Волшебная палочка в Фотошопе
Известная по всему миру программа Adobe Photoshop славится своей высокой производительностью и функциональностью, которые позволяют осуществлять работу с изображениями любой сложности. Сегодня мы рассмотрим один из инструментов, который является неотъемлемой частью программы – «Волшебная палочка», и поймем, чем же так интересен этот инструмент.
«Волшебная палочка» относится к разряду инструментов для выделения участка изображения. Но, в отличие от других инструментов, которые выделяют пиксели на фотографии, основываясь на краях объекта, «Волшебная палочка» выделяет пиксели, беря за основу тон или цвет выделяемого объекта.
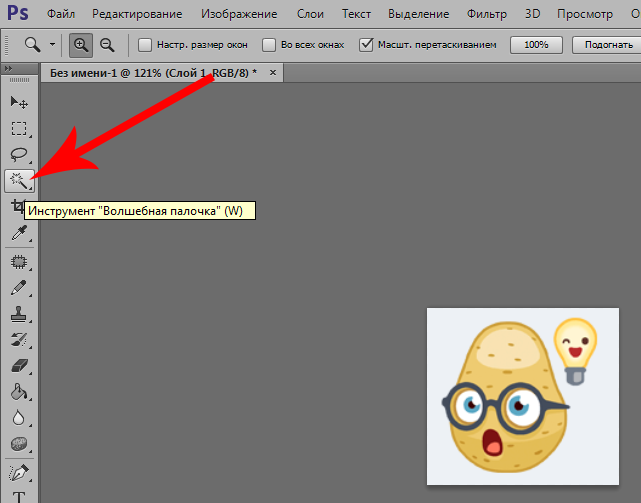
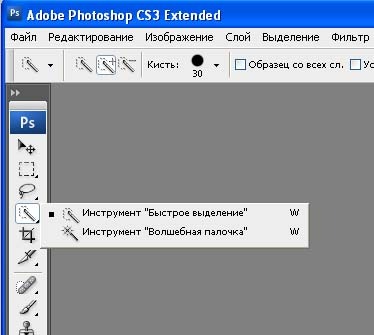
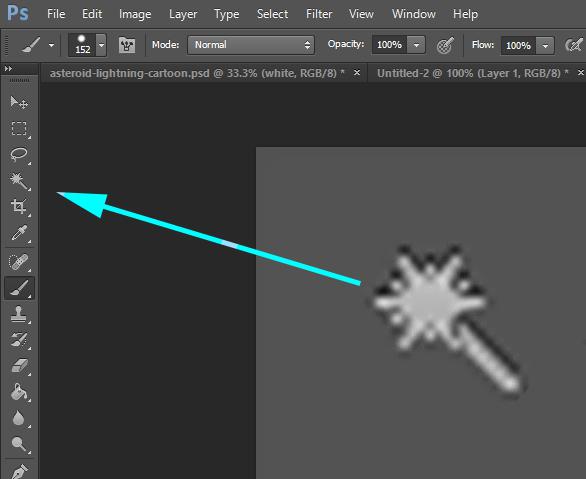
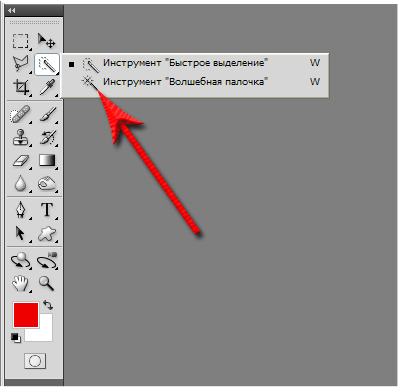
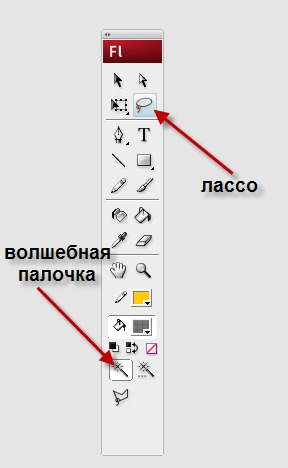
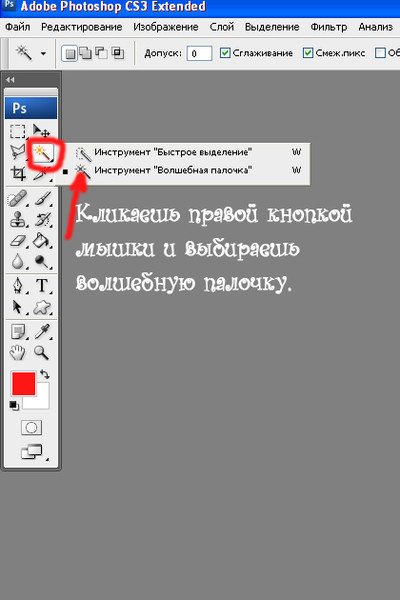
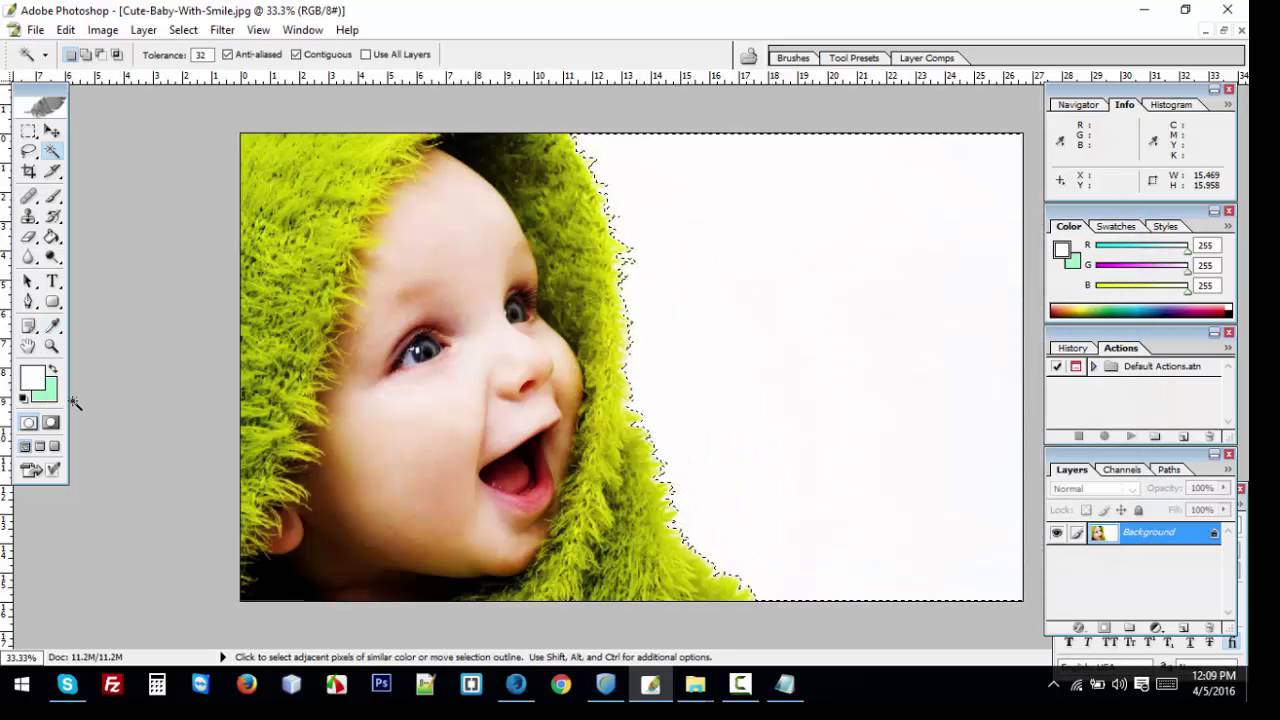
Научиться пользоваться «Волшебной палочкой» очень просто. Откройте в Photoshop фотографию, в которой необходимо выделить объект и активируйте инструмент «Волшебная палочка». В некоторых версиях Adobe Photoshop палочка располагается непосредственно на панели инструментов, а в некоторых она находится в скрытом режиме, и чтобы ее найти, необходимо кликнуть правой кнопкой мыши по инструменту «Быстрое выделение» и активировать инструмент «Волшебная палочка».
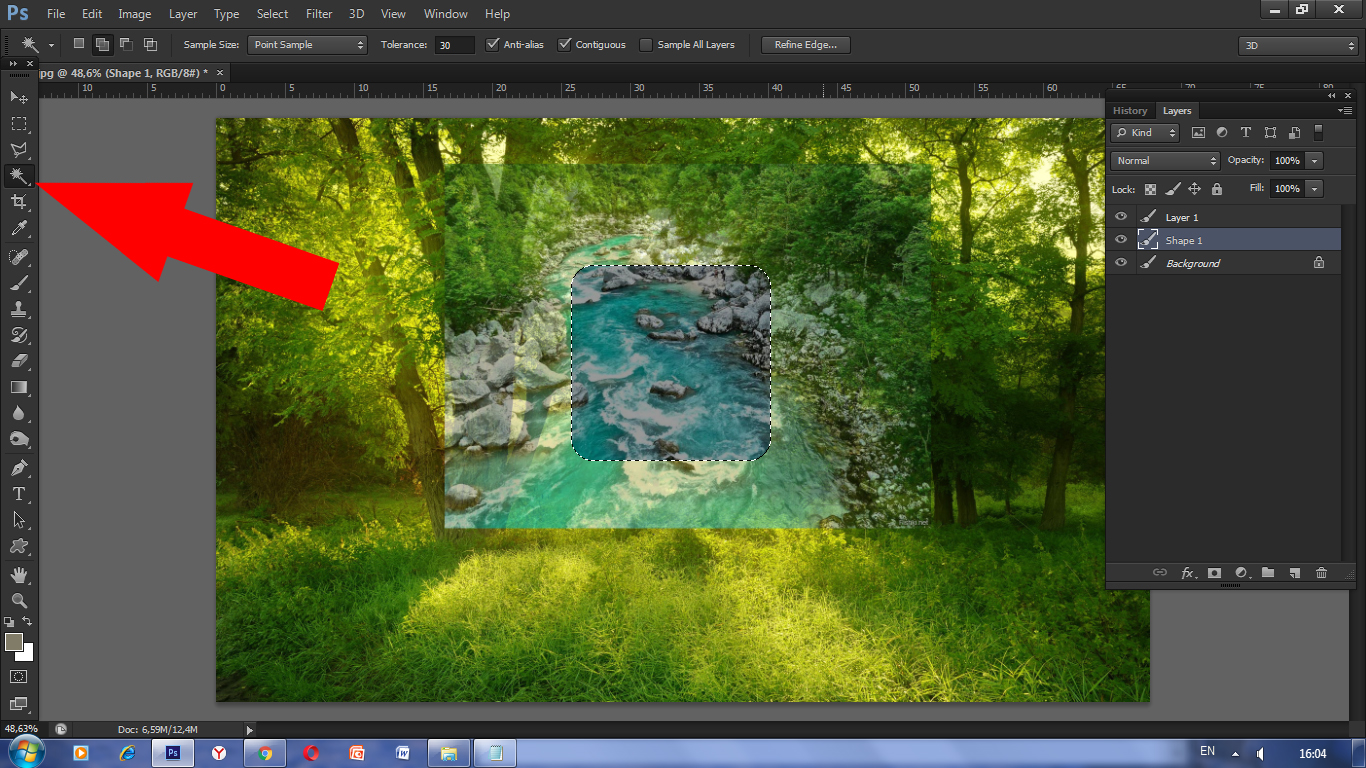
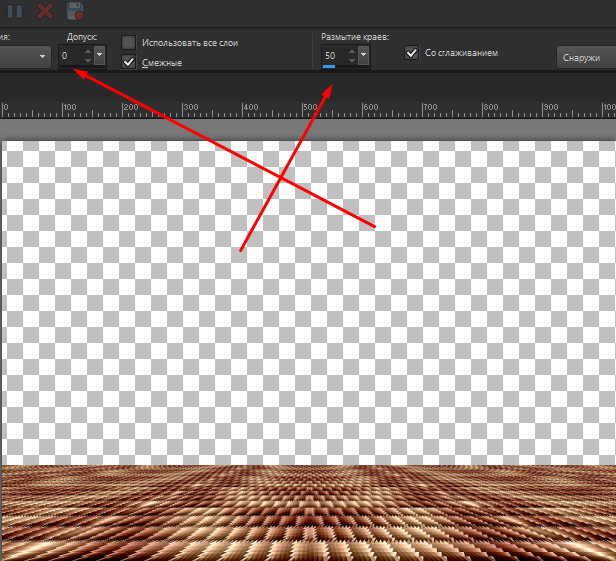
Как уже говорилось выше, работа «Волшебной палочки» основана на выборе пикселей, максимально приближенных по цвету. Настройки программы позволяют выделять не только прилегающие пиксели приближенного цвета, но и выделять все пиксели подобного цвета на всей области изображения. Просмотреть и изменить настройки «Волшебной палочки» можно в появившейся панели настроек данного инструмента, которая располагается непосредственно над изображением.
Инструмент имеет 4 кнопки режима выделения. По умолчанию у вас установлена кнопка «Новая выделенная область», т.е. при каждом новом щелчке мыши, старое выделение будет исчезать, и будет создаваться новое.
Вторая кнопка «Добавить к выделенной области» будет добавлять к уже существующему выделению новое. Также такого эффекта можно добиться, если в момент следующего выделения зажать кнопку Shift на клавиатуре.
Третья кнопка «Вычитание из выделенной области» будет вычитать каждое новое выделение из уже существующего. Также этот способ будет работать, если в момент нового выделения зажать клавишу Alt на клавиатуре.
Также этот способ будет работать, если в момент нового выделения зажать клавишу Alt на клавиатуре.
И последняя четвертая кнопка – «Пересечение с выделенной областью». Включив данную кнопку, программа будет автоматически вычислять общие участки первого и следующего выделений и выделит именно эту область, на которой они пересекаются. Также та функция работает при одновременном зажатии клавиш Alt и Shift на клавиатуре.
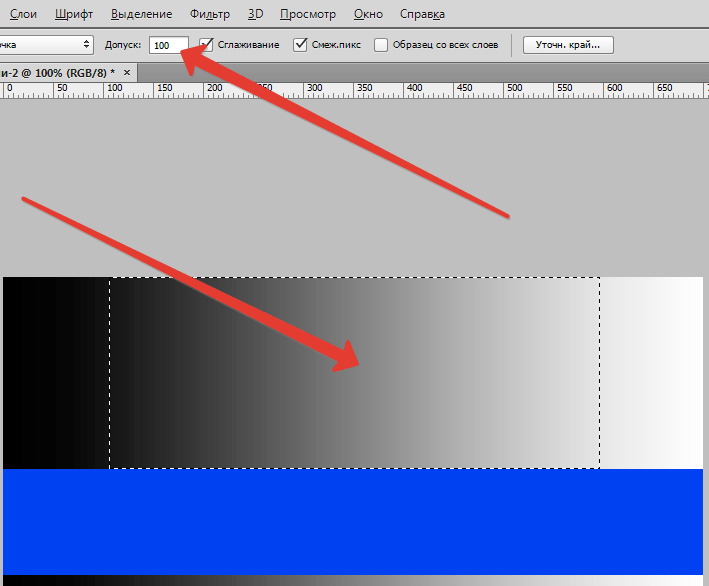
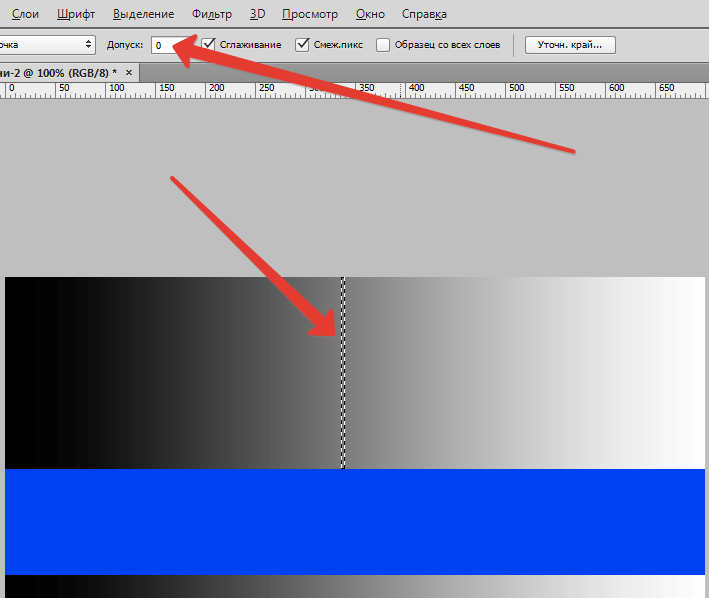
Следующая настойка «Волшебной палочки» называется «Допуск». Введенное значение в этот параметр будет определять степень отличия цветов и оттенков, которые будут включены в выделение. Устанавливая различные значения параметра «Допуск», можно получать новые результаты работы «Волшебной палочки».
Параметр «Сглаживание», который по умолчанию активирован, сглаживает неровные края, которые может допускать «Волшебная палочка». Этот параметр рекомендуется всегда оставлять включенным, чтобы результат получался качественным.
Параметр «Смежные пиксели», который здесь по умолчанию активирован, задает программе Photoshop выделять только те пиксели, которые плотно прилегают к выделяемой зоне. Таким образом, все пиксели такого же цвета, но находящиеся на расстоянии от выделяемого участка, не будут выделены. Если с этого параметра снять галочку, будут выделяться все пиксели, входящие в пределы установленного допуска, при этом они могут располагаться абсолютно в любой части изображения.
И последний параметр имеет название «Образец со всех слоев» и по умолчанию он отключен. Если ваше изображение состоит из нескольких слоев, и вам необходимо выделить цветовой элемент сразу на всех слоях, то необходимо поставить галочку напротив этого параметра. Рекомендуется использовать этот параметр только в случае необходимости, а затем сразу же отключать, в противном случае изображение может быть просто испорчено.
Инструмент «Волшебная палочка» применяется в основном для ярко-выраженных цветовых участков. В иных случаях рекомендуется использовать другой инструмент, например, «Лассо».
В иных случаях рекомендуется использовать другой инструмент, например, «Лассо».
Урок 3. Инструменты выделения. Волшебная палочка. Цветовой диапазон. Магнитное и Полигональное лассо.
Видеоурок в формате swf. Чтобы скачать, нажмите на миниатюрный экран.
Вы узнаете:
- Как выделять инструментом Magic Wand(Волшебная палочка).
- Как выделять инструментом Poligonal lasso (Прямоугольное лассо).
- Как выделять инструментом Magnetic Lasso (Магнитное лассо).
- Как выделять инструментом Quick Selection(Быстрое выделение).
- Как выделять инструментом Color Range (Цветовой диапазон).
- Как обрабртать край выделения инструментом Refine Edge (Уточнить край).
Magic Wand (Волшебная палочка)
Этот инструмент выделения работает следующим образом: Вы наводите курсор на изображение, программа анализирует все пиксели по цветовой схожести с выбранным и добавляет похожие пиксели к выделению в зависимости от того, какой режим выбран (включен или выключен флажок Contiguous (Смежные пиксели)).
Если Contiguous (Смежные пиксели) включен, то выделятся только те пиксели, которые соприкасаются с выбранным.
Если Contiguous (Смежные пиксели) выключен, то будут выбраны похожие по цвету участки со всего изображения.
Параметр Anti aliasing (Сглаживание) убирает угловатость с выделения.
UseAllLayers (Использовать все слои) – поставьте галочку, если хотите выделить похожие цвета со всех слоев. Снимите галочку если нужно задействовать цвета только в активном слое.
Tolerance (Допуск) — определяет диапазон цветов от 0 до 255. Если выбрать минимальный «0», то выделится один единственный пиксель. Если указать максимальный допуск 255, то выделится все изображение. При добавлении к уже выделенному участку включите режим добавления (Add to selection) или зажмите клавишу Shift.
Часто Magic Wand (Волшебная палочка) используется, если нужно вырезать объект на однородном фоне. Просто выберите фон этим инструментом, обработайте край при помощи кнопки Refine Edge (Уточнить край), и инвертируйте изображение Ctrl+Shift+I.
При использовании Волшебной палочки не забывайте, что есть и другие инструменты выделения: вместо того, чтобы упрямо выбирать разбросанные по изображению не попавшие в выделение кусочки, переключитесь, допустим, на Lasso и в режиме добавления обведите их.
Color Range (Цветовой диапазон)
Задача этого инструмента: выделить все пиксели на изображении, которые подходят под заданные настройки. Команда аналогична волшебной палочке с отключенным режимом смежных пикселей. Чтобы ограничить обрабатываемый участок, изначально выделите какую-либо область изображения. Инструмент находится в Меню  Можно поэкспериментировать с цветовым выбором (красные, желтые, зеленые, голубые, синие, пурпурные).
Можно поэкспериментировать с цветовым выбором (красные, желтые, зеленые, голубые, синие, пурпурные).
Подсветка (Highlights) «80-100 значение яркости в режиме Lab», Средние тона (Midtones) 55-75 Тени (Shadows) 1-40 – диапазоны светлых, средних и темных тонов пригодятся для выделения внутри предварительно выделенных областей.
Вне цветового охвата (Out of Gamut) цвета которые при печати будут заменены на другие.
Окно предпросмотра показывает выделенные области – белым цветом обозначается выделенная часть, черным соответственно не выделенная, серый цвет – это частичное выделение. Галочка Invert (Инвертировать) инвертирует выделение.
Параметр Fuzziness (Разброс) устанавливает допуск яркости, с которым будет произведено выделение. Варьируется от 0 до 200.
Выделяя большие однородные по цвету области, задавайте малый уровень разброса (10–15), чтобы не выделять случайных пикселей. Для выделения мелких деталей, увеличьте разброс.
Для выделения мелких деталей, увеличьте разброс.
В RGB (Red Green blue) яркость лежит в пределах от 0 до 200. Значение Fuzziness (Разброс), равное 0, выделит только пиксели выбранного цвета. Установив этот параметр на 200, выделится все изображение. Значение каждого пикселя выражается следующей формулой:
RхGуВz, где R, G, В – показатели цвета каналов, а х, у, z – числовые значения яркости каналов, от 0 до 255. R0G0В0 – это абсолютно черный цвет, R255G255В
0-40 значение яркости для красного канала
0-80 значение яркости для зеленого канала.
60-140 значение яркости для синего канала.
Пипетка со знаком плюс добавляет область к выделению. Добавить область можно, зажав клавишу Shift.
Пипетка со знаком минус удаляет область из выделения. Зажав клавишу Alt, вы получите тот же результат.
Чтобы сбросить выбранные настройки не выходя из окна Color Range (Цветовой диапазон), зажмите клавишу Alt и наведите курсор на кнопку Cancel (Отмена) – ее название изменится на Reset (Сбросить).
Раздел Selection Preview (Просмотр):
None (Не показывать). Изображение не изменяется.
Grayscale (В градациях серого). Выделенные области белые, невыделенные – черные.
Black Matte (Черная подложка). Невыделенные области обозначены черным цветом.
White Matte (Белая подложка). Невыделенные области обозначены белым цветом.
Quick Mask (Быстрая маска). Невыделенные области обозначены полупрозрачным красным цветом.
В Photoshop CS4 и CS5 появилась дополнительная функция Localized Color Clusters (Локализованные наборы цветов). При ее выборе становится доступным ползунок Диапазон (Range). Например, вы выбрали какой – либо цвет, а он присутствует не только на переднем плане, но и на заднем, чтобы убрать его из выделения уменьшите параметр Range (Диапазон).
Если вы знаете, что вам потребуется повторно использовать выделенную область, в меню Select (Выделение) выберите команду Save selection (Сохранить выделенную область) или выберите этот же пункт в контекстном меню правой кнопки мыши.
Color Range (Цветовой диапазон) воспринимает изображение так, будто все видимые слои совмещены. Если на каком-нибудь слое есть объект, который не должен попасть в выделение, то предварительно спрячьте этот слой, нажав на значок глазика слева от миниатюры слоя.
Poligonal lasso (Многоугольное/Прямолинейное лассо).
Этот инструмент прячется в группе Lasso. Им можно строить выделение прямыми линиями. Если удерживать нажатой клавишу Shift, то линии будут либо горизонтальными, либо вертикальными, либо под углом 45 гр. В конце выделения у курсора появляется маленький кружочек – это знак того, что здесь выделение можно замкнуть.
Magnetic Lasso (Магнитное лассо)
Этот инструментавтоматически создает выделенную область во время движения курсора.
Один раз кликните мышкой по краю объекта, который вы хотите выделить, отпустите, и начните двигать курсор вдоль края.
Ширина – чем меньше значение, тем ближе точки будут находиться друг от друга. Выставляйте минимальные значения, если нужна большая точность.
EdgeContrast (Контрастность) – показывает, разницу между пограничными пикселями по яркости.
Frequency (Частота). Если на изображении присутствует много мелких деталей, то нужно задать этот параметр выше.
Последняя неправильно поставленная точка может быть удалена клавишей Delete (актуально и для Poligonal lasso (Прямоугольное лассо)).
Для перемещения по изображению с увеличенным масштабом используйте клавишу «Пробел». Курсор примет вид руки, и вы легко передвинете изображение. Также удобно увеличивать и уменьшать изображение при помощи Ctrl + и Ctrl -.
Quick Selection (Быстрое выделение).
Этот инструмент появился в Photoshop CS3. Его можно найти в панели инструментов в одной группе с волшебной палочкой. В отличие от инструмента Magic Wand (Волшебная палочка) он позволяет рисовать выделение кистью и сочетает в себе возможности обоих инструментов. Работать с инструментом можно в трех режимах:
Его можно найти в панели инструментов в одной группе с волшебной палочкой. В отличие от инструмента Magic Wand (Волшебная палочка) он позволяет рисовать выделение кистью и сочетает в себе возможности обоих инструментов. Работать с инструментом можно в трех режимах:
– создание нового выделения;
– добавление к уже существующему выделению;
– исключение из выделения.
Выбираете кисть подходящего диаметра, настраиваете жесткость, интервалы, угол и форму, если вы работаете на планшете, то можете выбрать Pen pressure (Нажим пера). Чем меньше кисть, тем меньшая область будет выделена.
Sample
alllayers (Образец со всех слоев) Создает выделенную область на основе всех слоев, а не только выделенного в данный момент слоя.Auto—Enhance(Усилить автоматически) – Уменьшает неровности выделенной области. Смещает границу выделенной области к краям изображения.
Чтобы временно переключаться между режимами добавления и вычитания, удерживайте нажатой клавиши Shift или Alt , для изменения диаметра кисти – квадратные скобки.
Смягчение выделения – Feather (Растушевка).
Для смягчения выделения можно воспользоваться командой Select (Выделение) – Modify (Модификация) – Feather (Растушевка)
В панели параметров инструментов выделения есть кнопочка Refine Edge (Уточнить край), она позволяет более точно настраивать края выделения.
Refine Edge (Уточнить край)
Этот инструмент позволяет увидеть выделение в разных режимах и изменить его границы. Для вызова окна Refine Edge (Уточнить край), нужно нажать одноименную кнопку, которая доступна на панели инструментов в верхней части Photoshop при выборе любого инструмента выделения. До версии CS5 в программе можно было сделать выбор из пяти режимов . По умолчанию, выделение отображается на белом фоне. Вы можете выбрать отображение на черном и белом фоне, в режиме быстрой маски, в виде белой области на черном фоне или просмотреть изображение в обычном режиме.
До версии CS5 в программе можно было сделать выбор из пяти режимов . По умолчанию, выделение отображается на белом фоне. Вы можете выбрать отображение на черном и белом фоне, в режиме быстрой маски, в виде белой области на черном фоне или просмотреть изображение в обычном режиме.
Radius (Радиус) отвечает за величину области, в пределах которой уточняются края. Увеличьте радиус, при выделении волос и шерсти.
Если цвет выделенного объекта отличается от фона, увеличьте значение радиуса, усильте Contrast (Контрастность) для увеличения резкости краев, затем настройте Contract/Expand (Сжатие/Расширение).
Порядок работы с изображениями в режиме Gray Scale (Градациях серого), а также с объектами, сливающимися с фоном: сначала выполните Smooth (Сглаживание), затем Feather (Растушевка), и в заключении Contract/Expand (Сжатие/Расширение).
При помощи параметра Contrast (Контрастность) можно сделать выделение более четким. Увеличение этого параметра удаляет шум на границах выделенной области (при высоком значении радиуса).
Увеличение этого параметра удаляет шум на границах выделенной области (при высоком значении радиуса).
Smooth (Сгладить) смягчает острые углы, но при этом стирает мелкие детали.
Feather (Растушевка) отвечает за создание перехода между выделенным участком и окружающим фоном.
Contract/Expand (Сжатие/Расширение) уменьшает или расширяет границы выделения. Сжатие выделенной области позволяет удалить ненужный цвет фона. При отрицательном значении смещение происходит внутрь. При положительном – наружу. В CS5 этот параметр называется ShiftEdge (Сместить край).
Новые возможности инструмента Refine Edge (Уточнить край) в CS5
В программе PhotoShop CS5, у этого инструмента добавились новые функции. Инструмент стал более навороченным. С его помощью легче стало выделять волосы и шерсть.
Smart Radius (Умный радиус). Поставьте галочку, если границы имеют как четкие, так и нечеткие края. Если край на всем протяжении одинаковой четкости, то галочку ставить не нужно.
Поставьте галочку, если границы имеют как четкие, так и нечеткие края. Если край на всем протяжении одинаковой четкости, то галочку ставить не нужно.
Для четких краев радиус минимальный. Для размытых краев увеличивайте значение радиуса в зависимости от степени размытия края.
Refine Radius Tool (Уточнитьрадиус). Это уточняющая кисть, позволяющая выборочно удалять фон. Активируйте ее, наведите курсор на проблемный участок (волосы, мех) на изображении и проведите по краю.
Если держать нажатой кнопку , то появляется дополнительное меню, в котором можно выбрать Erase Refinements (Стереть уточнение). Эта кисть удаляет из выделения необходимые области. Переключаться между инструментами можно в панели параметров инструмента Refine Edge (Уточнить край).
DecontaminateColors (Очистить цвета) удаляет оставшиеся цветные участки фона, возникающие при выделении сложных объектов. Передвигая ползунок Amount (Эффект), цвет пикселей фона заменяется на цвет соседних, пограничных пикселей. Режим просмотра в CS5 изменился. Вместо пяти переключателей появилось выпадающее меню. Добавились еще две позиции: Marching Ants (Марширующие муравьи) и On Layers (На слоях). Режим быстрой маски теперь называется Overlay (Наложение).
Передвигая ползунок Amount (Эффект), цвет пикселей фона заменяется на цвет соседних, пограничных пикселей. Режим просмотра в CS5 изменился. Вместо пяти переключателей появилось выпадающее меню. Добавились еще две позиции: Marching Ants (Марширующие муравьи) и On Layers (На слоях). Режим быстрой маски теперь называется Overlay (Наложение).
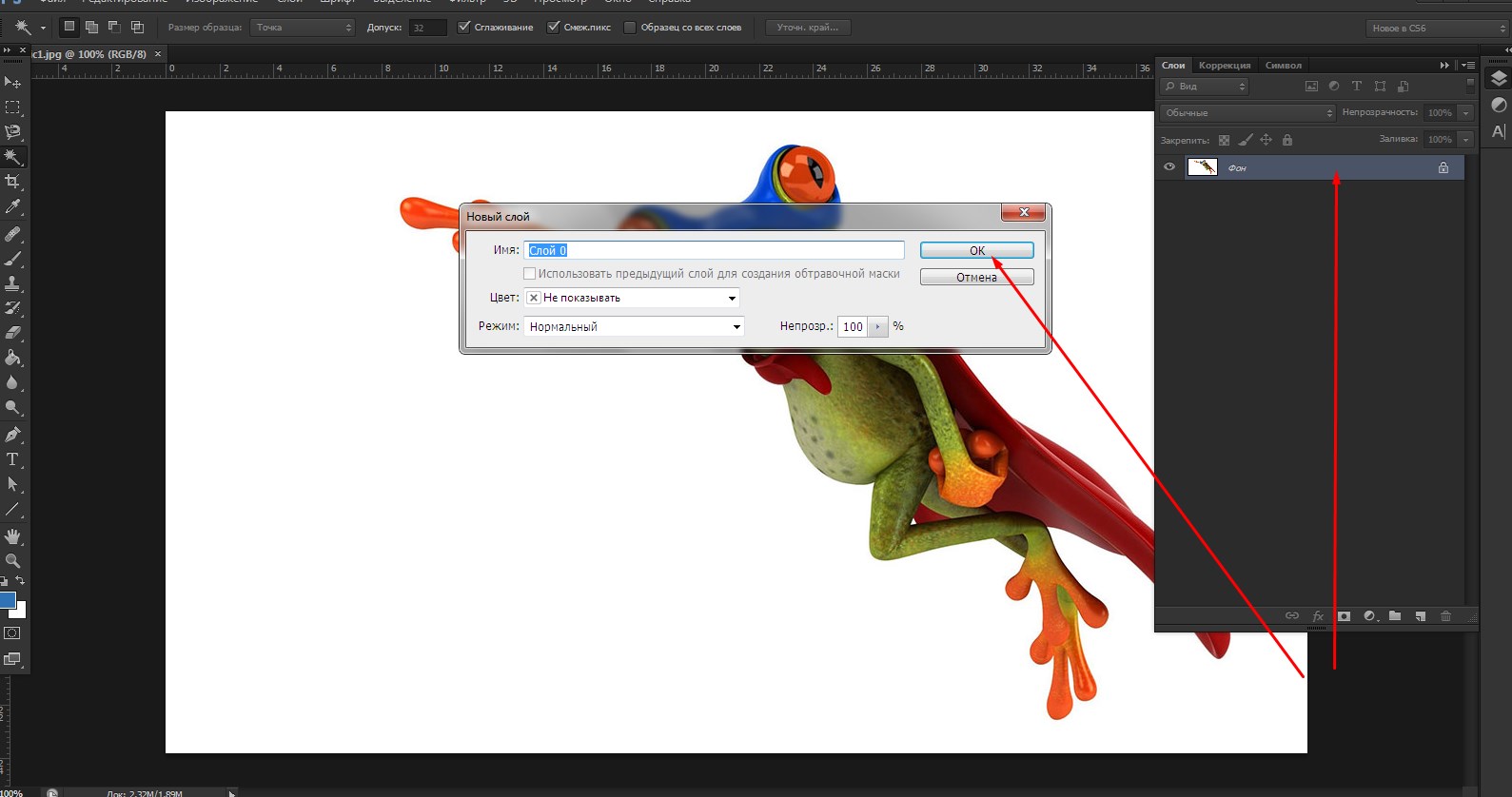
Выйти из режима Refine Edge (Уточнить край) в CS5 можно разными способами. Для этого предназначен раздел Output (Выход). Здесь можно выбрать выход с сохранением в виде Selection (Выделение), Layer Mask (Слой-маска), New Layer (Новый слой), New Layer with Layer Mask (Новый слой со слоем-маской), New Document (Новый документ) или New Document with Layer Mask (Новый документ со слоем-маской). Для начинающих пользователей вполне подойдет New Layer (Новый слой).
На этой картинке показаны настройки для отделения от фона жизнерадостного песика Микки. Для достижения такого результата края были обработаны инструментами RefineRadiusTool (Уточнить радиус) и Erase Refinements (Стереть уточнение).
Вопросы:
(Правильный ответ вы можете узнать из викторины в конце видеоурока)
скачать видеоурок
- Какой параметр у Волшебной палочки отвечает за выделение похожих участков на всем изображении?
a) Tolerance(Допуск) в значении 0
b) Tolerance(Допуск) в значении 255
c) Contiguous(Смежные пиксели) выключен.
d) Contiguous (Смежные пиксели) включен.
e) Use All Layers (Использовать все слои).
- В инструменте Color Range, если подложка Grayscale (В градациях серого) выделенные области обозначаются:
a) Черным цветом.
b) Белым цветом.
c) Серым цветом.
d) Полупрозрачным красным.
e) Пунктирной линией.
- Инструмент Color Range. Какой диапазон надо укать в параметре Fuzziness (Разброс), чтобы выделить большую однородную по цвету область?
a) от 55-75
b) от 0-10
c) от 10-15
d) от 40-60
e) от 80-100
- R0G0В0 это…
a) белый цвет
b) черный цвет
c) серый цвет
d) красный цвет
e) оранжевый цвет
- Poligonal lasso (Прямолинейное лассо).
 Какую клавишу на клавиатуре надо зажать, чтобы линия была под углом 45 гр.?
Какую клавишу на клавиатуре надо зажать, чтобы линия была под углом 45 гр.?
a) Alt
b) Ctrl
c) Shift
d) Alt+Shift
e) Ctrl+Shift
- Magnetic Lasso. Какие значения нужно выставить, чтобы выделить объект с большим количеством мелких деталей?
a) Frequency (Частота ) максимальна.
b) Frequency (Частота ) минимальна.
c) Edge Contrast 10.
d) Width (Ширина) максимальна.
- Quick Selection (Быстрое выделение).Чтобы вычесть часть из выделенной области нужно:
a) нажать клавишу Alt.
b) нажать клавишу Shift.
c) нажать в параметрах инструмента кнопку Add to selection.
d) нажать в параметрах инструмента кнопку New selection.
e) в контекстном меню правой кнопки мыши выбрать трансформировать выделенную область.
8. Функция Refine Edge (Уточнить край) находится в Photoshop CS3 и выше….
a) во всех инструментах выделения.
b) только в Quick Selection (Быстрое выделение)
c) в Quick Selection (Быстрое выделение) и Magic Wand (волшебная палочка)
d) Во всех кроме Lasso (Лассо)
e) Во всех кроме Lasso (Лассо) и Poligonal lasso. (прямоугольное лассо)
- Что делает параметр Feather (Растушевка) в функции Refine Edge (Уточнить край)?
a) Отвечает за выделение большой однородной по цвету области.
b) Отвечает за создание мягкого перехода между выделенным участком и фоном.
c) Если много мелких деталей задать этот параметр как можно выше.
d) Отвечает за четкость выделения.
e) Позволяет управлять границами выделения, то есть уменьшать или расширять их.
- В настройках параметров у каких инструментов выделения нет пункта Feather (Растушевка)?
a) Только Poligonal lasso. (Прямолинейное лассо).
b) Только Magic Wand(Волшебная палочка).
c) Magic Wand(Волшебная палочка) и Color Range (Цветовой диапазон).
d) Quick Selection(Быстрое выделение), Magic Wand(Волшебная палочка) и Color Range (Цветовой диапазон).
e) Только Rectangular Marquee (прямоугольное выделение).
Домашнее задание:
Вы должны войти или зарегистрироваться чтобы увидеть скрытый текст.
Создание волшебного эффекта в Photoshop
И так всем приветики! Сегодня мы рассмотрим в уроке по фотошопу, как создавать волшебный эффект для картинок или фотографий.
1. Шаг. Создаем новый документ размером 750х720px.
2. Шаг. Заливаем заливкой цветом #0E0D15.
3. Шаг. Возьмите Инструмент Кисть , установите прозрачность 20%. Другие настройки смотрите на картинке ниже.
4. Шаг. Теперь на новом слое при помощи кисти делаем несколько мазков цветом #4E365A .
…и еще несколько другим цветом (#704668) на еще одном новом слое…
…и измените его Режим Смешивания на Осветление Основы (ColorDodge)
Вот как у вас должно получиться:
5. Шаг. Берем картинку без заднего фона и поместите его на ваш документ .
Шаг. Берем картинку без заднего фона и поместите его на ваш документ .
6. Шаг. Создайте новый слой. На нем при помощи Инструмента Кисть(Brush Tool) с цветом #BA93B3 сделайте небольшую россыпь точек разного размера … а потом еще немного чисто-белых:
7. Шаг. Теперь при помощи Инструмента Эллипс сделайте вот такой кружок:
Заливку этого слоя установите 0%.
Затем добавьте стиль слоя Перекрытие Градиентом (Gradient Overlay) с настройками, как показано на рисунке ниже.
И в итоге у нас получился такой вот полупрозрачный круг:
8. Шаг. Теперь скопируйте этот слой (Ctrl+J) несколько раз и, используя инструмент Перемещение (MoveTool (V) разместите кружки в произвольном порядке вокруг Саске.
9. Шаг. Снова создайте новый слой. Нам нужно создать на нем некое подобие свечения вокруг Саске. Настройки кисти для этого действия приведены ниже.
10. Шаг. Теперь добавляем Новый корректирующий слой – Кривые (Createnewfilloradjustmentlayer-Curves). Настройки – на картинке ниже.
11. Шаг. Берем кисть Master Diameter 308 px Hardness 0% и обводим контур вокруг Саске и меняем режим смешивания на Перекрытие (Overlay).
12. Шаг. Создаем новый слой и белой краской делаем кисточкой точки вокруг персонажа.
13. Шаг. Создайте копию слоя с белыми точками, и примените к нему Фильтр-Размытие-Размытие в движении (Filter>Blur>Motionblur).
Теперь наши точки приобрели более динамичный вид.
Если хотите, то можете добавить прямогольники . Делаем прямоугольники друг над другом, всего их должно быть 4 шт.и меняем режим наложения на (Overlay)
14. Шаг. Берем изображение и делаем снизу, это делает как-будто Саске стоит на молнии, и не забудьте поменять режим наложения на ( Overlay )
И получаеться вот такой рисунок.
15. Шаг. Берем следующее изображение и дублируем еще 2 раза ( CTRL+J )
и должно получиться вот так :
Спасибо за урок. Удачи вам!
Автор урока: Saumix
The Magic Wand Tool — Photoshop Selections
Как использовать Magic Wand Tool
Выбор волшебной палочки
Если вы используете Photoshop CS2 или более раннюю версию, вы можете выбрать Magic Wand, просто щелкнув его значок в палитре инструментов. В Photoshop CS3 Adobe представила инструмент быстрого выбора и вложила его вместе с Magic Wand, поэтому, если вы используете CS3 или более позднюю версию (здесь я использую Photoshop CS5), вам нужно будет нажать на инструмент быстрого выбора в панель инструментов и удерживайте кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню.Выберите Magic Wand из меню:
«Волшебная палочка» находится за инструментом быстрого выбора в Photoshop CS3 и более поздних версиях.
«Магия» за жезлом
Прежде чем мы рассмотрим реальный пример использования Magic Wand в действии, давайте посмотрим, как работает инструмент и почему в нем нет ничего волшебного. Вот простое изображение, которое я создал, демонстрирует градиент от черного к белому, разделенный сплошной красной горизонтальной полосой по центру:
Простой градиент, разделенный красной полосой, но вы это уже знали.
Как я уже упоминал, Magic Wand Photoshop выбирает пиксели на основе тона и цвета. Когда мы щелкаем инструментом по области изображения, Photoshop смотрит на тон и цвет области, на которой мы щелкнули, и выбирает пиксели, которые имеют одинаковые значения цвета и яркости. Это делает Magic Wand исключительным выбором больших областей сплошного цвета .
Например, я хочу выбрать горизонтальную красную полосу. Все, что мне нужно сделать, это щелкнуть в любом месте красной полосы с помощью Magic Wand.Photoshop увидит, что я щелкнул область красного цвета, и мгновенно выберет каждый пиксель в изображении, который имеет тот же оттенок красного, эффективно выбирая красную полосу для меня, просто щелкнув по ней:
Один щелчок волшебной палочки — это все, что нужно, чтобы выделить всю красную полосу.
Допуск
Выбрать сплошную красную полосу было достаточно легко, поскольку на изображении не было других пикселей с таким же оттенком красного, но давайте посмотрим, что произойдет, если я щелкну Волшебной палочкой на одном из градиентов.Я нажимаю на область среднего серого цвета в центре градиента над красной полосой:
Выбранная область после щелчка по середине верхнего градиента.
На этот раз Photoshop выбрал весь диапазон значений яркости, а не ограничивался пикселями, которые были точно такого же тона и цвета, что и средняя серая область, на которой я щелкнул. Это почему? Чтобы найти ответ, нам нужно посмотреть на панель параметров в верхней части экрана. В частности, нам нужно посмотреть на значение Tolerance :
Вариант терпимости волшебной палочки.
Параметр «Допуск» сообщает Photoshop, насколько пиксель может отличаться по тону и цвету от области, на которую мы щелкнули, чтобы включить его в выборку. По умолчанию для параметра «Допуск» установлено значение 32, что означает, что Photoshop выберет любые пиксели того же цвета, что и область, на которой мы щелкнули, а также любые пиксели, которые на 32 оттенка темнее или на 32 оттенка ярче. В случае моего градиента, который содержит в общей сложности 256 уровней яркости между чистым черным и чистым белым (включительно), Photoshop выбрал весь диапазон пикселей, которые попадали между 32 оттенками темнее и 32 оттенками ярче, чем оттенок серого. нажал.
В случае моего градиента, который содержит в общей сложности 256 уровней яркости между чистым черным и чистым белым (включительно), Photoshop выбрал весь диапазон пикселей, которые попадали между 32 оттенками темнее и 32 оттенками ярче, чем оттенок серого. нажал.
Давайте посмотрим, что произойдет, если я увеличу значение Tolerance и попробую снова. Увеличу до 64:
Удвоение значения допуска с 32 до 64.
Теперь, когда Допуск установлен в два раза выше, чем был изначально, если я щелкну Волшебной палочкой в той же центральной точке градиента, Photoshop теперь должен выбрать область, вдвое большую, чем в прошлый раз, поскольку она будет включать все Я нажимаю на пиксели, которые на 64 оттенка темнее и на 64 оттенка светлее исходного оттенка серого.Конечно же, мы получаем:
На этот раз, если значение параметра «Допуск» в два раза выше, выбранная область градиента будет в два раза больше.
Что, если я хочу выбрать только конкретный оттенок серого, на который я нажимаю в градиенте, и ничего больше? В этом случае я бы установил значение Tolerance на 0, что говорит Photoshop не включать в выделение какие-либо пиксели, кроме тех, которые точно соответствуют по цвету и тону области, на которой я нажимаю:
Установка значения допуска на 0.
Если для параметра Tolerance установлено значение 0, я снова щелкну в том же месте в центре градиента, и на этот раз мы получим очень узкий контур выделения. Каждый пиксель, который не соответствует конкретному оттенку серого, на который я нажал, игнорируется:
Увеличение или уменьшение значения допуска сильно влияет на то, какие пиксели изображения выбираются с помощью Magic Wand.
Для параметра «Допуск» можно установить любое значение от 0 до 255. Чем выше значение, тем шире диапазон пикселей, которые выберет Photoshop.При значении «Допуск» 255 будет эффективно выделено все изображение, поэтому обычно рекомендуется использовать более низкое значение.
смежные
Когда мы изучали влияние параметра Tolerance на выбор Magic Wand, вы могли заметить кое-что странное. Каждый раз, когда я нажимал на градиент над красной полосой, Photoshop выбирал определенный диапазон пикселей, но только в градиенте, на котором я нажимал. Градиент под красной полосой, идентичный градиенту, на который я нажимал, был полностью проигнорирован, хотя он, очевидно, содержал оттенки серого, которые должны были быть включены в выделение. Почему не были включены пиксели нижнего градиента?
Почему не были включены пиксели нижнего градиента?
Причина связана с другим важным параметром на панели параметров — Непрерывный . Если выбран параметр «Непрерывный» по умолчанию, Photoshop будет выбирать только те пиксели, которые находятся в пределах допустимого тона и цветового диапазона, определенного параметром «Допуск». и находятся рядом друг с другом в той же области, на которой вы щелкнули. Любые пиксели, которые находятся в пределах допустимого диапазона допуска, но отделены от области, на которой вы щелкнули, пикселями, выходящими за пределы диапазона допуска, не будут включены в выборку.
В случае с моими градиентами пиксели в нижнем градиенте, которые в противном случае должны были быть включены в выделение, были проигнорированы, потому что они были отрезаны от области, на которой я щелкнул, пикселями в красной полосе, которые не были в пределах диапазона допуска . Посмотрим, что произойдет, когда я сниму флажок «Смежные». Я также сброшу настройку допуска до значения по умолчанию 32:
.
Непрерывный выбран по умолчанию. Щелкните внутри флажка, чтобы снять его, если необходимо.
Я снова щелкну по центру верхнего градиента с помощью Magic Wand, и на этот раз, когда не установлен флажок «Смежный», пиксели в нижнем градиенте, попадающие в диапазон допуска, также будут выбраны, даже если они все еще отделены от область, на которой я щелкнул красной полосой:
Если флажок «Непрерывный» не установлен, будут выбраны любые пиксели в любом месте изображения, которые попадают в диапазон допуска.
Далее мы рассмотрим некоторые дополнительные возможности Волшебной палочки и реальный пример ее в действии, когда мы используем ее для быстрого выбора и замены неба на фотографии!
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Дополнительные опции
Tolerance и Contiguous — это два варианта, которые имеют наибольшее влияние на Magic Wand, но есть еще пара других вариантов, которые стоит отметить. Поскольку «Волшебная палочка» выделяет пиксели, а пиксели имеют квадратную форму, края нашего выделения иногда могут казаться резкими и неровными, что часто называют эффектом «ступеньки». Photoshop может сгладить края, применив к ним небольшое размытие, процесс, известный как сглаживание . Мы можем включать и выключать сглаживание для Magic Wand, установив или сняв флажок Anti-alias на панели параметров. По умолчанию он включен, и в большинстве случаев вы можете оставить его включенным:
Поскольку «Волшебная палочка» выделяет пиксели, а пиксели имеют квадратную форму, края нашего выделения иногда могут казаться резкими и неровными, что часто называют эффектом «ступеньки». Photoshop может сгладить края, применив к ним небольшое размытие, процесс, известный как сглаживание . Мы можем включать и выключать сглаживание для Magic Wand, установив или сняв флажок Anti-alias на панели параметров. По умолчанию он включен, и в большинстве случаев вы можете оставить его включенным:
Оставьте сглаживание включенным с помощью Magic Wand, чтобы сгладить неровные края выделения.
Также по умолчанию, когда вы щелкаете изображение с помощью Magic Wand, он ищет пиксели, чтобы выбрать только тот слой, который в данный момент активен на панели «Слои». Обычно это именно то, что мы хотим, но если ваш документ содержит несколько слоев и вы хотите, чтобы Photoshop включил все слои в ваш выбор, выберите опцию Sample All Layers на панели параметров. По умолчанию флажок не установлен:
По умолчанию флажок не установлен:
Не устанавливайте флажок «Образец всех слоев», чтобы ограничить выбор активным слоем.
Плагин шорткодов, действий и фильтров: ошибка шорткода [ ads-basics-middle-2 ]
Пример из реального мира
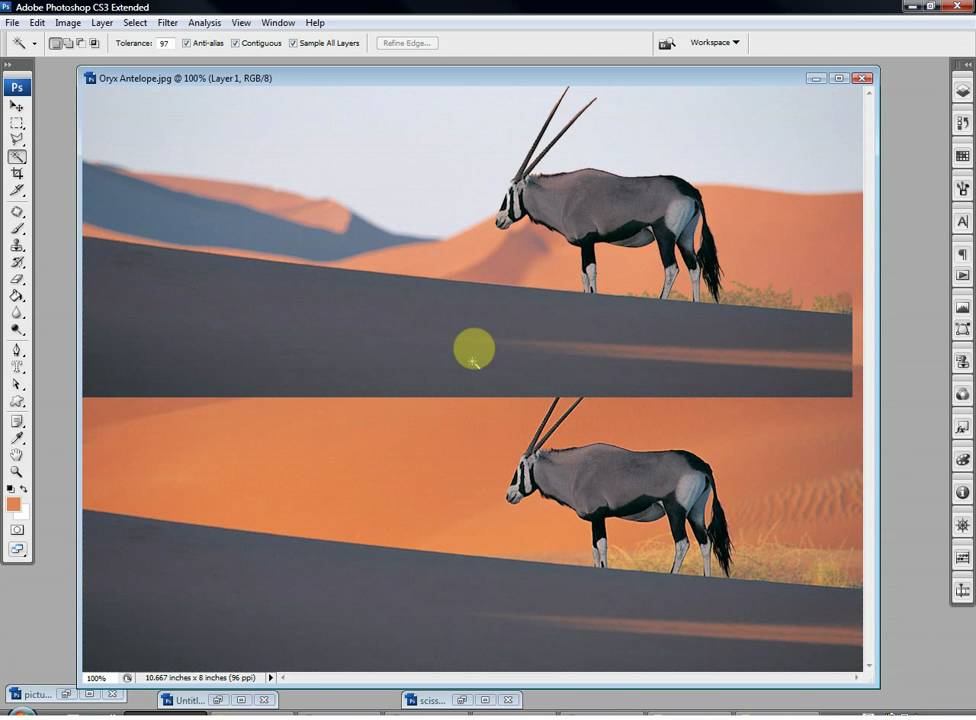
Вот изображение, которое я открыл в Photoshop. Фотография в целом нравится, но небо могло бы выглядеть интереснее. Думаю заменить небо на другое:
Чистое голубое небо выглядит немного мягким.
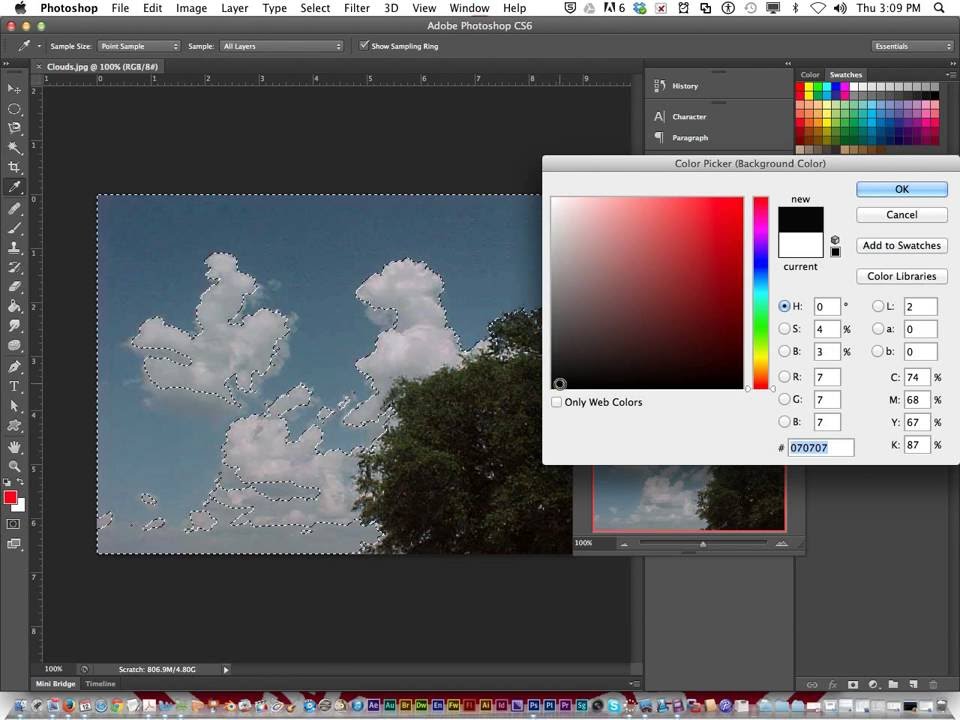
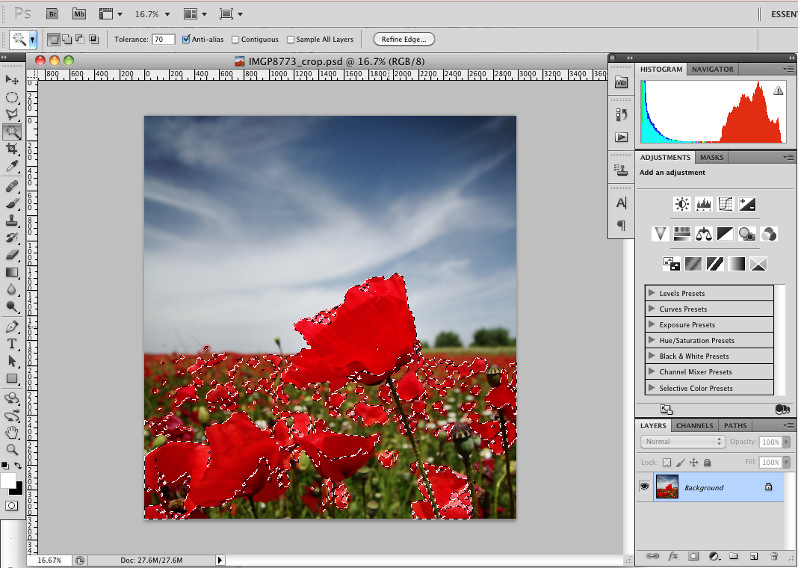
Замена неба означает, что мне сначала нужно его выбрать. Как я упоминал ранее, Magic Wand отлично справляется с выделением больших участков сплошного цвета, а поскольку небо чисто-голубое, с небольшими вариациями тона, Magic Wand упростит выбор.Выбрав инструмент и все его параметры на панели параметров возвращены к значениям по умолчанию (Допуск 32, Смежный отмечен), я нажимаю где-нибудь в верхнем левом углу изображения:
Щелчок Волшебной палочкой в верхнем левом углу неба.
Если бы небо было сплошным синим, у Волшебной палочки не было бы проблем с выделением всего его одним щелчком мыши. Однако на самом деле небо переходит от более светлого оттенка синего прямо над зданиями к более темному оттенку в верхней части фотографии, и мое значение допуска 32 было недостаточно высоким, чтобы покрыть весь этот диапазон тональных значений, оставляя большая площадь неба прямо над зданиями из выборки:
Однако на самом деле небо переходит от более светлого оттенка синего прямо над зданиями к более темному оттенку в верхней части фотографии, и мое значение допуска 32 было недостаточно высоким, чтобы покрыть весь этот диапазон тональных значений, оставляя большая площадь неба прямо над зданиями из выборки:
Некоторые более светлые участки неба прямо над зданиями не были включены в выборку.
Добавление к выборкам
Поскольку моя первоначальная попытка не смогла выделить все небо, потому что мое значение допуска было слишком низким, я мог попробовать еще раз с более высоким значением допуска, но есть более простой способ решить проблему. Как и в случае с другими инструментами выделения Photoshop, Magic Wand имеет возможность добавить к существующим выделениям , что означает, что я могу сохранить выделение, с которого начал, и просто добавить к нему больше неба!
Чтобы добавить к выделению, удерживайте нажатой клавишу Shift и щелкните в области, которую необходимо добавить. Вы увидите небольшой значок плюс ( + ), появившийся в нижнем левом углу значка курсора Magic Wand, сообщающий вам, что вы собираетесь добавить к выбранному. В моем случае, удерживая Shift, я щелкаю где-нибудь внутри неба, которое изначально не было включено в выделение:
Вы увидите небольшой значок плюс ( + ), появившийся в нижнем левом углу значка курсора Magic Wand, сообщающий вам, что вы собираетесь добавить к выбранному. В моем случае, удерживая Shift, я щелкаю где-нибудь внутри неба, которое изначально не было включено в выделение:
Удерживая нажатой клавишу Shift, щелкните область, которую мне нужно добавить.
И вот так Photoshop смог добавить оставшуюся область неба к выделению. Два щелчка волшебной палочки — все, что нужно:
Теперь выделено все небо.
Сначала выбирайте то, что вам не нужно
Конечно, поскольку небо заменяется, то, что я, , должен был выбрать на изображении, было всем ниже неба, так как это та область, которую я хочу сохранить. Но рисование контура выделения вдоль вершин зданий с помощью одного из других инструментов выделения Photoshop, таких как инструмент Polygonal Lasso Tool или Magnetic Lasso Tool, потребовало бы больше времени и усилий, а выделение неба с помощью Magic Wand было быстрым и простым. Это подводит нас к популярной и очень удобной технике для использования с Magic Wand, которая заключается в том, чтобы сначала выбрать область, которая вам не нужна, , а затем инвертировать выделение!
Это подводит нас к популярной и очень удобной технике для использования с Magic Wand, которая заключается в том, чтобы сначала выбрать область, которая вам не нужна, , а затем инвертировать выделение!
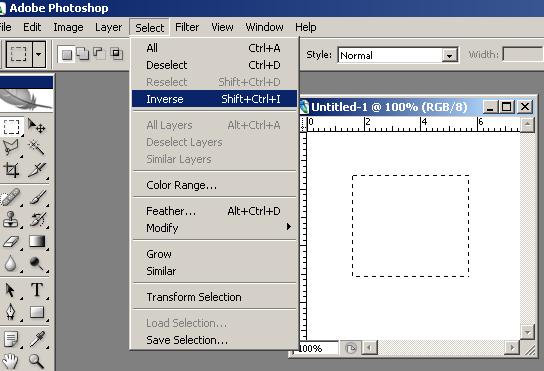
Чтобы инвертировать выделение, при котором будет выделено все, что не было выделено (в моем случае, все, что ниже неба), и отменить выделение всего, что было (само небо), перейдите к меню Select в верхней части экрана. и выберите Обратный . Или, чтобы быстрее инвертировать выделение, используйте сочетание клавиш Shift + Ctrl + I (Win) / Shift + Command + I (Mac):
Перейдите к Select> Inverse.
Теперь, когда выделение перевернуто, небо больше не выделяется, а все, что находится под ним на изображении:
Область, которую мне нужно оставить, выбрана.
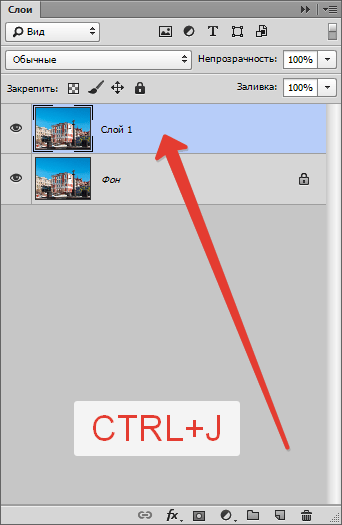
Чтобы заменить небо на этом этапе, я нажму Ctrl + J (Win) / Command + J (Mac), чтобы быстро скопировать область, которую я сохраняю, на новый слой на панели слоев:
Выбор был скопирован на новый слой над исходным изображением.
Затем я открою изображение, которым хочу заменить исходное небо.Я нажимаю Ctrl + A (Win) / Command + A (Mac), чтобы быстро выбрать все изображение, затем Ctrl + C (Win) / Command + C (Mac), чтобы скопировать его в буфер обмена:
Фотография, которая заменит небо на исходном изображении.
Я вернусь к исходному изображению и нажму на фоновом слое на панели «Слои», чтобы выбрать его так, чтобы при вставке другой фотографии неба в документ она отображалась между двумя существующими слоями:
Выбор фонового слоя.
Наконец, я нажму Ctrl + V (Win) / Command + V (Mac), чтобы вставить новое изображение в документ. Все любят голубое небо, но иногда несколько облаков могут оказать большее влияние:
Небо успешно (и довольно легко) заменено.
Как и другие инструменты выбора Photoshop, уловка для успешного использования Magic Wand и избежания разочарования заключается в знании, когда использовать ее, а когда попробовать что-то еще. Как мы видели в этом уроке, самой сильной стороной Magic Wand является ее способность выбирать большие области пикселей, которые имеют одинаковый или похожий цвет и тон, что делает его идеальным для таких вещей, как выбор и замена простого неба на фотографии, или для любого изображения, где объект, который вам нужно выбрать, находится на сплошном или аналогичном цветном фоне.Используйте уловку «сначала выберите то, что вам не нужно», когда выбор области вокруг объекта с помощью Magic Wand будет быстрее и проще, чем выбор самого объекта с помощью другого инструмента.
Как мы видели в этом уроке, самой сильной стороной Magic Wand является ее способность выбирать большие области пикселей, которые имеют одинаковый или похожий цвет и тон, что делает его идеальным для таких вещей, как выбор и замена простого неба на фотографии, или для любого изображения, где объект, который вам нужно выбрать, находится на сплошном или аналогичном цветном фоне.Используйте уловку «сначала выберите то, что вам не нужно», когда выбор области вокруг объекта с помощью Magic Wand будет быстрее и проще, чем выбор самого объекта с помощью другого инструмента.
Введение в Photoshop: панель инструментов «Лассо», «Волшебная палочка» и «Лечебная кисть»
Photoshop для начинающих
Если вы похожи на меня, новые технологии пугают. Но есть некоторые вещи, которые стоит попытаться расшифровать. Adobe Photoshop — один из них. Кривая обучения довольно высока, но не невозможна.Как и во многих других вещах (музыка, искусство, танцы), чем больше вы практикуетесь, тем лучше у вас получается.
Одна из вещей, которые я делал для практики, — это ставить себе еженедельные задания, в основном с текстовыми эффектами, но также с фотографиями и фотоманипуляциями.
У меня есть Photoshop CC, а также Adobe Photoshop CS5. Между CS5, CS6 и CC было несколько новых улучшений. Однако большинство инструментов одинаковы и используются в основном одинаково. Есть несколько отличий, которыми я поделюсь по пути.
Для начала вы должны знать некоторые основы, например, где найти определенные инструменты и как с ними работать. Когда я впервые открыл Photoshop, я увидел там инструмент Paint Brush. Как художник я решил, что мне не нужна никакая помощь при работе с кистью, поэтому я щелкнул по ней, и ничего не произошло. Очень разочаровывает. Я уже показал инструменты от инструмента «Перемещение» до инструмента «Обрезка». В этом введении я попытаюсь рассказать о многих других инструментах, перечисленных на панели инструментов, и о том, как заставить каждый из них работать.
Прежде всего, откройте новый документ, чтобы вы могли попробовать некоторые из этих инструментов самостоятельно. Ни один из них не будет работать, если нет открытого документа.
Ни один из них не будет работать, если нет открытого документа.
Инструмент «Лассо»
Следующий инструмент на Панели инструментов — Лассо (L). Это очень удобный инструмент, который работает так же, как Marquee Tools в том смысле, что он окружает сегмент вашего документа марширующими муравьями и может быть отключен только при снятии выделения. Тем не менее, инструмент Lasso Tool позволяет вам рисовать вокруг чего-то необычной формы, чтобы лучше соответствовать тому, что вы хотите окружить или переместить.Под инструментом Lasso Tool находятся инструменты Polygonal Lasso Tool (также L) и Magnetic Lasso Tool (также L). Как следует из названия, инструмент «Многоугольное лассо» окружает изображение или сегмент угловыми формами, а инструмент «Магнитное лассо» работает как инструмент «Лассо», но придерживается очевидных краев. Он путается при попытке окружить дымные вещи, такие как волосы, но в основном работает очень хорошо.
Magic Wand Tool
Следующие инструменты — это Magic Wand Tool (W) и Quick Selection Tool (также W). Эти два инструмента, как и приведенные выше, помогают выбрать определенные части фотографии или документа.Я обнаружил, что инструмент Magic Wand Tool часто выбирает части, которые я не хочу выбирать, если я не установил очень низкий допуск и не удерживал клавишу Shift, перемещая Magic Wand с места на место. Инструмент «Быстрое выделение» немного упрощает выбор частей фотографии или документа. Опять же, они создают марширующих муравьев и обычно должны быть отключены с помощью Deselect.
Эти два инструмента, как и приведенные выше, помогают выбрать определенные части фотографии или документа.Я обнаружил, что инструмент Magic Wand Tool часто выбирает части, которые я не хочу выбирать, если я не установил очень низкий допуск и не удерживал клавишу Shift, перемещая Magic Wand с места на место. Инструмент «Быстрое выделение» немного упрощает выбор частей фотографии или документа. Опять же, они создают марширующих муравьев и обычно должны быть отключены с помощью Deselect.
Crop Tool
Следующий инструмент — Crop Tool (C). Этот инструмент очень удобен для изображений, фотографий и документов любого размера.Обрезав изображение, вы должны щелкнуть галочку в верхней части строки меню, чтобы показать, что вы закончили, или нажмите Enter. Программа не позволит вам перейти к следующему шагу, пока вы этого не сделаете.
Под инструментом «Обрезка» находятся инструменты «Обрезка перспективы», «Срез» и «Срез выбора». Не думайте об инструменте Slice Tool как о лезвии Exacto, потому что это не так. В основном он используется для нарезки частей баннера или страницы для загрузки на веб-сайт. Программа запоминает, куда идут все ломтики, и снова складывает их вместе.Это будет удобно только для веб-дизайнеров.
В основном он используется для нарезки частей баннера или страницы для загрузки на веб-сайт. Программа запоминает, куда идут все ломтики, и снова складывает их вместе.Это будет удобно только для веб-дизайнеров.
Инструмент «Пипетка»
Следующий инструмент — инструмент «Пипетка» (I). Этот инструмент позволит вам выбрать цвет на фотографии или в документе, просто щелкнув место с цветом, который вы хотите скопировать. Это поможет, если вы собираетесь закрасить пятно или исправить пятно точно таким же цветом. Когда инструмент Paint Brush открыт, вы можете получить инструмент «Пипетка», просто нажав Alt на ПК или Option на Mac. Пипетка волшебным образом появляется, пока вы не отпустите Alt / Option, а затем снова появится инструмент «Кисть».Я часто использую это, когда создаю картину и мне нужно смешать два края.
Под инструментом «Пипетка» находятся инструмент «Пипетка для 3D-материала», инструмент «Выбор цвета», инструмент «Линейка», инструмент «Примечание» и инструмент «Счетчик 123». Если честно, я никогда ими не пользовался и поэтому не знаю, что они делают. Придется изучить их позже.
Если честно, я никогда ими не пользовался и поэтому не знаю, что они делают. Придется изучить их позже.
Healing Brush Tool
Далее находится значок, похожий на небольшой пластырь. Это инструмент Spot Healing Brush Tool (J) и Healing Brush Tool.Я часто использовал это с моими старыми фотографиями, на которых есть небольшие царапины и пыль. Эти старые фото можно вылечить! Инструмент «Восстанавливающая кисть», как и инструмент «Кисть», можно регулировать по размеру и мягкости для обработки ряда областей, особенно на фотографиях. Под ним находятся инструмент «Патч», инструмент перемещения с учетом содержимого и инструмент «Красные глаза». Как вы, наверное, понимаете по названиям инструментов, они в основном предназначены для фотографий. Инструменты с учетом содержимого являются новыми для CS6 и CC. Не думаю, что вы найдете их в старых версиях.Это классные инструменты, но я не использовал их каждый день.
Brush Tool
Следующий мой любимый инструмент Brush Tool (B) обозначен маленькой кистью. У этого инструмента есть много вещей, которые помогают ему работать. Чтобы использовать инструмент «Кисть», вы должны выбрать цвет в палитре цветов, настроить размер и жесткость, непрозрачность и поток, а также кнопку «Контроль давления». Я расскажу обо всем этом позже. Под Brush Tool находится Pencil Tool. Этим я почти никогда не пользуюсь, потому что он на самом деле не похож на карандаш.Значение по умолчанию — 1 пиксель, а жесткость — 100%. Вы можете получить то же самое, выбрав кисть, уменьшив размер до 1 пикселя и увеличив жесткость до 100%. Под ним находятся инструменты Color Replacement Tool и Mixer Brush Tool, которые я никогда не использовал и не использовал.
У этого инструмента есть много вещей, которые помогают ему работать. Чтобы использовать инструмент «Кисть», вы должны выбрать цвет в палитре цветов, настроить размер и жесткость, непрозрачность и поток, а также кнопку «Контроль давления». Я расскажу обо всем этом позже. Под Brush Tool находится Pencil Tool. Этим я почти никогда не пользуюсь, потому что он на самом деле не похож на карандаш.Значение по умолчанию — 1 пиксель, а жесткость — 100%. Вы можете получить то же самое, выбрав кисть, уменьшив размер до 1 пикселя и увеличив жесткость до 100%. Под ним находятся инструменты Color Replacement Tool и Mixer Brush Tool, которые я никогда не использовал и не использовал.
Готовая часть 2
Это меньше половины инструментов, перечисленных на панели инструментов. Остальное я расскажу позже. Я надеюсь, что это введение поможет вам познакомиться с вашей программой. Как я уже говорил ранее, чем больше вы играете с ним и работаете над небольшими проектами, тем лучше вы сможете запомнить ярлыки и функции инструментов. Радоваться, веселиться.
Радоваться, веселиться.
Photoshop Dersleri / MAGIC WAND TOOL
. www.dijitalders.com- Сын Экленен Конулар
- Statik Elektrik Nedir ve Nasıl Oluşur?
- 2020 Yılının En İyi Intel ve AMD Anakartları
- C # İstisna Yönetimi
- Girilen Doum Yılına Göre Yaşı Bulan Konsol Uygulaması
- Балон Патлатма Оюну
- Bilgisayar (Genişletme) Kartı eşitleri
- Kuyruğıuna Deyince Yanan Yusufçuk Oyunu
- Сайы Тахмин Оюну
- İki Sayının Eşitliğini Kontrol Eden Uygulama
- Google Chrome, Firefox, Internet Explorer, Edge ve Opera Nasıl Tam Ekran Yapılır?
- Windows WinSxS Nedir ve Boyutunu Nasıl Küçültebilirsiniz?
- PHP Недир?
- Bulut Hizmeti Veren Popüler Firmalar
- HDD и SSD диск Farkları Nelerdir?
- Anakart Boyutları
- Учан Кеди Япымы
- Konular
- 3d Макс Уйгуламалар
- 3d студия макс
- Açık Kaynak İşletim Sistemleri
- Adobe Illustrator
- Аякс
- Akıllı Tahta
- Алгоритма
- Американо Империализми
- Android
- Apache Web Sunucusu
- Ардуино
- Асп
- Asp.
 нетто
нетто - Autocad Dersleri
- Autocad Uygulamaları
- Bilgisayar Donanımları
- Bilgisayara Giriş
- Bilgisayara Giriş Uygulamaları
- Билим
- Bilim Insanları
- Bilişim Teknolojileri
- Блокчейн Teknolojileri
- Бутстрап
- C Дерслери
- C Programlama örnekleri
- C ++ Дерслери
- Cgı Nedir?
- Css
- Css Ugulama Örnekleri
- Dns
- Dreamweaver
- Dreamweaver Uygulamaları
- E- Ticaret
- Eğitici Hikayeler
- Электроник
- Elektronik Posta (электронная почта)
- Firefox
- Фейерверк
- Салют Уйгуламасы
- Flash ActionScript
- Flash Dersleri
- Flash Örnek Uygulamalar
- Gerekli Programlar
- Google Документы
- Google Teknolojileri
- Html Дерслери
- Гц.
 Мухаммед (Сав)
Мухаммед (Сав) - Илери Excel
- Инфографика
- Интернет
- İngilizce
- Java Applet Örnekleri
- Java-апплет Temelleri
- Java Application Örnekleri
- Java Netbeans Ide
- Java Temel Örnekler
- Java Temelleri
- Javascript
- Javascript Uygulama
- JQuery
- JQuery Örnekleri
- Кишисел Гелишим
- Либре Офис Дерслери
- Сценарий Linux Bash
- Linux Işletim Sistemi Os
- Linux-сервер
- Linux Web Filter
- Milli Eğitim Bakanlığı
- Ms Excel Dersleri
- Ms Excel Uygulamaları
- Мисс Ворд Дерслери
- Г-жа Ворд Уйгуламалары
- Mssql Veri Tabanı
- Mysql Veri Tabanı
- Сеть
- Интернет Ücretsiz Yazılımlar
- Ödev Konuları
- Паскаль
- Photoshop Дерслери
- Photoshop Uygulama Örnekleri
- Photoshop Uygulamaları
- Php Дерслери
- Php Uygulamaları
- Phpmyadmin
- Postgresql Veri Tabanı
- Power Point
- Proje Hazırlama
- Qbasic
- Регулярные выражения
- Роботик Кодлама
- Scratch İle Kodlama Dersleri
- Seo
- Текник Сервис
- Teknoloji
- Teknoloji Tasarım Uygulamaları
- Юкрециз Уйгуламалар
- Veri Tabanı
- Web Tasarım
- Web Uygulamaları
- ОС Windows
- Windows Server
- Xml
- Япай Зека
- Yazılım Dünyası
- Тестер
- 5.

- 5.