Как удалить горизонтальную линию в Word – GmodZ.ru
В Microsoft Word доступно множество функций, которые помогают сделать документы более удобными для чтения или сделать их более привлекательными. Вставка горизонтали — один из способов выделить информацию. Однако горизонтальные линии не считаются символом, поэтому удалить их не так просто, как с помощью кнопки “Удалить” ключ.
Узнайте, как удалить горизонтальную линию из документа Word, и ознакомьтесь с нашим Часто задаваемые вопросы для получения дополнительных советов по работе с линиями
Удаление горизонтальной линии в Word
Чтобы быстро удалить горизонтальную линию в документе Word, выполните следующие действия:
- Запустите Word и откройте документ, из которого вы хотите удалить горизонтальную линию.
- Из “Ленты” выберите “Главная страница” tab.
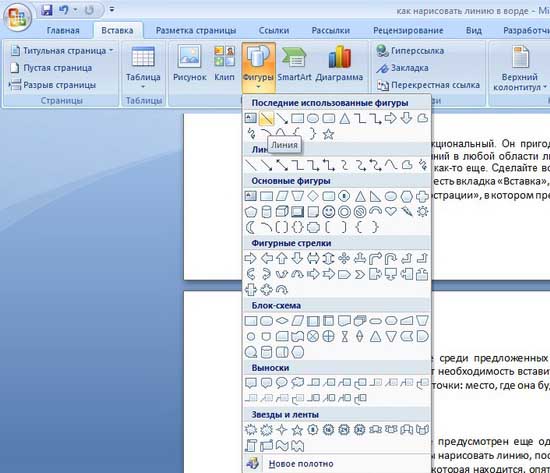
- В разделе “Абзац” щелкните стрелку раскрывающегося списка рядом с “Границы” значок и выберите “Без границы”
Как остановить автоматическую горизонтальную линию в Word
Когда вы вводите три дефиса и нажимаете “Enter” ключ, это создает автоматическую горизонтальную линию. Если вы хотите отключить эту функцию, вот как это сделать:
Если вы хотите отключить эту функцию, вот как это сделать:
- откройте Word.
- Перейдите в “Файл” “Параметры” “Проверка” “Автозамена” затем “Автоформат при вводе”
- под &ldquo ;Применять по мере ввода” снимите флажок “Линии границы” затем “ОК.”
Часто задаваемые вопросы
Как изменить цвет горизонтальной линии в Word?
Выполните следующие действия, чтобы изменить цвет горизонтальной линии в документе Word:
1. Откройте документ и выберите строку, которую хотите изменить. Выберите первую строку, затем нажмите и удерживайте “CTRL” при выборе других строк, чтобы изменить несколько строк.
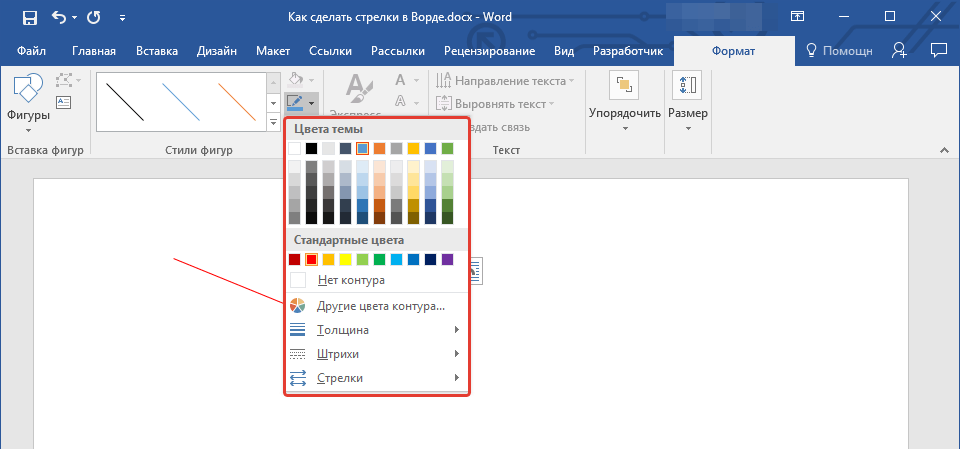
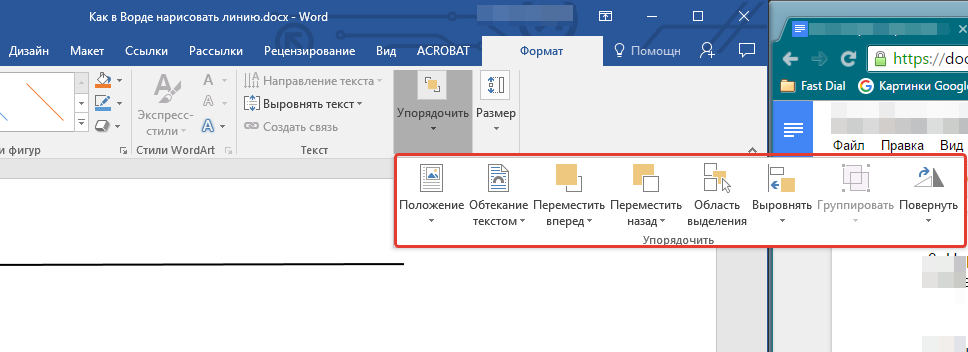
2. Из “Формат” выберите стрелку рядом с “Контур фигуры” затем выберите новый цвет.
3. Чтобы выбрать цвет, не относящийся к теме, выберите “Другие цвета контура” затем выберите нужный цвет из списка “Стандартный” вкладка Или вы можете смешать свой собственный цвет, используя “Custom” вкладку.
Как изменить строку в шаблоне Word?
Выполните следующие действия, чтобы изменить строку в шаблоне Word:
1. Откройте Word, затем перейдите в раздел “Файл” и “Открыть”
Откройте Word, затем перейдите в раздел “Файл” и “Открыть”
2. Дважды щелкните “Этот компьютер” или “Компьютер”
3. Перейдите в раздел “Пользовательские шаблоны Office” в папке “Мои документы”
4. Нажмите на свой шаблон, затем “Открыть”
5. Выберите “Формат” вкладку, затем щелкните стрелку рядом с “Контур фигуры” для вариантов внесения изменений в строку.
6. Закончив редактирование линии, сохраните шаблон.
Как удалить вертикальную линию из документа?
Чтобы удалить вертикальную линию или столбец из документа Word, выполните следующие действия:
1. Запустите документ, который вы хотите изменить.
2. Выберите “Макет” вкладку на ленте.
3. В “Параметры страницы” под “Столбцы” нажмите на стрелку вниз и выберите “Другие столбцы”
4. В разделе “Количество столбцов” введите число или выберите его с помощью стрелок.
“Без границы” для удаления горизонтальной линии
Microsoft Word предлагает множество функций, которые помогут сделать ваши документы более доступными. Например, вы можете вставлять строки, чтобы выделять разделы контента, чтобы их было легче усваивать или сделать визуально привлекательными. Если вы передумали относительно горизонтальной линии и хотели бы, чтобы она была удалена, выберите “Без границ” через “Абзац” раздел — это самый простой способ.
Например, вы можете вставлять строки, чтобы выделять разделы контента, чтобы их было легче усваивать или сделать визуально привлекательными. Если вы передумали относительно горизонтальной линии и хотели бы, чтобы она была удалена, выберите “Без границ” через “Абзац” раздел — это самый простой способ.
Какие функции вы используете, чтобы сделать ваши документы Word более интересными? Расскажите нам в разделе комментариев ниже.
Как добавить линию возле текста?
Тема:Линии и рамки
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Добавить сбоку от абзаца текста вертикальную линию.
Решение
Можно по-разному привлечь внимание читателя к тексту. Например, сделать текст
жирного начертания, изменить его цвет, использовать фон, нарисовать рамку. Но
что если требуется не просто выделить текст, сколько отделить один текстовый
блок от другого, разделить их на разные смысловые части? Вот тут использование
линий и отступов просто неоценимо.
Текстовый блок на веб-странице сильно отличается от своего печатного собрата. Главным отличием является варьируемая ширина и высота текста, которые зависят от разрешения монитора, настроек операционной системы, браузера и других подобных вещей. Данные особенности придают верстке веб-страниц определенную сложность, но при этом порождают специфичные техники, которые намного упрощают процесс создания сайта. Рассмотрим, как можно использовать стили, чтобы создать произвольную линию возле текста, независимую от его размеров.
Для создания линий используется свойство CSS — border, которое устанавливает рамку вокруг блока. В частных случаях, для создания линии лишь с одной стороны элемента, используются свойства border-bottom, border-top, border-left и border-right, они соответственно задают линию снизу, сверху, слева и справа.
Значения этих свойств перечисляются через пробел и сразу устанавливают тип
линии, её толщину и цвет. Стиль линии может принимать одно из восьми значений,
как показано на рис. 1, а толщина задается, как правило, в пикселах.
1, а толщина задается, как правило, в пикселах.
Рис. 1. Типы линий
В примере 1 показано создание вертикальной линии рядом с текстом.
Пример 1. Вертикальная линия слева от текста
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Линия слева от текста</title>
<style type="text/css">
.line {
border-left: 2px solid #ccc; /* Параметры линии */
margin-left: 20px; /* Отступ слева */
padding-left: 10px; /* Расстояние от линии до текста */
}
</style>
</head>
<body>
<p>Изучая с позиций, близких гештальтпсихологии и психоанализу
процессы в малой группе, отражающих неформальную микроструктуру общества,
Дж.Морено показал, что компульсивность дает стресс в силу которого смешивает
субъективное и объективное, переносит свои внутренние побуждения на реальные
связи вещей.</p>
</body>
</html>Чтобы исходный стиль абзаца оставить неизменным, введён новый класс line,
который устанавливает возле абзаца вертикальную линию. Данный класс, кроме
того, ещё задаёт смещение 20 пикселов от левого края окна до текста с помощью
свойства margin-left и отступ от линии до текста
через padding-left, без него текст будет соприкасаться
с линией слишком плотно. Результат показан на рис. 2.
Данный класс, кроме
того, ещё задаёт смещение 20 пикселов от левого края окна до текста с помощью
свойства margin-left и отступ от линии до текста
через padding-left, без него текст будет соприкасаться
с линией слишком плотно. Результат показан на рис. 2.
Рис. 2. Линия слева от текста
рамки и границы
- border-bottom
- border-left
Как вставить вертикальную линию в Google Docs
Хороший способ разбить текст в документе Google Docs — добавить вертикальную линию. Это руководство покажет вам, как это сделать.
Пишете документ в Google Docs? Вы привыкнете видеть большие стены текста, но если вы пытаетесь написать привлекательный документ, так быть не должно.
Разделение документа на части облегчит чтение и сделает его более удобным для читателей. Хороший способ сделать это — добавить вертикальные линии, и есть несколько способов сделать это в Google Docs.
Вот как вставить вертикальную линию в Документы Google.
Как вставить вертикальную линию в Документы Google с помощью инструмента рисования
Инструмент рисования в Документах Google позволяет вставлять линии, фигуры, текстовые поля и изображения. Вы можете использовать его, чтобы нарисовать вертикальную линию, которую вы можете вставить в свой документ.
Чтобы вставить вертикальную линию с помощью инструмента рисования Документов Google:
- Откройте документ.
- Откройте меню Вставить .
- Наведите указатель мыши на Чертеж и выберите Новый .
- Выберите инструмент Line .
- Если в данный момент отображается один из других параметров линии, например, стрелки или кривые, щелкните стрелку вниз рядом со значком инструмента и выберите параметр Line .
- Выберите место начала линии.
- Удерживайте Shift и перетащите прямо вниз.
 Это привязывает вашу линию к 15-градусным шагам, что упрощает рисование полностью вертикальной линии. Отпустите мышь, чтобы вставить линию.
Это привязывает вашу линию к 15-градусным шагам, что упрощает рисование полностью вертикальной линии. Отпустите мышь, чтобы вставить линию. - Выберите инструмент Цвет линии , чтобы выбрать другой цвет для линии.
- Выберите инструмент Толщина линии , чтобы изменить толщину линии.
- Инструмент Line Style позволяет при желании создать пунктирную линию. Вы также можете использовать инструменты Line Start и Line End , чтобы изменить стиль концов вашей линии.
- Если вы довольны своей линией, нажмите Сохранить и закрыть .
- Ваша строка будет отображаться до или после вашего текста. Если вы хотите, чтобы он отображался в вашем тексте, вам нужно изменить обтекание текста — нажмите на свою строку, и появится меню.
- Выберите Обтекание текста , чтобы текст обтекал вашу строку.
- Нажмите Разрыв текста , чтобы ваша строка разорвала текст вверх.

- Выберите За текстом или Перед текстом , чтобы линия проходила сквозь текст.
- Вы можете изменить положение линии, щелкнув по ней и перетащив ее.
Вставка вертикальной линии в Документы Google с использованием столбцов
Если вы хотите, чтобы текст в вашем документе располагался в столбцах, вы можете вставить вертикальную линию в Документах Google между двумя текстовыми столбцами.
Чтобы вставить вертикальную линию, используя столбцы в Документах Google:
- Откройте документ Документов Google.
- Выберите текст, который вы хотите поместить в столбцы.
- Откройте меню Формат .
- Нажмите Столбцы > Дополнительные параметры .
- Выберите необходимое количество столбцов и убедитесь, что установлен флажок Линия между столбцами .

- Щелкните Применить — ваш текст будет отображаться в столбцах с вертикальной линией между ними.
Вставка вертикальной линии в Документы Google с помощью таблиц
Другой способ добиться подобного эффекта — использовать границы таблицы для создания вертикальной линии. Преимущество этого метода заключается в том, что по мере того, как вы вводите больше текста, вертикальная линия будет расширяться в соответствии с объемом текста.
Чтобы вставить вертикальную линию в Документы Google с помощью таблиц:
- Откройте меню Вставить .
- Наведите указатель мыши на таблицу и перетащите необходимое количество строк и столбцов.
- Щелкните любую границу таблицы, кроме той, которую вы хотите оставить на месте.
- Удерживая Shift , щелкните все остальные границы, кроме той, которую вы хотите отобразить в документе.

- Выберите Ширина границы значок и выберите 0 pt .
Когда вы вводите данные в ячейки таблицы, вертикальная линия будет увеличиваться по мере увеличения высоты ячейки. Вы также можете щелкнуть линию и перетащить ее, чтобы изменить положение границы ячейки.
Проявите творческий подход с помощью Google Docs
Знание того, как вставить вертикальную линию в Google Docs, разобьет текст вашего документа и позволит вам создавать более творческие документы. Однако есть и другие способы выделить ваши документы в Документах Google.
Например, вы можете добавить рамку в Google Docs, чтобы обрамить свою страницу. Вы можете накладывать изображения в Документах Google для создания сложных визуальных элементов. Можно даже объединить свои навыки и сделать книгу в Google Docs.
Related Items:Google, google-docs
Как сделать вертикальную линию с помощью HTML?
Улучшить статью
Сохранить статью
- Уровень сложности: Easy
- Последнее обновление:
10 мая 2022 г.

Улучшить статью
Сохранить статью
Чтобы сделать вертикальную линию, используйте свойство border-left или border-right. Свойство height используется для установки высоты элемента границы (вертикальной линии). Свойство Position используется для установки положения вертикальной линии.
Пример 1: Создает вертикальную линию, используя свойство border-left, height и position.
html
|
|
Output:
Supported Browsers:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
HTML is the foundation of webpages , используется для разработки веб-страниц путем структурирования веб-сайтов и веб-приложений.
 vertical {
vertical { 
 vertical {
vertical {