Требования к файлам
Для печати принимаются файлы:
TIFF формат — без компрессии, расширение .tif;
Adobe Photoshop (до CS версии) формат, расширение .psd;
JPEG — с минимальной компрессией, расширение .jpg;
EPS формат, расширение .eps;
Adobe Illustrator формат, расширение .ai;
Corel Draw расширение .cdr;
QuarkXPress-5 .qxd;
Adobe InDesign .indd;
Adobe PageMaker .pmd;
Возможны другие форматы файлов, по согласованию с нами.
ПОДГОТОВКА РАСТРОВЫХ ФАЙЛОВ
Для цифровой печати
разрешение файла должно быть от 180 до 300 dpi при масштабе изображения 1:1 используются файлы в цветовой модели CMYK (EuroscaleCoated). Для сборки макета мы рекомендуем использовать программу Adobe Photoshop. Готовый макет можно сохранить в формате .tif без компрессии (предварительно удалив альфа-маски и пути) или формате .psd, не объеденяя слои. Предпочтительный формат .psd «по слоям» так как предоставляет более широкие возможности цветокоррекции (подгонка пантонных и корпоративных цветов и т.д.). Однако просим Вас не оставлять ВСЕ рабочие слои — необходимо удалить не используемые слои и слить слои изображения, которые не накладываются друг на друга. Это уменьшит размер Вашего файла и время его предпечатной подготовки. Из файла должны быть удалены все альфа каналы и пути, т.к. они не используются при печати.
Предпочтительный формат .psd «по слоям» так как предоставляет более широкие возможности цветокоррекции (подгонка пантонных и корпоративных цветов и т.д.). Однако просим Вас не оставлять ВСЕ рабочие слои — необходимо удалить не используемые слои и слить слои изображения, которые не накладываются друг на друга. Это уменьшит размер Вашего файла и время его предпечатной подготовки. Из файла должны быть удалены все альфа каналы и пути, т.к. они не используются при печати.
ИСПОЛЬЗОВАНИЕ ФОРМАТА JPG
*.jpg — это растровый формат, высокая степень сжатия в котором достигается за счет потери качества изображения. Мы принимаем макеты в формате .jpg, сохраненные с максимальным значением параметра «Quality», т.е. с минимальным сжатием. Если значения «Quality»; меньше максимального, мы не можем гарантировать высокое качество печати. Следует учитывать, что изображение, единожды сохраненное в .jpg c использованием усреднения, имеет дефекты, которые невозможно устранить, причем эти дефекты особенно заметны при широкоформатной печати.
ПОДГОТОВКА ВЕКТОРНЫХ ФАЙЛОВ
При подготовке векторных файлов необходимо соблюдать следующие требования:
- элементы макета не должны выходить за пределы плаката
- весь текст необходимо перевести в кривые.
- В отличии от растровых файлов, в большинстве случаев векторный файл обязательно готовить в натуральную величину.
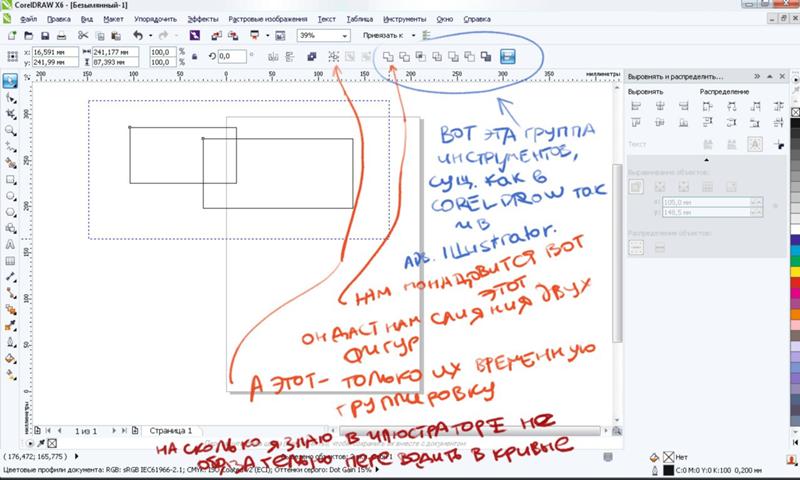
При подготовке векторных файлов следует учитывать, что программы растрирования (так же, как и Adobe Photoshop) никак не интерпретируют такой параметр векторного файла, как размер документа — для них габаритными размерами являются размеры прямоугольника, охватывающего ВСЕ созданные Вами элементы (в том числе и маски).
Поэтому при создании макета Вы должны следить, чтобы ВСЕ элементы макета находились только ВНУТРИ области вашего плаката.
Ваш макет не должен содержать каких-либо посторонних элементов, которые не будут использоваться при печати.

Текст не переведенный в кривые, может некорректно отображаться. Ответственность в этом случае ложится на вас.Готовый макет необходимо сохранить в формате .eps (версия 6) или Adobe Illustrator (.ai). Если Ваш макет содержит растровые изображения, просим Вас сохранять макет в формате .ai с прилинкованными растровыми изображениями (векторный файл и используемые растровые файлы записываются в папку, которая и будет являться версткой вашего макета).
МАКЕТ В ФОРМАТЕ WORD, EXCEL, и др. форматы Microsoft Office
Макеты сделанные в программах Microsoft Office, макетами не являются.
Печать материалов из приложений Microsoft Office, возможна в индивидуальном порядке, при согласовании возможности с дизайнером.
ТЕХНИЧЕСКИЕ МЕТКИ, ВЫЛЕТЫ
Требования «на вылет» — 2 мм от линий реза.
В готовых макетах должны быть проставлены технические метки: линии реза, линии бига, фальца. Все технические метки должны стоять за пределами макета. Линии реза ставятся внешними кропами с параметром офсет 3 мм. Линии бига, фальца ставятся тонкими линиями за пределами изображения.
Все технические метки должны стоять за пределами макета. Линии реза ставятся внешними кропами с параметром офсет 3 мм. Линии бига, фальца ставятся тонкими линиями за пределами изображения.
Не допускается использование в качестве линий реза рамок. Не допускается использование в качестве линий фальца, бига полос в поле изображения. В случае использования таких меток, типография не несет ответственности.
Пожалуйста, тщательно проверяйте макет. После утверждения макета претензии в напечатанной продукции по ошибкам, неточностям и прочему не принимаются. Давайте уважать друг друга.
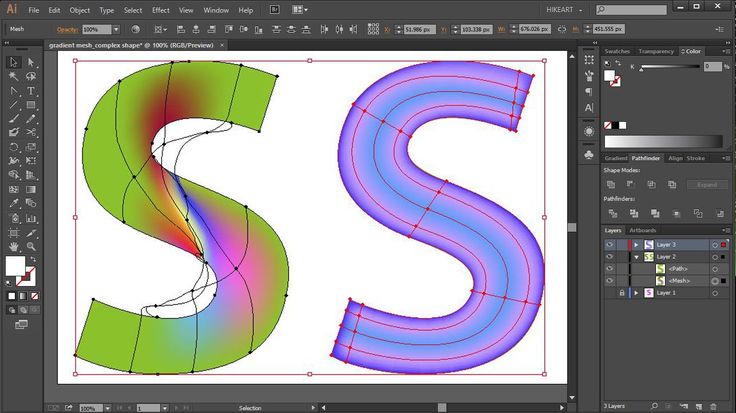
Затененный зернистый текст в Adobe Illustrator
Курсивные шрифты хороши своим изяществом и сложностью форм. Чтобы подчеркнуть эти качества, можно использовать тени. Это позволит добиться видимости, что линии накладываются друг на друга. Сегодня мы создадим этот эффект в Adobe Illustrator. В качестве базы мы используем готовый курсивный шрифт, затем применим к нему градиенты и добавим эффектов.
Результат
Мы будем использовать слово ‘Love’. Вы же можете выбрать любой другой текст, который вам ближе.
Создайте новый документ в Adobe Illustrator и введите ваш текст. В нашем примере использован шрифт Monday. Вы можете выбрать любой другой, или вообще использовать написанный от руки текст, переведенный в кривые.
Чтобы конвертировать текст в кривые, кликните по нему правой кнопкой и выберите Create Outlines/Создать контуры. Или нажмите CMD+Shift+O.
Копируйте текст (CMD+C) и вставьте его копию на передний план CMD+F.
Убедитесь, что включены Smart Guides/Умные направляющие в меню View/Обзор. Нарисуйте кривую по траектории линии, которая должна перекрывать другую линию.
Продлите фигуру так, чтобы она полностью перекрывала по ширине ту часть линии, на которую будет падать тень. Укажите фигуре заметный цвет.
Повторите процесс с другой стороны линии.
Вы решаете какие линии будут визуально находиться сверху, а на какие будет падать тень. Исходя из этого, создавайте новые фигуры для теней.
Исходя из этого, создавайте новые фигуры для теней.
Тень также может лечь там, где хвостик одной буквы ложится на другую букву. Чтобы нарисовать эту тень, войдите в режим Outline/Кривые через меню View/Обзор.
После того, как вы аккуратно обведете хвостик, верните режим просмотра в нормальный вид.
Таким образом создайте фигуры во всех местах, где хотите видеть тени.
Выделите текст, затем кликните по нему правой кнопкой и выберите Ungroup/Разгруппировать. Не снимая выделение, нажмите CMD+8 чтобы создать Compound Path/Составной контур.
Инструментом Magic Wand/Волшебная палочка выделите цветные фигуры и также создайте из них составной контур.
Выделите цветные фигуры и текст, затем кликните по иконке Intersect/Пересечение в палитре Pathfinder/Обработка контура.
Кликните правой кнопкой по фигурам и выберите Ungroup/Разгруппировать.
Укажите фигурам линейный градиент от черного к белому.
При помощи инструмента Gradient/Градиент отредактируйте градиент для каждой фигуры, направив его в правильную сторону.
Темная часть градиент должна быть под линией, которая пересекает букву сверху.
Эти простые градиенты сразу делают текст объемным.
Чтобы сделать эффект еще более интересным, добавим текстуры. Выделите объекты с тенью и выберите в меню Effect > Texture > Grain/Эффект>Текстура>Зерно.
Настройте параметры как показано выше.
Этот эффект выглядит так, словно его рисовали от руки чернильной ручкой.
Давайте добавим текстуры всей работе. Выделите все, что мы нарисовали на этот момент и сгруппируйте все объекты.
В палитре Transparency/Прозрачность кликните по иконке Make Mask/Создать маску. Затем сделайте активным окно маски. Поместите в файл любую текстуру из подборки Free Film Dust Textures. Масштабируйте текстуру так, чтобы она покрыла весь текст. Включите опцию Invert Mask/Инвертировать маску. Затем снова сделайте активным окно с текстом, чтобы вернуться в нормальный режим работы.
Поместите еще одну текстуру, но уже на фон. Чтобы послать ее на задний план нажмите CMD+Shift+[ .
Чтобы послать ее на задний план нажмите CMD+Shift+[ .
Результат
Автор урока Chris Spooner
Перевод — Дежурка
Смотрите также:
- Простой и крутой способ рисовать линейные изображения в Adobe Illustrator
- Текстовый эффект в стиле Мемфис в Adobe Illustrator
- Рисуем текст-печенье в Adobe Illustrator
Как преобразовать текст в объект в Illustrator?
от Grafixfather
Выберите инструмент «Выделение» и щелкните, чтобы выбрать текстовый объект. Выберите «Текст» > «Создать контуры», чтобы преобразовать текст в редактируемые контуры. Нажмите кнопку «Разгруппировать» на панели «Свойства», чтобы иметь возможность перемещать буквы независимо друг от друга. С помощью инструмента «Выделение» перетащите каждую букву отдельно.
Кроме того, знаете ли вы, как мне векторизовать текст в Illustrator?
ИНСТРУКЦИИ: Как преобразовать шрифт в векторный контур в Adobe Illustrator:
- Выберите шрифт и введите текст в Illustrator.

- Выберите инструмент «Выделение» в Illustrator (сочетание клавиш = V) и выберите текст.
- Используйте функцию «Создать контур» в Illustrator.
- Окончательный вывод после преобразования шрифта в контур векторного текста.
В общем Как вы смешиваете текст с изображением в Illustrator? Как создать 3D-эффект смешивания текста в Illustrator
- Откройте Illustrator и создайте новый файл любого размера.
- Выберите инструмент «Текст» (T) и введите текст.
- С выделенным текстом перейдите в «Правка» > «Копировать», а затем в «Правка» > «Вставить на место».
- Установить другой цвет для скопированного текста.
Здесь вы можете посмотреть видео Преобразование текста в форму | Учебное пособие по Illustrator
Аналогично деформируйте текст в фигуры с помощью Illustrator
Часто задаваемые вопросы (FAQ)
Как вы превращаете текст в фигуру?
Чтобы преобразовать текст в форму, щелкните правой кнопкой мыши текстовый слой и выберите «Преобразовать в форму». Затем выберите инструмент «Прямой выбор» (инструмент с белой стрелкой), нажав Shift A, и щелкните и перетащите точки на пути, чтобы придать символам новую форму.
Как превратить шрифт в вектор?
Просто можно даже в фотошопе сделать:
- Экспортировать как ai path.
- Открыть в Illustrator — экспортировать в формате eps в нужном разрешении.
- Открыть в программном редакторе шрифтов (например, я использую FontLabStudio)
- Сделать шрифт.
Как растрировать текст в Illustrator?
Как растрировать текст в Adobe Illustrator
- Шаг 1.
 Выберите инструмент «Текст» (T) на панели инструментов и добавьте текст в документ Illustrator.
Выберите инструмент «Текст» (T) на панели инструментов и добавьте текст в документ Illustrator. - Шаг 2: Выделите текст, перейдите в верхнее меню и выберите «Объект» > «Растрировать».
- Шаг 3. Выберите «Оптимизированный по типу (подсказка)» в качестве параметра «Сглаживание», поскольку вы растрируете текст.
Как преобразовать текст в контуры в Illustrator?
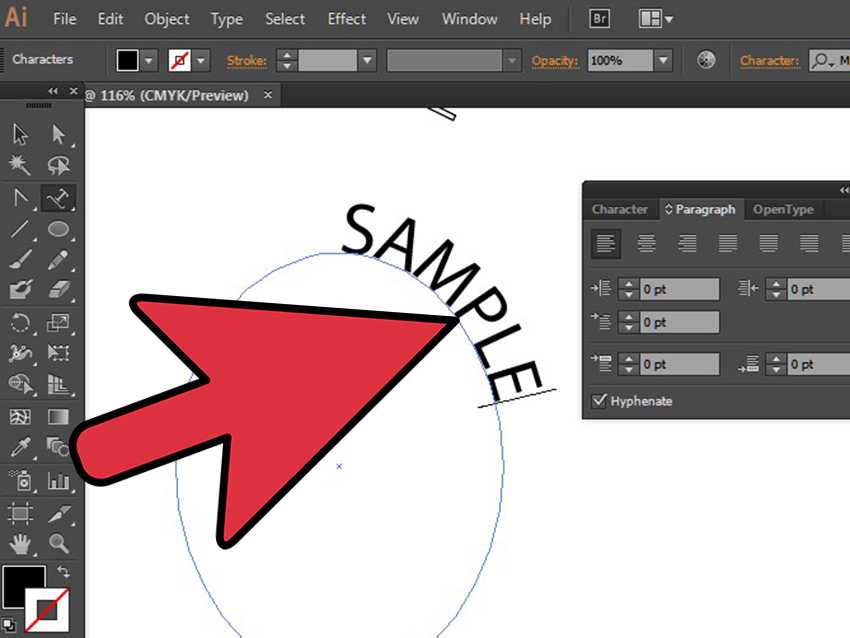
Чтобы преобразовать текст в контуры, выберите «Выделение» > «Выбрать все». Неважно, выбраны ли другие графические элементы. Выберите «Текст» > «Создать контуры» в меню. Текст будет обведен и не может быть отредактирован как текст (см. изображение ниже справа).
Как преобразовать текст в контуры в Illustrator?
Подключаемый модуль «Распознавание текста» для Illustrator — это новый инструмент OCR, который преобразует выделенную копию в графическом изображении в редактируемый текст. Больше никаких обходных путей. Просто используйте подключаемый модуль распознавания текста для Adobe® Illustrator®, чтобы преобразовать контуры в текст. Реализация текстовых изменений в векторных изображениях больше не является трудоемким процессом.
Реализация текстовых изменений в векторных изображениях больше не является трудоемким процессом.
Как преобразовать текст в контуры в Illustrator?
Подключаемый модуль «Распознавание текста» для Illustrator — это новый инструмент OCR, который преобразует выделенную копию в графическом изображении в редактируемый текст. Больше никаких обходных путей. Просто используйте подключаемый модуль распознавания текста для Adobe® Illustrator®, чтобы преобразовать контуры в текст. Реализация текстовых изменений в векторных изображениях больше не является трудоемким процессом.
Ссылки на статьи…
- https://helpx.adobe.com/ie/illustrator/how-to/text-basics.html
- https://www.lyfepix.com/illustrator-convert-font-vector/
- https://we.graphics/blog/how-to-make-a-3d-blend-text-effect-in-illustrator/
- https://photoshoptrainingchannel.com/tips/convert-text-shape/
Grafixfather
Я профессионал графического дизайна с большим опытом. Работал более 10 лет дизайнером в Envato Elements. Я люблю делиться принципами графического дизайна, советами, хитростями и вдохновением для начинающих.
Работал более 10 лет дизайнером в Envato Elements. Я люблю делиться принципами графического дизайна, советами, хитростями и вдохновением для начинающих.
Что вы думаете об изучении программного обеспечения для проектирования?
Каковы атрибуты ваших любимых моушн-дизайнеров?
Как украсить небольшое пространство профессионально
Как украсить спальню простыми вещами?
Как спроектировать кухню своей мечты?
Как оформить модную столовую?
Как оформить стильную гостиную?
Как сделать стильную прихожую?
Краткое руководство по базовому дизайну логотипа
Каковы лучшие различные типы дизайнерской карьеры?
Какой самый продаваемый цвет Street Color?
Ослабляет ли Color Street ногти?
Могут ли витамины изменить цвет вашей мочи?
Уберет ли уксус цвет с одежды?
Удалит ли уксус цвет с одежды?
Иллюстратор категорийПреобразование текста в очертания пути — видеоруководство по Illustrator
Видео заблокировано.
Разблокируйте полный курс сегодня
Присоединяйтесь сегодня, чтобы получить доступ к более чем 20 700 курсам, которые преподают отраслевые эксперты, или приобретите этот курс отдельно.
Преобразование текста в контуры пути
“
— [Рассказчик] В этом фильме мы собираемся добавить текст на значок прямо здесь, а также эти полосы над и под словом шериф. И это потребует некоторого дополнительного построения пути. Так что я пока пойду и переключусь на свою иллюстрацию. И я собираюсь отключить слои вставки и основной звезды и включить слой фигур, чтобы я мог рисовать прямоугольники, которые в конечном итоге превратятся в полосы.