Inkspace
В связи со сложившейся ситуацией и по причинам, не зависящим от компании Wacom, в настоящее время Wacom не имеет возможности предлагать онлайн-сервисы в России. Если Вас затронули ограничения, посетите страницу wacom.ru/support для получения дополнительной информации.
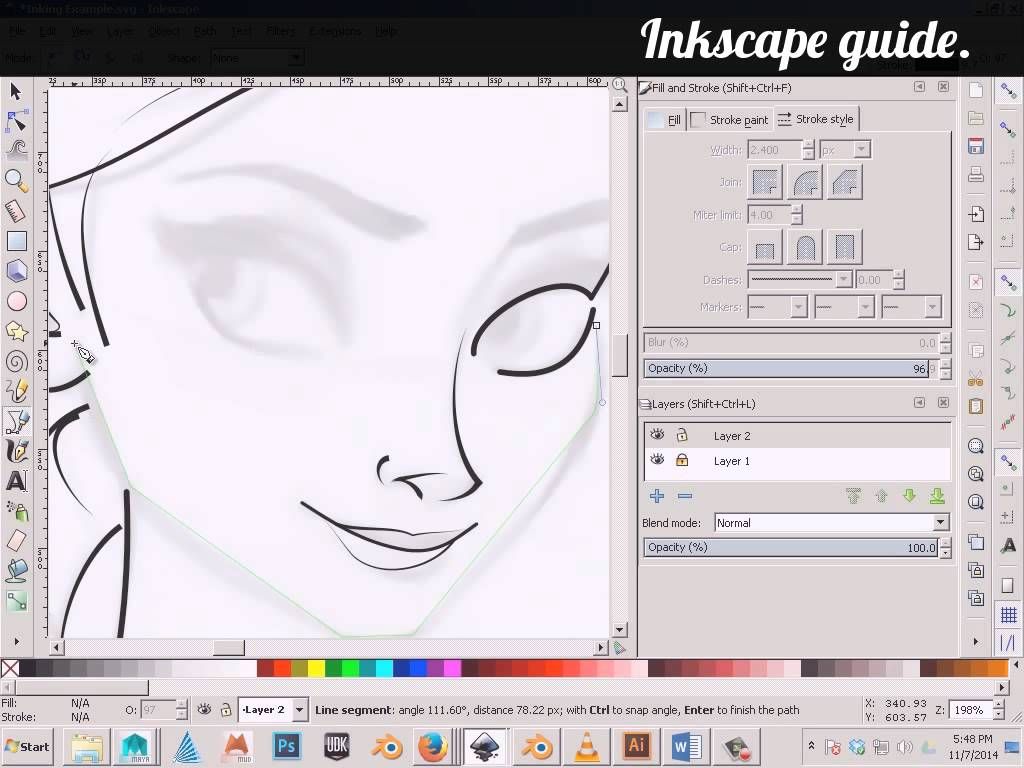
Переносите свои идеи в цифровой мир
Wacom Inkspace — приложение, которое поможет Вам усовершенствовать творения, созданные на бумаге. Вы можете преобразовать рукописные заметки в текст; превратить наброски в файлы графических, видео- или векторных форматов – готовые к редактированию в предпочитаемых Вами программах для творчества. Inkspace работает в гармонии с нашими смарт-блокнотами Bamboo Slate и Bamboo Folio, что позволит Вам создавать, улучшать и распространять идеи более эффективно, чем когда-либо прежде.
Просмотр видео
Add appstore icons
Инструменты, призванные экономить Ваше время
Ниже приведены несколько примеров того, как интуитивно понятные функции приложения Inkspace могут оптимизировать Ваш рабочий процесс.
Ink to Text
- Конвертируйте рукописные заметки в текстовые или DOC-форматы
- Легко редактируйте и распространяйте свои заметки
- Экономьте время, поскольку Вам не нужно перенабирать каждое слово
- Распознает 22 языков
Просмотр видео
Функция Ink to Presentation
- Функция Ink to Video — запишите свой процесс работы в MP4
- Поделитесь своим творческим процессом с другими
- Идеально подходит для демонстрации своей работы в презентациях
- Функция Export to PowerPoint — теперь Вы можете создавать персонализированные презентации с рукописными заметками
Просмотр видео
Функция Ink to Image & Vector
- Синхронизируйте, сохраняйте и экспортируйте свои наброски в файлы форматов JPG, PNG, PDF, SVG или WILL
- Стоит лишь выполнить экспорт, как появляется возможность улучшить свою работу в предпочитаемых программах на Mac или PC
- Нет нужды тратить время, сканируя работу
Без особых усилий упорядочивайте и редактируйте свою работу
- Экспорт
- Улучшить
- Тег
Работайте в полюбившихся программах
Приложение Inkspace позволит Вам без труда редактировать свою работу удобным для себя способом, поскольку предоставляет Вам возможность экспортировать файлы непосредственно на предпочитаемую Вами платформу.
Как художник Вы можете оптимизировать свой творческий процесс, экспортировав первоначальный набросок в Adobe Illustrator. А как журналист – можете ускорить сдачу проекта, направив свои заметки прямо в Dropbox, Evernote или Microsoft OneNote для редактирования.
Дополняйте свои произведения
Закончив делать заметки или наброски, Вы можете воспользоваться приложением Wacom Inkspace, чтобы отредактировать или улучшить свою работу или даже создать нечто новое. Если Вы, например, дизайнер, то можете прибегнуть к помощи Inkspace и разработать идею логотипа, добавив цвет к своему наброску.
Найти любой файл не составит труда
С приложением Inkspace легко систематизировать все свои работы.
Вы можете добавить письменные хэштеги к своим наброскам, пока работаете с ними на бумаге, или добавить их позже в файлы с помощью приложения. Inkspace автоматически распознает эти хэштеги и использует их для упорядочения и сортировки Вашей работы. Затем Вы можете использовать имеющуюся в приложении функцию поиска, чтобы находить конкретные теги, слова или даты создания, а значит определять местонахождение нужных файлов в считаные секунды.
Еще один способ систематизации работ в приложении – создание «групп». Они работают как папки, которые Вы можете называть по своему усмотрению и размещать в них файлы. Группы легко перемещать, экспортировать и удалять, что дает Вам возможность привычным способом организовывать свою библиотеку файлов.
Создан для совместной работы
Когда вам нужно работать совместно, Inkspace – идеальное решение.
Воспользовавшись режимом Live Mode в приложении Inkspace, Вы можете сделать рисунки и комментарии видимыми для других в цифровом формате, при том что сами работаете на бумаге. Теперь Вы можете выбирать разные цвета, чтобы аннотация была более ясной. Это идеальная опция для тех, кто хочет вести трансляцию в режиме реального времени: к примеру, для художников, делящихся своим творческим процессом, или учителей математики, решающих задачу перед своими учениками.
Веб-приложение также позволяет Вам работать над проектом одновременно с другими коллегами в режиме реального времени. А поскольку задумки каждого отражаются в режиме реального времени, то можно постоянно сотрудничать, создавая новые идеи вместе и совершенствуя общий рабочий процесс – где бы каждый из вас ни находился.
А поскольку задумки каждого отражаются в режиме реального времени, то можно постоянно сотрудничать, создавая новые идеи вместе и совершенствуя общий рабочий процесс – где бы каждый из вас ни находился.
Просмотр видео
Возможность работать в любом месте и в любое время
Приложение Inkspace доступно на планшете, смартфоне и в Интернете, поэтому Вы можете использовать его практически с любым устройством. А если оно подключено к облачному хранилищу*, Вы можете получать доступ к своим файлам и редактировать их в любое время и в любом месте, что идеально подходит для работы в пути. Более того: Вы можете быть спокойны, зная, что все Ваши идеи хранятся в защищенном и надежном месте.
* Облачная синхронизация доступна только в мобильных версиях Inkspace.
-
Bamboo Folio с приложением Inkspace.

Повторный набор текста теперь неактуален. -
Bamboo Slate с приложением Inkspace.
Идеи бесценны. -
Bamboo Slate с приложением Inkspace.
Идеи не ждут.
Inkspace работает со следующими продуктами Wacom
Смарт-блокноты Bamboo

Узнать больше
Каким образом приложение Inkspace может поспособствовать развитию Ваших идей
- Конвертировать рукописные заметки в форматированный текст
- Создать видео, демонстрирующее Ваш творческий процесс
- Пользоваться хэштегами для упорядочения файлов
- Совместно работать над общим проектом в режиме реального времени
- Работать с мобильного телефона, планшета и из Интернета
- Группировать несколько страниц в единый PDF-файл
- Искать файлы по тегам, словам или датам создания
- Экспортировать наброски в файлы графических, видео- или векторных форматов
- Редактировать с помощью предпочитаемых программ
- Пользоваться на ходу
- Легко делиться сделанным в соцсетях
Back to top
A+ A—
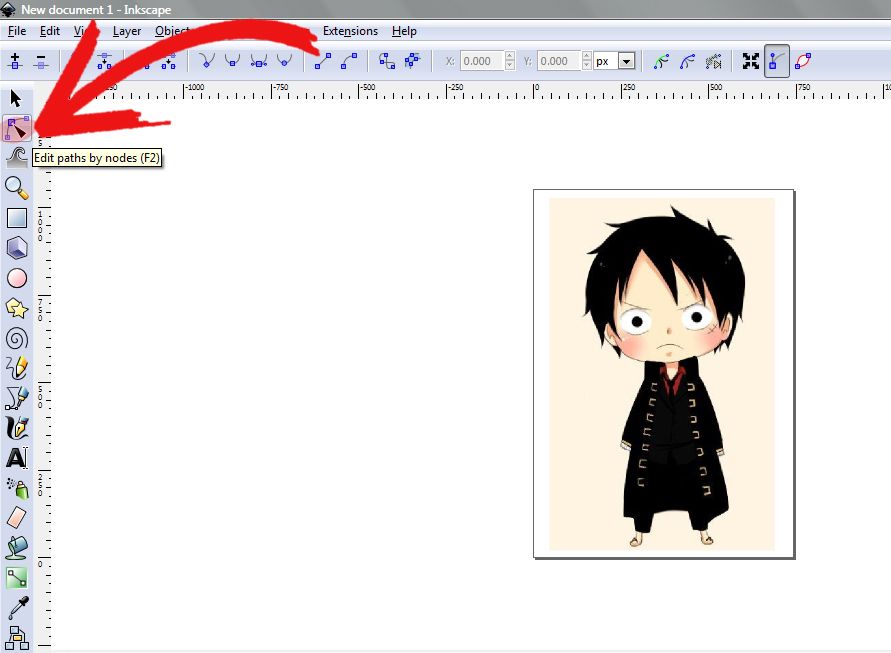
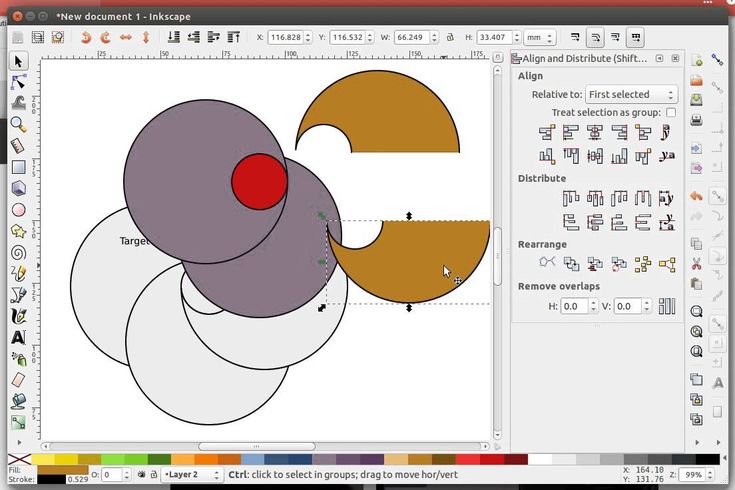
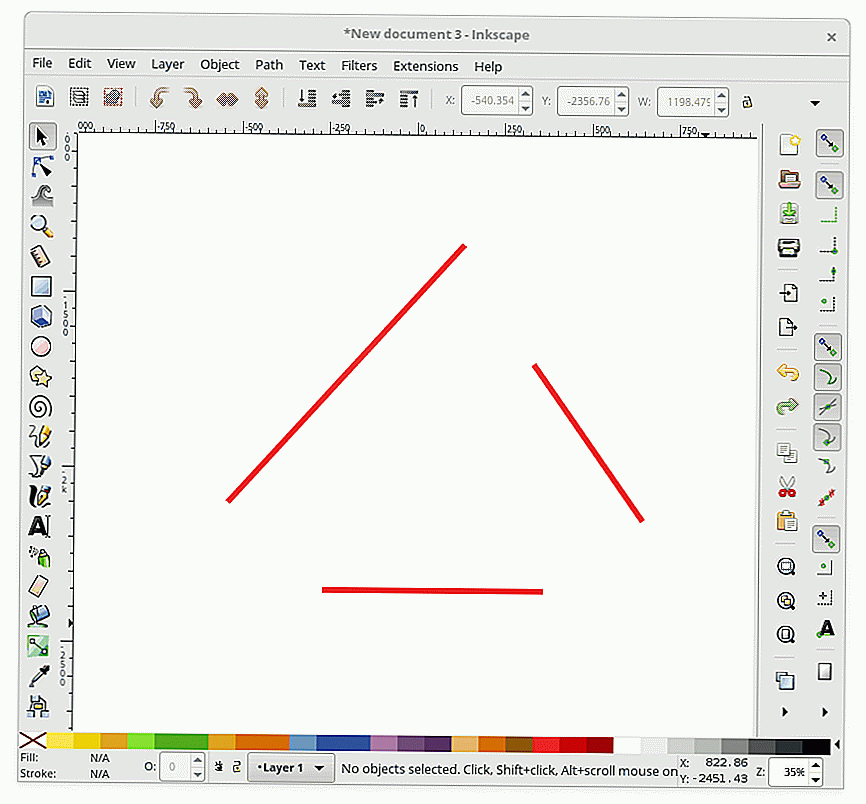
В этом уроке мы создадим в Inkscape кнопку с изображением буквы, причем сделаем это в лучших традициях Web 2. 1 Первое, что нам нужно сделать — создать круг («F5») и залить его черным цветом. 2 Не снимая выделение с созданного круга, продублируйте его («Ctrl+D»). Для удобства работы перетащите дубликат немного в сторону (удерживая клавишу«Ctrl», можно ограничить передвижение вертикальной и горизонтальной осями). Выберите инструмент рисования кривых безье («Shift+F6») и нарисуйте примерно такую же кривую как на рисунке ниже. Работа с этим инструментом интуитивно понятна и надеюсь не вызовет каких-либо сложностей. Особое внимание уделите участку кривой, проходящему через круг (остальные участки для нас не важны, главное чтобы они находились за пределами круга). Для того, чтобы участок кривой, проходящей через круг, был изогнутым, после создания первой точки кривой кликните чуть выше центра круга и (не отпуская правую кнопку мыши) потяните мышь вниз. 3 Измените цвет кривой на любой другой, чтобы сделать ее более видимой на фоне круга. 4 Удерживая клавишу «Shift», выделите оба объекта (круг и кривую). 5 Теперь выберите в меню пункт «Контур -> Пересечение» (то же самое можно сделать быстрее, используя комбинацию «Ctrl+*». В результате должно получиться что-то вроде этого: 6 Измените цвет полученной фигуры на белый и переместите ее на черный круг (удерживая клавишу «Ctrl», либо используя диалог выравнивания («Shift+Ctrl+A»)). 7 Используя диалог «Заливка и обводка» («Shift+Ctrl+F»), измените непрозрачность нашей фигуры примерно до 40%. 8 Настало время текста. Выберите соответсвтующий инструмент (клавиша «T»), наберите желаемую букву, измените ее размер до необходимого. 9 Все хорошо, только буква наша расположена поверх блика (светлого участка), что выглядит неестественно. Чтобы исправить это, выделите светлую фигуру и при помощи нажатия клавиши «Page Down» поместите ее поверх буквы. 10 Теперь создадим тень под нашим кругом. Для этого выделите его, продублируйте («Ctrl+D») и переместите в самый низ (при помощи клавиши «End»или нескольких нажатий клавиши «Page Down»). Не снимая выделения с дубликата круга, измените значение размывания для него примерно до 6 (делается это при помощи того же диалога «Заливка и обводка», вызываемого по комбинации«Shift+Ctrl+F»)). Это все, кнопка готова! п
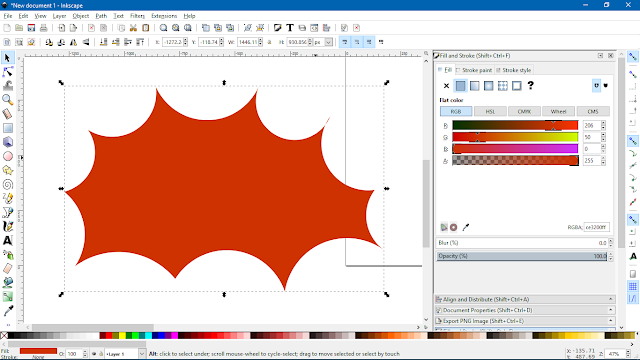
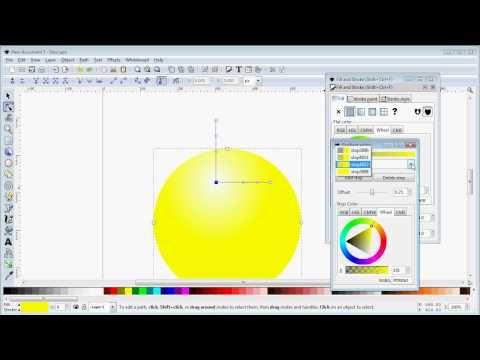
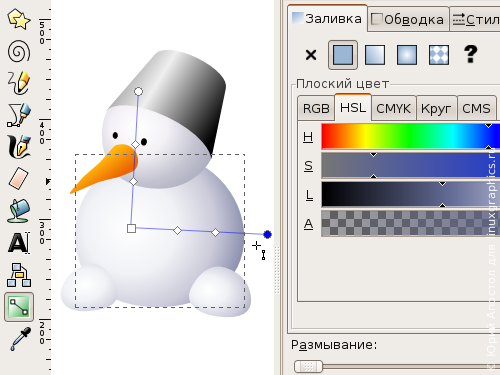
Как Вы можете видеть, для заливки этого круга используется Плоский цвет (Flat color). Изменим этот параметр на Радиальный градиент (Radial gradient). В качестве первой опорной точки градиента назначьте цвет 00ccd3c8. В качестве второй опорной точки градиента назначьте RGBA-цвет 00dce296. В качестве RGBA-цвета третьей опорной точки (добавьте ее, если ее нет) назначьте00f8ff96. Наконец, в качестве четвертой опорной точки назначьте RGBA-цвет 17fff864. 9 Теперь наш внутренний круг готов, настало время настроить внешний круг. Выделите внешний круг и вызовите диалог Inkscape Заливка и обводка (Shift+Ctrl+F). И снова мы будем использовать Радиальный градиент в качестве основы заливки. Первой опорной точке назначаем RGBA-цвет 00c7cdff. Второй опорной точке назначаем RGBA-цвет ffffffff. Третьей (и последней) опорной точке назначаем RGBA-цвет e3e3e8ff. 10 Продублируйте внутренний стеклянный круг (Ctrl+D). 11 Этот дубликат послужит основой для светового блика на стеклянном шаре, поэтому изменим режим градиента с Радиального градиента (Radial gradient) наЛинейный градиент (Linear gradient). Ниже показано, что были использованы три контрольные точки для создания этого градиента в Inkscape. Первой точке назначен RGBA-цвет ffffffff и полная непрозрачность. Второй контрольной точке также назначен RGBA-цвет ffffffff и полная непрозрачность. И третьей контрольной точке назначен RGBA-цвет ffffff00 и полная прозрачность. 12 На этом этапе урока создание градиента закончено, и мы приступаем к редактированию обводки двух наших кругов. Для обводки наружного круга используйте плоский цвет со значением b0b0b0ff, полную непрозрачность и значение размывания в 0.6. Задайте размер обводки в 2 пикселя. Для внутреннего круга обводка не нужна вообще, поэтому выделите его и нажмите кнопку Нет заливки (помечена крестиком) на вкладке Обводка. 13 Измените размер последней созданной в Inkscape окружности (блика), чтобы она выглядела примерно как на рисунке ниже. Как Вы можете видеть, наличие блика придает шару более объемный и блестящий вид. 14 Как только будете довольны результатом — сохраните окончательное изображение и используйте его в дальнейшем на свое усмотрение. Урок окончен. Один из вариантов использования подобного изображения на практике изображен ниже.
источник |
Видеокурс Inkscape | Лучшие учебные пособия Inkscape для изучения векторной графики
Видеокурс Inkscape | Лучшие учебники по Inkscape для изучения векторной графикиВы когда-нибудь посещали курс графики, который содержит только механические инструкции по использованию программных инструментов? Но вам остается только гадать, что вы можете создать с ними? Или, с другой стороны, в некоторых руководствах показано, как создать конкретный проект, но когда вы пытаетесь расшириться, вы понимаете, что не можете заставить инструменты делать то, что вы от них хотите!
Курс Inkscape Adventure дает вам лучшее из обоих миров — подробные пошаговые инструкции по инструментам и функциям Inkscape, а также практических практических заданий для выполнения. Последовательные задания помогут вам освоить понятия, которым обучают в видеоуроках.
Последовательные задания помогут вам освоить понятия, которым обучают в видеоуроках.
Курс завершается крупным проектом — созданием красочного макета для выдуманной настольной игры. Этот проект выполняется по одному элементу за раз, когда учащиеся создают свою собственную копию дизайна.
Полное описание курса, регистрация и вход в систему
Стоимость курса
39 долларов США
- 119 обучающих видео.
- Список тем видео в формате PDF с контрольным списком завершения сеанса
- Краткое описание задания PDF, содержащий инструкции для всех проектов в одном удобном документе
- Образцы изображений, необходимые для определенного урока, доступны для скачивания
Подробности курса
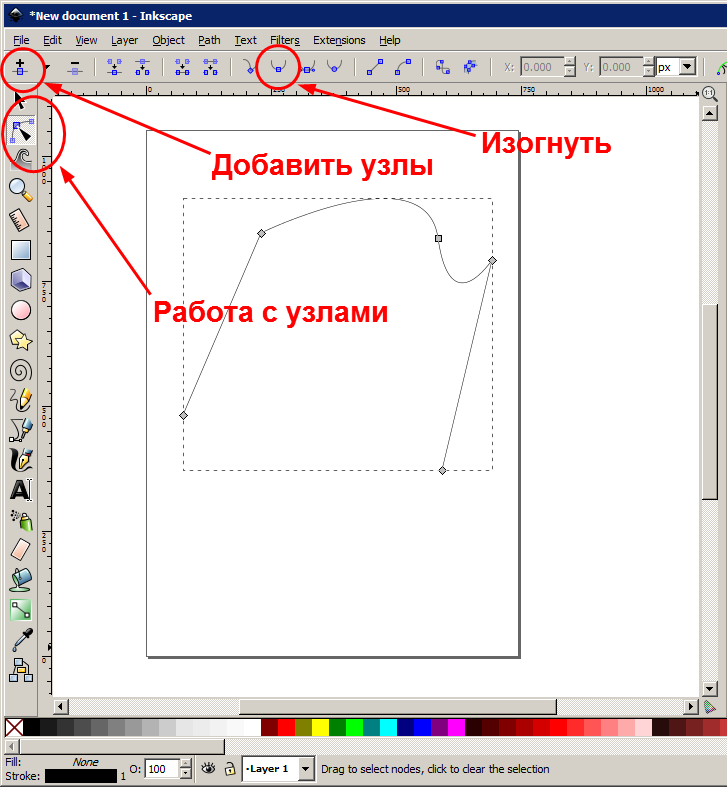
Хотя инструменты пера и узла являются наиболее важными для освоения, поскольку они являются сердцем векторной графики; В этом курсе рассматривается каждый инструмент на панели инструментов Inkscape . Дополнительные уроки объясняют наиболее часто используемые операции, такие как: операции с контурами, трассировка растровых изображений, клонирование, мозаичные клоны, отсечение, маскирование, шаблоны, смещения и эффекты динамического контура. Также демонстрируются несколько фильтров и расширений.
Дополнительные уроки объясняют наиболее часто используемые операции, такие как: операции с контурами, трассировка растровых изображений, клонирование, мозаичные клоны, отсечение, маскирование, шаблоны, смещения и эффекты динамического контура. Также демонстрируются несколько фильтров и расширений.
Если GIMP — это Photoshop среди бесплатных программ, то Inkscape — это бесплатный эквивалент Adobe Illustrator. Inkscape был разработан для создания масштабируемой векторной графики. Эти изображения могут использоваться для печати, веб-дизайна, социальных сетей, игровых персонажей, анимационных кадров и так далее.
Навыки, полученные при изучении Inkscape, пригодятся, даже если вы со временем перейдете на другую программу векторной графики, такую как Adobe Illustrator или Corel Draw. Основная функциональность всех этих программ очень похожа.
Возраст: Тема векторной графики в целом немного более продвинута, чем растровая графика (GIMP/Photoshop). Для моего курса GIMP я обычно предлагаю возраст 12 лет и старше. Этот курс направлен немного выше, может быть 14 и выше. Но высоко мотивированный 12-летний ребенок может с этим справиться.
Для моего курса GIMP я обычно предлагаю возраст 12 лет и старше. Этот курс направлен немного выше, может быть 14 и выше. Но высоко мотивированный 12-летний ребенок может с этим справиться.
Требования: Inkscape работает в Windows, Mac OS X и Linux и является бесплатным. В видеороликах курса используется версия программного обеспечения 0.92, но если у вас есть более ранняя или более поздняя версия, все должно быть в порядке. Inkscape очень медленно вносит существенные изменения. Базовый интерфейс оставался неизменным на протяжении многих лет.
Завершите план курса, зарегистрируйтесь и войдите в систему
Подписаться на уведомления о новых курсах
Создавайте шаблоны для видеографики с помощью Inkscape
Недавно я записал 15-минутный учебник с дополнительными материалами о том, как автоматизировать создание графики в Inkscape. Я продемонстрировал это, создав базовый шаблон и автоматически заменив различные текстовые строки в файле из CSV с помощью расширения Next Generator Inkscape от Марен Хахманн. Если вы предпочитаете читать, а не смотреть видео, вы можете прочитать сопроводительную статью «Как я автоматизирую создание графики с помощью Inkscape» здесь, на Opensource.com.
Если вы предпочитаете читать, а не смотреть видео, вы можете прочитать сопроводительную статью «Как я автоматизирую создание графики с помощью Inkscape» здесь, на Opensource.com.
По многочисленным просьбам этого учебника я создал более продвинутый учебник, который расширяет предыдущий. Он демонстрирует, как автоматизировать замену изображений и изменение цветов с помощью одного и того же метода.
Вы можете посмотреть его на канале Fedora Design Team Linux Rocks PeerTube или во встроенном видео на YouTube ниже:
В этой статье я объясняю, чем полезен этот учебник. Я также включаю краткое изложение содержания видео на тот случай, если вы предпочитаете просматривать текст, а не смотреть видео.
Графика разговорной карты конференции
Предыстория этого урока является продолжением исходного урока. Для каждой конференции Flock/Nest вам нужна графика для каждого выступления для онлайн-платформы, используемой для проведения виртуальной конференции. Обычно на крупных мероприятиях бывает 50 и более выступлений. Это очень много графики для создания вручную.
Для каждой конференции Flock/Nest вам нужна графика для каждого выступления для онлайн-платформы, используемой для проведения виртуальной конференции. Обычно на крупных мероприятиях бывает 50 и более выступлений. Это очень много графики для создания вручную.
С помощью этого урока вы узнаете, как создать подобный шаблон в Inkscape:
Изображение:
(Майрин Даффи, CC BY-SA 4.0)
И такой CSV-файл:
ConferenceName, TalkName, PresenterNames, TrackNames, BackgroundColor1, BackgroundColor2, AccentColor, Photo BestCon, Панды маршируют, Бифи Д. Чудо, Упражнение, 51a2da, 294172, e59728, beefy.png Fedora Nest, Почему Fedora — лучший Linux, Colúr and Badger, The Best Things, afda51, 0d76c4, 79db32, цвет.png BambooFest 2022, Бамбук вкуснее с Fedora, Panda, Panda Life, 9551da, 130dc4, a07cbc, panda.png AwesomeCon, The Best Talk You Ever Heard, Dr. Ver E. Awesome, Hyperbole, da51aa, e1767c, db3279, badger.png
Вы можете комбинировать их для создания одного изображения в строке в CSV, где цвет фона слайда , цвет фона названия дорожки, фон выстрела в голову говорящего и изображение выстрела в голову говорящего изменяются соответственно:
Автор изображения:
(Майрин Даффи, CC BY-SA 4. 0)
0)
Есть много вещей, для которых вы можете использовать эту технику. Вы можете использовать его для создания согласованных обложек для видео вашего канала. Вы даже можете использовать его для создания потрясающих баннеров и графики для Fedora в качестве члена команды дизайнеров Fedora!
Установка расширения Inkscape Next Generator
Первым шагом к их созданию является установка расширения Next Generator для Inkscape, созданного Марен Хахманн:
- Перейдите на веб-сайт и загрузите файлы next_gen.inx и next_gen.py с верхнего уровня репозитория.
- Затем перейдите в диалоговое окно Edit > Preferences > System в Inkscape. Найдите список каталогов User Extensions и щелкните значок Open рядом с ним. Перетащите файлы .inx и .py в эту папку.
- Наконец, вы должны закрыть все открытые окна Inkscape и перезапустить Inkscape. Новое расширение находится в меню Extensions : Расширения > Экспорт > Следующий генератор .

Создайте шаблон
Каждый заголовок вашего CSV-файла (в моем примере: ConferenceName, TalkName, PresenterNames) — это переменная, которую вы можете поместить в файл Inkscape, который служит вашим шаблоном. Взгляните на пример файла шаблона SVG для инструкций. Если вы хотите, чтобы TalkName отображалось в вашем шаблоне, создайте текстовый объект в Inkscape и поместите в него следующее содержимое:
%VAR_TalkName%
При запуске расширения %VAR_TalkName% текст заменяется TalkName , указанным для каждой строки CSV. Таким образом, для первой строки %VAR_TalkName% заменяется текстом The Pandas Are Marching для первого рисунка. На втором рисунке TalkName — это Почему Fedora — лучший Linux . Вы продолжаете делать это, пока не дойдете до столбца TalkName для каждого изображения.
Расширение шаблона для изменения цвета
Для изменения цвета вам не нужно ничего делать, кроме как решить, какие цвета вы хотите изменить. Вы можете придумать для них имена полей в CSV и выбрать цвета для каждой строки вашего CSV. В моем примере CSV есть два изменяющихся цвета фонового градиента (BackgroundColor1 и BackgroundColor2) и цвет акцента (AccentColor), который используется для окрашивания фонового ромба названия дорожки конференции, а также контура на снимке головы выступающего:
Вы можете придумать для них имена полей в CSV и выбрать цвета для каждой строки вашего CSV. В моем примере CSV есть два изменяющихся цвета фонового градиента (BackgroundColor1 и BackgroundColor2) и цвет акцента (AccentColor), который используется для окрашивания фонового ромба названия дорожки конференции, а также контура на снимке головы выступающего:
ФонЦвет1, ФонЦвет2, АкцентЦвет 51а2да, ,294172 ,е59728 афда51, ,0d76c4 ,79db32 9551da, ,130dc4 ,a07cbc da51aa, ,e1767c ,db3279
Измените только определенные элементы одного цвета
Есть одна хитрость, которую вы должны сделать, если у вас есть один и тот же цвет, который вы хотите изменить в некоторых частях изображения и оставить прежним в других частях изображения.
Изменение цвета в Next Generator осуществляется простым механизмом поиска и замены. Поэтому, когда вы говорите Next Generator в Inkscape заменить что-либо цветовым кодом #ff0000 (который находится в образце шаблона и который я люблю называть неприятным красным) на другой цвет (скажем, #aaaa00 ), он заменит каждый отдельный объект в файле, который имеет #ff0000 в качестве цвет на новое значение, #aaaa00 .
Если вы хотите, чтобы изменился цвет только красного фона названия дорожки конференции, но вы хотите, чтобы цветная рамка вокруг выстрела в голову выступающего оставалась красной во всех графических изображениях, для этого можно использовать небольшую хитрость. Просто используйте инструмент HSV в Диалоговое окно «Заливка и обводка» в Inkscape, чтобы настроить красный элемент, который вам не нужен, всего на одну ступень ниже. Если вы измените его на #fa0000 , у него будет другое шестнадцатеричное значение для цветового кода. Затем вы можете заставить что угодно с #ff0000 изменить цвет в соответствии со значениями в вашем CSV. Все #fa0000 останется красным и не будет затронуто механизмом замены цвета.
Теперь несколько слов о цветовых кодах:
- Не используйте # в CSV или JSON (подробнее о JSON ниже) для этих значений цвета.
- Используйте только первые шесть «цифр» шестнадцатеричного кода цвета.
 Inkscape по умолчанию включает 8, последние два являются значением альфа-канала/непрозрачности для цвета. (Но подождите, как тогда вы используете здесь разные значения цвета непрозрачности? Возможно, вы сможете использовать встроенную таблицу стилей, которая изменяет значение fill-opacity для элементов, для которых вы хотите обеспечить прозрачность, но я еще не тестировал это.)
Inkscape по умолчанию включает 8, последние два являются значением альфа-канала/непрозрачности для цвета. (Но подождите, как тогда вы используете здесь разные значения цвета непрозрачности? Возможно, вы сможете использовать встроенную таблицу стилей, которая изменяет значение fill-opacity для элементов, для которых вы хотите обеспечить прозрачность, но я еще не тестировал это.)
Расширение шаблона для изменения изображения
Во-первых, вы хотите добавить в шаблон изображения-заполнители. Сделайте это, связав их. Не вставляйте их при импорте в Inkscape. Я встроил один в шаблон — photo.png.
Затем подготовьте CSV для изменения цвета и изображения. Вам нужно придумать имена полей для любых изображений, которые вы хотите поменять местами в CSV. Вы можете перечислить имена файлов изображений, которые вы хотите заменить, в каждой строке вашего CSV. В примере CSV у вас есть только одно изображение с именем поля «Фото»:
Фото накачанный.png цвет.png панда.png badger.png
Обратите внимание, что изображения, перечисленные в CSV, являются просто именами файлов. Я рекомендую поместить эти файлы в тот же каталог, что и файл вашего шаблона SVG. Тогда вам не придется беспокоиться об указании конкретных путей к файлам. Это делает ваш шаблон более портативным (tar или заархивируйте его и поделитесь).
Создайте JSON для диалогового окна Next Generator
Последний (и самый сложный) этап, чтобы заставить все это работать, — написать несколько пар ключ-значение в формате JSON для Next Generator. Это помогает ему понять, какие цвета и изображения присутствуют в карте файла шаблона и какие имена полей и заголовки столбцов находятся в вашем CSV-файле, чтобы он знал, что куда идет.
Вот пример JSON, который я использовал:
{"BackgroundColor1":"51a2da","BackgroundColor2":"294172","AccentColor":"ff0000","Photo":"photo.png"} Где Я придумал эти цветовые коды для JSON? Все они взяты из файла template. svg . Цветовой код 51a2da — это более светлый синий цвет кругового градиента на заднем плане, а 294172 — более темный синий цвет в нижней части градиента. Код цвета ff0000 (неприятно-красный) – это цветная рамка вокруг выстрела в голову говорящего и цвет фона в виде ромба за названием трека.
svg . Цветовой код 51a2da — это более светлый синий цвет кругового градиента на заднем плане, а 294172 — более темный синий цвет в нижней части градиента. Код цвета ff0000 (неприятно-красный) – это цветная рамка вокруг выстрела в голову говорящего и цвет фона в виде ромба за названием трека.
Откуда взялось имя файла photo.png ? Это название изображения-наполнителя, которое я использовал для размещения выстрела в голову. Если вы находитесь в Inkscape и не уверены, какое имя файла изображения вы используете, щелкните правой кнопкой мыши, выберите Свойства изображения , и это значение в поле URL появится на боковой панели.
Запустить генератор
Как только ваш шаблон будет готов, просто запустите расширение Next Generator, загрузив в него свой CSV. Выберите, какие переменные (имена заголовков) вы хотите использовать в каждом имени файла, и скопируйте и вставьте свой фрагмент JSON в диалоговое окно в поле Нетекстовые значения для замены :
Изображение:
(Майрин Даффи, CC BY-SA 4. 0)
0)
Открытые мультимедийные и художественные ресурсы
Нажмите «Применить» и наслаждайтесь!
Устранение проблем с заменой цвета и изображения
Я оставляю вам некоторые с трудом полученные знания о том, как устранять неполадки, когда замена цвета и/или изображения не работает:
- Имена изображений — это просто имена файлов. Храните изображения в том же каталоге, что и ваш шаблон. Вам не нужно использовать полный путь к файлу. (Это сделает ваши шаблоны более переносимыми, так как вы можете заархивировать или заархивировать каталог и поделиться им.)
- Имена изображений, цветовые значения и имена переменных в электронной таблице не нуждаются ни в каких » или ‘, если только вам не нужно экранировать запятую (,) в текстовом поле. Имена изображений, значения цветов и имена переменных всегда должны заключаться в кавычки. в формате JSON.
- Символ # не предшествует значениям цвета. Это не сработает, если вы добавите его.

- По умолчанию Inkscape предоставляет 8-значное шестнадцатеричное значение для цветовых кодов. Последние два соответствуют альфа-значению цвета (ff0000ff для ярко-красного без прозрачности). Вам нужно будет удалить последние две цифры, чтобы использовать базовый 6-значный шестнадцатеричный код для значений цвета (которые соответствуют в цвета RGB), чтобы удалить значения непрозрачности/альфа-канала из цветового кода. В противном случае замена цвета не будет работать.
- Убедитесь, что все имена переменных в JSON написаны точно так же, как и в заголовке CSV, за исключением » в JSON (BackgroundColor1 в CSV — это «BackgroundColor1» в JSON).
- Используйте имя файла для изображения по умолчанию, которое вы заменяете в шаблоне. Вы не используете ObjectID или любой другой идентификатор Inkscape для изображения. Кроме того, свяжите изображение, а не встраивайте его.
Эта работа находится под лицензией Creative Commons Attribution-Share Alike 4.
 0. Наша кнопка будет включать в себя такие модные атрибуты, как блеск и тень. Очень просто, очень быстро и очень эффектно!
0. Наша кнопка будет включать в себя такие модные атрибуты, как блеск и тень. Очень просто, очень быстро и очень эффектно! Можете поэкспериментировать с этим этапом, чтобы добиться желаемого результата. Также важно, чтобы кривая в итоге оказалась замкнутой, то есть нужно закончить ее рисование в той же точке, где оно было начато.
Можете поэкспериментировать с этим этапом, чтобы добиться желаемого результата. Также важно, чтобы кривая в итоге оказалась замкнутой, то есть нужно закончить ее рисование в той же точке, где оно было начато. Поменяйте цвет буквы на зеленый (или любой другой) и поместите ее по центру круга.
Поменяйте цвет буквы на зеленый (или любой другой) и поместите ее по центру круга. В то же время полученное изображение будет вполне достойным того, чтобы использовать его, к примеру, в качестве значка папки в файловых менеджерах. Итак, приступим…
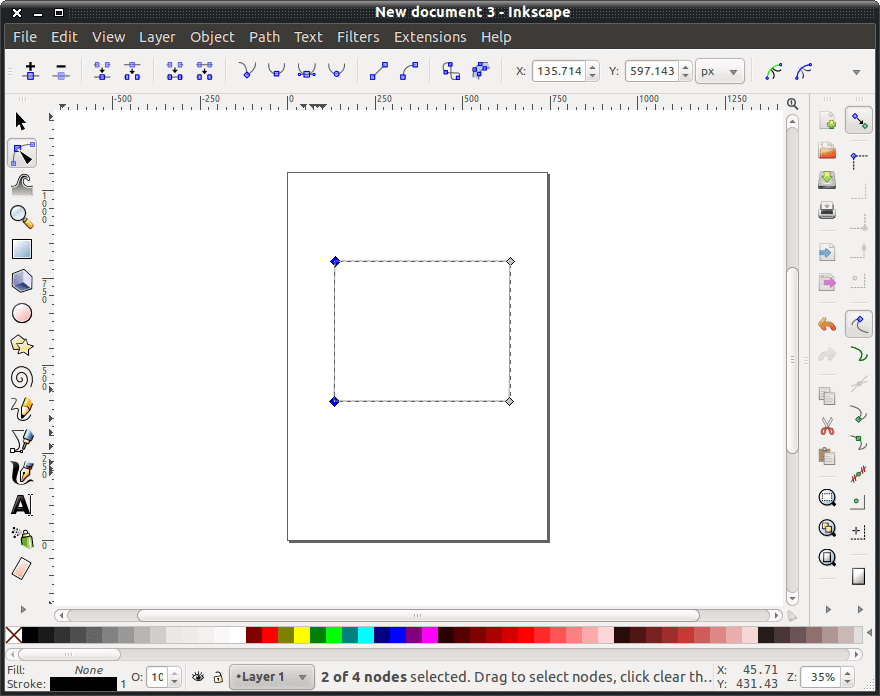
В то же время полученное изображение будет вполне достойным того, чтобы использовать его, к примеру, в качестве значка папки в файловых менеджерах. Итак, приступим… Теперь объект, находящийся по центру листа, это уже не прямоугольник, а контур.
Теперь объект, находящийся по центру листа, это уже не прямоугольник, а контур. рисунок ниже). Для того, чтобы узлы перемещались четко по горизонтали, на время перемещения зажмите клавишу «Ctrl».
рисунок ниже). Для того, чтобы узлы перемещались четко по горизонтали, на время перемещения зажмите клавишу «Ctrl».


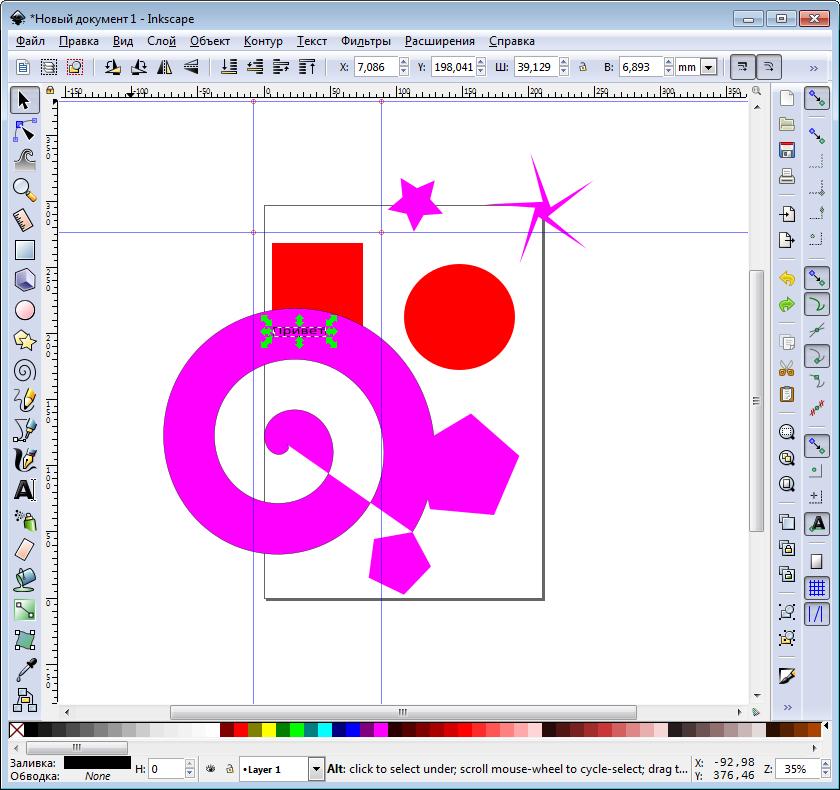
 Здесь мы уже будем управлять не смещением, а изменением размеров элементов получаемого узора. Установите изменение в 5% для обоих осей (как на рисунке ниже) — и для столбцов, и для строк. Нажмите на кнопку «Создать».
Здесь мы уже будем управлять не смещением, а изменением размеров элементов получаемого узора. Установите изменение в 5% для обоих осей (как на рисунке ниже) — и для столбцов, и для строк. Нажмите на кнопку «Создать».




 Снова откройте диалог создания узора из клонов. Первым делом верните к нулевым значениям смещения по осям на вкладке «Смещение». Затем перейдите на следующую (третью) вкладку под названием «Размер». Здесь мы уже будем управлять не смещением, а изменением размеров элементов получаемого узора. Установите изменение в 5% для обоих осей (как на рисунке ниже) — и для столбцов, и для строк. Нажмите на кнопку «Создать».
Снова откройте диалог создания узора из клонов. Первым делом верните к нулевым значениям смещения по осям на вкладке «Смещение». Затем перейдите на следующую (третью) вкладку под названием «Размер». Здесь мы уже будем управлять не смещением, а изменением размеров элементов получаемого узора. Установите изменение в 5% для обоих осей (как на рисунке ниже) — и для столбцов, и для строк. Нажмите на кнопку «Создать». Откройте диалог создания узора из клонов и верните нулевые значения углов на вкладке «Поворот». Перейдите на следующую вкладку — «Размывание и непрозрачность». Задайте значения в 5% для размывания и повышения прозрачности элементов (как на рисунке).
Откройте диалог создания узора из клонов и верните нулевые значения углов на вкладке «Поворот». Перейдите на следующую вкладку — «Размывание и непрозрачность». Задайте значения в 5% для размывания и повышения прозрачности элементов (как на рисунке). При помощи диалога «Заливка и обводка» (Shift+Ctrl+F) измените цвет этого прямоугольника на темно-синий (например, #113355ff).
При помощи диалога «Заливка и обводка» (Shift+Ctrl+F) измените цвет этого прямоугольника на темно-синий (например, #113355ff).
 В дальнейшем это изображение можно использовать как основу для создания логотипа, кнопки или иконки.
В дальнейшем это изображение можно использовать как основу для создания логотипа, кнопки или иконки. Выделите его и измените его цвет на серый.
Выделите его и измените его цвет на серый. Назначаем для дубликата темно-красный цвет заливки и в диалоге Заливка и обводка (Fill and Stroke, Ctrl+Shift+F) выбираем в качестве заливки радиальный градиент. По-умолчанию центральная контрольная точка полностью непрозрачна, а крайняя точка полностью прозрачна. Делаем обратный эффект — центральная точка полностью прозрачна, крайняя — полностью непрозрачна.
Назначаем для дубликата темно-красный цвет заливки и в диалоге Заливка и обводка (Fill and Stroke, Ctrl+Shift+F) выбираем в качестве заливки радиальный градиент. По-умолчанию центральная контрольная точка полностью непрозрачна, а крайняя точка полностью прозрачна. Делаем обратный эффект — центральная точка полностью прозрачна, крайняя — полностью непрозрачна. Удерживаем клавишу Ctrl для того, чтобы выдержать вертикаль.
Удерживаем клавишу Ctrl для того, чтобы выдержать вертикаль.


 Продублируйте этот прямоугольник (Ctrl-D). Выделите один из прямоугольников и нарисованную текстуру, совместите их и выберите в меню InkscapeКонтур / Пересечение (Ctrl+*). Теперь осталось только совместить оставшийся прямоугольник и полученную текстуру.
Продублируйте этот прямоугольник (Ctrl-D). Выделите один из прямоугольников и нарисованную текстуру, совместите их и выберите в меню InkscapeКонтур / Пересечение (Ctrl+*). Теперь осталось только совместить оставшийся прямоугольник и полученную текстуру.