Допечатная подготовка: что это, требования к макету
Дизайн • 21 февраля 2023 • 5 мин чтения
Работа коммерческого иллюстратора начинается с изучения требований типографии. Разбираемся с цветовыми моделями, разрешением файлов, растровыми и векторными изображениями.
- Что такое допечатная подготовка
- Процесс допечатной подготовки
- Требования к готовому макету
- Этапы предпечатной подготовки
- Совет эксперта
Что такое допечатная подготовка
Допечатная подготовка, или препресс — ряд действий, которые нужно выполнить, чтобы подготовить макет к реализации на физическом носителе.
Допечатная подготовка касается графического дизайна — визиток, открыток, книг, флаеров, брошюр, карточек. Проект: Cachete Jack
Баннерам, плакатам, билбордам и любой широкоформатной рекламе тоже нужна допечатная подготовка. Проект: Marie Alessandri
Чтобы получился качественный мерч, работающий с ним дизайнер должен знать правила препресса. Проект: Martina Camilla Bevilacqua
Проект: Martina Camilla Bevilacqua
Иллюстратору меньше приходится работать с предпечатной подготовкой, чем графическому дизайнеру или верстальщику. В основном иллюстраторы создают изображения, которые потом отдают дизайнерам для встраивания в общий макет. Когда иллюстратор работает самостоятельно и другие специалисты к работе не подключаются, приходится разбираться в процессах допечатной подготовки, понимать способы печати и их различия между собой. Это поможет быстрее сдавать работу и избегать дополнительных правок от типографии.
Например, для сувенирной продукции используют шелкографию. Для печати в этой технике изображения должны быть с минимальным количеством цветов и разбивкой на слои, желательно векторные. Если иллюстратор не знает правил допечатной подготовки и отрисовывает картинку в Procreate со множеством эффектов и градиентов, то иллюстрацию с обилием цветов и полутонами напечатать нельзя и придётся перерисовывать.
Правильный вариант подготовки макета для шелкографии. В дизайне ограниченное количество цветов и чёткие контуры, нет градиентов, выраженных текстур свечений и растушёвок. Проект: Ibane Cerezo
В дизайне ограниченное количество цветов и чёткие контуры, нет градиентов, выраженных текстур свечений и растушёвок. Проект: Ibane Cerezo
Заказчикам не подойдёт иллюстратор, который не разбирается в допечатных требованиях: ведь клиенту придётся нанимать отдельного специалиста, который подготовит макет к печати, или платить типографии с учётом дополнительных услуг. Но даже типография может подкорректировать не все макеты, потому что изображение нужно создавать заново и просто поменять технические настройки недостаточно.
На курсе «Коммерческий иллюстратор» студенты учатся не только работать с композицией, цветом и типографикой, но и изучают особенности предпечатной подготовки макетов, чтобы экономить личные ресурсы и ресурсы заказчика.
Научитесь решать задачи бизнеса с помощью иллюстраций
Рисуйте для IT-продуктов, медиа, рекламы, сайтов, приложений и брендов. Поможем освоить навыки за 4 месяца, собрать портфолио и найти работу.
Процесс допечатной подготовки
Способ печати влияет на то, будет иллюстрация растровая или векторная. Для некоторых технологий печати это принципиально, поэтому коммерческий иллюстратор должен разбираться в основных видах печати.
Для некоторых технологий печати это принципиально, поэтому коммерческий иллюстратор должен разбираться в основных видах печати.
Пример шелкографии. Такой способ часто выбирают для печати сувенирной продукции, например футболок. Проект: l’Atelier de Mel
Требования к готовому макету
У каждой типографии есть документ с требованиями по допечатной подготовке макетов, где подробно описываются способы печати и технические параметры.
Цвет и цветовая палитра
В типографиях работают с двумя цветовыми моделями — CMYK и Pantone. Практически для любой печати нужно создавать иллюстрацию в CMYK, а не в RGB, причём отрегулировать это на этапе создания файла. Модель CMYK — это печать в четыре краски: Cyan (голубой), Magenta (пурпурный), Yellow (жёлтый) и black (чёрный). При детальном рассмотрении изображения в CMYK будет заметно, что точки разных цветов стоят рядом под разным углом. Цвет иллюстрации передаётся за счёт оптического смешения красок.
В CMYK другая цветопередача, на экране иллюстрации будут казаться бледными, но на печати всё будет в порядке, без кислотных и ярких красок. Проект: Shiv Graphic Official
Проект: Shiv Graphic Official
Pantone — цветовая модель, отличающаяся от CMYK способом формирования цвета. Если в CMYK задействованы четыре цвета, то каждый «пантон» — один цвет. Это заранее смешанная краска.
Конкретный цвет Pantone можно сразу указать в программе, но обычно достаточно выбрать примерные цвета и отдельно прописать для типографии, где и как покрасить объекты. Проект: Makistse mock-up
У векторных изображений не должно быть градиентных переходов и полутонов, цвета лучше минимизировать. Это связано с особенностями способов печати, для которых используется именно вектор, а не растр, например шелкографии.
Размер и разрешение
Растровые изображения должны иметь разрешение 300 dpi, его надо задавать на этапе создания рабочего файла. При таком разрешении печать будет чёткой и качественной. Для печати крупномасштабных форматов как у билбордов или плакатов разрешение лучше задавать низкое — 56 dpi и ниже. При высоком разрешении файл будет тяжёлым, есть вероятность, что компьютер его не откроет. Чтобы считать информацию с билборда, высокая степень детализации не нужна.
Чтобы считать информацию с билборда, высокая степень детализации не нужна.
Dpi — количество точек на дюйм. 72 dpi — экранное разрешение, при близком рассмотрении видны пиксели. Картинки в 72 dpi загружают на сайты, если нужна быстрая загрузка страницы. 300 dpi — фотографическое качество, пиксели видно только под лупой, используют для печати
Ещё один важный пункт, о котором стоит помнить иллюстратору, — это масштаб 1:1. То есть для открытки 10х15 размер иллюстрации должен быть 100 мм на 150 мм, для флаера А5 формата — 148 мм на 210 мм. Размер для изображения прописывается в метрической системе. Это нужно для работы с растровыми и векторными изображениями. Размер помогает определиться со степенью детализации и толщиной обводки. Если физический формат большой, то макет готовят в масштабе относительно пропорций носителя — например, для плаката или рекламного баннера 1:10.
Выпуск под обрез и зона безопасности
Зона безопасности — рамка, за пределы которой нельзя выносить элементы дизайна. Если текст или иллюстрации будут размещены выше, то есть вероятность, что при обрезке они будут неполными или будут располагаться слишком близко к краю. Это нужно учитывать для открыток, визиток, блокнотов на спирали.
Если текст или иллюстрации будут размещены выше, то есть вероятность, что при обрезке они будут неполными или будут располагаться слишком близко к краю. Это нужно учитывать для открыток, визиток, блокнотов на спирали.
Чтобы создать зону безопасности в Adobe Illustrator, можно нарисовать прямоугольник с необходимыми параметрами. В окне Align надо выбрать Align to Artboard, настроить выравнивание по вертикали и горизонтали, кликнуть правой клавишей мышки и выбрать Make Guides.
Выпуски под обрез — рамка, которая создаётся на случай, если при печати изображение случайно сдвинется. В Adobe Illustrator настраивается на моменте создания файла (окно Bleed). Фон для изображения нужно растянуть по этим границам.
Для зоны безопасности нужно внутри отступить по 2 мм с каждой стороны, для выпуска под обрез — по 2 мм снаружи
Перед созданием файла обязательно нужно настроить окна Bleed (2 мм), Color Mode (CMYK), Raster Effects (300 dpi) — это основы допечатной подготовки
Шрифты
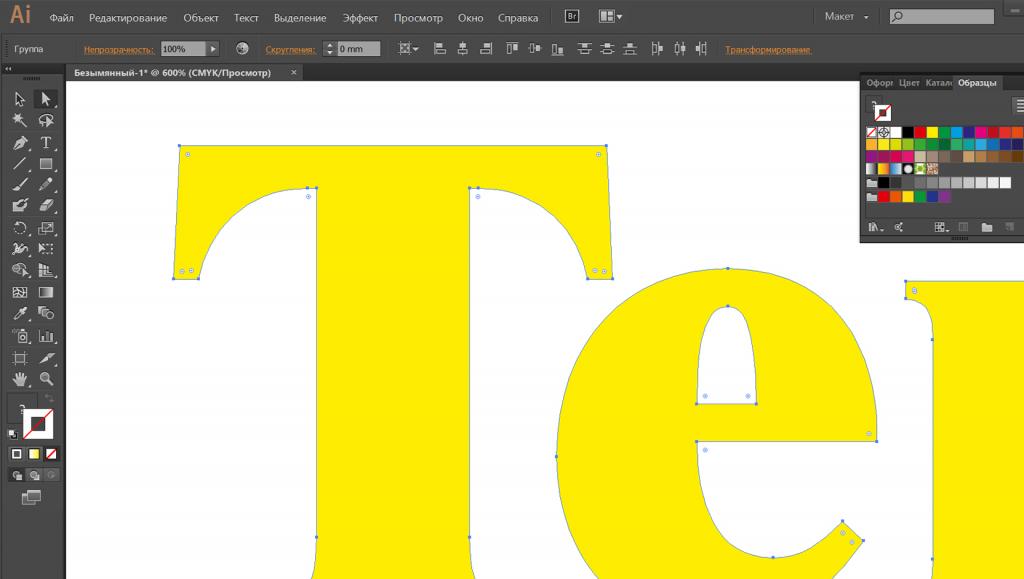
Если в иллюстрации используется готовый шрифт, то его необходимо перевести в кривые, чтобы он стал векторным объектом.
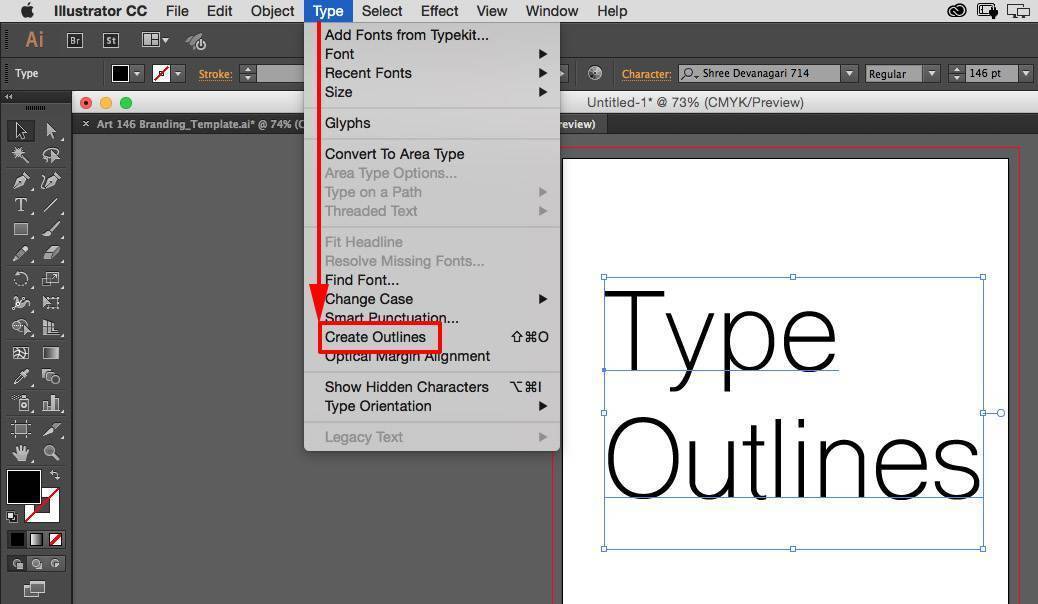
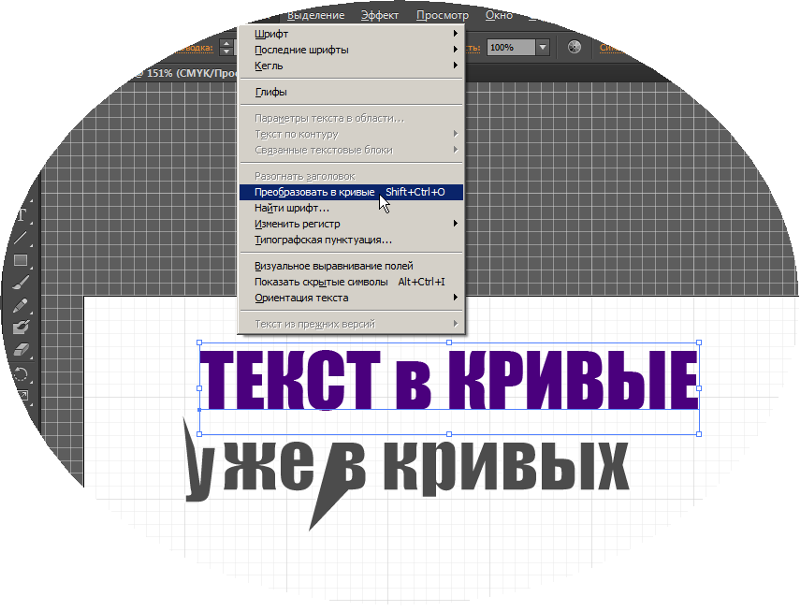
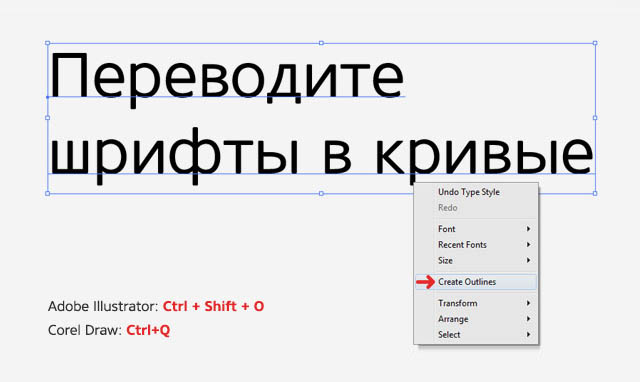
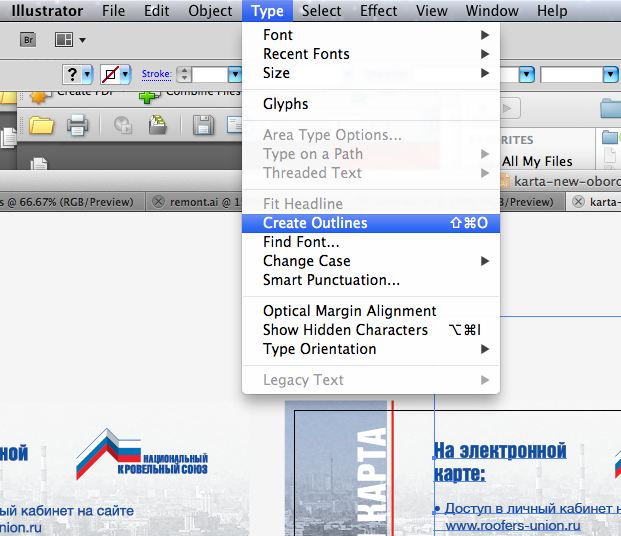
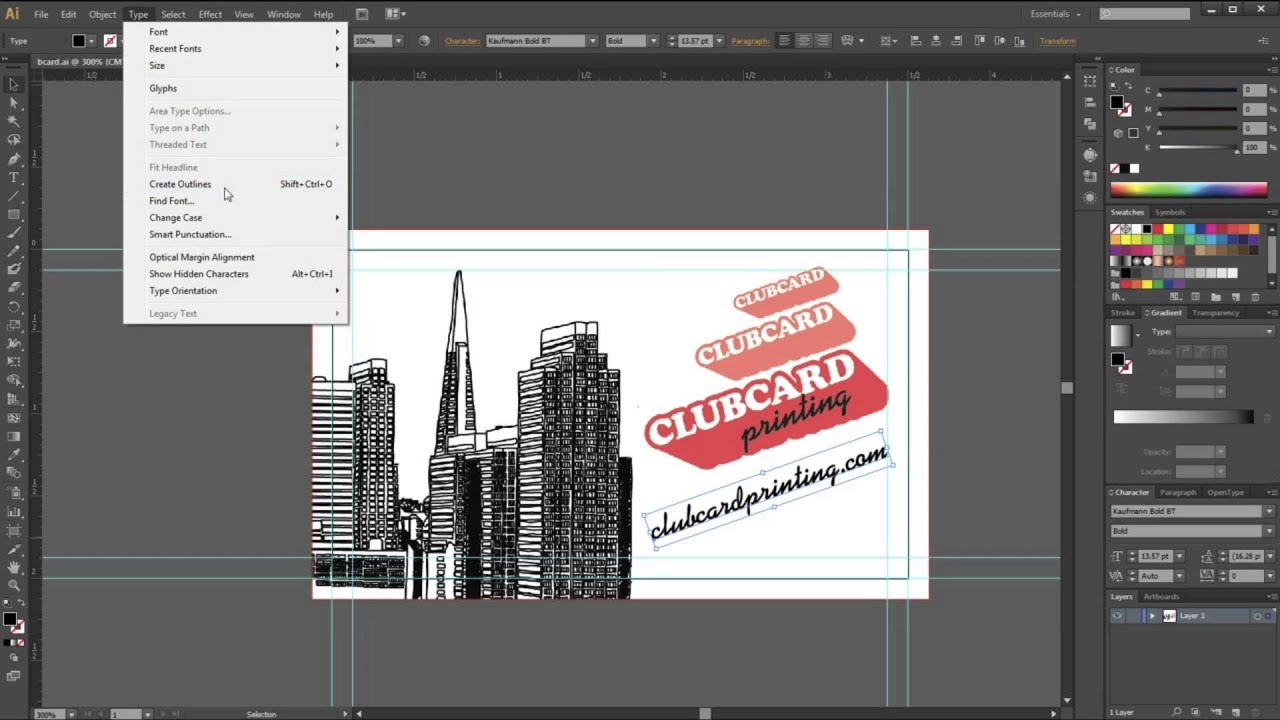
Чтобы в Adobe Illustrator перевести шрифты в кривые, нужно зайти в окно Type, потом Create Outlines. Или использовать горячие клавиши Shift+Ctrl+O
Тиснение
Изображения, которые будут напечатаны высокой печатью или сделаны тиснением, должны быть векторными. Каждый цвет располагается на отдельном слое. Нужно учитывать толщину линий иллюстрации, в среднем она варьируется от 0,2 мм до 1,5 мм.
Типографии прописывают требования к толщине линий относительно вида тиснения — конгревное, слепое, фольгой. Проект: Office Milano
Особенности Procreate
В Procreate художники создают небольшие иллюстрации для цифровых проектов — лендингов, рекламных баннеров в интернете, постов в соцсетях. В программе есть физическое ограничение по формату. Например, нет форматов для билбордов или витрин магазинов. Чтобы отрисовать иллюстрации, нужно работать в масштабе и ставить высокое разрешение. Только так при подгоне изображения под реальный формат не снизится качество.
В Procreate важно указать размер холста и разрешение на этапе создания файла, позже его нельзя будет изменить. Оно настраивается в окне Canvas, затем Canvas Information
Этапы предпечатной подготовки
Если сначала нарисовать картинку, а потом её подстраивать под требования типографии, то на это уйдёт больше времени, а «отредактированная» иллюстрация может получиться совсем не такой, какой её задумывал иллюстратор. Для некоторых видов печати есть чёткие требования, например, для шелкографии нужна векторная иллюстрация с минимальной детализацией, а для сублимационной печати — растровая.
Основные этапы допечатной подготовки выглядят следующим образом:
1. Составить с заказчиком подробное ТЗ.
Узнать, как будут напечатаны иллюстрации, на каких материалах, какой способ печати выбрали и есть ли у клиента типография, которая будет выполнять итоговую работу. Если заказчик уже определился с этим, то иллюстратору следует изучить требования типографии. Если клиент ещё не решил, где будет печатать иллюстрации, то нужно его проконсультировать насчёт технических ограничений и стоимости печати.
Если заказчик уже определился с этим, то иллюстратору следует изучить требования типографии. Если клиент ещё не решил, где будет печатать иллюстрации, то нужно его проконсультировать насчёт технических ограничений и стоимости печати.
2. Выбрать способ печати и уточнить требования типографии.
Способ печати влияет на то, будет изображение растровым или векторным, нужно ли его отдельно разбивать на цветовые слои, какую цветовую палитру выбрать и так далее. Требования типографий можно найти на их сайтах.
3. Создать иллюстративный материал.
Работа коммерческого иллюстратора начинается с поиска референсов — визуальных идей для проекта, затем идёт отрисовка эскизов и готовой картинки.
4. Свериться с требованиями типографии.
Обязательно нужно проверить финальный макет перед тем, как отправлять его в типографию. Некоторые параметры настраиваются, когда работа уже выполнена — например, перевод шрифта в кривые или выбор формата для сохранения файла (pdf, tiff).
Этапы допечатной подготовки кажутся простыми и понятными, но часто дизайнеры и иллюстраторы пренебрегают первыми двумя пунктами
Совет эксперта
Алевтина Гринмирис
Иногда с сотрудниками типографий бывает нелегко общаться, но важно помнить, что у печатника и иллюстратора одна цель — получить качественную печать. Типографии заинтересованы в том, чтобы продукция вышла без брака — так формируется их репутация. Если общаться с печатниками вежливо, как и с любыми другими профессионалами, то они всегда помогут и проконсультируют по специфике печати для любой задачи.
Статью подготовили:
Поделиться
Читать также:
Виды шрифтов: как выбрать лучший вариант для дизайна
Читать статью
Мерч как стиль жизни: для чего создают брендированную продукцию
Читать статью
Учитесь на майских и получайте скидку 7%. Пройдите первый бесплатный урок с 1 по 14 мая и получите промокод на скидку.
Поддержка
Здесь приведены моменты, на которые мы рекомендуем обратить внимание при подготовке работы в программе Adobe InDesign. Следуя нашим рекомендациям вы можете избежать большинства проблем при сдаче работы на вывод фотодиапозитивов или CtP пластин.
Следуя нашим рекомендациям вы можете избежать большинства проблем при сдаче работы на вывод фотодиапозитивов или CtP пластин.
Проверьте публикацию при помощи функции Prefilght в меню File. В разделе «Links and Images», установив галочку «Show Problems Only» вы сможете увидеть отсутствующие линки, а также изображения в цветовой модели RGB. Однако изображения в цветовой модели Lab здесь показаны не будут, их наличие придется проверять вручную.
Изображения в публикацию помещайте в форматах TIFF, EPS, PSD, PDF или AI. Проконтролируйте, чтобы помещенных векторных файлах не использовались цветовые модели, отличные от CMYK, а также тексты были переведены в кривые.
Adobe InDesign также позволяет переводить шрифты в кривые непосредственно в публикации. Вы можете пользоваться этим, но с осторожностью. Некторые вещи, например,»Paragraph rules» при этом пропадают.
Окрашивайте объекты используя палитру Swatches. В этом случае будет проще отследить наличие RGB цветов объектов публикации. Цвета должны иметь аттрибуты Type=Process и Model=CMYK. Аттрибут Type=Spot должны иметь только те цвета, которые будут выводиться отдельной сепарацией (пантоны, лакировка и т.д.).
Цвета должны иметь аттрибуты Type=Process и Model=CMYK. Аттрибут Type=Spot должны иметь только те цвета, которые будут выводиться отдельной сепарацией (пантоны, лакировка и т.д.).
Используя прозрачности, как в линкованных файлах PSD, так и в самой публикации (палитра «Transparency», эффекты Drop Shadow, Feather), проконтролируйте следующие вещи:
«Transparency Blend Space» в меню «Edit» должен быть CMYK.
Тексты и тонкие векторные линии, во избежание возможности растрирования поднимайте над объектами с прозрачностью.
Расположение текстов относительно прозрачных объектов легко контролировать, если пользоваться слоями (Layers). Для этого достаточно создать два слоя (например «Тексты» и «Картинки»), чтобы в дальнейшем размещать тексты на верхнем, а изображения на нижнем. Впоследствии, отключив один из слоев, можно легко увидеть, если какой-либо из объектов оказался по ошибке не на своем слое.
Проверьте наличие не-CMYK объектов и линков находящихся на одном развороте с прозрачностями вручную. При экспорте в PDF они переведутся в CMYK, и если это будет сделано по неверному профилю, то обнаружить ошибку будет невозможно.
При экспорте в PDF они переведутся в CMYK, и если это будет сделано по неверному профилю, то обнаружить ошибку будет невозможно.
При копировании векторных объектов из Adobe Illustrator проверяйте правильность установки оверпринтов. Adobe InDesign не позволяет установить оверпринт на белый цвет, однако, если такой оверпринт уже установлен в Adobe Illustrator, то при копировании в InDesign он сохранится, и в результате объект пропадет. Для проверки правильности назначения оверпринтов используйте режим Overprint Preview, который включается в меню View.
В конце работы, проверьте публикацию при помощи палитры Separation Preview. (Меню Window->Output->Separation Preview). Здесь вы сразу увидите количество сепараций, в режиме Separation сможете проконтролировать правильность процентовок, в режиме «ink-limit» — наличие превышений суммы красок.
Для отправки работы на вывод мы рекомендуем записывать файл в формате PDF. Настройки сохранения PDF одинаковы для всех программ Adobe. Поэтому вы можете скачать их здесь или ознакомится с ними тут. После записи PDF-файла обязательно проверьте его в программе Adobe Acrobat при помощи функции preflight. Настройки префлайта для акробата и инструкции по его установке вы можете взять здесь. Это поможет обнаружить возможные ошибки, которые было затруднительно обнаружить в Adobe InDesign.
Поэтому вы можете скачать их здесь или ознакомится с ними тут. После записи PDF-файла обязательно проверьте его в программе Adobe Acrobat при помощи функции preflight. Настройки префлайта для акробата и инструкции по его установке вы можете взять здесь. Это поможет обнаружить возможные ошибки, которые было затруднительно обнаружить в Adobe InDesign.
В случае, если вы по какой-либо причине передаете нам публикацию, возпользуйтесь пунктом меню File->Package. Программа соберет файл публикации, линкованные изображения и шрифты в одну папку. Обратите внимание, что Adobe InDesign иногда собирает не все шрифты, поэтому проконтролируйте их наличие при помощи меню Type->Find Font:
В этом списке вы увидите действительно все шрифты, использованные в публикации, сможете найти файлы шрифтов на диске, или при необходимости заменить один шрифт на другой во всей публикации.
Как преобразовать текст в форму в Adobe Illustrator
BySyeda Hussain Опубликовано
Эта страница может содержать ссылки от наших спонсоров. Вот как мы зарабатываем деньги.
Иногда полезно преобразовать текст в векторную форму в Adobe Illustrator. Преобразование текста в фигуру — это функция Illustrator, которая позволяет вам работать с текстом так же, как вы работаете с другими фигурами, вместо того, чтобы сталкиваться с ограничениями текста.
Существуют различные способы преобразования текста в фигуру. В этой статье мы обсудим три способа преобразования текста в фигуру в Illustrator.
Метод 1. Преобразование текста в фигуру с использованием параметра деформации
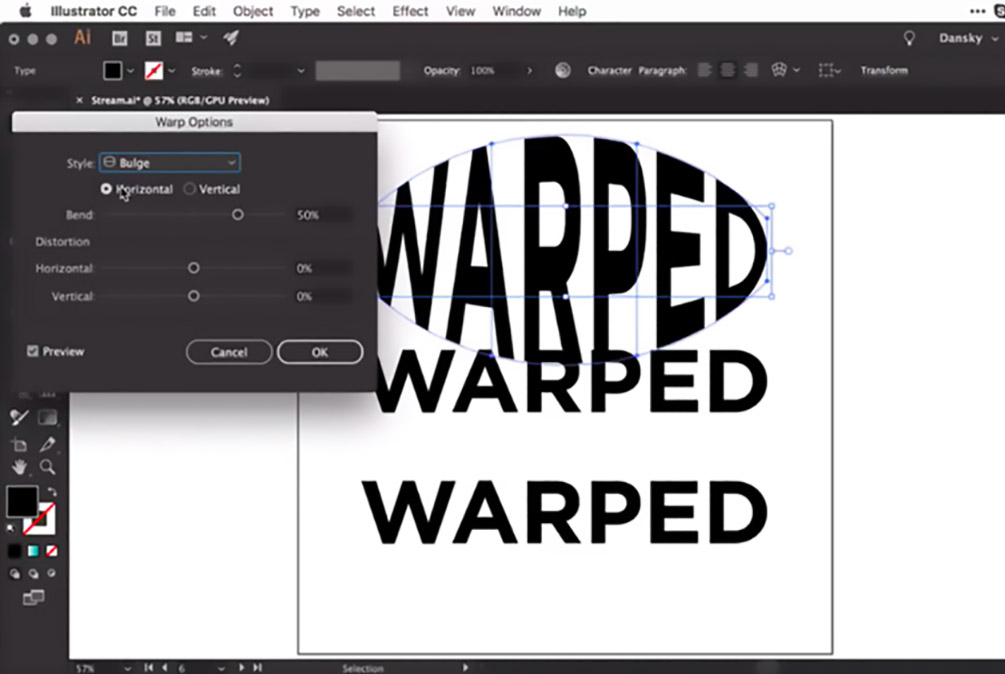
Этот метод позволит вам получить больше удовольствия от текста. Используя этот метод преобразования текста в форму, вы можете получить доступ к 15 предустановленным стилям деформации по умолчанию, которые вы можете применить к своему тексту, чтобы придать ему другую форму.
Шаг 1
Добавьте свой текст и внесите в него все необходимые изменения.
Шаг 2
Выделите текст с помощью инструмента выделения (сочетание клавиш V).
Шаг 3
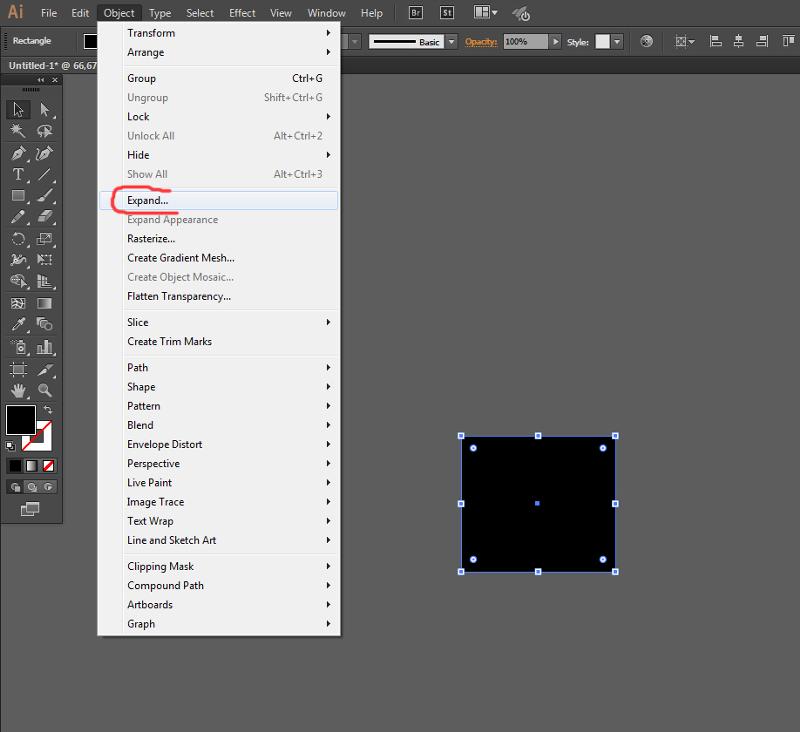
Перейдите к Object на верхней панели инструментов, выберите Envelop Distort и выберите Make with Warp . Вы также можете использовать сочетание клавиш для этой функции: Alt+Shift+Ctrl+W .
Шаг 4
После выбора «Создать с деформацией» вы получите новое окно с Параметры деформации . Здесь вы можете настроить форму текста.
- Стиль: В опции «Стиль» есть различные предустановки для деформации фигур. Вы можете щелкнуть каждый из них, чтобы увидеть, какой из них лучше всего подходит для вашего текста. вы также можете выбрать, хотите ли вы, чтобы форма была горизонтальной или вертикальной
- Изгиб: Эта опция позволит вам согнуть форму текста.
- Искажение: В параметре искажения вы можете определить, как согнуть фигуру по вертикали или по горизонтали.

Примечание: Выберите параметр предварительного просмотра, чтобы увидеть изменения формы в режиме реального времени.
Способ 2. Использование функции «Создать контур»
Другой способ преобразования текста в фигуру — создание контура. Эта функция помогает вам добавить уникальный штрих к вашему тексту или шрифту, а также преобразует его в фигуру для удобства. Создавая контур текста, вы фактически конвертируете текст в векторное изображение. Это повышает гибкость и открывает возможности, которых нет в традиционном тексте.
Примечание: После преобразования текста в форму он больше не является текстом. Это означает, что вы не сможете изменить текст или внести другие изменения с помощью инструмента «Текст». Не преобразовывайте текст в фигуру, пока не убедитесь, что вам не нужно вносить дополнительные изменения.
Шаг 1
Добавьте свой текст и подготовьте его, внеся в него все необходимые изменения, прежде чем создавать схему текста. Потому что после выбора создать контур вы не можете вносить какие-либо изменения в свой текст, поскольку он больше не является текстом.
Потому что после выбора создать контур вы не можете вносить какие-либо изменения в свой текст, поскольку он больше не является текстом.
Шаг 2
Используя инструмент выделения (V), выделите текст, к которому хотите применить контур. Когда вы выберете текст, вы увидите, что текст подчеркнут. Убедитесь, что в вашем тексте нет опечаток или ошибок, потому что мы преобразуем наш текст в фигуру. Здесь я использую только одну букву для демонстрации.
Шаг 3
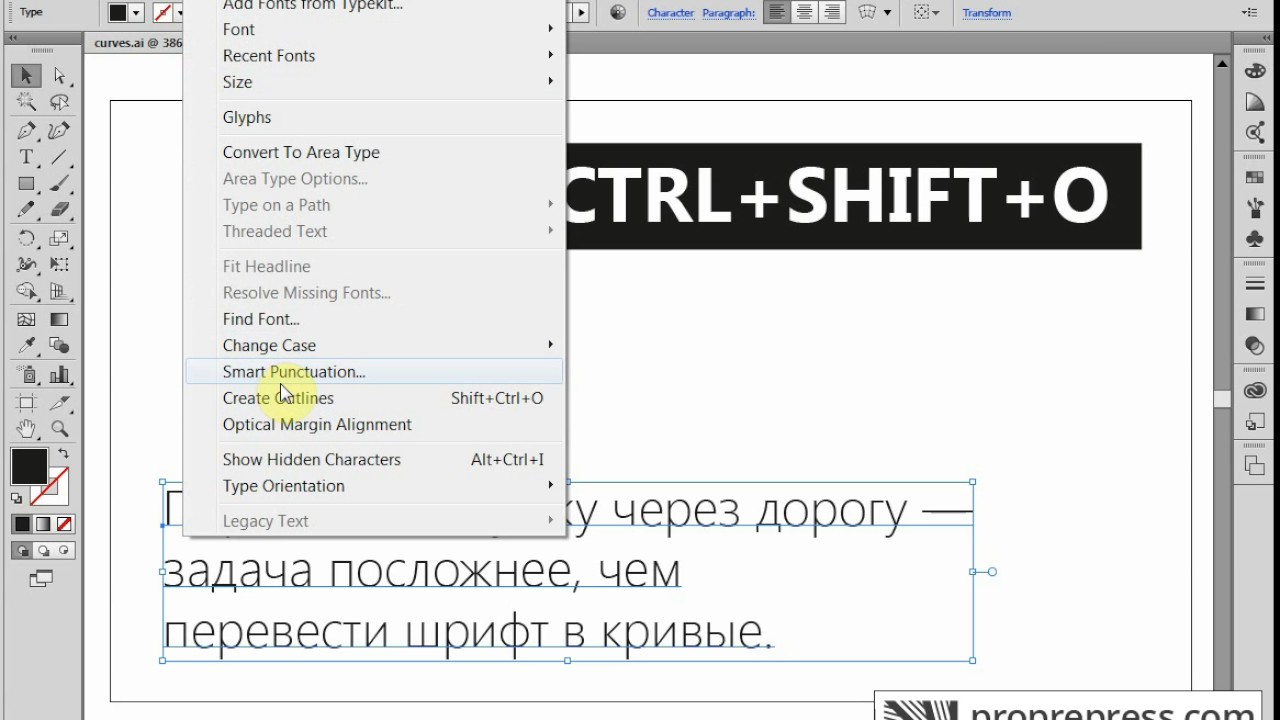
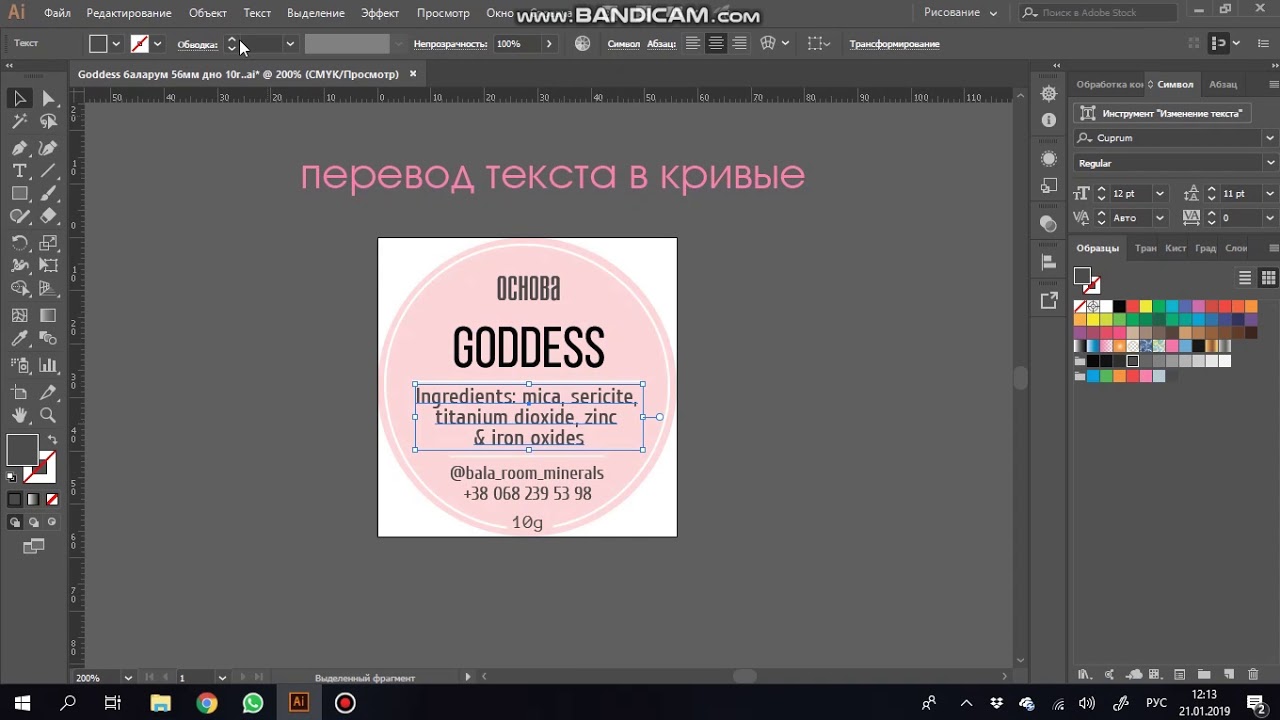
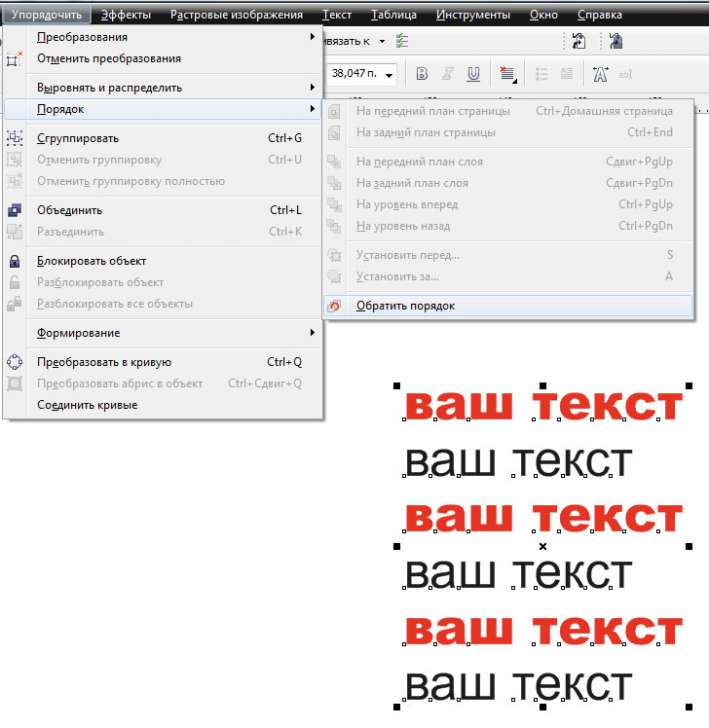
Перейдите к Введите и выберите Создать схему . После создания контура синее подчеркивание исчезнет. Это потому, что текст перестал быть текстом. Он преобразуется в форму. Вы также можете выбрать создание контура из контекстного меню или с помощью сочетания клавиш Shift+ Ctrl+ O .
Шаг 4
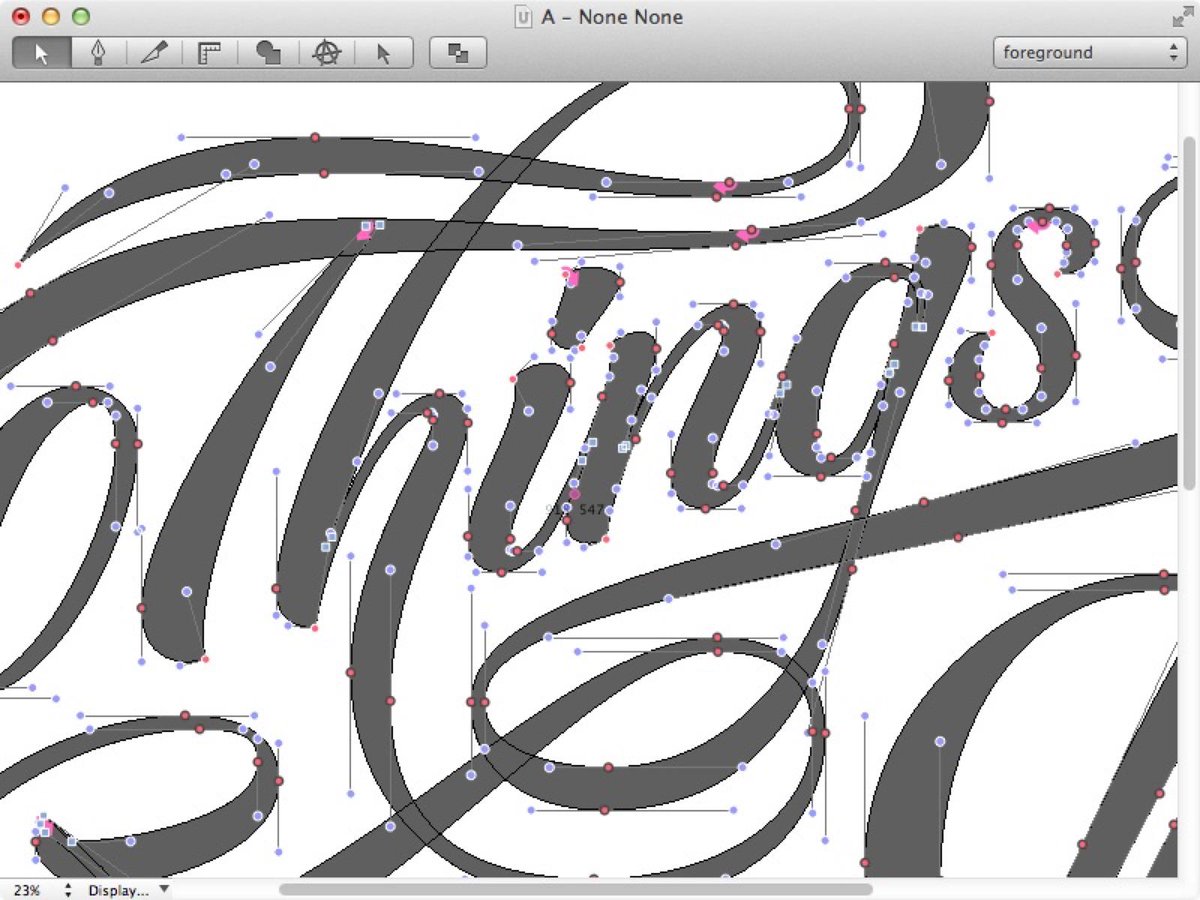
Выберите инструмент Direct Selection Tool ( A ) и щелкните фигуру (форму текста). Теперь вы можете видеть опорные точки вокруг контура (форма текста). Эти опорные точки позволят вам редактировать и настраивать форму текста.
Теперь вы можете видеть опорные точки вокруг контура (форма текста). Эти опорные точки позволят вам редактировать и настраивать форму текста.
Примечание: Лучше разгруппировать фигуру, чтобы можно было редактировать каждую букву отдельно.
Шаг 5
Активировав инструмент Direct Selection Tool , щелкните любые опорные точки и перетащите их, чтобы настроить шрифт или текст. Вы можете свободно редактировать каждую букву, перемещая и перетаскивая опорные точки.
Способ 3. Использование инструмента «Текст»
В этом методе вы можете обернуть текст внутри любого объекта и преобразовать текст в форму этого объекта.
Шаг 1
Выберите инструмент Rectangle Tool или любой другой инструмент формы и нарисуйте фигуру. Это будет ваша текстовая область. Вы также можете импортировать другие объекты из внешних источников в качестве формы для вашего текста.
Шаг 2
Скопируйте текст, которому хотите придать форму.
Шаг 3
Разместив фигуру, выберите инструмент Area Type Tool на левой панели инструментов. Вы найдете его в подменю инструмента «Текст».
Шаг 4
Активировав инструмент типа области, наведите курсор на край фигуры, и вы найдете вариант пути. Как только вы увидите путь, нажмите на край, и скопированный текст будет вставлен сюда внутри фигуры.
Преобразование текста в фигуру в Illustrator настолько простое и быстрое, что вам не потребуется много времени, чтобы изучить и сразу же реализовать это. Надеюсь, вы сможете преобразовать любой текст в фигуру, применив один из методов, описанных в этой статье.
Syeda Hussain
Будучи бангладешкой, Syeda глубоко связана с элементами природы, которые она визуализирует в своих живописных и легких для глаз произведениях. Поскольку она принадлежит к стране третьего мира, читатели также найдут смесь гротескного образа общества с изюминкой живописного фона.
Как преобразовать текст в контуры?
Как преобразовать текст в контуры? | PrintSimpleФайлы cookie
PrintSimple использует файлы cookie, чтобы вы могли автоматически входить на наш веб-сайт, и содержимое вашей корзины запоминалось. Мы используем файлы cookie Google для анализа действий на нашем веб-сайте и улучшения страниц наших продуктов. Благодаря этому мы также видим, как вы используете наш веб-сайт и какие продукты вам интересны. При желании вы можете изменить свои настройки в разделе «Настройки файлов cookie».
Узнайте больше о файлах cookie в нашей Политике использования файлов cookie или ознакомьтесь с нашей Политикой конфиденциальности, чтобы узнать, как мы обрабатываем ваши личные данные.
Изменить настройки файлов cookie
Бесплатная доставка
Одно дерево к каждому заказу
Универсальный магазин
4. 9/5 Отзывы Google
9/5 Отзывы Google
Последнее обновление
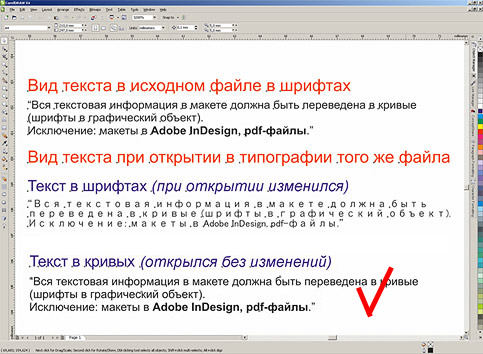
Важным фактором, определяющим внешний вид вашего текста, является шрифт. Доступно много разных шрифтов, а иногда даже разные версии одного конкретного шрифта. У нас не может быть всех шрифтов, и если у нас нет определенного шрифта, текст автоматически преобразуется в стандартный шрифт (например, Arial или Times New Roman). В результате макет вашего текста может измениться.
Есть несколько способов предотвратить это. Например, вы можете встроить шрифты в PDF или создать JPG. Лучшее решение – преобразовать текст в очертания . Затем весь текст преобразуется в векторные плоскости и линии (подробнее о векторах). Из-за этого преобразования нам больше не нужны шрифты, и эти проблемы больше не возникнут.
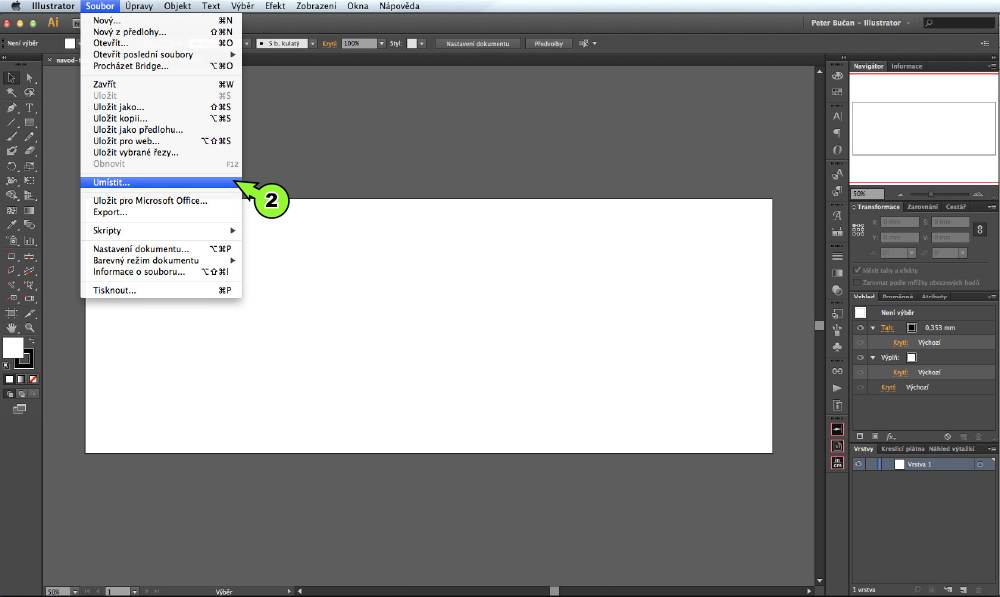
Создание контуров в Adobe Illustrator и InDesign : выберите текст, который хотите преобразовать. Перейдите к Type > Create Outlines или используйте сочетание клавиш Ctrl + Shift + O .
Перейдите к Type > Create Outlines или используйте сочетание клавиш Ctrl + Shift + O .
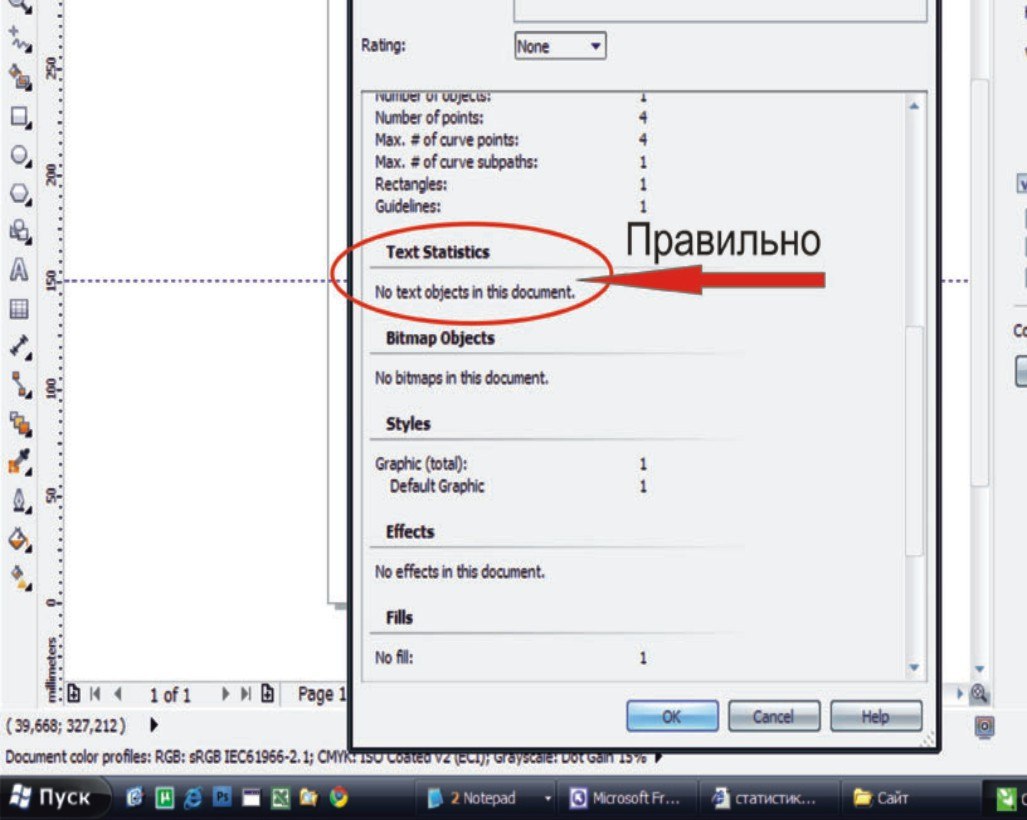
Быстрый тест, чтобы увидеть, был ли текст PDF преобразован в контуры? Попробуйте выделить и отредактировать текст. Если это не работает, текст был преобразован в контуры.
Примечание: если документ содержит текст с контуром, его нельзя вернуть к редактируемому тексту. Всегда сохраняйте исходный документ без контуров.
- Инструкции
‹ Назад, чтобы помочь
Похожие темы
- Ремешки с инструкциями по дизайну
- Рекомендации по дизайну браслетов
- Рекомендации по дизайну пляжных флагов
- Плакаты с рекомендациями по дизайну
- Рекомендации по дизайну поздравительных открыток
- Руководство по дизайну печатных флагов
- Руководство по дизайну текстильных рамок
- Руководство по дизайну склеенных брошюр
- Руководство по дизайну брошюр
- Руководство по дизайну сложенных листовок
- Руководство по дизайну папок для документов
- Руководство по дизайну комплиментов
- Листовки с рекомендациями по дизайну
- Рекомендации по дизайну наклейки
- Рекомендации по дизайну визитных карточек
- Рекомендации по дизайну рулонных баннеров
- Рекомендации по дизайну баннеров для мобильных ограждений
- Рекомендации по дизайну баннеров XXL
- Рекомендации по дизайну баннеров для защиты от толпы
- Рекомендации по дизайну баннеров
- Общие рекомендации по дизайну
- Как подготовить файлы к печати?
Нужна дополнительная помощь?
- Позвоните нам: +32 89 69 49 09
- Мы вам перезвоним!
- Напишите нам!
Папки с кольцами на заказ
от 100 шт.