку позволяет разрезать картинку на любые фрагменты по форме и размеру.
Впрочем, если Вам не хочется возиться с математикой и полновесным и графическими редакторами, то в большинстве случаев Вас вполне могут устроить специализированные программы для нарезки изображений на части.
Программы для нарезки изображений
Нарезка изображений в графическом редакторе — занятие, порой, довольно муторное. Поэтому иногда проще и быстрее прибегнуть к услугам специализированного софта. Проблема только в том, что хороших бесплатных программ для этого дела не так уж много. Предлагаю на Ваш суд несколько лучших из них.
PosteRazor
Для произвольной нарезки изображений на заранее известные по размеру фрагменты хорошо подойдёт небольшая программка :
Как явствует из названия, данная программа была создана для распечатки постеров, которые можно получить, склеив несколько листов стандартных размеров. Работает PosteRazor по принципу мастера и обрабатывает изображение за 5 шагов:
Работает PosteRazor по принципу мастера и обрабатывает изображение за 5 шагов:
Как видите, программа прекрасно подходит для распечатки плакатов. Дополнительным её преимуществом является наличие портативной версии, не требующей установки. Пожалуй, единственным недостатком PosteRazor можно назвать, разве, отсутствие русскоязычного интерфейса и некоторых форматов бумаги (например, фотобумаги 10х15).
PlaCard Advanced
Если Вы хотите максимально упростить разрезание Вашей картинки для распечатки на стандартном листе формата А4, то Вам может подойти программа отечественного производства PlaCard Advanced :
Здесь все настройки собраны в одном окне и Вы сразу можете видеть любые изменения в разбивке. По умолчанию программа разрезает открытую картинку таким образом, чтобы все её распечатанные фрагменты полностью уместились на стандартных листах А4.
Если же листов получилось слишком много, Вы всегда можете изменить размеры фрагментов в миллиметрах и за счёт этого уменьшить их количество. К сожалению, программа не даёт полного контроля над формой фрагментов, поэтому они всегда будут лишь прямоугольными.
К сожалению, программа не даёт полного контроля над формой фрагментов, поэтому они всегда будут лишь прямоугольными.
Результаты нарезки изображения можно сразу распечатать на принтере или сохранить в виде пронумерованной последовательности JPG-картинок.
Нарезка фото 1.0.1
Если же Вам нужно разделить Вашу картинку на фрагменты произвольного размера и формы, то с этим может прекрасно справиться отечественная утилитка Нарезка фото. К сожалению, официальный её сайт, видимо, приказал долго жить, поэтому скачать последнюю доступную версию программы предлагаю с нашего сайта:
В силу того, что программа не подписана цифровой подписью и малораспространена в Интернете некоторые антивирусы могут поднять ложную тревогу. Чтобы запустить Нарезку фото просто добавьте скачанный исполняемый файл в исключения.
Работать с программой проще простого. Всё, что нужно сделать — загрузить нужное изображение, задать произвольные ширину и высоту фрагмента в пикселях, при необходимости, изменить маску формирования имён фрагметов и нажать кнопку «Начать нарезку)».
Если задание завершится успешно, программа выдаст уведомление об этом и всё :). Первый раз меня такое поведение смутило, но, как выяснилось, Нарезка фото просто сохраняет готовые фрагменты в папке с исходным изображением и больше нас не тревожит:).
Сервисы разрезки картинок
Технически процесс деления изображения на фрагменты не является чем-то особо сложным. Однако в Интернете для этой цели существует не так уж много специализированных сервисов, которые позволяют разрезать любые картинки без установки какого-либо стороннего софта. Предлагаю Вам испробовать некоторые из них.
HTML-kit.com
Одним из простейших онлайн-инструментов для нарезки изображений на равные фрагменты можно назвать сервис Online Image Splitter от разработчиков популярного некогда HTML-редактора HTML-Kit:
Сервис англоязычный, но, в принципе, понятен без особых пояснений. Загружаем изображение, которое нужно разрезать, выбираем количество рядов и колонок, а также, при необходимости, изменяем формат сохранения фрагментов. После этого жмём вначале кнопку «Process» для применения изменений, а затем «Download» для загрузки архива с частями картинки.
После этого жмём вначале кнопку «Process» для применения изменений, а затем «Download» для загрузки архива с частями картинки.
В архиве Вы найдёте два варианта фрагментов (монохромный и цветной), а также HTML-файл с полной картинкой, собранной при помощи таблицы из них.
Главным преимуществом Online Image Splitter является поддержка не только JPG-изображений, но и картинок в форматах PNG и GIF!
IMGonline.com.ua
Если Вам нужно разрезать на равные части только фото или изображение в формате JPG, то Вас вполне должен устроить русскоязычный сервис IMGonline.com.ua :
Сервис практически полностью повторяет функционал предыдущего с той лишь разницей, что он русскоязычный. Единственный минус — в нём не поддерживаются изображения форматов PNG и GIF. Зато есть возможность обрезки и добавления нахлёста, а также регулирования качества фрагментов.
Результаты разрезания можно скачать как единым архивом, так и в виде отдельных изображений.
Rasterbator.
 net
netБолее интересным, на мой взгляд, является англоязычный сервис Rasterbator.net :
Работает он в пошаговом режиме и уже на втором шаге позволяет разбить загруженную картинку на фрагменты нужного размера. По умолчанию установлен размер листа А4, но доступно ещё несколько шаблонов (А3, А3, A2, Letter и Legal), а также вариант «Custom», который позволяет делить картинку на части произвольного размера!
Что интересно, слева от размечаемой картинки можно увидеть силуэт человека. Он там отображается для сравнения размера готового плаката с реальной человеческой фигурой ростом 1.8 метра. То есть, Вы сможете сразу прикинуть насколько большой плакат Вам нужен и задать нужное количество фрагментов для нарезки.
Но на этапе разметки всё не кончается. Далее Растербатор позволяет стилизировать наш плакат, обработав его одним из модных эффектов, выбрать метод увеличения изображения (если требуется) и включить или выключить печать меток для удобного разрезания.
Сервис бесплатный, а желающих сделать качественный плакат может быть много, поэтому на финальном шаге Вам может потребоваться постоять в небольшой очереди. Просто не обновляйте и не закрывайте вкладку. Когда очередь подойдёт и Ваш плакат будет готов, браузер сам загрузит готовый PDF-файл с проектом Вашего плаката.
Просто не обновляйте и не закрывайте вкладку. Когда очередь подойдёт и Ваш плакат будет готов, браузер сам загрузит готовый PDF-файл с проектом Вашего плаката.
Стоит также сказать, что существует и устанавливаемый клиент Растербатора , однако, он не даёт никаких существенных преимуществ перед функционалом сервиса.
Выводы
Как видим, на сегодняшний день существует довольно много различных способов и инструментов для того, чтобы разрезать картинку на части. Какой из них выбрать зависит только от Ваших предпочтений. В результате Вы практически всегда получите то, что нужно.
Лично мне больше всего понравилась программка Нарезка фото, которая без лишних телодвижений позволяет рарезать изображение на фрагменты произвольного размера. Из онлайн-же сервисов я бы отметил Растербатор, единственный минус которого — англоязычность.
Для сильно любознательных и знакомых с PHP-программированием могу дать ряд ссылок на то, как реализовать анализ , создание и копирование фрагментов изображений. Возможно, в будущем кто-то из нас напишет что-то получше «забугорных» сервисов, а пока, как говорил один бывший украинский президент: «Маємо, що маємо» 🙂
Возможно, в будущем кто-то из нас напишет что-то получше «забугорных» сервисов, а пока, как говорил один бывший украинский президент: «Маємо, що маємо» 🙂
P.S. Разрешается свободно копировать и цитировать данную статью при условии указания открытой активной ссылки на источник и сохранения авторства Руслана Тертышного.
Фотошоп с самого начала своего существования обладает рядом инструментов, необходимых для веб-мастеров и сайтостроителей . Например, по умолчанию даже в самых свежих версиях программы установлены, так скажем, «древние» наборы (в основном их использовали для создания веб-графики и кнопок). Так вот, среди этих инструментов центральное место занимают Раскройка и Выделение фрагмента — незаменимые для верстальщиков сайтов.
Как рождается оформление сайта? Сначала рисуется дизайн-макет будущего сайта (как правило, его рисуют в фотошопе). В этом макете рисуют все: шапку сайта, логотип, меню, блоки с информацией и все остальное. Затем верстальщик берет инструмент Раскройка и разрезает этот макет на отдельные фрагменты. Для чего это надо? Каждый фрагмент сайта должен работать, а за работу отвечает код. Поэтому необходимо разделить макет на небольшие части и для каждой из них будет прописан свой код, чтобы в итоге потом на сайте все работало, нажималось, мерцало и тому подобное.
Для чего это надо? Каждый фрагмент сайта должен работать, а за работу отвечает код. Поэтому необходимо разделить макет на небольшие части и для каждой из них будет прописан свой код, чтобы в итоге потом на сайте все работало, нажималось, мерцало и тому подобное.
По большому счету, инструмент Раскройка нужен именно для этой цели. Инструмент Выделение фрагмента — это вспомогательная задача, которая позволяет работать с уже нарезанными фрагментами. Далее в этой статье я распишу все подробнее.
Как работает инструмент Раскройка
Инструмент Раскройка делит изображение на отдельные фрагменты, которые отделяются от изображения после его сохранения.
По своему принципу использования он напоминает . Нужно, всего навсего, начертить прямоугольную область вокруг фрагмента изображения, который нужно отделить. Посмотрите как это выглядит на деле:
Желтой стрелкой я указал на фрагмент, который я создал. Синими стрелками помечены границы фрагментов, которые создал фотошоп.
Все фрагменты обязательно должны быть прямоугольными. Поэтому, выбрав фрагмент посередине изображения, фотошоп автоматические вычислит как наилучшим образом раскроить изображение на прямоугольники, чтобы у вас получился желаемый фрагмент.
Если вы не хотите видеть раскройку автоматических фрагментов, можно отключить их видимость. Для этого на панели параметров инструмента Выделение фрагмента нажмите кнопку Скрыть автоматические фрагменты .
Но имейте ввиду, это не означает, что они не существуют. Фотошоп их просто скрыл, чтобы не отвлекать внимание.
Каждый фрагмент получает свой номер, который можно увидеть в верхнем левом углу.
На самом деле, это очень простой инструмент, у которого нет никаких особенных дополнительных опций. Его главная задача выделить прямоугольный фрагмент . На панели параметров можно выбрать следующие опции:
- Стиль Обычный — это рисование фрагмента любого размера, как рука ляжет.
- Стиль Заданные пропорции — это рисование прямоугольника по заданным пропорциям.
 Например, если проставить значения ширины и высоты 1 и 1 соответственно, то получится квадрат. Если проставить ширину 1, а высоту 2, то получится, что высота прямоугольника в два раза больше его ширины. При этом размеры такого прямоугольника ничем не ограничены — он будет изменять в размерах только в соответствии с выставленными пропорциями.
Например, если проставить значения ширины и высоты 1 и 1 соответственно, то получится квадрат. Если проставить ширину 1, а высоту 2, то получится, что высота прямоугольника в два раза больше его ширины. При этом размеры такого прямоугольника ничем не ограничены — он будет изменять в размерах только в соответствии с выставленными пропорциями. - Стиль Заданный размер позволяет указать фотошопу конкретные размеры необходимого фрагмента, например, 60 на 100 пикселей. Фотошоп создает рамочку заданных размеров, а вы, в свою очередь, уже размещаете ее в нужном месте на изображении.
Обратите внимание на кнопку Фрагменты по направляющим : если вы использовали горизонтальные и вертикальные направляющие, то данная кнопка станет активной. Нажав на нее, фотошоп разделит изображение по границам этих направляющих. О том, что такое направляющие в фотошопе, читайте в .
Инструмент Выделение фрагмента
Раскроив изображение на фрагменты, вам вдруг понадобилось отредактировать, например, размеры одного из них. Для этого выберите инструмент Выделение фрагмента .
Для этого выберите инструмент Выделение фрагмента .
Активный фрагмент отображается оранжевой рамкой. На углах и сторонах этой рамочки появляются квадратные маркеры, за которые можно потянуть, чтобы изменить размер.
Двойной клик открывает диалоговое окно со свойствами:
Насколько мне известно, верстальщики не используют параметры URL, Цель, Текст сообщения и Альтернативный текст, поскольку данные значения пишутся в сам код во время верстки сайта. Может быть, это, опять же, наследство с тех времен, когда фотошоп только появился и сайты в интернете были очень примитивными. Их можно было нарисовать в фотошопе, раскроить на фрагменты, добавить ссылки для отдельных картинок и сразу залить все в интернет, минуя сложные html-коды и каскадные таблицы стилей.
В нынешние времена нас, возможно, заинтересует параметры имя фрагмента (если надо его как-то выделить и отличить от остальных), а также изменение размеров ширины и высоты (два поля Ш и В предлагают ввести конкретные значения).
Поля X и Y это координаты. Изменяя их, вы двигаете рамочку фрагмента. Кстати двигать рамочку можно и самому, подобно (зажав левую клавишу мыши, тяните активный фрагмент в сторону, затем отпустите клавишу).
К важным свойствам этого инструмента я бы отнес возможность выделить одновременно несколько фрагментов , поскольку данная задача является стартом для большинства других возможных махинаций. Чтобы это сделать, удерживайте зажатой клавишу Shift и поочередно щелкайте на необходимые фрагменты, они должны выделиться оранжевой рамочкой (рамка активности).
Что теперь можно с ними сделать:1. Объединить , то есть из нескольких фрагментов сделать один. Здесь есть одно НО. Помните я написал про принцип действия раскройки? Так вот исключений не будет. Это означает, что, например, из трех фрагментов разных по размеру, после объединения будет один большой прямоугольник, который по ширине и высоте будет равен двум самым крайним границам рамок. Если непонятно, вот наглядный пример:
Если непонятно, вот наглядный пример:
Команда Объединить расположена в меню, которое вызывается нажатием правой кнопкой мыши на активном фрагменте:
2. Выравнивание фрагментов относительно друг друга. Для этого на панели параметров инструмента расположены блоки кнопок. Они, кстати, работают аналогичным образом, что и классическое .
3. Удалить . Команда выбирается так же через меню правой кнопки мыши. Можно удалить как один так и несколько сразу фрагментов. Понятное дело, что пустого места не будет — фотошоп автоматически пересчитает и покажет другие границы автоматических фрагментов.
4. Кнопка Разделить открывает диалоговое окно, в котором можно выбрать на сколько частей по вертикали и горизонтали вы хотите разделить активные фрагменты.
В итоге, после раскройки и выставления всех параметров, фотошоп сохранит разрезанное изображение в отдельную папочку:
Как сохранить только один фрагмент из всех, что были созданы
Раскроив изображение на множество частей, вы решили сохранить только один фрагмент? Хорошо! Фотошоп может это сделать.
Итак, перед вами некое изображение. Допустим, вдруг захотелось сохранить только один фрагмент, в моем случае это аквариумная рыбка. Почему бы и нет.
Для этого нужно перейти в режим: Файл — . В этом режиме выберите в левой части инструмент Выделение фрагмента , затем кликните по нужному участку изображения. Этот участок станет активным, то есть будет выделяться более насыщенным цветом. Затем нажмите кнопку Сохранить .
(Нажмите, чтобы увеличить)
Появится знакомое окно проводника, но к которому добавятся дополнительные настройки, позволяющие сохранить фрагмент в единственном экземпляре.
Первым делом, внизу окна, в группе Фрагменты из выпадающего списка выберите Выделенные фрагменты . Именно эта настройка и отвечает за поставленную задачу — сохранить только один фрагмент.
Затем правильно завершим начатое, а именно: в группе Формат установите Только изображения , в Настройках — Фоновое изображение . Не забудьте выбрать папку для сохранения и, по необходимости, задать имя файлу.
Не забудьте выбрать папку для сохранения и, по необходимости, задать имя файлу.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
П ри работе с графикой иногда возникает потребность разделить целое изображение на фрагменты. Сделать это можно в любом графическом редакторе, но лучше всего для этих целей использовать Adobe Photoshop. Этот редактор установлен у многих пользователей, но что интересно, большая часть из них не умеют с ним по-настоящему работать. И даже когда нужно выполнить такую простую операцию как разделение изображения на фрагменты, они начинают что-то мудрить, копируя и вставляя выделенные области на новый холст.
На самом деле, всё это делается элементарно. В Adobe Photoshop для этих целей предусмотрен специальный инструмент . Он позволяет разрезать целое изображение на прямоугольные части и сохранять их в виде отдельных изображений всего несколькими кликами мыши. Так как является вложенным элементом панели инструментов, начинающие пользователи его попросту не видят. Находится он в том же меню, что и «Рамка» .
Находится он в том же меню, что и «Рамка» .
Внешне напоминает обычный скальпель. Берём его и водим им по открытой картинке, а он разделяет её на части, которые тут же отмечаются тонкими линями . Каждый фрагмент также автоматически нумеруется, чтобы пользователь мог ясно видеть, на сколько частей будет разделено исходное изображение.
Активный фрагмент выделяется оранжевой рамкой, тогда как границы прочих частей имеют синий или голубой цвет. Выделяя область с помощью инструмента «Выделение фрагмента» , расположенного в том же меню, можно изменять её размер, растягивать по вертикали и горизонтали.
А теперь самое главное. Чтобы сохранить изображение в виде отдельных частей, в главном меню нужно выбирать опцию не «Сохранить как» , а .
При этом откроется окно оптимизации, в котором можно будет настроить параметры сохранения фрагментов, например, выбрать формат и уровень качества.
После этого жмём кнопку и указываем режим сохранения.
Доступны три режима: «Только изображения» , «HTML и изображения» и «Только HTML» . Если вы не собираетесь создавать HTML-страничку, можете оставить всё по умолчанию.
Все выделенные фрагменты будут сохранены в отдельную папку «images» в указанном вами месте.
Изучение основ слоев в Photoshop
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрацией Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Горячие клавиши
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия .
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам

- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Используйте сенсорную панель с Photoshop
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Сенсорные жесты
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Комбинации клавиш по умолчанию
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Настройки
- Комбинации клавиш по умолчанию
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Разместить файлы
- Элементы позиционирования с привязкой
- Положение с помощью инструмента «Линейка»
- Предустановки
- Настройка сочетаний клавиш
- Сетка и направляющие
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить макет среза
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Selections
- Рабочая область Select and Mask
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделения и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая корректировка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выровнять фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка обрезки, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Использовать фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Преобразование
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти Mixer
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание шаблона с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Межстрочный и межсимвольный интервал
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Печать плашечных цветов
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработать пакет файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить аккаунты для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стеки изображений
- Рабочий процесс 3D
- Измерение
- файлы DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Слои Photoshop похожи на сложенные друг на друга листы ацетата. Вы можете видеть сквозь прозрачные области слоя слои ниже.
Вы перемещаете слой, чтобы расположить содержимое на слое, например, сдвигая
лист ацетата в стопке. Вы также можете изменить прозрачность
слой, чтобы сделать содержимое частично прозрачным.
Вы можете видеть сквозь прозрачные области слоя слои ниже.
Вы перемещаете слой, чтобы расположить содержимое на слое, например, сдвигая
лист ацетата в стопке. Вы также можете изменить прозрачность
слой, чтобы сделать содержимое частично прозрачным.
Вы используете слои для выполнения таких задач, как компоновка нескольких изображений, добавление текста к изображению или добавление векторных графических фигур. Вы можете применить стиль слоя, чтобы добавить специальный эффект, такой как тень или свечение.
Организация слоев Photoshop
Новое изображение имеет один слой. Количество дополнительных слоев, эффектов слоя и слоя наборы, которые вы можете добавить к изображению, ограничены только возможностями вашего компьютера. Память.
Вы работаете со слоями на панели «Слои». Слой
группы помогают организовывать слои и управлять ими. Вы можете использовать группы
чтобы упорядочить слои в логическом порядке и уменьшить беспорядок
на панели Слои. Вы можете вкладывать группы в другие группы. Ты
также можно использовать группы для применения атрибутов и масок к нескольким слоям
одновременно.
Вы можете вкладывать группы в другие группы. Ты
также можно использовать группы для применения атрибутов и масок к нескольким слоям
одновременно.
Несколько полезных советов по работе со слоями см. в обучающем видео Организация с помощью слоев и групп слоев.
Слои Photoshop для неразрушающего редактирования
Иногда слои не содержат видимого содержимого. Например, корректирующий слой содержит корректировки цвета или тона, которые влияют на слои ниже него. Вместо того, чтобы редактировать пиксели изображения напрямую, вы можете отредактировать корректирующий слой и оставить основные пиксели без изменений.
Слой особого типа, называемый смарт-объектом , содержит один или несколько слоев содержимого. Вы можете преобразовать (масштабировать, наклонить или изменить форму) смарт-объект без непосредственного редактирования пикселей изображения. Или вы можете редактировать смарт-объект как отдельное изображение даже после его размещения в изображении Photoshop. Смарт-объекты также могут содержать эффекты смарт-фильтров, которые позволяют неразрушающим образом применять фильтры к изображениям, чтобы впоследствии можно было настроить или удалить эффект фильтра. См. Неразрушающее редактирование и Работа со смарт-объектами.
Смарт-объекты также могут содержать эффекты смарт-фильтров, которые позволяют неразрушающим образом применять фильтры к изображениям, чтобы впоследствии можно было настроить или удалить эффект фильтра. См. Неразрушающее редактирование и Работа со смарт-объектами.
Слои видео
Слои видео можно использовать для добавления видео к изображению. После импорта видеоклипа в изображение в качестве видеослоя вы можете маскировать слой, преобразовывать его, применять эффекты слоя, рисовать на отдельных кадрах или растрировать отдельный кадр и преобразовывать его в стандартный слой. Используйте панель «Таймлайн» для воспроизведения видео внутри изображения или для доступа к отдельным кадрам. См. Поддерживаемые форматы видео и последовательности изображений.
На панели «Слои» в Photoshop перечислены все слои, группы слоев и эффекты слоев в изображении. Панель «Слои» можно использовать для отображения и скрытия слоев, создания новых слоев и работы с группами слоев. Вы можете получить доступ к дополнительным командам и параметрам в меню панели «Слои».
A. Меню панели «Слои» B. Фильтр C. Слой Группа D. Слой E. Развернуть/свернуть Эффекты слоя F. Эффект слоя G. Слой миниатюра
Отображение панели слоев Photoshop
Выбрать Окно > Слои.
Выберите команду в меню панели слоев Photoshop
Щелкните треугольник в правом верхнем углу панели.
Изменение размера миниатюр слоев Photoshop
Выберите «Параметры панели» в меню панели «Слои» и выберите размер миниатюры.
Изменить содержимое миниатюр
Выберите «Параметры панели» в меню панели «Слои» и выберите «Весь документ», чтобы отобразить содержимое всего документа. Выберите «Границы слоя», чтобы ограничить миниатюру пикселями объекта на слое.

Поворот отключите миниатюры, чтобы повысить производительность и сэкономить место на мониторе.
Развернуть и свернуть группы
Нажмите треугольник слева от групповой папки. Посмотреть вид слои и группы внутри группы.
Фильтр слоев Photoshop
В верхней части на панели «Слои» параметры фильтрации помогут вам найти ключевые слои в сложных документах быстро. Вы можете отобразить подмножество слоев на основе имени, типа, эффекта, режима, атрибута или цветовой метки.
Параметры слоев фильтра на панели «Слои»Выберите тип фильтра во всплывающем меню.
Выберите или введите критерии фильтра.
Щелкните переключатель, чтобы включить или выключить фильтрацию слоев.
Когда
вы создаете новое изображение с белым фоном или цветным фоном,
самое нижнее изображение на панели «Слои» называется Background . Изображение может иметь только один фоновый слой. Вы не можете изменить
порядок наложения фонового слоя, его режим наложения,
или его непрозрачность. Однако вы можете преобразовать фон в обычный
слоя, а затем измените любой из этих атрибутов.
Изображение может иметь только один фоновый слой. Вы не можете изменить
порядок наложения фонового слоя, его режим наложения,
или его непрозрачность. Однако вы можете преобразовать фон в обычный
слоя, а затем измените любой из этих атрибутов.
При создании нового изображения с прозрачным содержимым изображение не имеет фонового слоя. Самый нижний слой не ограничен как фоновый слой; вы можете переместить его в любое место в слоях панели и измените ее непрозрачность и режим наложения.
Преобразование фона в слой Photoshop
Двойной щелчок Фон на панели «Слои» или выберите «Слой» > «Создать» > Слой из фона.
Установите параметры слоя. (См. Создать слои и группы.)
Нажмите кнопку ОК.
Преобразование слоя Photoshop в фон
Выберите слой Photoshop на панели «Слои».
Выберите «Слой» > «Создать» > «Фон из». Слой.
Любые прозрачные пиксели слоя преобразуются в цвет фона, и слой падает в нижнюю часть слоя куча.

Вы не можете создать фон, задав обычный слоя имя, фон — вы должны использовать фон из слоя команда.
Видеоруководство: превращение фонового слоя в обычный слой
Скотт Келби
или новый образ.
Дублирование слоя Photoshop или группы в изображении
Выбрать слой или группу на панели «Слои».
Выполните одно из следующих действий:
Перетащите слой или к кнопке Создать новый слой .
Выберите дубликат слоя или дубликат группы из слоев меню или меню панели «Слои». Введите имя слоя или группы, и нажмите ОК.
Дублирование слоя или группы Photoshop в другом изображении
Откройте исходное и целевое изображения.

На панели «Слои» исходного изображения выберите один или несколько слоев или группу слоев.
Выполните одно из следующих действий:
Перетащите слой или группу с панели «Слои» на целевое изображение.
Выберите инструмент «Перемещение» и перетащите из исходного изображения в целевое изображение. Дубликат слой или группа отображаются над активным слоем на панели «Слои». целевого изображения. Перетащите, удерживая нажатой клавишу Shift, чтобы переместить содержимое изображения в том же месте, которое он занимал на исходном изображении (если исходное и целевые изображения имеют одинаковые размеры в пикселях) или к центру окна документа (если исходное и целевое изображения имеют разные размеры в пикселях).
Выберите дубликат слоя или дубликат группы из слоев меню или меню панели «Слои». Выберите целевой документ из всплывающее меню «Документ» и нажмите «ОК».
Выберите «Выбрать» > «Все», чтобы выбрать все пиксели.
 на слое и выберите «Правка» > «Копировать». Затем выберите «Изменить» >
Вставьте целевое изображение. (Этот метод копирует только пиксели,
исключая свойства слоя, такие как режим наложения.)
на слое и выберите «Правка» > «Копировать». Затем выберите «Изменить» >
Вставьте целевое изображение. (Этот метод копирует только пиксели,
исключая свойства слоя, такие как режим наложения.)
Создайте новый документ из слоя или группы Photoshop
Выбрать слой или группу на панели «Слои».
Выберите дубликат слоя или дубликат группы из слоев меню или меню панели «Слои».
Выберите «Создать» во всплывающем меню «Документ» и нажмите «ОК».
Поведение Mixer Brush по умолчанию, «Волшебная палочка», «Размазывание», «Размытие», «Резкость», «Ведро с краской», «Штамп клонирования» и Инструменты «Восстанавливающая кисть» предназначены для выборки цвета только из пикселей на активном слой. Это означает, что вы можете размазывать или пробовать в один слой.
Для размывания или выборки пикселей из всех видимых слоев с помощью этих инструментов выберите Sample All Layers на панели параметров.

В Windows выберите «Правка» > «Настройки» > Прозрачность и гамма; в Mac OS выберите Photoshop > Настройки > Прозрачность и гамма.
Выберите размер и цвет для шахматной доски прозрачности, или выберите «Нет» для параметра «Размер сетки», чтобы скрыть шахматную доску прозрачности.
Нажмите «ОК».
Еще
- Создание слоев и групп и управление ими
- Выбор, группировка и связывание слоев
- Работа со смарт-объектами
Открытие нескольких изображений как слоев в Photoshop
Узнайте, как легко открывать сразу несколько изображений в документе Photoshop, при этом каждое изображение помещается на отдельный слой, и как добавлять в документ дополнительные изображения по мере необходимости. Посмотрите видео или следуйте письменному руководству под ним!
Автор сценария Стив Паттерсон.
Независимо от того, компонуем ли мы изображения, создаем коллажи или разрабатываем макеты, нам часто приходится загружать несколько изображений в один и тот же документ Photoshop. И каждое изображение должно отображаться на своем собственном слое в этом документе. Но это не то, как работает Photoshop, когда мы открываем несколько файлов. Вместо этого каждый файл открывается в отдельном документе, что вынуждает нас самостоятельно перемещать изображения из одного документа в другой.
Но есть способ одновременно открыть несколько изображений в одном документе с помощью команды под названием Загрузить слои в стек . И мы можем добавлять в документ дополнительные файлы по мере необходимости, используя другую команду, известную как Place Embedded . В этом уроке я покажу вам, как работают обе эти функции. Мы также рассмотрим несколько параметров в настройках Photoshop, которые позволяют еще быстрее помещать изображения в документ. И в качестве бонуса я закончу работу, смешав свои изображения с простым эффектом двойной экспозиции.
Начнем!
Какая версия Photoshop мне нужна?
Для этого урока я использовал Photoshop 2020, но подойдет любая последняя версия до 2022. Загрузите последнюю версию Photoshop здесь.
Как загрузить несколько изображений в виде слоев в Photoshop
Начнем с изучения того, как загружать несколько изображений в виде слоев в один и тот же документ Photoshop. Для этого мы используем команду Load Files into Stack . И эта команда не только загружает ваши изображения, но даже создает для вас документ Photoshop! Вот как это использовать.
Шаг 1. Выберите «Загрузить файлы в стек»
В Photoshop откройте меню File в строке меню, выберите Scripts , а затем выберите Load Files into Stack :
Выберите «Файл» > «Сценарии» > «Загрузить файлы в стек».
Шаг 2. Выберите изображения
Затем в диалоговом окне «Загрузить слои» установите для параметра Использовать значение либо Файлы , либо Папка . «Файлы» позволяют выбирать отдельные изображения в папке, а «Папка» загрузит каждое изображение в выбранной вами папке. Я выберу файлы.
«Файлы» позволяют выбирать отдельные изображения в папке, а «Папка» загрузит каждое изображение в выбранной вами папке. Я выберу файлы.
Затем нажмите кнопку Обзор :
Задайте для параметра «Использовать» «Файлы» или «Папка», а затем нажмите кнопку «Обзор».
Облачные документы или локальные файлы
Если вы используете Photoshop CC 2020 или более позднюю версию, Photoshop может спросить, хотите ли вы загрузить облачный документ или файлы, хранящиеся на вашем компьютере. Я нажму кнопку На вашем компьютере кнопка:
Выбор загрузки файлов на мой компьютер.
Выбор изображений
Затем перейдите в папку с изображениями и выберите нужные файлы. В моем случае я выберу все три изображения в папке.
Обратите внимание на названия моих изображений. У нас есть «texture.jpg», «portrait.jpg» и «sunset.jpg». Photoshop будет использовать эти имена при именовании слоев, поэтому рекомендуется сначала переименовать файлы.
После выбора изображений нажмите Открыть :
Выбор изображений для загрузки в Photoshop.
И снова в диалоговом окне «Загрузить слои» имя каждого файла появляется в списке:
Имена изображений, которые будут загружены в Photoshop.
Как удалить изображение
Если вы выбрали изображение по ошибке и хотите его удалить, щелкните его имя в списке, а затем нажмите кнопку Удалить :
Вы можете удалить любые изображения, которые вам не нужны.
Шаг 3: Нажмите OK
Не устанавливайте два параметра в нижней части диалогового окна («Попытка автоматического выравнивания исходных изображений» и «Создать смарт-объект после загрузки слоев»).
Затем нажмите OK, чтобы загрузить изображения:
Нажмите OK, чтобы загрузить файлы.
Фотошоп создает новый документ, и через несколько секунд в него помещаются изображения:
Создан новый документ Photoshop.
И на панели «Слои» каждое из выбранных вами изображений появляется на своем собственном слое, причем каждый слой назван в честь имени файла:
Панель «Слои», показывающая каждое изображение на отдельном слое.
Вы можете включить или выключить каждый слой, щелкнув его значок видимости :
Используйте значки видимости, чтобы показать или скрыть слои.
Как поместить изображение в документ Photoshop
Вот как создать новый документ Photoshop и загрузить в него несколько изображений. Теперь давайте узнаем, как добавить в документ дополнительные изображения с помощью команды Place Embedded .
На панели «Слои» я удалю слой «портрет», перетащив его в корзину:
Удаление одного из слоев.
Шаг 1. Выберите «Поместить встроенный»
Чтобы добавить новое изображение в документ, перейдите в меню File и выберите Place Embedded .
Существует также похожая команда под названием Place Linked , которая просто создаст ссылку на файл на вашем компьютере. Но чтобы загрузить изображение прямо в документ, выберите Place Embedded:
. Перейдите в меню «Файл» > «Поместить встроенный».
Шаг 2: Выберите свое изображение
Выберите изображение, которое хотите добавить в документ, и нажмите Место .
Я выберу портретное изображение:
Выбор изображения для размещения в документе.
Шаг 3: Примите и закройте Free Transform
Теперь, прежде чем Photoshop поместит изображение, он сначала открывает команду «Свободное преобразование», чтобы при необходимости можно было изменить размер изображения:
Photoshop открывает Free Transform перед помещением изображения в документ.
Но в большинстве случаев можно просто щелкнуть галочку на панели параметров, чтобы принять текущий размер и закрыть Свободное преобразование. Вы также можете нажать Введите (Win) / Верните (Mac) клавишу на клавиатуре:
Нажатие галочки.
Изображение размещается как смарт-объект
Photoshop помещает изображение в документ. Но обратите внимание, что на панели «Слои» изображение отображается не как обычный слой, а как смарт-объект , обозначенный значком в правом нижнем углу миниатюры:
Photoshop помещает изображение как смарт-объект.
Смарт-объекты очень мощные. Но у них также есть ограничения, и самое большое из них заключается в том, что смарт-объект нельзя редактировать напрямую.
Например, я выберу инструмент Rectangular Marquee Tool на панели инструментов:
Выбор инструмента «Прямоугольное выделение».
А потом я растяну выделение вокруг глаз женщины:
Выбор части смарт-объекта.
Связано: Как использовать новый инструмент выделения объектов в Photoshop CC 2020
Я инвертирую выделение, перейдя в меню Select и выбрав Inverse :
Выбираем Select > Inverse.
А затем я удалю все вокруг моего первоначального выбора, нажав клавишу Backspace (Win) / Delete (Mac) на клавиатуре.
Но вместо удаления части изображения Photoshop отображает предупреждение о том, что не может выполнить мой запрос, поскольку смарт-объект нельзя редактировать напрямую. Я нажму OK, чтобы закрыть его:
Фотошопу не удалось отредактировать смарт-объект.
Связано: узнайте, как редактировать смарт-объекты!
Как преобразовать смарт-объект в обычный слой
Таким образом, в зависимости от того, что вы будете делать с изображением, смарт-объект может оказаться не тем, что вам нужно. В этом случае вам нужно будет преобразовать смарт-объект обратно в обычный слой после того, как вы поместите его в свой документ.
Чтобы сделать это, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте пустой серой области рядом с именем смарт-объекта:
Щелчок правой кнопкой мыши (Win)/щелчок с нажатой клавишей Control (Mac) в пустой области.
Затем выберите Растеризовать слой 9.0828 из меню:
Выбор команды «Растрировать слой».
Значок смарт-объекта исчезает с миниатюры, и теперь у нас есть обычный пиксельный слой:
Смарт-объект преобразован в пиксельный слой.
Если я нажму Backspace (Win) / Удалить (Mac) на клавиатуре, на этот раз Photoshop удалит выделение, как и ожидалось:
Выбор был удален после преобразования смарт-объекта в пиксельный слой.
Как ускорить размещение изображений в Photoshop
Итак, теперь, когда мы знаем, как поместить изображение в документ, давайте рассмотрим несколько параметров в настройках Photoshop, которые помогут вам размещать изображения еще быстрее.
Чтобы открыть настройки на ПК с Windows, перейдите в меню Edit . На Mac перейдите в меню Photoshop . Оттуда выберите Preferences , а затем General :
.Открытие общих настроек Photoshop.
Пропустить преобразование при размещении
Чтобы Photoshop не открывал Свободное преобразование каждый раз, когда вы размещаете изображение, включите параметр Пропускать преобразование при размещении :
Параметр «Пропустить преобразование при размещении».
Всегда создавайте смарт-объекты при размещении
Чтобы запретить Photoshop автоматически преобразовывать изображения в смарт-объекты, отключите параметр Всегда создавать смарт-объекты при размещении . Вы всегда можете самостоятельно преобразовать слой в смарт-объект, если вам нужно:
Вы всегда можете самостоятельно преобразовать слой в смарт-объект, если вам нужно:
Параметр «Всегда создавать смарт-объекты при размещении».
Изменение размера изображения во время размещения
И этот третий вариант не ускорит процесс, но на него определенно стоит обратить внимание. По умолчанию, если вы помещаете изображение в документ, и оно превышает размер холста, Photoshop автоматически изменит размер изображения, чтобы оно соответствовало холсту. Другими словами, это сделает ваше изображение меньше.
Если это не то, что вам нужно, и вы предпочитаете изменять размер изображений самостоятельно с помощью Free Transform, снимите флажок Изменение размера изображения во время размещения . Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно настроек:
Параметр «Изменить размер изображения во время размещения».
Бонус: смешивание слоев для создания двойной экспозиции
Итак, мы узнали, как загружать сразу несколько изображений в документ Photoshop с помощью команды «Загрузить файлы в стопку» и как добавлять дополнительные изображения с помощью команды «Поместить встроенные». Я закончу этот урок, быстро смешав три изображения вместе, чтобы создать простой эффект двойной экспозиции.
Я закончу этот урок, быстро смешав три изображения вместе, чтобы создать простой эффект двойной экспозиции.
Я начинаю с моего портретного изображения в верхней части стека слоев, что делает его видимым в документе:
Портретное изображение. Кредит: Adobe Stock.
Перемещение слоя с закатом над портретом
На панели «Слои» я нажму на слой с закатом и перетащу его над слоем с портретом:
Перетаскивание заката над портретом.
И теперь видно мое изображение заката:
Изображение заката. Кредит: Adobe Stock.
Изменение режима наложения
Чтобы смешать закат с портретом, я изменю режим наложения слоя заката с Нормального на Экран :
Изменение режима наложения слоя на Экран.
Режим наложения «Экран» сохраняет видимыми белые области портрета и показывает закат в более темных областях:
Результат после изменения режима наложения слоя заката на Экран.
Перемещение слоя текстуры над закатом
Затем я перетащу свой слой с текстурой поверх слоя с закатом:
Перетаскивание слоя текстуры наверх стека.
И теперь видно изображение текстуры:
Изображение текстуры. Кредит: Adobe Stock.
Изменение режима наложения и непрозрачности слоя
Чтобы скрыть темные области текстуры и оставить только светлые области, я изменю режим наложения на Экран .
Я также уменьшу непрозрачность слоя до 9.0828 примерно до 70% :
Изменение режима наложения и снижение непрозрачности текстуры.
А вот результат с добавлением текстуры к эффекту:
Результат после изменения режима наложения слоя заката на Экран.
Связанный: Изучите три простых способа смешивания изображений в Photoshop!
Объединение слоев в новый слой
Наконец, чтобы добавить немного больше контраста эффекту, я объединим все три слоя в новый слой над ними, нажав Shift+Ctrl+Alt+E на ПК с Windows или Shift+Command+Option+E на Mac:
Объединение существующих слоев в новый слой.
Узнайте больше: основные сочетания клавиш Photoshop для работы со слоями!
Увеличение контрастности
А затем, чтобы увеличить контрастность, я захожу в меню Image и выбираю Auto Contrast :
Перейдите в Изображение > Автоконтраст.
И вот мой окончательный результат:
908:22 Окончательный эффект двойной экспозиции.И вот оно! Ознакомьтесь с моим Учебным пособием по слоям, чтобы узнать больше о слоях, или разделом «Основы Photoshop» или «Фотоэффекты», где можно найти дополнительные руководства!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как накладывать изображения в Photoshop Express — DW Photoshop
Если вы когда-нибудь хотели узнать, как накладывать изображения в Photoshop Express, вы пришли в нужное место! Этот полезный учебник шаг за шагом проведет вас через весь процесс, чтобы вы могли создавать собственные потрясающие многослойные изображения. 900:30 Для начала откройте приложение Photoshop Express и коснитесь значка «+» в правом нижнем углу экрана. Откроется меню «Добавить изображения», где вы можете выбрать фотографии, которые хотите использовать. Выбрав изображения, коснитесь значка «Слой» в правом верхнем углу экрана.
900:30 Для начала откройте приложение Photoshop Express и коснитесь значка «+» в правом нижнем углу экрана. Откроется меню «Добавить изображения», где вы можете выбрать фотографии, которые хотите использовать. Выбрав изображения, коснитесь значка «Слой» в правом верхнем углу экрана.
Откроется меню «Слой», в котором можно настроить непрозрачность, положение и размер каждого слоя. Чтобы добавить новый слой, нажмите кнопку «Добавить слой» в левом нижнем углу экрана. Затем вы можете использовать инструмент «Переместить», чтобы расположить новый слой там, где вы хотите.
Когда вы довольны своим изображением, нажмите кнопку «Сохранить» в правом верхнем углу экрана. Это сохранит ваше изображение в виде многослойного PSD-файла, который вы затем сможете редактировать в Photoshop на своем компьютере.
Как наложить фотографии в Photoshop Express? Эффекты слоя можно найти в разделе Mix приложения в зависимости от местоположения области, в которой вы работаете. Когда вы нажимаете кнопку MIX, она открывается в приложении. Здесь вы найдете пошаговые инструкции по созданию наложения изображения. Photoshop Express, альтернатива Photoshop, может использоваться для создания коллажей. Вы можете использовать эту программу, чтобы выбрать лучшее изображение для вас, а затем вручную исправить его по мере необходимости. Вы также можете загружать фотографии из своих учетных записей социальных сетей в основную библиотеку фотографий приложения. Когда вы добавляете фотографию в микс, она образует слой.
Здесь вы найдете пошаговые инструкции по созданию наложения изображения. Photoshop Express, альтернатива Photoshop, может использоваться для создания коллажей. Вы можете использовать эту программу, чтобы выбрать лучшее изображение для вас, а затем вручную исправить его по мере необходимости. Вы также можете загружать фотографии из своих учетных записей социальных сетей в основную библиотеку фотографий приложения. Когда вы добавляете фотографию в микс, она образует слой.
Можно ли использовать слои в Photoshop Express?
Кредит: www.thecrazyprogrammer.com
Да, вы можете иметь слои в Photoshop Express, на самом деле это одна из основных функций, которая делает эту программу такой мощной. Имея слои, вы можете легко вносить изменения в свои фотографии без необходимости начинать все сначала.
Слой может быть назван в соответствии с именем или параметром в меню панели «Слои». После выбора слоя он появляется в верхнем левом углу экрана, как если бы он уже был выбран. Прежде чем использовать все функции PS Express Premium, вы должны сначала приобрести ее. Доступ к панели «Слои» можно получить через панель «Инструменты», выбрав «Слои» в раскрывающемся меню. Другой вариант — использовать основную библиотеку фотографий приложения PS Express для создания коллажа из нескольких фотографий. Стрелку в верхнем левом углу фотографии можно использовать для доступа к экрану, на котором вы ее редактируете.
Прежде чем использовать все функции PS Express Premium, вы должны сначала приобрести ее. Доступ к панели «Слои» можно получить через панель «Инструменты», выбрав «Слои» в раскрывающемся меню. Другой вариант — использовать основную библиотеку фотографий приложения PS Express для создания коллажа из нескольких фотографий. Стрелку в верхнем левом углу фотографии можно использовать для доступа к экрану, на котором вы ее редактируете.
Adobe Photoshop Express: удобный инструмент для редактирования фотографий
Adobe Photoshop Express имеет множество функций и инструментов, позволяющих быстро и легко улучшать и преобразовывать фотографии. PS Express также может работать со слоями, изменять размер и экспортировать ваши фотографии в социальные сети для дальнейшего обмена.
Photoshop Express Layers Android
Авторы и права: GeckoandFly
Слои не поддерживаются в Photoshop Express, несмотря на то, что многие люди знали, что мобильное приложение способно редактировать светлые фотографии. Adobe также выпустила Photoshop Mix, в котором есть слои, как и в настольной версии, для решения этой проблемы.
Adobe также выпустила Photoshop Mix, в котором есть слои, как и в настольной версии, для решения этой проблемы.
Слои не поддерживаются большинством приложений для редактирования изображений для Android. Слои — одна из лучших альтернатив Photoshop. PicsArt Photo Studio — одно из самых популярных приложений для редактирования фотографий для Android. Слои поддерживаются приложением, но оно отличается от Photoshop Mix с точки зрения подхода. Доступна поддержка слоев в приложении для редактирования изображений Pixlr Express. Отдельные слои можно создавать по мере необходимости, их можно включать и выключать, их можно смешивать, создавать маски и так далее. Это приложение имеет более 20 других функций, в том числе возможность создавать стикеры, картинки, фильтры, фоны, выноски и эффекты в стиле Prisma на основе искусственного интеллекта.
Функции PhotoLayers позволяют пользователям быстро и точно создавать подробные фотомонтажи, включая наложение, вырезание, маскирование и т. д. Еще одно приложение для редактирования изображений Android, которое позволяет накладывать фотографии друг на друга, — это Byte Mobile Image Editor. Это приложение полностью бесплатное, но оно содержит рекламу, поэтому вы можете удалить ее, купив покупки в приложении. Canva позволяет пользователям создавать, печатать и публиковать красивые дизайны, плакаты, баннеры для блогов, баннеры для социальных сетей и так далее. Дизайн приглашений, дизайн открыток и функции создания фотоколлажей в Canva делают его отличным выбором для создания приглашений, открыток и фотоколлажей. Существует поддержка слоев, а также возможность манипулировать ими с помощью простых инструментов, таких как изменение размера и отражение.
д. Еще одно приложение для редактирования изображений Android, которое позволяет накладывать фотографии друг на друга, — это Byte Mobile Image Editor. Это приложение полностью бесплатное, но оно содержит рекламу, поэтому вы можете удалить ее, купив покупки в приложении. Canva позволяет пользователям создавать, печатать и публиковать красивые дизайны, плакаты, баннеры для блогов, баннеры для социальных сетей и так далее. Дизайн приглашений, дизайн открыток и функции создания фотоколлажей в Canva делают его отличным выбором для создания приглашений, открыток и фотоколлажей. Существует поддержка слоев, а также возможность манипулировать ими с помощью простых инструментов, таких как изменение размера и отражение.
Layer It On: добавление новых слоев в Photoshop
Вы можете добавить новый слой, нажав на него на панели слоев. Нажав значок с тремя точками на панели задач, вы можете добавить слой.
Вкладка «Слои» позволяет выбрать слой для добавления.
Изображения слоев
Изображения слоев — это изображения, которые размещаются друг над другом для создания составного изображения. Делая это, он позволяет смешивать разные изображения вместе, чтобы создать новое изображение или эффект. Это можно сделать с помощью различных программ, таких как Photoshop.
Делая это, он позволяет смешивать разные изображения вместе, чтобы создать новое изображение или эффект. Это можно сделать с помощью различных программ, таких как Photoshop.
Photoshop Express
Adobe Photoshop Express — это бесплатный онлайн-инструмент для редактирования изображений, который позволяет быстро и легко редактировать фотографии. Вы можете использовать его для обрезки, поворота и изменения размера изображений, а также для добавления фильтров, настройки контрастности и яркости и многого другого.
Photoshop Express — это бесплатная мобильная версия приложения Adobe Photoshop, которая работает на любом устройстве и совместима со всеми операционными системами. Photoshop Express, с другой стороны, полностью бесплатен и требует только Adobe Photoshop. Adobe Photoshop Express можно использовать в дополнение к фотографиям для иллюстраций и других целей. Вы можете скачать приложение для своего iPhone или Android-устройства. Photoshop Express — отличный универсальный инструмент для редактирования изображений. Вы также можете изменить размер изображений в приложении для LinkedIn, Pinterest, Snapchat и YouTube. Если вы хотите создать что-то более сложное, вы можете использовать тему коллажа из одной из многочисленных тем приложения.
Вы также можете изменить размер изображений в приложении для LinkedIn, Pinterest, Snapchat и YouTube. Если вы хотите создать что-то более сложное, вы можете использовать тему коллажа из одной из многочисленных тем приложения.
Adobe Photoshop Express — одно из лучших бесплатных приложений для редактирования фотографий на рынке. Вы можете применять различные специальные эффекты к вашим визуальным эффектам в Photoshop Express. Если вы создаете визуальные эффекты в первую очередь для социальных сетей, вы можете легко сохранять и публиковать их со своего устройства, если хотите.
С помощью Photoshop Express вы можете легко и быстро редактировать фотографии во время путешествий. Вы можете быстро и легко вносить изменения в свои фотографии благодаря интуитивно понятным инструментам редактирования приложения, а быстрая обработка в приложении гарантирует, что ваши фотографии сразу же станут четкими. Кроме того, вы можете поделиться своими фотографиями с семьей и друзьями через социальные сети, такие как Facebook и Twitter.
Photoshop Express — отличный выбор для приложений для мобильной фотографии, поскольку он прост в использовании и позволяет получить профессиональные результаты за считанные минуты.
Экспресс Против. Photoshop: что лучше для редактирования фотографий?
Программа Express может улучшать фотографии, а Photoshop может полностью преобразить их. Файлы Photoshop организованы в слои, что упрощает неразрушающую работу при резком изменении изображения. Слои — один из самых мощных инструментов редактирования в Photoshop.
Наиболее полезной функцией Express является возможность быстрого исправления фотографий, на которые вы не хотите тратить много времени, например, изменение фона, добавление фильтра или добавление к ним текста. Программа полезна для людей, у которых нет большого опыта редактирования фотографий или для людей, которые хотят сделать быстрое исправление сразу.
Когда вы используете Photoshop, одной из его лучших функций является способность полностью преобразовывать изображение. Слои позволяют сохранять информацию при изменении изображения. В результате можно изменить фон, например, не затрагивая текст или людей на картинке.
Слои позволяют сохранять информацию при изменении изображения. В результате можно изменить фон, например, не затрагивая текст или людей на картинке.
Photoshop — это фантастический инструмент для тех, кто имеет большой опыт редактирования фотографий, поскольку он предоставляет все инструменты, необходимые для редактирования фотографий. Photoshop — это инструмент выбора, если вы хотите делать более сложные вещи, такие как изменение цвета всего объекта.
Хотя Photoshop Express полностью бесплатен для Windows, если вам нужно мобильное приложение, существует премиум-версия, включающая облачное хранилище, более тесную интеграцию с Creative Cloud и множество дополнительных функций. Ежемесячная плата составляет 9 долларов США.0,99 в месяц.
adobe cs5 — экспорт одного слоя в виде изображения в Photoshop
Задавать вопрос
спросил
Изменено 8 лет, 1 месяц назад
Просмотрено
106 тыс. раз
раз
Многие дизайнеры присылают мне многослойные PSD своих проектов, и мне нужно разбивать их на части, чтобы разместить на веб-страницах. Я могу сделать приличное количество вещей в Фотошопе, но вряд ли буду с ним эффективен.
Мой старый способ просто скопировать изображение, находящееся в слое, и вставить его в новое изображение, кажется, длится целую вечность, пока я возился с кадрированием и тому подобным.
У меня есть Photoshop CS5, поэтому мне не нужно внешнее программное обеспечение, чтобы что-то делать, но мне просто нужно выяснить, как взять один слой, который может содержать что-то маленькое, например значок, и экспортировать его в формате PNG или JPG.
Я знаю о сценарии под названием «Экспорт слоев в файлы», но он занял около часа и экспортировал ВСЕ мои слои в огромное количество файлов. Я не искал такого широкого решения.
Есть ли простой способ сделать это?
- adobe-photoshop
- adobe-cs5
- слои
- photoshop-cs5
Для экспорта одного слоя или группы слоев в Photoshop у вас должны быть видны только те релевантные слои, которые вы хотите экспортировать. . (Поэтому скройте все слои, которые вы не хотите экспортировать, и оставьте соответствующий видимым.) Затем перейдите к Файл — Сохранить для Интернета и сохраните изображение.
. (Поэтому скройте все слои, которые вы не хотите экспортировать, и оставьте соответствующий видимым.) Затем перейдите к Файл — Сохранить для Интернета и сохраните изображение.
Чтобы лучше понять этот процесс, ознакомьтесь с этим руководством.
2
Выберите слой, который вы хотите экспортировать в новый файл.
В верхнем меню нажмите «Слой» —> «Дублировать слой…»
Обратите внимание, что есть ДВЕ опции. Один для имени нового слоя…
Второй для назначения нового слоя, либо текущего документа, либо нового документа. Выберите «Новый».
3
Предыдущие ответы не будут автоматически обрезаться до размера слоя, как указывает Баррапонто. Smart Objects исправляет это и делает его более эффективным:
- Щелкните правой кнопкой мыши слой на панели слоев и выберите Convert to Smart Object
- Щелкните слой правой кнопкой мыши еще раз и выберите Редактировать содержимое
Щелкните несколько слоев, удерживая нажатой клавишу CTRL, перед преобразованием в смарт-объект, чтобы сгруппировать их.
3
Я бы добавил к ответу @Daniel Garman.
- Дублировать слой (либо в меню при щелчке правой кнопкой мыши по слою) —> НОВЫЙ (также дает возможность дать ему имя в то время, чтобы вы не потеряли название слоя, прежде чем перейти к шагу сохранения)
- Изображение —> Обрезать (что даст вам возможность удалить прозрачные пиксели)
- Файл —> Сохранить для Интернета (CMD-SHIFT-OPT-S в OSX)
Это довольно быстрый способ.
0
Вы можете сделать это, перейдя на Файл -> Скрипты -> Экспорт слоев в файлы
1
Традиционным способом экспорта только части слоя является использование фрагментов:
Скрытие любых перекрывающихся слоев, содержащих ненужные пиксели. экспортировать (если они не перекрывают интересующую вас область, вы можете оставить их видимыми).

Создайте срез интересующего вас раздела, используя либо меню «Слои»: «Новый фрагмент на основе слоя» (что происходит довольно автоматически) или вручную создайте его с помощью инструмента «Срез». Убедитесь, что ваш новый фрагмент — единственный, который выбран (есть инструмент выбора фрагмента рядом с той, которая создает фрагменты, в том же всплывающем меню).
В диалоговом окне «Сохранить для Интернета» убедитесь, что фрагмент все еще выбран. (В этом диалоговом окне есть собственный инструмент выбора фрагмента, если он вам нужен.)
Во время сохранения появляется всплывающее меню; убедитесь, что у вас есть выбрал Selected Slices, чтобы не сохранять все.
Большинство людей больше не используют срезы, поскольку они были разработаны для ранних дней Интернета, когда отдельные изображения часто нарезались, а затем снова собирались в HTML, что сейчас редко делается. Но я все еще нахожу их полезными для этой цели.
К сожалению, интерфейс слайсов не был обновлен, и они могут быть немного неудобны в использовании, но посмотрите, помогут ли они в вашей ситуации.
старомодный традиционный способ сделать это — скажем, предварительная CS также сработает, в этом случае:
- уменьшить любое многослойное изображение до одного слоя — вы можете отменить это позже
- option/alt щелкните по этому слою в палитре LAYER — это даст вам возможность выбора только этого слоя изображения, а не окружающего холста
- копия — edit>copy или option/alt C ==== теперь у вас есть копия этого слоя в буфере обмена
- создайте новый документ — когда вы это сделаете, вы заметите, что новый документ теперь будет иметь размер того, что вы скопировали в буфер обмена
- ваш новый документ будет содержать только простой фон …. просто нажмите «вставить» —> изменить> вставить или optioin/alt V
- на данный момент у вас есть 2 отдельных документа — вы можете вернуться к ОРИГИНАЛЬНОМУ документу и отменить выравнивание любого слоя до исходного состояния
Как использовать корректирующие слои в Photoshop CS6
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Корректирующие слои в Photoshop представляют собой группу очень полезных, неразрушающих инструментов редактирования изображений, которые добавляют цветовые и тональные корректировки к вашему изображению без постоянного изменения его пикселей.
С помощью корректирующих слоев вы можете редактировать и отменять свои настройки или восстанавливать исходное изображение в любое время. Это сделает ваш рабочий процесс в Photoshop более гибким и эффективным, и это абсолютно необходимо знать.
В этом руководстве мы рассмотрим основы каждого типа корректирующего слоя, работая с настройками по умолчанию в CS6.
Когда вы добавите корректирующий слой к своему изображению, новый слой появится поверх вашего изображения, и откроется панель свойств, соответствующая выбранному вами типу корректировки. Панель «Свойства» позволит вам изменить корректирующий слой, который, в свою очередь, изменит ваше изображение.
1. Яркость/контрастность
Яркость/контрастность корректирует тональный диапазон вашего изображения. Ползунок яркости предназначен для регулировки светлых участков изображения, а ползунок контрастности — для регулировки теней на изображении.
2. Уровни
Уровни изменяют тональные значения изображения, регулируя уровни теней, средних тонов и светлых участков. Это один из наиболее часто используемых инструментов на панели корректирующих слоев, и использование всего лишь небольшого количества уровней будет иметь большое значение для исправления ваших изображений.
Это один из наиболее часто используемых инструментов на панели корректирующих слоев, и использование всего лишь небольшого количества уровней будет иметь большое значение для исправления ваших изображений.
3. Кривые
Кривые позволяют настроить любое количество точек во всем диапазоне тонов изображения и являются наиболее мощным и точным инструментом для редактирования тонов изображения. Когда вы нажимаете на настройку кривых, на графике появляется диагональная линия (слева) , которая представляет тональный диапазон вашего изображения. По оси X представлены исходные значения изображения, а по оси Y — новые скорректированные значения. Вдоль каждой оси вы можете видеть полосу с градиентом от черного к белому, представляющую тональный диапазон изображения.
Чтобы повысить общее качество и контрастность изображения, щелкните, чтобы добавить точки на линию графика. После того, как вы добавили точку, вы можете перетащить ее вверх или вниз с помощью мыши. Если потянуть точку вниз, изображение будет затемнено, а если потянуть вверх, то оно станет светлее. Что я сделал выше, так это добавил две точки к моему графику, потянув одну вверх, чтобы усилить блики, и потянув одну вниз, чтобы усилить тени на изображении, создав небольшую кривую «S». Это только основы, но даже самое простое использование инструмента кривых может значительно улучшить ваши изображения.
Если потянуть точку вниз, изображение будет затемнено, а если потянуть вверх, то оно станет светлее. Что я сделал выше, так это добавил две точки к моему графику, потянув одну вверх, чтобы усилить блики, и потянув одну вниз, чтобы усилить тени на изображении, создав небольшую кривую «S». Это только основы, но даже самое простое использование инструмента кривых может значительно улучшить ваши изображения.
4. Экспозиция
Экспозиция позволяет регулировать уровни экспозиции с помощью трех ползунков: Экспозиция, Смещение и Гамма . «Экспозиция» регулирует только светлые участки изображения, «Смещение» регулирует средние тона, а «Гамма» регулирует только темные тона.
5. Яркость
Этот корректирующий слой изменяет яркость изображения двумя способами. Ползунок S aturation равномерно увеличивает насыщенность всех цветов изображения. В 9Ползунок ibrance 0827 также изменяет уровень насыщенности всех цветов, но более выборочно, фокусируясь на наименее насыщенных цветах и избегая перенасыщения телесных тонов.
6. Оттенок/Насыщенность
Оттенок/Насыщенность позволяет настроить оттенок, насыщенность и яркость всего изображения или определенного диапазона цветов изображения.
В первом примере я отрегулировал ползунки, чтобы увеличить насыщенность всего изображения. Во втором примере я щелкнул раскрывающееся меню «Предустановка», что дало мне возможность выбрать «Зеленые». Я выбрал зелень, потому что хотел уменьшить насыщенность только зелени на моем изображении, чтобы облегчить глаза.
Обычно лучше не влиять на насыщенность всего изображения — это уменьшает общий тональный диапазон. Вместо этого попробуйте изменить насыщенность определенных цветов на изображении, чтобы иметь больший контроль над редактированием изображения. Этот инструмент также хорош для раскрашивания изображений в градациях серого.
7. Цветовой баланс
Регулировка Цветовой баланс изменяет смесь цветов в изображении. В этом примере я выделил только крылья бабочки и отрегулировал ползунки цветового баланса, чтобы выделить красные и пурпурные оттенки на ее крыльях.
8. Черно-белое изображение
Настройка черно-белого изображения позволяет создавать версии изображений в оттенках серого. Изображение слева является настройкой по умолчанию. На изображении справа я изменил предустановку на «Пользовательский», отрегулировав ползунки, чтобы иметь больше контроля над тем, как красные цвета на крыльях моей бабочки преобразовывались в черно-белые.
9. Фотофильтр
Фото Фильтр добавляет различные цветовые фильтры поверх изображения. Для обоих приведенных выше примеров флажок «Сохранить яркость» установлен по умолчанию, и я отрегулировал ползунок «Плотность», чтобы усилить эффект фильтра. Вы также можете настроить каждый цветовой фильтр, дважды щелкнув образец цвета на панели свойств и настроив его в появившемся окне «Палитра цветов».
10. Микшер каналов
Микшер каналов изменяет цвета изображения для создания тонированных изображений или изображений в градациях серого. Справа мы использовали красный канал, чтобы выделить красный оттенок на изображении. Слева мы установили флажок «Монохромный» и отрегулировали ползунки, чтобы обеспечить лучшее преобразование цвета в оттенки серого. Для достижения наилучших результатов с помощью этого инструмента убедитесь, что ваши каналы в сумме составляют 100%.
Справа мы использовали красный канал, чтобы выделить красный оттенок на изображении. Слева мы установили флажок «Монохромный» и отрегулировали ползунки, чтобы обеспечить лучшее преобразование цвета в оттенки серого. Для достижения наилучших результатов с помощью этого инструмента убедитесь, что ваши каналы в сумме составляют 100%.
11. Поиск цвета
Эта настройка поставляется с набором предварительно упакованных «образов», которые вы можете применить к своему изображению. Три варианта ( 3DLUT File, Abstract и Device Link ), которые используются для загрузки этих различных видов. Каждый «вид» переназначает цвета вашего изображения с помощью таблицы поиска (LUT). Эти эффекты довольно интересны, и вы даже можете создавать свои собственные LUT в Adobe Speedgrade и загружать их в Photoshop, чтобы стилизовать свои изображения.
12. Инвертировать
Инвертировать Коррекция Слой создает негативный фотоэффект, инвертируя цвета изображения.
13. Posterize
Posterize придает фотографии плоский, похожий на плакат вид за счет уменьшения количества значений яркости (уровней) в изображении.
14. Порог
Инструмент Порог превращает изображение в черно-белое. В этом примере я выделил только цветок, чтобы порог применялся только к цветку. Увеличение и уменьшение уровня порогового значения регулирует количество пикселей, которые становятся черными или белыми.
15. Карта градиента
Этот инструмент преобразует диапазон оттенков серого изображения в пользовательскую градиентную заливку. Инструмент Gradient Map поставляется с набором различных градиентов, каждый из которых можно настроить по своему вкусу в окне редактора градиента. Установка флажка «Обратный» инвертирует цвета вашего градиента.
16. Выборочный цвет
Регулирующий слой Выборочный цвет выборочно изменяет количество основного цвета без изменения других основных цветов в изображении. Поскольку на моей фотографии цветов много красного цвета, я выбрал красный цвет в раскрывающемся меню «Цвет» в качестве цвета на моей фотографии, который я хочу выбрать и изменить. По умолчанию в CS6 установлен флажок «Абсолютный», который регулирует цвет в абсолютных значениях. (Опция «Относительно» изменяет существующее количество голубого, пурпурного, желтого или черного на его процент от общего количества.)
Поскольку на моей фотографии цветов много красного цвета, я выбрал красный цвет в раскрывающемся меню «Цвет» в качестве цвета на моей фотографии, который я хочу выбрать и изменить. По умолчанию в CS6 установлен флажок «Абсолютный», который регулирует цвет в абсолютных значениях. (Опция «Относительно» изменяет существующее количество голубого, пурпурного, желтого или черного на его процент от общего количества.)
Затем я перетаскивал ползунки на панели свойств, чтобы увеличивать и уменьшать компоненты красного цвета на изображении. В результате я выборочно изменил красные цвета на фото, не меняя зеленые на фото. Это более точный инструмент для изменения конкретных цветов, чем оттенок/насыщенность, и его часто используют для коррекции оттенков кожи на фотографиях.
Эти примеры — лишь малая часть того, что может делать каждый инструмент в корректирующих слоях, все они имеют гораздо больше возможностей. Но каким бы базовым или продвинутым вы ни пользовались, использование этого неразрушающего метода редактирования корректирующих слоев улучшит ваш рабочий процесс и сделает работу с Photoshop намного проще.
Какой ваш любимый корректирующий слой? Поделитесь в комментариях!
слоев в Photoshop — Полное руководство для начинающих — Школа фотографии
Слои в Photoshop сбивают вас с толку? Вам кажется, что вы не используете все преимущества слоев в Photoshop? Что ж, вы не одиноки, поскольку слои, возможно, являются одной из самых сложных вещей в Photoshop, но одним из фундаментальных аспектов, которыми нужно управлять. Итак, в этом уроке мы представляем вам самое подробное руководство по слоям в фотошопе.
Здесь мы покажем вам все, что могут предложить слои, такие как создание и использование нескольких слоев, добавление стилей слоев, использование смарт-объектов в качестве слоев, маскирование слоев, использование корректирующих слоев и многое другое.
Кроме того, вы можете скачать изображения, которые я использую, и следить за мной. Загрузите изображения через форму ниже:
Итак, берите чай или пиво!, пристегивайтесь и приготовьтесь узнать все о слоях в Photoshop.
Загрузите изображения, чтобы следовать нашему руководству по созданию слоев в Photoshop.
Просто заполните форму ниже, и ваши изображения будут прикреплены к электронному письму, отправленному вам.
Ваш бесплатный ресурс уже находится на пути к вашему почтовому ящику. Если его там нет, проверьте папку со спамом/нежелательной почтой. Чтобы узнать больше о нашем бесплатном контенте, нажмите БЕСПЛАТНО вверху этой страницы.
Имя*
Пожалуйста, укажите свое имя.
Фамилия
Электронная почта*
Подписка*
Мы гордимся тем, что предоставляем лучшее обучение фотографии, которое можно купить за деньги, и это пример того, что будет дальше. Нажимая кнопку ниже, вы соглашаетесь с нашей Политикой конфиденциальности.
Что такое слои в Photoshop?
Слои позволяют работать с одной частью изображения, не затрагивая остальные. Подумайте о слоях как о листах ацетата (прозрачного пластика), уложенных друг на друга. Там, где на слое нет изображения, вы можете видеть слои ниже. В MS Word, если вы добавляете изображение, по умолчанию текст на странице будет перемещаться, чтобы соответствовать изображению. Если бы вы попробовали нечто подобное в Photoshop, вы могли бы увеличивать и перемещать изображение, не затрагивая текст.
Там, где на слое нет изображения, вы можете видеть слои ниже. В MS Word, если вы добавляете изображение, по умолчанию текст на странице будет перемещаться, чтобы соответствовать изображению. Если бы вы попробовали нечто подобное в Photoshop, вы могли бы увеличивать и перемещать изображение, не затрагивая текст.
Иллюстрация, показывающая, как работают слои в Photoshop
Слои отображаются в палитре слоев, которая обычно находится в правом нижнем углу рабочей области Photoshop. Вы также можете отобразить палитру «Слои», выбрав «Окно» > «Слои» в строке меню.
Панель «Слои» в Photoshop
Photoshop автоматически создает новый слой, когда вы перетаскиваете изображение на страницу или используете текстовый инструмент. Вы также можете добавить новый слой для работы, щелкнув значок «Добавить новый слой», расположенный в нижней части палитры слоев (выделен красным). Вы можете изменить порядок слоев, например. чтобы поместить один слой поверх другого, выбрав и перетащив слои вверх и вниз в палитре слоев.
Вы можете изменить порядок слоев, например. чтобы поместить один слой поверх другого, выбрав и перетащив слои вверх и вниз в палитре слоев.
Изображение ниже имеет серый фон и 3 слоя над ним, содержащие смесь текста и изображений. Использование слоев в Photoshop — очень универсальный способ работы, поскольку он позволяет изменять и адаптировать каждый слой независимо от остальных.
Изображение, как оно выглядит на экране, с иллюстрацией того, как оно наслаивается в Photoshop и как оно выглядит на панели слоев.
Получите доступ ко ВСЕМ нашим онлайн-курсам — 1000 видеороликов, рабочих листов, критических обзоров работы участников, индивидуальной поддержки и многого другого с нашим ежемесячным членством.
получить неограниченный доступ ко всем нашим курсам здесь
Основы работы со слоями
Вы не должны бежать, пока не научитесь ходить, особенно в Photoshop! Первое, с чем нужно разобраться при использовании слоев в Photoshop, это следующее:
Лучший способ изучить эти основы — посмотреть этот раздел в видео выше. Здесь вы увидите, как достичь вышеуказанных основ, используя инструмент перемещения, инструмент свободного преобразования и панель слоев, чтобы переупорядочивать, скрывать смарт-объекты, скрывать и удалять слои.
Здесь вы увидите, как достичь вышеуказанных основ, используя инструмент перемещения, инструмент свободного преобразования и панель слоев, чтобы переупорядочивать, скрывать смарт-объекты, скрывать и удалять слои.
Нажмите здесь, чтобы изучить основы для улучшения навыков работы с Photoshop.
Стили слоя в Photoshop
Добавление стилей слоя — отличный способ добавить в слои дополнительные элементы дизайна. Особенно хорошо это работает с текстом. Чтобы добавить стиль слоя, дважды щелкните пустую часть слоя в палитре слоев или щелкните слой правой кнопкой мыши и выберите «Параметры наложения».
Стили слоев могут добавлять такие эффекты, как «Скос и тиснение» или «Тени». Эффекты, которые вы добавляете, являются неразрушающими, что означает, что вы можете вернуться и изменить их, когда захотите, если вы сохраните свое изображение в формате .psd (файл Photoshop). Эффекты появятся под слоем и могут быть скрыты независимо, щелкнув символ глаза рядом с названием эффекта. Вы также можете скрыть слой, щелкнув символ глаза рядом с ним.
Вы также можете скрыть слой, щелкнув символ глаза рядом с ним.
Использование стилей слоя в Photoshop
Хотите скидку 10% на первый курс? кликните сюда
Маски слоя в Photoshop
С помощью маски слоя вы можете сделать слой невидимым, добавив черный цвет, и снова сделать его видимым, используя белый цвет. Это делает стирание слоя неразрушающим действием.
Пример маскирования слоя в Photoshop
Чтобы добавить маску слоя, выберите слой, к которому вы хотите ее добавить, и щелкните значок маски слоя, расположенный в нижней части панели слоев. Чтобы удалить маску слоя, перетащите ее в корзину в нижней части панели слоев. Чтобы скрыть эффект маски слоя, удерживайте клавишу Shift и щелкните маску.
Как добавить маску слоя в Photoshop
Использование инструмента «Кисть» на масках слоев
Существует множество способов добавить к маске черный или белый цвет, наиболее распространенный — с помощью инструмента «Кисть». Инструмент «Кисть» находится в наборе инструментов Photoshop. На панели параметров, среди прочего, вы можете изменить размер, жесткость края, непрозрачность, расход и сглаживание инструмента «Кисть».
Инструмент «Кисть» находится в наборе инструментов Photoshop. На панели параметров, среди прочего, вы можете изменить размер, жесткость края, непрозрачность, расход и сглаживание инструмента «Кисть».
Параметры инструмента «Кисть» в Photoshop
Непрозрачность – управляет прозрачностью наносимой краски. 100% непрозрачность = сплошной цвет, 10% непрозрачность = очень прозрачный цвет.
Поток – управляет скоростью, с которой краска вытекает из инструмента. 100% Flow = Полный поток (чистый цвет), 10% Flow = только 10% краски будет вытекать из инструмента.
Сглаживание — сгладит любые изогнутые линии по мере их рисования.
Для получения подробного описания потока и непрозрачности нажмите здесь.
Пример использования маскирования слоя в Photoshop. Чтобы увидеть, как создается изображение, посмотрите видео выше.
Использование корректирующих слоев в Photoshop
Корректирующие слои — это отдельные слои, применяющие эффект ко всем нижележащим слоям. т.е. если вы добавите черно-белый корректирующий слой, он сделает все слои под ним черно-белыми. Вы также можете добавить эффект корректирующего слоя только к одному слою, прикрепив его к слою ниже.
Корректирующие слои поставляются с маской, которая работает так же, как и любая маска слоя. Добавление черного цвета к маске скроет эффект, а добавление белого проявит этот эффект.
Корректирующие слои в Photoshop являются неразрушающими, что означает, что они не применяют эффект непосредственно к исходному изображению, а просто накладывают его. Их можно в любой момент изменить или удалить, не повреждая оригинальное исходное изображение, если вы сохраните изображение в формате .psd.
Самый простой способ добавить корректирующий слой — щелкнуть значок корректирующего слоя, расположенный в нижней части панели слоев. Существует также панель настроек, которая предоставит вам те же параметры.
Существует также панель настроек, которая предоставит вам те же параметры.
Пример использования корректирующих слоев в Photoshop. Чтобы увидеть, как создается это изображение, посмотрите видео выше.
Curves Adjustment Layers
Популярный корректирующий слой в Photoshop — Curves. Кривые позволяют усиливать тени и поднимать блики, получая при этом плавный переход в полутонах между ними. Таким образом, давая очень естественный результат. При использовании кривой RGB смещение линии кривой вверх сделает сцену ярче, а смещение ее вниз — затемнит.
Свойства корректирующего слоя Кривые в Photoshop
Верхний правый угол поля кривой управляет светлыми участками изображения, а нижний левый — тенями. Вы можете использовать кривые для всего цветового диапазона изображения (RGB) или настроить таргетинг на отдельные цветовые диапазоны. Например. Вы можете добавить в сцену желтый и красный цвета, чтобы усилить закат.
Например. Вы можете добавить в сцену желтый и красный цвета, чтобы усилить закат.
При использовании цветовой кривой перемещение линии кривой вверх или вниз добавит в сцену определенные цвета.
Пример использования корректирующих слоев Кривые в Photoshop
Чтобы узнать, как использовать корректирующие слои в Photoshop для улучшения пейзажной фотографии, нажмите здесь.
Нравится? — Ознакомьтесь с похожими уроками ниже
Надеюсь, вам понравился этот урок. Если вы сделали , пожалуйста, оставьте нам комментарий и поддержите нас, поделившись им с друзьями, и подпишитесь на нашу рассылку внизу этой страницы, чтобы узнать больше.
У нас также есть отличное учебное сообщество в социальных сетях, поэтому, пожалуйста, присоединяйтесь к нам и там.
Спасибо, что смотрели и помните – Узнайте больше в Школе фотографии.
Об авторе
Привет, меня зовут Марк Ньютон, я фотограф, педагог, писатель, преподаватель фотографии и основатель Школы фотографии.