Как закруглить углы в фотошопе тремя легкими способами?
Главная » Работа с компьютерными программами » Adobe Photoshop
Автор Дмитрий Костин Просмотров 19.6к. Опубликовано Обновлено
Доброго всем утра, дня, вечера или ночи. С вами снова и опять Дмитрий Костин. Как-то я просматривал разные картинки и тут мне приглянулись некторые из них. А приглянулись он тем, что у них были закруглены края. Сразу как-то интереснее смотрится. Вы не находите? И поэтому в сегодняшнем уроке я хотел бы вам рассказать, как закруглить углы в фотошопе, чтобы фото смотрелось поинтереснее.
Вот чем я люблю фотошоп, так это тем, что во многих случаях одно и тоже дело можно сделать несколькими способами. Так и здесь. Давайте приступим к нашему фотошопству.
Содержание
- Простое сглаживание
- Сглаживание с использованием границ
- С помощью создания фигуры
Простое сглаживание
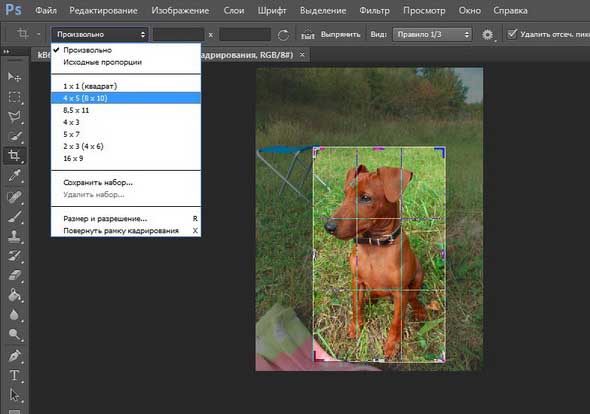
- Откройте любое изображение в фотошопе, например фотографию машины.

- Теперь выберете инструмент «Прямоугольное выделение» и выделите изображение, только не полностью, а так, чтобы со всех сторон оставалось немного места.
- Теперь идите в меню «Выделение» — «Модификация» — «Сгладить». Вам откроется небольшое окошко, где вам надо будет ввести радиус сглаживания. Ну тут всё зависит от размера исходного изображения. Для данного изображения я решил поставить 20 пикселей. Но чем больше картинка — тем желательно и больше ставить радиус. Тут экспериментируйте. В случае чего вы всегда можете отменить последнее действие и попробовать другое число.
- Вы видите? Теперь углы на выделении закруглились. Но как вы понимаете это еще не все. Вам эту область нужно вырезать. Для этого идите в меню «Редактирование» и выберете пункт «Вырезать» или воспользуйтесь комбинацией клавиш CTRL+X. После этой манипуляции у вас исчезнет содержимое внутри выделенной области. Получилось? Отлично!
- Теперь вам необходимо создать новый документ в фотошопе.
 Сразу говорю, что не надо выставлять никаких параметров ширины и высоты, так как после того, как мы вырезали изображение, эти параметры автоматически подстраиваются под параметры вырезанного объекта. Т.е. просто нажимаете ОК.
Сразу говорю, что не надо выставлять никаких параметров ширины и высоты, так как после того, как мы вырезали изображение, эти параметры автоматически подстраиваются под параметры вырезанного объекта. Т.е. просто нажимаете ОК. - Ну и последний штрих. Теперь вам надо вставить наш вырезанный объект. Для этого идите в меню «Редактирование» и выберете пункт «Вставить», либо нажмите комбинацию клавиш «CTRL+V». Вот и всё. Как видите, теперь мы получили изображение с закругленными краями. Вам останется только сохранить это изображение.
Сглаживание с использованием границ
Этот способ похож на предыдущий, но всё же сильно отличается. Проделывать всё будем с тем же самым изображением.
- Выделите всю область целиком. Для этого воспользуйтесь либо инструментом «Прямоугольное выделение», либо нажмите комбинацию клавиш CTRL+A.
- Теперь выберете «Выделение» — «Модификация» — «Граница». Вам вылезет небольшое окошко, где вы должны будете выбрать размер границы.
 Я поставил 15 пикселей. Вы можете поэкспериментировать.
Я поставил 15 пикселей. Вы можете поэкспериментировать. - Как видите у вас выделение стало двойным. Это нормально. И следующим шагом вам нужно сделать то же самое, что и в первом способе, а именно выбрать «Выделение» — «Модификация» — «Сгладить». Поставьте там там радиус закругления. Я поставлю 30.
- Ну а теперь нажмите CTRL+X и у вас будет вырезана область вокруг вашего изображения и благодаря этому ваше основное изображение станет с закругленными углами. Правда тут останется фон вокруг картинки. Но он не будет заметен (если он белый конечно). Ну а если уж совсем напрягает, то вы сможете кадрировать изображение и ли что-нибудь другое, чтобы сделать убрать лишний фон. Ну а так сохраните, и всё будет good.
С помощью создания фигуры
Вот третий способ уже кардинально отличается от двух предыдущих. Так что передохните пару секунд и едем дальше. Изображение менять не буду и опять загружу эту машину в фотошоп.
- Но для дальнейших действий нам понадобится одна фигура.
 Идите в панель инструментов и там выберете инструмент «Прямоугольник с закругленными краями» из группы инструментов «Фигуры».
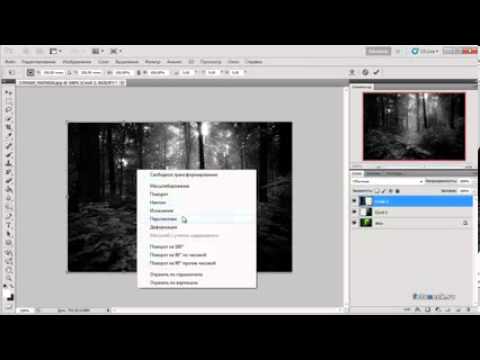
Идите в панель инструментов и там выберете инструмент «Прямоугольник с закругленными краями» из группы инструментов «Фигуры». - Теперь воспользуйтесь этим инструментом также, как и прямоугольным выделением, т.е. зажмите левую кнопку мыши в левом верхнем углу, а затем тяните всё это дело в правый нижний угол. Таким образом этот прямоугольник с закругленными краями должен закрыть нашу основную картинку.
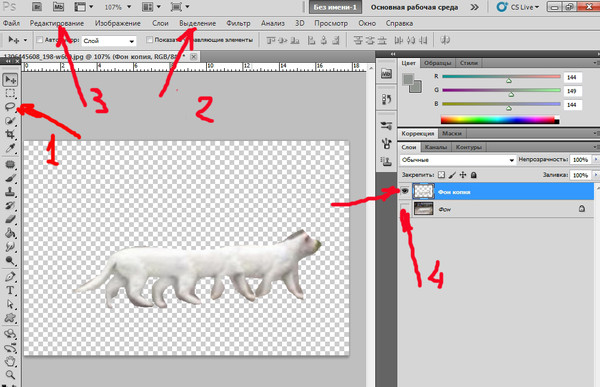
- Как вы заметили, фигура создалась на новом слое. Это-то нам и нужно. Вот только последовательность их нас не устраивает. Вам нужно поставить слой с картинкой поверх слоя с прямоугольником. Для этого зажмите левую кнопку мыши на слое с изображением и переместите его на одну позицию выше. Но перед этим нажмите на замочек, чтобы разблокировать слой. Тогда слой с машиной встанет поверх фигуры.
- Теперь выделите слой с изображением и нажмите на нем правой кнопкой мыши, после чего выберите «Создать обтравочную маску».
Вы видите, что у вас в итоге получилось? Картинка стала с загругленными краями, а все из-за того, что она отображается только так, где стоит наш нарисованный закругленный прямоугольник. Но теперь вы можете обрезать лишний фо с помощтю инструмента»Рамка», либо же сразу сохранить картинку и у вас уже будет отдельное изображение с закругленными углами.
Но теперь вы можете обрезать лишний фо с помощтю инструмента»Рамка», либо же сразу сохранить картинку и у вас уже будет отдельное изображение с закругленными углами.
Попробуйте проделать все сами, а заодно и скажете, какой из представленных способов болле предпочтителен вам.
И кстати, если у вас есть пробелы в фотошопе или вы его просто хотите полностью изучить в кратчайшие сроки, то очень рекомендую вам посмотреть один [urlspan]замечательный курс по фотошопу для начинающих[/urlspan]. Курс отлично сделан, рассказано и показано всё просто великолепно и каждый материал разбирается очень подробно.
Ну а на сегодня я свой урок заканчиваю. Не забудьте подписаться на новые статьи и поделитесь этим со своими друзьями. Рад был вам на моем блоге. Жду вас снова. Пока-пока.
С уважением, Дмитрий Костин
window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-147’, blockId: ‘R-A-188774-147’ })})»+»ipt>»; cachedBlocksArray[108307] = «window. yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-146’, blockId: ‘R-A-188774-146’ })})»+»ipt>»;
cachedBlocksArray[185024] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-169’, blockId: ‘R-A-188774-169’ })})»+»ipt>»;
cachedBlocksArray[119236] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-168’, blockId: ‘R-A-188774-168’ })})»+»ipt>»;
cachedBlocksArray[132495] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-164’, blockId: ‘R-A-188774-164’ })})»+»ipt>»;
cachedBlocksArray[119235] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-159’, blockId: ‘R-A-188774-159’ })})»+»ipt>»;
cachedBlocksArray[108305] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-163’, blockId: ‘R-A-188774-163’ })})»+»ipt>»;
cachedBlocksArray[108302] = «window.
yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-146’, blockId: ‘R-A-188774-146’ })})»+»ipt>»;
cachedBlocksArray[185024] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-169’, blockId: ‘R-A-188774-169’ })})»+»ipt>»;
cachedBlocksArray[119236] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-168’, blockId: ‘R-A-188774-168’ })})»+»ipt>»;
cachedBlocksArray[132495] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-164’, blockId: ‘R-A-188774-164’ })})»+»ipt>»;
cachedBlocksArray[119235] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-159’, blockId: ‘R-A-188774-159’ })})»+»ipt>»;
cachedBlocksArray[108305] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-163’, blockId: ‘R-A-188774-163’ })})»+»ipt>»;
cachedBlocksArray[108302] = «window.
Оцените автора
Закругление углов фигур и текста в Photoshop
Дизайн и графика » Photoshop
Автор Дмитрий Евсеенков На чтение 3 мин Просмотров 2к. Обновлено
В этом уроке я расскажу, как в Photoshop из острых углов букв текста, фигур и предметов сделать мягкие, закругленные углы при помощи простых методов маскирования и фильтров.
Используя этот метод, Вы сможете задать нужный радиус угла, чтобы получить скруглённый край для любого предмета, в т.ч. и букв текста. Данный метод можно использовать даже для закругления углов фотографии.
Вот результаты применения этого способа скругления острых углов:
Давайте начнем с векторной фигуры звезды с острыми углами (хотя метод прекрасно работает с любыми, острыми, прямыми и тупыми углами).
Создаём такую фигуру звезды, это одна из стандартных фигур Photoshop:
Теперь нам надо растеризовать фигуру. Для этого в панели слоёв кликаем по слою с фигурой и выбираем пункт «Растеризовать слой» (Rasterize Layer). Затем применяем Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur).
Значение размытия зависит от линейного размера изображения и величины радиуса скругления, которое Вы хотите получить. Я выбрал значение 4 пикселя:
На всякий случай, создаю копию слоя с размытой фигурой, нажав Ctrl+J.
Зажмите клавишу Ctrl и кликните по иконке слоя в панели слоёв, чтобы создать выделенную область вокруг фигуры. Пройдите по вкладке главного меню Выделение —> Уточнить край (Select —> Refine Edge). Режим просмотра (вверху диалогового окна) выбираем «на чёрном»:
Режим просмотра (вверху диалогового окна) выбираем «на чёрном»:
Параметр «Сгладить» (Smooth) отвечает за радиус угла, так что его Вы можете подобрать по вкусу, а вот значения «Растушёвка» (Feather) и «Контрастность» (Contrast) надо задать обязательно 0 пикс. и 100% соответственно.
Нажимаем ОК, диалоговое окно «Уточнить край» закрывается и в документе снова появляются «бегущие муравьи». Нам осталось только кликнуть по значку создания слой-маски внизу панели слоёв, этим мы создадим слой-маску из выделенной области.
Результат:
Панель слоёв выглядит так:
Как можно увидеть на предпоследнем изображении, углы у нас закруглены, но вдоль краёв внутри фигуры появился ненужный цветовой переход (это случилось из-за размытия). Чтобы исправить это зажимаем клавишу Ctrl и кликаем по иконке маски слоя:
Вокруг фигуры появляется выделение. Затем обязательно кликаем по иконке слоя, выбираем желаемый цвет в цветовой палитре и нажимаем Ctrl+Delete для заливки выделения. Я взял исходный цвет фигуры Готово:
Я взял исходный цвет фигуры Готово:
Вот как можно закруглить уголки в тексте, применив описанный выше метод:
Кроме того, если слой-маску наложить на исходный файл и частично её удалить, можно добиться действия на отдельные участки фигуры или текста.
Оцените автора
( 7
Придание фотографии закругленных углов в Photoshop
Автор сценария Стив Паттерсон.
В этом уроке Photoshop мы рассмотрим, как легко создать закругленных углов фотографии . Как и в большинстве вещей в Photoshop, существует около 17 различных способов создания закругленных углов, но мы собираемся сделать вещи интереснее, рассмотрев способ сделать это с помощью чего-то в Photoshop, о чем многие люди даже не знают — векторных масок. ! Что такое векторная маска? Что ж, если вы думаете, что маски слоя — это весело (вы действительно думаете, что маски слоя — это весело, верно?), вам понравятся векторные маски!
! Что такое векторная маска? Что ж, если вы думаете, что маски слоя — это весело (вы действительно думаете, что маски слоя — это весело, верно?), вам понравятся векторные маски!
Любой графический дизайнер знает, что один из способов вызвать у людей определенные чувства при взгляде на дизайн — это использование форм. Различные формы по-разному влияют на нас. Одни формы кажутся теплыми, дружелюбными и веселыми, а другие кажутся холодными, жесткими и более серьезными. Вам не нужно быть экспертом по дизайну, чтобы испытать это на себе. Просто возьмите карандаш и лист бумаги, нарисуйте себе квадрат, затем круг и спросите себя, какой из них кажется вам более привлекательным. Скорее всего, если вы не относитесь к тому типу людей, которым нравится проводить субботние вечера за реорганизацией своего картотечного шкафа (хотя в этом нет ничего плохого), вы выберете круг. Люди любят круги. Это «теплые, дружелюбные и веселые» фигуры. На самом деле, это даже не обязательно должен быть полный круг.
Ладно, возможно, это немного преувеличение, но закругленные углы определенно кажутся нам более привлекательными, чем острые прямые углы. Немного жаль, что каждый раз, когда мы делаем фотографию, даже если это фотография детского дня рождения с воздушными шарами и праздничными шляпами, фотография все равно заканчивается острыми углами. Это может быть хорошо, если мы просто печатаем фотографии, но что, если мы хотим использовать фотографию в дизайне или коллаже? Как нам превратить эти острые углы в круглые?
Ответ? Очень легко, особенно когда мы используем векторную маску! На самом деле, мы не только можем придать фотографии
закругленных углов, но и имеем полный контроль над тем, насколько они закруглены!
Вот изображение, которое я буду использовать для этого урока Photoshop:
Исходное изображение.
Посмотрим, как легко скруглить эти углы!
Этот урок из нашей серии фотоэффектов. Давайте начнем!
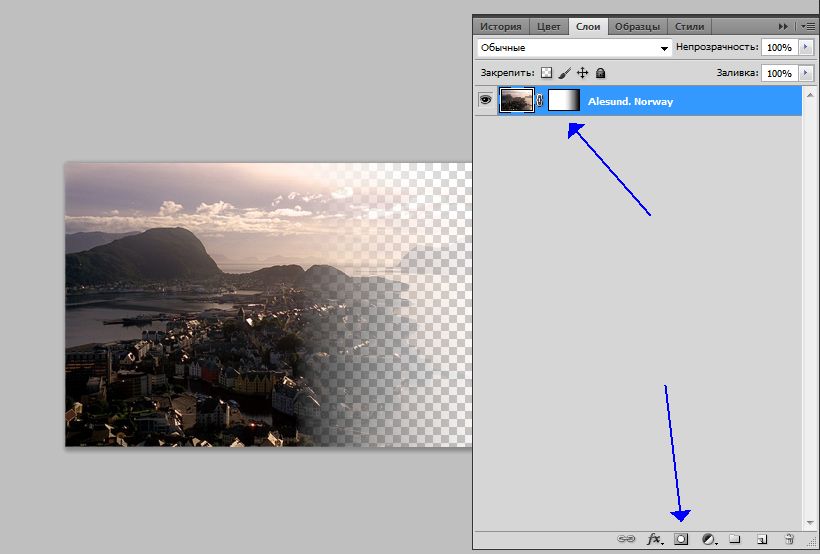
Шаг 1. Добавьте маску слоя
Я открыл новый пустой документ Photoshop
, залил слой Background черным цветом, чтобы нам было легче видеть, что происходит, а затем перетащил свою фотографию в новый документ. Здесь мы можем увидеть документ, показывающий фотографию на черном фоне:
Фотография на черном фоне.
И если мы посмотрим на палитру «Слои», то увидим, что фотография находится на собственном слое «Слой 1» над фоновым слоем :
Палитра «Слои» в Photoshop, показывающая фотографию на «Слое 1» над фоновым слоем, который заполнен черным цветом.
Выбрав «Слой 1» или любой другой слой, на котором находится ваша фотография, щелкните значок «Маска слоя» в нижней части палитры «Слои»:
Добавьте маску слоя в «Слой 1», щелкнув значок «Маска слоя».
Кажется, что в вашем документе ничего не произошло, но если мы посмотрим на слой в палитре слоев, мы увидим, что теперь у нас есть миниатюра маски слоя справа от миниатюры предварительного просмотра слоя:
После нажатия на значок «Маска слоя» миниатюра маски слоя появляется на «Слое 1».
Мы не будем рассматривать маски слоя в этом уроке, поскольку мы не будем их использовать, но если вы хотите узнать больше о масках слоя, обязательно ознакомьтесь с нашим полным руководством по маскам слоя в нашем разделе «Основы Photoshop».
Шаг 2. Добавьте векторную маску
Итак, если мы не собираемся использовать маску слоя, почему мы просто добавили ее? Ну, мы собираемся сделать то, что многие люди никогда не делают. Мы увидим то, что многие никогда не увидят. Почему? Потому что мы не «много людей». Мы отличаемся от них. Эти люди нажимают на значок один раз, смотрят, что он делает, а затем вздремнуть. Им никогда не приходит в голову, что, может быть, просто может быть, если они нажмут на тот же самый значок секунд раз, ну, есть по крайней мере небольшой шанс, что что-то еще может произойти! И это очень плохо для них, потому что в этом случае произойдет что-то еще !
Я знаю, это звучит безумно, но теперь, когда мы добавили нашу маску слоя, щелкните еще раз по тому же самому значку маски слоя:
Щелкните второй раз значок «Маска слоя» в нижней части палитры слоев.
Если вы включили «Показывать подсказки» в настройках Photoshop, вы, возможно, уже заметили что-то немного другое, когда навели указатель мыши на значок. Подсказка больше не говорит «Добавить маску слоя», как обычно. Вместо этого теперь написано «Добавить векторную маску», и как только мы щелкнем значок, если мы посмотрим на слой в палитре «Слои», мы получим то, что выглядит как миниатюра маски второго слоя справа от первого. . Разница в том, что это , а не миниатюра маски второго слоя. Миниатюра векторной маски:
Миниатюра «векторной маски» появляется справа от миниатюры маски слоя.
Миниатюра маски слоя слева и миниатюра векторной маски справа выглядят одинаково, но между маской слоя и векторной маской есть большая разница. Оба используются для отображения и скрытия разных частей слоя, но то, как они это делают, совершенно разные. С маской слоя мы рисуем на ней, обычно с помощью инструмента «Кисть», чтобы сделать разные части маски либо белыми, либо черными, либо каким-то промежуточным оттенком серого. Белый делает эту часть слоя видимой, черный скрывает ее, а серый делает эту область частично видимой в зависимости от того, насколько светлым или темным является оттенок серого.
Белый делает эту часть слоя видимой, черный скрывает ее, а серый делает эту область частично видимой в зависимости от того, насколько светлым или темным является оттенок серого.
вообще не требуют рисования. На самом деле, вы не можете рисовать на них, потому что фотошоп вам не позволяет. Вместо этого мы используем фигуры, чтобы контролировать, какие части слоя видимы или скрыты. На самом деле, прямо сейчас мы собираемся использовать фигуру, чтобы создать наши закругленные углы!
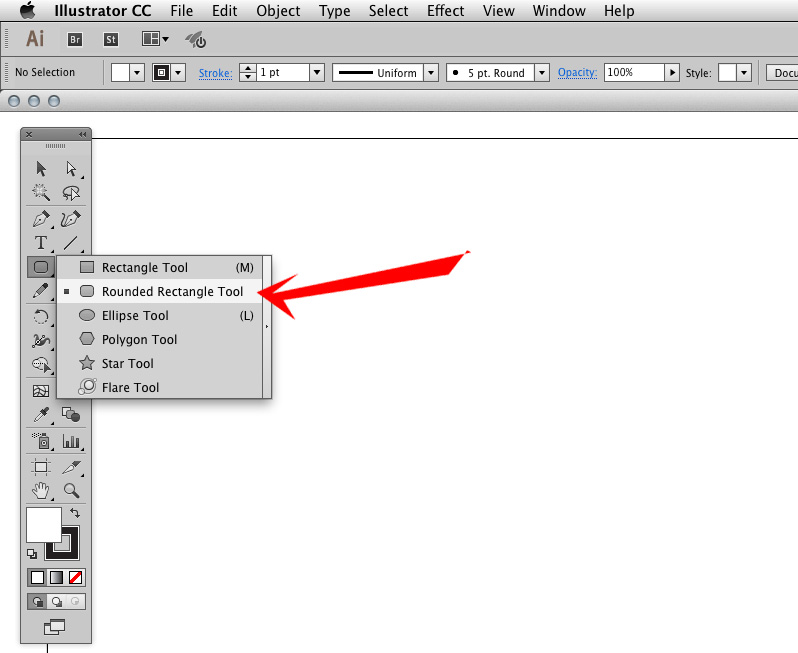
Шаг 3. Выберите инструмент «Прямоугольник со скругленными углами»
Теперь, когда наша векторная маска добавлена, перейдите в палитру инструментов и выберите инструмент «Прямоугольник со скругленными углами». По умолчанию он вложен в обычный инструмент «Прямоугольник», поэтому щелкните инструмент «Прямоугольник» и удерживайте кнопку мыши в течение секунды или двух. Вы увидите всплывающее меню. Выберите инструмент «Прямоугольник со скругленными углами» из списка:
Нажмите и удерживайте кнопку мыши на «Инструменте «Прямоугольник»» в палитре «Инструменты», затем выберите «Инструмент «Прямоугольник со скругленными углами»» в появившемся всплывающем меню.
Не путайте эти инструменты с инструментами выделения в верхней части палитры инструментов, такими как прямоугольное выделение или эллиптическое выделение. Это инструменты выделения, и они используются для перетаскивания выделения. Инструменты, которые мы здесь выбираем, — это инструменты Shape, и они используются для рисования фигур.
Выбрав инструмент «Прямоугольник со скругленными углами», перейдите на панель параметров в верхней части экрана. Вы увидите группу из трех значков слева. Эти три значка определяют, как будет работать наш инструмент Shape. Мы хотим рисовать фигуры с помощью нашего инструмента «Форма» (звучит довольно очевидно, не так ли?), поэтому щелкните значок слева, который является значком слоев «Фигура»:
Щелкните значок «Формирование слоев» на панели параметров.
Затем, если вы двинетесь дальше вправо, вы перейдете к опции Радиус. Этот параметр определяет, насколько закругленными будут наши углы. Чем выше число, тем более округлыми они будут. Меньшее число, менее округленное. Простые вещи. Проблема в том, что вы никогда не будете точно знать, какое число ввести для значения радиуса, пока не попробуете его, не начнете рисовать фигуру, не посмотрите, насколько закруглены углы, а затем не решите, довольны ли вы результатом. или угол должен быть более или менее округлен. Обычно я начинаю со значения где-то между 10-20 пикселями, затем растягиваю свою форму и решаю, нравятся ли мне углы. Обычно я этого не делаю, и вы, вероятно, тоже не сделаете это с первой попытки, поэтому просто введите значение для начала, растяните фигуру, и если вас не устраивает округлость углов, просто нажмите Ctrl. +Z (Win)/Command+Z (Mac), чтобы отменить форму, затем введите другое значение в параметр «Радиус» и повторите попытку.
Меньшее число, менее округленное. Простые вещи. Проблема в том, что вы никогда не будете точно знать, какое число ввести для значения радиуса, пока не попробуете его, не начнете рисовать фигуру, не посмотрите, насколько закруглены углы, а затем не решите, довольны ли вы результатом. или угол должен быть более или менее округлен. Обычно я начинаю со значения где-то между 10-20 пикселями, затем растягиваю свою форму и решаю, нравятся ли мне углы. Обычно я этого не делаю, и вы, вероятно, тоже не сделаете это с первой попытки, поэтому просто введите значение для начала, растяните фигуру, и если вас не устраивает округлость углов, просто нажмите Ctrl. +Z (Win)/Command+Z (Mac), чтобы отменить форму, затем введите другое значение в параметр «Радиус» и повторите попытку.
Я уже экспериментировал с этим несколько раз, и я знаю, что значение Радиуса около 30 пикселей даст мне нужные мне углы, поэтому я собираюсь ввести «30 пикселей» («px» означает для «пикселей») в параметр «Радиус»:
Введите значение в параметре «Радиус», чтобы определить степень закругления углов.
Шаг 4. Выберите миниатюру векторной маски в палитре слоев
У нас выбран инструмент «Прямоугольник со скругленными углами», мы выбрали параметр «Формирование слоев» в палитре «Слои» и ввели значение «Радиус», которое будет определять, насколько закругленными будут наши углы. Мы готовы растянуть нашу форму. Однако сначала нам нужно убедиться, что векторная маска выбрана, поэтому вернитесь в палитру слоев и щелкните миниатюру векторной маски, чтобы выбрать ее. Вы увидите, что вокруг миниатюры появится белая рамка, которая сообщает нам, что выбрана векторная маска:
Щелкните миниатюру векторной маски в палитре слоев, чтобы выбрать ее. Вокруг миниатюры появится белая рамка выделения.
Шаг 5. Растяните фигуру
Все, что нам нужно сделать, это растянуть фигуру. Хотя это будет выглядеть так, как будто мы рисуем фигуру на самом изображении, на самом деле мы рисуем ее на векторной маске, и когда мы закончим, останется только часть нашей фотографии. видимая область внутри формы. Все, что находится за пределами формы, будет скрыто. Идите вперед и перетащите форму прямоугольника со скругленными углами. Если вы хотите сохранить все на фотографии и просто закруглить углы, начните с верхнего левого угла фотографии и перетащите мышь вниз в правый нижний угол. Если вы предпочитаете использовать фигуру, чтобы обрезать часть фотографии, а также придать ей закругленные углы, просто перетащите фигуру вокруг области, которую вы хотите сохранить.
видимая область внутри формы. Все, что находится за пределами формы, будет скрыто. Идите вперед и перетащите форму прямоугольника со скругленными углами. Если вы хотите сохранить все на фотографии и просто закруглить углы, начните с верхнего левого угла фотографии и перетащите мышь вниз в правый нижний угол. Если вы предпочитаете использовать фигуру, чтобы обрезать часть фотографии, а также придать ей закругленные углы, просто перетащите фигуру вокруг области, которую вы хотите сохранить.
Если вам нужно изменить положение фигуры во время перетаскивания, удерживайте клавишу пробела, а затем перетащите фигуру на новое место. Отпустите пробел, когда закончите, и продолжайте перетаскивать фигуру.
Здесь я вытащил прямоугольник со скругленными углами прямо внутри краев фотографии. Вы можете видеть закругленные углы формы, которые через мгновение станут закругленными углами самой фотографии:
Нажмите и перетащите прямоугольник со скругленными углами внутри документа. Любые области фотографии, выходящие за пределы формы, будут скрыты векторной маской.
Любые области фотографии, выходящие за пределы формы, будут скрыты векторной маской.
Отпустите кнопку мыши, когда вы будете довольны своей формой, и ваша фотография мгновенно «замаскируется» под форму благодаря векторной маске, а углы фотографии теперь закруглены:
Благодаря векторной маске фотография теперь маскируется формой прямоугольника со скругленными углами, а углы фотографии теперь выглядят закругленными.
Давайте закончим, добавив рамку к нашей фигуре.
Шаг 6. Добавьте белую обводку, чтобы создать фоторамку
То, что углы нашей фотографии теперь закруглены, не означает, что мы не можем добавить к ней рамку фотографии. Это просто означает, что углы границы также будут закруглены! Чтобы добавить границу, щелкните значок «Стили слоя» в нижней части палитры «Слои»:
Щелкните значок «Стили слоев» в нижней части палитры слоев.
Затем выберите «Обводка» в нижней части появившегося списка стилей слоя:
Выберите «Обводка» из списка стилей слоя.
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором в средней колонке установлены параметры «Обводка». Я собираюсь увеличить размер обводки примерно до 16 пикселей. Вы можете установить другое значение в зависимости от размера и разрешения вашего изображения. Я оставлю для параметра «Положение» значение «Снаружи», что позволит разместить обводку полностью за пределами краев фигуры. Наконец, я собираюсь щелкнуть образец цвета для параметра «Цвет» внизу, который по умолчанию установлен на красный (потому что Adobe считает, что все, естественно, хотят красный цвет в качестве цвета обводки), и из появившейся палитры цветов, Я собираюсь выбрать белый цвет в качестве цвета обводки. Нажмите OK, чтобы выйти из палитры цветов после того, как вы выбрали белый:
Измените параметры обводки, обведенные красным выше.
Когда вы закончите, нажмите OK, чтобы выйти из диалогового окна Layer Style и применить обводку! Вот, после применения обводки для создания границы фотографии, мой окончательный результат:
.
Окончательный результат «скругления углов».
И вот оно! Вот как невероятно легко придать фотографии скругленные углы в Photoshop с помощью векторной маски и инструмента «Прямоугольник со скругленными углами»! Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как добавить закругленные углы к изображениям и фигурам в Photoshop
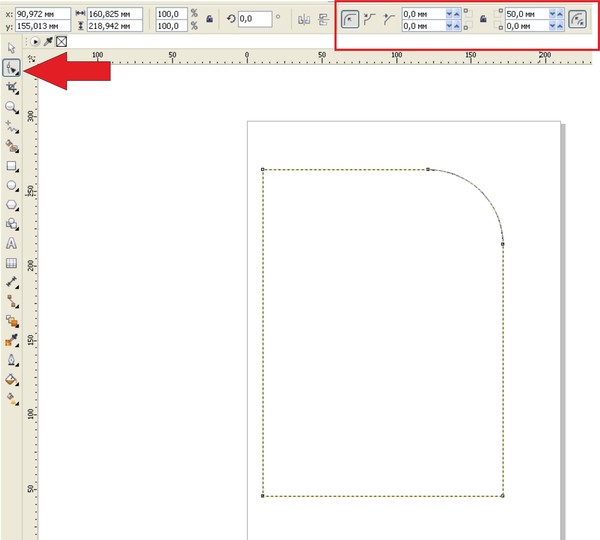
Если вы хотите добавить закругленные углы к своим фигурам или изображениям в Photoshop, это легко сделать за пару кликов. В более поздних обновлениях Photoshop этот процесс стал намного проще, поскольку вы просто щелкаете и перетаскиваете мышь, чтобы скруглить края фигуры или контура. Вот как это сделать.
Чтобы скруглить угол фигуры в Photoshop, выберите нужный инструмент «Форма» (U) и создайте фигуру на холсте. Выбрав слой формы, щелкните любой из синих кружков рядом с каждым углом поля преобразования. Перетаскивание их внутрь отрегулирует угловой радиус вашей фигуры.
Перетаскивание их внутрь отрегулирует угловой радиус вашей фигуры.
Как и все остальное в Photoshop, скругление углов изображений и фигур можно выполнять разными способами. Это был всего лишь один из способов скругления углов фигур, но есть и другие варианты, о которых я расскажу ниже.
Далее вы узнаете, как применить закругленные углы к изображению и экспортировать изображения со скругленными углами в качестве дополнительного творческого штриха.
Итак, приступим!
Как скруглить углы фигур в Photoshop
Вот два способа скругления углов фигур за несколько простых шагов.
Способ 1. Использование опорных точек фигуры
Сначала выберите фигуру на панели инструментов. Для моего примера я выбрал прямоугольник. Прямоугольник — это форма по умолчанию, отображаемая на панели инструментов. Чтобы использовать другую фигуру, нажмите и удерживайте значок прямоугольника. Затем используйте всплывающее меню, чтобы выбрать нужную форму.
Для моего примера я выбрал прямоугольник. Прямоугольник — это форма по умолчанию, отображаемая на панели инструментов. Чтобы использовать другую фигуру, нажмите и удерживайте значок прямоугольника. Затем используйте всплывающее меню, чтобы выбрать нужную форму.
После этого перейдите на панель параметров и установите режим рисования на Форма.
Затем измените цвет заливки и обводки фигуры, если хотите, на панели параметров .
После настройки параметров фигуры щелкните и перетащите по холсту, чтобы создать фигуру.
Если вы хотите сохранить пропорции фигуры, например, чтобы создать круг или квадрат, удерживайте Shift при рисовании на холсте. Когда вы закончите создавать свою фигуру, вы заметите маленькие синие точки в каждом ее углу.
Чтобы добавить к фигуре закругленные углы, щелкните и перетащите любую из ее синих точек внутрь. Это скруглит все углы фигуры одновременно. Чем сильнее вы потянете синие точки внутрь, тем округлее станут углы фигуры.
Вы также можете независимо изменить округлость определенного угла. Для этого выберите угол, который хотите скруглить. Затем щелкните одну из его синих точек и потяните внутрь, удерживая Alt (Win) или Option (Mac).
Если вы довольны результатом, нажмите . Введите на клавиатуре, чтобы подтвердить действие и отменить выбор формы.
Способ 2. Изменение свойств фигуры
Существует еще один способ скругления углов фигуры, на этот раз с помощью панели свойств. Сначала создайте фигуру, как показано ранее в этом уроке.
Затем на панели свойств найдите значки углового радиуса.
Если вы не видите панель свойств, выберите Окно > Свойства.
Чтобы изменить значения радиуса угла на панели свойств, наведите указатель мыши на один из значков радиуса угла, пока курсор не превратится в значок руки.
Затем перетащите мышь вправо, чтобы увеличить радиус угла, или влево, чтобы уменьшить его. Либо введите любое значение в одно из полей радиуса угла.
Либо введите любое значение в одно из полей радиуса угла.
При изменении одного из углов Photoshop автоматически изменяет значения всех остальных углов.
Это потому, что все углы фигуры связаны друг с другом на панели свойств. Вы можете увидеть это по значку цепочки рядом с ними.
Нажав на значок цепочки, вы можете разъединить углы формы и отрегулировать определенный угол, не затрагивая остальные.
После разъединения углов введите значение в поле радиуса угла, которое вы хотите изменить.
Как только вы это сделаете, выбранный радиус угла будет изменен.
Вы можете использовать изученные здесь методы для скругления углов любой формы, которую вы создаете в Photoshop.
Как скруглить углы изображения в Photoshop
Чтобы скруглить углы изображения в Photoshop, выберите инструмент «Прямоугольник» с режимом рисования «Путь». Создайте прямоугольный путь, затем щелкните синие круги в поле преобразования, чтобы настроить угловой радиус пути. Теперь нажмите Make Selection в верхней панели и добавьте выделение к маске слоя.
Теперь нажмите Make Selection в верхней панели и добавьте выделение к маске слоя.
Давайте разберем это подробнее.
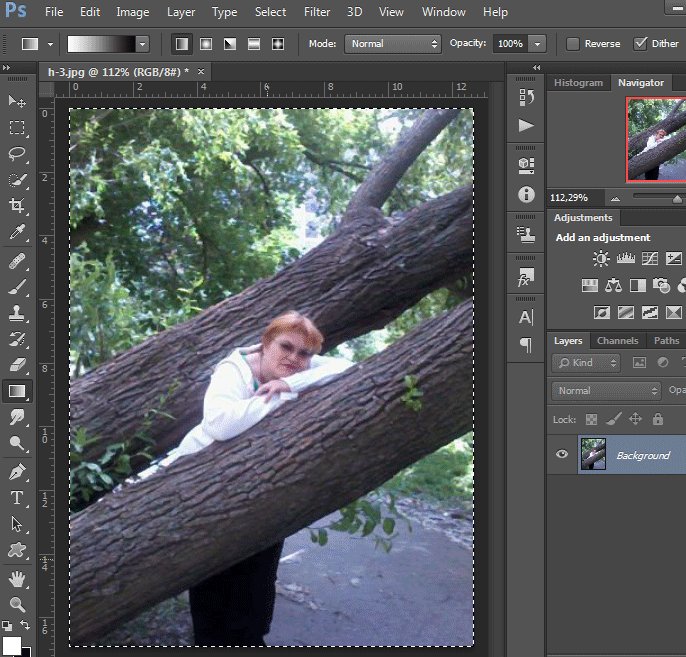
Чтобы скруглить угол изображения в Photoshop, сначала перенесите нужное изображение в Photoshop. Для этого перейдите в File > Open или нажмите Control + O (Win) или Command + O (Mac).
Затем перейдите на панель «Слои» и дважды щелкните изображение, удерживая Alt (Win) или Option (Mac), чтобы разблокировать его.
После этого перейдите на панель инструментов и выберите Инструмент «Прямоугольник» ( U ).
Затем измените режим рисования на Путь на панели параметров .
Затем щелкните и перетащите изображение, чтобы нарисовать прямоугольный контур. Старайтесь рисовать контур близко к краям изображения, но не слишком близко, иначе не хватит места для скругления углов вашего изображения.
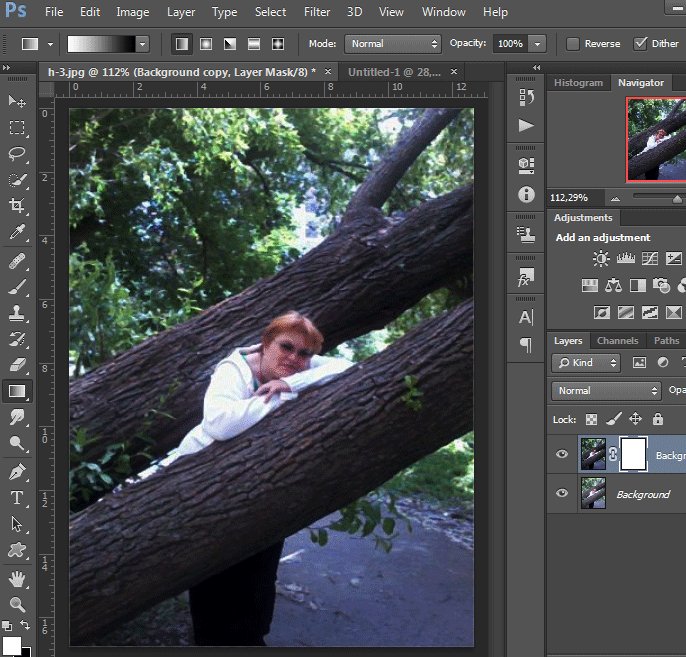
После рисования контура щелкните и потяните одну из синих точек внутрь, чтобы одновременно изогнуть все границы.
Чем сильнее вы потянете синюю точку вниз, тем округлее станут границы изображения. Если вы довольны результатом, переходите к Панель параметров и нажмите Сделать выбор.
Затем выберите значение радиуса растушевки. Feather Radius смягчает края кистей, изображений, фигур и других элементов в Photoshop. Большой радиус растушевки сделает края вашего изображения размытыми, а малый радиус сделает их более резкими.
Для достижения наилучших результатов я рекомендую установить нулевой радиус растушевки, поскольку острые края лучше, чем размытые края, когда речь идет об изображениях со скругленными углами. Нажмите OK, чтобы подтвердить свой выбор.
Это приведет к успешному выбору.
Теперь перейдите на панель «Слои» и щелкните значок маски слоя.
Это обрежет изображение со скругленными краями.
Как добавить рамку к изображениям со скругленными углами
После скругления углов изображения вы можете добавить к нему рамку.
Сначала выберите слой, содержащий изображение со скругленными углами, и щелкните его миниатюру.
Затем нажмите кнопку fx в нижней части Панель слоев .
Затем выберите «Инсульт» во всплывающем меню.
Появится множество опций, которые поначалу могут сбивать с толку. Но не волнуйтесь, я скажу вам, какие настройки стоит изменить, когда дело доходит до границ изображения.
Размер управляет шириной обводки. Я рекомендую вам выбрать значение больше 30, чтобы сделать эффект границы более заметным. В моем случае я выбрал 136.
В Позиция можно выбрать между Внутри , Снаружи или Центр . Я рекомендую вам выбрать внутри , иначе эффект границы будет распространяться на прозрачную область изображения, что может разрушить эффект округления.
Что касается Режима наложения , вы должны установить его на нормальный, так как не рекомендуется смешивать изображение с его границей.
Непрозрачность управляет уровнем прозрачности штриха. Установите непрозрачность границы на 100%, так как лучше сделать границу как можно более заметной.
Переходя к Fill Type , вы можете выбрать один из нескольких вариантов. Это Color , Gradient и Pattern.
1. Цвет
Вы можете легко изменить цвет рамки изображения. Для этого дважды щелкните заливку цветом, чтобы открыть панель выбора цвета, где вы можете выбрать любой желаемый цвет.
2. Градиент
Вы можете применять градиенты к границам изображения и настраивать их разными способами.
Вы можете дважды щелкнуть поле градиента, чтобы увидеть все цвета градиента, доступные для вашей границы.
Вы также можете изменить стиль градиента, угол и масштаб.
В стилях , вы можете выбрать из линейных, радиальных, угловых, отраженных, ромбовидных, и Shape Burst . Эти настройки сильно влияют на внешний вид градиента.
Градиентный стиль, настроенный на взрыв формы Градиентный стиль, установленный на ромбовидныйПри изменении Angle , цвета градиента будут перетекать друг в друга с разных позиций.
Масштаб обратно пропорционален контрасту. Чем меньше масштаб, тем больше контраст градиента, и наоборот. Для сбалансированного контраста между цветами градиента установите масштаб на 100%.
Градиент с масштабом 10 % Градиент с масштабом 100 %3. Узор
Параметр Узор позволяет добавить предустановленный узор Photoshop к границе. Если у вас есть сохраненные шаблоны, вы также можете применить их.
Как экспортировать закругленные углы с прозрачным фоном
Когда вы закончите закругление углов изображения, вы должны экспортировать его в формате PNG.