Как раскрасить рисунок в фотошопе
В этом уроке я постараюсь объяснить, как разукрашивать рисунок в стиле аниме. Метод раскраски в этом уроке особенно подойдет для новичка, без использования графического планшета.
А также я покажу вам, из чего состоит цифровая иллюстрация.
И так приступим…
Цифровая иллюстрация состоит из объединения различных слоёв (вы должны были уже ознакомиться с ними в предыдущих уроках), с различными эффектами, такими как прозрачность или другими параметрами в соответствии с вашими потребностями.
Необходимо знать, как правильно использовать слои для цвета (например, какой выбрать параметр для слоя “normal” или “multiply” или в каком порядке выставлять слои).
Все это может показаться очень трудным, но не невозможным.
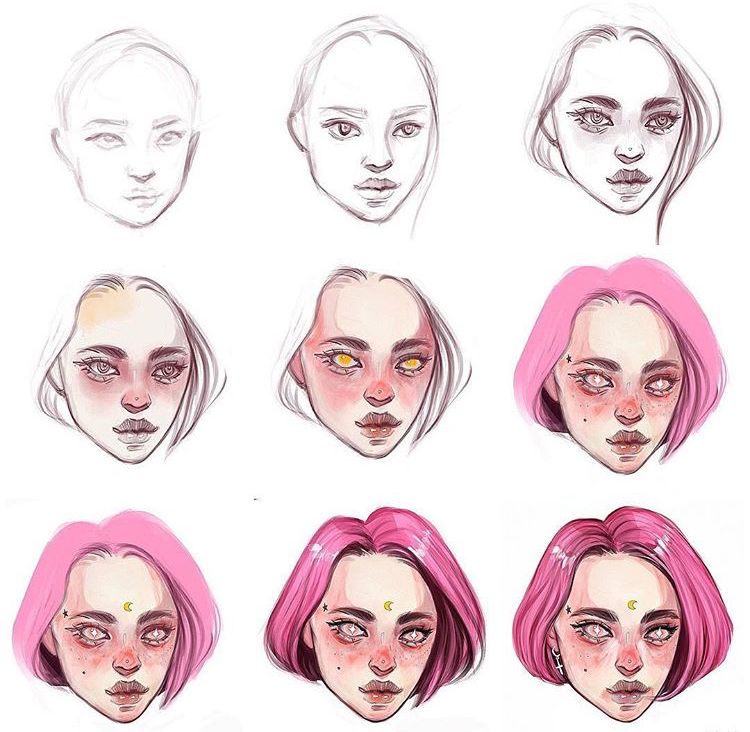
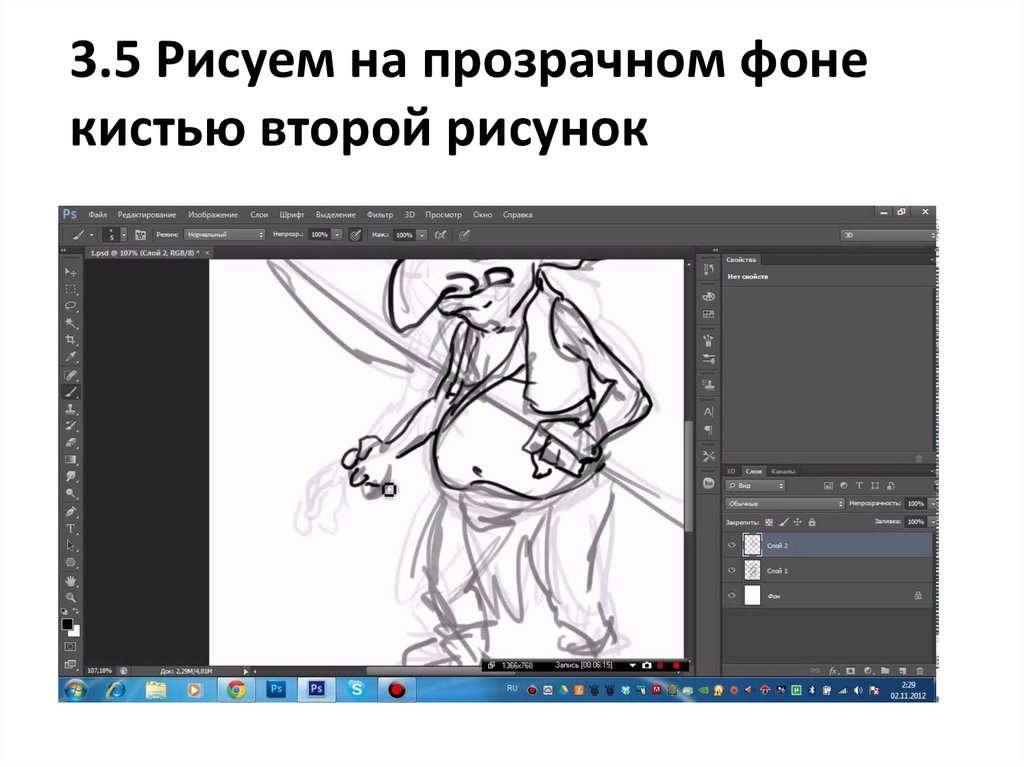
Ниже находиться “визуальное” объяснение того, что мы создадим:
Описание изображения (снизу вверх):
1 – «background», белый фоновый слой, параметры слоя “normal”. В действительности этот слой не нужен, его используют только чтобы не видеть прозрачности сетки.
2 –« lineart», слой с контуром, параметры слоя могут быть установлены на “normal”(в данном случае) или “multiply”.
3 – «base colors», группа слоев которая включает в себя все слои с основными цветами (имейте в виду, что каждый цвет имеет свой слой), параметры слоя “multiply”.
4 –«shadows», группа слоев, которая включает в себя все слои с тенями (каждый цвет тени имеет свой слой), каждый слой с параметром “multiply”.
5 – «lights» последний слой, на котором рисуются блики, как правило, он находиться выше всех других слоев. Параметр слоя “normal” или “multiply”.
Далее идут добавочные слои для различных целей, например слой с фоном или слой с подписью автора (я советую вам всегда подписывать ваши работы, если вы не хотите увидеть их в сети под другими именами …).
Порядок слоев можно менять, однако помните, что слой, на котором рисуются блики, должен всегда быть последним.
ЦВЕТ!
1) Откройте файл, с которого вы срисовывали и поставьте его рядом с созданным контуром. Я предлагаю вам пересохранить свою работу в новый файл с именем, например, “FanartColour1” или как вам нравиться, для этого идем File>Save As (Файл>Сохранить как).
Я предлагаю вам пересохранить свою работу в новый файл с именем, например, “FanartColour1” или как вам нравиться, для этого идем File>Save As (Файл>Сохранить как).
Не забывайте сохранять свою работу часто и в процессе окраски. Если вы сделаете что-то необратимое, то вы всегда сможете загрузить предыдущее сохранение. В конце работы у вас может быть “FanartColour1”, “FanartColour2”, “FanartColour3”, и т.д. … XD. Но главное не испортить свою работу!
2) Я всегда начинаю окраску с кожи. Моя последовательность: кожа, волосы, глаза, одежда, аксессуары, тени, освещение/блики.
Если вы рисуете свой фанарт, то можно выбирать любой необходимый цвет из палитры цветов, но в данном случае мы имеем колорит, используя стиль Gotoh, поэтому выбирать цвета нам необходимо непосредственно из оригинала с использованием инструмента пипетки (Eyedropper Tool).
Выберите светлый оттенок розового, нажав на часть лица Рури.
Создайте новый слой.
Переименуйте его в ” base skin” (основная кожа).
В настройке слоя выставите Multiply.
Существуют два способа окраски: c помощью кисти (мышкой или на графическом планшете) и с помощью лассо.
СПОСОБ 1:
Выберите кисть.
Закрасьте лицо, не выходя за границы контура.
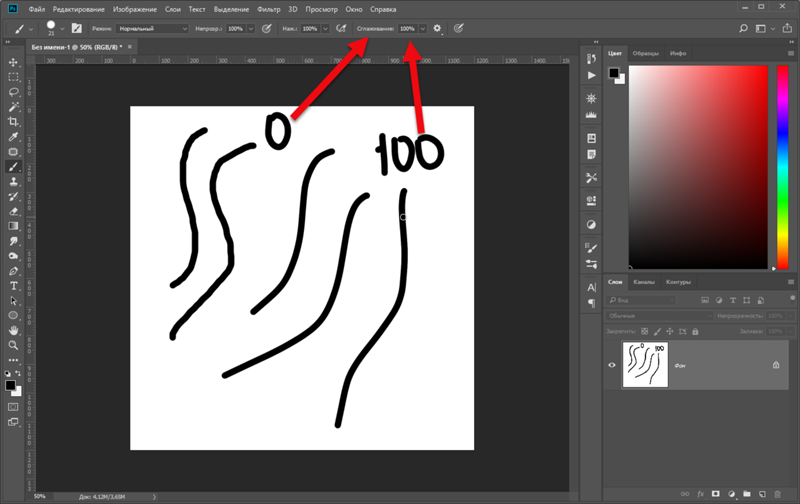
Обратите внимание, насколько важно установить параметр слоя Multiply:
На этом рисунке слой с параметрами “Normal”.
А на этом рисунке слой с параметрами ” Multiply”.
Таким способом, вы можете:
– Точно проходить цветом, не выходя за контур (я заменила светло розовый цвет на более темный тон для того, что бы вы четче видели мои действия):
– Нанести цвет неаккуратно, а затем исправить:
– Нанести цвет неаккуратно, а затем “прикрыть” слоем стоящим выше, с параметрами «Normal».
Например, раскрашивая кожу лица, вы зайдете на границу волос или на одежду. Затем создадите новый слой выше слоя с кожей и с параметрами «Normal», и перекроите свои ошибки цветом волос и одежды.
СПОСОБ 2:
Лассо! Выберите инструмент “Polygonal Lasso”.
Этот способ требует терпения, так как придется обводить много элементов.
Нажмите в точке обозначенной окружностью на скриншоте, потом идите против часовой стрелки каждый раз нажимая мышкой там, где указано стрелкой.
Проще говоря, вы должны создать выделение выбранного элемента с помощью прямых и руководящих точек. Выделение закроется, когда вы подойдете концом к началу выделения и возле инструмента (указатель/лассо) появиться кружок.
Когда это будет сделано, зажмите клавишу Shift, и повторите предыдущий шаг, обводя другие части лица (все части будут объединяться, благодаря зажатой кнопке Shift).
Мы выделили ту часть лица, где будет розовый цвет (не забывайте, что вы должны находиться на слое «base skin» (основная кожа), с параметром Multiply). Теперь с помощью инструмента Paint Bucket (заливка) и цветом, взятым пипеткой с лица оригинальной картинки Рури, щелкните внутри выделенной области. Вы получите:
Вы получите:
Метод, с использованием инструмента лассо, требует придельной точности … Однако если вы допустите, какие ни будь ошибки их можно исправить (если вышли за контур – стереть резинкой, а если где-то не дошли закрасить кистью). Во всяком случае, я считаю, этот способ достаточно “ужасным”, и редко его использую. Но если у вас нет графического планшета, то это самый быстрый способ добавления цвета! Имейте в виду, что отменить неверное действие можно с помощью клавиш ALT + CTRL + Z!
Не важно, какой метод вы используете, важно, получить нужный результат.
Добавляем цвет волосам и одежде.
3) Теперь раскрасьте волосы, используя метод, который вам больше всего понравился.
Помните, что нельзя выходить цветом за границы, если выше не стоит слой, который перекроит ваши ошибки.
Потом платье
Затем рюкзак Рури…
Затем глаза и заколки … и вуаля! Базовые цвета нанесены!
Должен получиться примерно такой результат.
Автор урока: Amano Hikari
Перевод: Prescilla
Данный материал подготовлен для Вас командой сайта https://bakemono.ru
Как рисовать и раскрашивать наши рисунки в Adobe Photoshop
Возможность работы с нашими чертежами с Adobe Photoshop — одно из замечательных качеств этого программного обеспечения, которое дало новые инструменты для новых творческих людей, которые привели к созданию новых графических работ всех видов по всему миру, облегчая работу и развитие их работ и творений любому творческий кто хочет их использовать.
Следовательно, в этой новой строке учебные пособия которую я собираюсь разработать, вы научитесь рисовать свои рисунки Adobe Photoshop и раскрасить их позже. Из этого раздела я собираюсь научить вас нескольким профессиональным техникам, используемым командами художников-карикатуристов таких издателей комиксов, как DC и Marvel. Начнем с нового учебные пособия этого вашего любимого блога о дизайне с Как рисовать и раскрашивать наши рисунки Adobe Photoshop.
Превращение нашего карандашного рисунка в цифровой может быть титанической задачей, если вы не знаете для этого необходимых инструментов. Я до сих пор помню, как когда я учился в школе (еще в нижнем палеолите), как мой учитель рисования, он пытался научить меня рисовать мои рисунки циркулем и гнильщиком, и я разрушал все и возвращался домой разочарованный. Я не мог закончить ни одного рисунка, я заляпал их все. Поэтому, когда я увидел чудеса, которые можно было сделать с Photoshop Я потер руки и подумал, теперь я тоже могу чернила. А также цвет.
Техника компьютерного рисования, которую он принес Adobe Photoshop Они произвели революцию в индустрии комиксов, создав лучшие рисунки, с лучшими цветами, лучшей бумагой и т. Д. А также более дорогие цены. Тем не менее, преобладающая тенденция сделала цветную часть одной из самых популярных в комиксе: от работы в одном издателе к одному колористу, к тому, что на него работали команды из 7 и 8 человек.
Подпишитесь на наш Youtube-канал
Однако Adobe Photoshop со времени первых версий сильно изменилась в обращении с цвет, позволяя очень комфортно работать с раскраской, градиентами, прозрачностью, а также в цветовых режимах и т. д.,
Для начала нам понадобятся несколько элементов, помимо версии Adobe Photoshop CS5 или выше. Вы также должны иметь рисунок, чтобы карандаш эхо, что нам это нравится и побуждает нас оцифровывать. Нам также понадобится сканер, который может сканировать с разрешением 300 ppp отсканировать наш рисунок.
Одна из самых нормальных попыток любого новичка с Photoshop, заключается в том, чтобы попытаться затемнить рисунок, который я отсканировал напрямую, что является катастрофой, так как он также затемняет все пятна или дефекты, обнаруженные сканером на бумаге.
Первый шаг, прежде всего, — это сделать рисунок карандашом и бумагой. Я решил нарисовать простого робота, с которым мы отлично будем работать.
После того, как я сделал рисунок, у меня есть два варианта: чернила это вручную или нет. В частности, я не собираюсь писать это чернилами, хотя признаю, что для того, чтобы потом было легче подбирать линии, нанесение черных чернил может многое прояснить, однако я один из тех, кто думает, что если вы собираетесь к чернила это в цифровом виде, зачем возиться с чернила это вручную раньше?. Многие художники опровергают эту оценку, однако я думаю, что это одна из тех проблем, в которых каждый использует технику, которая лучше всего соответствует их потребностям.
Как только мы решили, что уже закончили работу карандашом (или чернилами), мы переходим к сканированию. Будем сканировать в Оттенки серого, чтобы 300 ppp разрешение и файл, в который мы собираемся его преобразовать, будет в формате TIFF, который дает нам наилучшие гарантии того, что он захватил всю информацию о чертеже. Я рекомендую для этого первого рисунка не развивать что-то очень сложное с множеством теней и нечетких линий, если не что-то более сфокусированное на рисунке без теней и более линейное, это будет более положительно для вашего опыта преподавания, чем ваш первый рисунок. с которыми они работают, техника проще. У них будет время продолжить приобретать опыт работы с этой техникой, с которой я начну, и доработать ее в соответствии с их потребностями.
Я рекомендую для этого первого рисунка не развивать что-то очень сложное с множеством теней и нечетких линий, если не что-то более сфокусированное на рисунке без теней и более линейное, это будет более положительно для вашего опыта преподавания, чем ваш первый рисунок. с которыми они работают, техника проще. У них будет время продолжить приобретать опыт работы с этой техникой, с которой я начну, и доработать ее в соответствии с их потребностями.
После того, как рисунок уже отсканирован, мы собираемся открыть его в Adobe Photoshop и мы собираемся подготовить наше рабочее пространство прежде всего, чтобы иметь возможность комфортно рисовать. Первое, над чем мы будем работать, — это рисовать Adobe Photoshop. Не пропустите.
Содержание статьи соответствует нашим принципам редакционная этика. Чтобы сообщить об ошибке, нажмите здесь.
Вы можете быть заинтересованы
КАК СДЕЛАТЬ ПОСТЕР В ФОТОШОПЕ!
Создать постер можно в Photoshop, Illustrator, InDesign или даже во всех трех.
Сегодня, когда есть стили абзацев и символов, мало причин отказываться от Photoshop. Этапы проектирования в Photoshop остаются прежними, разница в том, что вам не нужно учиться перемещаться по множеству дополнительных приложений, чтобы создать забавный и привлекательный постер.
Следуйте этому пошаговому руководству о том, как сделать плакат в Photoshop!
Как сделать постер в Photoshop — Шаг 1. Определение размера, цветового режима и разрешения проект, который вы собираетесь начать. Важно, чтобы вы сделали плакат нужного размера и разрешения для вывода. Большинство плакатов имеют следующие размеры: 22″ x 28″ , 24″ x 36″, 36″ x 48″. (офисные принтеры PostScript) ваше разрешение может быть всего 150 пикселей на дюйм.Разрешение основано на LPI принтера, поэтому проверьте перед началом проекта.
Если вы не уверены, что 300 пикселей на дюйм — это магическое число. Наш цветовой режим всегда будет начинаться с RGB с обычно рабочим цветовым профилем sRGB. Иногда в зависимости от процесса печати цветовой режим RGB может потребоваться преобразовать в цветовой режим CMYK в конце, но мы всегда можем начать с RGB и преобразовать цветовые режимы позже.
Иногда в зависимости от процесса печати цветовой режим RGB может потребоваться преобразовать в цветовой режим CMYK в конце, но мы всегда можем начать с RGB и преобразовать цветовые режимы позже.
Шаг 2. Начните с предустановки
Давайте создадим наш холст!
Размер холста для этого проекта будет 22 x 28 дюймов RGB с разрешением 300 пикселей на дюйм. Мы можем использовать пресет Poster в разделе Art & Illustration, который установит большинство этих свойств. Необходимо изменить только размеры, так как предустановленный размер плаката составляет 18 x 24 дюйма. Измените размеры на 22 x 28 дюймов. Перед созданием холста также рекомендуется сохранить пресет для будущего использования. Нажмите на Кнопка Сохранить пресет и вызвать пресет «Плакат 22х28». После создания пресета нажмите кнопку Create .
Сохраним его и назовем Плакат .
Шаг 3: Откройте изображение и добавьте его на постер Давайте откроем изображение в Photoshop, чтобы при создании смарт-объекта смарт-объект был правильным. Гибкость слоя смарт-объектов Photoshop необходима по сравнению с ограниченным слоем смарт-объектов JPG. Если изображение размещено непосредственно как смарт-объект, слой будет смарт-объектом JPG 9.0035 . Это различие важно, поскольку в файлах JPG не может быть ни альфа-каналов, ни слоев, что ограничивает наши возможности редактирования изображения. Когда изображение открыто, щелкните правой кнопкой мыши слой и Дублируйте слой . В поле As: введите Girl в поле Destination Document и выберите файл Poster.psd .
Гибкость слоя смарт-объектов Photoshop необходима по сравнению с ограниченным слоем смарт-объектов JPG. Если изображение размещено непосредственно как смарт-объект, слой будет смарт-объектом JPG 9.0035 . Это различие важно, поскольку в файлах JPG не может быть ни альфа-каналов, ни слоев, что ограничивает наши возможности редактирования изображения. Когда изображение открыто, щелкните правой кнопкой мыши слой и Дублируйте слой . В поле As: введите Girl в поле Destination Document и выберите файл Poster.psd .
После того, как мы продублировали наше изображение в файл проекта, щелкните правой кнопкой мыши новый слой с именем 9.0035 Девушка и Преобразование в смарт-объект. (Это превратит изображение в смарт-объект Photoshop). Мы можем изменить размер по мере необходимости, но не увеличивайте изображение слишком сильно, так как разрешение может исказить изображение при печати. Если вам действительно нужно изображение большего размера, найдите изображение, снятое с более высоким разрешением, чтобы качество изображения оставалось четким!
Если вам действительно нужно изображение большего размера, найдите изображение, снятое с более высоким разрешением, чтобы качество изображения оставалось четким!
Теперь, чтобы создать фон для нашего плаката, выберите Фоновый холст слой, затем щелкните значок Создать новую заливку или корректирующий слой . В меню выберите Solid Color . Давайте переместим мышь в область холста, чтобы выбрать цвет на изображении. На этом этапе слой Solid будет скрыт слоем Girl , но это изменится, когда фон девушки будет обрезан.
Этап 6: Cu t it Out
Чтобы обрезать фон в слое Girl, дважды щелкните смарт-объект слоя Girl . Это действие откроет смарт-объект Photoshop. В этом файле проекта выберите инструмент Quick Selection , затем используйте Select Subject на панели Options . Эта опция выделит слишком много фона, но мы можем это исправить!
Эта опция выделит слишком много фона, но мы можем это исправить!
Очистите выделение с помощью Select and Mask , найденного в Панель опций . Используйте инструмент Polygonal и выберите Subtract from selection на панели параметров . Выберите выделенные части фона, которые не должны быть частью выделения.
Используйте инструмент Refine Edge Brush Tool , чтобы закрасить области, которые частично находятся в выделении, а частично вне его, в данном случае это пачка и волосы танцовщицы. Это сделает пачку полупрозрачной за счет вычитания пикселей фонового цвета. Также не будет головы шлема с Инструмент Refine Edge Brush (Кисть для краев) может убирать волосы, добавляя их обратно.
Окончательные доработки могут включать выбор Smooth для удаления пути в Global Refinements и Decontaminate Colors в Output Setting .
После завершения выбора. Просмотрите выбор в разделе Режим просмотра , чтобы увидеть его при различных обстоятельствах. Если выбор удовлетворительный, можно завершить изменения и выбрать Out to: New Layer with Layer Mask в разделе Настройки вывода.
Обязательно сохраните файл перед закрытием смарт-объекта! Изображение будет обновлено в файле проекта после сохранения.
Шаг 7: Добавьте слои-фигуры Теперь давайте добавим несколько фигур, чтобы сделать изображение более динамичным! Выберите слой Solid под слоем Girl . Для большой визуальной графики мы можем добавить Shape Layer , выбрав инструмент Custom Shape в палитре инструментов 9.0012 . Выберите Shape во всплывающем меню на панели параметров . Здесь мы можем выбрать желаемую форму и цвет для рисования. В этом случае мы будем использовать белый цвет и форму яблочка.
Шаг 8. Добавьте маску слоя к фигуре
Чтобы добавить некоторые эффекты к нашей только что созданной фигуре, давайте заставим объект исчезать по краям. Давайте добавим маску слоя , ничего не выделенное. Это действие создаст белую маску слоя, которая не будет скрывать ни одну часть слоя. Далее мы можем выбрать Инструмент градиента . На панели параметров выберите Радиальный градиент в качестве стиля. В раскрывающемся меню для выбора градиента выберите «Черный», «Белый». Проверьте Reverse на панели параметров , чтобы вместо этого он изменился на White, Black. Убедитесь, что маска слоя выбрана на панели Layers для слоя Shape , затем щелкните вниз в центре фигуры и перетащите за фигуру, отпустив мышь только после того, как вы закончите рисовать начало градиента. для остановки точек.
для остановки точек.
После того, как мы закончили с нашим дизайном, теперь мы можем создать заголовок, нажав один раз с помощью инструмента Type . После ввода сообщения или заголовка постера выберите строку текста и измените параметры символов и параметры абзаца. Мы можем создать стиль абзаца , щелкнув значок Создать новый стиль абзаца на панели Стили абзаца. После этого нажмите кнопку возврата, чтобы создать вторую строку текста. Выберите вторую строку текста и измените параметры символов и параметры абзаца. Продолжайте создавать стиль абзаца , следуя приведенным выше шагам.
Шаг 10: Добавить тип абзаца Чтобы добавить блоки или строки текста, щелкните и перетащите, чтобы создать ограничивающую область для размещения текста. После ввода первого абзаца измените настройки, затем выберите Стиль абзаца на панели Стили абзаца . Сделайте то же самое для следующего абзаца. Последние два абзаца закончились с тем же стилем абзаца, который снова создан с использованием Панель «Стили абзацев».
Сделайте то же самое для следующего абзаца. Последние два абзаца закончились с тем же стилем абзаца, который снова создан с использованием Панель «Стили абзацев».
При необходимости мы также можем создать стиль символов для изменения настроек символов на панели Стили символов . В этом случае стиль символов использовался для создания полужирного текста в том же абзаце.
Шаг 11: Добавление текста по пути Чтобы улучшить визуальное восприятие, мы также можем создать текст вдоль пути вместо блоков текста по всему плакату. Чтобы создать текст вдоль контура, убедитесь, что не выбран слой формы. Выберите фигуру, похожую на эллипс, на панели инструментов. Убедитесь, что Путь выбирается из раскрывающегося меню на панели параметров . Выберите фигуру, чтобы создать путь, затем нажмите на путь с помощью инструмента Type , чтобы поместить текст вдоль этого пути, который мы только что создали.
Шаг 12: Добавьте последние штрихи
Мы почти закончили этот дизайн! Время для некоторых последних деталей и последних штрихов. Мы можем добавить последние штрихи, такие как Drop Shadow или другие эффекты, используя Добавить значок стиля слоя на панель «Слои» .
Шаг 13: Использование композиций слоевМы можем выбрать фон с помощью панели «Композиции слоев». Например, мы можем добавить Color Overlay Effect к сплошному слою. Каждый раз, когда наложение цвета изменяется (дважды щелкните эффект, чтобы внести изменения в эффект) , выберите Create New Layer Comp из на панели Layer Comps. Это поможет просматривать различные варианты цветового фона в одном документе.
Преимущества и недостатки
Преимущества использования только Photoshop для дизайна плакатов: вы будете работать только в одном приложении, а не в нескольких приложениях. Пока вы сохраняете Photoshop в виде файла Photoshop или файла PDF, Photoshop может сохранить путь и тип в векторном формате, который идеально подходит для печати. Как только вы сохраните свой проект в другом формате изображения, он станет просто изображением с разрешением вашего холста.
Пока вы сохраняете Photoshop в виде файла Photoshop или файла PDF, Photoshop может сохранить путь и тип в векторном формате, который идеально подходит для печати. Как только вы сохраните свой проект в другом формате изображения, он станет просто изображением с разрешением вашего холста.
Итак, при правильном использовании Photoshop может стать отличной альтернативой использованию Illustrator и InDesign, хотя каждая программа привносит что-то большее… это уже другой день!
Изучение Photoshop может занять очень много времени и быть сложной задачей! Позвольте нашим профессионалам научить вас, как стать профессионалом в фотошопе, на наших курсах Adobe Photoshop.
Подпишитесь на наш канал YouTube, чтобы узнать больше советов и рекомендаций по фотошопу!
Присоединяйтесь к нашей группе в Facebook, чтобы стать частью растущего сообщества в цифровом мире!
Future Media Concepts, Inc.
Вашингтон, округ Колумбия | Ирвин, Калифорния | Орландо, Флорида | Торонто, Канада
Как раскрашивать иллюстрации в Photoshop — Создавайте с помощью Storyblocks
Черно-белые иллюстрации иногда упускают из виду, потому что им не хватает яркости цветной графики, но это можно легко изменить. Этот урок покажет вам, как раскрасить любую иллюстрацию с помощью выбранной вами палитры. Возможность радикально изменить иллюстрации даст вам больше гибкости в ваших проектах, даже позволяя вам перепрофилировать иллюстрации, просто изменив цвета.
Этот урок покажет вам, как раскрасить любую иллюстрацию с помощью выбранной вами палитры. Возможность радикально изменить иллюстрации даст вам больше гибкости в ваших проектах, даже позволяя вам перепрофилировать иллюстрации, просто изменив цвета.
Шаг первый: откройте файл в Photoshop
В этом уроке мы будем использовать иллюстрацию слона из библиотеки Storyblocks. Начните с загрузки версии изображения в формате JPG, а затем откройте ее в Photoshop.
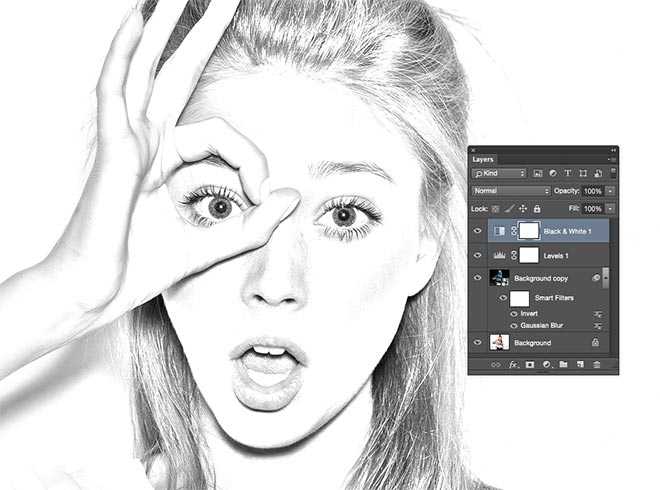
Шаг второй: Разблокируйте фон и добавьте новый слой
Создайте новый слой. Этот слой нужно будет разместить под иллюстрацией слона, но для этого нам сначала нужно разблокировать фон. Щелкните значок замка на фоновом слое (после того, как вы это сделаете, слой станет «Слой 0»), затем перетащите «Слой 1» под «Слой 0».
Получите доступ к лучшим видео-советам, советам по дизайну и предложениям прямо в свой почтовый ящик.
Если в контуре иллюстрации есть пробелы, обязательно заполните их с помощью инструмента «Кисть». На нашем рисунке слона есть один небольшой разрыв в контуре левого уха, поэтому нам просто нужно соединить две точки. Убедитесь, что слой со слоном выбран, когда вы начинаете рисовать.
Шаг четвертый: Установите режим наложения
Выбрав слой 0 (слон), нажмите кнопку режима наложения и выберите «Умножение».
Шаг пятый: выберите фон
Выберите инструмент «Волшебная палочка» и щелкните область изображения за пределами слона (здесь важно, чтобы контур вашей иллюстрации не имел пробелов). ). Вокруг выбранной области появится движущаяся пунктирная линия. Если пунктирная линия не проходит вокруг всего слона, нажмите Ctrl+щелчок (или Command+щелчок на Mac) в другой части фона и нажмите «Добавить к выделению». Повторяйте это, пока не будут выбраны все области вокруг контура слона.
Шаг шестой: Сгруппируйте слои и добавьте маску слоя
Выберите слой 0 и слой 1 (это можно сделать, щелкнув слой 0, затем Ctrl/Command+щелкнув слой 1). Нажмите Ctrl+G (Command+G), чтобы создать новую группу из двух слоев. Не снимая выделения с области вокруг иллюстрации (мы сделали это на пятом шаге), нажмите «Группа 1», а затем нажмите «Добавить маску слоя».
Шаг седьмой: инвертирование маски слоя
После создания маски слоя вам нужно нажать Ctrl+i (Command+i), чтобы инвертировать маску слоя. Это позволит вам легко рисовать внутри линий вашей иллюстрации. После того, как вы инвертировали маску слоя, ваша иллюстрация должна выглядеть так, как показано на рисунке ниже.
Шаг восьмой: Раскрасьте вашу иллюстрацию
Выбрав «Слой 1», выберите цвет, нажмите на инструмент «Кисть» и начните раскрашивать! Из-за маски слоя, которую мы создали в седьмом шаге, вы можете закрашивать только слона. Это значительно упрощает добавление цвета к изображению, потому что вам не нужно беспокоиться о том, чтобы оставаться «внутри линий».
Это значительно упрощает добавление цвета к изображению, потому что вам не нужно беспокоиться о том, чтобы оставаться «внутри линий».
В этом уроке мы покрасили всего слона в светло-серый цвет, сделали бивни белыми, затем выбрали более темный серый цвет, чтобы добавить тени и глубины иллюстрации.
На этом можно остановиться, и у вас получится отличная иллюстрация слона, которую можно добавить к любому рисунку. Однако, если вы хотите добавить фон к своему изображению, ознакомьтесь с дополнительными шагами.
Бонус: добавьте фон
Создайте новый слой (убедитесь, что он находится за пределами
группы 1). Перетащите слой ниже группы 1 и выберите цвет фона. Выбрав новый слой, нажмите Alt+delete (Option+delete на Mac), и весь фон иллюстрации будет заполнен выбранным вами цветом.
До и После
Вот и все! Вы успешно раскрасили иллюстрацию в Photoshop. Теперь вы можете использовать этот же урок с другими черно-белыми иллюстрациями из библиотеки Storyblocks.