Как оставить только контуры рисунка в фотошопе
Контур изображения в фотошоп
Если нужно оставить одни лишь контуры изображения, например, для того чтобы сделать раскраску можно воспользоваться уроком. Для простых рисунком, конечно же, можно обвести контур в фотошоп “вручную”, используя перо. Однако для сложных изображений это будет очень трудоемкая работа. Её берут на себя стандартные фильтры фотошоп.
Проще всего оставить один лишь контур в детских фонах, картинках для детей, в которых нет лишних деталей (складок одежды, вырисованной травы, сложных текстур и пр.)
1. Откройте в фотошоп ваше изображение,
2. Примените к нему фильтр –> стилизация –> выделение краев или в английской версии фотошоп Filter –> Stylize –> Find Edges
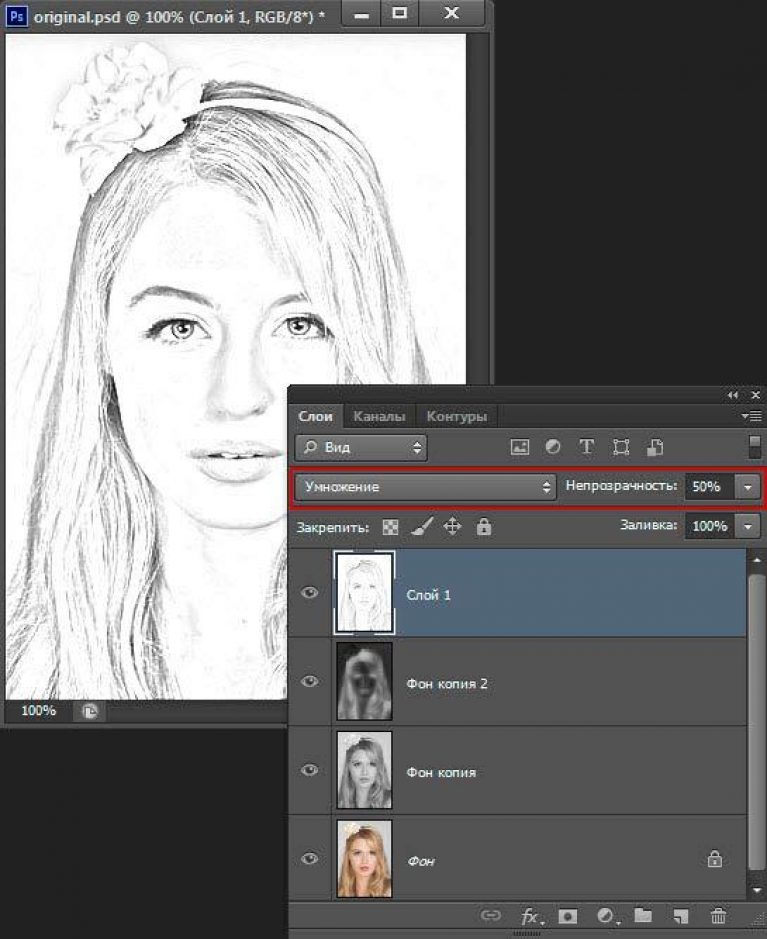
3. Фильтр –> Эскиз –> Ксерокопия (Filter –> Sketch –> Photocopy) Детализация 7, затемненность 3. У вас могут получиться другие параметры фильтра. Получили белые контуры на черном фоне:
4. Изображение –> Коррекция –> Инверсия (Image –> Adjustments –> Invert)
Изображение –> Коррекция –> Инверсия (Image –> Adjustments –> Invert)
5. Отрегулируйте Яркость/контрастность, увеличив значения обоих параметров. Если нужно, то лишние детали закрасьте белой кистью.
Урок 15. Как сделать контрур изображения в Photoshop
Adobe Photoshop – самый популярный в мире фоторедактор, в котором можно создавать действительно интересные вещи. Сегодня вы узнаете о том, как получить из изображения лишь его контур. Это может пригодиться, например, для создания раскраски ребенку.
Простые рисунки, которые не имеют сложных деталей, проще всего обвести, используя инструмент «Перо». Так получится быстрее и проще. С изображениями, имеющими более сложные детали, объем работ состоит несколько иначе.
Пошаговая инструкция
1. Загрузите в программу Photoshop исходное изображение.
2. Теперь начнем работу с фильтрами. Зайдите в меню «Фильтр» – «Стилизация» – «Выделение краев».
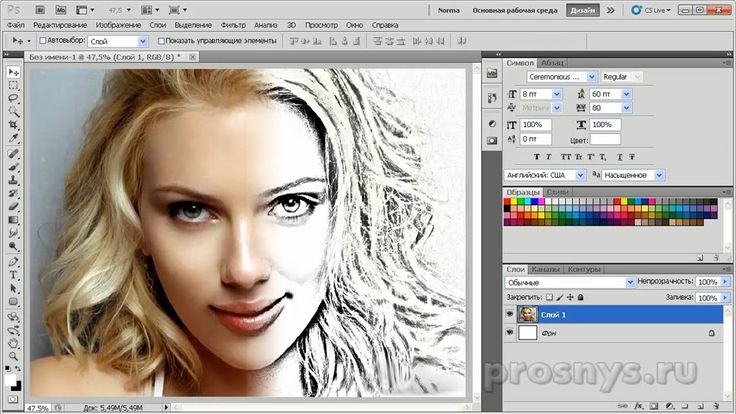
Изображение будет выглядеть следующим образом:
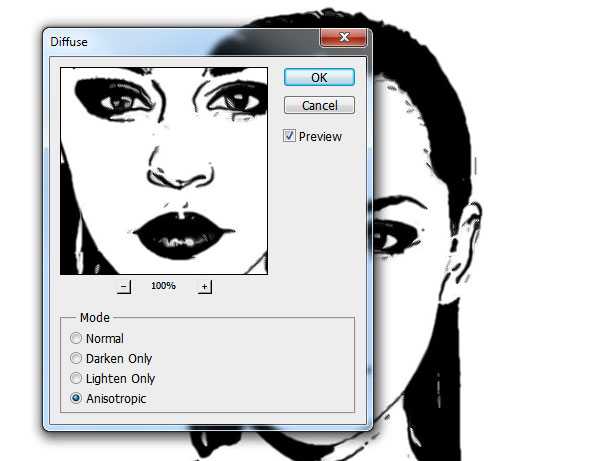
3. Теперь так же откройте меню «Фильтр» и перейдите в «Эскиз» – «Ксерокопия». Откроется окно, в правой части которого необходимо выставить следующие параметры: «Детализация» – 9; «Затемненность» – 5. Нажмите кнопку ОК. На заметку: в этом пункте необязательно строго следовать инструкции. Поэкспериментируйте с показателями детализации и затемненности, чтобы добиться наиболее подходящего для вас результата.
Теперь так же откройте меню «Фильтр» и перейдите в «Эскиз» – «Ксерокопия». Откроется окно, в правой части которого необходимо выставить следующие параметры: «Детализация» – 9; «Затемненность» – 5. Нажмите кнопку ОК. На заметку: в этом пункте необязательно строго следовать инструкции. Поэкспериментируйте с показателями детализации и затемненности, чтобы добиться наиболее подходящего для вас результата.
4. Перейдите в меню «Изображение» – «Коррекция» – «Яркость/Контрастность» и отрегулируйте с помощью ползунков параметры, пока не добьетесь наиболее подходящего результата.
Готовое изображение сохраните на компьютер в формате JPEG. Если вы создавали раскраску для ребенка, просто распечатайте изображение на принтере.
Как в фотошопе оставить только контур рисунка
Если нужно оставить одни лишь контуры изображения, например, для того чтобы сделать раскраску можно воспользоваться уроком. Для простых рисунком, конечно же, можно обвести контур в фотошоп “вручную”, используя перо. Однако для сложных изображений это будет очень трудоемкая работа. Её берут на себя стандартные фильтры фотошоп.
Однако для сложных изображений это будет очень трудоемкая работа. Её берут на себя стандартные фильтры фотошоп.
Проще всего оставить один лишь контур в детских фонах, картинках для детей, в которых нет лишних деталей (складок одежды, вырисованной травы, сложных текстур и пр.)
1. Откройте в фотошоп ваше изображение,
2. Примените к нему фильтр –> стилизация –> выделение краев или в английской версии фотошоп Filter –> Stylize –> Find Edges
3. Фильтр –> Эскиз –> Ксерокопия (Filter –> Sketch –> Photocopy) Детализация 7, затемненность 3. У вас могут получиться другие параметры фильтра. Получили белые контуры на черном фоне:
4. Изображение –> Коррекция –> Инверсия (Image –> Adjustments –> Invert)
5. Отрегулируйте Яркость/контрастность, увеличив значения обоих параметров. Если нужно, то лишние детали закрасьте белой кистью.
Прошу посмотреть «дело9м.рф».
Прошу нарисовать отпечаток грязного пальца на краю листа оглавления и след от головки грязного гаечного ключа. Сколько стоит?
Сколько стоит?
Пояснения.
1. Фотошоп для этих целей знаем, но не получается естественности и выразительности. Мы инженеры, а не художники.
2. Смысл заглавной страницы сайта:
– обратить на себя внимание только тех, с кем нам хотелось бы иметь дело: работящих мужиков и толковых инженеров, умеющих жить одновременно своим умом и своим трудом, помнящих слова старинного детского советского стишка: «…чего один не сделает — сделаем вместе».
– оттолкнуть от себя эффективных менеджеров, финансовых аналитиков, гундяевцев и прочих мастеров делить по справедливости чужое.
Соответствующие слова об этом написали, но образ первой страницы не устраивает.
3. Нуждаемся в длительном сотрудничестве.
Нет такого слова “разукрашка”. Это называется “раскраска”.
Photoshop, 3dmax, textures, art, gallery
Инструкция
1. Загрузите в программу Photoshop исходное изображение.
2. Зайдите в меню «Фильтр» – «Стилизация» – «Выделение краев».
3. Теперь так же откройте меню «Фильтр» и перейдите в «Эскиз» – «Ксерокопия». Откроется окно, в правой части которого необходимо выставить следующие параметры: «Детализация» – 9; «Затемненность» – 5. Нажмите кнопку ОК.
Откроется окно, в правой части которого необходимо выставить следующие параметры: «Детализация» – 9; «Затемненность» – 5. Нажмите кнопку ОК.
4. Перейдите в меню «Изображение» – «Коррекция» – «Яркость/Контрастность» и отрегулируйте с помощью ползунков параметры, пока не добьетесь наиболее подходящего результата.
Готовое изображение сохраните на компьютер в формате JPEG.
Здравствуйте, уважаемые читатели. Продолжаем изучать программу Photoshop и ее возможности. Сегодняшний урок относится к базовому разделу. Все будет легко и просто. Однако, благодаря этому навыку вы уже сможете выполнять интересные действия к примеру, создавать неплохие коллажи, делать красивые надписи и даже научитесь рисовать силуэты.
Сегодня я расскажу вам как в фотошопе сделать контур. Мы поработаем с изображениями, научимся делать рамки по краям картинок и выполнять обводку текста. Надеюсь, вы уже умеете работать с выделением сложных объектов. Этот навык очень пригодится сегодня. Если нет, советую начать с другой публикации из моего блога.
Конечно, это не обязательно, я расскажу про один из инструментов, который поможет выделить объект, но для повышения собственной продуктивности не помешает узнать и про остальные – лассо, волшебная палочка, быстрое выделение.
Однако, что-то я забегаю вперед. Давайте переходить к каждому моменту постепенно. Возможно, это и не понадобится для решения конкретной задачи. Начнем с простых рамок, для которых от вас не потребуется ничего, кроме исходного изображения.
Обрамление фото
В верхнем меню находим раздел «Файл» и выбираем категорию «Открыть», ищем на своем компьютере нужную фотографию и благополучно заливаем ее в фотошоп. Обычно, я просто перетаскиваю изображение из папки в программу.
Почему я поступаю именно так? Благодаря этому способу пиксели не сбиваются, подробности об этом моменте можете узнать из статьи «Как растянуть изображение в Photoshop — без потери качества и пропорционально».
Мы же открываем фотку любым понравившимся способом. В принципе, в конкретном случае «правильность» не имеет такого уж важного значения. Мы не будем работать с ее размером.
Мы не будем работать с ее размером.
Многие новички, в принципе, не могут ничего сделать с картинкой, которую только что залили в Photoshop. Они ищут в чем проблема, почему набор функций слишком ограничен. Вся проблема заключается в том, что нижний слой по умолчанию блокируется от редактирования. Достаточно снять замок с картинки, ситуация мгновенно изменится в лучшую сторону. Вам будет доступно больше опций.
Стыдно признаться, но в стародавние времена, для редактирования я и сам просто создавал новый слой при помощи клавиш Ctrl+J, пока не открыл для себя этот элементарнейший момент. Вот почему так важно читать книги и смотреть полноценные курсы для начинающих. Экономит время и помогает не совершать глупых действий, но об этом чуть позже.
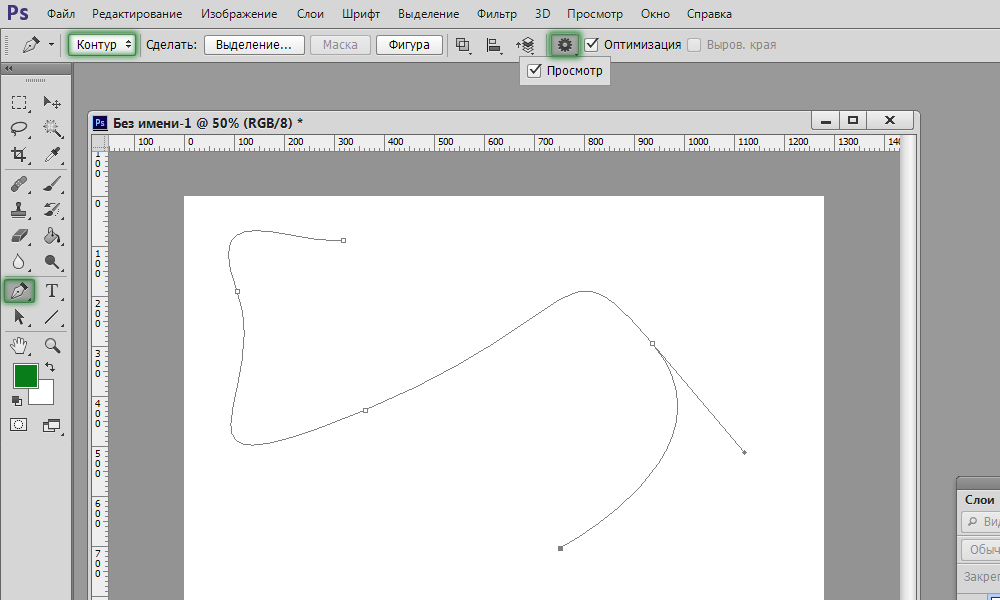
Как только вы это сделали, отыщите в меню справа раздел «Параметры наложения». Он скрывается под иконкой функции fx. В этом разделе откройте категорию «Обводка».
Готово, то что нам нужно. Первым делом справа, под кнопками «Ок», «Отмена» и «Новый стиль» отыщите «Просмотр» и поставьте напротив него галочку, чтобы сразу видеть изменения на рисунке.
Теперь определитесь с размером рамки. Можете при помощи мыши оттащить меню. Зацепите его сверху, там где написано «Стиль слоя» и перенесите в нужное место.
Решите внутри, снаружи или из центра будет нарисована рамка. Естественно, если это край изображения, то вы не увидите контура, когда примените функцию «снаружи». Лишь часть отобразится, если она будет размещена «По центру». Чуть позже или в процессе работы вы наглядно поймете в чем различия.
Еще одна важная настройка – «Цвет». Щелкните по этой плашке и получите доступ к спектру, чтобы изменить оттенок.
Вот такой результат получился у меня после того, как я все сделал и кликнул на «Ок».
Сложный контур
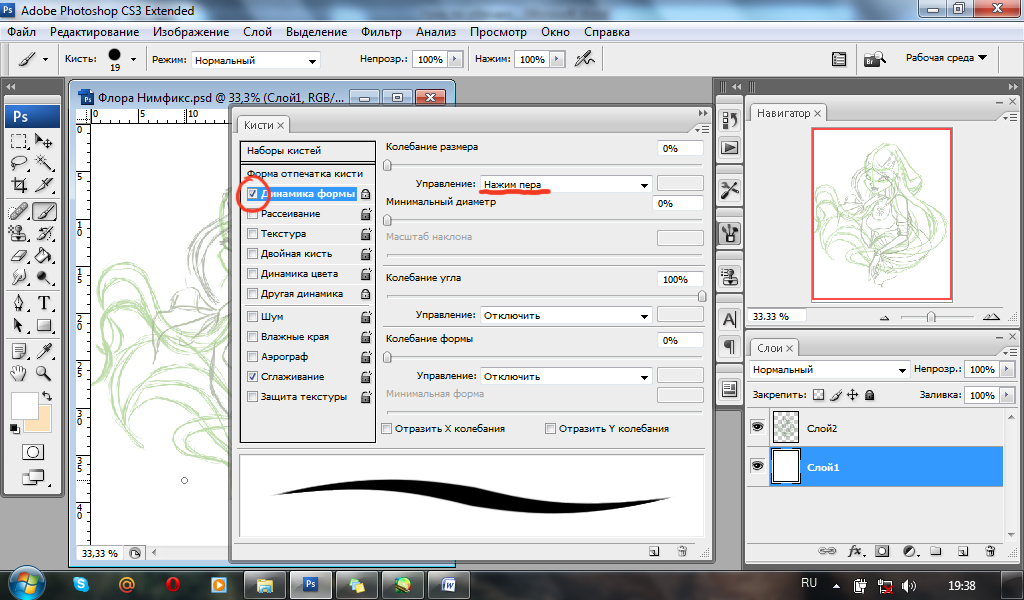
Вы можете делать рамку не только по краям картинки, но и применять ее к сложным фигурам. В этом-то случае вам и понадобится умение пользоваться выделением. На этом рисунке я постараюсь обвести цветок.
Итак, я буду пользоваться волшебной палочкой. Она находится в инструментах слева. Помимо нее есть и другие – быстрое выделение, магнитное и прямолинейное лассо. Ссылку на статьи о них, я уже давал, так что вкратце расскажу о палочке. Вы просто щелкаете по объекту и он определяет все цвета, близкие к тому оттенку, на котором вы применяли палочку. В данном случае – это желтый.
Помимо нее есть и другие – быстрое выделение, магнитное и прямолинейное лассо. Ссылку на статьи о них, я уже давал, так что вкратце расскажу о палочке. Вы просто щелкаете по объекту и он определяет все цвета, близкие к тому оттенку, на котором вы применяли палочку. В данном случае – это желтый.
Наш глаз не чувствует разницу так остро, как ее «видит» программа. Особенно для мужчин, все это – желтый. Палочка различает миллионы оттенков – лазерный или незрелый лимон, желтая сера, кукурузный и так далее. Если у вас выделяется слишком мало оттенков, попробуйте настроить «Допуск» в меню сверху. В моем случае он составляет целую сотню, и то не определяет фигуру идеально.
Теперь наведите курсор на выделенный фрагмент и щелкните правой кнопкой мыши. В появившемся меню вам необходимо выбрать опцию «Образовать рабочий контур».
Перейдите в раздел правого меню «Контуры».
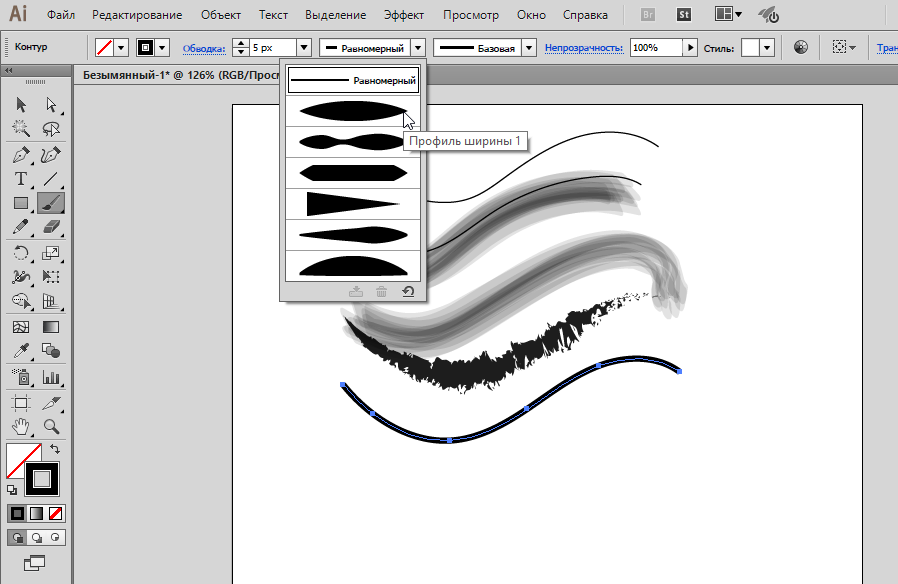
Так как обводка будет осуществляться посредством кисти, необходимо предварительно ее настроить. Выберите цвет, толщину, определитесь с прозрачностью. Все это предназначается для будущего контура.
Выберите цвет, толщину, определитесь с прозрачностью. Все это предназначается для будущего контура.
Теперь в разделе «Контуры» нажмите на правую кнопку мыши и щелкните «Выполнить обводку».
Альтернативный более простой вариант
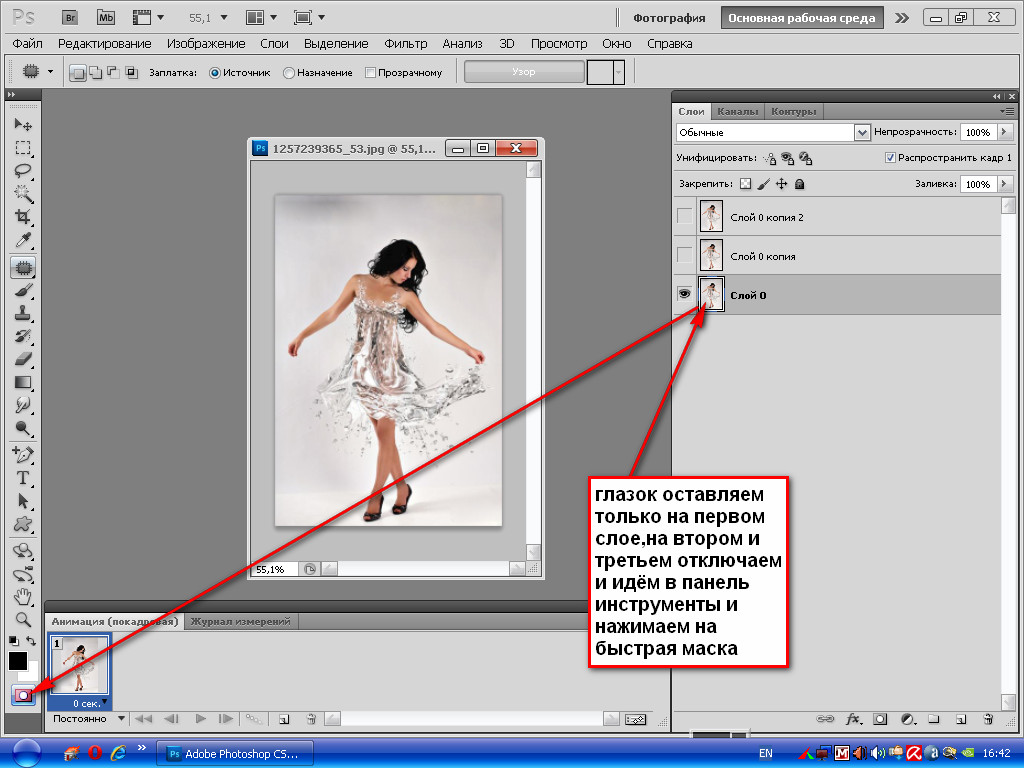
В этот раз я поступлю мудрее и выберу объект, который состоит только из одного цвета. Так его будет проще выделять палочкой. Щелкаю ей по женщине, а затем выношу этот объект на новый слой при помощи клавиш Ctrl+J.
Кстати, если вы только недавно начали пользовать программой Photoshop, почитайте мою статью о слоях. Это будет полезно. Вы еще не раз встретитесь с этим термином. Его нужно понимать.
Теперь выбираете обводку, как делали это ранее, через параметры наложения (fx).
И снова работаете с контуром. Уже привычным образом, как и в первой главе про обрамлении фото. В этот раз можно использовать положение «Снаружи» и «По центру».
Надписи
Теперь я покажу вам как работать с буквами. В этом тоже нет ничего сложного. Могу предложить интересные статьи о том, как делать плавный переход цвета в фотошоп или создавать красивые фоны для текстов. Тоже не бесполезное умение. Обратите внимание.
В этом тоже нет ничего сложного. Могу предложить интересные статьи о том, как делать плавный переход цвета в фотошоп или создавать красивые фоны для текстов. Тоже не бесполезное умение. Обратите внимание.
Сам же создаю картинку и вставляю в нее текст обычным способом при помощи одноименного инструмента из левой панели.
В этот раз не думаю что будет сложно найти обводку.
Ну и осталось лишь разобраться со ставшими привычными настройками. Ничего нового.
Видео инструкция
Если какие-то моменты остались для вас непонятными, могу предложить видео, благодаря которому все становится ясно. Здесь максимум полезной информации о использовании наложения цвета.
Ну а если вам больше понравился (или был непонятен) рабочий контур, то вам подойдет другой ролик.
Если у вас появилось необъяснимое желание узнать о программе максимум, хоть владеете вы ей недостаточно, могу предложить курс « Фотошоп для начинающих в видеоформате ». Из него вы сможете узнать много полезного о инструментах и возможностях Adobe Photoshop.
Из него вы сможете узнать много полезного о инструментах и возможностях Adobe Photoshop.
Вот и все. До новых встреч и не забывайте, что у вас есть возможность подписаться на мою группу Вконтакте , чтобы быть в курсе новых возможностей для заработка в интернете. Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
Как сделать обводку по контуру в Photoshop и перенести изображение на другой фон
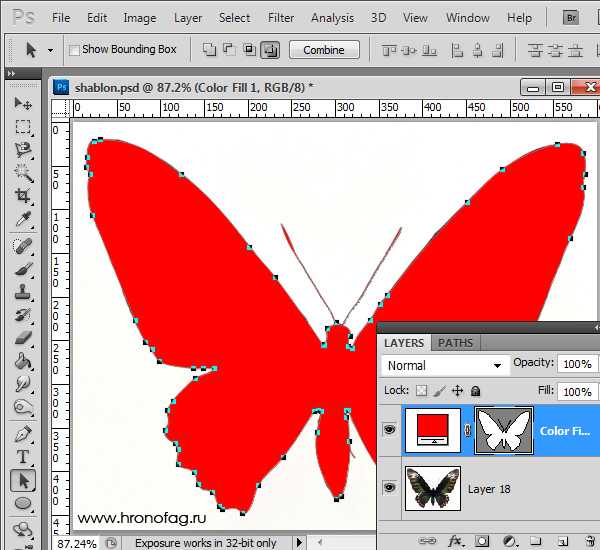
Данный урок по Фотошопу создан для тех случаев, когда вы хотите оставить от изображения только контуры и выделить, обвести их, а также поменять цвет изображения или залить его однородным цветом. В этом может возникнуть необходимость, если нужно быстро привести в более достойный вид какой-либо эскиз или рисунок.
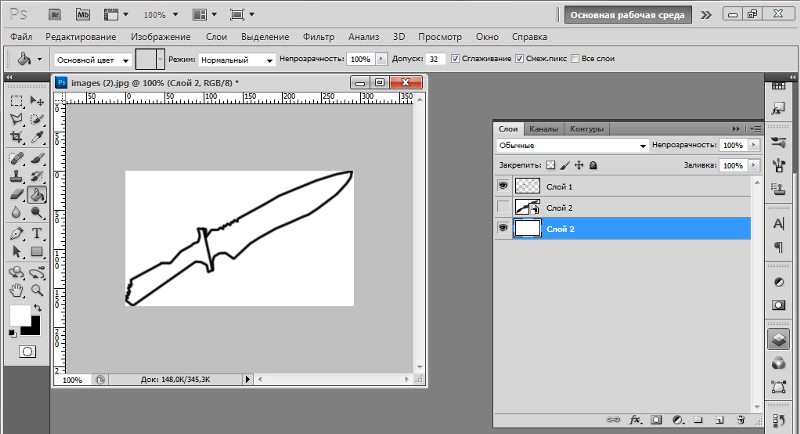
Нажать на волшебную палочку и затем по частям удалить ненужный фон за пределами контуров и внутри контуров. Инструмент Волшебная палочка позволяет это сделать поэтапно: сначала кликнуть по Волшебной палочке, затем кликнуть на область, которую предполагается удалить, нажать на клавишу Delete. Так поступить со всеми ненужными участками.
Так поступить со всеми ненужными участками.
Сохранить изображение в формате PSD и закрыть. Открыть снова в этом формате. Увеличить при помощи лупы и подчистить все ненужное при помощи, пипетки и кисти. Инструмент Пипетка позволяет набрать именно тот цвет, который подойдет для закрашивания кистью.
Создать новый файл залить его любым цветом. Здесь, к примеру, сиреневый цвет. На картинке видно, что все ненужное на эскизе мы удалили, руководствуясь предыдущим шагом.
Вернуться в наш рисунок и Волшебной палочкой выделить все. Для этого кликнуть на кнопку Волшебная палочка и затем кликнуть на изображение. Все контуры должны заиграть мерцающим пунктиром – это и есть выделение.
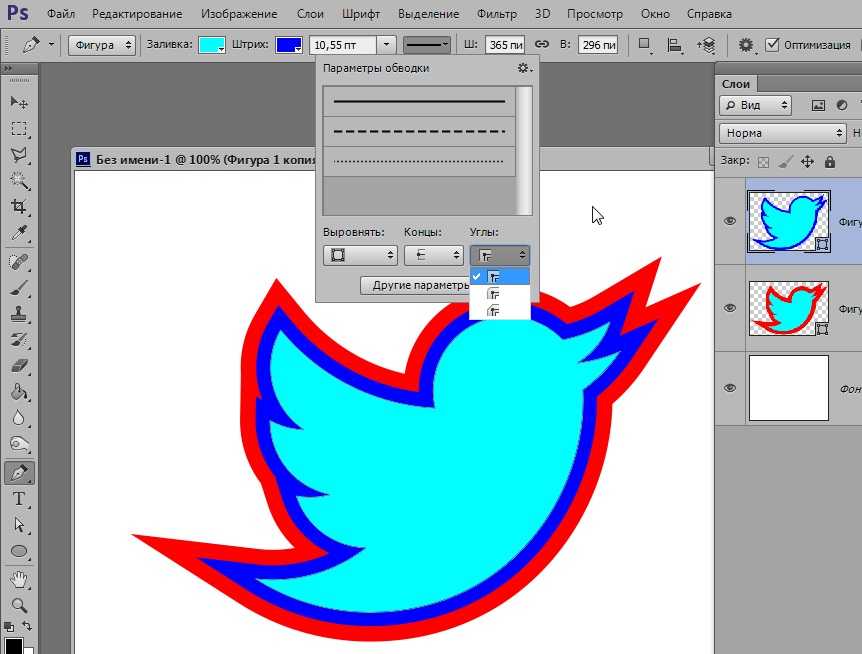
Инструментом «перемещение» перетащить объект на новый фон.
Теперь снова выделить все волшебной палочкой и нажать Слои -–> обводка (Layer Style —> Stroke).
Выбрать размер, то есть ширину и цвет предполагаемой обводки. Нажать ОК.
Снять выделение при помощи сочетания клавиш Ctrl+D.
Сравните картинки: как было и как стало. Мы получили то, что хотели без использования инструмента Перо и ручной обводки.
Как в Фотошопе сделать контур изображения • Дигмаст
В этом видео я покажу, как сделать обводку объектов в программе Адоб фотошоп. Обводка — это подчеркивание контуров объектов с помощью цвета, при этом объектом может быть, как изображение, так и текст. Чаще всего обводку используют для выделения объектов, которые сливается с фоном, особенно это актуально для изображения небольшого масштаба, например, таких, как значки для роликов на YouTube. Для текста, кстати, вы можете выбрать любой шрифт на нашем сайте.
Покажу небольшой пример, допустим, есть какой-то фон, в данном случае это красный и на этом фоне есть какой-то близкий по цвету объект, в данном случае это текст. Сейчас объект хоть и виден, но все равно немного сливаются с фоном, а если увеличил масштаб, но для разбора им нужно будет сливается с фоном.
Чтобы показать процесс с нуля, этот документ я закрою и создам новый. Пользуясь я, кстати, английской версией фотошопа. На данный момент это фотошоп СС2015.5, но в каких-то ключевых моментах, я буду говорить, как опция называется и в русской версии.
Итак, для начала, чтобы было наглядней сделать заливку фона каким-нибудь серым цветом. Затем добавлю на этот фон объект, т.е. вставлю текст. И выберу для этого текста какой-нибудь не контрастный текст, например, бледно-желтый. О! Шикарно! В миниатюре вообще не понятно, что там написано, то что нужно.
А теперь самое время делать обводку. Первое, что нужно сделать – это перейти в окно «Layers», в русской версии оно называется «Слои». Если этого окна нет, его можно включить через меню Программы/Window.
Первый ползунок – размер в пикселях. С помощью этого параметра можно менять толщину обводки. Можно задать значение с помощью ползунка, а можно вписать вручную, вот в это поле.
Ниже идет меню «Position», т.е. положение. Здесь, на выбор есть три пункта: outside (снаружи), т.е. обводка начинается от края объекта и идет на внешнюю сторону; inside (внутри), т.е. обводка начинается от края объекта и идет внутрь, как бы заполняя объект; center, в этом случае обводка идет от края, одновременно в обе стороны, напополам.
Следующее меню – режим наложения. На нем останавливаться не буду, т.к. режимы наложения – это отдельная большая тема, да и при обводке, режимы наложения не используются. Под режимами наложения находится параметр «opacity», т.е. непрозрачность. Здесь с помощью бегунка можно регулировать непрозрачность обводки, т.е. будет сквозь нее просвечиваться фон или нет. Ниже идет пункт «overprint». Его мы пропускаем, т.к. он нам не нужен. Это опция нужна для устранения нежелательных артефактов при печати.
Еще ниже идет меню «Тип обводки», в котором можно выбрать один из трех вариантов. Вариант первый – Color, т.е. цвет. Он стоит по умолчанию, и, выбрав его, объект будет обводится каким-то одним цветом, который можно выбрать, если кликнуть Левой кнопкой мыши вот сюда, на этот прямоугольник с цветом. Появляется окно выбора цвета, в нем выбираете нужный цвет, чаще всего используют белый или черный, но бывают и исключения, и, когда цвет выбран, нажимаем «ОК».
Второй вариант в меню типа обводки – это градиент. Выбрав этот пункт, обводка получается не одного цвета, а разноцветной с плавно переходящими цветами. Здесь можно выбрать тип градиента, задать цвета, угол перехода, масштаб и направление. В общем, если нужна обводка градиентом, просто покрутите настройки и сами поймете, какая за что отвечает.
Выбрав этот пункт, обводка получается не одного цвета, а разноцветной с плавно переходящими цветами. Здесь можно выбрать тип градиента, задать цвета, угол перехода, масштаб и направление. В общем, если нужна обводка градиентом, просто покрутите настройки и сами поймете, какая за что отвечает.
Ну и последний, третий вариант типа обводки – это узор. Здесь можно выбрать один из предлагаемых вариантов узора и поменять масштаб этого узора.
И нижние две кнопки – это сделать данную настройку настройкой по умолчанию, и сбросить настройки на стандартные.
В общем, после того, как определитесь с типом обводки и ее цветом, нажимаете на кнопку «ОК». Готово!
Аналогичным образом работает и обводка с изображением. Например, есть какое-то изображение. В данном случае, логотип Youtube на прозрачном фоне. Выделяете это изображение любым способом. Копируете его сочетанием клавиш «Ctrl+C». Вставляете куда нужно сочетанием клавиш «Ctrl+V», а дальше все точно также, как с текстом. Правой кнопкой мыши на слое/Blending options/ Stroke и настраиваете.
Правой кнопкой мыши на слое/Blending options/ Stroke и настраиваете.
Если объект является частью изображения, то все равно обводка делается точно также. Возьму, например, вот такую фотографию с медалью, и выделю медаль с помощью инструмента «Быстрое выделение». Можно использовать и другой инструмент для выделения, тут уже кому удобнее и у кого, чем лучше получается. Когда объект выделен, его можно скопировать в нужное место, как я только что делал с логотипом ютуба, либо, если нужно сделать обводку тут же, нажимаете сочетание «Ctrl+J». Этим действием мы копируем выделение на новый слой, а дальше действуем уже по знакомому алгоритму: правой кнопкой мыши на слое/верхний пункт/ Stroke и настраиваем.
Как в Фотошопе сделать контур изображения
4.3 — Оценок: 16
Как обвести изображение в Photoshop: 5 простых способов
Обведение изображения может изменить его внешний вид и сделать его лучше. К сожалению, не зная, что добавлять границы к изображениям довольно просто, многие не пытаются изучить процессы обводки изображения в Photoshop.
К сожалению, не зная, что добавлять границы к изображениям довольно просто, многие не пытаются изучить процессы обводки изображения в Photoshop.
Для достижения ваших целей требуется всего два разных инструмента и несколько шагов. Так что, если вы человек, который хочет научиться рисовать контуры изображений в Photoshop , мы вам поможем.
Мы поделимся с вами пятью способами добавления границ к фотографиям с помощью параметра «Обводка» и стиля слоя. Итак, без лишних слов, приступим.
Обведение рисунка в Photoshop: 5 простых пошаговых методов
Узнайте «Как обвести изображение в Photoshop» из следующих 5 простых пошаговых методов. С помощью этих 5 систем вы можете по-разному добавлять границы к своим изображениям и улучшать их внешний вид.
Но сначала давайте изучим все методы один за другим.
(Метод 01)
Как обвести края изображения
Основной способ обведения фотографии в Photoshop — обведение всего изображения. Вы не можете сосредоточиться на одном или нескольких отдельных участках, чтобы очертить края.
Вы не можете сосредоточиться на одном или нескольких отдельных участках, чтобы очертить края.
Таким образом, вы можете создать рамки вокруг всего изображения. Кроме того, это самый простой способ добавления контура, поскольку вам не нужно делать выбор.
Все, что вам нужно сделать, это нажать немного и получить эффект на вашем изображении. Давайте изучим процесс ниже, чтобы очертить края вашего изображения.
Шаг 1. Дублирование слоя
Сначала выберите фотографию, над которой хотите работать. Теперь продублируйте слой той части, вокруг которой вы хотите добавить границу. Этот слой поможет вам во времена, когда вы будете делать ошибки. Кроме того, вы можете получить резервную копию, если вы запутались.
Вы можете дублировать слой, используя эти сочетания клавиш (Control + J для Windows и Command + J для Mac). Если уже выбрано много слоев, вы можете объединить их, нажав Control + Alt + Shift + E (на ПК) или Command + Option + Shift + E (на Mac). Слои будут объединены, чтобы вы могли добавить их в свой контур.
Шаг 2. Открытие панели стилей слоя
Затем вы должны открыть панель стилей слоя, дважды щелкнув дубликат слоя.
Шаг 3. Выбор обводки
Выберите параметр «Обводка» и установите для нее положение «Внутри». Установите его непрозрачность на 100%.
Пришло время выбрать цвет границы, что можно сделать, установив для параметра «Тип заливки» значение «Цвет».
Шаг 4. Настройка размера обводки
Оставьте все остальное без изменений, но регулируйте размер обводки только с помощью ползунка размера. Вы можете выбрать любой размер, который вам нравится. Успешно будет создан контур по краям вашего изображения.
(Метод 02)
Как обвести вырезанное изображение
Иногда создание контуров вокруг изображений может испортить внешний вид изображения, особенно если на изображении есть человек.
В таком случае стандартный способ выделения изображения — создание границ вокруг определенного выделения. Этот метод не является ни слишком простым, ни слишком сложным. Если вы попрактикуетесь в этом пару раз, вы сможете освоить его.
Этот метод не является ни слишком простым, ни слишком сложным. Если вы попрактикуетесь в этом пару раз, вы сможете освоить его.
Шаг 1. Открытие инструмента выбора объектов
Найдите инструмент «Выделение объекта» на панели инструментов или нажмите W на клавиатуре для быстрого доступа. Помните, что вы можете получить этот инструмент в Photoshop CC 2020 и более поздних версиях.
Если у вас установлена предыдущая версия Photoshop, вместо нее можно использовать инструмент «Быстрое выделение». Чтобы инструмент оставался активным, установите его режим на «Прямоугольник» и выберите параметры «Улучшить края и вычитание объекта».
Шаг 2. Выделение
Вы должны сделать прямоугольное выделение, щелкнув и перетащив его вокруг объекта. Затем убедитесь, что предмет изображения правильно помещается в коробку, и отпустите. Есть также простой способ, который может ускорить процесс.
Используйте «Выбрать тему», но только в том случае, если на изображении есть фон со сплошным цветом. После этого нажмите Control + J для ПК или Command + J для Mac, чтобы дублировать выделение в новый.
После этого нажмите Control + J для ПК или Command + J для Mac, чтобы дублировать выделение в новый.
Шаг 3. Выбор обводки
Дважды щелкните слой и откройте панель стилей слоя.
Затем выберите «Обводка», установите режим «Снаружи» и оставьте непрозрачность равной 100. Наконец, выберите режим «Тип заливки по цвету» для цвета границы и выберите цвет, который хотите использовать.
Шаг 4. Изменение размера обводки
Если размер обводки слишком мал или велик, вы можете отрегулировать его и установить размер с помощью ползунка обводки. Это либо увеличит, либо уменьшит размер контура.
(Метод 03)
Как обвести края несколькими цветами
Мы знаем, что добавлять одноцветную рамку к изображению скучно. Он будет выглядеть лучше, если его немного приправить. Вы можете сделать это, добавив дополнительные цвета. Улучшение ваших фотографий, придание им уникальности, займет несколько секунд.
Шаг 1. Добавление второго цвета
Сначала вы должны выполнить весь процесс метода 02, а после создания первой Обводки вам нужно будет добавить еще один цвет. Для этого посмотрите на опцию «Инсульт», где вы найдете знак «плюс». Нажмите на это.
Для этого посмотрите на опцию «Инсульт», где вы найдете знак «плюс». Нажмите на это.
Шаг 2. Добавление второго штриха
При нажатии на этот параметр откроется другой вариант для второго штриха. Для дальнейшего редактирования оставьте все остальное без изменений, но измените значения размера и цвета.
(Метод 04)
Как добавить градиентный контур к фотографии
Добавление градиента к фотографиям может вывести вещи на новый уровень. Несколько кликов и вуаля! Ваше изображение имеет градиентный контур.
Шаг 1. Изменение «Типа заливки»
После создания начального контура вы должны переключиться на Градиент в Цвете Типа Заливки.
Шаг 2. Создание градиента
После переключения на градиент появится редактор градиентов, где вы можете либо создать его, либо выбрать из заданных параметров. Просто нажмите на образцы цвета, чтобы сделать градиент. Далее вы увидите палитру цветов, чтобы выбрать нужный цвет.
Или используйте градиент из предустановки, просмотрев папки и выбрав любую из них по своему усмотрению. В данном случае мы выбрали градиент из папки Oranges.
Шаг 3. Выбор угла градиента
После установки цвета градиента выберите угол, чтобы начинать и заканчивать градиент с любой точки, которую вы хотите, поворачивая его выравнивание угла.
Шаг 4. Настройка шкалы градиента
Предпочтения для перехода различаются; кто-то хочет сделать его сложнее, а кто-то любит мягче. Вы можете контролировать это, установив шкалу градиента. Чем крупнее масштаб, тем плавнее переход, а с другой стороны, чем меньше масштаб, тем резче линии.
Наконец, установите тип градиента по своему усмотрению. Если вы не можете принять решение, оставьте вариант «Линейный».
(Метод 05)
Как обвести фотографию текстурой
Это последняя техника, которую вы можете применить для добавления границ к изображениям в Photoshop. Создать узор или текстуру несложно, но вы можете использовать их после того, как сделаете первоначальный контур вокруг изображения.
Шаг 1. Изменение «Типа заливки»
Установите «Тип заливки» на «Шаблон».
Шаг 2. Доступ к новым шаблонам
Щелкните поле шаблона и получите доступ к различным шаблонам. Вариантов по умолчанию немного, поэтому, если вам не нравится один из них, попробуйте загрузить его онлайн.
Шаг 3. Регулировка угла
В разделе «Шаблон» вы найдете угол, и с его помощью вы можете настроить ориентацию шаблона для лучшего выравнивания. Наконец, установите масштаб, который, по вашему мнению, будет лучше всего сочетаться с изображением, и все готово.
Часто задаваемые вопросы
Можете ли вы обвести изображение в Photoshop?
С помощью программного обеспечения Photoshop можно создавать различные контуры изображения. Всего 5 техник. В этой статье вы найдете все пять методов обводки рисунка.
Как превратить изображение в контур в Photoshop?
Выполните следующие шаги, чтобы превратить изображение в контур в Photoshop
1. Отрегулируйте контрастность изображения
Отрегулируйте контрастность изображения
2. Настройте слои
3. Используйте корректирующий слой и преобразуйте изображение в оттенки серого
4. Преобразуйте изображение в рисование линий
5. Установите цвета для фона и переднего плана
6. Добавьте штриховку карандашом
7. Используйте эффект перекрестной штриховки
8. Сделайте последние штрихи
Как обвести логотип на картинке?
С помощью перемещения инструмент выделяет слой фотографии. После этого вам нужно разместить логотип в любом месте, перемещая его по разным областям. Теперь нажмите на галочку в верхней панели, и вы успешно обвели логотип на картинке.
Мы надеемся, что вы в достаточной мере изучили , как обвести изображение в Photoshop. Эти приемы не требуют усилий и занимают немного времени. А теперь попрощайтесь со скучными картинками. Вместо этого обведите края или обведите специально выбранные изображения всего за 3–4 клика.
Вы можете прочитать:
Как обвести выделение в Photoshop CS5
Если вам кажется, что в части вашего изображения чего-то не хватает, или если у вас есть объект или рисунок на холсте, который должен выделяться больше, то вы возможно, пытался понять, как выделить выделение в Photoshop.
Хотя инструмент, который вам нужно использовать, не очевиден, есть инструмент, который может выполнить эту задачу и дать вам желаемый результат.
1 Руководство по выбору контура Photoshop
2 Как обвести выделение в Photoshop CS5 (руководство с картинками)
Руководство по выбору контуров в Photoshop
- Откройте изображение в Photoshop.
- Выберите слой с объектом для контура или создайте новый слой.
- Выберите инструмент Selection в наборе инструментов.
- Сделайте выбор.
- Нажмите Edit в верхней части окна, затем Stroke .
- Выберите параметры контура, затем нажмите OK .

Наш учебник продолжается ниже с дополнительной информацией о том, как обвести выделение в Photoshop, включая изображения этих шагов.
Возможно, вам придется часто менять расположение объектов на изображении, включая слои, содержащие слова. Вы можете прочитать наше руководство по перемещению текста в Photoshop и узнать, как изменить его положение.
Adobe Photoshop CS5 отлично подходит для множества различных задач, которые вам нужно выполнять с вашими изображениями, но для большинства людей рисование в программе может быть очень сложным.
Это происходит из-за сочетания недостаточной точности, связанной с использованием мыши, и сложности проведения прямой линии.
Поэтому, когда вам нужно нарисовать прямоугольную или эллиптическую форму, включая квадраты и круги, вы обнаружите, что ищете автоматизированный способ сделать это.
К счастью, Photoshop CS5 включает в себя несколько утилит выделения, которые можно использовать для выделения в Photoshop CS5 . В сочетании с инструментом «Обводка» в меню «Правка» вы можете быстро и точно создавать хорошие формы, не прибегая к сложному рисованию от руки.
В сочетании с инструментом «Обводка» в меню «Правка» вы можете быстро и точно создавать хорошие формы, не прибегая к сложному рисованию от руки.
Google Slides имеет солидный набор инструментов для редактирования, в том числе способ научиться обводить что-либо в Google Slides.
Как обвести выделение в Photoshop CS5 (Руководство с иллюстрациями)
Функция обводки в Photoshop CS5 полезна для преобразования контура выделения в одну цветную линию.
Хотя в этом уроке вы узнаете, как обвести квадратное или круглое выделение в Photoshop CS5, вы можете применить тот же принцип для выделения любого выделения, созданного в Photoshop CS5.
Шаг 1. Начните с открытия файла изображения, к которому вы хотите добавить выделение. Если вы создаете файл с нуля, запустите Photoshop, нажмите
Файл вверху окна, нажмите Новый .Шаг 2: Если вы хотите создать контурное выделение на отдельном слое, нажмите
Shift + Ctrl + N , чтобы создать новый слой. В противном случае выбранное вами выделение будет нарисовано на текущем выбранном слое.
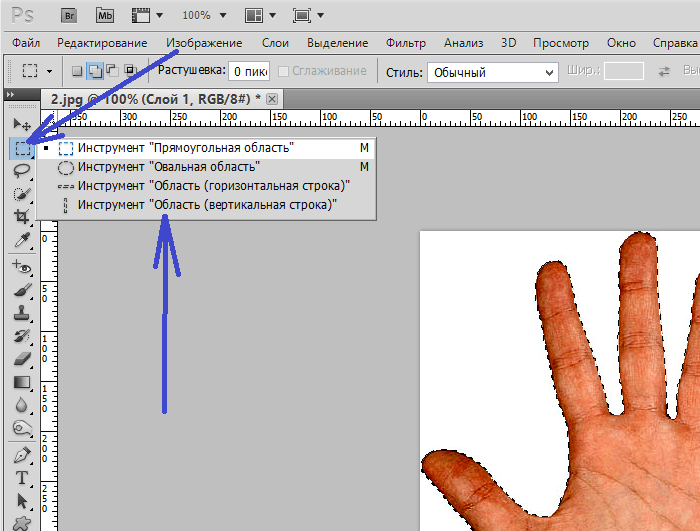
В противном случае выбранное вами выделение будет нарисовано на текущем выбранном слое.Шаг 3: Щелкните инструмент
Selection на панели инструментов в левой части окна.Если вы хотите использовать другую форму выделения, щелкните правой кнопкой мыши Selection , затем щелкните нужную фигуру. Вы можете выбрать прямоугольную, эллиптическую, вертикальную или горизонтальную линию.
Шаг 4: Нажмите на холст, затем перетащите мышь, пока не создадите желаемое выделение.
Шаг 5: Нажмите
Edit в верхней части окна, затем нажмите Stroke .Шаг 6: Выберите значение ширины обводки, щелкните поле справа от
Цвет , чтобы выбрать цвет для выделенного контура, затем выберите, как должен быть нарисован контур по отношению к выделенному фрагменту. Опция Внутри будет находиться внутри выделения, Снаружи будет вне его, а Центр находится на линии выделения.
При необходимости выберите Режим наложения , непрозрачность и необходимость сохранения прозрачности. Когда все ваши варианты штрихов будут настроены, нажмите кнопку OK .
Ваш окончательный результат может отличаться, но мой контурный круг шириной 5 пикселей в пикселях, нарисованный черным цветом в центре выделения, выглядит так, как показано на изображении ниже.
Если вы создали контурное выделение на отдельном слое, вы можете использовать инструмент «Перемещение» в верхней части панели инструментов, чтобы перетащить контурную фигуру в нужное место на изображении.
Теперь, когда вы знаете, как обвести выделение в Photoshop, вы можете использовать его для добавления границ вокруг выделения, рисования различных фигур и создания интересных эффектов.
Мэтью Берли
Мэтью Берли пишет технические руководства с 2008 года. Его тексты появились на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.