Как объединить слои в группу в Фотошоп CS5, не покидая окна работы со слоями
Сейчас рассмотрим способ объединения слоёв в группу без использования главного меню и каких-либо комбинаций клавиш, то есть сделаем это, не выходя за пределы окна работы со слоями (палитры слоёв)
В качестве примера используем холст с уже имеющейся общей группой «Фигуры» и входящих в неё групп (подгрупп) «Круги» и «Квадраты»:
Давайте нарисуем несколько фигур. Пусть будут треугольники. Эти треугольники и будут нашими помощниками в рассмотрении данного способа создания новой группы из слоёв-треугольников.
Для рисования треугольников воспользуемся встроенным шаблоном. С этой целью обратимся в панели инструментов к блоку работы с фигурами, контурами и текстом:
Щёлкнем по стрелочке у нижнего правого угла значка «прямоугольник» и нам откроется окошко выбора:
Сделав щелчок левой кнопкой мыши и, выбрав инструмент «Произвольная фигура», мы получаем возможность воспользоваться фигурами-заготовками (шаблонами).
Теперь обратим свой взор на главное меню и посмотрим, в каком положении находится переключатель режимов «Фигуры» / «Контуры»:
Нужный режим подсвечивается синим цветом. В моём случае подсвечивается синим цветом нужный режим, — режим создания фигур. Если у кого-то подсвечивается какой-то другой, из расположенных правее значков, то нужно сделать переключение — просто щёлкнуть левой кнопкой мыши. Если не сделать переключение, то вместо полной фигуры мы будем создавать, лишь, её контур.
Рисовать треугольники вовсе не обязательно. Можно, воспользовавшись шаблонами, нарисовать любые другие фигуры, выбрав их по своему желанию или же, вовсе, использовать любые другие объекты, сторонние фигуры, изображения или фотки, уменьшив их в размере, чтобы они (изображения и фотографии) не превышали размер холста.
Теперь убедимся, что и режим создания самостоятельного слоя-фигуры включён. Синим должен подсвечиваться вот этот значок:
Синим должен подсвечиваться вот этот значок:
Давайте, наконец, откроем окошко с шаблонами фигур (палитру «Произвольные фигуры»), щелчком левой кнопки мышки по стрелочке:
И вот перед нами открылось долгожданное окошко. Подвигав ползунок перемещения, я остановил свой выбор на этом треугольнике:
Перед тем, как нарисовать несколько треугольников, хочу обратить внимание на то, что перед началом создания какой-нибудь фигуры, мы можем сделать индивидуальные настройки параметров этой самой, создаваемой фигуры. Для этого нужно открыть вот это окошко настроек обычным щелчком мыши по стрелочке:
Каждый, создаваемый новый слой или помещаемое на холст изображение, которое тоже можно считать новым слоем, будут располагаться поверх слоя, выделенного синим цветом. Но мы, без каких-либо хлопот можем заранее определить то место в палитре слоёв, где встанет новый слой.
Если синим цветом выделен фоновый слой:
то слой первого нарисованного треугольника появится над слоем «Фон» или говоря по-другому, — между слоем «Фон» и слоем-группой «Фигуры»:
Если же мы обычным щелчком мыши выделим слой-группу «Фигуры» и, лишь, затем приступим к созданию первого треугольника, то в этом случае слой-треугольник появится над этой группой, ну или выше слоя-группы «Фигуры»:
Давайте так и продолжим — нарисуем ещё два-три разноцветных треугольника, чтобы они и друг от друга отличались, ну и с уже имеющимися на холсте кругами и квадратами гармонировали. Цвета можно выбирать в верхнем меню или в нижней части панели инструментов. Функционал «Эффекты» задействовать не будем:
Цвета можно выбирать в верхнем меню или в нижней части панели инструментов. Функционал «Эффекты» задействовать не будем:
После щелчка по одной из этих пиктограмм на выбор, откроется окошко выбора цвета, в котором мы и сделаем выбор цвета по своему желанию:
Может случиться и так, что при подборе цвета для второго треугольника начнёт меняться цвет уже нарисованного первого треугольника. В этом случае нужно прекратить выбор цвета и закрыть окно палитры цветов, а затем пощёлкать мышкой по слоям с фигурами и фоном, после чего вернуться на слой с первым нарисованным треугольником и продолжить выбор цвета, вновь открыв окно палитры цветов.
Я выбрал жёлтый цвет и нарисовал второй треугольник:
Теперь нарисуем третий треугольник. Но, перед тем как создать этот третий треугольник, предположим, что по какой-то причине или случайно выделенным стал слой, например, «Фон». Выделим его сознательно:
Ну, а теперь создадим третий треугольник:
И как только третий треугольник оказался на холсте, мы тут же заподозрив неладное обратили своё внимание на палитру (окошко) слоёв.
и прямо по синему выделению, используя клавиатуру, напишем новое имя «Оранжевый треугольник» (любое другое по своему желанию):
Таким же образом поименуем жёлтый и зелёный треугольники:
Если мы хотим, чтобы порядок следования треугольников был по-прежнему соблюдён, то нам нужно поместить слой «Оранжевый треугольник» над жёлтым треугольником. Давайте так и сделаем. Наведём курсор-ладошку на слой «Оранжевый треугольник» и сделаем щелчок левой кнопкой мыши. Слой выделился синим цветом:
Продолжая удерживать левую кнопку мыши (схватили слой), потянем слой вверх до самой верхней линии-разделителя слоя «Жёлтый треугольник»:
И как только, верхняя разделительная линия слоя «Жёлтый треугольник» выделится жирным:
мы можем смело отпустить кнопку мышки. Наш слой-оранжевый треугольник оказался в нужном нам месте:
Наш слой-оранжевый треугольник оказался в нужном нам месте:
Если, например, передумав, мы захотели, чтобы оранжевый треугольник незначительно выглядывал из-за большого зелёного треугольника, то мы вновь можем изменить его расположение в палитре слоёв.
Вновь схватим слой «Оранжевый треугольник» мышкой и потянем, но теперь вниз, до того момента, когда разделяющая слои «Зелёный треугольник» и «группа Фигуры» линия станет жирной. И как только это произойдёт, отпустим левую кнопку мышки. Слой «Оранжевый треугольник» занял определённое нами для него место:
В тех случаях, когда мы хотим расположить один объект за (под) другим (задний план), мы не только помещаем слой с объектом заднего плана ниже слоя объекта переднего плана в окне слоёв (палитре слоёв), но при необходимости, перемещаем его и на холсте.
Для того чтобы объект переместить с одного места на холсте на другое, нужно слой перемещаемого объекта, в первую очередь, выделить в палитре слоёв щелчком левой кнопкой мыши, то есть подсветить синим цветом. Затем, используя комбинацию клавиш на клавиатуре компьютера Ctrl+T сделать выделение объекта на холсте (захватят маркеры выделения):
Затем, используя комбинацию клавиш на клавиатуре компьютера Ctrl+T сделать выделение объекта на холсте (захватят маркеры выделения):
Выделение объекта (в нашем случае оранжевый треугольник) можно сделать через главное меню, нажав кнопку «Редактирование» и в открывшемся окошке опций, выбрать опцию «Свободное трансформирование»:
А можно в панели инструментов, обычным щелчком мышки, выбрать инструмент «Перемещение»:
При таком варианте перемещения нужно навести курсор на объект, расположенный на холсте и когда курсор примет вид чёрной стрелки, ухватить объект нажатием и последующим удержанием левой кнопки мышки, а затем начать перемещать в нужном направлении.
В варианте выделения объекта маркерами, курсор заводим внутрь выделения маркерами, причём обязательного наведения курсора на объект внутри выделения не требуется. Снова нажимаем и удерживаем левую кнопку мышки, перемещая объект до отведённого ему места на холсте.
В третьем варианте, в случае выделения маркерами, перемещать объект по холсту мы можем с помощью клавиш-стрелок направления, расположенных на клавиатуре компьютера. Каждое нажатие выбранной клавиши-стрелки перемещает объект в заданном направлении, на 1 пиксель. Если, перед тем как начать нажимать нужную клавишу-стрелку, мы нажмём и будем удерживать нажатой клавишу
Каждое нажатие выбранной клавиши-стрелки перемещает объект в заданном направлении, на 1 пиксель. Если, перед тем как начать нажимать нужную клавишу-стрелку, мы нажмём и будем удерживать нажатой клавишу
Всё то, о чём мы говорим последние несколько минут, не является уходом в сторону от темы сегодняшнего разговора, а наоборот, представляет собой важную его составляющую.
Объединяя слои в группы (группируя слои) у нас может возникнуть желание или необходимость перемещать слои, меняя их местоположение в палитре слоёв относительно других слоёв и их расположение на холсте в виде каких-то объектов. Может появиться потребность менять последовательность слоёв внутри группы, просто перемещать слои в окне (палитре) слоёв, да и сами группы перемещать. Двигать группу объединённых объектов по холсту. Также, нам может понадобиться, менять местами слои, входящие в состав разных групп или выводить слои из группы и заводить другие.
Ну что же, перейдём, непосредственно, к теме сегодняшнего разговора. После такого долгого вступления, создать новую группу слоёв с названием «Треугольники» для нас не составит никого труда, — словно в ладоши хлопнем пару раз.
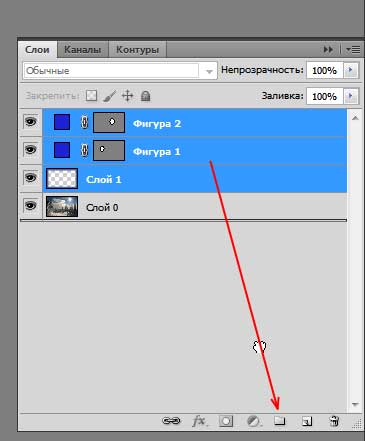
Давайте обратим своё внимание на нижнюю часть окошка (палитры) со слоями и сконцентрируем взгляд на значке «папка» (канцелярская):
И сделав обычный щелчок мышкой, именно, по этому значку мы создадим новый слой-папку для будущей группы треугольников. Убедимся, что выделен синим цветом слой «Жёлтый треугольник», ведь именно над ним (выше) и появится слой-папка.
Сделаем же обычный щелчок мышкой по значку папка в нижней части палитры слоёв:
Вот и появился долгожданный слой-папка будущей группы. Можем сразу «подписать» папку:
Теперь же схватимся мышкой за слой «Жёлтый треугольник» и потянем вверх, как бы желая совместить его со слоем-папкой. И как только верхняя разделительная линия слоёв у слоя-папки выделится жирным:
можем отпустить левую кнопку мышки и посмотреть на слой «Жёлтый треугольник», а точнее сказать,— на его местоположение относительно других слоёв треугольников:
В палитре слоёв, слой «Жёлтый треугольник» немного смещён вправо относительно своих товарищей — оранжевого и зелёного треугольников. Такое смещение является подтверждением того, что слой «Жёлтый треугольник» стал первым из слоёв треугольников, кто стал членом группы «Треугольники». Обратим своё внимание на стрелочку слева от значка папки «Группа Треугольники»:
Такое смещение является подтверждением того, что слой «Жёлтый треугольник» стал первым из слоёв треугольников, кто стал членом группы «Треугольники». Обратим своё внимание на стрелочку слева от значка папки «Группа Треугольники»:
Когда стрелочка «смотрит вниз» — папка открыта. В случае, когда «смотрит вправо» — папка закрыта. Примером может служить стрелочка у папки группы «Фигуры». Щёлкнем по стрелочке, и папка откроется, представив нашему вниманию своё содержимое:
А давайте закроем нашу новую папку «Группа Треугольники», проверив этим действием принадлежность слоя «Жёлтый треугольник» к группе треугольников. Слой должен «скрыться» в папке:
Так и есть — слой исчез с нашего поля зрения.
Чтобы закончить процедуру создания группы «Треугольники», перенесём в папку слои зелёный и оранжевый треугольники. Это можно сделать с раскрытой папкой группы, а можно и с закрытой. Если, мы хотим сохранить порядок следования слоёв, то перенося, например, слой «Зелёный треугольник» и, располагая его ниже слоя «Жёлтый треугольник», мы ориентируемся на жирное выделение нижней разделительной линии слоя «Жёлтый треугольник»:
А, если хотим разместить над слоем «Жёлтый треугольник», то ориентируемся, соответственно, на жирное выделение верхней разделительной линии:
Такое наше ориентирование касается всех перемещаемых по палитре слоёв, а не только тех слоёв, которые входят в состав какой-то группы. Говоря иначе, жирным выделением должна стать та разделяющая слои линия, между которыми мы хотим поместить перемещаемый слой, несколько слоёв или сгруппированные слои (папку группы).
Говоря иначе, жирным выделением должна стать та разделяющая слои линия, между которыми мы хотим поместить перемещаемый слой, несколько слоёв или сгруппированные слои (папку группы).
Итак, группа треугольники сформирована и при всех раскрытых папках, палитра (окошко) слоёв имеет такой вот вид:
Созданные треугольники, также как и круги с квадратами, являются фигурами. Так что нам мешает поместить слои «Группа Треугольники» в общую группу (папку группы) «Фигуры»? Да ничего не мешает. У нас есть Фотошоп и есть знания, так что приступим.
Предположим, что мы решили поместить группу треугольников между группами кругов и квадратов. Давайте сначала выделим слой-папку «Группа Треугольники», а затем схватим его мышкой и потянем его вниз к линии, разделяющей группы «Круги и «Квадраты»:
И вот мы дотащили группу «Треугольники» до разделительной линии. Линия пожирнела. Отпустим кнопку мыши и посмотрим на то, что у нас получилось:
И всё было бы замечательно, вот только миниатюры слоя (цветные квадратики) и миниатюры векторной маски (серые прямоугольнички), а вместе с ними и названия треугольников как-то уж явно смещены вправо, относительно слоёв других групп. Похоже, желаемого перемещения у нас не получилось.
Похоже, желаемого перемещения у нас не получилось.
А давайте свернём папку «Группа Квадраты» сделав щелчок мышкой по стрелочке и посмотрим, поможет ли нам такое действие разобраться в случившемся:
Вот так дела! Группа «Треугольники» оказалась в группе «Квадраты»!
Итак, мы рассмотрели ситуацию, с которой можем столкнуться. В качестве исправления положения мы можем использовать действие «шаг назад» и сделать это с помощью комбинации клавиш Ctrl+Alt+Z. Если одного нажатия этой комбинации будет недостаточно, то повторить ещё. Сделать шаги назад можно и через пункт «Редактирования» в главном верхнем меню, если так удобней.
О промахе, которой произошёл при перемещении группы «Треугольники» можно сказать и так: «Чуть-чуть не дотянули». Так давайте же дотянем. Если бы мы при перемещении треугольников чуть больше «залезли» на слой-группу «Круги» того, что произошло, не произошло бы.
Развернём папку «Квадраты» и вновь схватившись мышкой за слой-папку «Треугольники» потянем её на линию, разделяющую слои-группы «Квадраты и «Круги». Но в этот раз, чуть больше «залезем» на слой-папку «Группа Круги», следя за тем, чтобы жирность разделительной линии сохранялась:
Но в этот раз, чуть больше «залезем» на слой-папку «Группа Круги», следя за тем, чтобы жирность разделительной линии сохранялась:
Ну вот, совсем другое дело! Для уверенности свернём всем групповые папки кроме папки «Фигуры» и посмотрим на самостоятельность каждой группы:
У нас всё получилось!
Теперь и папку «Фигуры» можно свернуть.
Оставить комментарий
Drupal
WordPress
Word
Excel
PowerPoint
Movie Maker
Все разделы
Домашний мини сервер Shuttle
Слои (Layers) — Blender Manual
Слои (Layers) — Blender ManualСправка
| Режим: | Все режимы |
|---|---|
| Панель: | Properties region (участок Свойств) ‣ Grease Pencil Layers |
Эскизы, созданные при помощи Эскизного карандаша (Grease Pencil), организованы в слои, так же, как слои изображений в GIMP или Photoshop®. Эти слои не связаны с любой другой системой слоёв в Blender’е.
Главной целью слоев является сбор эскизов, которые связаны между собой каким-либо осмысленным образом (например «зафиксированные заметки», «режиссерские комментарии», или «руководящие указания»). По этой причине, все штрихи на слое (а не только те, что сделаны после того или иного изменения) зависят от настроек штрихов т.е. цвета этого слоя, непрозрачности и толщины.
Слоями можно управлять в Grease Pencil Panel N, которая показана ниже.
Панель Grease Pencil.
Данные Grease Pencil
Используйте следующие элементы управления для Добавления, Удаления или настройки позиции слоя в списке.
- Источник
- Scene (Сцена)
- Используются данные Grease Pencil, прикреплённые к текущей сцене, если только активный объект ещё не имеет данных Grease Pencil (т. е. старых файлов).
- Object (Объект)
- Используются данные Grease Pencil прикрепленные к активному объекту. Это необходимо при использовании расширений в версиях Blender’а до 2.
 73.
73.
- Grease Pencil
- Применяется для выбора блока данных Эскизного Карандаша, чтобы использовать его для слоёв. Подробнее о средствах управления см. Меню блока данных.
- Активный слой
Окно списка — окно со списком слоёв прикреплённых к каждой сцене или объекту.
- Родительский элемент (значок кости)
- Указывает, что для слоя был установлен родительский элемент.
- Заблокировать (значок замка)
- Блокирует возможность редактировать текущий слой.
- Спрятать (значок глаза) H
- Скрывает текущий слой в области рисования.
- Разблокировать цвет (значок цветного колеса со стрелкой)
- Снимает защиту с выбранных цветов для дальнейшего редактирования и/или изменения фрейма.
- Изолировать (значок замка) NumpadAsterix
- Чтобы ограничить редактирование только активным слоем.
- Изолировать (видимый) (значок глаза)
- Опция Isolate также влияет на видимость.

- Специальное
- Duplicate Layer (Дублировать Слой)
- Создаёт копию текущего слоя.
- Show All (Показать Всё) Alt-H
- Делает все спрятанные слои видимыми.
- Hide Others (Скрыть Другие) Shift-H
- Спрятать все невыбранные слои.
- Lock/Unlock All (заблокировать/Разблокировать Всё)
- Блокирует/Разблокирует все слои. Это может быть полезно, чтобы предотвратить нежелательное редактирование.
- Merge Down (Объединить Вниз)
- Объединяет текущий слой со слоем под ним.
Примечание
По умолчанию большинство операций происходит только на активном слое, выделенном в списке.
Настройки способа отображения
Эти настройки могут использоваться для изменения способа отображения активного слоя.
- Opacity (Непрозрачность)
- Степень прозрачности слоя.
- X-Ray
- Делает линии видимыми, когда они проходят за другими объектами сцены.

- Show Points (Показывать Точки)
- Отображает начальную/конечную точки, которые составляют штрих.
- Tint (Оттенок)
- Color (Цвет)
- Цвет для оттенка слоя.
- Factor (Коэффициент)
- Количество Цвета Оттенка на слое.
- Thickness Change (Изменение Толщины)
Относительное изменение в пикселях для применения к толщине всего штриха в активном слое (работает как модификатор).
- Применить (значок руки и выпуклой синей линии)
- Если нажать кнопку «Применить», применяется изменение толщины, а значение счётчика Thickness Change сбрасывается до нуля.
Анимация
- Parent (Родительский Элемент)
См. Идентификатор данных — Data ID, чтобы выбрать parent объект. Штрихи слоя будут следовать за родительским преобразованиям.
- Тип
Тип родительских связей.
Объект, Арматура, Кость
- Заблокировать Фрейм
- Блокирует текущий фрейм отображаемый в слое.

- Удалить Фрейм
- Удаляет активный фрейм для активного Grease Pencil Слоя.
Onion Skinning (Режим Калькирования)
Калькирование (Onion Skinning), также известное как ghosting (ореолы, призрак), помогает аниматору, отображать соседние кадры как выцветший след.
Эскизный Карандаш, Калькирование.
- Onion Skinning (Режим Калькирования)
- Поставьте галочку напротив опции Onion Skinning, чтобы включить калькирование.
- Всегда Показывать (иконка фотоаппарата)
Если включено, ореолы отображаются при очистке вида, воспроизведении анимации и/или в OpenGL визуализаторах. Есть два случая, когда это весьма удобно:
- Для создания дешевого эффекта размытия движения, особенно когда значения before/after также анимируются.
- Если выполнялась анимация снимков с включенным калькированием, позы могут показаться странными если ореолы не отображаются (так как вы могли учитывать ореолы ранее, при создании композиций).
- Использовать Выборочные Цвета (иконка цветового круга)
- Переключатели Before (До) и After (После) используются для изменения цвета фреймов калькирования.

- Before (До)/After (После)
- Color (Цвет)
- Цвет штрихов до/после текущего фрейма.
- Диапазон Before/After
- Максимальное количество ореолов для показа до/после текущего фрейма. При значении 0 будут отображаться лишь предыдущий/следующий эскизы, а при значении -1 не отображается ни одного фрейма до/после текущего.
- 2.79
- ru
Используйте панель Styles в Photoshop CC
BY: Питер Бауэр и
Обновлено: 01-06-2022
Из книги: Adobe Photoshop CC для Dummies
Adobe Photoshop CC для Dummies
66666666666666666666666666666666666666666666666666666666666666666666666 9005
.
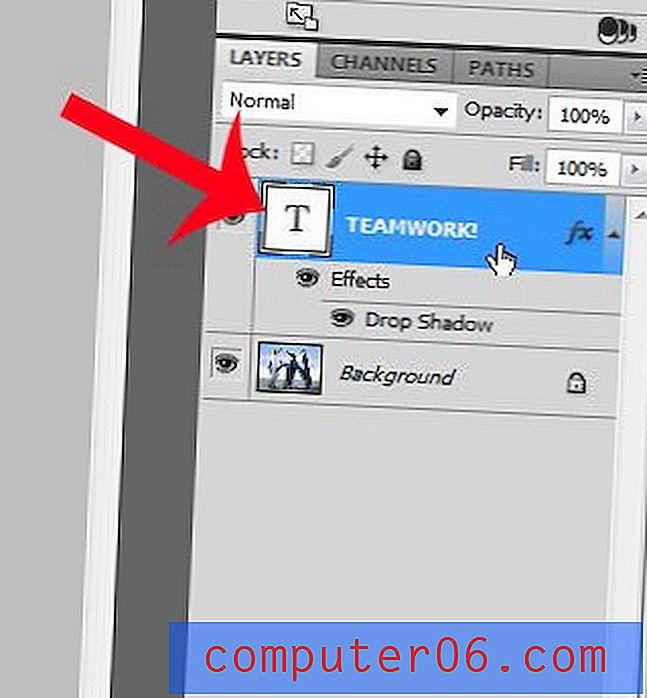
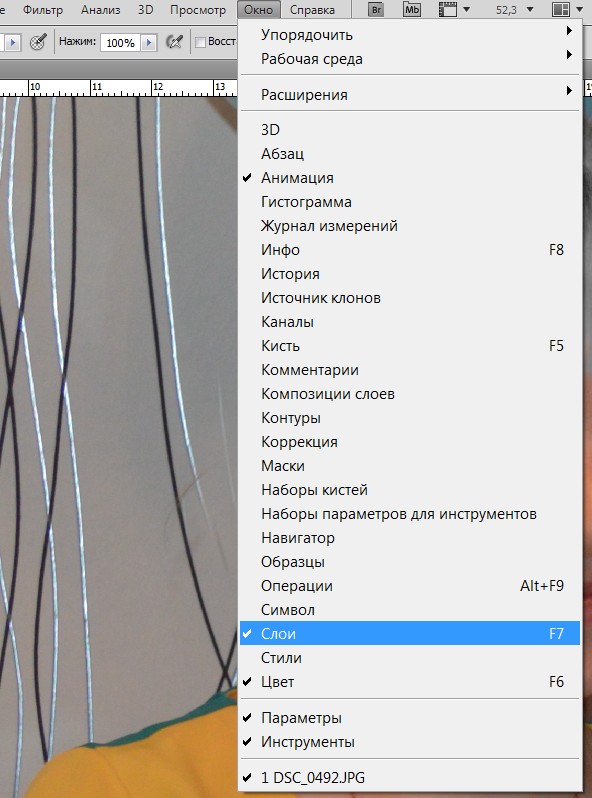
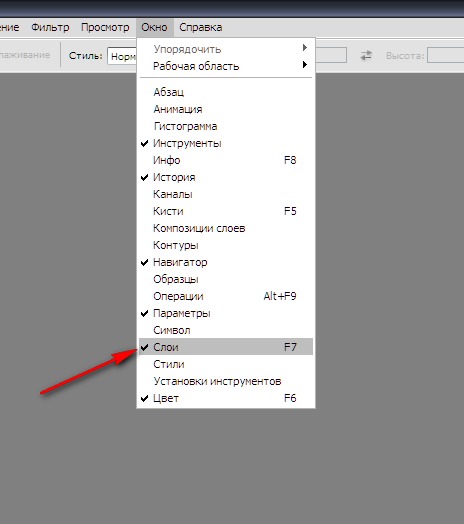
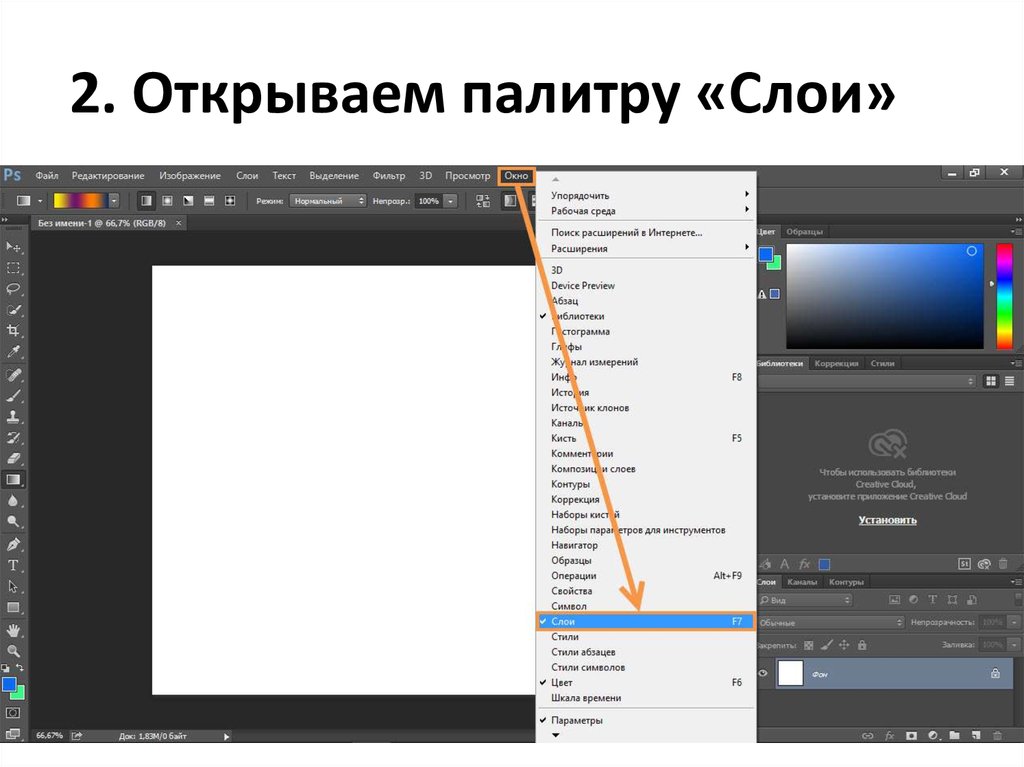
 Обзор Купить книгу на Amazon Панель «Стили» в Photoshop CC по умолчанию скрыта. Выберите «Окно» → «Стили», чтобы сделать его видимым. Эта панель, которую вы видите с открытым меню на этом рисунке, — это место, где вы можете найти и сохранить стили слоя, и это самый простой способ применить стиль слоя к вашему активному слою.
Обзор Купить книгу на Amazon Панель «Стили» в Photoshop CC по умолчанию скрыта. Выберите «Окно» → «Стили», чтобы сделать его видимым. Эта панель, которую вы видите с открытым меню на этом рисунке, — это место, где вы можете найти и сохранить стили слоя, и это самый простой способ применить стиль слоя к вашему активному слою.Когда вы впервые открываете панель «Стили», вы видите четыре набора: «Основные», «Натуральный», «Мех» и «Ткань». 20 стилей в этих наборах великолепны — если вам нужна текстура дерева, кролика или твида. Если вам нужны полезные стили, откройте меню панели и выберите «Устаревшие стили и другое». Затем вы можете выбрать набор стилей, щелкнув стрелку раскрытия «Устаревшие файлы и другие». На следующем рисунке показаны все устаревшие стили по умолчанию, и их множество. Нажмите кнопку меню панели стилей, чтобы отобразить параметры панели стилей.
Чтобы применить стиль слоя с помощью панели «Стили», сделайте целевой слой активным, щелкнув его на панели «Слои»; затем щелкните стиль, который вы хотите применить. Это действительно так просто!
Это действительно так просто!
Вы не можете применить стиль к фоновому слою.
Чтобы удалить стиль слоя из активного слоя, нажмите Ctrl/Cmd + Z или выберите «Редактировать», а затем «Отменить». Вы можете нажать среднюю кнопку, чтобы сохранить пользовательский стиль слоя, и вы можете перетащить стиль слоя на значок корзины справа, чтобы удалить его с панели.Что вы найдете в меню панели стилей
Взгляните на меню панели «Стили», показанное на рисунке, начиная сверху и спускаясь вниз. Первая команда просто добавляет на панель стиль, примененный к активному слою.Во втором разделе меню вы можете выбрать один из пяти различных способов просмотра содержимого панели «Стили». Параметры «Только текст», «Малый список» и «Большой список» могут пригодиться после того, как вы создадите кучу пользовательских стилей с именами, которые вы знаете, но пока вы не ознакомитесь со стилями на панели, их имена в значительной степени бессмысленны.
Параметр «Большой эскиз» по умолчанию обеспечивает лучшее представление эффектов в стиле, но одновременно на панели отображается меньшее количество стилей, чем в представлении «Маленький эскиз» по умолчанию.
В нижней части панели стилей находятся три значка. Они есть:
- Папка : Открывает диалоговое окно Имя группы. Введите имя, и группа появится в нижней части панели «Стили». Откройте группу, и вы можете перетащить папку стилей в группу или перетащить отдельные стили в группу. Это перемещает, но не копирует папки и стили в новую группу из их исходного местоположения.
- Новый стиль : открывает диалоговое окно «Новый стиль». Эта команда дает вам возможность сохранить текущий выбранный стиль в качестве нового пресета. Этот параметр удобен, если вы изменили стиль на панели «Слои» после его применения. Введите имя для нового стиля и нажмите «ОК» или отмените, если передумаете. Новый стиль добавляется в нижнюю часть панели «Стили».
- Удалить : Открывает диалоговое окно для удаления выбранных стилей. Нажмите «ОК», чтобы удалить, или «Отмена», если вы решите сохранить стиль. Если вы удалите стили, которые вы не экспортировали, стили исчезнут навсегда.

Команды «Уборка»
Пять команд в меню панели «Стили» являются «служебными», поскольку вы используете их для управления содержимым панели:- Переименовать стиль : Команда «Переименовать стиль» открывает диалоговое окно «Переименовать стиль». Введите новое имя для предустановки и нажмите OK.
- Удалить стиль : открывает диалоговое окно «Удалить стиль». Нажмите «ОК», чтобы удалить, или «Отмена», если у вас есть сомнения. Удаление стиля необратимо, поэтому действуйте осторожно.
- Добавить стили по умолчанию : открывает диалоговое окно, позволяющее добавить стили по умолчанию к списку предустановок стилей. Нажмите «ОК», чтобы добавить пресеты, или «Отмена».
- Импорт стилей : открывает диалоговое окно «Стили», в котором отображается список экспортированных стилей. Выберите нужный набор стилей и нажмите «Открыть». Импортированные стили можно найти в нижней части панели «Стили».

- Экспортировать выбранные стили : Команда «Экспортировать выбранные стили» позволяет сохранить стили, которые вы выбрали на панели, как новый набор стилей. Эта команда открывает диалоговое окно Сохранить. Введите новый для выбранных стилей и нажмите Сохранить. Новый набор сохраняется в папке Styles. После экспорта набора стилей, если по какой-либо причине вы удалите набор стилей с панели, вы можете импортировать его.
Другие части меню панели стилей
Последние две команды в меню панели «Стили» используются для управления видимостью панели («Закрыть») и видимостью панели и вложенных в нее панелей (группа «Закрыть вкладку»), что зависит от того, как вы расположили панели Photoshop в ваше рабочее пространство.Об этой статье
Эта статья из книги:
- Adobe Photoshop CC для чайников,
Об авторе книги:
Питер Бауэр — отмеченный наградами фотограф и автор статей для журналов Photoshop User и Layers. Он наиболее известен как директор службы поддержки Национальной ассоциации профессионалов Photoshop (NAPP), но он также является автором или соавтором дюжины книг по Adobe Photoshop, Illustrator, компьютерной графике и фотографии.
Он наиболее известен как директор службы поддержки Национальной ассоциации профессионалов Photoshop (NAPP), но он также является автором или соавтором дюжины книг по Adobe Photoshop, Illustrator, компьютерной графике и фотографии.
Эту статью можно найти в категории:
- Photoshop ,
Панель слоев в Photoshop | Шаги по использованию панели слоев в Photoshop
Photoshop — это программа для редактирования растровых изображений, которая используется многими профессионалами в области редактирования фотографий в своей профессиональной работе. У нас есть много различных типов важных разделов в этом программном обеспечении, которые упрощают нашу работу по редактированию фотографий. В этой статье мы обсудим панель слоев, которая является важным разделом этого программного обеспечения. Панель «Слой» — это раздел, в котором у нас есть слои нашего используемого изображения или любой формы в фотошопе, и это помогает в управлении вашим слоем или редактировании нашего слоя с его захватывающими функциями. Итак, давайте начнем обсуждение параметров панели слоев этого программного обеспечения, а также познакомимся с важной функцией этого раздела.
Итак, давайте начнем обсуждение параметров панели слоев этого программного обеспечения, а также познакомимся с важной функцией этого раздела.
Как использовать панель слоев в Photoshop?
Панель слоев является важной частью Photoshop, и мы можем использовать ее для качественного редактирования фотографий в этом программном обеспечении, но прежде чем начать, давайте взглянем на рабочий экран этого программного обеспечения, чтобы мы могли лучше понять эту тему в этой статье. .
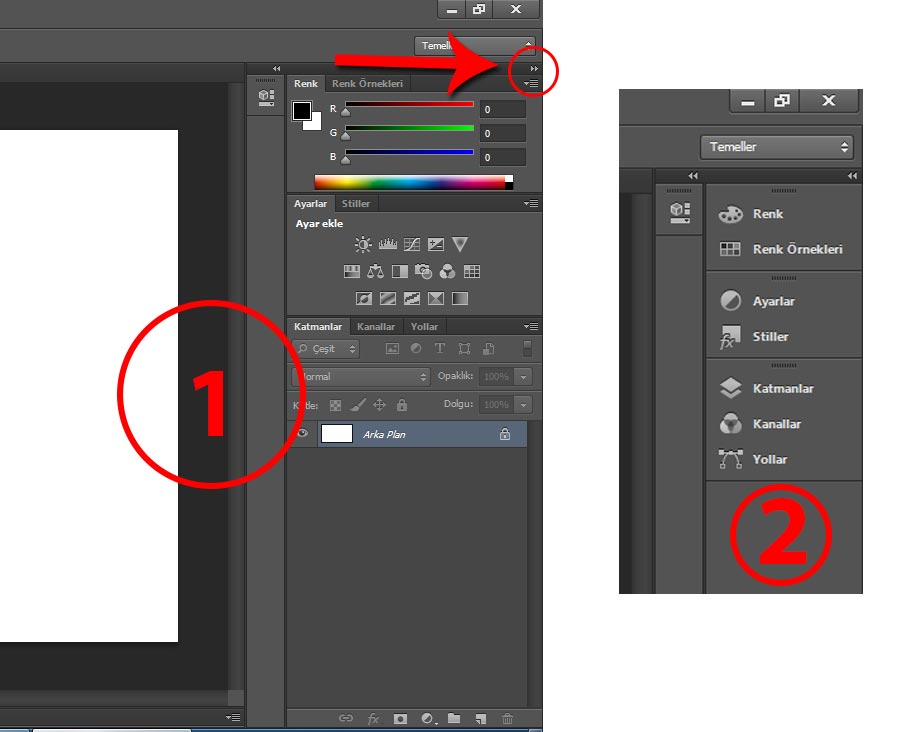
Шаг 1: В верхней части рабочего экрана у нас есть строка меню, в которой у нас есть различные типы меню для выполнения различных настроек в нашей работе, ниже этого вы можете найти параметры выбранного вами инструмента в форма свойств этого выбранного инструмента, слева вы найдете панель инструментов, в которой у нас есть инструменты другого типа, рядом с этой панелью инструментов в центре рабочего экрана у нас есть экран окна дисплея, в котором мы можем видеть нашу работу, в правой части этого окна вы найдете различные поля, такие как поле цвета, панель слоев, панель библиотек. Вы можете установить все разделы в соответствии с вашими требованиями из меню окна этого программного обеспечения.
Вы можете установить все разделы в соответствии с вашими требованиями из меню окна этого программного обеспечения.
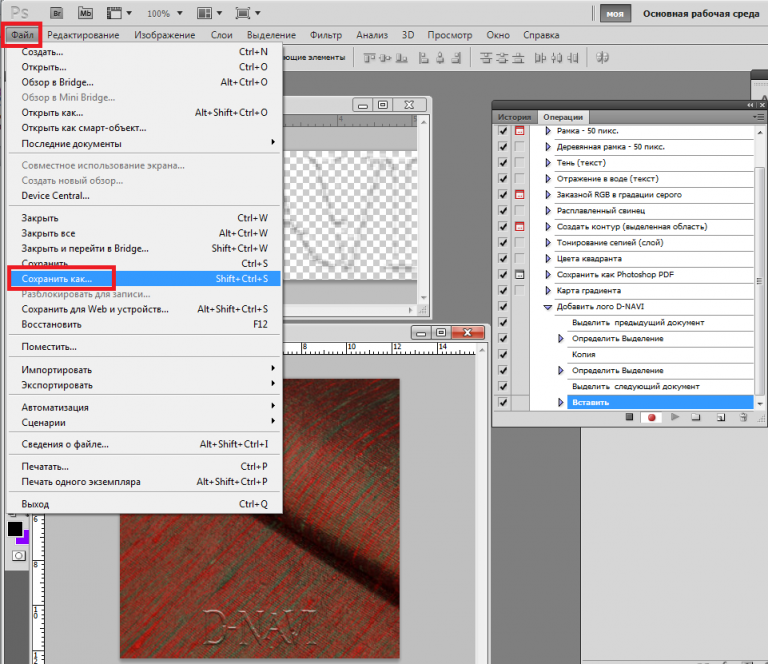
Шаг 2: Теперь давайте создадим новый документ из меню «Файл» строки меню, которая находится в верхней части этого программного обеспечения. Для новых документов щелкните меню «Файл» в строке меню и выберите «Создать» в раскрывающемся списке или нажмите кнопку Ctrl + N на клавиатуре.
Шаг 3: После того, как вы возьмете новый документ, на панели слоев этого программного обеспечения появится фоновый слой, который по умолчанию называется «фон».
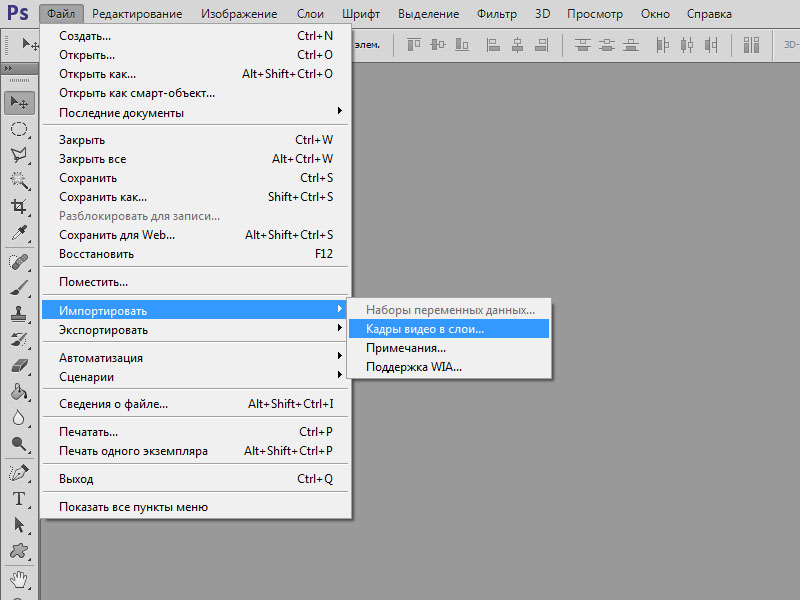
Шаг 4: Теперь давайте импортируем изображение в эту программу. Для импорта изображения откройте папку вашего персонального компьютера, в которой вы его сохранили, затем выберите его оттуда и перетащите в окно отображения этой программы.
Шаг 5: Теперь у нас есть еще один слой, добавленный на панель слоев. Вы можете назвать его по своему усмотрению.
Вы можете назвать его по своему усмотрению.
Шаг 6: Давайте теперь обсудим различные параметры панели слоев. Нажмите на фоновый слой, чтобы выбрать его. Вы можете видеть, что на этом слое нет видимой панели слоев, потому что вы не можете вносить какие-либо изменения в фоновый слой, пока не сделаете его обычным слоем.
Шаг 7: Теперь, когда вы нажимаете на другой слой панели слоев, вы можете видеть, что опция этой многослойной панели видна для этого слоя.
Шаг 8: Теперь давайте сделаем фоновый слой также обычным слоем, чтобы активировать все опции панели слоев и для этого слоя. Для включения всех опций сделайте двойной щелчок в этом слое кнопкой мыши. Как только вы сделаете щелчок, откроется диалоговое окно, подобное этому. Назовите свой слой по своему усмотрению, затем нажмите кнопку «ОК» этого слоя.
Шаг 9: Теперь ваш фоновый слой также изменится в обычном слое, и теперь вы можете вносить в него изменения также по своему усмотрению.
Шаг 10: Теперь давайте разберемся с другими параметрами панели слоев. Чтобы понять их, давайте возьмем еще одно изображение в этой программе тем же методом.
Шаг 11: Теперь я возьму кисть с панели инструментов этой программы и нарисую линию на изображении автомобиля.
Шаг 12: Теперь включите параметр «Блокировать пиксель прозрачности», щелкнув по нему.
Шаг 13: Теперь снова нарисуйте линию кистью. В настоящее время вы можете рисовать что-либо только на изображении автомобиля, а не в прозрачной области этого изображения автомобиля, потому что с помощью этой опции мы заблокировали область прозрачности.
Шаг 14: Теперь нажмите на опцию блокировки пикселей изображения, чтобы включить ее.
Шаг 15: В настоящее время вы не можете ничего рисовать в области изображения, а также в прозрачной области, потому что обе они заблокированы.
Шаг 16: Теперь вы также можете заблокировать положение слоя, если не хотите нарушать положение изображения. Нажмите на опцию «Заблокировать положение».
Шаг 17: И как только вы нажмете на эту опцию, вы не сможете изменить положение выбранного изображения.
Шаг 18: Теперь, если вы хотите полностью заблокировать свое изображение, нажмите на этот значок блокировки, и после того, как вы нажмете на эту опцию, вы не сможете изменить какой-либо параметр выбранного вами слоя.
Шаг 19: Если у вас есть несколько слоев на панели слоев, вы можете найти их с помощью этой опции.
Шаг 20: Например, нажмите на опцию «Имя», а затем напишите имя своего слоя в поле поиска этой опции, и искомый слой будет виден только в разделе слоев.
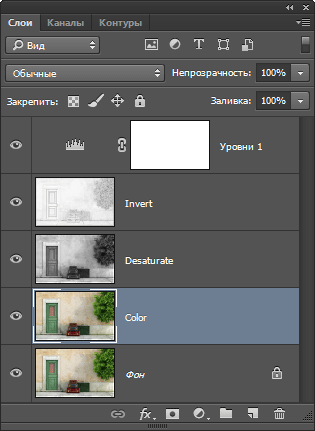
Шаг 21: У нас есть другая опция, с помощью которой мы можем искать наш слой, например, если у вас есть какой-либо корректирующий слой в вашем проекте, нажмите на кнопку этого корректирующего слоя, и все корректирующие слои останутся на панели слоев.
Шаг 22: Вы можете увеличить или уменьшить непрозрачность любого слоя. Для этого параметра просто выберите этот слой, щелкнув по нему, а затем щелкните стрелку раскрывающегося списка параметра непрозрачности этого слоя. Теперь перетащите ползунок этого параметра непрозрачности, чтобы увеличить или уменьшить значение непрозрачности выбранного слоя. Вы также можете ввести желаемое значение с помощью клавиатуры.
Шаг 23: Вы можете использовать опцию заливки для увеличения или уменьшения прозрачности любого изображения.
Таким образом, вы можете использовать панель слоев в Photoshop и управлять ее параметрами.
Заключение
Теперь после этой статьи вы сможете понять, что такое панель слоев в Photoshop и как можно управлять ее параметрами для получения наилучшего результата при редактировании растровых изображений. Вы можете освоить различные функции этой многоуровневой панели, потренировавшись на ней.