как нарисовать плавную волнистую линию | Render.ru
Guest
#1
#1
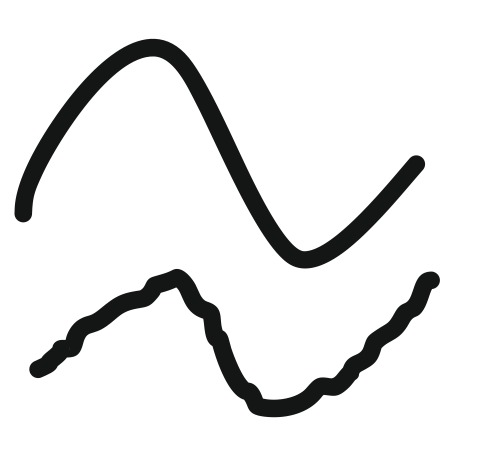
помогите плиз. надо нарисовать волнистую линию с округленными вершинами.
/\/\/\/\/\/\/\/\
Guest
#2
#2
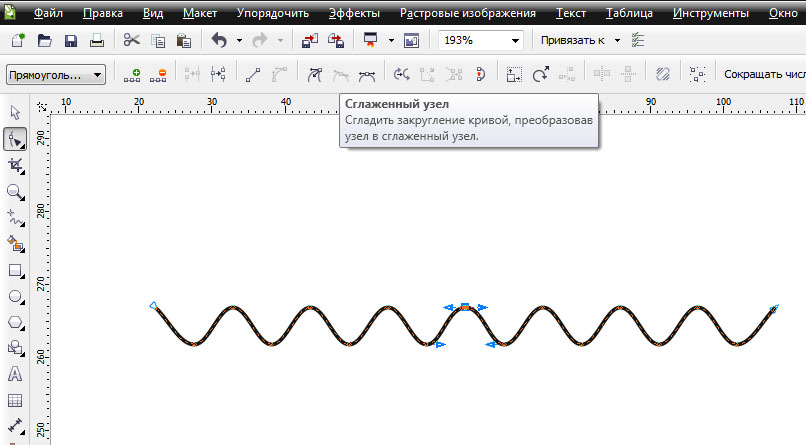
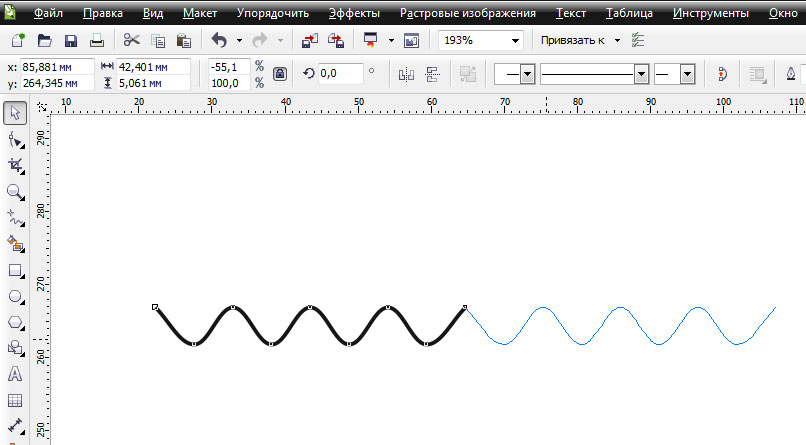
Берешь инструмент «кривая» (по аглицки не помню как). Рисуешь «пилу» (\/\/\/\/\/\/). Берешь шейпер. Выделяешь все точки. Переводишь их в узлы кривой. Делаешь все узлы симметричными. Все.
Рисуешь «пилу» (\/\/\/\/\/\/). Берешь шейпер. Выделяешь все точки. Переводишь их в узлы кривой. Делаешь все узлы симметричными. Все.
Если нужна какая-то точность — выставляй направляющие.
magistr 17348
Активный участник
#3
#3
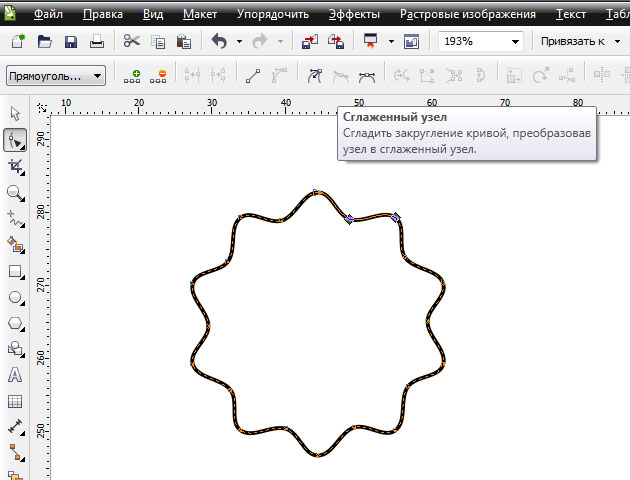
еще проще, прямую, добавляешь колличество точек + (плюсом), расстояния равніе между ними автоматически. Шейпером превращаешь все вершині в кривіе и симметричніе, поочередно вібираешь нечетніе вершині, и тянишь их вверх или в низ, и все.
Guest
#4
#4
Отличная подсказка!!!
А если потом, при выделенных четных или нечетных точках нажать кнопочку «Stretch and Scale Nodes» то получаешь гильошный орнамент. Простенький , но все же…
Простенький , но все же…
Кстати макрос по гильошам в кореле 10 можно взять http://www.vakcer.com/oberon/
Там уж любую кривую наваяешь, даже кривую по кривой.
Guest
#5
#5
В десятке есть инструмент специальнообученный делать все эти вещи
Interactive Distortion Tool т.е. этим инструментом выделяем прямую(или кривую) выбираем Zipper и ставим кол-во узлов, делаем их плавными, меняем амплитуду и т.д. в общем полный сервайс
Маквай
Пользователь сайта
#6
#6
just сказал(а):
помогите плиз. надо нарисовать волнистую линию с округленными вершинами./\/\/\/\/\/\/\/\
надо нарисовать волнистую линию с округленными вершинами./\/\/\/\/\/\/\/\
Нажмите, чтобы раскрыть…
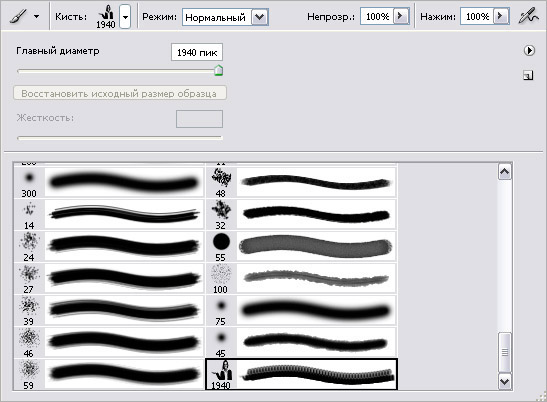
Смотря для чего вам нужна эта линия. Если просто для быстрых подчёркиваний (выделения текста), то можно использовать готовый набор кистей. Скачать можно тут:
*покоцано*
Если готовый набор не устроит, всегда можно легко сделать свой набор самому. Как, написано там же.
G-Kir
Знаток
#7
#7
Спамеры ваще офигели. Мало того что поднимают темы 11-летней давности, так ещё дают ссылки на уроки по фотошопу, хотя вопрос был про корел.![]()
Как изогнуть линию в фотошопе. Рисуем абстрактные линии в фотошоп
В данном небольшом уроке я расскажу как быстро и легко нарисовать волнистую линию в фотошопе! Процесс создания очень простой и вы сможете его запомнить без особых усилий. Единственное с чем придется столкнутся — научиться подбирать нужный изгиб и длину волны в линии.
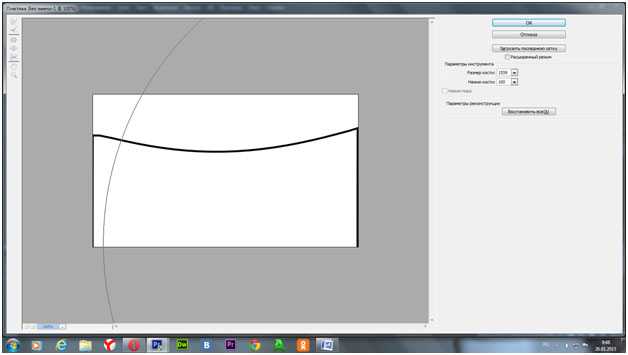
1. Начнем с создания области на которой будет волнистая линия
2. Выделяем нужный участок области, по краю которого будет проходить волнистая линия
3. После выделения в режиме «Быстрая маска» (Quick Mask, Q) искажаете выделенную область эффектом Волна (Wave). Путь в меню: Фильтр → Искажение → Волна (Filter → Distort → Wave):
4. Потом возвращаемся из режима «Быстрая маска» (Quick Mask, Q) и получаем подходящую область выделения:
5. Обрезаем выделенную область:
Вот и все, вы нарисовали волнистую линию или волнистый край у блока. Данный прием иногда используют в дизайне лендингов, поэтому он вам обязательно пригодится! Как я уже говорил основная проблема тут в высоте и ширине шага волны, выделите время и потренируйтесь, чтобы понять какая волна получается при том или ином изменении настроек.
Данный прием иногда используют в дизайне лендингов, поэтому он вам обязательно пригодится! Как я уже говорил основная проблема тут в высоте и ширине шага волны, выделите время и потренируйтесь, чтобы понять какая волна получается при том или ином изменении настроек.
В этом уроке я приведу 3 простых примера, как нарисовать изогнутую линию в фотошопе. Давайте приступим.
Способ № 1. Круг.
Для начала нарисуйте обычный круг, с помощью инструмента овальная область . С помощью данного инструмента легко нарисовать круг таким образом: выбрав инструмент, смените стиль инструмента с «Обычный» на «Заданный размер» и просто задайте одинаковый размер по высоте и ширине окружности. Либо вы можете проделать все операции не с кругом, а с эллипсом. Затем просто щелкните по листу мышкой, и у вас появится выделенная область заданного размера. После этого, по выделено области нажмите правой кнопкой мыши и в меню выберите пункт «Выполнить обводку» (Stroke) . В появившемся окошке выберите цвет и размер кисти. Далее просто нажмите на клавиатуре «Ctrl» + «D» и выделение у вас пропадет.
В появившемся окошке выберите цвет и размер кисти. Далее просто нажмите на клавиатуре «Ctrl» + «D» и выделение у вас пропадет.
Теперь поверх круга создайте ещё один слой. И в новом слое нарисуйте круг, только без обводки.
Теперь просто выполните заливку внутри выделенной области тем же цветом, что и фон, и нажмите клавиши «Ctrl» + «D» для снятия выделения.
Способ №2. Прямоугольник.
Для начала нарисуйте прямоугольную область, выполните обводку, но выделение пока снимать не надо (как это сделать описано в способе №1).
Затем перейдите в меню «Фильтр» (Filter) – «Пластика» (liquify) . Либо нажмите сочетание клавиш «Shift» + «Ctrl» + «X» .
И изогните вашу фигуру, после чего нажмите ОК . После этого осталось только снять выделение и ластиком убрать лишние детали.
Способ №3. Перо.
Пожалуй, самый простой способ – это инструмент «Перо» . Многие не понимают для чего этот инструмент только потому, что не знают, как им пользоваться.
После этого, останется только выполнить обводку контура, как в первом способе с кругом, и также нажав правой кнопкой мыши по контуру, выбрать пункт «Удалить контур» .
Таким способом очень удобно рисовать волнистые линии.
Волнистые линии удобнее рисовать пером с якорем. Для этого нужно пером поставить две точки на странице, которые автоматически соединятся линией. И затем, потянув за середину этой линии, тем же пером изогнуть линию.
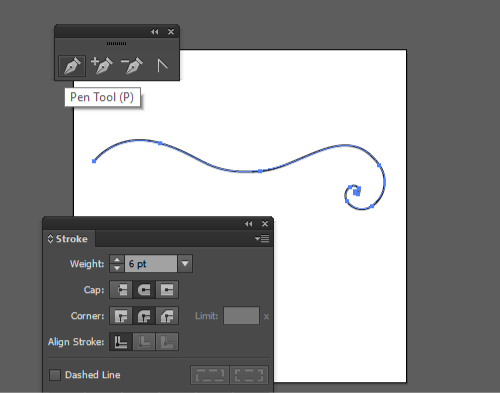
С помощью инструмента Pen Tool
С помощью инструмента Pen Tool (Перо) так, чтобы можно было добиться желаемого эффекта за короткий промежуток времени.
сложней
Записал небольшое демонстрационное видео
Что интересно, видео идёт полторы минуты и весит 2 кб BB FlashBack Pro
Перо
- Не отпуская кнопку мышки при создании новой точки можно добиваться сглаживания линии.

- Точки лучше ставить в местах, где у линии должен быть изгиб.
- Зажав клавишу Ctrl на клавиатуре можно перемещать контрольные точки линий.
- Зажав клавишу Alt можно регулировать степень закругления линии возле точки и её искажение
Меня вдохновили испытать фотошоп на его пригодность в плане рисования линий. Рисовать линии в фотошопе сложней , чем в его векторных аналогах и некоторых растровых редакторах – такое впечатление у меня сложилось после ознакомления с инструментами в Paint Tool Sai, Illustrator, Inkscape и других, которые имеют более удобные и гибкие инструменты создания красивых линейных форм.
https://сайт/wp-content/uploads/2011/08/lines.swf,600,490
Записал небольшое демонстрационное видео о том, как рисовать линии в фотошопе и добиться правильной их формы в результате.
Что интересно, видео идёт полторы минуты и весит 2 кб – это очень удивительно Видео записано на BB FlashBack Pro
Однако не всё так плохо.
 Поизучав специфику работы с инструментом Перо , обнаружились некоторые фишки, которые облегчают рисование линий и делают дизайнерскую работу более свободной.
Поизучав специфику работы с инструментом Перо , обнаружились некоторые фишки, которые облегчают рисование линий и делают дизайнерскую работу более свободной.Приёмы работы с пером при создании линий
Первые два правила знают многие, а вот 3 и 4 для меня стали открытием.
Создав форму можно подкорректировать форму и положение изгибов линии и добиться нужной формы.
Изменять можно как саму точку, так и положение направляющих “усов”, которые задают форму угла возле точки.
Работа с готовой линией
Все линии, которые Вы создаёте, находятся в окошке Path (Пути). Желательно для каждой линии создавать отдельный “слой линий” в панели Path.
Crtl + H — Скрыть/Показать линии.
Stroke Path… — функция обводки линии. Можно выбрать инструмент, которым будет осуществляться обводка. Обычно это кисть и прежде чем пользоваться этой функцией, желательно установить у кисти нужную толщину, а уже после прибегать к обводке.

Безусловно, одним из самых простых и наиболее часто применяемых элементов в рисовании является линия. Программа Adobe Photoshop исключением не является. Особенно, если вы планируете вплотную заняться изучением сферы дизайна сайтов.
Одним из преимуществ программы фотошоп является взаимозаменяемость действий. Добиться одного и того же результата вы можете множеством разных способов. Сейчас мы изучим несколько вариантов последовательностей команд, при помощи которых мы сможем сделать линию в фотошопе.
Начнем с создания нового документа. Нам вполне подойдет документ размером 1000 на 1000 пикселей. Подробное описание создания нового документа в фотошоп вы найдете здесь.
Начнем с инструмента «линия». Его мы найдем на баковой панели.
Теперь зададим характеристики нашей будущей линии.
Давайте зададим толщину линии. Я решила, что мне подойдет толщина в 4 пикселя. При желании, вы можете выбрать ее стиль. Я же обойдусь самым простым.
Определимся с цветом. Пиктограмму выбора основного цвета вы тоже найдете на боковой панели. По клику вызывается окно для выбора цвета.
Пиктограмму выбора основного цвета вы тоже найдете на боковой панели. По клику вызывается окно для выбора цвета.
Ну а теперь все! Рисуем. Делаем клик по рабочей области и протягиваем мышкой линию.
Сейчас наша линия является smart объектом. Превратить ее в обычный слой можно в окне слоев при помощи команды «растрировать слой».
Линия готова. Как видите, нарисовать ровную прямую линию в фотошопе очень просто. Мы разобрали элементарный метод, который, несмотря на свое удобство, имеет ряд ограничений. Давайте разберем второй и проведем линию с помощью инструмента «перо».
Следует заметить, что в данном случае заблаговременно стоит изменить настройки кисти или карандаша на подходящие, ибо ваша линия повторит эти очертания. Потому, давайте настроим инструмент «карандаш» вместе. Выбираем его на боковой панели. И кликаем мышкой по рабочей области.
Устанавливаем следующие настройки карандаша. Как выбрать цвет упомянуто выше.
На боковой панели ищем инструмент «перо».
Делаем два клика по рабочей области. Следует заметить, если вы хотите сделать линию ровной и строго горизонтальной или вертикальной, зажмите клавишу shift, делая клики.
Сделайте клик по линии левой клавишей. В выпадающем списке выбираем команду «выполнить обводку контура».
Обводим контур и снова делаем клик левой клавишей мыши. Выбираем команду «удалить контур».
Итак, линия готова! Буквально за пять минут мы изучили два способа, как нарисовать ровную линию в фотошопе.
25.01.2017 28.01.2018
Привет всем любителям программы фотошоп!
Нарисовать прямую линию в фотошоп совсем не сложно, достаточно провести курсором мыши, но, увы, не всегда при этом движении она получается ровной. В уроке мы научимся рисовать прямые линии.
Чтобы линия в фотошопе получилась ровной, то зажмите клавиву SHIFT и вы нарисуте прямую линию в фотошопе. Это позволяет рисовать прямые горизонтальные и вертикальные линии. Можно также нарисовать по диагонали, для этого нужно один раз щелкнуть левой кнопкой мыши по области где начинается линия, второй раз где заканчивается (с зажатым SHIFT ). Таким образом нарисуется прямая линия в заданных координатах.
Таким образом нарисуется прямая линия в заданных координатах.
Есть несколько способов нарисовать прямые линии в фотошопе, задав им цвет, толщину и другие стили. Обычно используют следующие инструменты: Кисть, Карандаш, Перо, Линия, Прямоугольная область. Какой инструмент лучше подходит для задачи — решать только вам. У каждого способа есть свои плюсы и недостатки.
Рисуем прямую линию инструментом Кисть (Brush Tool)
Проще всего нарисовать линию инструментом Кисть (Brush Tool). Создаем в фотошопе документ (Ctrl + N ) с произвольным размером, у меня это 800х600 пикселей :
Активируем инструмент Кисть (Brush Tool). Горячая клавиша вызова инструмента — B .
В верхней панели настроек инструмента при необходимости меняем размер и жесткость кисти:
Проводим линию:
Какая-то она не совсем ровная, резонно заметите вы, так ведь?
Чтобы нарисовать идеально ровную линию, нужно перед началом рисования зажать клавишу Shift , провести линию и отпустить клавишу. Вот какая ровненькая линия получилась:
Вот какая ровненькая линия получилась:
Способ с зажатием клавиши Shift перед началом рисования линии помогает провести строго горизонтальную или вертикальную линию под углом 90 градусов, если же нужно провести линию, например, по диагонали, то необходимо сначала сделать щелчок клавишей мыши у начала линии, зажать клавишу Shift , провести линию, затем отпустить клавишу мышки и Shift .
Рисуем прямую линию при помощи инструмента Карандаш (Pencil Tool)
Инструмент Карандаш (Pencil Tool) находится в той же группе инструментов, что и инструмент Кисть , горячая клавиша вызова инструмента — B .
Рисование линии при помощи инструмента Карандаш (Pencil Tool) аналогично рисованию Кистью — делаем клик мышью у начала линии, зажимаем клавишу Shift и проводим линию.
Рисуем линию инструментом Перо (Pen Tool)
Для того, чтобы нарисовать линию инструментом Перо понадобится чуть больше времени, чем в предыдущих случаях.
Активируйте инструмент Перо (Pen Tool), горячая клавиша вызова инструмента — P .
Не забудьте убедиться, что инструмент Перо находится в режиме «контур». Посмотреть это можно в верхней панели настроек инструмента:
Создаем новый слой, нажимаем на иконку создания слоя в панели слоев :
Рисуем прямую линию — просто поставьте две точки. Чтобы нарисовать горизонтальную или вертикальную линию, снова зажимаем клавишу Shift :
Чтобы начать рисовать новую линию, зажимаем клавишу Ctrl и щелкаем мышью по холсту, если этого не сделать, линии будут создаваться непрерывно.
Рисуем произвольные кривые линии и в конце зажимаем клавишу Ctrl с кликом мышью по холсту, чтобы завершить линии.
Линии готовы, но, к сожалению, они видны только в фотошопе во вкладке Контуры (Окно-Контуры (Window-Paths) ), если сохранить изображение, к примеру, в формате jpg*, линии не будут отображаться.
Для того, чтобы сделать их видимыми, возвращаемся к инструменту Кисть , в верхней панели настройки инструмента настраиваем размер , жесткость кисти и при необходимости выбираем саму кисть. Нам понадобится круглая кисть:
Выбираем цвет:
Активируем инструмент Перо , щелкаем ПКМ по холсту и выбираем пункт «Выполнить обводку контура» (Stroke Path):
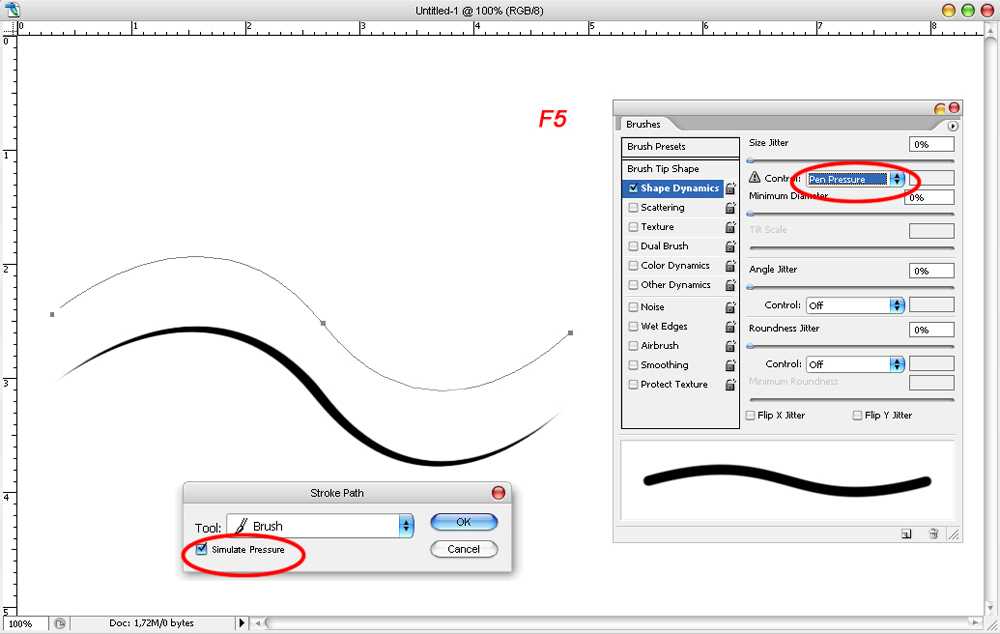
Откроется следующее окно, в котором в качестве источника нужно выбрать «Кисть», а галочку у «Имитировать нажим» (Simulate Pressure) желательно снять чтобы получились ровные линии:
Результат:
Если оставить галочку «Имитировать нажим» (Simulate Pressure) , линии к концам будут становиться тоньше:
Рисуем линию инструментом Линия (Line tool)
Один из самый распространённых способов нарисовать прямую линию в фотошопе это инструмент Линия . Находится в левой панели:
Прекрасно то, что можно легко настроить цвет и толщину линии:
С зажатым SHIFT я провожу прямые линии. Они создаются средством фигуры из вектора. Можно запросто нарисовать вертикальную, горизонтальную и под углом 45 градусов прямую линию.
Они создаются средством фигуры из вектора. Можно запросто нарисовать вертикальную, горизонтальную и под углом 45 градусов прямую линию.
Прямая линия с помощью выделения в фотошопе
Бывает так, что не хочется заморачиваться с настройками векторных фигур и кистей. Поэтому можно просто выделить нужную область в фотошопе, например, в виде линии и залить её цветом.
Есть в фотошопе инструмент Прямоугольное выделение:
Например, нам нужна длинная и толстая линия в фотошопе. Выделяем нужную область:
Выбираем инструмент Заливка и устанавливаем цвет для будущей линии.
Заливаем цветом выделенную область и снимаем выделение CTRL+D . У нас получилась прямая линия.
Вот такие простые способы нарисовать линию в фотошоп. Надеемся, вам была полезна эта информация! Успехов в творчестве и хорошего настроения!
Как рисовать прямые от руки. Как рисовать линии и фигуры в Paint
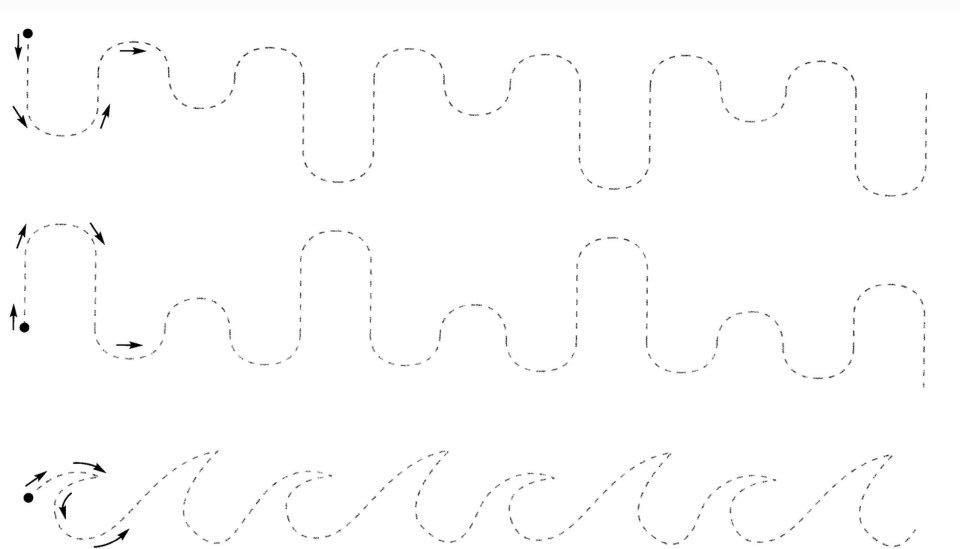
Вы узнаете, как рисовать дудлинг, когда поймете его составляющие – основные элементы, из которых состоит любой рисунок. Первый урок состоит из упражнений с прямыми линиями, из которых составляются геометрические узоры. Самое главное, что важно в работе с повторяющимися линиями – это расстояние между линиями и их утолщение. Во втором уроке мы рассмотрим кривые, волнистые линии.
Первый урок состоит из упражнений с прямыми линиями, из которых составляются геометрические узоры. Самое главное, что важно в работе с повторяющимися линиями – это расстояние между линиями и их утолщение. Во втором уроке мы рассмотрим кривые, волнистые линии.
Большинство дудл-рисунков и клубков зентангл базируется именно на кривых линиях. В этом курсе мы изучаем дудлинг для начинающих, схемы этих уроков несложные, но они имеют важное значение, поскольку это базисные кирпичики, которые создают фундамент для дальнейшего познания все более сложных узоров. И в основе сложных узоров окажутся те же наши линии и точки:)
Для этого занятия вам понадобится бумага, желательно нелинованная. Для тренировки подойдет обычная бумага для печати. А для финальных рисунков можно завести отдельный блокнот с плотной бумагой или папку с бумагой для рисования. Плотная бумага особенно важна будет на тех этапах, когда мы включим в уроки рисование акварелью.
Также для рисования понадобится один линер (0,2 — 0,3) (или тоненький маркер, или гелевая ручка). Если ничего этого нет под рукой, а потренироваться вы хотите прямо сейчас,то начните рисовать любым карандашом или обычной шариковой ручкой.
Если ничего этого нет под рукой, а потренироваться вы хотите прямо сейчас,то начните рисовать любым карандашом или обычной шариковой ручкой.
Упражнение 1.
В этом упражнении поработаем над рисованием волнистых линий, с определенными интервалами. Здесь развивается умение контролировать расстояние между линиями, и делать в определенных местах изменения, которые в итоге создадут интересный оптический эффект.
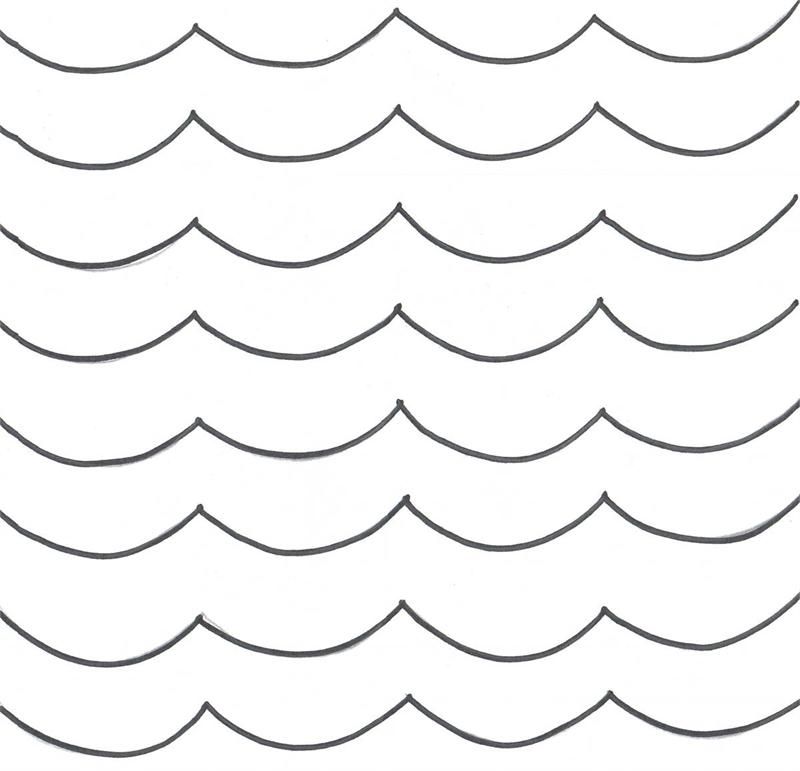
- Рисуем изогнутую линию, добавляем параллельные линии, постепенно увеличивая между ними шаг.
2- 5 . Рисуем волну с глубокими изгибами, добавляем с каждой стороны линии на равном удалении. Между линиями одинаковое расстояние, поэтому рисунок остается плоским. Этот прием мы будем использовать в ближайших занятиях, когда будем рисовать разные варианты лент.
упражнение 1
- Этот шаг упражнения похож на предыдущие, но здесь мы создаем не плоский, а объемный рисунок. Начинаем с дугообразной линии с небольшим искривлением. Следующую линию рисуем параллельно, но в области искривления (этот участок отмечен красным цветом), линию рисуем ближе к первой.
 Образуется оптическое углубление. На следующих шагах немного увеличиваем расстояние между линиями на «волне», оставляя небольшое расстояние у «углублении». Таким образом получается искривленная плоскость.
Образуется оптическое углубление. На следующих шагах немного увеличиваем расстояние между линиями на «волне», оставляя небольшое расстояние у «углублении». Таким образом получается искривленная плоскость.
Упражнение 2.
В этом упражнении мы узнаем, как рисовать дудлинг с оптическим эффектом. Здесь приведен один из вариантов рисования объемных «трубок». Как видите, даже без спецэффектов – теней и бликов – желобки выглядят объемными, что достигается всего лишь изогнутыми линиями.
1-3. Основа задается волнистой линией. Далее можно пойти двумя путями: сразу нарисовать несколько базовых линий, и потом заполнять образовавшиеся дорожки (как в моем примере), либо нарисовать 2 линии, заполнить между ними пространство, и далее так добавлять по 1 линии и, соответственно, по 1 трубке.
4-6. После того, как базовые линии, очерчивающие границы «трубок», созданы, начинаем рисовать параллельные линии в форме полукруга. Нарисованные поперечно они придают трубке округлость.
Вот пример таких линейных рисунков. Интересный оптический эффект, создаваемый кривыми линиями, популярен не только в зенарте, но и весьма характерен для стиля оп-арт, основной концепт которого — это оптические иллюзии.
Упражнение 3.
В этом блоке делаем разные утолщения, примерно, как на прямых линиях в .
- Здесь показано, как можно сделать эффект ленточки, утолщая линию по очереди то с одной, то с другой стороны.
- -3. Нарисуйте несколько волнообразных линий. Сначала поработайте над расширением линий с одной стороны. Затем на основе таких же параллельных линий сделайте узор с разными утолщениями.
Далее поработаем с такой же основой из нескольких параллельных волнообразных линий и сделаем сетчатый узор. Один из уроков полностью посвящен «сеткам», которые обязательно должны присутствовать в любом курсе дудлинг для начинающих Схемы таких узоров являются базисными. Сетчатый узор это одна из основных схем построения орнамента.
- Рисуем несколько изогнутых параллельных линий.
 Между ними располагаем в шахматном порядке диагональные прямые линии.
Между ними располагаем в шахматном порядке диагональные прямые линии. - Смягчаем уголки линиями, как бы срезая их.
- Закрашиваем образовавшиеся в уголках пустоты. Получилась сетка из прямых и кривых линий. Такой узор хорош для клубков зентангла, и его можно по разному трансформировать и детализировать.
Упражнение 4. Это упражнение больше экспериментальное, поскольку вам следует не повторять рисунок, а создать свои фрагменты узоров. Схемы здесь только для образца, как иллюстрация задания.
1-3. Рисуйте прямые и кривые линии из одной точки
4-5. Рисуйте прямые и кривые линии из разных точек. Линии соединяем, чтобы получить эффект выпуклостей и углублений. Экспериментируйте, чтобы понимать, какие получаются эффекты и как их можно применять в композициях.
- Делим площадь рисунка на сектора. В каждом секторе размещаем в любом месте точку, из которой рисуем прямые и кривые линии.
Мы сделали несколько упражнений, которые помогут понять, как рисовать дудлинг. Теперь осталось закрепить все пройденное в финальном рисунке.Если у вас еще остались силы, то можете это сделать прямо сейчас, либо отложите это на другое время, чтобы сделать рисунок с новыми силами красиво и аккуратно. Советую делать всегда финальные композиции прежде, чем перейдете к следующему уроку. В конце у вас соберется 25 рисунков, по которым вы отследите процесс и увидите результат!
Теперь осталось закрепить все пройденное в финальном рисунке.Если у вас еще остались силы, то можете это сделать прямо сейчас, либо отложите это на другое время, чтобы сделать рисунок с новыми силами красиво и аккуратно. Советую делать всегда финальные композиции прежде, чем перейдете к следующему уроку. В конце у вас соберется 25 рисунков, по которым вы отследите процесс и увидите результат!
Финальная композиция «Дудлинг с волнистыми линиями»
Делаем композицию с использованием нескольких отработанных элементов.
Для удобства ограничим пространство внешней границей. Можете нарисовать ее от руки в вольном стиле, начертить при помощи линейки, или просто возьмите какой-то предмет и очертите его. В моем случае под рукой оказался телефон.
Дальше можно разделить площадь на сектора и уже в секторах располагать элементы. Либо можно начать с какого- то места и продвигаться, заполняя всю площадь узорами. Действуйте, как вам нравится и постарайтесь включить в композицию разные отработанные варианты 1го и 2го урока.
На сегодня все. Надеюсь, этот урок был вам интересен и окажется полезным. Свои финальные композиции вы можете отправлять в предлагаемые новости на стену нашего клуба во Вконтакте http://vk.com/zenarts, в котором я тоже состою.
Точка — это абстрактный объект, который не имеет измерительных характеристик: ни высоты, ни длины, ни радиуса. В рамках задачи важно только его местоположение
Точка обозначается цифрой или заглавной (большой) латинской буквой. Несколько точек — разными цифрами или разными буквами, чтобы их можно было различать
точка A, точка B, точка C
A B C
точка 1, точка 2, точка 3
1 2 3
Можно нарисовать на листке бумаги три точки «А» и предложить ребёнку провести линию через две точки «А». Но как понять через какие? A A A
Линия — это множество точек. У неё измеряют только длину. Ширины и толщины она не имеет
Обозначается строчными (маленькими) латинскими буквами
линия a, линия b, линия c
a b c
Линия может быть
- замкнутой, если её начало и конец находятся в одной точке,
- разомкнутой, если её начало и конец не соединены
замкнутые линии
разомкнутые линии
Ты вышел из квартиры, купил в магазине хлеб и вернулся обратно в квартиру. Какая линия получилась? Правильно, замкнутая. Ты вернулся в исходную точку.
Ты вышел из квартиры, купил в магазине хлеб, зашёл в подъезд и разговорился с соседом. Какая линия получилась? Разомкнутая. Ты не вернулся в исходную точку.
Ты вышел из квартиры, купил в магазине хлеб. Какая линия получилась? Разомкнутая. Ты не вернулся в исходную точку.
Какая линия получилась? Правильно, замкнутая. Ты вернулся в исходную точку.
Ты вышел из квартиры, купил в магазине хлеб, зашёл в подъезд и разговорился с соседом. Какая линия получилась? Разомкнутая. Ты не вернулся в исходную точку.
Ты вышел из квартиры, купил в магазине хлеб. Какая линия получилась? Разомкнутая. Ты не вернулся в исходную точку.
- самопересекающейся
- без самопересечений
самопересекающиеся линии
линии без самопересечений
- прямой
- ломанной
- кривой
прямые линии
ломанные линии
кривые линии
Прямая линия — это линия которая не искривляется, не имеет ни начала, ни конца, её можно бесконечно продолжать в обе стороны
Даже когда виден небольшой участок прямой, предполагается, что она бесконечно продолжается в обе стороны
Обозначается строчной (маленькой) латинской буквой. Или двумя заглавными (большими) латинскими буквами — точками, лежащими на прямой
прямая линия a
a
прямая линия AB
B A
Прямые могут быть
- пересекающимися, если имеют общую точку.
 Две прямые могут пересекаться только в одной точке.
Две прямые могут пересекаться только в одной точке.- перпендикулярными, если пересекаются под прямым углом (90°).
- параллельными, если не пересекаются, не имеют общей точки.
параллельные линии
пересекающиеся линии
перпендикулярные линии
Луч — это часть прямой, которая имеет начало, но не имеет конца, её можно бесконечно продолжать только в одну сторону
У луча света на картинке начальной точкой является солнце
солнышко
Точка разделяет прямую на две части — два луча A A
Луч обозначается строчной (маленькой) латинской буквой. Или двумя заглавными (большими) латинскими буквами, где первая — это точка, с которой начинается луч, а вторая — точка, лежащая на луче
луч a
a
луч AB
B A
Лучи совпадают, если
- расположены на одной и той же прямой,
- начинаются в одной точке,
- направлены в одну сторону
лучи AB и AC совпадают
лучи CB и CA совпадают
C B A
Отрезок — это часть прямой, которая ограничена двумя точками, то есть она имеет и начало и конец, а значит можно измерить её длину.
 Длина отрезка — это расстояние между его начальной и конечной точками
Длина отрезка — это расстояние между его начальной и конечной точкамиЧерез одну точку можно провести любое число линий, в том числе прямых
Через две точки — неограниченное количество кривых, но только одну прямую
кривые линии, проходящие через две точки
B A
прямая линия AB
B A
От прямой «отрезали» кусочек и остался отрезок. Из примера выше видно, что его длина — наикратчайшее расстояние между двумя точками. ✂ B A ✂
Отрезок обозначается двумя заглавными(большими) латинскими буквами, где первая — это точка, с которой начинается отрезок, а вторая — точка, которой заканчивается отрезок
отрезок AB
B A
Задача: где прямая , луч , отрезок , кривая ?
Ломанная линия — это линия, состоящая из последовательно соединённых отрезков не под углом 180°
Длинный отрезок «поломали» на несколько коротких
Звенья ломаной (похожи на звенья цепи) — это отрезки, из которых состоит ломанная. Смежные звенья — это звенья, у которых конец одного звена является началом другого. Смежные звенья не должны лежать на одной прямой.
Смежные звенья — это звенья, у которых конец одного звена является началом другого. Смежные звенья не должны лежать на одной прямой.
Вершины ломаной (похожи на вершины гор) — это точка, с которой начинается ломанная, точки, в которых соединяются отрезки, образующие ломаную, точка, которой заканчивается ломанная.
Обозначается ломанная перечислением всех её вершин.
ломанная линия ABCDE
вершина ломанной A, вершина ломанной B, вершина ломанной C, вершина ломанной D, вершина ломанной E
звено ломанной AB, звено ломанной BC, звено ломанной CD, звено ломанной DE
звено AB и звено BC являются смежными
звено BC и звено CD являются смежными
звено CD и звено DE являются смежными
A B C D E 64 62 127 52
Длина ломанной — это сумма длин её звеньев: ABCDE = AB + BC + CD + DE = 64 + 62 + 127 + 52 = 305
Задача: какая ломанная длиннее
, а у какой больше вершин
? У первой линии все звенья одинаковой длины, а именно по 13см. У второй линии все звенья одинаковой длины, а именно по 49см. У третьей линии все звенья одинаковой длины, а именно по 41см.
У второй линии все звенья одинаковой длины, а именно по 49см. У третьей линии все звенья одинаковой длины, а именно по 41см.
Многоугольник — это замкнутая ломанная линия
Стороны многоугольника (помогут запомнить выражения: «пойти на все четыре стороны», «бежать в сторону дома», «с какой стороны стола сядешь?») — это звенья ломанной. Смежные стороны многоугольника — это смежные звенья ломанной.
Вершины многоугольника — это вершины ломанной. Соседние вершины — это точки концов одной стороны многоугольника.
Обозначается многоугольник перечислением всех его вершин.
замкнутая ломанная линия, не имеющая самопересечения, ABCDEF
многоугольник ABCDEF
вершина многоугольника A, вершина многоугольника B, вершина многоугольника C, вершина многоугольника D, вершина многоугольника E, вершина многоугольника F
вершина A и вершина B являются соседними
вершина B и вершина C являются соседними
вершина C и вершина D являются соседними
вершина D и вершина E являются соседними
вершина E и вершина F являются соседними
вершина F и вершина A являются соседними
сторона многоугольника AB, сторона многоугольника BC, сторона многоугольника CD, сторона многоугольника DE, сторона многоугольника EF
сторона AB и сторона BC являются смежными
сторона BC и сторона CD являются смежными
сторона CD и сторона DE являются смежными
сторона DE и сторона EF являются смежными
сторона EF и сторона FA являются смежными
A B C D E F 120 60 58 122 98 141
Периметр многоугольника — это длина ломанной: P = AB + BC + CD + DE + EF + FA = 120 + 60 + 58 + 122 + 98 + 141 = 599
Многоугольник с тремя вершинами называется треугольником, с четырьмя — четырёхугольником, с пятью — пятиугольником и т. д.
д.
1. Возьмите чертежную линейку и начертите карандашом первую вертикальную линию. Теперь отложите линейку в сторону и попытайтесь провести от руки 10-20 линий, параллельных первой. Не расстраивайтесь, если у вас не получится с первого раза нарисовать прямую линию. Пробуйте еще и еще, пока результат не будет вас устраивать.
2. На следующем листе точно таким образом начертите горизонтальную линию и попытайтесь карандашом провести параллельные ей прямые. В начале линии могут быть не очень длинные – сантиметров 8-10. Постепенно увеличивайте длину отрезков. Чем тверже у вас будет рука, тем более длинную линию Вы сможете нарисовать.
3. Усложнить эти упражнения можно за счёт контроля за нажимом на карандаш. Постарайтесь следить не только за тем чтобы линии были прямыми, но и за их цветом,они должны быть однородны.
Экспериментируйте. Пробуйте рисовать прямые линии по диагонали, под разным углом. Главное — чтобы линии у Вас получались прямые (а это возможно лишь при условии, что карандаш Вы держите уверенно и рука ваша тверда).
 Выполняйте это упражнение чаще и, в конце концов, Вы сможете рисовать прямые линии не пользуясь чертежной линейкой вообще.
Выполняйте это упражнение чаще и, в конце концов, Вы сможете рисовать прямые линии не пользуясь чертежной линейкой вообще.Линии, как впрочем, и другие геометрические элементы, являются неотъемлемой частью работы мастера Фотошопа. При помощи линий создаются сетки, контуры, сегменты различной формы, строятся скелеты сложных объектов.
Сегодняшняя статья будет полностью посвящена тому, каким образом можно создавать линии в Фотошопе.
Как нам известно из курса школьной геометрии, линии бывают прямыми, ломаными и кривыми.
Прямая
Для создания прямой в Фотошопе предусмотрено несколько вариантов с использованием различных инструментов. Все основные способы построения приведены в одном из уже существующих уроков.
Посему, не будем задерживаться в этом разделе, а сразу перейдем к следующему.
Ломаная
Ломаная линия состоит из нескольких прямых отрезков, и может быть замкнутой, составляя многоугольник. Исходя из этого, есть пара способов ее построения.
- Незамкнутая ломаная
Как мы уже говорили ранее, такая линия представляет собой многоугольник. Способов построения многоугольников два – используя соответствующий инструмент из группы «Фигура» , либо путем создания выделения произвольной формы с последующей обводкой.
- Фигура.
При применении данного метода мы получим геометрическую фигуру с равными углами и сторонами.
Для получения непосредственно линии (контура) необходимо настроить обводку, именуемую «Штрихом» . В нашем случае это будет сплошной штрих заданного размера и цвета.
После отключения заливки
мы получим требуемый результат.
Такую фигуру можно деформировать и вращать при помощи все того же «Свободного трансформирования» .
- Прямолинейное лассо.
При помощи этого инструмента можно строить многоугольники любой конфигурации. После постановки нескольких точек создается выделенная область.

Данное выделение нужно обвести, для чего существует соответствующая функция, которая вызывается нажатием ПКМ по холсту.
В настройках можно выбрать цвет, размер и положение обводки.
Кривая
Кривые имеют те же параметры, что и ломаные, то есть, могут быть замкнутыми и незамкнутыми. Нарисовать кривую линию можно несколькими способами: инструментами «Перо» и «Лассо» , используя фигуры или выделения.
- Незамкнутая
- Замкнутая
Такую линию можно изобразить исключительно «Пером» (с обводкой контура), либо «от руки». В первом случае нам поможет урок, ссылка на который есть выше, а во втором только твердая рука.
- Лассо.
Этот инструмент позволяет рисовать замкнутые кривые любой формы (сегменты). Лассо создает выделение, которое, для получения линии, необходимо обвести известным способом.
- Овальная область.
В данном случае результатом наших действий станет окружность правильной или эллипсовидной формы.

Для ее деформации достаточно вызвать «Свободное трансформирование» (CTRL+T ) и, после нажатия ПКМ , выбрать соответствующую дополнительную функцию.
На появившейся сетке мы увидим маркеры, потянув за которые, можно добиться нужного результата.
Стоит заметить, что в данном случае воздействие распространяется и на толщину линии.
- Фигура.
Воспользуемся инструментом «Эллипс» и, применив настройки, описанные выше (как для многоугольника), создадим окружность.
После деформирования получим следующий результат:
Как видим, толщина линии осталась неизмененной.
На этом урок по созданию линий в Фотошопе окончен. Мы с Вами научились создавать прямые, ломаные и кривые линии разными способами с применением различных инструментов программы.
Не стоит пренебрегать данными навыками, так как именно они помогают строить геометрические фигуры, контуры, различные сетки и каркасы в программе Фотошоп.
3 голоса
Доброго времени суток, уважаемые читатели моего блога. Казалось бы, чего стоит нарисовать прямую линию в фотошопе? Зажал Shift и вот тебе, пожалуйста. А тем не менее сделать это можно аж тремя способами. Результат каждого будет отличаться.
Из этой статьи вы узнаете три способа как провести прямую линию в фотошопе. Какой фильтр применить, чтобы создать волну. Как это сделать при помощи другого интересного инструмента. Я покажу как добиться пунктира и рисовать под определенным углом.
Вас ждет масса информации. Приступим?
Инструмент «Линия»
Для начала я покажу вам как пользоваться инструментом, который предназначен для создания ровных линий. На этом месте у вас может располагаться прямоугольник, овал, эллипс или многоугольник. Просто на несколько секунд удержите на кнопке зажатую левую кнопку мыши, чтобы открыть меню с дополнительными инструментами.
Сперва о важном. Один из самых важных параметров – толщина. Благодаря линии вы можете рисовать даже прямоугольники. Просто надо сделать ее пожирнее.
Благодаря линии вы можете рисовать даже прямоугольники. Просто надо сделать ее пожирнее.
Далее идет «Заливка» и «Обводка». Щелкаете по плашке с цветом слева от надписей и выбираете оттенок. Если хотите выполнить обводку, вписываете ее ширину. Сейчас, на моем скриншоте показан вариант без нее. Иконка отсутствия цвета выглядит именно так. Серая линия перечеркнутая красным.
Можете посмотреть настройки и результат на этом скриншоте. Не очень видно, но толщина здесь 30 пикселей. На большой картинке 30 пикселей могут выглядеть как скромная полоска. Все нужно подстраивать под свои собственные размеры.
Вот так будет выглядеть линия, если выбрать красный цвет для обводки.
Следующая кнопка позволит вам сделать пунктирную обводку.
Если уменьшить толщину и убрать заливку, вы получите просто пунктир.
Здесь же вы можете выровнять обводку по внутреннему краю, внешнему или центру вашего контура.
И закруглить углы. Правда, это будет не так уж заметно.
Правда, это будет не так уж заметно.
Если в тот момент, когда вы ведете линию, нажать Shift, то Photoshop автоматически создаст ровную линию. Горизонтальную или вертикальную. В зависимости от того, куда вы ее ведете.
Если вам нужна линия под определенным углом, то проще всего посмотреть что показывает окно информации и подкорректировать его вручную, направляя в определенную сторону.
Ну а сейчас покажу другой.
Инструмент «Кисть»
Эти прямоугольники я нарисовал при помощи линий, нарисованных кистью.
Выбираете тип и размер, подходящей для линии кисти.
Ставите точку в предполагаемом начале линии, зажимаете Shift и щелкаете левой кнопкой мыши там, где полоска должна закончиться.
Перед вами две линии. Желтая нарисовала при помощи инструмента «Линия», лиловая кистью.
Как сделать волну
Не важно каким инструментом вы пользовались, делать волнистую линию проще всего при помощи фильтра. Заходите в эту категорию, находите «Искажение» и выбираете «Волна».
Заходите в эту категорию, находите «Искажение» и выбираете «Волна».
Ориентируясь по картинке с предварительным показом вы быстро поймете что к чему и как его настроить. Амплитуда должна быть примерно одинаковой. Если не получается, можете просто жать на «Рандомизировать» пока не появится подходящий.
К последнему применяемому фильтру всегда есть быстрый доступ. Применяю его к слою с желтой полоской, нарисованной инструментом.
Вот такой результат я получил. Как вы можете заметить, он отличается.
Инструмент «Перо»
Признаться честно, до сих пор у меня не получается профессионально пользоваться пером. Знаю, что им можно рисовать все что угодно: ровно, быстро, весело и классно, но у меня уходит очень много времени и результат не всегда на том уровне, которого я ожидал. И тем не менее прямые линии нарисовать пером могу даже. С кривыми хуже, но я попробую. Выбираю «Перо».
Ставлю точку, затем вторую. Пока я не отпустил кнопку мыши настраиваю плавность.
То же самое вытворяю с каждой новой точкой.
После того, как все манипуляции завершены жму правой кнопкой мыши и в появившемся меню выбираю «Выполнить обводку контура».
Можно выбрать несколько инструментов: карандаш, кисть, штамп, узор и так далее. Сейчас пусть этот будет кисть.
Снова жму на правую клавишу мыши и выбираю «Удалить контур».
Вот такой результат у меня получился.
Ну и не забывайте, что вы всегда можете воспользоваться навыками создания коллажей. Прочитайте статью о том, и сможете взять линию из любой картинки и вставить ее в свое изображение.
Если вам хочется научиться профессионально пользоваться пером и другими инструментами, которые есть в фотошопе. Могу предложить вам курс «Фотошоп для начинающих в видео формате ».
Уроки, созданные профессионалами научат вас всему, что вы должны знать об этой программе. Вы сэкономите кучу времени на поиски ответов на тот или иной вопрос. В вашей голове сами собой будут появляться идеи о том, как выполнить задачу.
В вашей голове сами собой будут появляться идеи о том, как выполнить задачу.
Кстати, знаете как сделать, чтобы перед вами всегда возникали интересные потребности связанные с фотошопом? Это может вывести ваши отношения с этой программой на новый уровень. Все что вам нужно – это увлечься веб-дизайном. Люди этой профессии никогда не сидят без дела. Всегда находятся клиенты, проекты и новые задачи.
Работа найдется для каждого, а вы сможете заниматься тем, что вам действительно нравится и приносит неплохие деньги. Прочитайте статью о том, или . Хватит придумывать себе задачи, пусть за ваше время кто-то другой платит деньги.
Не знаете с чего начать? Пройдите курс «Основы коммерческого веб-дизайна ». Попробуйте несколько бесплатных уроков, это поможет вам разобраться в себе и понять, готовы ли вы освоить новые горизонты.
Онлайн-курс с поддержкой автора – надежная инвестиция в будущую профессию.
Ну вот и все. Осталось дело за вами. Решайте когда вы будете готовы и приступайте к завоеванию новых вершин. Если вам понравилась эта статья – подписывайтесь на рассылку и каждый день на шаг приближайтесь к заветной цели.
Осталось дело за вами. Решайте когда вы будете готовы и приступайте к завоеванию новых вершин. Если вам понравилась эта статья – подписывайтесь на рассылку и каждый день на шаг приближайтесь к заветной цели.
Узнавайте как можно больше о интернете, пишите свою историю успеха, прекратите сидеть в ожидании. Действуйте. Вашу мечту каждый день воплощают другие. Сегодня они делают то, чего вы уже так много времени хотите. Думают ли они о готовности? Подходящий момент настал прямо сейчас. Не упустите его. У вас есть на это силы.
Я желаю вам удачи. До новых встреч.
PhotoshopSunduchok — Ноты для фотошопа
Автор: Елена Король. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Всем доброго времени суток!
С вами снова Елена Король и мы продолжаем разбираться с нововведениями в программе Adobe Photoshop 2020.
На примере этого веселого плаката в уроке «Ноты для фотошопа» повторим работу с фигурами, с инструментом перо, заливками, градиентами и стилями а также рассмотрим, как изменилась панель настроек инструмента «Текст».
Все уроки по изучению новых возможностей в Adobe Photoshop 2020:
|
Создаем новый документ с названием «Весёлые нотки». Для этого нажимаем «CONTROL + N». Ширина документа 1600 пикселей, высота – 800 пикселей. Разрешение 150 пикселей на дюйм. Цветовой режим RGB.
Предварительно настроим инструмент «Кисть»: Жесткая круглая, Размер 6, Жесткость 100 %. Основной цвет – черный.
Далее создаем новый слой нажав SHIFT + CONTROL + N, либо кликнув на ярлычок, как на картинке.
Назовем этот слой «Линия 1». Далее в панели инструментов выбираем «Перо кривизны». О том, как пользоваться этим инструментом, можно почитать здесь.
Создаём волнистую линию и применяем к ней обводку контура.
Нажимаем ОК. Затем нажимаем ENTER, чтобы прекратить работу с «Пером кривизны».
В результате получаем волнистую линию – верхнюю линию нотного стана.
Далее 4 раза дублируем слой «Линия 1». Для этого правой кнопкой мыши кликаем на слое «Линия 1». В появившемся окне выбираем строку создать дубликат слоя.
Но я больше люблю пользоваться другим способом дублирования слоя: зажимая кнопку ALT, наводим мышку на слой «Линия 1» и чуть сдвигаем вверх этот слой. По является дубликат.
Вот что у меня получилось после четырех повторений этой манипуляции.
Теперь переименуем новые слои, поменяв порядковые номера, дважды кликнув мышкой по названию слоя. Фиксируем изменения, нажав «ENTER». В дальнейшем нам будет легче ориентироваться.
Теперь, стоя на слое «Линия 5», инструментом «Перемещение» нужно подвинуть линию вниз, туда, где будет находиться нижняя линия нотного стана.
Либо можно для этого воспользоваться кнопкой «Вниз» на клавиатуре.
Далее, находясь на слое «Линия 1», зажимаем кнопку SHIFT и кликаем на слое «Линия 5». В результате выделяются все 5 слоёв. Нам нужно разместить все линии на одинаковом расстоянии друг от друга.
Обратим внимание на то, что в новой версии Photoshop появилась усовершенствованная панель «Свойства». На этой панели собраны вместе все настройки активного инструмента. В данный момент на этой панели мы видим настройки для всех 5 слоёв, которые у нас выделены.
Если по какой-то причине вы не находите эту панель, открыть ее можно в выпадающем меню «Окно».
Давайте разберемся, из чего состоит эта панель.
Первый блок называется «Перспектива», в нём мы можем изменить ширину и высоту объекта, который расположен на выделенном в данную минуту слое. Также мы можем сдвинуть объект по вертикали либо по горизонтали. Еще можно наклонить объект под определённым углом, либо отразить его по горизонтали / вертикали.
Следующий блок – «Выделить и распределить». Здесь мы можем настроить местоположение выделенных слоев между собой, либо по отношению к холсту.
Последний блок – «Быстрые действия». Когда выделен лишь один слой, мы можем нажатием всего одной кнопки удалить фон либо выделить предмет, находящийся на этом слое.
В данный момент нас интересует панель «Выделить и распределить». Нам нужно расставить все слои на одинаковом расстоянии друг от друга между «Линия 1» и «Линия 5».
Нажимаем здесь.
Все линии равномерно распределились по вертикали.
И пока они все еще выделены, давайте поместим их в папку «Нотный стан».
И, чтобы нечаянно не сдвинуть какую-либо линию, закроем папку на замок.
Переходим к оформлению текста. Выбираем инструмент «Текст» как на картинке. Шрифт «Appetite», размер букв 60 пт.
Вписываем текст приблизительно там, где хотим его видеть. Не страшно, если промахнетесь, в любой момент его можно подвинуть инструментом «Перемещение». Текст сразу пишется на новом слое, с которым мы и будем дальше работать.
Теперь обращаем внимание на панель свойств инструмента «Текст». В ней блоками собраны настройки практически всего, что можно сделать с текстом.
В ней блоками собраны настройки практически всего, что можно сделать с текстом.
Разберем их чуть подробнее. Блок «Перспектива» позволяет измерить ширину и высоту текстового слоя, развернуть его под нужным углом, сместить вверх/вниз или вправо/влево, а также отразить по горизонтали или вертикали.
В блоке «Символ» можно выбрать наименование шрифта, его начертание (полужирное, курсив), размер букв, расстояние между буквами, расстояние между строками, высоту и ширину букв (соотношение в % от обычного начертания), сдвиг букв вверх/вниз по отношению к базовой линии, цвет текста.
Настройки блока «Абзац» позволяют выровнять строки по левому и правому краю, по центру либо по ширине. Также позволяет делать отступы и красные строки, расставлять переносы.
Блок «Параметры инструмента «Текст» используется редко. В этом блоке мы можем задать написание всего текста заглавными буквами, уменьшение заглавных букв до размера строчных, выставить верхний или нижний регистр знаков, сделать подчёркнутый и зачеркнутый текст и др.
Блок «Быстрые действия» позволяет преобразовать текст в кадр или в кривые.
Для нашей работы мы воспользуемся «Смещением по отношению к базовой линии» в панели настроек «Символ».
Выделяем первую букву, наводим мышку на ярлычок, нажимаем левую кнопку мыши и тянем её вправо-влево. Таким образом мы можем сдвинуть букву вверх либо вниз. В нашем случае мы двигаем мышкой с зажатой левой кнопкой мыши в левую сторону, пока буква не остановится на линии.
Так последовательно прорабатываем каждую букву, сдвигая её вверх или вниз, и добиваемся того, что наш текст повторяет волнистую линию.
Мне бросилось в глаза, что в слове НОТКИ расстояние между буквами Н и О чуть ближе, чем между остальными буквами. Сейчас поправим.
Ставим курсор между буквами Н и О, переходим к настройке интервала между буквами (смотрите на рисунке), и, двигая мышку с зажатой левой кнопкой вправо и влево, подбираем нужное расстояние.
После всех изменений нажимаем ENTER. Готово!
Текст написан, сейчас давайте его украсим. Вспомним урок, где мы разбирались со «Стилями».
Вспомним урок, где мы разбирались со «Стилями».
Открываем панель «Стили». Находим папку «Стили прежней версии и др.», -> «Все стили по умолчанию», -> «Стили по умолчанию». Находим стиль, напоминающий радугу. Кликаем 1 раз — буквы окрашиваются.
Добавим объем. Для этого дважды кликаем левой мышкой на сером фоне и вызываем окно настроек «Стили».
Ставим настройки «Тиснения» как на картинке.
Вот что у нас получилось.
Сейчас давайте добавим еще несколько музыкальных знаков – фигур. Разместим их хаотично, создав иллюзию веселого беспорядка.
Для этого заходим в панель «Фигуры», находим папку «Фигуры прежней версии и др.», -> «Все фигуры по умолчанию прежней версии», -> «Музыка». Выбираем здесь понравившиеся музыкальные знаки и хаотично размещаем их на картинке.
Чтобы не путаться, давайте все новые слои, на которых расположены музыкальные знаки, поместим в папку. Для этого выделяем верхний слой с фигурами, зажимаем SHIFT, выделяем нижний слой. Нажимаем на значок с папкой, как на картинке, и пишем название «Нотки».
Нажимаем на значок с папкой, как на картинке, и пишем название «Нотки».
Но черные нотки смотрятся скучно. Давайте поэкспериментируем со стилями, заливками и градиентами и раскрасим каждую фигуру. Для изменения цвета фигуры нужно выделить ее инструментом «Перемещение» и кликнуть на миниатюре стиля, заливки или градиента.
В принципе, можно оставить и так, но я хочу добавить еще цвета. Для этого разблокирую слой «Фон», кликнув на замочек, и применю к этому слою заливку в виде градиента.
Урок «Ноты для фотошопа» завершен. Вот такой интересный плакат у нас получился.
А самое главное — мы с вами познакомились с новой панелью свойств инструментов, разобрались с настройками в панели свойств текста, повторили работу с фигурами, заливками, градиентами и стилями.
Как говорится, повторенье — мать ученья.
Удачи вам и всего самого наилучшего!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки по обработке фотографий в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Добавить комментарий
Пунктирная обводка фотошоп cs5 extended. Делаем рамку из точек, чёрточек, пунктирных линий в Photoshop. Создание рамок из пунктирных линий
В этом уроке я расскажу вам, как делать пунктирные линии. Самый простой способ: мы возьмем с вами «перо», выберем режим «фигура», уберем «заливку» на «нет цвета» и выберем тот цвет для обводки, который нам хотелось. Пускай это будет синий. Также на этом этапе нам нужно выбрать какой толщины у нас будет пунктирная линия. Давайте, допустим, 2 пикселя и выбираем какой она будет. Будут ли это точки или это будут пунктиры. Давайте их выберем.
И просто рисуем произвольную линию, которая нам в конечном итоге будет нужна. После того, как мы нажимаем «Enter», контур пропадает, остается лишь пунктир. Это самый простой способ, но он не всегда срабатывает. На некоторых версиях фотошоп так сделать не получится. И для этого существует второй способ, в котором нам также понадобится инструмент «перо».
Здесь уже мы рисуем в режиме «контур». Также создаем тот изгиб, который бы нам хотелось. Пускай это будет вот такой вот полукруг. И теперь нам нужно переключиться на инструмент «Текст». Подвести курсор к контуру, и мы увидим, что рядом с нашим курсором появляется такая небольшая пунктирная линия. Это значит, что когда мы щелкнем, наш контур превратится в редактируемый, и здесь мы можем написать какой-либо текст. Но так как мы создаем пунктирную линию, нам нужно просто много раз нажать на тире. Такой контур у нас получился. Также данный контур можно обвести точками. Второй способ – это текст.
И ещё один способ, это также обрисовка контура при помощи инструмента «кисть». Первый шаг – мы настраиваем с вами кисть. Для этого нам понадобиться сначала сделать эту кисть. Мы создаем новый документ: Ctrl+N. Шириной -27 пикселей и высотой – 6. На этом этапе нам нужно задать тот размер, который будет равен размеру стежка. Выбираем прозрачный фон. Нажимаем «OK». И заливаем данный документ черным цветом. Теперь нам нужно определить кисть: редактирование/определить кисть. Давайте назовем ее и нажимаем «ОК». Данный документ можно удалить.
Теперь нам нужно определить кисть: редактирование/определить кисть. Давайте назовем ее и нажимаем «ОК». Данный документ можно удалить.
Возвращаемся к нашему основному документу, выбираем «кисть», и как видите, здесь она уже стоит. Выбираем непрозрачность кисти 100% и зайдем в настройки палитры и немного изменим ее параметры. Нам обязательно нужно увеличить количество интервалов, и зайдите: динамика кисти/управление/направление. И тогда наша кисть будет повторить изгибы контура. Также на этом этапе установите цвет, которым будет рисовать ваша кисть, и выберете размер, его можно сделать чуть-чуть поменьше.
Теперь берем также инструмент «перо». Рисуем тот контур, который нам нужен. Также действуем в режиме контура. Подводим инструмент «перо» к самому контуру и правой кнопкой мыши вызываем «контекстное меню/выполнить обводку контура/выбираем нашу кисть (выберется та, которую мы установили на предыдущем шаге. Нажимаем «ОК». Кисть полностью повторила изгиб контура.
Автор Олег задал вопрос в разделе Другие языки и технологии
Как сделать в фотошопе пунктирную линию? и получил лучший ответ
Ответ от Dagpress-Media[гуру]
Выберите инструмент Карандаш. Дважды щелкните на второй самой маленькой кисти в палитре Кисти. Интервалы (Spacing) до значения ~250%. Теперь просто проведите линию вашим карандашом, и Вы получите пунктир. Чтобы сделать строку прямой, удерживайте клавишу SHIFT в то время, как Вы проводите линию. Другой способ: щелкните в начальной точке, затем с нажатой клавишей SHIFT в конечной точке вашей линии. Photoshop создаст пунктирную линию между этими двумя точками. Для получения разнообразных пунктиров Вы можете изменять размер кисти и увеличивать интервал. Также, Вы можете загрузить набор квадратных кистей.
Дважды щелкните на второй самой маленькой кисти в палитре Кисти. Интервалы (Spacing) до значения ~250%. Теперь просто проведите линию вашим карандашом, и Вы получите пунктир. Чтобы сделать строку прямой, удерживайте клавишу SHIFT в то время, как Вы проводите линию. Другой способ: щелкните в начальной точке, затем с нажатой клавишей SHIFT в конечной точке вашей линии. Photoshop создаст пунктирную линию между этими двумя точками. Для получения разнообразных пунктиров Вы можете изменять размер кисти и увеличивать интервал. Также, Вы можете загрузить набор квадратных кистей.
Ссылка на урок.ru/2011/11/blog-post_2336.html
Ответ от Люд@Мила [гуру]
В Кореле это делается через абрис (перо абриса) . может и в Фотошопе, что-то подобное.
Ответ от Fiery [гуру]
можно нарисовать в иллюстраторе, скопировать и вставить в фотошоп
Ответ от Акимов Глеб [гуру]
А CS6 уже и так поддерживается эта возможность, можно сразу выбрать готовую пунктирную обводку.![]()
Лайфхак как создать линию пунктир в Photoshop — Каждый второй пользователь ПК знаком с фотошопом. Для многих юзеров — это исключительно программа для редактирования фотокарточек, однако с помощью fotoshop возможно изображать чертежные элементы.
Если есть необходимость создать пунктирную линию, то следует воспользоваться хорошим и верным помощником ретушера — кисть. Первое действие — это создание одного элемента — пунктира. Следует открыть новый документ произвольного размера и выполнить заливку в белый цвет. Это необходимый шаг для получения желаемого результата. Затем выбираем инструмент «Прямоугольник » и выставляем параметры согласно рекомендациям на изображениях, приведенных ниже:
Размер пунктирной линии можно настроить так, как Вам необходимо. Следом, с помощью клика на белом листе, открывается диалоговое окно, где подтверждается действие. На экране появляется построенная фигура прямоугольника. Не стоит паниковать, если ее размер слишком мал по отношению к листу. Это не критично. Затем в меню «Редактирование » — «Определить кисть » нужно ввести имя и подтвердить действие, кликнув ОК .
Это не критично. Затем в меню «Редактирование » — «Определить кисть » нужно ввести имя и подтвердить действие, кликнув ОК .
Таким образом, был построен инструмент «Пунктир » и можно пробовать создавать пунктирную
линию.
1) Выбираем «Кисть » и среди палитры находим созданный инструмент.
2) Нажимаем клавишу F5 и определяем интервалы между пунктирами. (с помощью специального ползунка регулируем расстояние).
3) Хорошим помощником выступит направляющая линия (горизонтальная, вертикальная).
После следует поставить кисть на начало направляющей, и с помощью кнопки Shift , не отпуская мышь, продолжить пунктир. Скрыть или показать ортогональность можно нажав комбинацию CTRL+H . Если вы не сомневаетесь в своих умениях, то провести направляющую можно, не используя SHIFT . Чтобы построить вертикальные оси, следует выполнить ряд действий: нажать клавишу F5 и увидеть изображение, как на картинке.
Доброго времени суток, уважаемые читатели моего блога. Казалось бы, чего стоит нарисовать прямую линию в фотошопе? Зажал Shift и вот тебе, пожалуйста. А тем не менее сделать это можно аж тремя способами. Результат каждого будет отличаться.
Из этой статьи вы узнаете три способа как провести прямую линию в фотошопе. Какой фильтр применить, чтобы создать волну. Как это сделать при помощи другого интересного инструмента. Я покажу как добиться пунктира и рисовать под определенным углом.
Вас ждет масса информации. Приступим?
Инструмент «Линия»
Для начала я покажу вам как пользоваться инструментом, который предназначен для создания ровных линий. На этом месте у вас может располагаться прямоугольник, овал, эллипс или многоугольник. Просто на несколько секунд удержите на кнопке зажатую левую кнопку мыши, чтобы открыть меню с дополнительными инструментами.
Сперва о важном. Один из самых важных параметров – толщина. Благодаря линии вы можете рисовать даже прямоугольники. Просто надо сделать ее пожирнее.
Просто надо сделать ее пожирнее.
Далее идет «Заливка» и «Обводка». Щелкаете по плашке с цветом слева от надписей и выбираете оттенок. Если хотите выполнить обводку, вписываете ее ширину. Сейчас, на моем скриншоте показан вариант без нее. Иконка отсутствия цвета выглядит именно так. Серая линия перечеркнутая красным.
Можете посмотреть настройки и результат на этом скриншоте. Не очень видно, но толщина здесь 30 пикселей. На большой картинке 30 пикселей могут выглядеть как скромная полоска. Все нужно подстраивать под свои собственные размеры.
Вот так будет выглядеть линия, если выбрать красный цвет для обводки.
Следующая кнопка позволит вам сделать пунктирную обводку.
Если уменьшить толщину и убрать заливку, вы получите просто пунктир.
Здесь же вы можете выровнять обводку по внутреннему краю, внешнему или центру вашего контура.
И закруглить углы. Правда, это будет не так уж заметно.
Если в тот момент, когда вы ведете линию, нажать Shift, то Photoshop автоматически создаст ровную линию. Горизонтальную или вертикальную. В зависимости от того, куда вы ее ведете.
Горизонтальную или вертикальную. В зависимости от того, куда вы ее ведете.
Если вам нужна линия под определенным углом, то проще всего посмотреть что показывает окно информации и подкорректировать его вручную, направляя в определенную сторону.
Ну а сейчас покажу другой.
Инструмент «Кисть»
Эти прямоугольники я нарисовал при помощи линий, нарисованных кистью.
Выбираете тип и размер, подходящей для линии кисти.
Ставите точку в предполагаемом начале линии, зажимаете Shift и щелкаете левой кнопкой мыши там, где полоска должна закончиться.
Перед вами две линии. Желтая нарисовала при помощи инструмента «Линия», лиловая кистью.
Как сделать волну
Не важно каким инструментом вы пользовались, делать волнистую линию проще всего при помощи фильтра. Заходите в эту категорию, находите «Искажение» и выбираете «Волна».
Ориентируясь по картинке с предварительным показом вы быстро поймете что к чему и как его настроить. Амплитуда должна быть примерно одинаковой. Если не получается, можете просто жать на «Рандомизировать» пока не появится подходящий.
Амплитуда должна быть примерно одинаковой. Если не получается, можете просто жать на «Рандомизировать» пока не появится подходящий.
К последнему применяемому фильтру всегда есть быстрый доступ. Применяю его к слою с желтой полоской, нарисованной инструментом.
Вот такой результат я получил. Как вы можете заметить, он отличается.
Инструмент «Перо»
Признаться честно, до сих пор у меня не получается профессионально пользоваться пером. Знаю, что им можно рисовать все что угодно: ровно, быстро, весело и классно, но у меня уходит очень много времени и результат не всегда на том уровне, которого я ожидал. И тем не менее прямые линии нарисовать пером могу даже. С кривыми хуже, но я попробую. Выбираю «Перо».
Ставлю точку, затем вторую. Пока я не отпустил кнопку мыши настраиваю плавность.
То же самое вытворяю с каждой новой точкой.
После того, как все манипуляции завершены жму правой кнопкой мыши и в появившемся меню выбираю «Выполнить обводку контура».
Можно выбрать несколько инструментов: карандаш, кисть, штамп, узор и так далее. Сейчас пусть этот будет кисть.
Снова жму на правую клавишу мыши и выбираю «Удалить контур».
Вот такой результат у меня получился.
Ну и не забывайте, что вы всегда можете воспользоваться навыками создания коллажей. Прочитайте статью о том, и сможете взять линию из любой картинки и вставить ее в свое изображение.
Если вам хочется научиться профессионально пользоваться пером и другими инструментами, которые есть в фотошопе. Могу предложить вам курс «Фотошоп для начинающих в видео формате ».
Уроки, созданные профессионалами научат вас всему, что вы должны знать об этой программе. Вы сэкономите кучу времени на поиски ответов на тот или иной вопрос. В вашей голове сами собой будут появляться идеи о том, как выполнить задачу.
Кстати, знаете как сделать, чтобы перед вами всегда возникали интересные потребности связанные с фотошопом? Это может вывести ваши отношения с этой программой на новый уровень. Все что вам нужно – это увлечься веб-дизайном. Люди этой профессии никогда не сидят без дела. Всегда находятся клиенты, проекты и новые задачи.
Все что вам нужно – это увлечься веб-дизайном. Люди этой профессии никогда не сидят без дела. Всегда находятся клиенты, проекты и новые задачи.
Работа найдется для каждого, а вы сможете заниматься тем, что вам действительно нравится и приносит неплохие деньги. Прочитайте статью о том, или . Хватит придумывать себе задачи, пусть за ваше время кто-то другой платит деньги.
Не знаете с чего начать? Пройдите курс «Основы коммерческого веб-дизайна ». Попробуйте несколько бесплатных уроков, это поможет вам разобраться в себе и понять, готовы ли вы освоить новые горизонты.
Онлайн-курс с поддержкой автора – надежная инвестиция в будущую профессию.
Ну вот и все. Осталось дело за вами. Решайте когда вы будете готовы и приступайте к завоеванию новых вершин. Если вам понравилась эта статья – подписывайтесь на рассылку и каждый день на шаг приближайтесь к заветной цели.
Узнавайте как можно больше о интернете, пишите свою историю успеха, прекратите сидеть в ожидании. Действуйте. Вашу мечту каждый день воплощают другие. Сегодня они делают то, чего вы уже так много времени хотите. Думают ли они о готовности? Подходящий момент настал прямо сейчас. Не упустите его. У вас есть на это силы.
Действуйте. Вашу мечту каждый день воплощают другие. Сегодня они делают то, чего вы уже так много времени хотите. Думают ли они о готовности? Подходящий момент настал прямо сейчас. Не упустите его. У вас есть на это силы.
Я желаю вам удачи. До новых встреч.
Adobe Photoshop обладает большим спектром возможностей, благодаря которым можно решать некоторые прикладные задачи, а также полноценно работать в одной среде без перехода в другую. Программа предназначена в основном для растровой графики, но работа с векторной тоже возможна. Как раз одним из интересных вопросов является построение пунктирной линии в «Фотошопе СС». Задача вовсе не сложная, просто достаточно следовать шагам, которые будут описываться ниже. На практике часто можно использовать не один метод построения, а несколько.
Методы построения
Не каждый метод будет подходить индивидуально под конкретную ситуацию. Но, с другой стороны, есть универсальный подход, который может создать пунктирную линию любой геометрической сложности. Для всех методов необходимо пройти промежуточный этап — настройку кисти. В этих настройках есть некоторые параметры, которые способны поменять интервал и изменить толщину пунктирной линии.
Для всех методов необходимо пройти промежуточный этап — настройку кисти. В этих настройках есть некоторые параметры, которые способны поменять интервал и изменить толщину пунктирной линии.
Настройка кистей
Каждый пользователь этой графической среды хоть раз использовал инструмент «Кисть». Но не всякий настраивал его под различные ситуации, в которых необходимы было разные значения настроек.
Итак, перед тем как создавать пунктирную линию, необходимо выбрать инструмент «Кисть» и вызвать контекстное меню настроек. Здесь следует задать нужную жесткость и толщину линий. После процедуры перейти в панель кистей, где располагается интервальная опция. Ползунок интервала можно передвинуть до нужного значения, оптимальным решением считается 150%.
Инструмент «Перо»
После всех преобразований с кистью можно приступать непосредственно к рисованию пунктирной линии. Создавать наш объект будем с помощью инструмента «Перо», который находится на главной панели быстрого доступа. Пунктирную линию пользователь может получить с помощью преобразованного контура.
Пунктирную линию пользователь может получить с помощью преобразованного контура.
- Активируем «Перо» и ставим первую — начало линии.
- Ставим вторую точку в желаемом месте, где будет заканчиваться геометрический объект.
- Следующим шагом станет создание нового слоя, который можно добавить с помощью горячих клавиш или на панели управления слоев.
- Теперь следует кликнуть на полученный контур правой кнопкой мыши и в появившимся окне выбрать пункт «Выполнить обводку контура».
- Всплывет еще одно окно, где будет отображаться способ обводки. По умолчанию стоит значение «Кисть» — подтверждаем.
Любая версия программы, например «Фотошоп CS6», пунктирную линию поддерживает. После всех пройденных выше этапов получаем прямую линию, но, помимо нее, можно создавать кривую с пунктиром.
Операция для построения кривой ничем не отличается от рисования прямой линии. Единственный шаг, который будет изменен — создание и вытягивание опорных точек. Ниже представлены некоторые дополнения:
Ниже представлены некоторые дополнения:
- Создаем опорную точку все тем же инструментом «Перо».
- Находим нужное место на холсте и зажимаем левую кнопку мыши — стараемся преобразовать радиус кривизны до нужного значения.
- Можно продолжить создание кривой новыми дугами, которые делаются точно так же, как и в пункте 2.
Последующие этапы остаются неизменными — общая картина операций не меняется, и все делается в точности, как в случае с прямой пунктирной линии в «Фотошопе».
Другие инструменты
С помощью графических объектов возможно создать геометрическую окантовку фигур в виде линий с пунктиром. Все эти графические инструменты находятся в одной ячейке на главной панели. С их помощью можно создать как и самые примитивные фигуры: линия, многоугольник, эллипс; так и произвольные, которые были загружены автоматически в редактор: стрелка, звезда, диалоговое облако и другие. Какой бы вы инструмент ни выбрали, у каждого есть свои настройки и параметры, которые отображаются в верхней части программы в ее шапке.
- Выбираем нужный инструмент и воссоздаем объект. Важное примечание — созданные фигуры автоматически имеют свой собственный слой, который можно впоследствии растрировать.
- Управляем настройками и ставим оптимальные, которые будут необходимы пользователю.
Правой кнопкой мыши нажимаем на объект и выбираем пункт «Выполнить обводку контура». Всплывет привычное диалоговое окно, где нужно выбрать параметр «Кисть».
Теперь на экране появится фигура, окантованная пунктирной линией по контуру. Новый объект можно продолжить редактировать по своему усмотрению.
Введение в рисование реалистичных волос в Adobe Photoshop
Как нарисовать четыре различных типов прически при помощи adobe photoshop
Умение реалистично рисовать дается непросто, но если вы все же обретете его, то перейдете на совершенно новый уровень своего художественного мастерства.
В этой статье я покажу вам как рисовать четыре различных типов прически. Шаг за шагом мы проследим за процессом достижения реалистичного эффекта с помощью режимов наложения слоев.
1. Кисти
Невозможно начинать рисовать с пустыми руками. Я использую графический планшет Wacom Intuos 3. Существует великое множество цифровых кистей, поэтому сложно сразу определить, которую из них следует выбрать. Я хочу показать вам несколько невероятно функциональных кистей, доступных в программе Adobe Photoshop CC.
Просто нажмите F5 на клавиатуре для вызова панели кистей. Кликните на вкладку Наборы и выбирайте кисти из предоставленного списка.
Круглая жесткая кисть нажатие = непрозрачность
Больше всего я пользуюсь своей любимой круглой жесткой кистью, непрозрачность которой зависит от нажатия. Из-за ее постепенно исчезающих краев и зависимости от нажатия пера, эта кисть достаточно универсальна — подойдет она и для наброска и для рисования лёгкой, струящейся текстуры волос.
Сухая кисть
Следующая нужная нам кисть – сухая. Ей можно добавить в рисунок немного текстуры и зернистости, усилив эффект реализма. Позже я воспользуюсь этой кистью для воссоздания текстуры непокорных кудрявых локонов.
2. Фото-референсы
Многие новички ошибочно начинают рисовать без опоры на подборку фото-референсов. Да что там, часто они не идут дальше простого подражания своим любимым художникам.
Реалистичное рисование требует времени, поэтому не торопитесь. Изучение фотографий — один из лучших способов понимания реальных вещей. Профессиональные художники проводят тысячи часов зарисовывая, воссоздавая и изучая определенные условия освещения, поэтому они более знакомы с предметом, чем среднестатистический человек.
В этот раз я опиралась на эти четыре фотографии:
1. Прямые короткие волосы (с ресурса Pixabay)
2. Прямые длинные волосы (с ресурса PhotoDune)
3. Волнистые длинные волосы (с ресурса PhotoDune)
4. Вьющиеся волосы (с ресурса PhotoDune)
Вьющиеся волосы (с ресурса PhotoDune)
Рисовать с нуля или обводить?
Никогда не утихнут споры на тему обводок. Я знаю, что это вид художественного жульничества, но отнеситесь к этому как к практике, а не легкому пути к достижении цели. Так что если вы не уверены и чувствуете, что не можете сделать так, как надо, то могу посоветовать вам обвести изображение.
3. Режимы наложения слоев
Если вы будете рисовать на слоях с различными режимами смешивания, то сэкономите время работы в Photoshop. Я опишу свой процесс рисования каждой из причесок. Хотя и не обязательно следую этому порядку, но начинаю я определенно со слоя в обычном режиме.
Обычный режим
Установите высокое разрешение вашего файла 300dpi. Лучше всегда устанавливать обычный режим слоя для начального эскиза, базовых цветов и уточнения деталей.
Мягкий свет
Ваш набросок вам не нравится? Да, черные линии не всегда выглядят выигрышно, особенно если набросок выполнен небрежно. Чтобы хорошо «вписать» ваши контуры в окружающую палитру, установите для слоя с наброском режим Мягкий свет. Отрегулируйте Непрозрачность по своему вкусу, и вы увидите замечательное размытие контуров.
Чтобы хорошо «вписать» ваши контуры в окружающую палитру, установите для слоя с наброском режим Мягкий свет. Отрегулируйте Непрозрачность по своему вкусу, и вы увидите замечательное размытие контуров.
Умножение
Каждый раз, когда вам нужно работать с новым режимом, добавляйте новый слой.
Слои в режиме Умножения всегда используются для затенения, поэтому не нужно все время продираться сквозь палитру. Просто наведите курсор вашей кисти над той областью, которую вы хотите затенить, и зажмите клавишу Alt. Это позволит выбрать цвет из этой области и автоматически умножит значение цвета для получения более темного тона.
Перекрытие
Всегда, когда я говорю о режиме Перекрытия, я подразумеваю свет. На слое, установленном в этом режиме можно рисовать теплый и холодный свет и делать волосы яркими, симулируя естественное освещение. Однако постарайтесь не переборщить.
Линейный осветлитель (добавить)
Чтобы добавить яркие блики, создайте новый слой с таким режимом. Все, что вам нужно, это выбрать пипеткой (Е) близлежащие тона.
Я вкратце описала порядок рисования волос. Давайте попробуем порисовать разные типы причесок.
4. Как нарисовать короткие прямые волосы
Шаг 1
Начнем с рисования простой стрижки «боб». Набросайте волосы, передайте их форму, движение. Плоскими цветами закрасьте кожу и волосы на новом слое, а режим слоя с наброском измените на Мягкий свет.
Шаг 2
Создайте новый слой в режиме Перекрытие. Ярким желтым цветом закрасьте освещенные области (где солнце могло коснуться волос), это придаст темно-коричневой шевелюре теплый оттенок.
Шаг 3
Установите новому слою режим Умножения и тем же коричневым цветом нарисуйте тени. Если рисунок выглядит немного пестро, почистите его и проверьте, что нажатие вашей кисти равно 100%.
Шаг 4
Продолжайте рисовать прядки волос кистью маленького размера. Посматривайте на референс и… экспериментируйте.
Шаг 5
Поработаем над формой прически. Добавьте струящиеся пряди волос, чтобы передать больше движения, а затем смягчите края белым цветом или слегка их сотрите. Нарисуйте синий воротник одежды персонажа.
Шаг 6
Залейте самый нижний слой нежно-голубым градиентом.
Шаг 7
Для финальных штрихов создание новый слой в режиме Линейного осветлителя. Нарисуйте оставшиеся блики на этом слое кистью размером 1-5 пикселей. Таким получился у нас рисунок короткой прямой прически.
5. Как нарисовать прямые волосы с челкой
Шаг 1
А сейчас мы с вами поучимся рисовать неподвижные прямые волосы, но на сей раз с челкой. Вначале сделайте набросок, обращая особое внимание на то, как челка падает на лоб.
Даже если вы выбрали более темный цвет волос, все равно выберите в качестве базовых цвета, которые будут более яркими, чем те, что вы предпочитаете. Нанесите их в новом слое и измените режим наложения вашего слоя-наброска на Мягкий свет.
Нанесите их в новом слое и измените режим наложения вашего слоя-наброска на Мягкий свет.
Шаг 2
Добавим немного теней. Установите новый слой в режим Умножения и в первую очередь наложите наиболее темные тени. Старайтесь, чтобы тени были мягкими, и пусть базовые цвета проглядывают через них.
Шаг 3
Нанесите теплый свет на внешние края шевелюры, используя режим слоя Перекрытие.
Шаг 4
Залейте фон красивым персиковым градиентом. Пропишите дополнительные детали шевелюры, не боясь экспериментировать с цветом, причем используйте миниатюрную кисть, чтобы получилась имитация отдельных прядей.
Шаг 5
Продолжайте работать над шевелюрой. Когда будете готовы выделять световые пятна, добавьте новый слой и установите его в режим Линейный осветлитель (добавить). Нанесите последние пятна и добавьте блеск на челке. Вот и конечный результат.
6.
Шаг 1
Теперь, когда мы принялись за волнистые волосы, мы можем разобрать на составляющие структуру кудряшек. Посмотрите, как кудряшки закручиваются друг к дружке. Прорисуйте шевелюру в виде блоков, и вы начнете понимать, как кудряшки закручиваются. Преимущественно, они имеют простую форму латинской S – это будет у нас основная форма изгиба волос.
Шаг 2
Пропишите базовые цвета на вашем наброске. Установите для скетча режим Мягкий свет, после чего начинайте писать тени на новом слое в режиме Умножение.
Шаг 3
В целом, данный процесс мало отличается от рисования прямых причесок. Просто продолжайте наносить тени, прежде чем займетесь световыми пятнами в новом слое Линейный осветлитель (добавить).
Шаг 4
Под конец добавьте «телесный» градиент в качестве фона. Снова воспользуйтесь маленькой кисточкой для нанесения ярких световых пятен. Чтобы передать текстуру, позвольте себе быть чуточку неаккуратными на данном этапе, поскольку кудрявая шевелюра не должна выглядеть слишком уж безупречной.![]()
7. Как нарисовать непокорную кудрявую гриву
Шаг 1
Наконец, разберемся с неухоженными кудрявыми волосами. Как правило, такие волосы встречаются у представителей южных этносов. У них насыщенная текстура, но и рисовать их сложнее, чем другие типы волос.
Начните набросок так же, как начинали предыдущие, используя жесткую круглую кисть.
Шаг 2
Пропишите базовые цвета, однако на этот раз проработайте волосы линейным градиентом «блонд» . Данный градиент поможет нам лучше понять, как уложить прическу послойно. Сделав это, установите слой наброска на Мягкий свет.
Шаг 3
Работая над тенями, постарайтесь представить, как различные слои шевелюры располагаются на голове. Цвета могут отличаться в зависимости от краски для волос. В данном случае, у нашей начальной модели цвета «омбрэ», поэтому вам придется поэкспериментировать с различными цветами в новых слоях, которые необходимо установить в режимы Перекрытия и Умножения.
Шаг 4
У меня самой растрепанные кучерявые волосы, так что мне отлично известна их текстура. Однако, чтобы получилось написать ее красками, вам придется использовать и другие виды кистей.
Сначала пропишите текстуру при помощи сухой кисти, которую мы использовали ранее. Эта сухая кисть поможет вам создать имитацию кудрявой шевелюры, столь характерной для африканцев. Непременно «разбрызгайте» текстуру по всей шевелюре.
Шаг 5
Продолжайте расширять кучерявую текстуру волос. Эти кудри совсем непохожи на волнистые кудри, поэтому пропишите волнистые линии по всему объему шевелюры, чтобы получилась имитация сильно закрученных кудрей.
Шаг 6
В порядке завершения работы создайте розовый фон, контрастирующий с волосами, и добавьте теплый света, чтобы волосы выделялись. Выберите тип слоя Линейный осветлитель, чтобы добавить яркие спиральные кудри, которые будут выглядеть так, словно выскакивают вперед.
Итог
И это, собственно, все! Вам наверняка пригодится умение рисовать реалистично, ведь в процессе вы можете многое узнать о различных типах освещения, текстурах, цветах, а также о возможностях, которые открывает перед вами Photoshop.
Надеюсь, вы получили удовольствие от всех этих упражнений с прическами! Есть ли у вас теперь любимый тип шевелюры? Удачи в будущем! Если возникнут какие-либо вопросы, не стесняйтесь, задавайте их прямо в комментариях внизу.
Как нарисовать прямую линию в Photoshop
Photoshop позволяет вам творить чудеса с вашими проектами. Программное обеспечение позволяет рисовать фигуры, включая изогнутые, тонкие и прямые линии. В зависимости от предпочтений или требований вашего проекта вы можете использовать инструменты рисования с определенными формами и размерами.
Если вы новичок и хотите рисовать линии с нуля в фотошопе, то вы попали по адресу. В этом уроке вы узнаете, как нарисовать линию в Photoshop с помощью инструмента «Перо», предоставляемого Photoshop.
Photoshop предоставляет в программе инструменты для рисования, с помощью которых вы можете рисовать в документе различные типы линий. Учебник фокусируется на перечисленных линиях.
- Прямая линия
- Цветная линия
- Кривая линия
- U-образная линия
- S-образная линия
Изучив различное поведение инструмента «Перо», вы сможете научиться рисовать линии в Photoshop. Дайте нам знать больше о том, как использовать этот инструмент пера.
Дайте нам знать больше о том, как использовать этот инструмент пера.
Как нарисовать прямую линию в Photoshop?
Adobe Photoshop позволяет пользователям создавать удивительные изображения с помощью инструментов. В Photoshop есть встроенные инструменты, такие как инструмент «Перо» и «Кисть», для создания линий и фигур. Если вы хотите узнать, как нарисовать прямую линию в Photoshop cc , выполните следующие шаги, указанные ниже.
Шаг 1: Прежде всего, запустите Photoshop и откройте новый документ, на котором вы хотите рисовать линии.
Шаг 2: Теперь вы можете выбрать инструмент «Линия», расположенный на панели инструментов. Для этого вам может потребоваться удерживать и щелкнуть инструмент «Прямоугольник», чтобы открыть меню, чтобы вы могли выбрать инструмент «Линия».
Шаг 3: На этом этапе вы можете выбрать цвет для создания линии. Для этого вам нужно нажать на цвет шрифта, который расположен в нижней части панели инструментов, а затем вы можете выбрать желаемый цвет.
Шаг 4: Далее, вы должны убедиться, что значение определяет размер линии, поэтому 1 pc должно быть значением Веса (поле вверху страницы).
Шаг 5: Теперь вы можете перетащить курсор в одну точку, откуда вы хотите начать линию, и, удерживая нажатой кнопку Shift, нажать и удерживать мышь, чтобы перетащить курсор вправо, чтобы создать прямая линия.
Если вас не устраивает линия, вы можете повторить попытку и создать линию, пока она не станет идеально прямой.
Как нарисовать цветную линию в Photoshop?
При создании линии Photoshop позволяет выбрать цвет и толщину линии. Если вы хотите узнать, как нарисовать черную линию в фотошопе или другим цветом, вы можете выполнить следующие шаги.
Шаг 1: В качестве первого шага используйте клавишу U для выбора инструментов рисования. Затем, удерживая нажатой клавишу Shift, нажмите клавишу U, чтобы переключаться между инструментами, пока не включите инструмент «Линия». В качестве альтернативного варианта вы можете щелкнуть видимый инструмент «Форма», а затем щелкнуть инструмент «Линия», доступный на панели параметров.
В качестве альтернативного варианта вы можете щелкнуть видимый инструмент «Форма», а затем щелкнуть инструмент «Линия», доступный на панели параметров.
Шаг 2: На этом шаге вы можете ввести значение в пикселях в поле Вес для вашей линии на панели параметров, чтобы установить ее толщину.
Шаг 3: После этого вы можете щелкнуть образец цвета, доступный на панели параметров, и выбрать черный цвет или другой желаемый цвет из палитры цветов. После выбора нажмите OK.
Шаг 4: Поскольку вы выбрали цвет, теперь вы можете перетащить линию и отпустить мышь в выбранном цвете.
Как нарисовать кривую линию в Photoshop CC?
Помимо создания прямой или цветной линии, Photoshop позволяет своим пользователям выбирать инструмент «Перо» для создания различных типов линий, таких как изогнутая линия. Если вы хотите знать, как нарисовать кривую линию в фотошопе cs5, вы можете пройти следующие шаги.
Шаг 1 : Для начала вам нужно перетаскивать после каждой точки.
Шаг 2: Когда вы создаете точку, не просто щелкайте, вместо этого вы можете щелкнуть и перетащить в нужном вам направлении.
Шаг 3: Чем больше вы перетаскиваете, тем больше будет кривая в точках от текущей до следующей.
Хотя кривые создавать сложно. Но если вы обладаете нужными знаниями, то сможете создать идеальную кривую в фотошопе. Практика также помогает создать острую кривую в Photoshop.
Как создать U-образную кривую линию в Photoshop?
Если вы хотите изучить идеальную U-образную кривую в Photoshop, вы можете выполнить следующие шаги вручную.
Шаг 1: Чтобы создать U-образную форму, перетащите вниз. Когда вы перетащите вниз, вы заметите, что создаются две ручки. Эти определенные ручки помогут вам определить, является ли ваша кривая острой.
Шаг 2: Затем вы можете переместить стрелку вправо, сравняв ее с первой точкой, а затем щелкнуть и перетащить вверх.
В процессе вы заметите, что U-образная форма создается идеально. Если кривая не идеальна, вы можете попробовать еще раз, пока не станете мастером в этом.
Как создать S-образную кривую в Photoshop?
Кривая S представляет собой гладкую свободную кривую, которую можно легко создать с помощью инструмента «Перо». Он включает в себя три точки, которые помогут вам контролировать S-образную кривую. Ниже приведены следующие шаги для создания кривой S в фотошопе.
Шаг 1: Выберите начальную точку и перетащите ее влево. После этого вы увидите создание маркеров направления.
Шаг 2: Расположите указатель под самой первой точкой и продолжайте тянуть его вправо. Здесь вы должны создать кривую U.
Шаг 3: Теперь вам нужно переместить стрелку под вторую точку. Затем вы можете перетащить влево. На данный момент вы строите равные двум U-образным кривым, но в разных направлениях.
Шаг 4: В качестве последнего шага вам нужно использовать клавишу Ctrl и щелкнуть по пути, чтобы остановить рисование.
Заключение
Независимо от того, являетесь ли вы опытным пользователем Photoshop или новичком, создать идеальную линию не так просто. Однако практика может вам помочь. Если вы хотите научиться рисовать линию в Photoshop cs5 или рисовать толстую линию в Photoshop cc, то вышеупомянутое руководство поможет вам.
Кроме того, если вы ищете руководство по тому, как отразить слой в Photoshop , то мы рассмотрели специальное руководство по этому вопросу.
Как нарисовать линию в Photoshop
следующий → ← предыдущая Рисование линии в Photoshop — простой процесс. Но это может быть сложно для вас, если вы никогда не делали этого раньше. Большинство людей выбирают кисть, карандаш или перо для создания линии. Линия, созданная этими инструментами, может быть не прямой. Однако мы также можем создать прямую линию с помощью этих инструментов. Существует несколько способов создания прямых, горизонтальных и изогнутых линий в Photoshop. Инструмент «Линия» считается самым простым способом создания прямой линии. Мы можем получить доступ к инструменту линии под инструментами формы Photoshop, указанными в наборе инструментов. Мы можем легко настроить линии инструмента «Линия», такие как штрихи, толщина и т. Д. Чтобы создать линию с помощью инструмента «Линия», нам нужно перетащить указатель на холст, и он создаст новую линию. Как и инструмент линии, линии легко создаются с помощью других инструментов, таких как перо и кисть. Мы должны нажать клавишу Shift для прямой линии при перетаскивании указателя. Давайте углубимся в инструмент линии и другие инструменты для создания новой линии. В этом уроке мы обсудим, как рисовать прямые, горизонтальные и изогнутые линии с помощью Photoshop. Инструмент линии PhotoshopИнструмент «Линия» — один из лучших инструментов для создания прямой линии. Его можно найти в инструментах формы Photoshop. Он создает очень тонкий прямоугольник, используя регулировку обводки, чтобы обеспечить толщину ширины линии. Инструмент «Линия» очень прост в использовании. Мы также можем создавать изогнутые линии с помощью инструмента «Линия». Однако настроить изогнутые линии не очень просто. Но мы можем настроить изогнутые линии, следуя деформирующему слою, а не пути. Давайте рассмотрим различные методы и приемы создания и настройки линий с помощью инструмента «Линия» в Photoshop. Рисование линии с помощью инструмента «Линия» Чтобы создать линию с помощью инструмента линии, сначала нам нужно создать новый документ. Нажмите OK , чтобы создать новый документ. Он создаст документ указанного размера и фона. Теперь мы можем нарисовать любую фигуру в этом документе. Чтобы нарисовать линию, активируйте инструмент линии. Инструмент «Линия» находится в категории инструментов формы, доступ к которой осуществляется с помощью клавиши U . Но инструмент «Линия» может не быть вашим инструментом по умолчанию, поэтому он может активировать прямоугольник, эллипс или любой другой инструмент формы в соответствии с вашим предыдущим использованием. Лучший способ активировать инструмент «Линия» — удерживать значок формы на панели инструментов. Он отобразит все доступные параметры инструмента. Нажмите на Line Tool , чтобы активировать его. Теперь наш инструмент линии активирован. Обязательно настройте его перед использованием. Мы можем видеть несколько параметров настройки, таких как толщина, цвет и т. Д., В меню верхней панели параметров. Прежде чем рисовать линию, дважды проверьте, выбран ли инструмент линии в качестве фигуры или нет. Если он установлен на путь или пиксели заполнения, щелкните параметры слоев формы, выделенные на изображении выше. Теперь наша линия будет создана как фигура, а не как путь. Далее нужно настроить ширину линии, которую можно задать в поле веса. Определите ширину линии. Мы можем установить его от 1 px до любого из необходимых значений. Как мы обсуждали ранее в этой статье, инструмент «Линия» работает как формат маленького прямоугольника, поэтому, когда мы увеличиваем толщину линии, это увеличивает размер прямоугольника, который будет нарисован. Укажите значение ширины в выделенном выше разделе. Теперь нужно настроить цвет линии. Цвет — это последний параметр на приведенной выше панели параметров. Нажмите на поле цвета и укажите любой желаемый цвет. Теперь мы готовы провести линию. Если мы перетащим курсор, он нарисует линию в соответствии с движением нашей руки, которая может быть не прямой. Поэтому, если вы хотите создать прямую линию, нажмите клавишу Shift, перетаскивая указатель. Это создаст правильную прямую линию. Ниже приведены несколько примеров линий, нарисованных с помощью инструмента «Линия»: Мы нарисовали несколько линий, используя разные значения веса и один и тот же цвет при перетаскивании указателя в разных направлениях. Точно так же мы можем рисовать другие линии с разными цветами и углами. Теперь поймите, как рисовать изогнутые линии с помощью инструмента «Линия»: Как рисовать изогнутые линии в Photoshop При рисовании линии с помощью клавиши Shift и перетаскивании указателя мы не можем сделать кривые линии; мы можем создавать прямые линии под разными углами. Рисование изогнутой линии — довольно сложный процесс. Чтобы нарисовать линию под точным углом, мы должны объединить два инструмента: инструмент «Линия» и инструмент «Трансформация». Мы можем установить высоту, ширину, направление и линейную волну с помощью инструмента преобразования. Инструмент «Линия» создает тонкий прямоугольник, чтобы сделать его кривой, похожей на волну или дугу. Вместо этого мы можем использовать инструмент настройки деформации, чтобы сделать его изогнутым и волнистым. Чтобы сделать изогнутую линию, создайте линию, затем активируйте инструмент преобразования, нажав клавиши Ctrl+T . Затем выберите значок режима деформации на панели параметров, который появится после активации инструмента преобразования. После того, как мы активировали инструмент деформации, он отобразит несколько маркеров на линии, как и инструмент «Перо». Мы можем растянуть эти ручки, чтобы создать форму, кривую или что-то еще в соответствии с нашим воображением. Доступ к параметрам пресетов можно получить из раскрывающегося меню «Деформация», доступного в окне панели параметров. Например, если мы хотим создать дугу, мы можем выбрать параметр дуги из этих предустановленных параметров, автоматически преобразуя линию в дугу. Кроме того, мы можем определить угол изгиба с помощью параметра изгиба, расположенного рядом с меню деформации. Линейные инструменты прекрасно работают и являются самым простым способом создания линий, но у линейных инструментов есть несколько ограничений, что делает их нежелательным выбором. Например, он не подходит для создания линий вместе с определенным краем или формой, что требует высокого уровня знаний, чтобы вы могли установить его вручную. Тем не менее, он делает большую часть работы за нас, поэтому нам не нужно беспокоиться о настройке. Здесь на помощь приходят другие инструменты, такие как перо и кисть. Как рисовать линии с помощью инструмента «Перо»Инструмент «Перо» — один из самых креативных и универсальных инструментов Photoshop. Мы можем создать все, что можем себе представить, используя инструмент «Перо». Он используется для создания контуров, фигур, выделений и даже линий. Он дает нам полный контроль над путем, который можно корректировать и использовать повторно. Независимо от того, что мы хотим создать, инструмент «Перо» позволяет нам создавать линии любого типа, такие как волна, прямая линия, линии молнии и другие. Творчество пера безгранично. Чтобы создать линию с помощью инструмента «Перо», активируйте инструмент «Перо», нажав клавишу P , или выберите его на панели инструментов, щелкнув значок ниже: Прежде чем рисовать с помощью инструмента «Перо», мы также можем настроить его. Убедитесь, что он настроен на форму, а не на путь. Если он не установлен в форму по умолчанию, установите его в форму, щелкнув значок ниже: Затем мы можем установить его цвет и другие параметры на панели параметров выше. После того, как все настроено в соответствии с вашими предпочтениями, щелкните в любом месте холста изображения, чтобы рисовать с помощью инструмента «Перо». Сначала начните выбирать опорные точки; эти опорные точки будут контролировать и определять путь рисования. Когда мы выбираем первую опорную точку, она будет вашей начальной опорной точкой, и простое нажатие на другое место сделает ее конечной опорной точкой и создаст прямую линию для этих конечных точек. Если мы хотим создать волнистую линию, щелкните и перетащите опорную точку, чтобы изогнуть путь; это будет искривлять линию рисования. Чтобы создать точную прямую линию с помощью инструмента «Перо», мы можем просто следовать процессу, который мы использовали в инструменте «Линия». Нажмите клавишу Shift при выборе другой точки привязки; он пойдет прямо, чтобы создать линию. Как нарисовать линию с помощью инструмента «Кисть» Инструмент «Кисть» также является эффективным инструментом для рисования прямой линии; мы можем легко рисовать и раскрашивать прямые линии. Чтобы создать линию с помощью инструмента «Кисть», сначала нам нужно активировать инструмент «Кисть». Мы можем активировать инструмент кисти, нажав В ключ. Кроме того, мы можем выбрать его из панели инструментов, чтобы оставить рабочую область, щелкнув значок ниже: Активирует инструмент «Кисть»; Теперь настройте его с помощью меню панели параметров. Для инструмента «Кисть» доступно несколько параметров, таких как размер, цвет, стиль и т. д., чтобы настроить его. Как только мы закончим с настройкой, мы можем начать рисовать с помощью инструмента «Кисть». Он работает так же, как линейный инструмент. Чтобы создать прямую линию, удерживайте клавишу Shift и перетащите указатель в любом направлении, где вы хотите создать линию. Чтобы создать фигуру из нескольких линий, мы можем продолжать процесс в разных направлениях. Как и инструмент «Линия», инструмент «Кисть» также поддерживает параметры обводки для настройки ее жесткости, непрозрачности, стилей и других параметров на панели параметров. Линии, нарисованные кистью, выглядят очень мягкими. Ниже приведены некоторые линии, нарисованные кистью: Теперь мы можем легко рисовать линии, используя различные инструменты в Photoshop. Сводка: Существует несколько способов создания прямых, горизонтальных и изогнутых линий в Photoshop. Возникает вопрос, какой способ создания линии будет наиболее удобным, в зависимости от того, какую линию вы хотите создать. Мы обсудили некоторые полезные инструменты для создания линии, такие как инструмент линии, инструмент кисти, инструмент перо. Теперь мы можем понять разницу между линиями, нарисованными этими инструментами, и их соответствующим использованием. Таким образом, вы можете выбрать любой из вышеперечисленных инструментов, который соответствует вашим требованиям. Следующая темаКак обвести текст в Photoshop ← предыдущая следующий → |
3 лучших способа сделать волнистую линию в Illustrator
Предположим, вы хотите нарисовать пляж в Illustrator, но не знаете, с чего начать рисовать волнистую линию моря.
Когда я впервые начал заниматься дизайном, я очень нервничал по поводу рисования волнистых линий, потому что это кажется более сложным, чем есть на самом деле.
Но, к счастью, мы можем создать любую фигуру, которую захотим, с помощью Adobe Illustrator, и у нас всегда есть возможность сделать это автоматически или вручную.
В этом уроке я покажу вам три разных способа создания волнистой линии.
1. Создайте волнистую линию в Illustrator с помощью эффекта «зигзаг». ” Выберите его с помощью «Инструмента выделения» (V), перейдите в верхнее меню и выберите «Эффект» > «Исказить и преобразовать» > «Зигзаг».
 Измените параметр «Точки» с «Угловой» на «Гладкий» и нажмите «ОК».
Измените параметр «Точки» с «Угловой» на «Гладкий» и нажмите «ОК». Пошаговое руководство
Шаг 1:
Выберите цвет обводки.
Перед рисованием прямой линии проверьте панель цветов, чтобы убедиться, что выбран цвет обводки. Если вы этого не сделаете, продолжайте и выберите один.
Это важно, потому что без цвета линия обводки будет прозрачной, и вы не сможете ее увидеть, пока не выберете ее. Если хотите, вы можете изменить цвет после создания линии.
Шаг 2:
Создайте линию.
Первый способ создать линию — щелкнуть и удерживать инструмент «Прямоугольник», расположенный на левой панели инструментов. Выберите последнюю опцию в меню под названием «Инструмент сегмента линии».
Чтобы нарисовать с его помощью линию, нажмите на холст и перетащите курсор в сторону, удерживая нажатой клавишу «Shift», чтобы угол оставался прямым. Отпустите, когда закончите.
Другой вариант — использовать инструмент «Перо» для создания прямой линии. Просто возьмите инструмент на левой панели инструментов (или используйте сочетание клавиш «P») и щелкните в любом месте холста.
Все, что вам нужно сделать сейчас, это удерживать клавишу «Shift», щелкая в другом месте по горизонтали или по вертикали. Клавиша «Shift» позволит сохранить угол при рисовании линии, в результате чего линия получится идеально прямой.
Шаг 3:
Примените эффект «Зигзаг».
Выберите линию, которую вы только что нарисовали, с помощью «Инструмента выделения» (V), перейдите в верхнее меню и выберите «Эффект»> «Исказить и трансформировать»> «Зигзаг». Появится окно меню.
Шаг 4:
Настройте параметры «Зигзаг».
Прежде чем вносить какие-либо изменения, я рекомендую установить флажок «Предварительный просмотр».
Для начала найдите на панели область «Точки». Вы увидите, что по умолчанию для него уже установлено значение «Угловой», поэтому вам нужно изменить его на «Сглаживание», чтобы скруглить углы. Эта часть важна, потому что здесь вы превращаете шипы в волны.
Эта часть важна, потому что здесь вы превращаете шипы в волны.
При необходимости вы можете изменить настройки «Размер» и «Количество ребер на сегмент». «Размер» определяет, насколько далеко волна от базовой линии, а «Хребты на сегмент» устанавливает количество волн.
Когда вы закончите изменять настройки, нажмите «ОК».
2. Создайте волнистую линию в Illustrator с помощью «Инструмента кривизны»
Чтобы создать волнистую линию в Illustrator, сначала создайте сетку с помощью «Направляющих» и «Линейки». Затем с помощью «Curvature Tool» создайте волнистую линию, используя сетку в качестве ориентира. Сделайте опорные точки, нажимая на точки пересечения. Вы увидите, что по мере добавления опорных точек будут создаваться кривые.
Пошаговое руководство
Поскольку это более ручной метод, важно, чтобы вы построили структуру в качестве основы, прежде чем начать, если вы хотите получить более равномерную волнистую линию в конце.
Итак, я проведу вас через первые два шага, чтобы вы могли сделать базовую сетку.
Однако, если вы хотите создать более неструктурированную линию, вы можете пропустить эти первые шаги и сразу приступить к работе.
Шаг 1:
Активировать «Направляющие» и «Линейки».
Мы будем использовать «Направляющие», чтобы создать базовую сетку для создания волнистой линии. Итак, чтобы активировать их, нажмите в верхнем меню «Просмотр» и перейдите в «Руководства»> «Показать руководства».
Вы также захотите отобразить «Линейки», потому что именно здесь вы получите новые направляющие. Вы можете использовать сочетание клавиш «Ctrl + R» (Command, если вы пользователь Mac), чтобы сделать это, или перейдите в «Вид»> «Линейки»> «Показать линейки».
Шаг 2:
Создайте сетку с «Направляющими».
Перетащите новую горизонтальную направляющую на холст, щелкнув верхнюю линейку.
После этого добавьте еще одну направляющую, чтобы установить расстояние между ними, равное высоте волнистой линии, которую вы хотите создать.
Повторите процесс, но на этот раз с вертикальными направляющими, которые вы возьмете с левой линейки.
Теперь вы собираетесь продублировать направляющую, которую вы только что нарисовали. Нажмите на нее и, удерживая клавишу «Alt», перемещайте направляющую влево или вправо. Таким образом вы дублируете направляющую и можете установить длину волны.
Чтобы создать несколько направляющих с таким же расстоянием, как вы только что сделали, используйте «Ctrl + D». Сочетание клавиш. Это будет повторять ваше последнее действие столько раз, сколько вам нужно. Итак, повторите столько раз, сколько волн вы хотите получить.
Шаг 3:
Создайте волнистую линию с помощью «Инструмента кривизны».
После того, как вы создали свою сетку, выберите «Инструмент кривизны» на панели инструментов слева (он выглядит как ручка с кривой). То, что будет дальше, проще, чем вы думаете!
То, что будет дальше, проще, чем вы думаете!
Нарисуйте зигзагообразную линию, щелкнув первый перекресток вверху, затем перекресток напротив него внизу и так далее. Когда вы добавите опорные точки, вы увидите, что линия начинает изгибаться. Повторяйте этот процесс, пока ваша волнистая линия не будет завершена.
Когда вы закончите, нажмите «V», чтобы выбрать «Инструмент выделения», который нужно отпустить.
Шаг 4:
Преобразуйте свою волнистую линию.
Возможно, мы будем недовольны конечным результатом. Итак, теперь, когда вы создали линию, вы должны знать, что вы все еще можете преобразовать или отредактировать ее в соответствии со своими потребностями.
Вы можете настроить ширину или высоту, просто выбрав волнистую линию и трансформировав ее непосредственно из ограничивающей рамки.
Вы также можете применить к нему другой цвет или изменить значение «Обводки», чтобы сделать его тоньше или жирнее. Возможности безграничны!
3.
 Создайте волнистую линию в Illustrator с помощью «виджетов живых углов»
Создайте волнистую линию в Illustrator с помощью «виджетов живых углов» Чтобы сначала создать волнистую линию в Illustrator, Инструмент» («П»). Выберите его с помощью «Инструмента выделения», а затем переключитесь на «Инструмент прямого выделения» («А»), чтобы визуализировать «Виджеты живых углов». Перетащите его вниз, чтобы изогнуть шипы.
Пошаговое руководство
Шаг 1:
Активируйте «Smart Guides».
«Умные направляющие» помогут вам структурировать линии по мере их рисования. Чтобы их активировать, перейдите в верхнее меню и выберите «Вид» > «Умные направляющие» или воспользуйтесь сочетанием клавиш «Ctrl+U».
Шаг 2:
Создайте зигзагообразную линию.
Берем Pen Tool (P) и рисуем зигзагообразную линию.
Сделайте первый щелчок по холсту, затем второй по диагонали вверх. Наконец, третий щелчок по диагонали ниже вниз, и будет вам гора пока!
«Интеллектуальные направляющие» помогут вам поддерживать одинаковую высоту сверху и снизу, отображая розовую направляющую, когда она находится на той же высоте, что и вы при каждом щелчке.
Продолжайте в том же духе столько раз, сколько вам нужно. Когда вы закончите, нажмите «V», чтобы выбрать «Инструмент выделения», чтобы освободить опорную точку.
Шаг 3:
Изогните шипы.
Когда вы закончите с зигзагообразной линией, нажмите на нее с помощью «Инструмента выделения» (V) и переключитесь на «Инструмент прямого выделения» (А), пока он остается выделенным.
Теперь вы заметите, что на каждой пике появились маленькие круглые ручки. Это «Виджеты живых углов», и это функция, которая поможет вам скруглить углы любой формы в Illustrator за считанные секунды!
Просто нажмите на одну из ручек, чтобы перетащить их вниз; чем дальше вы тяните, тем больше кривизна вы получите.
Если вы хотите отменить это, вы всегда можете перетащить их обратно, и форма вернется к своей первоначальной форме.
Марсель
Привет, ребята! Это я, Марсель, он же Маски. Я получаю постоянный доход в Интернете и на MaschiTuts с радостью делюсь с вами тем, как я остаюсь на вершине игры! Я веду несколько высокодоходных блогов и веб-сайтов и люблю говорить об этих проектах всякий раз, когда у меня появляется возможность сделать это. Я делаю это постоянно и от всего сердца. На самом деле, момент, когда я перестал работать с 8 до 5 и, наконец, занялся онлайн-бизнесом в качестве цифрового предпринимателя, вероятно, стал одним из лучших решений, которые я когда-либо принимал в своей жизни. И я хотел бы убедиться, что ВЫ тоже можете встать на этот путь! Не позволяйте никому говорить вам, что это невозможно. На самом деле нет предела возможностям… пока вы в это ВЕРИТЕ! И все начинается прямо здесь… в Масчитуце!
Я делаю это постоянно и от всего сердца. На самом деле, момент, когда я перестал работать с 8 до 5 и, наконец, занялся онлайн-бизнесом в качестве цифрового предпринимателя, вероятно, стал одним из лучших решений, которые я когда-либо принимал в своей жизни. И я хотел бы убедиться, что ВЫ тоже можете встать на этот путь! Не позволяйте никому говорить вам, что это невозможно. На самом деле нет предела возможностям… пока вы в это ВЕРИТЕ! И все начинается прямо здесь… в Масчитуце!
Как сделать волнистые узоры в Photoshop
Вы когда-нибудь хотели научиться создавать волнистые узоры в Photoshop?
Вам понравится этот пошаговый видеоурок, в котором я покажу вам, как создавать свои собственные волнистые узоры!
Затем вы можете использовать шаблоны для создания таких вещей, как:
- Печатные формы
- Цифровая бумага
- Ткань
- Канцелярские товары
- Настенное искусство (печатное и цифровое)
- Товары для дома
- И т.
 д.!
д.!
Этот мини-курс взят из моего электронного курса: Как создавать шаблоны в Photoshop и монетизировать свои проекты , где я научу вас:
ЧАСТЬ 1: ПОШАГОВЫЕ РУКОВОДСТВА ПО ФОРМИРОВАНИЮ УЗОРОВ включая:
— Как сделать повторяющиеся узоры
— Как сделать точки и горошек
— 3 различных способа сделать шевроны
— Как сделать узор «елочка»
— Создание узора вверх-вниз
— Использование 1 формы для создания 5 различных узоров (все менее чем за 10 минут!)
— Как сделать полоски
— Мешковина
— Узор в шахматном порядке
— Солнечные лучи
— Узоры в виде сердечек
— Волнистые узоры
— Четырехлистник
— Узоры в виде ромбов, сетки и решетки
— Звезды
— Конфетти в горошек
— Как сделать узор из слова
— Как создать узор из слов с помощью инструмента «Круг текста»
— Повторяющиеся треугольники/узор овсянки
— Использование инструмента «Линия»
— Объединение 2 узоров для создания 1 узора
— Использование углов для придания интереса вашему дизайну
— Использование рисунков (и другой готовой графики) для создания рисунков
ЧАСТЬ 2: СОЗДАНИЕ РАЗНЫХ ЦВЕТОВ ДЛЯ ВАШИХ ДИЗАЙНОВ
— Как сделать наложение узора белым
— 3 быстрых цветовых варианта одного узора — с помощью одинаковые цвета
— Как сделать разноцветные узоры (сколько угодно цветов!) (5 способов)
— Как быстро сделать пастельные узоры
— 3 разных способа создания узоров омбре
ЧАСТЬ 3: КАК СДЕЛАТЬ СОСТАВЬТЕ КОЛЛЕКЦИИ МОДЕЛЕЙ
— С чего начать (и рабочие листы для печати!)
— Типы коллекций узоров
— Что еще следует учитывать при создании коллекций узоров
— Сколько узоров должно быть в коллекции?
— Какой размер страницы/шаблона следует использовать? И как изменить размер шаблона
— Как выбрать цвета, сочетания цветов (плюс мои любимые инструменты для вдохновения цветом)
— Как сделать цветовую диаграмму (плюс видеоурок)
— Как быстро сделать радужную цифровую упаковку из бумаги
— Какой формат файла следует использовать? (Подготовка ваших файлов к продаже)
— Создание изображений для предварительного просмотра ваших продуктов
ЧАСТЬ 4: КАК ИСПОЛЬЗОВАТЬ СОЗДАННЫЕ ВАМИ ШАБЛОНЫ
— 100 способов использования ваших дизайнов шаблонов
— Как создать продукт на Zazzle, используя ваши дизайны (и видеоруководство)
ЧАСТЬ 5: УСКОРЕНИЕ ВАШЕГО РАБОЧЕГО ПРОЦЕССА
— Электронная книга «Мои ресурсы для дизайнеров» (где я делюсь всеми своими любимыми ресурсами и секретами!)
— Как сэкономить кучу долларов при покупке ресурсов для дизайнеров
— БОНУС: My Email Swipe Files (в т. ч. как попросить скидку!)
ч. как попросить скидку!)
— Типы лицензий (и на что обращать внимание при покупке ресурсов)
— Где найти и как использовать действия для быстрого создания цифровых шаблонов ( плюс видеоруководство)
— Пакетное повторение задач
— Организация ваших идей, рабочего процесса, цифровых файлов, присвоение имен и резервное копирование файлов (плюс видеоруководство по резервному копированию файлов Photoshop)
ЧАСТЬ 6: МОНЕТИЗАЦИЯ ВАШИХ ШАБЛОНОВ
— Установка цены для ваших дизайнов (плюс ценообразование индивидуальных заказов)
— Как объединить свои продукты для получения максимальной прибыли
— Как сделать предварительные изображения для пакетов (2 разных способа) (видеоуроки)
— Искусство дополнительных продаж
— Выбор условий использования и лицензирования для ваших продуктов и авторских прав
— Где продать свои выкройки
— Выбор службы доставки файлов с мгновенной загрузкой (чтобы вы могли зарабатывать деньги на автопилоте!)
— Как настроить мгновенную загрузку для цифровых продуктов (при продаже через Etsy)
— Выбор категорий продуктов, написание описания продуктов, важная информация, необходимая вашему веб-сайту или магазину Etsy (плюс подробный видеоурок)
— Должны ли вы принимать индивидуальные заказы и срочные заказы?
— Как создать подписку на ваши продукты
— Использование ваших выкроек для создания ткани
Если вы хотите перейти на курс Как создавать шаблоны в Photoshop и получать доход от своих дизайнов, НАЖМИТЕ ЗДЕСЬ
Часто задаваемые вопросы
Требования к программному обеспечению
Учебные пособия в этом электронном курсе были созданы в Photoshop версии CS6. Я не могу гарантировать, что они будут работать с другими версиями Photoshop. Вы признаете, что вы несете ответственность за проверку используемой версии Photoshop и ее совместимости с Photoshop CS6. Я включил БЕСПЛАТНЫЙ пример учебного пособия (прокрутите до раздела «Учебная программа» на этой веб-странице, чтобы посмотреть его!), Чтобы вы могли увидеть, совместима ли ваша версия Photoshop.
Если у вас еще нет Photoshop, он стоит всего 9 долларов..99/месяц или вы можете загрузить бесплатную 30-дневную пробную версию здесь: http://www.adobe.com/products/photoshop.html
Я не могу гарантировать, что они будут работать с другими версиями Photoshop. Вы признаете, что вы несете ответственность за проверку используемой версии Photoshop и ее совместимости с Photoshop CS6. Я включил БЕСПЛАТНЫЙ пример учебного пособия (прокрутите до раздела «Учебная программа» на этой веб-странице, чтобы посмотреть его!), Чтобы вы могли увидеть, совместима ли ваша версия Photoshop.
Если у вас еще нет Photoshop, он стоит всего 9 долларов..99/месяц или вы можете загрузить бесплатную 30-дневную пробную версию здесь: http://www.adobe.com/products/photoshop.html
Я не умею пользоваться Photoshop
Нет проблем! Вам не нужен какой-либо предварительный опыт использования Photoshop. Я покажу вам шаг за шагом, как сделать свои собственные узоры!
Когда начинается и заканчивается курс?
Это онлайн-курс для самостоятельного обучения. Вы сразу же получите доступ ко ВСЕМУ электронному курсу после регистрации. Если вы зарегистрируетесь сейчас, вы сможете создать свой первый узор шеврона всего за час!
Вы можете получить доступ к курсу столько раз, сколько захотите. Вы можете останавливать, перематывать и пересматривать уроки столько раз, сколько вам нужно.
Вы можете останавливать, перематывать и пересматривать уроки столько раз, сколько вам нужно.
Как долго у меня будет доступ к курсу?
Пожизненный доступ!
Что делать, если курс меня не устраивает?
К сожалению, из-за цифрового характера электронного курса НИКАКИХ ВОЗВРАТОВ НЕ БУДЕТ даваться ни при каких обстоятельствах — пожалуйста, только серьезные покупатели. Если у вас есть какие-либо вопросы, пожалуйста, свяжитесь со мной через [email protected] ПЕРЕД покупкой, и я свяжусь с вами как можно скорее (я обычно отвечаю на электронные письма в течение 24 часов — обратите внимание, что я нахожусь в Австралии — когда в Лос-Анджелесе 10 утра, здесь 3 часа ночи). !)
Зарегистрируйтесь сейчас, и вы сможете создать свой первый волнистый узор в течение часа!
Очистка Lineart в Photoshop шаг за шагом
Взгляните на законченную картину из этой серии
Очистка Lineart в Photoshop может помочь придать вашей работе столь важный профессиональный вид.
Этот урок научит вас всему, что вам нужно знать о рисовании точных линий, и попутно вы получите несколько действительно полезных советов, которые помогут вам во всех остальных аспектах вашей художественной карьеры.
Готовы? В таком случае давайте нажмем на газ и поедем!
Наложение штриховки
Как мы упоминали в предыдущем уроке, существует несколько способов создания штриховки для готовой картины.
Итак, создайте новый слой и давайте запустим мотор!
Рисование от руки отлично подходит, если вы хотите создать органичные изогнутые линии для персонажей, но когда дело доходит до транспортных средств, вы можете обнаружить, что предпочитаете более точный метод очистки линий в Photoshop. И вот тут-то и появляется инструмент «Перо» в Photoshop — он позволяет вам добиться именно этого.
Какой бы метод вы ни выбрали, в этом видео есть несколько отличных советов, которые помогут вам добиться желаемых эффектов. И, не забывайте, вы можете использовать комбинацию из двух, если хотите.
Здесь Эйприл объясняет оба метода, чтобы вы могли выбрать тот, который подходит именно вам.
[one_half]
[/one_half]
Рисование от руки
При рисовании от руки первое, что вам нужно сделать, это настроить кисти, чтобы получить красивую чистую линию для рисования.
Для этого откройте палитру кистей и выберите «Динамика формы» и «Нажим пера». Затем установите флажок «Сглаживание».
После этого измените размер кисти примерно на 7 пикселей, и все готово!
При рисовании от руки будьте готовы часто нажимать Ctrl + Z, чтобы отменить последнюю линию и нарисовать ее заново.
Не беспокойтесь — с первого раза никто не сделает это правильно! Поначалу очистка линейного изображения в Photoshop может занять некоторое время, но это определенно того стоит!
[one_half]
Вращение холста
При рисовании от руки вам часто приходится рисовать линии, которые не следуют естественной дуге руки.
Рисовать против этой дуги очень сложно, и вы, скорее всего, получите шаткие, зубчатые линии, которые выглядят не очень хорошо.
[/one_half]
Простой способ обойти эту проблему — повернуть холст с помощью инструмента «Повернуть вид», доступ к которому можно получить с панели инструментов или просто нажав R.
После того, как вы выберете это, вы сможете вращать холст по своему желанию, что дает вам свободу рисовать любую линию, следуя естественной дуге или движению руки.
Хорошим примером этого является передняя часть капюшона, где Эйприл вращает холст, чтобы нарисовать эту линию от руки. Попробуйте сами — заметили, как сложно рисовать по дуге руки?
[one_half]
[/one_half]
Вы можете использовать эту технику во всем рисунке, чтобы создавать красивые плавные линии.
Не волнуйтесь, если вы пройдетесь по любой из линий, которые вы нарисовали ранее — просто используйте инструмент «Ластик», чтобы очистить их, прежде чем переходить к следующей части.
Продолжайте вращаться и получайте удовольствие!
Использование линии разной толщины для добавления интереса
Еще один полезный прием при рисовании линий — использование линии разной толщины в зависимости от того, над какой частью автомобиля вы работаете.
Например, вы можете использовать более толстую линию для контура автомобиля, среднюю линию для других областей и очень тонкую линию для порезов и деталей — это полезно, когда вы хотите просто указать линию это не умаляет остальной части вашей иллюстрации.
Это действительно хорошая техника для создания четких, чистых линий, поскольку она поможет добавить визуального интереса к вашему рисунку или живописи. И, как и все остальные советы из этой серии, вы сможете использовать его при рисовании всего, что придет вам в голову!
Продолжайте рисовать, поворачивая холст и добавляя линии. В конце концов, у вас получится действительно чистый линейный слой, но вы все равно можете сделать некоторые линии еще более точными — вот тут-то и пригодится инструмент «Перо»!
Практика работы с инструментом «Перо»
Если вы никогда раньше не использовали инструмент «Перо», вам может потребоваться некоторое время, чтобы привыкнуть к нему. Чтобы попрактиковаться в этом, сначала нарисуйте кривую от руки, а затем перейдите к значку Pen Tool на панели инструментов.
Затем добавьте точку в начале кривой и одну в конце — вы также можете добавить больше точек, если кривая превратится в волнистую линию, как в этом видео.
При очистке линейного изображения в Photoshop вы заметите, что линии, нарисованные с помощью инструмента «Перо», не отображаются на слое линейного изображения. Это связано с тем, что когда вы рисуете с помощью инструмента «Перо», вы создаете рабочий путь, которым нужно манипулировать, прежде чем он появится.
Мы вернемся к этому позже, а сейчас выберите инструмент «Прямое выделение» на панели инструментов, щелкните только что нарисованный путь и вернитесь к инструменту «Перо».
Теперь над значком инструмента должен появляться значок +, когда вы наводите курсор на путь. Именно это позволит вам добавить больше точек, чтобы вы могли создать идеально точную кривую.
[one_half]
[/one_half]
Добавьте еще одну точку посередине между начальной и конечной точками, вернитесь к инструменту прямого выделения, и вы сможете перетащить эту среднюю точку вверх, чтобы создать твоя кривая.
Вы заметите, что на вашей точке теперь есть переключатели, которые вы можете использовать для управления линией.
Они известны как маркеры и часто используются в любых векторных цифровых изображениях.
Вы можете перемещать эти маркеры в любом направлении, в котором хотите создать свою кривую, и использование этого метода дает вам полный контроль над любыми линиями, которые вы рисуете.
В следующем уроке вы узнаете, как преобразовывать линии, нарисованные с помощью инструмента «Перо», в настоящие линии, которые отображаются на слое с линейным рисунком. Вы даже можете назначить стиль кисти для этих линий, чтобы они идеально сочетались с остальной частью вашего рисунка.
Мы надеемся, что этот урок по очистке линейного изображения в Photoshop был вам полезен — не забудьте оставить нам комментарий в поле ниже и рассказать нам, как у вас дела!
Вернуться на страницу Caricature Lineart Lessons
Учебное пособие по использованию инструмента «Перо» в Photoshop
Для тех, кто только начинает работать с Photoshop, инструмент «Перо» может показаться очень пугающим. Это связано с тем, что большинство пользователей считают, что инструмент «Перо», как и обычное перо, должен рисовать линии в Photoshop, когда вы перетаскиваете его по холсту. Да, инструмент «Перо» может это сделать, но по-другому. И под разными я подразумеваю точные.
Это связано с тем, что большинство пользователей считают, что инструмент «Перо», как и обычное перо, должен рисовать линии в Photoshop, когда вы перетаскиваете его по холсту. Да, инструмент «Перо» может это сделать, но по-другому. И под разными я подразумеваю точные.
Механизм инструмента «Перо»
Инструмент «Перо» отличается от любого другого инструмента для рисования. Он специально разработан, чтобы помочь вам нарисовать точные кривые, которые вы хотите. Сначала нужно немного терпения, чтобы освоиться, но поверьте мне, оно того стоит.
Инструмент «Перо» предназначен для размещения двух точек в пространстве и изгиба линии между двумя точками, что позволяет рисовать идеально плавные кривые.
Допустим, я поставил две точки A и B на холсте фотошопа
Я хочу сделать кривую между ними. Итак, я нажму на центр линии, чтобы разместить точку изгиба.
Вы увидите, что точка изгиба представляет собой квадрат с двумя круглыми точками по бокам. Две круглые точки соединены с точкой изгиба квадрата прямой линией, и эта прямая линия точно параллельна линии, образуемой точками A и B.
Точка изгиба квадрата — это точка, которая поможет вам нарисовать кривую. Просто щелкнув и перетащив его, вы сможете сделать линию между точками A и B кривой.
Вы также можете перетаскивать его по диагонали, чтобы сделать кривые с перекосом.
Две круглые точкиДве круглые точки по обе стороны от точки изгиба квадрата помогут вам дополнительно изменить кривую между точкой А и точкой изгиба квадрата; или точка B и точка изгиба квадрата.
Теперь вам нужно нажать и удерживать кнопку управления на клавиатуре (команда для Mac), а затем щелкнуть и перетащить круглые точки.
Кроме того, вы можете перемещать исходные точки A и B, нажимая клавишу управления (командная клавиша для Mac) и перетаскивая их мышью.
Прежде чем продолжить чтение, вы можете поиграть в Photoshop, щелкнув несколько точек с помощью инструмента «Перо»; сделайте линии кривыми и перемещайте различные точки, нажимая клавишу управления. Пробуйте, пока не научитесь пользоваться пером.
Пробуйте, пока не научитесь пользоваться пером.
Выделение с помощью инструмента «Перо»
Если инструмент «Перо» и хорош в чем-то, так это в том, что он делает наиболее точные выделения. Даже если вы используете вкладку для рисования со стилусом, она все равно не превзойдет точность, которую может предложить инструмент пера.
Для сегодняшнего урока давайте возьмем пример этого изображения.
Давайте попробуем вырезать этот вектор заставки из изображения. Это то, что мы сделаем.
- Выберите инструмент «Перо»
- Щелкните одну точку на контуре всплеска, а другую — где-нибудь здесь. Обозначим их как a1 и b1
Вы можете видеть, что контур всплеска между этими двумя точками представляет собой s-образную кривую.
- Поместите контрольную точку в центр двух точек a1 и b1. Щелкните и перетащите эту контрольную точку, чтобы создать кривую между a1 и b1.
- Поскольку это S-образная кривая, вы заметите, что она больше похожа на букву C и не соответствует точному пути между a1 и b1.
 Теперь пришло время использовать круглые точки на обоих концах контрольной точки.
Теперь пришло время использовать круглые точки на обоих концах контрольной точки.
- Отрегулируйте круглую точку рядом с b1, чтобы получить кривую точно между контрольной точкой и b1. Не забудьте нажать клавишу Ctrl (cmd для Mac), щелкая и перетаскивая круглые точки. Вы увидите, что это довольно близко, но кривая все еще может быть усовершенствована.
- Теперь мы переместим исходные точки. Нажмите клавишу Ctrl, щелкните и перетащите точку b1.
Вы можете видеть, что теперь вы нарисовали идеальную s-кривую с контрольными точками инструмента «Перо».
- Добавьте новую контрольную точку b2 рядом с b1 и повторите те же действия. Не забудьте изменить положение круглых и квадратных контрольных точек, чтобы получить правильную кривую. Между двумя точками можно добавить более одной контрольной точки.
- Продолжайте размещать новые точки инструмента «Перо» и продолжайте те же шаги, пока не вернетесь к первой точке инструмента «Перо» и не сделаете полный круг.

- Щелкните правой кнопкой мыши изображение и выберите «Выбрать».
- Просто нажмите ОК в следующем диалоговом окне.
- Теперь вы увидите, что выделение марширующих муравьев появилось на пути, который вы сделали с помощью инструмента «Перо».
- Нажмите ctrl (cmd для Mac) + c, а затем ctrl + v, чтобы вставить выделение на новый слой (слой 1).
- Скройте все остальные слои, чтобы увидеть, что вы сделали копию вашего выделения на отдельном новом слое.
Выделение — это лишь одно из применений инструмента «Перо». Есть и другие способы использования, но обо всех мы узнаем в наших следующих постах.
Поначалу работа с пером может немного раздражать. Это связано с тем, что пока вы настраиваете одну кривую, другая начинает двигаться. Но помните, вы всегда можете переместить все точки, чтобы получить правильную форму. Как всегда, первый шаг самый трудный. Продолжайте практиковаться, и вы быстро освоите перо.
 Возникает вопрос, какой способ создания линии будет наиболее удобным, в зависимости от того, какую линию вы хотите создать. Некоторыми полезными инструментами для создания линии являются инструмент «Линия», инструмент «Кисть», инструмент «Перо» и инструмент «Карандаш».
Возникает вопрос, какой способ создания линии будет наиболее удобным, в зависимости от того, какую линию вы хотите создать. Некоторыми полезными инструментами для создания линии являются инструмент «Линия», инструмент «Кисть», инструмент «Перо» и инструмент «Карандаш». Далее мы обсудим несколько советов по созданию линий, чтобы они соответствовали вашим ожиданиям. Давайте обсудим каждый инструмент и поймем, как создать и настроить линию с помощью этих инструментов:
Далее мы обсудим несколько советов по созданию линий, чтобы они соответствовали вашим ожиданиям. Давайте обсудим каждый инструмент и поймем, как создать и настроить линию с помощью этих инструментов: Чтобы создать новый документ, нажмите комбинацию клавиш Ctrl+N; откроется новое диалоговое окно. Здесь укажите размер документа и фон в соответствии с вашими требованиями. Документ с белым фоном считается идеальным фоном. Но мы также можем выбрать прозрачный фон, если это необходимо.
Чтобы создать новый документ, нажмите комбинацию клавиш Ctrl+N; откроется новое диалоговое окно. Здесь укажите размер документа и фон в соответствии с вашими требованиями. Документ с белым фоном считается идеальным фоном. Но мы также можем выбрать прозрачный фон, если это необходимо.

 Он автоматически установит линию под соответствующим углом.
Он автоматически установит линию под соответствующим углом. Тем не менее, есть много доступных пресетов, которые будут очень полезны, если вы хотите нарисовать что-то подобное.
Тем не менее, есть много доступных пресетов, которые будут очень полезны, если вы хотите нарисовать что-то подобное. Давайте разберемся, как рисовать линии с помощью инструмента «Перо» и «Кисть».
Давайте разберемся, как рисовать линии с помощью инструмента «Перо» и «Кисть».
 Кроме того, он намного эффективнее других инструментов линий и инструментов пера для создания стильных прямых линий. Мы можем выбирать из широкого спектра доступных кистей в Photoshop, чтобы придать стиль линии.
Кроме того, он намного эффективнее других инструментов линий и инструментов пера для создания стильных прямых линий. Мы можем выбирать из широкого спектра доступных кистей в Photoshop, чтобы придать стиль линии. Когда мы закончим рисовать, отпустите указатель мыши.
Когда мы закончим рисовать, отпустите указатель мыши.