Как сделать белый фон в программе Photoshop быстро и просто
Доброго вам времени суток, мои дорогие друзья. Сегодня понедельник, но выходные продолжаются. Как ваши дела? Как ваше настроение? У меня отличное! Чувствуется май. Сколько я видел разных фотографий, где люди стоят на фоне какой-нибудь Эйфелевой башни, хотя сами (как выясняется) в Париже никогда не были. Видимо хотят понтануться, прикольнуться над кем-нибудь или наоборот мечтают там побывать.
Если вы тоже хотите очутиться на фоне чего-либо, то вам нужно заменить фон. О том как сменить фон в фотошопе я расскажу в данной статье. Я покажу вам все действия на двух примерах.
Мы разобьем наш урок на два этапа: Сначала удалим задний фон, а потом вставим новый фон и всё подгоним как надо.
Этап 1: вырезаем объект с оригинального снимка
Для начала нам нужно получить чистое фото актрисы без заднего фона. В программе Фотошопе сделать это можно по-разному. Мы воспользуемся инструментом под названием “Перо”.
Мы воспользуемся инструментом под названием “Перо”.
Как правильно работать с данным инструментом, а также, изучить другие способы отделения объекта от фона вы можете в нашей статье – “Как вырезать объект в Фотошопе”.
Результат, полученный после того, как мы отделили фон.
Как делать не нужно
Во многих статьях вам порекомендуют использовать другой способ. Какой именно? Вы просто берете фото и копируете его на новый документ при помощи Ctrl+C (копировать) и Ctrl+V (вставить) или перетащите необходимый документ в новый.
После того как вы уже вставили фрагмент, используйте свободное трансформирование (Ctrl+T), вам также порекомендуют увеличить размеры картинки, двигая за края.
Тут пиксели уже будут грубее.
Все исправится сразу после того, как вы нажмете на enter.
Так изображение выглядело на исходнике, при 100% размере.
А это при увеличении.
Конечно же, иногда можно делать и так, но помните о последствиях! Смотрите, я несколько раз увеличил и уменьшил фотографию. Так оно выглядит при совершении операции в первый раз.
Так оно выглядит при совершении операции в первый раз.
А это на шестой. Мне жалко клубничку на переднем плане, а цвет карамели уже совсем не манит. А между тем максимальный размер оставался прежним. Я просто делал картинку больше, а затем меньше.
Пиксели побились, а цвета стали менее насыщенными. При использовании смарт-объектов такого бы не произошло.
«Ловкое» выделение
Для выделения объектов со сложными контурами предусмотрена группа из трех инструментов, собранных под кнопкой с миниатюрой угловатой петли, которая активируется при нажатии кнопки L (Lasso) на клавиатуре.
Обычное «Лассо» (Lasso Tool) «накидывается» на объект точно так же, как обводят контур инструментом «Карандаш «, и результат здесь во многом зависит от твердости и «ловкости» руки (и от выбранного значения растушевки, конечно).
«Магнитное лассо» (Magnetic Lasso Tool) со своим интеллектом может дать фору «чудодейственной палочке» и даже позволит обводить контур немного трясущейся рукой. Нужно только задать в настройках вверху ширину (width) полосы, в пределах которой инструменту предстоит определить границу выделяемой области, и он буквально будет прилипать к линии максимального отличия в яркости, цвете или контрасте. Кроме ширины зоны поиска, на панели настроек можно выбрать «Контрастность» (минимальный контраст для притяжения траектории магнитного лассо) и «Частоту автоматически вставляемых опорных точек».
Нужно только задать в настройках вверху ширину (width) полосы, в пределах которой инструменту предстоит определить границу выделяемой области, и он буквально будет прилипать к линии максимального отличия в яркости, цвете или контрасте. Кроме ширины зоны поиска, на панели настроек можно выбрать «Контрастность» (минимальный контраст для притяжения траектории магнитного лассо) и «Частоту автоматически вставляемых опорных точек».
«Магнитные способности» лассо в совокупности с мастерством пользователя могут быть решающим аргументом в пользу выбора инструмента для выполнения такой, подчас очень непростой процедуры, как поменять фон на фотографии.
Если хватает терпения и выдержки, можно выделять объекты, и даже со сложным профилем, с помощью «Прямолинейного» лассо (Polygonal Lasso Tool), но не плавно обводя контур, а «выщелкивая» его мышью от точки к точке, которые будут соединяться прямыми линиями. Твердость руки здесь уже не так важна, но если контур зигзагообразный, твердость характера не помешает.
Замкнуть контур можно, и не совмещая с начальной точкой, если подвести курсор достаточно близко (когда рядом появится кружочек) и щелкнуть или дважды кликнуть с нажатой клавишей Ctrl. Если линия «пошла вкось», можно последний отрезок удалить клавишей Delete (сколько угодно раз).
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Процесс замены фона
Смотрите также: “Как убрать морщины в Фотошопе: на лбу, вокруг глаз, с лица”
Всю процедуру замены фона можно разделить на несколько крупных этапов:
- Вырезание объекта с оригинальной фотографии;
- Наложение вырезанного объекта на новый фон;
- Создание тени;
- Финальные настройки для придания снимку большей реалистичности.

Обрабатывать мы будем фото знаменитой актрисы Марго Робби.
А в качестве нового фона будем использовать один из самых распространенных вариантов – кирпичную стену.
Немного о пропорциях
Нередко нужно незначительно увеличить часть изображения и для этого можно использовать свободное трансформирование (Ctrl+T), но при этом сохранить пропорции, чтобы картинка не выглядела как в кривом зеркале. Сейчас покажу о чем идет речь, но использую смарт-объект, тут без разницы.
Такая картинка никуда не годится. Что делать?
Чтобы изображение при растягивании было пропорциональным используйте кнопку Shift. Зажмите и держите ее пока не закончите с увеличением.
Видите, в данном случае приходится пожертвовать частью картинки ради хорошей целостной композиции.
Этап 4: финальная обработка изображения
Смотрите также: “Как нарисовать ровный круг в Фотошопе”
- Переходим на самый верхний слой, нажимаем по кнопке создания корректирующего слоя и выбираем в открывшемся списке пункт “Цветовой тон/насыщенность”.

- Нажимаем на кнопку привязки и выставляем параметры таким образом, чтобы свести к минимум разницу между фоном и фотографией актрисы. В нашем случае требуются минимальные корректировки.
- Вот, что получилось после обработки фото.
- Теперь нужно немного поработать с кирпичной стеной, чтобы она, действительно, воспринималась как фон и не приковывала к себе слишком много внимания. В палитре слоев переключаемся на фон.
- Выбираем фильтр “Размытие по Гауссу”, который находится в группе “Размытие”, вкладка “Фильтр”.
- Выставляем небольшой радиус размытия и нажимаем OK.
- Также для фона создаем корректирующий слой “Кривые”.
- Слегка выгибаем линию вниз, чтобы сделать фоновый слой немного темнее.
- Теперь нужно сделать более видимыми детали на темных участках изображения. Для этого переключаемся на самый верхний слой (“Цветовой тон/насыщенность”) и также создаем новый корректирующий слой “Кривые”.
- Выгибаем линию вверх, пока не увидим очертания складок на юбке.
 Другие области изображения в данном случае нам не интересны, так как с помощью следующих шагов мы оставим полученный эффект только на нужных участках.
Другие области изображения в данном случае нам не интересны, так как с помощью следующих шагов мы оставим полученный эффект только на нужных участках. - Промежуточный результат выглядит таким образом.
- Далее, выбрав черный цвет в качество основного и находясь на маске слоя с кривыми, жмем комбинацию клавиш Alt+Del.
- В палитре слоев маска должна полностью окраситься в черный цвет, и мы перестанем замечать ранее полученный эффект.
- Выбираем инструмент “Кисть”, устанавливаем для нее белый цвет, мягкую круглую форму и непрозрачность на уровне 20-30%.
- Теперь осторожно проходим кистью по юбке, что позволит проявить ранее созданный эффект.
Аналогичным образом можно обработать и другие темные участки изображения, если требуется (волосы, лицо, руки, одежда и т.д.). При это желательно непрозрачность кисти снизить (например, до 10%).
- Палитра слоев после всех проделанных действий выглядит так.
- Дальше, конечно же, можно еще поработать над контрастностью слоев, их насыщенностью, цветовыми тонами, чтобы наиболее органично сочетать их.
 Чем больше времени будет уделено точечной настройке, тем более качественным получится финальное изображение. Мы же на этом закончим и можем оценить результат наших трудов.
Чем больше времени будет уделено точечной настройке, тем более качественным получится финальное изображение. Мы же на этом закончим и можем оценить результат наших трудов.
Сохранение качества
Перед тем как изменить размер картинки в «Фотошопе», обратите внимание на то, что качество увеличиваемого в размерах слоя может заметно пострадать. Чтобы этого не происходило, советуем перед началом трансформаций преобразовать его в смарт-объект:
- Нажмите ПКМ на необходимом слое.
- В вышедшем списке выберите «Преобразовать в смарт-объект».
- Выполните по схемам, представленным в подзаголовках выше, все необходимые трансформации, сохраните изменения.
- Снова ПКМ по измененному уже слою — на этот раз выберите «Растрировать…»
В результате этих действий все данные об изображении копируются в смарт-контейнеры. Поэтому вы хоть сколько можете сжимать или увеличивать слой — при необходимости графический редактор возьмет сведения оттуда, чтобы качественно восстановить изображение в случае его укрупнения. Однако мы советуем вам добавлять в слои фото или картинки, не сильно различающиеся по разрешению с фоном — так они будут смотреться гораздо естественнее.
Однако мы советуем вам добавлять в слои фото или картинки, не сильно различающиеся по разрешению с фоном — так они будут смотреться гораздо естественнее.
Использование навигатора
Разбирая, как изменить размер слоя в «Фотошопе CS6» и иных версиях (к слову, во всех вариациях графического редактора эта операция выполняется одинаково), важно отметить такой момент, как работа с изменением слишком большого слоя. Признаком его является то, что после вызова вкладки «Свободное трансформирование» вы не видите ни рамки, ни маркеров-узлов.
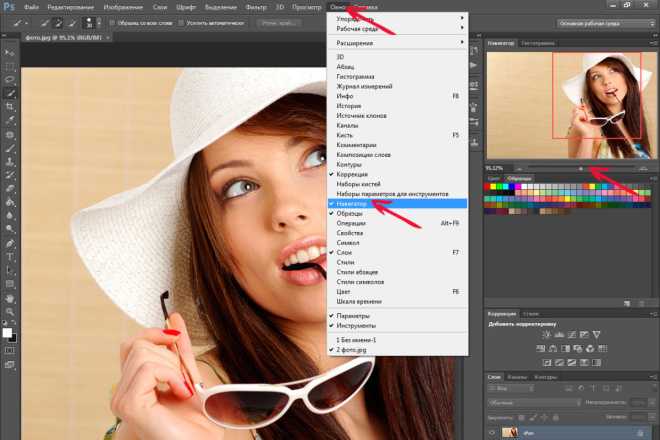
Как изменить размер картинки в «Фотошопе» в таком случае? Чтобы с документом стало возможно работать, нужно всего лишь уменьшить его масштаб до таких границ, чтобы инструменты свободного трансформирования были видны. Для этого перейдите в «Навигатор» и сдвиньте ползунок масштаба до нужной позиции. Сохраните изменения и вернитесь к трансформации.
Устанавливаем размер изображения
Очень часто бывает так, чтобы два изображения не совпадают по размеру. Вставленный фон должен быть либо несколько меньше нужного размера, либо, напротив, громоздким относительно первоначального изображения персонажа. Меняем геометрический размер, нажав сочетание клавиш Ctrl+T и выбрав в списке на панели слоев необходимый слой. После чего по краям слоя появится небольшой квадратный указатель, сдвигая который, можно поменять местоположение и размеры слоя, постепенно добиваясь гармоничного расположения персонажей и фона. Закончив процесс преобразования, нажимаем клавишу Enter, тем самым подтверждая окончательный выбор нужного размера.
Вставленный фон должен быть либо несколько меньше нужного размера, либо, напротив, громоздким относительно первоначального изображения персонажа. Меняем геометрический размер, нажав сочетание клавиш Ctrl+T и выбрав в списке на панели слоев необходимый слой. После чего по краям слоя появится небольшой квадратный указатель, сдвигая который, можно поменять местоположение и размеры слоя, постепенно добиваясь гармоничного расположения персонажей и фона. Закончив процесс преобразования, нажимаем клавишу Enter, тем самым подтверждая окончательный выбор нужного размера.
Для чего меняется размер слоя?
Основная причина, по которой вам может потребоваться изменить площадь слоя — это конфликт основного фонового изображения и дополнительного, который размещается над ним отдельным слоем. Вставка может быть больше или меньше фона, поэтому чтобы коллаж смотрелся гармонично, ее нужно увеличить или уменьшить, чтобы вписать в общую картину.
Оговоримся, что разъясняя читателю, как изменить размер слоя в Photoshop, мы используем формальную, абстрактную формулировку. Все представленные нами манипуляции никак не повлияют на его площадь, они будут касаться только видимой части — той, которую нам требуется вписать в картинку. Поэтому правильнее будет сказать, что мы изменяем размер видимого содержимого слоя.
Все представленные нами манипуляции никак не повлияют на его площадь, они будут касаться только видимой части — той, которую нам требуется вписать в картинку. Поэтому правильнее будет сказать, что мы изменяем размер видимого содержимого слоя.
Этап 3: создаем тень от объекта
После переноса фото актрисы нужно поработать над тем, чтобы максимально реалистично “вписать” ее в новый фон. В этом нам помогут тени. Вот, что мы делаем.
- Двойным щелчком мыши по слою с актрисой открываем его свойства.
- В появившемся окне стиля слоя ставим галочку напротив пункта “Тень” и выставляем параметры на свое усмотрение. При этом можно ориентироваться на настройки на скриншоте ниже.
- После того, как мы нажмем OK, получим следующий результат.
Размытие
Если стоит вопрос, как размыть фон в Фотошопе, то здесь нужно действовать так.
- Дублируем изображение на новый слой Ctrl+J.
- Заходим на вкладку «Фильтры» — «Размытие», здесь видим множество вариантов.
 Можете попробовать разные фильтры. Удобно использовать размытие по Гауссу. Покажем, как дальше работать с этим фильтром.
Можете попробовать разные фильтры. Удобно использовать размытие по Гауссу. Покажем, как дальше работать с этим фильтром. - Выставляете нужный вам радиус, нажимаете ОК.
У вас получилось размыть все изображение. Исправляем это посредством Маски.
- Нажимаем кнопку Маска, далее есть два пути:
- Берём мягкую кисточку с чёрным цветом, устанавливаем удобный размер, проводим по изображению объекта, с которого нужно стереть размытие. Этот способ удобен, когда фон большой, а объект сам маленький.
- Если, наоборот, у вас объект, который нужно сохранить неразмытым, большой, то удобнее другой использовать способ. После применения фильтра размыть по Гауссу, нажимаем Ctrl+i. Создаём маску, заливаем её чёрным цветом. Затем берём мягкую кисточку, ставим для неё белый цвет и проводим ею по фону, который при этом становится размытым.
Вы смогли поменять простой фон на размытый, можно дальше поработать с различными эффектами, чтобы сделать картинку выразительной.
Несмотря на внушительную инструкцию, работа с фоном несложная, начинающий пользователь вполне может самостоятельно его размыть или удалить. И фотографии приобретут новый интересный вид. Использование различных фильтров помогает оживить, разнообразить картинку. При создании коллажей потребуется умение убирать лишний фон, делая прозрачным. Если вас интересует вопрос, как заменить фон в Фотошопе, то здесь также не требуется особого профессионализма. Поупражнявшись, вы научитесь быстро переносить объекты с одного изображения на другое.
Изменение
Здесь рассмотрим, как поменять фон в Фотошопе, перенеся объект с одной фотографии на другую посредством инструмента «Перо», с последующим корректированием изображения.
Прежде всего, нужно выбрать правильное изображение. Лучше подходят для такого изменения снимки, на которых чётко видны границы объекта, потому что вам нужно будет выделить объект и отделить от старого изображения, а при расплывчатости это сделать сложно.
- Увеличьте масштаб и выделите изображение, которое нужно перенести на другую картинку.
 Можно очертить инструментом «Перо», затем контур надо преобразовать в выделение. Для этого кликните правой кнопкой внутри фигуры, в появившемся меню нажмите «Преобразовать выделенную область». Радиус растушёвки поставьте в зависимости от размеров: чем больше выделяемая фигура, тем больше радиус. При средних размерах оптимальная растушёвка — 2 пикселя.
Можно очертить инструментом «Перо», затем контур надо преобразовать в выделение. Для этого кликните правой кнопкой внутри фигуры, в появившемся меню нажмите «Преобразовать выделенную область». Радиус растушёвки поставьте в зависимости от размеров: чем больше выделяемая фигура, тем больше радиус. При средних размерах оптимальная растушёвка — 2 пикселя. - Откройте фон, заготовленный заранее.
- Перетащите на него объект, подтвердите преобразование цветов.
- Для дальнейшей трансформации нажмите Ctrl+T. Установите нужный размер с помощью точек масштабирования. Чтобы эта операция происходила пропорционально, зажмите клавишу Shift. Когда нужный размер выбран, нажмите Enter для применения трансформации.
- Чтобы вписать объект в общую картину, нужно создать тень. Действуем в следующем порядке:
- Перейдите на фоновый слой, создайте над ним новый.
- Возьмите чёрную мягкую кисть приблизительно в 35 пикселей размером.
- Прорисуйте на новом слое тень у ног объекта.
 Уменьшите прозрачность до 55-60%. Лишнюю тень уберите «Ластиком».
Уменьшите прозрачность до 55-60%. Лишнюю тень уберите «Ластиком». - Создайте ещё один слой для тени от самой фигуры.
- Зажмите клавишу Ctrl, щёлкните по слою с объектом, создав его выделение.
- Убедитесь, что активным является слой, который вы создали дополнительно для тени. Залейте этот слой чёрным.
- Нажмите CTRL+D, отменяя этим выделение.
- Нажмите CTRL+T для трансформации тени.
- Кликните правой кнопкой мыши внутри области трансформации, выберите в контекстном меню функцию «Искажение».
- Наклоните тень в зависимости от имеющегося на фоне источника света.
- Если источников света несколько, продублируйте этот слой клавишами Ctrl+J и расположите вторую тень, ещё раз нажав клавиши Ctrl+T и «Искажение» уже для трансформации этого слоя.
- Выделите оба слоя с тенями с помощью Ctrl и объедините их, выбрав «Объединить слои» в контекстном меню, появившемся после нажатия правой кнопки мыши.
- Измените непрозрачность получившегося объединённого слоя до 35–40%.

- Для придания реалистичности перейдите в «Фильтры» — «Размытие» — «Размытие по Гауссу». Выберите уровень размытия, нажимаем Ок.
- Скорректируйте цвета, чтобы объект вписался в общую картину.
- Создайте корректирующий слой «Кривые». Изогните кривую для коррекции. Чтобы кривая применялась только к объекту, а не к фону, зажмите Alt и подведите курсор в положение между слоями.
- Создайте корректирующий слой «Цветовой баланс». Внесите нужные изменения, передвигая ползунки. Вначале настройте «Средние тона», потом «Света».
- Новый корректирующий слой — «Уровни». Поставьте там необходимые для баланса изменения, не забывая применять все корректировочные слои только к слою с объектом.
Остаётся создать объединённую копию всех слоёв, для чего нажмите Alt+Shift+Ctrl+E. Вы смогли заменить фон, перенеся объект с одного изображения на другое.
Меняем задний фон на фото в фотошопе. Как заменить фон в фотошопе.
К замене фона при работе в редакторе Фотошоп прибегают очень часто. Большинство студийных фото делаются на однотонном фоне с тенями, а для составления художественной композиции требуется другой, более выразительный фон.
Большинство студийных фото делаются на однотонном фоне с тенями, а для составления художественной композиции требуется другой, более выразительный фон.
В сегодняшнем уроке будет рассказано, как поменять фон в Фотошопе CS6.
Замена фона на фото происходит в несколько этапов.
Первый – отделение модели от старого фона.
Второй – перенос вырезанной модели на новый фон.
Третий – создание реалистичной тени.
Четвертый – цветокоррекция, придание композиции завершенности и реалистичности.
Исходные материалы.
На нашем сайте уже присутствует очень содержательный и наглядный урок о том, как отделить объект от фона. Вот он:
В уроке рассказано, как качественно отделить модель от фона. И еще: поскольку Вы будете пользоваться
Итак, после прочтения статей и недолгих тренировок мы отделили модель от фона:
Теперь необходимо перенести ее на новый фон.
Перенос модели на новый фон
Перенести изображение на новый фон можно двумя способами.
Первый и самый простой – перетянуть фон на документ с моделью, а затем поместить его под слой с вырезанным изображением. Если фон больше или меньше холста, то необходимо подогнать его размеры при помощи Свободного трансформирования (CTRL+T ).
Второй способ подойдет, если Вы уже открыли изображение с фоном для того, например, чтобы отредактировать. В этом случае необходимо перетянуть слой с вырезанной моделью на вкладку документа с фоном. После непродолжительного ожидания документ откроется, и слой можно будет поместить на холст. Все это время кнопку мыши нужно держать зажатой.
Размеры и положение также подгоняются при помощи Свободного трансформирования с зажатой клавишей SHIFT для сохранения пропорций.
Первый способ предпочтительнее, так как при изменении размера может пострадать качество. Фон мы будем размывать и подвергать другой обработке, поэтому незначительное ухудшение его качества на конечном результате не скажется.
Создание тени от модели
При помещении модели на новый фон она как бы «повисает» в воздухе. Для реалистичности картинки нужно создать тень от модели на нашем импровизированном полу.
Нам понадобится исходный снимок. Его необходимо перетянуть на наш документ и поместить под слой с вырезанной моделью.
Затем слой нужно обесцветить сочетанием клавиш CTRL+SHIFT+U , после чего применить корректирующий слой
В настройках корректирующего слоя подтягиваем крайние ползунки к центру, а средним регулируем выраженность тени. Для того чтобы эффект применился только к слою с моделью, активируем кнопку, которая указана на скриншоте.
Должен получиться примерно такой результат:
Переходим на слой с моделью (который обесцвечивали) и создаем маску.
Затем выбираем инструмент кисть.
Настраиваем ее так: мягкая круглая, цвет черный.
Настроенной таким образом кистью, находясь на маске, закрашиваем (удаляем) черную область в верхней части изображения. Собственно говоря, нам необходимо стереть все, кроме тени, поэтому проходимся и по контуру модели.
Собственно говоря, нам необходимо стереть все, кроме тени, поэтому проходимся и по контуру модели.
Некоторый белые участки останутся, поскольку их проблематично будет удалить, но это мы исправим следующим действием.
Привет в этом уроке я вам расскажу, как изменить фон в Photoshop . Для чего изменять фон — это уже ваше дело, я сегодня буду менять фон на картинке с красивой девушкой. Возможно эта картинка не очень подходит, но мне главное показать, как это правильно и быстро сделать. Методов изменения фона существует огромное множество, но тот метод, который я вам покажу — самый эффективный, но к сожалению самый долгий и нудный. Вы можете потом приспособиться менять фон для своих товаров в интернет магазине, либо просто убирать фон на любых фотографиях. Все завидит дальше от вашей фантазии.
Итак, начнем урок, как изменить фон в фотошопе .
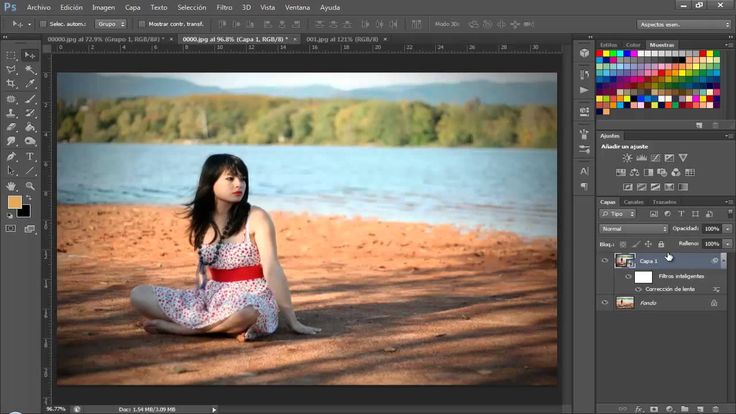
Закидываем 2 фотографии, одну – фон, вторую – ту, которую нужно поместить на тот фон. Вот я планирую эту девушку перенести на такой фон.
Вот я планирую эту девушку перенести на такой фон.
Выделяем объект, только не именно его, а где то с запасом. Как на скриншоте.
Затем берем Перемещения (или нажимаемV )
Переносим на наш фон.
Зачастую размеры не совпадают, поэтому нажимаем сразу же Ctrl+Т , появляется рамка для увеличения или уменьшения размера. Чтобы применить нажимаем снова V .
И так, теперь нам нужно приблизить фотографию, чтобы было удобнее работать с ней. Для этого зажимаем Alt и крутим колесо мышки. Получается изображения увеличивается или уменьшается. Увеличиваем так, чтобы было примерно как у меня.
Выключаем в слоях наш фон, чтобы его было невидно.
Выбираем Ластик (или нажимаем Е ), в параметрах указываем Жесткость 0 , а размер выбираете сами, нужно, так чтобы оно не захватывало лишнее, чтобы края не были потом прозрачными.
И начинаем понемногу обводить объект, стирая лишнее. Для удобства передвижения по полотну зажимаете Пробел и передвигаетесь. Также для увеличения или уменьшения кисти ластика можно использовать кнопки, которые возле Enter: Х и Ъ (Х — уменьшить, Ъ — увеличить). Если затерли много лишнего, то при нажатии Ctrl+Z оно вернется на прошлый шаг, если Ctrl+Alt+Z то вернется на несколько шагов.
После долгого затирания, отдаляйте и включайте фон, у меня все получилось.
Как заменить фон в фотошопе?
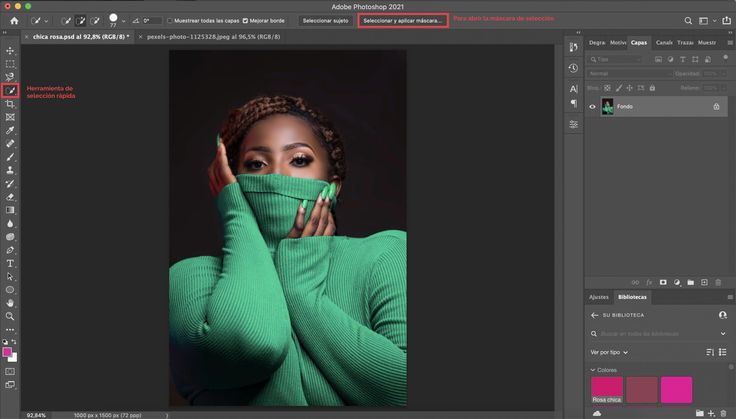
Часто начинающие пользователи Photoshop задаются целью заменить фон изображения. Кто-то хочет сделать интересный коллаж, а кому-то просто интересно поэкспериментировать с фотографиями себя и друзей. Рассмотрим универсальный способ отделения изображения от фона при помощи быстрого выделения и маски. Инструкция написана на основе использования англоязычной версии Photoshop CS6.
Рассмотрим универсальный способ отделения изображения от фона при помощи быстрого выделения и маски. Инструкция написана на основе использования англоязычной версии Photoshop CS6.
Заменяем фон в Photoshop
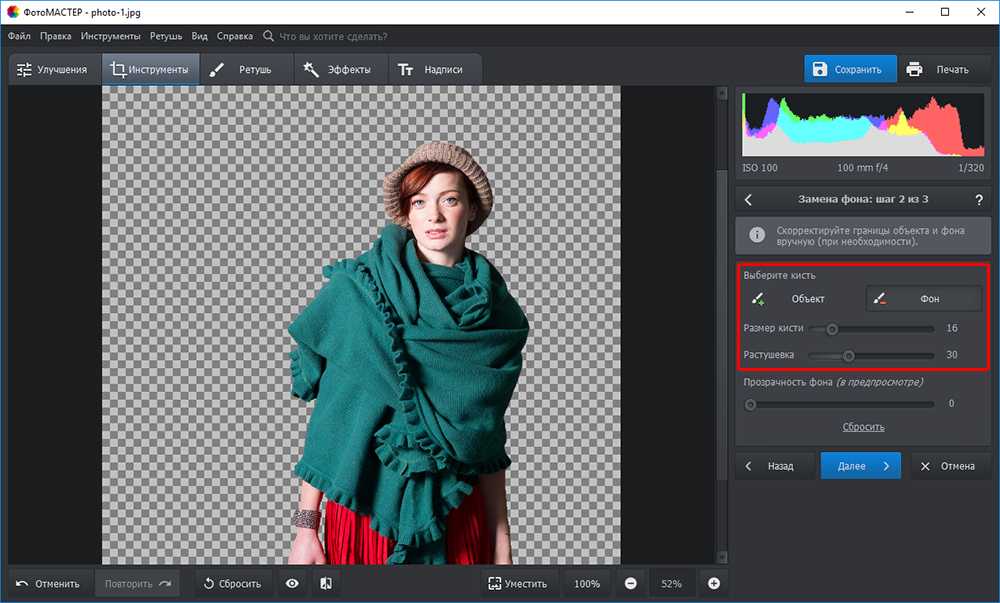
- Для начала понадобятся два изображения: одно с предметом, который следует вырезать и второе с новым фоном. Рассмотрим, как заменить в фотошопе фон, и изображение девушки наложить на картинку со сказочным лесом.
- Открываем фото девушки и при помощи инструмента Quick Selection Tool, приблизительно выделяем ее по контуру, зажав левую кнопку мыши. Если при этом держать клавишу Alt, то выделение будет удаляться — так можно корректировать границу изображения.
- Заходим в меню Select и нажимаем Inverse. Это позволит инвертировать выделение для работы с маской.
- Нажимаем инструмент Quick Mask Mode и изображение девушки становится красного цвета. Задача состоит в том, чтобы под маской оказались только те части, которые будут переноситься на новый фон.
 Для этого выбираем кисть (Brush Tool) и черным цветом добавляем выделение там, где оно нужно, а белым убираем. Особенно тщательно следует обрабатывать такие мелкие детали как волосы, складки одежды, пальцы рук и т.д. Работать с маской сложнее, чем просто заменить фон онлайн, но зато выделение получается идеально четким.
Для этого выбираем кисть (Brush Tool) и черным цветом добавляем выделение там, где оно нужно, а белым убираем. Особенно тщательно следует обрабатывать такие мелкие детали как волосы, складки одежды, пальцы рук и т.д. Работать с маской сложнее, чем просто заменить фон онлайн, но зато выделение получается идеально четким. - Снова нажимаем на Quick Mask, убираем маску и смотрим на результат. После обработки в режиме маски выделение становится намного более четким, чем при работе с Quick Selection.
- Открываем меню Слои (Window — Layers) и нажимаем на значок замка — теперь слой с изображением разблокирован. Остается только нажать на клавиатуре Delete и лишний фон будет удален.
- Возможно, что после такой обработки останутся фрагменты старого фона. Их можно подчисть инструментом Eraser (ластик), а окончательная коррекция будет выполнена позже.
- Теперь самое интересное — открываем картинку с новым фоном и просто перетаскиваем ее мышкой на изображение с девушкой.
 Она должна стать новым слоем, который перемещаем под изображение.
Она должна стать новым слоем, который перемещаем под изображение. - Чаще всего размер нового фона не подходит под изображение. Поэтому следует его откорректировать. Для этого становимся мышкой на слой с фоном, нажимаем сочетание клавиш ctrl+t и, потянув за уголки картинки, подгоняем ширину и высоту.
- Затем двигаем изображение девушки так, чтобы оно вписывалась в композицию.
- В завершение удаляем мелкие остатки старого фона, сделать это можно либо при помощи ластика, либо инструмента Magic Wand (волшебная палочка).
Еще один интересный способ изменения фона описан в статье
Это частый вопрос среди новичков, начинающих изучать Adobe Photoshop. Сегодня я покажу один из способов смены фона в фотошопе. Мы будем использовать быструю маску и инструмент Refine Edge, так что для работы вам понадобится Photoshop CS5.
Этот урок photoshop будет довольно простым, и в то же время представленный способ выделения в фотошопе подойдёт практически для любых изображений.
В конце этого урока photoshop мы получим такой результат:
Сложность выделения в фотошопе зависит от того, насколько ближе по цвету фон к самому изображению. Если взять, к примеру, портрет человека на белом фоне, то поменять для него фон не составит никакого труда. Мы же рассмотрим довольно сложный пример. Давайте поменяем фон на этой фотографии с собакой.
Как видите, собака здесь сливается с жёлтыми осенними листьями, так что простыми инструментами быстрого выделения работать будет проблематично. Советую вам взять свою фотографию, так вы лучше усвоите материал
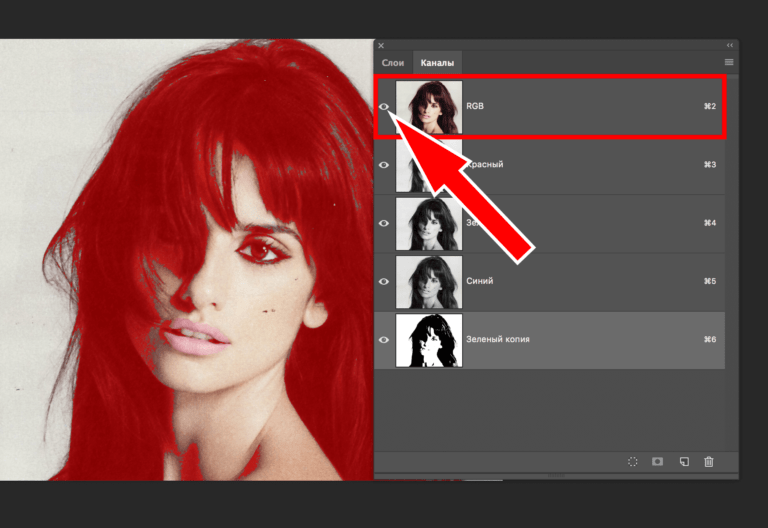
1. Перейдите в режим быстрой маски (клавиша Q) (подробнее о масках вы можете почитать в уроке “). Возьмите жёсткую кисть подходящего размера и начните закрашивать изображение собаки:
Обратите внимание, параметры Flow (Нажим) и Opacity (Непрозрачность) должны быть 100%, иначе маска получится не полной, и у вас будут пробелы в изображении. Полностью закрасьте собаку:
Если в процессе работы вы случайно заехали на фон, просто нажмите клавишу X (основным цветом станет белый) и уберите маску в том месте, где она не нужна.
2. Переходим к самому интересному. Нажмите клавишу Q для применения быстрой маски, она превратится в выделение. Но выделение получилось, мягко говоря, убогое. Инвертируйте его (Shift+Ctrl+I). Возьмите любой инструмент выделения и нажмите кнопку Refine Edge (Уточнить ребро).
Появится такое окно с настройками:
И здесь мы остановимся подробнее.
Параметр View (Вид) задаёт фон, на котором вы будете просматривать текущее выделение. Он ни на что не влияет и нужен исключительно для вашего удобства. Я выбрал чёрный фон, т.к. это изображение удобнее всего просматривать именно на нём.
Параметр Edge Detection является самым важным, и позволяет автоматически отделять края изображения от фона. К сожалению, он не идеален, но, тем не менее, справляется с задачей весьма неплохо. Для применения этой опции установите галочку Smart Radius (Умный радиус) и подберите для своей картинки оптимальный радиус. У меня это 11,3px. Если я выкручу радиус дальше, то инструмент будет захватывать часть фона.
Опции во вкладке Adjust Edge корректируют края выделенного изображения. Smooth устанавливает сглаживание, Feather (Растушевка) делает края мягкими, Contrast само собой увеличивает контрастность краёв, а Shift Edge расширяет или сужает область выделения. Параметры для моего изображения вы видите на картинке выше.
Ну и наконец, опция Decontaminate Colors (Очистка цвета) позволяет избавиться от артефактов на стыке изображения и фона. Я использую её почти всегда. Есть одна особенность, о которой вам нужно знать – если очистка цвета активна, после применения Refine Edge сразу будет создан новый слой с маской, а на него скопировано текущее выделение. Я считаю это удобным.
Итак, применяем Refine Edge и видим:
Всё, теперь вы можем подложить под фотографию собаки любой фон:
Теперь вы знаете, как в фотошопе поменять фон . Показанный мною способ далеко не единственный, однако работает он отлично. Вот ещё несколько примеров смены фона в фотошопе:
На этом урок photoshop о том, как сменить фон в фотошопе завершен. Не забывайте оставлять комментарии и делиться уроком с друзьями. А я прощаюсь с вами до новых встреч.
Не забывайте оставлять комментарии и делиться уроком с друзьями. А я прощаюсь с вами до новых встреч.
Доброго вам времени суток, мои дорогие друзья. Сегодня понедельник, но выходные продолжаются. Как ваши дела? Как ваше настроение? У меня отличное! Чувствуется май. Сколько я видел разных фотографий, где люди стоят на фоне какой-нибудь Эйфелевой башни, хотя сами (как выясняется) в Париже никогда не были. Видимо хотят понтануться, прикольнуться над кем-нибудь или наоборот мечтают там побывать.
Если вы тоже хотите очутиться на фоне чего-либо, то вам нужно заменить фон. О том как сменить фон в фотошопе я расскажу в данной статье. Я покажу вам все действия на двух примерах.
Мы разобьем наш урок на два этапа: Сначала удалим задний фон, а потом вставим новый фон и всё подгоним как надо.
Пример с однородным фоном
Пример с разнородным фоном
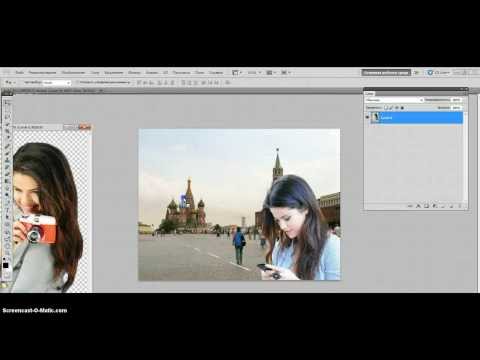
Но ведь не всегда бывает всё идеально. Я имею в виду, что редко можно найти однородный фон, поэтому предыдущим способом воспользоваться будет трудно. Правильно я говорю? Вот поэтому я покажу вам как можно поменять фон на фото и все сделать чики-пуки, если фон разнородный.
Правильно я говорю? Вот поэтому я покажу вам как можно поменять фон на фото и все сделать чики-пуки, если фон разнородный.
Ну вот в принципе наше изображение готова. Теперь девушка загорает не на пляже, а на травке в чистом поле)). Вот такой простой прием.
Вроде бы всё просто. Можно конечно еще еще поубирать косячки для достижения более реалистичного эффекта. Например часть ладони и стопы можно подтереть с помощью ластика. Так будет видно, что ее руки и ноги находятся чуть-чуть в траве.
Способы очень простые и не требуют сильной подготовки. Но если вы хотите отлично владеть фотошопом, то обязательно посмотрите прекрасный видеокурс по данной теме. Благодаря этим урокам вы действительно изучите фотошоп от А до Я с непревзойденной легкостью.
Ну а я с вами на сегодня прощаюсь. Надеюсь, что вам мой сегодняшний урок понравился. Но если вы хотите узнать первым о выходе новых нужных для вас уроков, то обязательно подпишитесь на обновления моего блога. Также советую вам посмотреть и другие мои статьи. Наверняка вы найдете много всего интересного для вас. Удачи вам. Пока-пока!
Также советую вам посмотреть и другие мои статьи. Наверняка вы найдете много всего интересного для вас. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин!
Удалить фон логотипа (сделать его прозрачным) с помощью Photoshop
Логотип с непрозрачным фоном может плохо сочетаться с фоном веб-сайта по сравнению с логотипом с прозрачным фоном. В этом уроке вы узнаете, как сделать фон логотипа прозрачным.
Примечание. Эта процедура требует использования стороннего приложения для редактирования изображений (Adobe Photoshop CS6). Если у вас нет доступа к ним, свяжитесь с нами, чтобы получить помощь с вашим логотипом. Напоминаем, что мы не предлагаем услуги по разработке логотипов.
1.) Откройте файл в Photoshop
В строке меню выберите Файл > Открыть… Кнопка .
Совет. Нажмите и удерживайте клавишу Alt , прокручивая колесико мыши вверх или вниз, чтобы увеличить или уменьшить изображение.
2.) Создайте новый слой
В строке меню перейдите к Слой > Создать > Слой… (или используйте сочетание клавиш Shift+Ctrl/Cmd+N ).
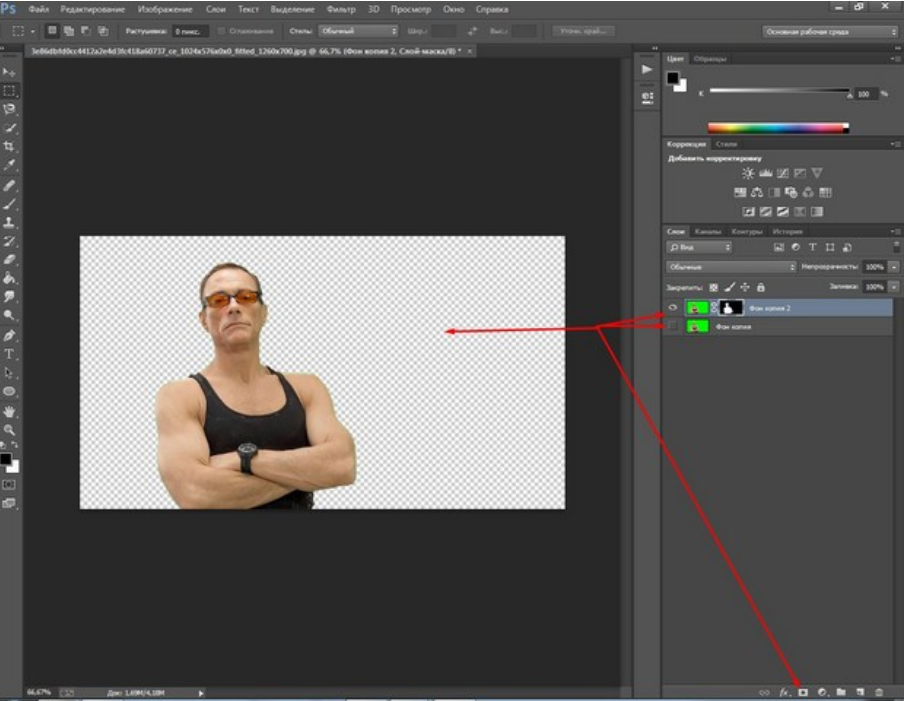
На панели Слои в правом нижнем углу окна Photoshop дважды щелкните слой с надписью «Фон» и нажмите OK . Это превратит исходное изображение в слой.
После создания нового слоя щелкните и удерживайте на нем кнопку мыши и перетащите его вниз под исходное изображение. Это приведет к тому, что исходное изображение наложится на новый пустой слой.
Информация: Слои в Photoshop похожи на листы бумаги, сложенные вместе. Те, что сверху, будут накладываться на те, что ниже. Если некоторые его части прозрачны, будут видны непрозрачные части следующего слоя ниже.
3.) Раскрасьте новый пустой слой
При выборе нового пустого слоя на панели Инструменты (слева) щелкните инструмент Paint Bucket Tool .
На палитре Color в правом верхнем углу экрана щелкните цветной квадрат. Палитра цветов выберите цвет, контрастирующий с цветами логотипа, кроме белого.
Щелкните любое пустое место на изображении, чтобы заполнить новый слой выбранным цветом. Вы можете не увидеть это изменение в главном окне, но на панели Layers вы заметите, что новый слой теперь окрашен.
4.) Удалите пробелы
На панели Слои выберите слой с изображением.
Вернувшись на панель Инструменты (слева), щелкните правой кнопкой мыши набор инструментов ластика и выберите Волшебный ластик . Этот тип ластика автоматически стирает один заключенный оттенок цвета с изображения.
Начните с нажатия на внешнюю белую область изображения.
До
После
Обратите внимание, как фоновый слой становится видимым. Это означает, что белое пространство на изображении логотипа было стерто и теперь оно прозрачно.
5.) Удалите пустые места с закрытых областей логотипа
Удерживая клавишу Alt и используя колесо мыши для увеличения и уменьшения изображения, используйте инструмент Magic Eraser Tool на участках, которые должны быть прозрачными наряду с другими областями логотипа, например. пробелы между текстами.
6.) Удалите пустой слой, который вы создали ранее
На панели Слои выберите пустой слой (тот, который вы заполнили цветом на шаге 3) и нажмите кнопку удаления на клавиатуре. Вы также можете щелкнуть по нему правой кнопкой мыши и выбрать «Удалить слой».
7.) Сохраните отредактированный логотип
В строке меню выберите Файл > Сохранить для Интернета (или нажмите сочетание клавиш Alt+Shift+Ctrl/Cmd+S ).
В окне Сохранить для Интернета установите для изображения значение «PNG-24» (для сохранения прозрачности). Вы также можете настроить высоту логотипа в соответствующих полях ввода.
Для всех шаблонов веб-сайтов Restaurant Engine рекомендуется высота логотипов не менее 140 пикселей, но не более 200 пикселей.
Нажмите кнопку Сохранить и выберите каталог, в который вы хотите сохранить отредактированный логотип.
Вот оно! Логотип с прозрачным фоном, который вы теперь можете загрузить и использовать на своем веб-сайте Restaurant Engine.
Учебники по теме:
- Добавьте свой логотип
- Увеличить размер логотипа на веб-сайте
- Вставить изображение на страницу/запись
- Добавить фотогалерею
- Обрезка/изменение размера изображения для слайда домашней страницы с помощью Photoshop
- Настройка слайд-шоу домашней страницы
- Преобразование файла PDF в изображение с помощью Photoshop
Почему я не могу использовать клавишу Delete для удаления в Photoshop CS6?
Задавать вопрос
спросил
Изменено 6 лет, 5 месяцев назад
Просмотрено 138 тысяч раз
Предыдущей версией Photoshop, которую я использовал, была CS4, и всякий раз, когда я выбирал часть изображения с помощью волшебной палочки и нажимал Удалить , она просто удаляла эту часть изображения (делая ее прозрачной). Легкий!
Легкий!
В CS6 это не так. Теперь, когда я выбираю часть изображения и нажимаю Удалить , появляется диалоговое окно Заполнить .
Например, у меня есть эта фотография (это Vauxhall Corsa). Я хочу использовать Magic Wand , чтобы сделать прозрачными все, что не является частью автомобиля, поэтому я начинаю с выделения некоторых облаков с помощью Magic Wand , например:
Нажмите на изображения, чтобы увидеть увеличенные версии
Теперь, когда я нажимаю Удалить , вместо удаления этой области изображения, как я ожидал, основываясь на моем опыте работы с CS4, я получаю этот диалог:
Мои вопросы:
- adobe-photoshop
- cs6
- удаление фона
- заливка
- выделение
1
Adobe изменила функциональность клавиши Delete/Backspace в Photoshop CS6 при нажатии клавиши Delete/Backspace на заблокированном слое Background .
Поскольку нажатие клавиши Delete/Backspace на заблокированном слое background просто заполнило выделение цветом фона, Adobe изменила функциональность, чтобы обеспечить больше опций при нажатии клавиши. Открыв диалоговое окно Заполнить , вы теперь можете выбрать какой цвет используется для заливки выделения, а не приложение автоматически использует цвет фона. Если вы все еще хотите, чтобы он заполнялся установленным цветом фона, просто выберите его в верхнем раскрывающемся меню в диалоговом окне и нажмите «ОК».
Если вы хотите, чтобы клавиша Delete/Backspace удаляла прозрачную область, вам необходимо сначала разблокировать фон слой.
1
Я предполагаю, что слой является фоновым слоем и/или заблокирован.
Попробуйте Alt + двойной щелчок по миниатюре слоя.
1
После поиска этой проблемы в гугле и не слишком довольных чужими «исправлениями», я придумал свои собственные ДВА решения этой проблемы Удалить 9Клавиша 0176 вызывает диалоговое окно заливки вместо простого удаления выделения:
1) Используйте 32-битный Photoshop. Когда я использую 32-битную PS CS5, клавиша Удалить работает ровно , как всегда раньше.
Когда я использую 32-битную PS CS5, клавиша Удалить работает ровно , как всегда раньше.
В 64-битном Photoshop CS5 у меня такая же проблема, как и у всех. Так что, если вы не можете использовать 32-битную PS по какой-либо причине, другое простое решение:...
2) В 64-битной PS перейдите к Edit > Сочетания клавиш... в раскрывающемся меню. В открывшемся диалоговом окне перейдите к пункту Отредактируйте и найдите команду Clear . Назначьте комбинацию клавиш для этой команды. Он работает точно так же, как клавиша удаления, очищая ваш выбор с любым установленным цветом фона. (К сожалению, клавиша Удалить не может быть назначена в качестве сочетания клавиш, однако любое сочетание клавиш с одним нажатием предпочтительнее, чем это «открытие диалогового окна каждый раз, когда вы нажимаете «удалить» чушь»).
Вы должны нажать Cmd+X («Вырезать»), чтобы удалить отмеченный участок в Photoshop CS6.0003
0
Чтобы удалить область выделения:
- Убедитесь, что слой НЕ ЗАБЛОКИРОВАН.

- Нажмите "Удалить".
В противном случае, если он заблокирован, появится диалог заполнения.
1
Хотите улучшить этот пост? Предоставьте подробные ответы на этот вопрос, включая цитаты и объяснение того, почему ваш ответ правильный. Ответы без достаточной детализации могут быть отредактированы или удалены.
Кнопка «Удалить» работает даже на заблокированном слое, если нажать cmd+delete
1
Шаг 1) Убедитесь, что слой НЕ ЗАБЛОКИРОВАН
Шаг 2) Растрируйте слой
Теперь вы можете использовать клавишу удаления на клавиатуре для удаления ненужных изображений.
Кажется, Adobe изменила способ удаления выделения в более новых версиях Photoshop, начиная с CS4. Я использую последнюю версию Photoshop CC, и предложение, сделанное Webdesign, очень хорошо работает на заблокированном слое!
- Сделать выбор
- Нажмите Command + Delete
Диалог заполнения не появляется, и выделение удаляется.
