10 лучших шрифтов Photoshop для использования в Creative Cloud • Оки Доки
Типография — одна из самых красивых и разочаровывающих частей графического дизайна. Гарнитуры могут оказать огромное влияние при правильном использовании. И наоборот, к сожалению, тоже верно. Имея это в виду, вот лучшие шрифты Photoshop, доступные в качестве стандарта.
Выбор правильного семейства шрифтов
При поиске подходящего семейства шрифтов — и есть много доступных вариантов — как вы решаете, какой из них подходит именно вам? Photoshop CC поставляется с различными встроенными шрифтами, полезными для любого случая, и мы постарались найти лучшие для вас.
Прежде чем мы начнем, если вы новичок в типографии, мы рекомендуем вам проверить наше объяснение наиболее важных терминов типографии
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
5 самых важных типографских терминов
5 самых важных типографских терминов
Мы собрали список наиболее важных терминов типографии, которые помогут вам успешно ориентироваться в мире типографики.
Прочитайте больше
, Это поможет вам понять, о чем мы говорим в оставшейся части статьи.
1. Times New Roman
Начнем с Times New Roman. Вы ищете шрифт, который легко читается или не слишком кричащий? Тогда Times New Roman — одна из ваших лучших ставок. Это один из самых широко доступных шрифтов, и Photoshop сделал все возможное, включив его в программу.
Первоначально созданный в 1920-х годах, Times New Roman обычно используется для основного текста в газетах, журналах и книгах. Это одобрено для его удобочитаемости и его универсального доступа через цифровые программы.
2. Баскервиль
Еще одним «классическим» шрифтом, который поставляется с Photoshop, является Baskerville: гладкая, немного «более легкая» альтернатива Times New Roman, с такими же легкими для чтения способностями и консервативным использованием пространства. Это не займет много места на странице, когда вы примените его.
Хотя Баскервиль не так популярен, как Times New Roman, он одинаково хорошо подходит для основного текста и может функционировать как текст для вашего заголовка. Это выглядит хорошо в большем масштабе.
Это выглядит хорошо в большем масштабе.
3. Американская пишущая машинка
Вы ищете шрифт с засечками, который хорошо работает как основной текст в абзаце? Хотите что-то более современное и повседневное, чем Times New Roman? American Typewriter — хороший ответ на этот вопрос, и он может придать вашим документам «ретро» вид.
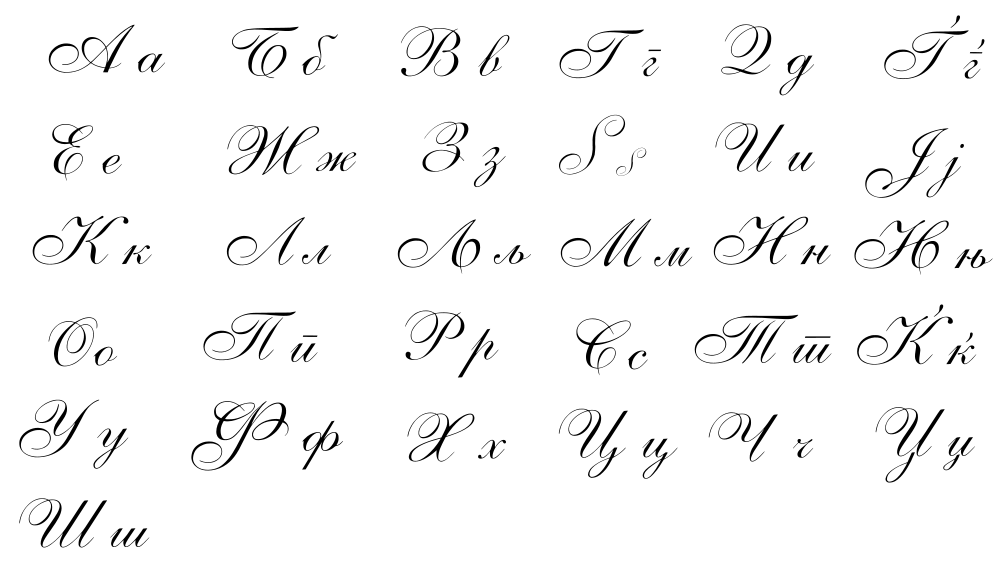
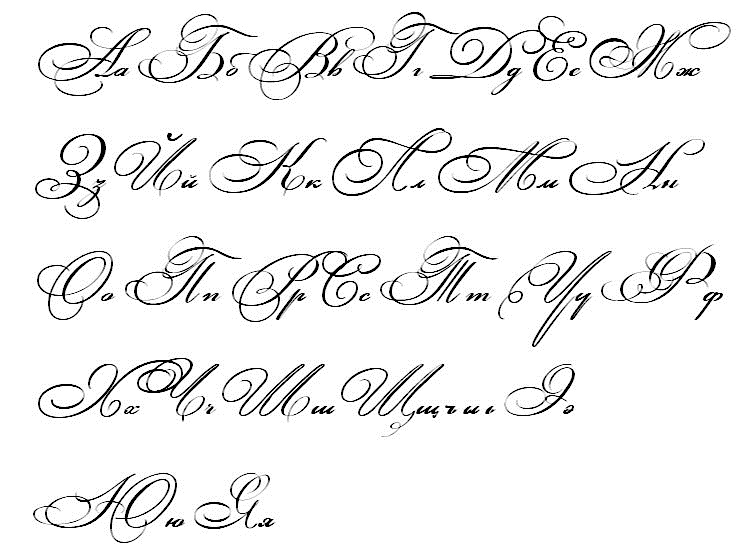
4. Edwardian Script ITC
Теперь, когда мы прошли основы, что если вам нужен шрифт, похожий на рукописный скрипт?
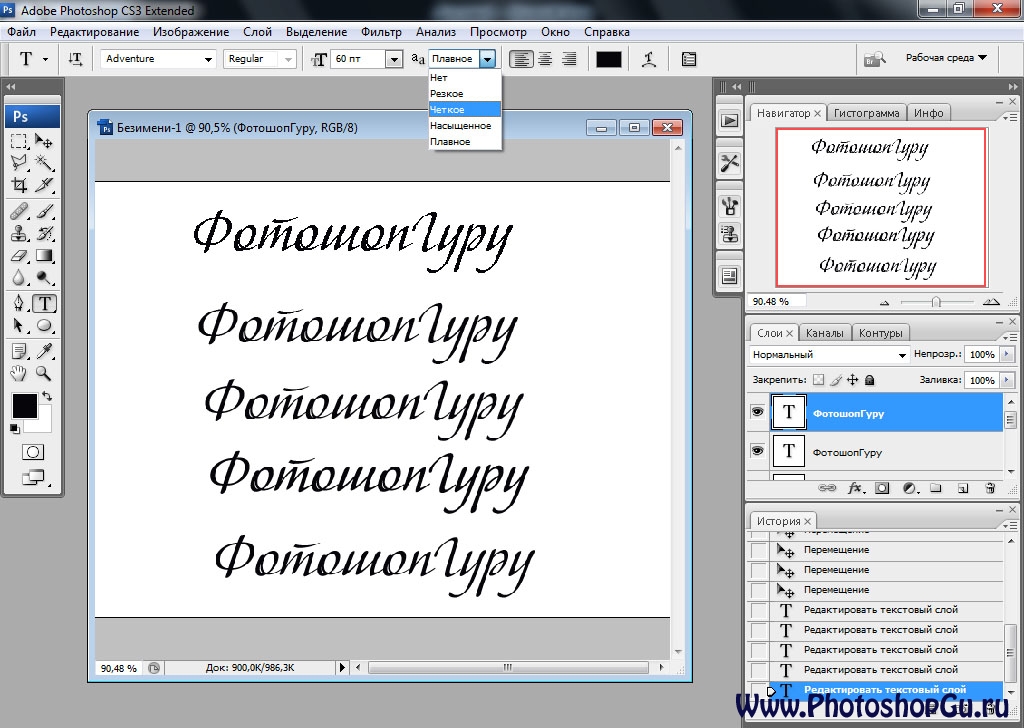
В Photoshop есть пара таких, но одним из лучших является ITC Edwardian Script: элегантный, хорошо сбалансированный шрифт, который отлично смотрится на свадебных приглашениях, поздравительных открытках и приглашениях на вечеринки.
Однако мы не рекомендуем использовать этот текст для основного текста, потому что он не такой разборчивый, как другие в этом списке.
5. Монтсеррат
Конечно, не все шрифты будут выглядеть «классически», как и вы.
Возможно, вы ищете удобный для Интернета шрифт, который хорошо выглядит на мобильных устройствах, или что-то, что ближе к современным тенденциям дизайна. Одним из наиболее полезных шрифтов, попадающих в эту категорию, является Монтсеррат с жирными, широкими буквами, что делает его идеальным для названий и заголовков. Я использовал это на своем собственном сайте в течение многих лет.
Одним из наиболее полезных шрифтов, попадающих в эту категорию, является Монтсеррат с жирными, широкими буквами, что делает его идеальным для названий и заголовков. Я использовал это на своем собственном сайте в течение многих лет.
Слово предупреждения — этот шрифт не подходит для основного текста. Его большой размер означает, что это космический убийца.
6. В. Готика
Century Gothic — это шрифт без засечек с чистым, более легким на вид линейным весом по сравнению с чем-то вроде Montserrat. Вы можете использовать его для заголовков и заголовков, и если вы будете осторожны, это также хорошо для коротких абзацев. Но будьте осторожны, если эти абзацы слишком длинные, Century Gothic затруднит их чтение.
7. Helvetica
Трудно выбрать, какие шрифты являются лучшими, потому что их так много. Отчасти это зависит и от личного вкуса. Если вы ищете простую современную гарнитуру, которая работает практически со всеми дизайнами — от профессиональных отчетов до туристических брошюр — тогда лучше всего использовать Helvetica.
Helvetica — это широко используемый шрифт, который славится своей универсальностью и удобочитаемостью. Он хорошо работает для заголовка, заголовков и основного текста, а поскольку буквы расположены так красиво, что сложно испортить свой дизайн после их применения.
8. Фосфат
Лучше всего сохранить «Фан» на последний раз, верно? Мы знаем, ужасный каламбур, но иногда вы хотите веселый шрифт для рекламы. Одним из лучших вариантов, включенных в Photoshop, является Phosphate — смелый, широкий шрифт, идеально подходящий для привлекающих внимание заголовков на постерах. Из-за его размера мы не рекомендуем использовать его для основного текста, но он отлично подходит для заголовков.
9. Баухауз 93
Ищете декоративный шрифт, который немного более пышный, дружелюбный и причудливый, чем фосфат? Баухауз 93 сделает свое дело. Как и его более тяжелый сосед, этот шрифт большой и жирный, и его лучше всего использовать для заголовков на плакатах и брошюрах.
10. Браггадосио
Наконец, что не менее важно, одним из лучших дизайнов в Сан-Сериф в Photoshop является Braggadocio — смелый, гиперстиллизованный шрифт, который сразу же требует внимания. Это хорошо для названий с ретро-дизайном, но используйте его экономно. Слишком много, и это сделает ваш текст трудным для чтения.
Каков лучший шрифт Photoshop для вас?
Теперь, когда вы получили представление о шрифтах, которые поставляются с Photoshop, вы должны попробовать их, чтобы увидеть, какие из них соответствуют вашим личным вкусам.
Как упоминалось ранее, дизайн может быть субъективным, и могут быть некоторые шрифты, которые не попали в этот список, который, по вашему мнению, лучше подходит для ваших документов. Мы рекомендуем вам просмотреть их все и посмотреть, что работает лучше для вас.
Если вы изучаете полный типографский пакет Photoshop и все еще не удовлетворены имеющимся выбором, вы всегда можете использовать сайт с гарнитурой для поиска и загрузки бесплатных семейств шрифтов. У нас есть список сайтов, которые помогут вам найти бесплатные шрифты в зависимости от внешнего вида.
У нас есть список сайтов, которые помогут вам найти бесплатные шрифты в зависимости от внешнего вида.
Как найти бесплатные шрифты, похожие на платные шрифты по внешнему виду
Как найти бесплатные шрифты, похожие на платные шрифты по внешнему виду
Поиск идеального шрифта может быть проблемой, особенно если вы не можете позволить себе заплатить за него. Но с помощью этих инструментов вы сможете найти бесплатные альтернативы в течение нескольких минут.
Прочитайте больше
,
Узнайте больше о: Adobe Photoshop, шрифты, типографии.
5 функций программного обеспечения Google Pixel Camera, которые вы должны использовать
Как сделать красивую букву — В стране Фотошопа
В этом уроке будем делать серебрянную букву, украшенную бриллиантами. Бриллиант возьмем готовый из Яндекс картинок. В конечном результате должна получиться вот такая буква.
1-Файл-создать. Размер 450 на 450 пик.
2-Редактирование-выполнить заливку. Залить черным цветом.
Залить черным цветом.
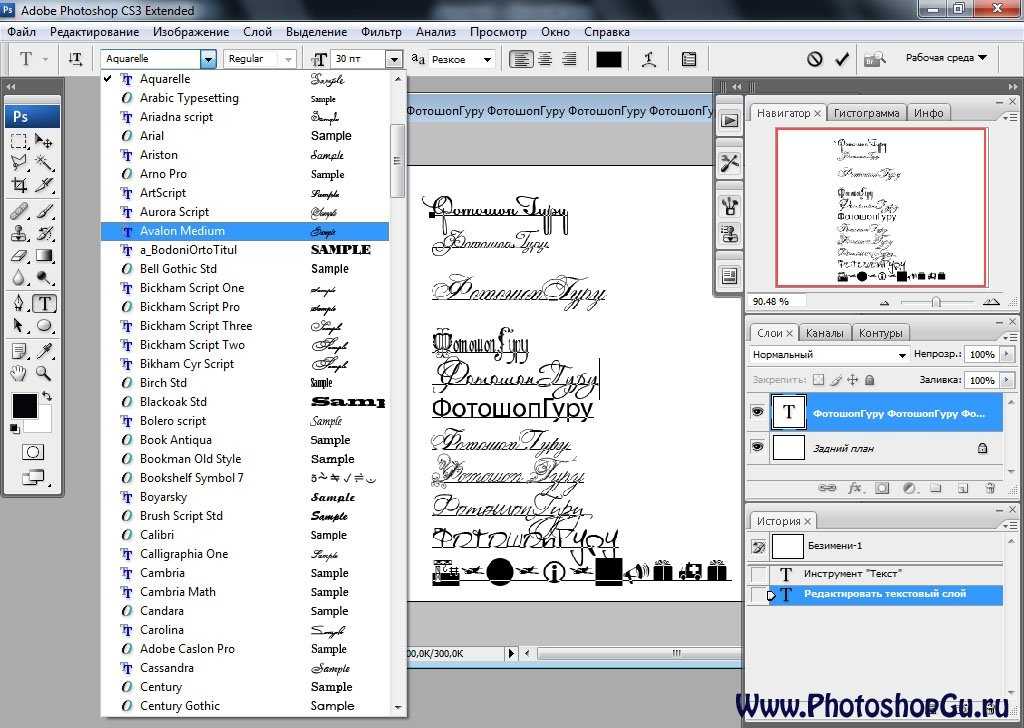
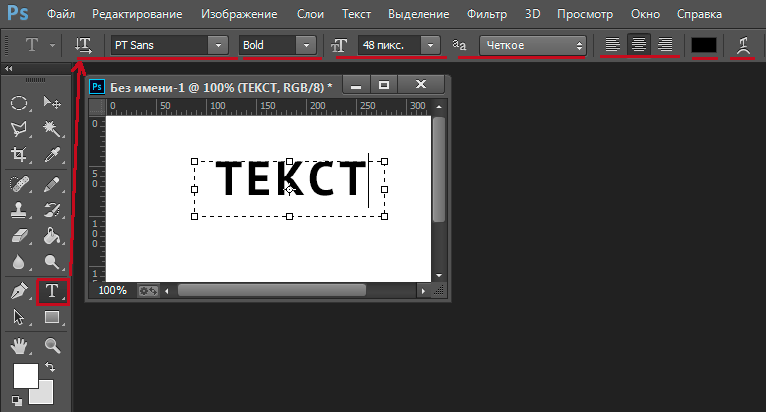
3-Выбрать инструмент «текст».
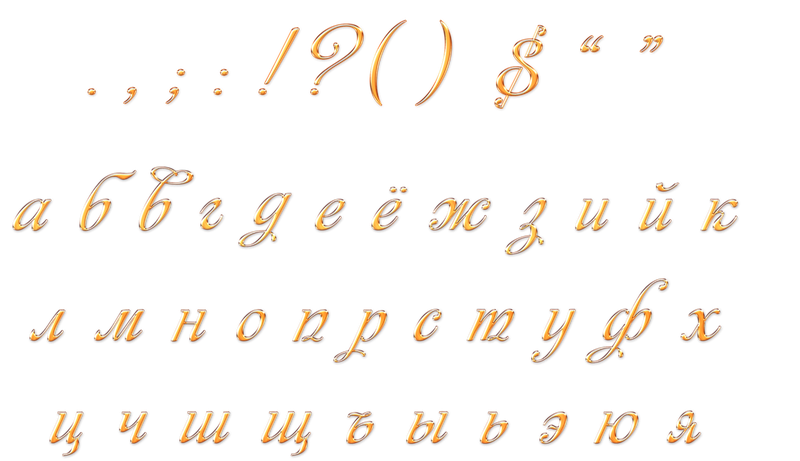
4-Написать любую заглавную букву. У меня шрифт CandiceRUS BY my version Regular. Скачать можно здесь. ( Скачать файл со шрифтом, кликнуть по нему два раза и, в открывшемся окошке нажать «установить». Шрифт установится на ваш компьютер и появится в шрифтах Фотошопа.)
5-Редактирование-свободное трансформирование. Увеличим букву, растянув ее за угловой маячок, одновременно нажав Shift+ Alt, чтобы буква увеличилась равномерно.
6-Завершить трансформирование, нажав на клавиатуре Enter.
7-Открыть файл с изображением бриллианта.
8-Перенести бриллиант на файл с буквой.
9-Редактирование свободное трансформирование. Уменьшить бриллиант и переместить его в правую часть буквы.
Теперь сделаем второй бриллиант.
10-Слой создать дубликат слоя.
11-Инструментом «перемещение» переместить копию бриллианта вверх.
12-Немного уменьшим размер этой копии на 10 %. Редактирование-свободное трансформирование.
13-Слой-создать дубликат слоя.
14-Переместить слой вверх и уменьшить бриллиант. Поставить значение 80%.
И так, дублируя слои с бриллиантом и меняя размер, расставить их по всей букве.
15-В окне слоев объединить все слои с бриллиантами в один. Для этого нужно кликнуть по первому слою с бриллиантом (это слой 1) и, нажав Shift, кликнуть по верхнему слою. Все слои выделятся.
16-Слой-объединить слои.
17-В окне слоев активировать слой с буквой. Кликнуть правой кнопкой по слою и выбрать «Растрировать текст».
18-Загрузить выделение буквы: кликнуть по миниатюре слоя с буквой, одновременно нажав Ctrl.
19-Выбрать инструмент «градиент». Сделать серо-белый градиент. Как создать градиент, смотрите в этом уроке.
20-Провести мышкой по букве.
21-Выделение-отменить выделение.
22-Слой-стиль слоя-тиснение. Поставить значения, как на скриншоте.
23-В этом же окне кликнуть по слову «контур». Выбрать контур. Нажать OK.
24-Слой-стиль слоя- глобальное освещение.
25-В окне слоев кликнуть по миниатюре слоя с бриллиантами, одновременно нажав Ctrl. Появится выделение бриллиантов. Смотрите, чтобы активен был слой с буквой.
26- Нажать Delete.
27-Выделение-отменить выделение.
28-Активировать слой с бриллиантами.
29-Выбрать инструмент «осветлитель» с такими параметрами:
Провести мышкой по бриллиантам, которые находятся на белой полоске, чтобы их осветлить.
30-Выбрать инструмент «затемнитель»
и затемнить бриллианты на серых полосках.
Можно изменить цвет бриллиантов.
31-Изображение-коррекция-цветовой тон/насыщенность.
Или так.
32-Изображение-коррекция-выборочная коррекция цвета. Выбрать нейтральный цвет.
И двигая ползунками, сделать цвет бриллиантам, какой понравится.
А теперь сделаем букву немного светлее.
33-В окне слоев активировать слой с буквой.
34-Изображение-коррекция-уровни. Подвинуть влево серый ползунок.
На букву можно еще добавить шум.
35-Фильтр-шум-добавить шум.
36-В окне слоев выключить глазок на слое «фон».
37-Файл-сохранить для Web и устройств. Сохраняем букву на прозрачном фоне в формате Png.
Учебное пособие по Photoshop: как оцифровать надписи от руки
В этом бесплатном учебном пособии для начинающих с Rich Tu вы узнаете, как превратить аналоговые надписи от руки в цифровые произведения искусства. или аналоговые средства. Но определенные эффекты могут быть достигнуты только при сочетании обоих.
Рич Ту (@richtu) — отмеченный наградами филиппинско-американский художник из Нью-Йорка. Он работал как на MTV, так и на Nike, а также сотрудничал с такими крупными брендами, как 9.0007 The New Yorker , Coca-Cola и Adidas, и это лишь некоторые из них. Его яркие и красочные иллюстрации часто содержат жирных шрифтов, которые создают привлекательные изображения .
В этом уроке Рич научит вас переносить надписи со страницы на экран с помощью Photoshop . Посмотрите видео ниже. ..
..
1. Перенесите фотографии в Photoshop
Сначала напишите надпись на бумаге. Создавайте разнообразные знаки, формы и стили надписей. Затем с помощью камеры (это может быть камера мобильного телефона) сфотографируйте слова, буквы и знаки и загрузите их в Photoshop.
Используйте инструмент Лассо, чтобы выделить текст или метки, которые вам нравятся.2. Расположите слова и буквы
Используйте инструмент Lasso , чтобы вырезать слова и метки, которые вам нравятся, помещая каждую метку в новый файл. Затем, создав новый слой, выложите ваши слова и пометки, как будто вы собираетесь их сканировать.
Разместите выделение на новом слое.3. Сделайте буквы и метки черно-белыми
Используйте инструмент «Пипетка» и сделайте всю страницу как можно ближе по цвету к бумаге, на которой написаны метки. Как только вы это сделаете, перейдите к Изображение > Режим > Оттенки серого > Отменить информацию о цвете .
Затем перейдите на свои уровни и сопоставьте буквы как можно резче . С помощью Masking tool выберите метки и буквы, которые вы хотели бы использовать в окончательном проекте надписей, и добавьте их на новый слой.
Превратите слой в оттенки серого и увеличьте контраст.4. Расположите буквы и отредактируйте
Убедитесь, что ваши буквы и знаки преобразованы в Смарт-объекты , чтобы вы могли легко перемещать их, а затем начинать упорядочивать свои проекты.
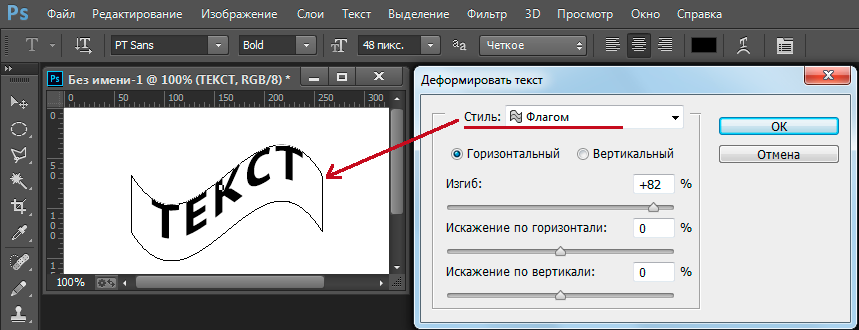
Вы можете изменить форму букв с помощью инструмента «Деформация» . Играйте с цветами, слоями и эффектами, пока не будете довольны окончательным дизайном.
Играйте с цветами и эффектами в Photoshop, пока не получите нужный вам шрифт. Вам понравился этот урок? Если вы хотите научиться создавать смелые красочные надписи с помощью различных спецэффектов, ознакомьтесь с курсом Рича Ту «Яркие надписи: найдите свой стиль в поп-культуре».
Узнайте больше о леттеринге и дизайне
Изучите все онлайн-курсы Domestika по леттерингу и ознакомьтесь с другими замечательными ресурсами для улучшения ваших проектов по леттерингу… экспериментируйте с разными стилями с помощью этих бесплатных уроков по написанию букв и каллиграфии для начинающих.
2. Найдите идеальное приложение, которое превратит ваш планшет в чистую страницу и научится искусству каллиграфии и письма от руки с помощью этих обязательных приложений для каллиграфии и письма для iPad.
3. Независимо от того, являетесь ли вы художником по надписям или дизайнером, предпримите практические шаги, чтобы внедрить хорошие привычки в свою творческую рутину и раскрыть секрет мотивации с помощью этих десяти советов, чтобы стать успешным творческим человеком.
32 лучших учебника по текстовым эффектам Photoshop в 2023 году
Если работа над вашим проектом требует творческого подхода к тексту, то мы подготовили простые и менее чем за 5 минут уроки по текстовым эффектам Photoshop, с которыми вы можете ознакомиться ниже. Эти уроки помогут вам в создании потрясающих текстовых эффектов.
Эти уроки помогут вам в создании потрясающих текстовых эффектов.
Все эти учебники по текстовым эффектам Photoshop будут держать вас в курсе последних тенденций и методов. В нашей подборке не будет типичных, устаревших эффектов. Они будут полезны как начинающим, так и опытным дизайнерам.
1. Текстовый эффект выреза бумаги
Смотреть УчебникСлова выглядят так, как будто они вырезаны из бумаги, размещены на выбранном вами фоне и сфотографированы. Пошаговый формат видео поможет вам создать этот эффект, даже если вы новичок, не говоря уже о эксперте.
2. Эффект сбоя текста
Смотреть учебникЭтот эффект стал модным около года назад, что повысило спрос на этот учебник по текстовым эффектам Photoshop. Дизайн этого эффекта довольно стильный и приятный для глаз. Вы можете варьировать уровень искажения текста на различных фонах. Узнайте, как создать эффект сбоя на вашем портрете, с помощью наших руководств по эффектам Photoshop.
3. Золотой текстовый эффект
Смотреть учебник Возьмите любой текст и примените к нему светящийся золотой эффект, который будет выглядеть эффектно и потрясающе. Узнайте, как эффективно создать этот текстовый эффект Photoshop с помощью инструментов смешивания с помощью этого урока.
Узнайте, как эффективно создать этот текстовый эффект Photoshop с помощью инструментов смешивания с помощью этого урока.
4. Хромированный логотип в стиле 80-х
Смотреть учебникЭтот урок научит вас, как воссоздать роскошные хромированные тексты 80-х, которые мы привыкли видеть по телевизору и в играх. Шрифт розовый, а текстовый эффект — полужирный хром. Вы можете создать этот текстовый эффект Photoshop, смешивая слои и их стили, добавляя цветовые наложения для достижения ярких цветов 1980-х годов вместе с эффектом блестящего металла.
Если вы также хотите творчески редактировать фотографии — прочитайте наш список лучших уроков Photoshop на YouTube.
5. Текстовый эффект взрыва
Смотреть учебник В этом учебном пособии по созданию текстовых эффектов Photoshop вы узнаете, как создать текст со взрывом цвета и света. Кисти, используемые в этом уроке, можно загрузить бесплатно. Помимо кистей, вы будете накладывать текстуры и работать со стандартными шрифтами. С этой задачей справится даже новичок.
С этой задачей справится даже новичок.
6. Сложный 3D текстовый эффект
Смотреть учебникЭтот эффект довольно сложно воссоздать, так как здесь используется несколько эффектов, таких как тени, блики и пузыри. Вам придется использовать множество инструментов Ps, чтобы добиться классного результата: от корректирующих слоев и обтравочных масок до микшерной кисти и инструмента «Перо».
7. Дымовые жидкие чернила Текст
Смотреть учебникЭто один из учебников по текстовым эффектам Photoshop, который научит вас делать дымчатый текст в Photoshop.
Конечным результатом будет мрачный и красиво закрученный эффект, которого вы добьетесь с помощью цветного дыма. Этот туториал охватывает все необходимое для создания теней, а также маскирование.
Кроме того, вы научитесь добавлять к тексту 3D-эффект, перекрашивать текст и добавлять эффект парящих частиц. В конце урока вы повысите резкость и смешаете результат.
8. Текстовый эффект аварии
Watch Tutorial Этот эффект довольно прост, и с ним справится даже новичок.
9. Реалистичный хромированный текстовый эффект
Смотреть учебникВ этом учебном пособии по текстовым эффектам Photoshop вы узнаете, как работать с 3D-фигурами и 3D-текстом, чтобы создавать хромированный текст с использованием стилей и корректирующих слоев. Вы откроете для себя прием, с помощью которого вы сможете легко создать текст на основе вашего фона и применить его к своей 3D-форме.
10. Эффект искажения текста
Watch TutorialЭтот глитч-эффект элементарный, и вы можете освоить его, даже будучи начинающим пользователем. Вы можете сделать это с помощью фильтра «Пластика» и инструментов смешивания в Photoshop.
11. Светящийся текстовый эффект
Смотреть учебник Этот эффект наверняка напомнит вам названия сериалов. Сделать это не так сложно – главное найти подходящий фон и освоить эффект мягкого свечения для создания теней и света вокруг текста.
Сделать это не так сложно – главное найти подходящий фон и освоить эффект мягкого свечения для создания теней и света вокруг текста.
12. Изгиб 3D-текстового эффекта
Смотреть учебникЭтот урок поможет вам создать эффект 3D-типографики текста, который «изгибается». Для более заметного результата вы можете добавить свои собственные изображения.
13. Эпический текстовый эффект Fortnite
Смотреть учебникFortnite — одна из самых популярных игр 2019 года, породившая огромное количество всевозможных трендов, в том числе трендов в графическом дизайне. В этом уроке по типографике вы узнаете, как создать фирменный текстовый эффект с трещинами, как в Fortnite.
14. Эффект разбитого текста
Смотреть учебник Если вы видели «Черное зеркало» от Netflix, то вы ясно заметили этот крутой эффект битого стекла на постере сериала. Чтобы сделать это, вам просто нужно реалистично «вырезать» ваш текст. Это один из самых крутых уроков по типографике в Photoshop для начинающих, так как на изучение и создание у вас уйдет всего 5-10 минут.
15. Бумажные слои Текстовый эффект
Смотреть учебникЭтот учебник Photoshop по эффекту текста на бумаге поможет вам освоить этот популярный эффект. Формат учебника пошаговый, так что вы можете легко воссоздать эффект. Уровень владения Photoshop значения не имеет.
16. Текстовый эффект галактики
Смотреть учебникЭто полезное руководство, описывающее процесс создания текстового эффекта галактики в Ps. Такой эффект часто используется в тематических кинопостерах.
17. Текстовый эффект травы в Photoshop
Смотреть учебникС помощью этого урока вы научитесь оформлять текст так, как будто он написан травой или любой другой подобной структурой. Вы будете использовать кисть, маску слоя и инструмент пера, чтобы создать этот текстовый эффект Photoshop.
18. Светящийся неоновый текстовый эффект
Смотреть Урок Классический неоновый текстовый эффект довольно сложен и требует долгой и кропотливой работы. Но этот текстовый эффект Photoshop очень стильный и подходит для многих областей использования.
19. Типографика с полосами краски
Смотреть учебникЭто несложный эффект, который имитирует мазки кисти с пятнами краски. Метод прост — вы просто модифицируете мазки краской, составляя из них буквы.
20. Типографический эффект Landmark
Смотреть учебникВ этом уроке типографики Photoshop для начинающих вы узнаете, как создать текстовый эффект с двойной экспозицией. Будьте готовы использовать маски и слои, а также другие полезные параметры Ps, которые пригодятся вам в карьере графического дизайнера.
21. Эффект замороженного текста
Смотреть Урок22. Учебник по жидким надписям
Смотреть учебник В этом уроке вы узнаете, как создать эффект жидкой надписи. Способов добиться такого эффекта много, но чаще всего они либо слишком сложны, либо не приводят к красивому и качественному результату. Мастер-класс научит вас делать это быстро и эффективно.
Мастер-класс научит вас делать это быстро и эффективно.
23. Цветочный текстовый эффект
Watch TutorialЭтого текстового эффекта не так уж сложно добиться. Требуется только наличие качественного фона с цветами. Такой дизайн отлично подойдет для создания логотипа выставки, фестиваля или магазина.
24. Фотореалистичная типография на сложенной бумаге
Смотреть учебникЭтот учебник по типографике научит вас создавать текстовый эффект, который будет трудно отличить от реального снимка бумажного текста, наклеенного на стену. Вам нужно будет работать с текстурами и тенями, создавая фотореалистичный объем формы.
25. Текстовый эффект краски
Смотреть УрокЭтот урок научит вас создавать эффект капель краски с вашего текста. Эффекта не очень сложно добиться — просто используйте фон, чтобы раскрасить текст, а затем размойте его с помощью Liquify.
26. Текстовый эффект фольгированного воздушного шара
Смотреть мастер-класс Это очень крутой и реалистичный эффект шара в виде буквы, который пригодится вам для оформления пригласительных на праздничную тематику. Создание этого текстового эффекта Photoshop — довольно сложный процесс, но вам не обязательно работать с 3D, как может показаться на первый взгляд.
Создание этого текстового эффекта Photoshop — довольно сложный процесс, но вам не обязательно работать с 3D, как может показаться на первый взгляд.
27. Металлический текстовый эффект
Смотреть учебникЭто самый простой эффект в списке, который вы можете создать за 10 минут, даже если вы никогда раньше не использовали Photoshop. Учебник также научит вас, как создать текстуру самостоятельно, используя только инструменты Ps.
28. Эффект нарезанного текста
Смотреть учебникЭто простой и стильный эффект нарезанного текста, который можно создать с помощью объемного эффекта. Это отличный выбор, если вы хотите сделать простой, незаметный текст/логотип.
29. Классический 3D-текстовый эффект
Смотреть учебникВы, наверное, уже видели этот 3D-монохромный эффект в стиле голливудских постеров 80-х. Это очень легко сделать даже без использования 3D-инструментов — просто следуйте инструкциям в текстовых уроках Photoshop.
30. Создание конфетных текстовых эффектов
Смотреть учебник С помощью этого урока по типографике вы узнаете, как создать эффект, как если бы текст был написан карамелью.