Как сделать слой в фотошопе как открыть слои в фотошопе — читайте в статье
Кирилл Несмеянов
Слои в программе «Адоб Фотошоп» − это важный инструмент для воплощения самых разных творческих идей в профессиональном графическом редакторе от компании Adobe Systems. Начинать учиться работать с Adobe Photoshop нужно со слоёв, так как именно слои позволяют совмещать разные изображения для создания потрясающих коллажей.
В этой статье мы расскажем, что нужно знать о слоях новичку, каких типов они бывают и каковы базовые возможности этого инструмента. Научим азам работы со слоями, а также расскажем о том, как создавать пробные коллажи.
Содержание статьи
- Какая задача слоев в Adobe Photoshop
- Начало работы со слоями
- Добавление и удаление дополнительных слоев
- Что еще можно сделать со слоями
- Сохранение слоев
- Типы слоев в Adobe Photoshop
- Слои для коррекций и заливки
- Смарт-объекты в Adobe Photoshop
- Пробуем создать коллаж в Adobe Photoshop
Какая задача слоев в Adobe Photoshop
Слой − это изображение, которое создается и редактируется независимо от других. Первый слой − фоновый, он всегда расположен под остальными слоями. Итоговый коллаж создают, накладывая слои друг на друга.
Первый слой − фоновый, он всегда расположен под остальными слоями. Итоговый коллаж создают, накладывая слои друг на друга.
Важность слоев в «Адоб Фотошоп» трудно переоценить. Слои используют для объединения рисунков, текста, векторных фигур, дополнений изображений в виде специальных эффектов или коррекции фото, чтобы сделать уникальный коллаж высокого качества.
Слои в Adobe Photoshop можно:
- добавлять и удалять;
- называть и переименовывать;
- делать активными и неактивными;
- смешивать и маскировать;
- группировать и перемещать и т. д.
Несмотря на большое количество команд для слоев, научиться работать с ними не сложно, так как «Адоб Фотошоп» имеет интуитивно понятное меню.
Начало работы со слоями
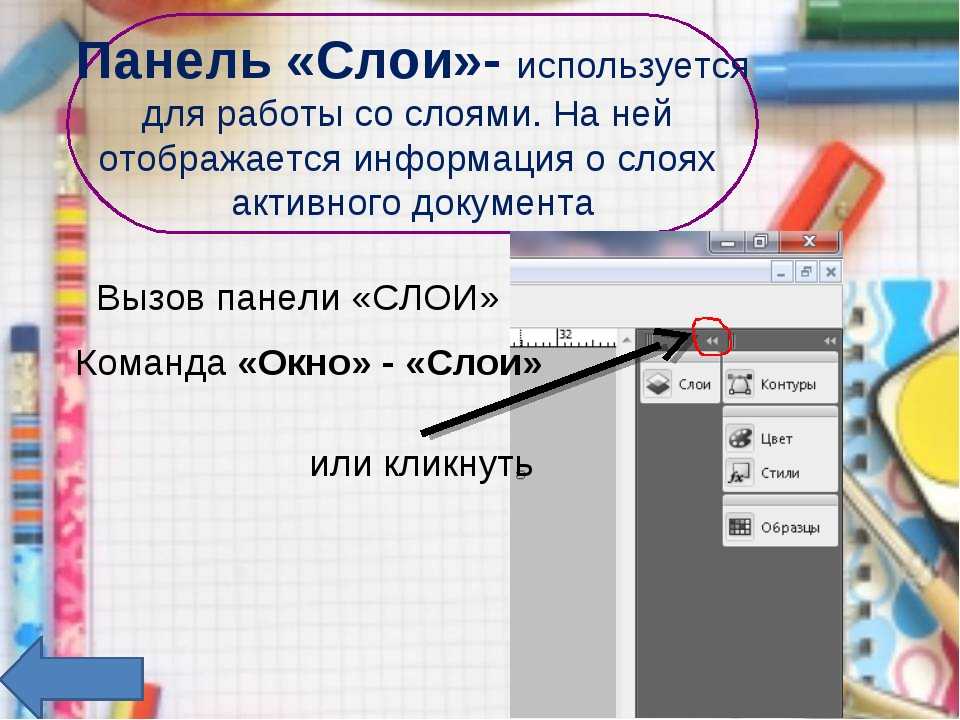
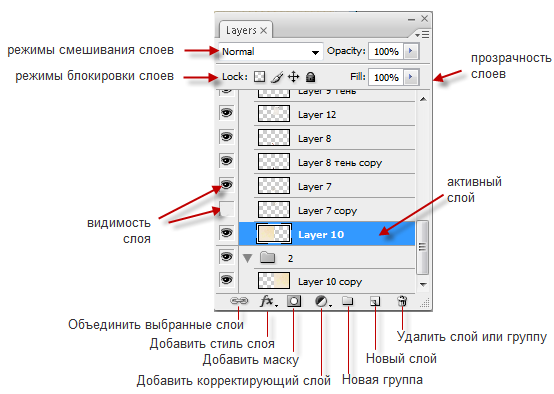
Хотя сегодня можно скачать различные версии Photoshop, которые немного отличаются функционалом, слои во всех версиях обычно находятся на панели «Слои». Она расположена справа от рабочей зоны.
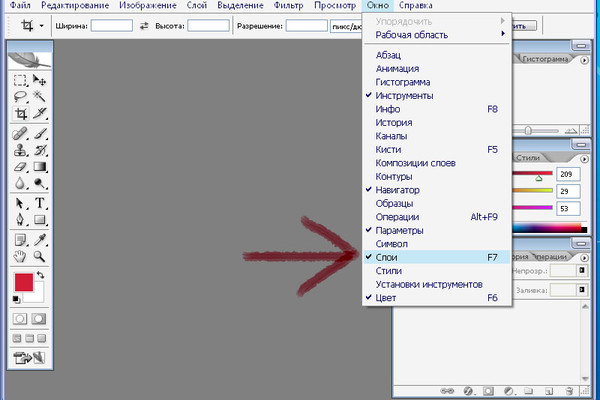
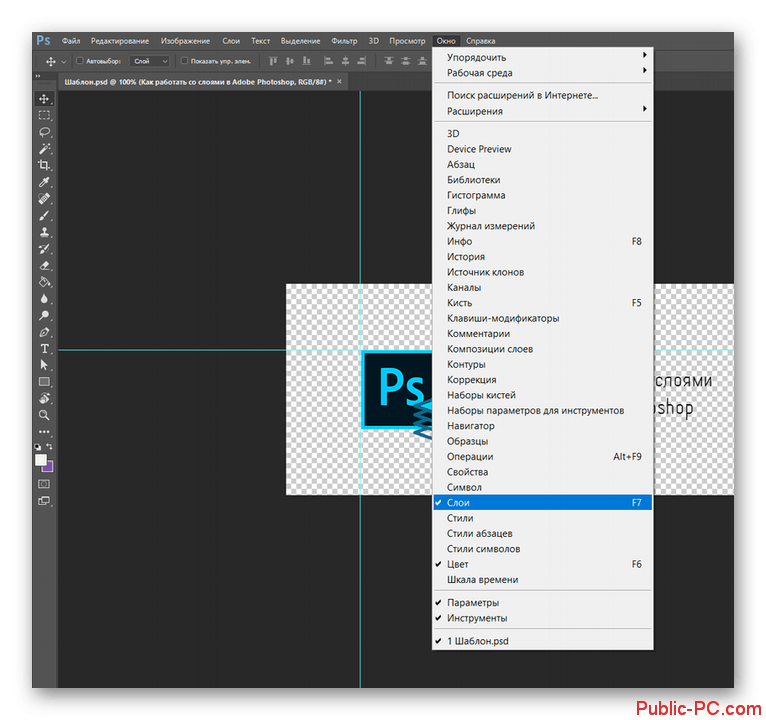
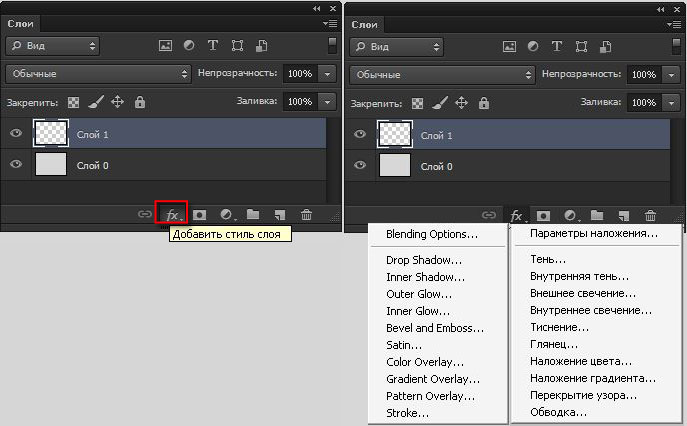
Если панели не видно, ее можно включить, выбрав категорию «Окно» в «Меню вкладок» и поставив галочку на команду «Слои». Выше слоев располагаются кнопки управления различными фильтрами, стилями и режимами. Вызвать окно со стандартными эффектами можно, кликнув по пустому месту иконки слоя.
Выше слоев располагаются кнопки управления различными фильтрами, стилями и режимами. Вызвать окно со стандартными эффектами можно, кликнув по пустому месту иконки слоя.
Чтобы создать новый слой в «Адоб Фотошоп», можно применить один из четырех способов:
- Открыть слой в категории «Слои», расположенной в «Меню вкладок».
- Быстро создать слой, одновременно нажав Shift+Ctrl+N.
- Кликнуть на специальный значок «Создать слой», который расположен в нижней части панели «Слои».
- Открыть новый слой, выбрав соответствующую функцию из меню в верхнем углу панели.
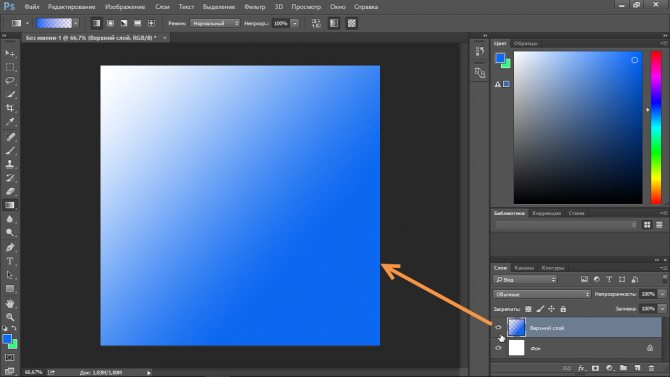
Первоначально в рабочей зоне будет один пустой фоновый слой. Для фона можно выбрать нужный документ с картинкой, он автоматически закрепится замком. Это значит, что фоновый слой нельзя удалить, настроить его прозрачность или применить к нему режимы наложения.
Каждый новый слой в Adobe Photoshop будет располагаться на панели выше предыдущего в строгой иерархии. Первый слой всегда будет нижним, на него ложится второй и так далее. Количество слоев ограничено лишь памятью ПК.
Количество слоев ограничено лишь памятью ПК.
Для изменения слоя его просто выбирают из списка и начинают обработку. Например, можно изменить размер картинки или текста на одном слое с помощью команды «Трансформация». При этом другие элементы останутся без изменений. Если использовать копию изображения, при всех изменениях слоя оригинал остается в неизменном виде.
Новички часто путают слои. Они часто допускают ошибки, начинают открывать и корректировать другой слой. «Адоб Фотошоп» выдает ошибку, если при работе со слоем нельзя использовать тот или иной инструмент.
Чтобы этого избежать, можно отключить отображение части слоев. Значок видимости слоя в виде изображения открытого глаза находится слева от иконки слоя в списке.
Добавление и удаление дополнительных слоев
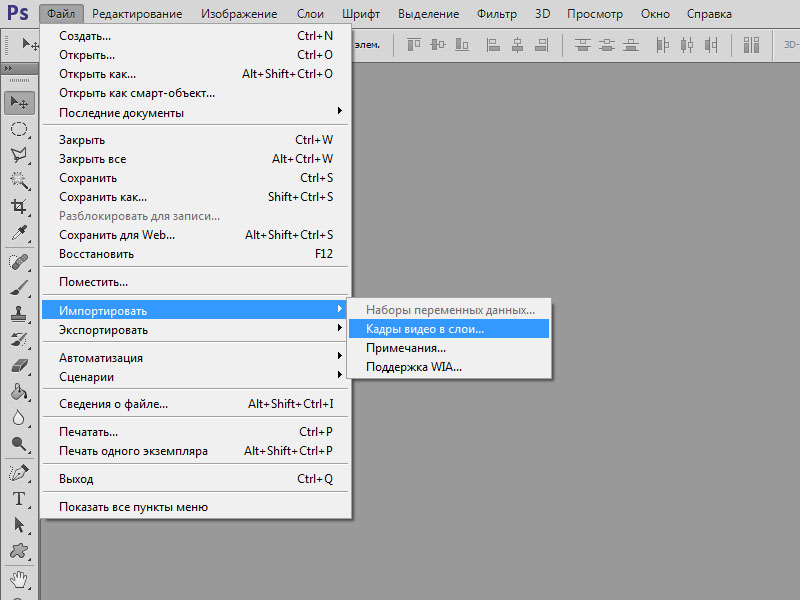
Добавить еще один слой можно с помощью функции «Поместить» в категории «Файл» в панели «Меню». Другие способы создать дополнительные слои: перетащить нужный файл с компьютера или нажать «Копировать» и «Вставить».
Удаляется слой кликом на Delete или перетаскиваем его в корзину внизу панели.
Что еще можно сделать со слоями
Для несложных коллажей на первом этапе новичку необходимо будет изучить следующие возможности работы со слоями в Adobe Photoshop.
- На панели можно переименовать слой, 2 раза щелкнув мышью по его имени.
- Дубликаты можно сделать одновременным нажатием Ctrl+J или же можно зажать нужный слой левой кнопкой мыши и протянуть его до функции «Новый слой».
- Для выделения определенного количества слоев нужно зажать Ctrl и кликнуть левой кнопкой мыши, выбрав необходимые слои.
- Для объединения всех слоев в коллаж одновременно следует зажать Alt+Ctrl+Shift+E.
- Для перемещения одного слоя зажмите левую кнопку мыши и потяните его на новое место.
Помимо панели, управлять слоями можно в одноименной категории в «Меню вкладок». Пользователю доступно много разных команд, а некоторые из них даже образуют отдельные подкатегории.
Сохранение слоев
В Adobe Photoshop проекты сохраняются в особом формате программы − PSD. Такое сохранение позволяет быстро восстановить слои после корректировки.
Файл содержит всю информацию о слоях, их уровне прозрачности, фильтрах, примененных эффектах и других изменениях, которые были совершены до сохранения. Информация сжимается без потерь качества, но нужно учитывать, что файл PSD имеет значительный вес и не откроется другими графическими форматами.
Типы слоев в Adobe Photoshop
Чтобы использовать все возможности «Адоб Фотошоп», необходимо разобраться с основными типами слоев. Наиболее распространённый тип − слои изображений в растровом виде, которые представляют собой сетку цветных прямоугольных точек − пикселей.
Для векторов также создают специальные слои. В отличие от растровых изображений векторные слои представляют собой графические фигуры, основанные на математическом описании так называемых примитивов: круги, квадраты, многоугольники и т. п. Чтобы сделать такой слой, необходимо использовать инструмент «Фигуры». Векторный формат изображений дает возможность менять цвет или увеличивать выбранную фигуру на слое без потери качества.
п. Чтобы сделать такой слой, необходимо использовать инструмент «Фигуры». Векторный формат изображений дает возможность менять цвет или увеличивать выбранную фигуру на слое без потери качества.
Следующий тип − текстовые слои, которые также являются векторными изображениями. Такие слои создают при каждом добавлении текстовой информации посредством инструмента «Текст». Чтобы векторный слой преобразовать в растровый, применяют команду «Растрировать», но в этом случае пропадает возможность редактирование текстового контента.
Слои для коррекций и заливки
Корректирующий слой отличается от остальных слоев отсутствием пикселей. Палитра с большим выбором настроек позволяет изменять экспозицию, свет и тени, выполнять цветокоррекцию и многое другое.
Преобразуется только слой для коррекций, а оригинал остается без изменений. Например, можно создать корректирующий слой, который будет накладывать на слой, находящийся под ним, черно-белую маску.
Также в «Адоб Фотошоп» есть слой заливки, который очень удобен для коррекции изображения с помощью градиента и прозрачности.
Смарт-объекты в Adobe Photoshop
Это отдельный вид слоев, которые сохраняют первоначальное содержимое растровых и векторных изображений. Слой преобразуют в смарт-объект с помощью функций «Конвертировать в смарт-объект», кликнув по значку в нижнем углу слоя.
Смарт-объекты сохраняют всю информацию по изменениям, запоминают масштабирование, наклоны, деформации и другие действия со слоем. В любой момент слой можно вернуть в исходное состояние, причем без потери качества изображения.
Пробуем создать коллаж в Adobe Photoshop
На первом уроке можно создать коллаж из нескольких клип-артов. Заранее подберите графические изображения и продумайте вид итоговой картинки. Каждое изображение будет расположено на своем слое, нижний будет фоновым, например небо.
На него можно наложить еще несколько слоев. В пейзаже вторым слоем можно сделать траву, третьим − цветы, кусты или деревья, а четвертым − насекомые или животные. Для уникализации картинку можно дополнить собственным знаком, который станет пятым слоем. Теперь остается только объединить все слои и сохранить получившийся коллаж.
Теперь остается только объединить все слои и сохранить получившийся коллаж.
Стили слоя (Layer Style) в Photoshop
После знакомства с основами Photoshop, где существует возможность работы со слоями изображения, будет полезно узнать о наборе различных эффектов слоя, которые в последних версиях Photoshop носят названия стили слоя (Layer Style). Стили слоя применяются ко всему изображению на слое и ограничить применение стиля выделением области нельзя. Главное достоинство в стилях то, что они не применяются намертво, как Фильтры. Стили представляют собой эффекты, в настройки которых всегда можно зайти и изменить параметры. Стили можно и нужно сохранять — в этом их основной смысл: применение ко всем однотипным объектам. Воспользоваться образцами стилей можно из палитры Styles (Стили).
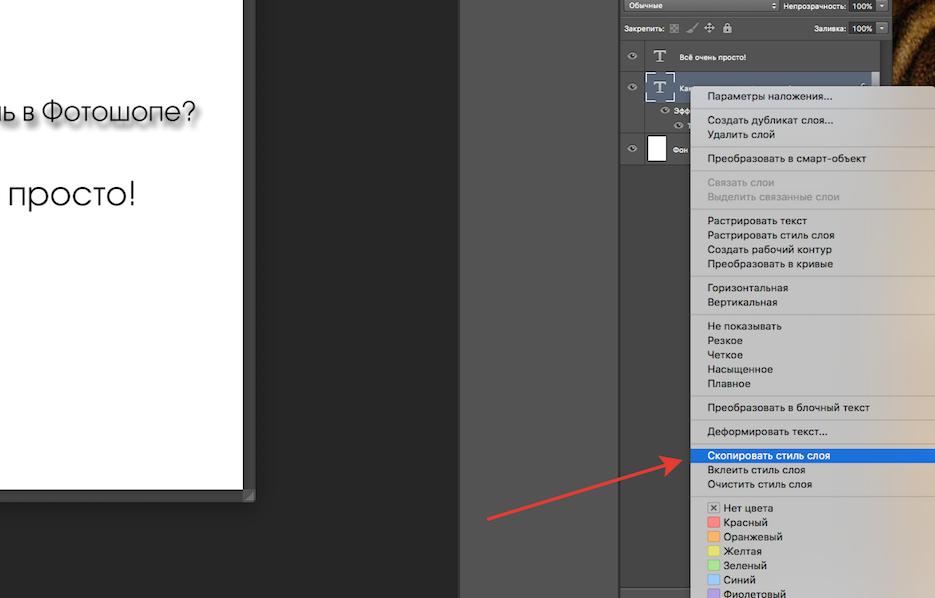
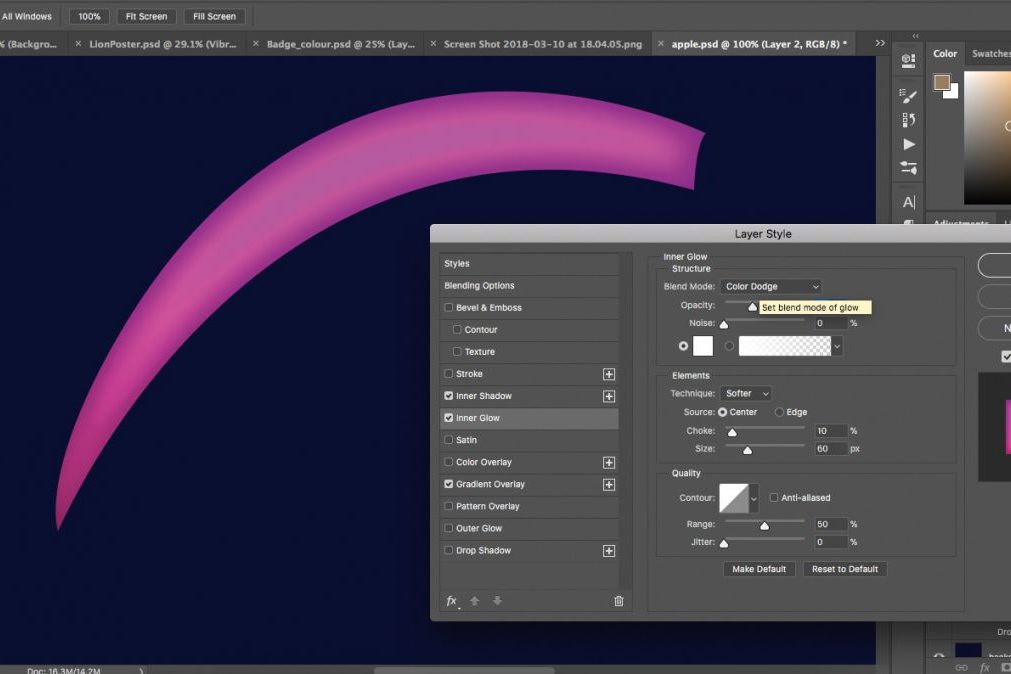
Стили слоя применяются ко всему изображению на слое и их всегда можно отменить или сделать невидимыми.Для вызова диалогового окна Layer Style нужно дважды кликнуть на строке выбранного слоя в палитре Layers (Слои), либо при помощи иконки fx, которая находится в группе управления слоями в нижней части палитры Layers.
Рассмотрим структуру окна Layer Style. Для наглядности в качестве примера напечатаем текс при помощи инструмента Type Tool. Затем откроем Layer Style («Стили слоев») любым из описанных ранее способов. Диалоговое окно Layer Style («Стили слоев») состоит из трёх областей.
Слева находится список всех стилей для слоя, а так же настройки наложения слоя и окно стилей.
Blending Options. Первый пункт в списке это так называемые настройки прозрачности и наложения. General Blending — основные настройки слоя. В выпадающем меню Blend Mode вы можете выбрать алгоритм наложения слоя и установить для слоя параметр непрозрачности Opacity Advanced Blending — расширенные настройки свойств слоя. Здесь есть возможность установить параметр Fill Opacity — это тоже самое, что и Fill в палитре Layers и указать те цветовые каналы, которые должны отображаться в этом слое.

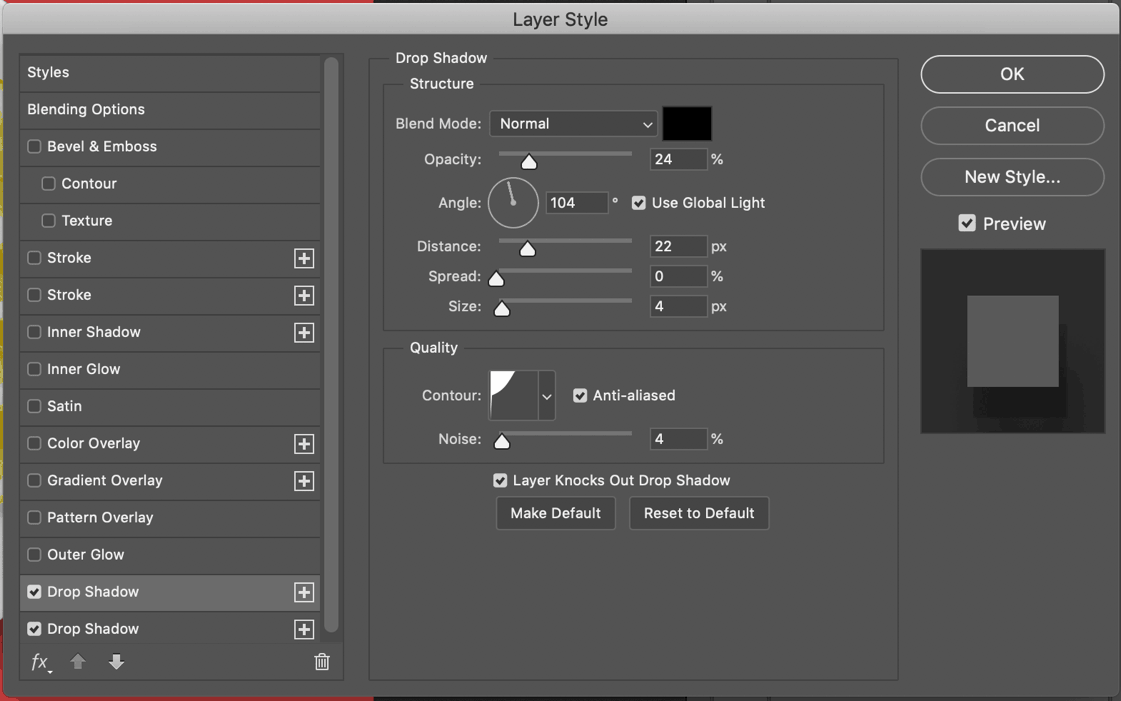
Drop Shadow (Тень) — одна из наиболее популярных функций в фотошоп. Этот эффект призван отбрасывать тень. Несмотря на огромное количество настроек ничего сложного в управлении этим эффектом нет.
Inner Shadow (Внутренняя тень). Эффект внутренней тени очень похож на предыдущий, с той лишь разницей, что используется внутри объекта, а не за его пределами. Настройки внутренней тени аналогичны настройкам предыдущего эффекта, за исключением замены параметра Spread (Размах) на Choke (Стягивание). Чем больше стягивание, тем толще тень внутри объекта.
Outer Glow (Внешнее свечение). По своему действию стиль напоминает эффект тени.
 Внешнее свечение часто используется для отделения краёв объекта от тёмного фона. В настройках выпадающее меню Technique позволит выбрать тип сияния — Soften (мягкое) или Precise (жесткие). Параметр Spread регулирует мягкость границ сияния в первом случае, во втором практически не оказывает заметного влияния.
В разделе Qality можно выбрать тип контура — выпадающее меню Countor. Параметр Range (Диапазон) позволяет изменять толщину свечения. Чем меньше значение переменной, тем толще световой край. Диапазон в 1 рх превратит свечение вашего объекта в обводку.
Внешнее свечение часто используется для отделения краёв объекта от тёмного фона. В настройках выпадающее меню Technique позволит выбрать тип сияния — Soften (мягкое) или Precise (жесткие). Параметр Spread регулирует мягкость границ сияния в первом случае, во втором практически не оказывает заметного влияния.
В разделе Qality можно выбрать тип контура — выпадающее меню Countor. Параметр Range (Диапазон) позволяет изменять толщину свечения. Чем меньше значение переменной, тем толще световой край. Диапазон в 1 рх превратит свечение вашего объекта в обводку. Bevel and Emboss (Скос и рельеф). Эффект очень популярен по причине создания иллюзии объема путем добавления света и тени к фигурам слоя.
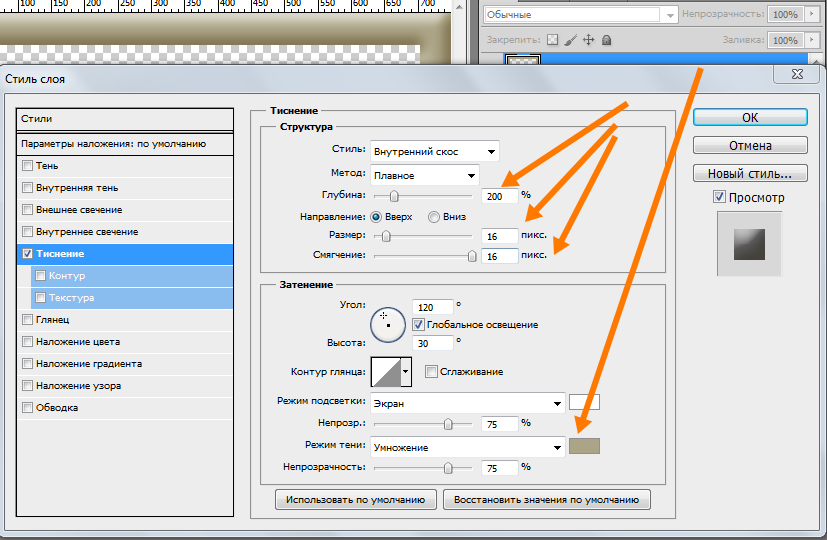
 Раздел Structure предназначен для создания структуру у псевдообъёма. Вид объёмного эффекта выбираем в выпадающем меню Style. По умолчанию задан эффект Inner Bevel, создающий кромку вокруг изображения на слое, используя для этого «внутреннею часть» изображения. Размер кромки регулируется параметром Size. Параметр Depth — отвечает за визуальную глубину эффекта. Direction — управление освещением: Up — подсветка сверху, Down — подсветка снизу.
Выпадающего меню Technique позволяет выбрать вид кромки — мягкий, смягчённый и резкий.
Настройки в разделе Shading позволяют получить подобие эффекта тени. Задать направление освещения и расстояние от источника света до изображения. Меню Gloss Countor придаёт кромке эффект металлического блеска .
Воздействуя на Hightlights (освещённые поверхности) и на Shadows (теневые фрагменты) кромки, можно добиться дополнительного эффекта объёма. Все эти настройки заключаются в выборе режима наложения и прозрачности для каждого вида участков.
Далее перечислим варианты стилей из выпадающего меню Style.
Раздел Structure предназначен для создания структуру у псевдообъёма. Вид объёмного эффекта выбираем в выпадающем меню Style. По умолчанию задан эффект Inner Bevel, создающий кромку вокруг изображения на слое, используя для этого «внутреннею часть» изображения. Размер кромки регулируется параметром Size. Параметр Depth — отвечает за визуальную глубину эффекта. Direction — управление освещением: Up — подсветка сверху, Down — подсветка снизу.
Выпадающего меню Technique позволяет выбрать вид кромки — мягкий, смягчённый и резкий.
Настройки в разделе Shading позволяют получить подобие эффекта тени. Задать направление освещения и расстояние от источника света до изображения. Меню Gloss Countor придаёт кромке эффект металлического блеска .
Воздействуя на Hightlights (освещённые поверхности) и на Shadows (теневые фрагменты) кромки, можно добиться дополнительного эффекта объёма. Все эти настройки заключаются в выборе режима наложения и прозрачности для каждого вида участков.
Далее перечислим варианты стилей из выпадающего меню Style.
Satin (Атласный глянец). Стиль используется довольно редко. Если тщательно подобрать параметры данного эффекта, то можно имитировать рисунок на ткани. Настройки стандартны и уже подробно рассмотрены выше.
Color Overlay (Наложение цвета). Cтиль слоя невероятно прост в обращении. Функция стиля — покрытие изображения выбранным цветом.
 Настраивается стиль по трём параметрам: режим смешивания, цвет и непрозрачность. Стиль позволяет быстро менять цвет текста, создаёт определённое удобство при работе в веб-дизайне.
Настраивается стиль по трём параметрам: режим смешивания, цвет и непрозрачность. Стиль позволяет быстро менять цвет текста, создаёт определённое удобство при работе в веб-дизайне. Gradient Overlay (Наложение Градиента). Отличие от применение стиля Color Overlay в том, что заполнение изображения осуществляется градиентом, а не цветом. Параметр Style (Стиль) может быть линейным, радиальным, зеркальным, угловым и ромбовидным. Масштаб (Scale) градиента увеличивается либо уменьшается в зависимости от размеров объекта изображения. Опция Reverse (Обратно) позволяет поменять местами начало и конец уже заданного градиента, избавляя от необходимости создания нового градиента.
Pattern Overlay (Наложение узора). Cтиль позволяет покрыть изображение узором. Этот эффект очень напоминает по своему действию наложение текстуры в стиле Bevel and Emboss.
 Опция Position (Позиция) указывает на местоположение обводки: Inside (внутри), Outside (снаружи) или Center (из центра объекта). Например, при вёрстке разворотов для последующего изготовления фотокниги, наиболее острые углы рамок образуются при выборе параметра Inside.
Size (Размер) регулирует толщину обводки. По умолчанию параметр имеет значение в 3 рх, но чаще применима обводка 1 рх.
Опция Fill Type (Тип обводки) позволяет заполнять обводку цветом, градиентом или узором. По умолчанию обводка заполнена цветом.
Опция Position (Позиция) указывает на местоположение обводки: Inside (внутри), Outside (снаружи) или Center (из центра объекта). Например, при вёрстке разворотов для последующего изготовления фотокниги, наиболее острые углы рамок образуются при выборе параметра Inside.
Size (Размер) регулирует толщину обводки. По умолчанию параметр имеет значение в 3 рх, но чаще применима обводка 1 рх.
Опция Fill Type (Тип обводки) позволяет заполнять обводку цветом, градиентом или узором. По умолчанию обводка заполнена цветом.Пролить свет из окна
3497
ПОДЕЛИТЬСЯ
ShareTweetPinterest
В этом уроке Photoshop Effects мы научимся делать обычную фотографию и придавать ей больше фокуса и воздействия, создавая источник света и светя им на основной объект через окно. Вам понадобится фотография, к которой вы хотите добавить световой эффект, а также фотография окна, которое вы хотите использовать. Если у вас нет фотографии окна, просто поищите ее в Интернете, так как на самом деле мы будем использовать форму окна, а не само окно.
Если у вас нет фотографии окна, просто поищите ее в Интернете, так как на самом деле мы будем использовать форму окна, а не само окно.
Чтобы создать эффект освещения, мы будем использовать корректирующий слой «Уровни» вместе с его маской слоя, и мы увидим, как мы можем использовать режим наложения слоя в конце, чтобы еще больше усилить свет. Это может показаться сложным, но на самом деле это очень просто. Самое замечательное в этом эффекте то, что есть много места для творчества, поскольку нет необходимости ограничивать себя использованием только окон в качестве объекта, через который проходит свет. Проявив немного воображения, вы можете пролить свет на любую форму, которую только сможете придумать, и получить действительно интересные и уникальные результаты!
Вот изображение, с которого я начну, очень простое фото женщины, стоящей перед стеной. Сама стена настолько яркая, что лицо женщины трудно разглядеть:
Исходное изображение.
Вот как будет выглядеть фотография после изменения освещения, придав ей вид единственного источника света, падающего из окна на женщину и стену позади нее, что придает самой фотографии более сфокусированный и драматичный результат. Лицо женщины также теперь хорошо видно:
Лицо женщины также теперь хорошо видно:
Эффекты освещения Photoshop: окончательный результат.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1. Перетащите фотографию окна на основное изображение
Для начала вам понадобится основное изображение и фотография окна, открытые в Photoshop. Мы уже видели мое основное изображение, и вот фотография окна, которую я буду использовать:
Откройте обе свои фотографии в Photoshop.
Когда обе фотографии открыты в отдельных окнах документа, выберите инструмент «Перемещение» на палитре «Инструменты»:
Выберите инструмент «Перемещение».
Вы также можете выбрать инструмент перемещения, нажав V на клавиатуре. Затем, выбрав инструмент «Перемещение», щелкните в любом месте внутри фотографии окна и перетащите ее в окно документа основного изображения:
Перетащите фотографию окна в окно документа основной фотографии с помощью инструмента «Перемещение».
Когда вы отпустите кнопку мыши, фотография окна появится внутри основного изображения:
Теперь окно появится внутри основного изображения.
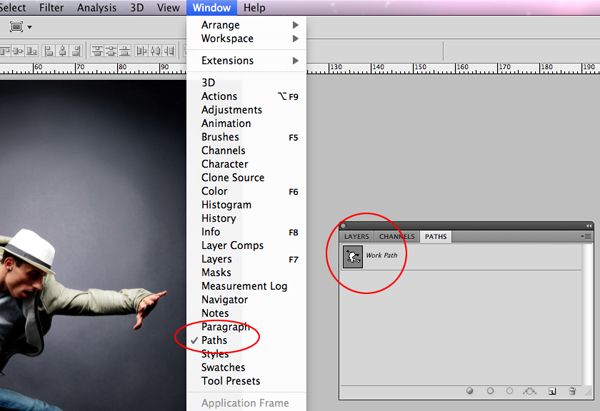
Если вы посмотрите на палитру «Слои», вы увидите свое основное изображение на слое Фон и фотографию окна над ним на собственном слое, который Photoshop назвал «Слой 1»:
Палитра слоев Photoshop, показывающая наши два слоя.
Шаг 2: Выделите внутреннюю часть окна
Теперь, когда наша фотография окна находится внутри нашего основного изображения, нам нужно сделать выделение внутри окна.
В зависимости от того, какое окно вы используете, инструмент «Прямоугольное выделение» или «Эллиптическое выделение» может быть всем, что вам нужно для его выбора. Обязательно ознакомьтесь с нашим руководством по полной мощности основных выделений, если вам нужна помощь с добавлением, вычитанием или пересечением выделений.
Для окон более сложной формы вам может подойти инструмент «Перо», который я использовал здесь, чтобы выделить внутреннюю часть всех шести секций окна (ознакомьтесь с нашим полным руководством по созданию выделения с помощью инструмента «Перо»), если вы нужна помощь:
Используйте инструмент выделения по вашему выбору, чтобы выбрать внутреннюю часть окна.
Шаг 3: Удалить слой окна
Теперь, когда выбрана форма окна, нам больше не нужна фотография окна внутри нашего основного изображения, поэтому щелкните слой окна («Слой 1») в палитре слоев и перетащите слой вниз на значок корзины в правом нижнем углу палитры слоев, чтобы удалить его:
Удалите «Слой 1», щелкнув его слой и перетащив его на значок корзины в нижней части палитры слоев.
Это удалит слой с окном, но выделение, которое мы только что сделали, останется:
Выделение, которое мы сделали вокруг окна, останется внутри изображения. Шаг 4: инвертировать выделение Эффект окна. Однако для этого нам нужно, чтобы было выделено все, кроме области, которая была внутри окна, но на данный момент у нас есть полная противоположность. У нас выделена область, которая была внутри окна, а остальная часть изображения не выделена. Чтобы исправить это, нам нужно инвертировать наше выделение, что в основном означает, что нам нужно поменять местами выделение так, чтобы выбранное в данный момент стало невыделенным, а то, что в данный момент не выбрано, стало выбранным. Для этого все, что нам нужно сделать, это перейти в меню «Выбор» в верхней части экрана и выбрать «Инверсия», или мы можем использовать сочетание клавиш Shift+Ctrl+I (Win) / Shift+Command+I (Mac) .
Для этого все, что нам нужно сделать, это перейти в меню «Выбор» в верхней части экрана и выбрать «Инверсия», или мы можем использовать сочетание клавиш Shift+Ctrl+I (Win) / Shift+Command+I (Mac) .
Какой бы способ вы ни выбрали, вокруг внешних краев вашего изображения появится окно выбора, которое говорит нам, что все на изображении, кроме области, которая была внутри окна, теперь выделена, а область, которая была внутри окно теперь не выбрано:
Инвертировать выделение так, чтобы все кроме области внутри формы окна стало выделенным.
Шаг 5: Добавьте корректирующий слой A Levels
Щелкните значок «Новый корректирующий слой» в нижней части палитры «Слои»:
Щелкните значок «Новый корректирующий слой» в нижней части палитры «Слои».
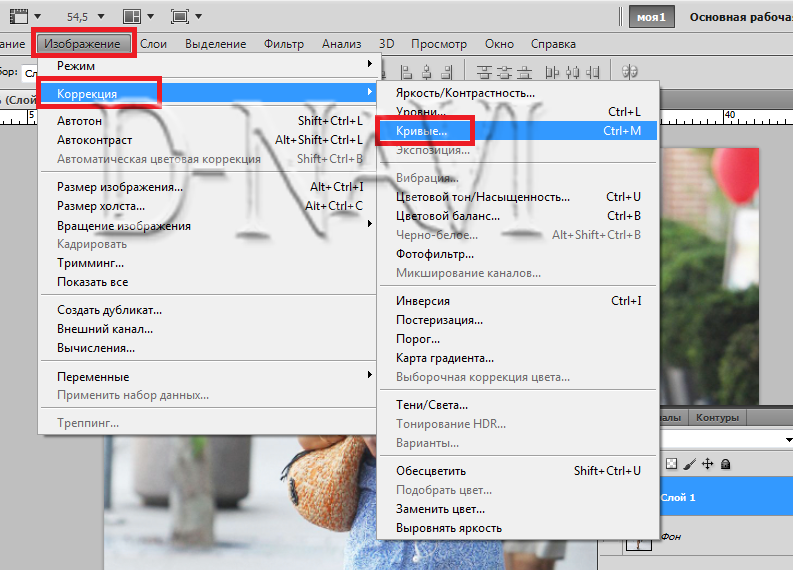
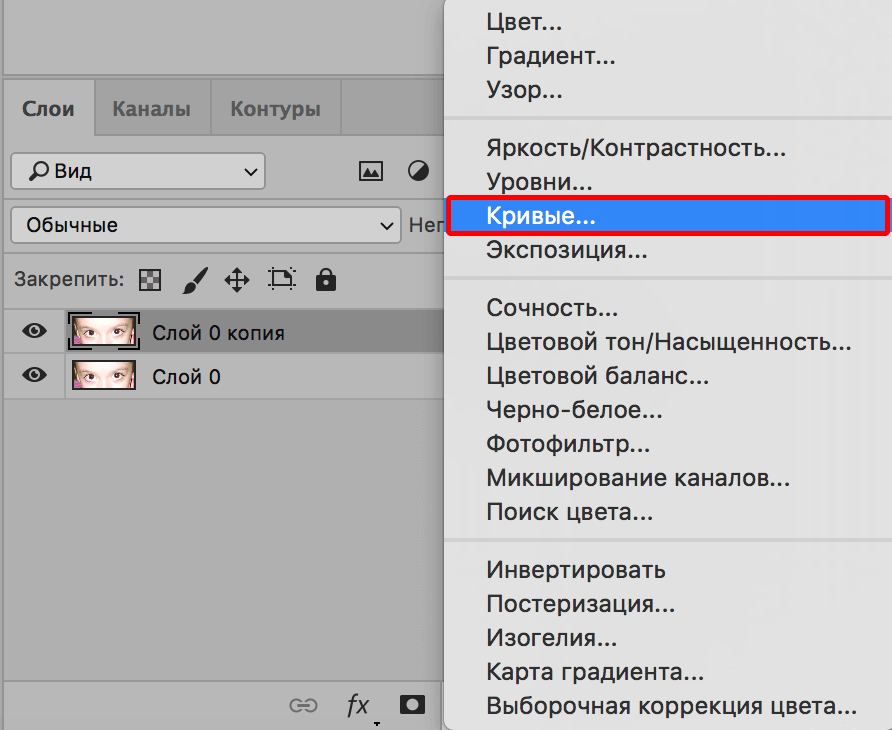
Затем выберите «Уровни» из появившегося списка корректирующих слоев:
Выберите из списка корректирующий слой «Уровни».
Откроется диалоговое окно «Уровни», и мы собираемся использовать его, чтобы затемнить наше изображение и создать эффект освещения.
Шаг 6. Затемните область вокруг окна с помощью корректирующего слоя «Уровни»
Выделив все, кроме области внутри окна, теперь мы можем затемнить изображение и легко создать эффект освещения с помощью корректирующего слоя «Уровни».
Если вы посмотрите на нижнюю часть диалогового окна «Уровни», вы увидите горизонтальную полосу с градиентом, идущим от черного слева к белому справа, с маленьким черным ползунком под ним в крайнем левом углу и маленьким белый ползунок под ним справа. Эти ползунки являются ползунками выходных уровней. Название немного сбивает с толку, но эти ползунки определяют, насколько ярким или темным может быть изображение. Если вы вообще не трогаете ползунки (обычно вы просто оставляете эти ползунки в покое), изображение может отображаться с полным тоновым диапазоном. Другими словами, он может отображать все, от чистого черного до чистого белого и все, что между ними. Как правило, это то, что вы хотите.
Иногда, например, когда вы создаете эффект, как мы делаем здесь, вы хотите ограничить, насколько ярким или темным может быть изображение. В нашем случае мы хотим затемнить изображение, и самый простой способ сделать это — просто ограничить его яркость, щелкнув ползунок уровней вывода белого в крайнем правом углу и перетащив его влево. По мере перетаскивания вы увидите, что изображение становится все темнее и темнее, потому что мы ограничиваем его яркость. Единственная часть изображения, на которую не повлияет ползунок и, следовательно, не станет темнее, — это область внутри окна, которая является единственной частью изображения, которая в данный момент не выделена. Он останется на исходном уровне яркости, давая нам эффект освещения.
В нашем случае мы хотим затемнить изображение, и самый простой способ сделать это — просто ограничить его яркость, щелкнув ползунок уровней вывода белого в крайнем правом углу и перетащив его влево. По мере перетаскивания вы увидите, что изображение становится все темнее и темнее, потому что мы ограничиваем его яркость. Единственная часть изображения, на которую не повлияет ползунок и, следовательно, не станет темнее, — это область внутри окна, которая является единственной частью изображения, которая в данный момент не выделена. Он останется на исходном уровне яркости, давая нам эффект освещения.
Продолжайте и начните перетаскивать ползунок уровней вывода белого влево, не сводя глаз с изображения, чтобы увидеть, что происходит:
Перетащите ползунок уровней вывода белого влево, чтобы затемнить изображение везде, кроме области, которая была внутри окно.
По мере того, как вы продолжаете перетаскивать ползунок влево, затемняя изображение все больше и больше, появляется свет, исходящий из окна:
Свет, исходящий из окна, появляется, когда вы перетаскиваете ползунок точки белого, чтобы затемнить изображение.
От вас зависит, насколько темным вы хотите сделать изображение, поэтому перетащите ползунок, пока не будете довольны результатом, затем нажмите OK, чтобы выйти из диалогового окна «Уровни».
Шаг 7: Снова загрузите выделение
Удерживая нажатой клавишу Ctrl (Win)/Command (Mac), щелкните непосредственно миниатюру маски слоя для корректирующего слоя «Уровни» в палитре «Слои». Это снова загрузит выделение внутри изображения:
Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), щелкните прямо на миниатюре маски слоя для корректирующего слоя «Уровни», чтобы перезагрузить выделение.
Шаг 8: Инвертировать выделение
Нам нужно еще раз инвертировать выделение, чтобы у нас была выделена только область внутри окна. Для этого используйте сочетание клавиш Shift+Ctrl+I (Win) / Shift+Command+I (Mac), чтобы быстро инвертировать его, оставив выделенной только область внутри формы окна:
Инвертируйте выделение еще раз, чтобы только область вокруг оконного света выделена.
Шаг 9: Переместите и измените размер окна с помощью Free Transform
Нажмите Ctrl+T (Win)/Command+T (Mac), чтобы открыть окно «Свободное преобразование» Photoshop и манипуляторы вокруг светового эффекта окна, затем переместите и измените размер по мере необходимости. Чтобы переместить источник света в окне, просто щелкните в любом месте поля «Свободное преобразование» (в любом месте, кроме маленького значка цели в центре) и перетащите его в нужное положение с помощью мыши. Чтобы изменить размер окна, перетащите любой из маркеров. Если вы хотите ограничить пропорции света окна при перетаскивании, удерживайте нажатой клавишу Shift и перетащите любой из четырех угловых маркеров. Здесь я немного увеличиваю источник света в окне и перемещаю его так, чтобы свет из нижней левой части окна падал на женщину:
Переместите освещение окна в нужное положение и измените его размер при необходимости с помощью Free Transform.
Нажмите Enter (Win)/Return (Mac), когда вы закончите, чтобы принять преобразование, затем нажмите Ctrl+D (Win)/Command+D (Mac), чтобы отменить выделение.
Шаг 10: Применение фильтра размытия по Гауссу
Единственная проблема с нашим эффектом освещения окна на данный момент заключается в том, что края слишком резкие, что выглядит нереалистично. Давайте смягчим их, применив фильтр Gaussian Blur.
Для этого перейдите в меню «Фильтр» в верхней части экрана, выберите «Размытие», а затем выберите «Размытие по Гауссу». Я собираюсь установить значение радиуса около 5 пикселей, чтобы смягчить края. Если вы используете изображение с высоким разрешением, вы, вероятно, захотите установить его немного выше.
Следите за своим изображением, когда перетаскиваете ползунок «Радиус» в нижней части диалогового окна, чтобы видеть, насколько сильное размытие применяется (всегда лучше принять решение своими глазами, чем просто ввести значение это хорошо сработало для чужого изображения):
Смягчите края света окна с помощью фильтра Gaussian Blur.
Нажмите OK, чтобы применить фильтр и выйти из диалогового окна. Вот мое изображение после смягчения краев света в окне:
Вот мое изображение после смягчения краев света в окне:
Изображение после смягчения краев света в окне с помощью фильтра Gaussian Blur.
Шаг 11: Выберите инструмент «Градиент»
Следующие несколько шагов являются необязательными, и если вы хотите, вы можете остановиться здесь, но я собираюсь добавить немного больше реализма своему эффекту, уменьшив интенсивность света из окна в нижних углах. Для этого, если вы все еще продолжаете, выберите инструмент «Градиент» в палитре «Инструменты» или нажмите G, чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент «Градиент».
Шаг 12. Установите белый цвет в качестве цвета переднего плана и черный в качестве цвета фона сбросить их. Если вы посмотрите на образцы цвета переднего плана и фона в нижней части палитры инструментов, вы должны увидеть верхний левый образец (цвет переднего плана), заполненный белым, и нижний правый образец (цвет фона), заполненный черным:
Образцы цветов переднего плана и фона Photoshop в палитре инструментов.
Шаг 13. Выберите градиент от переднего плана к фону (от белого к черному)
С выбранным инструментом «Градиент», белым в качестве цвета переднего плана и черным в качестве цвета фона щелкните правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control (Mac), в любом месте внутри изображения, чтобы вызвать средство выбора градиента, и выберите первый градиент в верхнем левом углу, градиент от переднего плана к фону:
«Щелкните правой кнопкой мыши» (Win) / «Control-click» (Mac) в любом месте внутри изображения и выберите градиент «От переднего плана к фону» в палитре градиентов.
Шаг 14. Перетащите короткий градиент от нижних углов к центру изображения
Щелкните мышью чуть ниже и левее нижнего угла оконного света и перетащите короткие пути к его центру. чтобы добавить градиент от белого к черному в углу. Здесь мы не добавляем градиент к самому изображению. Мы добавляем его в маску слоя корректирующего слоя «Уровни»:
Перетащите короткий градиент от белого к черному от нижнего левого угла окна к его центру.
Когда вы отпустите кнопку мыши, Photoshop добавит короткий градиент к маске слоя, и вы увидите, как свет постепенно исчезает по мере приближения к левому нижнему углу:
Теперь свет окна постепенно исчезает в нижней части левый угол.
Затем сделайте то же самое в правом нижнем углу. Щелкните мышью чуть ниже и правее нижнего правого угла окна и перетащите его в направлении центра:
Перетащите короткий градиент от белого к черному от правого нижнего угла окна в направлении его центр.
Когда вы отпустите кнопку мыши, Photoshop добавит второй градиент от белого к черному к маске слоя, и свет в правом нижнем углу также исчезнет:
Теперь свет исчезает в правом нижнем углу так же, как и в нижнем левом углу.
Чтобы закончить эффект, я собираюсь сделать свет окна немного более интенсивным, и я сделаю это дальше.
Шаг 15. Снова загрузите выделение вокруг окна
Завершим эффект, сделав свет из окна чуть более интенсивным. Опять же, это необязательный шаг, но он очень прост.
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), еще раз щелкните миниатюру маски слоя для корректирующего слоя «Уровни» в палитре «Слои»: ) и щелкните миниатюру маски слоя в палитре слоев.
Это снова загрузит выделение внутри изображения со всем, кроме выделенного окна:
Выборка загружена в изображение. В настоящее время выбрано все, кроме оконного света.
Шаг 16: Инвертировать выделение
Нажмите Shift+Ctrl+I (Win) / Shift+Command+I (Mac), чтобы инвертировать выделение так, чтобы было выбрано только окно:
Инвертировать выделение, чтобы было только окно свет выбран. Остальная часть изображения становится невыбранной.
Шаг 17. Добавьте второй корректирующий слой «Уровни»
Еще раз щелкните значок «Новый корректирующий слой» в нижней части палитры «Слои» и выберите «Уровни», чтобы добавить второй корректирующий слой «Уровни»:
Добавьте второй корректирующий слой «Уровни».
Когда появится диалоговое окно «Уровни», просто нажмите «ОК» в правом верхнем углу, чтобы выйти из диалогового окна. Нам не нужно вносить в него никаких изменений. Если мы теперь посмотрим на палитру «Слои», то увидим наш второй корректирующий слой «Уровни» над исходным:
Нам не нужно вносить в него никаких изменений. Если мы теперь посмотрим на палитру «Слои», то увидим наш второй корректирующий слой «Уровни» над исходным:
Палитра «Слои» Photoshop, показывающая второй корректирующий слой «Уровни» вверху, над оригиналом.
Шаг 18. Измените режим наложения корректирующего слоя на «Экран»
Чтобы увеличить интенсивность света, исходящего из окна, все, что нам нужно сделать, это перейти к параметру режима наложения слоя в верхнем левом углу палитры слоев и изменить его режим наложения. По умолчанию для слоев установлен режим наложения «Нормальный». Нажмите на направленную вниз стрелку справа от слова «Нормальный» и выберите «Экран» из списка:
Измените режим наложения второго корректирующего слоя «Уровни» с «Нормальный» на «Экран».
Как только вы измените режим наложения на Экран, вы увидите, что интенсивность света на изображении резко увеличится:
Свет становится намного интенсивнее после изменения режима наложения на «Экран».
Шаг 19. Отрегулируйте интенсивность света, уменьшив непрозрачность корректирующего слоя верхнем правом углу палитры слоев (прямо напротив параметра режима наложения) и уменьшайте значение непрозрачности, пока не будете довольны результатом. Я собираюсь понизить уровень примерно до 70%:
Уменьшите и точно отрегулируйте интенсивность света, уменьшив непрозрачность корректирующего слоя «Уровни».
Вот и готово! Вот еще раз мое исходное изображение для сравнения:
Еще раз исходное изображение.
А вот, после уменьшения интенсивности света за счет снижения непрозрачности корректирующего слоя, мой окончательный эффект «Свет из окна»:
Окончательный результат.
И вот оно! Вот как создать эффект оконного света с изображением в Photoshop! Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Меню окна в Photoshop | Узнай это сам
В этом уроке Photoshop мы узнаем о «меню окна в Photoshop».
Мы можем расположить панели и настроить рабочее пространство в соответствии с вашими предпочтениями. Мы получим опции почти для всех инструментов и панелей в этом меню.
Меня зовут Лалит Адхикари, и мы находимся по телефону LTY . Давай начнем!
- Arrange
- Workspace
- Actions
- Adjustments
- Brush
- Channels
- Character
- Character Styles
- Clone Source
- Color
- Histogram
- History
- Info
- Layer Comps
- Layer
- Навигатор
- Примечания
- Абзац и стили абзаца
- Контуры
- Свойства
- Образцы
- Временная шкала
- Предустановки инструментов
Связанные темы:
Меню просмотра в Photoshop 902Упорядочить
Параметр «Упорядочить» в меню «Окно» Первый параметр в меню «Окно» — «Упорядочить». Эта опция позволяет нам управлять расположением отображения наших документов.
Эта опция позволяет нам управлять расположением отображения наших документов.
При выборе этой опции открывается всплывающее меню, содержащее различные опции. Первый параметр во всплывающем меню — «плитка», где вы можете расположить открытые документы вплотную друг к другу.
Существуют различные конфигурации плитки, такие как вертикальная, горизонтальная, 2, 3, 4 или 6 вверх и т. д. Вы также можете каскадировать или складывать документы.
Обычно в Photoshop документы аккуратно укладываются друг за другом. Если вы хотите, чтобы ваш документ отображал с плавающей запятой в окне, выберите вариант Плавающий в окне ’ и если вы открыли несколько документов в своем окне и хотите, чтобы каждый из них «плавал» , выберите параметр Плавающий все в окне .
Если вы нажмете « Параметры консолидации всех вкладок », все « плавающие » документы будут объединены во вкладки в строке меню параметров.
- В параметре « соответствует масштабу » Photoshop сопоставляет процент увеличения открытых документов с активными документами.
- В ‘ match location ‘ он сопоставляет расположение открытых документов с активными документами.
- В ‘ соответствует повороту ‘ он сопоставляет поворот холста открытых документов с активными документами.
- В ‘ соответствуют всем ‘; позволяют открыть существующее изображение или иллюстрацию в другом новом документе.
Связанные темы:
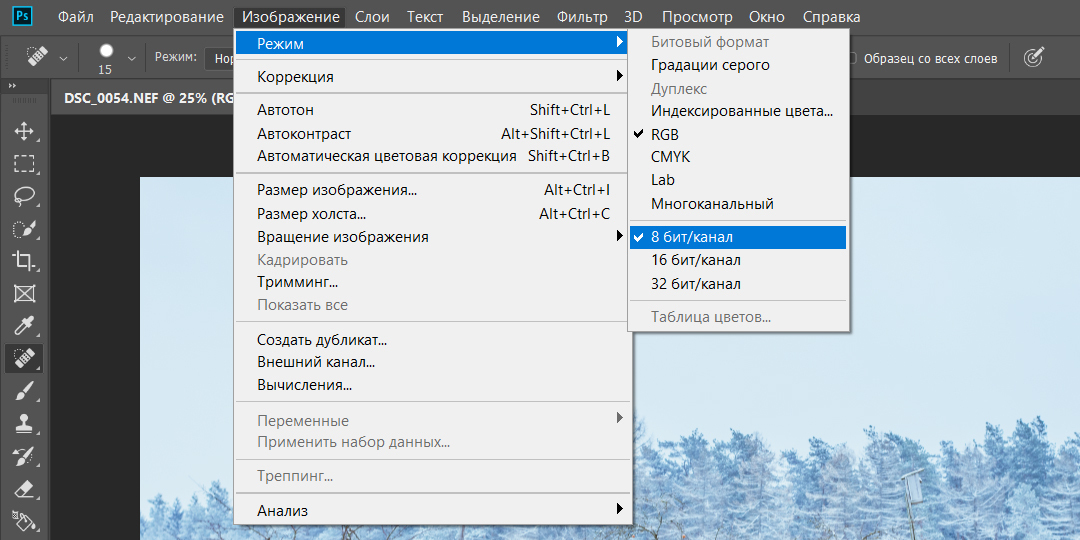
- Меню изображения в Photoshop
- Меню редактирования в Photoshop
- Ретушь – как это делать профессионально
Рабочая область
Рабочая область в меню «Окно» Это вторая опция в меню «Окно» Adobe Photoshop. В этом варианте вы можете настроить различные элементы, такие как панели , полосы и окна , а расположение этих элементов в интерфейсе Photoshop называется « Рабочая область ».
Когда вы нажмете на этот параметр, откроется всплывающее меню, в котором вы можете увидеть различные другие параметры, такие как предметы первой необходимости , живопись , фотография и т. д. Вы можете настроить или удалить свое рабочее пространство в соответствии с вашими потребностями.
Похожие темы:
- Ретушь кожи
- Инструмент «Ластик» в Photoshop
- Цвет переднего плана, Цвет фона, Обводка и заливка
Действия
Действие в меню «Окно»Этот параметр представляет собой серию шагов, где вам не нужно заново создавать все шаги, но вы можете предварительно записать их для применения в один шаг.
Чтобы использовать эту опцию, перейдите в меню «Окно» и нажмите « Действие ». Откроется стыковочная панель , где вы увидите предварительно записанные шаги. Горячая клавиша для этой опции: Alt + F9
Вы можете получить доступ к этой панели в двух режимах, т. е. кнопками и списками.
е. кнопками и списками.
- Режим кнопок: Режим кнопок — это компактный режим для просмотра панели действий. Это удобный режим, потому что он скрывает внутреннюю работу панели и представляет их только как кнопки ’.
- Режим списка: Обычно это режим панели действий по умолчанию, в котором шаги отображаются в виде ‘ папок ‘. Вы можете щелкнуть по этим папкам, чтобы просмотреть все подробные шаги в рамках этого действия.
Связанные темы:
- Инструмент «Размытие, резкость и пятно» в Photoshop
- Инструмент Burn, Dodge & Sponge в Photoshop
- Как использовать инструмент «Градиент» в Photoshop
Настройки
Настройки в меню «Окно» Эта опция позволяет нам выполнять различные настройки нашего изображения. Если вы нажмете на эту опцию в меню Windows, откроется закрепленная панель, где вы найдете все ваши корректирующие слои, доступные в Photoshop. Вы можете узнать больше о корректирующих слоях в моем блоге «Меню изображения в Photoshop».
Вы можете узнать больше о корректирующих слоях в моем блоге «Меню изображения в Photoshop».
Кисть
Кисть в меню «Окно»Эта опция открывает панель кистей, где вы можете найти различные настройки кисти. Клавиша быстрого доступа для этой опции F5
Вы можете прочитать запись в блоге инструмента «Кисть», чтобы узнать больше о параметре «Кисть» в Photoshop.
Связанные темы:
- Инструменты для восстановления, клонирования и штамповки в Photoshop
- Инструмент для замены цвета и кисть-миксер
- Инструмент «Историческая кисть» в Photoshop
Каналы
Каналы в меню «Окно» В зависимости от цветового режима изображения. Цветовые компоненты изображения представлены в Панель каналов . Если изображение сделано в режиме RGB или в режиме CMYK . Эти цвета соединяются вместе, чтобы сформировать композицию, дающую нам окончательное изображение. И всю эту информацию можно увидеть внутри палитры каналов.
И всю эту информацию можно увидеть внутри палитры каналов.
Вы можете узнать больше о каналах в моем блоге «Каналы в Photoshop».
Символ
Символ в меню «Окно»Панель символов для Инструмент ввода , где вы можете увидеть различные варианты для Типографика в Photoshop. Чтобы узнать больше о панели «Символ» и типографике, прочитайте мою запись в блоге « Меню «Тип» в Adobe Photoshop ».
Связанные темы:
- Инструмент «Перо» в Photoshop
- Инструмент «Кисть» в Photoshop
- Как обрезать в Photoshop
Стили символов
Стиль символов в меню «Окно» Этот параметр позволяет выбрать любой из существующих стилей и переопределить их внешний вид во всем документе. Чтобы использовать эту опцию, перейдите в меню окна и нажмите кнопку ‘ Стиль символов ’, откроется стыковочная панель, где вы можете создать свой собственный ’ Стиль символов ’.
Связанные темы:
- Меню ввода в Photoshop
- Инструменты выделения в Photoshop
- Инструменты в Photoshop
Источник клонирования
Источник клонирования в меню «Окно»Источник клонирования Опция позволяет создавать симметричную форму, а не точно идентичную форму. Чтобы выбрать этот вариант, перейдите в меню «Окно» и выберите «9».0009 Clone Source », откроется панель с различными параметрами. Начиная с нижней части панели, есть параметр « Показать наложение », который позволяет вам видеть, что вы клонируете, в контексте вашего инструмента Clone Stamp Tool .
‘ Обрезано ’ мнение обычно отмечено по умолчанию, и если вы снимите этот флажок, изображение будет выглядеть так, как будто оно было сдвинуто. Ползунок ‘ Opacity ’ позволяет управлять прозрачностью ‘ Clone Source ’. Рядом с регулятором ширины есть параметр под названием 9. 0009 flip Horizon », который позволяет перевернуть изображение « Clone Source ».
0009 flip Horizon », который позволяет перевернуть изображение « Clone Source ».
Цвет
Цвет Параметр позволяет открыть цветовую панель, на которой можно найти различные параметры для изменения Цвета переднего плана и фона . Вы можете узнать больше о цвете и его важности в дизайне в моем блоге « Теория цвета ». Клавиша быстрого доступа для этой опции: F6
Связанные темы:
- Что такое фотошоп
- Меню в Photoshop
- Сочетания клавиш в Photoshop
Гистограмма
Панель гистограммыГистограмма представляет собой график, показывающий светлые и темные участки изображения. И если у вас возникли проблемы с настройкой экспозиции и уровней на изображении, вы можете исправить это с помощью этой опции.
Чтобы использовать эту опцию, перейдите в меню «Окно» и выберите « Гистограмма », откроется панель гистограммы 9. 0044 . Нажмите « расширенный вид » во всплывающем меню, чтобы получить расширенный вид панели, на которой есть много информации для просмотра.
0044 . Нажмите « расширенный вид » во всплывающем меню, чтобы получить расширенный вид панели, на которой есть много информации для просмотра.
Обычно мы видим параметр гистограммы в RGB , который содержит всю информацию для нашего изображения. Но мы также можем посмотреть на светлые и темные участки для каждого из наших цветовых каналов. Помимо цветовых каналов, существует «яркость» , которая очень похожа на каналы RGB.
Вместо объединения различных цветовых каналов эта опция объединяет только ‘ светится ’ и ’ темнее ’. В варианте « цвет » все значения цвета смешиваются друг с другом. Таким образом, гистограмма представляет собой график, который представляет цветов , светлых и темных изображений.
Связанные темы:
- Преобразование в профиль в Photoshop
- Назначение профиля в Photoshop
- Удаленные подключения в Photoshop
История
Панель истории История Опция дает вам возможность выполнять несколько ‘ отмен ‘. Этот параметр также позволяет комбинировать его с другими инструментами, такими как History Brush и Art History Brush , для получения разных результатов. В панели истории есть два режима: Линейный режим и Нелинейный режим . Линейный режим помогает вам отслеживать ваши последние шаги, и вы можете удалить любой из этих шагов, если вам нужно. Нелинейный режим сохраняет все эти шаги.
Этот параметр также позволяет комбинировать его с другими инструментами, такими как History Brush и Art History Brush , для получения разных результатов. В панели истории есть два режима: Линейный режим и Нелинейный режим . Линейный режим помогает вам отслеживать ваши последние шаги, и вы можете удалить любой из этих шагов, если вам нужно. Нелинейный режим сохраняет все эти шаги.
Связанные темы:
- Пресеты в Photoshop
- Пресеты Adobe PDF в Photoshop
- Очистка в Photoshop
Информация
Панель информацииОпция Информация предоставляет вам информацию об инструменте, который вы используете в данный момент.
Например, если вы используете инструмент «Кисть», информация на панели «Информация» будет отображать информацию о курсоре, высоте, ширине и цвете мазка.
Клавиша быстрого доступа для этого параметра F8
Связанные темы:
- Определение пользовательской формы в Photoshop
- Определить шаблон в Photoshop
- Определить предустановку кисти в Photoshop
Композиции слоев
Композиции слоев Этот параметр позволяет создавать и сохранять несколько версий документа в одном мастер-файле. С помощью этой опции вы можете записывать всю информацию о ваших слоях, включая непрозрачность и заливка , позиции и режимы наложения .
С помощью этой опции вы можете записывать всю информацию о ваших слоях, включая непрозрачность и заливка , позиции и режимы наложения .
Layer
LayersLayers Параметр открывает панель Layer . Обычно по умолчанию он «отмечен», но если он не отмечен, вы можете перейти в меню «Окно» и щелкнуть « Слой », чтобы сделать его видимым. Горячая клавиша для этого параметра F7
Связанные темы:
- Замена неба в Photoshop
- Автоматическое наложение слоев в Photoshop
- Автоматическое выравнивание слоев в Photoshop
Навигатор
НавигаторПараметр Навигатор позволяет узнать расположение масштаба в документе.
При выборе этой опции в меню «Окно» откроется панель навигации, где вы найдете ползунок, позволяющий увеличивать и уменьшать масштаб документа, а также общее изображение с рамкой для перемещения после увеличения.
Связанные темы:
- Команда преобразования в Photoshop
- Деформация перспективы в Photoshop
- Марионеточная деформация в Photoshop
Заметки
Панель заметокЗаметки позволяют поместить «о чем вы думаете» или то, что вы «комментируете» прямо там, где находится проблемная область. Чтобы получить доступ к этой панели, вы можете перейти в окно, а затем спуститься к « заметок », чтобы отобразить всплывающее окно.
Чтобы использовать этот инструмент, щелкните сцену или документ, куда вы хотите вставить заметку, а затем введите свои комментарии или информацию на панели заметок.
Связанные темы:
- Масштабирование с учетом содержимого в Photoshop
- Заливка с учетом содержимого в Photoshop
- Обводка в фотошопе
Абзацы и стили абзацев
Абзацы и стили абзацев Панель абзацев является расширением панели символов и шрифтов. Чтобы использовать эту опцию, перейдите в окно и выберите « абзац» . Существуют различные варианты абзаца, которые вы можете использовать в своем тексте. Чтобы узнать больше об абзаце и его параметрах, вы можете прочитать мою запись в блоге на ‘ Панель «Тип» в Photoshop ’.
Чтобы использовать эту опцию, перейдите в окно и выберите « абзац» . Существуют различные варианты абзаца, которые вы можете использовать в своем тексте. Чтобы узнать больше об абзаце и его параметрах, вы можете прочитать мою запись в блоге на ‘ Панель «Тип» в Photoshop ’.
Контуры
КонтурыКонтуры — это векторные линии, которые имеют один или несколько прямых или кривых сегментов. В Photoshop он обычно используется для выделения или обводки. Чтобы узнать больше о путях и о том, как они работают, вы можете прочитать мою запись в блоге « Инструмент «Перо» в Photoshop ».
Связанные темы:
- Заливка в Photoshop
- Поиск и замена текста в Photoshop
- Проверка орфографии в Photoshop
Свойства
Панель свойствЭта опция показывает свойства ваших корректирующих слоев.
Образцы
Панель образцов Панель образцов позволяет быстро выбирать и сохранять цвета, которые вы часто используете в своих произведениях искусства и дизайне. В рабочем пространстве Photoshop по умолчанию многие распространенные цвета доступны в виде образцов, и щелчок по любому из них активирует этот цвет в качестве цвета переднего плана, как показано в нижней части панели инструментов.
В рабочем пространстве Photoshop по умолчанию многие распространенные цвета доступны в виде образцов, и щелчок по любому из них активирует этот цвет в качестве цвета переднего плана, как показано в нижней части панели инструментов.
Если удерживать нажатой клавишу ctrl на клавиатуре, любой образец, который вы щелкнете, станет цветом фона, а не цветом переднего плана. Удерживая нажатой клавишу Alt , вы можете удалить образец.
Похожие темы:
- Поиск в Photoshop
- Команда Fade в меню «Правка» в Photoshop
- Как увеличить изображение в Photoshop
Временная шкала
Панель временной шкалыЭта опция позволяет нам создавать GIF-анимацию в Photoshop.
Связанные темы:
- Текстовый эффект Photoshop Gold
- 5 Тип масок в Photoshop
- Пошаговое руководство по эффекту ретро 3D-фильма в Photoshop
Предустановки инструментов
Панель «Предустановки инструментов» Предустановки инструментов позволяют сохранять настройки вашего инструмента.