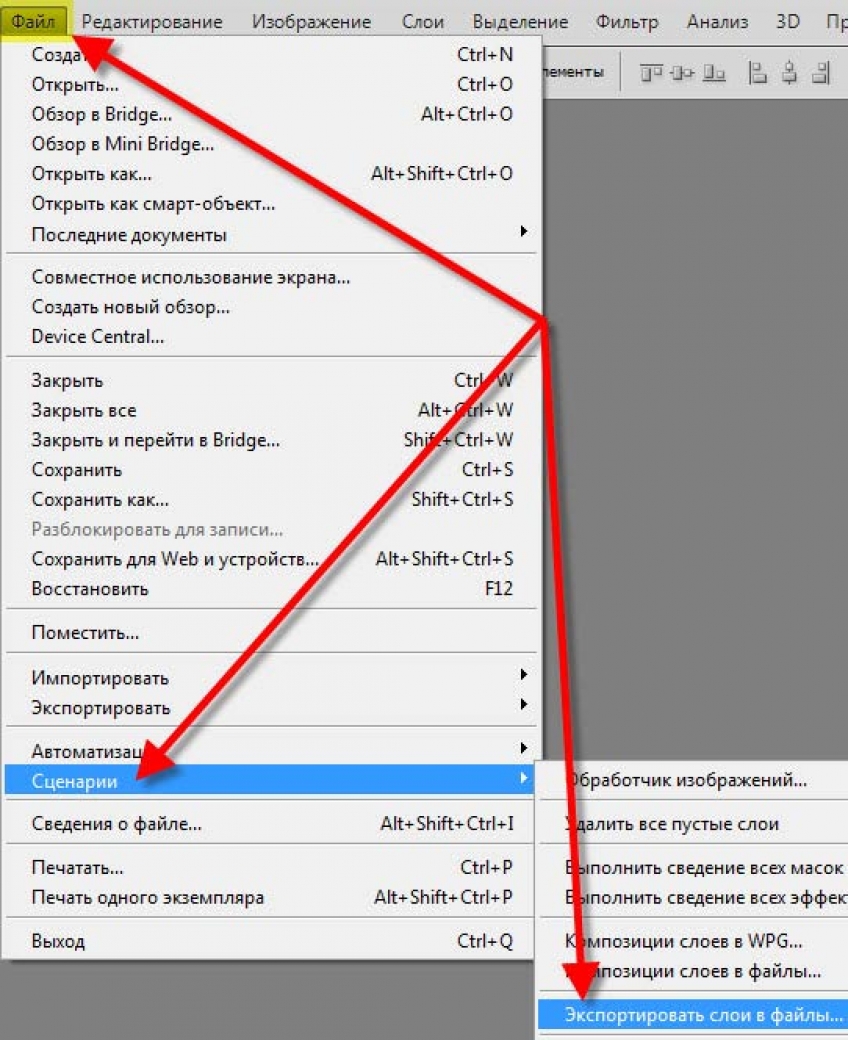
Как накладывать слои в фотошопе?
Фактически каждый редактируемый графический элемент в фотошопе формирует отдельный слой. Таковых в структуре проекта может быть много. Как их совмещать между собой? Как накладывать слои в фотошопе?
Данная задача может предполагать размещение:
- одного целостного графического элемента – изображения или текста – на другом;
- вырезанного участка картинки на каком-либо стороннем объекте.
Рассмотрим оба варианта наложения слоев в фотошопе подробнее, а также некоторые нюансы задействования соответствующих им инструментов. Используем для этого Photoshop в версии CS6 с английским интерфейсом.
Наложение слоев в виде целостных графических элементов
Для того чтобы осуществить данную операцию, нам понадобится как минимум 2 отдельных графических объекта. Таковые можно открыть в виде двух независимых проектов.
Запускаем фотошоп, выбираем пункт File, затем Open – и загружаем в программу 2 изображения. Их можно выбрать в соответствующем окне одновременно.
В результате картинки загрузятся на двух отдельных холстах.
Теперь нужно разблокировать оба слоя, так как сразу после открытия они, скорее всего, будут обозначены фотошопом как фоновые и заблокированные и с ними довольно сложно осуществлять операции наложения. Для этого надо кликнуть два раза мышкой на названии каждого из слоев, после чего нажать OK. Наименование соответствующих графических элементов изменится на Layer.
Теперь можно осуществлять наложение слоев. Попробуем разместить тот, на котором изображены цветы, на том, где открыта фотография морского пирса.
Первым делом будет полезно немного уменьшить накладываемую картинку. Для этого следует задействовать опцию Transform Controls. Для ее активации нужно выбрать инструмент Rectangular Marquee Tool, после – поставить галочку напротив пункта Show Transform Controls в верхней части интерфейса фотошопа.
После, используя ползунки, расположенные по углам редактируемой картинки, уменьшаем накладываемое изображение.
Для того чтобы в процессе изменения размера рисунка не менялись его пропорции, можно удерживать клавишу Shift. После того как оптимальная величина изображения подобрана, ее нужно зафиксировать, нажав Enter.
Далее берем инструмент Rectangular Marquee Tool и выделяем рисунок с цветами.
После этого копируем соответствующий графический элемент с помощью сочетания клавиш Ctrl и C и вставляем в изображение, открытое в соседнем проекте, нажав Ctrl и V. В результате произойдет наложение картинки с цветами на ту, где сфотографирован морской пирс.
Одновременно сформируется новый слой. Его можно свободно перемещать относительно предыдущего, редактировать и т. д.
Итак, теперь мы знаем то, как накладывать слои в Photoshop, которые представляют собой целостные графические объекты. Однако фотошоп позволяет осуществлять еще одну полезную операцию – делать наложение слоя, представляющего собой часть картинки, на другие рисунки.
Изучим особенности данной процедуры.
Как накладывать слои в фотошопе в виде вырезанных участков картинок
В ходе решения рассматриваемой задачи предполагается применение самого широкого спектра специальных инструментов фотошопа, предназначенных для выделения участков редактируемых картинок.
Собственно, одним из таковых может быть знакомый нам Rectangle Marquee Tool. Используя его, можно, таким образом, выделить прямоугольную область на рисунке с цветами и скопировать ее на другой слой.
Но в фотошопе есть большое количество других инструментов для выделения тех или иных участков редактируемых картинок. Например, с помощью опции Magnetic Lasso Tool можно выделять на «цветочной» фотографии контуры отдельных цветков и копировать их на другой слой.
Доступ к инструменту Magnetic Lasso Tool осуществляется посредством нажатия правой кнопкой мыши на соответствующей группе опций, располагаемых под функцией Rectangle Marquee Tool.
к содержанию ↑Наложение слоев в фотошопе: нюансы
Итак, мы изучили основные инструменты фотошопа, благодаря которым можно накладывать слои друг на друга. Рассмотрим теперь некоторые нюансы редактирования соответствующих графических элементов.
Рассмотрим теперь некоторые нюансы редактирования соответствующих графических элементов.
Для удобства работы со слоями в фотошопе предусмотрен режим прозрачности. Если он активен, тот или иной слой, то есть соответствующая ему картинка, будут не видны на экране. Включить режим прозрачности просто – нужно нажать на изображении глаза, которое размещено слева от наименования слоя.
Как только картинка с глазом исчезнет – слой станет прозрачным.
Существует еще один способ скрыть тот или иной слой – разместить его ниже других в панели управления данными графическими элементами. Например, если произвести соответствующую операцию с теми, на которых, в нашем случае, отображены цветки, то они перестанут отображаться в окне проекта.
Слои, наложенные друг на друга, можно склеивать, а также связывать. Что это за процедуры?
Склеивание слоев предполагает полную их интеграцию в единый графический объект – они становятся одной картинкой. Для того чтобы осуществить данную операцию, нужно выделить те слои, что требуется склеить, затем щелкнуть на любом из них правой кнопкой мыши и выбрать пункт Merge.
«Склеенный» слой можно редактировать как целостный объект. При задействовании тех или иных инструментов обработки графики выбранный эффект распространяется на все изображение.
В нашем примере картинка видоизменена с помощью опции Perspective, которая входит в группу инструментов Free Transform. Активировать ее просто – надо выбрать функцию Rectangle Marquee Tool, затем щелкнуть правой кнопкой на редактируемом рисунке, после – еще раз щелкнуть правой кнопкой.
В свою очередь, опция связывания слоев предполагает их «временное» склеивание. Для того чтобы ее задействовать, нужно, опять же, выделить соответствующие графические элементы, нажать на любом из них правой кнопкой и выбрать опцию Link Layers.
Связывание слоев можно отменить. Требуется вновь выделить их, щелкнуть на названии любого правой кнопкой, после – выбрать пункт Unlink Layers.
Важный нюанс: предыдущая операция, склеивание слоев, не предполагает отмену данного действия – как в случае со связкой. Поэтому, прежде чем склеивать слои, нужно убедиться, что они по отдельности более не задействуются в проекте, либо сделать их копии.
Поэтому, прежде чем склеивать слои, нужно убедиться, что они по отдельности более не задействуются в проекте, либо сделать их копии.
Связанные слои, с одной стороны, остаются независимыми, с другой стороны – редактирование любого из них повлечет изменения в структуре второго.
Если применить те или иные эффекты к изображениям в рамках связанных слоев, а затем отменить связку, выбрав опцию Unlink Layers, то каждый из графических элементов сохранит ту структуру, которая стала результатом использования эффектов.
Таковы основные возможности и нюансы наложения слоев в фотошопе.
Как в Фотошопе соединять слои
Продолжая серию инструкций по Photoshop, сегодня мы рассмотрим работу с его слоями. Так как на данном сайте каждая часть мануалов по использованию приложения от Adobe рассматривается отдельно, конкретно в данном случае будет затронуто слияние. Итак, давайте разберемся, как в Фотошопе соединить слои. Тем более что делается это очень, и очень просто.
Приведенная ниже инструкция подойдет для любых версий программы, включая Photoshop CS5, CS6 и т. д.
Для чего нужны слои
Перед тем как мы перейдем непосредственно к объединению слоев в данном графическом редакторе, сначала разберемся, для чего они нужны вообще. Причин работы с иерархией при корректировке изображения может быть несколько. Например: редактирование отдельных частей картинки на новом слое, использование масок, работа с коррекцией света, соединение нескольких объектов в один, организация проекта и так далее.
Вообще, говорить об этом можно очень долго. Но вкратце можно сказать одно: слои в Фотошоп проще всего представить как листы бумаги, каждый из которых находится поверх другого или под ним. Соответственно, из этих слоев и формируется общее изображение. При этом мы можем регулировать прозрачность каждого слоя отдельно, добавлять к нему эффекты и, вообще, обрабатывать картинку независимо от других частей.
Способы объединения слоев в Photoshop
Итак, закончив с короткой вступительной частью, мы переходим дальше и будем рассматривать, каким же образом можно быстро объединить слои в Adobe Photoshop. Для этого мы приготовили сразу три способа, рассмотрев каждый из которых, вы выберете для себя оптимальный вариант.
Способ 1: Горячие клавиши
Как известно, любая работа с приложением, заточенная под скорость и удобство, подразумевает использование сочетаний кнопок. В Фотошоп это реализовано очень удобно. Например, для того чтобы объединить все слои в один, мы можем использовать комбинации горячих клавиш «Ctrl» + «Shift» + «E» (все буквы тут и в дальнейшем исключительно латинские).
Как только кнопки будут нажаты, все слои, вне зависимости от их выделения, объединяться в одно изображение. Кроме этого, мы можем рассмотреть еще несколько комбинаций, которые точно так же, как и предыдущая, позволяют объединять два и больше слоев в Photoshop по-разному. Также можно создать группу для удобства работы, соединив слои в папку.
| Объединить слой с предыдущим: | Ctrl + E |
| Объединить выделенные слои: | Ctrl + E |
| Соединить выделенные слои с образованием нового: | Ctrl + Alt + E |
| Объединение видимых слоев: | Shift + Ctrl + E |
| Объединить видимые слои с образованием нового слоя: | Shift + Ctrl + Alt + E |
| Объединение связанных слоев: | Ctrl + E |
| Группирование слоев: | Ctrl + G |
Для того чтобы объединить слои внутри оправочной маски нужно кликнуть по базовому объекту и из контекстного меню выбрать пункт «Объединение поправочных масок».
Способ 2: Контекстное меню
Если по каким-то причинам работать с горячими клавишами вы не хотите, например, нет желания запоминать комбинации, можно воспользоваться мышью. Если говорить конкретнее, то это будет правая кнопка и вызываемое ей контекстное меню.
Например, для того чтобы объединить выбранный слой с предыдущим, мы выделяем его, делаем правый клик мыши, а потом из появившегося контекстного меню выбираем соответствующий пункт.
В результате мы получим уже 2 слоя, а не 3. Объекты объединились согласно нашему выделению.
Также в Photoshop существует специальный переключатель, который срабатывает путем установки или снятия иконки с изображением глаза. Если такой значок активен, наш слой участвует в построении изображения. Если снять глазик, содержимое слоя не будет добавляться к картинке.
Соответственно, если мы, например, хотим объединить только те слои, напротив которых стоит иконка глаза, мы кликаем по одному из объектов, а потом из контекстного меню выбираем пункт «Объединить видимые».
В результате все слои, напротив которых стоял значок глаза, объединяться. При этом объект с отсутствующим выбором останется таким, каким был.
Разъединить слои тоже легко. Для этого нужно просто вернуться на шаг назад (отменить действие), воспользовавшись комбинацией «Ctrl» + «Z».
Способ 3: Сведение слоев
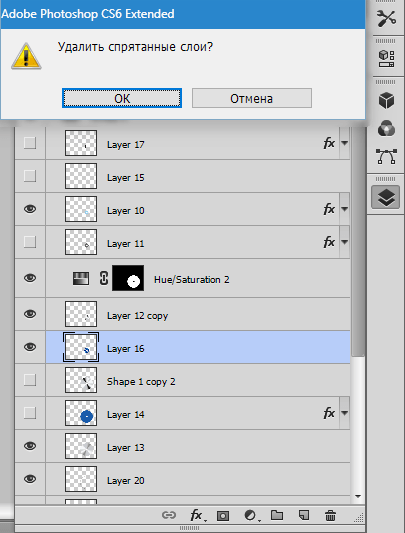
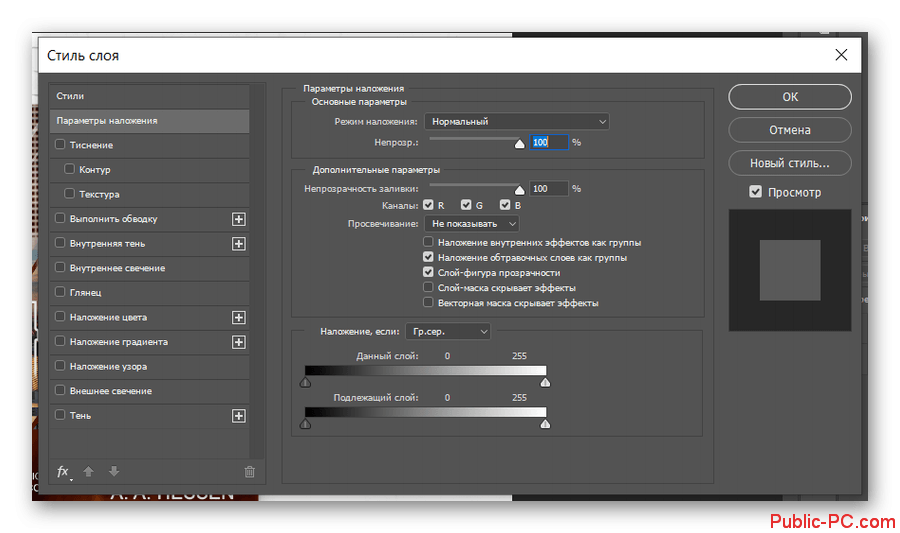
Также в Adobe Photoshop существует такое понятие, как сведение. Точно так же, как и в предыдущих случаях, оно вызывается при помощи контекстного меню. В результате когда мы применим команду, отмеченную на скриншоте ниже, все слои, вне зависимости от видимости, соединяться в один.
При этом исход процесса не зависит от выделенных объектов.
В результате сведения напротив нашего слоя появится иконка с изображением замка. Это означает, что объект защищен от редактирования. Для того чтобы вернуть возможность редактирования изображения, просто производим левый клик мышью по данному значку.
Что делать, если слоев нет
Иногда пользователь, приступая к работе со слоями, обнаруживает, что соответствующего окошка попросту нет на своем месте.
Данная ситуация исправляется очень легко. Для этого понадобится:
- Обратившись к главному меню, выбираем пункт «Окно».
- В открывшемся контекстном меню активируем объект «Слои».
- Перемещаем появившееся окошко в любое удобное для работы место.
Заметка: любое окно в Photoshop, взяв за его название левой кнопкой мыши, можно перемещать на любое удобное для себя место. Таким образом мы настраиваем рабочую среду под себя.
Видеоинструкция
Для того чтобы разобраться с обсуждаемым сегодня вопросом было проще, предлагаем просмотреть тематическое видео, в котором автор подробно и наглядно показывает все то, что было написано выше.
Вопросы и ответы
На этом наша подробная пошаговая инструкция заканчивается, а вы можете переходить к делу. Надеемся здесь все понятно и никаких трудностей у вас не возникнет. Если все же вопросы появятся, пишите их нам, воспользовавшись формой комментирования. Для этого достаточно прокрутить страничку немного ниже. Мы же, в свою очередь, обещаем быстро ответить и постараться помочь тому, кому это понадобится.
Надеемся здесь все понятно и никаких трудностей у вас не возникнет. Если все же вопросы появятся, пишите их нам, воспользовавшись формой комментирования. Для этого достаточно прокрутить страничку немного ниже. Мы же, в свою очередь, обещаем быстро ответить и постараться помочь тому, кому это понадобится.
Как работать в фотошоп онлайн на сайте Photoshop lessons
. Как видно на этой картинке внизу, в верхнем левом углу есть основное меню для работы в онлайн редакторе. Оно очень похоже на обычное меню программ для Windows и также оно очень напоминает меню обычного редактора Photoshop.
Тут все очень просто, если вы хотите создать новое изображение, то нужно выбрать пункт «Новый». В этом случае будет создан новый проект и чистый лист с указанными вами при его создании размерами. Вы сможете выбрать размеры холста (основы изображения для дальнейшей работы) указав его ширину и длину в пикселях.
Также тут можно будет выбрать нужный вам фон: чтобы он был прозрачным или нет. Если у вас уже есть изображение (фото или картинка), которую вы хотите отредактировать в онлайн фотошопе, то вы можете выбрать другой пункт меню «Открыть..», в этом случае фото или картинку для дальнейшей обработки можно будет загрузить с жесткого диска вашего компьютера.
Если у вас уже есть изображение (фото или картинка), которую вы хотите отредактировать в онлайн фотошопе, то вы можете выбрать другой пункт меню «Открыть..», в этом случае фото или картинку для дальнейшей обработки можно будет загрузить с жесткого диска вашего компьютера.
Открыть с URL..».
Тут тоже все понятно, этот пункт меню позволяет открыть изображение с интернета, указав адрес откуда нужно загрузить изображение.«Сохранить…».
Он позволяет вам сохранять изображения из онлайн редактора на жесткий диск компьютера, после его редактирования.Пункт «Печать…».
Позволит распечатать прямо из окна браузера ваше творчество в онлайн фотошопПункт меню «Закрыть».
Завершает работу с онлайн редактором, но перед закрытием окна вас спросят «Вы уверены, что хотите закрыть окно?», это сделано для того, чтобы исключить случайное закрытие окна браузера, в случае, если не были сохранены результаты работы в файл на компьютер.Теперь рассмотрим возможности пункта «Правка» и что он позволяет делать.
Тут мы видим такие полезные в работе инструменты как «Отменить» и «Повторить«, которые позволяют отменять действие на один шаг или повторить последнее действие.
Также для удобства отмены действий есть в правом нижнем углу окна панель инструментов, которая называеться «История действий«, выглядит оно так как показано на рисунке ниже (отмечено красным цветом):
Передвигаясь по нему можно отменять действия на один или сразу на несколько шагов назад.
Также есть горячие клавиши, которые добавляют удобства в работе с онлайн фотошопом. Горячие клавиши для каждого инструмента показаны справа от него в пунктах меню. Для работы с изображениями также доступны функции буфера обмена: «Вырезать», «Скопировать», «Очистить», «Вставить» , «Выбрать все» и «Снять выделение», которые есть в этом же меню.
Следующий пункт «Свободное преобразование» аналогичен по своим возможностям с инструментом «Свободное трансформирование» для обычного редактора Photoshop, т. е. он позволяет изменять (также и перемещать, крутить, наклонять и т.д.) выбранное рамкой изображение в плоскости.
е. он позволяет изменять (также и перемещать, крутить, наклонять и т.д.) выбранное рамкой изображение в плоскости.
Следующий пункт «Изображение» основного меню
Тут тоже все не очень сложно и довольно понятно 🙂
Пункт «Размер изображения» позволит вам изменить размеры изображения в пикселях по ширине и высоте (изображение будет масштабироваться). Далее идет пункт «Размер холста» — он в отличие от предыдущего «обрежет» картинку без масштабирования, т.е. это, если выразиться языком фотографов будет «кроп» изображения, т.е. от изображения останеться только его часть, по размеру которой будет происходить обрезка. Величину «обрезки», вернее новый размер изображения вы задаете в пикселях.
И следующее пункты тоже понятны без лишних комментариев:
Повернуть на 180 гр.
На 90 по часовой и на 90 градусов против часовой стрелки
Все это позволяет разворачивать изображение
А пункты отразить по вертикали и отразить по горизонтали «отзеркалируют» изображение.
Далее идет пункт меню «Слой«
Слои вам позволят работать с одним из элементов изображения, при этом не затрагивая остальные его элементы. Слои например можно представить как стопку прозрачных пленок, на каждой их которых можно рисовать и если на пленке нет изображения, то можно видеть сквозь нее низлежащие слои. Еще манипулируя слоями можно очень просто менить рисунок, изменяя порядок и свойства каждого слоя. И плюс ко всему этому можно использовать специальные возможности по работе со слоями, такими как как корректировка слоя, заливка слоев и стили слоя позволяют добиться различных результатов.
Все доступные на данный момент слои вы можете видеть в правой части окна онлайн фотошопа, окно для работы со слоями выглядит так:
Используя это окно вы можете менять местами слои, располагая один слой выше или ниже другого слоя, менять прозрачность и видимость каждого из слоев в отдельности и также создавать дубликаты или удалять ненужные в работе слои.
Напртив каждого слоя есть «галочка» поставив которую вы делаете слой видимым на холсте на котором вы работаете. Видимость слоя это нужный атрибут, который позволяет убирать временно те слои, с которыми вы пока не работаете, чтобы на них не отражались изменения и они не мешали в работе.
Видимость слоя это нужный атрибут, который позволяет убирать временно те слои, с которыми вы пока не работаете, чтобы на них не отражались изменения и они не мешали в работе.
Пункт меню «Стили слоя» позволяет добавлять формление для слоя, такие как:
Отбросить тень
Внутренняя тень
Скос
Внешнее свечение
Внутреннее свечение
По работе со стилями слоев в онлайн фотошопе конечно не такой богатый функционал как в настоящем фотошопе, но и он достаточно велик и для творчества вполне достаточен.
Далее рассмотрим еще один пункт основного меню, который называеться «Коррекция» и выгдяит так как показано на рисунке ниже:
При помощи него вы можете управлять яркостью изображения, его цветовой насыщенностью (изменяя при это уровень каждого цвета по отдельности).
Менять тон и насыщенность, преобразовать изображение в негатив или применить фильтр сепия, чтобы изображение стало похожим на старую фотографию в коричневых тонах. Ну и конечно сделать изображение или фотографию черно-белой или даже негативной.
Функция «Автоуровни» позволит сделать автоматическую коррекцию.
Перейдем к следующему пункту основного меню под именем «Фильтр«
Тут есть довольно большой набор различных фильтров для наложения их на изображение. Названия самих фильтров по большей части сами говорят о том, что произойдет с изображением при их применении.
Конечно, чтобы увидеть как будет выглядеть изображение после применения фильтра лучше попрактиковаться самим.
Это будет более наглядно, да и интереснее
Для небольшого онлайн фотошопа тут довольно много возможностей, такие как и размытие или наоброт излишняя резкость изображения.
А также всевозможные так называемые «Растры» и многие другие полезные и интересные фильтры для работы с фото.
Далее в основном меню идет пункт «Вид«
В основном он предназначен для работы с размером всего изображения или его небольшой части, с которой вы работаете в основном окне, и еще она позволяет убирать или наоборот показывать панели нужных вам в данный момент инструментов, которые расположенны слева и справа в рабочей области онлайн редактора.
Также примерно половину пунктов этого меню дублирует панель инструментов, которая называеться «Обзор«, она расположена в правом верхнем углу окна онлайн фотошопа и выглядит так, как показано на этой картинке ниже:
Панель инструментов «Обзор» позволяет увеличивать или наоборот уменьшать все изображение или его участок для удобства работы с ним.
Вы можете увеличивать изображение при помощи ползунка, плавно перемещая его мышкой или указать сразу в пикселях размер изображения.
Это не меняет размеры самого изображения, а лишь увеличивает или уменьшает область изображения с которой вы работаете, т.е. служит своеобразной лупой.
Ну и последний пункт основного меню назывется «Язык«
Он, как нетрудно догадаться служит для смены языка в интерфейсе.
Так, если вам удобнее например английская или французкая версия онлайн фотошопа, то здесь можно переключиться на любой другой язык.
Теперь стоит упомянуть пожалуй один из самых главных инструментов для работы в онлайн фотошопе, а именно панель инструментов, на которой и сосредоточены все основные инструменты для работы в онлайн редакторе.
Она расположена в левой части экрана и выглядит так:
На ней вы сможете найти все необходые для работы инструменты, такие как:
Рамка, лассо, штамп, карандаш, кисть, линзирование, инструменты для заливки, пипетка, выбор цвета, работа с текстом, инструменты размытия и резкости, ластик и многие другие, без которых творческий процесс был бы просто невозможен .
Удачной вам работы!
Работа со слоями в Photoshop
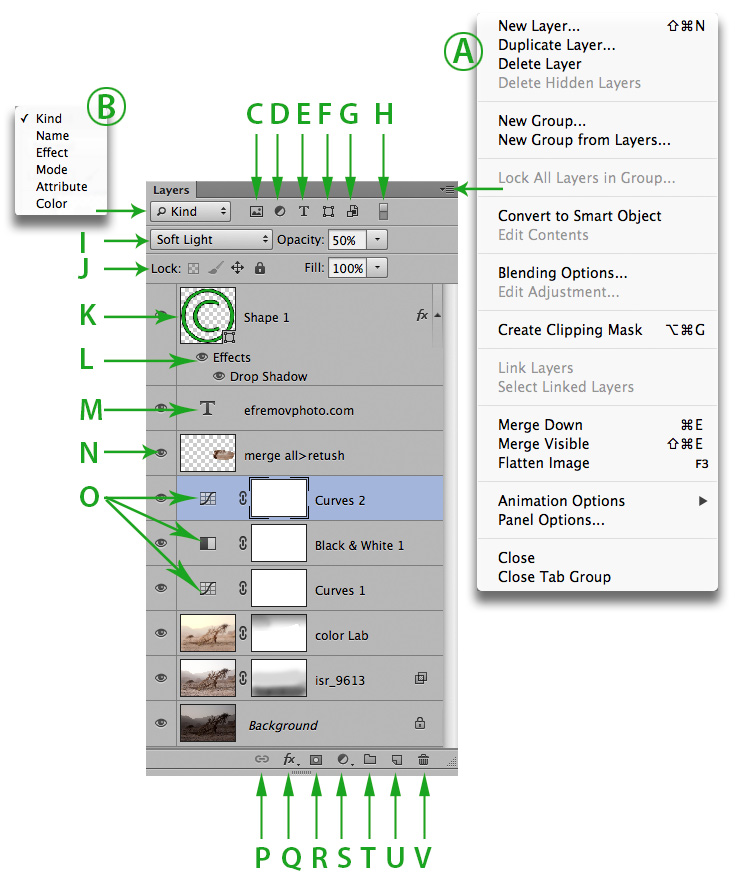
1. Слои управляются в палитре слоев (Layers). В ней отображается небольшой эскиз (превью каждого слоя, чтобы было проще его найти). Отображающийся в Photoshop документ — это соединение всех слоев из стопки сверху вниз (внизу справа).
2. Вы можете включать и выключать отображение любого слоя. Значок в виде глаза слева от каждого слоя контролирует его видимость. Слой делается видимым или скрытым при нажатии этого значка (внизу слева). В результате тот же документ, что показан ранее, за исключением, одного слоя.
3. При нажатии клавиши Option (для Mac) / Alt (для PC) с одновременным щелчком по иконке глаза слоя скроются/отобразятся все остальные слои (ниже слева). В примере, приведенном ниже, слой под названием «Paint» становится видимым, а остальные скрываются (ниже справа). Заметим, что слой с именем «Photo» все еще выделен. Подсвеченный слой в палитре Layers означает, что он является активным (или выбранным). Это означает, что все изменения в окне документа будут применяться к нему.
4. Щелкните на слое, чтобы активировать его (круг ниже слева). Теперь все изменения в окне документа будут применяться к слою «Paint».
Заметим, что нет никаких изменений во внешнем виде окна рабочей области документа (внизу справа). Посмотрите на палитру слоев, чтобы узнать, какой слой является активным, а не в окне документа.
5. Вы можете быстро выделить все непрозрачные области слоя зажав (для Mac) / Ctrl (для PC) и кликнув по нужному слоюв палитре Layers. Когда вы удерживайте клавишу /Ctrl, указатель мыши превращается в руку с квадратом выделения (ниже слева). В результате изображение слоя выделится. Вы увидите «муравьиную дорожку» вокруг изображения слоя (внизу справа).
Когда вы удерживайте клавишу /Ctrl, указатель мыши превращается в руку с квадратом выделения (ниже слева). В результате изображение слоя выделится. Вы увидите «муравьиную дорожку» вокруг изображения слоя (внизу справа).
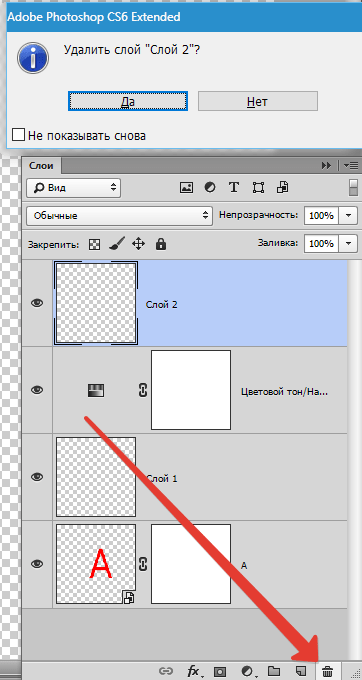
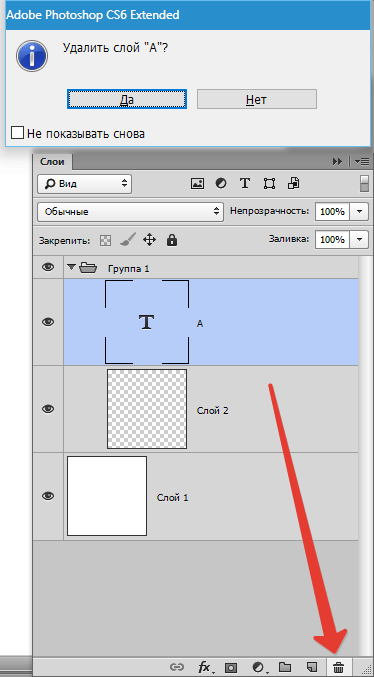
6. Чтобы удалить слой, щелкните по нему и перетащите в корзину (кнопка в палитре слоев (внизу слева)). Результат показан ниже справа.
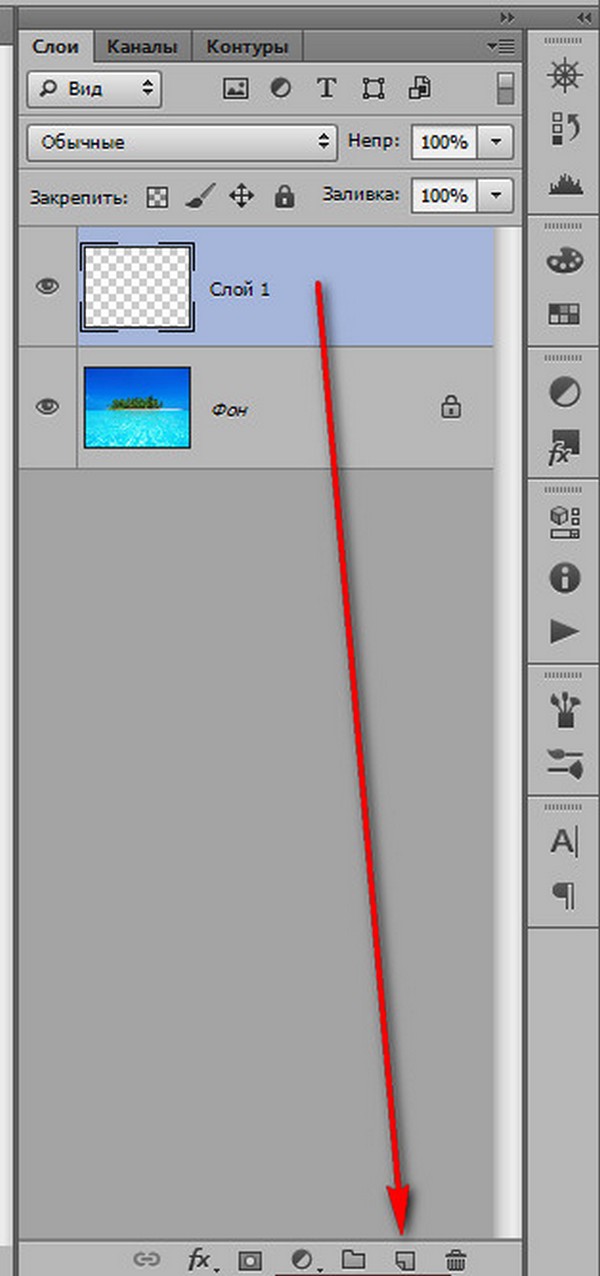
7. Чтобы создать новый слой, нажмите кнопку New Layer в палитре Layers (внизу слева). Новый слой появится чуть выше активного слоя (внизу справа).
8. Чтобы дублировать слой, перетащите его на кнопку New Layer. В приведенном ниже примере, новый слой будет создан с именем «photo copy».
9. Для изменения порядка слоя, нажмите на него и переместите вверх или вниз в палитре Layers.
10. Вы можете изменять прозрачность слоя, перетаскивая ползунок Opacity (внизу слева). Кроме того, можно просто ввести значение Opacity.
Режимы смешивания слоя
Каждый слой имеет режим смешивания с ниже лежащим. По умолчанию режим смешивания
11 a. Normal
11 b. Dissolve
11 c. Overlay
Связь слоев
12. Слои могут быть связаны между собой. Нажмите слева от слоя (справа от значка глаза) чтобы связать этот слой с активным (внизу слева). В примере ниже, «paint», «palette» и «shadow», были связаны вместе. При использовании инструмента Move, они будут двигаться как единое целое (внизу справа).
Меню палитры Layers
В палитре Layers есть меню, в которое можно попасть, нажав на маленький треугольник в правой части палитры. Есть несколько команд, которые доступны в этом меню. Например, в нашей выборке слоев, мы можем объединить «paint»с «palette» с помощью «Merge Down».
13 a. Выберите слой «paint».
13 b. Нажмите на маленький треугольник в правой части палитры. Затем в появившемся меню выбрать «Merge Down».
13 c. Слой «paint» будет объединен со слоем «palette».
Переименование слоя
14 a. Чтобы переименовать слой, дважды щелкните по нему в палитре Layers.
14 b. Введите новое имя в диалоговом окне и нажмите «ОК».
14 c. Новое имя появится в палитре Layers.
Понравилось это:
Нравится Загрузка…
Перемещение слоев в Photoshop — Вопросы на DTF
{«id»:67186,»url»:»https:\/\/dtf.ru\/ask\/67186-peremeshchenie-sloev-v-photoshop»,»title»:»\u041f\u0435\u0440\u0435\u043c\u0435\u0449\u0435\u043d\u0438\u0435 \u0441\u043b\u043e\u0435\u0432 \u0432 Photoshop»,»services»:{«vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/dtf.ru\/ask\/67186-peremeshchenie-sloev-v-photoshop&title=\u041f\u0435\u0440\u0435\u043c\u0435\u0449\u0435\u043d\u0438\u0435 \u0441\u043b\u043e\u0435\u0432 \u0432 Photoshop»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/dtf.ru\/ask\/67186-peremeshchenie-sloev-v-photoshop»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/dtf.ru\/ask\/67186-peremeshchenie-sloev-v-photoshop&text=\u041f\u0435\u0440\u0435\u043c\u0435\u0449\u0435\u043d\u0438\u0435 \u0441\u043b\u043e\u0435\u0432 \u0432 Photoshop»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/dtf.ru\/ask\/67186-peremeshchenie-sloev-v-photoshop&text=\u041f\u0435\u0440\u0435\u043c\u0435\u0449\u0435\u043d\u0438\u0435 \u0441\u043b\u043e\u0435\u0432 \u0432 Photoshop»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/dtf.ru\/ask\/67186-peremeshchenie-sloev-v-photoshop»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041f\u0435\u0440\u0435\u043c\u0435\u0449\u0435\u043d\u0438\u0435 \u0441\u043b\u043e\u0435\u0432 \u0432 Photoshop&body=https:\/\/dtf.ru\/ask\/67186-peremeshchenie-sloev-v-photoshop»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
Работа со слоями в Фотошопе
Работа со слоями в Фотошопе
Здравствуйте! В прошлом уроке мы с вами начали тему слои в Фотошопе. В этом уроке мы рассмотрим операции со слоями в Фотошопе.
Перенос слоев из одного файла в другой.
У нас есть шапки и сумки, которые нужно перетащить в файл с человечком.Слои можно просто перетаскивать из одного файла в другой методом drag-and-drop.
2. В палитре Layers (она теперь отображает содержимое файла Шапки.psd) щелчком мыши активизируйте слой Кепка (можно выбрать и слой Панама, предполагается, что уже жарко и все куртки мы выкинули).
3. Инструментом Move (Перемещение) можно перемещать слой в изображение к человечку или за саму кепку, или за имя слоя Кепка.
4. Когда в документе с человечком появится наконечник с плюсом, отпускайте мышь. Кепка появится в документе с человечком. Автоматически над активным слоем создается новый слой с именем Кепка.
5. Перетащите к человечку рюкзак и мешок .
Для удобства выделения слоя без щелчков в палитре Layers (Слои) и для быстроты работы используйте такой прием: при активном инструменте Move (Перемещение), удерживая клавишу <Ctrl>
, щелкните в изображении по пикселу желтой футболки — выделяется слой с футболкой. Щелкните по пикселу слоя Брюки — активизируется слой Брюки.Данный способ не действует на слои с непрозрачностью Opacity менее 50%.
Выделение нескольких слоев
Возможность выделения нескольких слоев одновременно появилась с версии CS2 программы.
1. Активизируйте слой Человечек щелчком по его названию.
2. Удерживая клавишу <Ctrl>, последовательно щелкайте по названиям других слоев (кроме фонового) — слои будут присоединяться к выделенным.
3. Повторный щелчок с нажатой клавишей <Ctrl> по названию исключает слой из группы выделенных. Выделите все слои кроме фонового.
Преимущества выделения слоев
Совместная трансформация
Если человечка со всем его добром надо переместить, крайне неудобно двигать последовательно каждый из слоев.
1. Выделите все слои кроме фонового (<Ctrl> + щелчок по названию).
2. Активизируйте инструмент
Выравнивание и распределение
В нашем случае это не актуально. Но если у вас есть проект, где необходимо выровнять фото в слоях, например по левому краю или по верху, то выравнивание «на глаз»
не профессионально. Такие операции надо делать автоматически.
1. Выделите все слои кроме фонового (он закреплен и поэтому трансформации и выравниванию не подлежит).
2. Найдите в панели параметров инструмента Move (Перемещение) пиктограммы, отвечающие за выравнивание и распределение.
3. Щелкните по первой пиктограмме (выравнивание по верхней границе) — все выделенные слои переместятся к верхнему краю. Конечно, в данном случае это выглядит
нелепо. Отмените последнее действие нажатием клавиш <Ctrl>+<Z>.
Группировка слоев
Операция Group
(Группировка) — это создание папки со слоями внутри палитры Layers. В старых версиях программы эта операция называлась Set (Набор). Данная операция удобна с точки зрения организации работы в палитре Layers. В папке или папках помещают слои для уменьшения объема палитры Layers. Группировка может быть полезна, когда необходимо несколько слоев объединить логически в одно целое (части одного целого в нашем случае — человечек с одеждой и вещами). На содержимое слоев группировка не влияет. Группировка может быть отменена, и слои вернутся в прежнее независимое состояние.Как выполнить группировку?
1. Выделите слои (кроме фона).
2. В меню палитры Layers выберите команду New Group from Layers (Новая группа из слоев)
Группа из выделенных слоев также создается комбинацией клавиш <Ctrl>+<G>.
3. Дайте имя группе в открывшемся диалоговом окне и выберите цвет подсветки
В палитре будет создана папка с названием группы Человечек, подсвеченная выбранным цветом.
5. Откройте группу щелчком по треугольнику перед пиктограммой папки. Все слои находятся внутри папки.
При необходимости вы можете отменить операцию группировки. Выделите папку Человечек. В меню палитры Layers выберите команду Delete Group (Удалить группу). Появится диалоговое окно с различными предложениями.
7. Вариант Group and Contents (Удалить группу и содержимое) нам совершенно не подходит, т. к. будет удален весь человечек. Выберите вариант Group Only (Только группу) — удаляется только папка, содержимое остается.
Связывание слоев
Команда Link Layers (Связать слои) из меню палитры по применению аналогична команде группировки. Если ваши слои связаны между собой, то возможно выравнивание и распределение, а также совместные действия над ними. Если вы закрываете файл и сохраняете его со связями, после открытия связи сохраняются.
1. Выделите все слои, кроме фонового.
2. В нижней части палитры Layers щелкните по пиктограмме.
3. Напротив названия каждого слоя появится такая пиктограмма
4. После снятия выделения со слоев все слои будут перемещаться как одно целое, их можно будет выровнять. Попробуйте переместить человека — перемещаются все слои, кроме фонового.
5. Чтобы отменить связь, выделите все связанные слои, щелкните по пиктограмме, и связи будут отменены у всех слоев.
Влияние слоев на размер файла
Каждый новый растровый слой, добавляемый к изображению, увеличивает размер файла. Можно объединять слои, работа над которыми закончена, или удалять неиспользуемые.
В нижней части открытого файла в строке состояния раздел Doc (Док) 1 содержит два значения: слева — объем файла с одним слоем, справа — объем файла с учетом всех слоев.
Команды сведения слоев
Существуют четыре команды объединения слоев.
Команда Merge Layers
Также вызывается комбинацией клавиш <Ctrl>+<E>.
1. Выделите несколько слоев.
2. Выполните команду Merge Layers (Объединить слои) из меню палитры Layers (Слои). В результате действия команды все выделенные слои объединятся в один.
Команда Merge Down
Также вызывается комбинацией клавиш <Ctrl>+<E>.
Если активный слой у вас один, то команда в меню палитры изменится на Merge Down (Объединить с предыдущим). При действии этой команды активный слой объединится с нижележащим слоем.
Команда Merge Visible
Также вызывается комбинацией клавиш <Ctrl>+<Shift>+<E>.
Команда Merge Visible (Объединить видимые) объединяет в один слой все видимые слои.
Команда Flatten Image
Команда Flatten Image (Выполнить сведение) объединяет все слои в один слой Background (Фон).
При сохранении вашей работы в файлах форматов, не поддерживающих слоевую структуру (JPEG, GIF), все слои будут сводиться в один слой Background. Форматы файлов, поддерживающие слои, — PSD, TIFF.
Фильтрация слоев
С версии Adobe Photoshop CS6 появилась удобная возможность фильтровать отображение слоев по типу, свойствам. Данная возможность реализована пиктограммами
в верхней части палитры Layers.
Установите у некоторых слоев синий цвет подсветки. Выберите в левом выпадающем списке параметр фильтрации Color (Цвет) — задается фильтрация по цвету подсветки слоев. Задав Blue (Синий) справа, вы получите отображение слоев только с синей подсветкой.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
Также читайте
Как использовать корректирующие слои в Photoshop CS6
Корректирующие слои в Photoshop — это группа очень полезных, неразрушающих инструментов редактирования изображений, которые добавляют цветовые и тональные корректировки к вашему изображению без постоянного изменения его пикселей.
С помощью корректирующих слоев вы можете отредактировать и отменить свои настройки или восстановить исходное изображение в любое время. Это сделает ваш рабочий процесс в Photoshop более гибким и эффективным, и это абсолютно необходимо знать.
В этом руководстве мы рассмотрим основы каждого типа корректирующего слоя, работая с их настройками по умолчанию в CS6.
Когда вы добавляете корректирующий слой к вашему изображению, новый слой появится поверх вашего изображения, и появится панель свойств, относящаяся к выбранному типу настройки. Панель свойств позволит вам изменить ваш корректирующий слой, который, в свою очередь, изменит ваше изображение.
1. Яркость / контраст
Яркость / Контрастность регулирует тональный диапазон вашего изображения. Ползунок яркости предназначен для настройки светлых участков изображения, а ползунок «Контрастность» предназначен для настройки теней на изображении.
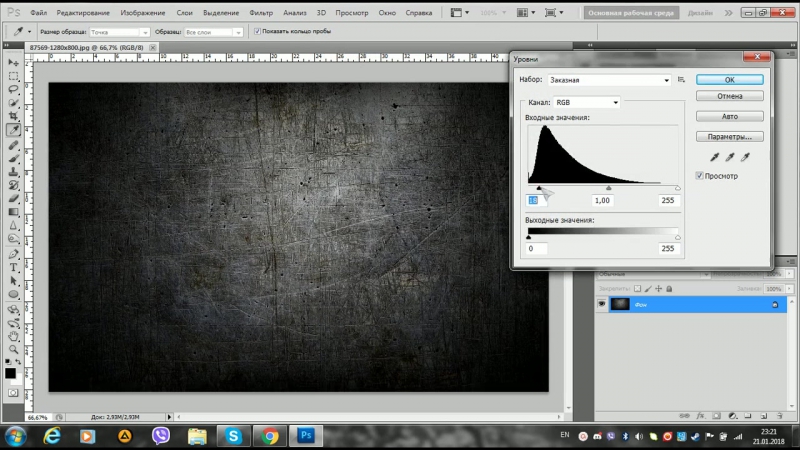
2. Уровни
Уровни изменяют тональные значения в изображении, регулируя уровни теней, средних тонов и светлых участков. Это один из наиболее часто используемых инструментов на панели корректирующих слоев, и использование всего лишь нескольких уровней поможет вам исправить ваши изображения.
3. Кривые
Кривые позволяют настраивать любое количество точек по всему тональному диапазону изображения и являются наиболее мощным и точным инструментом для редактирования оттенков изображения.Когда вы нажимаете на настройку кривых, на графике появляется диагональная линия (слева) , которая представляет тональный диапазон вашего изображения. Ось X представляет исходные значения на изображении, а ось Y представляет новые скорректированные значения. Вдоль каждой оси вы можете увидеть полоску с градиентом от черного к белому, представляющую тональный диапазон изображения.
Для повышения общего качества и контрастности изображения щелкните, чтобы добавить точки на линии графика. После того, как вы добавили точку, вы можете перетащить ее вверх или вниз с помощью мыши.Если потянуть точку вниз, изображение станет темнее, а при движении вверх — светлее. То, что я сделал выше, — это добавление двух точек к моему графику, потянув одну вверх, чтобы усилить блики, и потянув одну вниз, чтобы усилить тени на изображении, создав небольшую S-образную кривую. Это только основы, но даже самое простое использование инструмента кривых может значительно улучшить ваши изображения.
4. Экспозиция
Exposure позволяет настраивать уровни экспозиции с помощью трех ползунков: Exposure, Offset и Gamma .Экспозиция регулирует только светлые участки изображения, смещение настраивает средние тона, а гамма регулирует только темные тона.
5. Вибрация
Этот корректирующий слой изменяет яркость изображения двумя способами. Ползунок S aturation равномерно увеличивает насыщенность всех цветов изображения. Ползунок ibrance V также изменяет уровень насыщенности всех цветов, но более избирательно, фокусируясь на наименее насыщенных цветах и избегая чрезмерной насыщенности телесных тонов.
6. Оттенок / насыщенность
Оттенок / Насыщенность позволяет настроить оттенок, насыщенность и яркость всего изображения или в определенном диапазоне цветов изображения.
В первом примере я настроил ползунки, чтобы увеличить насыщенность всего изображения. Во втором примере я щелкнул раскрывающееся меню «Preset», которое дало мне возможность выбрать «Greens». Я выбрал зеленый цвет, потому что хотел уменьшить насыщенность только зеленого в моем изображении, чтобы облегчить восприятие глаз.
Обычно лучше не влиять на насыщенность всего изображения — это уменьшает общий тональный диапазон. Вместо этого попробуйте повлиять на насыщенность определенных цветов в вашем изображении, чтобы иметь больший контроль над редактированием изображения. Этот инструмент также хорош для раскрашивания изображений в оттенках серого.
7. Цветовой баланс
Цветовой баланс Регулировка изменяет смесь цветов в изображении. В этом примере я выделил только крылья бабочки и отрегулировал ползунки цветового баланса, чтобы выделить красные и пурпурные цвета ее крыльев.
8. Чёрно-белое
Настройка «Черно-белое» позволяет создавать версии изображений в оттенках серого. Изображение слева — это настройка по умолчанию. На изображении справа я изменил предустановку на «Пользовательский», отрегулировав ползунки, чтобы у меня было больше контроля над тем, как красные крылья моей масляной мухи преобразовывались в черно-белые.
9. Фотофильтр
Фотография Фильтр добавляет различные цветные фильтры поверх изображения.В обоих приведенных выше примерах по умолчанию установлен флажок «Сохранить яркость», и я настроил ползунок «Плотность», чтобы усилить эффект фильтра. Вы также можете настроить каждый цветовой фильтр, дважды щелкнув образец цвета на панели свойств и настроив его во всплывающем окне «Выбор цвета».
10. Смеситель каналов
Channel Mixer изменяет цвета изображения для создания оттенков или изображений в градациях серого. Справа мы использовали красный канал, чтобы выделить красный оттенок изображения.Слева мы установили флажок «Монохромный» и отрегулировали ползунки, чтобы обеспечить лучшее преобразование цвета в оттенки серого. Для достижения наилучших результатов с этим инструментом убедитесь, что ваши каналы составляют до 100%.
11. Поиск цвета
Эта настройка поставляется с набором готовых «образов», которые вы можете применить к своему изображению. Три варианта ( 3DLUT File, Abstract и Device Link ), которые используются для загрузки этих различных представлений. Каждый «взгляд» преобразует цвета в вашем изображении с помощью таблицы поиска (LUT).Эти эффекты довольно интересны, и вы даже можете создать свои собственные LUT в Adobe Speedgrade и загрузить в Photoshop для стилизации ваших изображений.
12. Инвертировать
Инвертировать Регулировка слой создает негативный эффект фотографии, инвертируя цвета вашего изображения.
13. Постеризация
Posterize создает плоский, похожий на плакат вид фотографии за счет уменьшения количества значений (уровней) яркости в изображении.
14. Порог
Инструмент Threshold превращает ваше изображение в черно-белое изображение. В этом примере я выбрал только цветок, чтобы порог применялся только к цветку. Увеличение и уменьшение уровня порога контролирует количество пикселей, становящихся черными или белыми.
15. Градиентная карта
Этот инструмент преобразует диапазон оттенков серого изображения в пользовательскую градиентную заливку. Градиент Карта Инструмент поставляется с набором различных градиентов, каждый из которых вы можете настроить по своему вкусу в окне редактора градиента.Установка флажка «Обратный» инвертирует цвета вашего градиента.
16. Выборочный цвет
Корректирующий слой Selective Color выборочно изменяет количество основного цвета без изменения других основных цветов изображения. Поскольку на моей цветочной фотографии много красных, я выбрал красный в раскрывающемся меню «Цвет» в качестве цвета на моей фотографии, который я хочу выбрать и изменить. По умолчанию в CS6 установлен флажок «Абсолютный», который регулирует цвет в абсолютных значениях.(Параметр «Относительный» изменяет существующее количество голубого, пурпурного, желтого или черного цвета на его процентное соотношение от общего количества.)
Затем я перетащил ползунки на панели свойств, чтобы увеличивать и уменьшать компоненты красного цвета на изображении. В результате я выборочно изменил красный цвет на фотографии без изменения зеленого на фотографии. Это более точный инструмент для изменения определенных цветов, чем оттенок / насыщенность, и он часто используется для коррекции оттенков кожи на фотографиях.
Эти примеры — лишь малая толика того, что может делать каждый инструмент в корректирующих слоях, все они имеют гораздо больше возможностей.Но насколько бы вы ни были базовыми или продвинутыми, использование этой техники неразрушающего редактирования корректирующих слоев улучшит ваш рабочий процесс и значительно упростит весь ваш опыт работы с Photoshop.
Какой ваш любимый корректирующий слой? Делитесь в комментариях!
Как создать диптих в Photoshop CS6
Как создать диптих
Шаг 1. Откройте два изображения в Photoshop
Первое, что нам нужно сделать, это открыть оба наших изображения в Photoshop.Если у вас уже есть открытые изображения, вы можете пропустить этот первый шаг, но я собираюсь начать с Adobe Bridge CS6 , где я перешел к папке на моем рабочем столе, содержащей два моих изображения. Чтобы выбрать их обоих, я нажимаю на миниатюру первого изображения слева, чтобы выделить его, затем, удерживая клавишу Ctrl (Win) / Command (Mac) на клавиатуре, нажимаю на второе. эскиз. Это выбирает и выделяет оба изображения одновременно:
Выбор обоих изображений в Adobe Bridge CS6.
Чтобы открыть их в Photoshop, мне нужно дважды щелкнуть на любом из изображений. Каждая фотография откроется в Photoshop в отдельном документе. По умолчанию одновременно отображается только одно изображение, но мы можем легко переключаться между ними, нажимая на их вкладки чуть ниже панели параметров в верхнем левом углу экрана:
Каждая фотография открывается в отдельном документе с вкладками. Переключайтесь между ними, нажимая на их вкладки.
Шаг 2. Измените размер изображений на одинаковую высоту
Прежде чем объединить изображения в диптих, нам сначала нужно убедиться, что обе фотографии имеют одинаковый размер, чтобы они хорошо выстраивались при отображении рядом.Если это не так, нам нужно изменить размер одного из них, чтобы он соответствовал другому. Мы можем проверить текущие размеры каждого изображения с помощью диалогового окна Photoshop Image Size .
Сначала я переключусь на свою фотографию в альбомной ориентации (фотография девушки, стоящей в лесу), щелкнув ее вкладку:
Активация пейзажной фотографии.
Чтобы проверить высоту фотографии, я перейду к меню Изображение в строке меню в верхней части экрана и выберу Размер изображения :
Переход к изображению> Размер изображения.
Откроется диалоговое окно «Размер изображения». В разделе «Размеры пикселей » вверху показано, что высота этой фотографии составляет 2380 пикселей :
.Диалоговое окно «Размер изображения», показывающее высоту фотографии 2380 пикселей.
Я нажимаю кнопку Отмена , чтобы закрыть диалоговое окно без внесения каких-либо изменений, затем я переключаюсь на свою вторую фотографию, щелкнув ее вкладку:
Активация портретной фотографии.
Теперь, когда моя вторая фотография активна, я снова подхожу к меню Image в верхней части экрана и выбираю Image Size :
Снова идем в Image> Image Size.
На этот раз диалоговое окно «Размер изображения» сообщает мне, что моя портретная фотография имеет высоту 3200 пикселей , что делает ее больше (с точки зрения высоты) из двух изображений:
Вторая фотография имеет большее значение высоты 3200 пикселей.
Размер этого большего изображения необходимо изменить, чтобы он соответствовал высоте меньшего изображения, поэтому, пока я все еще в диалоговом окне «Размер изображения», я проверю, что опция Resample Image внизу выбрана (отмечена) и что метод интерполяции в самом низу установлен на Bicubic Automatic , затем я изменю значение Height вверху с исходных 3200 пикселей на 2380 пикселей , чтобы оно соответствовало другой фотографии (Photoshop автоматически изменяет значение ширины для сохранения соотношения сторон фотографии).Нажмите OK, чтобы Photoshop изменил размер изображения и закрывал диалоговое окно Размер изображения (быстрое примечание: когда мы меняем фактическое количество пикселей в изображении, как мы здесь, это технически известно как передискретизация изображения, без изменения размера, поэтому нам нужно выбрать параметр Resample Image в нижней части диалогового окна):
Изменение размера (передискретизация) большего изображения для соответствия высоте (в пикселях) меньшего изображения.
Шаг 3. Выберите и скопируйте изображение с измененным размером
Теперь, когда мы изменили размер изображения, нам нужен способ переместить его в тот же документ, что и другое изображение.Для этого мы можем просто скопировать и вставить его. Чтобы сначала выбрать изображение, перейдите в меню Select в верхней части экрана и выберите All . Или нажмите Ctrl + A (Win) / Command + A (Mac) на клавиатуре, чтобы получить доступ к команде «Выбрать все» с помощью ярлыка. Вокруг изображения появится контур выделения:
Выбираю> Все.
Выбрав изображение, перейдите в меню Правка и выберите Копировать или нажмите Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Идем в Edit> Copy.
Шаг 4. Вставьте изображение в документ с другой фотографией
Вернитесь к другому изображению, щелкнув его вкладку:
Возврат к первому изображению.
Затем вернитесь в меню Edit и на этот раз выберите Paste . Или нажмите Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Идем в Edit> Paste.
Photoshop вставляет и центрирует изображение по отношению к другому:
Теперь изображения отображаются вместе.
Если мы посмотрим на панель «Слои», мы увидим, что каждая фотография теперь находится на своем собственном слое в том же документе:
Панель «Слои», отображающая каждую фотографию на отдельном слое.
Шаг 5: переименуйте фоновый слой
Затем давайте переименуем фоновый слой, чтобы Photoshop позволил нам добавить еще один слой под ним, чтобы использовать его в качестве цвета фона для нашего диптиха. Все, что нам нужно сделать, это назвать его как-нибудь иначе, чем Background , и самый быстрый и простой способ сделать это — нажать и удерживать клавишу Alt (Win) / Option (Mac) на клавиатуре и double -Щелкните на слове «Фон».Photoshop автоматически переименует его в Layer 0 , достаточно для наших целей:
Изменение имени фонового слоя на «Слой 0».
Шаг 6. Добавьте сплошной слой заливки
Мы будем использовать один из слоев Solid Color Fill Photoshop для нашего фона, так как они позволяют легко выбрать любой цвет, который мы хотим. Щелкните значок New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
Выберите Solid Color в верхней части появившегося списка:
Выбор слоя заливки сплошным цветом.
Photoshop откроет палитру цветов , где мы можем выбрать цвет, которым мы хотим заполнить слой. Я собираюсь выбрать черный цвет, введя значение 0 в поля ввода R , G и B . Если вы предпочитаете использовать белый цвет для фона, введите значение 255 в поля R , G и B :
Выбор черного в палитре цветов.
Нажмите OK, чтобы принять цвет и закрыть палитру цветов. Photoshop добавляет новый слой Solid Color Fill с именем Color Fill 1 между двумя фотографиями, как мы видим на панели Layers:
Новый слой Color Fill 1 появляется между двумя слоями изображения.
Шаг 7. Перетащите слой заливки сплошным цветом ниже слоя 0
Так как мы собираемся использовать слой Solid Color Fill в качестве фона для нашего диптиха, нам нужно переместить его ниже двух слоев изображения.Для этого щелкните слой Color Fill 1 на панели Layers, удерживайте кнопку мыши нажатой и перетащите слой под слоем 0. Белая полоса выделения появится под слоем 0, когда вы перетащите достаточно близко:
Перетаскивание слоя цветной заливки на 1 ниже слоя 0.
Отпустите кнопку мыши, когда появится белая полоса выделения, чтобы поместить слой заливки сплошным цветом на место:
Слой Color Fill 1 теперь отображается под двумя слоями изображения.
Шаг 8: Выберите верхний слой изображения
Щелкните верхний слой на панели слоев, чтобы выбрать его:
Выбор верхнего слоя изображения.
Шаг 9: Выберите инструмент «Перемещение»
Выберите инструмент перемещения в верхней части панели инструментов в левой части экрана:
Выбор инструмента «Перемещение».
Шаг 10: Перетащите фотографию слева или справа от другой фотографии
С инструментом «Перемещение» в руке нажмите и удерживайте клавишу Shift на клавиатуре и перетащите фотографию на верхнем слое влево или вправо, чтобы переместить ее рядом с другой фотографией. Удерживая нажатой клавишу Shift, можно легко провести по прямой линии.Я собираюсь перетащить свою верхнюю фотографию справа от другой.
Но вот проблема, с которой мы столкнулись (скоро мы ее исправим). Чтобы переместить фотографию рядом с другой, нам нужно перетащить ее в серую область монтажного стола , которая окружает видимую часть (область холста) документа. Почему это проблема? Это потому, что мы не видим ничего, что находится в области картона. Это означает, что по мере того, как мы перетаскиваем фотографию все дальше и дальше в сторону, ее все меньше и меньше остается видимой, поскольку большая ее часть скрывается картоном:
Перетаскивание фотографии рядом с другой означает перетаскивание в область монтажного стола.
Не беспокойтесь пока о потере изображения из виду. Просто продолжайте перетаскивать его в сторону, пока он не окажется рядом с другой фотографией (и полностью не исчезнет из поля зрения). Если вы перетаскиваете фотографию вправо, как я здесь, вы увидите, что ваша фотография встала на место, когда левая сторона окажется достаточно близко к краю видимой области. Если вы перетаскиваете влево, он встанет на место, когда правая сторона окажется достаточно близко. Когда вы закончите, вы должны увидеть в документе только одну фотографию.Другой все еще там, он пока спрятан за картоном:
Теперь, когда вторая фотография полностью находится в области монтажного стола, остается видимым только одно изображение.
Шаг 11: Показать все
Чтобы вернуть скрытую фотографию и просмотреть их вместе, перейдите в меню Изображение вверху экрана и выберите Показать все :
Переход к изображению> Показать все.
Photoshop мгновенно расширяет область холста, так что теперь видны оба изображения:
Обе фотографии снова видны.
Важно! Мы собираемся добавить немного места между двумя фотографиями на следующем шаге, но на этом этапе края изображений должны соприкасаться, а не должно быть пробела между . Их нужно прижать друг к другу. Если вы перетащили фотографию слишком далеко и между ними образовался промежуток, при активном инструменте перемещения , удерживая нажатой клавишу Shift , перетащите фотографию назад к другой, пока края двух фотографий не соприкоснутся, а промежуток закрыто.
Шаг 12: Добавьте пространство между фотографиями
Теперь, когда мы убедились, что между нашими двумя фотографиями нет места, давайте добавим немного места! Причина, по которой мы хотим начать без пробелов между ними, заключается в том, что нам нужно точно знать, сколько места мы добавили, и в Photoshop CS6 мы можем использовать новый HUD (Heads-Up Display) обратной связи для Инструмент «Перемещение» сообщает нам, как далеко мы перетащили изображение.
При активном инструменте «Перемещение» еще раз нажмите и удерживайте клавишу Shift на клавиатуре и начните перетаскивать фотографию влево или вправо, чтобы добавить пространство между двумя изображениями.Пространство будет заполнено любым цветом, который вы выбрали для слоя «Заливка сплошным цветом» на шаге 6. В моем случае он черный. Как только вы начнете перетаскивать, появится небольшое окно HUD, дающее вам живую обратную связь о том, как далеко вы перетащили. Показания могут быть в дюймах (дюймах) или пикселях (пикселях) в зависимости от того, как вы настроили линейки в настройках Photoshop. В моем случае это дюймы. Здесь HUD сообщает мне, что я перетащил свою фотографию 0,2 дюйма вправо (верхнее число — горизонтальное движение, нижнее — вертикальное), и мы можем видеть залитое черным пространство между ними.Убедитесь, что вы помните точное расстояние, которое вы перетащили, потому что эта информация нам понадобится в ближайшее время:
Запомните (или запишите) размер промежутка между изображениями. В моем случае это 0,2 дюйма.
Шаг 13: Раскройте все снова
Поскольку мы немного сдвинули фотографию в сторону, часть ее снова скрыта картоном. Вернитесь в меню Image и выберите Reveal All , чтобы снова увидеть скрытую область:
Вернуться к изображению> Показать все.
Обе фотографии теперь полностью видны с границей между ними:
Изображения теперь с добавленной первой частью границы.
Шаг 14: Добавьте пространство холста для создания границы вокруг изображений
Наконец, давайте закончим наш диптих, добавив границу вокруг него. Мы будем использовать информацию, которую дал нам HUD, чтобы создать границу точно такой же толщины, как и пространство между фотографиями. Поднимитесь в меню Изображение и выберите Размер холста :
Переход «Изображение»> «Размер холста».
Откроется диалоговое окно Размер холста. Во-первых, убедитесь, что опция Relative выбрана (отмечена) и что центральный прямоугольник в сетке Anchor также выбран, так что дополнительное пространство холста будет добавлено одинаково вокруг внешней стороны фотографий:
Выбраны параметр «Относительный» и центральный блок сетки привязки.
Затем возьмите пространство, которое вы добавили между фотографиями на шаге 12, и введите , вдвое больше, чем , в поля Ширина, и Высота, .Убедитесь, что вы также выбрали правильный тип измерения (дюймы или пиксели). В моем случае HUD сказал мне, что я перетащил свое изображение на расстояние 0,2 дюйма, поэтому я введу вдвое больше ( 0,4 ) в поля Ширина и Высота, и я проверю, что оба они установлены на дюймов. . Причина, по которой нам нужно ввести вдвое больше, заключается в том, что половина значения ширины будет добавлена слева от холста, а другая половина — справа. Точно так же половина значения высоты будет добавлена к верху, а другая половина — к низу, что даст нам границу вокруг диптиха точно такого же размера, как и пространство между фотографиями:
Ввод двойного расстояния между двумя фотографиями как для ширины, так и для высоты.
Нажмите «ОК», когда будете готовы принять свои настройки и закрыть диалоговое окно «Размер холста», после чего Photoshop добавляет дополнительное пространство холста вокруг изображений, образуя границу. Опять же, граница того же цвета, что и цвет, который мы выбрали для слоя Solid Color Fill на шаге 6:
Заключительный диптих с добавлением каймы.
Photoshop CC 2020 22.0.0.35 — Скачать на ПК бесплатно
В течение некоторого времени улучшение или изменение изображения на компьютере является синонимом Photoshop .Каждый, кто работает с фотографиями, графикой или изображениями на профессиональном уровне, ежедневно использует это программное обеспечение, разработанное Adobe, и даже многие домашние пользователи, которые хотят улучшить внешний вид своих фотографий или селфи, могут обратиться к этому инструменту. Фактически, это стало стандартом: неважно, какой фоторедактор мы используем, мы делаем фотошопов .
Безусловно, существуют гораздо более простые программы для выполнения основных изменений, поскольку это определенно не то программное обеспечение, которое мы бы рекомендовали всем.Но если у вас достаточно знаний для расширенного редактирования и улучшения фотографий , это наиболее полная альтернатива, которую вы можете найти на рынке.
Незаменим, если вы работаете в мире графического дизайна.
Встроенный в Adobe Creative Cloud Suite , который включает другие инструменты графического дизайна, редактирования видео, веб-дизайна и облачных сервисов, такие как Illustrator, InDesign, Auditon, After Effects и Premier, это мультиплатформенное программное обеспечение, доступное как для Windows, так и для Mac, а также портативную версию, которую можно носить с собой куда угодно, и экспресс-версию, которую можно использовать с телефона.
¿Почему мне следует использовать Photoshop CS6?
Хорошо, так что вы можете использовать эту программу практически для всего, что касается мира иллюстраций, графического дизайна, веб-дизайна или улучшения фотографий на профессиональном уровне. Но такие люди, как вы и я, можем использовать его и для более обычных вещей.
Вы всегда будете выглядеть красиво на всех своих фотографиях.
Хотите удалить изъянов кожи или пятен со своих свадебных фото? Смущает желтоватый оттенок ваших зубов и вы хотите время отбелить? Какой-то случайный парень появляется на романтическом фото, и вы хотите его удалить? Настольная версия этого редактора изображений может решить все эти проблемы и многое другое.
Инструменты, доступные в редакторе номер один
Это программа для редактирования растровой графики, которая работает со слоями и поставляется вместе с множеством инструментов, с помощью которых мы можем делать то, что мы только что упомянули выше, и многие другие профессиональные операции, не только с изображениями, но также с видео и аудио. Среди этих инструментов мы можем найти инструменты выбора , режущие инструменты, инструменты редактирования, инструменты рисования, инструменты рисования и текстовые инструменты , чтобы иметь возможность делать такие вещи, как следующие:
- Обрезка изображений и смягчение краев.