Как работать с анимацией Lottie в Adobe XD и After Effects
Сегодня мы покажем вам, как использовать плагин LottieFiles для Adobe XD и взаимодействовать с Adobe XD и After Effects. Нашим примером будет прототип приложения для электронной коммерции, где мы разработаем привлекательный и интерактивный интерфейс.
Так что будьте внимательными, потому что вы собираетесь узнать, как запускать анимацию на основе пользовательского ввода. Вот файлы упражнений, которые вы можете исполь во время изучения учебника. Итак, давайте сразу приступим к делу.
- Начнём с добавления иллюстрации или значка в Adobe XD. Чтобы добавить лучшие значки и иллюстрации на монтажную область, используйте плагин Iconscout для Adobe XD БЕСПЛАТНО!
- Теперь мы собираемся переместить выбранную иллюстрацию в Adobe After Effects. Для этого выберите «Файл» и выберите «After Effects» в параметрах «Экспорт». При этом все слои выбранной иллюстрации будут перенесены в After Effects.
- В After Effects мы будем редактировать разные слои иллюстрации.

- Затем определите похожие элементы иллюстрации и предварительно скомпонуйте их вместе в соответствии с вашими предпочтениями. Это поможет вам ускорить работу.
- Теперь пришло время добавить ключевые кадры и анимацию в предварительно созданные группы.
- Если вы удовлетворены анимацией, которую вы только что создали в After Effects, пришло время экспортировать её с помощью плагина Lottie Files для Adobe After Effects. В меню окна Adobe After Effects вы найдёте его в разделе «Расширения». Если у вас его ещё нет, скачайте прямо сейчас.
- Когда плагин откроется, выберите композицию, которую вы хотите отрендерить. Но перед рендерингом не забудьте скрыть фон, который мы создали на шаге 3, чтобы получить прозрачную анимацию.
- Нажмите «Render» и выберите, хотите ли вы сохранить анимацию в виде файла JSON или загрузить её в библиотеку Lottie.
 Мы решим загрузить его в библиотеку, так как он добавит анимацию в наши личные анимации, что позволит нам получить к ней доступ в любом месте и на разных устройствах. После загрузки анимация готова для доступа из Adobe XD.
Мы решим загрузить его в библиотеку, так как он добавит анимацию в наши личные анимации, что позволит нам получить к ней доступ в любом месте и на разных устройствах. После загрузки анимация готова для доступа из Adobe XD. - В Adobe XD выберите LottieFiles for XD (Lottie Adobe XD) в меню плагинов и перейдите на вкладку «Мои лоты», где вы найдёте анимацию, которую вы только что загрузили, в разделе «Личные».
- Выберите свою анимацию и нажмите «Вставить как Lottie».
- Мы почти закончили. Нажмите «Прототип» в верхнем меню Adobe XD. Затем мы выберем кнопку «Разместить заказ» в 1-м фрейме нашего примера и свяжем ее со 2-м фреймом. Это вызовет анимацию при нажатии кнопки «Разместить заказ».
- Теперь просмотрите свой прототип, нажмите «Разместить заказ» и БУМ! Ваша анимация на основе триггера воспроизводится!
- Хотите сделать ещё один шаг и протестировать его на своём мобильном телефоне? Давайте покажем вам, как это сделать. Откройте приложение Adobe XD на своём мобильном телефоне и протестируйте анимацию в режиме реального времени.

Выражения в After Effects. Предзапись
Выражения в After Effects.
Предзапись
Попасть в лист предзаписи
Узнай первым о старте продаж и получи самое выгодное предложение.
Освой все самые полезные выражения
Короткий курс для тех, кто освоил базу в After Effects и хочет сэкономить время на рутине.
Посмотреть программу
Узнать первым о старте продаж
Практика
Минимум воды и максимум пользы. Знания можно сразу применить в реальных проектах.
Мини-курс
10 часов лекций о самых важных и полезных выражениях.
Без непонятных терминов и высшей математики
Говорим на понятном моушн-дизайнерском языке.
Этот курс для меня?
Спросить про курс
Моушн-дизайнер
Углубить знания в After Effects и оптимизировать работу.
UI-дизайнеры
Придать работам классный вид и делать более сложные реакции в UI-анимации.
Композеры, персонажные аниматоры
Глубже освоить AE: разобраться со сложными ригами, делать более интересные композиции.
Что будет на курсе?
Хочу в предзапись
Основы выражений
Правила синтаксиса и записи выражений, поиск ошибок и работа с чужими выражениями.
Работа с типами данных
Скалярные и векторные данные, координаты, масштабирование, значения в процентах и в виде кодирования цвета.
Работа с интерполяцией
Получение промежуточных значений, создание красивой гладкой анимации, переходы между значениями. Красивые анимационные переходы.
Работа со временем
Создание красивых эффектов шлейфа, стопок слоёв и элементов глитч.
Работа с множеством эффектов
Стопки эффектов в шейповых слоях, перебор эффектов для создания красочной шейповой анимации.
Создание своих мо-граф эффектов
Работа с картами изображений, создание эффектов на основе растровых карт и векторных карт.
Работы с системами координат
Переход от системы координат композиции к системе координат слоя, создание сложных выражений для 3D-эффектов (массивы объектов: эффект толпы, создание процедурного леса).
Разнообразные примеры под разные задачи
Анимация текста, анимация шейпов.
Преподаватель
Илья Суворкин
Режиссёр анимации, моушн-дизайнер, аниматор. Преподаватель с более, чем 15-летним стажем. Призёр и участник международных кинофестивалей. Сертифицированный инструктор и эксперт Adobe. Основатель студии Effectno. Клиенты — ЦУМ, Альфабанк, Лаборатория Касперского и другие.
Деморил Ильи
Подробнее о преподавателе
Работы преподавателя
Предыдущая
Следующая
Что я смогу после курса?
Использовать выражения из интернета
Разбираться в выражениях, вставлять в проект, понимать, как их редактировать и где будет ошибка.
Создавать сложные проекты и быстро их редактировать
Менять глобально палитру, менять стилистику элементов.
Автоматизировать работу в анимации
Создавать вторичные движения и интересные эффекты на основе выражений.
Создавать оригинальный моушн на основе процедурной анимации
Делать интересную анимацию типографики, множества объектов абстрактную анимацию, свои системы мо-граф и т.д.
Примеры работ, которые
вы создадите на курсе
Предыдущая
Следующая
Что говорят студенты
ПавелТуристический проект #northdocru
Читай ещё
Учился у Ильи лет 5 назад. Куча информации которая переваривалась потом год. На любой вопрос у Ильи есть ответ. Мне кажется он может всё. Так что это очень ценный преподаватель ведь у него именно опыт работы в «полях».
ДенисСтокер
Читай ещё
Я был очень рад учиться у Ильи. Приобрел много навыков, узнал полезные плюшки. Илья всегда помогал решить все вопросы, которые у нас возникали. Также я проходил у него курс по цветокоррекции в Davinci. Данная программа очень сильно пугала, но Илья все очень быстро и просто объяснил и страх ушел. А сейчас я данную программу просто обожаю.
Артём ГвозденковФриланс
Читай ещё
Прошёл у Ильи несколько курсов — разные уровни After Effects и колористику. Это были мои первые курсы по графике, до этого только по туторам из интернета. Но минус интернет туторв в том, что они безсистемны и показывают часто просто кнопки. На курсах у Ильи это было общение в формате 12 часов с 10 утра до 10 вечера. Отлично разложенный материал, логично перетекающий от простого к сложному. И главное! — Илья рассказывал материал из Реального продакшена.
Александр ЗагребинСоздание заставок и имиджевых роликов для металлургических компаний РФ.
Читай ещё
Придя на курс, я думал, что уже что-то умею, тем более была практика работы на ТВ. Каково же было мое удивление, когда с первого вводного занятия я понял, насколько глубоко я ошибаюсь. Ужаснулся, когда подумал, а что будет дальше? Но тревоги оказались напрасны. Обстоятельный, последовательный рассказ тренера все расставил по своим местам. Не скрою, по окончании курса я все же мало что умел, но получил главное — направление, в котором нужно дальше продолжать поиск и совершенствоваться. К тому же Илья не оставлял меня наедине с моими проблемами, много подсказывал.
Эльдар ГасановИнфоХит
Читай ещё
На курсе всё было структурировано и разложено по полочкам. От простого к сложному. Илья детально разжёвывал каждый элемент интерфейса и возможности программы. Всё было понятно, даже если ты новичок и ни разу не открывал программу. Все проекты, которые выполнялись на курсе, были востребованы на рынке. Плюс хорошая обратная связь.
Гура Любовьарт-менеджер Феникс+
Читай ещё
Илья очень понятно объясняет, дает интересные задания, которые не сделаешь абы как — объяснит что не так, отправит на доработку, такое потом не стыдно поместить в портфолио. Даже спустя пару лет могу открыть After Effect и создать анимацию, хотя в настоящее время работа не связана с данной программой. Курс позволил мне брать заказы с фриланса, делать ролики, оформлять каналы, просто анимировать свои иллюстрации и логотипы — что круто смотрится для презентации клиенту. Рекомендую этот курс тем, кто хочет разобраться с этой программой и открыть для себя новые возможности
Курс позволил мне брать заказы с фриланса, делать ролики, оформлять каналы, просто анимировать свои иллюстрации и логотипы — что круто смотрится для презентации клиенту. Рекомендую этот курс тем, кто хочет разобраться с этой программой и открыть для себя новые возможности
Татьяна Подольскаяshoppinglive.ru, видеодизайнер
Читай ещё
Я пришла на обучение по After Effects с нулем знаний. И для мне это были бомбические дни, когда я узнала просто ооочень много про то, как работать в AE. Илья рассказывал материал структурно и очень вкусно. Чувствовалось, что ему все происходяще в кайф. Вечером я выходила заряженной и в предвкушении, что же еще можно сделать AE. Это был космос. Учиться у Ильи было огромное удовольствие. Рекомендую всем от всей души. Спасибо за знания!!
Екатерина ВерескунСейчас я стилист @kazubra.style, дизайнер-фрилансер, ремесленник, создатель бренда kazabe.toys, блогер.
Читай ещё
Доброе время суток. Я проходила обучение еще в 2005 году. Во время обучения мы снимали учебные видео, учились их монтировать, накладывать спец эффекты. Не все конечно было просто, но увлекательно и интересно однозначно! Полученные тогда знания неожиданно пригодились сейчас, когда я начала работать с блогерами и сама встала на этот путь)) Знания, как по волшебству, всплывают в голове!! А еще круто то, что даже спустя 15 лет я могу написать Илье и он подскажет где искать решение для возникающих вопросов. Думаю повторить обучение и актуализировать свои знания с учетом новых технологий. Естественно, только у Ильи. Он Профи с большой буквы!
Я проходила обучение еще в 2005 году. Во время обучения мы снимали учебные видео, учились их монтировать, накладывать спец эффекты. Не все конечно было просто, но увлекательно и интересно однозначно! Полученные тогда знания неожиданно пригодились сейчас, когда я начала работать с блогерами и сама встала на этот путь)) Знания, как по волшебству, всплывают в голове!! А еще круто то, что даже спустя 15 лет я могу написать Илье и он подскажет где искать решение для возникающих вопросов. Думаю повторить обучение и актуализировать свои знания с учетом новых технологий. Естественно, только у Ильи. Он Профи с большой буквы!
Алёна фриланc
Читай ещё
Хороший курс. Все объяснения понятны. Быстро начинаешь ориентироваться в программе. Всегда получала ответы на интересующие вопросы. По итогу получилось сделать небольшой проект. Курс вдохновил на изучение других программ, на развитие в творческой профессии =)
Екатерина НефедоваСтудия детской анимации «Двакадра»
Читай ещё
Я обучалась у Ильи на курсах по After Effects и другим графическим программам. Было увлекательно и очень понятно. Наверно это были самые лучшие курсы в моем обучении, знаниями я пользуюсь до сих пор. После обучения я сразу стала применять полученные знания и устроилась на хорошо оплачиваемую работу. Илья — замечательный педагог, помогал со всеми возникающими проблемами и щедро делился всеми новинками в сфере анимации и режиссуры.
Было увлекательно и очень понятно. Наверно это были самые лучшие курсы в моем обучении, знаниями я пользуюсь до сих пор. После обучения я сразу стала применять полученные знания и устроилась на хорошо оплачиваемую работу. Илья — замечательный педагог, помогал со всеми возникающими проблемами и щедро делился всеми новинками в сфере анимации и режиссуры.
Николай КорпатенковЛокомотив-Кубань
Читай ещё
Проходил у Ильи обучение по курсу After Effects, очень доступно и без нервов может объяснить сложные моменты, (для меня это ,были expressions), очень понравился подход, Илья буквально не «отстанет» пока не убедится что ты понял те сложные моменты которые у меня возникали.
Станислав КоролёвРаботаю в Мэрии Москвы
Читай ещё
Обучение прошло итеративно, с Ильёй всегда можно пошутить и многое узнать. Как преподаватель он ТОП, всегда можно переспросить, он лично поможет и разжуёт для особо одарённых. Пригодился опыт Ильи когда снимали ролик в Швейцарии.
Пригодился опыт Ильи когда снимали ролик в Швейцарии.
Предыдущая
Следующая
Заполните форму, чтобы попасть в лист предзаписи
Сколько времени нужно, чтобы изучить After Effects?
Вернуться к оглавлению блога
by
Joe Camarata
Один вопрос, который мы постоянно получаем в School of Motion: «Сколько времени нужно, чтобы изучить After Effects?» Хотя я определенно понимаю настроение, стоящее за этим вопросом, команда School of Motion твердо убеждена, что стать лучшим в моушн-дизайне не значит овладеть каким-либо программным обеспечением . Это часть дела, конечно, но, в конечном счете, великий моушн-дизайнер — это рассказчик и решатель проблем. Вы просто случайно используете After Effects для решения проблем.
Эта деталь может показаться незначительной, но она имеет огромное значение, и, к сожалению, многие художники усваивают этот урок на собственном горьком опыте после многих лет потраченного времени и энергии.
Итак, в следующей статье я попытаюсь честно ответить, сколько времени нужно, чтобы изучить After Effects, и пролить свет на процесс становления моушн-дизайнером. Надеюсь, вы найдете это полезным и забавным.
Сколько времени нужно, чтобы изучить After Effects?Если вы сядете и посвятите большую часть своего рабочего времени изучению After Effects, вы сможете уверенно изучить After Effects примерно за 8 недель. Это произойдет только в том случае, если вы сможете сосредоточиться на важных концепциях моушн-дизайна (рабочие процессы, дизайн, организация, цвет и т. д.), а не на ярких вещах, которые вы никогда не будете использовать. Имейте в виду, что изучение After Effects — это обязательство на всю жизнь. Всегда будет чему учиться.
Несмотря на то, что существует множество вариантов изучения After Effects (см. ниже), наш курс After Effects Kickstart избавит вас от работы наугад при изучении After Effects. На 8-недельном курсе вы будете заниматься реальными проектами и получать отзывы от профессиональных моушн-дизайнеров.
Вот краткий обзор курса от Нола Хонига, мастера моушн-дизайна и инструктора After Effects Kickstart.
Сайты для изучения After Effects
Вот несколько наших любимых сайтов для изучения Adobe After Effects.
- School of Motion — лучшая в мире школа моушн-дизайна. В School of Motion мы гордимся тем, что изучаем основные концепции анимации, а не только трюки. От бесплатных руководств до углубленных курсов у нас есть обучение моушн-дизайну для художников любого уровня квалификации.
- Adobe After Effects — одно из наиболее полезных мест, где можно освежить в памяти техники After Effects. Обращаясь прямо к источнику, вы можете изучить основные концепции и открыть для себя новые функции непосредственно от команды Adobe.
- MotionWorks предоставляет учебные пособия, советы и тренинги по After Effects, а также обширную коллекцию бесплатных курсов для пользователей с любым уровнем подготовки.

- Motion Array — одно из лучших мест, где можно получить ответы на вопросы об After Effects. У них также есть отличная коллекция учебных пособий по After Effects.
- Creative Cow размещает контент After Effects уже несколько десятилетий. «Корова» — это хороший учебный ресурс, полный всех занудных концепций After Effects, которые вы могли бы захотеть.
- ActionVFX — еще одно отличное место, где вы можете найти качественные учебные пособия по After Effects. Это серьезная компания, специализирующаяся на визуальных эффектах, которая может научить вас всему, как создавать стоковые кадры.
- Video Copilot имеет раздел с базовыми учебными ресурсами, который может быть очень полезен для новичков. Имейте в виду, что Video Copilot — это веб-сайт с большим количеством визуальных эффектов. У них также есть много бесплатных загрузок и инструментов.
Если вы ищете веселое испытание, ознакомьтесь с нашей серией 30 Days of After Effects. Этот курс был разработан, чтобы познакомить вас с некоторыми важными концепциями After Effects.
Этот курс был разработан, чтобы познакомить вас с некоторыми важными концепциями After Effects.
У нас также есть бесплатный 10-дневный курс «Путь к MoGraph». Сериал представляет собой глубокое погружение в реальный процесс создания моушн-дизайна в 21 веке. В ходе курса вы получите экскурсию по четырем невероятным студиям моушн-дизайна. Вы также получите краткий обзор After Effects, Photoshop, Illustrator и многого другого . Это лучшее место, чтобы начать свое путешествие по моушн-дизайну.
Советы по изучению After EffectsТеперь у вас есть несколько замечательных ресурсов для изучения After Effects. Вот несколько советов, как стать мастером After Effects.
- Дизайн перед анимацией: Хотя у вас может возникнуть соблазн просто запрыгнуть и начать создавать ключевые кадры, лучшие моушн-дизайнеры создают стилевые кадры (монтажные области) до того, как откроют After Effects.
 Это позволит вам подумать об истории, которую вы пытаетесь рассказать.
Это позволит вам подумать об истории, которую вы пытаетесь рассказать. - Не пытайтесь «взломать» After Effects: Существует миллион руководств по «взлому» After Effects с помощью сторонних плагинов, запутанных рабочих процессов и сложных трюков с эффектами. Не поддавайтесь на это.
- Освойте 12 принципов анимации: Изучите 12 принципов анимации, которые составляют основу моушн-дизайна. Запомните их. Вы будете использовать их каждый божий день в своих проектах моушн-дизайна.
- Сначала изучите Photoshop и Illustrator: Сосредоточьтесь на своих дизайнерских навыках, сначала изучив Photoshop и Illustrator. В идеальном мире вы будете изучать After Effects ПОСЛЕ того, как изучите эти важные приложения для дизайна.
- Практика! Упражняться! Упражняться! Посмотрите как можно больше уроков и освойте как можно больше техник. Ищите учебные пособия от профессионалов отрасли, у которых впечатляющее портфолио или дизайн.

- Оригинальность не является целью: Существует ложное мнение, что каждый моушн-дизайн должен быть оригинальным. Это просто не тот случай. Используйте работы других людей в качестве вдохновения для своих проектов, и вы увидите, как ваша работа быстро улучшится. Хорошие проекты не возникают на пустом месте, поэтому всегда ищите новые идеи, которые могут вас вдохновить. Нет ничего постыдного в попытке воссоздать то, что вы считаете потрясающим, просто не забудьте указать первоисточник. Если вы хотите узнать больше об этом художественном подходе, посмотрите «Кради как художник». Это изменит вашу жизнь.
- Держись! Не сдавайтесь через несколько дней. Ваша работа будет ужасной в течение долгого времени. After Effects — это чудовищная программа, и на ее изучение потребуется время. Не сравнивайте себя с Beeple, ему потребовалось 11 лет, чтобы добиться того, что он имеет сегодня.
- Делайте больше, чем обучающие программы по визуальным эффектам: обучающие программы по визуальным эффектам увлекательны, но есть вероятность, что в начале своей карьеры вы, вероятно, создадите чертовски больше поясняющих видеороликов, чем кадры по визуальным эффектам.
 Вместо визуальных эффектов сосредоточьтесь на изучении основных концепций хорошего моушн-дизайна. Если вам когда-нибудь понадобится взрыв в вашем проекте, есть множество руководств, которые помогут вам ускориться.
Вместо визуальных эффектов сосредоточьтесь на изучении основных концепций хорошего моушн-дизайна. Если вам когда-нибудь понадобится взрыв в вашем проекте, есть множество руководств, которые помогут вам ускориться. - Изучите навыки, которые ищут клиенты: Ищите и слушайте, что нужно клиентам. Сосредоточьтесь на создании объяснительных видеороликов, рекламных роликов, нижних титров, графиков, графики, заставок, концовок, анимации логотипов и т. д. Они с гораздо большей вероятностью оплатят ваши счета.
- Поделитесь своей работой: Иногда поделиться своей работой может быть так же сложно, как и сама работа. Чтобы поделиться работой в Интернете, требуется особая уязвимость, но один из лучших способов получить обратную связь — опубликовать свою работу. Вы никогда не знаете, какие проекты могут возникнуть из простой публикации в Instagram.
Сара Бет Морган — отличный пример художницы, которая использует Instagram, чтобы делиться своими работами (см. выше).
выше).
Надеюсь, вы чувствуете вдохновение погрузиться в мир After Effects. Если вы хотите узнать больше об After Effects, посетите страницу учебных пособий здесь, в School of Motion. На странице вы найдете 30 Days of After Effects, а также десятки других руководств по моушн-дизайну.
Если вы готовы принять сложнейший вызов After Effects, ознакомьтесь с After Effects Kickstart здесь, в School of Motion. В ходе 8-недельного курса вы освоите основные навыки, необходимые для навигации и использования Adobe After Effects.
Подтвердите, что мы можем отправлять информационный бюллетень Motion Mondays и эксклюзивные предложения. Отписаться в любое время.скачать бесплатно входящие!
Если вы уже подтвердили нам свой адрес электронной почты, вы сразу же получите ссылку. Если нет, сначала нужно нажать кнопку в электронном письме с подтверждением. Это занимает около двух секунд и относительно безболезненно 🙂
Ой! Что-то пошло не так при отправке формы.
Начать работу
5 наиболее распространенных ошибок After Effects и простые способы их исправления
Вы можете быть уверенным пользователем After Effects и при этом совершать ошибки, которые могут стоить вам времени, качества проекта или нервов. Мы выбрали несколько действительно распространенных и решили исправить их вместе с вами. Добро пожаловать в 5 самых распространенных ошибок After Effects и простые способы их исправить!
After Effects работает медленно
На самом деле ничего необычного. After Effects — тяжелое профессиональное программное обеспечение, поэтому к нему нужно относиться как к одному. Причин медленной работы или отставания рендеринга может быть много, но наиболее конкретными способами ускорить After Effects являются:
Используйте последнюю версию программного обеспечения
Clean the Cache
Увеличьте RAM
Использование подходящих драйверов SSD — 7200 об / мин и более высокий
. After Effects.
After Effects.
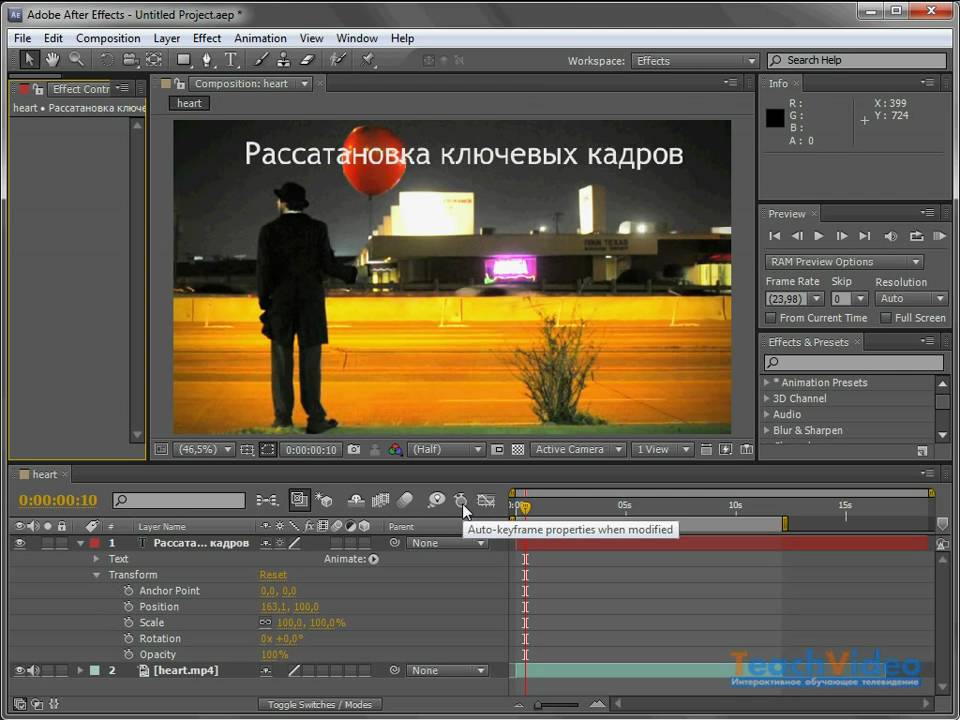
Анимация прыжков
Расстановка клавиш не всегда проста для новичков — по непонятной причине анимация прыгает, а не плавно. Впрочем, это довольно легко исправить — выберите «Интерполяция ключевых кадров». Изменить «Непрерывный режим Безье» на режим «Линейный». Безье — параметр по умолчанию.
Затем вы можете установить линейную интерполяцию по умолчанию в общих настройках.
Готово! Теперь ваша анимация будет двигаться плавно.
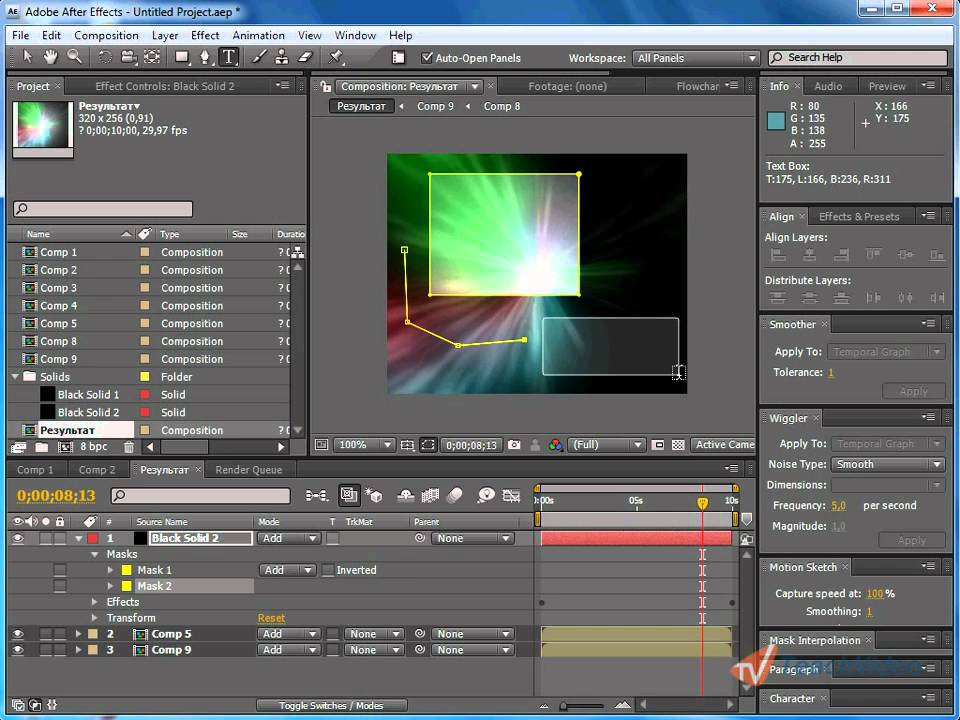
Маски, а не фигуры
Кажется, что фигуры легче наложить на видео, но маски — это тот вариант, который вам следует выбрать.
Чтобы создать маску, просто выберите нужный слой, нажмите q , чтобы вызвать панель и применить маску к вашему слою. Важно знать, что если вы не выберете слой перед созданием маски, вы создадите форму.
Работая с масками, вы сэкономите много времени и сможете удобно вырезать и комбинировать элементы в своем проекте.
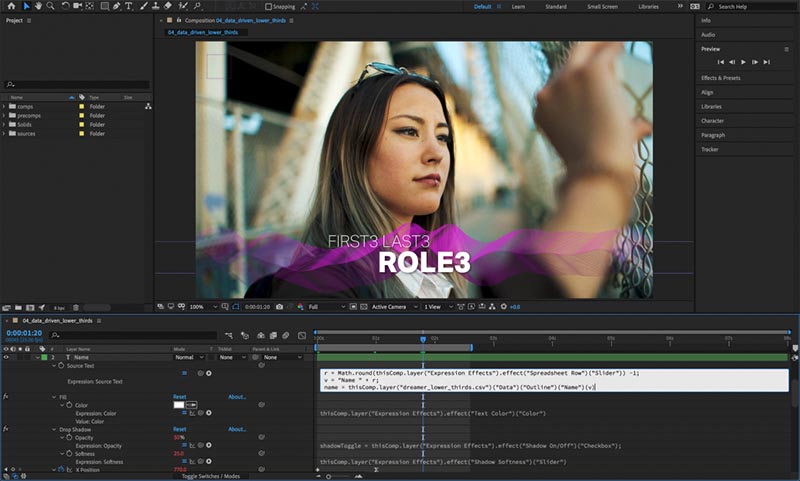
Ошибка выражения
Выражения важны и экономят много времени. Но когда они отстают или выдают ошибки, не всегда легко понять, почему.
Но когда они отстают или выдают ошибки, не всегда легко понять, почему.
Например, вы создаете выражение, и оно не работает. Вы нажимаете на желтый предупреждающий знак и видите это:
Как вы это исправите? Перейдите в Настройки проекта > Выражения 9.0186 . Все, что вам нужно сделать, это переключить механизм выражений с JavaScript на Legacy ExtendScript . Также перезапустите After Effects.
Переключение механизма выражений
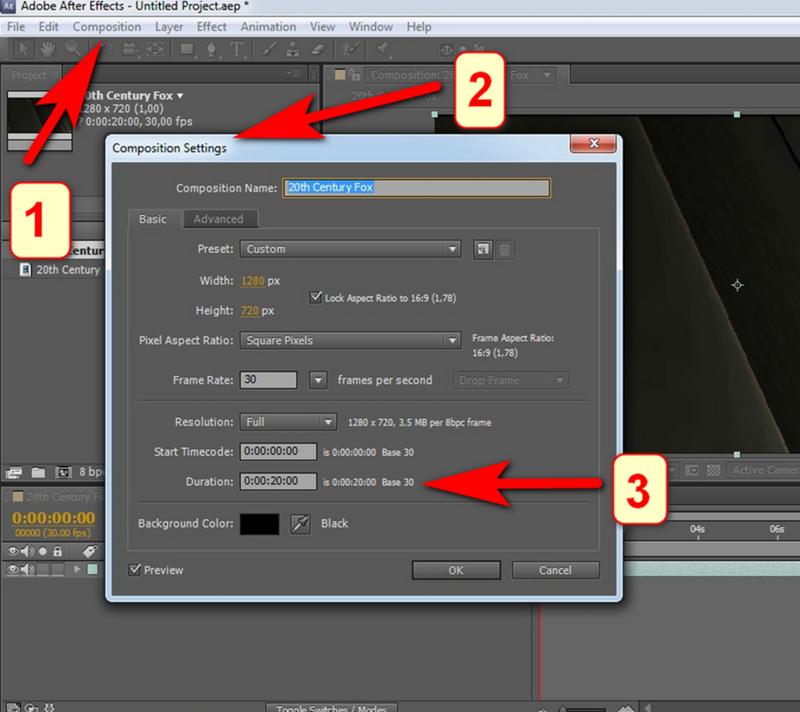
Экспорт настроек
Наконец, ваш проект готов, и пришло время рендеринга. Как ты это делаешь? При экспорте видео выберите кодек H.264 . Он удерживает вес вашего видео в порядке, не нанося ущерба его качеству. Нажмите максимальное качество рендеринга, но перед этим выберите 5 Мбит/с в качестве битрейта. Кроме того, рекомендуется установить наилучшее соотношение качества и размера.
Более подробное руководство по экспорту из After Effects, Premiere Pro, Davinci Resolve или Final Cut находится здесь.
