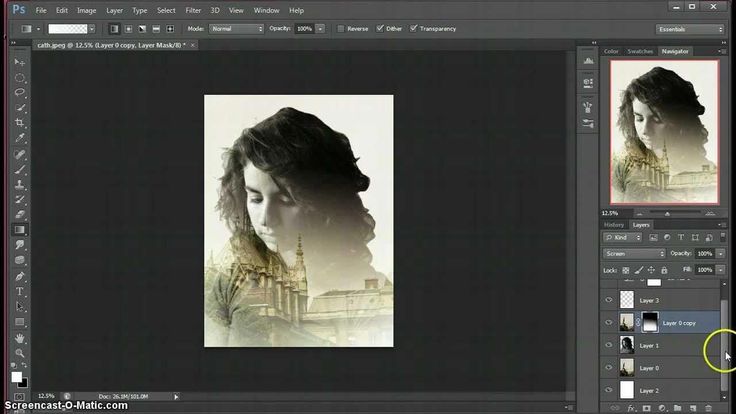
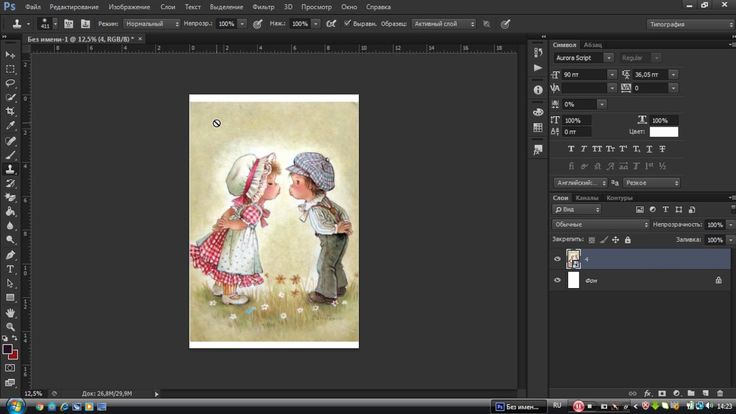
Как добавить вторую картинку в фотошопе
Научитесь объединять две фотографии в одно изображение с помощью Photoshop. Пошаговое руководство для Photoshop CC и CS6.
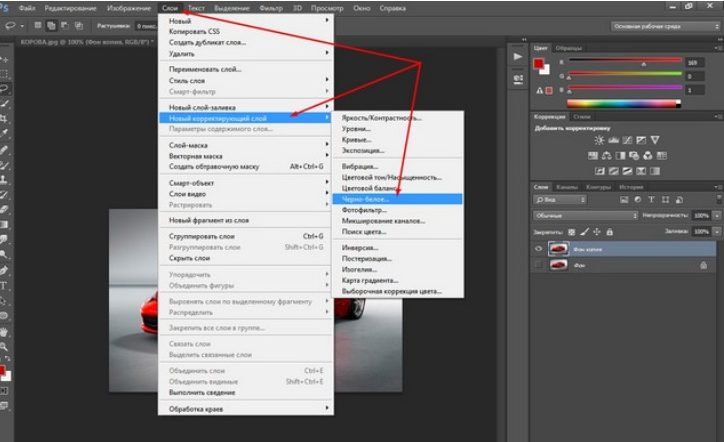
В примере используем фотографии в портретной (вертикальной) ориентации, чтобы составное изображение не получилось широким. Желательно чтобы оба изображения были одинаковой высоты и ширины.
Как разместить рядом две фотографии
Я использую последнюю версию Photoshop CC . Но описанные ниже действия верны и для версии программы CS6.
Шаг 1: выбираем команду «Загрузить файлы в стек»
Сначала нужно открыть изображения. По умолчанию Photoshop открывает изображения в отдельном документе. Но нам нужно поместить два изображения в один документ.
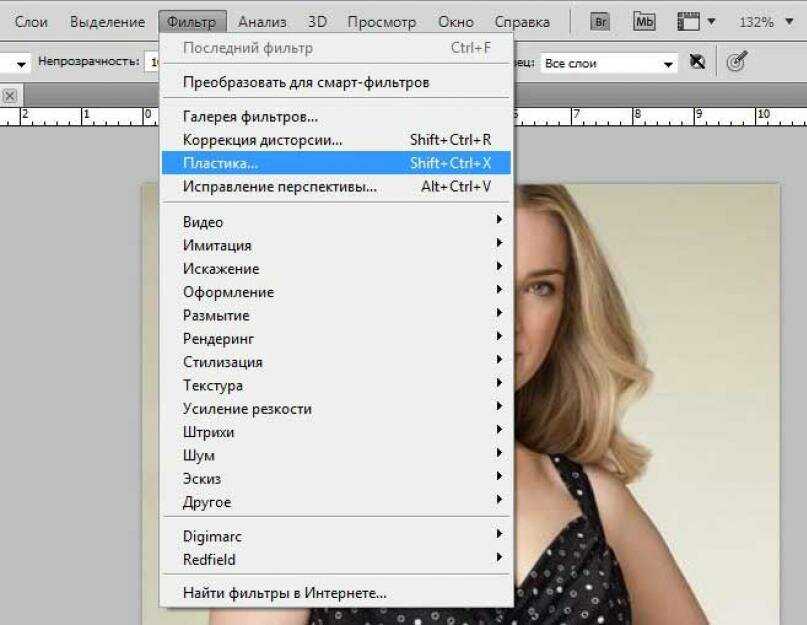
Поэтому идем в меню Файл , выбираем пункт « Сценарии», « Загрузить файлы в стек » :
Путь: Файл (File) > Сценарии (Scripts) > Загрузить файлы в стек (Load Files into Stack).
Шаг 2: выбираем изображения
В диалоговом окне «Загрузить слои» выбираем пункт «Применить к файлам» и затем кликаем по кнопке «Обзор»:
Диалоговое окно «Загрузить слои» (Load Layers).
Указываем фотографии, которые хотим открыть. Далее кликаем по кнопке « Открыть ».
Выбираем изображения и кликаем «Открыть» (Open).
Шаг 3: загружаем изображения в Photoshop
Возвращаемся к диалоговому окну «Загрузить слои».
Две опции внизу «Попытка автоматически выровнять исходные изображения» и «Создать смарт-объект после загрузки слоев» оставляем неотмеченными. Затем загружаем изображения в Photoshop, кликнув по кнопке OK :
Кликаем «OK» для загрузки изображений в Photoshop.
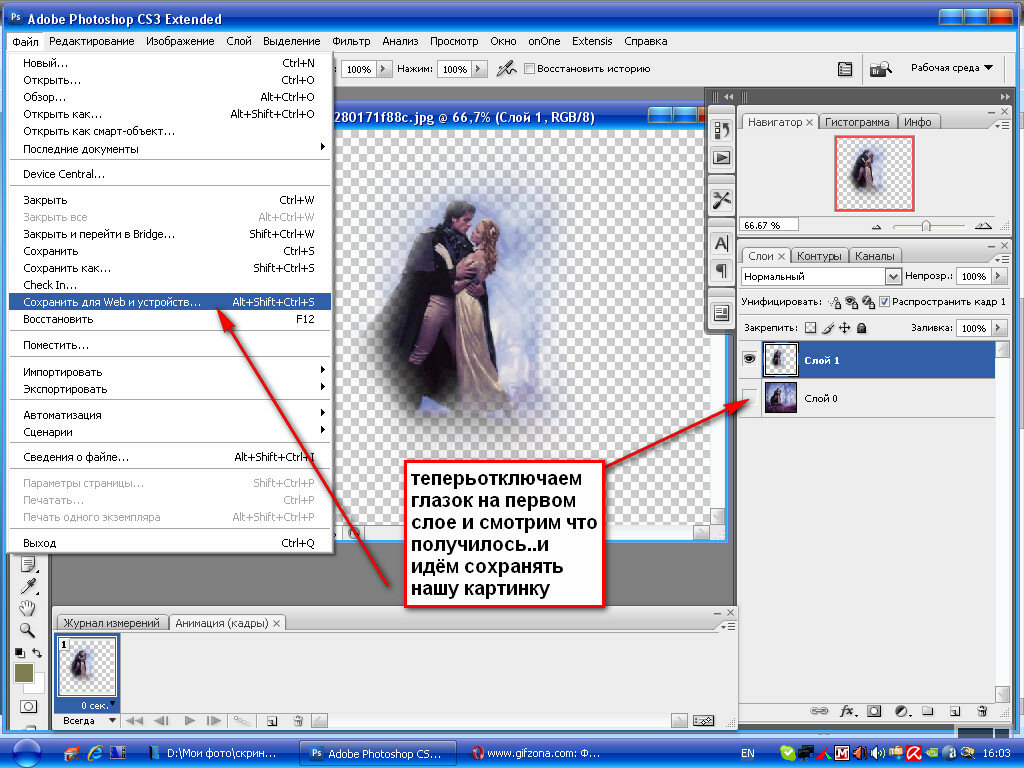
Photoshop загружает оба изображения в один документ. В панели слоев каждое изображение расположено на отдельном слое. При этом имена файлов используются в названии слоев:
Панель «Слои» показывает каждое изображение на отдельном слое.
Просмотр двух изображений
Изображение, расположенное на верхнем слое ( фотография мамы и дочки из фото-банка Adobe Stock):
Первое из двух изображений.
Отключим видимость верхнего слоя, кликнув по иконке глаза:
Прячем изображение верхнего слоя.
После этого мы увидим изображение, расположенное на нижнем слое ( фотография футболиста из фото-банка Adobe Stock):
Включим видимость верхнего слоя:
Включаем видимость верхнего слоя.
Шаг 4: Используем инструмент «Перемещение»
Сейчас два изображения находятся в одном документе. Но как разместить их рядом друг с другом?
Одним из способов является увеличение размера рабочей области документа с помощью команды «Размер холста» и перетаскивание одного из изображений на новое пространство. Но можно проделать обе операции одновременно. Для этого используем инструмент «Перемещение »:
Выбираем инструмент «Перемещение» (Move Tool).
Шаг 5: Убедитесь, что «Привязка» (Snap) и «Привязать к границам документа» (Snap To Document Bounds) активны
Чтобы использовать данный способ, нужно привязать изображение к краям документа. Для этого необходимо активировать несколько параметров.
Переходим в меню « Просмотр » и проверяем, активна ли опция « Привязка »:
Проверяем активность опции «Привязка» (Snap).
Ниже включаем параметр « Привязать к » и проверяем активность опции « Границы документа »:
Убедитесь, что опция «Привязать к границам документа» активна.
Шаг 6: выбираем верхний слой
В панели «Слои» выделяем верхний слой:
Кликаем по верхнему слою, чтобы выбрать его.
Шаг 7: перетаскиваем изображение к краю другого изображения
С помощью инструмента «Перемещение» перетаскиваем изображение в документе влево или вправо относительно изображения, которое находится под ним. При перетаскивании нажмите и удерживайте клавишу Shift, чтобы ограничить направление, в котором можно двигаться.
Перетаскивание верхнего изображения вправо от нижнего изображения.
Привязка изображения к краю документа
Как только вы подойдете достаточно близко к краю документа, ваше изображение резко притянется к краю. Верхнее изображение сейчас скрыто, так как оно находится с края холста:
Верхнее изображение скрыто за краем холста.
Шаг 8: выбираем опцию «Показать все»
Чтобы активировать видимость обоих изображений, в меню « Изображение » выбираем опцию « Показать все ».
Идем в меню «Изображение» (Image) > «Показать все» (Reveal All).
При этом Photoshop изменяет размер холста, чтобы разместить два изображения:
Результат после использования опции «Показать все» (Reveal All).
Как поменять изображения местами
Но что делать, если нужно поменять изображения местами?
Шаг 1: Активируем инструмент «Перемещение»
Убедитесь, что инструмент « Перемещение » все еще активен:
Проверяем, активен ли инструмент «Перемещение» (Move Tool).
Шаг 2: Выделяем весь холст
Мы не собираемся использовать сам инструмент «Перемещение». Необходимо, чтобы он был активен. Так мы получаем доступ к опциям выравнивания. Мы поменяем изображения местами, совместив их края с краями холста. Для этого необходимо выделить весь холст. В меню « Выделение » выбираем пункт « Все ». После этого по краям документа появится контур выделения:
После этого по краям документа появится контур выделения:
Идем в «Выделение» (Select) > «Все» (All).
Шаг 3: Выбираем верхнее изображение
В панели слоев выбираем верхнее изображение, кликая по нему:
Выбираем верхний слой.
Шаг 4: Кликаем по иконке «Выравнивание по левому краю» или «Выравнивание по правому краю»
После этого в панели параметров кликаем по иконке «Выравнивание по левому краю» или «Выравнивание по правому краю» .
Мне нужно переместить изображение справа налево, поэтому я кликаю по иконке «Выравнивание по левому краю» :
Кликаем по иконке «Выравнивание по левому краю» ( Align Left Edges ) .
После этого Photoshop выровняет левый край изображения по левому краю холста:
Результат после перемещения верхнего изображения справа налево.
Шаг 5: Выбираем нижнее изображение
Выделите нижний слой:
Для выделения нижнего изображения кликаем по нижнему слою.
Шаг 6: Кликаем по иконке «Выровнять края»
Чтобы переместить нижнее изображение вправо, я кликаю по иконке « Выравнивание по правому краю »:
Кликаем по иконке «Выравнивание по правому краю» (Align Right Edges).
После этого Photoshop выравнивает правый край изображения по правому краю холста. Чтобы отменить выделение холста, в меню « Выделение » выбираем пункт « Отменить выделение »:
Результат после перемещения нижнего изображения слева направо.
Мы научились загружать два изображения в один документ Photoshop, размещать изображения рядом и менять их местами!
Данная публикация представляет собой перевод статьи « Photoshop Quick Tip: How to Place Two Images Side by Side » , подготовленной дружной командой проекта Интернет-технологии.ру
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера о.
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера обмена или drag-n-drop, но сначала необходимо провести подготовку.
Photoshop не теряет популярность 15 лет, и удерживает позиции топовой программы в области оказания услуг. Фотографы, дизайнеры и верстальщики пользуются им для оформления своих работ. Так как удачная основа, или элементы декора для съемки будут под рукой не всегда, полезно знать, как в Фотошопе вставить картинку на картинку.
Так как удачная основа, или элементы декора для съемки будут под рукой не всегда, полезно знать, как в Фотошопе вставить картинку на картинку.
Предварительная подготовка
Перед тем, как добавить картинку на картинку в Фотошопе, нужно открыть изображения в редакторе. Для этого сделайте следующее:
- Нажмите кнопку «Файл» в верхнем левом углу экрана.
- Из выпадающего списка выберите «Вставить».
- Найдите изображение, с которым хотите работать, выберите его, и нажмите «ОК».
После добавления обоих изображений, они будут в отдельных вкладках, где с ними можно работать независимо друг от друга. Осталось перенести одну из картинок.
Как вставить картинку в Adobe Photoshop
Есть 4 способа как вставить картинку в Фотошопе:
- перетаскивание изображения из вкладки на вкладку;
- копирование и вставка через буфер обмена;
- команда меню «Поместить»;
- перетаскивание файла из папки компьютера.

По очереди рассмотрим каждый из них.
Перетаскивание картинки из вкладки
Зачастую пользователи предпочитают данный способ остальным. Нужно перетянуть одну вкладку с фото в другую. После открытия нескольких изображений, вкладки будут показаны в один ряд над линейкой в верхней части экрана.
- Выберите вкладку с изображением, которое нужно переместить.
- Зажмите название левой клавишей мыши.
- Двигайте мышь вниз, не отпуская кнопку.
- После того, как вкладка превратилась в окно, расположенное поверх другого изображения, отпустите кнопку.
- На панели инструментов выберите «Перемещение», или нажмите клавишу «V».
- Перетяните картинку на фон, используя ЛКМ (не отпускайте до окончания переноса).
Теперь на выбранном фоне появилось изображение. Обработайте слои для улучшения эффекта.
Копировать – вставить
Аналогично предыдущему способу, откройте фон и изображение, которое хотите добавить. Этот способ похож на работу с текстовым редактором.
Этот способ похож на работу с текстовым редактором.
- Откройте вкладку с изображением, которое необходимо перенести.
- Выделите, нажав комбинацию клавиш Ctrl+A, либо с помощью лассо или другого инструмента вырезания, если нужна только часть рисунка.
- Используйте кнопки Ctrl+C для копирования содержимого выделенной области.
- Перейдите на вкладку фона, кликнув по ней ЛКМ, и нажмите Ctrl+V для вставки.
После этого в центре изображения появится содержимое буфера обмена, вынесенное Фотошопом в отдельный слой.
Команда меню «Поместить»
Так как вставить картинку в Фотошопе не всегда бывает возможно из-за размера, команда «Поместить» при добавлении изображения создает смарт-объект. Это слой, в котором рисунок будет после вставки. Он позволяет изменять размеры без потери качества изображения. Поможет при работе с надписями или фото в малом разрешении.
- Перейдите на вкладку фона.
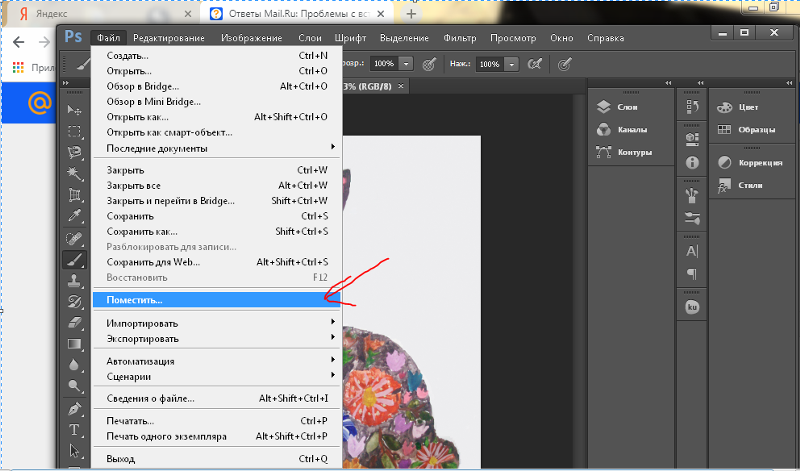
- Откройте меню «Файл» в верхнем левом углу страницы.

- В выпадающем списке найдите пункт «Поместить. ».
- Появится окно поиска, в котором нужно найти файл с изображением для вставки.
- Выберите и нажмите «Поместить» справа внизу.
В центре фонового изображения появится рамка с рисунком. Измените размеры, растягивая углы за черные точки на рамке. После завершения работы кликните по кнопке с рисунком галочки в панели инструментов.
Перетаскивание фото из папки Windows
Последний способ – drag-n-drop файла из интерфейса окна Windows. Это упрощенная версия предыдущего способа переноса. Результатом также будет смарт-объект, но не понадобится заходить в меню.
- Откройте вкладку с фоновым изображением.
- Нажмите клавишу «Пуск».
- В открывшемся меню выберите «Проводник».
- Найдите нужную папку и файл картинки в каталогах компьютера.
- Разместите окно проводника поверх изображения в Фотошопе.
- Перетащите файл на фон, зажав левой клавишей мыши.

Снова появится рамка с рисунком, которую нужно будет растянуть и применить результат работы.
Как в Adobe Photoshop вставить картинку на картинку
Чтобы понять, как добавить картинку на картинку в Фотошопе, откройте оба изображения во вкладках. Перетащите, как в первых двух способах, либо с помощью команды «Поместить». Способы похожи: используйте одно из изображений как фон, а второе – как объект, который нужно добавить.
Видео-урок «Как вставить картинку в Adobe Photoshop»:
| Содержание статьи | |
|---|---|
| 1 | Способ №1: перетаскивание картинки из вкладки |
| 2 | Способ №2: копировать — вставить |
| 3 | Способ №3: команда меню «Поместить» |
| 4 | Способ №4: перетаскивание фото из папки OC Windows |
Существует несколько способов как в фотошопе вставить картинку в другое изображение. В этой статье я очень подробно опишу их все.
В этой статье я очень подробно опишу их все.
Предварительная подготовка
Для начала нужно открыть в фотошопе основное изображение, в которое требуется вставить другое. Это очень просто, если даже тут есть затруднение, то читайте тут как это нужно делать.
Затем аналогичным образом откройте вторую картинку.
Таким образом, открыли два изображения в программе. Они должны находиться на разных вкладках. Задача перенести одно из них в другое. То есть в своем примере, я хочу поместить логотип сериала к портрету персонажа, чтобы получилось так:
Способ №1: перетаскивание картинки из вкладки
Чаще всего я пользуюсь именно этим способом. Он заключается в обыкновенном перетаскивании картинки из одной вкладки в другую.
По умолчанию фотошоп показывает панель с вкладками в одну строку:
Нам же нужно сделать так, чтобы все изображения было видно. Для этого потяните вкладку с логотипом вниз:
- наведите курсор мыши на вкладку с логотипом;
- нажмите левой клавишей мыши и, не отпуская ее, двигаете мышь вниз;
- Вы увидите, что вкладка примет форму окна, как окно у ОС Windows, — значит можно отпустить клавишу мыши.

В результате поверх основной картинки должно красоваться окно с другой картинкой, вот так:
Вы можете перемещать это окно в любое место в пределах программы. Для этого наведите курсор мыши на верхнюю часть окна, содержащую наименование данной картинки и с зажатой клавишей мыши перемещайте окно в любом направлении.
Вы также можете смело изменить размер этого окна, если оно слишком большое или маленькое. Для этого наведите курсор мыши на нижний правый угол. Когда он примет форму двухсторонней стрелочки потяните этот уголок в сторону. Окно будет изменяться вслед за движением вашей руки.
Теперь нужно соединить два изображения!
Выберите «Перемещение» на панели инструментов (горячая клавиша — V )
Потяните картинку, находящуюся в окне к основному изображению. Для этого нажмите по нему левой клавишей мыши и, не отпуская зажатой клавишу мыши, потяните картинку в сторону другого изображения. Указатель мыши примет вид стрелочки с маленькой иконкой плюсика.
Все! Вы только что вставили одну картинку в другую.
Способ №2: копировать — вставить
До боли знакомая комбинация действий также работает и в фотошопе. Суть такая же: одно изображение скопировать в буфер обмена, а затем в нужном месте вставить.
Теперь подробнее как это сделать
Откройте картинку, которую нужно скопировать, и нажмите комбинацию клавиш Ctrl+A (выделить все). Вокруг изображения должны появиться «марширующие муравьи» — это означает, что мы создали выделенную область. А это, в свою очередь, важно для фотошопа, потому что ему нужно всегда указывать, что мы хотим скопировать. Таким образом, все, что находится внутри выделенной области и будет скопировано.
Скопируем выделенную область — нажмите сочетаний клавиш Ctrl+C . Теперь рисунок в буфере обмена!
Вернитесь в основное изображение и нажмите комбинацию Ctrl+V . Если все сделано верно, фотошоп поместит содержимое буфера в центр открытого документа:
Способ №3: команда меню «Поместить»
Это особенный способ и он качественно отличается от предыдущих двух. Отличительная особенность — автоматическое создание смарт-объекта.
Отличительная особенность — автоматическое создание смарт-объекта.
Открыв исходное изображение, выберите команду Файл — Поместить.
Откроется окно проводника Windows. В этом окне Вам нужно найти нужную для вставки картинку и нажать кнопку «Поместить».
В итоге эта картинка появится на основном изображении. Но:
- она не будет соответствовать своему оригинальному размеру;
- она отобразиться в редактируемой рамочке.
Использовав команду меню «Поместить», мы автоматически создали смарт-объекты. Я уже написал подробную статью о том, что такое смарт-объекты. Вкратце: это слой-контейнер, который можно изменять в размерах как угодно и сколько угодно без малейшей потери в качестве пикселей (о процессе потери качества фотографии при уменьшении ее размеров я писал в этой статье).
Картинка появилась совсем не в том размере, что хотелось бы. Нужно ее подкорректировать. Для этого потяните за концы черной рамочки в сторону уменьшения или увеличения. Когда закончите, нажмите на кнопку в виде галочки, расположенную на панели параметров.
Когда закончите, нажмите на кнопку в виде галочки, расположенную на панели параметров.
Чтобы картинка изменялась в пропорциональных размерах, удерживайте нажатой клавишу Shift.
Чтобы вновь вызвать редактируемую рамочку, нажмите Ctrl+T.
Способ №4: перетаскивание фото из папки OC Windows
Логично было бы говорить об этом способе после первого, когда вы учились перетаскивать картинку из вкладки. По большому счету, действия похожи, а вот результат отличается. Результат будет в точности такой же, как если бы использовали команду «Поместить», то есть в итоге мы добавляем картинку как смарт-объект.
Этот способ подходит если картинка, которую нужно вставить у вас сохранена где-то на компьютере.
Откройте папку с картинкой и разместите окно поудобней.
Далее перетащите картинку из папки прямо на основное изображение. При этом указатель мыши покажет иконку в виде плюсика.
После этого изображение будет добавлено как смарт-объект, то есть повторится то, о чем я писал выше в этой статье.
Как вставить изображение в фотошопе: пошаговая инструкция для новичков
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера обмена или drag-n-drop, но сначала необходимо провести подготовку.
Photoshop не теряет популярность 15 лет, и удерживает позиции топовой программы в области оказания услуг. Фотографы, дизайнеры и верстальщики пользуются им для оформления своих работ. Так как удачная основа, или элементы декора для съемки будут под рукой не всегда, полезно знать, как в Фотошопе вставить картинку на картинку.
Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Каждый охотник желает знать…
Интернет изобилует тематическими картинками, которые доступны в режиме онлайн. К сожалению, поисковые системы не всегда могут удовлетворить запросы пользователей. Нужные изображения отталкивают своей пикселизацией, и в итоге приходится выбирать из того, что осталось. К счастью, есть и другие источники, которые могут приятно удивить.
Нужные изображения отталкивают своей пикселизацией, и в итоге приходится выбирать из того, что осталось. К счастью, есть и другие источники, которые могут приятно удивить.
Речь идёт о бесплатных стоках изображений. Они предоставляют доступ к графическому материалу высокого качества. Он отфильтрован по ключевым словам, поэтому поиск нужного изображения не составит труда. Для примера воспользуемся иностранным ресурсом Pexels.
Открываем сайт и вводим в строку поиска нужное слово:
Жмём клавишу Enter и наслаждаемся огромным количеством изображений высокого качества:
При желании вы можете изменить размер, прежде чем приступать к совмещению картинок. Об этом я уже рассказывал в одной из своих статей, так что повторяться не буду.
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
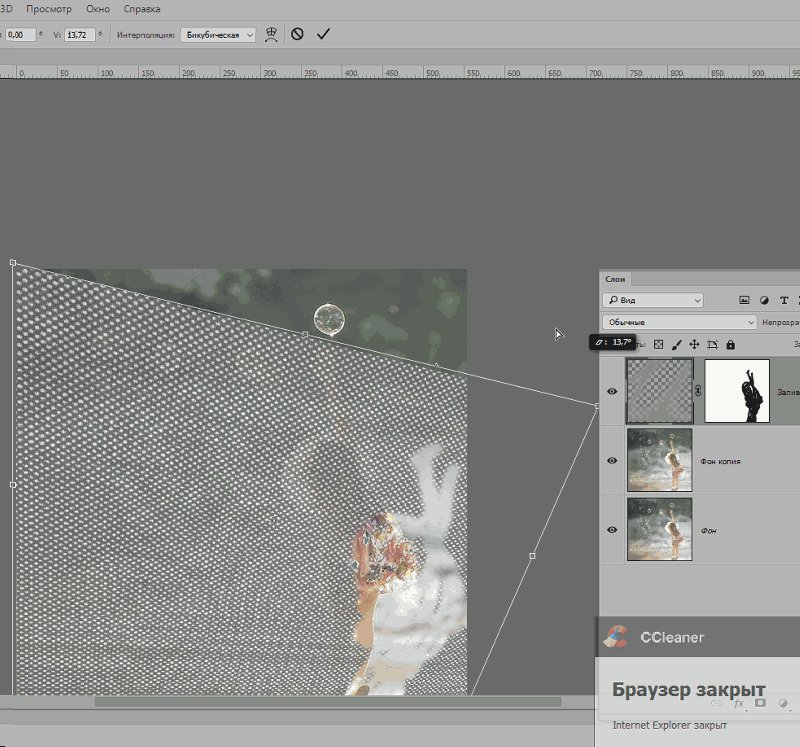
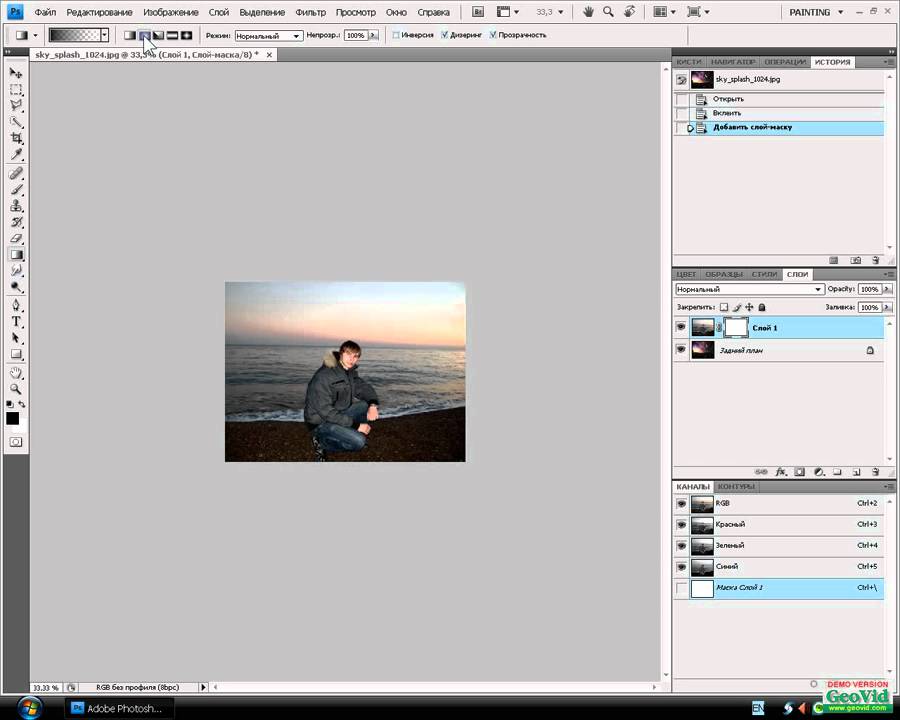
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
С чего начать?
Для того, чтобы приступить к разбору того, как в фотошопе вставить картинку в картину, требуется совсем немногое. Для начала, конечно, нужно установить саму программу Photoshop и запустить её. Затем начинается работа с изображениями.
Для начала, конечно, нужно установить саму программу Photoshop и запустить её. Затем начинается работа с изображениями.
Необходимо выбрать основу, то есть картинку, на которую будет помещаться другой объект. Это может быть что угодно. Например, в фотошопе можно создавать свои собственные рисунки, чтобы потом прикрепить к ним другие изображения или надписи.
Помимо этого, можно позаимствовать из интернета картинки, находящиеся в свободном доступе. Наконец, нередко требуется совместить лично сделанную фотографию с каким-то другим изображением.
Что бы ни было выбрано в качестве основы, этот файл необходимо открыть в программе Photoshop. Это можно сделать с помощью пунктов Файл – Открыть, или же просто перетащить выбранный объект прямо в рабочее поле.
После этого останется лишь найти вторую картинку, которая должна быть помещена в первую.
Вставляем картинку в картинку и делаем ее прозрачной, без фона
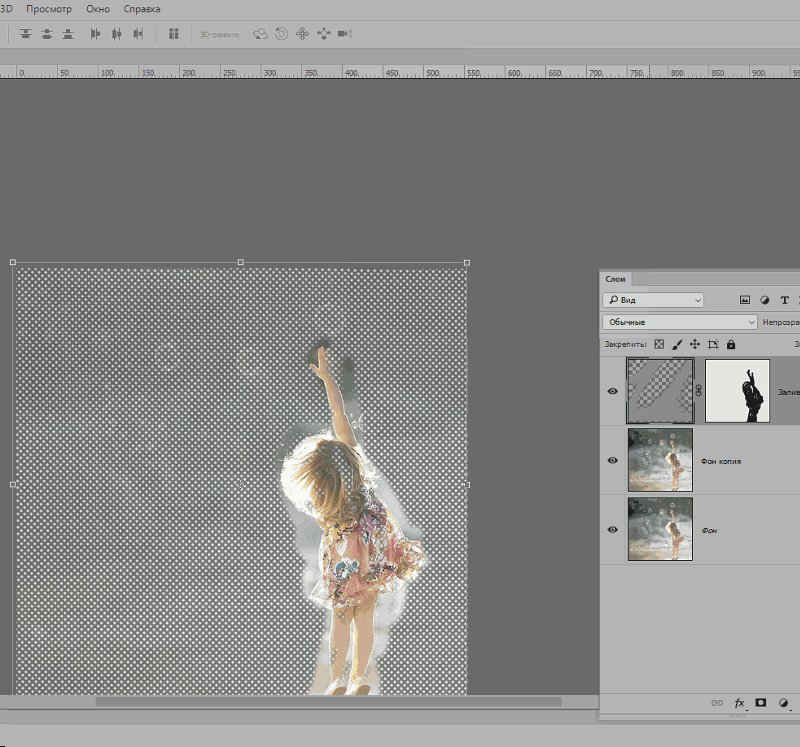
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
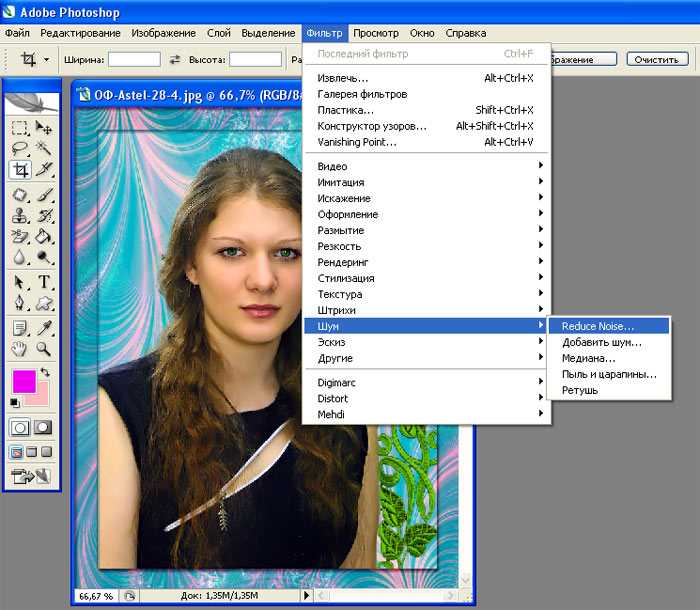
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Способ 4 – Магнитное лассо
Магнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки.
К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо.
Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно.
Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения..jpg)
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект.
Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
Вставка изображения в слой (выделенную область)
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.
На финишной прямой
Способы совмещения изображений работают в любом случае (даже при наложении картинок без белого фона). Выбирайте оптимальный вариант и пользуйтесь на здоровье!
Напоследок хочу порекомендовать вам впечатляющую подборку видеоуроков от настоящих виртуозов, знающих графический редактор как свои пять пальцев. Речь идёт о представителях интернет-проекта «Фотошоп-мастер». Они предлагают 88 уроков в формате видео высокого качества. Даже я (человек, который давно занимается созданием изображений для сайтов) почерпнул много полезного. Попробуйте и вы!
На этом откланяюсь, дорогие читатели. Не забывайте подписаться на обновления блога, чтобы не пропустить ни одной статьи из копилки веб-дизайна. Держать руку на пульсе можно при помощи группы ВКонтакте, куда я дублирую самые важные детали. Покорим же новые вершины вместе! Желаю удачи.
Выделяем лицо человека и вставляем в другую фотографию (картинку)
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Автор публикации
не в сети 5 дней
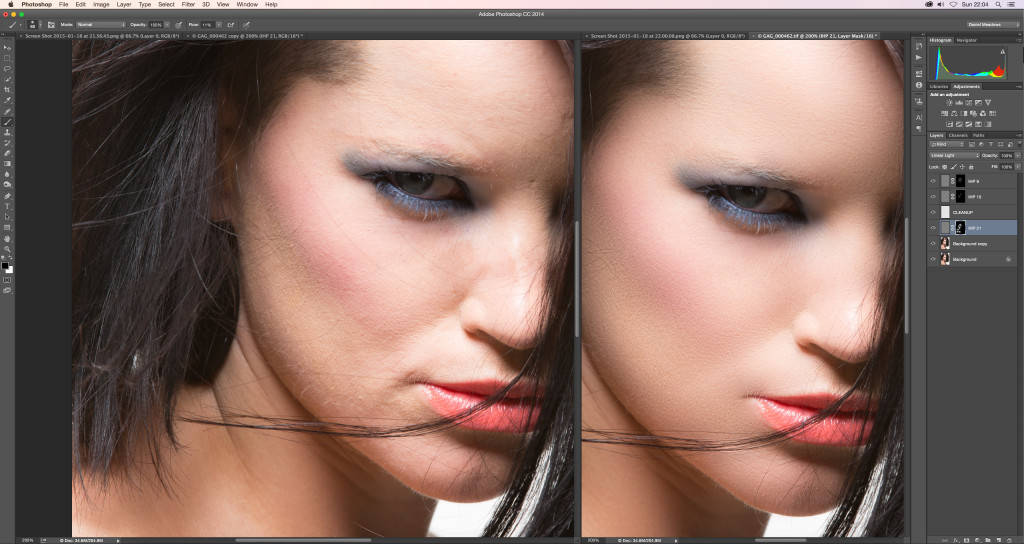
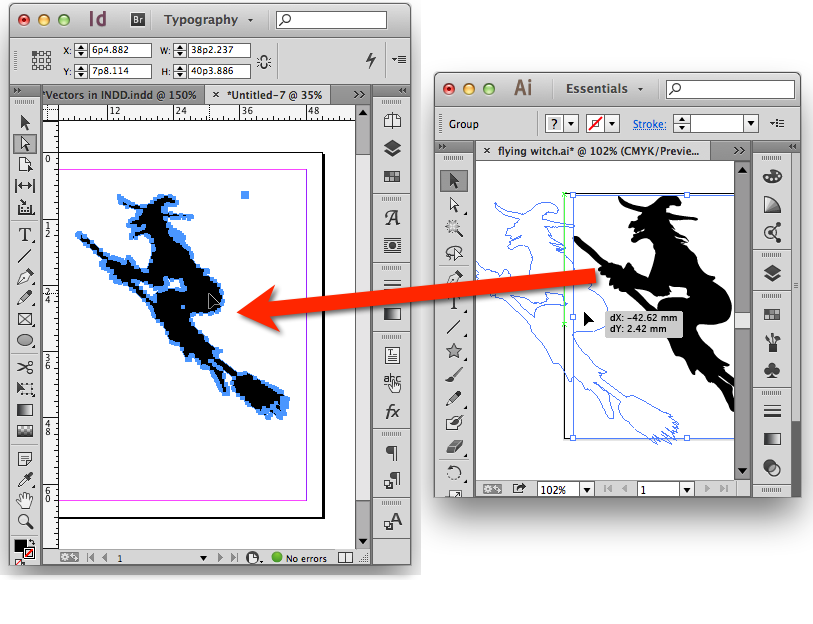
Actions 3. Перенос информации между изображениями
Необходимость перенести изображение из одной картинки в другую обычно возникает в двух случаях.
Первый. Изображения никак не связаны друг с другом и одно из них должно быть определенным образом спозиционировано поверх другого. Типичный пример: установка на изображнии логотипа или водяного знака.
Типичный пример: установка на изображнии логотипа или водяного знака.
Второй. Изображения являются разными версиями одной и той же картинки, получившими различную обработку или находящиеся в разных цветовых моделях, при этом стоит задача перенести элементы одного из них в другое. Типичный пример: работая в RGB забрать черный канал из CMYK для создания маски.
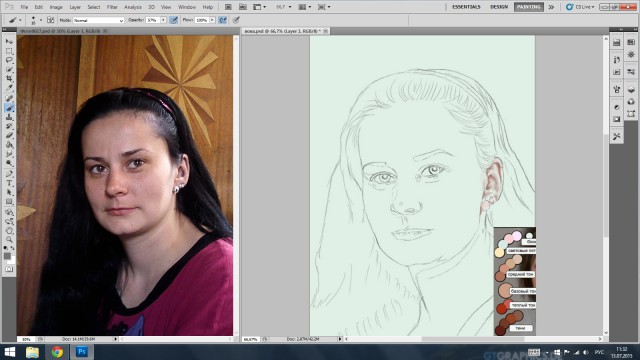
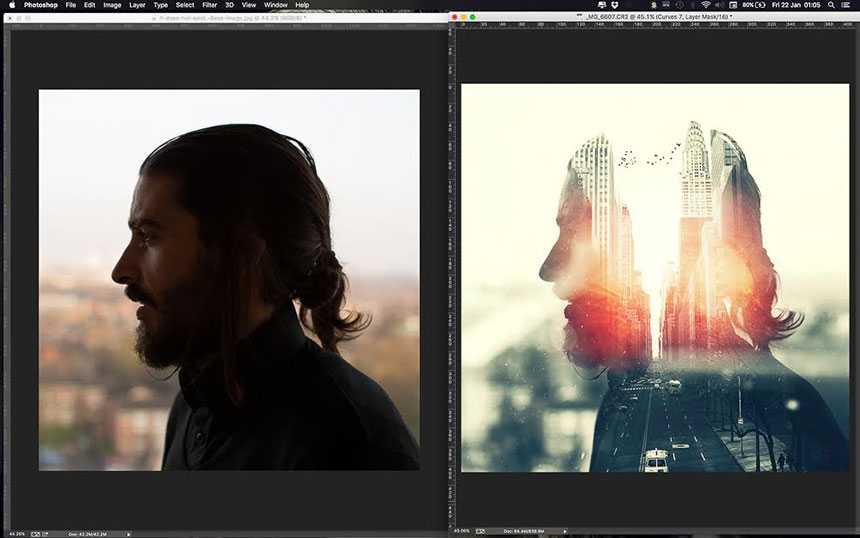
Давайте рассмотрим, какие есть способы автоматизации этих процессов, в чем плюсы и минусы каждого из них. Для оживления сегодня две фотографии Владимира Морозова младшего. Как из них собрать кадр с мультиэкспозицией мы обсуждаем на продвинутом олайн курсе Adobe Photoshop.
Чтобы перенести изображение из одного открытого файла в другой нельзя просто взять Move Tool, подхватить слой и перенести его в другой документ. Экшен не понимает что вы захватили слой и запоминает простую команду перехода к следующему документу.
Copy – Paste
Привычный всем прием. Начинаем работу с документа в который необходимо поместить изображение.
Первая команда: выбор окна из которого мы заберем картинку. Если имя нового документа при сортировке по возрастанию располагается после имени исходного в экшен впишется команда Select next document, если до — Select previous document.
Вряд ли экшен сможет осмысленно забрать часть из новой картинки, скорее всего мы просто перенесем ее целиком, поэтому вторая команда: выделить все, Select -> Select All или просто «Cmd»+«A».
И, наконец, третья команда: поместить в буфер обмена, Edit -> Copy или «Cmd»+«C».
Выбираем исходное изображение.
И отдаем команду вставки из буфера: Edit -> Paste или «Cmd»+«V»
Вот и весь экшен. Правда, практическая его ценность не высока: сначала надо открыть оба документа и только потом запускать экшен. А что делать, если нужна пакетная обработка? Как ни странно, но надо… убрать Copy и оставить только Paste.
Если во много изображений нужно поместить одну и ту же картинку (например, логотип), ее можно запомнить в буфер обмена вручную до начала работы экшена, который будет только вставлять ее в каждое новое открытое изображение.
Таким образом можно копировать не только композитное изображение, но и содержимое отдельного канала. Для этого заходим в палитру Channels, выбираем нужный канал, дальше как обычно.
Иногда возникает обратная задача: собрать в один файл картинки из разных файлов. Документ, в который будут собираться изображение, нужно создать заранее и открыть его.
Такой экшен рассчитан на пакетную работу, поэтому начинается с команды открытия нового документа File -> Open
Далее уже привычные выделить все (Select All) и запомнить в буфер обмена (Copy)
Теперь можно просто отдать команду Close, вновь открытый файл будет закрыт а активным станет заранее подготовленное для сбора всех картинок изображение
И вставляем содержимое буфера (Paste).
Для большей устойчивости в работе я бы еще добавил команду Flatten Image сразу после открывания файла, а в конце при закрывании выбрал опцию Don’t Save. Кстати, именно таким экшеном я собирал в один документ скриншоты, чтобы удобнее было делать иллюстрации.
Кстати, именно таким экшеном я собирал в один документ скриншоты, чтобы удобнее было делать иллюстрации.
На базе такого экшена можно сделать сценарий, позволяющий найти усредненный цвет для большого количества изображений. Принцип простой: для каждого изображения находим его усредненный цвет, забираем один пиксель такого цвета и переносим его в отдельный документ. После окончания пакетной работы экшена нужно будет найти усредненный цвет в этом документе.
Мы обязательно напишем такой экшен позже, а сейчас давайте подсчитывать особенности метода «Copy-Paste». Я специально не стал называть это «плюсы» и «минусы», поскольку в разных ситуациях одни и те же черты могут оказаться как положительными, так и отрицательными
Первая особенность: возможность переносить друг в друга изображения разного размера. Это однозначно можно считать плюсом, поскольку альтернативный метод такой возможности не дает.
Вторая особенность: данный метод подразумевает переключение между документами. В экшен такие команды прописываются как Select next document и Select previous document. А поскольку фотошоп выбирает документы по имени файлов, при большом количестве открытых изображений экшен может в них заблудиться. Можно сказать, что этот минус не существенный и предложить пользователю перед запуском экшена просто закрывать все остальные файлы, но иногда бывает очень обидно это делать.
В экшен такие команды прописываются как Select next document и Select previous document. А поскольку фотошоп выбирает документы по имени файлов, при большом количестве открытых изображений экшен может в них заблудиться. Можно сказать, что этот минус не существенный и предложить пользователю перед запуском экшена просто закрывать все остальные файлы, но иногда бывает очень обидно это делать.
Третья особенность: возможность переносить друг в друга изображения имеющие разные профили и даже находящиеся в разных цветовых моделях. В некоторых случаях это может оказаться плюсом, но есть и подводные камни. Во-первых, если в Color Settings установлен ключ Profile Mismatches: Ask When Pasting, каждый раз при несовпадении профилей экшен будет выдавать вам диалог с запросом, что с этим делать. Во-вторых, если этот ключ снят, при переносе изображение будет автоматически конвертироваться к профилю нового документа. А вы уверены, что именно такой подход вам нужен?
Четвертая особенность: команда Copy может забрать изображение только с одного активного в данный момент слоя. Даже при переключении на отдельный канал картинка будет взята из этого канала активного слоя. Это значит, что для многослойных файлов забрать видимое изображение не схлопывая все слои невозможно. Это скорее является минусом. Но, учитывая рабочий процесс, вряд ли нам потребуется послойная структура в том файле из которого забирается изображение. Поэтому можно спокойно свести все слои в один и скопировать изображение с него. А после этого закрыть без сохранения.
Даже при переключении на отдельный канал картинка будет взята из этого канала активного слоя. Это значит, что для многослойных файлов забрать видимое изображение не схлопывая все слои невозможно. Это скорее является минусом. Но, учитывая рабочий процесс, вряд ли нам потребуется послойная структура в том файле из которого забирается изображение. Поэтому можно спокойно свести все слои в один и скопировать изображение с него. А после этого закрыть без сохранения.
Пятая особенность: при необходимости забрать изображения из каналов придется много раз переключаться между документами. Нельзя сказать, что это стадиальный минус, но и к плюсам лишние операции не отнесешь.
Шестая особенность: буфер обмена является частью операционной системы, поэтому любая вставка информации в него приводит к необходимости конвертировать эту информацию к универсальному виду. Если изображение небольшое и компьютер мощный это не составит проблем. А вот если наоборот, конечно, все будет выполнено, но время. ..
..
Apply Image
Альтернативой «Copy-Paste» является применение команды Apply Image (в русской версии она называется «Внешний канал»). Сразу оговоримся, что эта команда переносит изображения только в том случае, если их размеры в пикселях точно совпадают. Поэтому собрать в один файл разнокалиберные картинки с ее помощью не получится.
Зато ее очень удобно использовать для переноса элементов между копиями одного и того же изображения. Например, при необходимости забрать в исходный RGB файл содержимое каналов его же CMYK или Lab версии. Или сделать коррекцию через ложный профиль и вернуть изображение в исходный файл.
Командой Image -> Duplicate создаем копию открытого изображения. Чтобы минимизировать размер изображения сразу поставим ключь Duplicate Merged Layers Only (чтобы это сделать нужно записывать экшен на многослойном изображении). А чтобы экшен в дальнейшем не запутался, присвоим новому файлу осмысленное имя.
Переводим ее в CMYK. Чтобы не зависеть от выбранного в Color Settings профиля это можно сделать командой Edit -> Convert to Profile, выбрав один из стандартных профилей CMYK. Если в работе экшена использовать нестандартный профиль, его придется передавать вместе с экшеном и устанавливать на новом компьютере до начала работы.
Возвращаемся в исходное изображение.
Создаем новый слой
И командой Apply Image переносим на этот слой содержимое черного канала из копии изображения. Если копия изображения еще понадобится, ее можно оставить. Если нет, не забудьте переключиться на копию и отдать команду закрыть ее. А теперь подсчитаем особенности. Я буду перечислять их в том же порядке, чтобы было удобнее сравнивать.
Первая особенность: Apply Image работает только с картинками одинакового размера. Бесспорно, это минус, но если перенос информации планируется между копиями одного и тог же изображения то им можно пренебречь.
Вторая особенность: так же как и в прошлый раз нам придется переключаться между файлами. И если открыто несколько изображений, при определенном сочетании их имен экшен может промахнуться при переходе между ними. К сожалению, эта проблема решается только одним способом: закрытием всех окрытых изображений перед запуском экшена.
Третья особенность: Apply Image не переносит композитные изображения, если у них разные цветовые модели. Из отдельного канала он просто заберет Grayscale изображение и закинет его во все каналы рабочего документа (именно поэтому так смешно перенос отдельного канала на слой работает в Lab). А если оба изображения в RGB, но с разными профилями, Apply Image перенесет поканальные яркости пикселей. То есть, фактически, при переносе изображения выполняется команда Assigne Profile, а не Convert to Profile. Это не плюс и не минус, а особенность работы. Просто помните о ней.
Четвертая особенность: Apply Image может забирать изображение не только с любого отдельного слоя (даже отключенного) но и текущую версию картинки, образованную всеми видимыми слоями. Это удобно, потому что позволяет не схлопывать изображение. В качестве альтернативы можно рассматривать команду Merge Visible при зажатой клавише «Alt» («Cmd»+«Alt»+«Shift»+«E»), но она не сработает если в файле всего один слой или активным является отключенный слой. Это однозначный плюс Apply Image, позволяющий сделать работу эушена стабильной и не зависящей от структуры слоев.
Это удобно, потому что позволяет не схлопывать изображение. В качестве альтернативы можно рассматривать команду Merge Visible при зажатой клавише «Alt» («Cmd»+«Alt»+«Shift»+«E»), но она не сработает если в файле всего один слой или активным является отключенный слой. Это однозначный плюс Apply Image, позволяющий сделать работу эушена стабильной и не зависящей от структуры слоев.
Пятая особенность: при необходимости забрать изображения из нескольких каналов не нужно много раз переключаться между файлами. Экшен короче и работает быстрее..
Шестая особенность: Apply Image не использует буфер обмена, что так же экономит время.
Из перечисленных особенностей работы видно, что эти методы прекрасно дополняют друг друга. Только в одном случае они работают одинаково плохо: когда открыто несколько изображений и есть шанс, что фотошоп промахнется при переключении между ними.
Если из копии картинки нужно забрать только дно изображение, эту проблему можно обойти при помощи Smart Object. Создайте новый пустой слой, командой Apply Image забросьте на него видимое изображение, сконвертруйте этот слой в смарт-объект, откройте его и совершив все необходимые манипуляции сохраните и закройте. В родительском файле появится слой с необходимым изображением, но при этом фотошоп не будет совершать переключение между файлами.
Создайте новый пустой слой, командой Apply Image забросьте на него видимое изображение, сконвертруйте этот слой в смарт-объект, откройте его и совершив все необходимые манипуляции сохраните и закройте. В родительском файле появится слой с необходимым изображением, но при этом фотошоп не будет совершать переключение между файлами.
Это единственный способ обойти вторую особенность, который мне удалось найти. Правда, и он не без греха. Во-первых, работа со смарт-объектами происходит достаточно медленно. Во-вторых, если в Color Settings установлен ключ Profile Mismatches: Ask When Opening, а профиль файла отличается от вашего рабочего профиля, каждый раз при открывании смарт-объекта будет появляться диалог с запросом, что с этим делать. Мелочь, а неприятно.
В качестве заключения
В следующий раз рассмотрим экшен, собирающий на слои не только RGB, но и все каналы Lab и черный канал CMYK. И дальше постараемся обойтись без отдельной теории, разбирая некоторые тонкости непосредственно на практических примерах.
Желающие посетить мои занятия по цветокоррекции и обработке изображений могут познакомиться с программами и списком ближайших мероприятий заглавном посте моего ЖЖ. Там же вы найдете ссылки на все статьи опубликованные в моем ЖЖ.
Без предварительного согласования с автором разрешается перепечатка и размещение этого материала на любых ресурсах с бесплатным доступом при условии полного сохранения текста (в том числе и этого раздела), ссылок и иллюстраций, указания авторства и ссылки на первую публикацию.
Для коммерческого использования или перепечатки с внесением изменений необходимо согласование с автором. Связаться со мной можно по электронной почте [email protected]
© Андрей Журавлев (aka zhur74), август 2013 г.
Первая публикаци http://zhur74.livejournal.com/53078.html
Как в Adobe Photoshop выделить объект и перенести его на другое изображение
Все больше пользователей приобщаются к программе Adobe Photoshop: ведь это наиболее популярный и функциональный графический редактор, о котором не знает только ленивый. И здесь даже можно понять, что в пользу этого редактора отдают предпочтение как профессионалы, так и начинающие пользователи: в интернете только к Photoshop можно найти огромное количество обучающих материалов, плагинов, кистей, из-за чего абсолютно любой пользователь при должном желании сможет обучиться качественно редактировать изображения. Так, в данной статье мы подробнее рассмотрим, каким образом в Photoshop можно вырезать изображение и наложить его на другое.
И здесь даже можно понять, что в пользу этого редактора отдают предпочтение как профессионалы, так и начинающие пользователи: в интернете только к Photoshop можно найти огромное количество обучающих материалов, плагинов, кистей, из-за чего абсолютно любой пользователь при должном желании сможет обучиться качественно редактировать изображения. Так, в данной статье мы подробнее рассмотрим, каким образом в Photoshop можно вырезать изображение и наложить его на другое.
Итак, если вам потребовалось в Adobe Photoshop вырезать и перенести изображение, то самое ответственное задание – это ровно выделить объект, чтобы впоследствии перенести его на новое изображение.
Как вырезать простой объект в Фотошопе и вставить на другое изображение
Чтобы отредактировать изображение в Фотошоп, а затем переместить его на другую картинку, нужно, прежде всего, научиться делать выделение. Ниже мы приведем три простых способа, овладеть которыми сможет любой.
1. Использование инструмента «Прямоугольная область» или «Овальная область». Такой способ подойдет, если вам нужно выделить и вырезать простое изображение геометрической формы.
Такой способ подойдет, если вам нужно выделить и вырезать простое изображение геометрической формы.
Для этого нажмите правой кнопкой мыши по данному значку (второй сверху).
Выделите нужную вам область.
Затем переместите выделенную область на другую картинку, либо просто перетяните ее на соседнюю вкладку.
2. Использование инструмента «Волшебной палочки» («Magic Wand»). Данный инструмент относят к разряду наиболее простых. Однако главным его плюсом, помимо легкости освоения, является быстрота проводимых манипуляций. К тому же, данная функция доступна во всех версиях программы. Благодаря интеллектуальному алгоритму, редактор самостоятельно определяет оттенки пикселей, граничащие с другими частями фотографии. Поэтому ее использование рекомендуется на ярких, многоцветных фото. Как же сделать выделение при помощи «Волшебной палочки»?
Прежде чем приступить к работе, выберите картинку, из которой вам нужно перенести объект на другое изображение, а также фон.
Найдите панель базовых инструментов (она расположена в левой части экрана), кликнете на четвертый сверху элемент и выберите «Волшебную палочку».
Далее вам нужно кликнуть на необходимый участок картинки, чтобы появилось выделение. Помните, что данный инструмент работает на основе поиска подходящих по цвету пикселей, поэтому с его помощью лучше всего выделять большие объекты – траву, небо.
Если «Волшебная палочка» выбрала не весь участок, то добавьте отсутствующую зону к общему выбору. Для этого вам нужно зажать клавишу Shift и одновременно щелкнуть правой кнопкой мыши на невыделенную площадь.
Для того, чтобы перенести выделенную область на другую картинку, смените инструмент на курсор (первый на базовый панели). Левой кнопкой мыши зажмите выделенный участок и перенесите его на соседнюю вкладку.
3. Использование инструмента «Быстрое выделение» (Quick Selection). Этот способ считают одним из самых простых и удобных. Он относится к разряду базовых, а поэтому работе с ним нужно научиться всем пользователям редактора, которые хотят в полной мере освоить программу.
Возможно вас заинтересует: Знакомство с фотошопом! Панель инструментов!
Пошаговая инструкция для «Быстрого выделения»:
Находится данный инструмент в той же вкладке, что и «Волшебная палочка». Напоминаем путь: «Панель инструментов»—«Выделение»—«Быстрое выделение». Данная функция работает по принципу кисти, что позволяет сделать форменное выделение по контрастным границам. Выбираете самостоятельно размер и диаметр участка, который будет захвачен.
После того как вы выбрали инструмент, наведите курсор на необходимую область.
Добавлять границы выделения можно либо при помощи растягивания, либо при помощи щелчков левой кнопкой мыши по соседним областям.
Если результат вас не удовлетворил, то, чтобы отменить действие нажмите на сочетание горячих клавиш «Ctrl+D» и попробуйте еще раз.
что вы узнаете
начнем с основных скопировать и вставить
метод. Тогда мы научимся
дублировать слой
от документ в другой. Наконец, мы рассмотрим три способа
перетащить
изображение между документами. Мы научимся перетаскивать изображения между документами с вкладками, между документами в многодокументном макете и между двумя плавающими окнами документов. После того, как вы видели, как они все работают, вы можете выбрать метод, который вам больше нравится! Я буду использовать Photoshop CC но этот учебник полностью совместим с Photoshop CS6.
Мы научимся перетаскивать изображения между документами с вкладками, между документами в многодокументном макете и между двумя плавающими окнами документов. После того, как вы видели, как они все работают, вы можете выбрать метод, который вам больше нравится! Я буду использовать Photoshop CC но этот учебник полностью совместим с Photoshop CS6.
Как вырезать сложный объект в Фотошопе
Для того чтобы вырезать сложный объект существует несколько вариаций действий. Ниже мы рассмотрим самые распространенные и наименее трудоемкие из них.
1. Использование инструмента «Маска».
Объект, который относят к сложным, по обыкновению нельзя вырезать при помощи «Лассо». Поэтому, если вам, например, нужно вырезать с фотографии человека или животное, то для этого применяется выделение при помощи маски. Каким образом его можно выполнить?
Зайдите в редактор, откройте нужную вам картинку, использовав вкладку «Открыть» в меню «Файл».
Затем обратите внимание на окошко «Слои» (при стандартных настройках оно находится в правом нижнем углу). Вы увидите, что появился новый слой с миниатюрой открытой картинки. Если данный слой не выделен, то щелкните по нему один раз левой кнопкой мыши.
Вы увидите, что появился новый слой с миниатюрой открытой картинки. Если данный слой не выделен, то щелкните по нему один раз левой кнопкой мыши.
В боковом меню выберите значок «Быстрая маска» («Quick Mask»).
После этого выбираем кисть любой формы. Устанавливаем на нее «непрозрачность» и «нажим» на 100 процентов, а затем обводим необходимую область. Цвет данной кисти после нажатия на «Быструю маску» приобретет черный цвет, а выделенный участок будет подсвечен полупрозрачным красным слоем. Чтобы точно охватит контур выделяемого участка, изменяйте размеры кисти, а также меняйте нажим (например, для того, чтобы обвести полупрозрачную ткань нужно установить данный параметр на 50%).
После того как вы выделили объект, нажмите левой кнопкой мыши на значок «Быстрой маски». Вы увидите, что вся выделенная зона покрыта по периметру пунктирными линиями.
Теперь вы можете вырезать выделенный участок на другой слой или переместить его на совершенно другую картинку.
2. Использование инструмента «Магнитное Лассо».
Данный инструмент относится к группе более сложных. Однако та польза, которую он вам принесет, стоит нескольких минут, потраченных на его освоение.
Возможно вас заинтересует: 3 простых способа сделать размытым фон в фотошопе
Суть действия данного инструмента в особом алгоритме, который ищет край объекта, а не похожие по цвету пиксели. Это позволяет сделать более точное выделение сложной области.
Как пользоваться «Магнитным лассо»?
Выберите фотографию, которая будет иметь сложный для выделения объект. На первоначальном этапе, в качестве тренировки, лучше выбирать картинки с объектами, которые сильно контрастируют с фоном. Так вам будет удобнее проставлять границы.
Увеличьте масштаб картинки (В меню «Просмотр» вкладка «Увеличить»), а затем выберите «Магнитное лассо».
Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
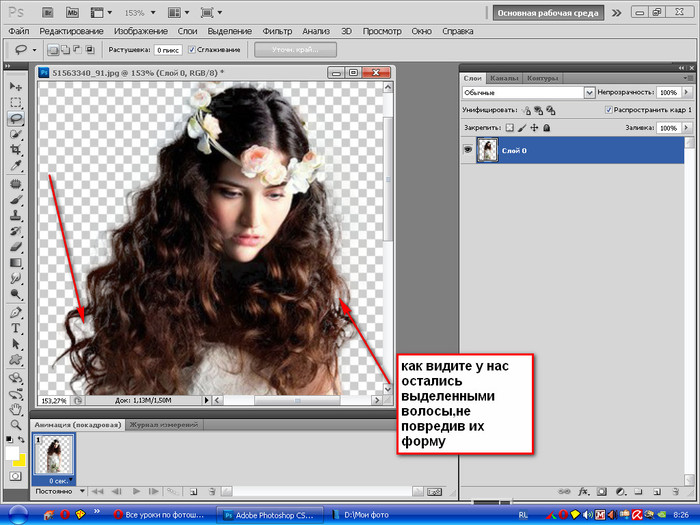
Затем отпустите его и просто перемещайте курсор по краю объекта. Постепенно будет создаваться выделение.
Постепенно будет создаваться выделение.
Контур автоматически закроется, когда первая точка лассо соединиться с последней.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Теперь вы без труда сможете вырезать и вставить данную область на другую картинку.
Способ 3 – Быстрая маска
Быстрая маска (Quick Mask) – это режим в Photoshop, с помощью которого можно выделить объект на фото. В чем же разница использования маски и стандартных описанных выше инструментов?
Дело в том, что стандартные способы хорошо выделяют части рисунка, которые имеют контрастность цветов пикселей, но они не могут определить чёткие границы объекта, часть которого является градиентом или размытой областью. Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Суть Quick Mask: пользователь выделяет одну часть фото, а другая автоматически блокируется и работать с ней нельзя. Маской называют сам контур, который отделяет элемент от основного рисунка. Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Маской называют сам контур, который отделяет элемент от основного рисунка. Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Рис. 7 – пример маски в Фотошопе
Удобство работы с инструментом заключается в том, что вы сами рисуете выделенную область и в любой момент можете подкорректировать огрехи.
Быстрая маска позволит выполнить точное выделение части картинки. Следуйте инструкции:
- Выберите инструмент Quick Mask на панели инструментов или просто нажмите на клавиатуре клавишу Q пока отрыто окно Фотошопа;
Рис.8 – клавиша для выбора Быстрой Маски
- В появившемся окне выберите тип кисти, её диаметр и другие параметры в зависимости от той области, которую вы будете закрашивать;
- Теперь просто зарисуйте ненужную часть картинки, оставляя только объект для вырезания и вставки. Маскированная область будет окрашиваться в красный цвет;
- Наносить маску нужно с выбранным на палитре чёрным цветом.
 Для удаления части маскированной области выберите белый цвет.
Для удаления части маскированной области выберите белый цвет.
Рис. 9 – создание маски
С получившейся выделенной областью вы сможете сделать все что угодно. Фотошоп не будет распознавать фон, поэтому можно очень легко выделить объект. Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl-A, выделяя все пространство (без маскированной области).
Рис.10 – выделение области
Если вам нужно выделить часть рисунка, но вы хотите, чтобы границы элемента получились не чёткими, а градиентными (плавно переходящими в фон новой картинки), нужно использовать градиент маски. Принцип создания выделения схож с предыдущей инструкцией:
- Зайдите в режим работы с быстрой маской;
- Во вкладке Options (Опции) выберите Режим Радиального Градиента (Radial Gradient). На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
- Убедитесь, что параметр направления градиента установлен как «Foreground to Background», то есть от основных цветов к окрасу фона;
- Теперь создайте выделение.
 Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Рис.11 – выбор центра объекта
После завершения создания границ скопируйте элемент на фон другой картинки. Объект будет иметь полупрозрачный вид и размытые границы. Регулировать эти параметры вы сможете в окне слоёв нового рисунка.
Рис.12 – вставка с сохранением градиента
Как уменьшить вырезанный объект в Фотошопе
Уменьшить (или увеличить) вырезанный объект очень просто. Для этого используйте комбинацию клавиш «CTRL + T» и при помощи мышки сожмите его до нужного размера. Есть и другой способ.
Откройте вкладку «Редактирование» и выберите там пункт «Трансформирование». После активации данной функции выделяются границы предмета, которые будут окружены маленькими квадратиками. Наведите курсор на любую область этой границы, а затем зажмите левую кнопку мыши. Потяните фрагмент внутрь, чтобы сделать его меньше. Если вам необходимо сохранить пропорции, то при трансформации зажмите «Shift». Чтобы сохранить внесенные изменения, нажмите клавишу «Enter».
Чтобы сохранить внесенные изменения, нажмите клавишу «Enter».
Теперь, изучив инструменты Photoshop, позволяющие сделать выделение необходимой области и вырезать ее на другое изображение, вы сможете создавать различные коллажи. Эта функция будет полезна как дизайнерам, так и рядовым пользователям, которые решили реализовать при помощи редактора свое творческое начало.
Источник
Вырезание, вставка и перемещение
После того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука». Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Рис.19 – перемещение и вставка
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить». Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
Открываем изображения для редактирования
Первым делом нужно открыть картинки. Одну, с которой будем вырезать и вторую, куда накладывать.
Чтобы это сделать, в верхнем меню нажимаем “Файл”
, а затем
“Открыть”
. Либо можно сделать проще и нажать комбинацию горячих клавиш, которые программа отлично поддерживает
“Ctrl+O”
. Для удобства, в поле
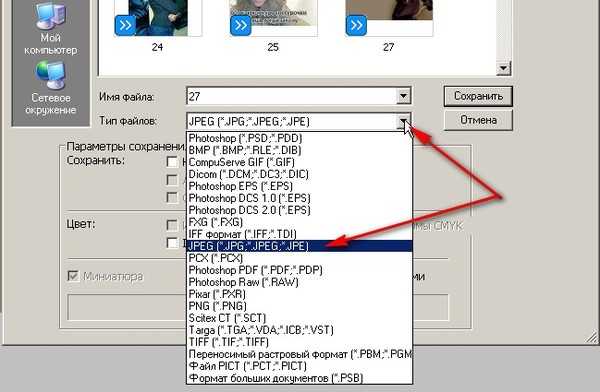
“Тип файлов”
выбирайте требуемый формат файла — появятся только те изображения, которые соответствуют. Совершайте поиск по названию картинки, введя ее в строку
“Имя файла”
.
Как перенести фото на фото в фотошопе
Содержание
- Подготовка фотографий. Загружаем в фотошоп.
- Обработка вставленных фото
- Сохраняем фото
- Как добавить фото в Фотошоп
- Как выделить в Фотошопе
- Как скопировать в Фотошопе
- Как улучшить качество в Фотошопе
- Как переворачивать в Фотошопе
- Как писать в Фотошопе
- Как отменить действие в Фотошопе
- Как сохранить фото в Фотошопе
- Как убрать фото в Фотошоп
- Как установить шрифты в Фотошоп
- Как установить кисти в Фотошоп
- Как переместить одну картинку на другую в Photoshop
- Как перенести изображение на другой фон
- Как сделать плавный переход в фотошопе
- Программа Photoshop
- Несколько изображений
Вставьте одну картинку поверх другой. Для этого щелкните левой кнопкой мыши по окну с файлом, который собираетесь вставлять поверх другого изображения. Выделите картинку при помощи сочетания клавиш Ctrl+A или команды All («Все») из меню Select («Выделение»).
Для этого щелкните левой кнопкой мыши по окну с файлом, который собираетесь вставлять поверх другого изображения. Выделите картинку при помощи сочетания клавиш Ctrl+A или команды All («Все») из меню Select («Выделение»).
Перейдите к изображению, которое собираетесь использовать в качестве фона, щелкнув левой кнопкой мыши по окну с этим изображением.
Вставьте скопированное изображение при помощи сочетания клавиш Ctrl+V. То же самое можно сделать при помощи команды Past («Вставить») из меню Edit («Редактирование»).
На интересном примере мы рассмотрим вопрос вставки фото в фото, используя фотошоп.
Здравствуйте, дорогие посетители сайта Pixelbox.ru!
Все мы любим использовать программу Adobe Photoshop для редактирования изображений, различных фотографий. Как известно, она идеально подходит для работы с фотографиями. Фотошоп помогает выполнить такие операции с фото как — склеить, соединить, обработать, сохранить и так далее.
Фотошоп помогает выполнить такие операции с фото как — склеить, соединить, обработать, сохранить и так далее.
В одном из прошлых уроков мы рассматривали способ как вставить лицо в фотошопе в другое фото. В этом уроке я подскажу как в фотошопе вставить одно фото в другое. В этом нет ничего сложного. Необходимо сначала определиться, что вы будете вставлять и в какое изображение. Поэтому подготовьте изображения или скачайте фотки которые использованы в уроке.
Как во всех остальных уроках фотошопа, мы будем работать поэтапно.
Подготовка фотографий. Загружаем в фотошоп.
Первым дело нужно открыть все три файла с изображениями в фотошопе.
Для этого выполните действие Файл — Открыть, найдите папку куда скачались фотографии, выделите все три файла сразу и нажмите Открыть.
Работать мы будем с основной фотографией — комната. Именно в это фото мы вставим другие фото. На стол мы вставим фото кота и рядом летающую бабочку.
Вставляем фотографии
Теперь наша задача в фотошопе перенести все изображения в одно. Для существует много способов, мы будем использовать один из них и самый простой.
Перейдите к изображению с котом — cat.png, выбрав на панели сверху нужное окошко с изображением в фотошопе.
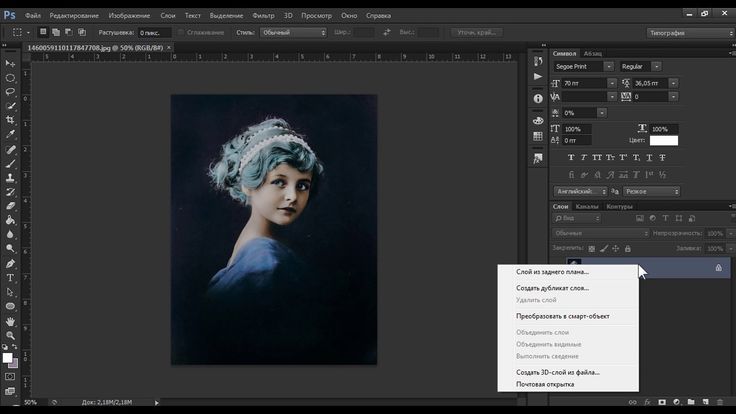
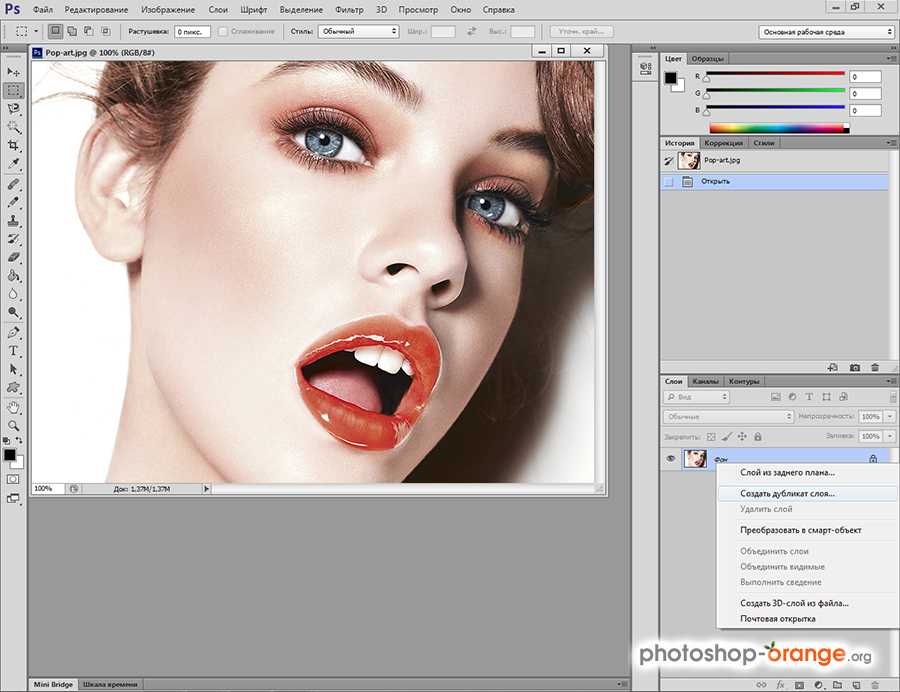
На панели слоев щелкните правой кнопкой мыши по слою с котом и выберите пункт меню Создать дубликат слоя.
В появившемся окне нам необходимо задать пункт назначения скопированного слоя, выбираем room.jpg.
Жмем OK. После этого слой с котом окажется в документе с изображением комнаты.
Этим же способом перенести изображение бабочки в изображение с комнатой.
Обработка вставленных фото
С этапом переноса изображений в другое изображение в фотошопе мы разобрались. Теперь необходимо обработать объекты — кота и бабочку.
Зачем это делать? Для того, чтобы расположить их правильно на новом фото. Также нужно произвести коррекцию цвета, чтобы они вписались и смотрелись естественно в новой среде.
Перейдите к изображению с комнатой — room.jpg
Мы видим, что объекты успешно перенеслись, но имеют большой оригинальный размер, несопоставимый с комнатой.
Что нужно сделать в первую очередь:
- Уменьшить изображения
- Правильно расположить изображения
Давайте начнем с бабочки, так как она загораживает весь обзор. Найдите слой с бабочкой на панели слоев:
Выберите этот слой, щелкнув на него один раз мышкой. Нажмите CTRL+T чтобы масштабировать изображение слоя. Чтобы уменьшить изображение бабочки — тяните уголок, с зажатыми клавишами SHIFT+ALT, по диагонали вниз вправо.
Когда нужный размер будет достигнут — нажмите ENTER.
Перейдите на слой с котом и проделайте тоже самое.
Найдите инструмент Перемещение на панели инструментов.
Переместите кота на стол, а бабочку расположите на котом.
Выглядит интересно, но не до конца реалистично. Комната сильна засветлена по сравнению с бабочкой и котом. Также от кота можно добавить тень, которая будет падать на стол.
Комната сильна засветлена по сравнению с бабочкой и котом. Также от кота можно добавить тень, которая будет падать на стол.
Выберите изображение с котом, нажмите CTRL+L чтобы вызвать функцию Уровни. Эта функция поможет настроить правильный оттенок.
Нам нужно немного высветлить изображение с котом, поэтому средний ползунок я перетянул немного влево.
Изображение с бабочкой я также высветлил — используя настройки «на глаз».
Теперь создайте новый слой — на котором мы будем рисовать тень от кота.
Для этого перейдите на слой с фоном (комната) и нажмите на кнопку создания слоя (нарисовано стрелкой) и появиться новый слой (Слой 3).
Выберите и настройте кисть в фотошопе (по ссылке целый обзор посвященный настройке кисти)
- Выберите цвет черный
- Найдите кисть на панели инструментом
- Настройте нажим — 1%
Аккуратно подрисуйте тень под котом. Проводите кистью несколько раз в одном месте, чтобы тень получилась жирнее. Да — с первого раза нормальная тень может и не получиться, поэтому в случае неудачи отменяйте последнее действие в фотошопе и рисуйте тень заново.
Да — с первого раза нормальная тень может и не получиться, поэтому в случае неудачи отменяйте последнее действие в фотошопе и рисуйте тень заново.
Для реалистичности движения бабочки можно добавить фильтр «Размытие в движении» на бабочку.
Перейдите на слой с бабочкой и примените фильтр:
Угол я выбрал 0%,а смещение — 3. Чем больше вы задаете смещение, тем больше размывается изображение.
Результат нашей работы:
Сохраняем фото
Осталось сохранить вашу фотографию. Выполните пункт меню Файл — Сохранить Как
Выберите формат JPG, задайте имя файлы и нажмите Сохранить.
Спасибо за внимание! Задавайте вопросы в комментариях.
Фотошоп — мощный графический редактор, который позволяет выполнять любые операции с изображениями. Обширное меню инструментов имеет древовидную структуру и удобно разделено на несколько вкладок. В приложении можно работать со слоями в изображении, создавать анимацию и баннеры. У нас можно купить Фотошоп для удобной работы с графикой.
У нас можно купить Фотошоп для удобной работы с графикой.
Photoshop пользуется успехом у веб-дизайнеров, фотографов и всех тех, кто профессионально обрабатывает изображения. В программе есть много инструментов для ретуши фотографий, большая библиотека кистей и шрифтов. При необходимости наборы кистей, шрифтов и фильтров можно дополнять. Мы предлагаем разобраться с основными действиями, которые можно выполнять в графическом редакторе при начальной обработке фото.
Как добавить фото в Фотошоп
Чтобы открыть фото или картинку в программе можно воспользоваться двумя способами:
- Откройте Фотошоп и выберите на панели инструментов вкладку «Файл». Выберите функцию «Открыть» и через проводник найдите нужное изображение. Открытое фото можно редактировать в программе.
- Можно добавить фото для редактирования через контекстное меню. Для этого выделите правой кнопкой мыши изображение и укажите в выпавшем меню «Открыть с помощью». Вам будет предложено несколько графических редакторов (если они установлены), с помощью которых можно открыть изображение.

Как выделить в Фотошопе
Для выделения объекта в Фотошопе существует множество инструментов. Для тех, кто только начинает осваивать программу и работает с простыми изображениями, можно воспользоваться инструментом: «Прямоугольная область». С его помощью вы сможете просто выделить прямоугольник, квадрат и т.д. Есть также функция «Овальная область» — для круглых объектов.
Если вам необходимо выделить на изображении объект более сложной формы, можно воспользоваться следующими инструментами: Лассо (магнитное и простое), Маска, Перо или Волшебная палочка. Все перечисленные инструменты используют для профессиональной коррекции фото, и для того, чтобы с ними работать, необходимо знать хотя бы основы Photoshop.
Как скопировать в Фотошопе
При редактировании фото часто применяется инструмент копирования, чтобы добавить нужный объект в другую область либо перенести на другое изображение. Функцией копирования можно воспользоваться, если предварительно выделить изображение. После выделения нужной области перейдите во вкладку «Редактирование». Выберите функцию «Копировать» или «Скопировать совмещенные данные».
После выделения нужной области перейдите во вкладку «Редактирование». Выберите функцию «Копировать» или «Скопировать совмещенные данные».
В первом случае вы скопируете изображение со слоя, с которым работаете. Если же применить «Скопировать совмещенные данные», то будет скопирован фрагмент из всех доступных слоев, а не только активного. Чтобы быстро скопировать объект можно воспользоваться сочетанием клавиш «Ctrl+C».
Как улучшить качество в Фотошопе
Графический редактор предназначен для множества операций с изображениями, в том числе и для коррекции качества фото. Вы можете отретушировать цвета, увеличить резкость, убрать ненужные детали с изображения, изменить его размер или кадрировать.
Одним из самых простых способов для улучшения качества фото является автоматическая цветокоррекция. Вы можете отдельно с помощью автоматических настроек изменить тон и контраст на изображении. Для комплексного улучшения цвета воспользуйтесь инструментом «Автоматическая цветовая коррекция» во вкладке «Изображения».
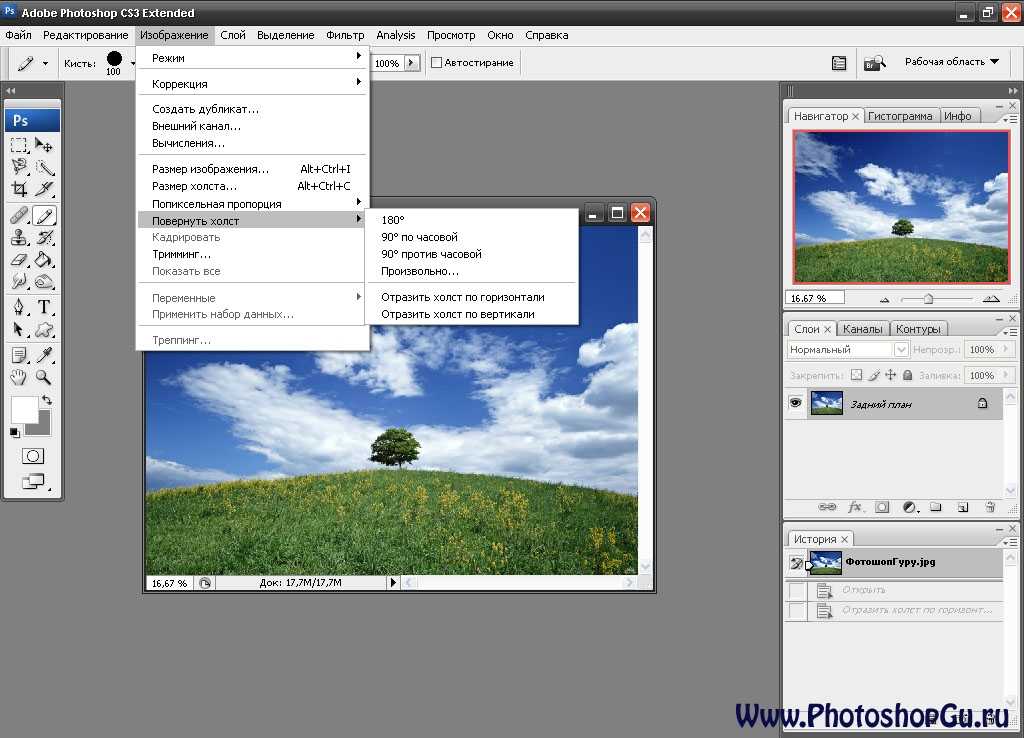
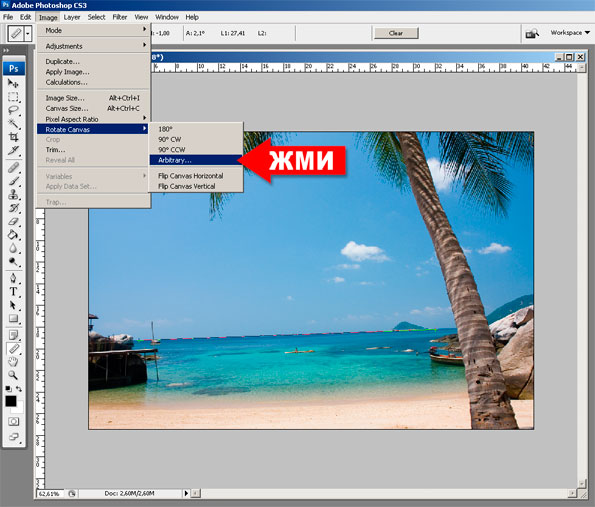
Как переворачивать в Фотошопе
Чтобы поместить изображение под нужным углом существует инструмент вращения. Часто в фотографиях встречается «заваленный горизонт». Для того, чтобы отредактировать угол наклона во вкладке «Изображение» выберите инструмент «Вращение изображения». Вы можете повернуть фото на 90 градусов по вертикали или горизонтали, или выбрать произвольный угол вращения.
Для точного вращения можно воспользоваться вспомогательной сеткой, если необходимо немного повернуть документ, например. Чтобы зеркально повернуть фото воспользуйтесь функцией «Отразить холст по горизонтали/вертикали».
Как писать в Фотошопе
Для создания веб-страниц, поздравительных открыток или календарей в Фотошопе можно применять инструмент «Текст». Вы можете создать надпись в любой части изображения, добавить в открытку поздравительный стих и многое другое.
Чтобы добавить текст, выберите инструмент «Т» на панели инструментов слева. Вы можете сделать горизонтальную или вертикальную надпись, в зависимости от типа изображения. Надпись можно увеличить или уменьшить. Также есть возможность изменить шрифт и цвет букв. Для перемещения надписи по изображению воспользуйтесь инструментом «Перемещение».
Надпись можно увеличить или уменьшить. Также есть возможность изменить шрифт и цвет букв. Для перемещения надписи по изображению воспользуйтесь инструментом «Перемещение».
Как отменить действие в Фотошопе
При работе с изображением может возникать необходимость отменить одно или несколько действий. Чтобы вернуться к предыдущему шагу во вкладке «Редактирование» нажмите «Отменить» или «Шаг назад». Данная функция доступна для нескольких предыдущих действий. Если вы считаете, что работа с изображением получилась неудачной, можно сразу же вернуть к исходному состоянию фото с помощью команды «Восстановить», которая находится во вкладке «Файл».
Может возникнуть ситуация, когда нужно вернуться, например, на 10 шагов назад, однако не к исходному состоянию изображения. Тогда воспользуйтесь панелью «История», которая находится справа от рабочей области. Вкладка «История» пошагово поможет вам вернуться в нужную позицию. Количество сохраняемых в истории шагов можно изменить в настройках.
Как сохранить фото в Фотошопе
После обработки изображения вам необходимо сохранить проделанную работу. Чтобы сохранить полученное фото выберите во вкладке «Файл» пункт сохранить. Изображение по умолчанию сохранится в заданную ранее папку. Чтобы более конкретно указать параметры сохранения файла, нажмите «Сохранить как». Данная функция позволяет задать путь сохранения фото, выбрать название файла, его формат и размер изображения.
Если вы укажете «Наилучшее качество», размер фото может существенно вырасти. Помимо этого вы можете сохранить все слои на фото, в противном случае при сохранении они будут сведены в один. Если есть необходимость, сохраняйте копию файла, что позволит работать далее с изображением.
Как убрать фото в Фотошоп
При работе с изображением может возникнуть необходимость убрать его, чтобы начать работу с другим, либо временно перевести его в фон. При открытии фото располагается под панелью инструментов во вкладках. Если вам нужно закрыть фото, нажмите на крестик на вкладке и изображение закроется.
Если вам нужно закрыть фото, нажмите на крестик на вкладке и изображение закроется.
Для работы одновременно с несколькими изображениями, вы можете параллельно открыть несколько вкладок и переключаться между ними. Чтобы изображения открывались в виде плавающих окон, нужно изменить в настройках параметр «Открывать документы во вкладках».
Как установить шрифты в Фотошоп
Для графического редактора существует помимо основной библиотеки отдельные наборы шрифтов, которые помогут для профессионального оформления изображений. Чтобы добавить шрифты в Фотошоп необходимо их переместить в отдельную папку на рабочем столе. Если файл находиться в архиве, его нужно извлечь.
Перейдите на панели управления во вкладку «Шрифты». В открывшемся окне вы увидите все шрифты, которые используются на вашем ПК. Просто переместите сюда новый шрифт. Можно также установить шрифт с помощью контекстного меню. Щелкните правой кнопкой мыши по файлу и нажмите «Установить».
Как установить кисти в Фотошоп
Чтобы работать с максимальным комплектом инструментов, можно дополнительно устанавливать в программу новые кисти, шрифты, узоры и многое другое. Если вы уже имеете на компьютере файл с кистями, откройте Фотошоп для загрузки нового комплекта. Во вкладке «Редактирование» выберите пункт «Наборы» — «Управление наборами».
Если вы уже имеете на компьютере файл с кистями, откройте Фотошоп для загрузки нового комплекта. Во вкладке «Редактирование» выберите пункт «Наборы» — «Управление наборами».
В открывшемся окне будет вкладке «Тип набора». Укажите «Кисти» и нажмите кнопку «Загрузить». Выберите и укажите в проводнике путь в файлу с кистями. После этого опять необходимо выбрать «Загрузить». Дополнительный набор кистей отобразится у вас в нижней части списка.
Как в Photoshop вставить картинку на фон, слой или другое фото?
Содержание
- Вставляем изображение в картинку и уменьшаем
- Видео вставляем картинку в картинку и уменьшаем
- Видео в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
- Видео вставляем картинку в картинку и делаем ее прозрачной, без фона
- Вставка изображения в слой (выделенную область)
- Выделяем лицо человека и вставляем в другую фотографию (картинку)
Доброго всем времени ! Продолжаем изучать такую замечательную программу, как фотошоп. В сегодняшнем обзоре поговорим о том, как работать с картинками. Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
В сегодняшнем обзоре поговорим о том, как работать с картинками. Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
Навыки эти будут полезны, если приходиться работать с рамками. Например, вы хотите фото своего ребенка поместить в новогоднюю рамку и подарить красивый портрет, да мало ли чего еще можно делать. Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак…
Небольшое изображение можно вставить так, что бы оно находилась как на заднем плане, так и на переднем. Вставляя фото, само собой придется изменять и его размеры. Ну и самое интересное, что особенно привлекает многих – это вырезание головы объекта и вставка ее в другую картинку.
Захотите удивить своего товарища, «отрежьте» ему голову и присоедините ее, например к Сталлоне или Шварценеггеру. Обо всех этих приемахи будет рассказано в статье.
И еще, одно о чем хотелось бы упомянуть.
Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png. Работать так будет проще и быстрее.
Сначала научимся совмещать изображения без каких-либо действий и трансформаций. Открываем программу и через меню «Файл» — «Открыть» выбираем любую фотографию-фон. Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Далее, аналогичным образом через меню — «Файл»- «Открыть» выбираем еще одно фото для вставки. Оно откроется уже в другом окне.
Открываем это окно, выбираем инструмент «Прямоугольная область», обводим картинку.
По краям картинки увидим мерцающую пунктирную линию. Теперь копируем выделенную картинку с помощью команды «Редактирование» — «Копировать». Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем. Изображение появится на переднем плане.
Изображение появится на переднем плане.
Вот что получилось. Обратите внимание, что вставляемая картинка в окне слоев легла поверх фоновой. Это значит, что она находится на переднем плане.
Ее можно переместить на задний план, то есть переместить слой вниз в рабочей области «Слои». Однако вставленную картинку не будет уже видно.
Для того, что бы картинка на заднем плане была видна, выделяем слой с фоном. Выше открываем меню с выпадающим списком и в нем выбираем пункт «Затемнение». В результате картинка на заднем плане появилась. Причем, заметьте, белый фон, на котором она была исчез.
Второй вариант, как можно вставить картинку не используя команду меню «Файл — «Открыть» – это сразу перетащить картинку из места расположения на фон.
Здесь, заметьте, на картинке появились направляющие, по которым можно отредактировать вставленную картинку. Растянуть, ужать, изменить размеры, повернуть.
Отредактировав картинку, нажимаем клавишу «Enter» и направляющие исчезнут. Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
- картинку можно вставить путем простого перетаскивания из места расположения прямо на фон.
- картинку загружаем непосредственно в программу, копируем ее и вставляем на фоновую картинку.
Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине.
Однако при этом высота картинки остается без изменения.
Видео вставляем картинку в картинку и уменьшаем
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Видео в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
Видео вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Вставка изображения в слой (выделенную область)
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.
Выделяем лицо человека и вставляем в другую фотографию (картинку)
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото.
Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Автор публикации
Классный проект — Вырежьте человека и вставьте его в другое изображение в Photoshop
Итак, пришло время классного проекта. Мы возьмем девушку, которую сделали раньше, с помощью инструмента быстрого выбора. Вместо того, чтобы копировать и вставлять его, мы собираемся добавить эту маску слоя сюда. Как только у вас будет маска для нее, я хочу, чтобы вы пошли и нашли предысторию. Я нашел эту траву, я не хочу, чтобы ты использовал траву. Вы можете использовать траву, я не буду знать, но я бы хотел, чтобы вы ушли и нашли другой фон. Используйте что-то вроде Google Images, чтобы найти фон, на котором вы можете разместить ее, или используйте Unsplash, чтобы найти фон. Затем я хочу, чтобы вы поместили их на изображение, а затем мы воспользуемся Burn Tool, чтобы попытаться разместить их там с небольшим количеством тени.
Мы возьмем девушку, которую сделали раньше, с помощью инструмента быстрого выбора. Вместо того, чтобы копировать и вставлять его, мы собираемся добавить эту маску слоя сюда. Как только у вас будет маска для нее, я хочу, чтобы вы пошли и нашли предысторию. Я нашел эту траву, я не хочу, чтобы ты использовал траву. Вы можете использовать траву, я не буду знать, но я бы хотел, чтобы вы ушли и нашли другой фон. Используйте что-то вроде Google Images, чтобы найти фон, на котором вы можете разместить ее, или используйте Unsplash, чтобы найти фон. Затем я хочу, чтобы вы поместили их на изображение, а затем мы воспользуемся Burn Tool, чтобы попытаться разместить их там с небольшим количеством тени.
Опять же, я использовал траву, вы можете использовать что угодно. Чем страннее, тем лучше, в моей книге. Я использовал очень простую траву, не очень интересно, Дэн, да ладно. Теперь есть один инструмент, который вы еще не использовали, он называется Burn Tool для тени. Я собираюсь продолжить в этом видео и показать вам, как я сделал это, чтобы у вас были инструменты для работы и выполнения вашего классного проекта. Когда закончишь, обязательно поделись со мной. Я бы хотел посмотреть, что ты сделал. Убери это, Дэн.
Когда закончишь, обязательно поделись со мной. Я бы хотел посмотреть, что ты сделал. Убери это, Дэн.
Итак, я буду использовать «07» и «08». Итак, давайте сделаем это вместе, и вы можете посмотреть меня, а затем использовать свое собственное фоновое изображение. Вы даже можете использовать свою собственную модель. Теперь один небольшой совет: он отлично работает для этого изображения, просто используя только инструмент быстрого выбора. Что вы можете сделать, так это включить «Автоматическое улучшение». Что он делает, так это делает его лучше. Однако это занимает намного больше времени, поэтому, если у вас есть… посмотрите это, я собираюсь щелкнуть и перетащить его через кучу, а затем отпустить. Там это заняло доли секунды, но это супер-пупер Mac. Если у вас есть действительно старый, что бы ни было противоположным супер-пуперу, если ваш ноутбук — это тот самый ноутбук, вы можете обнаружить, что он просто не стоит того, потому что выбор занимает так много времени, поэтому я собираюсь уйти. это выключено, потому что это сделало достаточно прекрасный выбор.
это выключено, потому что это сделало достаточно прекрасный выбор.
Основные вещи, я пойду и починю их через секунду. Это одно, мы должны быть немного… потратим немного больше времени на выполнение. Почему? Потому что это происходит на другом фоне. Помните, когда мы помещаем за ним Тип, это довольно снисходительно, когда вы копируете что-то и вставляете на свой собственный фон. Все выглядит хорошо, так что теперь увеличим масштаб. «Command +», «Control +» на ПК. Я просто собираюсь начать бить по таким вещам, как шнурки. Хочу ли я включить автоматическое улучшение? Давай сделаем это. Возьмите подошву там. Каждый раз, когда я нажимаю, мучительно медленно. Итак, что я мог бы сделать, так это сделать сложные вещи вместе, мы делали это раньше в прошлом уроке. Итак, что мы сделаем, так это возьму редактора, чтобы ускорить мучительно медленный процесс выбора, и увидимся, как только я его выберу.
На самом деле, прежде чем вы это сделаете, если вы смотрите это видео отдельно, без большого руководства, вам нужно знать одну вещь: удерживать нажатой клавишу «Alt» на ПК или «Option». ключ на Mac и просто нажмите на материал, который вы не хотите выбирать. Вы можете сказать, что я не хотел этого. Я просто нажимаю, держу и рисую. Уходи Ладно, супер быстрое время.
ключ на Mac и просто нажмите на материал, который вы не хотите выбирать. Вы можете сказать, что я не хотел этого. Я просто нажимаю, держу и рисую. Уходи Ладно, супер быстрое время.
Я вернулся, хороший выбор. Теперь то, что я собираюсь сделать, это, помните, не копировать и не вставлять в другое. Я собираюсь использовать мою новую супер милую технику Layer Mask. И все, что я делаю, это нажимаю кнопку. Вы можете видеть, все черные биты там. Скройте фон, и белое пятно будет видно сквозь ее тело. Возьмите «Инструмент перемещения», нажмите, удерживайте, перетащите, перетащите, перетащите. Я ставлю свой на «Быстрый выбор 08». Итак, вы нашли свой фон. Самое сложное в поиске фона — правильно подобрать перспективу. Так что, возможно, вам придется пройти через множество проб и ошибок, чтобы найти правильный фон.
Еще я собираюсь сделать ее ниже, она немного большая. Я собираюсь уменьшить масштаб. Я использую «Command T» или «Control T» на ПК. Это совершенно похоже на — Я смотрю на это происходит. Где она выглядит правдоподобно на этой траве? Вы можете возразить: «Ни за что, Дэн». Это ужасный пример. Я буквально закрыл один глаз и высунул язык. Да примерно там. Примерно там нажмите «Возврат». Так что это довольно фальшивка, она просто шлепнулась сюда. Итак, что я собираюсь сделать, так это показать вам классный небольшой трюк, чтобы начать немного больше смешивать фон.
Где она выглядит правдоподобно на этой траве? Вы можете возразить: «Ни за что, Дэн». Это ужасный пример. Я буквально закрыл один глаз и высунул язык. Да примерно там. Примерно там нажмите «Возврат». Так что это довольно фальшивка, она просто шлепнулась сюда. Итак, что я собираюсь сделать, так это показать вам классный небольшой трюк, чтобы начать немного больше смешивать фон.
Итак, выбрав «Фоновый слой», мы собираемся использовать нечто, называемое «Инструментом записи». Теперь он здесь, это этот парень, Burn Tool. По умолчанию это будет выглядеть как вот эта маленькая педаль. Нажмите и удерживайте ее, а затем возьмите «Burn Tool». Инструмент «Затемнитель» сделает объекты темнее, инструмент «Осветлитель», чтобы вы знали, делает объекты светлее, а инструмент «Затемнитель» хорош для имитации теней. Давайте возьмем «Burn Tool», изменим размер кисти. Я должен сделать мой намного больше. На самом деле я оставлю этот кусочек там. Я подумал: «Почему он становится больше?» Это цель на вашем экране, если я нажму «Caps Lock» на клавиатуре, она снова превратится в круг, который я могу увеличивать и уменьшать. Некоторым людям просто нравится иметь заглавные буквы в качестве цели, а не видеть эту большую кисть, но если вы действительно заблудитесь, когда вы новичок, проверьте блокировку заглавных букв, это может быть так.
Некоторым людям просто нравится иметь заглавные буквы в качестве цели, а не видеть эту большую кисть, но если вы действительно заблудитесь, когда вы новичок, проверьте блокировку заглавных букв, это может быть так.
Насколько большой? У меня будет свой, вы можете видеть здесь, около 500, а теперь бросьте это вниз. У нас будет 500, и твердость будет равна «0». Это просто означает, видите ли вы там значок, это размытый край. Если я поднимусь до 100, вы увидите, что у него действительно четкий жесткий край. Я хочу, чтобы тень имела приятный мягкий край. Выбран «Фоновый слой», выбран «Инструмент для записи». И в моем случае Mid Tone сработает. Экспозиция, поиграйте с ней, вот насколько она темная. Это будет зависеть от вашего изображения, если у вас довольно темный фон, вам, возможно, придется поработать с тенями. Если это довольно светлый фон, поработайте с бликами, просто поэкспериментируйте с этими тремя.
Все, что я собираюсь сделать, это просто покрасить. Я щелкаю, держу и перетаскиваю мышь. Видите ли, просто медленно наращивайте его. Возможно, вам придется немного уменьшить экспозицию, чтобы она не была такой агрессивной. Я собираюсь поднять свой, чтобы вы могли видеть, что я делаю. Когда вы работаете, вы можете работать с немного оторванными от реальности людьми. Я сделаю свою кисть немного меньше. Так что будут места, где кажется, что она касается земли, и места, где это не так. Так что я просто пытаюсь отбросить тень для нее, по сути. Я доволен этим достаточно. Все в порядке.
Видите ли, просто медленно наращивайте его. Возможно, вам придется немного уменьшить экспозицию, чтобы она не была такой агрессивной. Я собираюсь поднять свой, чтобы вы могли видеть, что я делаю. Когда вы работаете, вы можете работать с немного оторванными от реальности людьми. Я сделаю свою кисть немного меньше. Так что будут места, где кажется, что она касается земли, и места, где это не так. Так что я просто пытаюсь отбросить тень для нее, по сути. Я доволен этим достаточно. Все в порядке.
То, что он должен был сделать, это продублировать фон, так что у меня есть как бы испорченная версия со всеми тенями, и версия, которая не повреждена. Под разрушением я подразумеваю добавление к нему тени. Поэтому, прежде чем вы начнете, убедитесь, что вы продублировали этот слой и, возможно, назовите один из них под названием Shadow Layer, чтобы вы могли включать и выключать его и смотреть, как вы это сделали. Я собираюсь схитрить с помощью магии редактирования.
Вы вернулись, так что супер фантастическое редактирование, я должен был сделать это в начале, но есть мой оригинальный слой, я работал над теневым слоем, это его дубликат, но смотрите, я могу включить его и выключен сейчас. Что вы можете обнаружить, если вы слишком усердно работаете, вы также можете уменьшить непрозрачность теневого слоя. Смотри, когда я опускаю его вниз. Вы можете немного тонировать его обратно. Так всегда бывает, ты всегда заходишь слишком далеко. Вы не знаете, что зашли слишком далеко, пока не зашли слишком далеко. Итак, ползунок непрозрачности с оригиналом позади него — действительно хороший способ его отменить или переместиться назад.
Что вы можете обнаружить, если вы слишком усердно работаете, вы также можете уменьшить непрозрачность теневого слоя. Смотри, когда я опускаю его вниз. Вы можете немного тонировать его обратно. Так всегда бывает, ты всегда заходишь слишком далеко. Вы не знаете, что зашли слишком далеко, пока не зашли слишком далеко. Итак, ползунок непрозрачности с оригиналом позади него — действительно хороший способ его отменить или переместиться назад.
Мы могли бы сделать еще одну вещь… В данном случае я покажу вам, моя в порядке, это Уровни. Мы сделали это в предыдущем уроке. Помните, когда мы скопировали и вставили этот ботинок, он был не совсем тот — черные и блики не совсем совпадают. Это будет то же самое для этого слоя 01. Я даже собираюсь дважды щелкнуть «Слой 01», сделать все особенным и назвать его «Модель». Выбрав его, я иду в «Настройки», собираюсь использовать «Уровни». Помните этот вариант здесь? Это говорит о том, что я хочу, чтобы слои влияли только на слой под ним, нажмите на него. Это означает, что когда я играю с этим, это влияет только на этот слой модели. Я собираюсь сейчас просто возиться. Я, вероятно, не хочу слишком много играть с этим, потому что мой в порядке, но я знаю, что в вашем примере вы можете обнаружить огромную разницу в том, какими будут цвета от одного фона до этой модели.
Это означает, что когда я играю с этим, это влияет только на этот слой модели. Я собираюсь сейчас просто возиться. Я, вероятно, не хочу слишком много играть с этим, потому что мой в порядке, но я знаю, что в вашем примере вы можете обнаружить огромную разницу в том, какими будут цвета от одного фона до этой модели.
Итак, пришло время отправиться на поиски собственной предыстории. Может быть, получить правильную перспективу. Скопируйте и вставьте девушку с маской слоя, я хочу увидеть маску слоя. Вы можете поделиться им с одной из двух вещей. Вы можете просто сохранить JPEG, загрузить его и поделиться им, или что вы можете сделать, так это отправить снимок экрана. Я собираюсь немного увеличить масштаб. Теперь, если я сделаю снимок экрана, вы можете показать мне свои уровни и свою маску слоя, чтобы я знал, что вы не жульничаете. На Mac это «Command-Shift-4». «Command-Shift-4» дает вам вот эту маленькую цель, вы можете просто перетащить коробку, готово, готово. Это даст вам изображение на рабочем столе, которым вы сможете поделиться. Если вы на ПК, вы нажимаете «Print Screen», а затем что-то делаете с ним, я думаю. Возможно, вам придется изучить, что Windows делает с точки зрения скриншотов. Прошло некоторое время с тех пор, как я был на машине с Windows. В противном случае просто сделайте «Файл», «Сохранить как JPEG», и я поверю вам на слово.
Если вы на ПК, вы нажимаете «Print Screen», а затем что-то делаете с ним, я думаю. Возможно, вам придется изучить, что Windows делает с точки зрения скриншотов. Прошло некоторое время с тех пор, как я был на машине с Windows. В противном случае просто сделайте «Файл», «Сохранить как JPEG», и я поверю вам на слово.
А теперь придумай где— я положил его на траву— это похоже на: «Это довольно просто, Дэн, ничего особенного». Это не должно быть супер реалистично, это техника, мы учимся. Вы можете сойти с ума, или вы можете стать очень простым, как я, на траве. Хорошо, классный проект окончен, давайте приступим к следующему видео.
Перемещение людей или объектов на изображении в Photoshop
Дишан Хан
В этой статье мы будем использовать следующее изображение и перемещать людей. Это будет сделано с помощью инструмента перемещения с учетом содержимого, вы можете получить его из своего набора инструментов. Обычно он скрыт под точечной лечебной кистью.
Обычно он скрыт под точечной лечебной кистью.
Когда вы выберете его, вы увидите курсор, и если вы щелкнете и перетащите, он будет действовать аналогично инструменту лассо, это означает, что вам понадобится довольно твердая рука, если вы хотите использовать это так, вот как это работает.
Действует аналогично Lasso Tool 9.0002 На панели параметров у вас есть два основных режима, вы можете либо Переместить элемент, либо Расширить его, что означает, что вы создадите еще одну копию. Два основных режима Move & ExtendПозвольте мне скопировать самолет, вы грубо создадите выделение для него, теперь вы перетащите его в другую часть моего холста.
Перемещение выбранного самолета в другую позициюТеперь, в зависимости от ваших настроек, вы можете получить другой результат, потому что эти два контроллера очень важны для этого инструмента.
Структура и цвет Ползунок цвета регулирует, насколько вы готовы позволить Photoshop изменить цвета по сравнению с вашим первоначальным выбором. Если вы увеличите значение ползунка, вы увидите изменения. Опять же, если вы измените значение на ноль, вы увидите другое изменение. Это означает, что Photoshop создаст копию без изменения цветов. Это, конечно, приведет к тому, что дубликат не будет сливаться с окружением, но если вы увеличите его до 10, это будет выглядеть намного лучше. Конечно, у вас могут возникнуть некоторые проблемы здесь и там, но их можно исправить с помощью различных инструментов.
Если вы увеличите значение ползунка, вы увидите изменения. Опять же, если вы измените значение на ноль, вы увидите другое изменение. Это означает, что Photoshop создаст копию без изменения цветов. Это, конечно, приведет к тому, что дубликат не будет сливаться с окружением, но если вы увеличите его до 10, это будет выглядеть намного лучше. Конечно, у вас могут возникнуть некоторые проблемы здесь и там, но их можно исправить с помощью различных инструментов.
Для настройки структуры мы будем использовать другое изображение. Давайте поменяемся вкладками, и я покажу вам, как вы можете с этим работать. Для настройки структуры я буду использовать эту перемычку, которая парит в воздухе. Чтобы показать вам, что к чему, я опустил его до самого низкого значения. Измените режим на Move , и теперь я грубо схвачу свой Jumper, я не беспокоюсь о точности, потому что Photoshop довольно хорошо справится с определением того, что вы хотите переместить.
Check the Transform on DropОригинал от Pexels/ CC BY и отредактирован Clippingpathservice
Дело в том, что этот параметр определяет, насколько запрограммированному разрешено изменять ваш выбор, чтобы сопоставить его с новым местом. В этом случае значение 1 даст мне странный результат. Обратите внимание, что иногда Photoshop требует некоторого времени для обработки изменений, поэтому вам нужно набраться терпения. Если вы заметили, что изменение произошло с не столь совершенным изменением.
В этом случае значение 1 даст мне странный результат. Обратите внимание, что иногда Photoshop требует некоторого времени для обработки изменений, поэтому вам нужно набраться терпения. Если вы заметили, что изменение произошло с не столь совершенным изменением.
Позвольте мне отменить с помощью Ctrl + Z и увеличить значение структуры до 10. Вы также включите Transform on Drop , который позволит вам изменить размер объекта после его перемещения. Теперь вы можете взять угловой маркер изображения и изменить его размер, удерживая нажатой Shift .
Как только вы нажмете OK , вы увидите, что это выглядит намного лучше с более высоким значением Structure . По сути, когда вы имеете дело с хорошо очерченным объектом, будь то человек, машина, мяч или что-то еще твердое, более высокое значение в этом поле структуры будет работать лучше.
Давайте поменяем вкладки и посмотрим, что произойдет с нашим следующим изображением.
Оригинал Pexels/ CC BY и отредактирован Clippingpathservice
Возьмите инструмент быстрого выбора и давайте закрасим роликовые коньки. Это будет происходить быстро, потому что у нас довольно четкий контрастный фон.
Выбор инструмента быстрого выбораТеперь переключитесь на инструмент перемещения с учетом содержимого и обратите внимание, что ваш выбор все еще активен. Это потому, что мы можем использовать эту функцию для любого типа выбора, что означает, что вам не нужно полагаться на свои навыки инструмента лассо, чтобы создать хороший набросок. Кроме того, это также помогает инструменту перемещения с учетом содержимого лучше работать с четко определенными объектами.
Здесь вы установили расширение, используйте максимальное значение структуры и установите для цвета нулевое значение. Нажмите и перетащите, теперь удерживайте Shift, чтобы переместить его по идеально прямой линии. Поскольку у вас активно преобразование при перетаскивании, как только вы поместите его с левой стороны, вы щелкните его правой кнопкой мыши и выберите перевернуть по горизонтали, нажмите галочку, и все готово.
Теперь, если вы поэкспериментируете с этими ползунками, вы увидите, как они работают и почему эта комбинация дает наилучшие результаты.
В общем, вот как работает инструмент перемещения с учетом содержимого. Это здорово, когда вы хотите создать копию элемента с холста, но он также хорошо работает для изменения положения вещей, попробуйте и посмотрите, как вы можете извлечь из этого пользу. Мой совет: сначала используйте инструмент выделения, а не полагайтесь на его возможности, подобные лассо.
Статьи по теме:
Перемещение выделения
Как переместить объект на фотографии с помощью Content Aware Move In Photoshop
Поделиться этой статьей
Наложение автомобиля на другое изображение в Photoshop
Предварительный просмотр
Щелкните изображение, чтобы просмотреть его в полном масштабе.
Tutorial Resources
- Сток-фото: The road forward (Julia Starr)
- Сток-фото: Cars and Coffee (Charles Williams)
- · Сток-фото: Honda · S2000 · 4 (David Resseguie) ·
- Сток-фото: Bare Tree (Jami Gilstrap)
- Библиотека кистей: птицы одного полета (midnightstouch)
- Шрифт: League Gothic (The League of Moveable Type)
Шаг 1: Поиск подходящих изображений
Обычно, когда мы начинаем урок, мы просим вас открыть Photoshop или Illustrator, и мы сразу приступаем к делу. Обычно вы получаете учебные ресурсы, уже подобранные для вас, и это все. Хотя я дам вам несколько рекомендуемых учебных ресурсов, которые мы будем использовать для создания окончательного результата, я хочу рассказать о процессе выбора изображений для этого руководства.
Обычно вы получаете учебные ресурсы, уже подобранные для вас, и это все. Хотя я дам вам несколько рекомендуемых учебных ресурсов, которые мы будем использовать для создания окончательного результата, я хочу рассказать о процессе выбора изображений для этого руководства.
Таким образом, если вы решите использовать свои собственные материалы, вы будете знать, что искать. Самое сложное в том, чтобы взять два отдельных сложных изображения и объединить их в единую связную композицию, — сделать их как можно более похожими с точки зрения масштаба и перспективы. Такие вещи, как цвет и освещение, также важны, но ими легче управлять в цифровой форме с помощью Photoshop, поэтому они менее приоритетны в процессе выбора изображения.
Если у вас есть два изображения с разными перспективами, вам понадобится много фотошопа, чтобы исправить неловкость отношений между двумя изображениями. Самой трудоемкой частью создания сцены в этом уроке был поиск изображений для сборки. Есть много различных мест для поиска изображений, от бесплатных вариантов, таких как stock. xchng, morgueFile и Flickr (не забудьте проверить условия использования изображений на этих сайтах), до платных фотосайтов, таких как Thinkstock или pixmac.
xchng, morgueFile и Flickr (не забудьте проверить условия использования изображений на этих сайтах), до платных фотосайтов, таких как Thinkstock или pixmac.
Для композиции, которую мы хотим создать, я знаю, что мне нужна машина и какой-то фон. Я хочу что-то драматичное на заднем плане и красивую спортивную машину в качестве объекта сцены. После долгих поисков в Интернете я нашел фоновое изображение из stock.xchng.
Мне пришлось просить разрешения использовать его в этом уроке в соответствии с инструкциями автора.
Шаг 2: Поиск хорошей фотографии автомобиля
Теперь, когда у нас есть фоновое изображение, мы можем начать искать изображение нашего автомобиля, чтобы поместить его на него. Чтобы проверить соответствие автомобилей фону, создайте новый документ (Ctrl/Cmd + N) в Photoshop размером 1200x800px и перенесите в него фоновое изображение. Отрегулируйте размер изображения с помощью Free Transform (Ctrl/Cmd + T), чтобы оно было немного шире холста.
Принесите первую машину, которую мы хотим опробовать. Я получил эту машину от Чарльза Уильямса через Flickr. Убедитесь, что у вас выбран слой с автомобилем, а затем перейдите в Layer > Layer Mask > Reveal All, чтобы добавить маску слоя.
Я получил эту машину от Чарльза Уильямса через Flickr. Убедитесь, что у вас выбран слой с автомобилем, а затем перейдите в Layer > Layer Mask > Reveal All, чтобы добавить маску слоя.
Используя черную кисть, быстро закрасьте фон и передний план изображения, чтобы осталась только машина. Это не должно быть идеальным, потому что мы просто проверяем воду, чтобы увидеть, работает ли угол автомобиля с фоновым изображением. Как видите, этот автомобиль выглядит нормально, но углы задней части немного отличаются от угла дороги.
Итак, вернемся к началу спортивного автомобиля. Придется искать дальше! Вы можете использовать ту же технику, описанную выше, просто чтобы проверить, будет ли выбранная вами машина работать с фоном.
Немного поискав, я нашел автомобиль, который очень хорошо подходит для нашего дорожного угла. Это хороший спортивный автомобиль, который должен хорошо сочетаться с нашим фоновым изображением.
Шаг 3. Вырезание автомобиля
Возьмите исходное изображение автомобиля и откройте его в программе Photoshop. Используйте Pen Tool (P) в Paths 9Режим 0156 для трассировки автомобиля. Щелкните правой кнопкой мыши путь и выберите Make Selection .
Используйте Pen Tool (P) в Paths 9Режим 0156 для трассировки автомобиля. Щелкните правой кнопкой мыши путь и выберите Make Selection .
Мы хотим перенести автомобиль в наш основной документ Photoshop, где находится фон, поэтому просто скопируйте и вставьте выделение автомобиля. Используйте Edit > Transform > Scale, чтобы уменьшить автомобиль примерно до 97% от его исходного размера, потому что мы хотим убедиться, что масштаб автомобиля совпадает с фоном.
Шаг 4. Исправление отражений от поверхности
Когда вы берете объект с другого изображения (особенно если это что-то отражающее, например, автомобиль), нам приходится беспокоиться о том, что отражается на его поверхности. Для нашей машины у нас есть облака и дерево на капоте (которого нет на заднем плане). Внимание к деталям гарантирует, что мы не попадем на первую полосу Photoshop Disasters.
Так как облака и небо довольно похожи на облака и небо на фоновом изображении, нам не нужно слишком беспокоиться об этом. Тем не менее, мы должны исправить это отражение дерева. Чтобы решить эту проблему, мы можем либо использовать инструмент «Клонирование» и начать клонирование дерева, сэмплируя другие части капота — что займет очень много времени и, вероятно, не даст нам наилучшего результата — или мы можем пойти дальше. другим способом и добавьте дерево к нашему фоновому изображению.
Тем не менее, мы должны исправить это отражение дерева. Чтобы решить эту проблему, мы можем либо использовать инструмент «Клонирование» и начать клонирование дерева, сэмплируя другие части капота — что займет очень много времени и, вероятно, не даст нам наилучшего результата — или мы можем пойти дальше. другим способом и добавьте дерево к нашему фоновому изображению.
Добавить дерево к изображению будет намного проще, по крайней мере, в этой ситуации. Это также придаст сцене дополнительный характер. Итак, давайте продолжим и найдем изображение дерева.
Судя по отражению, на дереве не так много листьев, поэтому я нашел это дерево, помня об этом.
Шаг 5: Подготовка дерева к сцене
Откройте фотографию дерева в программе Photoshop. Мы хотим вырезать небо из дерева, чтобы мы могли использовать его в нашей сцене. Сначала перейдите в Layer > Duplicate, чтобы продублировать слой с деревом.
С новым продублированным слоем мы собираемся перейти в Image > Adjustments > Hue/Saturation и сбросить Saturation до -100. Затем перейдите в Image > Adjustment > Curves и затемните изображение — это затемнит наши ветки, что облегчит их вычитание из фона. Перейдите в раздел «Выделение» > «Цветовой диапазон». Измените параметр «Нечеткость» на 200 и нажмите «ОК».
Затем перейдите в Image > Adjustment > Curves и затемните изображение — это затемнит наши ветки, что облегчит их вычитание из фона. Перейдите в раздел «Выделение» > «Цветовой диапазон». Измените параметр «Нечеткость» на 200 и нажмите «ОК».
Выбор дерева. На панели слоев щелкните исходный слой с деревом, а затем выберите «Слой»> «Создать»> «Слой через копирование», чтобы создать третий слой, содержащий только дерево. Затем на новом слое мы будем использовать Layer > Matting > Remove White Matte.
Это придаст объем более тонким ветвям. Временно уменьшите непрозрачность слоя с деревом, чтобы мы могли немного видеть его фон, а затем поместите нижнюю часть ствола на траву справа от дороги, где будет его отражение на машине. Измените размер дерева примерно до 42%, чтобы он соответствовал масштабу нашей композиции.
Шаг 6: Ретушь слоя с деревом
Мы хотим избавиться от всего лишнего вокруг дерева, поэтому перейдите в Layer > Add Layer Mask > Reveal All, чтобы добавить маску слоя на слой с деревом. А затем черной кистью начните маскировать части слоя с деревом, которых там быть не должно. Убедитесь, что вы держите ствол дерева, а также траву под ним.
А затем черной кистью начните маскировать части слоя с деревом, которых там быть не должно. Убедитесь, что вы держите ствол дерева, а также траву под ним.
Мы также собираемся замаскировать часть нижней части дерева, чтобы смешать ее с травой.
Шаг 7. Делаем изображения более четкими
Фон слишком размыт, поэтому выберите фоновый слой и перейдите в Image > Adjustment > Levels и переместите левый ползунок, чтобы увеличить черную точку слоя. Выполните те же настройки изображения Levels на слое с автомобилем.
Шаг 8: Добавление теней автомобиля
Теперь мы начнем работать над тенью автомобиля. Убедитесь, что слой с автомобилем является активным, затем выберите «Выделение» > «Загрузить выделение», чтобы поместить выделение вокруг автомобиля. Создайте новый слой и залейте выделенную область черным цветом.
На новом слое выберите «Фильтр» > «Размытие» > «Размытие по Гауссу», установите радиус 12 пикселей, затем нажмите «ОК», чтобы запустить фильтр. Инструментом «Перемещение» (V) переместите размытый слой вниз и немного влево, чтобы немного сместить его от автомобиля. Добавьте маску слоя к размытому слою, выбрав «Слой» > «Добавить маску слоя» > «Показать все».
Инструментом «Перемещение» (V) переместите размытый слой вниз и немного влево, чтобы немного сместить его от автомобиля. Добавьте маску слоя к размытому слою, выбрав «Слой» > «Добавить маску слоя» > «Показать все».
С помощью черной кисти начните маскировать все черные области вокруг внешнего края, чтобы на этой области не было тени. Создайте еще одно выделение автомобиля, залитое черным (Выделение > Загрузить выделение и залейте выделенную область черным цветом). На этот раз мы собираемся использовать Фильтр > Размытие > Размытие в движении.
Добавьте маску слоя к этому новому размытому слою (Слой > Добавить маску слоя > Показать все) и снова замаскируйте черные области на внешнем краю автомобиля. Мы хотим продолжить маскировать некоторые тени перед шинами, потому что источник света доберется до них до того, как попадет под машину.
Шаг 9. Затемнение шин
Создайте новый слой над слоем с автомобилем. Используя черную кисть с жесткостью 0%, основным диаметром 20 пикселей и непрозрачностью 20%, начните маскировать более светлые области шин.
Шаг 10. Ретушь лобового стекла
Чтобы заполнить лобовое стекло, сначала мы возьмем образец синего цвета с внутренней стороны двери автомобиля (расположенной слева от руля) с помощью инструмента «Пипетка» (I). . Затем создайте новый слой над слоем с автомобилем и используйте кисть с жесткостью 0%, чтобы начать маскировать область лобового стекла. Уменьшите непрозрачность слоя до 80%.
Это, по сути, позволяет просвечивать фон нашей сцены.
Шаг 11. Смешение цветов композиции
Чтобы цвета автомобиля и цвета фона совпадали, мы добавим корректирующий слой «Карта градиента» поверх всех слоев. На панели слоев щелкните самый верхний слой, чтобы убедиться, что новый корректирующий слой добавлен в верхнюю часть стека слоев. Затем перейдите в Layer > New Adjustment Layer > Gradient Map.
Используйте предустановку градиента Фиолетовый, Оранжевый . Затем уменьшите непрозрачность корректирующего слоя до 15%. Продублируйте корректирующий слой «Карта градиента», выбрав «Слой» > «Дублировать», а затем измените режим наложения дубликата на 9. 0155 Наложение .
0155 Наложение .
На панели «Слои» переместите копию корректирующего слоя «Карта градиента» под исходный корректирующий слой «Карта градиента».
Шаг 12: Добавляем внешний вид заката
Мы собираемся придать нашему горизонту оранжевый вид заката. Для этого мы добавим желто-оранжевый цвет. Сначала создайте новый слой чуть выше фонового слоя.
В качестве цвета переднего плана выберите желто-оранжевый цвет (#FFAE00). Выберите инструмент «Градиент» (G), установите его на 9.0155 Предустановка градиента от переднего плана к прозрачному и выберите параметр Отраженный градиент на панели параметров. Создайте цветовой градиент, начиная с линии горизонта фонового изображения и заканчивая верхом переднего колеса.
Измените режим наложения слоя на Мягкий свет и уменьшите непрозрачность до 20%. Поскольку у нас есть оранжевый оттенок на заднем плане, мы также хотим добавить его и к машине. Создайте новый слой над слоем с автомобилем и, используя тот же желто-оранжевый цвет переднего плана (#FFAE00), начните закрашивать края и блики автомобиля.
После этого уменьшите непрозрачность слоя до 20% и измените режим наложения на Мягкий свет . Далее нам нужно избавиться от бликов, которых нет на машине. Сначала щелкните слой с автомобилем на панели слоев, а затем выберите «Выделение» > «Загрузить выделение», чтобы поместить выделение вокруг автомобиля.
Нажмите на слой лобового стекла и снова выберите Select > Load Selection, и на этот раз убедитесь, что вы выбрали Add to Selection . Перейдите в Select > Inverse, кликните по оранжевому выделению и удалите.
Шаг 13: Добавление текста
Теперь мы можем поместить текст на наше изображение. Начнем с заголовка: «Укрощение дороги». используя красный цвет League Gothic (#CC3333). Кроме того, поместите слоган ниже черным цветом и используйте меньший шрифт.
Шаг 14. Создание простого логотипа
Мы собираемся создать простой круглый логотип. Во-первых, используйте Horizontal Type Tool (T), чтобы создать текст внутри логотипа; Я использовал текст «DESIGN INSTRUCT MOTORS», где каждое слово было на отдельной строке. Инструментом «Эллипс» обведите текст тем же красным цветом (#CC3333), который мы использовали для текста заголовка.
Инструментом «Эллипс» обведите текст тем же красным цветом (#CC3333), который мы использовали для текста заголовка.
Затем перейдите в Layer > Duplicate Layer, чтобы дублировать круг. Залейте новый круг светло-серым цветом (#CCCCCC). Затем перейдите в «Правка» > «Свободное преобразование», удерживайте нажатой клавишу «Alt» + «Shift», а затем перетащите один из угловых элементов управления преобразованием, чтобы сделать серый круг немного больше.
Теперь применим стиль слоя к внешнему кругу. Дважды щелкните слой, чтобы открыть диалоговое окно «Стиль слоя». После этого добавьте следующие стили слоя: Мы собираемся придать внутреннему красному кругу стиль слоя (используйте изображения ниже для справки).
Затем мы придадим тексту внутри логотипа стиль слоя (используйте изображения ниже для справки). Свяжите два круга вместе, выбрав их оба на панели слоев, щелкнув правой кнопкой мыши на одном из них и выбрав Link Layers в контекстном меню. Переключитесь на свободное трансформирование (Ctrl/Cmd + T).
Удерживая клавишу Alt, щелкните и перетащите вниз верхний центральный элемент управления преобразованием, чтобы круги стали овалами. На панели слоев выберите два овала и текст, затем щелкните правой кнопкой мыши один из них и выберите 9.0155 Link Layers в контекстном меню. Затем выберите «Слой» > «Объединить связанные», чтобы мы могли настроить размер логотипа без настройки стилей слоя.
Мы собираемся уменьшить логотип и переместить его в правый нижний угол нашего холста. Я также добавил некоторую контактную информацию в левом нижнем углу, используя тот же шрифт, который мы использовали.
Шаг 15. Добавление птиц в сцену
В качестве дополнительной точки интереса мы собираемся добавить несколько птиц вокруг текста. Загрузите и установите эту библиотеку кистей для птиц и на новом слое добавьте несколько птиц на нашу сцену. Лучше всего поместить несколько групп птиц, а затем с помощью маски слоя скрыть птиц, которые вам не нужны.
Шаг 16.
 Повышение резкости изображения
Повышение резкости изображенияВ качестве последнего шага мы увеличим резкость изображения с помощью фильтра высоких частот. Сначала мы хотим сгладить наше изображение, выбрав Layer > Flatten Image. Затем перейдите в Layer > Duplicate Layer, чтобы продублировать результирующий слой.
На двойном слое используйте Filter > Other > High Pass, установите Radius примерно на 10px, а затем нажмите OK, чтобы применить фильтр. Наконец, измените режим наложения слоя на Мягкий свет 9.0156 .
Резюме урока
В этом уроке Photoshop мы объединили несколько изображений, чтобы создать единую цифровую композицию. Я провел вас через мой процесс выбора правильных изображений для совместного использования и показал вам некоторые приемы гармоничного объединения разных объектов вместе.
Загрузить исходные файлы
- superimpose_sports_car (ZIP, 5,66 МБ)
7 способов поместить одно изображение поверх другого в Photoshop
Содержание
Photoshop — один из самых мощных инструментов для редактирования изображений. Вы можете изменить цветовой профиль или яркость любого изображения, загружаемого на платформу.
Вы можете изменить цветовой профиль или яркость любого изображения, загружаемого на платформу.
Adobe Photoshop также позволяет работать со слоями. Добавьте несколько изображений в один проект, перекрывая их и смешивая по желанию.
Приведенное ниже руководство поможет вам научиться накладывать одно изображение поверх другого в Photoshop. Для объединения фотографий в программе доступно несколько способов.
Как накладывать изображения в Photoshop
Вы можете использовать несколько методов, чтобы научиться накладывать одно изображение поверх другого в Photoshop. Для начала используйте инструмент перемещения или несколько слоев.
Два варианта, упомянутых выше, являются лишь несколькими способами, которыми вы можете смешивать два изображения в Photoshop . Вы также можете попробовать поместить изображение внутри другого с помощью Photoshop с двойной экспозицией или сменой фона.
Начать новый проект в Photoshop
Прежде чем вы научитесь делать наложения в Photoshop, вы должны знать, как начать новый проект. В приведенном ниже списке подробно описано, как вы можете начать свою работу.
В приведенном ниже списке подробно описано, как вы можете начать свою работу.
- Откройте Photoshop на своем компьютере.
- Щелкните меню «Файл» в верхней части страницы.
- Нажмите на опцию «Новый».
Нажмите «Создать», чтобы начать новый проект.
Импорт ваших фотографий
Вы можете импортировать изображения в свой проект после того, как начнете учиться накладывать одно изображение поверх другого в Photoshop. Вы должны иметь свой базовый слой, прежде чем использовать методы, описанные в этой статье.
- Щелкните меню «Файл» в верхней части экрана.
- Выберите опцию «Открыть».
- Выберите изображение, которое хотите загрузить в Photoshop. Эта картинка — ваш базовый слой.
- Нажмите «Открыть».
Создание слоев в Photoshop
Первый метод, описанный в этой статье для изучения того, как поместить одно изображение поверх другого в Photoshop, включает создание слоев . Эти функции необходимы для большинства процессов в Photoshop.
Эти функции необходимы для большинства процессов в Photoshop.
Вы можете узнать, как создать дополнительный слой, выполнив следующие шаги.
- Откройте новый проект в Adobe Photoshop.
- Найдите панель «Слои» в правой части экрана.
- Щелкните значок «Новый слой» на панели.
- Новый слой будет иметь 100% непрозрачность и находится в обычном режиме.
Создайте новый слой с параметрами
Вы можете создать новый слой и настроить такие параметры, как непрозрачность и режим наложения, используя шаги, описанные ниже.
- После открытия нового проекта перейдите на панель «Слои» в правой части экрана.
- Щелкните значок «Новый слой».
- Щелкните правой кнопкой мыши новый слой, чтобы переименовать его.
- Измените непрозрачность и режим наложения в раскрывающихся меню.
- Нажмите «ОК».
Как наложить две фотографии в Photoshop
Вы можете узнать, как наложить одну фотографию на другую, онлайн с помощью Photoshop. Размещение нескольких изображений в одном документе даст вам художественное видение.
Размещение нескольких изображений в одном документе даст вам художественное видение.
Если вы научитесь накладывать одно изображение поверх другого в Photoshop, создавая два слоя, вы сможете создавать несколько типов проектов. Создавайте коллажи, двойную экспозицию и другие произведения искусства.
Вы можете использовать приведенные ниже шаги, чтобы узнать, как добавить наложение в Photoshop, создав два слоя.
- Откройте Adobe Photoshop на своем устройстве.
- Сначала откройте базовое изображение, которое хотите использовать.
- Создайте новый слой в своем проекте.
- Добавьте второе изображение на новый слой.
- Перетащите второе изображение в нужное место.
- Используйте квадраты, окружающие изображение, чтобы изменить его размер.
- Нажмите «Сохранить» или «Экспорт», чтобы сохранить новое изображение.
- Дайте образу новое имя.
- Сохраните файл в любом нужном вам формате. Самые популярные варианты — PNG и JPG.

Смешивание двух слоев
После добавления обоих слоев в проект вы можете начать их смешивание. Вы можете использовать команду автоматического смешивания, чтобы каждый раз получать чистый вид.
Используйте приведенные ниже шаги после того, как у вас есть два слоя с одним изображением в каждом.
- Удерживайте клавишу «Shift» на клавиатуре. Выберите оба слоя.
- Перейдите на панель «Выровнять», чтобы расположить слои по центру.
- Нажмите на меню «Редактировать» в верхней части экрана.
- Выберите параметр «Автоматическое смешение слоев».
- Выберите «Панорама», если хотите, чтобы слои выглядели как панорамное изображение.
- Выберите «Изображения стопки», чтобы смешать детали в выровненных слоях. Вы можете показать определенные области внимания.
- Выберите параметр «Бесшовные тона и цвета». Отрегулируйте тональность вашей смеси.
- Нажмите «ОК».
Как вставить изображение в Photoshop поверх фона
Вы можете создать красивый макет , научившись накладывать одно изображение поверх другого в Photoshop. Добавьте столько изображений, сколько вам нужно для вашего создания, используя шаги, описанные ниже.
Добавьте столько изображений, сколько вам нужно для вашего создания, используя шаги, описанные ниже.
- Откройте Photoshop на компьютере Mac или Windows.
- Нажмите на меню «Файл», чтобы начать новый проект, чтобы узнать, как вставить изображение в Photoshop поверх фона.
- Выберите «Тип документа», который вы хотите использовать.
- В разделе «Фоновое содержимое» выберите «Прозрачный».
- Нажмите «ОК».
- Перетащите компьютерное изображение в документ.
- Щелкайте по полям вокруг изображения, чтобы изменить его размер. Он должен соответствовать всему документу. Зажмите «Shift», чтобы сохранить исходные пропорции.
- Нажмите «Ввод».
- Перетащите другое изображение в документ.
- Проверьте панель «Слои», чтобы убедиться, что у вас есть два слоя.
- Перемещайте изображения вперед или назад, перетаскивая слой вверх или вниз на панели «Слои». Чем ближе к началу списка, тем выше его приоритет.
- Повторите шаги с девятого по одиннадцатый, если вы хотите добавить больше изображений.

- Щелкните значок глаза рядом со слоем на панели «Слои», чтобы скрыть его.
Уточнение документа
Начните процесс редактирования после того, как научитесь вставлять изображение в Photoshop поверх фона. Некоторые из лучших техник приведены в списке ниже.
- Изменение размера изображения: нажмите «Control + T» на компьютере с Windows или «Command + T» на Mac. Перетащите появившиеся маркеры.
- Изменение положения изображения: используйте инструмент «Переместить» в левой части экрана. Это самый верхний вариант в списке.
- Обрезка изображения: выберите инструмент обрезки в левой части экрана. Он напоминает перекрывающийся квадрат. Переместите стороны изображения вверх, чтобы выбрать часть, которую вы хотите сохранить.
Добавление нового фона в Photoshop
После того, как вы научитесь делать наложения в Photoshop, вы можете решить, что вам больше не нужен фон. Вы можете перейти к слою, содержащему исходное изображение, чтобы начать процесс.
Сначала вам нужно сделать фоновый слой прозрачным . Сгладьте слои переднего плана, чтобы убедиться, что они выглядят так, как должны.
Вы можете удалить стандартную стену после того, как вытащите предмет. Вставьте новый фон, когда получите желаемый вид. Используйте одну из предустановленных опций в Photoshop или загрузите новое изображение.
Вы можете узнать о замене фонового изображения с помощью шагов, перечисленных ниже.
- Откройте Photoshop и найдите фотографию с фоном, который вы хотите удалить.
- Нажмите на инструмент «Быстрый выбор». Обведите форму любого предмета на переднем плане, который вы хотите сохранить.
- Нажмите «Выбрать тему» в строке меню в верхней части экрана.
- Нажмите «Выбрать и замаскировать».
- Найдите панель «Свойства» в новой рабочей области.
- Переместите ползунок в разделе «Сдвиг края» влево.
- Выберите «Выбор» в раскрывающемся меню рядом с «Вывод на».

- Нажмите «ОК».
- Перейдите на панель «Слои» и выберите слой с предметом.
- Нажмите «Добавить маску слоя». Он напоминает круг в светлом прямоугольнике.
- Щелкните правой кнопкой мыши слой с предметом и продублируйте его.
- Переместите новый слой над исходным.
- Нажмите на меню «Фильтр» в верхней части страницы.
- Выберите «Размытие», а затем «Среднее».
- Щелкните пространство между новым и тематическим слоями. Одновременно удерживайте клавиши «Option» или «Alt».
- Снова выберите новый дубликат слоя.
- Измените метод наложения на «Мягкий свет». Уменьшите непрозрачность как минимум до 50%.
Режим наложения «Мягкий свет» помогает избежать резких линий на новом фоне. Помните, что вы можете загрузить любое дополнительное изображение, когда будете учиться добавлять наложение в Photoshop этим методом.
Создание эффекта двойной экспозиции в Photoshop
Вы можете научиться размещать изображение внутри другого с помощью Photoshop, используя эффект двойной экспозиции. Лучше всего использовать высококонтрастных изображений при выполнении следующих шагов.
Лучше всего использовать высококонтрастных изображений при выполнении следующих шагов.
- Откройте два изображения в Photoshop. Убедитесь, что они находятся в двух отдельных слоях.
- Перетащите одно изображение поверх другого.
- Измените режим наложения на «Экран». Уменьшите непрозрачность как минимум до 75%.
- Добавьте маску к слою внутри исходного изображения.
- Используйте кисть, чтобы нарисовать то место, где вы хотите показать второе изображение.
- Добавьте новый «Слой градиентной заливки».
- Измените режим наложения нового слоя на «Перекрытие». Уменьшите непрозрачность как минимум до 60%.
- Переместите угол градиентной заливки к той части изображения, которую вы хотите сфокусировать.
Вырезать и вставить изображение в другую фотографию
Наконец, вы можете узнать, как вырезать изображение и вставить его в другую фотографию в Photoshop. Вы должны объединить слои, чтобы завершить этот процесс. Откройте оба фоновых изображения в программе, прежде чем приступить к выполнению следующих шагов.
Откройте оба фоновых изображения в программе, прежде чем приступить к выполнению следующих шагов.
- Откройте два разных проекта в Photoshop. Каждый должен содержать разные изображения.
- Нажмите на слой на панели «Слои» с изображением, которое вы хотите использовать, чтобы узнать, как вырезать изображение и вставить его в другую фотографию в Photoshop.
- Нажмите меню «Выбрать» в верхней части экрана.
- Выберите вариант «Все».
- Нажмите на меню «Редактировать» в верхней части экрана.
- Нажмите «Копировать».
- Откройте второй проект, в который вы хотите вставить изображение.
- Нажмите на меню «Редактировать» еще раз.
- Нажмите «Вставить», чтобы переместить изображение.
- Дождитесь появления нового слоя на панели «Слои».
Как накладывать изображения в Photoshop
Существует несколько способов научиться накладывать одно изображение поверх другого в Photoshop. Самый простой способ — создать новые слои, изменив режим наложения или размещение новой картинки.
Вы также можете добавлять новые фоны в Photoshop. Сначала вырежьте предметы, чтобы добиться желаемого эффекта. Если есть изображение, которое вы хотите использовать из другого проекта, скопируйте и вставьте его.
Наконец-то вы можете создавать уникальные проекты в Adobe Photoshop. Загрузите несколько изображений в отдельные слои, чтобы сделать коллаж. Наложите две фотографии друг на друга, отрегулируйте непрозрачность и технику смешивания, чтобы добиться эффекта двойной экспозиции.
Adobe Photoshop: Работа с изображениями
Масштабирование и панорамирование изображений
Функция «Масштаб» позволяет вам рассмотреть и увеличить изображение без изменения его размера. Это как смотреть на свое изображение через микроскоп. Когда вы увеличиваете масштаб, вы можете лучше видеть изменения, которые вы сделали.
На двух снимках ниже показано изображение до и после увеличения.
ДО
ПОСЛЕ
Чтобы увеличить изображение, используйте инструмент «Масштаб» в нижней части панели инструментов. Это выглядит так: . Нажмите на инструмент «Масштаб», затем нажмите на свое изображение. Вы также можете перейти в «Просмотр»> «Увеличить». Вы увидите увеличительное стекло со знаком (+) внутри. Каждый раз, когда вы нажимаете на изображение, инструмент масштабирования увеличивает его на 100%.
Это выглядит так: . Нажмите на инструмент «Масштаб», затем нажмите на свое изображение. Вы также можете перейти в «Просмотр»> «Увеличить». Вы увидите увеличительное стекло со знаком (+) внутри. Каждый раз, когда вы нажимаете на изображение, инструмент масштабирования увеличивает его на 100%.
Важно помнить, что масштабирование не изменяет размер изображения.
Панорамирование изображенияПанорамирование изображения отличается от увеличения изображения. Панорамирование изображения означает перемещение изображения, чтобы лучше рассмотреть различные аспекты. Это особенно полезно для больших файлов изображений.
Чтобы панорамировать изображение, щелкните ручной инструмент в нижней части панели инструментов. Перетащите мышь, чтобы прокрутить изображение. Если вы используете другой инструмент, но вам нужно панорамировать изображение во время его использования, нажмите и удерживайте клавишу пробела при перетаскивании мышью.
Линейки, направляющие и сетки
При работе с Photoshop могут возникать ситуации, когда вам нужно выровнять графику, измерить определенные аспекты файла изображения или вставить текст рядом с графикой. Хотя вы можете сделать это, просто используя соответствующий инструмент, гораздо проще создавать профессиональные изображения и графику, когда вы используете линейки, направляющие и сетки, которые предоставляет Photoshop CS6. Эти функции упрощают, например, выравнивание аспектов веб-страницы или добавление текста, который идеально соответствует графике.
Хотя вы можете сделать это, просто используя соответствующий инструмент, гораздо проще создавать профессиональные изображения и графику, когда вы используете линейки, направляющие и сетки, которые предоставляет Photoshop CS6. Эти функции упрощают, например, выравнивание аспектов веб-страницы или добавление текста, который идеально соответствует графике.
Мы собираемся изучить каждую из функций по отдельности. Вы обнаружите, что они очень просты в использовании и делают работу с Photoshop еще проще.
ЛинейкиЛинейки появляются вдоль верхней и левой сторон окна документа или там, где появляется ваше изображение. Чтобы использовать линейки, перейдите в «Просмотр»> «Линейки».
Они выглядят так:
Эти линейки помогут вам масштабировать изображения, размещать графику и выбирать позиции. Они будут особенно полезны, когда вы добавляете текст к фотографии (например, к поздравительной открытке) и хотите убедиться, что вы идеально выровняли текст с изображением. Они также могут быть полезны, когда вы собираетесь разместить два изображения в одном документе (например, на веб-странице). Используйте линейки, чтобы расположить изображения с одинаковым выравниванием по вертикали или горизонтали. Например, оба могут выровняться по 2-дюймовой линии на вертикальной (вверх/вниз) линейке.
Они также могут быть полезны, когда вы собираетесь разместить два изображения в одном документе (например, на веб-странице). Используйте линейки, чтобы расположить изображения с одинаковым выравниванием по вертикали или горизонтали. Например, оба могут выровняться по 2-дюймовой линии на вертикальной (вверх/вниз) линейке.
Единицы линейки начинаются с нуля и идут вверх слева направо, затем сверху вниз в точке пересечения двух линеек. Чтобы измерить изображение или любую область изображения, вам нужно переместить нулевую точку в область, которую вы хотите измерить. В приведенном ниже примере мы хотим измерить одуванчик.
Чтобы переместить нулевую точку, сначала наведите указатель на перекрестие в верхнем левом углу пересечения линеек. Они выглядят следующим образом:
Перетащите нулевую точку туда, где вы хотите, чтобы новая нулевая точка начиналась. На изображении появится линия, которая поможет вам установить точку именно там, где вы хотите.
Отпустите, чтобы установить новую нулевую точку.
Чтобы изменить единицы измерения или другие параметры, выберите «Правка»> «Установки»> «Единицы и линейки».
Мы могли бы использовать это измерение для определения размера дополнительной графики, текста или использовать его для размещения и/или выравнивания.
НаправляющиеНаправляющие очень похожи на линейки. Большая разница в том, что вы не используете их для измерения. Вместо этого вы используете их для выравнивания различных аспектов вашего изображения, таких как текст, слои и т. д.
Чтобы использовать направляющие, выберите Вид>Показать>Направляющие.
Вы увидите вертикальную направляющую в левой части области документа или области, где появляется изображение. Это светло-бирюзовая линия, которая выглядит следующим образом:
Хотите узнать больше? Почему бы не пройти онлайн-курс Adobe Photoshop?
Вы можете нажать на линию, а затем перетащить ее на изображение.
На снимке выше вы можете видеть вертикальную направляющую. Направляющая полезна при размещении пары строк текста. Вы можете использовать направляющую, чтобы убедиться, что она идеально выровнена.
Направляющая полезна при размещении пары строк текста. Вы можете использовать направляющую, чтобы убедиться, что она идеально выровнена.
Чтобы создать горизонтальную направляющую, перетащите ее с горизонтальной линейки.
Вы также можете использовать пересечения горизонтальной и вертикальной направляющих для размещения графики. Предположим, например, что вы хотите разместить текст, который начинается прямо над одуванчиком. Гиды помогут вам в этом.
Чтобы удалить направляющую, просто перетащите ее за пределы изображения или выберите «Вид» > «Показать» > «Направляющие» и снимите флажок рядом с параметром.
Сетки Сетки нельзя распечатать. Это означает, что вы можете использовать сетку, оставить ее в своем изображении, но когда вы распечатаете или сохраните изображение, оно не будет отображаться никому, кто просматривает его вне Photoshop. Он появляется как наложение. Вы используете сетку для размещения элементов или для сохранения симметрии в дизайне.
Чтобы использовать сетку, выберите View>Show>Grid.
Ниже приведен снимок сетки на изображении.
Чтобы изменить измерения, используемые в сетке, или другие настройки, выберите «Правка»> «Установки»> «Сетка».
Теперь вы можете использовать сетку, чтобы добавлять аспекты к изображению, размещать другое изображение или графику или выполнять другие действия с изображением, сохраняя при этом симметрию и дизайн. На изображении выше вы можете добавить капли дождя. Используя сетку, вы можете разместить капли на изображении на одинаковом расстоянии друг от друга.
Отмена шагов с историей
Любые изменения или изменения, которые вы вносите в изображение или графику, можно легко отменить в Photoshop CS6. Есть два способа сделать это.
Первый способ — перейти в Edit>Step Backward. Выбрав это, Photoshop отменит самое последнее действие, которое вы предприняли. Например, если последним, что вы сделали, было изменение цвета изображения, Photoshop отменит внесенные вами изменения. Вы можете нажимать «Шаг назад» столько раз, сколько хотите, и Photoshop отменит все шаги, которые вы предприняли для редактирования или изменения графики или изображения.
Вы можете нажимать «Шаг назад» столько раз, сколько хотите, и Photoshop отменит все шаги, которые вы предприняли для редактирования или изменения графики или изображения.
Однако предположим, что последние пять шагов, которые вы сделали, первый из которых был самым последним, были:
- Изменение цвета
- Изменить размер изображения
- Создать слой
- Обрезать изображение
Возможно, вам захочется сохранить изменения цвета и даже новый размер изображения, но вы можете избавиться от нового слоя и обрезанной версии. Если вы просто используете Step Backward для этого, вам придется сначала отменить цвет и размер изображения. Это просто означает, что вам придется переделать это позже. Это может быть проблемой!
Вместо этого вы можете использовать панель «История», чтобы отменить любые изменения, внесенные в изображение.
Чтобы просмотреть панель «История», выберите «Окно» > «История».
На панели «История» вы можете просмотреть все состояния вашего изображения.
 Каждое изменение, которое вы внесли в свое изображение, создавало новое состояние. На снимке выше «Размер изображения» — это состояние.
Каждое изменение, которое вы внесли в свое изображение, создавало новое состояние. На снимке выше «Размер изображения» — это состояние.Просто щелкните состояние, которое вы хотите удалить, чтобы оно стало выделенным, как показано ниже.
Затем нажмите на маленькую корзину в правом нижнем углу. Появится диалоговое окно с вопросом, уверены ли вы, что хотите удалить состояние. Если это правильное состояние, нажмите Да.
Настройка цвета с помощью панели настройки
Панель «Коррекция» упрощает настройку цвета изображений.
Панель регулировки по умолчанию открыта в панели Dock. Выглядит так:
Вы можете щелкнуть значок настройки, чтобы настроить цвет. Если вы наведете указатель мыши на значок, он точно скажет вам, что делает этот значок.
Как вы можете видеть ниже, первый значок регулирует яркость и контрастность.
При щелчке по значку слева от панели Dock появляется панель «Свойства».
 В нем мы видим ползунки, позволяющие регулировать яркость и контрастность. Просто нажмите и удерживайте указатель мыши над ползунком и перетащите его в нужное место.
В нем мы видим ползунки, позволяющие регулировать яркость и контрастность. Просто нажмите и удерживайте указатель мыши над ползунком и перетащите его в нужное место.Теперь вы можете настроить яркость и контрастность.
В качестве примера возьмем Яркость/Контрастность. Мы применим его к изображению ниже.
Теперь мы настраиваем ползунки на панели свойств яркости/контракта.
Теперь наше изображение выглядит так:
Другие параметры панели «Свойства»:
- Переключите видимость регулировки, щелкнув .
- Чтобы вернуться к исходной настройке настройки, нажмите
- Чтобы удалить настройку, щелкните .
Чтобы закрыть панель «Свойства», щелкните в правом верхнем углу панели.
Найдите время, чтобы изучить различные корректировки, которые можно выполнить для цвета изображения на панели «Коррекция». Поэкспериментируйте и посмотрите, как они повлияют на ваши изображения.

Инструмент для заметок
Инструмент «Заметка» позволяет добавлять заметки к изображению. Вы можете добавить столько заметок, сколько хотите. Каждая заметка отмечена значком заметки .
Чтобы добавить заметку, перейдите на Панель инструментов. Инструмент «Заметка» сгруппирован с инструментом «Пипетка» в разделе выделения на панели инструментов.
Щелкните правой кнопкой мыши стрелку вниз и выберите инструмент «Заметки» .
Чтобы добавить примечание, нажмите на область изображения, куда вы хотите добавить примечание, затем введите примечание в появившееся текстовое поле (показано ниже).
Значки заметок будут появляться на вашем изображении везде, где вы размещаете заметки.
Эти примечания не отображаются при сохранении или печати изображения.
Как добавить водяной знак к изображению в Photoshop
С появлением цифровой фотографии все больше и больше людей делятся своими изображениями в Интернете. Это отличный способ получить совет, улучшить свою технику и встретить единомышленников, но у него есть обратная сторона — кража авторских прав.
Это отличный способ получить совет, улучшить свою технику и встретить единомышленников, но у него есть обратная сторона — кража авторских прав.
Становится все более важным защищать ваши изображения и предотвращать (или, по крайней мере, отговаривать) недобросовестных людей от их использования без вашего разрешения. Добавление водяного знака к вашим фотографиям — идеальный способ сделать это.
Применение водяного знака в Photoshop быстро и легко. Вы можете добавить простой текстовый водяной знак или знак на основе логотипа или изображения; Я опишу каждый по очереди. Для этого урока я буду использовать следующее изображение — не стесняйтесь загружать его и следовать инструкциям.
Это изображение, на которое мы собираемся нанести водяной знак.
Создание текстового водяного знака
Текстовый водяной знак — самый простой тип для создания. Он может состоять из слов (таких как ваше имя, веб-сайт или название изображения) и специальных символов, таких как символ авторского права.
1. Создайте новый слой
. Начните с открытия изображения в Photoshop. Создайте новый слой, выбрав «Слой» > «Создать» > «Слой», назовите его «Водяной знак» и нажмите «ОК».
Добавьте новый слой с водяным знаком
. 2. Введите текст
Выбрав новый слой, выберите инструмент «Текст». Щелкните в любом месте изображения и введите уведомление об авторских правах. Пока не беспокойтесь о шрифте, размере, положении или цвете; мы изменим все это через минуту.
Добавьте уведомление об авторских правах к изображению.
Если вы хотите добавить какие-либо специальные символы (например, символ авторского права), вы можете вставить их с помощью карты символов Windows (Пуск > Программы > Стандартные > Системные инструменты > Карта символов) или палитры символов Mac OS X (Правка > Спец. Персонажи). В качестве ярлыка символ авторского права (©) можно вставить в Windows, удерживая клавишу Alt и набрав «0169».» на цифровой клавиатуре и в Mac OS X, нажав Option+G.
3. Настройте шрифт
. Выберите инструмент «Текст» и выделите уведомление об авторских правах. Используйте панель инструментов, чтобы изменить начертание и цвет шрифта в соответствии с вашими личными предпочтениями. Вы также можете поиграть с размером шрифта, хотя мы все равно изменим размер водяного знака на следующем шаге.
Выберите цвет для вашего текста. Простые нейтральные цвета выглядят лучше всего, поэтому я обычно выбираю чистый белый или черный, в зависимости от того, что больше выделяется. Вы также можете попробовать 50% серого (RGB 128, 128, 128).
Настройте шрифт на что-то более подходящее.
4. Разместите водяной знак
. Далее вам нужно выбрать, куда будет помещен ваш водяной знак. Я предпочитаю помещать свой на область примерно ровного цвета, где он не закрывает основной объект снимка, обычно возле угла. Возможно, вы захотите сделать свой более заметным, так что делайте то, что предпочитаете.
Выберите положение водяного знака.
Если вы хотите изменить размер или повернуть водяной знак, используйте инструмент «Свободное преобразование» (Ctrl+T в Windows, Cmd+T на Mac). При изменении размера не забывайте удерживать нажатой клавишу Shift, чтобы ограничить пропорции текста и предотвратить его растягивание.
5. Последние штрихи
Водяной знак в порядке, но он не особенно тонкий и действительно привлекает внимание. Это можно быстро исправить, отрегулировав непрозрачность слоя — хорошо работает где-то между 30% и 50%.
Поэкспериментируйте с непрозрачностью и эффектами, чтобы закончить водяной знак.
Возможно, вы захотите немного оживить текст, добавив к нему некоторые эффекты. Эффект Bevel and Emboss может хорошо выглядеть и полезен для отделения водяного знака от фона на некоторых изображениях. Однако не переусердствуйте — простой водяной знак легче читается и меньше отвлекает.
Добавление водяного знака с логотипом
Если вы профессиональный фотограф, блоггер или энтузиаст со своим собственным логотипом, вы можете использовать его в качестве водяного знака, а не обычный текст. Это немного сложнее, но может быть очень эффективным. В этом примере я поставлю водяной знак на то же изображение с логотипом Photography Mad:
Это немного сложнее, но может быть очень эффективным. В этом примере я поставлю водяной знак на то же изображение с логотипом Photography Mad:
На этот раз мы добавим водяной знак логотипа.
1. Подготовьте изображение
Чтобы ваш логотип стал эффективным водяным знаком, вам сначала нужно удалить с него все цвета. Это означает открытие исходного файла и преобразование всех элементов в черный, белый или оттенок серого, например:
Логотип со всеми удаленными цветами.
2. Добавьте его на фото
Откройте изображение логотипа в Photoshop и скопируйте его на фотографию, на которую хотите нанести водяной знак. Перетащите его на место и при необходимости измените размер.
Вставьте логотип в изображение, на которое будет нанесен водяной знак.
Выберите слой с логотипом и измените режим наложения на «Темнее». Это заставит белый фон исчезнуть, оставив только черные и серые области. Как и раньше, измените непрозрачность слоя, чтобы сделать водяной знак полупрозрачным.
Окончательный водяной знак логотипа.
Я думаю, что этот водяной знак лучше смотрелся бы белым, чем черным, и это легко сделать. Сначала добавьте корректирующий слой «Инвертировать» (Слой > Новый корректирующий слой > Инвертировать). На панели «Слои» поместите слой «Инверсия» непосредственно над слоем с логотипом. Выделите его, затем, удерживая Alt/Option, нажмите на линию между двумя слоями. Это свяжет их, гарантируя, что будет инвертирован только логотип, а не все изображение. Наконец, выберите слой с логотипом и измените его режим наложения на «Светлее». Теперь у вас должен остаться светлый логотип, как показано ниже.
Снова водяной знак логотипа, на этот раз светлого цвета.
Вы также можете применить эту технику к цветным логотипам, хотя они могут конфликтовать с цветами фотографии и быть трудночитаемыми. Я бы рекомендовал придерживаться простого черно-белого логотипа везде, где это возможно.
Повторное использование водяного знака
Если вы довольны дизайном своего водяного знака, рекомендуется сохранить его в отдельном файле, чтобы вы могли легко применить его к другим изображениям, а не создавать его каждый раз заново.