Как нарисовать прямоугольник в Фотошопе
Самой простой геометрической фигурой является прямоугольник (квадрат). Из прямоугольников могут состоять различные элементы сайтов, баннеров и других композиций. Фотошоп дает нам возможность изобразить прямоугольник несколькими способами.
Построение прямоугольников в Photoshop
Существует два способа изображения прямоугольных форм в Фотошопе. Первый подразумевает использование векторных инструментов, а второй — заливку цветом выделенной области.
Способ 1: Инструмент «Прямоугольник»
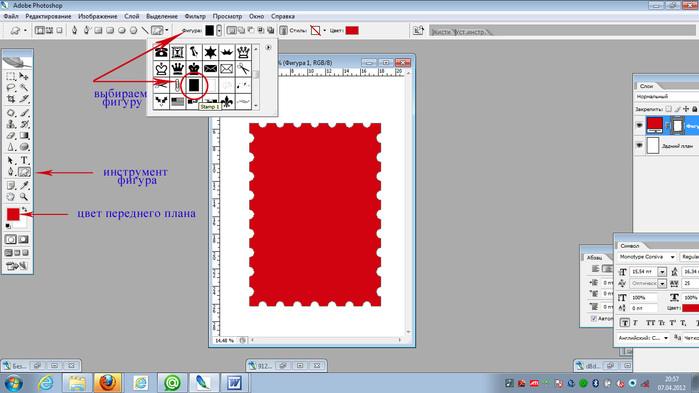
Данный инструмент находится в группе «Фигуры» на левой панели.
Из названия ясно, что инструмент позволяет рисовать прямоугольники. При использовании данного инструмента создается векторная фигура, которая не искажается и не теряет качества при масштабировании. Настройки инструмента находятся на верхней панели. Здесь можно выбрать цвет заливки и задать вид границы и ее толщину.
Зажатая клавиша SHIFT позволяет сохранить пропорции, то есть нарисовать квадрат.
Размеры указываются в соответствующих ширине и высоте полях, а прямоугольник создается одним кликом с подтверждением.
Способ 2: Выделенная область
Для создания прямоугольников используется инструмент «Прямоугольная область» из группы «Выделение».
При помощи данного инструмента создается выделенная область прямоугольной формы. Так же как и в случае с предыдущим инструментом, работает клавиша SHIFT, создавая квадрат.
«Прямоугольная область» нуждается в заливке. Для этого можно нажать сочетание клавиш SHIFT+F5 и настроить тип заливки.
Также можно воспользоваться инструментом «Заливка».
Результат:
Выделение снимается клавишами CTRL+D
. Для прямоугольной области также можно задать произвольные размеры либо пропорции (например, 3х4).
Кроме того, существует возможность создать выделение с заданными пропорциями, например, 3х4.
На сегодня все о прямоугольниках. Теперь вы умеете их создавать, причем двумя способами.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать заливку фигуры в Photoshop
Автор Admin На чтение 2 мин. Просмотров 388 Опубликовано Обновлено
Всем привет. Сегодня – мы хотим рассмотреть то, как делать заливку фигур в Photoshop. Более того – всю работу мы покажем вам на сложном примере, когда помимо области с фигурой, которую нам нужно залить – на картинке будут изображены и другие объекты.
Как сделать заливку фигуры
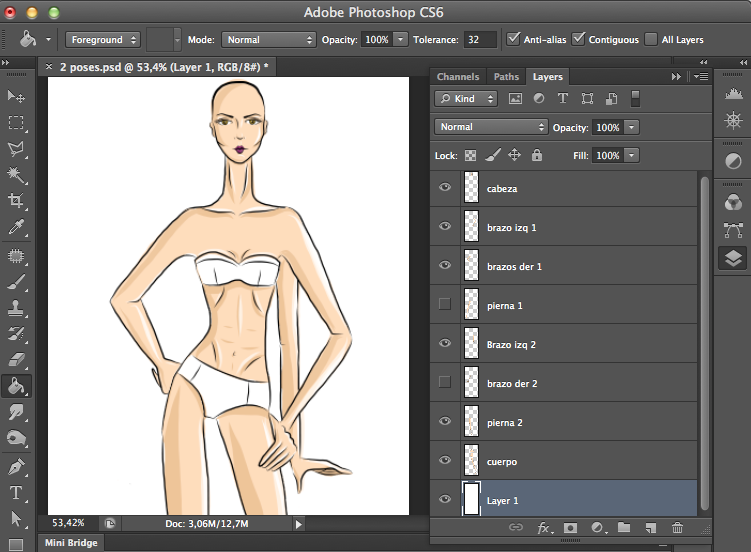
Как видите, на фотографии с Марком Спитцем, вверху – есть черный прямоугольник. Его-то нам и нужно залить.
Итак, изначально создаем обтравочную маску, чтобы фотография спортсмена легла ниже расположенного слоя. Этим и объясняется появление черной полосы сверху. Картинка с Марком – ложится в общую рамку к остальным спортсменам, но она «ниже», чем другие, поэтому нужно ее выровнять. В этом нам и поможет заливка.
Конечно, чтобы не париться – можно взять инструмент штамп, на левой рабочей панели, зажать ALT, чтобы захватить текстуру, которой нужно закрашивать, а после – вручную закрашивать нашу черную полосу (ну или что вам надо).
Но это – слишком долгий и трудоемкий процесс. Это на нашем примере – только одна полоска, у вас же – может быть все, что угодно, поэтому покажем вам более профессиональный способ.
На той же левой панели – выбираем инструмент «прямоугольная область» (если у вас другая фигура – выбирайте ту, что надо, либо же выделяйте фигуру, в свободном режиме).
Кликаем по выделенной области и выбираем пункт «выполнить заливку».
Там, где цвет (в табличке) – выбираем с учетом содержимого. Это то, что мы захватили под черной областью, на скрине выше. Остальное – оставляем так, как предлагает фотошоп.
Собственно, программа немного подумает, после чего зальет нужную область максимально качественно и четко, да так, что и не скажешь, что там что-то не так.
Отменяем выделение, кликнув правой кнопкой мышки по области и выбрав соответствующую функцию, а после – смотрим финальный результат.
Как видите – получилось идеально.
Спасибо, что воспользовались нашим уроком. Удачи и до новых встреч.
Рисуем прямоугольники в Фотошопе
Как в фотошопе нарисовать прямогульник
Сделать прямоугольник в фотошопе довольно простая задача, которая по силам даже новичку. Советую вам научиться рисовать эту простейшую фигуру, так как данный навык может пригодиться вам для выполнения множества задач. Будь то дизайн сайта, рамка для фотографии или коррекция изображения. Несмотря на кажущуюся большую величину урока, вы справитесь с этой задачей всего за несколько минут.
Советую вам научиться рисовать эту простейшую фигуру, так как данный навык может пригодиться вам для выполнения множества задач. Будь то дизайн сайта, рамка для фотографии или коррекция изображения. Несмотря на кажущуюся большую величину урока, вы справитесь с этой задачей всего за несколько минут.
Я продемонстрирую вам несколько способов рисования прямоугольника, и все они когда-либо вам понадобятся.
Начнем с фигур. Создаем новый документ. 1000 на 1000 пикселей будет вполне достаточно.
Теперь переходим к панели инструментов и ищем инструмент прямоугольник.
Удерживая правую кнопку мыши, проводим по рабочему полю.
Прямоугольник готов! Чтобы избавиться от тонкой черной рамки, растрируйте слой. Растрирование вы найдете в окне слоев.
Теперь второй способ. Выделенная область.
На верхней панели ищем вкладку «Слои» и создаем новый.
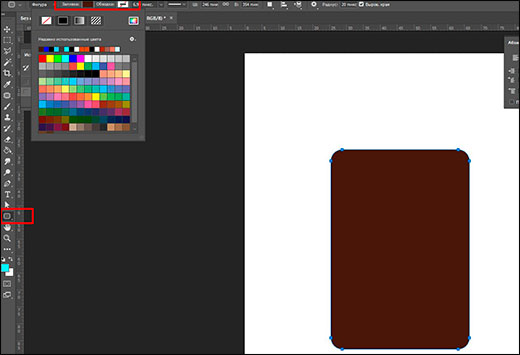
Теперь пришло ознакомиться с одним из самых популярных инструментов в фотошопе – выделенная область, которая находится вверху на боковой панели инструментов.
Проводим по рабочему полю, зажав правую клавишу мышки.
Образовалась выделенная область, которую мы должны заполнить. Поэтому перемещаемся к инструменту «Выберите основной цвет». Кликом по нему мы открываем карту цветов и выбираем любой оттенок, который нам заблагорассудится.
Ищем инструмент «Заливка», выбираем его и кликаем по выделенной области.
А теперь комбинация клавиш ctrl+d и выделение снято! Прямоугольник готов!
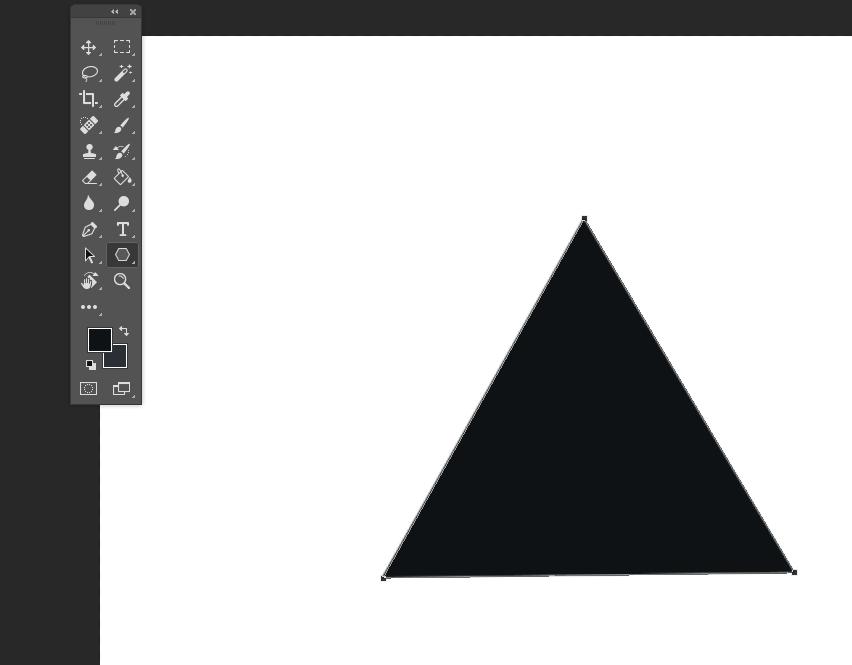
Третий способ научит нас рисовать прозрачный треугольник в фотошопе, который часто используется как рамка для фото. Рисовать его так же просто. Создаем новый слой, выбираем прямоугольную выделенную область и располагаем ее на рабочем поле. В общем, выполняем все вышеперечисленные действия.
А вот теперь мы выполним обводку выделенной области, для чего мы переходим к верхней панели и нажимаем вкладку «Редактирование». Нас интересует команда «Выполнить обводку».
Как видите, появилось диалоговое окно, предлагающее нам выбрать толщину линии, цвет обводки и расположение рамки. Устанавливаем параметры на свой вкус или выбираем мои.
Устанавливаем параметры на свой вкус или выбираем мои.
Нажимаем комбинацию клавиш ctrl+d для снятия выделения и наслаждаемся результатом.
Как видите, у нас получилась полноценная рамка в виде прозрачного треугольника.
Делать прямоугольник в фотошопе мы уже научились. Давайте же научимся его редактировать! Например, попробуем изменить цвет и размер.
Как вы успели заметить, я порекомендовал вам создавать новый слой для рисования прямоугольника. И это неспроста. Ваш прямоугольник не привязан к рабочей области. Вы можете редактировать его сколько душе угодно, при этом рабочая область будет оставаться неизменной. Хочу предупредить, что эти способы применимы к прямоугольнику, созданному любым из вышеперечисленных методов.
Для начала попробуем изменить цвет. Опять же, существует несколько методов. Первый – инструмент заливка. Выбираете нужный цвет на панели инструментов. Затем кликаете по инструменту «заливка». А после уже по нашему прямоугольнику.
Был прямоугольник желтый, а стал зеленым. Очень просто, не находите?
Второй способ – параметры наложения. В коне слове ищем нужный и кликаем по нему левой клавишей мыши.
В появившемся диалоговом окне ставим галочку напротив «Наложение цвета». Кликаем по окошку, заполненному цветом и выбираем понравившийся.
Существует множество способов изменения цвета прямоугольника. Но вы вполне можете ограничиться двумя основными.
Теперь научимся меня размер прямоугольника.
Изменить размер прямоугольника в фотошопе крайне просто. Выбираем инструмент «Перемещение» и кликам по прямоугольнику.
Потянув за уголок мышкой, вы можете изменить его размер. А так же перевернуть по оси.
Рисуем прямоугольники в Фотошопе
Самой простой геометрической фигурой является прямоугольник (квадрат). Из прямоугольников могут состоять различные элементы сайтов, баннеров и других композиций. Фотошоп дает нам возможность изобразить прямоугольник несколькими способами.
Построение прямоугольников в Photoshop
Существует два способа изображения прямоугольных форм в Фотошопе. Первый подразумевает использование векторных инструментов, а второй — заливку цветом выделенной области.
Способ 1: Инструмент «Прямоугольник»
Данный инструмент находится в группе «Фигуры» на левой панели.
Из названия ясно, что инструмент позволяет рисовать прямоугольники. При использовании данного инструмента создается векторная фигура, которая не искажается и не теряет качества при масштабировании. Настройки инструмента находятся на верхней панели. Здесь можно выбрать цвет заливки и задать вид границы и ее толщину.
Зажатая клавиша SHIFT позволяет сохранить пропорции, то есть нарисовать квадрат. Существует возможность изобразить прямоугольник с заданными размерами.
Размеры указываются в соответствующих ширине и высоте полях, а прямоугольник создается одним кликом с подтверждением.
Способ 2: Выделенная область
Для создания прямоугольников используется инструмент «Прямоугольная область» из группы «Выделение».
При помощи данного инструмента создается выделенная область прямоугольной формы. Так же как и в случае с предыдущим инструментом, работает клавиша SHIFT, создавая квадрат.
«Прямоугольная область» нуждается в заливке. Для этого можно нажать сочетание клавиш SHIFT+F5 и настроить тип заливки.
Также можно воспользоваться инструментом «Заливка».
Выделение снимается клавишами CTRL+D. Для прямоугольной области также можно задать произвольные размеры либо пропорции (например, 3х4).
Кроме того, существует возможность создать выделение с заданными пропорциями, например, 3х4.
На сегодня все о прямоугольниках. Теперь вы умеете их создавать, причем двумя способами.
Отблагодарите автора, поделитесь статьей в социальных сетях.
3 способа как в фотошопе нарисовать квадрат и прямоугольник
| Содержание статьи | |
|---|---|
| 1 | Способ 1. Инструмент произвольная фигура Инструмент произвольная фигура |
| 2 | Способ 2. Обводка выделенной области |
| 3 | Способ 3. Модификация выделения |
Хоть квадрат и прямоугольник это простейшие геометрические фигуры, но, чтобы их нарисовать в фотошопе, нужно приложить некоторые усилия и обладать базовыми знаниями. Новичок без должной подготовки, скорее всего, не справится с этой задачей.
В этой статье разберем 3 самых популярных способа как нарисовать прямоугольник или квадрат в фотошопе.
Но прежде, чем приступить к выбору способа рисования, нужно определиться с будущими параметрами. Прямоугольник/квадрат может быть:
- залит сплошным цветом или только с отрисовкой границ;
- произвольный или с точно заданными размерами;
- с возможностью в любое время менять его размеры без потери качества.
Способ 1. Инструмент произвольная фигура
В этом способе прямоугольник или квадрат будут нарисованы залитым сплошным цветом. Если вам нужна только граница, переходите к следующим двум способам.
Если вам нужна только граница, переходите к следующим двум способам.
На панели инструментов выберите инструмент Произвольная фигура. Дальше возможны два варианта развития событий:
Вариант 1. Квадрат или прямоугольник с дальнейшей возможностью изменять размеры без потери качества
Здесь, конечно, подразумевается использование векторной фигуры. Чтобы ее нарисовать нужно выбрать параметр Слой-фигура:
В дальнейшем вы можете без потери качества изменять размеры этой фигуры. Для этого используйте инструмент Свободное трансформирование — Ctrl+T , и с помощью угловых маркеров изменяйте размер.
Для тех кто не знает : векторные фигуры состоят не из пикселей, а из специальные математических формул. Поэтому изменение размера — это не процесс растягивания/сжатия пикселей, а сложный математический пересчет, за счет чего не происходит никакой потери качества.
Вариант 2. Стандартный (растровый) квадрат/прямоугольник
Чтобы нарисовать сразу растровую фигуру используйте на панели параметров настройку Выполнить заливку пикселов. Но прежде чем начать ее рисовать — создайте новый слой!
Но прежде чем начать ее рисовать — создайте новый слой!
Но на самом деле можно рисовать сразу и векторный, а потом просто растрировать его. Тут уже выбирайте сами.
Как сделать прямоугольник квадратным
Обыкновенное правило с зажатой клавишей Shift с произвольными фигурами не работает. Поэтому нужно воспользоваться панелью параметров инструмента и выбрать настройку, чтобы фотошоп рисовал именно квадрат.
В этой же панели, обратите внимание, вы можете указать точный размер необходимого прямоугольника/квадрата или рисовать его по заранее определенным пропорциям.
По умолчанию размеры определяются пикселями. Если вы хотите изменить единицу измерения, сначала введите в поле какое-либо значение, а затем кликните по нему правой кнопкой мыши. Появится окно выбора единиц измерения. Доступно: пиксели, дюймы, сантиметры, миллиметры, пункты и пики.
Прямоугольник или квадрат со скругленными углами
Чтобы получить фигуру со скругленными углами, делайте все то же самое, что описано выше, но в самом начале выберите инструмент Прямоугольник со скругленными краями. На панели параметров инструмента нужно будет указать только радиус закругления.
На панели параметров инструмента нужно будет указать только радиус закругления.
Способ 2. Обводка выделенной области
Этот способ простой, как 5 копеек. выберите инструмент Прямоугольная область и нарисуйте прямоугольник пунктирной линией. Чтобы нарисовать квадрат удерживайте нажатой клавишу Shift .
Теперь нужно сделать обводку границ этой выделенной области. Для этого перейдите в Редактирование — Выполнить обводку.
Затем в новом окне настройте вид обводки: укажите толщину рамки, желаемый цвет и отметьте как будет проходить обводка:
- Внутри — значит рамка ляжет по внутренней стороне выделенной области;
- По центру — значит рамка разделится поровну на часть проходящую внутри выделения и на часть со внешней стороны;
- Снаружи — значит рамка будет огибать пунктир выделения.
Вот как может получиться:
На скриншоте выше я специально не убрал пунктирную линию, поскольку у вас она также не исчезнет. Чтобы окончательно от нее избавиться нажмите Ctrl+D .
Чтобы окончательно от нее избавиться нажмите Ctrl+D .
В этом способе, чтобы нарисовать фигуру точного размера, нужно сперва на панели параметров инструмента Прямоугольная область указать Стиль — Заданный размер или Заданные пропорции. После этого станут активными поля, куда введите значения ширины и высоты в пикселях. Кликом правой кнопкой мыши по одному из этих полей вызовет меню изменения единиц измерения.
Способ 2.1 Закрашивание выделения
Самый банальный способ рисования прямоугольника — нарисовать рамку выделения (как описано выше) и просто закрасить ее любым цветом. Вот вам и прямоугольник или квадрат.
Способ 3. Модификация выделения
На самом деле этот способ мне меньше всего нравится из-за очевидного минуса — углы прямоугольника будут подрезанными, а сама граница рамки в состоянии растушевки и повлиять на эти факты не представляется возможным.
Итак, нужно вновь выбрать инструмент Прямоугольная область, нарисовать рамку будущего прямоугольника или квадрата (с клавишей Shift ), а затем отправляемся в меню Выделение и выбираем команду Модификация — Граница.
Появится новое окно, в котором, в нашем случае, мы указываем ширину границы прямоугольника. Допустим, укажу 7 пикселей. Получим такой результат:
А теперь нужно просто закрасить получившуюся рамку. Для этого подойдет инструмент Кисть. Здесь, кстати, можно подойти к вопросу более творчески и закрасить, например, разными цветами. Результат:
Останется только снять выделение — Ctrl+D . Думаю этот способ подходит только для своих редких специфических задач, поскольку растушевка и подрезанные углы только все портят.
Как нарисовать прямоугольник в Фотошопе
Пожалуй, самая распространенная геометрическая фигура это прямоугольник или квадрат, что по сути одно и то же. Единственное отличие в том, что у квадрата все стороны равны.
Но разговор не о том. В этом уроке по Фотошопу вы узнаете, как сделать прямоугольник двумя методами. Приступим!
Метод №1: С помощью инструмента «Прямоугольник»
Переходим к панели инструментов в левой части экрана, и находим группу “Фигуры”, где, при наведении, откроется список со всеми доступными фигурами. Нам нужен самый первый – “Прямоугольник”.
Нам нужен самый первый – “Прямоугольник”.
Благодаря этому потрясающему инструменту мы сможем построить прямоугольник любых размеров с нужным соотношением сторон. При этом качество не будет ухудшаться даже при масштабировании, т.к. фигура создается в векторе. Задать нужные параметры фигуры можно в верхнем горизонтальном меню программы. В основном задаются настройки заливки, границы и толщины линий, образующих фигуру.
Благодаря зажатой клавише SHIFT вы сможете нарисовать на холсте прямоугольник с равными сторонами – т.е. квадрат. Также вы можете изначально задать размеры фигуры в верхней панели:
После того, как вы зададите размеры, нужно кликнуть мышкой на холст, после чего появится небольшое окошко, в котором потребуется подтвердить создание прямоугольника с заданными параметрами. Если все нормально, то просто кликаем “ОК”.
Метод №2: С помощью инструмента “Выделенная область”
Этим способом мы пользуемся реже, но иногда он выручает. Чтобы нарисовать прямоугольник нам понадобится в панели инструментов найти группу “Выделение” и в раскрывшемся списке выбрать “Прямоугольная область”. См. скриншот ниже:
Чтобы нарисовать прямоугольник нам понадобится в панели инструментов найти группу “Выделение” и в раскрывшемся списке выбрать “Прямоугольная область”. См. скриншот ниже:
Если вы не в первый раз открываете программу Фотошоп, то должны знать, что это за инструмент.
Для начала нам нужно будет создать выделенную область в виде прямоугольника на холсте. Опять же, если хотите, чтобы получился квадрат, зажмите клавишу SHIFT.
Теперь нам нужно залить прямоугольную область. Вызвать окно с параметрами заливки можно благодаря комбинации горячих клавиш SHIFT+F5.
В пункте содержание можно выбрать желаемый метод заливки. Если стоит “Основной цвет”, то прямоугольник закрасится, цветом, который выбран в палитре цветов в качестве основного. В нашем случае это красный:
Можно поступить еще проще и выбрать в панели инструментов “Заливку”, а потом кликнуть по выделенной области на холсте.
Чтобы снять выделение, достаточно кликнуть по любой другой части холста или нажать сочетание клавиш CTRL+D.
Важно! Обратите внимание, что и у инструмента “Прямоугольная область” есть панель с настройками наверху, где вы сможете задать желаемые настройки, включая пропорции фигуры.
На этом наш небольшой урок о том, как нарисовать прямоугольник в программе Фотошоп, подошел к концу.
Куда пропали стандартные фигуры в Фотошопе, и как их вернуть
Разбираемся, куда пропали стандартные фигуры в 21‑ом Фотошопе, и как их вернуть на место.
Я все реже и реже пользуюсь Фотошопом — почти все задачи по интерфейсам решаются в «Sketch». Растр в дизайне сайта уже давно большая редкость. Нужно быть большим фанатом Фотошопа или иметь огромное количество свободного времени, чтобы в 2020-ом заниматься в нем разработкой интерфейсов, рисовать дизайн-макеты сайтов. Раньше у веб-дизайнеров альтернатив Фотошопу особо не было. Послойный PSD был своего рода стандартом при сдаче проекта. Но сейчас на рынке много прекрасного софта, заточенного именного на проектирование веб-интерфейсов: «Sketch», «Figma», «Adobe XD», etc.
Видимо по причине редких контактов с Фотошопом, я уже начал что-то забывать и иногда просто туплю. Я уже рассказывал, как у меня в Фотошопе вместо выделенного слоя перемещался другой. Судя по статистике, этим вопросом задавался далеко не я один. Поэтому, про сегодняшний случай я решил тоже рассказать.
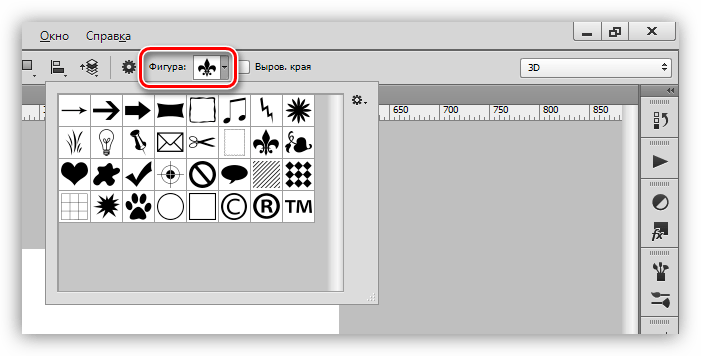
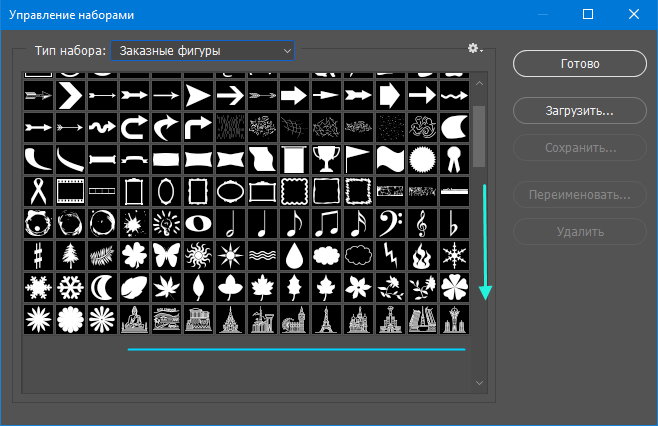
На этот раз у меня «пропали» в Фотошопе стандартные фигуры (shapes). Вместо привычного набора были какие-то деревья (leaf tries), дикие животные (wild animals), лодки (boats) и цветы (flowers). А где же привычные стрелки, сердечки, карточные масти и другая полюбившаяся за долгие годы красота? «Restore Default Shapes» не помогает, он просто дублирует этот странный деревянно-лодочный набор.
Оказалось все просто, хоть и не очень очевидно. Нужно всего лишь выбрать в меню форм «Legacy Shapes and More». Но не в блоке «Options», который на скрине, и в который я несколько минут тупил — там этого пункта просто нет.
Adobe Photoshop 2020: ShapesНужно открыть «Формы» через кнопку на панели инструментов (справа) или через главное меню: Windows ⟶ Shapes, и уже там открыть меню форм и выбрать «Legacy Shapes and More».
После этого загрузятся все старые фигуры и жизнь пойдет своим чередом.
Вот и всё!
Всем добра!
Подпишитесь на мой телеграм и первыми получайте новые материалы, в том числе которых нет на сайте.
NexxDigital — компьютеры и операционные системы
Скачать фигуры для фотошопа cs6 прямоугольники. Как нарисовать геометрические фигуры в Photoshop четырьмя способами
Здравствуйте, уважаемые читатели моего блога. Чем легче задача, тем сложнее ее решить в фотошопе. Найдется тысяча статьей про или создание эффекта черных глаз, а вот как нарисовать круг, квадрат или ромб – пойди разберись! Сегодня буду решать эту несправедливость.
Вас ждет исчерпывающая статья про геометрические фигуры для фотошопа – как их нарисовать самостоятельно, какие дополнительные инструменты можно скачать для более эффектного результата, а также много другой не менее интересной и полезной информации.
Рисуем сами
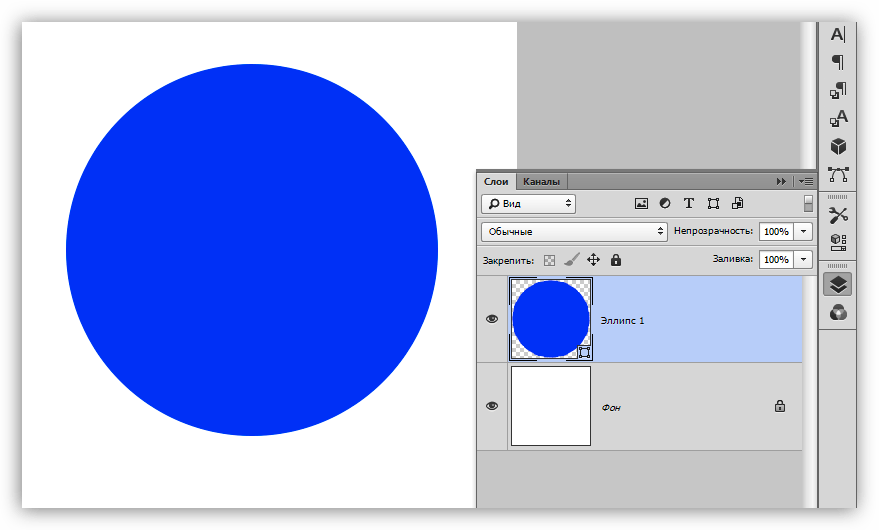
В Adobe Photoshop есть несколько инструментов, которые позволяют нарисовать фигуры. Вот только некоторые из них таят кое-какие секреты. Сейчас я вам о них поведаю. Итак, я Если хотите научиться делать как у меня на рисунке, то рекомендую статью , нет ничего проще, чем сделать такой же.
Вот только некоторые из них таят кое-какие секреты. Сейчас я вам о них поведаю. Итак, я Если хотите научиться делать как у меня на рисунке, то рекомендую статью , нет ничего проще, чем сделать такой же.
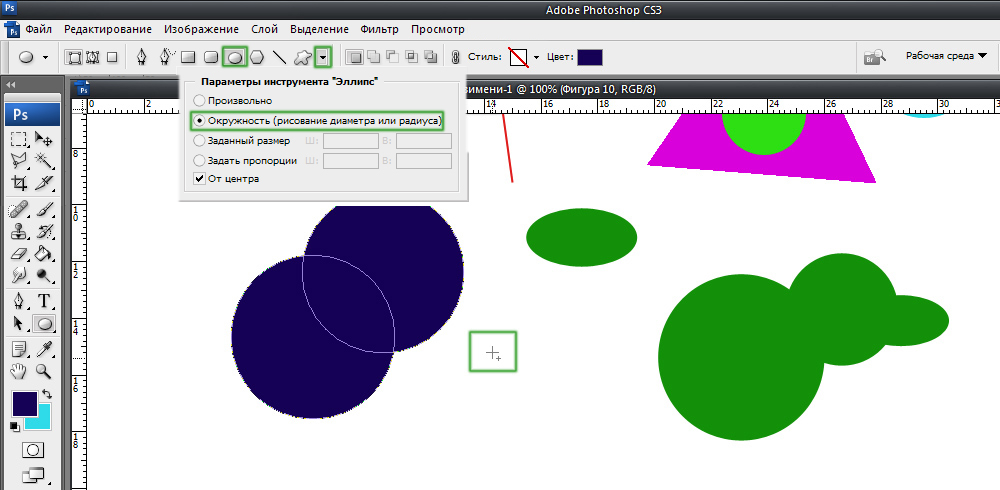
Итак, в панели инструментов слева вы можете найти прямоугольник, эллипс, многоугольник, линию или произвольную фигуру. Возможно вы не видите дополнительных инструментов, но нашли один из них, просто на долю секунды зажмите левую клавишу мыши или один раз кликните по правой кнопке мыши. Меню с дополнительными фигурами тут же появится.
Для начала я выберу прямоугольник. Как только я закончу рисовать, слева вылезет дополнительное меню. Здесь можно выбрать размер по ширине и высоте, если вам необходимо соблюсти точные размеры. Чуть ниже располагается меню с заливкой самой фигуры – вы можете выбрать без заливки, однотонный цвет, градиент или узор.
Чуть правее располагается меню обводки – вам нужно определить ее ширину и будет ли она присутствовать вообще, захотите и сделайте однотонной, залейте градиентом или, опять же, узором.
Чтобы превратить прямоугольник в квадрат вам нужно зажать кнопку Shift во время рисования фигуры.
Эллипс зажатая кнопка Shift превращает в круг.
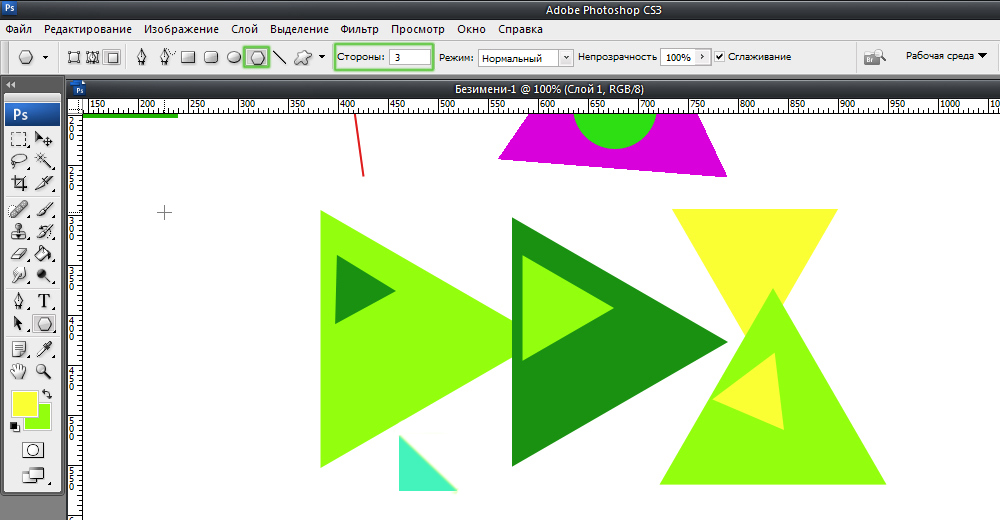
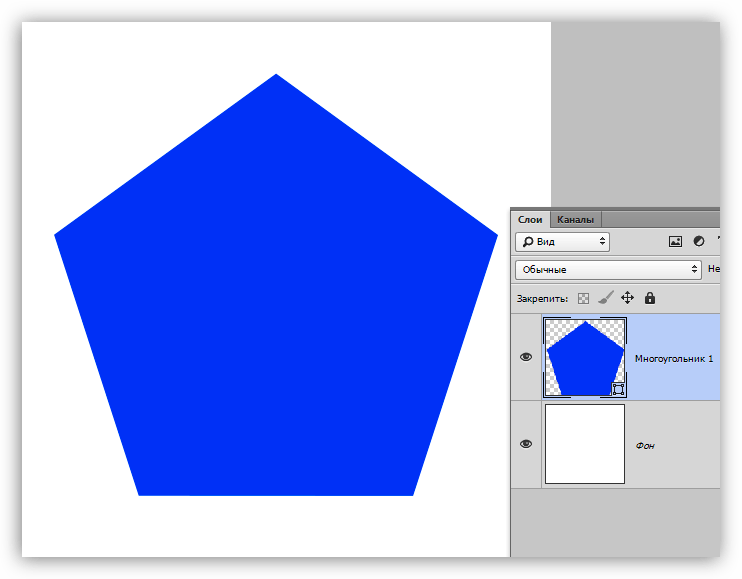
Также в списке есть такая фигура как многоугольник. Вы сами определяете число сторон. Вписывать можно любое значение – 3, чтобы вышел треугольник, 7, 10 и так далее.
Линии я не буду уделять особого внимания, с этой штукой не трудно разобраться самостоятельно. Единственное, стоит предупредить, что зажатый Shift делает линию строго вертикальной или горизонтальной.
Произвольная фигура
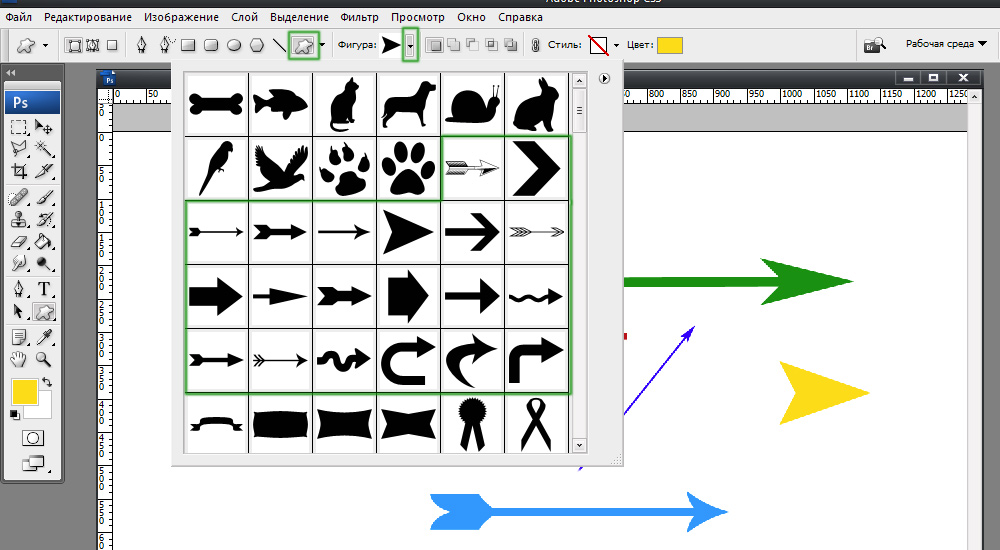
У нас осталась произвольная фигура. Что это такое?
В самой правой части верхнего меню вы можете увидеть готовые фигуры. Разнообразные стрелки, квадраты, молнии и так далее.
Чтобы используйте сочетание клавиш Ctrl+T.
Как добавить новые
Добавить новые фигуры не составит труда. Очень много бесплатных фигур можно скачать с сайта photoshop-master. ru . Здесь около 400 наборов с фигурами – люди, узоры, пауки, абстракция, машины, стулья, огонь, цветы и многое другое.
ru . Здесь около 400 наборов с фигурами – люди, узоры, пауки, абстракция, машины, стулья, огонь, цветы и многое другое.
Покажу как их устанавливать на примере «Медиа», они мне пригодятся в будущем. Итак, скачиваю файл.
Достаточно подождать 15 секунд. Никакой предварительной регистрации не требуется.
Теперь откройте архив и киньте файл в формате CSH туда, где его можно будет легко отыскать.
Теперь откройте фигуры в программе фотошоп и нажмите на гайку в правой части. В открывшемся списке выберите «Загрузить фигуры».
Теперь отыщите файл, который не так давно разархивировали. Кстати, после того как вы закончите, файл можно будет удалить с компьютера. Он вам больше не понадобится. Все скопировалось в нужную папку.
Вы можете пользоваться фигурами. Не забывайте про заливку, благодаря которой можно менять цвет фигурам, а также обводку.
Помимо фигур, вам могут пригодиться еще и кисти. Их также можно скачать на сайте Photoshop-master .
Их также можно скачать на сайте Photoshop-master .
Загрузить необходимый набор можно точно также, как и при работе с фигурами. Открываете кисти.
Нажимаете на гайку и выбираете «Загрузить».
Поработайте с ними самостоятельно. Здесь нет ничего сложного. Они немного отличаются от фигур.
Google в помощь
Еще один способ нарисовать фигуру, воспользоваться чужими трудами. Вам понадобится Google и его раздел «Картинки». Почему именно он вы узнаете совсем скоро. Чтобы у фигуры был прозрачный фон, и она вписалась в вашу композицию гармонично, требуется . Так и нужно искать: треугольник png, круг, овал и так далее.
Если вы делаете работу для себя, то в принципе, можно было бы пользоваться и Яндексом, но если проект создается в коммерческих целях, то Google очень пригодится. Откройте «Инструменты», далее «Права на использование» и выберете нужный тип – использование или использование и изменение.
Далее открываете картинку, после того как отыскали что-то подходящее. Это важное условие. Рисунок должен располагаться на таком вот квадратно-шашечном фоне. Если он просто белый, то это не png. Разницу вы поймете, когда скачаете. В принципе, нет ничего страшного, чтобы учиться на своих ошибках.
Это важное условие. Рисунок должен располагаться на таком вот квадратно-шашечном фоне. Если он просто белый, то это не png. Разницу вы поймете, когда скачаете. В принципе, нет ничего страшного, чтобы учиться на своих ошибках.
Вот так будет выглядеть PNG. Шашечка заполнилась моим фоном.
Если вы хотите узнать побольше о программе, могу посоветовать вам курс « Photoshop с нуля в видеоформате » . Он подойдет для совсем начинающих. Здесь много полезной информации об инструментах и в каких случаях каждый из них подходит.
В интернете полно уроков, по которым можно учиться, но одно дело слепо повторять за автором и совсем другое осмысленно достигать цели, зная чем для этого придется воспользоваться. Это совершенно другой уровень.
Сегодня я расскажу, как сделать в фотошопе произвольную фигуру. Приготовьтесь, что полезного материала в уроке довольно много. Выделите пару свободных часов на изучение информации из этого урока.
Вам предстоит многому научиться, чтобы познать, как сделать произвольную фигуру и что в дальнейшем можно с ней сделать. Вы почувствуете себя в буквальном смысле гением, когда поймете принцип работы Фотошопа и научитесь сами строить разные произвольные фигуры.
Сначала может показаться, что делать произвольные фигуры сложно, но на самом деле создавать такие фигуры можно самому и бесплатно с помощью всемогущего Фотошопа.
Создание фигур является довольно увлекательным процессом. Еще интереснее при условии, что создав разные фигуры вы еще и сможете объединить в отдельный набор. Сначала все может показаться сложным, но затем вам понравится и вы втянетесь в этот процесс.
Когда вы научитесь создавать разные произвольные фигуры, вы сможете использовать их как декор при оформлении картинок и рисунков. После этого урока вам будет легко создать свой большой коллаж с произвольными фигурами, которые сами нарисовали с помощью своих приобретенных навыков.
Итак, для начала работы в Фотошопе нужно ознакомиться с инструментами, которые понадобятся нам для создания фигуры. Не приступайте к созданию фигур, если не знаете азов программы.
Не приступайте к созданию фигур, если не знаете азов программы.
Самый важный инструмент, с помощью которого мы будем создавать фигуру — Перо (P) , для тех, кто уже хорошо понимает программу и её суть, можно попробовать использовать такие инструменты, как «Эллипс» , «Прямоугольник» .
Но эти инструменты не подойдут, если нужно создать определённую форму, в такой ситуации выбирайте Перо (P) .
Если вы наделены талантом аккуратно и ровно нарисовать любую фигуру от руки, тогда вам повезло и не нужно обводить фигуры из фотографий. А тем, кто
Как рисовать идеально симметричные формы в Photoshop
Вы можете создавать красивые радиальные узоры и узоры мандалы в Adobe Photoshop. Просто включите скрытую настройку и начните рисовать симметричные формы.
Просто включите скрытую настройку и начните рисовать симметричные формы.
В различных рисунках левая сторона изображения должна совпадать с правой — как в зеркальном отображении.В Photoshop есть несколько способов рисовать идеально симметричные формы. Но самым простым методом должен быть инструмент Paint Symmetry , который был представлен в Adobe Photoshop CC 2018.
Нарисуем несколько простых фигур и посмотрим, как это работает.
Как включить симметричные формы в Photoshop
Инструмент Paint Symmetry помогает рисовать зеркальные изображения в любой плоскости.![]() Как следует из названия, эта функция работает с инструментами «Кисть», «Карандаш» и «Ластик». Значок бабочки на панели инструментов сообщает вам, что функция Paint Symmetry активна. Но как активировать эту скрытую функцию в Photoshop?
Как следует из названия, эта функция работает с инструментами «Кисть», «Карандаш» и «Ластик». Значок бабочки на панели инструментов сообщает вам, что функция Paint Symmetry активна. Но как активировать эту скрытую функцию в Photoshop?
- Откройте Photoshop.Перейдите в Preferences> Technology Previews и отметьте Enable Paint Symmetry . Закройте диалоговое окно.
- Выберите инструмент «Кисть», «Карандаш» или «Ластик».

- Щелкните значок Butterfly на панели параметров и выберите в меню один из типов симметрии.
- Нажмите Enter или щелкните галочку, чтобы установить оси симметрии на холсте.
- Нарисуйте кистью или карандашом. Тип симметрии, который вы выберете, определит вид зеркальных штрихов на холсте.
Создание радиальных рисунков и мандалы в Photoshop
Вышеупомянутые шаги представляют собой простой пример симметричного рисунка. Вы можете взять ту же настройку и превратить ее в иллюстрацию, которая использует переменную радиальную симметрию . Это полезно, если вы хотите рисовать фигуры, исходящие из центра. Например, морская звезда, цветок или даже диаграмма мандалы.
Вы можете взять ту же настройку и превратить ее в иллюстрацию, которая использует переменную радиальную симметрию . Это полезно, если вы хотите рисовать фигуры, исходящие из центра. Например, морская звезда, цветок или даже диаграмма мандалы.
Выполните указанные выше действия и выберите любую ось симметрии в меню.Затем перейдите на панель Paths и переименуйте путь в один из следующих:
- Радиальная симметрия x (где x — желаемое количество сегментов, максимум — 12).

- Симметрия мандалы x (где x — желаемое количество сегментов, максимум — 10).
Нарисуйте обводку, и расположение будет зеркальным относительно центральной оси в соответствии с числом, которое вы установили для переменной, установленной на панели «Контуры».
С помощью этой техники можно создавать красивые радиальные узоры и узоры мандалы. Возможно, вы сможете создать свои собственные узоры мандалы и раскрасить их на бумаге или в самом Photoshop.
Возможно, вы сможете создать свои собственные узоры мандалы и раскрасить их на бумаге или в самом Photoshop.
Кредит изображения: Yaruta / Depositphotos
Как получить тему Aero Glass в Windows 10 Microsoft отказалась от столь любимой темы Aero Glass. Вот как вернуть тему Aero Glass в Windows 10.
Вот как вернуть тему Aero Glass в Windows 10.
Сайкат Басу — заместитель редактора по Интернету, Windows и производительности.После того, как он избавился от грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, что помогает другим улучшить свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Больше От Сайката БасуПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Как обрезать неправильную форму в Photoshop
Инструмент Adobe Photoshop «Прямоугольная область» позволяет обрезать изображения быстро и просто, но он также имеет ограниченные функции. Если вам нужно обрезать неправильную форму, например, извлечь логотип вашей компании, вам понадобится область, соответствующая форме области. Инструменты «Лассо» предлагают больший контроль над областью выделения, но вы не можете просто обрезать результат, потому что Photoshop все еще пытается создать прямоугольную область.Однако выделение области на отдельный слой сохраняет неправильную форму и приводит к успешной обрезке.
Step 1
Откройте изображение неправильной формы в Photoshop.
Step 2
Щелкните инструмент «Лассо» на левой панели инструментов или просто нажмите «L.» Если вы не видите панель «Инструменты», нажмите «Windows» в верхнем меню и выберите «Инструменты». Либо нажмите инструмент «Лассо» и выберите «Инструмент многоугольного лассо» или «Инструмент магнитного лассо». Оба варианта создают выделение с помощью серии прямых линий, но инструмент «Магнитное лассо» привязывается к ближайшему контуру.
Оба варианта создают выделение с помощью серии прямых линий, но инструмент «Магнитное лассо» привязывается к ближайшему контуру.
Step 3
Щелкните и перетащите указатель мыши по области, чтобы выбрать ее. Когда вы отпускаете кнопку мыши, выделение автоматически закрывается. Если вы используете инструмент «Многоугольное лассо» или «Магнитное лассо», создайте область выделения, щелкая каждый угол вокруг формы; щелкните первую точку, чтобы закрыть выделение.
Step 4
Щелкните правой кнопкой мыши внутри области выделения и выберите «Слой через вырез».
Шаг 5
Нажмите «F7», чтобы открыть панель «Слои», если она еще не открыта.
Step 6
Щелкните правой кнопкой мыши слой «Фон» и выберите «Удалить слой». Нажмите «Да», если появится окно подтверждения.
Шаг 7
Щелкните «Изображение» в верхнем меню, а затем «Обрезать». Нажмите «ОК», чтобы сохранить параметры обрезки по умолчанию, которые создают прозрачность вне неправильной формы. В современных технологиях нет способа сохранить непрямоугольную форму, поэтому использование прозрачности создает прямоугольник, но скрывает все, что не является неправильной формой.
В современных технологиях нет способа сохранить непрямоугольную форму, поэтому использование прозрачности создает прямоугольник, но скрывает все, что не является неправильной формой.
Шаг 8
Щелкните «Файл», а затем «Сохранить как».
Шаг 9
Щелкните раскрывающееся меню «Формат» и выберите либо «CompuServe GIF ( .GIF)», либо «PNG ( .PNG, *. PNS)», чтобы сохранить прозрачность.
Шаг 10
Нажмите «Сохранить», а затем «ОК» в окнах параметров; значения по умолчанию сохранят вашу прозрачность.
Ссылки
Предупреждения
- Информация в этой статье относится к Photoshop CS6.Он может незначительно или значительно отличаться от других версий.
Руководства по программированию и примеры исходного кода
- Длинные уроки
- Javascript
- Ява (охватывает JDK 9-15)
- HTML5 и CSS3
- C (ANSI, C99 C11)
- Python NumPy
- C ++ (С ++ 20)
- CSharp (8.
 0)
0)
Basic
- Методы утилит Java
- Примеры Java по API
- Примеры Java
- Учебник Scala
- Учебник по шаблонам проектирования Java
- Учебник по объектно-ориентированному дизайну Java
- Учебник по типам данных Java
- Учебник по вводу-выводу Java
- Java XML Tutorial
- Java Collection Tutorial
- Java Regex Tutorial
- Java Format Tutorial
- Java Reflection Tutorial
- Java Language Tutorial
- Java
- Java Tutorial
- Jar File Download
- Jar File / POM / Source
- Продукты Java
- Java по API
- SCJP
- Бесплатный код Java
- Популярные файлы Jar от Maven
Сертификационное интервью
- Учебное пособие / викторина по Java
- OCA Java Building Blocks
- OCA Java Operators Statement
- OCA Java Метод
- OCA Java Class Design 9002 0
- OCA Java API
- OCA Java Exception
- OCA Java Review
- OCA Java Mock Exam
- OCA Java Mock Exam 2
- OCA Java Mock Exam 3
- OCA Java Mock Exam 4
- OCA Java Mock Exam 5
- Мок-экзамен OCA по Java 6
- Мок-экзамен по Java по OCA 7
- Мок-экзамен по Java по OCA 8
- Мок-экзамен по Java по OCA 9
- Мок-экзамен по Java по OCA 10
- Мок-экзамен по Java по OCA 11
- Мок-экзамен по OCA по Java 12
- OCA Java Mock Exam 13
- OCA Java Mock Exam 14
- OCA Java Mock Exam 15
How to
- Java Algorithms How to
- Java Collection How to
- Java Data Type How to
- Java Data Structure How to
- Структура данных Java Как к
- Java I / O Как к
- Java Graphics Как к
- Java XML HTML Как к
- JavaFX Как к
- Java Stream Как к
- Java Swing Как к
- JDBC Как к 90 015 Java Thread How to
- Java Network How to
JEE
- JSF Tutorial
- JSP Tutorial
- JPA Tutorial
- Spring Tutorial
- JDBC Tutorial
- Lucene Tutorial
- MongoDB Tutorial 4-15 MongoDB Tutorial4 JSON Tutorial
- JUnit Tutorial
- Maven Tutorial
- Maven / POM Repository
Advanced
- Java Thread Tutorial
- Java Network Tutorial
GUI
- Java Swing Tutorial
- JavaFX 900 Учебник
- JavaFX 900
- Java Streams Tutorial
- Java Date Time Tutorial
- Java Lambda Tutorial
- Scripting in Java Tutorial
Reference
- Java Reference
Android
- Android Utility Методы
- Android Примеры
- Android
- Вт Учебник
- Android Как
- Android UI Учебник
- Android UI Как
- Android
- Android Free Code
IOS
- Swift Tutorial / Quiz
- Swift Tutorial
- Objective C Tutorial
- Objective C Free Код
Javascript
- jQuery Mobile
C #
- C # Пример
Рисование фигур в Adobe Photoshop CC 2017
Вы можете рисовать квадраты, прямоугольники, круги, эллипсы и многоугольники на изображениях с помощью Инструменты формы.
 Помимо этих стандартных форм, которые предлагает Photoshop, вы можете рисовать свои собственные формы с нуля с помощью пера, магнитной ручки или инструмента «Перо произвольной формы». Фигуры могут быть обведены или заполнены цветом, а также могут отображаться как отдельные объекты или объединяться непосредственно с фоном изображения или активным объектом. Вы также можете рисовать на изображениях отрезки прямых линий. Когда вы создаете линейные сегменты с помощью инструмента «Линия», вы можете управлять шириной линии, способом соединения нескольких линейных сегментов и прозрачностью линий.
Помимо этих стандартных форм, которые предлагает Photoshop, вы можете рисовать свои собственные формы с нуля с помощью пера, магнитной ручки или инструмента «Перо произвольной формы». Фигуры могут быть обведены или заполнены цветом, а также могут отображаться как отдельные объекты или объединяться непосредственно с фоном изображения или активным объектом. Вы также можете рисовать на изображениях отрезки прямых линий. Когда вы создаете линейные сегменты с помощью инструмента «Линия», вы можете управлять шириной линии, способом соединения нескольких линейных сегментов и прозрачностью линий.Фигуры — это сегменты линий и кривых, соединенные квадратными конечными точками, которые называются узлами или опорными точками. Точки привязки, соединяющие сегменты кривой, имеют две линии направления, заканчивающиеся точкой направления, которые определяют угол кривой, которую вы создаете или формируете. Точки направления выглядят как маленькие узлы и соединяются линией, проходящей через узел.

A. Изогнутый сегмент B. Контрольная точка или точка направления C. Узел или точка привязки D. Линия направления
Поскольку фигуры создаются из сегментов линий и кривых, они являются векторными объектами и не содержат пикселей.С фигурами легко работать, поскольку вы можете быстро выбирать, изменять размер, редактировать и перемещать фигуру. Вы также можете использовать фигуры, чтобы выбирать и создавать библиотеки пользовательских фигур. Более того, поскольку фигуры являются векторными объектами, они не зависят от разрешения, поэтому они сохраняют четкие края и атрибуты, даже если вы измените их размер.
Вы можете рисовать простые формы и линии с помощью инструмента во всплывающем меню «Инструменты фигуры» или с помощью инструмента «Перо». Если вы создаете фигуру или линию как объект, вы можете редактировать ее независимо от фонового изображения, поскольку фигура создается на отдельном слое.Этот слой, на котором вы создаете новую фигуру, состоит из двух частей — слоя заливки с обтравочным контуром слоя.

Слой заливки определяет цвет формы, а обтравочный контур слоя определяет геометрический контур формы. Если вы хотите изменить цвет и другие атрибуты фигуры, вы можете сделать это, отредактировав слой заливки и применив к нему стили слоя. Если вы хотите изменить контур фигуры, вы можете отредактировать траекторию обрезки слоя. Обтравочный контур также появляется в палитре «Контуры».
Создание новых форм
Вы можете создавать новые формы с помощью инструментов для фигур или пера. Вы можете указать цвет переднего плана, аналогичный цвету, которым вы хотите заполнить фигуру. Для создания новой формы —
- Щелкните инструмент прямоугольник, инструмент прямоугольника со скругленными углами, инструмент эллипса, инструмент многоугольника или инструмент линии из выпадающего меню. Чтобы создать любую настраиваемую форму из предопределенного набора, выберите инструмент «Пользовательская форма». Кроме того, вы можете выбрать инструмент «Перо» или инструмент произвольной формы на панели инструментов для рисования фигур.

Всплывающее меню формы и пера
- Выбрав инструмент, посмотрите на палитру параметров. Палитра параметров предлагает варианты для создания нового слоя-фигуры или нового рабочего контура. Щелкните параметр нового слоя-фигуры. Существует также другой вариант создания областей с заливкой для некоторых инструментов, таких как прямоугольник, эллипс и т. Д.
Выбор параметров для рисования фигур
- При выборе параметра «Новый слой-фигура» палитра параметров предлагает другие параметры.
- Чтобы выбрать стиль слоя из предопределенных стилей слоя, щелкните всплывающую палитру «Стиль слоя».
- Укажите режим наложения слоя в раскрывающемся меню «Режим».
- Укажите непрозрачность слоя с помощью ползунка «Непрозрачность».
- Теперь щелкните изображение и перетащите мышь, чтобы нарисовать конкретное изображение.
 Если вы используете инструмент «Перо» или инструмент произвольной формы, нарисуйте изображение, как требуется.
Если вы используете инструмент «Перо» или инструмент произвольной формы, нарисуйте изображение, как требуется.
Выбор пользовательских фигур
- После того, как вы нарисовали фигуру, палитра опций изменится и отобразит опции для этой конкретной формы.Вы можете нарисовать несколько фигур на одном слое, используя тот же инструмент или другие инструменты, определенные в новой палитре параметров. Если вы хотите выбрать произвольную фигуру, щелкните инструмент Пользовательская фигура, а затем щелкните раскрывающееся меню Фигура, чтобы отобразить все пользовательские фигуры.
- Когда вы закончите, нажмите кнопку ОК.
Изображение после добавления другой формы
- Вы можете установить свойства для различных форм с помощью палитры параметров.Чтобы определить свойства инструмента, выберите инструмент и щелкните перевернутую стрелку рядом с кнопками формы, чтобы просмотреть дополнительные параметры, как показано на Рис.
 Для инструмента Прямоугольник со скругленными углами.
Для инструмента Прямоугольник со скругленными углами.
Определение параметров нестандартной формы
Чтобы сохранить любую настраиваемую форму, выберите «Правка»> «Определить настраиваемую форму» для открытия диалогового окна «Имя формы». После сохранения форма появляется в раскрывающемся меню настраиваемой формы, показанном на рис.
.Сохранение нестандартной формы
О книге
Adobe PhotoShop Creative Cloud 2017
Adobe PhotoShop Creative Cloud 2017 — простой способ раскрашивать, ретушировать фотографии и редактировать изображения, даже если вы никогда раньше не занимались дизайном.Эта книга содержит пошаговую информацию о том, как использовать все инструменты Photoshop. Концепция была объяснена простым простым языком, чтобы вы все поняли. Книгу необходимо прочитать веб-дизайнерам, художникам, издателям и всем, кто хочет получить максимальную отдачу от этого инновационного инструмента для создания произведений искусства.



 0)
0) Помимо этих стандартных форм, которые предлагает Photoshop, вы можете рисовать свои собственные формы с нуля с помощью пера, магнитной ручки или инструмента «Перо произвольной формы». Фигуры могут быть обведены или заполнены цветом, а также могут отображаться как отдельные объекты или объединяться непосредственно с фоном изображения или активным объектом. Вы также можете рисовать на изображениях отрезки прямых линий. Когда вы создаете линейные сегменты с помощью инструмента «Линия», вы можете управлять шириной линии, способом соединения нескольких линейных сегментов и прозрачностью линий.
Помимо этих стандартных форм, которые предлагает Photoshop, вы можете рисовать свои собственные формы с нуля с помощью пера, магнитной ручки или инструмента «Перо произвольной формы». Фигуры могут быть обведены или заполнены цветом, а также могут отображаться как отдельные объекты или объединяться непосредственно с фоном изображения или активным объектом. Вы также можете рисовать на изображениях отрезки прямых линий. Когда вы создаете линейные сегменты с помощью инструмента «Линия», вы можете управлять шириной линии, способом соединения нескольких линейных сегментов и прозрачностью линий.


 Если вы используете инструмент «Перо» или инструмент произвольной формы, нарисуйте изображение, как требуется.
Если вы используете инструмент «Перо» или инструмент произвольной формы, нарисуйте изображение, как требуется. Для инструмента Прямоугольник со скругленными углами.
Для инструмента Прямоугольник со скругленными углами.