Практика с GIMP: Перенос объекта в другую сцену
Поздравляю всех в днем земли и приветствую всех интересующихся.
Наверное многие из вас, бродя по просторам сети частенько имели возможность наблюдать такие фотографии, на которых можно было видеть в одном снимке сразу несколько объектов или людей, которые в реальной жизни не могли бы оказаться в одном месте, в одно и то же время.
Однако не смотря на ваши сомнения в истинном содержании, снимки при этом, могли выглядеть достаточно правдоподобно.
В таком случае, всего скорее вы были свидетелями удачного фотомонтажа.
И если раньше, такими навыками владели лишь очень редкие фотографы-профессионалы, то сегодня, при развитии компьютерных технологий, подобные коллажи может сделать теоретически любой человек обладающий более-менее современным компьютером, наличием некоторой доли терпения, усидчивости и программы Photoshop GIMP.
Да, вы не ослышались, — вопреки массовым стереотипам, такую работу вполне можно проделать, используя абсолютно бесплатный, но очень мощный растровый редактор.
Содержание
- Выбор сцены и объекта
- Захват объекта
- Вживление в кадр
- Еще немного лирики
Выбор сцены и объекта
Как понятно из заголовка выше, сначала необходимо озадачиться вопросом выбора, как объекта — предмета, который мы будем переносить, так и сцену, куда мы собираемся переносить.
Подходить к этому этапу стоит внимательно, т.к. от правильного выбора зависит результат того, что мы в итоге получим по окончании работы. Далее по тексту, я буду обращать ваше внимание на особо важные детали, которым стоит уделить внимание.
Для своего небольшого эксперимента, я взял два снимка, которые были сделаны мной в один день, с небольшим интервалом времени.
На первом снимке в центре кадра девушка-фотограф, снимающая в солнечный летний день в городском парке.
 Но, а кто сказал, что именно в мою? Или же там, кроме меня, мог оказаться кто-то еще… Посмотрим. что можно сделать.
Но, а кто сказал, что именно в мою? Или же там, кроме меня, мог оказаться кто-то еще… Посмотрим. что можно сделать.
Захват объекта
Итак, исходные фото выбраны, материал для работы есть — теперь осталось захватить объект из одного снимка и перенести в другой. Для этого переходим к снимку с девушкой и приступаем к делу.
После того, как вы открыли фото в GIMP, сразу же создайте копию вашего фото в отдельном файле, через меню «Сохранить как…», и при сохранении выберите внутренний формат программы — *.xcf. Последнее позволит в будущем сохранять все проделанные изменения в том виде, в котором вы видите в окне редактирования. Это полезно например тогда, если процесс долгий и вы устав, желаете продолжить работу над файлом в другое время.
Сейчас, приступаем к непосредственной работе над нашим симпатичным объектом.
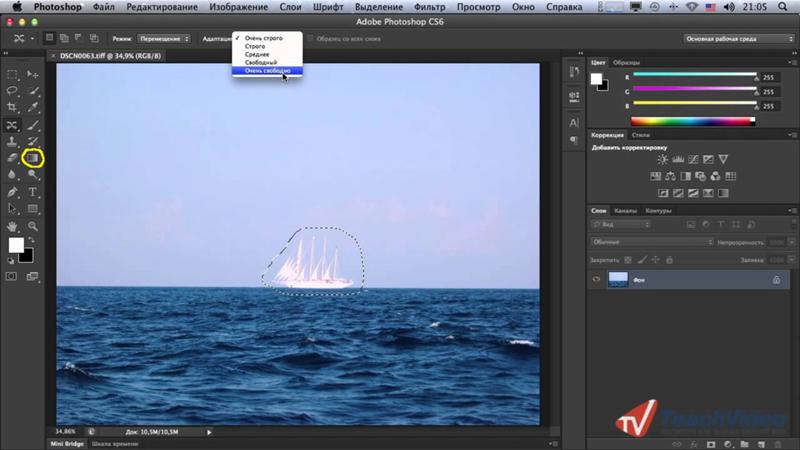
Первое, что нужно сделать, это выбрать удобный способ выделения, для чего кликните меню: «Выделение — Переключить быструю маску», в окне изображения (Shift+Q на клавиатуре).
Всю картинку закроет красной завесой, которая и сесть эта самая «быстрая маска». И эту самую «маску» мы и будем «стирать», в нужном нам месте, поработав специальной «теркой». Проследуйте в меню: «Инструменты — Рисование — Ластик» (клав.: Shift+E), и аккуратными движениями, так, как если бы вы стирали ластиком карандашный рисунок, освободите от красного фона маски нужную часть изображения, как на рисунке ниже.
Еще ниже показан предварительный, грубый вариант «обводки» нужного участка — на данном этапе не бойтесь неточности контуров, т.к. позже вы без особых затруднений подкорректируете это.
Чтобы удобно корректировать излишне «затертые» инструментом «Ластик» участки маски, нужно выбрать другой инструмент: «Инструменты — Рисование — Кисть» (клав.: P). Саму кисть, лучше выбрать жесткую (более жирные с четкими очертаниями, в панели инструментов).
Выполняя более аккуратные, чем в предыдущей операции движения, медленно обводите контуры предметов, как бы закрашивая области, не нуждающиеся в выделении.
Если на ваш объект имеет длинные прямые линии по краю, то выделять такие места удобнее, поставив закрашивающую кисть в нужное место. А затем, не отпуская кисть (зажав левую кнопку мыши), зажать также клавишу «Shift» на клавиатуре и переместить кисть, отпустив после этого Shift. Затем отпускаем и левую кнопку мыши.
Данный этап является пожалуй самым сложным и длительным по времени, и вероятно займет от нескольких десятков минут, до нескольких часов вашего времени — все зависит от сложности формы и отчасти от разрешения фото. К примеру, девушку, что вы видите в этой статье я выделял в общей сложности часа 2 (не забывайте делать перерывы и отдыхать).
Причем как правило, самым сложным местом при выделении контура людей, является их прическа, из-за большого количества мелких волосков, которые приходится выделять самыми мелкими кистями из имеющихся. В процессе работы, вам вероятно понадобится многократно поменять эти два инструмента (Ластик и Кисть).
Также, некоторых хлопот могут доставить тени от людей и предметов, прозрачные и полу-прозрачные предметы в кадре, содержащие фрагменты старого фона, окружающего их.
Когда вы полностью завершите выделение, необходимо снова переключить быструю маску, также, как это делали перед началом выделения. После переключения маски, все обрисованное ластиком и кистью изображение будет выделено.
Теперь, не снимая выделения, достаточно просто скопировать нашу красавицу в буфер обмена (Ctrl+C на клавиатуре) и вставить из буфера в нашу сцену (Ctrl+V). Результат переноса ниже.
Вживление в кадр
Хотя самое «страшное» из этой истории позади, однако работа еще не закончена. Нам осталось скорректировать положение нашей модели в кадре и кое-что поправить по границе соприкосновения вставленного изображения и фона.
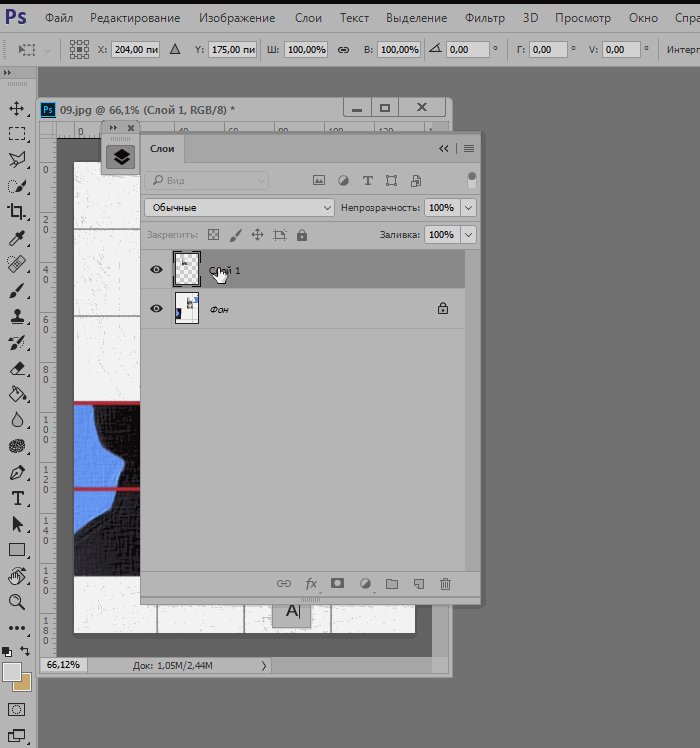
Коррекция положения, не что иное, как просто сдвиг нашей девушки в нужном направлении. Сдвиг возможен за счет того, что девушка находится в верхнем слое. который мы и вставили шагом раньше.
который мы и вставили шагом раньше.
Для совсем новичков скажу, что слои, для более простого понимания можно сравнить с стеклянными пластинами, находящимися друг над другом, на которых нанесено изображение, снизу находится источник света, а полную картину вы наблюдаете глядя сверху.
Так вот, сейчас зайдите в «диалог слоев» (Ctrl+L) и просто кликните один раз на верхнем, вставленном слое. Вернитесь к окну изображения, и стрелками на клавиатуре добейтесь нужного положения верхнего слоя над фоновым. Местонахождение вставленного слоя, вы можете наблюдать по характерной штриховой линии по периметру слоя. Если нужно — можете также изменить и масштаб слоя (Меню: «Слой — Размер слоя»).
Как только положение в кадре вас начнет устраивать, можно переходить к сглаживанию границы перехода. Нужно это для того, чтобы визуально замаскировать резкий переход от одного изображения к другому, неизменно проявляющемся.
Простой пример — посмотрите на скриншот выше, туда где расположен курсор (не стеснятесь — щелкните на картинку для увеличения)
: чуть выше него, граница между волосами девушки и светлым задним планом уже немного размыта, а чуть ниже еще нет. Видно, что где размытие еще не сделано — переход выглядит неестественно, выдавая наше колдовство. Тоже самое наблюдалось почти на половине границы перехода, по контуру девушки в кадре.
Видно, что где размытие еще не сделано — переход выглядит неестественно, выдавая наше колдовство. Тоже самое наблюдалось почти на половине границы перехода, по контуру девушки в кадре.Все средства борьбы, которые были применены для сглаживания перехода находятся в меню: «Инструменты — Рисование — …», а именно: «Ластик»; «Размывание»; «Размазывание» и. т.п.
«Ластик» — позволяет стереть лишние фрагменты слоя, «Размывание» — сгладить чересчур резкие переходы, «Размазывание» — аналогичен смазыванию кончиком пальца карандашного рисунка на бумаге.
Надо заметить, что все указанные манипуляции затрагивают лишь тот слой, с которым вы сейчас работаете, т.е. тот, что в данный момент является активным (выделенным в диалоге слоев)
Но вот, вы уже все везде подкорректировали, еще раз посмотрели на свои старания, и когда ваш взгляд уже ни за что не цепляется в поисках придирок по качеству, можно сделать сведение изображения. Для этого надо выполнить команду: «Изображение — Свести изображение». Слои, из которых состояло изображение при этом будут объеденены, а изображение можно будет сохранить в любой популярный формат (JPG, PNG, TIFF…).
Для этого надо выполнить команду: «Изображение — Свести изображение». Слои, из которых состояло изображение при этом будут объеденены, а изображение можно будет сохранить в любой популярный формат (JPG, PNG, TIFF…).
То, что получилось у меня, вы можете с пристрастием изучить, кликнув на изображение ниже — масштаб для наглядности сохранен.
Еще немного лирики
Если вы повнимательнее вглядитесь в результат моих опытов, то можете заметить вроде бы на первый взгляд малозначимые вещи. Однако значение этих вещей не менее важно, чем вся описанная тут обработка.
Например — оба исходных изображения, специально подбирались вначале по свету, как по яркости, так и направлению падающих лучей. Стоит обращать внимание также и на цветовой оттенок разных фото и качественные характеристики типа резкости и контраста.
Кроме этого, заранее в уме немного продумывалось примерное расположение будущих «соседей» относительно друг друга, т.е. говоря просто — композиция. В итоге, получилось новое фото, содержание которого кажется мне вполне реалистичным. А вам?
говоря просто — композиция. В итоге, получилось новое фото, содержание которого кажется мне вполне реалистичным. А вам?
Удачи и творческих успехов!
Запись опубликована в рубрике Фотография, ЭВТ ИТ с метками collage, GIMP, montage, photo, photoshop, коллаж, монтаж, объект, перенос, фото. Добавьте в закладки постоянную ссылку.
Инструмент перемещение в фотошопе: применение и назначение
Автор Дмитрий Костин Просмотров 1.6к. Опубликовано Обновлено
Добрый день, уважаемые посетители моего блога. Рад, что вы посетили мой блог. И сегодня состоится очередной урок по фотошопу. Наконец мы начнем изучать панель инструментов. Это ох как важно. И начнем мы пожалуй с того, без чего мы не сможем обойтись дальше. Инструмент перемещение в фотошопе поможет нам перемещать какие-либо объекты, тем самым облегчая нам различные задачи.
Для чего же нам пригодится данный инструмент?
- Для перетаскивания объектов
- Для перемещения выделенных областей на данном изображении или вообще на другое изображение
В общем, что я вам тут перечисляю всё? Давайте я вам покажу как это работает.
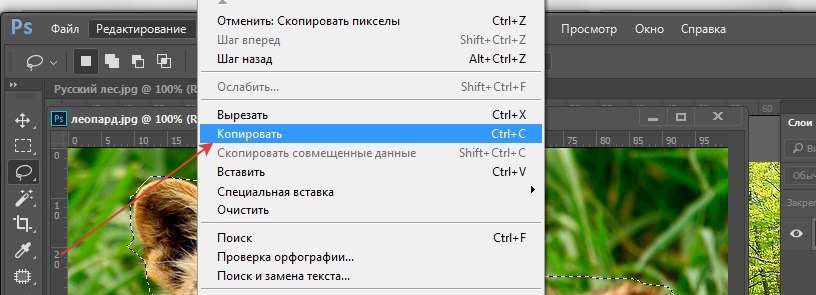
Допустим вы открыли какое-нибудь изображение и вы хотите выделить какую-то часть и перенести ее. Для этого надо выбрать любой из инструментов выделения, например «прямоугольное выделение», затем выделить нужную область. Если вы не знаете как это делается, то прочитайте статью про прямоугольное и овальное выделение в фотошопе.
Когда нужная область будет окружена пунктирной линией, то встаньте на инструмент «Перемещение», затем наведите мышку на выделенную область и зажмите левую кнопку мыши. А теперь, не отпуская палец от кнопки мыши, начинайте водить ее по сторонам и вы увидите, что движется и выделенный фрагмент. Таким образом вы сможете перемещать ее куда угодно.
Если вы хотите перенести эту выделенную область на другое изображение, то для начала создайте новый документ. Теперь вернитесь на ваш документ с выделенной областью или же выделите другую область. Получается? Отлично. А теперь глубокий вдох…опять зажимаем наше выделение левой кнопкой мыши и подносим его на вкладку нового документа, но мышку при этом не отпускаем.
Теперь вернитесь на ваш документ с выделенной областью или же выделите другую область. Получается? Отлично. А теперь глубокий вдох…опять зажимаем наше выделение левой кнопкой мыши и подносим его на вкладку нового документа, но мышку при этом не отпускаем.
Когда нам раскроется наш новый документ, то можете опускаться на него и уже отпустить кнопку или подвинуть в то место куда надо. Вот и все. Как видите, ничего сложного.
Кроме того перемещение нам нужно, когда мы работаем со слоями, т.е. когда у нас одна картинка наложена на другую. И тогда мы сможем двигать каждую картинку отдельно.
Например, на картинке изображена лягушка, сидящая на листе кувшинки. На самом деле здесь два изображения — отдельно лягушка и отдельно кувшинка. Получается, что слой с лягушкой наложен на слой с кувшинкой. Вообще о слоях мы будем говорить подробнее в следующих уроках, так что особо не вникайте, но постарайтесь уловить суть.
Так вот, как видите, эта зеленая принцесса сидит на нижней кувшиночке. А вот она говорит: «Не хочу сидеть на нижней, хочу наверх!». Да без проблем Квакушечка. Тогда я снова беру инструмент «перемещение», и зажав левую кнопку мыши на лягушке, перетаскиваю ее на верхний листочек. Вот так вот простенько наша царевна перескочила с одного листочка на другой и теперь там ждет прЫнца.
А вот она говорит: «Не хочу сидеть на нижней, хочу наверх!». Да без проблем Квакушечка. Тогда я снова беру инструмент «перемещение», и зажав левую кнопку мыши на лягушке, перетаскиваю ее на верхний листочек. Вот так вот простенько наша царевна перескочила с одного листочка на другой и теперь там ждет прЫнца.
Ну как? Суть инструмента перемещение ясна? Уверен, что да. Но вы не переживайте, если остались какие-то вопросы, потому что данный урок лишь знакомство с этим инструментом. Вы все равно набьете руку, в следующих уроках, так как перемещением мы будем пользоваться постоянно. Ну а вообще, если остались каки-либо вопросы или дополнения, то спрашивайте. Не стесняйтесь.
Вообще я хотел бы рекомендовать вам [urlspan]превосходный видеокурс по изучению adobe photoshop[/urlspan]. Курс просто превосходный, всё с нуля и рассказано понятным языком. Я всегда стараюсь найти что-то новое и полезное, и просмотрев этот курс я узнал даже некоторые новые фишки, о которых не знал раньше, и которые облегчили работу. В общем, если вы действительно хотите изучить фотошоп с нуля по видеоурокам, то лучшего вам просто не найти. Очень рекомендую.
В общем, если вы действительно хотите изучить фотошоп с нуля по видеоурокам, то лучшего вам просто не найти. Очень рекомендую.
Ну а на сегодня у меня всё. Надеюсь мой урок по перетаскиванию был вам полезен и вы что-то для себя уяснили. Не забудьте подписаться на обновление моего блога и тогда вы сможете первым узнавать о последних новостях и не только. В общем очень жду вас в моих следующих статьях, а на сегодня я с вами прощаюсь! Пока-пока!
С уважением, Дмитрий Костин.
Gifgit — Бесплатный онлайн-редактор изображений
Gifgit — Бесплатный онлайн-редактор изображений | Инструмент перемещения При редактировании в редакторе слоев инструмент перемещения используется для перемещения и позиционирования слоев.
С помощью инструмента перемещения вы можете перемещать отдельные визуальные элементы на холсте изображения и располагать их относительно друг друга.
Это делает инструмент перемещения незаменимым при компоновке изображений. При работе с отдельными слоями и связанными с ними визуальными элементами необходимо
расположите их, чтобы получить желаемое окончательное изображение.
При работе с отдельными слоями и связанными с ними визуальными элементами необходимо
расположите их, чтобы получить желаемое окончательное изображение.
Чтобы переместить слой, убедитесь, что он выбран на панели слоев, затем просто щелкните в любом месте рабочей области редактора и перетащите, чтобы переместить слой в нужное место.
Инструмент перемещения также используется для перемещения выделения. Щелчок и перетаскивание внутри выделения перемещает выбранную область в слое. Если щелкнуть снаружи, вместо этого будет перемещен слой.
Загрузите изображение со своего компьютера, чтобы начать редактирование с помощью инструмента перемещения.
Как использовать инструмент перемещения
Существует два сценария использования инструмента перемещения в зависимости от того, есть ли активное выделение на изображении:
Перемещение слоев
- Загрузите изображение, используя форму выше.
- Используйте «Файл -> Открыть как слой», чтобы создать новый слой изображения над текущим.

- Выберите слой, который вы хотите переместить, на панели слоев, затем щелкните в любом месте изображения и перетащите, чтобы переместить слой.
Перемещение выделения
- Загрузите изображение, используя форму выше.
- Нарисуйте выделение с помощью любого инструмента выделения.
- Щелкните выделение и перетащите его, чтобы переместить выбранную область в слое. Если щелкнуть снаружи и перетащить, весь слой будет двигаться, как в случае выше.
Многофункциональный онлайн-редактор изображений
Онлайн-редактирование фотографий со слоями, масками слоев, рабочим процессом и пользовательским интерфейсом, подобным традиционному редактору фотографий на рабочем столе, который предоставляет вам набор инструментов и
функции для профессионального редактирования изображений. Нет необходимости загружать или использовать настольные программы, такие как Microsoft Paint, Photoshop или GIMP, для быстрого редактирования. Редактируйте свои изображения онлайн
с лучшим онлайн-редактором изображений.
Редактируйте свои изображения онлайн
с лучшим онлайн-редактором изображений.
| Функции | Редактор гифгит | Лунапик |
|---|---|---|
| Редактирование в браузере (без загрузки программного обеспечения) | Да | Да |
| Слои | Да | Нет |
| Маски слоя (неразрушающее редактирование) | Да | Нет |
| Инструменты выделения | Да | Нет |
| Список истории отмены | Да | Нет |
- Обрезать изображение онлайн
- Ластик для фона
- Создать круглое изображение
- Перевернуть изображение онлайн
- Лассо
- Список инструментов…
- Шрифты
- Изменить яркость
- Отрегулируйте контраст
- Создать оттенки серого
- Насыщенность/обесцвечивание изображения
- Дуотон
- Инвертировать цвета
- оттенок
- Сепия
- Полутона точечного экрана
- Сферическое изображение
- Добавить виньетку
- Наклон Сдвиг
- Размытие при увеличении
- Создать гифку
Трансформация объектов в Adobe Photoshop
- Перемещение объекта в Adobe Photoshop
Чтобы переместить объект, мы можем либо переместить слой с вставленным объектом, либо выделить фрагмент слоя и переместить этот непосредственный фрагмент.

Выберите инструмент Move на панели инструментов, чтобы переместить слой или его фрагмент.
Первым делом активируйте слой с вставленным объектом и следуйте инструкциям:
- Шаг 1. Если вы хотите переместить фрагмент слоя, а не сам слой, вы можете выделить нужную область любым инструментом выделения.
- Шаг 2. Выберите инструмент «Перемещение» на панели инструментов.
- Шаг 3. Наведите курсор внутрь выделенного фрагмента, чтобы переместить его, или в любую точку слоя, чтобы переместить сам слой.
- Шаг 4. Перетащите объект. Для этого нажмите левую кнопку мыши и, не отпуская ее, перетащите курсор мыши.
- Трансформация объектов в фоторедакторе Adobe Photoshop
После того, как объект вставлен в новый слой, мы можем использовать команды преобразования слоя для преобразования объекта. Для преобразования слоя или выделенного фрагмента мы можем использовать одну из команд меню Edit-Transform .
 Например, следующие команды: Scale, Rotate, Skew, Distort, Perspective, Rotate 180°, 90° CW, 90° CCW, Flip Horizontal, Flip Vertical .
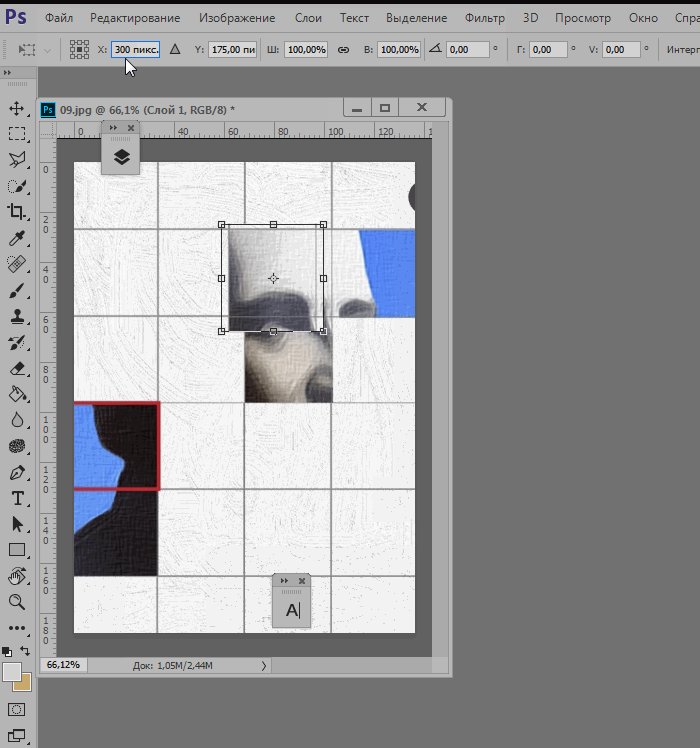
Например, следующие команды: Scale, Rotate, Skew, Distort, Perspective, Rotate 180°, 90° CW, 90° CCW, Flip Horizontal, Flip Vertical .Вы также можете использовать команду Free Transform из меню Edit, которая поможет вам выполнить все преобразования одновременно. Если выбрать команду Edit – Free Transform, слой или выделенный фрагмент будет заключен в рамку с восемью маркерами, а в палитре Options появится ряд параметров для настройки.
Масштаб – для настройки масштаба изображения в пределах области необходимо переместить один из восьми маркеров. Для пропорционального изменения масштаба необходимо перетащить маркер в углу, удерживая цифру 9.0178 Нажата клавиша Shift . Вы можете ввести значения параметров W и H в процентах от исходного размера непосредственно в палитре параметров. Чтобы размер изменялся пропорционально, необходимо активировать знак отношения между параметрами W и H.

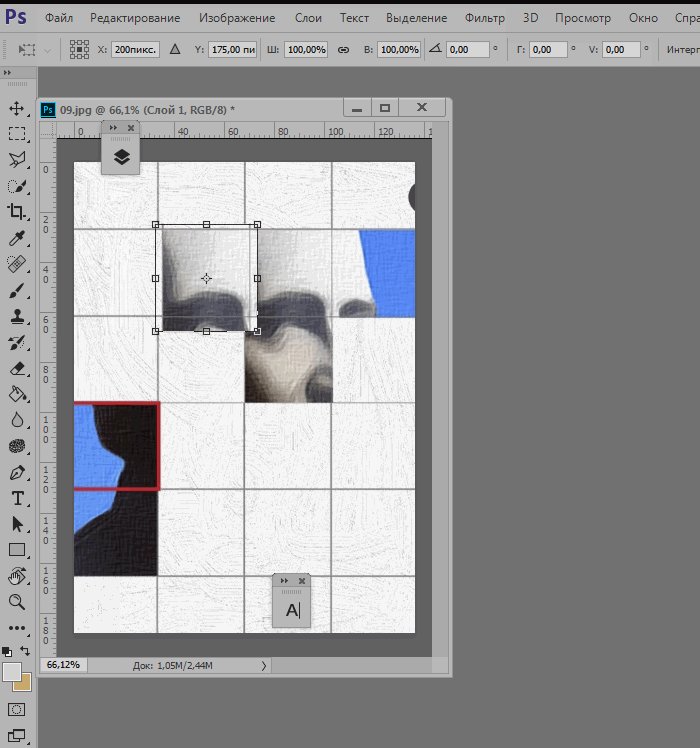
Flip – чтобы перевернуть изображение, необходимо переместить один из маркеров за противоположный маркер. Например, если вы перетащите левый маркер до конца вправо от правого маркера, изображение перевернется по горизонтали. Однако, если все, что вы хотите, это перевернуть изображение, вам лучше использовать команды Flip Horizontal и Flip Vertical из меню Edit – Transform.
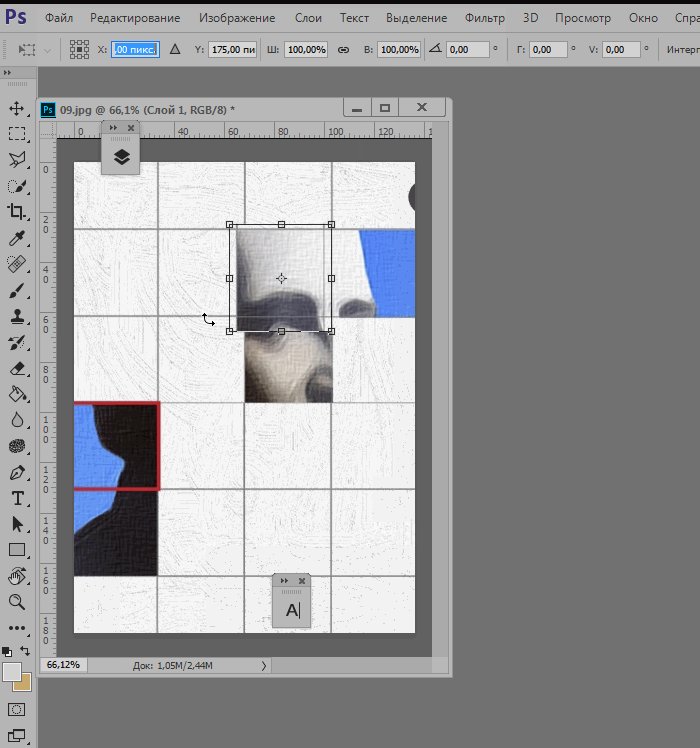
Повернуть – для поворота изображения необходимо подвести курсор к маркеру в углу так, чтобы курсор превратился в двустороннюю закругленную стрелку, нажать левую кнопку мыши и, не отпуская ее, перетащить курсор. Вы можете установить угол поворота в палитре параметров, используя параметр Rotate.
Перекос – для перекоса изображения необходимо перетащить маркер сбоку, за верхний и нижний маркер, удерживая нажатой клавишу Ctrl ( Команда на Mac). Вы можете настроить параметр преобразования «Наклон» в палитре «Параметры», задав параметры «Г» и «В».