Как перевести растр в вектор в программе Adobe Illustrator, Photoshop и онлайн
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Это можно сделать несколькими способами, рассмотрим 3 наиболее популярных:
- в программе Adobe Illustrator;
- с помощью Photoshop;
- бесплатной автоматической онлайн трассировкой на сайтах.
Внимание! Версия графических редакторов Adobe Illustrator и Photoshop значения не имеет. Можно использовать любую.
Способ подойдет для jpeg, png и других типов файлов.
Как перевести растр в вектор в Иллюстраторе
Открываем растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… — Adobe Illustrator или запустить программу и перетащить рисунок на рабочую область.
Исходное растровое изображение
Над рабочей областью находим кнопку «Быстрая трассировка» и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки…». При клике на него открывается окно с параметрами.
В правой части выбираем пункт «Просмотр». Это поможет получить более хороший результат и разобраться, что за что отвечает.
Дальше есть два пути:
- Делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения.
- Поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».

Предпочитаю второй способ: так быстрее и проще запоминается. Изменяем параметр. Смотрим, на что влияет (визуально). Комбинируем несколько значений. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на исходник, в окне параметров нажимаем «Трассировка» и в меню над рабочей областью кнопку «Разобрать». После чего получаем аналог загруженного изображения в кривых, преобразованное в вектор.
Если полученный результат не устраивает, его можно доработать. Для этого с помощью инструмента «Выделение» необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести изображение целиком). Идем в пункт меню «Объект» — «Трансформирование» — «Масштабирование» и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение» (белая стрелочка). Ей поочередно кликаем в каждый узел и выравниваем сплайны: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну линий.
Результат преобразования растрового изображения в вектор в режиме сетки
Справка. Для получения красивого векторного изображения из растра желательно изначально брать крупный файл в хорошем разрешении. При обработке средних и маленьких картинок потребуется время время на выравнивание узлов сплайнов после трассировки.
Как из растра сделать вектор в Фотошопе
В некоторых случаях для получения векторного изображения из растра можно обойтись без Иллюстратора, используя Adobe Photoshop. Этот способ широко используется для подготовки материалов под требования типографий — когда нет времени на подготовку качественной трассировки и результат нужен как можно быстрее. Также подойдет для масштабирования небольших логотипов для печатной продукции без потери качества.
Чтобы перевести растр в вектор в Фотошопе, открываем в нём изображение и выбираем в меню File — Save as (сочетание горячих клавиш Ctrl + Shift + S). Появится список возможных вариантов, как сохранить файл. Подходят 3 формата: svg, tiff и pdf. Можно поочередно сохранить во всех трёх и далее уже работать с тем, где лучше качество.
Подходят 3 формата: svg, tiff и pdf. Можно поочередно сохранить во всех трёх и далее уже работать с тем, где лучше качество.
Перевод растра в вектор онлайн бесплатно
В интернете существуют онлайн сервисы автоматической трассировки изображений, которые позволяют бесплатно сделать растровое изображение цветным векторным. Этот способ подойдет тем, у кого нет возможности установить Фотошоп или Иллюстратор. Можно использовать с мобильного телефона или планшета.
Пример: https://online-converting.ru/autotrace/
Сервис поддерживает разные форматы входных и получаемых файлов. Настройка включает в себя около 10 параметров.
- Загружаем файл с локального диска (можно указать ссылку на картинку в интернете и работать с ней).
- Выставляем желаемые параметры и качество в DPI (количество пикселей на дюйм, чем больше, тем лучше, но и файл будет весомее).
- Нажимаем на синюю кнопку «Конвертировать».
- Чуть ниже в табличке скачиваем результат.

- Проверяем на всякий случай антивирусом, оцениваем качество. Если хочется сделать лучше, меняем параметры и прогоняем трассировку до тех пор, пока не будет достигнут желаемый результат.
Оцените, насколько понравился материал статьи:
Как перевести в PDF текст в кривые |
В этой статье я хочу поделиться способом как перевести в кривые текст в документе формата pdf (закривить текст).
1. Идем в меню Tools -> Pages -> Watermark -> Add Watermark. (Инструменты -> Страницы -> Водяной знак -> Добавить водяной знак).
В поле Text (Текст) (см. рис. ниже) вписать любой символ или слово (например, точку), после этого программа может ненадолго задуматься (ничего не нажимайте).
Далее в том же окне выставляем Opacity (Непрозрачность) на 0%.
Размер шрифта Size поставить поменьше, например, 4.
Там, где снизу дважды написано Center, ставим Top и Left.
Сверху-справа в Page Range options (Параметры диапазона страниц) выбираем страницы, которые нужно перевести в кривые. OK.
(щелкните на рисунок для увеличения)
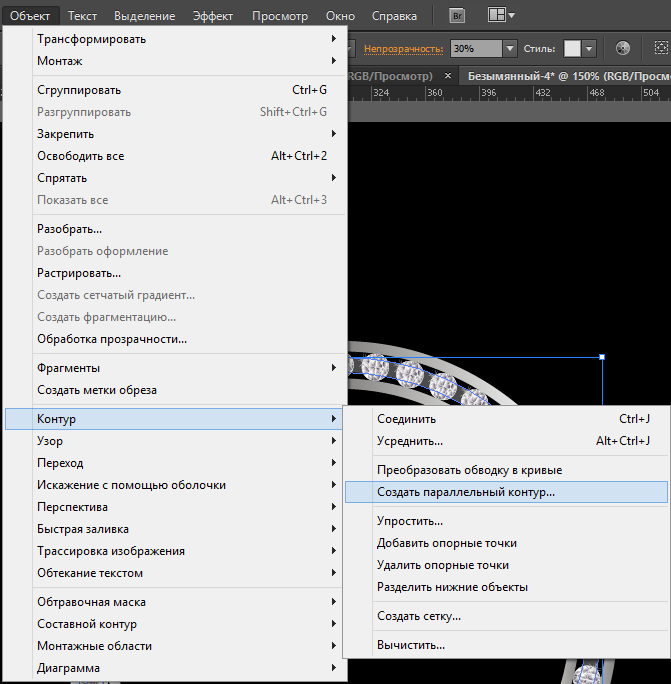
2. Tools -> Print Production -> Flattener Preview
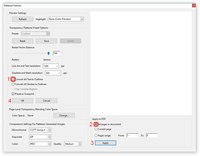
Включить галочку Convert All Text to Outlines (Преобразовать весь текст в контуры) (см. рис. ниже). Ползунок Raster/Vector Balance (Баланс растровой/векторной графики) должен стоять на 100. Снизу окна указать, каким страницам применить (если ко всем страницам, то All Pages in document (Все страницы в документе). Apply. Yes.
(щелкните на рисунок для увеличения)
3. Чтобы убедиться, что текста в документе больше нет и текст переведен в кривые, идем в меню File -> Properties -> вкладка Fonts (Файл — Свойства — вкладка Шрифты). Если список пуст, значит шрифты в документе больше не используются, то есть текст переведен в кривые.
Чтобы убедиться, что текста в документе больше нет и текст переведен в кривые, идем в меню File -> Properties -> вкладка Fonts (Файл — Свойства — вкладка Шрифты). Если список пуст, значит шрифты в документе больше не используются, то есть текст переведен в кривые.
Таков способ перевести текст pdf в кривые. Это гарантирует то, что теперь при подготовке к печати шрифты точно не слетят.
P.S. Если у вас установлен плагин Enfocus PitStop Pro для Acrobat, вам повезло, потому что с ним это можно сделать гораздо быстрее:
Вызываем окно плагина сочетанием клавиш Ctrl+Alt+P, выбираем кнопку с земным шаром сверху и в раскрывающемся списке Font выбираем Convert To Outlines, ниже выбираем, для каких страниц применить (Сurrent Page — текст закривится только на открытой странице, All Pages — преобразует текст в кривые на всех страницах), после чего — треугольник Run. |
Как в coreldraw перевести текст в кривые
Нет никакой гарантии, что шрифт, которым выполнены необыкновенно красивые тексты, окажется установленным на компьютере в центре печати. При открытии файла программа постарается подобрать похожий шрифт, то есть произойдет автоматическая замена ненайденных шрифтов.
Corel даже предлагает пользователю поучаствовать в этом процессе, любезно показывая список наиболее похожих шрифтов, но они могут оказаться довольно далеки от оригиналов. Все форматирование может быть утеряно.
Достаточно часто проблема несовместимости шрифтов обнаруживается уже на выводе сигнального экземпляра, хорошо, если до печати тиража. Можно внедрять шрифты в документ, но не всегда они могут быть открыты на другом компьютере. Поэтому самый простой и надежный способ – преобразовать все текстовые объекты в кривые.
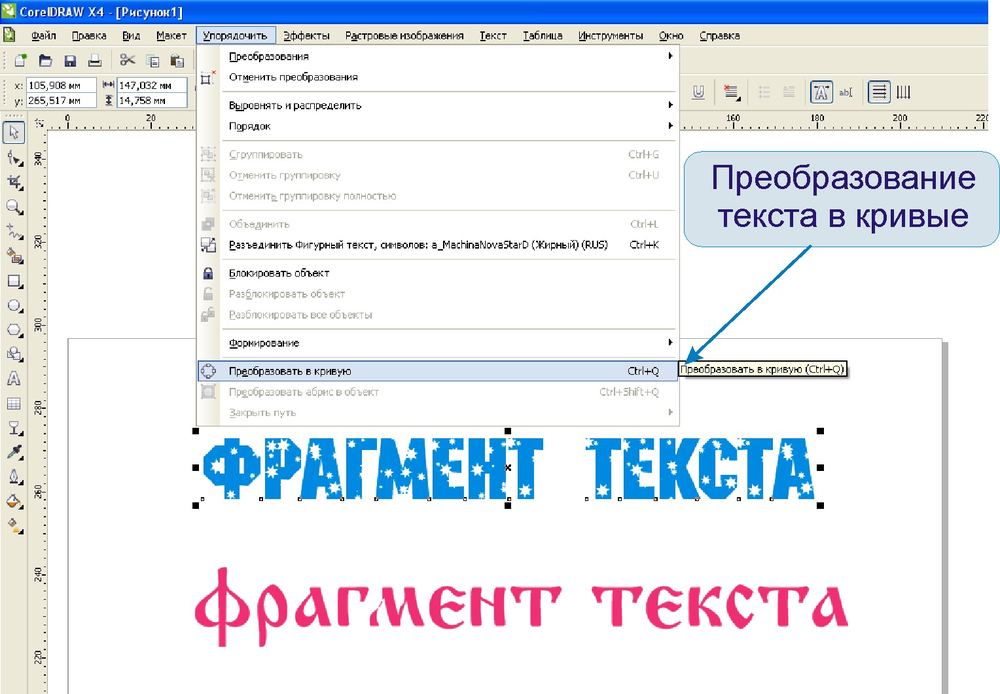
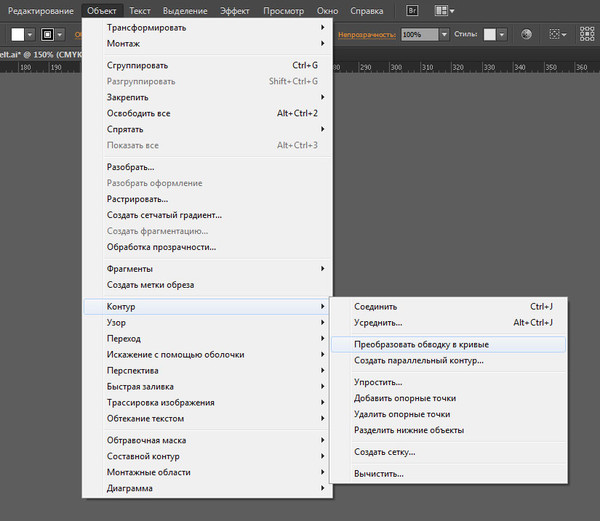
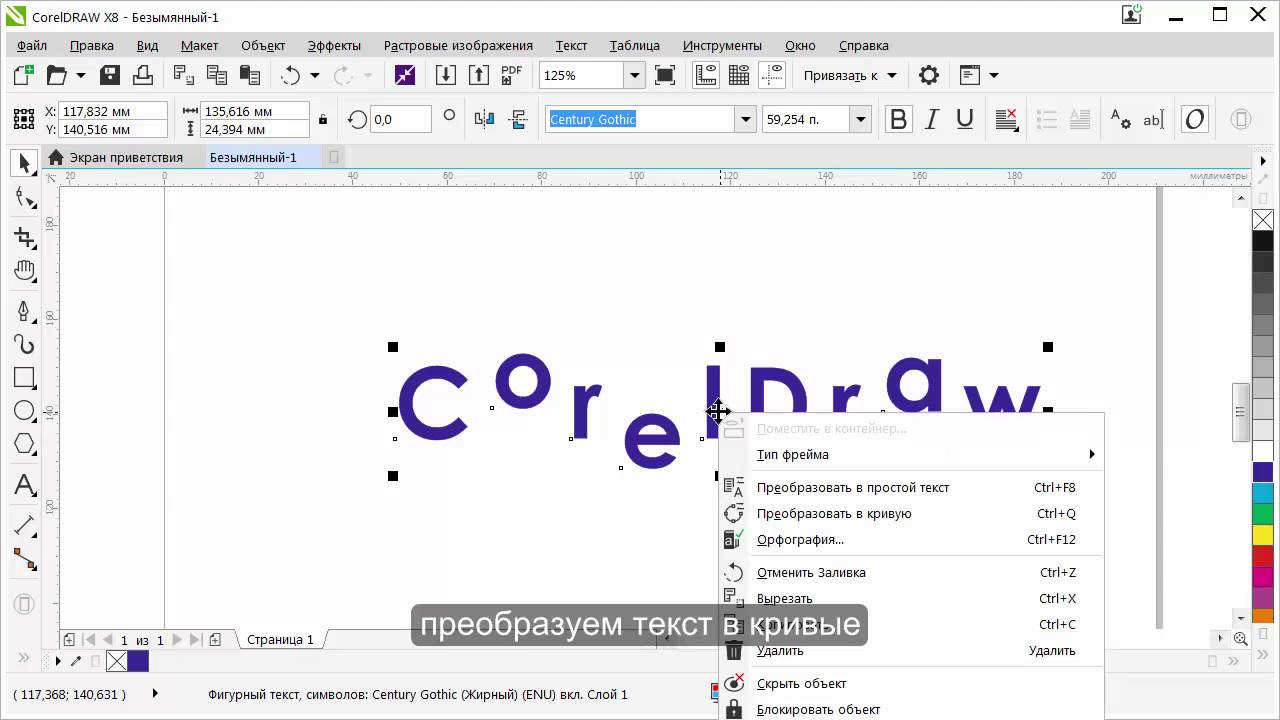
В CorelDRAW достаточно выделить один блок текста или все блоки и выполнить команду меню «Объект» > «Преобразовать в кривую» или использовать комбинацию клавиш «Ctrl+Q»
.
После преобразования текста в кривые исправить орфографические ошибки зачастую очень трудно или невозможно.
Чтобы не потерять исходные тексты и не испортить всю работу, перед подготовкой к печати сохраните документ с другим именем, например, «vizitka_crv.cdr» или «vizitka_print.cdr».
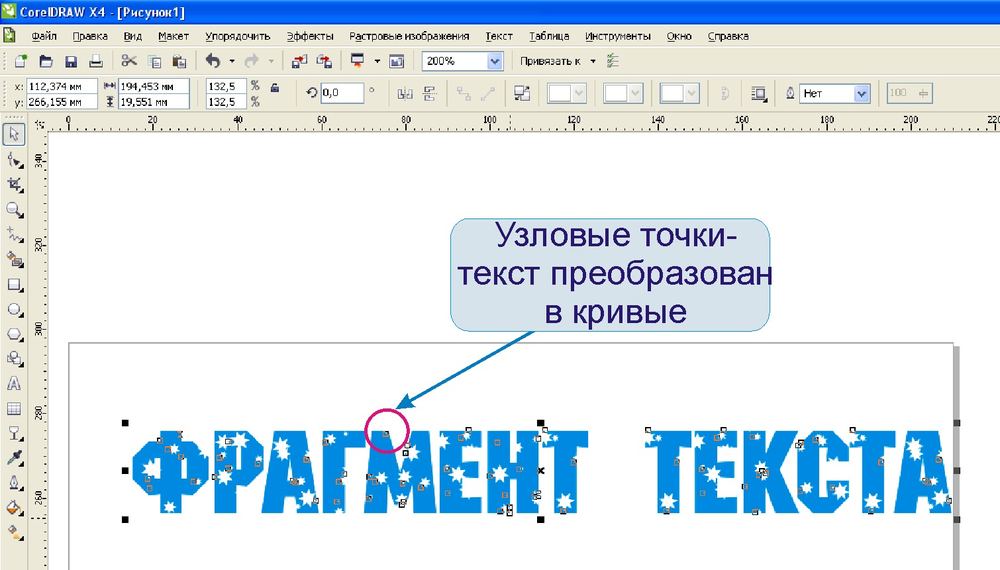
При преобразовании фигурного текста обычно проблем не возникает.
Рис.1. Фигурный текст, расположенный вдоль произвольного пути.
При расположении фигурного текста по произвольному пути – целесообразно сначала выполнить разделение текста и опорной кривой командой меню «Объект» > «Разъединить текст вдоль пути» «Ctrl+K», а затем уже преобразовывать собственно текст. Этот прием можно использовать в случае расположения вдоль одной опорной кривой нескольких блоков фигурного текста.
Рис.2. Два блока фигурного текста привязаны к одному пути.
Простой текст также должен быть преобразован в кривые стандартной командой, которую можно вызвать из меню «Объект» или открыв правой кнопкой мыши контекстное меню.
Несколько блоков связанного простого текста преобразуются в кривые одной командой, даже если связанные фреймы располагаются на нескольких страницах.
Но иногда, если простой текст располагается внутри фигурного фрейма, отличного от прямоугольника, могут возникнуть проблемы при переводе текста в кривые.
Фигурные фреймы часто используются в качестве врезок в различных статьях.
Рис.3. Овальная «врезка» с простым текстом.
Не всегда преобразование в кривые такого текста происходит без проблем. Он может пропасть или исказиться.
Рассмотрим преобразование связанного простого текста, расположенного в трех фигурных фреймах.
Рис.4. Примеры связанных текстовых фреймов.
Выделим текстовые фреймы и выполним команду «Преобразовать в кривую».
Рис.5. После преобразования произошло искажение текста, расположенного внутри фигурного фрейма.
Достаточно простой прием, хорошо знакомый пользователям «древних» версий программы (когда Corel еще помещался на десятке трехдюймовых дискет и особо ценился за умение «рисовать» печати и визитки) поможет избежать искажений простого текста.
Итак, выделяем нужный фрейм или фреймы. В данном случае это текст, помещенный в эллипс и многоугольник. Текст в прямоугольном фрейме будет преобразован без проблем в последнюю очередь.
Рис.6. Выделено два текстовых фрейма.
Выполняем команду меню «Файл»> «Экспорт» или комбинацию клавиш «Ctrl+E».
В окне экспорта выбираем формат файла AI, то есть экспортировать текст будем в «родной» формат программы Adobe Illustrator. Задаем имя файла и включаем соответствующие флажки «Экспортировать только эту страницу» и «Только выбранное».
Рис.7. Указываем формат файла.
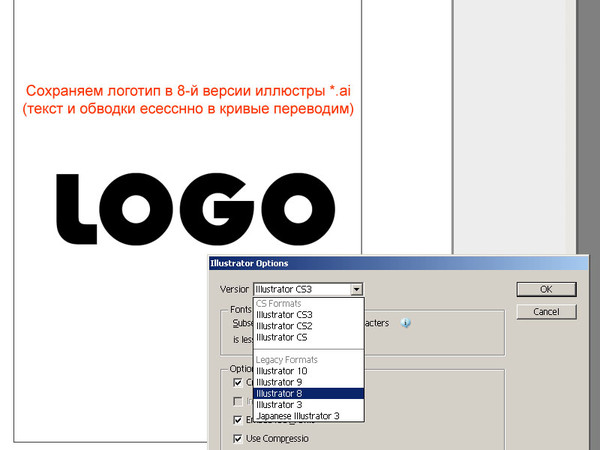
В окне настроек параметров экспорта текста указываем, что экспортируются только выделенные объекты, выбирается версия программы и в каком виде будет экспортирован текст – кривые.
Рис.8. Окно настроек параметров экспорта.
Импортируем только что созданный файл формата AI в основной документ. Простая команда меню «Файл»> «Импорт».
Простая команда меню «Файл»> «Импорт».
Рис.9. Вставляем группы объектов в основной документ.
Рис.10. Исходные фреймы и преобразованные фреймы.
Рис.11. Все текстовые фреймы преобразованы в кривые.
При стандартном преобразовании текста в кривые программ произвольным образом определяет, сколько символов включается в ту или иную кривую. Исправить замеченную после преобразования орфографическую ошибку достаточно сложно.
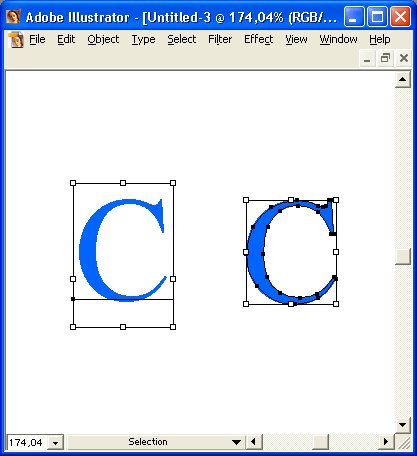
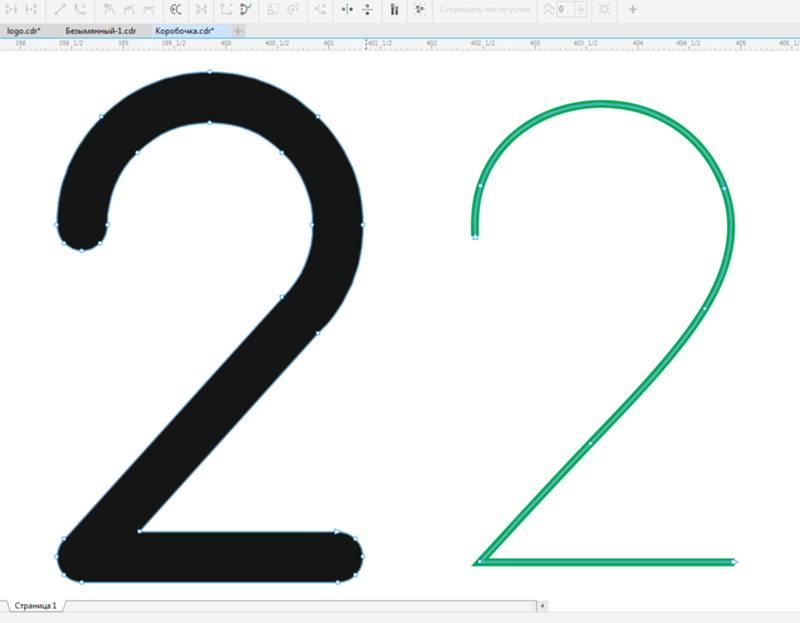
Рис.12. Преобразование простого текста стандартным способом. Для наглядности в разные цвета окрашены созданные в процессе преобразования кривые.
После преобразования методом экспорта формат «AI» происходит преобразование в кривую каждой буквы отдельно, и для исправления ошибки достаточно просто заменить одну или несколько букв, создавая и перемещая их копии.
Рис.13. После преобразования в кривые превращена каждая буква простого текста.
Методом «экспорта-импорта» можно преобразовывать и простой текст, и фигурный, особенно если необходимо в результате получить побуквенное преобразование текстового блока
Источник: http://coreltuts.com/ru/tutorials/preobrazovanie-tekstovyh-obektov-v-krivye
Как и зачем переводить текст в кривые?
Довольно часто авторы присылают нам свои работы, где присутствуют текстовые элементы. И часто бывает, что эти тексты не переведены в кривые и это усложняет работу с ними. Рассмотрим этот случай на примере работы в CorelDRAW.
Текст может присутствовать в документе собственно как текст (тогда его можно редактировать, проверять правописание и т.п.), или как рисунок. Чтобы получить из текста рисунок — его переводят в кривые. Именно в этом случае Ваше творение увидят все желающие именно так, как это сделали Вы.
И наоборот, следует сказать о том, почему не переводят тексты в кривые. Первое — авторы не знают, что это нужно/можно сделать. Второе — просто забывают это сделать (мы все — люди).
Второе — просто забывают это сделать (мы все — люди).
Третье — предполагается, что документ будут редактировать и необходимо чтобы текст остался текстом.
Проблема в том, что на разных компьютерах есть разные наборы шрифтов. Именно поэтому иногда пользователь, открывая документ, видит следующую картинку:
Это говорит о том, что нужных шрифтов у Вас не нашлось и предлагается выбрать для замены какие-то другие.
Что делать в таких случаях?
Есть несколько вариантов действий:
- В идеале надо прекратить открытия документа и установить нужные шрифты. Иногда авторы предоставляют все необходимые шрифты документу (здесь следует считать на лицензию!). Но чаще всего их приходится искать самостоятельно.
- Быстрое решение — выбрать для подстановки какие-то другие шрифты, похожие по форме символов. Но так можно изменить дизайн!
- Попросить автора встроить шрифты в документ.
 Но здесь следует иметь в виду, что это может серьезно увеличить размер файла. Большинство современных программ работы с векторной графикой имеют такую опцию при сохранении документа. Здесь тоже следует обратить внимание на лицензию распространения конкретных шрифтов.
Но здесь следует иметь в виду, что это может серьезно увеличить размер файла. Большинство современных программ работы с векторной графикой имеют такую опцию при сохранении документа. Здесь тоже следует обратить внимание на лицензию распространения конкретных шрифтов. - Попросить автора превратить тексты в кривые. Это легко и делается в два шага!
Замечание! С тех пор как Вы превратите текст в кривые, Вы не сможете редактировать как собственно текст! Поэтому рекомендуется сделать его копию чтобы на всякий случай.
- Сначала выберите текстовый объект.
- Примените команду меню «Arrange«->»Convert To Curves» Или нажмите комбинацию клавиш Ctrl+Q (Перечень применяемым комбинаций можете найти здесь).
Все! Ваш текст в кривых! Теперь Вы можете с ним работать как с обычным векторным объектом.
Источник: http://www.artalbum.org.ua/ru/post/show?id=43
6 основных ошибок при работе в программе CorelDRAW
1. Файл к печати пересылается без перевода шрифтов в кривые!
Файл к печати пересылается без перевода шрифтов в кривые!
А зачем нам «кривые» шрифты? – часто слышим мы от заказчика. На самом же деле процесс перевода текста в кривые просто необходим – он исключает подстановку другого шрифта на компьютере, в случае если выбранный дизайнером шрифт на этом компьютере не установлен.
Прежде чем сдавать файл в печать, ОБЯЗАТЕЛЬНО переведите шрифты в кривые. Как это сделать? Разгруппировать все объекты, в верхнем меню выбрать пункт Edit – Select All – Text, не дергая мышью (иначе сбросится выделение), кликнуть правой кнопкой и в появившемся списке меню выбрать Convert To Curves.
Как проверить, все ли элементы перевелись? Повторно выбрать пункт Edit – Select All – Text и убедиться, что никакие элементы не выделились.
Такая табличка сигнализирует о том, что в файле есть непереведенные в кривые шрифты. Табличка появляется только на том компьютере, где эти шрифты не установленны.Меню перевода шрифтов в кривые по правой кнопке мыши.
Это НЕДОПУСТИМО! Перед сдачей файла в печать убедитесь, что формат листа выставлен верно и равен дообрезному формату изделия, что на полях не осталось ненужных элементов. Как это сделать? В верхнем меню выбрать пункт Edit – Select All –Objects и убедиться, что размер всех выделившихся объектов равен дообрезному формату и формату листа, на котором расположены все элементы.
Недопустимое расположение полос издания на поляхПравильное расположение полос издания (+2 мм с каждой стороны, по одной странице на листе в программе)
Обязательно проверяйте цветовую модель растровой графики перед ее экспортом в программу CorelDRAW! Верная цветовая модель в полиграфии – CMYK.Убедитесь, что в вашей растровой графике выставлена именно она.
Как это проверить в программе CorelDRAW? На панели инструментов выбрать инструмент Color Eyedropper, навести курсор на фон и посмотреть в какой цветовой модели сохранено изображение.
Если на экране высвечивается процентовка по четырем краскам – то все верно, это СMYK, если по трем – то срочно исправляйте!
Неверная цветовая модель растровой графики (RGB)Верная цветовая модель растровой графики (CMYK)
При создании макета используется прием «контейнера» (Power Clip), и в этом самом контейнере располагаются текстовые слои, которые не переведены в кривые.
Часто такие текстовые блоки пропускаются при переводе в кривые, так как при выделении всех элементов выделяется сам контейнер (Power Clip) целиком, а текстовые элементы внутри его не выделяются.
Как это исправить? Зайти в контейнер и выполнить последовательность действий из первого пункта. Если выиспользуете при макетировании контейнер (Power Clip), то обязательно обращайте внимание на его содержимое!
Исторически так сложилось, что именно кореловские эффекты прозрачности, тени и градиента дают сбой при последующей печати. Что делать? Переводить все эффекты в растр и обязательно проверять результат! Даже если на экране вашего компьютера все выглядит пристойно и качественно, обязательно орастрируйте эти эффекты, что бы не получить при печати неприятный результат.
Использование линий толщиной hairline недопустимо! Если вам нужна тонкая линия – выставляйте ее толщину не менее 0. 3 pt. Как это сделать? В свойствах линии по правой кнопки мыши на выделенном объекте измените толщину. Лучше сразу же настройте минимальную толщину линии в настройках по умолчанию на 0.3 pt, тогда вы никогда не попадетесь на отсутствующую обводку (линии) на отпечатанном макете!
3 pt. Как это сделать? В свойствах линии по правой кнопки мыши на выделенном объекте измените толщину. Лучше сразу же настройте минимальную толщину линии в настройках по умолчанию на 0.3 pt, тогда вы никогда не попадетесь на отсутствующую обводку (линии) на отпечатанном макете!
Научитесь избегать этих шести ошибок, и ваши макеты будут выглядеть более профессиональными, приниматься к печати, а вы сами прослывете человеком опытным и профессиональным.
Источник: https://maria-rider.livejournal.com/81903.html
Основы работы с текстом в Corel Draw X7
Редактирование текста в этой версии не претерпело глобальных изменений, но появились отдельные моменты которые здесь я тоже рассмотрю. Графический пакет Corel даёт нам возможность изменения места расположения текста, масштабирования, применения различных визуальных эффектов и заливок.
Постараюсь уместить основные инструменты и возможности работы с текстом CorelDrawX7 в этой статье.
Фигурный и простой текст.
Текст в графическом редакторе CorelDrawможет быть двух различных типов: фигурный и простой. Фигурный текст более гибкий и удобный для художественной обработки. Простой текст обозначен границами за которые он не может выйти и предназначен по большей части для больших объёмов информации.
В любой момент мы можем изменить формат текста с простого на фигурный и наоборот, щёлкнув правой кнопкой мыши на нашем тексте и выбрав в появившемся меню “Преобразовать в фигурный (простой) текст “, либо нажав Ctrl + F8.
Для построения фигурного текста нам нужно выбрать инструмент “Текст” и щёлкнуть по рабочему полю левой кнопкой мыши. У нас появиться курсор, и теперь мы можем вводить символы для построения нашего текста.
Хочу обратить внимание на то, что мы можем выделить при помощи этого инструмента область, а построенный в этой области текст будет не фигурным, а простым. Т.е. он будет вписан в выделенную нами область.
Простой текст мы не можем расположить вдоль векторного объекта, он предназначен для больших объёмов текстовой информации. А фигурный в свою очередь больше подходит для выделения более значимой и не такой большой по объёму информации.
А фигурный в свою очередь больше подходит для выделения более значимой и не такой большой по объёму информации.
Изменение интервалов в тексте.
Изменить интервал в тексте можно либо через боковое меню “Свойства текста” (Ctrl + T), либо при помощи инструмента “Форма” (F10)
. Я предпочитаю второй вариант.
Инструмент “Форма” даёт нам дополнительные возможности по редактированию текста. Когда мы выбираем этот инструмент, то видим что под каждой буквой появляется маркер (белый квадрат, который если его выделить становиться чёрным), а в правом и левом углу появляются стрелки для изменения расстояния между символами как показано на рисунке.
Растягивая наш текст, при помощи этих стрелок, с зажатой клавише Shift мы увеличиваем только расстояние между словами, а зажав Ctrl работаем только с кернингом. Подобным образом можно редактировать как фигурный так и простой текст.
Заливка текста.
Изменение возможностей по работе с заливкой текста в CorelDrawX7 настоящее новшество. Теперь мы можем заливать текст текстурой, градиентом, растровым и векторным изображением. При этом опять же конвертация текста не обязательна.
Теперь мы можем заливать текст текстурой, градиентом, растровым и векторным изображением. При этом опять же конвертация текста не обязательна.
Интересное по теме 3D эффект в Иллюстраторе
Кроме того мы можем использовать текст как контейнер. К примеру, перетаскиваем правой кнопкой мыши какой-либо объект на наш текст и в появившемся меню щёлкаем: “Поместить в контейнер”. Всё. Наш объект в контейнере из текста.
Текст вдоль кривой.
Для того чтобы расположить текст вдоль кривой мы выбираем всё тот же инструмент “Текст” и клацаем левой кнопкой по нашей кривой. Всё! Можно вводить текст, он будет располагаться вдоль объекта. Редактировать местоположение текста можно либо с помощью инструмента форма (F10), либо с помощью панели которая появляется у нас когда мы располагаем текст вдоль кривой (рис_5).
Обтекание текстом.
Для того чтобы наше изображение не накладывалось поверх текста и не закрывалось им, нам нужно разместить его поверх текста и щёлкнув правой клавишей выбрать пункт “Обтекание простым текстом”. Редактировать параметры обтекания текстом можно с помощью иконки выделенной мною на картинке красным цветом.
Редактировать параметры обтекания текстом можно с помощью иконки выделенной мною на картинке красным цветом.
Эффекты с текстом.
Эффекты с текстом в кореле – это отдельная тема для большой статьи.
По сравнению с более ранними версиями в CorelDrawX7 мы можем применять эффекты без ущерба для текстовой информации. Теперь нам не обязательно переводить текст в кривые.
Помимо эффектов прозрачности мы можем применять эффекты линзы, оболочки, скашивания, вытягивания и даже эффекты перетекания. Да что там говорить, практически любые эффекты, доступные раньше лишь для векторных кривых, мы можем теперь применить к тексту и потом этот текст отформатировать, исправив в нём знаки препинания или грамматические ошибки.
Небывалая доселе роскошь для невнимательных дизайнеров).
Приведу некоторые эффекты с текстом ниже.
Эффект “Оболочка”
Эффект “перетекания”
Текст в контейнере.
Для того чтобы поместить текст в контейнер нам нужен векторный объект, выполняющий роль этого самого контейнера, это может быть звезда, эллипс, произвольный прямоугольник или любой другой замкнутый векторный объект. После того как мы нашли контейнер для нашего текста мы выбираем инструмент для создания текста (рис_2).
После того как мы нашли контейнер для нашего текста мы выбираем инструмент для создания текста (рис_2).
При наведении на наш контейнер курсор преобразуется, тем самым давая нам возможность для создания текста, заключённого в контейнер.
Плюсы текста заключённого в контейнер, в простом редактировании границ контейнера. Изменяя форму нашего контейнера мы редактируем границы размещения текста.
Окно “Применение шрифта”.
Это нововведение позволяет выбрать и просматривать различные шрифты в отдельном окне. Здесь мы можем изменить слова набранные этими шрифтами и сразу видеть изменения.
Вызвать это окошко можно из верхнего меню “Текст”, выбрав вкладку “применение шрифта”.
Интересное по теме Делаем лигатуру — логотип из букв
Если раньше нам приходилось работать с текстом в на листе, то теперь мы можем набрать любое слово или выражение в этом окне, выбрать любое количество гарнитур для отображения, а затем взять понравившееся написание и просто вытащить его из этого окошка в рабочую область. Очень даже неплохо я бы сказал.
Очень даже неплохо я бы сказал.
Отмена преобразований.
Как бы мы не крутили и в каких-бы пропорциях не масштабировали текст, мы всегда можем отменить преобразования зайдя в меню “Упорядочить > Преобразования > Отменить преобразования”. Эта функция работает не только для текста.
Конвертирование текста в кривые.
После того как мы закончили форматирование нашего текста, нам нужно подготовить наш файл для печати и первым шагом будет конвертирование текста в векторный объект. Для этого:
1. Выделяем текст при помощи инструмента “Инструмент выбора”.
2. Заходим в меню: “Упорядочить > Преобразовать в кривую” или жамкаем “Ctrl + Q”.
Эта стадия должна быть заключительной, потому-что после этого мы не сможем форматировать текст. Обычно я оставляю файл с текстом, а для печати сохраняю ещё один такой-же, но уже с конвертированным, кривлёным текстом. В случае если вам потребуется слегка видоизменить макет, то вам не придётся вносить весь текст заново.
Импорт текста.
Есть возможность импорта текста из различных текстовых редакторов: Word, Exel и т.д. Но иногда требуется пакет совместимости.
Для того чтобы импортировать текст нам нужно выбрать в верхнем меню: “Файл > Импорт”. Затем выбираем текстовый файл и нажимаем “Импорт”.
Хочу сказать что часто импорт текста не обязателен, достаточно выделить текст и с помощью стандартного приёма “Ctrl + C” и “Ctrl + V” скопипастить нужный текст.
Советы при работе с текстом.
В заключении хочу дать несколько простых советов при работе с текстом.
1. Будьте внимательны, всегда перечитывайте то что вы написали перед тем как конвертировать текст и отправить на печать.
2. Сохраняйте рабочие файлы с конвертированным и не конвертированным текстом.
3. Старайтесь на начальных этапах воздерживаться от применения градиентных заливок, теневых и прочих визуальных эффектов при работе с большим объёмом текста.
4. Помните, что с помощью типографики можно выразить динамику, статику, эмоции, строгость и функциональность. Достаточно иногда больше внимания обратить на работу со шрифтом, чем часами искать в сети иллюстрации и фотографии.
5. Читайте книги по типографике и статьи на сайте.
Думаю небольшое видео по работе с текстом не будет лишним.
Интересное по теме Инструмент форма в Corel Draw
Меню “Текст”.
Ключевые настройки мы можем увидеть в основной строке меню под названием “Текст”. Рассмотрим кратко каждый из пунктов.
Свойства текста. В первом пункте “Свойства текста” (Ctrl + T) мы можем регулировать параметры выключки, межстрочные интервалы, кернинг.
Вкладки. Позволяет редактировать глубину вложенного текста.
Столбцы. Эта опция позволяет нам регулировать количество и ширину столбцов, а также расстояние между колонками. Хорошая альтернатива типографской сетке.
Маркеры. Мы можем редактировать свойства маркированного списка: изменять тип маркера, изменять расстояние от маркера до текстовой границы и от маркера до текста.
Буквица. Изменение параметров для первой буквы в абзаце.
Применение шрифта. Окошко для предварительного просмотра и быстрого выбора шрифтов.
Редактировать текст. Выплывает окошко для форматирования текста.
Вставка символа. Тут я думаю всё ясно: это возможности для вставки нестандартных значков типа знака копирайта или арабской буквы.
Вставить символы форматирования. Это меню поможет нам вставить такие символы как длинное тире, короткое тире, неразрывный перенос и т.д.
Преобразовать… Преобразуем фигурный текст в простой и наоборот.
Служебные символы. Меню для работы со служебными символами.
Простой текст. Здесь мы можем включить и выключить отображение рамок для простого текста, а также изменить другие параметры для текста.
Текст вдоль пути. При выделенном тексте, позволяет нам выбрать кривую для размещения текста вдоль кривой.
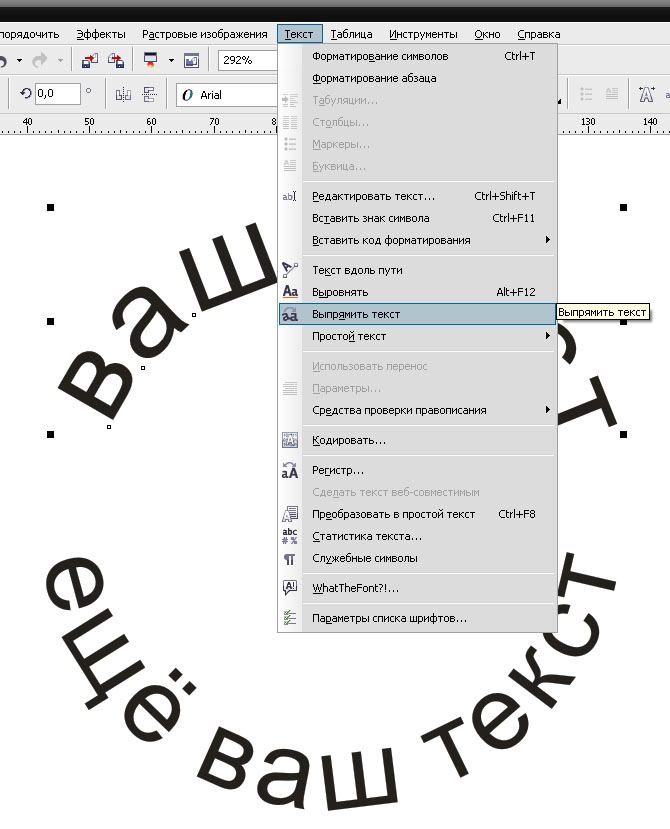
Выпрямить текст. Выпрямляем неправильно отредактированный нами текст.
Выровнять. Выравниваем текст который по ошибке развернули.
Выровнять по базовым линиям. Текст привязывается к базовым линиям документа.
Использовать переносы. Мы можем использовать переносы.
Параметры. Функция для настройки параметров переноса.
Средства проверки правописания. Орфография, грамматика, тезариус и т.д.
Регистр. Выводит окошко для редакции регистра.
Подготовить текст к публикациям в интернете. Что-то такое жуткое делает с текстом, хотя ничего с ним вроде бы и не происходит… Очень странная кнопка.
Кодировать. Изменяем кодировку символов.
What the font?!… У меня это приложение не работает, возможно потому-что нужно зарегистрироваться на сайте CorelDraw, как фанат этой программы. Наверняка очень хорошая штука – судя по названию она должна определять какой шрифт использовался.
Наверняка очень хорошая штука – судя по названию она должна определять какой шрифт использовался.
Статистика текста. Показывает количество строк символов, используемые шрифты и т.д.
Параметры списка шрифтов. Позволяет регулировать размер шрифта в выпадающем списке, можно выбрать тип шрифта для отображения и т.д.
Учитесь, работайте и не ленитесь! Надеюсь эта статья оказалась вам полезной.
Источник: https://alexsv.ru/osnovy-raboty-s-tekstom-v-corel-draw-x7/
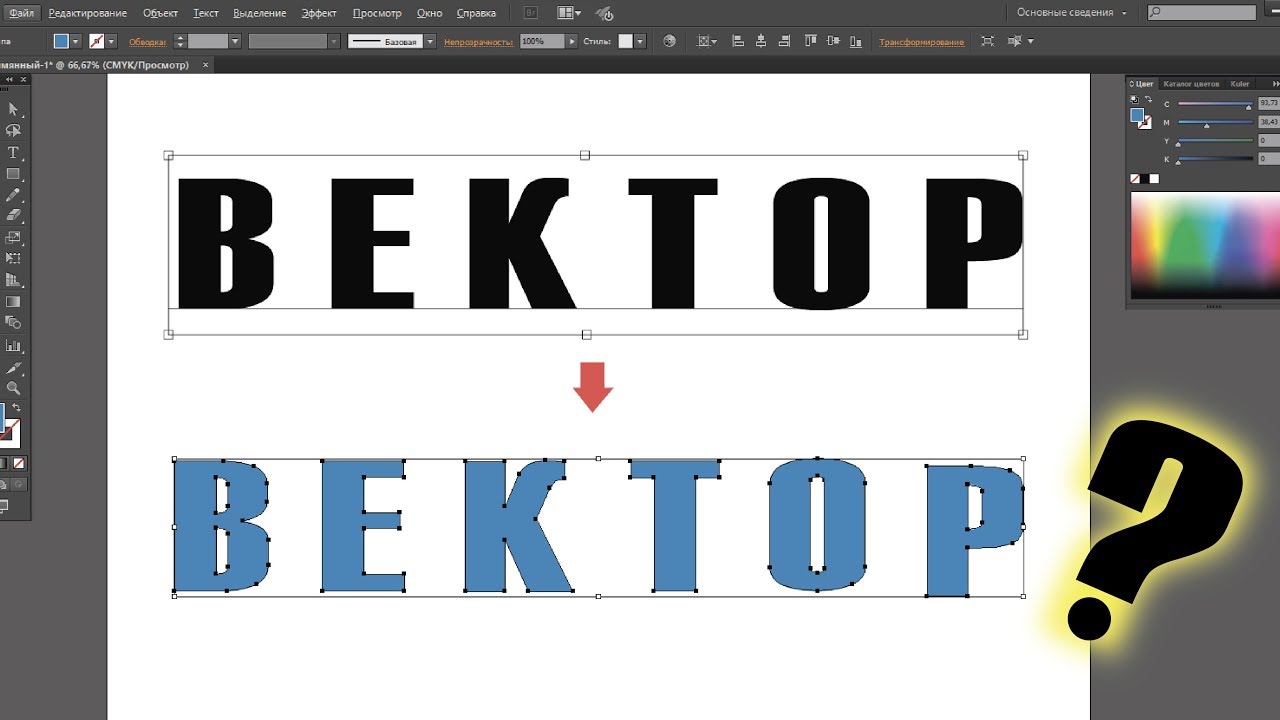
Как понять, чего от вас хочет дизайнер. Чем отличаются шрифты «в кривых» от шрифтов «в векторе»?
- Для начала маленькое отступление:
- Многие уже знают, что графика делится на два типа: векторная и растровая.
- Растровое изображение, как мозаика, складывается из множества маленьких точек (пикселей).
Каждая точка содержит информацию о цвете. Если растровое изображение сильно увеличить – это множество маленьких квадратиков (пикселей) станет заметным, картинка сильно потеряет в качестве, так как между квадратиками есть расстояние. Они не слиты в единое целое. При «растягивании» такая картинка словно рвется на точки.
Они не слиты в единое целое. При «растягивании» такая картинка словно рвется на точки.
Наиболее распространённые растровые форматы: JPEG, PNG, TIF.
Самый популярный редактор растровой графики — Adobe Photoshop.
Векторное изображение состоит не из пикселей, а из множества опорных точек и соединяющих их кривых. Оно описывается математически и его можно увеличивать сколько угодно без потери качества.
Оно будет «растягиваться» под нужный вам размер, при этом вес самого файла меняться не будет, потому что математическое описание (грубо говоря, формула) тоже не будет меняться.
Самые популярные векторные форматы: CDR, AI. Самые популярные редакторы векторной графики — Adobe Illustrator, Corel Drow.
А вот теперь необходимо ввести еще одно понятие – векторные шрифты.
К шрифтам относится все то, что вы можете набрать на клавиатуре – буквы и символы. Векторные шрифты – это не картинка в векторе. Это набор установочных файлов с заданными формулами – чтобы ваши буквы выглядели так, а не иначе.
Векторные шрифты – это не картинка в векторе. Это набор установочных файлов с заданными формулами – чтобы ваши буквы выглядели так, а не иначе.
Они как и изображения состоят из опорных точек и соединяющих их кривых (имеют математическое описание), нов этом описании заданы все буквы шрифта и цифры + есть отдельные описания для различных написаний/начертаний одного и того же шрифта (bold, с наклоном и т.п.).
Все вы наверняка сталкивались с ситуациями, когда какой-то шрифт в программе поддерживает только кириллицу или латиницу, и вы не можете использовать его для двух языков. Это хороший пример отсутствия соответствующей формулы.
В таком случае мы можем сказать – такого шрифта для кириллицы просто нет. И «нарисовать» его при помощи клавиш клавиатуры мы никак не сможем.
То же самое, если вы хотите сделать шрифт жирнее (bold), а математическое описание такого шрифта отсутствует – такого шрифта просто нет.
Есть еще такое понятие, как растровый шрифт. Просто говоря, это шрифт – картинка. Каждый знак которого предоставлен в виде рядов растровых точек (пикселей), последовательно заполняющих его контур. Изменить масштаб такого шрифта – большая проблема, поэтому сейчас растровые шрифты почти полностью заменены векторными.
Просто говоря, это шрифт – картинка. Каждый знак которого предоставлен в виде рядов растровых точек (пикселей), последовательно заполняющих его контур. Изменить масштаб такого шрифта – большая проблема, поэтому сейчас растровые шрифты почти полностью заменены векторными.
Когда от заказчика требуют шрифты в векторе (в установочных файлах)?
Вкратце: когда дизайнер верстает макет с нуля или вносит изменения в текст в макете. (Мы в нашей типографии в Москве делаем и то, и другое).
Если вы хотите, чтобы мы написали в вашем макете текст определенным шрифтом или изменили начертание шрифта (сделали жирнее), а шрифт не является стандартным (установленным в офисных программах по умолчанию), нам нужно, чтобы вы прислали математическое описание этого шрифта для установки на компьютер верстальщика. Как правило, это файлы *ttf, *otf.
НО! Как говорилось выше – у каждого шрифта есть определенное количество вариантов начертаний, и для каждого вида требуется свой отдельный файл установки.
Поэтому, если вы просите сделать шрифт жирнее, а файла с таким описанием шрифта Вы не прислали или создатель шрифта не предусмотрел возможность именно для этого шрифта такого начертания (что часто встречается в декоративных шрифтах, имитирующий рукописный, чаще всего в названии присутствует script), мы не сможем сделать этого «экологичным» способом.
Нам придется искусственно обводить шрифт, что повлечет за собой потерю его оригинального начертания и скажется на эстетике макета (изменится расстояние между буквами, ухудшится читаемость шрифта и т.п.). Дизайн полиграфической продукции пострадает.
И еще: шрифты в векторе и шрифты «в кривых» — это не одно и то же.
Что такое шрифты в кривых и когда нужны они?
Шрифт в кривых – это только сами линии шрифта, т.е это уже не шрифт, а векторная картинка.
То есть изменить текст (исправить букву, дописать слова, изменить начертание) в таком макете при отсутствии у нас данного шрифта в виде установочного файла мы не сможем. Это «замороженная» версия векторного шрифта, его «слепок».
Это «замороженная» версия векторного шрифта, его «слепок».
Мы просим макет со шрифтами «в кривых» в том случае, если от нас не требуется менять текст. Текст уже есть в макете, но в макете надо сделать какие то изменения, не касающиеся текстовой части. Скажем, надо подвинуть, поменять текстовый блок местами с картинкой или просто добавить другие иллюстрации. Или же поменять формат изделия, поменять фон и т.п.
Мы также просим перевести шрифты «в кривые» в том случае, если видим, что шрифт «слетел» в pdf, или вы прислали макет не соответствующий требованиям (т.е. не печатаный pdf)
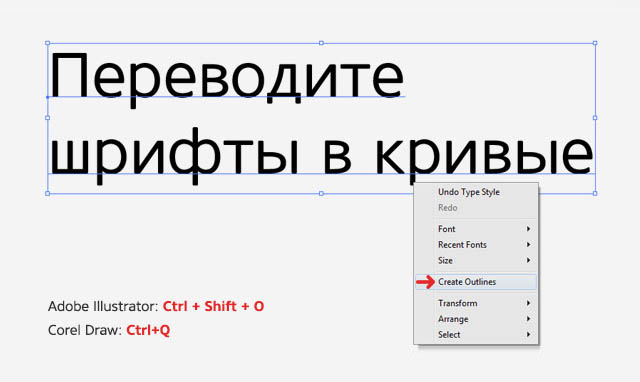
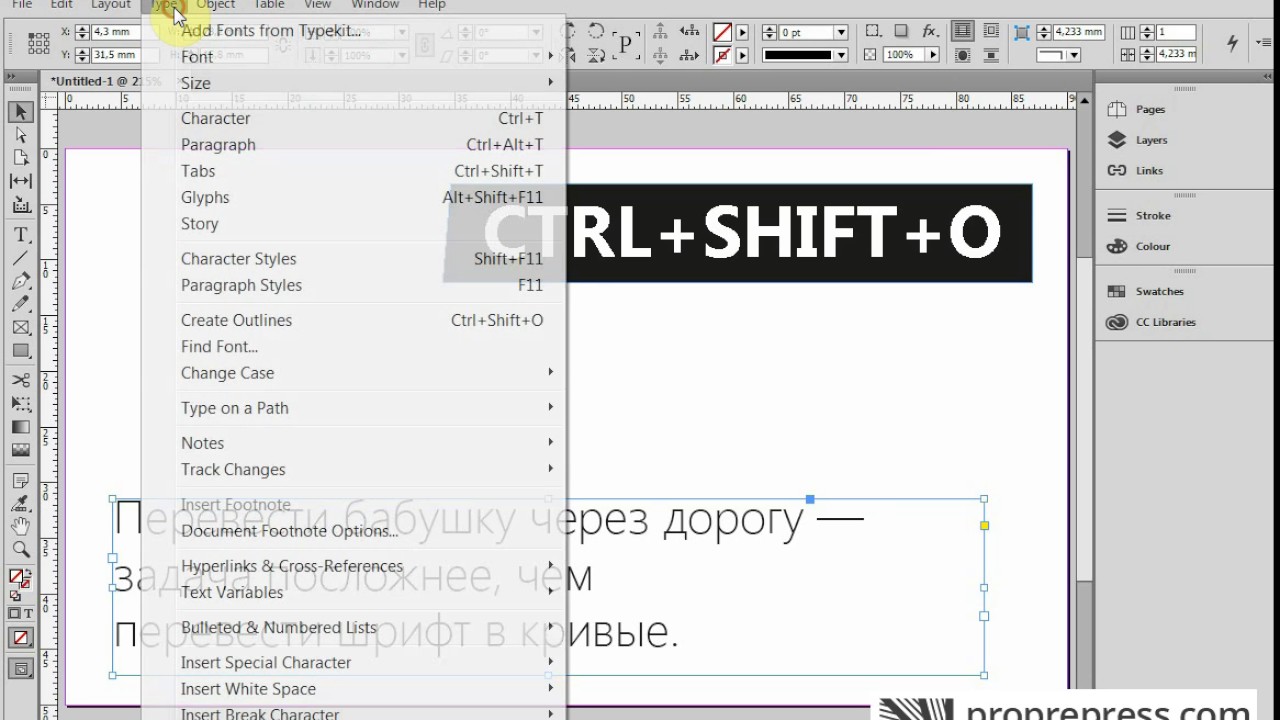
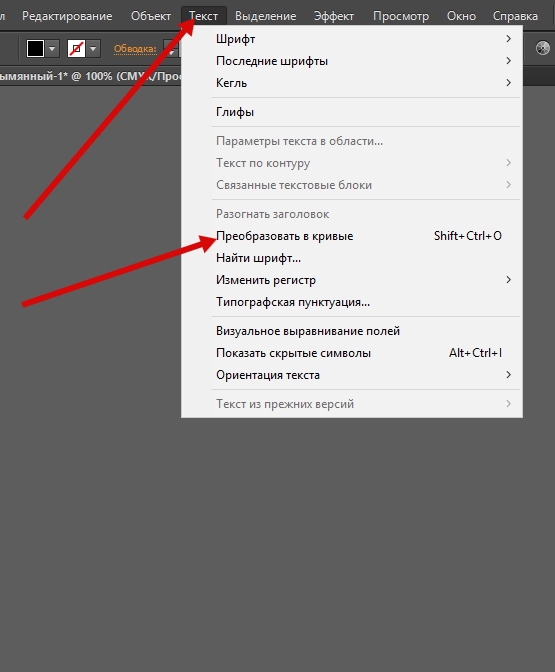
- Как перевести шрифты в кривые?
- Если перед сдачей ГОТОВОГО макета в печать шрифты в нем необходимо перевести в кривые, для этого необходимо выделить текст и нажать комбинации клавиш:
- Corel Draw — CTRL+Q
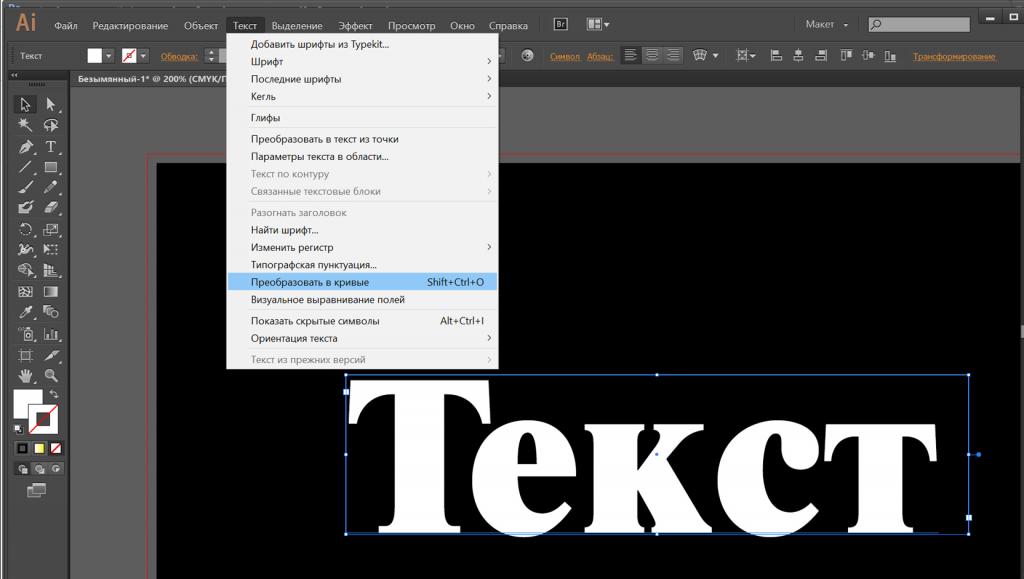
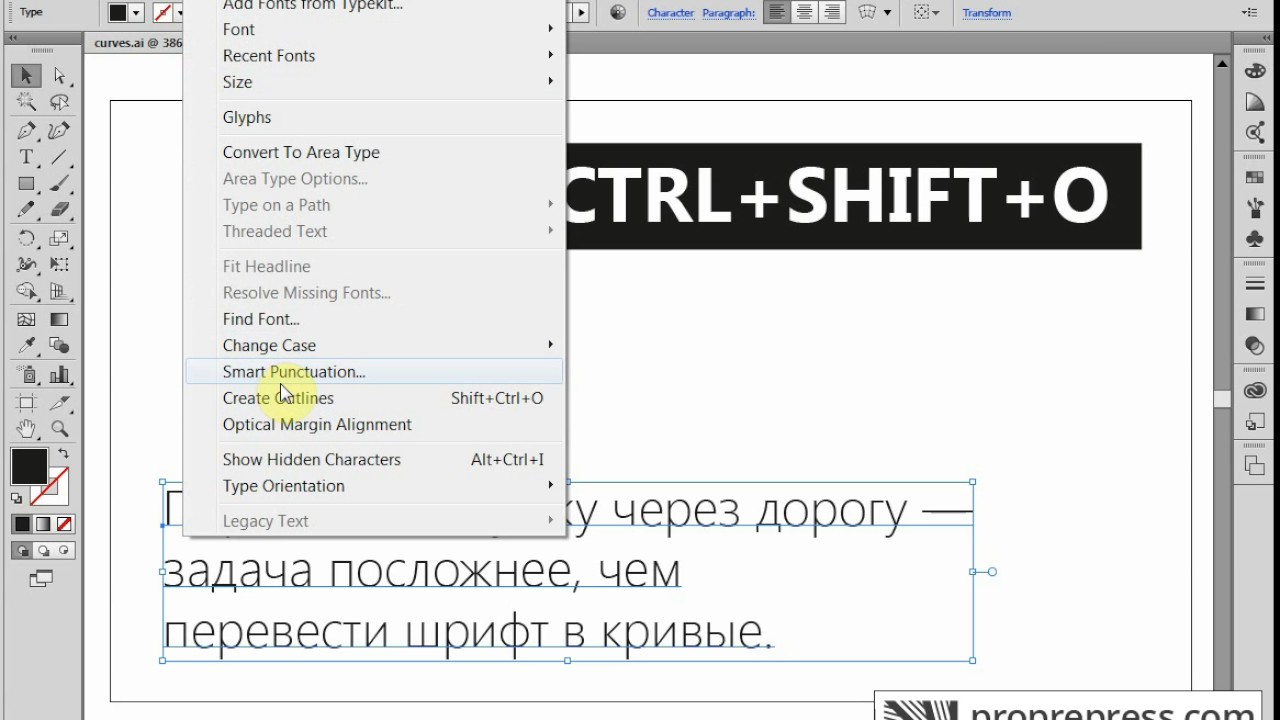
- Adobe Illustrator — CTRL+SHIFT+O
- Как заказать печать продукции в нашей типографии в Москве? (согласование) и Требования к макетам
Источник: https://www. dynamicprint.ru/faq/dynamic-print/chto-takoe-shriftyi-v-krivyix-i-shriftyi-v-vektore
dynamicprint.ru/faq/dynamic-print/chto-takoe-shriftyi-v-krivyix-i-shriftyi-v-vektore
Как быстро сделать 3D текст в Иллюстраторе
Хотите придать немного объема своим шрифтовым работам? В этом уроке мы покажем как за несколько минут сделать оригинальный 3D текст в Adobe Illustrator. С его помощью вы можете сделать оригинальный постер и, разумеется, это будет еще одна популярная работа в вашем портфолио, если вы зарабатываете на стоках.
Шаг 1. Надпись
Выберем какой-либо шрифт без засечек и с возможностью начертания Light. Например, Nexa Light. Напишем нужный нам текст (Т).
Шаг 2. Цвет
Скучный черный цвет в этот раз заменим, на что-то более веселое. Скажем, на оттенки палитры Beach, которую можно найти в стандартных библиотеках Swatch Library.
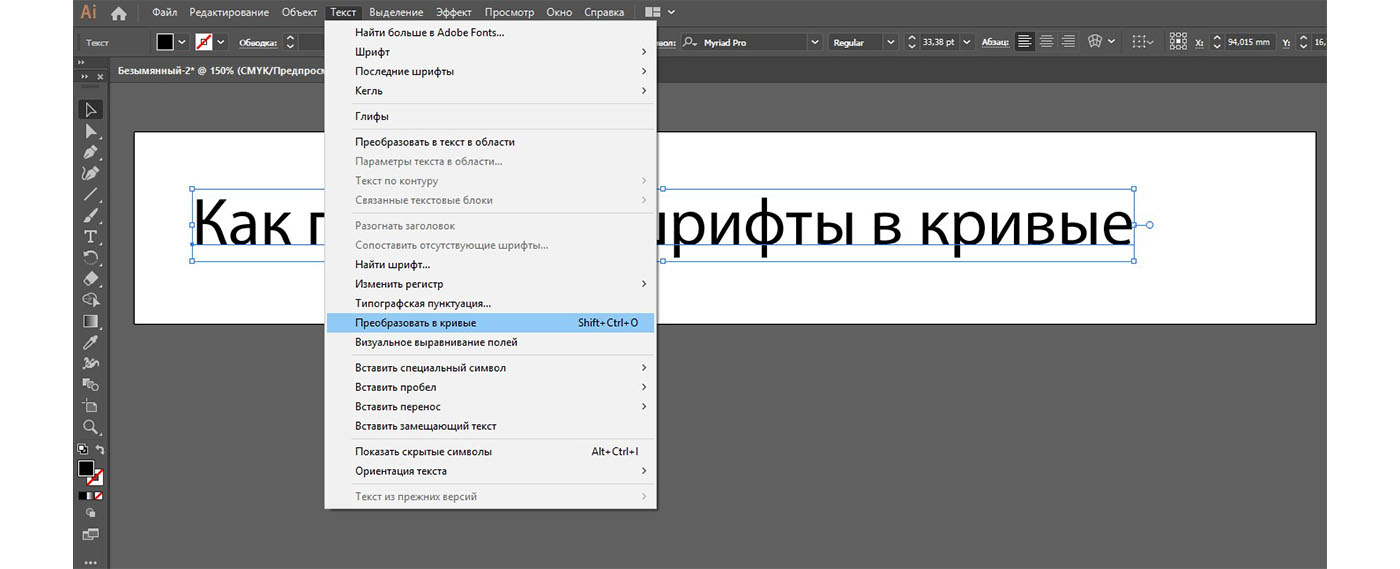
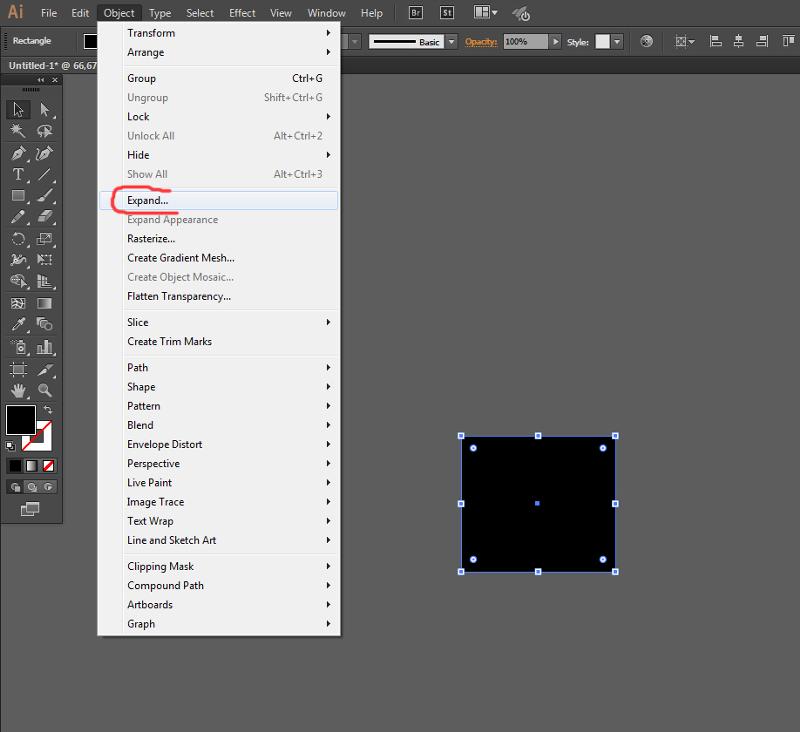
Шаг 3. Придаем объем
Переводим текст в кривые (Ctrl+O) и разгруппировываем. Теперь мы можем работать с каждой буквой независимо. Выделяем первую из них и применяем эффект Вытягивание и Скос (Effect > 3D > Extrude & Bevel ) с параметрами
Теперь мы можем работать с каждой буквой независимо. Выделяем первую из них и применяем эффект Вытягивание и Скос (Effect > 3D > Extrude & Bevel ) с параметрами
X-Axis: -33°
Y-Axis: 40°
Z-Axis: -18°
Extrude Depth: 20 pt
Surface: Plastic Shading
Шаг 4. Придаем объем
Повторяем действие для каждой последующей буквы, меняя значения углов наклона по своему вкусу.
Шаг 5. Придаем объем
В итоге получим цельную надпись, которую также можем подправить, для более красивого отображения.
Шаг 6. Подготовка поверхностей
Поработаем над поверхностями букв. Для этого нам надо будет Развернуть (Expanded) объекты. После этого необходимо убедиться, что все контуры (особенно боковые) являются замкнутыми кривыми. Лучше всего для этого подходит поочередное выделение каждой грани и использование инструмента Объединение на панели Pathfinder. Так мы сможем избежать досадных лишних точек и линий, из-за которых, например, легко можно получить отказ на стоке.
Так мы сможем избежать досадных лишних точек и линий, из-за которых, например, легко можно получить отказ на стоке.
После того, как все боковые грани будут обработаны, зальем лицевые стороны букв каким-либо цветом.
Шаг 7. Градиенты
Придадим выразительности граням, добавив для них градиент. Следите за углами и направлением света.
Шаг 8. Тени
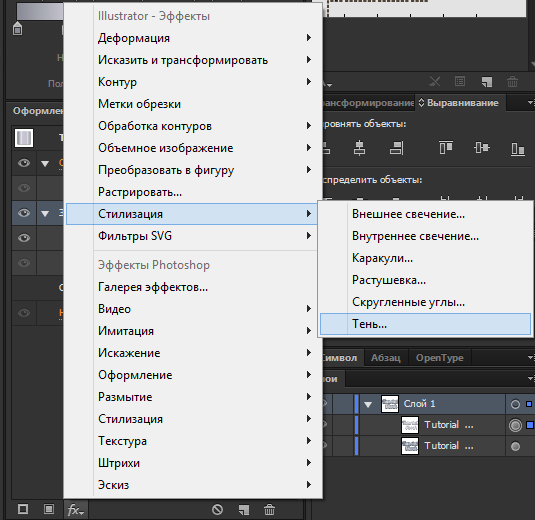
Последний штрих — добавим фон и тени. Здесь также всё элементарно. Рисуем пером (Р) простые фигуры и заливаем их градиентом под нужным углом. После создания, тени помещаем на задний план (Ctrl+[)
Шаг 9. Финальное изображение
Наш оригинальный объемный текст готов!
Ссылка на источник
Преобразование текстовых объектов в кривые
Нет никакой гарантии, что шрифт, которым выполнены необыкновенно красивые тексты, окажется установленным на компьютере в центре печати. При открытии файла программа постарается подобрать похожий шрифт, то есть произойдет автоматическая замена ненайденных шрифтов. Corel даже предлагает пользователю поучаствовать в этом процессе, любезно показывая список наиболее похожих шрифтов, но они могут оказаться довольно далеки от оригиналов. Все форматирование может быть утеряно.
При открытии файла программа постарается подобрать похожий шрифт, то есть произойдет автоматическая замена ненайденных шрифтов. Corel даже предлагает пользователю поучаствовать в этом процессе, любезно показывая список наиболее похожих шрифтов, но они могут оказаться довольно далеки от оригиналов. Все форматирование может быть утеряно.
Достаточно часто проблема несовместимости шрифтов обнаруживается уже на выводе сигнального экземпляра, хорошо, если до печати тиража. Можно внедрять шрифты в документ, но не всегда они могут быть открыты на другом компьютере. Поэтому самый простой и надежный способ – преобразовать все текстовые объекты в кривые. В CorelDRAW достаточно выделить один блок текста или все блоки и выполнить команду меню «Объект» > «Преобразовать в кривую» или использовать комбинацию клавиш «Ctrl+Q».
После преобразования текста в кривые исправить орфографические ошибки зачастую очень трудно или невозможно. Чтобы не потерять исходные тексты и не испортить всю работу, перед подготовкой к печати сохраните документ с другим именем, например, «vizitka_crv. cdr» или «vizitka_print.cdr».
cdr» или «vizitka_print.cdr».
При преобразовании фигурного текста обычно проблем не возникает.
Рис.1. Фигурный текст, расположенный вдоль произвольного пути.
При расположении фигурного текста по произвольному пути – целесообразно сначала выполнить разделение текста и опорной кривой командой меню «Объект» > «Разъединить текст вдоль пути» «Ctrl+K», а затем уже преобразовывать собственно текст. Этот прием можно использовать в случае расположения вдоль одной опорной кривой нескольких блоков фигурного текста.
Рис.2. Два блока фигурного текста привязаны к одному пути.
Простой текст также должен быть преобразован в кривые стандартной командой, которую можно вызвать из меню «Объект» или открыв правой кнопкой мыши контекстное меню.
Несколько блоков связанного простого текста преобразуются в кривые одной командой, даже если связанные фреймы располагаются на нескольких страницах.
Но иногда, если простой текст располагается внутри фигурного фрейма, отличного от прямоугольника, могут возникнуть проблемы при переводе текста в кривые.
Фигурные фреймы часто используются в качестве врезок в различных статьях.
Рис.3. Овальная «врезка» с простым текстом.
Не всегда преобразование в кривые такого текста происходит без проблем. Он может пропасть или исказиться.
Рассмотрим преобразование связанного простого текста, расположенного в трех фигурных фреймах.
Рис.4. Примеры связанных текстовых фреймов.
Выделим текстовые фреймы и выполним команду «Преобразовать в кривую».
Рис.5. После преобразования произошло искажение текста, расположенного внутри фигурного фрейма.
Достаточно простой прием, хорошо знакомый пользователям «древних» версий программы (когда Corel еще помещался на десятке трехдюймовых дискет и особо ценился за умение «рисовать» печати и визитки) поможет избежать искажений простого текста.
Итак, выделяем нужный фрейм или фреймы. В данном случае это текст, помещенный в эллипс и многоугольник. Текст в прямоугольном фрейме будет преобразован без проблем в последнюю очередь.
Текст в прямоугольном фрейме будет преобразован без проблем в последнюю очередь.
Рис.6. Выделено два текстовых фрейма.
Выполняем команду меню «Файл»> «Экспорт» или комбинацию клавиш «Ctrl+E».
В окне экспорта выбираем формат файла AI, то есть экспортировать текст будем в «родной» формат программы Adobe Illustrator. Задаем имя файла и включаем соответствующие флажки «Экспортировать только эту страницу» и «Только выбранное».
Рис.7. Указываем формат файла.
В окне настроек параметров экспорта текста указываем, что экспортируются только выделенные объекты, выбирается версия программы и в каком виде будет экспортирован текст – кривые.
Рис.8. Окно настроек параметров экспорта.
Импортируем только что созданный файл формата AI в основной документ. Простая команда меню «Файл»> «Импорт».
Рис. 9. Вставляем группы объектов в основной документ.
9. Вставляем группы объектов в основной документ.
Рис.10. Исходные фреймы и преобразованные фреймы.
Рис.11. Все текстовые фреймы преобразованы в кривые.
При стандартном преобразовании текста в кривые программ произвольным образом определяет, сколько символов включается в ту или иную кривую. Исправить замеченную после преобразования орфографическую ошибку достаточно сложно.
Рис.12. Преобразование простого текста стандартным способом. Для наглядности в разные цвета окрашены созданные в процессе преобразования кривые.
После преобразования методом экспорта формат «AI» происходит преобразование в кривую каждой буквы отдельно, и для исправления ошибки достаточно просто заменить одну или несколько букв, создавая и перемещая их копии.
Рис.13. После преобразования в кривые превращена каждая буква простого текста.
Методом «экспорта-импорта» можно преобразовывать и простой текст, и фигурный, особенно если необходимо в результате получить побуквенное преобразование текстового блока
Как изогнуть текст в Illustrator (ОБНОВЛЕНО 2021)
youtube.com/embed/lfIPvl2esOw» src=»data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==»/>
Научиться изгибать текст в Illustrator
Это один из тех навыков, которые вам просто нужно знать, когда вы учитесь использовать Illustrator, как изгибать текст, а также например, как создать треугольник в иллюстраторе.
Невероятно просто? возможно, но в этом уроке мы покажем вам 3 различных способа достижения этого, каждый из которых имеет свои преимущества и недостатки.
В целом они достигают того же конечного результата, но то, что я собираюсь научить вас в этом руководстве, выходит далеко за рамки простого , как изгибать текст в иллюстраторе .
Вы узнаете, как эти методы можно использовать для создания сложных типографских изображений, это расширит ваши навыки иллюстратора и означает, что вы сможете еще больше порадовать своих клиентов классным дизайном!
Техника 1 — Эффект> Деформация
Хорошо, перейдем к первому способу, самому простому способу, когда вы думаете о том, как изогнуть текст в иллюстраторе
Это очень простой метод и хорошо известен тем, кто знаком с Illustrator, но это действительно очень простой метод Effect> Warp> Arc. Давайте рассмотрим это шаг за шагом. Во-первых, выделите текст с помощью инструмента выделения ( V на клавиатуре).
Давайте рассмотрим это шаг за шагом. Во-первых, выделите текст с помощью инструмента выделения ( V на клавиатуре).
Убедитесь, что ваш текст окружает ограничивающая рамка, в противном случае перейдите в меню View> Show Bounding Box :
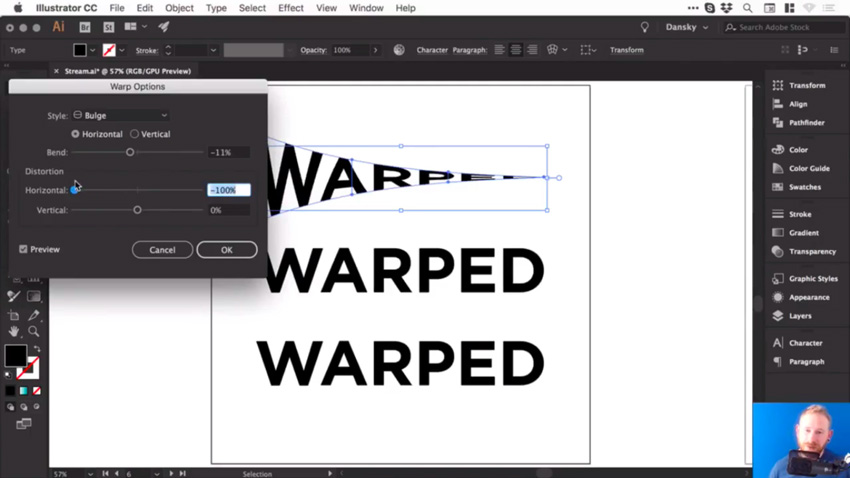
Отсюда, выделив текст, просто перейдите в Effect> Warp> Arc и посмотрите всплывающие параметры, отсюда вы можете настроить дугу в разных направлениях или в раскрывающемся меню вы можете выбрать различные эффекты, такие как «Выпуклость», что даст вам своего рода эффект Netflix-y.
Техника 2 — Искажение конверта> Сделать с сеткой
Давайте с ним получим сочность… .. КОНВЕРТУРА СЕТЬ BABYYYYYY.
Теперь эта техника — одна из моих любимых техник изгиба текста в иллюстраторе, и я покажу пример того, что я сделал с ее помощью некоторое время назад для Creativemarket, это была обложка для Buffalo Typeface, которую я сделал некоторое время назад.
Хорошо, давайте приступим к делу…. То же самое, выберите свой текст, как раньше, затем просто перейдите в Object> Envelope Distort> Make with Mesh .
Вы увидите несколько параметров по умолчанию, которые всплывают, это должны быть 4 × 4 строк и столбец s, просто продолжайте и пока нажмите ОК. Когда вы станете профессионалом в использовании этого эффекта, вы захотите включить больше строк и столбцов, чтобы у вас было больше точек для манипулирования.
Вы увидите, что происходит с вашим текстом ниже. Illustrator формирует сетку вокруг вашего текста, позволяя вам манипулировать им в любом направлении, а это означает, что вы можете создавать удивительно настраиваемые эффекты, такие как пример ниже.
Отсюда просто нажмите A или щелкните инструмент прямого выделения , а затем вы можете щелкнуть различные точки вокруг текста и манипулировать им.
Пример того, как я использовал этот эффект для манипулирования текстом внутри фигуры буйвола в Illustrator
Метод 3 — Тип> Тип по контуру
Пора получить наши типографские соки FLOWING BABBYYYY !!!
Хорошо, третий и последний прием в этом мини-уроке. Это не мой личный фаворит, но это, безусловно, классная техника, и, как и в предыдущем примере, она имеет ряд реальных приложений, и ваше воображение — единственное, что вас точно ограничивает при использовании этого инструмента.
Это не мой личный фаворит, но это, безусловно, классная техника, и, как и в предыдущем примере, она имеет ряд реальных приложений, и ваше воображение — единственное, что вас точно ограничивает при использовании этого инструмента.
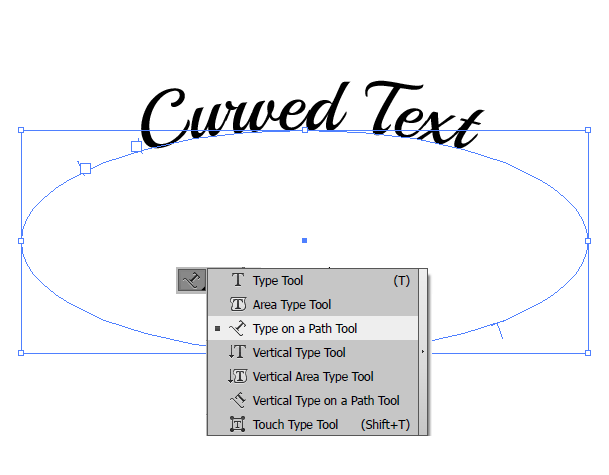
Наша установка немного отличается от двух предыдущих техник. Мне нужно, чтобы вы сделали Нажмите L или выберите инструмент «Эллипс» на панели инструментов, затем нарисуйте слегка наклоненный круг / эллипс, как показано ниже.
Убедитесь, что объект не заполнен (вы также можете нажать кнопку /, да, косая черта, она удалит заливку на вашем объекте):
Отсюда выберите тип на Path Tool , пример ниже.
Теперь у вас выбран инструмент, продолжайте и щелкните в любом месте вашего «пути», как показано в примере ниже:
Теперь ваш текст изогнут!
Отсюда вы можете захотеть настроить немного больше, поэтому с выделенным текстом перейдите к Тип> Тип по контуру> Тип по контуру. Параметры . Это вызовет диалоговое окно, позволяющее вам изменить различные параметры, такие как небольшой наклон текста, или перемещение текста прямо в середину пути, или нижний / верхний край.
Параметры . Это вызовет диалоговое окно, позволяющее вам изменить различные параметры, такие как небольшой наклон текста, или перемещение текста прямо в середину пути, или нижний / верхний край.
Действительно, очень полезно, и этот метод можно использовать для любой формы в иллюстраторе (хотя результаты могут отличаться!).
Вопросы и ответы
Как согнуть текст в иллюстраторе?
Если вам интересно, как согнуть текст в иллюстраторе, ну, это точно так же, как «curving», только сформулировано иначе. Изгиб текста в Illustrator точно такой же, поэтому просто следуйте тем же методам, которые вы изучили в этом уроке о том, как изгибать текст в Illustrator, и все будет в порядке.. В фотошопе есть множество готовых предустановок деформации текста, которые могут сделать ваш текст изогнутым за считанные секунды.
Вот и все, ребята!
Вот и все, наша последняя техника , как изгибать текст в иллюстраторе . Мы надеемся, что вам понравился этот урок, следите за обновлениями, потому что очень скоро на Youtube появится видеоверсия, поэтому, если вы больше интересуетесь видео, придерживайтесь этого, и я добавлю его в этот пост как как можно скорее.
Мы надеемся, что вам понравился этот урок, следите за обновлениями, потому что очень скоро на Youtube появится видеоверсия, поэтому, если вы больше интересуетесь видео, придерживайтесь этого, и я добавлю его в этот пост как как можно скорее.
Что касается дополнительных руководств, в ближайшие несколько месяцев мы будем делать все больше и больше, поскольку мы пытаемся превратить Layerform Design Co в лучший ресурс для молодых и начинающих дизайнеров, пытающихся расширить свои навыки.Не пропустите еще больше потрясающих уроков для иллюстраторов.
Как векторизовать изображение в Adobe Illustrator
Цифровые изображения бывают двух типов: растровые и векторные.
Растровые изображения состоят из отдельных пикселей и содержат огромное количество деталей. Однако без потери качества их нельзя увеличить.
Однако без потери качества их нельзя увеличить.
Векторное изображение состоит из линий и фигур.Обычно они менее детализированы, но вы можете сделать их сколь угодно большими, ничего не теряя.
Когда у вас есть растровая графика, которая слишком мала для ваших нужд, решение состоит в том, чтобы преобразовать изображение в вектор — процесс, называемый векторизацией. И вы можете сделать это в Adobe Illustrator. Это быстрый и простой процесс, дающий отличные результаты. Вот как преобразовать изображение в вектор с помощью Adobe Illustrator.
И вы можете сделать это в Adobe Illustrator. Это быстрый и простой процесс, дающий отличные результаты. Вот как преобразовать изображение в вектор с помощью Adobe Illustrator.
Что такое векторное изображение?
Векторное изображение — это масштабируемое изображение, состоящее из значений, а не пикселей.
Большинство изображений, найденных в Интернете, являются растровыми (см. Пояснения к различным типам файлов). В растровых изображениях для передачи изображения используются квадратные пиксели (биты цвета). Векторная графика передает цвет с помощью масштабируемых цветных многоугольников. Поскольку в векторных изображениях используются динамические цветовые участки, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
В растровых изображениях для передачи изображения используются квадратные пиксели (биты цвета). Векторная графика передает цвет с помощью масштабируемых цветных многоугольников. Поскольку в векторных изображениях используются динамические цветовые участки, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
Геометрия векторных изображений является шаблонной, что делает их независимыми от разрешения. Это означает, что изображения не теряют качества при увеличении или уменьшении масштаба, поскольку цветные многоугольники в векторном изображении всегда сохраняют свою форму. То же самое не относится к растровым изображениям, поскольку информация о цвете этих изображений растягивается при масштабировании.
Это означает, что изображения не теряют качества при увеличении или уменьшении масштаба, поскольку цветные многоугольники в векторном изображении всегда сохраняют свою форму. То же самое не относится к растровым изображениям, поскольку информация о цвете этих изображений растягивается при масштабировании.
Как только вы узнаете, как преобразовать файл JPG в вектор в Adobe Illustrator, вы сможете масштабировать все, что найдете, до нужного размера — без потери качества изображения.
Шаг 1. Выберите изображение, которое нужно преобразовать в вектор
. Изображение, которое вы используете, не будет иметь значения при использовании следующего процесса, за исключением того факта, что для редактирования больших изображений потребуется больше времени. Однако есть некоторые изображения, которые лучше работают как векторные изображения, чем другие.
Однако есть некоторые изображения, которые лучше работают как векторные изображения, чем другие.
Лучше редактировать один объект, чем пейзаж или что-то подобное.Предпочтительно изображение должно иметь белый или прозрачный фон и иметь относительно низкое разрешение.
Мы будем использовать изображение Рю из серии Street Fighter выше. Он работает как прекрасный пример по множеству причин. Во-первых, это отдельный предмет. Он также хорошо поддается формату векторного изображения, так как это узнаваемый персонаж. Формат векторных изображений обычно используется для логотипов или узнаваемых изображений.
Он работает как прекрасный пример по множеству причин. Во-первых, это отдельный предмет. Он также хорошо поддается формату векторного изображения, так как это узнаваемый персонаж. Формат векторных изображений обычно используется для логотипов или узнаваемых изображений.
Шаг 2. Выберите предустановку трассировки изображения
В Illustrator есть специальный инструмент, позволяющий векторизовать изображения. Он называется Image Trace и поставляется с рядом предустановок, которые выполняют большую часть работы автоматически. Вообще говоря, вам следует использовать предустановку Image Trace, которая больше всего соответствует типу конвертируемого изображения.
Он называется Image Trace и поставляется с рядом предустановок, которые выполняют большую часть работы автоматически. Вообще говоря, вам следует использовать предустановку Image Trace, которая больше всего соответствует типу конвертируемого изображения.
Изображение 1 из 3
Изображение 2 из 3
Изображение 3 из 3
Ваши варианты:
- High Fidelity Photo и Low Fidelity Photo .
 Они создают очень подробные и немного менее детализированные векторные изображения соответственно. Идеально подходит для фотографий или сложных изображений, таких как изображение, которое мы используем.
Они создают очень подробные и немного менее детализированные векторные изображения соответственно. Идеально подходит для фотографий или сложных изображений, таких как изображение, которое мы используем. - 3 цвета , 6 цветов и 16 цветов . Эти предустановки позволяют выводить векторные изображения с тремя, шестью или 16 цветами. Они идеально подходят для логотипов или иллюстраций с большим количеством однотонных цветов.
- Оттенки серого .Эта предустановка создает подробное изображение в оттенках серого.
- Черно-белый логотип . Это создает простой логотип с двумя цветами — черным и белым.
- Sketched Art , Силуэты , Line Art и Technical Drawing .
 Их лучше всего использовать для определенных типов изображений, а также для создания черно-белых рисунков, преимущественно линейных.
Их лучше всего использовать для определенных типов изображений, а также для создания черно-белых рисунков, преимущественно линейных.
Откройте ваше изображение в Illustrator и выберите изображение, чтобы активировать его параметры. Эти параметры должны присутствовать в верхней части окна Illustrator.
Щелкните стрелку раскрывающегося списка рядом с Image Trace , чтобы выбрать предустановку . Мы будем использовать Low Fidelity Photo . Щелкните его, чтобы начать трассировку.
Мы будем использовать Low Fidelity Photo . Щелкните его, чтобы начать трассировку.
Шаг 3. Векторизация изображения с помощью Image Trace
После того, как вы нажмете кнопку, ваше изображение автоматически пройдет процесс трассировки. Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться прежним. Например, ниже показан крупный план нашего изображения до процесса трассировки.
Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться прежним. Например, ниже показан крупный план нашего изображения до процесса трассировки.
Обратите внимание на пикселизацию. Вот изображение после процесса:
Вот изображение после процесса:
Хотя большая часть деталей была удалена из исходного изображения, оно также выглядит намного резче. Вы заметите, что цветные формы не пикселизируются независимо от того, насколько близко масштабируется изображение.
Вы заметите, что цветные формы не пикселизируются независимо от того, насколько близко масштабируется изображение.
При уменьшении изображение должно выглядеть практически так же.Вот наше общее изображение перед редактированием.
Вот наше изображение после редактирования:
Хотя в некоторых случаях верхнее изображение может казаться более резким, качество нашего векторизованного изображения по-прежнему впечатляет.
Шаг 4. Настройте отслеживаемое изображение
После того, как вы проследили изображение, откройте панель Image Trace Panel , чтобы настроить преобразование.
Выберите Mode для переключения между цветным, оттенками серого и черно-белым.Также перетащите ползунок Colors влево, чтобы упростить векторное изображение, или вправо, чтобы добавить больше деталей.
Если вас устраивают настройки и вы хотите использовать их повторно, нажмите кнопку «Управление предустановками» рядом с параметром «Предустановки». Теперь вы можете сохранить свои настройки как новый Preset .
Теперь вы можете сохранить свои настройки как новый Preset .
Шаг 5: разгруппируйте цвета
Теперь ваше изображение упорядочено по цветным формам, соответствующим исходному растровому изображению. Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы, чтобы отредактировать их. Для этого выберите изображение с трассировкой и нажмите кнопку Expand в верхней части окна.
Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы, чтобы отредактировать их. Для этого выберите изображение с трассировкой и нажмите кнопку Expand в верхней части окна.
Это позволит вам просматривать составные формы, составляющие векторное изображение. Каждая из фигур обведена синим. Затем щелкните правой кнопкой мыши изображение и выберите в меню Разгруппировать . Это позволит вам разделить ваши цветные фигуры на отдельные части.
Каждая из фигур обведена синим. Затем щелкните правой кнопкой мыши изображение и выберите в меню Разгруппировать . Это позволит вам разделить ваши цветные фигуры на отдельные части.
На панели Layers вы увидите, что ваши цветовые группы разделены на слои.
Шаг 6. Отредактируйте векторное изображение
После преобразования растрового изображения в векторное у вас есть свободный диапазон для редактирования изображения. Начните с удаления желаемых цветовых групп. Вы можете выбрать целые группы цветов, щелкнув фигуру и выбрав Select> Same> Fill Color . Это выберет все группы того же цвета, что и группа, выбранная с помощью инструмента Direct Selection ( A ).
Начните с удаления желаемых цветовых групп. Вы можете выбрать целые группы цветов, щелкнув фигуру и выбрав Select> Same> Fill Color . Это выберет все группы того же цвета, что и группа, выбранная с помощью инструмента Direct Selection ( A ).
Затем нажмите Backspace на клавиатуре, чтобы удалить фигуры. Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента «Прямое выделение». После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн с помощью инструментов Pen или Brush .
Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента «Прямое выделение». После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн с помощью инструментов Pen или Brush .
Шаг 7. Сохраните изображение
Сохраните изображение
Вот исходное изображение после удаления надоедливого белого фона и небольшого изменения изображения с помощью метода, представленного выше.
Теперь мы готовы к последнему этапу преобразования изображения в вектор в Illustrator: сохранению изображения в векторном формате для сохранения его качества. Существует множество форматов векторных изображений на выбор: PDF, AI, EPS, SVG и другие. Мы будем использовать формат SVG . Когда вы закончите со своим изображением, перейдите в File> Export> Export As .
Существует множество форматов векторных изображений на выбор: PDF, AI, EPS, SVG и другие. Мы будем использовать формат SVG . Когда вы закончите со своим изображением, перейдите в File> Export> Export As .
В следующем окне назовите файл и выберите SVG в раскрывающемся меню рядом с Сохранить как тип .
Вот и все.:max_bytes(150000):strip_icc()/Path_05-5794cb943df78c17349d9dfa.jpg) Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Не идите на компромисс, векторизуйте!
Теперь вы знаете, как преобразовать изображение в вектор в Illustrator. Масштабируйте свое новое творение до любого измерения.
Масштабируйте свое новое творение до любого измерения.
Помните, что сложные векторные файлы могут быть значительно больше, чем их растровые аналоги. Это означает, что им может потребоваться больше времени для загрузки и редактирования. Тем не менее, ваше векторное изображение сохранит свое качество независимо от масштаба.
Это означает, что им может потребоваться больше времени для загрузки и редактирования. Тем не менее, ваше векторное изображение сохранит свое качество независимо от масштаба.
А что, если у вас нет Illustrator или вы предпочитаете использовать что-то другое? Вы можете работать с векторной графикой в Photoshop, а также есть множество фантастических альтернатив Illustrator на основе браузера, которые вы можете попробовать. Вы можете получить аналогичные результаты во многих из них.
Вы можете получить аналогичные результаты во многих из них.
Это миф, что умные дома стоят дорого. Вот лучшие стартовые наборы для умного дома, и они доступны по цене!
Вот лучшие стартовые наборы для умного дома, и они доступны по цене!
Энди — бывший печатный журналист и редактор журнала, который пишет о технологиях уже 15 лет.За это время он внес вклад в бесчисленное количество публикаций и написал работы по копирайтингу для крупных технологических компаний. Он также предоставил экспертные комментарии для средств массовой информации и организовал панели на отраслевых мероприятиях.
Больше От Энди БеттсаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
21 ярлык Illustrator для ускорения рабочего процесса
Когда вы создаете векторную графику в Illustrator, простые задачи могут стать помехой для вашего рабочего процесса. Поэтому вместо того, чтобы расстраиваться, взгляните на наш список ярлыков Illustrator прямо здесь. Как только вы освоите их, они гарантированно ускорят ваш рабочий процесс.
Если вы хотите изменить размер текста, отменить выбор слоя или объединить несколько слоев, у нас это есть! Есть также несколько полезных советов по кистям, параметрам сохранения, закрытия и просмотра.Медленно вводите ярлыки в свою практику, чтобы не перегружать вас тем, что нужно запомнить.
01. Выбрать все элементы на слое
Mac: Option + щелкнуть по слою
Windows: Alt + щелкнуть по слою
Быстро выбрать все элементы на одном конкретном слое, включая те, которые заблокированы и не видны (чтобы выбрать только видимые, незаблокированные объекты, щелкните кружок выбора на палитре слоев).
Mac: Пробел
Windows: Пробел
Перемещайте монтажную область, не нарушая ее содержимого.Этот ярлык нельзя использовать при редактировании типографики.
Mac: Cmd + пробел
Windows: Ctrl + пробел
Перемещайте монтажную область, не нарушая содержимого. Это можно использовать при редактировании шрифта, но вы должны начать перемещать курсор очень быстро после отпускания клавиши Cmd / Ctrl , иначе Illustrator начнет добавлять пробелы в ваш текст.
Mac: Cmd + пробел
Windows: Ctrl + пробел
Увеличьте масштаб монтажной области.
Mac: Cmd + Option + пробел
Windows: Ctrl + Alt + пробел
Уменьшить монтажную область.
Mac: Cmd
Windows: Ctrl
Переключение между инструментами Selection или Direction Selection — большая экономия времени.
07. Переместить выделение 10 пунктов
Mac: Shift + направление стрелки
Windows: Shift + направление стрелки
Точное и быстрое изменение изображений и / или типографики.
08. Добавить к выделению
Mac: Щелчок, удерживая нажатой клавишу «Shift»
Windows: Щелкните, удерживая нажатой клавишу «Shift»
Создание множественных выделений с возможностью добавления дополнительных при необходимости.
09. Заблокировать выбранную иллюстрацию
Mac: Cmd + 2
Windows: Ctrl + 2
Это удобный способ заблокировать те слои, которые продолжают мешать.
10. Разблокировать все иллюстрации
Mac: Cmd + Option + 2
Windows: Ctrl + Alt + 2
Разблокировать все ранее заблокированные слои сразу.
11. Дублировать
Mac: Option + перетаскивание
Windows: Alt + перетаскивание
Просто перетащите выделенный фрагмент, удерживая Option, чтобы скопировать файл.
Mac: Shift + перетаскивание ограничивающей рамки
Windows: Shift + перетаскивание ограничивающей рамки
Никогда больше не искажайте изображения: масштабируйте их пропорционально с помощью этого метода.
13. Пример цвета
Mac: I
Windows: I
Пример цвета из вектора, градиента или изображения с помощью инструмента «Пипетка».
14. Показать / скрыть артборды
Mac: Cmd + Shift + H
Windows: Ctrl + Shift + H
Каждый артборд ограничен сплошными линиями, которые представляют максимальную область печати, с областью холста за пределами эти границы. Этот ярлык показывает / скрывает границы монтажной области.
15. Показать / скрыть линейки монтажной области
Mac: Cmd + R
Windows: Ctrl + R
Включив линейки, убедитесь, что все выровнено.
16.Просмотреть все монтажные области в окне
Mac: Cmd + Option + O
Windows: Ctrl + Alt + O
Показывает сразу несколько монтажных областей.
17. Уменьшить / увеличить размер шрифта
Mac: Cmd + Shift + < или >
Windows: Ctrl + Shift + < или >
Эффективный способ изменения размера шрифта прямо в перед твоими глазами.
18. Уменьшение / увеличение интерлиньяжа
Mac: Option + вверх / вниз
Windows: Alt + вверх / вниз
Быстро настраивайте кернинг, не нажимая на вкладку символов.
19. Уменьшение / увеличение кернинга или трекинга
Mac: Option + стрелка L / R
Windows: Alt + стрелка L / R
Отрегулируйте расстояние между вашим текстом в Illustrator с помощью этого удобного инструмента команда.
20. Выровнять текст слева / по центру / справа
Mac: Cmd-Shift-L / C / R
Windows: Ctrl + Shift + L / C / R
Отличный способ поэкспериментировать с выравниванием текста, этот ярлык позволит вам сделать это быстро.
21. Сохранить для Интернета и устройств
Mac: Cmd + Shift + Opt + S
Windows: Ctrl + Shift + Alt + S
Если вы предпочитаете не перетаскивать указатель мыши по ряду параметров, используйте этот ярлык.
Статьи по теме:
.


 Но здесь следует иметь в виду, что это может серьезно увеличить размер файла. Большинство современных программ работы с векторной графикой имеют такую опцию при сохранении документа. Здесь тоже следует обратить внимание на лицензию распространения конкретных шрифтов.
Но здесь следует иметь в виду, что это может серьезно увеличить размер файла. Большинство современных программ работы с векторной графикой имеют такую опцию при сохранении документа. Здесь тоже следует обратить внимание на лицензию распространения конкретных шрифтов.

:max_bytes(150000):strip_icc()/Path_03-5794c19d5f9b58173b873cfb.jpg) Они создают очень подробные и немного менее детализированные векторные изображения соответственно. Идеально подходит для фотографий или сложных изображений, таких как изображение, которое мы используем.
Они создают очень подробные и немного менее детализированные векторные изображения соответственно. Идеально подходит для фотографий или сложных изображений, таких как изображение, которое мы используем. Их лучше всего использовать для определенных типов изображений, а также для создания черно-белых рисунков, преимущественно линейных.
Их лучше всего использовать для определенных типов изображений, а также для создания черно-белых рисунков, преимущественно линейных. Сохраните изображение
Сохраните изображение