Как перенести текст в фотошопе
Несмотря на поговорку, гласящую, что одна картина стоит тысячи слов, нередко, при редактировании изображений требуется добавить надпись к картинке, это может быть подпись, заголовок, содержимое баннера, текст кнопки, водяной знак, копирайт и т.д.
И, конечно же, иногда мы просто хотим создать интересный текстовый эффект.
В этом материале мы рассмотрим основы работы с текстом в программе Photoshop.
В Photoshop существует два основных метода добавления текста — ввод текста строкой (обычный) и ввод текста в область. Наиболее часто используемым из этих двух методов является способ добавления текста строкой.
Ввод текста в Photoshop
Для ввода текста в Photoshop используется инструмент «Текст» (Type Tool), расположенный на панели инструментов в левой части экрана, либо, для выбора инструмента следует нажать на клавишу клавиатуры T:
Когда инструмент выбран, курсор мыши изменится на символ, который обычно называют как «двутавровой балкой». На рисунке ниже я несколько увеличил этот символ:
На рисунке ниже я несколько увеличил этот символ:
Выбор шрифта
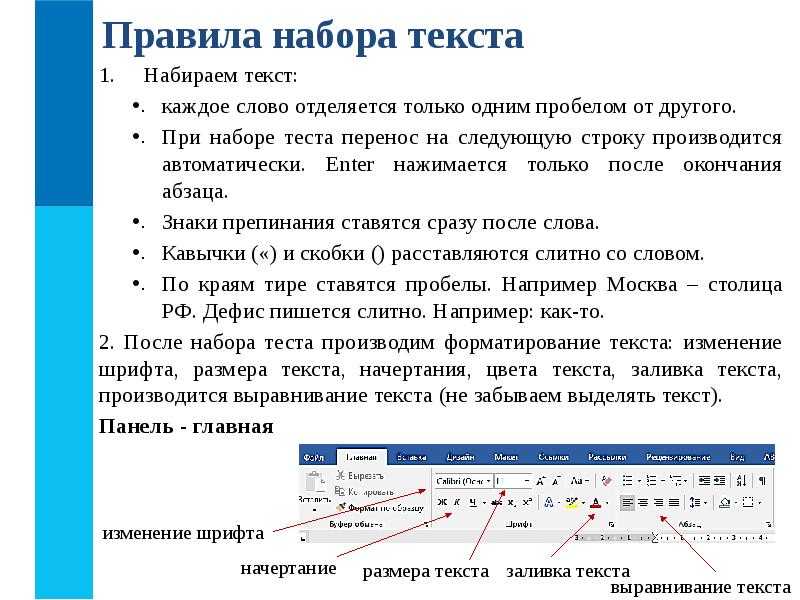
Как только мы выбираем инструмент «Текст», на панели параметров верху экрана отображаются опции и параметры, относящиеся к этому инструменту, слева расположены варианты для выбора типа, стиля и размер шрифта:
Чтобы просмотреть полный список доступных шрифтов, нажмите на маленький треугольник справа в поле выбора шрифта.
Это действие открывает список всех шрифтов, которые вы можете выбрать в данный момент. Количество и выбор шрифтов зависит от шрифтов, установленных в данный момент в Вашей операционной системе:
Примечание! Не все установленные в Вашей системе шрифты поддерживают кириллицу (русские буквы).
Примечание! Шрифты не обязательно устанавливать в системную папку Windows, возможно временная загрузка шрифта до перезагрузки/выключения компьютера, подробнее об установке шрифтов в Photoshop рассказывается здесь.
Изменение размера предпросмотра шрифта
В окне предпросмотра Photoshop показывает не только имя каждого шрифта, но и отображает предварительный просмотр образца внешнего вида (для образца применяется слово «Sample», располагающееся справа от названия шрифта):
Мы можем изменить размер предварительного просмотра шрифта. В зависимости от версии, ниже CS5 надо пройти по вкладке главного меню Редактирование —> Установки —> Текст (Edit —> Preferences —> Type), в версиях выше — по вкладке главного меню Текст —> Размер просматриваемого шрифта (Type —> Font Preview Size). По умолчанию размер установлен как «средний» (Medium). Для примера, я выберу самый большой размер, вот как теперь выглядят образцы предварительного просмотра шрифтов:
В зависимости от версии, ниже CS5 надо пройти по вкладке главного меню Редактирование —> Установки —> Текст (Edit —> Preferences —> Type), в версиях выше — по вкладке главного меню Текст —> Размер просматриваемого шрифта (Type —> Font Preview Size). По умолчанию размер установлен как «средний» (Medium). Для примера, я выберу самый большой размер, вот как теперь выглядят образцы предварительного просмотра шрифтов:
Не забывайте, что всегда можно вернуться и выбрать меньший размер образцов.
Выбор стиля (начертания) шрифта
Как только вы выбрали сам шрифт, мы можем выбрать его стиль, нажав на треугольник в правой части окна выбора стиля. Задайте нужный стиль шрифта, выбрав обычный (Regular), жирный (Bold), курсив (Italic):
Установка размера шрифта
Выберите размер для вашего шрифта, нажав на треугольник в правой части окна выбора размера. Это откроет список часто используемых предустановленных размеров, которые можно выбрать от 6 px до 72 px:
Если ни один из этих размеров не удовлетворяет Вашим потребностям, Вы можете вручную задать любое собственное значение, кликнув мышкой в поле размера, ввести значение, затем нажать Enter, единицы «px» в конце числа ставит не обязательно, т. к. Photoshop автоматически добавит его при нажатии Enter. Другой способ изменения размеров — навести курсор мыши немного слева от окна ввода, нажать левую клавишу (курсор изменит свой вид на палец со стрелками) и протащить курсор влево или вправо для увеличения или уменьшения размера:
к. Photoshop автоматически добавит его при нажатии Enter. Другой способ изменения размеров — навести курсор мыши немного слева от окна ввода, нажать левую клавишу (курсор изменит свой вид на палец со стрелками) и протащить курсор влево или вправо для увеличения или уменьшения размера:
Выбор цвета текста
Правее находится бар, где мы можем задать тексту цвет. По умолчанию, цвет установлен в черный. Чтобы изменить цвет, нажмите на образец. Photoshop откроет палитру цветов, где мы можем подобрать другой цвет для текста:
Добавление текста в документ Photoshop
Как я уже говорил кратко в начале урока, есть два различных метода добавления текста в документ Photoshop, это обычный (строкой) и метод добавления текста в область. Разница между ними в том, что первый способ в основном используется для добавления небольшого количества текста в документ (одной или нескольких букв или слов, заголовка и т.п.), в то время как добавление в область применяется для добавления большего количества текста внутрь заранее установленной области.
Здесь мы рассмотрим первый метод, т.к. он применяется в подавляющем большинстве случаев.
Чтобы добавить текст в документ, выберите инструмент «Текст», наведите курсор в ту точку, где Вы хотите, чтобы было начало текста и нажмите левую клавишу мыши. Мигающим маркер на документе укажет, что Photoshoop готов для ввода текста:
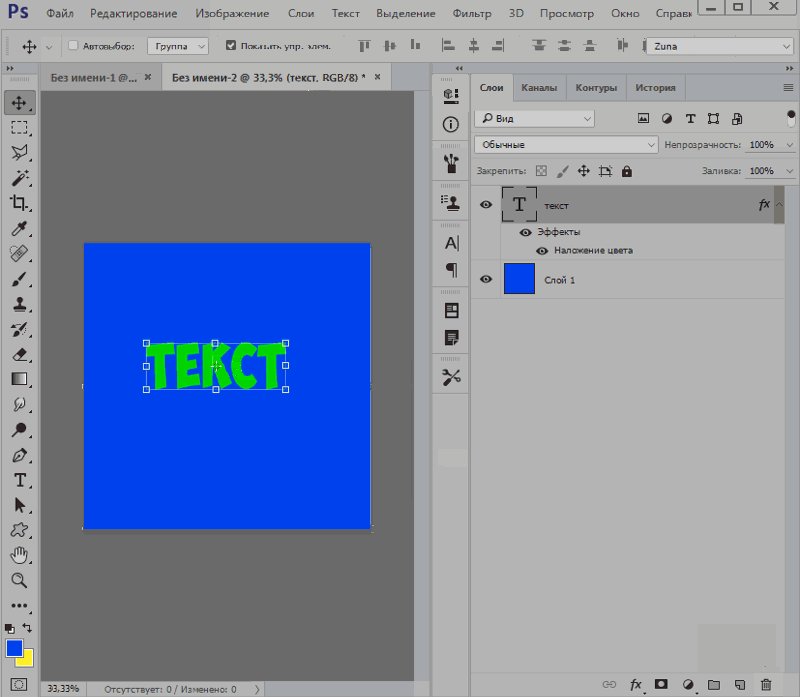
При этом Photoshop добавит в палитру слоёв новый, особый вид слоя, называемый текстовым, его легко отличить по миниатюре в виде буквы Т. Каждый раз, когда мы добавляем текст в документ, он располагается на новом текстовом слое. Photoshop изначально именует новый слой как «Слой 1» (Layer 1), но название изменится, как только мы введём текст, как мы рассмотрим чуть позже:
После того как в документе появился мигающий маркер, вы можете начать печатать.
Перемещение текста по изображению
Если Вам понадобилось переместить напечатанный текст, вы можете легко это сделать.
Для перемещения текста по изображению надо немного отвести курсор от текста. он изменит свой вид с двутавровой балки на значок инструмента «Перемещение» (Move Tool), после изменения вида курсора зажмите левую клавишу мыши и перетащите текст в нужное место:
он изменит свой вид с двутавровой балки на значок инструмента «Перемещение» (Move Tool), после изменения вида курсора зажмите левую клавишу мыши и перетащите текст в нужное место:
Принятие и завершение редактирования текста
Что такое принятие текста? После принятия текста происходит завершение редактирования текущего текстового слоя и выход из этого слоя. При этом, сам инструмент «Текст» остаётся активным. Если вы кликните по документу после принятия, то Photoshop создаст новый текстовый слой.
Когда Вы закончите ввод нужных букв, следует выйти из данного текстового слоя. Для этого нажмите на галочку на панели параметров:
Либо нажмите клавишу Enter, расположенную в правом нижнем углу цифровой клавиатуры (не тот Enter, который мы обычно нажимаем!), либо комбинацию обычный Enter+Ctrl.
После того как Вы приняли ваш текст, Photoshop переименовывает текстовый слой, используя первые буквы текста в качестве нового имени для слоя, это очень полезно при работе с несколькими текстовыми слоями:
Отменить или удалить текст
Если Вы хотите удалить текст до того? как Вы его приняли, просто нажмите клавишу Esc. Photoshop удалит текст и текстовый слой.
Photoshop удалит текст и текстовый слой.
Для удаления уже принятого текста нужно в панели слоёв перетащить текстовый слой в корзину.
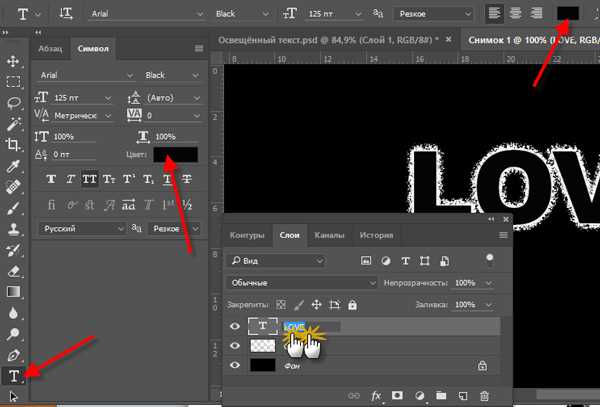
Параметры выравнивания текста
Кроме того, в панели параметров имеются три варианта выравнивания текста — выровнять по левому краю, по центру, по правому краю. По умолчанию выбрана опция выравнивания по левому краю, что означает, что при наборе текста он будет добавляться справа от отправной точки. Если мы выберем опцию «выравнивание по правому краю, текст будет добавляться слева от отправной точки. Если же мы выберем опцию «выравнивание по центру», то при вводе текст будет добавляться в обоих направлениях на одинаковом расстоянии от точки вставки.
Лучше всего перед началом ввода текста убедиться в том, что у Вас уже выбрана нужная опция выравнивания. Но можно изменить выравнивание уже введённого текста, для этого необходимо выделить нужный текст курсором мыши и кликнуть по опции выравнивания. На рисунке я сделал анимацию ввода текста с опцией «выравнивание по центру»:
Выбор и редактирование текста
После ввода текста мы можем легко вернуться назад и изменить какой-либо участок текста, как и в любой программе-текстовом редакторе.
Передвигаться по тексту можно с помощью клавиатурных стрелок, а можно, кликая мышью в нужной области. Удалять буквы как обычно, клавишей «Назад» (Backspase) — левую букву от курсора. Выделяют (выбирают) буквы с помощью зажатой Shift и клавиатурных стрелок, либо мышью.
Чтобы мгновенно выделить слово, дважды кликните по нему мышью, чтобы выделить строку — кликните по строке трижды:
Если у Вас имеется несколько строк текста, разделенных строчными переносами, для выбора всего текста дважды кликните по миниатюре текстового слоя:
Также, мы можем изменить шрифт, размер и стиль текста, для этого надо выделить нужный участок и изменить соответствующий параметр на панели параметров.
Изменение цвета текста в Photoshop
По такому же принципу мы можем изменить и цвет текста. Для этого надо выделить нужный участок, кликнуть по цветному квадратику на панели параметров, в открывшемся окне выбрать цвет и нажать ОК:
Про тонкости редактирования текста в Photoshop и дополнительные горячие клавиши читайте здесь.
Работа с текстом
В изображение часто приходится добавлять различные надписи. Это может быть просто подпись к фотографии. А возможно, вы используете программу Photoshop для разработки рекламных листков или визитных карточек, тогда без текстовых инструментов просто не обойтись. Photoshop обладает широкими возможностями для форматирования символов и даже отдельных абзацев.
Создание текстового слоя
Как мы уже отмечали, при использовании инструментов Горизонтальный текст и Вертикальный текст новый слой создается автоматически, как только вы вводите первый символ.
Чтобы добавить в изображение текст, нужно выполнить следующие действия.
1. Выберите инструмент Горизонтальный текст
или Вертикальный текст.2. Поместите указатель мыши в область окна документа, где необходимо начать ввод текста.
3. Щелкните кнопкой мыши – появится текстовый курсор.
4. Введите текст.
5. Для завершения ввода выберите инструмент Перемещение.
Текст вводится так же, как и в любом текстовом редакторе. Чтобы перенести текст на новую строку, нужно нажать клавишу Enter, при этом перенесенный на новую строку текст будет распознаваться как новый абзац. Кроме того, вы можете создать текстовый блок. Текст в этом блоке будет набираться в невидимой рамке и автоматически переноситься на новую строку при достижении правой границы рамки. Новый абзац создается также с помощью клавиши Enter. Текст, перенесенный автоматически, новым абзацем не является. В общем, все точно так же, как в любом текстовом редакторе (рис. 6.1).
Рис. 6.1. Текстовый блок в рисунке
Чтобы создать текстовый блок, нужно выбрать инструмент Горизонтальный текст (или Вертикальный текст) и, удерживая кнопку мыши нажатой, провести указателем по диагонали, после чего кнопку отпустить. Будет со здана рамка, размер которой определяется обозначенной вами диагональю. В этой рамке появляется текстовый курсор; введите текст, как в обычном текстовом редакторе. После выбора инструмента Перемещение рамка текстового блока становится невидимой.
После выбора инструмента Перемещение рамка текстового блока становится невидимой.
Теперь поговорим о форматировании текста. В программе Photoshop доступны все шрифты, установленные в вашей операционной системе. Однако некоторые шрифты при вводе кириллических символов могут неверно отображаться. Это зависит от кодовой страницы шрифта. Вы можете применить форматирование как к отдельным символам текста, так и ко всему текстовому слою. Чтобы применить форматирование к отдельным текстовым символам, выделите эти символы. Для этого необходимо сначала выделить текстовый слой, выбрать инструмент Горизонтальный текст (или Вертикальный текст), а затем выделить эти символы, как в текстовом редакторе, то есть установить указатель перед первым выделяемым символом и, нажав и удерживая кнопку мыши, протащить указатель за последний выделяемый символ (рис. 6.2). Перед началом такого выделения нужно постараться точно расположить указатель перед первым выделяемым символом, иначе вы случайно можете создать новый текстовый слой.
Рис. 6.2. Выделение отдельного слова
Если форматирование применяется не к отдельным символам, а ко всему текстовому слою, то достаточно выделить этот слой.
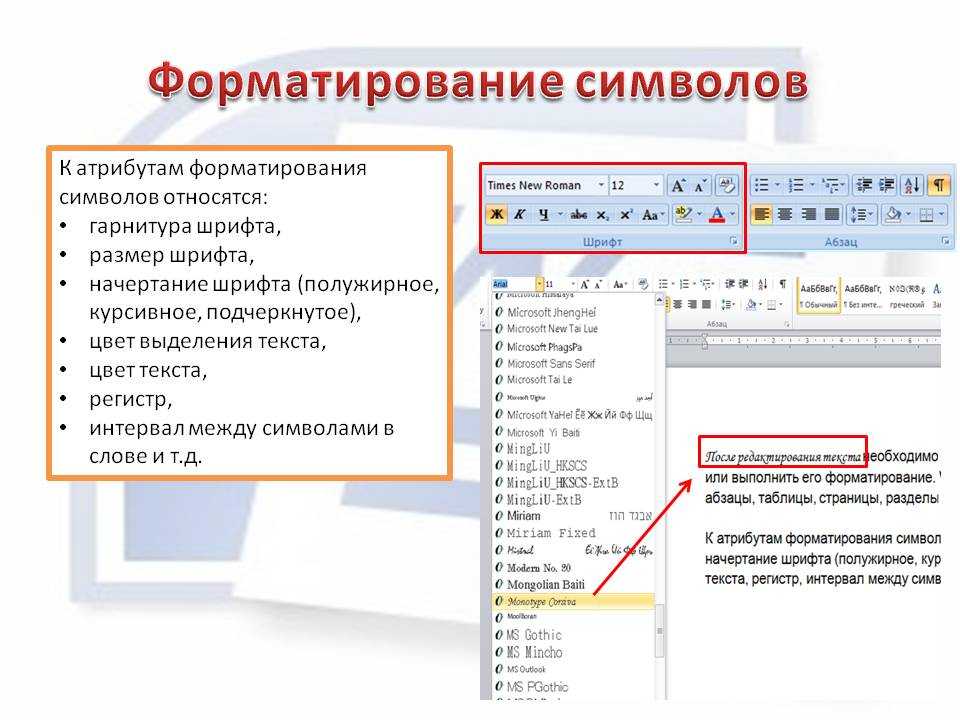
Форматирование текста производится на палитрах Символ и Абзац. Эти палитры можно отобразить с помощью меню
Форматирование символов производится на палитре Символ (рис. 6.3).
Рис. 6.3. Палитра Символ
В левой верхней части палитры расположен раскрывающийся список для выбора шрифта, а правее – раскрывающийся список для выбора начертания шрифта:
• Bold Italic (Полужирный наклонный).
Следует отметить, что не все шрифты имеют весь набор вариантов начертаний.
Под раскрывающимся списком выбора шрифта расположен раскрывающийся список для установки размера шрифта. Размер шрифта устанавливается в пунктах. Пункт – это типографская единица измерения, которая равна 1/72 дюйма, или примерно 0,35 мм. Изменить размер шрифта также можно следующим способом. Следует установить указатель на значке Тт слева от раскрывающегося списка и, нажав и удерживая левую кнопку мыши, перемещать указатель влево или вправо, пока в раскрывающемся списке не появится нужное значение. Можно также ввести значение в поле раскрывающегося списка с клавиатуры.
Пункт – это типографская единица измерения, которая равна 1/72 дюйма, или примерно 0,35 мм. Изменить размер шрифта также можно следующим способом. Следует установить указатель на значке Тт слева от раскрывающегося списка и, нажав и удерживая левую кнопку мыши, перемещать указатель влево или вправо, пока в раскрывающемся списке не появится нужное значение. Можно также ввести значение в поле раскрывающегося списка с клавиатуры.
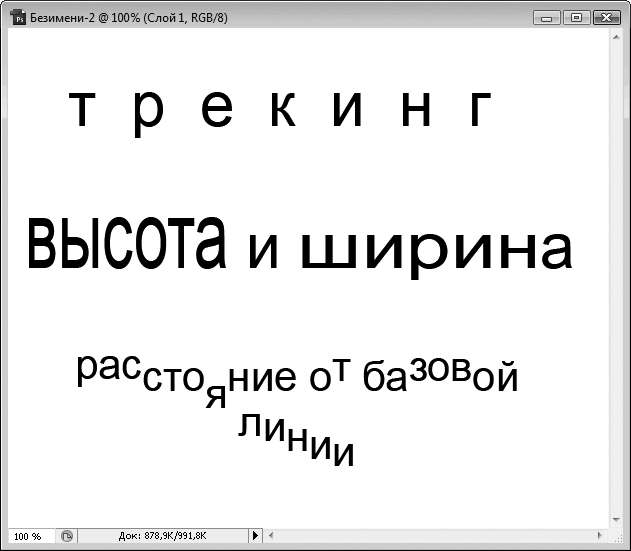
Справа от раскрывающегося списка выбора шрифта расположен раскрывающийся список для установки интерлиньяжа, то есть междустрочного интервала. Используйте этот параметр для изменения расстояния между строками текста.
Под этими списками расположены два раскрывающихся списка: в левом устанавливают расстояние между буквами (это называется трекинг), имеющими выступающие части, например Ц, Щ, Д, а в правом – межсимвольный интервал (трекинг для группы выделенных символов).
Ниже расположены два поля для изменения пропорций символов. Пиктограммы данных полей наглядно характеризуют эти параметры. Слева вы можете изменить высоту символов (при этом ширина останется неизменной), а правом – ширину символов. С помощью этих параметров символы можно сделать вытянутыми по вертикали или горизонтали.
Пиктограммы данных полей наглядно характеризуют эти параметры. Слева вы можете изменить высоту символов (при этом ширина останется неизменной), а правом – ширину символов. С помощью этих параметров символы можно сделать вытянутыми по вертикали или горизонтали.
Еще ниже расположено поле для изменения позиции выделенного текста относительно опорной линии и образец цвета. Изменяя позицию символов относительно опорной линии, вы можете приподнять или опустить выделенные символы относительно других, то есть вы можете создать верхний или нижний индекс, например h3O или Y = X2 (рис. 6.4). Чтобы изменить цвет символов, нужно щелкнуть кнопкой мыши на образце Цвет и в появившемся диалоговом окне выбрать нужный цвет.
Рис. 6.4. Варианты форматирования символов
На палитре Символ есть строка, на которой расположено множество кнопок для форматирования символов (рис. 6.5).
Рис. 6.5. Использование кнопок форматирования
Перечислим эти кнопки слева направо.
• Псевдополужирное. Делает начертание шрифта полужирным независимо от того, какой атрибут установлен в правом верхнем раскрывающемся списке. Если ранее в данном раскрывающемся списке был выбран атрибут Bold (Полужирный), то нажатие этой кнопки делает символ еще «жирнее».
• Псевдокурсивное. Действует так же, как и Псевдополужирное, только применяет к шрифту наклонный атрибут независимо от ранее выбранного.
• Все прописные. Делает выделенные символы ПРОПИСНЫМИ.
• Капители. Делает все символы прописными, но при этом уменьшается кегль (размер) шрифта так, что высота символов остается неизменной.
• Верхний индекс. Уменьшает и поднимает выделенные символы относительно базовой линии.
• Нижний индекс. Уменьшает и опускает выделенные символы относительно базовой линии.
• Подчеркнутое. Делает выделенные символы подчеркнутыми.
• Зачеркнутое. Делает выделенные символы зачеркнутыми.
В нижней части палитры Символ находятся два раскрывающихся списка: в левом выбирают кодовую страницу шрифта, в правом – резкость границ символов. Границы символов могут быть резкими, четкими, насыщенными и сглаженными. В разных шрифтах изменение этого параметра может проявляться по-разному: в каких-то в большей степени, а в какихто в меньшей.
Теперь рассмотрим палитру Абзац (рис. 6.6). На данной палитре производится форматирование абзацев. Нет смысла использовать эту палитру, если ваш текст помещается на одной строке.
Рис. 6.6. Палитра Абзац
В верхней части палитры расположены кнопки для установки типа выравнивания. Вы видели подобные кнопки в текстовом редакторе Word, WordPad и подобных. Первые три кнопки устанавливают выравнивание строк абзаца: по левому краю, по центру и по правому краю. Далее идут три кнопки, которые задают тип выравнивания последней строки абзаца (рис. 6.7). Последняя кнопка отключает выравнивание.
Рис. 6.7. Варианты выравнивания текста
6.7. Варианты выравнивания текста
Ниже расположено пять полей для задания различных отступов. В левом верхнем поле устанавливают отступ строк абзаца от левой границы текстового блока, а в правом верхнем поле – отступ строк от правой границы текстового блока. Третье поле в этой группе предназначено для установки отступа первой строки абзаца от левой границы текстового блока, то есть для создания красной строки.
В двух нижних полях задают вертикальные отступы соответственно от последней строки предыдущего абзаца и первой строки следующего абзаца.
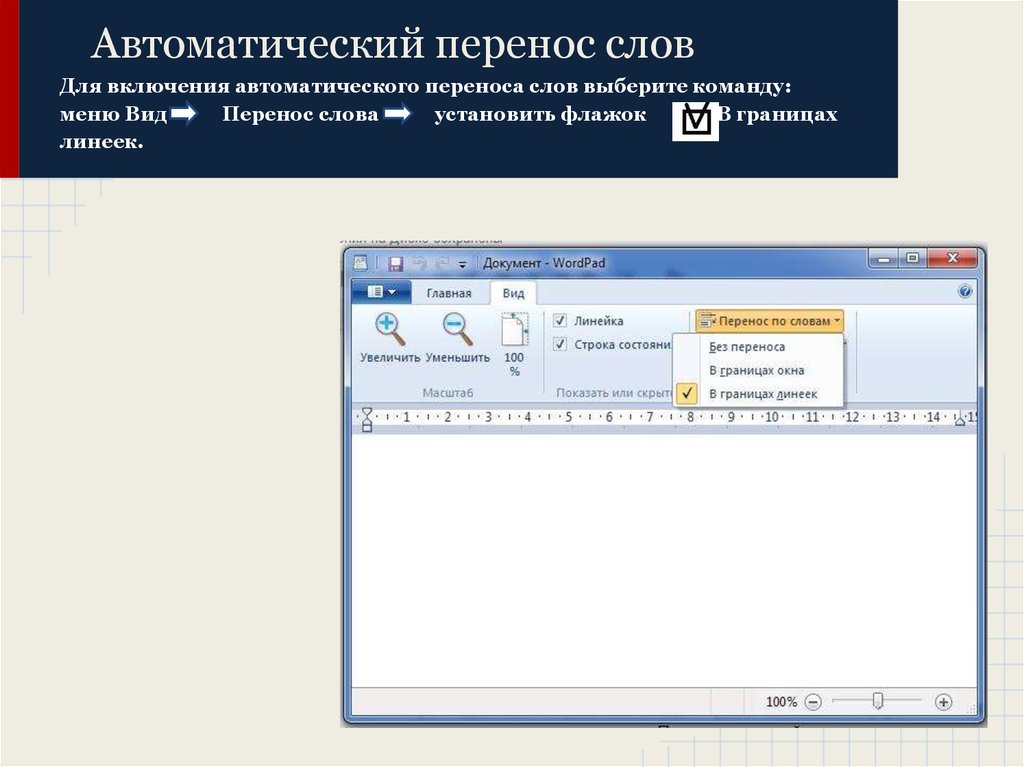
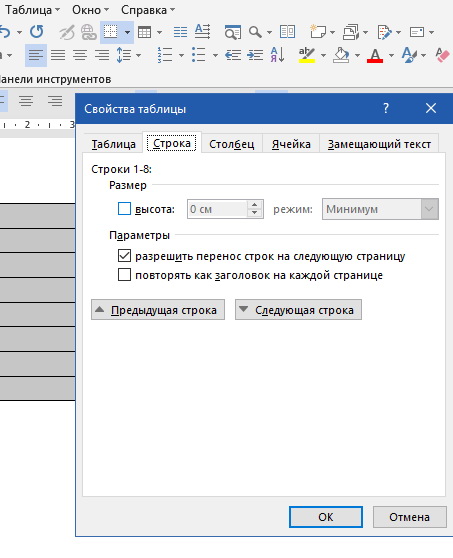
Флажок Автоперенос включает и выключает режим автоматического переноса текста при достижении правой границы текстового блока.
Как видите, средств форматирования текста в программе Photoshop вполне достаточно, хотя, конечно, до текстового редактора, даже такого простого, как WordPad, ей далеко. Но Photoshop и не позиционируется как текстовый редактор. Это программа для работы с графикой.
Работа с текстовыми слоями
Теперь поговорим о некоторых нюансах работы с текстовыми слоями.
К текстовым слоям неприменимы некоторые свойства трансформации. Например, Искажение и Перспектива. Кроме того, вы не можете применять к текстовым слоям инструменты коррекции, расположенные в меню Изображение > Коррекция. Все пункты этого меню неактивны, когда выделен текстовый слой. Однако вы можете применять к текстовым слоям любые стили. Мало того, использование стилей может очень украсить текст: вы можете добавить к тексту тень, обводку или залить текст градиентом.
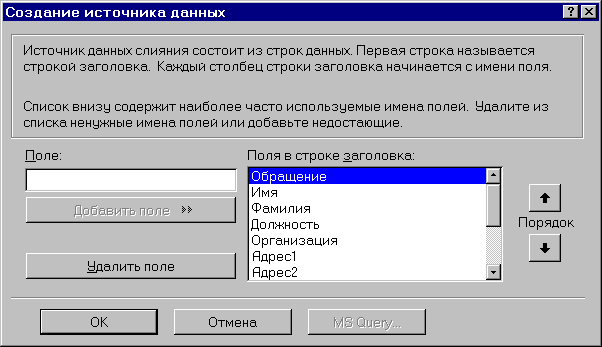
При сохранении файла в формате PSD текстовые слои сохраняются именно как текстовые, то есть, открыв данный файл в дальнейшем, вы можете корректировать и форматировать текст. Однако если вы откроете данный файл в программе Photoshop, установленной на другом компьютере, вы можете получить сообщение об ошибке (рис. 6.8). Дело в том, что используемые вами шрифты в текстовых слоях могут быть не установлены на другом компьютере.
Рис. 6.8. Сообщение о невозможности открыть файл шрифта
Файл, конечно, откроется, но вот текстовая информация может быть утеряна или не поддаваться редактированию. Одновременно с этим Photoshop может установить для надписей другой шрифт. Но часто бывает, что в картинке уместен именно тот шрифт, который вы подобрали, особенно если шрифт какой-нибудь экзотический. В этом случае вы можете выбрать один из следующих вариантов.
Одновременно с этим Photoshop может установить для надписей другой шрифт. Но часто бывает, что в картинке уместен именно тот шрифт, который вы подобрали, особенно если шрифт какой-нибудь экзотический. В этом случае вы можете выбрать один из следующих вариантов.
• Объединить все слои. При этом текстовый слой станет просто частью изображения и к тексту больше не будет иметь ни малейшего отношения.
• Сохранить файл в любом отличном от PSD формате (JPEG, PNG, BMP). При этом слои будут также объединены.
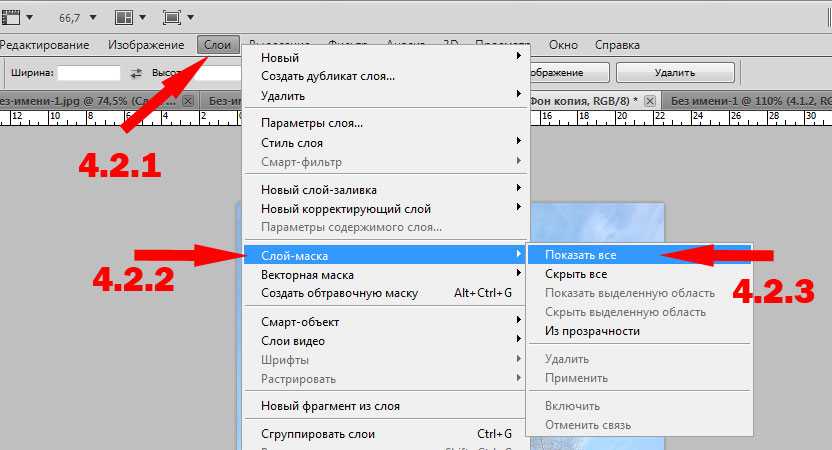
• Сделать текстовый слой растровым. Для этого нужно выделить текстовый слой и выполнить команду меню Слой > Растрировать > Текст. Текстовый слой при этом преобразуется в растровый, то есть этот слой будет содержать уже не текстовую информацию, а набор цветных точек, составляющих изображение надписи.
Во всех вышеперечисленных вариантах вы лишаетесь возможности править и форматировать текст, поэтому лучше предварительно сохранить копию файла в формате PSD, чтобы вы могли вернуться к правке и форматированию текста.
После преобразования текстового слоя в растровый вам становятся до ступны все свойства трансформации и инструменты для коррекции слоя.
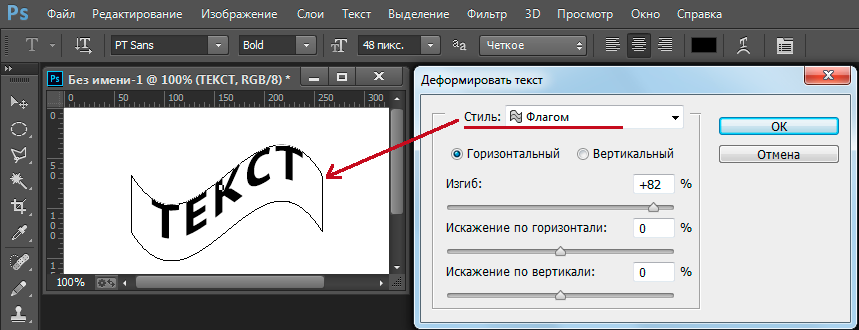
Текст в текстовом слое можно деформировать в соответствии с предустановленными в программе шаблонами. Для этого нужно щелкнуть правой кнопкой мыши на текстовом слое на палитре Слои и в появившемся контекстном меню выполнить команду Деформировать текст. При этом появится одноименное диалоговое окно (рис. 6.9).
Рис. 6.9. Диалоговое окно Деформировать текст
В раскрывающемся списке Стиль выбираются стили деформации. Пиктограммы пунктов в раскрывающемся списке наглядно показывают, как будет искажен текст. После выбора стиля деформации становятся доступными ползунки, перемещая которые, можно настроить изгиб и искажение по вертикали и горизонтали. Все изменения отображаются динамически, поэтому изменения лучше производить, сдвинув диалоговое окно Деформировать текст так, чтобы окно документа было видно (рис. 6.10). После деформации слой остается текстовым, поэтому все средства редактирования и форматирования остаются доступными.
6.10). После деформации слой остается текстовым, поэтому все средства редактирования и форматирования остаются доступными.
Рис. 6.10. Пример деформирования текста
Если щелкнуть правой кнопкой мыши на текстовом слое и в появившемся контекстном меню выполнить команду Преобразовать в кривые, текст будет преобразован в векторный рисунок. Векторный рисунок состоит из узлов (точек, в которых происходит перегиб линии) и сегментов, соединяющих эти узлы. Вы можете как угодно искажать символы текста с помощью инструментов кнопки Перо. Искажение векторных объектов производят путем перемещения узлов и изменения кривизны линий. После преобразования текста в кривые вы теряете возможность править и форматировать текст.
| Об Elements+ |
| Начало работы |
| Цвет и тон |
| Выделение |
| Слои |
| Смарт-объекты |
| Стили |
| Маски |
| Смарт-фильтры |
| Контуры |
| Текст |
|
| Сценарии |
| Альтернативный интерфейс E+ |
| PDF-руководство |
| Купить полную версию |
Как известно, в PSE режим текста — «строчный» (single-line) или «блочный» (paragraph) — необходимо выбрать до начала ввода.
Чтобы ввести «строчный» фрагмент (в терминах Photoshop — «тип начала набора»), достаточно щёлкнуть на изображении инструментом Текст. Каждая строка такого слоя независима от других. То есть, новую строку в этом режиме приходится начинать принудительно нажатием клавиши [Enter] (верхний скриншот).
Для добавления блочного текста, называемого также «текст типа абзаца», мы проводим по документу инструментом Текст, чтобы задать его границы. В этом режиме вводимый текст автоматически переносится на новую строку по достижении правой границы абзаца (нижний скриншот).
E+ позволит вам переключаться между «строчным» и «блочным» режимами даже после ввода текста:
- Выберите в палитре Слоёв нужный текстовый слой.
- Откройте диалоговое окно «Текст».
- Для преобразования существующего «блочного» текстового слоя в «строчный», воспользуйтесь командой «Преобразовать в строчный текст» (Convert to Point Text).
- И наоборот, команда «Преобразовать в блочный текст» (Convert to Paragraph Text) превращает строчный фрагмент в текст типа абзаца.

Как в photoshop переместить текст : Радиосхема.ру
Чтобы перенести в Фотошоп готовый текст, его нужно предварительно отправить в буфер обмена. Не важно, откуда взят текст, из документа Word, текстового документа или любого другого источника, лишь бы его можно было скопировать. Для примера мы возьмем цитату из сети Интернет.
Как вставить в Photoshop готовый текст
Выделяем и копируем привычным способом нужную фразу, например, сочетанием клавиш Ctrl+C.
В Photohop создаем новый документ или открываем картинку, на которой планируем сделать надпись.
Дальше работаем так же, как при написании текста с той разницей, что текст не набираем на клавиатуре, а вставляем из буфера обмена.
Вставляем текст в заданную область
Активируем инструмент Текст, подводим курсор к углу области, в которой будет располагаться фраза, зажимаем мышкой и тянем диагонально в противоположный угол. Отпускаем мышку. Так будут обозначены границы области. Осталось вставить скопированный текст одним из способов:
- сочетанием клавиш Ctrl+V;
- щелкнуть по картинке правой клавишей мышки, в появившемся окне выбрать Вставить;
- по пути в меню Редактирование > Вставить.

Если текстовое поле не вместило в себя всю фразу, нижний правый маркер будет разбит сеткой.
В этом случае или увеличиваем поле, потянув за любой маркер рамки, или уменьшаем шрифт. Но есть особенность – чтобы изменить размер шрифта, его нужно выделить, а в заданной области выделение не выйдет за обозначенные рамки. Изменять шрифт частями неудобно, поэтому рекомендуем увеличить заданное поле. Когда вся фраза помещается в рамку, выделяем ее, меняем размер шрифта и, при необходимости, другие параметры. Мы поставим выравнивание по центру.
Чтобы переместить фразу, отводим курсор за пределы рамки в любое место. Когда он примет вид как на картинке ниже, зажимаем левой клавишей мышки и перетягиваем произвольно.
Если все готово, принимаем работу нажатием галочки в верхней панели, или инструмента Перемещение на панели инструментов, или на текстовый слой в палитре Слои. Теперь передвинуть фразу можно инструментом Перемещение.
Допустим, после завершения работы нас не устроило расположение фразы. Активным инструментом Текст щелкаем по буквам, рамка ввода снова становится активной и можно возобновлять работу. Изменим расположение поля – растягиваем/сжимаем стороны или углы рамки.
Активным инструментом Текст щелкаем по буквам, рамка ввода снова становится активной и можно возобновлять работу. Изменим расположение поля – растягиваем/сжимаем стороны или углы рамки.
Почему не нужно вставлять текст строкой
Этот способ неудобен для вставки длинного текста. Фотошоп расположит его одной строкой, которая выйдет далеко за границы изображения. Придется корректировать переносом строки – это длительная неудобная работа.
Инструментом Текст щелкаем в точке начала предложения и вставляем скопированную ранее фразу одним из способов, указанных выше (описание к рис.2). Вот что получается:
Поэтому вставлять текст из другого документа лучше в заданную область.
В процессе работы в программе фотошоп постоянно требуется перемещать объекты по рабочему пространству. Для этих целей используется инструмент Перемещение. В этой статье вы узнаете все, что можно делать, используя Перемещение, и какие еще у него есть дополнительные полезные функции.
На панели инструментов Перемещение (Горячая клавиша — V ) располагается вторым по счету в гордом одиночестве (обозначен иконкой в виде указателя мыши со стрелочками направления):
Для чего нужен инструмент Перемещение1. Двигать содержимое слоя
При помощи него можно свободно двигать содержимое слоя. Для этого сначала выделите нужный слой на палитре, после чего выберите инструмент и начните двигать мышью. Все содержимое выбранного слоя начнет перемещаться вслед за движениями вашей руки.
Как это выглядит на примере
Допустим, была открыта некая картинка, к которой мы добавили свой логотип. Логотип расположен на отдельном слое. Выделите этот слой на палитре, выберите инструмент Перемещение и начинайте двигать логотип в любое место:
Например вниз. Вот что получилось:
В некоторых случаях требуется вручную немного скорректировать местоположение картинки. Выберите инструмент Перемещение и, зажав клавишу Shift , нажимайте на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
2. Двигать содержимое выделенной области
Создав выделенную область, можно подвинуть ее содержимое. Но для начала рекомендую ознакомиться со статьей о том, что такое выделение и выделенные области в фотошопе.
В этом действии есть два возможных сценария:
1. Просто переместить фрагмент. В этом случае инструмент будет работать как команда Вырезать, то есть после перемещение в данном месте останется пустота.
Пример
Допустим, нужно выделить на картинке слово (которое является частью картинки) и переместить его куда-нибудь в другое место:
Напомню, чтобы создать такое выделение, как правило, используют инструмент Прямоугольная и Овальная области.
2. Подвинуть содержимое выделенной области, автоматически создав его копию. Чтобы это сделать, необходимо в момент перемещения держать зажатой клавишу Alt на клавиатуре.
Чтобы это сделать, необходимо в момент перемещения держать зажатой клавишу Alt на клавиатуре.
Пример
Тот же случай, когда нужно переместить текст, но при этом задача автоматически создать его копию:
При перемещении содержимого слоя или выделенной области, следите за тем, чтобы на палитре слоев был правильно выбран слой. Если это содержимое выделенной области, то выберите сперва слой, которой содержит этот фрагмент.
Если вы выбрали пустой слой, или в выбранную выделенную область не входит ни единого пиксела, то фотошоп покажет вам ошибку «Выделенная область пуста».
Если вам нужен фрагмент, который создан путем наложения двух и более слоев, то для начала эти слои нужно объединить, чтобы получился один слой, к которому вы и будете применять перемещение фрагмента выделенной области.
3. Перемещать объекты из одной вкладки в другую
В фотошопе существует множество способов как добавить картинку к картинке. Один из таких способов — это использование инструмента Перемещение.
Для этого надо разместить вкладки с картинками (что такое вкладки?) на рабочем пространстве так, чтобы их все вы могли видеть. Затем берите инструмент, зажмите левой кнопкой мыши содержимое одной вкладки и, не отпуская клавишу мыши, переместите в другую вкладку.
Пример
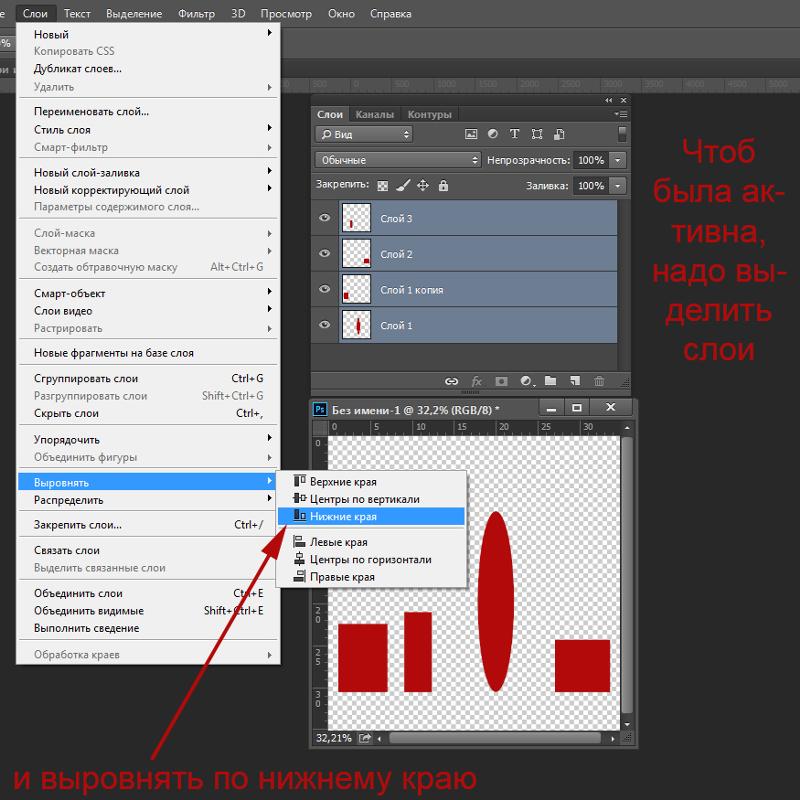
4. Выравнивать объекты по центру и краям
На панели параметров находятся команды, позволяющие автоматически выравнивать объекты относительно всего изображения, либо его отдельного фрагмента.
Подробнее как это можно сделать смотрите в отдельном уроке.
На панели параметров большую часть функций отнимают кнопки выравнивания. Но помимо них есть и другие настройки.
Автовыбор
Поставив галочку напротив этого параметра, вы измените способ выбора объекта для перемещения. Если в обычном режиме (без галочки) сначала нужно выбрать слой на палитре, а потом его двигать, то с активированным режимом Автовыбора, фотошоп будет двигать тот слой, на который вы навели указатель мыши на самом изображении.
Это удобно, когда на изображении расположено много слоев с небольшими деталями, которые приходится постоянно перемещать. Движение руки до палитры слоев и обратно, а еще надо найти миниатюру нужного слоя, отнимает много времени. Данный режим значительно ускорит производительность работы. Главное ясно понимать какие объекты находятся на отдельных слоях и четко прицеливаться указателем мыши до их пикселей.
Сюда бы я еще добавил другую аналогичную опцию инструмента по выбору слоев для перемещения — клик правой кнопкой мыши по изображению вызывает меню слоев . То есть это меню показывает имена всех слоев, которые имеют свои пиксели в этой точке, а самым верхним в списке будет тот, чьи пиксели находятся выше остальных.
Показать управляющие элементы
Если поставить галочку напротив этого параметра, то все объекты, которые вы будете выбирать для перемещения, станут отображаться сразу с рамкой с маркерами. С ее помощью можно сразу изменять размер объектов, их угол наклона и вызывать меню трансформации.
Если вы используете Photoshop для своих дизайнерских проектов — для создания логотипов, постеров, инфографики или чего-либо еще — вам нужно знать о типографии.
В Photoshop есть множество инструментов для размещения текста на вашей странице и придания ему невероятного вида. Но с чего начать?
В этом кратком руководстве мы познакомим вас со всем, что вам нужно знать о работе с текстом в Photoshop.
Введите основы инструмента в Photoshop
Прежде чем мы начнем, давайте кратко расскажем об основах работы с текстом в Photoshop.
Вы добавляете текст в документ, используя один из Тип инструменты. Вы можете выбрать их на панели инструментов в левом краю экрана или нажав T на вашей клавиатуре.
Когда вы выбираете это, Тип варианты появятся в Панель настроек в верхней части экрана. Основными из них являются:
- Семейство шрифтов: Выберите шрифт из тех, которые установлены на вашем компьютере (или из Typekit)
- Стиль шрифта: Выберите стиль для выбранного шрифта, например, Bold или Oblique.

- Размер: Установите размер точки для вашего типа
- Выровнять текст: Установить текст слева, справа или по центру
- Цвет: Выберите цвет для вашего текста
- Отмена или фиксация: После того, как вы добавили или отредактировали текст, вы должны подтвердить его, чтобы применить к холсту, или отменить, чтобы отменить или удалить его.
Каждый элемент текста всегда идет в своем собственном слое. Чтобы переместить или изменить размер текста во время редактирования, нажмите и удерживайте Ctrl или же Cmd ключ и перетащите его на место.
Вы можете редактировать текст или изменять шрифт, размер и т. Д. В любое время. Для этого выберите Тип инструмент и использовать курсор для выделения текста, как в текстовом редакторе. Не просто выберите текстовый слой.
Создание текста для заголовков и заголовков
Основной способ, которым большинство людей добавляют и редактируют текст в Photoshop
это выбрать Инструмент горизонтального типа (или вертикальный один, если хотите), нажмите на холст, затем начните печатать.
Это лучший вариант для заголовков, заголовков или других коротких однострочных фрагментов текста.
Нажатие на холст создает текстовую область, которая расширяется при вводе текста. Весь текст идет в одну строку и никогда не переносится на новую строку. Даже когда вы достигнете края холста, линия просто продолжится на монтажном столе.
Если вы хотите добавить разрывы строк, поместите курсор и нажмите Войти. Более того, создайте отдельные текстовые слои для каждой строки в заголовке. Таким образом, вы можете контролировать и позиционировать каждого из них в отдельности.
Работа с текстом абзаца
Для основного текста — более длинных фрагментов текста, таких как абзацы или списки — сначала создайте текстовое поле.
Выберите Инструмент горизонтального типа и установите основные параметры форматирования. Нажмите и перетащите по диагонали на холст, чтобы создать прямоугольное текстовое поле. Теперь введите или вставьте вашу копию в поле.
Текстовое поле имеет фиксированный размер. Когда текст попадает на правый край, он переносится на новую строку. Если текст слишком длинный, вам нужно изменить размер окна, чтобы сделать остальные видимыми (или вы можете изменить размер шрифта, конечно).
Удар Ctrl + T (Windows) или Cmd + T (Mac) затем удерживайте сдвиг и перетащите один из рулей, чтобы увеличить коробку.
Создание пользовательских форм текстовых полей
Вы не ограничены работой с прямоугольными текстовыми полями. Вы можете использовать различные инструменты формы или рисовать новые формы вручную с помощью Pen Tool, а затем заполните их текстом.
Выберите один из форма инструменты или использовать Pen Tool. Установить Режим инструмента в Дорожка в верхнем левом углу Панель настроек, затем нарисуйте свою форму на холсте.
Теперь возьмите Инструмент горизонтального типа и нажмите внутри пути, который вы нарисовали. Это превращает форму в текстовое поле. Теперь установите выравнивание текста на Центр, и введите или вставьте свой текст в поле.
Это превращает форму в текстовое поле. Теперь установите выравнивание текста на Центр, и введите или вставьте свой текст в поле.
Пользовательские фигуры полезны, когда вам нужно обернуть текст вокруг изображений или других объектов в вашем дизайне.
Размещение текста на кривой в фотошопе
Вы также можете настроить свой текст так, чтобы он следовал линии кривой.
Начните с выбора Pen Tool. в Панель настроек вверху установите Режим инструмента в Дорожка. Теперь нарисуйте кривую на холсте. Если вам нужен учебник по этому вопросу, ознакомьтесь с нашим руководством по использованию инструмента Photoshop Pen Tool.
Далее выберите Инструмент горизонтального типа. Наведите курсор на только что нарисованный путь. Когда курсор превратится в волнистую линию, нажмите. Это привязывает текстовое поле к пути.
Теперь введите свой текст.
Вы также можете настроить текст так, чтобы он соответствовал контуру фигуры. Процесс такой же, только вы выбираете один из инструментов Shape вместо Pen. Опять же, обязательно установите Режим инструмента в Дорожка прежде чем нарисовать это.
Процесс такой же, только вы выбираете один из инструментов Shape вместо Pen. Опять же, обязательно установите Режим инструмента в Дорожка прежде чем нарисовать это.
Чтобы отрегулировать положение текста на кривой, используйте Инструмент прямого выбора. Наведите указатель мыши на текст, и он превратится в курсор с двумя стрелками. Нажмите и перетащите вдоль линии, чтобы шунтировать текст вдоль линии.
Нажмите и перетащите по линии, чтобы указать, должен ли текст проходить внутри или снаружи фигуры.
Маскировка текста в фотошопе
Последний из основных текстовых инструментов Photoshop — это Инструмент Горизонтальный Тип Маски а также Инструмент для вертикальной маскировки.
Эти инструменты не размещают текст на холсте. Вместо этого они создают текстовые фигуры, которые вы можете использовать в своих проектах. Из-за этого важно, чтобы вы выбрали правильный шрифт, прежде чем начать. Вы не можете вернуться и отредактировать его позже.
Вы не можете вернуться и отредактировать его позже.
Начните с открытия изображения в Photoshop или выберите слой, содержащий немного цвета.
Выберите один из Тип Маска инструменты и установить свой шрифт. Теперь нажмите на холст и начните печатать. Когда вы нажмете совершить Кнопка ваш текст превратится в выделение.
Вот три способа его использования:
Добавьте текстуру к вашему тексту. Нажмите на Добавить маску слоя кнопка в нижней части Слои панель. Это делает фон прозрачным, оставляя только текстовые фигуры, содержащие текстуру из исходного изображения.
Заполните текст цветом фона. Удар Ctrl + Backspace или же Cmd + Backspace вырезать текст и заменить его выбранным цветом фона.
Вырежьте текст из фона. Удар Shift + Ctrl + I или же Shift + Cmd + I инвертировать ваш выбор. Теперь нажмите Ctrl + J или же Cmd + J. Скройте нижний слой, и теперь у вас будет оригинальное изображение с прозрачным вырезом в форме вашего текста.
Теперь нажмите Ctrl + J или же Cmd + J. Скройте нижний слой, и теперь у вас будет оригинальное изображение с прозрачным вырезом в форме вашего текста.
Стилизация текста в фотошопе
Теперь, когда вы знаете основные способы размещения текста на своей странице, как вы можете оформить его? Мы уже рассмотрели основные настройки на панели параметров. Есть еще кое-что, что нужно знать.
- Направление текста: Переключение между горизонтальным и вертикальным текстом
- Сглаживание: Установите, насколько четким или плавным вы хотите, чтобы текст выглядел
- Деформация текста: Искажайте текст с 15 предустановленными стилями
- Открыть панель персонажа / абзаца: Откройте панель для настройки параметров персонажа
- 3D: Переключиться в 3D-вид Photoshop
Как упоминалось ранее, вам нужно выделить текст курсором, прежде чем вы сможете изменить его форматирование.
Панели персонажа и абзаца
Нажмите на Панель символов и абзацев кнопка в Панель настроек. Первая вкладка содержит набор параметров для форматирования символов. Некоторые удваивают опции, которые мы уже видели (например, выбирая шрифты и цвета), а остальные позволяют вам уточнить свой тип.
- Панель меню: Это включает Без остановки, который помещает неразрывный пробел между двумя словами, чтобы они оставались на одной строке.
- Ведущий: Это позволяет вам настроить высоту строки для вашего текста. Оставив его установленным на Авто обычно достаточно хорош
- Кернинг: Устанавливает интервал между парой символов. Установите опцию на метрика использовать дизайн шрифта по умолчанию, или оптический чтобы позволить Photoshop установить его автоматически.
- Наблюдают: Управляет интервалом между всеми символами в вашем тексте.
 Выберите более точное отслеживание (отрицательное число), чтобы добавить удар и срочность для ваших заголовков.
Выберите более точное отслеживание (отрицательное число), чтобы добавить удар и срочность для ваших заголовков. - Вертикальная шкала и горизонтальная шкала: Эти параметры растягивают или уменьшают ваш шрифт по вертикали или по горизонтали. Используйте их только для конкретных случаев дизайна — если вам нужен более широкий или высокий, выберите другой шрифт
,

Нажмите на Параграф вкладка, чтобы увидеть параметры форматирования макета больших кусков текста.
Здесь вы можете сделать отступ в левом или правом полях вашего текстового поля, а также выбрать, использовать ли переносы.
Текстовые эффекты в фотошопе
Photoshop позволяет добавлять эффекты к любому слою, включая текстовый слой. Это позволяет вам добавить тень, которая выделяет ваш текст на фоне вашего дизайна, или, возможно, добавить эффект свечения.
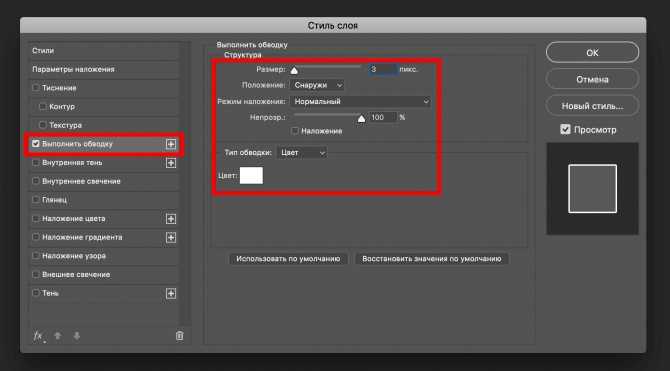
Дважды щелкните слой, чтобы открыть Стиль слоя коробка.
Выбрать Drop Shadow и настроить параметры, включая помутнение, Угол, а также Расстояние. Убедитесь, что предварительный просмотр Кнопка отмечена, поэтому вы получаете в реальном времени вид эффекта. Нажмите Хорошо когда вы закончите.
Тот же подход позволяет добавить внешнее свечение к тексту или применить текстуру к шрифту.
Поворот или перекос текста в фотошопе
Чтобы повернуть или наклонить текст, выберите текстовый слой и нажмите Ctrl + T или же Cmd + T открыть Бесплатный инструмент преобразования.
Наведите указатель мыши на угол ограничительной рамки, пока курсор не превратится в изогнутую стрелку. Теперь нажмите и перетащите, чтобы повернуть.
Для перекоса текста удерживайте Shift + Ctrl или же Shift + Cmd и возьмите один из рулей на краю коробки. Перетащите в сторону, затем нажмите Войти подтвердить.
Помните, что слишком большое искажение может исказить ваш шрифт.
Работа со шрифтами в фотошопе
Выбор правильного шрифта
или пара шрифтов, является одним из наиболее важных частей графического дизайна.
Выберите шрифты, используя шрифты раскрыть в Панель настроек. Вы увидите небольшой предварительный просмотр для каждого.
Добавьте ваши любимые шрифты в закладки, нажав звезда значок рядом с ними. Чтобы найти их снова ударить звезда значок в строке меню.
Выберите шрифт и выберите Похожие шрифты просмотреть все доступные шрифты с похожими характеристиками.
Чтобы увеличить выбор шрифта, нажмите Добавить шрифты из Typekit значок в шрифты выпадающее меню.
Это запускает веб-сайт Adobe Typekit. Войдите в систему, если вам нужно, затем найдите и выберите любые шрифты, которые вы хотите добавить. Нажмите на Синхронизировать все кнопка, чтобы сделать все стили этого шрифта доступными в Photoshop. Или синхронизируйте только те стили и веса, которые вам нужны.
Соответствие шрифтов из других изображений
Часто у вас может быть другое изображение, которое содержит шрифт, который вы хотели бы использовать, но не распознаете. в Photoshop Соответствие шрифтов Инструмент может помочь идентифицировать эти загадочные шрифты или, по крайней мере, предложить некоторые аналогичные альтернативы.
Откройте изображение и перейдите к Тип> Соответствие шрифта. Инструмент поместите оверлей на ваш холст. Отрегулируйте метки обрезки, чтобы выделить шрифт, который вы хотите соответствовать.
Некоторые предложения будут сделаны через несколько секунд. Выберите один и нажмите Хорошо.
Тонкая настройка шрифта
Когда вы создаете логотип
Быстрая уловка, которую вы можете сделать, чтобы придать ей уникальный вид, — это настроить шрифт, который вы используете. Вы можете сделать это легко в Photoshop.
Выделите текст и перейдите к Тип> Преобразовать в форму. Это делает текст больше не редактируемым.
Хватай Инструмент выбора пути ( ) для выбора отдельных символов. Теперь вы можете изменить их цвет, переместить или повернуть их независимо от остального текста.
Использовать Инструмент прямого выбора чтобы показать путь для каждого персонажа. Перетащите опорные точки, чтобы настроить внешний вид шрифта, и вы даже можете использовать Pen Tool чтобы добавить новые кривые в ваши письма.
Что дальше? Больше советов по Photoshop
Тип является неотъемлемой частью графического дизайна, и Photoshop предлагает несколько довольно мощных инструментов для управления тем, как текст выглядит на вашей странице.
Следующим шагом будет научиться включать его в остальные ваши проекты. Ознакомьтесь с нашим руководством по работе с векторной графикой в ??Photoshop
и вы сможете начать создавать значки, логотипы, плакаты и многое другое.
Как в photoshop переместить текст
Создание текстового слоя. Photoshop. Мультимедийный курс
Создание текстового слоя. Photoshop. Мультимедийный курсВикиЧтение
Photoshop. Мультимедийный курс
Мединов Олег
Содержание
Создание текстового слоя
Как мы уже отмечали, при использовании инструментов Горизонтальный текст и Вертикальный текст новый слой создается автоматически, как только вы вводите первый символ.
Чтобы добавить в изображение текст, нужно выполнить следующие действия.
1. Выберите инструмент Горизонтальный текст или Вертикальный текст.
2. Поместите указатель мыши в область окна документа, где необходимо начать ввод текста.
3. Щелкните кнопкой мыши – появится текстовый курсор.
4. Введите текст.
5. Для завершения ввода выберите инструмент Перемещение.
Текст вводится так же, как и в любом текстовом редакторе. Чтобы перенести текст на новую строку, нужно нажать клавишу Enter, при этом перенесенный на новую строку текст будет распознаваться как новый абзац. Кроме того, вы можете создать текстовый блок. Текст в этом блоке будет набираться в невидимой рамке и автоматически переноситься на новую строку при достижении правой границы рамки. Новый абзац создается также с помощью клавиши Enter. Текст, перенесенный автоматически, новым абзацем не является. В общем, все точно так же, как в любом текстовом редакторе (рис. 6.1).
6.1).
Рис. 6.1. Текстовый блок в рисунке
Чтобы создать текстовый блок, нужно выбрать инструмент Горизонтальный текст (или Вертикальный текст) и, удерживая кнопку мыши нажатой, провести указателем по диагонали, после чего кнопку отпустить. Будет со здана рамка, размер которой определяется обозначенной вами диагональю. В этой рамке появляется текстовый курсор; введите текст, как в обычном текстовом редакторе. После выбора инструмента Перемещение рамка текстового блока становится невидимой.
Теперь поговорим о форматировании текста. В программе Photoshop доступны все шрифты, установленные в вашей операционной системе. Однако некоторые шрифты при вводе кириллических символов могут неверно отображаться. Это зависит от кодовой страницы шрифта. Вы можете применить форматирование как к отдельным символам текста, так и ко всему текстовому слою. Чтобы применить форматирование к отдельным текстовым символам, выделите эти символы. Для этого необходимо сначала выделить текстовый слой, выбрать инструмент Горизонтальный текст (или Вертикальный текст), а затем выделить эти символы, как в текстовом редакторе, то есть установить указатель перед первым выделяемым символом и, нажав и удерживая кнопку мыши, протащить указатель за последний выделяемый символ (рис. 6.2). Перед началом такого выделения нужно постараться точно расположить указатель перед первым выделяемым символом, иначе вы случайно можете создать новый текстовый слой.
Для этого необходимо сначала выделить текстовый слой, выбрать инструмент Горизонтальный текст (или Вертикальный текст), а затем выделить эти символы, как в текстовом редакторе, то есть установить указатель перед первым выделяемым символом и, нажав и удерживая кнопку мыши, протащить указатель за последний выделяемый символ (рис. 6.2). Перед началом такого выделения нужно постараться точно расположить указатель перед первым выделяемым символом, иначе вы случайно можете создать новый текстовый слой.
Рис. 6.2. Выделение отдельного слова
Если форматирование применяется не к отдельным символам, а ко всему текстовому слою, то достаточно выделить этот слой.
Форматирование текста производится на палитрах Символ и Абзац. Эти палитры можно отобразить с помощью меню Окно или нажав кнопку с символом А слева от палитры Навигатор. Обе палитры появляются одновременно в виде отдельных вкладок.
Данный текст является ознакомительным фрагментом.
Ввод и оформление текстового контента
Ввод и оформление текстового контента Как правило, после предварительной разметки веб-страницы и формирования ее структуры веб-разработчики занимаются вводом и оформлением текстового контента, а уже после этого добавляют на страницу ссылки, изображения и прочие
Управление видимостью слоя
Управление видимостью слоя AutoCAD не отображает на экране объекты, расположенные на невидимых слоях, и не выводит их на плоттер. Если при работе с деталями рисунка на одном или нескольких слоях чертеж слишком загроможден, допускается отключение или замораживание
Настройки текстового редактора
Настройки текстового редактора
Как уже говорилось, в программу InDesign встроен текстовый редактор для набора, проверки и исправления текста. В разделе Story Editor Display (Отображение текстового редактора) (рис. 7.13) настраивается внешний вид текста в редакторе. Это никак не повлияет
В разделе Story Editor Display (Отображение текстового редактора) (рис. 7.13) настраивается внешний вид текста в редакторе. Это никак не повлияет
Параметры слоя
Параметры слоя Управлять слоями удобно на палитре Layer Properties Manager (Менеджер свойств слоя) (рис. 2.27), которая открывается после щелчка на кнопке Layer Properties (Свойства слоя) на вкладке Home (Основная) в группе Layers (Слои) ленты или после выполнения команды Format ? Layer (Формат ?
Глава 21 Настройки, эффекты и стили слоя
Глава 21 Настройки, эффекты и стили слоя Слои в Adobe Photoshop обладают рядом настроек, которые позволяют получать разнообразные эффекты. Основное достоинство этих настроек в том, что они динамические, то есть могут быть в любое время изменены.Эффекты, которые получаются с
Чтение из текстового файла
Чтение из текстового файла
Теперь выясним, как программными средствами читать данные из файла, используя соответствующий тип StreamReader. Вы должны помнить, что этот класс получается из TextReader, функциональные возможности которого описаны в табл. 16.8.Таблица 16.8. Основные члены
Вы должны помнить, что этот класс получается из TextReader, функциональные возможности которого описаны в табл. 16.8.Таблица 16.8. Основные члены
Управление видимостью слоя
Управление видимостью слоя AutoCAD не отображает на экране объекты, расположенные на невидимых слоях, и не выводит их на плоттер. Если при работе с деталями рисунка на одном или нескольких слоях чертеж слишком загроможден, допускается отключение или замораживание
6.1. Система текстового поиска
6.1. Система текстового поиска В систему текстового поиска входят текстовый файл, указанный пользователем, и средство для задания запроса, состоящего из слов и, возможно, логических операторов.Если одно или несколько слов запроса найдены, печатается количество их
Управление видимостью слоя
Управление видимостью слоя
AutoCAD не отображает на экране объекты, расположенные на невидимых слоях, и не выводит их на плоттер. Если при работе с деталями рисунка на одном или нескольких слоях чертеж слишком загроможден, допускается отключение или замораживание
Если при работе с деталями рисунка на одном или нескольких слоях чертеж слишком загроможден, допускается отключение или замораживание
Параметры слоя
Параметры слоя Управлять слоями удобно в диалоговом окне Layer Properties Manager (Менеджер свойств слоя) (рис. 2.27), которое открывается после щелчка на кнопке Layer Properties (Свойства слоя) на вкладке Home (Основная) в группе Layers (Слои) ленты или после выполнения команды Format ? Layer (Формат ?
Управление видимостью слоя
Управление видимостью слоя AutoCAD не отображает на экране объекты, расположенные на невидимых слоях, и не выводит их на плоттер. Если при работе с деталями рисунка на одном или нескольких слоях чертеж слишком загроможден, допускается отключение или замораживание
Редактирование текстового блока
Редактирование текстового блока
Текстовый блок является таким же объектом, как и любой другой объект. Однако поскольку текст имеет свою специфику, то и результаты выполняемых над блоком текста операций будут иметь определенные отличия от результатов работы тех же
Однако поскольку текст имеет свою специфику, то и результаты выполняемых над блоком текста операций будут иметь определенные отличия от результатов работы тех же
11.2. Layer Mask (Маска слоя)
11.2. Layer Mask (Маска слоя) Ранее мы уже рассматривали маски. Тогда речь шла о масках, которые по своей сути являлись выделениями. Сейчас же мы поговорим несколько о другом.Что же собой представляет маска слоя? Layer Mask (Маска слоя) – это полутоновое изображение, которое
11.3. Layer Style (Стиль слоя)
11.3. Layer Style (Стиль слоя) Слоевые стили – это эффекты, которые применяются к одному или нескольким слоям, кроме Background (Фон). Они влияют на весь слой, независимо от выделенных областей. Все данные стили находятся в меню Layer ? Layer Style (Слой ? Стиль слоя), а на палитре Styles (Стили)
Параметры текстового блока
Параметры текстового блока
Задавать параметры можно не только для отдельных символов или отдельного абзаца текста, но и для всего текстового блока. Этих параметров немного, но они весьма важны.Начнем с кнопки-выключателя, расположенной в панели Properties:
Если она включена,
Этих параметров немного, но они весьма важны.Начнем с кнопки-выключателя, расположенной в панели Properties:
Если она включена,
Практическая работа 29. Создание, редактирование и сохранение текстового документа
Практическая работа 29. Создание, редактирование и сохранение текстового документа Задание. Создать в программе Word новый текстовый документ и сохранить его в заранее подготовленную папку.Для сохранения документов рекомендуется использовать папку Документы, но для
Как перемещать текст в Photoshop — Brendan Williams Creative
После того, как вы создали фрагмент текста в Photoshop, знание того, как перемещать его по вашему проекту, является довольно важным шагом. К счастью, это очень легко сделать с помощью инструмента «Перемещение», а также нескольких других методов выравнивания текста в новой области.
Как переместить текстовый слой в Photoshop
Самый простой способ переместить текстовый слой в Photoshop — сначала выбрать нужный текстовый слой на панели слоев. Затем активируйте инструмент «Перемещение», нажав V, щелкните и перетащите текст в новое место на холсте. Затем вы можете продолжить редактирование текста, повторно активировав инструмент «Текст» (T).
Давайте внимательно посмотрим на этот процесс.
При создании текста с помощью Type Tool (T) всегда создается новый слой.
Это относится к каждому отдельному элементу теста, который вы создаете, поэтому в вашем проекте Photoshop может оказаться несколько текстовых слоев.
Перемещать текстовый слой по монтажной области или холсту очень просто. Во-первых, выберите текстовый слой на панели Layers .
Выделив текстовый слой, используйте Инструмент «Перемещение» (V) , чтобы щелкнуть и перетащить текст на холсте туда, куда вы хотите его переместить.![]() Если у вас включен автоматический выбор в настройках инструмента «Перемещение», вы можете просто щелкнуть нужный текст, чтобы переместить его на холсте.
Если у вас включен автоматический выбор в настройках инструмента «Перемещение», вы можете просто щелкнуть нужный текст, чтобы переместить его на холсте.
Если вы хотите переместить несколько слоев одновременно, вы можете легко выбрать несколько слоев и выполнить предыдущие шаги. Удерживайте Control (Win) или Command (Mac), щелкая каждый слой, и все они будут выбраны вместе.
Выделив несколько текстовых слоев, используйте инструмент «Перемещение» для перетаскивания текстовых слоев на холсте. Когда выбрано несколько слоев, весь выделенный текст будет перемещаться вместе, что может быть полезно, если вы уже отформатировали его, но вам просто нужно его немного переместить.
Как выровнять или центрировать текстовый слой в Photoshop
Когда вы перемещаете текст, часто это необходимо для выравнивания с другими элементами. Вы можете захотеть, чтобы текст был выровнен по центру холста или даже по центру изображения. К счастью, Photoshop предлагает несколько вариантов выравнивания.
К счастью, Photoshop предлагает несколько вариантов выравнивания.
Инструменты выравнивания
Чтобы выровнять текст по холсту, сначала выберите текстовый слой на панели слоев .
Затем нажмите Control + A (Win) или Command + A (Mac), чтобы выбрать весь холст. Марширующие муравьи появятся вокруг, чтобы показать, что он выбран.
При активном инструменте Move Tool ( V ) на панели параметров выберите любой из параметров выравнивания (перечислены слева направо):
- Выровнять левые края
- Выровнять горизонтальные центры
- Выровнять правые края
- Выровнять верхние края
- Выровнять вертикальные центры
- Выровнять нижние края
Это выровняет выделенный текстовый слой с активным выделением, которым в данном случае является весь документ.
Вы можете выполнить описанный выше шаг, чтобы выровнять текст по другому объекту или слою. Вместо выделения всего холста выберите слой другого объекта, а затем используйте инструменты выравнивания. Вы можете превратить любой слой в выделение, удерживая Command или Control и щелкнув миниатюру слоя на панели слоев. После того, как выделение сделано, активируйте инструмент «Перемещение» ( V ) и выберите нужные параметры выравнивания.
Вместо выделения всего холста выберите слой другого объекта, а затем используйте инструменты выравнивания. Вы можете превратить любой слой в выделение, удерживая Command или Control и щелкнув миниатюру слоя на панели слоев. После того, как выделение сделано, активируйте инструмент «Перемещение» ( V ) и выберите нужные параметры выравнивания.
Выравнивание с помощью быстрых направляющих
При выравнивании текста в Photoshop вы можете заметить направляющие линии при перемещении текста по холсту. Это смарт-гиды . Если вы их не видите, включите их, выбрав View > Show > Smart Guides .
Быстрые направляющие помогают центрировать текст на холсте. Они также появляются, когда Photoshop замечает шаблон интервала между объектами или находит общие края для выравнивания.
Чтобы центрировать текст с помощью быстрых направляющих, используйте инструмент Move Tool ( V ), чтобы переместить текст ближе к центру холста, пока не появятся интеллектуальные направляющие. Вертикальная направляющая отображается для текста, центрированного по горизонтали; горизонтальная направляющая появляется, когда ваш текст центрирован по вертикали.
Вертикальная направляющая отображается для текста, центрированного по горизонтали; горизонтальная направляющая появляется, когда ваш текст центрирован по вертикали.
Когда направляющие образуют крест, текст центрируется по горизонтали и вертикали на холсте.
Выравнивание с направляющими линейки
Вы также можете создавать свои собственные направляющие, которых следует придерживаться, а не временные быстрые направляющие. Во-первых, вам нужно получить доступ к Правитель . Перейдите к View > Rulers или используйте Control + R (Win) или Command + R (Mac), чтобы открыть линейку.
Чтобы добавить горизонтальную направляющую в любом месте на холсте, щелкните верхнюю линейку и перетащите ее на холст. Используйте вертикальную линейку, чтобы выровнять именно то место, где вы хотите поместить направляющую; появится бледно-серая пунктирная линия, указывающая, где находится ваш курсор. Отпустите кнопку мыши, чтобы разместить направляющую. Сделайте то же самое с вертикальной линейкой слева от холста для вертикальной направляющей.
Сделайте то же самое с вертикальной линейкой слева от холста для вертикальной направляющей.
У вас может быть несколько руководств для вашего проекта. Чтобы скрыть или показать их, нажмите Control + ; (Win) или Command + ; (Мак). Чтобы переместить направляющие, убедитесь, что инструмент «Перемещение» (V) активен, затем щелкните и перетащите, чтобы переместить направляющую.
Чтобы удалить направляющую, выберите ее и нажмите Удалить .
Как перемещать текст вдоль контура
Ввод текста по контуру — отличный способ настроить размещение текста в пространстве. Печатаете ли вы по нарисованной от руки траектории или фигуре, например эллипсу, текст можно легко перемещать по траектории или вокруг нее.
С текстом на контуре наведите курсор на передний или задний конец текста, где будет вертикальная линия или маленький кружок.
Удерживая Control (Win) или Command (Mac), щелкните линию или кружок и перетащите его в направлении перемещения текста. Текст будет перемещаться по линии пути, что может изменить то, сколько можно просмотреть, в зависимости от размера шрифта и длины слова.
Текст будет перемещаться по линии пути, что может изменить то, сколько можно просмотреть, в зависимости от размера шрифта и длины слова.
Как переместить текст на внутренний или внешний край контура
Вы также можете выбрать, будет ли надпись располагаться на внутреннем или внешнем краю контура. Например, для контура эллипса текст может располагаться снаружи круга или внутри круга.
Для этого добавьте свой текст к пути, затем, удерживая Control (Win) или Command (Mac), перетащите текст снаружи внутрь круга или пути.
Текст будет перевернут внутрь, но также будет перевернут.
Вы можете перемещать текст по пути, используя предыдущий совет для лучшей читабельности.
Если ваш текст написан на внутреннем краю контура, тот же метод можно использовать, чтобы отразить его в противоположном направлении, чтобы он располагался на внешнем краю. Каждый раз, когда текст переворачивается к противоположному краю, вам может потребоваться переформатировать его, переместить или даже перепечатать, чтобы он соответствовал новому пространству.
Итак, хотите ли вы вручную переместить текстовый слой, выровнять его с помощью направляющих или даже отрегулировать его положение на пути, теперь вы точно знаете, как это сделать!
Как нарезать текст в Photoshop
Узнайте, как нарезать текст в Photoshop и как сохранить текст редактируемым даже после того, как вы его нарежете! Для Photoshop CC и CS6.
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам шаг за шагом, как создать популярный эффект «нарезанного текста» в Photoshop. И в отличие от других учебных пособий, которые заставляют вас преобразовывать текст в пиксели, прежде чем разрезать его на фрагменты, вы узнаете, как сохранить текст редактируемым, чтобы вы могли попробовать разные слова, используя одни и те же фрагменты!
Для этого мы воспользуемся двумя мощными функциями Photoshop, известными как смарт-объекты и векторные маски . Мы начнем с преобразования текста в смарт-объект, что позволит его редактировать. А затем мы разрежем текст на кусочки и придадим им любой угол, который нам нужен, используя векторные маски! Давайте посмотрим, как это работает.
Мы начнем с преобразования текста в смарт-объект, что позволит его редактировать. А затем мы разрежем текст на кусочки и придадим им любой угол, который нам нужен, используя векторные маски! Давайте посмотрим, как это работает.
Вот набросок, который я придумал, чтобы показать эффект нарезанного текста, который мы будем создавать. Обратите внимание, что слово «SLICE» разрезано пополам:
Эффект нарезанного текста.
После того, как мы создали первоначальный эффект, я покажу вам, как редактировать текст, чтобы вы могли использовать те же фрагменты с другим словом, не начиная заново:
Тот же эффект нарезки с другим текстом.
Хотите научиться нарезать текст? Тогда давайте начнем!
Как нарезать текст в Photoshop
Для этого урока я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6.
Вы также можете следить за моим видео этого урока на нашем канале YouTube. Или загрузите это руководство в виде готового к печати PDF-файла и получите эксклюзивный бонусный контент!
Шаг 1.
 Добавьте текст в документ
Добавьте текст в документПервым шагом в создании эффекта нарезанного текста является добавление текста. Я пошел дальше и добавил текст в свой документ, но вы можете легко продолжить, создав новый документ и добавив любой текст, который вам нравится:
Исходный документ Photoshop с добавленным текстом.
Если мы посмотрим на панель «Слои», мы увидим, как настроен мой документ. Основное изображение находится на фоновом слое, а слово «SLICE» — на слое «Тип» над ним. Я добавил обводку вокруг букв, которая указана как эффект под слоем «Текст».
Оставшийся текст («КУПИТЕ ОДИН», «ПОЛУЧИТЕ ОДИН БЕСПЛАТНО» и т. д.) находится в группе слоев вверху под названием «Дополнительный текст». Я поместил его в группу, чтобы он не мешался. Для этого эффекта нас интересует только слово «SLICE»:
.Панель «Слои» с настройками документа.
Отключение дополнительного текста
Для простоты я пока отключу группу слоев, щелкнув значок видимости :
Отключение группы слоев «Дополнительный текст».
И теперь мы видим только слово «SLICE» перед фоновым изображением. Я скачал изображение с Adobe Stock:
Документ после отключения дополнительного текста. Фото предоставлено: Adobe Stock.
Шаг 2. Преобразуйте слой «Тип» в смарт-объект
Чтобы текст оставался редактируемым при нарезке, преобразуйте слой «Текст» в смарт-объект. Для начала убедитесь, что выбран нужный вам слой Type:
Выбор слоя «Тип» на панели «Слои».
Затем щелкните значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
И выберите Convert to Smart Object из меню:
Выбор команды «Преобразовать в смарт-объект».
Значок смарт-объекта появляется в правом нижнем углу миниатюры предварительного просмотра, сообщая нам, что наш текст теперь безопасно находится внутри смарт-объекта:
Смарт-объекты обозначаются значком на миниатюре предварительного просмотра.
Шаг 3. Выберите инструмент «Прямоугольник»
Чтобы нарисовать срезы, мы будем использовать Photoshop Rectangle Tool . Выберите инструмент «Прямоугольник» на панели инструментов:
.Выбор инструмента «Прямоугольник».
Шаг 4. Установите для режима инструмента значение «Путь»
Затем на панели параметров установите Режим инструмента на Путь :
Установка режима для инструмента «Прямоугольник» на «Путь».
Шаг 5. Нарисуйте контур вокруг нижней половины текста
Проведите прямоугольный контур вокруг нижней половины текста. Мы собираемся использовать этот путь для создания нижнего среза. Для достижения наилучших результатов попробуйте сделать путь шире, чем сам текст, чтобы, если вам нужно будет отредактировать текст позже, а новый текст будет немного длиннее исходного текста, новый текст все равно поместится в пределах фрагмента.
Если вам нужно изменить положение контура во время его рисования, нажмите и удерживайте пробел , перетащите контур на место, а затем отпустите пробел, чтобы продолжить рисование пути:
Рисование прямоугольной траектории вокруг нижней половины текста.
Шаг 6. Выберите инструмент прямого выделения
Теперь, когда у нас есть путь, мы превратим его в диагональный срез.
Выберите инструмент Photoshop Direct Selection Tool на панели инструментов. По умолчанию он скрыт за Инструментом выбора пути (инструмент с черной стрелкой). Вам нужно будет щелкнуть и удерживать инструмент выбора пути, пока не появится всплывающее меню, а затем выбрать инструмент прямого выбора (инструмент с белой стрелкой) из меню:
Выбор инструмента «Прямое выделение» из-за инструмента «Выбор контура».
Шаг 7. Отмените выбор пути
Щелкните в любом месте за пределами пути, чтобы отменить его выбор. Точка привязки в каждом углу пути исчезнет, останется только сам контур пути:
Щелчок вне пути, чтобы отменить выбор.
Шаг 8: выберите и перетащите верхнюю левую опорную точку вниз
Затем щелкните в верхнем левом углу контура, чтобы выбрать только одну опорную точку:
Щелкните, чтобы выбрать верхнюю левую опорную точку.
И перетащите точку вниз, чтобы превратить верхнюю часть пути в наклонную диагональную линию:
Перетаскивание верхней левой опорной точки вниз.
Преобразование динамической формы в обычный контур
Photoshop спросит, хотите ли вы преобразовать живую фигуру в обычный путь. Нажмите Да :
Щелкните Да, чтобы превратить динамическую фигуру в обычный путь.
Шаг 9. Выберите и перетащите верхнюю правую опорную точку вверх
Затем щелкните опорную точку в правом верхнем углу пути, чтобы выбрать ее:
Щелкните, чтобы выбрать верхнюю правую опорную точку.
И перетащите эту точку вверх. Вы можете двигаться вперед и назад с двумя точками, щелкая и перетаскивая их вверх или вниз по мере необходимости, пока вы не будете довольны углом среза:
Перетаскивание верхней правой опорной точки вверх.
В чем разница между векторными и пиксельными фигурами в Photoshop?
Шаг 10. Преобразование пути в векторную маску
Чтобы создать срез, нам нужно превратить путь в векторную маску . Перейдите на панель слоев , нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните значок Добавить маску слоя :
Перейдите на панель слоев , нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните значок Добавить маску слоя :
Удерживая нажатой клавишу Ctrl (Win)/Command (Mac), щелкните значок «Добавить маску слоя».
Миниатюра векторной маски появляется рядом с миниатюрой предварительного просмотра смарт-объекта:
Миниатюра векторной маски на панели «Слои».
И в документе мы видим, что верхняя часть текста исчезла. Только нижняя часть внутри векторной маски остается видимой, создавая наш первый срез:
.Создан первый слайс.
Шаг 11. Сделайте копию смарт-объекта
Чтобы создать верхний срез, сделайте копию смарт-объекта, перейдя в меню Layer , выбрав New , а затем выбрав Layer через Copy . Или вы можете нажать сочетание клавиш, Ctrl+J (Победа) / Command+J (Mac):
Переход к Слою > Создать > Слой через копирование.
На панели «Слои» копия смарт-объекта появляется над оригиналом:
Панель «Слои» с копией смарт-объекта.
Шаг 12: Выберите «Вычесть переднюю форму»
На панели параметров щелкните значок Path Operations :
Щелкните значок Операции с путями на панели параметров.
И выберите Вычесть переднюю форму из меню:
Выбор «Вычесть переднюю форму» в меню «Операции с контуром».
Это инвертирует векторную маску, делая видимым верхний срез, и теперь у нас есть оба среза:
Верхний срез появляется после выбора «Вычесть переднюю форму».
Сокрытие пути
Нам больше не нужно видеть контур пути. Итак, чтобы скрыть путь, щелкните в любом месте за его пределами:
Скрытие пути по клику в документе.
Просмотр срезов
Может показаться, что наш текст все еще цел. Но вы можете включать и выключать отдельные фрагменты, щелкая их значков видимости на панели «Слои».
Если я щелкну значок видимости, чтобы отключить верхний смарт-объект:
Отключение верхнего среза.
Мы видим только нижний фрагмент текста:
Нижний смарт-объект содержит нижний срез.
Я снова щелкну тот же значок видимости, чтобы снова включить верхний фрагмент. И если я затем отключу нижний срез, щелкнув значок его видимости:
Отключение нижнего среза.
Мы видим только верхний фрагмент текста. Чтобы снова включить нижний срез, снова щелкните значок его видимости:
.Верхний смарт-объект содержит верхний фрагмент.
Шаг 13. Выберите инструмент перемещения
Чтобы раздвинуть фрагменты, выберите Photoshop Move Tool на панели инструментов:
Выбор инструмента перемещения.
Шаг 14: Перетащите фрагменты, чтобы разделить их
Выберите фрагмент, который вы хотите переместить, щелкнув его на панели «Слои», а затем перетащите его в нужное место в документе. Или вместо перетаскивания с помощью инструмента «Перемещение» вы можете нажать клавиши со стрелками на клавиатуре, чтобы переместить фрагмент на место (вам все равно нужно будет выбрать инструмент «Перемещение»).
Или вместо перетаскивания с помощью инструмента «Перемещение» вы можете нажать клавиши со стрелками на клавиатуре, чтобы переместить фрагмент на место (вам все равно нужно будет выбрать инструмент «Перемещение»).
Я выберу нижний фрагмент на панели «Слои»:
Выбор нижнего среза.
Затем я буду использовать клавиши со стрелками на клавиатуре, чтобы сдвинуть нижний срез вниз и вправо:
Разделение фрагментов с помощью клавиш со стрелками на клавиатуре.
Включение дополнительного текста обратно
Я снова включу дополнительный текст, щелкнув значок 9 группы слоев.0007 значок видимости :
Включение группы слоев.
А здесь мы видим макет с добавленным эффектом нарезанного текста:
Эффект нарезанного текста.
Как редактировать текст внутри слайсов
Теперь, когда мы создали эффект нарезанного текста, давайте научимся редактировать текст внутри фрагментов.
Несмотря на то, что мы создали фрагменты, используя два отдельных смарт-объекта, каждый смарт-объект содержит один и тот же слой типа. Поэтому, если мы изменим текст в одном смарт-объекте, одно и то же изменение появится в обоих.
Поэтому, если мы изменим текст в одном смарт-объекте, одно и то же изменение появится в обоих.
Шаг 1. Дважды щелкните миниатюру смарт-объекта
Чтобы отредактировать текст, дважды щелкните на одной из миниатюр смарт-объекта . Любой из них будет работать:
Двойной щелчок на одной из миниатюр смарт-объекта.
Текст открывается в отдельном документе:
Появится текст, готовый для редактирования.
Шаг 2. Выберите инструмент «Текст»
Выберите инструмент Photoshop Type Tool на панели инструментов:
Использование инструмента «Текст».
Шаг 3. Отредактируйте текст
А потом редактируй свой текст. Я дважды щелкну по тексту, чтобы выделить все слово:
Двойной щелчок, чтобы выделить текст.
Тогда я изменю слово с «КУЛЬТ» на «ПИЦЦА»:
Замена исходного слова новым словом.
Шаг 4. Установите флажок на панели параметров
Чтобы принять изменение, я щелкну галочкой на панели параметров:
Нажатие галочки.
Шаг 5. При необходимости выберите «Показать все»
Обратите внимание, что в данном случае редактирование текста создало проблему. Новый текст слишком длинный, чтобы поместиться в видимой области документа, поэтому часть буквы «А» справа выходит за пределы холста:
Новый текст не помещается на холсте.
Если это происходит с вашим текстом, перейдите в меню Изображение в строке меню и выберите Показать все :
Переход к изображению > Показать все.
И Photoshop мгновенно изменяет размер холста, чтобы он вмещал весь текст:
После выбора «Показать все» теперь видно все слово.
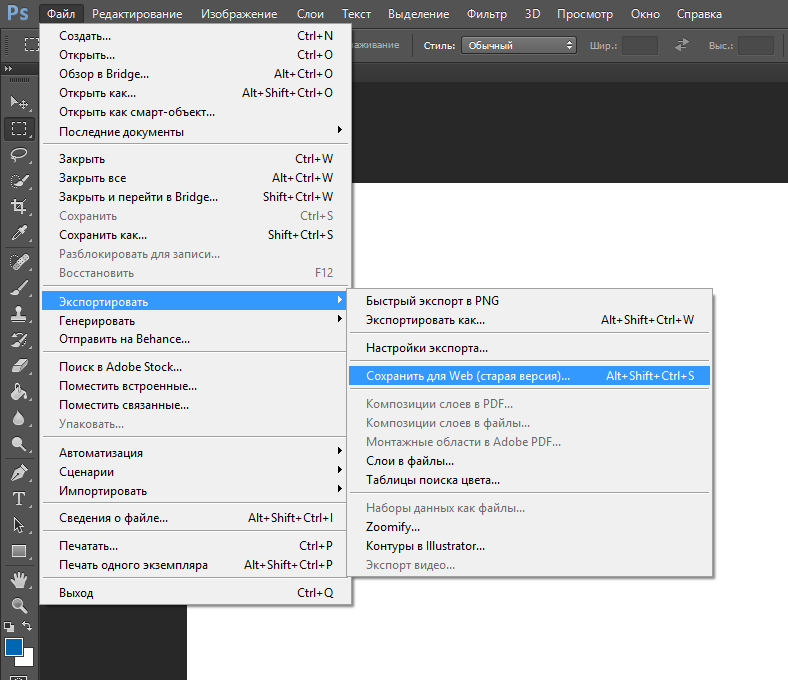
Шаг 6: Сохраните и закройте документ смарт-объекта
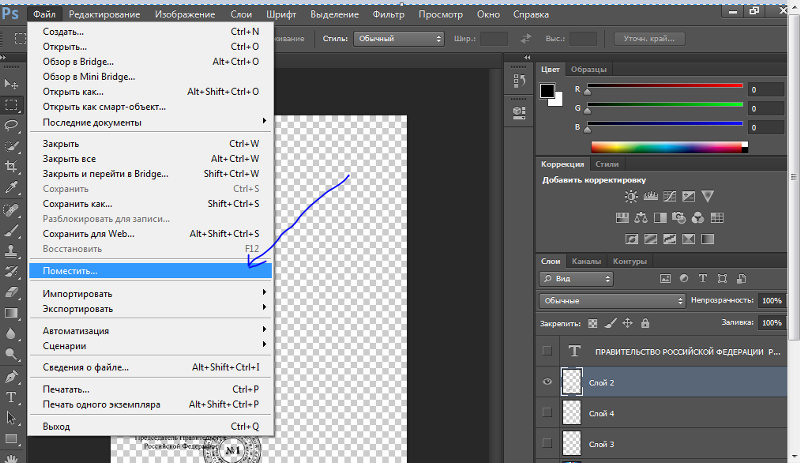
Чтобы принять изменение и вернуться к основному документу, нам нужно сохранить и закрыть документ смарт-объекта.
Перейдите в меню Файл и выберите Сохранить :
Перейдите в меню «Файл» > «Сохранить».
Затем вернитесь в меню File и выберите Close :
Перейдите в меню «Файл» > «Закрыть».
Вернувшись в основной документ, мы видим тот же эффект, но на этот раз с нашим отредактированным текстом:
Тот же эффект, другой текст.
И вот оно! Вот как нарезать текст и как редактировать текст внутри эффекта с помощью Photoshop! Посетите наши разделы «Фотоэффекты» и «Текстовые эффекты», чтобы найти больше руководств. И не забывайте, что все наши руководства доступны для скачивания в формате PDF!
Как печатать по кругу в Photoshop
Подпишитесь на YouTube:
В этом уроке вы узнаете как печатать текст по кругу в Photoshop .
Эти примеры научат вас, как набирать текст по кругу. Это может показаться простым, но это несколько инструментов и приемов, которые вы должны знать, чтобы эффективно работать в Photoshop.
Содержание
- Учебное изображение
- Пояснение к документу
- Добавление направляющих к документу
- Создание эллиптического контура
- Ввод текста по кругу
- Как НЕ поворачивать текст по кругу
- Использование контрольных точек для выравнивания и поворота текста по кругу
- Ввод текста по кругу Нижняя половина круга
- Инверсия текста в круге
- Настройка смещения базовой линии
- Печатайте по контуру
Учебное изображение
292-Type-in-a-circle-Starter.zip (4212 загрузок)
Описание документа
В рабочей области находится документ с фоновым слоем и круговым элементом дизайна. Вы также можете работать с теми же файлами, если хотите следовать этому руководству шаг за шагом.
Добавление направляющих в документ
Выберите «Просмотр» > «Новый макет направляющей».
В окне New Guide Layout установите для параметра Columns and Rows’ Number значение значение 2 и нажмите OK . Это поможет вам визуализировать центр документа и выровнять текст.
Это поможет вам визуализировать центр документа и выровнять текст.
В более ранних версиях Photoshop вы также можете использовать линейку, нажав Ctrl R (Windows) или Command R (macOS) , и включить функцию привязки, выбрав View > Snap .
Затем щелкните и перетащите вертикальную и горизонтальную линейку и переместите ее в центр до щелчка.
Чтобы перепроверить и убедиться, что ваши линейки находятся в правильном месте, щелкните правой кнопкой мыши Линейку и выберите Процент .
И вертикальная, и горизонтальная направляющие должны быть на 50%.
Создайте эллиптическую траекторию
щелкните линейку и выберите Percent.
На панели параметров щелкните раскрывающееся меню и установите Путь.
Наведите указатель мыши прямо на центр, где сходятся направляющие, и, удерживая Alt (Windows) или Option (macOS) , щелкните и перетащите , чтобы создать круг с помощью инструмента «Эллипс».
Удерживайте клавишу Shift, чтобы ограничить путь идеальной окружностью. Затем отпустите кнопку мыши, чтобы завершить путь.
Печатайте по кругу
На панели инструментов выберите инструмент Текст.
На панели параметров , На панели параметров щелкните раскрывающееся меню и установите Путь .
С помощью инструмента «Текст» наведите его над контуром, пока не появится изогнутая линия на курсоре, и щелкните, чтобы начать вводить текст.
Оттуда вы сможете печатать по круговому пути и применить изменения, нажав клавишу Enter (Windows) или Return (macOS) .
Как НЕ поворачивать текст по кругу
Преобразуйте слой текста, нажав Ctrl T (Windows) или Command T (macOS) и переместив контрольную точку в центр горизонтальной и вертикальной направляющих.
Затем, поверните текстовый слой.
Однако это может быть не самый эффективный способ поворота текста, поскольку это может помешать применению стиля символов, если вы планируете интегрировать его в свою работу. Нажмите здесь, чтобы узнать больше о том, почему не следует масштабировать текст.
Используйте контрольные точки для выравнивания и поворота текста по кругу
На панели инструментов выберите инструмент Path Selection и наведите указатель мыши на текст, пока не увидите, что курсор переключается на текстовый курсор с правой кнопкой мыши. указывает черная стрелка.
Затем вы можете щелкнуть в любом месте пути, чтобы установить новую начальную точку.
Вы также можете нажать и перетащить , чтобы увидеть, как текст корректируется по мере перемещения по контуру и установки начальной точки. К щелчок и перетаскивание на противоположном конце также является способом установить конечную точку вашего текста.
Если вы хотите, чтобы текст располагался над горизонтальной направляющей, установите начальную точку, щелкнув центральную левую горизонтальную направляющую, чтобы установить ее в качестве начальной точки.
Затем установите начальную точку, нажав центральную левую горизонтальную направляющую, чтобы установить ее в качестве начальной точки.
Если ваш текст слишком длинный или слишком большой, он может быть обрезан. Затем уменьшите размер шрифта, чтобы он помещался между начальной и конечной точками.
Дублируйте исходный текстовый слой, нажав Ctrl J (Windows) или Command J (macOS).
Затем щелкните значок глаза, чтобы скрыть исходный текстовый слой.
На панели инструментов выберите инструмент «Выбор пути».
Щелкните и перетащите начальную точку на противоположную сторону круга.
Затем щелкните и перетащите конечную точку в противоположную левую сторону.
Недавние шаги могут перевернуть текст, но перевернуть его, щелкнув начальную или конечную точку и перетащив его внутрь.
Инвертировать текст на круге
Создать копию слоя и отключить исходный текстовый слой.
С дублированным слоем выберите инструмент Path Selection, затем щелкните и перетащите начальную точку к центральной правой горизонтальной направляющей и щелкните и перетащите конечную точку к центральной левой горизонтальной направляющей.
Ваш текст будет отображаться вверх ногами, но вы можете перевернуть его, щелкнув начальную или конечную точку и перетащив его внутрь.
Настройка смещения базовой линии
Включить исходный текстовый слой.
Затем дважды щелкните по нижнему тексту, чтобы выделить его, и откройте панель символов , выбрав Windows > Character .
Перейдите в поле ввода Baseline и сопоставьте базовую линию текстового слоя выше, нажав клавишу со стрелкой вверх или вниз на клавиатуре, чтобы отрегулировать ее.
Введите путь
Создайте путь любой формы с помощью Инструмент «Перо кривизны» .
Затем выберите инструмент Horizontal Type и щелкните по контуру.
Всегда следите за значком конечной точки и размещайте его в конце пути, чтобы он не обрезал остальной текст.
Чтобы установить текст выше или ниже базовой линии, вернитесь к панели символов и настройте значение базовой линии .