Free Transform в Фотошопе | verovski
Статьи Теория
0 Comment Дмитрий Веровски
Мы продолжаем разбирать дебри Фотошопа на сайте www.hronofag.ru и тема этой статьи свободное трансформирование. Как мы работаем в Фотошопе? В Фотошопе мы вырезаем объекты.
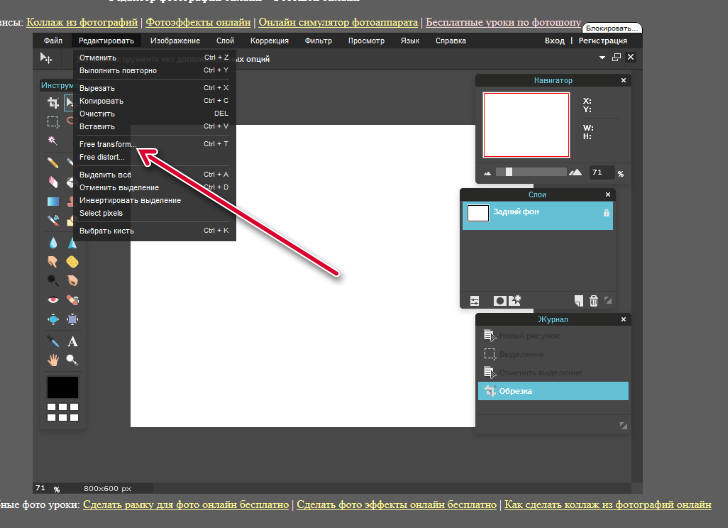
Замечу, что в Фотошопе Свободное трансформирование пока не заняло свое место среди инструментов панели Tools, как он давно занял это место в InDesign, Illustrator или Flash. Свободное Трансформирование по прежнему находится в меню редактирования Edit > Freetransform И это место нахождение ему совершенно не мешает, ведь вместо того чтобы тыкать по панелям и меню, достаточно просто нажать на клавиатуре Ctrl+T Эту комбинацию я запомнил сразу же, как только начал осваивать Фотошоп. Она и до сих пор остается самой часто используемой. Просто выделите какой-то слой и нажмите Ctrl+T и на рабочей поверхности появится форма Свободного Трансформирования Free Transform
Свободное Трансформирование по прежнему находится в меню редактирования Edit > Freetransform И это место нахождение ему совершенно не мешает, ведь вместо того чтобы тыкать по панелям и меню, достаточно просто нажать на клавиатуре Ctrl+T Эту комбинацию я запомнил сразу же, как только начал осваивать Фотошоп. Она и до сих пор остается самой часто используемой. Просто выделите какой-то слой и нажмите Ctrl+T и на рабочей поверхности появится форма Свободного Трансформирования Free Transform
Основы работы с Free Transform — Масштабирование
Я постараюсь описать работу со Свободным трансформирование не на отрывочных примерах не пойми о чем, а применительно к конкретным дизайнерским задачам. Следующий урок будет полностью посвящен инструменту трансформации. В его ходе мы создадим вот такую нехитрую иллюстрацию. Как обычно в конце статьи фаил в формате PSD со всем и слоями. Однако это в следующему уроке.
Сейчас же поговорим об основах. Нарисуйте небольшую окружность инструментом Elipical Tool. На панели настроек кнопочка Shape Layer, подробнее о значении которой можно прочитать в статье Shape Layer, Path и Fill Pixel.
Нарисуйте небольшую окружность инструментом Elipical Tool. На панели настроек кнопочка Shape Layer, подробнее о значении которой можно прочитать в статье Shape Layer, Path и Fill Pixel.
Выбирайте Edit > Free Transform или нажимайте Ctrl+T Вокруг объекта появляется спец рамка, с помощью которой можно менять размер объекта. Рамка устроена просто. Левый якорь растягивает объект в левую сторону, и обратно, сжимает объект с левой стороны. Правый якорь растягивает в правую сторону. Нижний в нижнюю, верхний в верхнюю. Угловые якоря наиболее используемые, так как увеличивают или уменьшают объект с двух сторон сразу. Закончив трансформацию нажмите ENTER, сделайте двойной клик или нажмите на галочку в меню настроек.
Деформация и Free Transform
Трансформирование работает не только в сторону масштабирования. Зажмите Ctrl и не отпуская его подведите указатель к краю объекта, пока курсор не станет серым. Кликните и потяните в сторону.
Кликните и потяните в сторону.
Таким же образом можно создавать и перспективу объекта. Нажмите Ctrl и подведите курсор к угловому якорю объекта. Курсор должен стать серым. Теперь кликните и деформируйте объект.
Free Transform и поворот
Подведите курсор к угловому якорю, но чуть дальше угла. Курсор превратиться в подобие изогнутой стрелочки. Ничего нажимать не нужно, нужно просто кликать и двигать мышкой.
Трансформирование и инструменты выделения
Трансформирование работает не только с векторными фигурами но и со всем на свете. Особенно часто трансформирование используется с объектами растровыми, в совокупности с инструментами выделения. Про инструменты выделения можно почитать в моих статьях Инструменты выделения Лассо, или Инструменты выделения Примитивы. Сделайте выделения одним из инструментов выделения и зайдите в Edit > Free Transform. Выделение превратится в объект трансформирования. Можно смело менять размер и форму.
Замечу, что создавая выделение на растровом слое, а затем трансформируя его, вы не создаете новый слой и объект трансформирования. Вы вырываете область выделения из её среды, и встраиваете обратно при окончании трансформирования. Все остается на одном слое. Поэтому прежде всего, скопируйте выделение на новый слой. Затем работайте с ним.
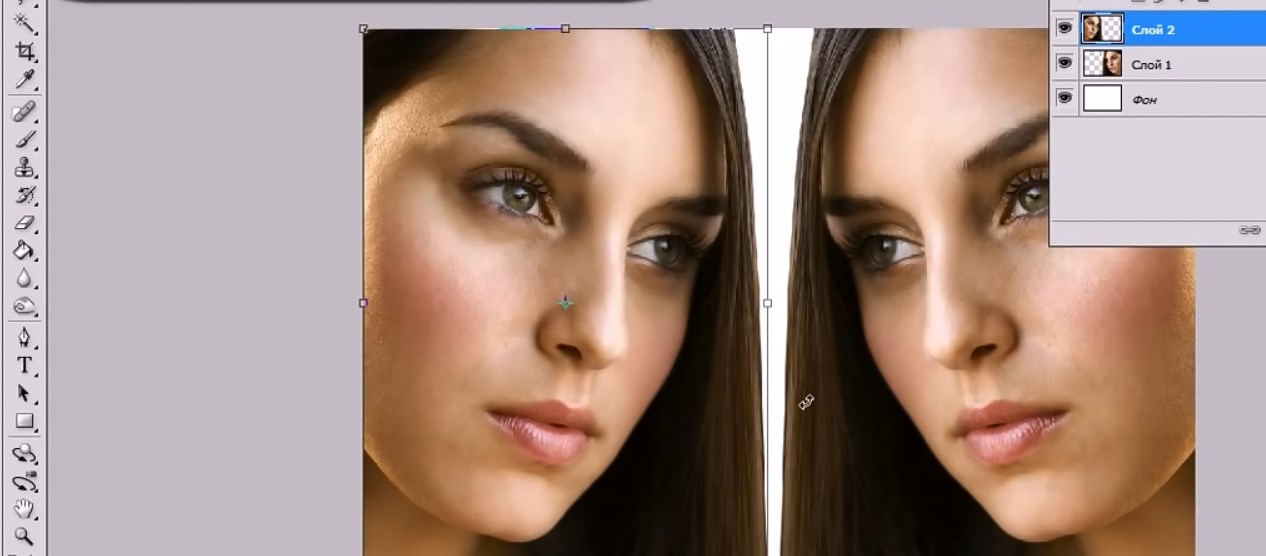
Зеркальная трансформация
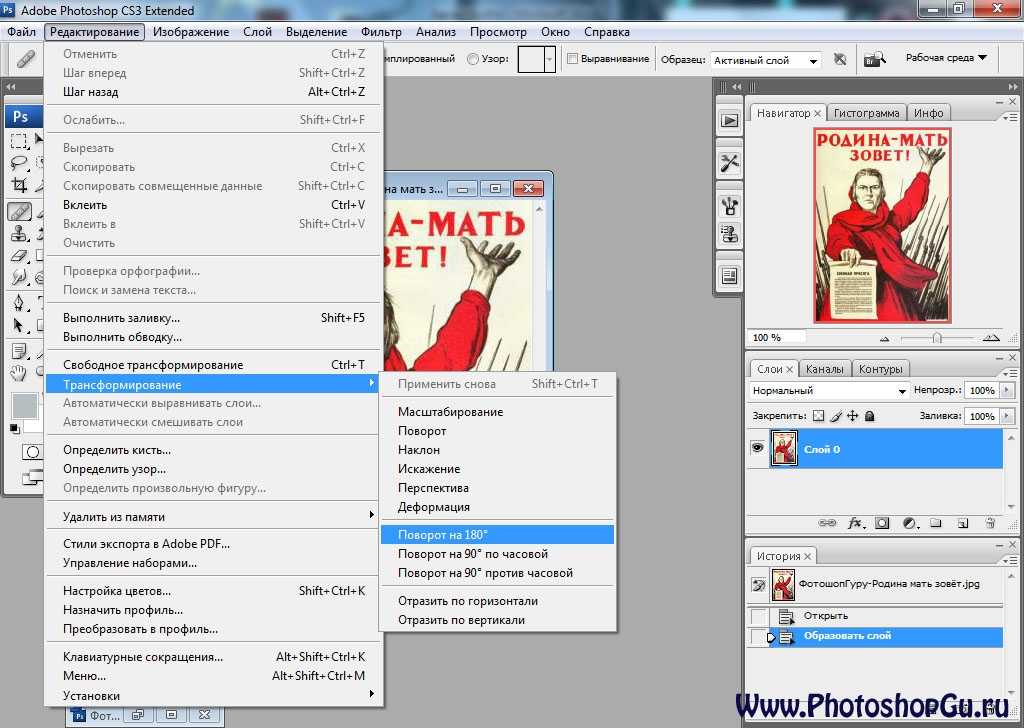
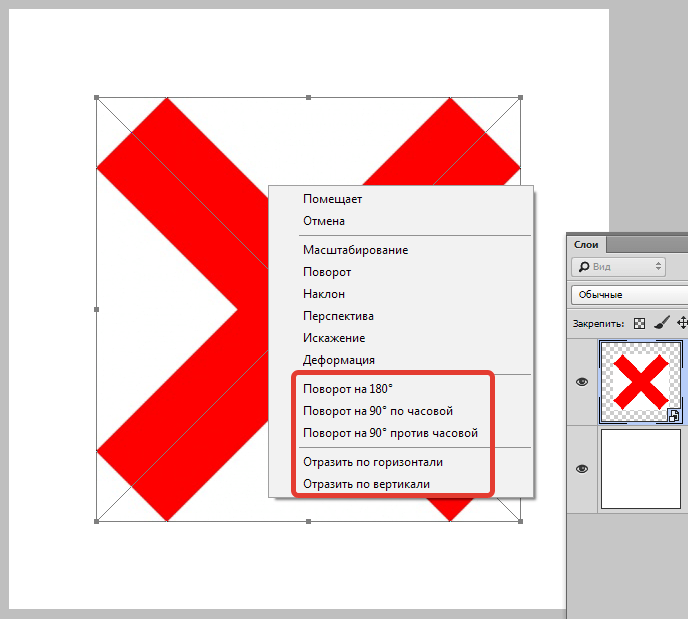
Чтобы зазеркалить объект по вертикали или по горизонтали выберите Edit > Free Transform и кликните по объекту правой кнопкой мышки. В появившемся меню выберите Flip Horisontal или Flip Vertical. Тоже самое можно сделать и через меню — Edit > Transform > Flip Horisontal Режим Free Transform конечно должен быть включен.
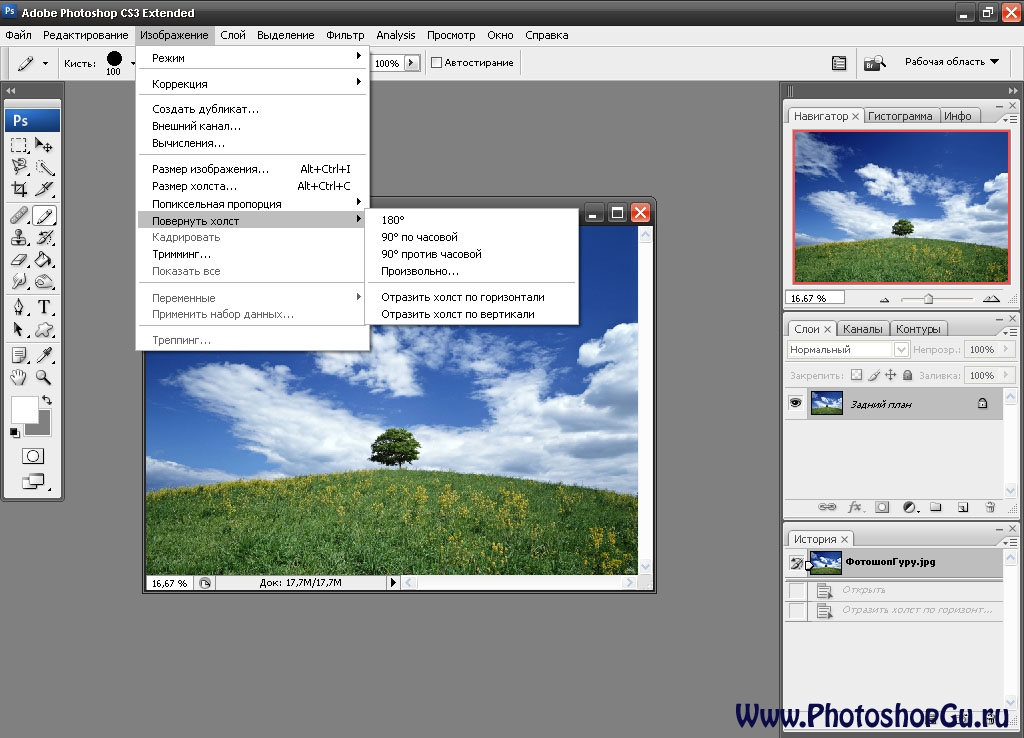
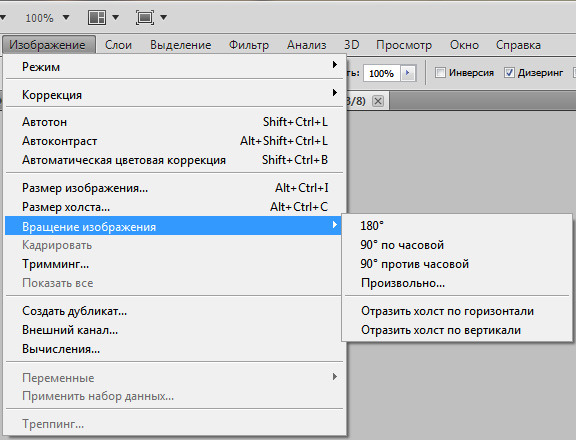
Замечу, что в этом же меню вы найдете и другие настройки по разворотам. Это старинные Rotate 180, Rotate 90 CW и Rotate 90 CCW. Среди этих настроек Rotate 180 полностью идентичен Flip Horisontal. То есть да, 2 функции фактически дублируют друг друга, находясь в одном меню. Rotate 90 CW и Rotate 90 CCW разворачивают объект на 90 градусов по часовой стрелке и против часовой стрелки относительно оси. Непонятные CW и CCW которые путали меня лет 5 на самом деле означают следующее: Rotate 90 ClockWise (развернуть на 90 по часовой стрелке) и Rotate 90 CounterClockWise (развернуть на 90 против часовой стрелки). Очень понятно. Спасибо Фотошоп, я путался среди этих настроек 5 лет.
То есть да, 2 функции фактически дублируют друг друга, находясь в одном меню. Rotate 90 CW и Rotate 90 CCW разворачивают объект на 90 градусов по часовой стрелке и против часовой стрелки относительно оси. Непонятные CW и CCW которые путали меня лет 5 на самом деле означают следующее: Rotate 90 ClockWise (развернуть на 90 по часовой стрелке) и Rotate 90 CounterClockWise (развернуть на 90 против часовой стрелки). Очень понятно. Спасибо Фотошоп, я путался среди этих настроек 5 лет.
Трансформирование по старинке (Scale, Rotate, Skew, Distort и Perspective)
Адептами старых инструментов трансформирования в фотошопе являются опии из меню Edit > Transform Эти инструменты являются очень древними фичами, а находятся в Фотошопе с тех времен, когда не существовало не то что сайта www.hronofag.ru, но и самого интернета. Фактически разработчики разложили всевозможные варианты деформации на 5 категорий: Scale, Rotate, Skew, Distort и Perspective (Масштабирование, Поворот, Наклон, Искажение, Перспектива). Выбирая конкретный инструмент трансформации из Edit > Transformation вы выбираете конкретную операцию. Выбрали Поворот, значит можно только поворачивать. Обычный Free Transform забарывает все эти инструменты, так как один в одном может реализовать все что нужно.
Выбирая конкретный инструмент трансформации из Edit > Transformation вы выбираете конкретную операцию. Выбрали Поворот, значит можно только поворачивать. Обычный Free Transform забарывает все эти инструменты, так как один в одном может реализовать все что нужно.
Правильные шорткаты
Практика показывает что без шорткатов ничего не сделать. Крайне трудно увеличить объект сохраняя масштабы, почти невозможно провернуть объект ровно на 90 градусов или скосить верхнюю часть объекта параллельно другой стороне.
SHIFT — при масштабировании увеличивает/уменьшает пропорционально сторонам, при деформации деформирует точки параллельно друг другу, при вращении вращает объект на 15 градусов.
ALT — трансформирует объект по всем сторонам от расположения оси.
Free Transform и ось
По центру каждого объекта трансформирования находится ось. Ось — кульминация трансформации, так как все трансформирование происходит по отношению к оси. Переместись ось можно мышкой. Если нажать Alt ось можно произвольно выставить в любом месте рабочей области. По отношению к оси происходит масштабирование, вращение и все на свете. Например, различные элементы вроде лепестков цветка, циферблата часов, создается именно за счет вращения объектов относительно оси.
Переместись ось можно мышкой. Если нажать Alt ось можно произвольно выставить в любом месте рабочей области. По отношению к оси происходит масштабирование, вращение и все на свете. Например, различные элементы вроде лепестков цветка, циферблата часов, создается именно за счет вращения объектов относительно оси.
Free Transform и меню настроек Options
Координаты
Трансформирование не только в изменениях формы, но и в перемещении. Забавно, но этим настройкам логичнее было бы находиться в настройках инструмента Move Tool, но они находятся здесь в настройках трансформации. Прежде всего это координаты нахождения объекта на рабочей поверхности. Точка координат считается осью, которая по умолчанию находится в центре, но её можно переставить в другое место. Если осью объекта сделать левый верхний край, объект легко разместись в верхнем углу рабочей области. И так же легко сдвинуть его на 20px в сторону.
Относительные координаты
Ваш объект находится не пойми где, но его копию нужно сдвинуть на 25px вправо? Допустим вы создаете меню. Воспользуйтесь относительными координатами. Относительные координаты отсчитываются от своего же местонахождения.
Воспользуйтесь относительными координатами. Относительные координаты отсчитываются от своего же местонахождения.
В остальном Фотошоп предоставляет нам логичный интерфеэйс для изменения цифровых параметров по размеру, углу вращения и углу смещения вертикальной и горизонтальной стороны. Хочу заметить, что фотошоп не сохраняет значения. Раз трансформировав объект и нажав ENTER параметры изменения размера, угла и расположения стираются. Сохраняются они только у Смарт объектов, но это тема другой статьи.
Последней ссылкой в меню настроек является переход в режим Warp, но об этом я тоже напишу отдельно. А с трансформацией и Free Trancform все.
WRITTEN BY
TAGS
Adobe Photoshop инструменты урокиКак трансформировать изображение в Adobe Photoshop
Опубликовано: Автор: Артём Чёрный
Графический редактор Adobe Photoshop используется для профессиональной работы с изображениями. Конечно же там есть инструменты для трансформирования элементов. Дополнительно у них есть различные функции, позволяющие как проводить примитивные процедуры – растянуть картинку, повернуть на n-градусов и т.д., так инструменты, использующиеся профессионалами в серьёзных проектах.
Содержание
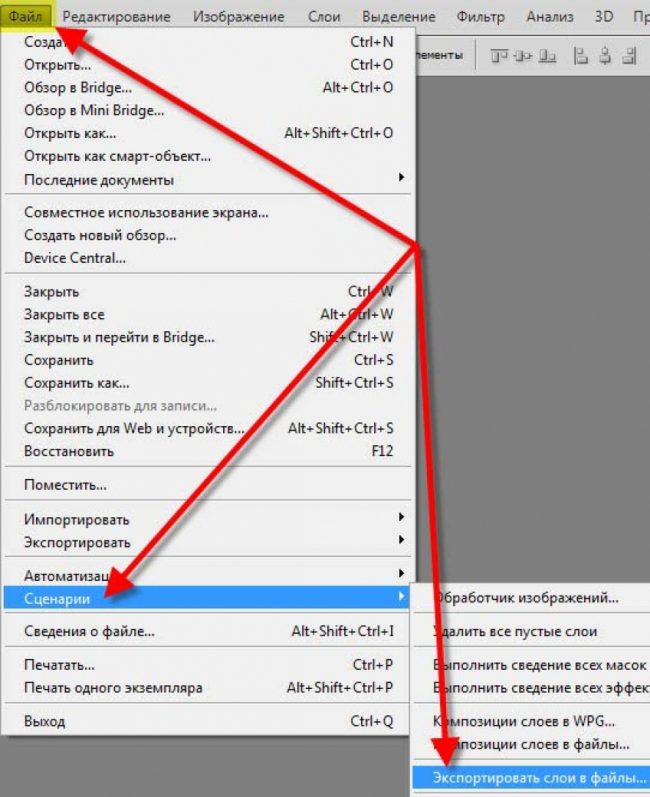
- Как трансформировать изображение в Photoshop
- Масштабирование изображения
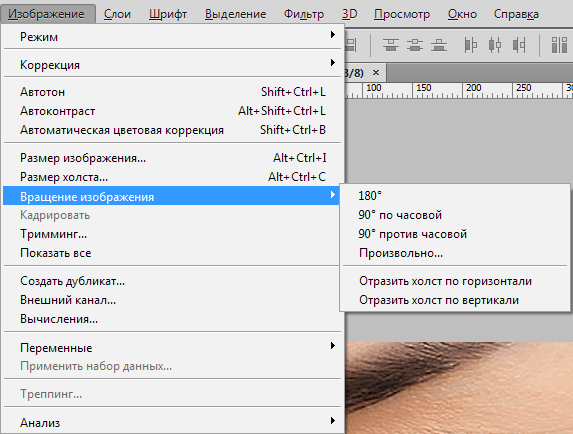
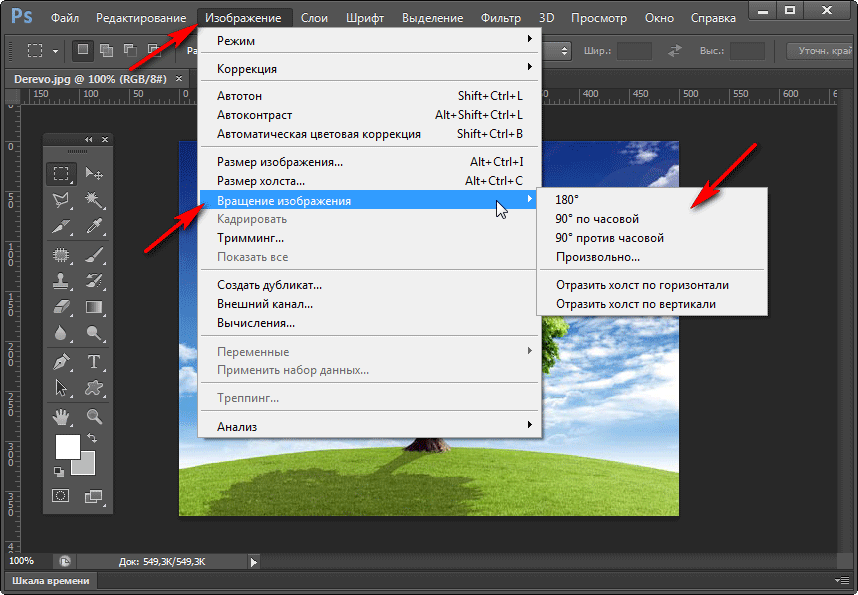
- Как повернуть картинку в Photoshop
- Деформирование объекта
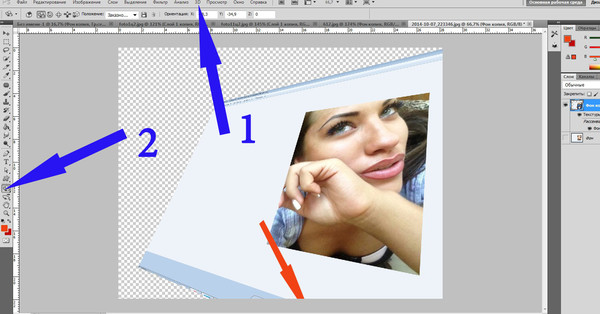
Давайте на конкретном примере рассмотрим, как работать с данным инструментом. В качестве примера возьмём картинку без заднего фона в формате PNG. Вы можете использовать любое другое изображение, в том числе другого формата и вместе с фоном, но мы будет рассматривать всё на элементе с прозрачным фоном. Для наглядности.
Также рассматриваемый функционал можно применять не ко всему изображению, а только к отдельному слою/слоям.
Масштабирование изображения
Если вам нужно только изменить размер картинки, без каких-либо существенных искажений, то воспользуйтесь инструментом «Свободное трансформирование». Инструкция по его использованию выглядит следующим образом:
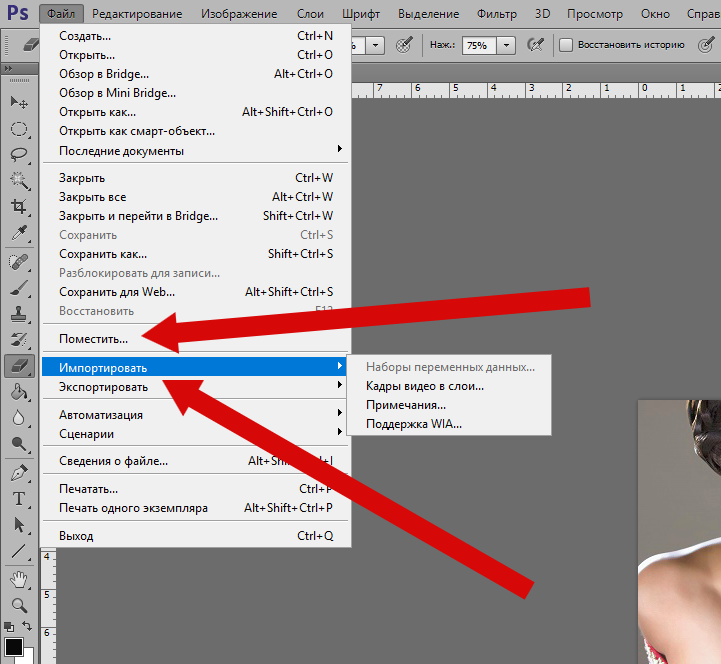
- Загрузите изображение, с которым планируете проводить манипуляции, в интерфейс Photoshop. Это можно выполнить с помощью соответствующей кнопки на главной странице программы или просто перетащить нужный элемент из стандартного «Проводника» Windows.
- Теперь вызовите инструмент «Свободное трансформирование», чтобы применить его к объекту. Сделать это можно опять же несколькими способами:
- Нажмите на вкладку «Редактирование». Там из контекстного меню выберите пункт «Свободное трансформирование»;
- Кликните правой кнопкой мыши по целевой картинке и выберите из контекстного меню пункт «Свободное трансформирование»;
- Воспользуйтесь комбинацией клавиш Ctrl+T.
- Воспользуйтесь манипуляторами, расположенными по краям рамки.
 Если вам требуется, чтобы изображение трансформировалось с сохранением пропорций, то зажмите клавишу Shift, пока будете выполнять процедуру.
Если вам требуется, чтобы изображение трансформировалось с сохранением пропорций, то зажмите клавишу Shift, пока будете выполнять процедуру. - Чтобы результат применился и сохранился, нужно нажать клавишу Enter.
Читайте также:
Три способа выполнить поворот изображения в Photoshop
Как создать блик в программе Adobe Photoshop
3 способа, как обрезать изображение в PowerPoint
Как выполнить растрирование изображения в Photoshop
Для удобства масштабирования картинки не забывайте учитывать следующие правила:
- Если тянуть за угловые манипуляторы, будет увеличиваться или уменьшаться и длина, и ширина;
- Если тянуть за манипуляторы находящиеся слева и справа, то изображение будет изменяться в ширину;
- Если использовать манипуляторы снизу и сверху, картинка будет менять высоту;
- Если вам нужно изменить размер элемента до какого-то конкретного значения, воспользуйтесь специальными полями, что расположены в верхней части интерфейса.

Как повернуть картинку в Photoshop
Сделать поворот изображения можно с помощью всё того же инструмента «Свободного трансформирования». Вызовите инструмент одним из указанных выше методов. Теперь подведите курсор мыши близко к одному из боковых манипуляторов (должна появится иконка с перевёрнутой стрелкой). Зажав левую кнопку мыши проверните картинку на нужный градус.
Если же требуется сделать «ровный» поворот, то зажмите при этом клавишу Shift. В этом случае изображение будет проворачиваться с шагом в 15 градусов. Также вам может потребоваться развернуть элемент на какое-то конкретное количество градусов. В этом случае не обязательно крутить мышкой, чтобы наткнуться на нужный результат. Просто задайте нужный размер в градусах в верхнем поле для ввода.
Деформирование объекта
Помимо стандартных функций при работе с инструментом «Свободное трансформирование» здесь будут доступны варианты дополнительно деформации изображения. Всего из дополнительных инструментов для деформации объектов можно выделить следующие элементы:
- Наклон.
 В таком случае вам нужно будет потянуть за один из манипуляторов, чтобы «наклонить» выбранную часть изображения в нужную сторону. Для выполнения более ровного наклона рекомендуется использовать инструмент с зажатой клавишей Shift;
В таком случае вам нужно будет потянуть за один из манипуляторов, чтобы «наклонить» выбранную часть изображения в нужную сторону. Для выполнения более ровного наклона рекомендуется использовать инструмент с зажатой клавишей Shift; - Перспектива. Действует очень похожим образом с предыдущим инструментом, за тем исключением, что здесь производится подгон самой перспективы, следовательно, конечный результат получается более ровным;
- Искажение. Принцип заключается в том, что вы пользуетесь боковыми манипуляторами, чтобы исказить изображение. Такой приём часто используется, чтобы поместить какую-либо картинку на экран или другую поверхность под наклоном;
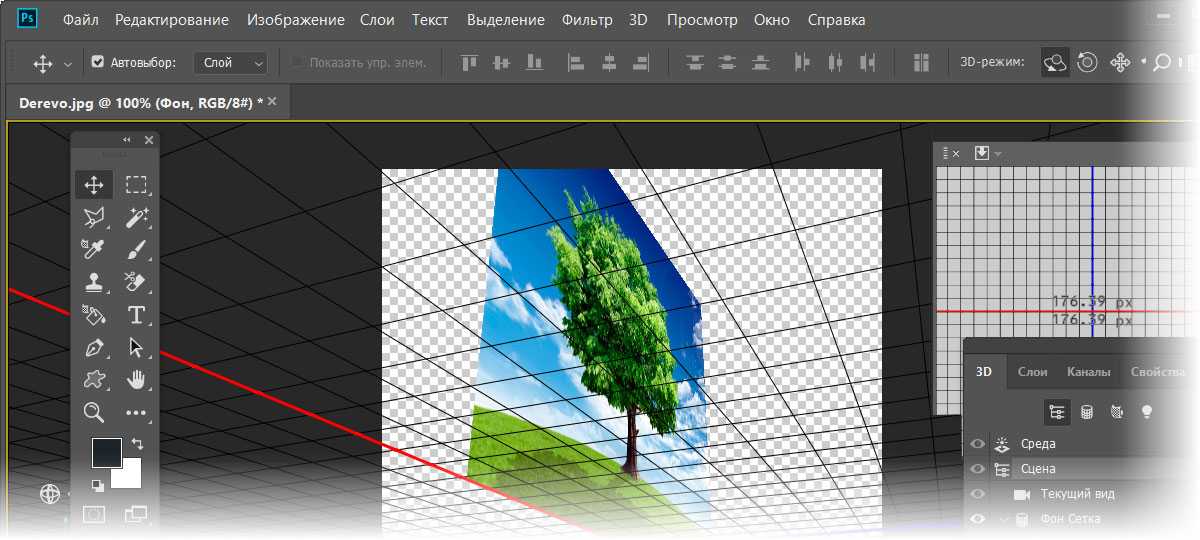
- Деформация. Это уже более продвинутый инструмент. При его активации появляется специальная сетка, полигоны на которой можно менять в зависимости от ваших требований. Таким образом можно исказить изображение до неузнаваемости.
Как видите, возможностей для трансформирования и искажения объектов в программе Adobe Photoshop достаточно. Вы можете использовать несколько вариаций инструмента на один и тот же объект. Функционал программы это тоже позволяет.
Вы можете использовать несколько вариаций инструмента на один и тот же объект. Функционал программы это тоже позволяет.
Понравилась статья? Поделиться с друзьями:
Поворот или отражение объектов — служба поддержки Майкрософт
Publisher для Microsoft 365 Publisher 2021 Publisher 2019 Publisher 2016 Publisher 2013 Publisher 2010 Publisher 2007 Дополнительно… Меньше
Publisher предоставляет несколько способов поворота или перемещения объектов в ваших документах. Когда вы вращаете объект, он перемещается влево или вправо вокруг оси и сохраняет одну и ту же сторону по отношению к вам. Когда вы переворачиваете объект, он переворачивается либо по вертикали, либо по горизонтали, так что объект теперь является зеркальным отражением.
Свободное вращение объектов
- org/ListItem»>
Выберите объект в документе Publisher и наведите указатель мыши на маркер поворота.
-
Перетащите мышь в том направлении, в котором вы хотите повернуть объект.
Примечание. Чтобы повернуть с шагом 15 градусов, удерживайте нажатой клавишу SHIFT, перетаскивая маркер.
Поворот объектов на 90 градусов
Повернуть объект на точное число градусов
Щелкните объект правой кнопкой мыши.

В контекстном меню щелкните Формат
В поле Размер и поворот введите или выберите число градусов для поворота объекта в поле Поворот .
Вращение объекта на основании
Перевернуть объект
В меню Упорядочить выберите Повернуть или отразить .

-
Выполните одно из следующих действий:
Чтобы отразить объект по горизонтали, нажмите Отразить по горизонтали .
Чтобы отразить объект по вертикали, нажмите Отразить по вертикали .
Выберите объект Publisher, который вы хотите повернуть или отразить.
Свободное вращение объектов
Укажите на зеленую ручку вращения.
Перетащите мышь в том направлении, в котором вы хотите повернуть объект.
Примечание. Чтобы повернуть с шагом 15 градусов, удерживайте нажатой клавишу SHIFT, перетаскивая маркер.
Повернуть объекты на 90 градусов
Повернуть объект на точное число градусов
Щелкните объект правой кнопкой мыши.

В контекстном меню выберите Формат <тип объекта> , а затем щелкните Размер таб.
В поле Размер и поворот введите или выберите число градусов для поворота объекта в поле Поворот .
Вращение объекта на основании
Перевернуть объект
В меню

Выполните одно из следующих действий:
Чтобы отразить объект по горизонтали, нажмите Отразить по горизонтали .
Чтобы отразить объект по вертикали, нажмите Отразить по вертикали .
Как изменить точку вращения объектов в Photoshop
Photoshop — это универсальное программное обеспечение для растровой графики от Adobe. Кажется, они продумали все, что нужно дизайнеру. Каждому дизайнеру в какой-то момент понадобится повернуть объект в своей работе. В то время как вращение может быть выполнено с помощью углов в Edit, затем Transform, затем Rotate (выберите угол и направление). Иногда вращение просто должно быть между этими углами, и вращение может быть не очень большим. Возможно, вам просто нужно повернуться вокруг объекта.
Кажется, они продумали все, что нужно дизайнеру. Каждому дизайнеру в какой-то момент понадобится повернуть объект в своей работе. В то время как вращение может быть выполнено с помощью углов в Edit, затем Transform, затем Rotate (выберите угол и направление). Иногда вращение просто должно быть между этими углами, и вращение может быть не очень большим. Возможно, вам просто нужно повернуться вокруг объекта.
Точка вращения объекта или текста — это ось или точка, которая закрепляется при повороте. Вы можете задаться вопросом, почему важна точка вращения или почему вам нужно узнать , как изменить точку вращения объектов в Photoshop . Это важно, потому что опорная точка облегчит поворот текста или других объектов вокруг центральной точки. Вам может понадобиться повернуть текст вокруг круга или другого объекта, чтобы выровнять его. знание того, как изменить точку или вращение, поможет сделать это проще.
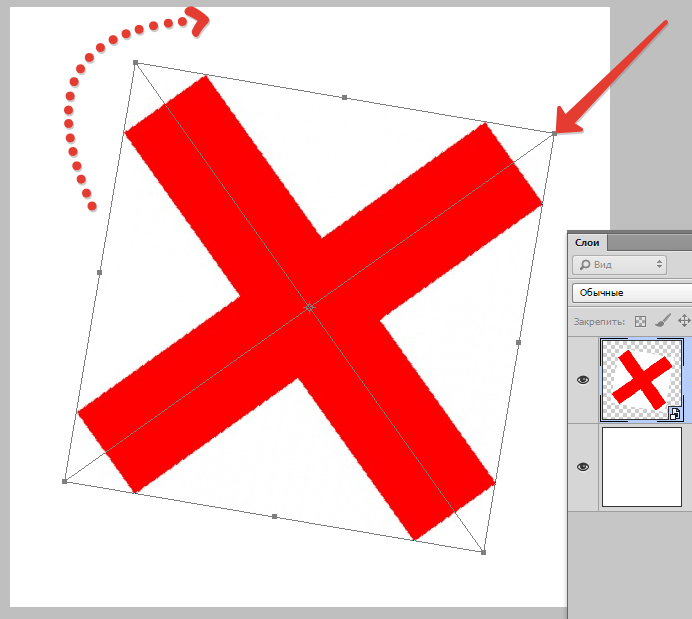
Чтобы изменить точку вращения объекта в Photoshop, нажмите Ctrl + T, чтобы открыть окно преобразования. Вы увидите точку привязки в центре объекта. Вы можете щелкнуть и перетащить эту опорную точку в любое место, где вы хотите, чтобы была точка вращения. Теперь давайте посмотрим на задействованные аспекты.
Вы увидите точку привязки в центре объекта. Вы можете щелкнуть и перетащить эту опорную точку в любое место, где вы хотите, чтобы была точка вращения. Теперь давайте посмотрим на задействованные аспекты.
1] Что такое точка вращения
Точка вращения — это точка, вокруг которой вращается объект. Точка вращения остается неподвижной или закреплена, что позволяет объекту легко вращаться. В фотошопе точка вращения помогает объектам и текстам легко поворачиваться, когда вы этого хотите. Точка вращения останется закрепленной, пока вы вращаете объект или текст. Только представьте, что было бы, если бы вам нужно было повернуть объект или текст в вашей работе, но не было точки привязки.
2] Где находится точка вращения
Точка привязки по умолчанию для объектов и текстов находится в поле ввода. Если вы хотите найти точку привязки объекта, переведите его в режим преобразования, нажав Ctrl + T , и вы увидите перекрестие в середине объекта.
Точка вращения для круга. Точка поворота для текста.
Точка поворота для текста.
Если вы хотите повернуть объект, вы должны сделать это, пока поле преобразования находится вокруг объекта. Чтобы получить поле преобразования, выберите объект и нажмите 9.0168 Ctrl + T . Затем вы должны навести курсор близко к краю поля преобразования, пока курсор не превратится в изогнутую стрелку с двумя концами.
Курсор примет вид, как на изображении выше. Это символ вращения, он показывает два направления, в которых можно вращать объект.
3] Как изменить точку вращения
Точкой вращения по умолчанию для только что созданного объекта является центр. Однако, если вам нужно изменить точку или поворот, вы можете сделать это легко. Вы просто выбираете объект, а затем нажимаете Ctrl + T , чтобы открыть окно преобразования, затем щелкните и удерживайте перекрестие в середине объекта и перетащите его в нужное место. Точка вращения будет изменена на место, где было помещено перекрестие. Точка вращения может быть удалена далеко от объекта.