c++ — Как работать с Visual Studio Code
Вопрос задан
Изменён 2 года 1 месяц назад
Просмотрен 228 раз
Доброго времени суток!
Столкнулась с проблемой. Честно скажу, я новичок в программировании, но решилась записаться на ЕГЭ по информатике. Он проводится в новом формате. И, если понимаю, там будет установлено все «стандартно». Выбрала язык C++ (в школе когда-то учила, по ravesli занимаюсь сейчас, вроде нормально. Но писать пробовала в Visual Studio которая IDE полноценная, а не «редактор кода»), и выбрала недопоняв в списке Visual Studio Code. Привычной мне не было вообще. Были еще Code Blocks и DevC++, но в них и вовсе без бутылки не разобраться…
Суть вопроса, там будет установлена только Visual Studio Code (с дополнением C/C++ от MS).
- c++
- visual-studio-code
20
Вам будет необходим компилятор. Сама VSCode по дефолту не сильно отличается от блокнота с автодополнением. Даже если есть расширение типа Cpp compiler, оно лишь дает интерфейс к какой-то командной утилите, которая должна быть установлена отдельно. Вот документация к вашему расширению, тут в том числе даны примеры установки компиляторов.
https://code.visualstudio.com/docs/languages/cpp#_install-a-compiler
Зарегистрируйтесь или войдите
Регистрация через GoogleРегистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Руководство для начинающих по настройке Visual Studio Code в Windows
Visual Studio Code от Microsoft, также известный как VS Code, является одним из лучших бесплатных приложений для редактирования кода. Приложение является популярным выбором для большинства разработчиков, потому что оно относительно простое в использовании и обладает уникальными функциями, которые делают программирование менее сложным и повторяющимся.
Приложение является популярным выбором для большинства разработчиков, потому что оно относительно простое в использовании и обладает уникальными функциями, которые делают программирование менее сложным и повторяющимся.
Если вы заинтересованы в проверке VS Code и использовании возможностей и функций, которые он предлагает, вот как заставить его работать на вашем ПК с Windows. Проверять Код Visual Studio против Atom: какой редактор кода вам подходит?
Что отличает VS Code?
Несмотря на постоянный приток первоклассных приложений для редактирования кода, есть несколько основных причин, по которым VS Code остается одним из самых популярных и функциональных вариантов.
Во-первых, Visual Studio Code является бесплатным и многофункциональным, что означает, что он совместим с другими компьютерными платформами, такими как Linux, Ubuntu и macOS. Это позволяет вам плавно переходить с одной операционной системы на другую, не сталкиваясь с какими-либо серьезными проблемами совместимости, за исключением небольших различий на основе ОС.
Еще одним преимуществом использования VS Code является то, что он имеет огромный набор функций, упрощающих написание, просмотр и выполнение кода. Это включает в себя подсветку синтаксиса и автозаполнение. Он также имеет встроенный репозиторий кода и собственный отладчик, который значительно ускоряет процесс устранения неполадок.
Кроме того, поскольку это самый популярный текстовый редактор, многие разработчики приложений с открытым исходным кодом постоянно разрабатывают и обновляют плагины VS Code, что делает его более привлекательным, чем его ближайший конкурент Atom. GitHub сначала разработал Atom, а затем приобрел его Microsoft , что приблизило Atom к Visual Studio Code.
Чтобы сделать вещи еще более интересными, Microsoft недавно объявила, что теперь вы можете начать программировать в своем браузере с помощью Microsoft Visual Studio Online. Это означает, что теперь вы можете писать и запускать код на ходу, а также сохранять свою работу в любой другой системе, подключенной к Интернету, когда ваш персональный компьютер недоступен.
Эта разработка также означает, что члены команды, находящиеся в разных местах, теперь могут совместно работать над проектом и видеть результаты своей работы в режиме реального времени, что делает программирование с помощью VS Code еще более привлекательным. Проверять Лучшие альтернативные приложения для редактирования текста Gedit в Linux.
Как скачать и установить VS Code в Windows
Установка Visual Studio Code проста и легка в выполнении, если вы придерживаетесь следующих шагов:
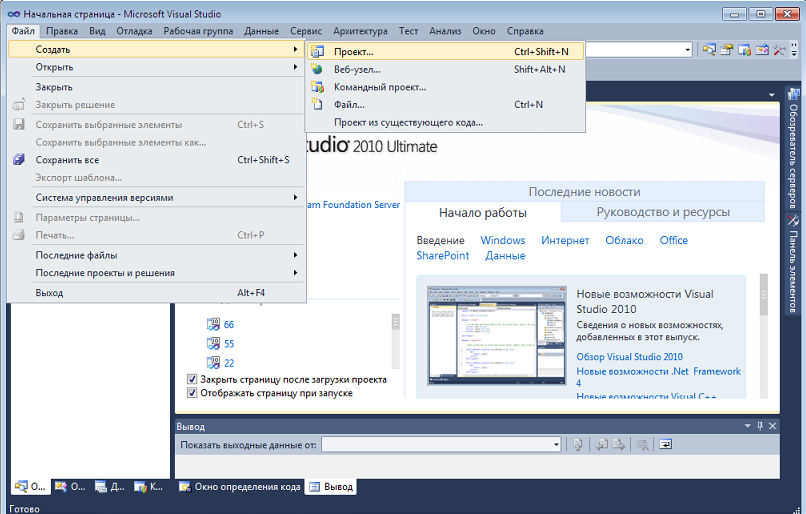
1. Перейдите на официальный сайт Microsoft Visual Studio Code.
Войти на сайт Код Visual Studio в Интернете и щелкните стрелку раскрывающегося списка рядом с кнопкой . Скачать для Windows. После этого вам будут предложены разные варианты. Нажмите на наиболее подходящий вариант для вашего компьютера, и загрузка начнется автоматически.
Если вы не уверены, какую версию скачать, мы рекомендуем вам проверить Технические характеристики ПК Вы должны решить, какой из них будет идеально подходить для вашей системы. Затем нажмите на версию, которую хотите загрузить, и загрузка начнется автоматически.
Затем нажмите на версию, которую хотите загрузить, и загрузка начнется автоматически.
2. Запустите мастер установки и выберите папку назначения
После завершения загрузки запустите установщик. Примите лицензию, согласившись с условиями на вашем экране, и коснитесь следующий.
Можно Выберите место назначения Чем найти все файлы, связанные с VS Code, на вашем компьютере. По умолчанию это папка Program Files на локальном диске вашего компьютера. Чтобы изменить место назначения, нажмите «Обзор» и выберите новый каталог.
Обратите внимание, что для Visual Studio Code требуется минимальное пространство для хранения. Таким образом, у вас должно быть достаточно места для установки приложения. Если у вас недостаточно места, удалите некоторые приложения или мультимедийные файлы и очистите корзину, а затем попробуйте перезапустить программу установки.
Повторяйте эту задачу до тех пор, пока не будет достаточно свободного места для завершения установки, затем щелкните следующий.
3. Выберите папку меню «Пуск».
Этот шаг позволяет вам создать папку в меню «Пуск», содержащую ярлык VS Code, чтобы вы могли получить доступ к приложению одним нажатием кнопки Windows после завершения установки.
Вы можете изменить вероятное расположение ярлыка, нажав кнопку Обзор. Выберите место по вашему выбору и нажмите следующий. Если вы решили не создавать ярлык приложения, установите флажок Папка меню «Пуск» не создана.
Сделав свой выбор, нажмите «Далее», чтобы перейти к следующему этапу установки.
4. Определите дополнительные задачи
Это сообщает установщику, должен ли он включать дополнительные функции в приложение.
Мы рекомендуем поставить галочку напротив Создать иконку на рабочем столе Чтобы создать значок на главном экране, чтобы обеспечить быстрый доступ к приложению. Однако снятие этого флажка не повлияет на качество вашей работы или общую функциональность приложения.
После установки других флажков в соответствии с вашими предпочтениями нажмите следующий.
5. Завершите установку
Тяжелая часть позади. Просто откиньтесь на спинку кресла и дождитесь окончания процесса установки, затем нажмите «Готово». Затем запустите приложение, и Microsoft Visual Studio Code должен быть готов к использованию. Проверять Руководство для начинающих по Android Studio для разработки приложений.
Начало работы с VS Code
После успешной установки Visual Studio Code необходимо настроить его. При первом запуске приложения вы увидите стартовую страницу с кодом Visual Studio. Это отправная точка для вашей персонализации, и мы дадим вам несколько полезных советов по настройке.
1. Выберите внешний вид цвета
Как и в любом современном приложении, вы можете настроить VS Code на различные цветовые темы в зависимости от ваших предпочтений. Нажмите «Обзор цветовых тем», чтобы просмотреть различные доступные темы. Это отобразит выпадающее меню; Вы можете использовать клавиши со стрелками на клавиатуре для предварительного просмотра и щелкнуть левой кнопкой мыши, чтобы применить его.
Мы рекомендуем, пытаясь понять, как работать младшим разработчиком, выбрать высококонтрастную цветовую тему, чтобы не перегружаться и не путаться в цветовой схеме.
2. Настройте параметры
Разработчики не торопились, чтобы собрать наиболее часто используемые настройки, чтобы помочь вам воспользоваться преимуществами VS Code. Чем лучше вы становитесь программистом, тем больше вы можете настроить параметры. А пока давайте придерживаться основ.
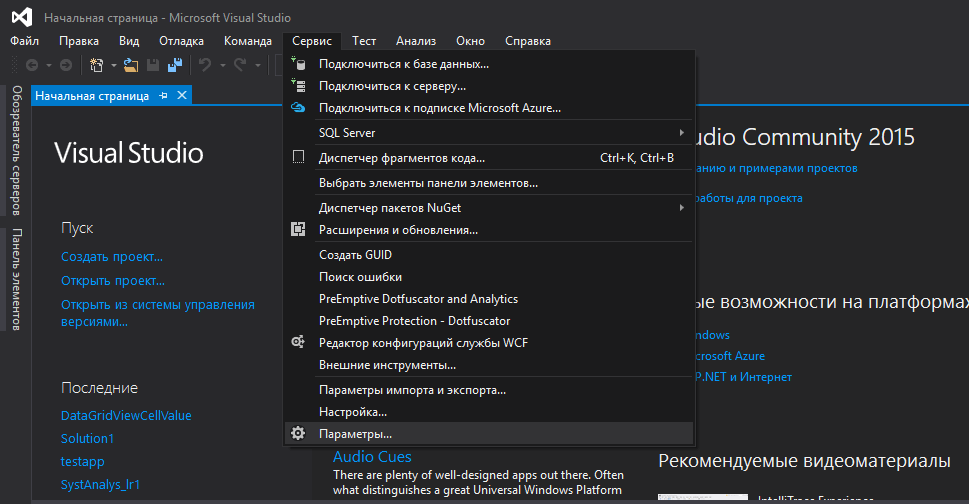
Щелкните Параметры на второй открытой вкладке в Visual Studio Code. Вы также можете открыть «Настройки», щелкнув нижний значок на вертикальной панели в левой части экрана и щелкнув «Настройки» после открытия меню.
Следуйте за ним, нажав на наиболее используемый , который будет первым элементом вертикального меню слева от меню VS Code. Прокрутите содержимое, отображаемое на экране, и настройте его по своему вкусу.
3. Используйте меню команд
Есть несколько основных сочетаний клавиш Visual Studio Code, которые вам следует изучить. Это повысит вашу эффективность и поможет вам на пути к мастерству.
Это повысит вашу эффективность и поможет вам на пути к мастерству.
Некоторые из наиболее полезных из них Shift + Alt + Вверх و Shift + Alt + вниз P , который позволяет копировать и вставлять отдельные строки кода. Вы также можете попробовать Ctrl+Shift+ Отображает панель команд во время программирования.
4. Установите дополнения.
Из-за открытого исходного кода Visual Studio Code разработчики постоянно работают над созданием подключаемых модулей. Плагины имеют широкий спектр применений, некоторые из которых просто украшают форматирование вашего кода.
Напротив, другие параметры имеют более практическое применение, например расширение Python, которое помогает эффективно выполнять отладку, рефакторинг и навигацию по языку программирования Python.
Поэтому мы рекомендуем изучить рынок расширений приложений, чтобы найти расширения, соответствующие вашим интересам. Проверять 13 лучших надстроек кода Visual Studio, которые вы должны попробовать.
Сделайте следующие шаги в Visual Studio Code
Подобно обучению программированию, овладение тонкостями Visual Studio Code может быть достигнуто только путем последовательной практики. Опыт, который вы получите как разработчик, также напрямую повлияет на ваш уровень навыков в среде VS Code.
Поскольку обучение никогда не заканчивается, мы призываем вас быть в курсе новых разработок в экосистеме VS Code. Начиная от новых функций и дополнений к настройкам, они улучшат ваш опыт программирования и повысят вашу эффективность. Теперь вы можете просмотреть Что делать, когда вы боретесь с обучением программированию.
Источник
Visual Studio How To, Tutorials & Tips — Visual Studio Magazine
Microsoft Visual Studio
Visual Studio отказывается от инструментов разработчика Edge
Дэвид Рамел
Существует множество незначительных улучшений для совершенно новой версии Visual Studio 2022 v17.
6 Preview 2, с сопровождающими примечаниями к выпуску, показывающими, что IDE отказывается от встроенных инструментов разработчика Edge. 15.03.2023
Кодекс споров, получение оплаты за быстрое проектирование и эпический провал «Нового Bing»
Дэвид Рамел
Быстрое проектирование в последнее время стало популярным благодаря появлению передовых генеративных конструкций ИИ, основанных на серии больших языковых моделей (LLM) GPT-3, созданных OpenAI, партнером Microsoft. 13.

Разработчики Visual Studio любят новую раскраску пары фигурных скобок в v17.6 Preview 1
Дэвид Рамел
«Просто было трудно расставить приоритеты». 28.02.2023
Visual Studio IntelliCode Preview предлагает мгновенные примеры кода API
Дэвид Рамел
Первая предварительная версия Visual Studio 2022 17. 6 улучшает интеграцию с GitHub, а также показывает, что IntelliCode с поддержкой ИИ мгновенно предлагает примеры кода API из реального мира — больше не требуется переключение контекста.
24.02.2023
6 улучшает интеграцию с GitHub, а также показывает, что IntelliCode с поддержкой ИИ мгновенно предлагает примеры кода API из реального мира — больше не требуется переключение контекста.
24.02.2023Microsoft выпускает Visual Studio 2022 17.5, рекламируя предложения на основе намерений на основе искусственного интеллекта
Дэвид Рамел
В связи с тем, что ИИ сейчас в моде в сфере разработки и в других местах, Microsoft рекламировала новые предложения, основанные на намерениях, основанные на машинном обучении, в выпуске Visual Studio 2022 17.

Разработчики сообщают о проблемах с совместной работой GitHub Copilot и IntelliSense
Дэвид Рамел
Разработчики продолжают утверждать — как и в течение многих лет — что инструмент GitHub Copilot для «парного ИИ-программиста» плохо работает с IntelliSense, встроенным в Visual Studio и Visual Studio Code. 17.02.2023
GitHub Copilot AI Tech обновлен, уже генерирует 61% кода Java
Дэвид Рамел
GitHub снова модернизировал технологию искусственного интеллекта, лежащую в основе его Copilot «программист пар AI», который, как сообщается, уже генерирует 61 процент Java-кода в редакторах, где он используется, и 46 процентов на всех языках.
 15.02.2023
15.02.2023Дебютный предварительный просмотр средства проверки орфографии Visual Studio
Дэвид Рамел
«В версии 17.5 Preview 3 есть первая предварительная версия нашего средства проверки орфографии для документов с кодом, которое поможет людям идентифицировать слова с ошибками в комментариях, строках и идентификаторах для файлов C#, C++ и Markdown». 19.01.2023
-
Опрос платформы Uno: Windows узурпирует Android как наиболее важную цель
Дэвид Рамел
Uno Platform, близкий партнер Microsoft, который сотрудничает с Redmond в области инструментов для разработчиков, опубликовал опрос сообщества, который, среди прочего, показывает, что Windows вытеснила Android в качестве наиболее важной цели для разработчиков.
 14.12.2022
14.12.2022 Visual Studio 2022 v17.5, предварительная версия 2: на основе голосов сообщества разработчиков
Если вы хотите узнать, какие новинки появятся в вашей любимой среде IDE, раздел Visual Studio на сайте отзывов сообщества разработчиков Microsoft — хорошее место для начала, где полно отчетов об ошибках и запросов функций, которые помогут команде разработчиков. 13.12.2022
Microsoft Eyes Новая лента «Новости для разработчиков» в Visual Studio, последний просмотр в VS 2017
Дэвид Рамел
Столкнувшись с многолетними отзывами разработчиков, Microsoft экспериментирует с возвращением ленты новостей разработчиков в Visual Studio, где она в последний раз появлялась в VS 2017.
 12.12.2022
12.12.2022Visual Studio для Mac 17.4 поставляется с поддержкой .NET MAUI
Дэвид Рамел
Visual Studio для Mac версии 17.4, выпущенная ранее в этом месяце вместе со своим аналогом для Windows, с поддержкой .NET MAUI, возглавляющей множество улучшений. 22.11.2022
Итак, насколько быстрее Visual Studio 2022 17.
 4?
4?Дэвид Рамел
Он имеет более быстрый поиск в файлах, переключение ветвей, изменения конфигурации, модульное тестирование, индексирование C++ и сохранение файлов. 21.11.2022
Visual Studio «Переадресация портов» теперь «Туннели для разработчиков». Так что же такое туннель для разработчиков?
Дэвид Рамел
Microsoft объявила на этой неделе, что закрытая предварительная версия перенаправления портов Visual Studio в проектах веб-разработки ASP.
 NET Core превратилась в общедоступную предварительную версию туннелей разработки. Итак, что такое туннель разработки?
18.11.2022
NET Core превратилась в общедоступную предварительную версию туннелей разработки. Итак, что такое туннель разработки?
18.11.2022Microsoft выпускает ML.NET 2.0 и новую версию Model Builder для машинного обучения
Дэвид Рамел
Главными особенностями ML.NET 2.0 являются новые API для работы с текстом, в частности классификация текста в Model Builder, а также API сходства предложений. 16.11.2022
Бесклавиатурное кодирование? GitHub Copilot ‘AI Pair Programmer’ получает голосовые команды
Дэвид Рамел
Помощник по кодированию GitHub Copilot «Парный программист AI» представил голосовые команды, сначала экспериментальные.
 15.11.2022
15.11.2022Visual Studio 2022 17.4 теперь общедоступна
Дэвид Рамел
Выпущена Visual Studio 2022 17.4, которая впервые может похвастаться встроенной поддержкой Arm64 и работой с совершенно новым .NET 7. 09.11/2022
Изучение «почти жуткого» ИИ-движка в Visual Studio 2022
Дэвид Рамел
В то время как GitHub Copilot «парный программист AI» встряхивает пространство разработки программного обеспечения, Мэдс Кристенсен из Microsoft напоминает людям, что IntelliCode Visual Studio тоже не так уж и плох.
 31.10.2022
31.10.2022Новые образы Azure Visual Studio поддерживают Microsoft Dev Box
Дэвид Рамел
Microsoft предлагает новые образы виртуальных машин Visual Studio на своей платформе облачных вычислений Azure, некоторые из которых поддерживают службу Dev Box для облачных рабочих станций, настроенных для разработки программного обеспечения. 28.10.2022
Visual Studio Dev запрашивает копирование кода с правильным отступом, Мэдс К.
 доставляет
доставляетДэвид Рамел
Мадс Кристенсен, гуру расширений Microsoft Visual Studio, снова взялся за дело, приняв запрос разработчика и превратив его в удобный инструмент, который он предоставил для экспериментов и отзывов. 26.10.2022
Появляется еще один недоброжелатель второго пилота GitHub, юрист из Калифорнии рассматривает судебный иск
Дэвид Рамел
«Законность Copilot должна быть проверена, прежде чем ущерб открытому исходному коду станет непоправимым».
 21.10.2022
21.10.2022VS 2022 17.4 Preview 4 Features .NET MAUI с .NET 7 Release Candidate 2
Дэвид Рамел
Вчера Microsoft выпустила Visual Studio 17.4 Preview 4 с готовым к эксплуатации кодом для многоплатформенного пользовательского интерфейса .NET (.NET MAUI) с .NET 7 Release Candidate 2. 19.10.2022
Ignite 2022 демонстрирует Visual Studio для облака, совместную разработку
Дэвид Рамел
Время, когда один разработчик сидит в офисе и использует настольную Visual Studio для кодирования монолитного корпоративного приложения, уходит.
 Теперь все дело в облаке и совместной работе, подчеркнула Microsoft в начале своей большой конференции Ignite 2022.
12.10.2022
Теперь все дело в облаке и совместной работе, подчеркнула Microsoft в начале своей большой конференции Ignite 2022.
12.10.2022Разработчики Visual Studio теперь могут откатывать проблемные обновления
Дэвид Рамел
Отвечая на давний (почти 4 года) запрос разработчиков, Microsoft упростила откат проблемных обновлений IDE в новой версии Visual Studio 2022 17.4 Preview 2. 19.09.2022
Поддержка функций Azure для .
 NET 7 прогрессирует
NET 7 прогрессируетДэвид Рамел
Разработчики облачных вычислений, занимающиеся бессерверными вычислениями, теперь могут пользоваться поддержкой .NET 7 в качестве среды выполнения при работе с функциями Azure версии 4. 09/12/2022
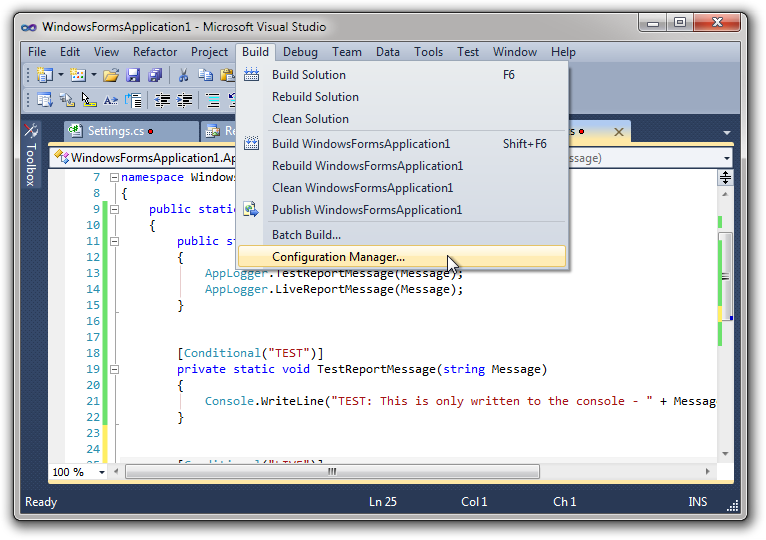
Работа с системой управления версиями в Visual Studio — Видеоруководство по Visual Studio
Из курса: Visual Studio 2019 Essential Training
Работа с системой управления версиями в Visual Studio
“
Это гарантирует, что у каждого разработчика есть безопасное место для экспериментов с изменениями, не влияя на работу других членов команды. Изменения могут быть объединены обратно в основное исходное дерево в любое время любым членом команды. Вся история кода надежно хранится в репозитории, а это значит, что любой член команды может работать над исправлением ошибок в старых версиях кода. В этом видео мы рассмотрим, как Visual Studio интегрируется с различными системами управления версиями. Первое решение, которое вы принимаете в Visual Studio По умолчанию в Visual Studio установлены два подключаемых модуля системы управления версиями: Git и Visual Studio Team Foundation Server. так что вы можете интегрировать другие системы в Visual Studio. Это полезно, если ваша команда работает с другими. В этом примере я открыл диалоговое окно «Управление расширениями» и выполнил поиск подключаемого модуля VisualSVN. После нажатия кнопки «Загрузить» и перезапуска Visual Studio наш выбор подключаемых модулей теперь включает поставщика VisualSVN. Выбор подключаемого модуля настраивает Visual Studio для работы с репозиториями для этого поставщика управления версиями.
Изменения могут быть объединены обратно в основное исходное дерево в любое время любым членом команды. Вся история кода надежно хранится в репозитории, а это значит, что любой член команды может работать над исправлением ошибок в старых версиях кода. В этом видео мы рассмотрим, как Visual Studio интегрируется с различными системами управления версиями. Первое решение, которое вы принимаете в Visual Studio По умолчанию в Visual Studio установлены два подключаемых модуля системы управления версиями: Git и Visual Studio Team Foundation Server. так что вы можете интегрировать другие системы в Visual Studio. Это полезно, если ваша команда работает с другими. В этом примере я открыл диалоговое окно «Управление расширениями» и выполнил поиск подключаемого модуля VisualSVN. После нажатия кнопки «Загрузить» и перезапуска Visual Studio наш выбор подключаемых модулей теперь включает поставщика VisualSVN. Выбор подключаемого модуля настраивает Visual Studio для работы с репозиториями для этого поставщика управления версиями. Слева — проект с использованием плагина Git, справа — проект с использованием SVN. Вы можете увидеть некоторые различия в меню слева, это такие команды Git, как Undo, Commit, View History и Blame. Справа находятся команды SVN, такие как «Показать различия», «Отменить изменения», «Обновить» и «Зафиксировать». Выберите свой плагин, а затем используйте его для взаимодействия с вашим репозиторием. Все действия по управлению версиями, такие как просмотр изменений перед слиянием с помощью инструмента сравнения, доступны в Visual Studio. В этом курсе я использую Git в качестве поставщика системы управления версиями. Исходный репозиторий размещен в облаке. Вы найдете его на GitHub. Подробности позже в главе. мы сделаем обзор распределенных систем управления версиями, распределенных систем управления версиями, мы увидим, как использовать Git в Visual Studio, мы увидим, как использовать Git в Visual Studio, и как работать с удаленными репозиториями и как для работы с удаленными репозиториями, хранящимися на GitHub, а затем мы рассмотрим, как использовать файлы курса, а затем рассмотрим, как использовать файлы курса на GitHub для примеров.
Слева — проект с использованием плагина Git, справа — проект с использованием SVN. Вы можете увидеть некоторые различия в меню слева, это такие команды Git, как Undo, Commit, View History и Blame. Справа находятся команды SVN, такие как «Показать различия», «Отменить изменения», «Обновить» и «Зафиксировать». Выберите свой плагин, а затем используйте его для взаимодействия с вашим репозиторием. Все действия по управлению версиями, такие как просмотр изменений перед слиянием с помощью инструмента сравнения, доступны в Visual Studio. В этом курсе я использую Git в качестве поставщика системы управления версиями. Исходный репозиторий размещен в облаке. Вы найдете его на GitHub. Подробности позже в главе. мы сделаем обзор распределенных систем управления версиями, распределенных систем управления версиями, мы увидим, как использовать Git в Visual Studio, мы увидим, как использовать Git в Visual Studio, и как работать с удаленными репозиториями и как для работы с удаленными репозиториями, хранящимися на GitHub, а затем мы рассмотрим, как использовать файлы курса, а затем рассмотрим, как использовать файлы курса на GitHub для примеров.