Векторная графика в Inkscape
Выбор инструмента всегда важен. Особенно, когда эти инструменты довольно похожи, во всяком случае на первый взгляд. Речь идет о редакторах векторной графики LibreOffice Draw и Inkscape.
К плюсам LibreOffice Draw можно отнести тот факт, что он устанавливается вместе с остальными компонентами офисного пакета, а следовательно всегда под рукой.
И все же, из двух редакторов векторной графики, которые рассматриваются в этой книге, для создания изображений с нуля лучше выбрать Inkscape. Дело не только в том, что он имеет намного большие возможности. Важно также, что он позволяет гораздо точнее следовать замыслу при работе с графикой. Конечно, и LibreOffice Draw в умелых руках тоже может дать неплохой результат. Особенно при работе с простыми рисунками или структурными схемами. Но…
Работа со слоями в LibreOffice Draw совершенно неудобна. Даже такая простая операция, как установка фото в качестве фона в реальности выглядит лишь частично возможной.
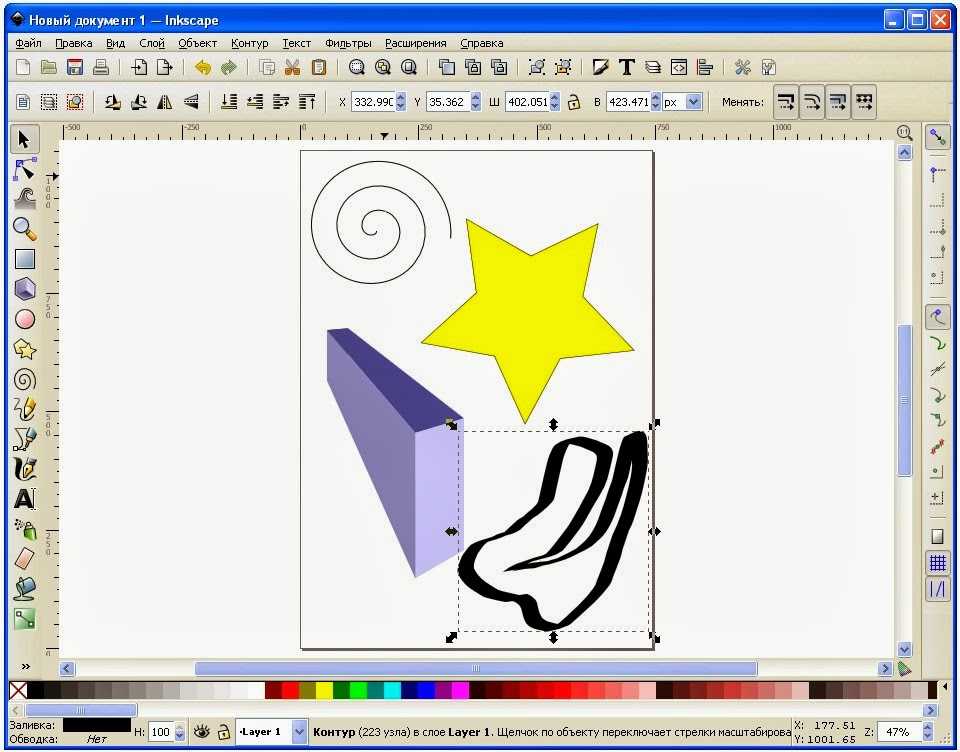
Далее. Рисование кривыми — это одна из самых часто применяемых техник. Для сравнения ниже показан контур, сделанный кривыми Безье в LibreOffice Draw (слева) и в Inkscape (справа) в одинаковых условиях. Видно, что второй вариант точнее. Мелкие детали, такие, как обводы гондолы двигателя, в LibreOffice Draw выполнить оказалось довольно сложно. Результат не порадовал, поэтому на контуре слева гондолы нет.
LibreOffice Draw. | Inkscape. |
К этому можно добавить, что работать в Inkscape удобнее и приятнее. И, что почти всегда важно, такая работа может быть выполнена быстрее.
Кривые Безье
Как ни прискорбно, но людей, которые умеют рисовать, значительно меньше, чем тех, кому приходится это делать. Однако, приходится — в силу тех или иных причин. Но что делать, например, если надо изобразить самолет, а нарисовать его не получается? Конечно, применить метод Бендера — обводку.
Французский инженер и математик Пьер Безье опубликовал свой метод описания сложных кривых в 1962 году. Эта работа была чисто прикладной и результаты применялись для компьютерного проектирования кузова автомобиля в компании «Рено».
Метод оказался удобным для программирования и нетребовательным к ресурсам компьютера.
Обводка — только одно из применений кривых Безье. Они могут использоваться во всех случаях, когда надо получить гладкую кривую сложной формы. Уникальность этого метода состоит в том, что построенная кривая описывается математически точной формулой. Это отлично подходит для векторных изображений. Но используется также для растровой и трехмерной графики. Кривые Безье стали универсальным инструментом построения линий во всех компьютерных графических редакторах и системах проектирования.
Для построения отрезка кривой Безье достаточно указать координаты двух точек — начала и окончания. Эти точки называются контрольными. Кроме того, требуется указать математическую функцию собственно кривой. Из таких отрезков можно построить сколь угодно сложную кривую, плавную или нет. На такой суммарной кривой будет уже больше двух точек.
Математическая функция характеризуется ее порядком. Кривая первого порядка представляет собой прямую линию между начальной и конечной точками, частный случай кривой Безье. Поэтому в компьютерных графических редакторах рисование кривых и прямых часто совмещается в одном инструменте.
Построение в графических редакторах контуров с использованием кривых Безье поначалу очень часто вызывает трудности. Но они быстро улетучиваются, стоит только понять принцип управления параметрами кривой. На самом деле метод Безье является удобным и быстрым. Достаточно лишь немного попрактиковаться в технике, которая описана ниже.
Как правило, в графическом редакторе для создания кривых Безье используется один инструмент, а для управления ими — другой.
В графическом интерфейсе редактора вид кривой задается с помощью трех характеристик: расположения контрольных точек, направления двух рычагов в каждой контрольной точке и длины этих двух рычагов.
В Inkscape имеется инструмент
 Таким образом получается набор контрольных точек, которые соединены между собой отрезками прямых линий.
Таким образом получается набор контрольных точек, которые соединены между собой отрезками прямых линий.Если отрезки должны быть частью не прямой, а кривой, то контрольные точки расставляются точно так же, но перемещение курсора выполняется при нажатой левой кнопке мыши. Отрезки прямой и отрезки кривой могут следовать друг за другом в произвольном порядке.
Если требуется замкнуть полученную кривую, то завершающий двойной щелчок надо сделать точно на первой контрольной точке.
Кривая Безье в Inkscape.
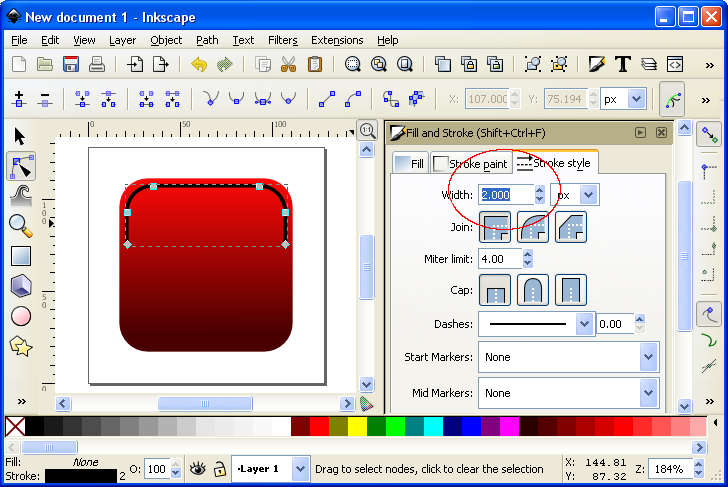
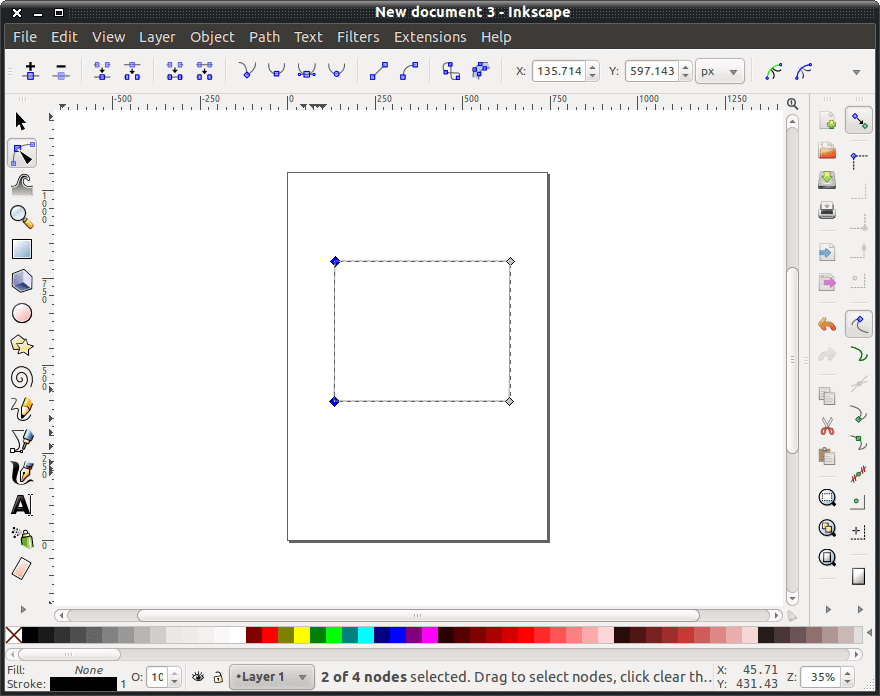
Для управления кривыми Безье в Inkscape имеется инструмент Редактировать узлы контура или рычаги узлов (клавиша F2). Именно он позволяет влиять на вид кривой с помощью трех характеристик, перечисленных выше. На иллюстрации его значок виден в верхней части левой панели. Узлы контура — это просто другое название контрольных точек. При выборе этого инструмента верхняя панель изменяется, на иллюстрации она обведена красным эллипсом.
Чтобы получить доступ к конкретному узлу, его надо выделить щелчком мыши. Выделение нескольких узлов возможно при нажатой клавише Shift.
Как уже говорилось, каждый узел характеризуется своим положением и двумя присоединенными к нему рычагами.
С положением все просто — выделенная контрольная точка просто перемещается мышью на нужное место. Если контрольные точки были нанесены достаточно точно в ходе построения кривой Безье, то такое редактирование часто не требуется.
А вот смысл рычагов и изменение их свойств нужно пояснить. Рычаг всегда имеет направление, совпадающее с касательной к отрезку кривой, проведенной в контрольной точке. Поскольку в этой точке соединяются два отрезка кривых, то и рычагов будет два (если речь идет о промежуточных, а не о крайних контрольных точках). Длина рычага соответствует его «силе», тому, как далеко от узла он действует на поведение кривой.
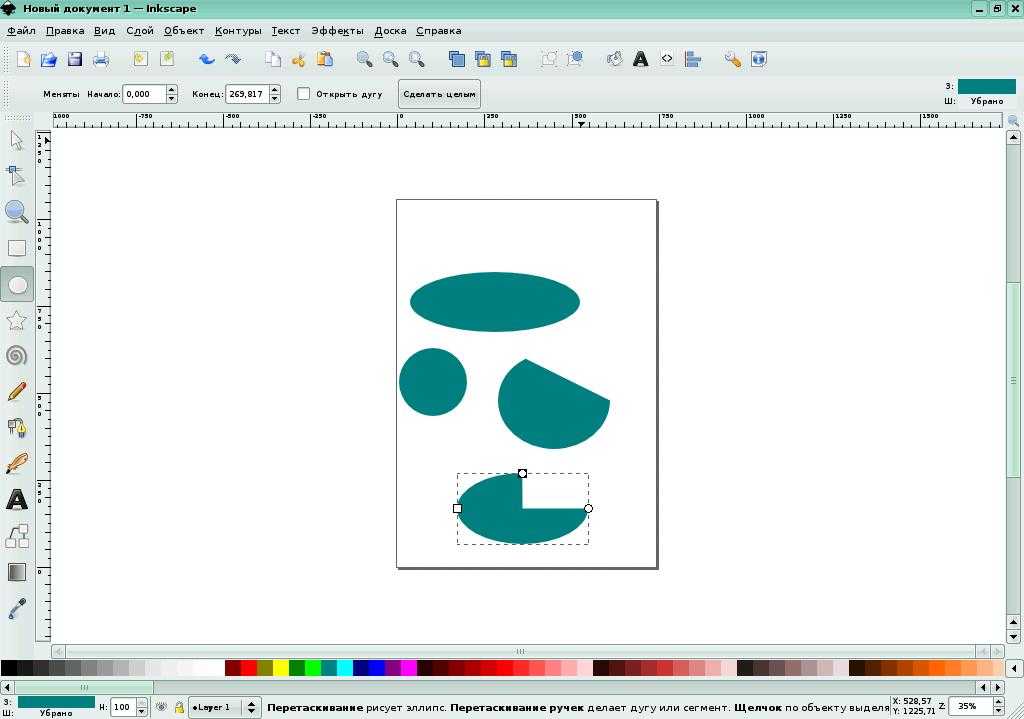
В зависимости от направления двух рычагов, имеющихся у контрольной точки, узлы могут быть нескольких типов:
- Острый узел.
 Рычаги перекрещиваются. Узлы такого типа требуются, например, при создании контура звезды.
Рычаги перекрещиваются. Узлы такого типа требуются, например, при создании контура звезды. - Сглаженный узел. Рычаги лежат на одной прямой. Этот тип узла обеспечивает гладкость кривой в контрольной точке.
- Симметричный узел. Рычаги лежат на одной прямой и имеют одинаковую длину. В этом случае обеспечивается не только гладкость, но и симметричность относительно контрольной точки.
- Автоматически сглаженный узел. Обеспечивается гладкость. Длина рычагов автоматически устанавливается в зависимости от положения соседних узлов.
Тип узла задается щелчком на нужном значке Сделать выделенные узлы … в верхней панели.
На иллюстрации выше представлены все типы узлов слева направо. В других графических редакторах названия узлов могут быть не такими как в Inkscape, но смысл остается тот же. Принцип управления кривыми Безье везде одинаков.
Объект, состоящий из кривых Безье, как и все другие, имеет свое частное меню, доступное по щелчку правой кнопкой мыши на нем. Одним из пунктов этого меню является Заливка и обводка. Здесь можно настроить толщину и цвет линии, ее стиль и цвет заливки.
Одним из пунктов этого меню является Заливка и обводка. Здесь можно настроить толщину и цвет линии, ее стиль и цвет заливки.
Окно свойств Заливка и обводка.
Самый простой и верный способ понять принцип и научиться строить контур с помощью кривых Безье — это практика.
Кривые Безье обладают некоторыми интересными с практической точки зрения свойствами, о которых следует знать:
- отрезок кривой Безье также является кривой Безье;
- сдвиг одной контрольной точки приводит к изменению формы всей кривой Безье;
- масштабирование, сдвиг и вращение кривой Безье приводит к такой же кривой Безье;
- с помощью кривой Безье нельзя получить точную окружность или точные эквидистантные линии, но можно построить их приближенные аналоги.
Файл с контурным рисунком самолета можно скачать.
Заливка и градиент
Итак, в предыдущем разделе:
- создан дополнительный слой для размещения фонового фото (пункт главного меню Слой -> Слои, затем Создать новый слой),
- это фото импортировано именно в этот дополнительный слой (пункт главного меню Импортировать),
- контуры будущего рисунка построены с помощью кривых Безье в другом слое или в нескольких слоях — по желанию автора и исходя из плана дальнейшей работы над графикой.

После того, как получен рисунок в виде контуров, «в карандаше», его обычно требуется сделать цветным, «раскрасить». Иногда для этого подходит плоская заливка цветом. Заливать можно любой замкнутый контур. Эту операцию можно выполнить тремя разными способами.
Для заливки существует специальный инструмент Заливать замкнутые области на левой панели (на иллюстрации ниже обведен красным кружком). После того, как инструмент выбран, им нужно сделать щелчок на требуемом объекте, а затем выбрать цвет в нижней части рабочего поля.
Можно использовать пункт частного меню объекта Заливка и обводка, о котором шла речь выше.
Наконец, для выделенного объекта можно просто выбрать цвет щелчком левой кнопки мыши в нижней части рабочего поля, на панели цветов. Чаще всего пользуются именно этим способом.
Инструмент Заливать замкнутые области.
Заливка может быть только одна. Нельзя залить объект одним цветом, а затем, по залитому, еще одним.
Заливка подходит для придания объекту цвета не всегда. По своей сути она плоская и поэтому не подходит, когда требуется подчеркнуть форму, объем. Для этой цели в Inkscape почти единственным приемом является градиент.
Градиентом называется плавный переход одного цвета в другой по определенному закону. В Inkscape это изменение цвета происходит линейно, других вариантов нет. Но, если это требуется, можно приблизиться к нужному виду с помощью добавления промежуточных точек. Об этом будет сказано ниже.
Переход может происходить не между двумя цветами, но между градациями одного цвета или между цветом и прозрачностью. В последнем случае цвет постепенно исчезает. Такой эффект можно применять при смешивании градиентов на копиях одного и того же объекта, расположенных в разных слоях.
Совет. Очень важно следить за прозрачностью, иначе можно получить неожиданный результат при смешивании слоев. Прозрачность (ее также называет альфа-каналом) может иметь место как в градиенте, так и быть свойством слоя. Всегда надо контролировать эти два момента, задавая себе вопросы:
Всегда надо контролировать эти два момента, задавая себе вопросы:
— Нужна ли прозрачность при наложении градиента?
— Нужна ли прозрачность слоя?
Как и заливка, градиент может быть только один. Нельзя наложить на объект один градиент, а затем добавить другой. При таком добавлении предыдущий градиент будет заменен новым. Но градиент вполне накладывается на заливку.
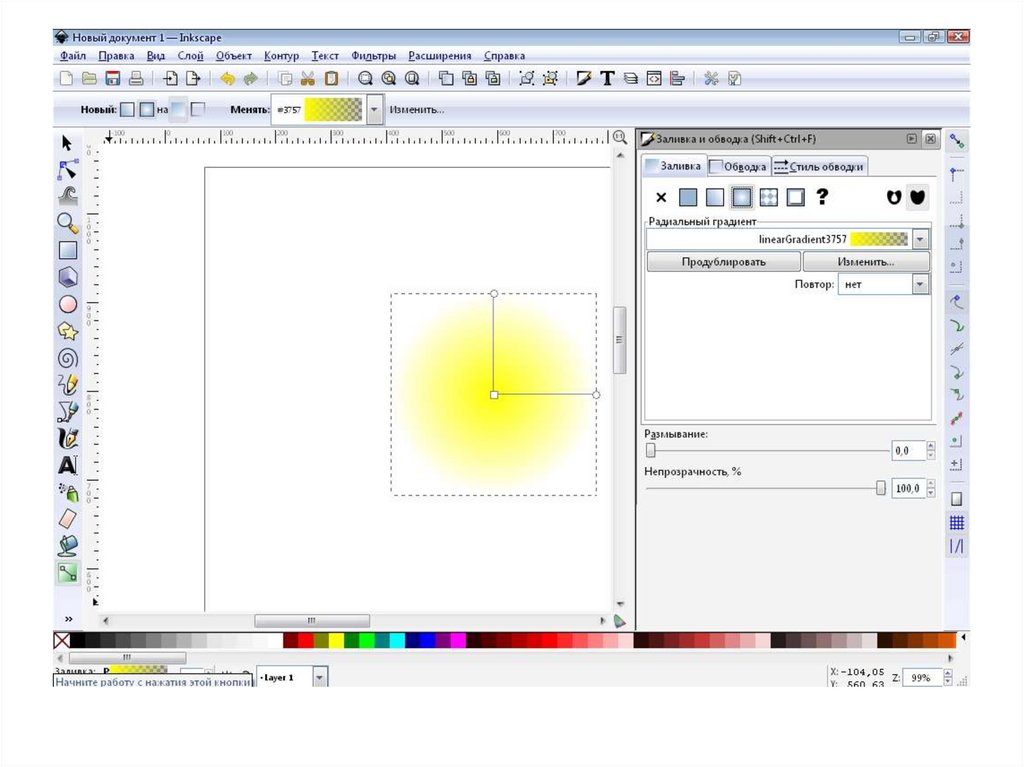
Инструмент Создавать и править градиенты находится на левой панели, сразу под инструментом для заливки. При его выборе вид верхней панели меняется. На ней становятся доступны два типа геометрии градиента — линейный и радиальный. Других типов градиента в Inkscape пока нет.
Для наложения градиента объект надо выделить и затем выбрать инструмент Создавать и править градиенты. После этого требуется указать тип градиента — линейный или радиальный.
В случае линейного градиента (иллюстрация слева) цвет изменяется вдоль единственной линии. Ее начало и конец соответствуют начальному и конечному цвету градиента. Оба конца линии можно перемещать мышью, при этом градиент будет меняться в реальном времени. Такой способ настройки очень удобен.
Оба конца линии можно перемещать мышью, при этом градиент будет меняться в реальном времени. Такой способ настройки очень удобен.
Радиальный градиент (иллюстрация справа) имеет два управляющих отрезка прямой, каждый из которых определяет изменение цвета по своему направлению. Угол между ними всегда составляет 90 градусов, а точка соединения соответствует точке начала градиента (полюсу). Все три точки также можно перемещать мышкой, наблюдая картину изменения цвета.
Линейный градиент. | Радиальный градиент. |
Для выбора цвета нужно использовать Редактор градиента. Он одинаков для обоих типов. Вызывается кнопкой Правка на верхней панели инструментов. На иллюстрации слева индикаторное окно цвета и кнопка Правка обведены красным эллипсом.
Выше говорилось, что начало и конец управляющих линий, обозначенные точками, соответствуют начальному и конечному цвету градиента. Эти цвета выбираются при настройке с помощью верхней кнопки Редактора градиента и цветового круга или других предлагаемых схем указания цвета — RGB, HSL, CMYK, CMS, кому как удобнее, результат от этого не зависит.
Эти цвета выбираются при настройке с помощью верхней кнопки Редактора градиента и цветового круга или других предлагаемых схем указания цвета — RGB, HSL, CMYK, CMS, кому как удобнее, результат от этого не зависит.
Такие же точки можно дополнительно установить в любом месте управляющей линии и в любом количестве. Это дает возможность точно определить цвет или оттенок цвета в нужном месте градиента. Таким образом можно получить на одной управляющей линии несколько переходов цвета. Такой пример для семи цветов радуги в радиальном градиенте показан ниже.
Опорные точки можно назначать двумя способами: двойным щелчком в нужном месте опорной линии или с помощью кнопки Добавить опорную точку в окне Редактора градиента — как удобнее. Первый способ нагляднее.
Цвет опорной точки назначается так же, как в случае конечной точки градиента.
Опорные точки можно перемещать вдоль управляющих линий.
Радиальный градиент с промежуточными опорными точками.

По умолчанию градиент создается между цветом и прозрачностью, а не между цветом и цветом. Об этом надо помнить и менять прозрачность на цвет в нужной опорной или конечной точке, если это требуется.
Готовое изображение.
Готовое изображение обладает всеми преимуществами векторной графики. В том числе и возможностью масштабирования. Его можно разместить в качестве небольшого логотипа на визитке или распечатать на гигантском, многометровом рекламном щите — четкость везде будет одинаковой.
Процедурные текстуры и другие фильтры
Показанное выше изображение не имеет специально созданного фона. Его можно было бы создать в отдельном слое с помощью заливки цветом или градиентом. Но иногда более интересным решением для заполнения любого замкнутого контура, не только фона, бывает использовании текстуры. В Inkscape имеются встроенные процедурные текстуры на основе математических функций. Все эти текстуры являются псевдо регулярными — они создают рисунок из повторяющихся вариаций подобных элементов. Это хорошо подходит для имитации таких поверхностей как облака, волны, старая или мятая бумага, пергамент, тисненая кожа, дерево или древесная кора и множество других.
Это хорошо подходит для имитации таких поверхностей как облака, волны, старая или мятая бумага, пергамент, тисненая кожа, дерево или древесная кора и множество других.
Почти все процедурные текстуры имеют не очень приятное свойство — подбирать их параметры для достижения нужного результата можно до бесконечности.
Для наложения текстуры нужно иметь объект и этот объект должен быть выделен и залит цветом или градиентом.
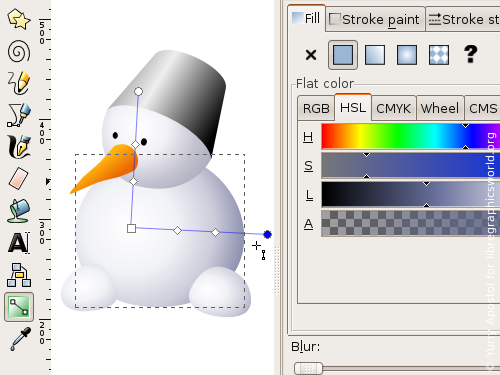
Основные процедурные текстуры доступны через подпункты главного меню Фильтры. Прежде всего это Текстуры, Материалы и Перекрытия. Подпункт Редактор фильтров открывает окно, в котором можно изменить параметры фильтра.
Для наложения текстуры нужно в окне Редактора фильтров нажать кнопку Создать. При этом будет создан пустой фильтр, например фильтр2. Имя присваивается автоматически, но его можно в любой момент изменить. Для этого имеется частное меню, доступное по щелчку правой кнопкой мыши на имени фильтра.
Новый фильтр нужно выделить мышкой и отметить его чекбокс, что делает его активным и применяет к выделенному объекту. На иллюстрации таким фильтром является Clouds (Облака). Чтобы заполнить новый фильтр содержимым, нужно выбрать требуемое с помощью главного меню, например, Фильтры -> Перекрытия -> Облака. Результат действия фильтра будет применен к объекту, а в окне Редактора фильтров станет возможным настроить его параметры.
В правой части окна Редактора фильтров видна графическая схема фильтра. При выделении любого из ее пунктов в нижней части появляются соответствующие регуляторы для настройки параметров. На иллюстрации выделен пункт Турбулентность. Параметр Основная частота позволяет изменять размер облаков по горизонтали и по вертикали, а также расстояние между ними. Кнопка Связь дает возможность менять эти параметры вместе или по отдельности. Если выделить на схеме пункт Заливка, то появится возможность изменить цвет облаков и их прозрачность.
Редактор фильтров.
Текстуры — это не единственный вид фильтров. В главном меню Фильтры имеются и другие. Все они применяются точно так же.
Можно создать множество фильтров и получить таким образом библиотеку фильтров. Все они будут видны в окне Редактора фильтров и могут применяться к любым объектам.
Для каждого объекта может быть активным только один фильтр. Но любой фильтр может быть применен ко множеству объектов.
Фильтр может состоять из набора сущностей, доступных в главном меню Фильтры. Добавление этих сущностей в фильтр будет показано на графической схеме в окне Редактора фильтров. Но надо понимать, что сложные фильтры имеют много настраиваемых параметров, поэтому работать с ними непросто. Кроме того, они применяются к объекту медленнее.
Ниже показан пример, в котором фон получен из градиента цвета, на который наложен фильтр Фильтры -> Перекрытия -> Облака.
Готовое изображение с фоном.

К настоящему моменту были рассмотрены такие инструменты и возможности Inkscape как рисование геометрических примитивов, написание текста, слои, заливка и градиент, кривые Безье. Этот перечень входит в состав наиболее часто используемых инструментов и его должно хватить для создания графики во многих случаях.
Файлы с изображениями самолета в разной степени готовности можно скачать:
- контур;
- законченное изображение;
Большое количество слоев вызвано желанием попробовать разные варианты градиента для придания рисунку объемности. Окна кабины пилотов выполнены кривыми (прямыми) Безье, а иллюминаторы и люки салона — это эллипсы.
Сохранение
Сохранение файлов Inkscape уже обсуждалось в разделе Составление структурных схем в Inkscape.
Еще раз хочется напомнить, что для сохранения всех особенностей графики, созданной в Inkscape, рекомендуется использовать собственный специальный формат Inkscape SVG. Это гарантирует от потери тех элементов, которые не могут быть сохранены в стандартном файле SVG. Такое «полное» сохранение нужно для оригиналов, которые могут потребоваться в будущем для редактирования.
Такое «полное» сохранение нужно для оригиналов, которые могут потребоваться в будущем для редактирования.
Для простого обмена изображениями или вставки их в офисные документы достаточно экспорта в формат PNG, как это рекомендуют разработчики Inkscape.
Путеводитель по Inkscape: Глава 3, в которой мы освоим применение направляющих, узнаем как группировать объекты, научимся рисовать звезды и познакомимся с преобразованиями объектов
Продолжаю публикацию серии статей написанных Алексеем Дмитриевым и посвященных работе в векторном редакторе Inkscape. А если не на чем учиться, то есть магазин ноутбуков в Минске, где можно подобрать комп на свой кошелек, установить программу и освоить ее. Владение навыками работы с векторной графикой пригодится и вэб-дизайнерам и художникам осваивающим интернет искусство, и технарям, и офисным пользователям. В нынешней главе речь пойдет о направляющих, группировке объектов, рисовании звезд и преобразовании объектов.
Темой сегодняшнего урока снова станет флаг — на этот раз флаг Евросоюза. В процессе его изображения мы узнаем:
В процессе его изображения мы узнаем:
- Как пользоваться направляющими
- Как рисовать пентаграммы
- Как группировать объекты
- Как дублировать объекты
- Как трансформировать объекты
- Как располагать объекты по оси Z
Флаг Евросоюза представляет собой 12 желтых звезд на синем фоне.
Рис. 1
Из прошлого урока мы знаем, как важен точный расчет деталей изображения на основе точной информации о изображаемом объекте. Соотношение сторон Еврофлага — 27:18, следовательно размеры документа будут кратны этим величинам. Звезды флага являются правильными пятиугольниками (пентаграммами) с большим радиусом R1, равным 1/18 высоты флага (рисунок 2).
Рис. 2
В правильной пятиугольной звезде соотношение R2/R1 = 0,382.
Цвет звезды по системе RGB: 255, 204, 0
Цвет фона — RGB: 0, 51, 153
Значит, если мы создадим документ с размерами 270х180 пикселей, то большой радиус звезды будет равен 10 пикселям. Такую сетку и будем создавать, обеспечив прилипание узлов к линиям сетки и направляющим.
Такую сетку и будем создавать, обеспечив прилипание узлов к линиям сетки и направляющим.
Создаем документ и сетку самостоятельно, пользуясь знаниями, приобретенными на прошлом уроке.
Теперь перетаскиваем мышью верхнюю линейку (расположенную непосредственно над холстом) приблизительно на середину документа. Получившая линия называется Направляющей. При наведении на направляющую инструмента Выделение (F1), она изменит цвет на красный. Кликаем на ней дважды, и в открывшемся диалоговом окне (рисунок 3) точно выставляем ее координаты. Для горизонтальной направляющей угол должен быть равен нулю, для вертикальной — 90°.
Рис. 3
В результате имеем две направляющие, пересекающиеся точно в центре документа. Как на рисунке 4.
Рис. 4
В этом центре и начнем рисовать первую звезду. Увеличим масштаб. Возьмем инструмент Рисование звезд
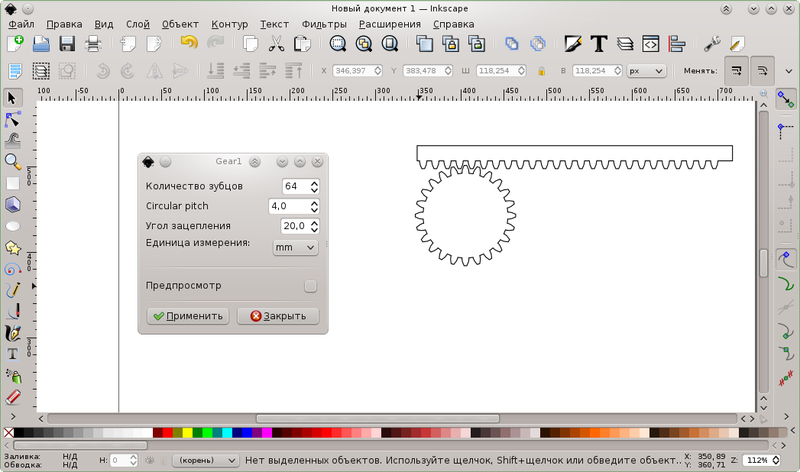
(горячая клавиша «*»). На Панели настройки инструмента выберем звездочку, количество углов 5 и отношение радиусов 0,382. (В версии Inkscape 0.48 выпадает список всяческих вариантов, среди которых есть пентаграмма). На рисунке 5 я пометил все эти опции зеленым маркером.
На Панели настройки инструмента выберем звездочку, количество углов 5 и отношение радиусов 0,382. (В версии Inkscape 0.48 выпадает список всяческих вариантов, среди которых есть пентаграмма). На рисунке 5 я пометил все эти опции зеленым маркером.
Рис. 5
Начинаем рисовать из точки пересечения направляющих, и ведем инструмент вверх до прилипания узла к первой же линии сетки. Так как расстояние между линиями сетки равно 10 пикселей, то и звезда получится с большим радиусом R1= 10 px, или 1/18 высоты флага (180/18=10).
Заливаем звезду цветом Еврофлага RGB: 255, 204, 0. Обводку убираем.
Образец звезды у нас есть. Теперь нужно расположить 12 звезд согласно спецификации: по окружности радиусом в 1/3 высоты флага и в порядке цифр на циферблате часов. Эту задачу можно выполнить несколькими способами: можно нарисовать окружность, разделить ее на 12 частей, и в каждой из 12 точек поместить звезду; можно копии нашей звезды из центра документа переместить на точки с вычисленными координатами; можно придумать и другие варианты.
Мы применим метод Трансформации, в частности Вращение.
Сначала при помощи клавиши 5 вернем нормальный масштаб. Затем выделим звезду инструментом F1. Откроем окно Объект -> Трансформировать. Во вкладке Смещение впишем 60 пикселей по вертикали (рисунок 5.1).
Рис. 5.1
И нажмем Применить. Звезда поднимется на свое законное место.
Рис. 6
Теперь сдублируем звезду. При выделенном объекте нажимаем клавиши CTRL+d (можно выбрать меню Правка -> Продублировать, а можно щелкнуть правой кнопкой мыши на объекте и выбрать Продублировать из всплывшего меню). При дублировании возникает копия (дубль) выделенного объекта, и располагается точно над образцом, так что обнаружить дубль можно только потаскав его инструментом F1. Но мы этого делать не будем, а при помощи окна трансформации сместим его на 120 пикселей вниз (-120).
Рис. 7
7
Затем, удерживая клавишу SHIFT, кликнем инструментом F1 на обеих звёздах по-очереди. Оба объекта окажутся выделенными, что хорошо видно на рисунке 7.
Снова откроем окно Объект -> Трансформировать. В открывшемся окне перейдем во вкладку Вращение.
Рис. 8
Угол поворота зададим 30°, так как 360°/12=30°. Нажмем Применить и увидим картинку как на рисунке 9.
Рис. 9
Пусть вас не смущает пунктирная рамка, обозначающая выделение — больно она велика для двух звёзд. Можно подумать, что выделено все четыре звезды. Но это не так, в чем легко убедиться взглянув на Секцию уведомлений в Строке Состояния в нижней «раме» окна программы. Там ясно сказано: «Группа из 2 объектов в слое Layer1″. Значит все в порядке.
Продолжаем дублировать и поворачивать на 30°, пока не получим все 12 еврозвёздочек.
Рис. 10
Вот теперь выделим все пары, кликая по ним инструментом выделения, удерживая при этом клавишу SHIFT. Получится как на рисунке 10. Для чего мы это сделали? Правильно, чтобы сгруппировать все объекты. Для чего группировать? Если мы ошиблись на одну линию сетки, то передвинуть все двенадцать звезд одной группой намного проще. И вообще, нужно привыкать к порядку.
Получится как на рисунке 10. Для чего мы это сделали? Правильно, чтобы сгруппировать все объекты. Для чего группировать? Если мы ошиблись на одну линию сетки, то передвинуть все двенадцать звезд одной группой намного проще. И вообще, нужно привыкать к порядку.
Осталось создать фон. Рисуем прямоугольник на весь Документ, он прилипнет к крайним линиям сетки. Заливаем его цветом RGB: 0, 51, 153.
Рис. 11
Пардон, а где же звезды? Они остались «внизу» под фоном. Всякое изображение на документе находится на своем уровне. Хотя у нас всего один слой, но все равно он как бы слоистый. Это называется расположением по оси Z (воображаемой оси, перпедикулярной плоскости холста). Регулировать положение выделенного объекта на оси Z можно при помощи клавиш:
- HOME — поднять на самый верхний план
- PgUp — поднять
- PgDown — опустить
- END — опустить на задний план
Еще можно делать это из меню Объект (те же самые позиции), или при помощи соответствующих пикограмм на Панели настройки инструмента Выделения (F1).
У нас два пути: или поднять звезды на самый верх, или опустить фон в самый низ. Поскольку фон проще выделить, так как он на виду, выделяем его и жмем клавишу PgDown. Вот и звезды. (Если бы мы не сгруппировали звезды, то пришлось бы нажимать клавишу PgDown шесть раз, по числу пар звезд, или применить клавишу END.
Флаг готов. Очищаем defs и сохраняем его. При желании экспортируем в растровый формат PNG.
На сегодня все, а в следующий раз мы оставим детские игры с флажками и вплотную займемся контурами.
Как сделать файл SVG в Inkscape
автор Jamela P Обновлено
Перейти к инструкцииБольшинство из нас, у кого есть более новая машина Cricut, в конечном итоге отправляются в черную дыру, чтобы научиться конвертировать jpg в SVG. Сегодня тот день, когда вы узнаете, как сделать файл SVG в Inkscape для Cricut .
В этом учебном пособии по Inkscape вы изучите основы того, как преобразовать файл в векторное изображение для использования в Cricut Machines. С помощью этого метода вы можете конвертировать все форматы файлов для использования в Cricut Design Space во всех ваших проектах.
С помощью этого метода вы можете конвертировать все форматы файлов для использования в Cricut Design Space во всех ваших проектах.
Обратите внимание, что я больше не использую InkScape для преобразования своих изображений в векторные форматы, поэтому я смогу отвечать только на основные вопросы. Если вы хотите узнать, как использовать Adobe Illustrator для создания векторных изображений, вы можете посмотреть эти уроки на моем канале YouTube.
Я считаю, что это самый простой способ создания SVG-файлов с высоким разрешением.
Inkscape — это бесплатный инструмент, с помощью которого можно брать изображения в формате jpg или файлы другого типа и преобразовывать их в векторный файл. После того, как вы преобразовали этот файл, вы можете взять Inkscape SVG и загрузить его в свой режущий станок или программное обеспечение для лазерной резки, чтобы выполнить машинную резку.
Как преобразовать изображение в SVG
Подходит ли Inkscape для начинающих? Inkscape — бесплатный онлайн-конвертер. Эта программа берет файл изображения и с небольшой работой преобразует его в масштабируемую векторную графику или файлы SVG. Для достижения наилучших результатов вы должны начать с изображений PNG с высоким разрешением. Посмотрите на размер изображений в пикселях, возможно, вы сможете найти файл jpg с более высоким разрешением, но, по моему опыту, файл png для исходного изображения лучше всего работает при преобразовании их в векторный формат.
Эта программа берет файл изображения и с небольшой работой преобразует его в масштабируемую векторную графику или файлы SVG. Для достижения наилучших результатов вы должны начать с изображений PNG с высоким разрешением. Посмотрите на размер изображений в пикселях, возможно, вы сможете найти файл jpg с более высоким разрешением, но, по моему опыту, файл png для исходного изображения лучше всего работает при преобразовании их в векторный формат.
Создание файлов Inkscape SVG — это хорошее начало и простой способ изучения основ простых графических программ. Но если вы можете преодолеть небольшую кривую обучения, Adobe Illustrator — гораздо лучший вариант для создания изображения с трассировкой.
Да, Inkscape — бесплатное программное обеспечение, и оно отлично подходит для личного использования, создавая файлы в формате SVG. Но если вы хотите добиться более профессионального качества с помощью простого в использовании программного обеспечения, небольшая цена за ИИ того стоит на 100%.
Inkscape — это то, с чего я начал. Но я быстро перешел на Adobe Illustrator, в котором гораздо больше типов файлов, я также могу заниматься дизайном логотипов и многим другим, а их Font Typekit стоит умереть. Вы можете посмотреть, как создавать файлы SVG с помощью пошагового видеоруководства, чтобы узнать, как работает эта программа.
Любой конвертер SVG или программа, которая позволяет конвертировать форматы изображений в формат SVG, поначалу будет сложной задачей. Но как только вы изучите основы, вы сможете конвертировать файлы jpg и png в SVG.
Использование Inkscape для преобразования изображения в SVGКогда я впервые попытался преобразовать изображение в SVG, мне было очень трудно найти руководство, которое имело бы для меня смысл. Мне, как визуалу, было сложно посмотреть видео и понять его.
Я надеюсь, что это видео поможет вам научиться преобразовывать изображение в SVG.
Ознакомьтесь также с этими руководствами!
Активное время: 50 секунд
Общее время: 50 секунд
Сложность: Easy
Ориентировочная стоимость: БЕСПЛАТНО
Если вы только начинаете учиться создавать собственные файлы SVG, Inkscape — отличное место для начала. В этом простом видео я покажу вам, как создать файл SVG в Inkscape.
В этом простом видео я покажу вам, как создать файл SVG в Inkscape.
Материалы
- Инкскейп
Инструменты
- Машина для крикета
Инструкции
- Загрузите и установите Inkscape.
- Выберите изображение.
- Открыть Inkscape
- Перейти к файлу
- Нажмите «Открыть».
- Затем выберите свое изображение.
- В Inkscape щелкните изображение, чтобы выбрать его.
- Перейти к пути.
- Растровое изображение трассировки щелчка.
- Выберите цвета, затем удалите фон и настройте сканы (там я выбираю двойное количество цветов).
- Нажмите «Обновить».
- Переместите растровую копию и удалите оригинал.
- Вернитесь к файлу, нажмите «Сохранить как».
- Дайте ему имя и сохраните его.
- Затем загрузите в Design Space, чтобы вырезать новый дизайн.
Искусство Inkscape | Как создать рисунок в Inkscape на примере?
Создание иллюстраций в Inkscape — простая, но продуктивная работа для дизайнеров. Inkscape — это программное обеспечение для векторной графики, используемое для создания векторных изображений и рисунков. С помощью инструментов и функций, доступных в Inkscape, дизайнеры могут создавать реалистичные и аутентичные проекты. Inkscape Art — это процесс использования всех основных инструментов, таких как рисование, текст, вектор и кисть соответственно. В этой статье мы узнаем, как создавать иллюстрации в Inkscape.
Inkscape — это программное обеспечение для векторной графики, используемое для создания векторных изображений и рисунков. С помощью инструментов и функций, доступных в Inkscape, дизайнеры могут создавать реалистичные и аутентичные проекты. Inkscape Art — это процесс использования всех основных инструментов, таких как рисование, текст, вектор и кисть соответственно. В этой статье мы узнаем, как создавать иллюстрации в Inkscape.
Как создать рисунок в Inkscape?
Inkscape предоставляет ряд инструментов для создания логотипов, баннеров, веб-графики, диаграмм, плакатов и даже брошюр. Такие инструменты, как рисование от руки, инструмент Безье, инструмент «Кисть», инструмент «Фигуры» и инструмент «Путь», помогают дизайнеру создавать содержимое в Inkscape.
В Inkscape векторная графика состоит из узлов и путей, которые можно настраивать и редактировать с помощью инструмента ИЗМЕНИТЬ ПУТЬ ПО УЗЛУ.
Чтобы создать иллюстрацию в Inkscape, мы подробно обсудим инструменты рисования с примерами и их функциями.
Инструмент Безье
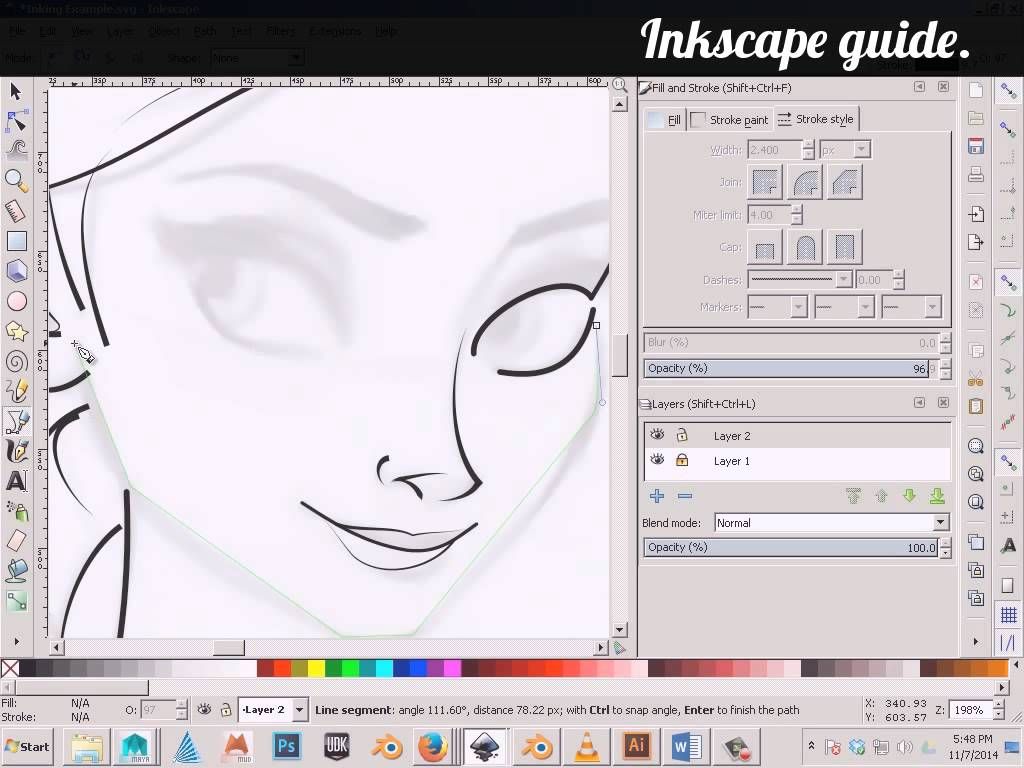
Этот инструмент помогает создавать кривые, а также прямые пути с узлами или вершинами. Эти узлы можно редактировать и менять форму. Его лучше всего использовать для создания художественных рисунков в Inkscape.
Пример:
1. Запустите Inkscape
2. Создайте новый файл
3. Загрузите случайное изображение из Интернета
)
5. Импортируйте загруженное изображение в Inkscape, как показано на изображении ниже.
6. Щелкните инструмент Безье, чтобы создать векторный рисунок изображения.
7. Начните с добавления узлов и кривых и придания формы рисунку.
8. После завершения мы можем редактировать чертеж с помощью инструмента РЕДАКТИРОВАНИЕ ПУТЕЙ ПО УЗЛАМ.
9. Цвет заливки на чертеже.
Инструмент для рисования
Как следует из названия, рисование от руки используется для создания всего и вся свободно и напрямую без каких-либо сложных спецификаций. Точно так же, как мы рисуем в Paint, мы рисуем инструментами от руки.
Точно так же, как мы рисуем в Paint, мы рисуем инструментами от руки.
Пример:
1. Запустите Inkscape
2. Создайте новый файл
3. Перейдите к инструменту «Рисование от руки», как показано на рисунке ниже.
4. Создайте эскиз, как показано ниже.
5. Заливка цветом и добавление штрихов к эскизу
6. Мы также можем редактировать эскиз с помощью инструмента Edit Path by Nodes по мере необходимости.
Кисть
Этот инструмент используется для создания художественных и каллиграфических штрихов и рисунков. Инструмент «Кисть» также является инструментом от руки, который в основном используется цифровыми художниками и художниками.
Пример
1. Запустите Inkscape
2. Создайте новый файл.
4. Создайте чертеж с помощью инструмента, как показано ниже.
5. Залейте цветом и увеличьте ширину штриха, как показано ниже.
6. Мы также можем отредактировать эскиз с помощью инструмента «Редактировать путь по узлам» по мере необходимости.
Инструмент «Фигуры» (прямоугольник, квадрат, круг, звезда, многоугольники и спираль)
Это, безусловно, самый удобный инструмент, используемый для создания основных изображений, таких как логотипы или веб-страницы. С помощью простых форм, таких как круги, дуги, многоугольники и прямоугольники, пользователь может создать значительный и существенный объект. Комбинация форм также может быть использована для создания конструктивных узоров и символов.
Пример:
1. Запустите Inkscape
2. Создайте новый файл
3. Здесь мы научимся воссоздавать логотип известного бренда с помощью инструментов формы.
4. Загрузите изображение логотипа
5. Импортируйте изображение в Inkscape через File> Import
6. Создайте два круга, как показано на изображении ниже
7. Выделите оба круга с помощью команды Shift и Перейти к Пути > Пересечение.
Выделите оба круга с помощью команды Shift и Перейти к Пути > Пересечение.
8. Вы получите изображение листа. Скопируйте изображение, как показано ниже.
9. Перейдите в Объекты > Трансформировать > Повернуть.
10. Поверните изображение на угол 45 градусов, как показано на рисунке ниже.
11. Теперь скопируйте и вставьте исходный лист и поверните его на угол 135 градусов.
12. Отрегулируйте все три листа, чтобы создать логотип. И залейте черным цветом все три листочка.
13. Теперь создайте прямоугольник белого цвета без обводки. Как показано на изображении ниже.
14. Скопируйте и вставьте еще два прямоугольника и разместите их соответствующим образом. 15. Напишите текст под логотипом, чтобы завершить дизайн.
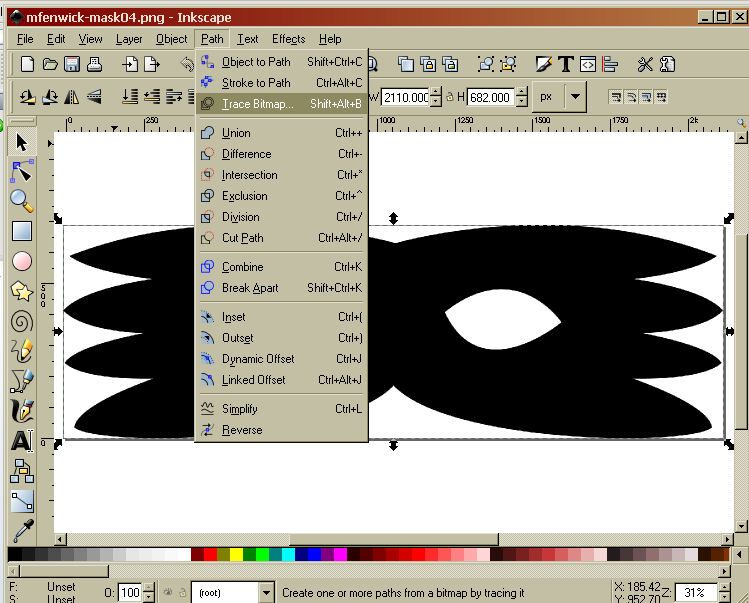
Помимо этих инструментов, мы также можем использовать сложные растровые изображения и автоматически преобразовывать их в векторные с помощью инструмента Trace Bitmap. Ниже приведены шаги:
Ниже приведены шаги:
1. Запустите Inkscape
2. Создайте новый файл
3. Загрузите любое растровое изображение из Интернета
4. Импортируйте файл в Inkscape. Файл> Импорт
5. Перейдите к Путь> Трассировка растрового изображения
6. Настройте критерии в диалоговом окне и нажмите OK. Растровое изображение будет преобразовано в векторный рисунок.
Заключение
Создавать дизайны и иллюстрации в Inkscape просто и легко. Дизайнеры могут создавать изящные рисунки и рисунки с минимальной путаницей. Пользователи должны практически экспериментировать с набором инструментов, чтобы профессионально понять пользовательский интерфейс и основные инструменты.
С программой Inkscape, которая поставляется в бесплатной версии, возможности создания и оформления иллюстраций безграничны.
Рекомендуемые статьи
Это руководство по Inkscape Art. Здесь мы обсуждаем определение «Как создать искусство в Inkscape?».