Рисование фигур с помощью инструментов группы «Фигура» в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Jun 21, 2022 03:26:37 PM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
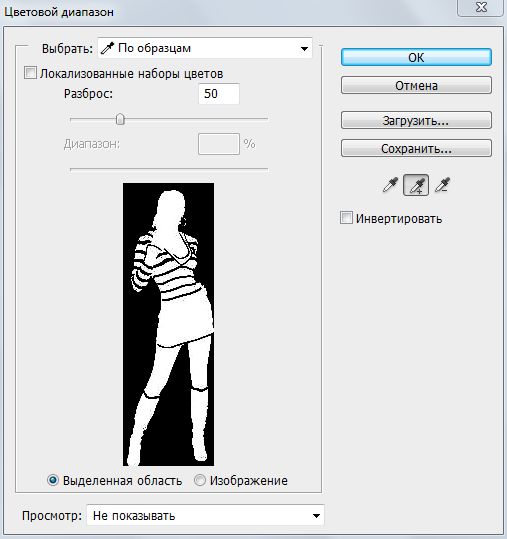
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
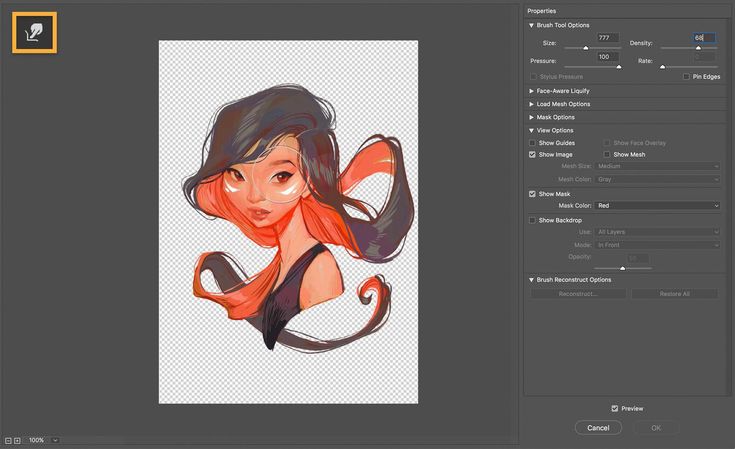
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Научитесь создавать фигуры на холсте и использовать функцию «Свойства интерактивной формы» для взаимодействия с фигурами.
В Photoshop предусмотрена удобная функция рисования и редактирования векторных фигур. Также можно преобразовать векторную фигуру в растровую или пиксельную. Прочитайте полную статью, чтобы узнать больше.
- Создание фигур
- Рисование произвольной фигуры
- Доступ к устаревшим пользовательским фигурам
- Заливка и обводка фигур
- Рисование звезды с помощью инструмента «Многоугольник»
Выполните эти быстрые действия для создания фигур в Photoshop:
Выберите инструмент «Фигура»
На панели инструментов, нажмите и удерживайте значок группы инструментов Фигура (), чтобы вызвать различные варианты инструмента «Фигура» — Прямоугольник, Эллипс, Треугольник, Многоугольник, Линия и Произвольная фигура. Выберите инструмент для рисования нужной фигуры.
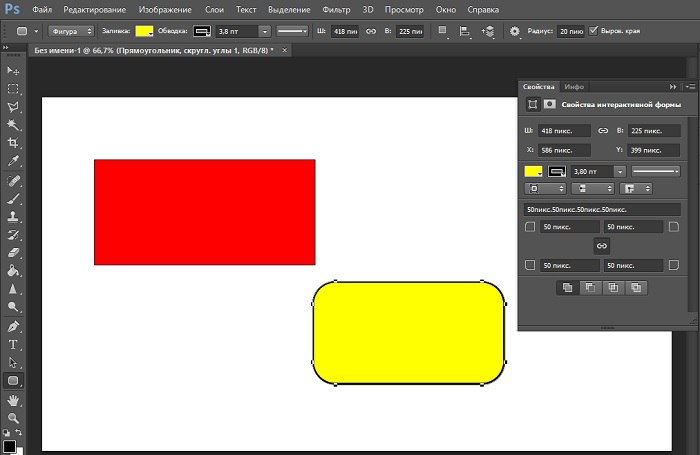
Настройка параметров инструментов группы «Фигура»
На панели параметров инструментов группы «Фигура» можно задать следующие настройки:
- Режим: задайте режим для инструмента «Фигура» — Фигура, Контур и Пиксели.

- Заливка: выберите цвет заливки фигуры.
- Обводка: выберите цвет, ширину и тип обводки фигуры.
- Ш и В: вручную задайте ширину и высоту фигуры.
- Операции с контуром: используйте операции с контуром для настройки взаимодействия фигур друг с другом.
- Выравнивание контура: используйте этот параметр для выравнивания и распределения компонентов фигуры.
- Упорядочение контура: используйте этот параметр для настройки порядка расположения создаваемых фигур.
- Дополнительные параметры фигур и контуров: щелкните значок шестеренки () для доступа к дополнительным параметрам фигур и контуров, чтобы задать такие атрибуты, как ширина и цвет отображаемого на экране контура, и параметры соблюдения пропорций при рисовании фигур.
- Режим: задайте режим для инструмента «Фигура» — Фигура, Контур и Пиксели.
Рисование фигуры
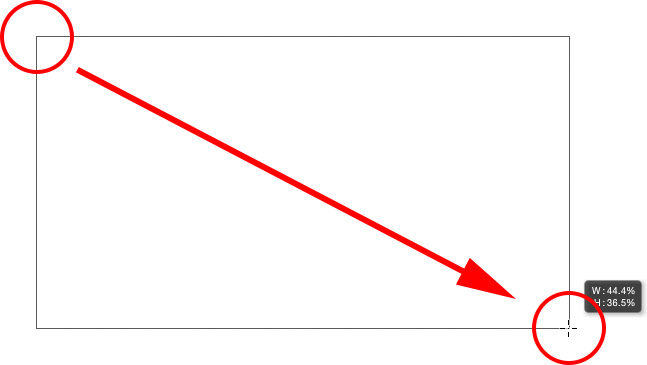
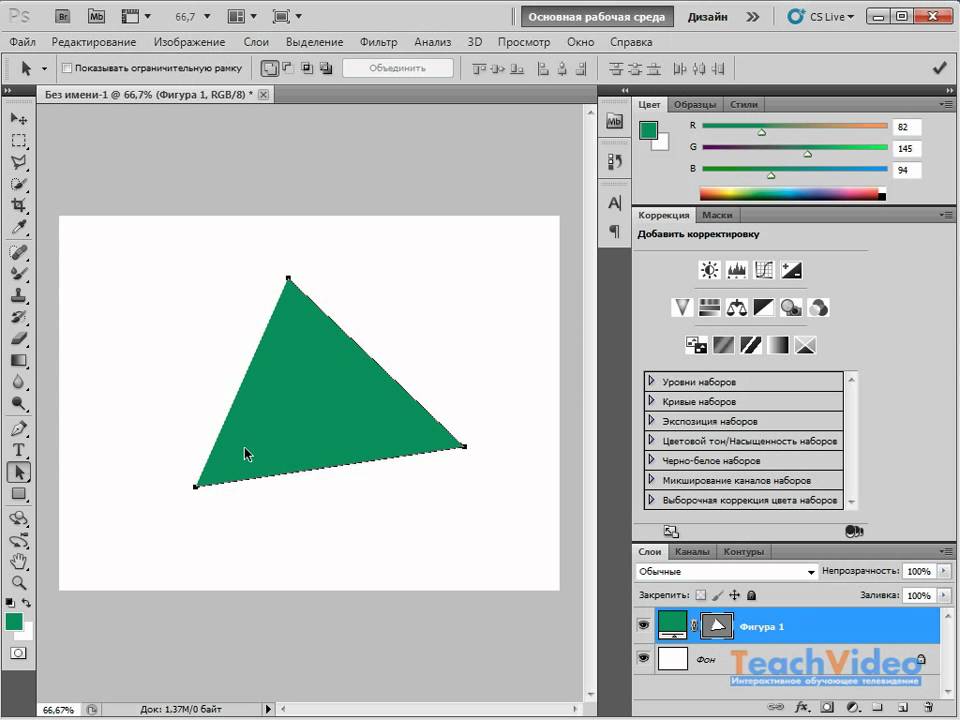
Чтобы нарисовать фигуру, выберите нужный инструмент группы «Фигура», затем щелкните кнопку мыши и перетащите указатель мыши на холсте. При этом автоматически создается новый слой-фигура на панели «Слои».

- Удерживайте клавишу Shift во время рисования, чтобы сделать фигуры пропорциональными.
- Выбрав слой-фигуру, используйте инструмент Перемещение, чтобы перемещать фигуру и менять ее расположение на холсте.
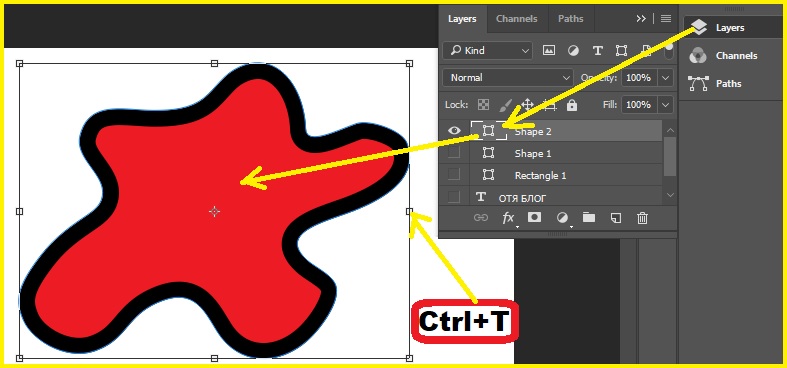
- Чтобы легко масштабировать, трансформировать или поворачивать фигуру, выберите Редактирование > Свободное трансформирование или нажмите клавиши Control+T (Win) / Command+T (Mac).
- Удерживайте клавишу Shift во время рисования, чтобы сделать фигуры пропорциональными.
Редактирование свойств фигуры
Можно легко редактировать свойства фигуры прямо с помощью элементов управления на холсте или с помощью раздела Свойства фигуры на панели Свойства. Элементы управления на холсте позволяют взаимодействовать с фигурами на более интуитивном уровне.
Можно использовать элементы управления трансформированием и скруглением на холсте для коррекции внешнего вида фигуры. Модификаторы клавиатуры будут управлять трансформированием на холсте так же, как при использовании инструмента Трансформирование в Photoshop.
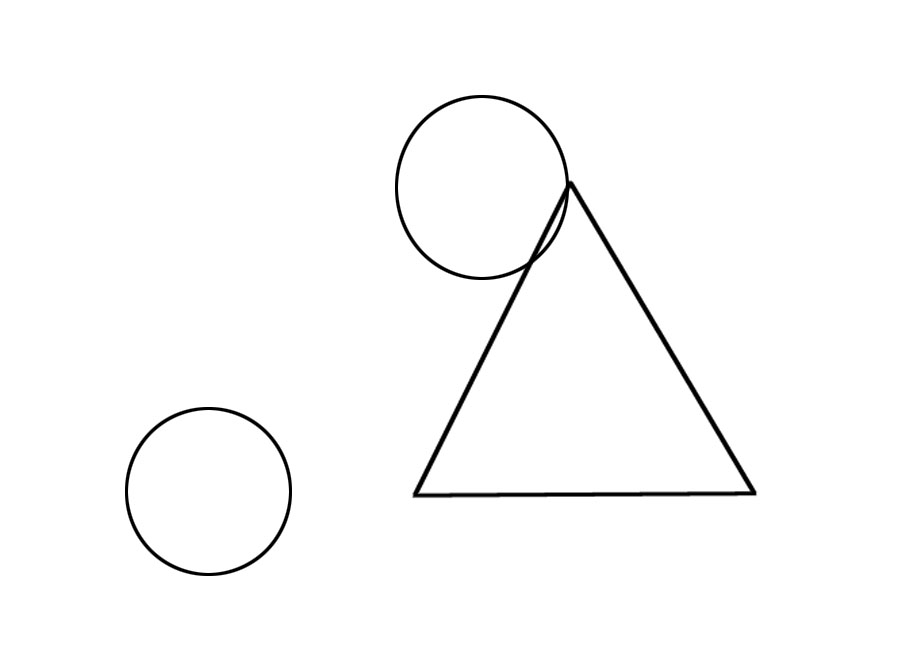
 Можно изменять радиус всех углов прямоугольника одновременно: удерживайте клавишу Alt (Win) или Option (Mac) во время перетаскивания для изменения радиуса одного угла. У треугольников изменяются все углы, даже если перетащить только один из них. С легкостью поворачивайте фигуру с помощью маркера поворота на холсте, который появляется при наведении курсора мыши на фигуру.
Можно изменять радиус всех углов прямоугольника одновременно: удерживайте клавишу Alt (Win) или Option (Mac) во время перетаскивания для изменения радиуса одного угла. У треугольников изменяются все углы, даже если перетащить только один из них. С легкостью поворачивайте фигуру с помощью маркера поворота на холсте, который появляется при наведении курсора мыши на фигуру.Щелкните значок сброса () на панели «Свойства», чтобы сбросить сразу все изменения.
Нарисуйте фигуру и используйте элементы управления на холсте, чтобы легко редактировать ее свойства.Нарисовав фигуру, можно щелкнуть любую точку холста, чтобы вызвать всплывающее диалоговое окно Создание фигуры и изменить параметры фигуры.
Выполните эти быстрые действия для заливки и обводки фигур:
На панели Слои выберите слой-фигуру, который необходимо залить или обвести.
Для выбора типа заливки или обводки фигуры выполните одно из следующих действий.

- Выберите любой инструмент группы «Фигура» (нажмите «U») из панели инструментов. На панели параметров инструментов выберите Заливка или Обводка.
- На панели Свойства щелкните нужный тип заливки или обводки.
Во всплывающем меню выберите вариант заливки или обводки: Чистый цвет, Градиент или Узор.
Чистый цвет: заполняет или обводит слой-фигуру текущим основным цветом. Для выбора другого цвета используйте палитру цветов или стили цвета.
Градиент: для отображения диалогового окна «Редактор градиентов» выберите стиль градиента или щелкните градиент. Настройте дополнительные параметры градиента.
- Значение параметра «Угол» определяет угол, под которым будет накладываться градиент.
- Параметр «Инверсия» изменяет ориентацию цветов градиента.
- Форма градиента определяется стилем.
- Параметр «Масштаб» изменяет размер градиента.
- Параметр «Выровнять по слою» использует ограничительную рамку слоя для расчета заполнения градиентом.
 Можно перетащить ее в окне изображения, чтобы переместить центр градиента.
Можно перетащить ее в окне изображения, чтобы переместить центр градиента.
Узор: выберите узор в раскрывающемся меню и задайте дополнительные параметры.
- Значение параметра «Угол» определяет угол, под которым будет накладываться узор. В средстве выбора угла можно указать определенный угол или вручную ввести нужную величину.
- Параметр «Масштаб» задает размер узора. Введите значение в текстовое поле или с помощью ползунка.
- Значение параметра «Угол» определяет угол, под которым будет накладываться градиент.
Улучшение в выпуске Photoshop на компьютере за февраль 2021 года (22.2).
Рисовать произвольные фигуры можно, выбрав фигуры в раскрывающейся панели «Произвольная фигура». Можно также сохранить фигуру или контур и использовать их в дальнейшем как произвольную фигуру.
Выберите инструмент Произвольная фигура в группе инструментов «Фигура» на панели инструментов.
Чтобы просмотреть все произвольные фигуры, предусмотренные в Photoshop, щелкните значок шестеренки справа от палитры «Произвольная фигура» на панели параметров группы инструментов «Фигура».
 Появится список доступных фигур. Выберите любую произвольную фигуру на свое усмотрение.
Появится список доступных фигур. Выберите любую произвольную фигуру на свое усмотрение.Если вы не нашли нужную фигуру, щелкните значок шестеренки на палитре «Произвольная фигура» и выберите Импорт фигур для импорта нужной фигуры из сохраненных файлов. Также можно создать и сохранить произвольную фигуру в своей библиотеке.
Можно легко редактировать свойства инструмента «Произвольная фигура» прямо в разделе Свойства фигуры на панели Свойства. Кроме того, можно использовать элементы управления преобразованием на холсте для преобразования произвольной фигуры без изменения ее свойств.
Щелкните и перетащите в любом месте холста, чтобы нарисовать произвольную фигуру.
Кроме того, набор параметров инструмента «Произвольная фигура» можно настроить прямо на панели Окна > Фигура. При выборе произвольной фигуры на панели Окна > Фигура этот набор также обновится на палитре Инструмент «Произвольная фигура» > Произвольная фигура.
Доступ к свойствам можно получить только для произвольных фигур, нарисованных с помощью инструмента «Произвольная фигура». Для контура, преобразованного в фигуру, такой возможности нет.
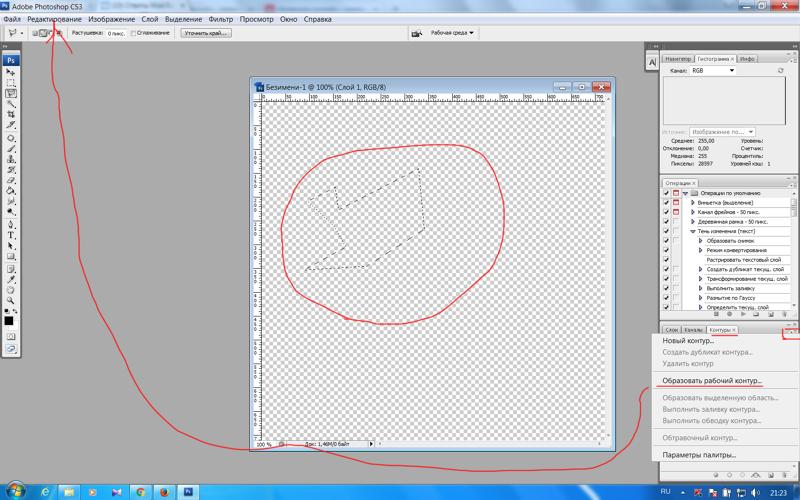
Выберите контур на панели Контуры — векторную маску для слоя-фигуры, рабочий контур или сохраненный контур.
Выберите меню Редактирование > Определить произвольную фигуру и введите имя для новой произвольной фигуры в диалоговом окне Имя фигуры. Новая фигура появится на всплывающей панели Фигура на панели параметров.
Для сохранения новой произвольной фигуры в новой библиотеке выберите пункт Сохранить произвольные фигуры в меню раскрывающейся панели.
Дополнительные сведения см. в разделе Работа со средством «Управление наборами».
Одна из основных фигур, которые мы учимся рисовать в детстве — пятиконечная звезда.
Выполните эти три простых действия, чтобы нарисовать звезду с помощью инструмента «Многоугольник».
На панели инструментов щелкните и удерживайте значок группы инструментов «Фигура», чтобы вызвать различные варианты инструмента «Фигура». Выберите инструмент Многоугольник.
Перетащите инструмент на холст, чтобы нарисовать многоугольник.
Щелкните в любом месте холста, чтобы вызвать диалоговое окно Создание многоугольника и задайте следующие атрибуты.
- Ширина и высота: вручную задайте ширину и высоту фигуры.
- Симметричный: установите флажок для сохранения симметрии в многоугольнике.
- Количество сторон: вручную введите желаемое количество сторон многоугольника. Например, задайте количество сторон до 5, если требуется нарисовать пятиконечную звезду.
- Радиус скругления: вручную задайте радиус, чтобы получить скругленные углы у многоугольника.
- Пропорции звезды: настройте процент пропорции, чтобы получить звезду идеальной формы.
- Сглаживание внутренних углов звезды: установите флажок, чтобы скруглить внутренние углы звезды.

- От центра: установите флажок, чтобы выровнять звезду от центра.
Если вы использовали устаревшие пользовательские фигуры из старых версий Photoshop и хотите добавить их в текущую версию, выполните следующие действия.
В главном окне выберите Окно > Фигуры
В правом верхнем углу панели «Фигуры» нажмите значок меню () и выберите Фигуры прежней версии и др.
Больше по теме
- Сообщество Photoshop | Рисовать фигуры в Photoshop стало еще проще
- Сообщество Photoshop | Краткие советы: как найти и использовать устаревшие фигуры в текущей версии Photoshop
- Работа с инструментом «Линия»
- Сведения о рисовании
- Рисование с помощью инструмента «Перо»
- Добавление векторных фигур в дизайны | Учебное пособие
Вход в учетную запись
Войти
Управление учетной записью
Создание произвольных фигур в Фотошоп
Создание произвольных фигур в ФотошопФильтры
ГлавнаяУрокиОсновы работыСоздание произвольных фигур в Photoshop
Создание произвольных фигур в Photoshop
В этом уроке мы рассмотрим всё, что касается создания произвольных фигур в программе Photoshop и последующей работы с ними. Поскольку материала достаточно много, мы разобьем его на две части. В первой части мы научимся создавать фигуру, определять ее как произвольную фигуру и в дальнейшем выводить ее на экран и использовать по мере необходимости. Во второй части мы рассмотрим, как объединять разнообразные фигуры в отдельные наборы фигур и сохранять их в программе.
Поскольку материала достаточно много, мы разобьем его на две части. В первой части мы научимся создавать фигуру, определять ее как произвольную фигуру и в дальнейшем выводить ее на экран и использовать по мере необходимости. Во второй части мы рассмотрим, как объединять разнообразные фигуры в отдельные наборы фигур и сохранять их в программе.
Сложность урока: Легкий
Содержание
- #Шаг 1: Выбираем инструмент «Перо»
- #Шаг 2: Выбираем параметр «Слой-фигура» на панели настроек
- #Шаг 3: Начинаем рисовать фигуру
- #Шаг 4: Уменьшаем непрозрачность слоя фигуры
- #Шаг 5: Продолжаем обводить изображение
- #Шаг 6: Выбираем инструмент «Эллипс»
- #Шаг 7: Выбираем параметр «Вычесть из области фигуры»
- #Шаг 8: Рисуем отдельные фигуры для их извлечения из обведенного силуэта
- #Шаг 9: Извлекаем оставшиеся детали из обведенного силуэта с помощью инструмента «Перо»
- #Шаг 10: Повышаем непрозрачность слоя фигуры до 100%
- #Шаг 11: Определяем фигуру как произвольную фигуру
- #Шаг 12: Создаем новый документ в программе Photoshop
- #Шаг 13: Выбираем инструмент «Произвольная фигура»
- #Шаг 14: Выбираем нашу произвольную фигуру
- #Шаг 15: Рисуем нашу фигуру
- #Шаг 16: Дважды кликаем кнопкой мыши по миниатюре слоя фигуры для изменения цвета фигуры
- #Шаг 17: В случае необходимости изменяем размер фигуры с помощью команды «Свободное трансформирование»
- # Комментарии
В этом уроке мы рассмотрим всё, что касается создания произвольных фигур в программе Photoshop и последующей работы с ними. Поскольку материала достаточно много, мы разобьем его на две части. В первой части мы научимся создавать фигуру, определять ее как произвольную фигуру и в дальнейшем выводить ее на экран и использовать по мере необходимости. Во второй части мы рассмотрим, как объединять разнообразные фигуры в отдельные наборы фигур и сохранять их в программе.
Поскольку материала достаточно много, мы разобьем его на две части. В первой части мы научимся создавать фигуру, определять ее как произвольную фигуру и в дальнейшем выводить ее на экран и использовать по мере необходимости. Во второй части мы рассмотрим, как объединять разнообразные фигуры в отдельные наборы фигур и сохранять их в программе.
Идея создать данный урок пришла ко мне, когда я просматривал журнал по скрапбукингу с многочисленными страницами, содержащими готовые шаблоны простых фигур. Эти фигуры были объединены по различным темам и стоили до абсурда дорого. Я тогда подумал: «Эй, вы можете создать все эти фигуры в программе Photoshop сами и вдобавок бесплатно!» Кроме того, не обязательно увлекаться скрапбукингом — чтобы извлечь пользу из создания собственных произвольных фигур.
Во–первых, при создании фигур можно просто повеселиться! А если вы создадите много различных фигур и объедините их в отдельный набор, будет еще интереснее. Во-вторых, вы можете использовать произвольные фигуры в качестве элемента декора при оформлении рисунков или даже в дизайнерском деле. В-третьих, вы можете совместить произвольную фигуру с векторной маской и получить забавную фоторамку. Но прежде чем мы начнем применять произвольные фигуры, давайте научимся их создавать!
В-третьих, вы можете совместить произвольную фигуру с векторной маской и получить забавную фоторамку. Но прежде чем мы начнем применять произвольные фигуры, давайте научимся их создавать!
Перед началом освоения материала я позволю себе еще одно отступление. Создание произвольных фигур требует применения инструмента «Перо» (Pen Tool). Вы можете создавать фигуры с помощью основных инструментов группы «Фигуры», таких как «Прямоугольник» или «Эллипс», но если вы не хотите ограничить себя созданием фигур определенной формы, напоминающих ящики или велосипедные шины, вам понадобится использовать инструмент «Перо». Более подробно мы изучали инструмент «Перо» в нашем уроке «Как делать выделения с помощью инструмента «Перо», поэтому в данном уроке этой темы мы коснемся лишь слегка. Если вы не знакомы с основными свойствами инструмента «Перо», прочитайте сначала наш урок о применении этого инструмента.
В этом уроке мы будем создавать произвольные фигуры, предварительно обведя объект на изображении. Если вы умеете рисовать, отлично – тогда вы без труда нарисуете фигуру от руки без обводки предмета, поскольку при создании произвольной фигуры не важно, как вы будете рисовать ее — с помощью обводки или от руки. Что касается меня, я предпочитаю обводить объект (поскольку художественными способностями не обладаю), поэтому в данном уроке мы будем делать именно так.
Если вы умеете рисовать, отлично – тогда вы без труда нарисуете фигуру от руки без обводки предмета, поскольку при создании произвольной фигуры не важно, как вы будете рисовать ее — с помощью обводки или от руки. Что касается меня, я предпочитаю обводить объект (поскольку художественными способностями не обладаю), поэтому в данном уроке мы будем делать именно так.
Я собираюсь сделать произвольную фигуру из этого милого Пряничного Человечка:
Пряничный Человечек
Давайте начнем!
Шаг 1: Выбираем инструмент «Перо»
Как я уже упоминал, вы можете создавать произвольные фигуры, используя основные инструменты группы «Фигуры», такие как «Прямоугольник» или «Эллипс», но если вы попробуете обвести нашего Пряничного Человечка с помощью этих инструментов, то, скорее всего, он останется в лучшем случае без головы (извините за небольшую иронию). Что нам действительно потребуется – так это инструмент «Перо» (Pen Tool), поэтому выберем его на панели инструментов:
Выбираем инструмент «Перо»
Вы можете также выбрать инструмент «Перо», нажав клавишу Р.
Шаг 2: Выбираем параметр «Слой-фигура» на панели настроек
Выбрав инструмент «Перо», давайте взглянем на панель настроек в верхней части экрана. В левой части панели вы увидите группу из трех значков:
Три значка на панели настроек, которые позволяет нам выбрать способ применения инструмента «Перо»
Эти значки показывают нам, что мы можем сделать с помощью инструмента «Перо». Значок справа в данный момент выглядит затененным. Он доступен нам только тогда, когда мы работаем с основными инструментами группы «Фигуры» (инструмент «Перо» и инструменты группы «Фигуры» имеют практически одинаковые параметры на панели настроек). Как мы с вами проходили в уроке «Как делать выделения с помощью инструмента «Перо», значок в середине используется тогда, когда мы хотим нарисовать контуры, но в данный момент нам это не требуется. Мы хотим воспользоваться инструментом «Перо», чтобы нарисовать фигуру, и для этого нам необходимо выбрать значок слева, который отвечает за параметр «Слой-фигура» (Shape Layers):
Для рисования фигур с помощью инструмента «Перо» выбираем параметр «Слой-фигура»
Параметр «Слой-фигура» выбирается по умолчанию всякий раз, как вы обращаетесь к инструменту «Перо», поэтому, возможно, вам не придется устанавливать его самим. Но все равно будет неплохо, если вы проверите и убедитесь, что данный параметр выбран, прежде чем начнете рисовать фигуру.
Но все равно будет неплохо, если вы проверите и убедитесь, что данный параметр выбран, прежде чем начнете рисовать фигуру.
Я должен отметить, что разницы между рисованием контуров и рисованием фигур с помощью инструмента «Перо» нет. В обоих случаях вы щелкаете в окне документа, чтобы установить опорные точки, затем перемещаете направляющие линии по мере необходимости для создания прямых или изогнутых участков (и снова, если вы не знакомы с этими понятиями, изучите наш урок «Как делать выделения с помощью инструмента «Перо»). На самом деле, независимо от того, что вы «официально» рисуете – фигуры или контуры, в любом случае вы рисуете контуры. Разница заключается в том, что при рисовании фигур программа Photoshop заливает контур цветом уже в процессе рисования, что позволяет нам видеть фигуру.
Как ни странно, но это свойство немного затруднит нашу работу. Почему – мы рассмотрим далее.
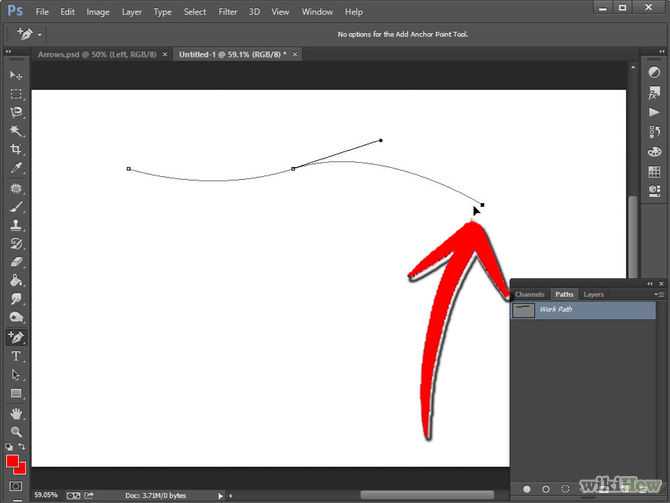
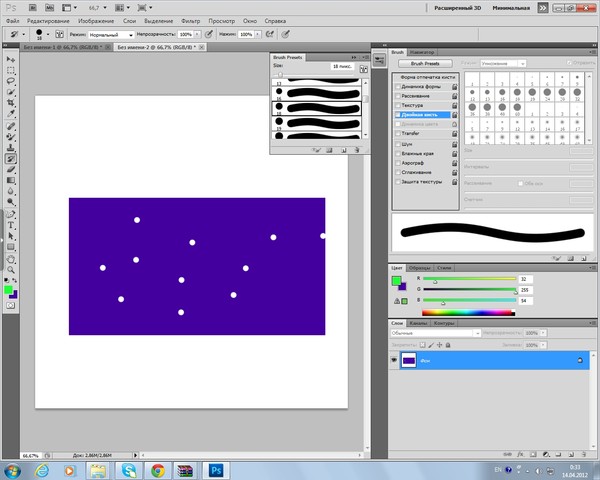
Шаг 3: Начинаем рисовать фигуру
После того как мы выбрали инструмент «Перо» и параметр «Слой-фигура» на панели настроек, мы можем начинать обводить изображение. Я хочу начать обводку с головы Пряничного Человечка. Для этого я кликну кнопкой мышки для установки опорных точек и начну перемещать направляющие линии для создания изогнутого участка обводки вокруг головы Человечка. На рисунке ниже можно увидеть опорные точки и направляющие линии, но при этом возникает проблема. Программа Photoshop заливает контур фигуры фоновым цветом (в моем случае – это черный цвет) в процессе обводки, не позволяя нам видеть голову Человечка:
Я хочу начать обводку с головы Пряничного Человечка. Для этого я кликну кнопкой мышки для установки опорных точек и начну перемещать направляющие линии для создания изогнутого участка обводки вокруг головы Человечка. На рисунке ниже можно увидеть опорные точки и направляющие линии, но при этом возникает проблема. Программа Photoshop заливает контур фигуры фоновым цветом (в моем случае – это черный цвет) в процессе обводки, не позволяя нам видеть голову Человечка:
Программа заполняет контур фоновым цветом в процессе рисования, не позволяя нам видеть изображение
Далее мы решим эту проблему.
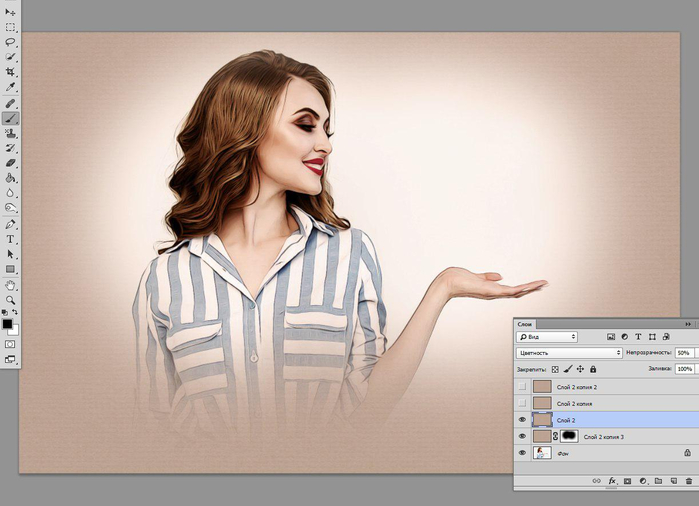
Шаг 4: Уменьшаем непрозрачность слоя фигурыДля того чтобы программа не скрывала в процессе обводки само изображение, нам надо просто перейти на панель слоев и снизить непрозрачность слоя фигуры. В данный момент на панели слоев видно, что у нас есть два слоя – нижний слой заднего фона (Background), на котором помещено изображение Пряничного Человечка, и верхний слой фигуры под названием «Фигура 1» (Shape 1). Я могу с уверенностью сказать, что в настоящее время выбран слой фигуры, потому что он подсвечен синим цветом, поэтому для уменьшения его непрозрачности, нам нужно просто выбрать параметр «Непрозрачность» (Opacity) в правом верхнем углу панели слоев и уменьшить его значение. В моем случае, я уменьшу непрозрачность до 50%:
Я могу с уверенностью сказать, что в настоящее время выбран слой фигуры, потому что он подсвечен синим цветом, поэтому для уменьшения его непрозрачности, нам нужно просто выбрать параметр «Непрозрачность» (Opacity) в правом верхнем углу панели слоев и уменьшить его значение. В моем случае, я уменьшу непрозрачность до 50%:
Уменьшаем непрозрачность слоя фигуры, используя параметр «Непрозрачность» в верхнем правом углу панели слоев
После уменьшения непрозрачности слоя фигуры голова Человечка видна сквозь фоновый цвет заливки, в результате чего делать дальнейшую обводку станет для нас значительно легче:
После уменьшения непрозрачности слоя фигуры изображение видно сквозь фоновый цвет заливки
Шаг 5: Продолжаем обводить изображение
Теперь, когда Пряничный Человечек виден сквозь цвет заливки рисующейся фигуры, я могу продолжать обводить изображение с помощью инструмента «Перо» до тех пор, пока не вернусь в начало обводки:
Обводка фигуры полностью закончена
Если мы посмотрим на слой фигуры на панели слоев, то увидим, что на нем появилась отчетливая фигура Пряничного Человечка:
На панели слоев теперь отчетливо видна фигура нашего Человечка
До сих пор у нас всё было хорошо. Мы сделали обводку фигуры Пряничного Человечка, и в некоторых случаях этого было бы достаточно. В моем случае, однако же, обведенная фигура требует доработки. По крайней мере, мне кажется, нам нужно включить в обведенный силуэт глаза и рот, а также, возможно, галстук-бабочку и две больших пуговицы под ним. Как мы добавим эти детали в обведенную фигуру? Очень просто! Мы не будем их добавлять – мы эти детали из фигуры уберем (или вычтем)!
Мы сделали обводку фигуры Пряничного Человечка, и в некоторых случаях этого было бы достаточно. В моем случае, однако же, обведенная фигура требует доработки. По крайней мере, мне кажется, нам нужно включить в обведенный силуэт глаза и рот, а также, возможно, галстук-бабочку и две больших пуговицы под ним. Как мы добавим эти детали в обведенную фигуру? Очень просто! Мы не будем их добавлять – мы эти детали из фигуры уберем (или вычтем)!
Далее мы рассмотрим, как это сделать!
Шаг 6: Выбираем инструмент «Эллипс»
Давайте начнем с глаз. По желанию, мы могли бы выделить глаза с помощью инструмента «Перо», но поскольку они у Человечка круглые, мы выделим их более легким способом, используя инструмент «Эллипс» (Ellipse Tool). Выбираем инструмент «Эллипс» на панели инструментов. По умолчанию, данный инструмент скрыт за инструментом «Прямоугольник» (Rectangle Tool), поэтому нажмите на инструмент «Прямоугольник» и удержите кнопку мыши нажатой несколько секунд, в результате чего на экране появится всплывающее меню, где вы сможете выбрать инструмент «Эллипс»:
Нажимаем на инструмент «Прямоугольник» на панели инструментов, затем удерживаем кнопку мыши нажатой до тех пор, пока на экране не появится всплывающее меню, где мы выбираем инструмент «Эллипс»
Шаг 7: Выбираем параметр «Вычесть из области фигуры»
Выбрав инструмент «Эллипс», посмотрите на панель настроек, где вы увидите несколько значков, сгруппированных вместе и похожих на маленькие квадратики, которые соединены друг с другом различным образом. Эти значки позволяют нам совершать с фигурами разнообразные действия, такие как: добавление к области фигуры, вычитание из нее отдельной области и пересечение областей нескольких фигур. Нажмите на третий слева значок, который отвечает за параметр «Вычесть из области фигуры» (Subtract from shape area):
Эти значки позволяют нам совершать с фигурами разнообразные действия, такие как: добавление к области фигуры, вычитание из нее отдельной области и пересечение областей нескольких фигур. Нажмите на третий слева значок, который отвечает за параметр «Вычесть из области фигуры» (Subtract from shape area):
На панели настроек нажимаем на значок параметра «Вычесть из области фигуры»:
Шаг 8: Рисуем отдельные фигуры для их извлечения из обведенного силуэта
Теперь, после выбора параметра «Вычесть из области фигуры» мы можем начать добавлять к нашей фигуре детали при помощи удаления отдельных областей. Я начну преображать фигуру, рисуя овал вокруг левого глаза:
Рисуем овал вокруг левого глаза, удерживая кнопку мыши нажатой
Когда я отпущу кнопку мыши, овальная область вокруг глаза тотчас исчезнет или «вырежется» из обводки основной фигуры, оставив после себя дырку, через которую будет виден левый глаз Человечка на исходном изображении, размещенном на нижнем слое «Задний фон»:
Левый глаз теперь «вырезан» из первоначальной обводки фигуры, в результате чего виден глаз на исходном изображении под обведенным силуэтом.
То же самое я проделаю и с правым глазом. Для начала, я нарисую овал вокруг глаза:
Рисуем овал вокруг правого глаза
Как только я отпущу кнопку мыши, появится вторая круглая дырка, через которую тоже будет виден глаз Человечка на исходном изображении:
На фигуре появилась вторая дырка, через которую виден глаз Человечка
Поскольку две пуговицы под галстуком-бабочкой тоже имеют круглую форму, я еще раз воспользуюсь инструментом «Эллипс» для их удаления из обведенной фигуры. Для начала, я нарисую овал вокруг верхней пуговицы:
Рисуем овал вокруг верхней пуговицы
Когда я отпущу кнопку мыши, овальная область вокруг пуговицы тотчас исчезнет из обведенной фигуры, оставив после себя дырку, через которую будет видна пуговица на нижележащем изображении:
На фигуре появилась дырка, через которую видна верхняя пуговица
А теперь я сделаю то же самое для нижней пуговицы, начав с рисования овала вокруг нее:
Рисуем овал вокруг нижней пуговицы
Когда я отпущу кнопку мыши, на обведенном силуэте появится четвертая дырка:
Обе пуговицы теперь вырезаны из обведенной фигуры
Если в данный момент я посмотрю на миниатюру слоя фигуры, расположенную на панели слоев, то увижу две дырки для глаз и две дырки для пуговиц, которые я вырезал из обведенной фигуры:
Миниатюра слоя фигуры отображает нам дырки для глаз и для пуговиц, вырезанные из обведенной фигуры
Далее мы опять выберем инструмент «Перо» и добавим недостающие детали к силуэту нашей фигуры.
Шаг 9: Извлекаем оставшиеся детали из обведенного силуэта с помощью инструмента «Перо»
Я собираюсь опять переключиться на инструмент «Перо», потому что мне нужно добавить к обведенной фигуре несколько деталей, которые я не смогу выделить с помощью инструмента «Эллипс».
Я хочу добавить к обведенному силуэту рот, а также галстук-бабочку. Поскольку после повторного выбора инструмента «Перо» на панели настроек параметр «Вычесть из области фигуры» уже отмечен, я просто начну обводить рот и галстук-бабочку, чтобы «вырезать» их из обведенного силуэта Пряничного Человечка.
На рисунке ниже видны линии обводки наряду с исходным изображением Пряничного Человечка, которое проглядывает сквозь дырки, которые я создал:
И рот, и галстук-бабочка теперь вырезаны из обведенной фигуры Пряничного Человечка с помощью инструмента «Перо»
Давайте закончим рисовать фигуру Пряничного Человечка, вырезав волнистые дорожки сахарной пудры на его ногах и руках. И снова, я буду использовать для создания дорожек инструмент «Перо». Сначала я обведу дорожку сахарной пудры на левой руке Человечка, в результате чего она вырежется из первоначальной обводки фигуры:
Сначала я обведу дорожку сахарной пудры на левой руке Человечка, в результате чего она вырежется из первоначальной обводки фигуры:
С помощью инструмента «Перо» вырезаем дорожку сахарной пудры на левой руке Человечка
После очерчивания первой дорожки, я перейду к оставшимся трем и начну их обводить до тех пор, пока все четыре дорожки сахарной пудры не будут вырезаны из фигуры Человечка:
Дорожки сахарной пудры на ногах и руках теперь вырезаны из обведенного силуэта
Если мы снова посмотрим на миниатюру слоя фигуры на панели слоев, то отчетливо увидим вырезанные из фигуры дорожки сахарной пудры, глаза, рот, галстук-бабочку и пуговицы:
Миниатюра слоя фигуры на панели слоев отражает все детали, которые вырезаны из первоначальной обводки фигуры Пряничного Человечка
Итак, фигура Пряничного Человечка готова! Мы воспользовались инструментом «Перо», чтобы сделать первоначальную обводку фигуры, а затем мы применили инструменты «Перо» и «Эллипс» наряду с параметром «Вычесть из области фигуры», чтобы добавить на фигуру мелкие детали.
Шаг 10: Повышаем непрозрачность слоя фигуры до 100%
После того как мы сделали обводку отдельных областей нашей фигуры, нам больше не нужно видеть под обведенным силуэтом исходное изображение, поэтому мы опять выберем параметр «Непрозрачность» (Opacity) в правом верхнем углу панели слоев и увеличим значение до 100%:
Повышаем непрозрачность слоя фигуры до 100%
Я также собираюсь временно скрыть из вида слой заднего фона (Background), нажав на иконку видимости слоя (иконка в виде глазного яблока), чтобы мы могли видеть только обведенную фигуру на прозрачном фоне. Если вы не хотите, вы можете не скрывать слой заднего фона. Я это делаю только для удобства просмотра фигуры:
Нажимаем на иконку видимости слоя, чтобы временно скрыть слой заднего фона из вида
И вот как выглядит фигура Пряничного Человечка, которую я создал, после скрытия из вида слоя заднего фона и увеличения непрозрачности слоя фигуры до 100%:
Законченная фигура Пряничного Человечка, размещенная на прозрачном фоне
После многочисленных действий мы, наконец, создали нашу фигуру! Но это еще не конец. Теперь нам надо сделать из нее произвольную фигуру, и этим мы и займемся далее.
Теперь нам надо сделать из нее произвольную фигуру, и этим мы и займемся далее.
Шаг 11: Определяем фигуру как произвольную фигуру
Чтобы сделать из фигуры произвольную фигуру, для начала убедитесь, что на панели слоев выбран слой фигуры. Также вам надо удостовериться, что выделена миниатюра предварительного просмотра слоя фигуры. Если она выделена, то ее будет обрамлять белая подсвеченная рамка и вы сможете увидеть очерченный контур вокруг фигуры в документе. Если миниатюра слоя не имеет подсвеченной рамки и вы не видите контур вокруг фигуры, просто нажмите на миниатюру слоя, чтобы ее выделить:
В случае необходимости нажимаем на миниатюру слоя фигуры для ее выделения
Примечание: если вам когда-нибудь потребуется скрыть контур вашей фигуры, просто нажмите на миниатюру слоя еще раз, чтобы отменить ее выделение
После выбора слоя фигуры и выделения миниатюры слоя, перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Определить произвольную фигуру» (Define Custom Shape):
Выбираем «Редактирование» >«Определить произвольную фигуру»
В результате этого действия откроется диалоговое окно «Имя фигуры» (Shape Name), где вам потребуется ввести имя для вашей фигуры. Я назову мою фигуру «Пряничный Человечек» (Gingerbread Man):
Я назову мою фигуру «Пряничный Человечек» (Gingerbread Man):
Введите имя для вашей фигуры в соответствующий раздел диалогового окна «Имя фигуры»
Нажмите ОК для выхода из диалогового окна, когда имя будет введено, и всё – вашу произвольную фигуру можно использовать! На данном этапе вы можете закрыть документ в программе Photoshop, поскольку мы создали и сохранили нашу фигуру. Теперь рассмотрим, где ее можно найти и как ее можно применить!
Шаг 12: Создаем новый документ в программе Photoshop
Создаем новый пустой документ в программе Photoshop, перейдя в раздел меню «Файл» (File) в верхней части экрана и выбрав пункт «Новый» (New). Это действие приведет к открытию диалогового окна «Новый документ» (New Document), где вы сможете указать для вашего документа любой размер изображения. В строке «Установки» (Preset) я выберу размер 640×480 пикселей:
Создайте новый пустой документ в программе Photoshop
Шаг 13: Выбираем инструмент «Произвольная фигура»
Создав новый пустой документ, на панели инструментов выбираем инструмент «Произвольная фигура». По умолчанию на экране отображается инструмент «Прямоугольник» (Rectangle Tool), поэтому нажмите на него и удержите кнопку мыши нажатой несколько секунд до тех пор, пока не появится всплывающее меню с перечнем других инструментов, где вы сможете выбрать инструмент «Произвольная фигура» (Custom Shape Tool):
По умолчанию на экране отображается инструмент «Прямоугольник» (Rectangle Tool), поэтому нажмите на него и удержите кнопку мыши нажатой несколько секунд до тех пор, пока не появится всплывающее меню с перечнем других инструментов, где вы сможете выбрать инструмент «Произвольная фигура» (Custom Shape Tool):
Нажмите на значок инструмента «Прямоугольник» и удержите кнопку мыши нажатой, затем из появившегося меню выберите инструмент «Произвольная фигура»
Шаг 14: Выбираем нашу произвольную фигуру
Выбрав инструмент «Произвольная фигура», кликните правой кнопкой мышки в окне документа, в результате чего появится окошко выбора фигуры, где вы сможете выбрать любую из доступных на данный момент произвольных фигур. Фигура, которую вы только что создали, будет последней в перечне фигур. Для ее выбора просто нажмите на соответствующую миниатюру фигуры:
Кликните правой кнопкой мыши в окне документа для открытия окошка выбора фигуры, затем нажмите на миниатюру произвольной фигуры, чтобы ее выбрать
Шаг 15: Рисуем нашу фигуру
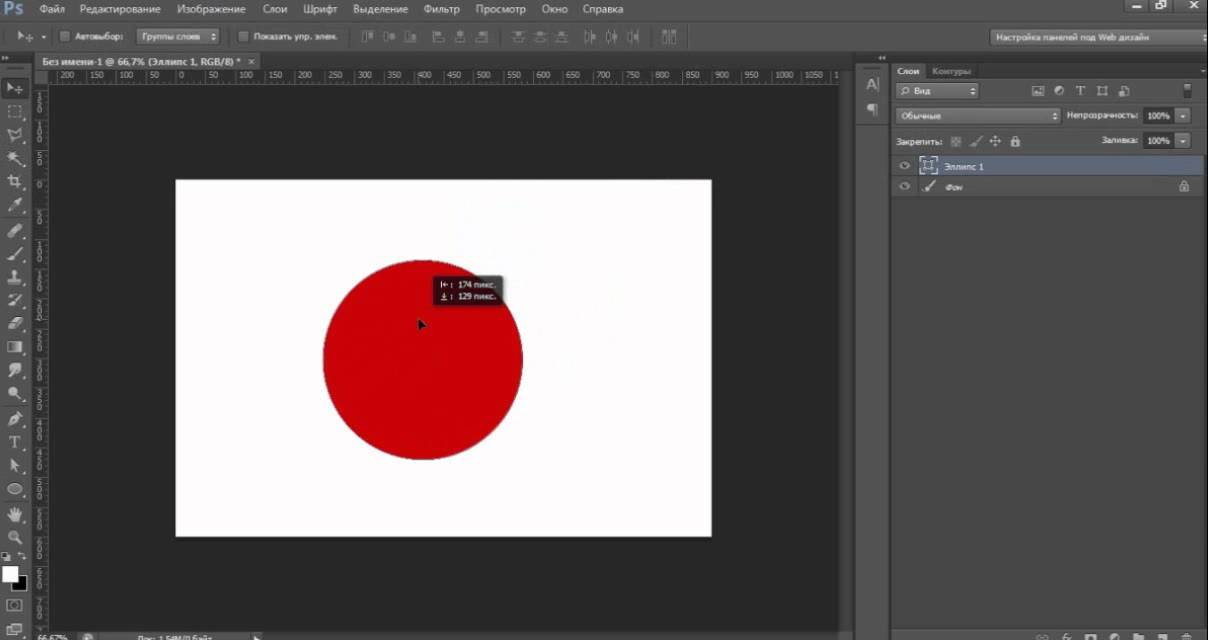
После выбора произвольной фигуры просто кликните мышкой в окне документа и, удерживая кнопку мыши нажатой, нарисуйте фигуру. Чтобы сохранить пропорции фигуры по мере перемещения курсора и случайно не исказить их, нажмите и удержите клавишу Shift. Вы также можете нажать и удержать клавишу Alt (Win) / Option (Mac) для рисования фигуры от центра. Если вы хотите изменить местоположение фигуры в процессе ее рисования, нажмите и удержите клавишу «пробел», далее переместите фигуру на новое место, затем отпустите клавишу «пробел» и продолжите рисовать фигуру.
Чтобы сохранить пропорции фигуры по мере перемещения курсора и случайно не исказить их, нажмите и удержите клавишу Shift. Вы также можете нажать и удержать клавишу Alt (Win) / Option (Mac) для рисования фигуры от центра. Если вы хотите изменить местоположение фигуры в процессе ее рисования, нажмите и удержите клавишу «пробел», далее переместите фигуру на новое место, затем отпустите клавишу «пробел» и продолжите рисовать фигуру.
В процессе рисования вы будете видеть только тонкий контур будущей фигуры:
По мере того, как вы будете рисовать фигуру, появится ее тонкий контур
Когда месторасположение и размер фигуры вас удовлетворят, просто отпустите кнопку мыши, и программа тотчас заполнит фигуру цветом, который является в данный момент фоновым (в моем случае, это черный):
Отпустите кнопку мыши, и программа Photoshop заполнит фигуру цветом
Далее мы рассмотрим, как изменить цвет и размер нашей фигуры, а также как ее развернуть в нужном направлении!
Шаг 16: Дважды кликаем кнопкой мыши по миниатюре слоя фигуры для изменения цвета фигуры
Не стоит беспокоиться о цвете вашей фигуры в процессе ее рисования и добавления в документ. Программа автоматически заполнит фигуру тем цветом, который в данный момент выбран в качестве фонового цвета. Если же вы захотите после этого изменить цвет фигуры, просто кликните дважды кнопкой мыши по миниатюре слоя фигуры. Именно по миниатюре слоя, а не по миниатюре предварительного просмотра фигуры, расположенной с правой стороны (которая формально называется миниатюра векторной маски). Вам нужна миниатюра с левой стороны, которая похожа на значок образца цвета с маленьким бегунком внизу. Дважды кликните по ней кнопкой мыши, чтобы изменить цвет фигуры:
Программа автоматически заполнит фигуру тем цветом, который в данный момент выбран в качестве фонового цвета. Если же вы захотите после этого изменить цвет фигуры, просто кликните дважды кнопкой мыши по миниатюре слоя фигуры. Именно по миниатюре слоя, а не по миниатюре предварительного просмотра фигуры, расположенной с правой стороны (которая формально называется миниатюра векторной маски). Вам нужна миниатюра с левой стороны, которая похожа на значок образца цвета с маленьким бегунком внизу. Дважды кликните по ней кнопкой мыши, чтобы изменить цвет фигуры:
Дважды кликните кнопкой мыши по миниатюре слоя фигуры (значок образца цвета), расположенной слева, чтобы изменить цвет фигуры
Это действие приведет к открытию палитры цветов, где вы сможете выбрать новый цвет для вашей фигуры. Для моего Пряничного Человечка я хочу выбрать коричневый цвет:
Для выбора нового цвета воспользуйтесь палитрой цветов
Нажмите ОК для выхода из палитры цветов, когда вы выберете цвет, и ваша фигура тотчас зальется новым цветом:
Цвет фигуры теперь изменился
Вы можете изменять цвет вашей фигуры столько раз, сколько захотите, в любой момент, когда вам потребуется!
Шаг 17: В случае необходимости изменяем размер фигуры с помощью команды «Свободное трансформирование»
При работе с фигурами вы можете изменять не только цвет. Большое преимущество заключается в том, что при рисовании фигур используются векторы вместо пикселей, таким образом, вы можете спокойно изменить размер фигур, когда захотите, без потери качества изображения! Если вы решили, что вам требуется увеличить или уменьшить вашу фигуру, просто выберите слой фигуры на панели слоев, а затем нажмите сочетание клавиш Ctrl+T (Win) / Command+T (Mac), чтобы открыть рамку трансформации. Измените размер фигуры, потянув за любой из угловых маркеров. Нажмите и удержите клавишу Shift при перемещении маркера, чтобы сохранить пропорции фигуры. Вы также можете нажать и удержать клавишу Alt (Win) / Option (Mac) при перемещении маркера, чтобы изменить размер фигуры от ее центра:
Большое преимущество заключается в том, что при рисовании фигур используются векторы вместо пикселей, таким образом, вы можете спокойно изменить размер фигур, когда захотите, без потери качества изображения! Если вы решили, что вам требуется увеличить или уменьшить вашу фигуру, просто выберите слой фигуры на панели слоев, а затем нажмите сочетание клавиш Ctrl+T (Win) / Command+T (Mac), чтобы открыть рамку трансформации. Измените размер фигуры, потянув за любой из угловых маркеров. Нажмите и удержите клавишу Shift при перемещении маркера, чтобы сохранить пропорции фигуры. Вы также можете нажать и удержать клавишу Alt (Win) / Option (Mac) при перемещении маркера, чтобы изменить размер фигуры от ее центра:
Измените размер фигуры с помощью рамки свободной трансформации
Для того чтобы повернуть фигуру, просто кликните мышкой за пределами рамки свободной трансформации и передвиньте курсор в нужном направлении:
Кликните мышкой за пределами рамки трансформации и переместите курсор для поворота фигуры
Нажмите клавишу Enter (Win) / Return (Mac), когда вы закончите изменение размера фигуры, чтобы подтвердить окончательную траснформацию.
На свой документ вы можете добавлять столько копий вашей произвольной фигуры, сколько пожелаете, каждый раз по желанию изменяя цвет, размер и местоположение фигуры. Каждая копия произвольной фигуры будет размещена на отдельном слое фигуры на панели слоев. В моем случае, я добавил в документ несколько фигур Пряничного Человечка, каждая из которых имеет свой цвет, размер и угол поворота. Обратите внимание, что независимо от своего размера, все фигуры сохраняют острые четкие углы:
Добавляйте в документ столько копий вашей произвольной фигуры, сколько пожелаете, изменяя цвет, размер и угол поворота каждой из них
И вот мы закончили! Сначала мы создали фигуру, обведя исходный рисунок с помощью инструмента «Перо». Маленькие детали на нашей фигуре мы «вырезали», применяя инструменты «Перо» и «Эллипс» с установленным параметром «Вычесть из области фигуры». Далее мы сохранили нашу фигуру как произвольную фигуру с помощью параметра «Определить произвольную фигуру» в разделе меню «Редактирование». После этого мы создали новый документ, выбрали инструмент «Произвольная фигура» и нарисовали произвольную фигуру в нашем документе. И, наконец, мы рассмотрели, как можно в любой момент изменить цвет, размер и угол наклона произвольной фигуры!
После этого мы создали новый документ, выбрали инструмент «Произвольная фигура» и нарисовали произвольную фигуру в нашем документе. И, наконец, мы рассмотрели, как можно в любой момент изменить цвет, размер и угол наклона произвольной фигуры!
Итак, мы с вами изучили основы создания и применения произвольных фигур в программе Photoshop, т.е. изучили первую часть нашего урока. Во второй части мы рассмотрим, как объединить созданные нами произвольные фигуры в отдельные наборы и сохранить их в программе.
Автор: Стив Паттерсон (Steve Patterson)
Перевод: Ксения Руденко
Источник: www.photoshopessentials.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только
для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Как рисовать векторные фигуры в Photoshop, опции Заливка и Обводка
Автор Дмитрий Евсеенков На чтение 9 мин Просмотров 514 Обновлено
В этом уроке мы будем изучать основы работы с векторными формами (их ещё называют «фигурами», англ — Shapes) и слой-фигурами в Photoshop. Мы начнем с изучения применения пяти геометрических инструментов формы — «Прямоугольник» (The Rectangle Tool), «Прямоугольник со скруглёнными углами» (Rounded Rectangle Tool), «Эллипс» (Ellipse Tool), «Многоугольник» (Polygon Tool), и инструмент «Линия» (Line Tool). Чтобы узнать о каждой из этих фигур подробнее, кликните по их названию.
Мы начнем с изучения применения пяти геометрических инструментов формы — «Прямоугольник» (The Rectangle Tool), «Прямоугольник со скруглёнными углами» (Rounded Rectangle Tool), «Эллипс» (Ellipse Tool), «Многоугольник» (Polygon Tool), и инструмент «Линия» (Line Tool). Чтобы узнать о каждой из этих фигур подробнее, кликните по их названию.
Затем, в следующем уроке, мы узнаем, как работать с более сложными фигурами — инструментом «Произвольная фигура» (Custom Shape Tool).
Большинство пользователей позиционируют Photoshop как программу для редактирования фотографий, а если вы попросите рекомендовать хорошую программу для рисования эскизов, макетов и иллюстраций, вам, как правило, посоветуют Adobe Illustrator. Действительно, возможности рисования иллюстраций у программы Illustrator выходят далеко за пределы в Photoshop, но и Photoshop имеет достаточно широкие возможности для выполнения этих задач, как можно было бы ожидать от редактора изображений на основе пикселей. Это достигается в значительной степени благодаря векторным инструментам Photoshop, о которых и пойдёт речь в этом уроке.
Начиная с версии Photoshop CS6, в векторные инструменты внесли значительные обновления. Это добавление обводки, пунктира, типов заливки, изменение радиуса углов и т.п.
Содержание
Инструменты форм
Adobe Photoshop имеет шесть инструментов формы, это «Прямоугольник» (The Rectangle Tool), «Прямоугольник со скруглёнными углами» (Rounded Rectangle Tool), «Эллипс» (Ellipse Tool), «Многоугольник» (Polygon Tool), «Линия» (Line Tool) и инструмент «Произвольная фигура» (Custom Shape Tool). Все они вложены в одном месте в панели инструментов. По умолчанию, на инструментальной панели отображён инструмент «Прямоугольник», но если вы нажмёте на него правой клавишей мыши, то откроется выпадающий список с остальными инструментами:
Инструменты векторных форм, верхний инструмент — «Прямоугольник» (Rectangle Tool)
Я выберу первый инструмент в списке, это «Прямоугольник» (Rectangle Tool).
Фигура, Контур или Пиксели
Прежде, начинать создавать какие-либо формы, в первую очередь необходимо указать Photoshop, какой тип формы мы хотим нарисовать. Это необходимо потому, что на самом деле Photoshop позволяет нам создать три абсолютно разных вида форм. Это «Фигура» (Shape), «Контур» (Path) и «Пиксели» (Pixel Shapes).
Это необходимо потому, что на самом деле Photoshop позволяет нам создать три абсолютно разных вида форм. Это «Фигура» (Shape), «Контур» (Path) и «Пиксели» (Pixel Shapes).
Установка опции режима инструмента «Фигура» (Shape)
В абсолютном большинстве случаев вы будете рисовать векторные фигуры. В отличие от пиксельных форм, векторные фигуры являются гибкими, масштабируемыми и не зависят от разрешения изображения, что означает, что мы можем задать им любой желаемый размер, редактировать и масштабировать их столько, сколько нам потребуется, не теряя качества и даже распечатать их в любом размере также без потери качества!
Вне зависимости от того, показаны они фигуры на экране или в печати, края векторных фигур всегда остаются четкими и резкими.
Чтобы убедиться, что вы рисуете векторные фигуры, а не контуры или пиксели, выберите опцию «Фигура» (Shape) из видов режимов инструмента в панели параметров:
Выбор опции «Фигура» (Shape) на панели параметров
Заливка формы цветом
Следующее действие, которое мы, как правило, выполняем после выбора опции «Фигура», это выбор цвета, заполняющего форму, в версии Photoshop CS6 и выше, это делается с помощью клика по полю «Заливка» (Fill) в панели параметров:
Клик по кнопке в панели параметров для открытия диалогового окна свойств заливки фигуры.
Это действие открывает окно, которое позволяет нам выбрать один из четырех различных способов заполнения формы, каждый из которых представлен одним из четырех значков, расположенных вдоль верхней части окна. Назначение значков, начиная с левого края:
- Нет цвета (No Color) — белый прямоугольник с красной диагональной линией, заливка отсутствует
- Чистый цвет (Solid Color) — заливка сплошным цветом
- Градиент (Gradient) — заливка градиентом
- Узор (Pattern) — залива Photoshop-узором (паттерном)
Различные методы заливки формы
Нет цвета (No Color)
Как следует из названия, выбор этой опции оставит форму без заливки, с пустыми пикселями внутри. Для чего это нужно? Ну, в некоторых случаях может понадобится только сам контур. Также, часто нужна только обводка с прозрачными пикселями внутри.
Ниже показан простой пример того, как выглядит форма без заливки цветом. Все, что мы видим — это основной контур формы, который так и называется — «Контур» (Path). Контур отображается только в документе Photoshop, так что при сохранении вашей работы в формате JPEG или PNG, или при печати, контур виден не будет. Чтобы сделать его видимым, мы должны добавить к нему обводку, способы добавления которой мы рассмотрим далее:
Все, что мы видим — это основной контур формы, который так и называется — «Контур» (Path). Контур отображается только в документе Photoshop, так что при сохранении вашей работы в формате JPEG или PNG, или при печати, контур виден не будет. Чтобы сделать его видимым, мы должны добавить к нему обводку, способы добавления которой мы рассмотрим далее:
Фигура «Прямоугольник» без заливки и обводки.
Чистый цвет (Solid Color)
Чтобы заполнить вашу форму однотонным цветом, выбирайте опцию «Чистый цвет» (Solid Color) вторая иконка слева:
Опция «Чистый цвет» (Solid Color) для заливки фигуры сплошным однотонным цветом
При активной опции, выберите цвет для фигуры, нажав на один из цветовых образцов. Цвета, которые при работе в Photoshop вы недавно использовали, будут отображены выше основных образцов:
Выбор цвета нажатием на образец.
Если нужного вам цвета нет среди представленных образцов,нажмите на значок «Палитра цветов» (Color Picker), расположенный в правом верхнем углу окна:
Клик на значок Color Picker для выбора собственного цвета.
Откроется диалоговое окно палитры цветов, выберите в неё цвет и нажмите OK, чтобы закрыть Color Picker после выбора нужного цвета.
Как видно на рисунке ниже, после этих действий мы имеем такую же форму, только теперь форма имеет цвет:
Фигура, залитая цветом.
Заливка градиентом
Чтобы заполнить вашу форму градиентом, выберите опцию «Градиент» (Gradient). Затем нажмите на одну из миниатюр для выбора предустановленного градиента, или используйте миниатюру полосы градиента, расположенную ниже, для создания своего собственного варианта градиента.
Выбор готового или создание собственного градиента для заливки фигуры.
Вот тот же форма, только теперь она заполнена градиентом:
Форма, заполненная одним из предустановленных градиентов Photoshop.
Заливка узором (Patterns)
Наконец, опция заливки узором позволяет нам заполнить форму одним из предустановленных узоров Photoshop.
Нажмите на одну из миниатюр для выбора узора. Заранее в Photoshop установлено не так много вариантов узоров, выбор, загрузка и установка узора для заливки подробно описаны здесь.
Заранее в Photoshop установлено не так много вариантов узоров, выбор, загрузка и установка узора для заливки подробно описаны здесь.
Ниже показана та же форма, на этот раз заполненная узором:
Та же форма, только на этот раз залитая стандартным узором Photoshop.
Если вы не пока уверены, какой цвет, градиент или узор, нужен вашей фигуры, не волнуйтесь. Как мы увидим далее, вы всегда сможете вернуться к редактированию фигуры позже и изменить вид заливки.
Добавление обводки к векторной фигуре
Эта опция появилась в Photoshop, начиная с версии CS6. По умолчанию, Photoshop не будет добавляет обводку к краям фигуры, но добавить её так же просто, как и заливку цветом.
Для добавления обводки, нажмите на соответствующую опцию в панели параметров:
Опция добавления обводки.
Это открывает окно с параметрами, где мы можем выбрать цвет обводки, а также, задать многие другие параметры.
В верхней части окна у нас есть те же самые четыре иконы для выбора типа заливки линии обводки, это «Нет цвета» (No Color), «Чистый цвет» (Solid Color), Градиент (Gradient) и «Узор» (Pattern). По умолчанию выбран вариант «Нет цвета». Я выберу тип «Чистый цвет» (Solid Color). Выбирать и назначать цвет обводки точно таким же образом, как и цвет заливки, о чем рассказано выше.
По умолчанию выбран вариант «Нет цвета». Я выберу тип «Чистый цвет» (Solid Color). Выбирать и назначать цвет обводки точно таким же образом, как и цвет заливки, о чем рассказано выше.
Изменение толщины обводки
Чтобы изменить толщину обводки, используйте соответствующее поле ввода, расположенное непосредственно справа от прямоугольника образца цвета в панели параметров. По умолчанию, толщина установлена в 3 пт (пункта). Но вы можете задать другие единицы измерения, если нажмёте на это поле ввода правой клавишей мыши, откроется выпадающий список единиц измерения. Я, практически всегда, выбираю пиксели:
Изменение ширины и единиц измерения обводки.
Опция выравнивания краёв (Align Edges)
Правее всех других, в панели параметров расположена опция «Выровнять края». При включении этой функции (она включена по умолчанию) Photoshop приведёт в соответствие положение краёв обводки с пиксельной сеткой, что сделает изображение чётче.
Опция будет активна только при единицах измерения обводки пиксели.
Дополнительные параметры обводки
По умолчанию, Photoshop рисует обводку в виде сплошной линии, но мы можем изменить это, нажав кнопку «Задать тип штриха фигуры» (Stroke Options ) на панели параметров:
Кнопка окна выбора дополнительных свойств — выбор штриха обводки — сплошного, пунктирного, точечного и др.
Это открывает окно «Параметры обводки» (Stroke Options). В этом окне мы можем изменить тип линии со сплошной на пунктирную или состоящую из точек. Кроме этого, имеется три дополнительные опции обводки:
Диалоговое окно дополнительных параметров обводки
Опция «Выровнять» (Align) позволяет нам выбрать, будет ли обводка расположена внутри контура, снаружи или посередине.
Следующая опция «Концы» (Caps) работает только в случае, если мы выбрали пунктирную обводку. Мы можем изменить вид концов отрезков.
- штрих заканчивается на границе своей заданной длины и конец имеет прямоугольную форму
- конец имеет полукруглую форму и выступает на половину ширины за границу заданно длины штриха с каждой стороны
- конец имеет прямоугольную форму и выступает на половину ширины за границу заданной длины штриха с каждой стороны
«Углы» (Corners) позволяют изменить вид угла при стыке линий обводки. Угля могут быть острыми (по умолчанию), закруглёнными или скошенными. Эта опция работает, если обводка расположена снаружи или посередине контура. Если обводка внутри контура, углы всегда остаются острыми.
Угля могут быть острыми (по умолчанию), закруглёнными или скошенными. Эта опция работает, если обводка расположена снаружи или посередине контура. Если обводка внутри контура, углы всегда остаются острыми.
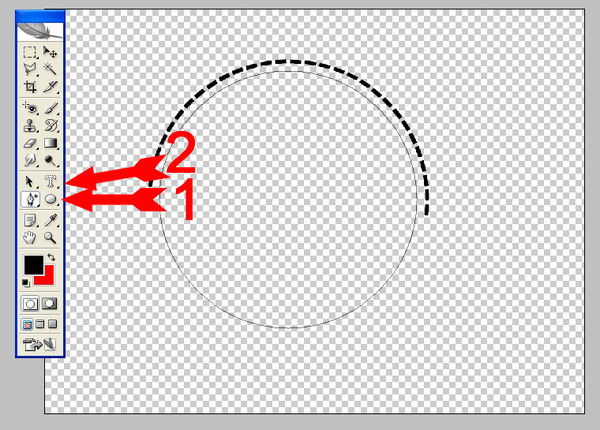
Нажатие на кнопку внизу окна «Другие параметры…» (More Options…) открывает ещё одно окно, где мы можем задать длину штрихов и разрывов между штрихами. Вот пример прямоугольной фигуры с заливкой и пунктирной обводкой с разными длинами штрихов:
Обводка внутри фигуры, в которой используется два типа штриха — отрезок и точка.
.
Как нарисовать фигуры в Фотошопе
Содержание
- Создание фигур
- Общие настройки инструментов
- Манипуляции с фигурами
- Практика
- Вопросы и ответы
Фотошоп является растровым редактором изображений, но в его функционал также включена возможность создания векторных фигур. Векторные фигуры состоят из примитивов (точек и отрезков) и заливки. На деле это векторный контур, залитый каким-либо цветом.
Сохранение таких изображений возможно только в растровых форматах, но, если требуется, рабочий документ можно экспортировать в векторный редактор, например, Illustrator.
Инструментарий для создания векторных фигур находится там же, где и все остальные приспособления – на панели инструментов. Если есть желание стать настоящим профессионалом, то горячая клавиша вызова любого из этих инструментов – U.
Сюда входят Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Произвольная фигура» и «Линия». Все эти инструменты выполняют одну функцию: создают рабочий контур, состоящий из опорных точек, и заливают его основным цветом.
Как видим, инструментов довольно много. Поговорим обо всех кратко.
- Прямоугольник.
C помощью данного инструмента мы можем нарисовать прямоугольник или квадрат (с зажатой клавишей SHIFT).Урок: Рисуем прямоугольники в Фотошопе
- Прямоугольник со скругленными углами.

Этот инструмент, как следует из названия, помогает изобразить такую же фигуру, но со скругленными углами.Радиус скругления предварительно настраивается на панели параметров.
- Эллипс.
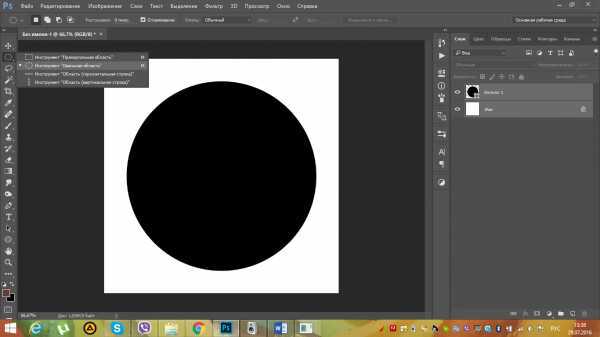
При помощи инструмента «Эллипс» создаются круги и овалы.Урок: Как нарисовать круг в Фотошопе
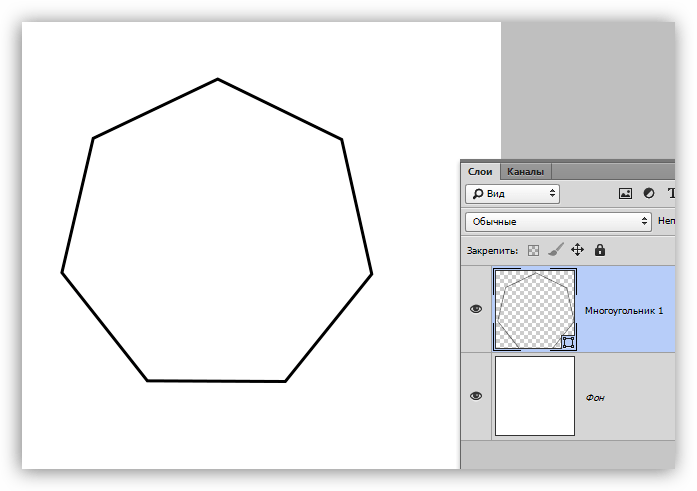
- Многоугольник.
Инструмент «Многоугольник» позволяет нам рисовать многоугольники с заданным количеством углов.Количество углов также настраивается на панели параметров. Обратите внимание, что в настройке указан параметр «Стороны». Пусть этот факт не вводит Вас в заблуждение.
Урок: Рисуем треугольник в Фотошопе
- Линия.
С помощью данного инструмента мы можем провести прямую линию в любом направлении. Клавиша SHIFT в данном случае позволяет проводить линии под 90 или 45 градусов относительно холста.Толщина линии настраивается все там же – на панели параметров.

Урок: Рисуем прямую линию в Фотошопе
- Произвольная фигура.
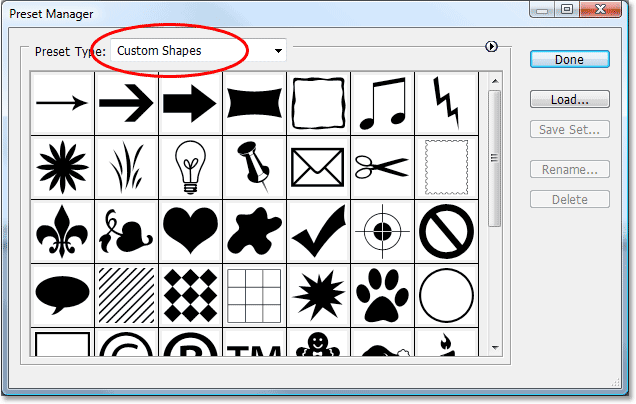
Инструмент «Произвольная фигура» дает нам возможность создавать фигуры произвольной формы, содержащиеся в наборе фигур.Стандартный набор Фотошопа, содержащий произвольные фигуры, также можно найти на верхней панели настроек инструмента.
В данный набор можно добавлять фигуры, скачанные из интернета.
Общие настройки инструментов
Как мы уже знаем, большинство настроек фигур находится на верхней панели параметров. Настройки, приведенные ниже, одинаково применяются ко всем инструментам группы.
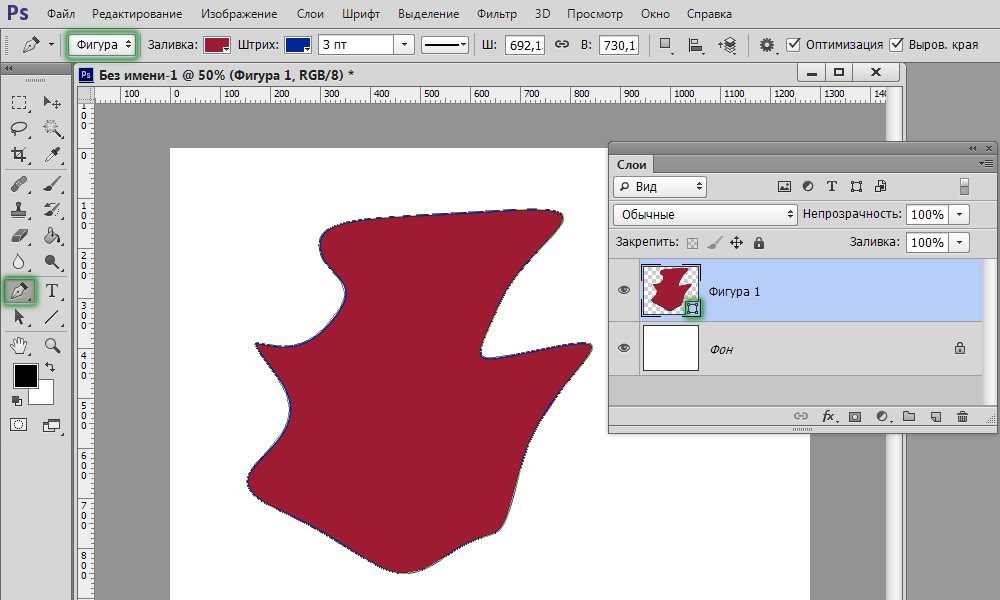
- Самый первый выпадающий список позволяет нам изобразить либо непосредственно фигуру целиком, либо ее контур или заливку по отдельности. Заливка в данном случае не будет являться векторным элементом.
- Цвет заливки фигуры. Данный параметр работает, только если активирован инструмент из группы «Фигура», и мы находимся на слое с созданной фигурой.
 Здесь (слева направо) мы можем: выключить заливку полностью; залить фигуру сплошным цветом; залить градиентом; замостить узором.
Здесь (слева направо) мы можем: выключить заливку полностью; залить фигуру сплошным цветом; залить градиентом; замостить узором. - Следующим в списке настроек идет «Штрих». Здесь имеется в виду обводка контура фигуры. Для штриха можно настроить (или отключить) цвет, причем задав тип заливки,
и его толщину.
- Далее следуют «Ширина» и «Высота». Данная настройка позволяет нам создавать фигуры с произвольными размерами. Для этого необходимо внести данные в соответствующие поля и кликнуть в любом месте холста. Если фигура уже создана, то изменятся ее линейные размеры.
Следующие настройки позволяют производить с фигурами различные, довольно сложные, манипуляции, поэтому поговорим о них более подробно.
Манипуляции с фигурами
Данные манипуляции возможны, только если на холсте (слое) уже присутствует хотя бы одна фигура. Ниже станет понятно, почему так происходит.
- Новый слой.
Когда выставлена данная настройка, новая фигура создается в обычном режиме на новом слое.
- Объединение фигур.
В этом случае фигура, создаваемая в данный момент, будет полностью объединена с фигурой, находящейся на активном слое.
- Вычитание фигур.
При включенной настройке создаваемая фигура будет «вычтена» из находящейся в данный момент на слое. Действие напоминает выделение объекта и нажатие клавиши DEL.
- Пересечение фигур.
В данном случае при создании новой фигуры, останутся видимыми только те области, где фигуры накладываются одна на другую.
- Исключение фигур.
Данная настройка позволяет удалить те области, где фигуры пересекаются. Другие области останутся нетронутыми.
- Объединение компонентов фигур.
Данный пункт позволяет, после совершения одной или нескольких предыдущих операций, объединить все контуры в одну цельную фигуру.
Практика
Практическая часть сегодняшнего урока будет представлять собой набор сумбурных действий, направленных только на то, чтобы посмотреть в действии работу настроек инструментов. Этого уже будет достаточно для того, чтобы понять принципы работы с фигурами.
Этого уже будет достаточно для того, чтобы понять принципы работы с фигурами.
Итак, практика.
1. Для начала создадим обычный квадрат. Для этого выберем инструмент «Прямоугольник», зажмем клавишу SHIFT и потянем от центра холста. Можно воспользоваться направляющими для удобства работы.
2. Затем выберем инструмент «Эллипс» и пункт настроек «Вычесть переднюю фигуру». Сейчас мы будем вырезать круг в нашем квадрате.
3. Кликаем один раз по любому месту на холсте и, в открывшемся диалоговом окне, пропишем размеры будущего «отверстия», а также поставим галку напротив пункта «От центра». Круг будет создан точно в центре холста.
4. Нажимаем ОК и видим следующее:
Отверстие готово.
5. Далее нам необходимо объединить все компоненты, создав цельную фигуру. Для этого выбираем соответствующий пункт в настройках. В данном случае это делать не обязательно, но, если бы круг выходил за границы квадрата, наша фигура состояла из двух рабочих контуров.![]()
6. Поменяем цвет фигуры. Из урока мы знаем, какая настройка отвечает за заливку. Есть и другой, более быстрый и практичный способ смены цвета. Необходимо дважды кликнуть по миниатюре слоя с фигурой и, в окне настройки цвета, выбрать желаемый оттенок. Таким способом можно залить фигуру любым сплошным цветом.
Соответственно, если требуется градиентная заливка или узор, то пользуемся панелью параметров.
7. Зададим обводку. Для этого взглянем на блок «Штрих» на панели параметров. Здесь выберем тип обводки «Пунктир» и ползунком изменим ее размер.
8. Цвет пунктира зададим с помощью клика по соседнему цветовому окошку.
9. Теперь, если полностью отключить заливку фигуры,
То можно увидеть следующую картину:
Таким образом мы пробежались почти по всем настройкам инструментов из группы «Фигура». Обязательно потренируйтесь, моделируя различные ситуации, чтобы понять, каким законам подчиняются растровые объекты в Фотошопе.
Фигуры примечательны тем, что, в отличие от своих растровых собратьев, не теряют качества и не приобретают рваных краев при масштабировании. Вместе с тем, они обладают теми же свойствами и подлежат обработке. К фигурам можно применять стили, заливать любыми способами, путем объединения и вычитания создавать новые формы.
Вместе с тем, они обладают теми же свойствами и подлежат обработке. К фигурам можно применять стили, заливать любыми способами, путем объединения и вычитания создавать новые формы.
Навыки работы с фигурами незаменимы при создании логотипов, различных элементов для сайтов и полиграфии. При помощи данных инструментов можно выполнять перевод растровых элементов в векторные с последующим экспортом в соответствующий редактор.
Фигуры можно скачивать из интернета, а также создавать свои собственные. При помощи фигур можно рисовать огромные плакаты и вывески. В общем, полезность данных инструментов весьма сложно переоценить, поэтому уделите особое внимание изучению данного функционала Фотошопа, а уроки на нашем сайте Вам в этом помогут.
Photoshop как рисовать фигуры • Вэб-шпаргалка для интернет предпринимателей!
Содержание
- 1 Создание фигур
- 1.1 Общие настройки инструментов
- 1.2 Манипуляции с фигурами
- 1.3 Практика
- 1.4 Очередь просмотра
- 1.
 5 Очередь
5 Очередь
- 2 YouTube Premium
- 2.1 Хотите сохраните это видео?
- 2.2 Пожаловаться на видео?
- 2.3 Понравилось?
- 2.4 Не понравилось?
- 3 Текст видео
- 3.1 Рекомендуем к прочтению
Фотошоп является растровым редактором изображений, но в его функционал также включена возможность создания векторных фигур. Векторные фигуры состоят из примитивов (точек и отрезков) и заливки. На деле это векторный контур, залитый каким-либо цветом.
Сохранение таких изображений возможно только в растровых форматах, но, если требуется, рабочий документ можно экспортировать в векторный редактор, например, Illustrator.
Создание фигур
Инструментарий для создания векторных фигур находится там же, где и все остальные приспособления – на панели инструментов. Если есть желание стать настоящим профессионалом, то горячая клавиша вызова любого из этих инструментов – U.
Сюда входят Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Произвольная фигура» и «Линия». Все эти инструменты выполняют одну функцию: создают рабочий контур, состоящий из опорных точек, и заливают его основным цветом.
Все эти инструменты выполняют одну функцию: создают рабочий контур, состоящий из опорных точек, и заливают его основным цветом.
Как видим, инструментов довольно много. Поговорим обо всех кратко.
- Прямоугольник.
C помощью данного инструмента мы можем нарисовать прямоугольник или квадрат (с зажатой клавишей SHIFT).
Урок: Рисуем прямоугольники в Фотошопе
Прямоугольник со скругленными углами.
Этот инструмент, как следует из названия, помогает изобразить такую же фигуру, но со скругленными углами.
Радиус скругления предварительно настраивается на панели параметров.
Эллипс.
При помощи инструмента «Эллипс» создаются круги и овалы.
Урок: Как нарисовать круг в Фотошопе
Многоугольник.
Инструмент «Многоугольник» позволяет нам рисовать многоугольники с заданным количеством углов.
Количество углов также настраивается на панели параметров. Обратите внимание, что в настройке указан параметр «Стороны». Пусть этот факт не вводит Вас в заблуждение.
Обратите внимание, что в настройке указан параметр «Стороны». Пусть этот факт не вводит Вас в заблуждение.
Урок: Рисуем треугольник в Фотошопе
Линия.
С помощью данного инструмента мы можем провести прямую линию в любом направлении. Клавиша SHIFT в данном случае позволяет проводить линии под 90 или 45 градусов относительно холста.
Толщина линии настраивается все там же – на панели параметров.
Урок: Рисуем прямую линию в Фотошопе
Произвольная фигура.
Инструмент «Произвольная фигура» дает нам возможность создавать фигуры произвольной формы, содержащиеся в наборе фигур.
Стандартный набор Фотошопа, содержащий произвольные фигуры, также можно найти на верхней панели настроек инструмента.
В данный набор можно добавлять фигуры, скачанные из интернета.
Общие настройки инструментов
Как мы уже знаем, большинство настроек фигур находится на верхней панели параметров. Настройки, приведенные ниже, одинаково применяются ко всем инструментам группы.
Настройки, приведенные ниже, одинаково применяются ко всем инструментам группы.
- Самый первый выпадающий список позволяет нам изобразить либо непосредственно фигуру целиком, либо ее контур или заливку по отдельности. Заливка в данном случае не будет являться векторным элементом.
Цвет заливки фигуры. Данный параметр работает, только если активирован инструмент из группы «Фигура», и мы находимся на слое с созданной фигурой. Здесь (слева направо) мы можем: выключить заливку полностью; залить фигуру сплошным цветом; залить градиентом; замостить узором.
Следующим в списке настроек идет «Штрих». Здесь имеется в виду обводка контура фигуры. Для штриха можно настроить (или отключить) цвет, причем задав тип заливки,
Далее следуют «Ширина» и «Высота». Данная настройка позволяет нам создавать фигуры с произвольными размерами. Для этого необходимо внести данные в соответствующие поля и кликнуть в любом месте холста. Если фигура уже создана, то изменятся ее линейные размеры.
Если фигура уже создана, то изменятся ее линейные размеры.
Следующие настройки позволяют производить с фигурами различные, довольно сложные, манипуляции, поэтому поговорим о них более подробно.
Манипуляции с фигурами
Данные манипуляции возможны, только если на холсте (слое) уже присутствует хотя бы одна фигура. Ниже станет понятно, почему так происходит.
- Новый слой.
Когда выставлена данная настройка, новая фигура создается в обычном режиме на новом слое.
Объединение фигур.
В этом случае фигура, создаваемая в данный момент, будет полностью объединена с фигурой, находящейся на активном слое.
При включенной настройке создаваемая фигура будет «вычтена» из находящейся в данный момент на слое. Действие напоминает выделение объекта и нажатие клавиши DEL.
Пересечение фигур.
В данном случае при создании новой фигуры, останутся видимыми только те области, где фигуры накладываются одна на другую.
Исключение фигур.
Данная настройка позволяет удалить те области, где фигуры пересекаются. Другие области останутся нетронутыми.
Объединение компонентов фигур.
Данный пункт позволяет, после совершения одной или нескольких предыдущих операций, объединить все контуры в одну цельную фигуру.
Практика
Практическая часть сегодняшнего урока будет представлять собой набор сумбурных действий, направленных только на то, чтобы посмотреть в действии работу настроек инструментов. Этого уже будет достаточно для того, чтобы понять принципы работы с фигурами.
1. Для начала создадим обычный квадрат. Для этого выберем инструмент «Прямоугольник», зажмем клавишу SHIFT и потянем от центра холста. Можно воспользоваться направляющими для удобства работы.
2. Затем выберем инструмент «Эллипс» и пункт настроек «Вычесть переднюю фигуру». Сейчас мы будем вырезать круг в нашем квадрате.
3. Кликаем один раз по любому месту на холсте и, в открывшемся диалоговом окне, пропишем размеры будущего «отверстия», а также поставим галку напротив пункта «От центра». Круг будет создан точно в центре холста.
Круг будет создан точно в центре холста.
4. Нажимаем ОК и видим следующее:
5. Далее нам необходимо объединить все компоненты, создав цельную фигуру. Для этого выбираем соответствующий пункт в настройках. В данном случае это делать не обязательно, но, если бы круг выходил за границы квадрата, наша фигура состояла из двух рабочих контуров.
6. Поменяем цвет фигуры. Из урока мы знаем, какая настройка отвечает за заливку. Есть и другой, более быстрый и практичный способ смены цвета. Необходимо дважды кликнуть по миниатюре слоя с фигурой и, в окне настройки цвета, выбрать желаемый оттенок. Таким способом можно залить фигуру любым сплошным цветом.
Соответственно, если требуется градиентная заливка или узор, то пользуемся панелью параметров.
7. Зададим обводку. Для этого взглянем на блок «Штрих» на панели параметров. Здесь выберем тип обводки «Пунктир» и ползунком изменим ее размер.
8. Цвет пунктира зададим с помощью клика по соседнему цветовому окошку.
9. Теперь, если полностью отключить заливку фигуры,
То можно увидеть следующую картину:
Таким образом мы пробежались почти по всем настройкам инструментов из группы «Фигура». Обязательно потренируйтесь, моделируя различные ситуации, чтобы понять, каким законам подчиняются растровые объекты в Фотошопе.
Фигуры примечательны тем, что, в отличие от своих растровых собратьев, не теряют качества и не приобретают рваных краев при масштабировании. Вместе с тем, они обладают теми же свойствами и подлежат обработке. К фигурам можно применять стили, заливать любыми способами, путем объединения и вычитания создавать новые формы.
Навыки работы с фигурами незаменимы при создании логотипов, различных элементов для сайтов и полиграфии. При помощи данных инструментов можно выполнять перевод растровых элементов в векторные с последующим экспортом в соответствующий редактор.
Фигуры можно скачивать из интернета, а также создавать свои собственные. При помощи фигур можно рисовать огромные плакаты и вывески. В общем, полезность данных инструментов весьма сложно переоценить, поэтому уделите особое внимание изучению данного функционала Фотошопа, а уроки на нашем сайте Вам в этом помогут.
При помощи фигур можно рисовать огромные плакаты и вывески. В общем, полезность данных инструментов весьма сложно переоценить, поэтому уделите особое внимание изучению данного функционала Фотошопа, а уроки на нашем сайте Вам в этом помогут.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Программа Adobe Photoshop широко используется для работы с изображениями, предоставляя действительно широкий спектр возможностей. Большинство пользователей применяют Фотошоп для ретуши фото, но, помимо этого, программа позволяет создавать: рисунки, картины, графику — разной степени сложности. В Photoshop имеется несколько инструментов, предназначенных для создания рисунков. Первым делом необходимо научиться рисовать простейшие элементы вроде треугольников, линий, эллипсов и прочего, так как они используются очень часто при создании разного рода рисунков. В этой статье подробно рассмотрим, как нарисовать в Фотошопе простейшие фигуры. Давайте разбираться. Поехали!
Постигаем азы компьютерной графики
Открыв Adobe Photoshop, обратите внимание на панель инструментов. Чтобы перейти к фигурам, кликните мышкой по иконке в виде прямоугольника. В выплывающем окне вы увидите следующие инструменты:
Чтобы перейти к фигурам, кликните мышкой по иконке в виде прямоугольника. В выплывающем окне вы увидите следующие инструменты:
- «Прямоугольник»;
- «Прямоугольник со скруглёнными углами»;
- «Эллипс»;
- «Многоугольник»;
- «Линия»;
- «Произвольная фигура».
Редактор предлагает несколько классических и произвольных форм
Всего существует три режима рисования:
- Создаётся новая фигура, для которой можно сделать слой-заливку или векторную маску.
- Создаётся контур фигуры и закрашивается каким-либо цветом.
- Пиксельный режим. В этом случае изображения получаются растровыми, а не векторными.
Для каждой выбранной фигуры задаются геометрические параметры, иначе говоря — пропорции. Чтобы нарисовать прямоугольник, выберите соответствующий инструмент, установите необходимые настройки контуров и цвет заливки. А теперь просто установите курсор в той точке листа, с которой хотите начать рисовать. Зажав левую кнопку мыши, растягивайте прямоугольник так, как нужно.
Нет ничего проще, чем провести линию. Для этого применяется одноимённый инструмент.
Для круга используйте клавишу Shift либо меню дополнительных настроек
Перейдём к тому, как нарисовать круг в Фотошопе. Здесь всё происходит аналогичным образом. Выберите инструмент «Эллипс», определитесь с цветом и толщиной контура. Если вы хотите получить круг, а не эллипс, зажмите на клавиатуре клавишу «Shift» либо установите «окружность» в разделе геометрических параметров.
Рисуем красивую композицию стандартными средствами
Теперь давайте разберёмся, как нарисовать треугольник в Фотошопе. В этом случае всё не так очевидно, но при этом нисколько не сложнее. Всё, что нужно — выбрать «Многоугольники» и в маленьком окошке «Sides» задайте количество углов. Соответственно, чтобы получить треугольник, впишите цифру «3». Дальше всё делается точно так же, как в предыдущих случаях. При помощи инструмента «Многоугольник» можно получить фигуру с любым количеством углов. Если необходимо получить прямоугольный треугольник, нарисуйте квадрат, а затем отсеките половину по диагонали.
Если необходимо получить прямоугольный треугольник, нарисуйте квадрат, а затем отсеките половину по диагонали.
Стрелки в начале или конце можно задать в свойствах инструмента
Рассмотрим, как нарисовать стрелку в Photoshop. Сделать это можно двумя способами. Первый заключается в том, что нужно выбрать инструмент «Линия», затем в окне параметров отметить, с какой стороны линии будет находится стрелка (в начале, либо в конце), далее нужно задать толщину стрелки в пикселях. Поставьте курсор в нужную точку и начните растягивать линию мышкой. Второй способ — выберите «Произвольная фигура». На верхней панели есть таблица с шаблонами, среди них есть и стрелка.
Шаблоны, идущие в обычной комплектации приложения
Теперь вы знаете, как добавить простейшие геометрические фигуры в Photoshop. Как вы можете убедиться нет ничего проще. Пишите в комментариях была ли полезной для вас эта статья и задавайте любые интересующие вопросы по рассмотренной теме.
Пишите в комментариях была ли полезной для вас эта статья и задавайте любые интересующие вопросы по рассмотренной теме.
Очередь просмотра
Очередь
- Удалить все
- Отключить
YouTube Premium
Хотите сохраните это видео?
- Пожаловаться
Пожаловаться на видео?
Выполните вход, чтобы сообщить о неприемлемом контенте.
Понравилось?
Не понравилось?
Текст видео
Всем привет. Сегодня у нас небольшая замена. Вместо Богдана урок проведу, я — Данила Кулеша. Цель данного эксперимента в том, что бы зритель написал в комментариях, какие плюсы и минусы есть у Богдана. Мы работаем на подписчиков, так что будем стараться все исправить.
В этом видео я буду рассказывать как пользоваться стандартными инструментами для создания фигур. Расскажу про инструмент для создания прямоугольников, кругов, линий и других фигур. И еще расскажу про настройки которые есть у данных фигур. Так же рассмотрим сочетания клавиш которые ускорят и упростят Вашу работу в Adobe Photoshop.
—————————————————————————-
Мой канал посвящен обзорам техники, урокам по монтажу и также созданию оборудования для улучшения контента
—————————————————————————-
Есть ТРИ на мой взгляд самые основные рубрики:
— Уроки монтажа в Final Cut Pro X — http://bit.ly/1HKy2KH — в данных уроках я рассказываю интересные моменты монтажа которые активно используются на моем канале. Так же отвечаю на вопросы по созданию роликов по примеру какого-то видео.
— Обзоры техники — http://bit.ly/1fbwTFd — доносить информацию в данных роликах я стараюсь качественной картинкой (контентом) и всегда откровенно рассказываю о устройствах которые попадают ко мне на обзор. Так что если вам интересно узнать о последних новинках в мире технологий вам данный плейлист пригодится.
— #CreateWithoutMoney — http://bit.ly/1gFLiKW — данная рубрика будет полезна тем людям которые только пришли на YouTube и еще не имеют материальной базы для того что бы создавать качественный контент. Я рассказываю как больших затрат можно создавать качественный контент используя подручные средства.
Думаю что вы подпишетесь на мой канал http://bit.ly/1MPzqVz и не будете жалеть об этом.
Так же хочу предоставить вам информацию о моих социальных сетях:
Фигуры в фотошопе: как нарисовать или вставить?
⇐ ПредыдущаяСтр 5 из 10Следующая ⇒
На прошлом уроке мы говорили о рисовании в Photoshop с помощью карандаша и кисти. Линии от руки — это прекрасно, но часто бывает, что нужно изобразить ровную геометрическую фигуру. Линейки и циркули ушли в прошлое, и теперь сделать это можно с помощью простых инструментов редактора.
Чтобы выбрать один из них, на палитре инструментов нажмите значок Фигуры.
Независимо от того, какой инструмент группы вы выберите, на панели параметров появятся следующие, общие для всех фигур, элементы.
Режим инструмента выбора. Здесь можно выбрать одно из трёх.
Фигура. Значение установлено по умолчанию, и при нём создаётся векторная геометрическая фигура на отдельном слое, то есть происходит то, чего вы от инструмента и ждёте.
Контур. Рисуется контур фигуры без заливки.
Пикселы. Создаётся не векторная, а растровая фигура.
Заливка. Позволяет настроить цвет и тип (градиент, штриховку) нарисованной фигуры.
Обводка. Настройки контура фигуры: толщина, тип, цвет.
Ширина и высота. Позволяют уточнить размер фигуры, когда непозволительно делать это «на глаз».
Как всегда, создайте новый документ с белым фоном. Остальные параметры можно оставить по умолчанию или выбрать на своё усмотрение.
Прямоугольник
Выберите фигуру Прямоугольник и, чтобы нарисовать его, щёлкните кнопкой мыши на холсте, а затем перемещайте указатель, удерживая при этом кнопку мыши нажатой. Точка, в которой вы щёлкнули, будет углом фигуры.
На панели параметров нажмите значок . Откроется окно геометрических настроек.
По умолчанию переключатель установлен в положение Прямоугольник. Если вы установите его в положение Квадрат, то при рисовании всегда будете получать фигуру с одинаковой длиной сторон. Аналогичного эффекта можно добиться и не нажимая флажок: для получения квадрата в процессе рисования прямоугольника достаточно удерживать нажатой клавишу Shift.
Аналогичного эффекта можно добиться и не нажимая флажок: для получения квадрата в процессе рисования прямоугольника достаточно удерживать нажатой клавишу Shift.
Если параметры вашего прямоугольника заранее известны, установите переключатель в положение Заданный размер и в полях укажите требуемые значения. Фигура будет полностью нарисована, как только вы щёлкните на холсте кнопкой мыши.
После установки переключателя в положение Задать пропорции в ставших доступными полях для ввода вы можете указать соотношения сторон создаваемой фигуры.
Флажок От центра позволяет рисовать прямоугольник от центра, а не из крайней точки.
Прямоугольник со скруглёнными углами
Следующий пункт в списке геометрических фигур. Понятно, что от обычного он отличается скруглением на углах. Соответственно, и настройки у этой фигуры и прямоугольника почти идентичны. Радиус скругления можно указать в соответствующем поле панели параметров.
Эллипс
Параметры совпадают с прямоугольником, только вместо квадрата можно рисовать круг. Для этого в окне настроек геометрии установите флажок в положение Окружность либо во время рисования удерживайте нажатой клавишу Shift.
Многоугольник
С помощью этого инструмента можно нарисовать треугольник, додекаэдр, икосаэдр, звезду или вообще любую фигуру, которая содержит от трёх до ста сторон. Их количество можно задать в поле ввода Стороны, расположенном на панели параметров.
Окно геометрических настроек от предыдущих фигур заметно отличается.
Радиус. В этом поле задаётся радиус будущего многоугольника.
Сгладить внешние углы. Если флажок установлен, то углы скруглены, если нет — углы острые, как в классическом многоугольнике.
Звезда. Установите флажок, если на выходе хотите получить звезду.
Глубина лучей. Это поле ввода задаёт, насколько длинными будут лучи.
Сгладить внутренние углы. Установите этот флажок если хотите, чтобы внутренние углы были скруглены, как показано на рисунке ниже.
Линия
Используйте этот инструмент, чтобы создавать по-настоящему прямые линии — от руки их делать просто нецелесообразно. Чтобы добиться максимальной точности, настройте геометрические параметры в соответствующем окне.
Начало. Если флажок установлен, вместо линии вы получите стрелку, которая будет нарисована в месте, где вы щёлкнули кнопкой мыши.
Конец. Установите флажок, чтобы стрелка добавлялась в конец линии.
Ширина. Указывается в процентах по отношению к толщине (её можно задать на панели параметров в одноимённом поле).
Длина. Считается так же, как и ширина — по отношению к толщине, в процентах.
Кривизна. Значение указывается в диапазоне от -50% до 50% и определяет, насколько будет изогнута самая широкая часть стрелки. На рисунке изображены стрелки кривизной 0%, 30% и 50% (сверху вниз).
Произвольная фигура
Чтобы не создавать для каждой из десятков оставшихся фигур собственный инструмент, разработчики объединили их здесь. Все элементы панели параметров вам уже знакомы, кроме самого главного — кнопки Фигура, щелчок на которой открывает окно выбора фигур.
Если щёлкнуть на шестерёнке, расположенной в правой части окна, откроется меню дополнительных параметров, содержащее категории фигур.
Щёлкните на категорию и нажмите кнопку OK в окне подтверждения, чтобы отобразить фигуры желаемой группы. На рисунке ниже изображены элементы категории Музыка.
Благодаря рассмотренным инструментам вы буквально в два щелчка сможете нарисовать огромное количество фигур, на создание которых вручную ушло бы довольно продолжительное время.
⇐ Предыдущая12345678910Следующая ⇒
Рисование фигур с помощью инструментов формы в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление:
01 июля 2022 г. 14:49:58 GMT
14:49:58 GMT
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделайте выделение и добавьте маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры восстанавливающих кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых возможностей
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Узнайте, как создавать фигуры на холсте и использовать свойства живых фигур для взаимодействия с ними.
Photoshop позволяет легко рисовать и редактировать векторные фигуры. Вы также можете преобразовать векторную форму в растровую или пиксельную форму. Прочтите статью полностью, чтобы узнать больше.
- Создание фигур
- Нарисовать пользовательскую форму
- Доступ к устаревшим пользовательским фигурам
- Формы заливки и обводки
- Нарисуйте форму звезды с помощью инструмента «Многоугольник»
Выполните следующие быстрые шаги для создания фигур в Photoshop:
Выберите инструмент фигуры
На панели инструментов нажмите и удерживайте значок группы инструментов Фигура (), чтобы открыть различные параметры инструментов фигуры — Прямоугольник, Эллипс, Треугольник, Многоугольник, Линия и Пользовательская фигура. Выберите инструмент для фигуры, которую хотите нарисовать.
Задать параметры инструмента «Фигура»
На панели параметров инструмента «Фигура» можно установить:
- Режим: установите режим для инструмента «Фигура» — «Фигура», «Путь» и «Пиксели».

- Заливка: выберите цвет для заливки фигуры.
- Обводка: выберите цвет, ширину и тип обводки фигуры.
- W&H: Вручную установите ширину и высоту фигуры.
- Операции с контурами: используйте операции с контурами, чтобы задать способ взаимодействия фигур друг с другом.
- Выравнивание контура: используйте выравнивание контура для выравнивания и распределения компонентов формы.
- Расположение контуров: используйте расположение контуров, чтобы задать порядок размещения создаваемых вами фигур.
- Дополнительные параметры формы и пути: нажмите значок шестеренки (), чтобы получить доступ к дополнительным параметрам формы и пути, чтобы установить такие атрибуты, как ширина и цвет отображения пути на экране, а также ограничить параметры при рисовании фигур.
- Режим: установите режим для инструмента «Фигура» — «Фигура», «Путь» и «Пиксели».
Нарисуйте фигуру
Нажмите и перетащите выбранный инструмент формы на холсте, чтобы нарисовать фигуру.
 Это автоматически создаст новый слой-фигуру на панели «Слои».
Это автоматически создаст новый слой-фигуру на панели «Слои».- Удерживайте клавишу Shift во время рисования, чтобы сделать фигуры пропорциональными.
- Выбрав слой с фигурой, используйте инструмент «Перемещение», чтобы переместить фигуру и изменить ее положение на холсте.
- Чтобы легко изменить масштаб, преобразовать или повернуть фигуру, выберите «Правка» > «Свободное преобразование» или нажмите клавиши Control+T (Win)/Command+T (Mac).
- Удерживайте клавишу Shift во время рисования, чтобы сделать фигуры пропорциональными.
Редактирование свойств фигуры
Свойства фигуры можно легко изменить непосредственно с помощью элементов управления на холсте или в разделе «Свойства фигуры» на панели «Свойства». Элементы управления на холсте делают ваше взаимодействие с фигурами более интуитивно понятным.
Вы можете использовать элементы управления преобразованием и округлением на холсте, чтобы настроить внешний вид вашей фигуры. Клавиатурные модификаторы будут работать так же для элементов управления преобразованием на холсте, как и в инструменте преобразования в Photoshop.
 Вы можете изменить радиус всех углов вашей фигуры сразу или удерживать клавишу Alt (Win) или Option (Mac) при перетаскивании, чтобы изменить радиус одного угла. Для треугольников все углы будут изменены, даже если вы перетащите один из них. Легко поворачивайте фигуру с помощью маркера поворота на холсте, который появляется при наведении указателя мыши на фигуру на холсте.
Вы можете изменить радиус всех углов вашей фигуры сразу или удерживать клавишу Alt (Win) или Option (Mac) при перетаскивании, чтобы изменить радиус одного угла. Для треугольников все углы будут изменены, даже если вы перетащите один из них. Легко поворачивайте фигуру с помощью маркера поворота на холсте, который появляется при наведении указателя мыши на фигуру на холсте.Щелкните значок сброса () на панели свойств, чтобы сбросить все изменения в любое время.
Нарисуйте фигуру и используйте элементы управления на холсте, чтобы легко редактировать свойства фигуры.После того, как вы нарисовали фигуру, вы можете щелкнуть в любом месте холста, чтобы вызвать всплывающее диалоговое окно «Создать фигуру» и изменить параметры фигуры.
Чтобы заполнить и обвести фигуры, выполните следующие действия:
На панели «Слои» выберите слой формы, который вы хотите заполнить или обвести.
Выполните одно из следующих действий, чтобы задать тип заливки или обводки фигуры:
- Выберите инструмент формы (нажмите U) на панели инструментов.
 На панели параметров инструмента выберите «Заливка» или «Обводка».
На панели параметров инструмента выберите «Заливка» или «Обводка». - На панели «Свойства» выберите тип заливки или обводки.
- Выберите инструмент формы (нажмите U) на панели инструментов.
Во всплывающем меню выберите вариант заливки или обводки – Сплошной цвет, Градиент или Узор.
Сплошной цвет: Заполняет или обводит слой фигуры текущим цветом переднего плана. Используйте палитру цветов или предустановки цвета, чтобы выбрать другой цвет.
Градиент: Выберите набор настроек градиента или щелкните градиент, чтобы открыть диалоговое окно «Редактор градиента». Установите дополнительные параметры градиента:
- Угол указывает угол, под которым применяется градиент.
- Реверс меняет ориентацию цветов градиента.
- Стиль определяет форму градиента.
- Масштаб изменяет размер градиента.
- Выровнять по слою использует ограничивающую рамку слоя для расчета градиентной заливки. Вы можете перетащить в окне изображения, чтобы переместить центр градиента.

Шаблон: Выберите шаблон во всплывающем меню и задайте дополнительные параметры шаблона:
- Угол указывает угол, под которым применяется шаблон. Установите переключатель угла на определенный градус или вручную введите значение угла, чтобы повернуть узор на нужный угол.
- Масштаб изменяет размер рисунка. Введите значение или перетащите ползунок.
- Угол указывает угол, под которым применяется градиент.
Улучшено в выпуске Photoshop для настольных ПК от февраля 2021 г. (22.2)
Вы можете рисовать собственные фигуры с помощью фигур из всплывающей панели «Пользовательская фигура» или сохраните фигуру или путь для использования как нестандартная форма.
Выберите инструмент «Пользовательская фигура» из инструментов фигур на панели инструментов.
Чтобы просмотреть все настраиваемые фигуры, поставляемые с Photoshop, щелкните значок шестеренки справа от средства выбора «Пользовательская фигура» на панели параметров инструмента «Фигура».
 Вы увидите список доступных форм. Выберите любую пользовательскую форму по желанию.
Вы увидите список доступных форм. Выберите любую пользовательскую форму по желанию.Если вы не нашли нужную форму, щелкните значок шестеренки на панели выбора «Пользовательская форма» и выберите параметр «Импорт фигур», чтобы импортировать нужную форму из сохраненных файлов. Вы также можете создать и сохранить пользовательскую фигуру в своей библиотеке.
Вы можете легко изменить свойства инструмента «Пользовательская фигура» непосредственно в разделе «Свойства фигуры» на панели «Свойства». Вы также можете использовать элементы управления Transform на холсте, чтобы преобразовывать пользовательскую фигуру, сохраняя при этом ее свойства.
Нажмите и перетащите в любом месте холста, чтобы нарисовать собственную фигуру.
. Вы также можете настроить предустановку инструмента «Пользовательская фигура» непосредственно на панели окон «Фигуры». Когда вы выбираете настраиваемую фигуру на панели «Окна» > «Фигура», этот пресет также обновляется в средстве выбора «Пользовательская фигура» > «Пользовательская фигура».
Когда вы выбираете настраиваемую фигуру на панели «Окна» > «Фигура», этот пресет также обновляется в средстве выбора «Пользовательская фигура» > «Пользовательская фигура».
Вы можете получить доступ к свойствам пользовательских фигур только для фигур, нарисованных с помощью инструмента «Пользовательская фигура», но не в том случае, если путь преобразован в фигуру.
На панели «Контуры» выберите контур — векторную маску для слоя-фигуры, рабочий контур или сохраненный контур.
Выберите «Правка» > «Определить нестандартную фигуру» и введите имя новой нестандартной фигуры в диалоговом окне «Имя фигуры». Новая фигура появится на всплывающей панели «Фигура» на панели параметров.
Чтобы сохранить новую пользовательскую фигуру как часть новой библиотеки, выберите «Сохранить фигуры» в меню всплывающей панели.
Дополнительную информацию см. в разделе Работа с менеджером пресетов.
Одной из основных фигур, которую мы учимся рисовать в детстве, является форма звезды с пятью углами.
Выполните следующие 3 быстрых шага, чтобы нарисовать форму звезды с помощью инструмента «Многоугольник»:
На панели инструментов нажмите и удерживайте значок группы инструментов фигуры, чтобы отобразить параметры скрытых инструментов фигуры. Выберите инструмент «Многоугольник».
Перетащите мышь на холст, чтобы нарисовать многоугольник.
Щелкните в любом месте холста, чтобы открыть диалоговое окно «Создать полигон», и установите следующие атрибуты:
- Ширина и высота: вручную установите ширину и высоту многоугольника.
- Симметричный: установите флажок, чтобы сохранить симметрию в полигоне.
- Количество сторон: вручную введите количество сторон, которое должно быть у многоугольника. Например, установите количество сторон равным 5, если вы хотите нарисовать форму звезды с пятью углами.
- Угловой радиус: Вручную установите радиус, чтобы скруглить углы многоугольника.

- Соотношение звезд: отрегулируйте процентное соотношение звезд, чтобы получить идеальную форму звезды.
- Smooth Star Indents: установите флажок, чтобы округлить звездообразные отступы.
- Из центра: установите флажок, чтобы выровнять форму звезды по центру.
.
Если вы использовали устаревшие пользовательские формы из более ранних версий Photoshop и хотели бы добавить их в текущую версию, выполните следующие действия.
В главном окне выберите «Окно» > «Фигуры».
В правом верхнем углу панели «Фигуры» щелкните значок меню () и выберите «Устаревшие фигуры и прочее»
Еще нравится это
- Сообщество Photoshop | Рисовать фигуры в Photoshop стало проще
- Фотошоп-сообщество | Краткие советы: как найти и использовать устаревшие фигуры в текущей версии Photoshop
- Работа с инструментом Линия
- О чертеже
- Рисование с помощью инструмента «Перо»
- Добавляйте векторные фигуры в свои проекты | Учебник
Купите Adobe Photoshop или начните бесплатную пробную версию .
Войдите в свою учетную запись
Войти
Управление учетной записью
Как рисовать пользовательские фигуры в Photoshop
Узнайте, как рисовать нестандартные фигуры в Photoshop с помощью инструмента «Пользовательская фигура» и панели «Фигуры». А также как загрузить сотни отсутствующих фигур, как комбинировать и объединять фигуры и как сохранять свои собственные пресеты форм! Для фотошопа 2022.
Автор сценария Стив Паттерсон.
В предыдущем уроке я показал вам, как рисовать основные фигуры в Photoshop, такие как прямоугольники, круги, линии и многоугольники, используя инструменты геометрических фигур. На этот раз вы научитесь рисовать более сложные, готовые пользовательские фигуры. И Photoshop дает нам два способа их рисования. Один с помощью Custom Shape Tool, а другой с панелью Shapes. Этот учебник охватывает оба.
На этот раз вы научитесь рисовать более сложные, готовые пользовательские фигуры. И Photoshop дает нам два способа их рисования. Один с помощью Custom Shape Tool, а другой с панелью Shapes. Этот учебник охватывает оба.
Photoshop включает в себя сотни пользовательских фигур на выбор, но большинство из них по умолчанию скрыты. Итак, помимо того, что я покажу вам, как рисовать фигуры, я покажу вам, где найти все недостающие фигуры. И как только мы узнаем, как рисовать одну фигуру за раз, я покажу вам, как комбинировать и объединять две или более фигур вместе, а также как сохранить результат в качестве нового пользовательского пресета.
Начнем!
Какая версия Photoshop мне нужна?
Компания Adobe внесла множество улучшений в формы в последних версиях Photoshop. Поэтому для этого урока вам понадобится Photoshop 2022 или более поздней версии. Загрузите последнюю версию Photoshop здесь.
Настройка документа
Чтобы продолжить, все, что вам нужно, это новый документ Photoshop.
Создайте новый документ Photoshop, чтобы продолжить.
Как рисовать фигуры с помощью инструмента Custom Shape Tool
Существует два способа рисования нестандартных фигур в Photoshop. Первый — с помощью инструмента «Пользовательская фигура», а второй — с панели «Фигуры». Мы начнем с изучения более традиционного способа рисования фигур с помощью Custom Shape Tool.
Шаг 1. Выберите инструмент пользовательской формы
Инструмент «Пользовательская фигура» находится на панели инструментов Photoshop, вместе с инструментами «Прямоугольник», «Эллипс» и другими инструментами геометрической формы Photoshop.
Чтобы выбрать инструмент «Пользовательская фигура», щелкните и удерживайте значок любого инструмента формы, который в данный момент виден на панели инструментов (инструмента «Прямоугольник» или инструмента, который вы использовали последним). Затем выберите Custom Shape Tool из всплывающего меню.
Выбор инструмента пользовательской формы.
Шаг 2. Откройте средство выбора нестандартной формы
При активном инструменте Custom Shape Tool перейдите к панели параметров и выберите фигуру, щелкнув миниатюру текущей фигуры.
Щелчок по текущей фигуре на панели параметров.
Это открывает Custom Shape Picker , показывающий все формы, которые мы можем выбрать. Формы разделены на группы в зависимости от их темы.
Но по умолчанию перечислены только четыре группы (Дикие животные, Лиственные деревья, Лодки и Цветы). Я покажу вам, как загружать сотни дополнительных фигур, как только мы узнаем, как работает инструмент Custom Shape Tool.
Средство выбора нестандартной формы.
Шаг 3. Выберите пользовательскую форму
Вращением откройте группу фигур, щелкнув стрелку слева от значка папки. Открою группу Дикие животные. Затем выберите фигуру из группы, щелкнув ее миниатюру. Я выберу форму льва.
Нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы закрыть средство выбора формы.
Выбор фигуры, щелкнув ее миниатюру.
Шаг 4. Установите режим инструмента на форму
Все еще на панели параметров убедитесь, что Режим инструмента ts установлен на «Форма», а не на «Путь» или «Пиксели».
Установка режима для инструмента Custom Shape Tool на Shape.
Шаг 5. Выберите цвет заливки
Затем выберите цвет формы. Цвет по умолчанию черный. Чтобы выбрать другой цвет, нажмите кнопку Заполните образец цвета .
Щелкните образец цвета заливки на панели параметров.
Выберите нужный тип заливки с помощью значков в верхней части панели. Слева направо у нас есть No Color , пресет Solid Color , пресет Gradient или пресет Pattern . Если вы выбираете один из трех предустановленных параметров, выберите предустановку из одной из групп ниже.
Предустановленные параметры «Без цвета», «Сплошной цвет», «Градиент» и «Узор» для заливки.
Или, чтобы выбрать собственный цвет для фигуры, щелкните значок справа.
Щелкните значок пользовательского цвета для заливки.
Затем выберите цвет из палитры цветов. Я выберу оттенок фиолетового, установив H (оттенок) на 295 градусов, S (насыщенность) на 70 процентов и B (яркость) также на 70 процентов. Нажмите OK, чтобы закрыть палитру цветов.
Выбор цвета заливки из палитры цветов.
Шаг 6. Выберите цвет и размер обводки
По умолчанию Photoshop добавляет черную обводку шириной 1 пиксель вокруг фигур. Чтобы выбрать другой цвет или отключить обводку, щелкните образец цвета обводки на панели параметров.
Щелкните образец цвета обводки на панели параметров.
Затем в верхней части панели выберите те же параметры, которые мы видели с цветом заливки. Слева направо щелкните параметр Нет цвета , чтобы отключить обводку. Или выберите пресет Solid Color , Предустановка Gradient или предустановка Pattern .
Параметры цвета обводки такие же, как и параметры заливки.
Или щелкните значок справа, чтобы открыть палитру цветов и выбрать собственный цвет. Но я оставлю штрих черным.
Значок пользовательского цвета для обводки.
В поле Размер рядом с образцом цвета введите ширину или толщину обводки. Я установлю свой на 10 пикселей. Нажмите Введите (Победа) / Верните (Mac), чтобы принять его.
Ввод размера обводки.
Шаг 7. Выберите тип штриха и выравнивание
Если щелкнуть поле «Параметры обводки» рядом со значением размера:
Окно параметров обводки.
Вы найдете еще несколько параметров, которые можно установить перед рисованием фигуры. В верхней части панели установите штрих типа либо на сплошную пунктирную линию, либо на пунктирную линию . Значение по умолчанию твердое, что обычно вам нужно. И в левом нижнем углу панели установите обводку выравнивание по внутри края фигуры, снаружи края или по центру по краю. По умолчанию центрировано.
По умолчанию центрировано.
Вы также можете изменить здесь тип кепки штриха и тип угла , но значения по умолчанию обычно подходят.
Параметры обводки включают тип линии, выравнивание, тип заглушки и тип угла.
Шаг 8: Нарисуйте фигуру
Чтобы нарисовать собственную фигуру, щелкните холст, чтобы установить начальную точку, удерживайте нажатой кнопку мыши и перетащите от этой точки. При перетаскивании все, что вы увидите, — это контур контура фигуры.
Нажмите и перетащите, чтобы начать рисовать фигуру.
Как нарисовать фигуру с правильным соотношением сторон
По умолчанию Photoshop позволяет нам свободно рисовать фигуру с разблокированным соотношением сторон, из-за чего она может выглядеть искаженной. Поэтому, чтобы заставить фигуру принять правильное соотношение сторон, нажмите и удерживайте клавишу Shift на клавиатуре при перетаскивании.
Удерживайте клавишу Shift, чтобы нарисовать фигуру с правильным соотношением сторон.
Как изменить положение фигуры во время рисования
Чтобы изменить положение фигуры на холсте во время ее рисования, нажмите и удерживайте клавишу пробела на клавиатуре. Удерживая нажатой клавишу пробела, перетащите, чтобы переместить контур пути на место. Затем отпустите пробел, чтобы продолжить рисовать фигуру.
Удерживайте клавишу пробела, чтобы изменить положение фигуры.
Как завершить форму
Отпустите кнопку мыши, чтобы закончить рисование фигуры, после чего появятся цвет заливки и обводка.
Отпустите кнопку мыши, чтобы добавить к фигуре заливку и обводку.
Шаг 9. Измените размер или поверните фигуру
Photoshop автоматически помещает рамку преобразования вокруг фигуры, чтобы при необходимости можно было изменить ее размер или повернуть.
Как изменить размер фигуры
Чтобы изменить размер фигуры, щелкните и перетащите любой из маркеров преобразования (маленьких квадратиков). Удерживая нажатой клавишу Shift , перетащите маркер, чтобы сохранить правильное соотношение сторон фигуры при изменении ее размера.
Удерживая нажатой клавишу Shift , перетащите маркер, чтобы сохранить правильное соотношение сторон фигуры при изменении ее размера.
Чтобы изменить размер фигуры наружу от ее центра, а не от противоположной стороны или угла, удерживайте Alt (Win) / Option (Mac) при перетаскивании маркера. Удержание Shift плюс клавиша Alt (Win) / Option (Mac) заблокирует соотношение сторон фигуры и изменит ее размер от центра.
Используйте маркеры преобразования, чтобы изменить размер фигуры. Удерживайте Shift, чтобы зафиксировать соотношение сторон.
Как повернуть фигуру
Чтобы повернуть фигуру, наведите курсор мыши за пределы одного из маркеров преобразования. Когда курсор изменится на значок поворота (изогнутая двусторонняя стрелка), щелкните и перетащите, чтобы повернуть фигуру вокруг ее центра. Удерживайте Shift при перетаскивании, чтобы повернуть фигуру с шагом 15 градусов.
Перетащите за маркер преобразования, чтобы повернуть фигуру.
Я поверну свою фигуру под первоначальным углом.
Сброс угла.
Шаг 10: примите форму и закройте команду преобразования
Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда вы закончите, чтобы принять его и закрыть окно преобразования.
Окончательная форма.
Слой формы
На панели «Слои» новая фигура появляется на собственном слое фигуры. И так как я выбрал форму льва, Photoshop назвал слой Lion 1
.
Панель «Слои» с новым слоем формы.
Как редактировать заливку и обводку фигуры
Несмотря на то, что мы уже нарисовали фигуру, мы всегда можем вернуться и отредактировать цвет заливки и параметры обводки, пока слой формы выбран на панели «Слои». И есть несколько мест, где это можно сделать.
Из панели параметров
Вы можете вернуться к панели параметров и изменить заливку или обводку, используя параметры, которые мы рассмотрели перед рисованием фигуры.
Редактирование заливки и обводки на панели параметров.
На панели свойств
Или вы можете изменить заливку или обводку на панели свойств Photoshop .
Параметры заливки, обводки и других фигур на панели «Свойства».
Например, мне не нравится обводка вокруг моей фигуры. Поэтому, чтобы удалить его, я нажму 9Образец цвета 0853 Stroke на панели свойств.
Редактирование цвета обводки на панели свойств.
Затем я выберу вариант Нет цвета вверху, как мы видели ранее на панели параметров.
Установка обводки на «Без цвета».
Теперь обводка исчезла, осталась только заливка фигуры.
Обводка удалена из формы.
Другие параметры на панели свойств
Наряду с параметрами заливки и обводки на панели «Свойства» вы можете использовать Преобразуйте секцию вверху, чтобы ввести конкретную ширину или высоту для формы. Просто убедитесь, что выбран значок ссылки , прежде чем вводить значение, чтобы сохранить исходное соотношение сторон фигуры.
Просто убедитесь, что выбран значок ссылки , прежде чем вводить значение, чтобы сохранить исходное соотношение сторон фигуры.
Я изменю ширину на 800 пикселей, а затем нажму Enter (Win) / Return (Mac), чтобы принять это значение. Поскольку был выбран значок ссылки, Photoshop автоматически изменил высоту, чтобы сохранить соотношение сторон прежним.
Изменение ширины и высоты фигуры на панели свойств.
И размер формы мгновенно изменяется на холсте.
Форма в новом размере.
Щелкните значок Отразить по горизонтали или Отразить по вертикали , чтобы изменить ориентацию фигуры.
Параметры «Отразить по горизонтали» и «Отразить по вертикали» на панели «Свойства».
Или поверните фигуру, введя значение в поле Угол .
Значение поворота на панели свойств.
Щелкните стрелку справа от поля, чтобы выбрать нужный угол из списка.
Поле поворота включает заданные углы.
Как вернуть рамку трансформации вокруг формы
Чтобы вернуть поле преобразования, если вам нужно изменить размер, повернуть или изменить положение фигуры, выберите инструмент выбора пути на панели инструментов, расположенной непосредственно над инструментами формы.
Выбор инструмента выбора пути.
Поле преобразования должно появиться вокруг фигуры, как только вы выберете инструмент выбора пути. Если нет, щелкните фигуру, чтобы выбрать ее.
Вокруг фигуры снова появляется поле преобразования.
Изменение размера или поворот фигуры
Перетащите маркер , чтобы изменить размер фигуры. Удерживайте Shift при изменении размера, чтобы сохранить исходное соотношение сторон фигуры. Или поверните фигуру, щелкнув и перетащив ее за пределы одного из маркеров преобразования. Удерживайте Shift , чтобы повернуть фигуру с шагом 15 градусов.
Удерживая клавишу Shift, перетащите маркер, чтобы изменить размер фигуры.
Изменение положения фигуры
Чтобы переместить фигуру по холсту, пока отображается поле преобразования, щелкните фигуру с помощью инструмента «Выбор контура», удерживайте нажатой кнопку мыши и перетащите ее на место.
Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда закончите, чтобы закрыть окно преобразования.
Перемещение фигуры с помощью инструмента выбора контура.
Как центрировать фигуру на холсте
Вот простой способ отцентрировать фигуру на холсте. Нажмите на фигуру с помощью инструмента «Выбор пути», чтобы было видно не только поле преобразования, но и контур пути вокруг фигуры.
Щелкните фигуру с помощью инструмента выбора пути, чтобы контур пути был виден.
Затем на панели параметров щелкните значок Выравнивание пути .
Щелкните значок выравнивания пути.
В правом нижнем углу панели измените Выровнять по с Выбор на Холст .
Настройка выравнивания по холсту.
Затем в верхней части панели щелкните Выровнять центры по горизонтали и Выровнять центры по вертикали иконы. Нажмите Введите (Win) / Верните (Mac), чтобы закрыть панель.
Щелкните Выровнять центры по горизонтали (слева) и Выровнять центры по вертикали (справа).
Нажмите Введите (Win) / Верните (Mac) еще раз, чтобы закрыть окно преобразования вокруг фигуры. И форма теперь находится в центре холста.
Фигура располагается по центру холста.
Как удалить фигуру
Чтобы удалить фигуру, убедитесь, что это слой формы выбран на панели «Слои». Затем нажмите клавишу Удалить на клавиатуре.
Вы также можете удалить фигуру, перетащив ее слой с фигурой в корзину в нижней части панели «Слои».
Удаление слоя формы.
Панель «Фигуры» в Photoshop
Это основы того, как рисовать фигуры с помощью инструмента Custom Shape Tool. Но самые последние версии Photoshop, начиная с Photoshop 2020, теперь включают выделенный Фасонная панель . И панель «Фигуры» имеет несколько преимуществ по сравнению с инструментом «Пользовательская фигура».
Панель «Фигуры» не только содержит все наши пользовательские фигуры, но и позволяет нам быстрее добавлять эти фигуры в документ. А на панели «Фигуры» мы загружаем сотни отсутствующих фигур, включенных в Photoshop, что мы и сделаем дальше.
Где найти панель «Фигуры»
Панель «Фигуры» не является частью рабочего пространства Photoshop по умолчанию. Итак, чтобы открыть его, поднимитесь на Окно меню в строке меню и выберите Формы .
Перейдите в меню «Окно» > «Фигуры».
Панель «Фигуры» открывается в столбце вспомогательной панели слева от основного столбца. Вы можете показать или скрыть панель в этом столбце, щелкнув ее значок.
Вы можете показать или скрыть панель в этом столбце, щелкнув ее значок.
Панель «Фигуры».
Формы Photoshop по умолчанию
Панель «Фигуры» содержит те же формы по умолчанию, которые мы видели ранее в палитре пользовательских фигур. Поверните любую открытую группу, чтобы увидеть фигуры внутри нее.
Открытие группы форм.
Изменение размера эскиза формы
По умолчанию на панели «Фигуры» фигуры отображаются в виде больших эскизов, занимающих много места. Чтобы просмотреть миниатюры меньшего размера, щелкните значок меню панели .
Щелкните значок меню панели «Фигуры».
И выберите в меню Маленькая миниатюра .
Выбор маленькой миниатюры.
Панель «Недавние»
Панель Последние над группами фигур обеспечивает быстрый доступ к недавно использованным фигурам. Конечно, на панели «Последние» ничего не появится, пока вы не начнете добавлять фигуры в свои документы.
Панель «Недавние».
Вы можете скрыть панель «Недавние», если вы ее не используете, щелкнув значок меню панели «Фигуры» и выбрав «Показать недавние» , чтобы отключить ее. Повторно выберите его здесь, если вы хотите снова включить его.
Используйте параметр «Показать недавние», чтобы включить или выключить панель.
Как загрузить недостающие фигуры Photoshop
Чтобы загрузить все отсутствующие фигуры, включенные в Photoshop, щелкните значок меню панели «Фигуры» .
Щелкните значок меню.
Затем выберите Устаревшие формы и многое другое .
Выбор устаревших форм и многое другое.
Новая группа Legacy Shapes and More появляется под группами по умолчанию.
Группа Legacy Shapes and More.
Группы форм 2019 и всех устаревших форм по умолчанию
Разверните группу и внутри находятся еще две группы: 2019 Shapes и All Legacy Default Shapes .
Группы «Формы 2019» и «Все устаревшие формы по умолчанию».
2019 Shapes содержит сотни новых пользовательских фигур, которые были добавлены в Photoshop 2020. Используйте полосу прокрутки справа для прокрутки списка. Или, чтобы просмотреть больше фигур одновременно, щелкните и перетащите нижнюю часть панели «Фигуры» вниз, чтобы развернуть ее.
Расширение панели «Фигуры» для просмотра фигур 2019 года.
Группа «Все устаревшие формы по умолчанию» содержит классические формы из более ранних версий Photoshop.
Унаследованные формы Photoshop.
Использование новых фигур с помощью инструмента Custom Shape Tool
После того как отсутствующие фигуры будут загружены на панель «Фигуры», они будут доступны для использования с помощью инструмента «Пользовательская фигура» при следующем открытии средства выбора «Пользовательская фигура» на панели параметров.
Отсутствующие фигуры теперь доступны в средстве выбора пользовательских форм.
Как рисовать фигуры с помощью панели «Фигуры»
Панель «Фигуры» содержит наши пользовательские фигуры, но также позволяет нам добавлять фигуры в наш документ без использования инструмента «Пользовательская фигура». Вот как добавить фигуру в документ с панели «Фигуры».
Шаг 1. Выберите фигуру на панели «Фигуры»
На панели «Фигуры» выберите фигуру, которую хотите нарисовать. Я открою группу «Игральные карты», расположенную в группе «Фигуры 2019», чтобы выбрать форму сердца. Я переключился на режим просмотра «Большие эскизы», чтобы упростить просмотр.
Выбор фигуры на панели «Фигуры».
Шаг 2: перетащите фигуру в документ
Затем, чтобы добавить фигуру в документ, просто щелкните и перетащите миниатюру фигуры с панели «Фигуры» на холст.
Перетаскивание фигуры с панели «Фигуры» в документ.
Отпустите кнопку мыши, и Photoshop мгновенно нарисует фигуру. И он рисует его с правильным соотношением сторон.
В моем случае фигура была заполнена фиолетовым цветом и снабжена черной обводкой в 10 пикселей, потому что это были настройки, которые я выбрал ранее на панели параметров, когда мы использовали инструмент «Пользовательская фигура».
Фигура добавлена из панели Фигуры.
Шаг 3. Измените размер, поверните или измените положение фигуры
Чтобы изменить размер фигуры, щелкните и перетащите любой из маркеров преобразования . Когда вы добавляете фигуру с панели «Фигуры», ее соотношение сторон автоматически блокируется при изменении ее размера, поэтому нет необходимости удерживать клавишу Shift при перетаскивании. Удержание Shift разблокирует соотношение сторон, если вы хотите свободно изменять его размер.
Удерживайте клавишу Alt (Win) / Option (Mac) при перетаскивании, чтобы изменить размер фигуры от ее центра.
Изменение размера фигуры путем перетаскивания маркера. Не нужно удерживать Shift.
При необходимости поверните фигуру, щелкнув и перетащив ее сразу за любой из маркеров преобразования. Удерживайте Shift при перетаскивании, чтобы повернуть фигуру с шагом 15 градусов.
Вращение фигуры.
Чтобы изменить положение фигуры на холсте, щелкните фигуру и перетащите ее на место. Я перенесу свою в центр.
Перетащите фигуру, чтобы изменить ее положение.
Затем, чтобы принять его и закрыть окно преобразования, щелкните галочкой на панели параметров.
Нажатие галочки.
Слой формы
На панели «Слои» фигура появляется на своем собственном слое-фигуре, как если бы мы нарисовали ее с помощью инструмента «Пользовательская фигура». И поскольку я выбрал форму сердца, Photoshop назвал слой Hearts 1
.
Панель «Слои» с новым слоем формы.
Шаг 4. Выберите заливку и обводку фигуры
Существует несколько способов изменить заливку и обводку фигуры.
На панели «Слои»
Самый простой способ выбрать новый цвет заливки — дважды щелкнуть миниатюру слоя-фигуры на панели «Слои».
Дважды щелкните миниатюру слоя формы.
Затем выберите новый цвет в палитре цветов. Я выберу оттенок красного. Нажмите OK, чтобы закрыть палитру цветов, когда закончите.
Я выберу оттенок красного. Нажмите OK, чтобы закрыть палитру цветов, когда закончите.
Выбор нового цвета заливки фигуры в палитре цветов.
И Photoshop заполняет фигуру новым цветом.
Цвет заливки изменен.
На панели свойств
Или при активном слое формы на панели «Слои» перейдите на панель «Свойства» и щелкните образец цвета «Заливка ».
Щелкните образец цвета заливки на панели свойств.
Затем выберите один из вариантов, которые мы видели ранее. Используйте четыре значка в верхнем левом углу панели, чтобы выбрать (слева направо) No Color , Solid Color , Gradient или Шаблон предустановлен. Или щелкните значок пользовательского цвета в правом верхнем углу, чтобы выбрать цвет заливки в палитре цветов.
Параметры цвета заливки.
Чтобы изменить обводку, щелкните образец цвета Обводка на панели «Свойства».
Щелкните образец цвета обводки.
Затем выберите те же параметры, что и для цвета заливки. Мне не нужна обводка вокруг фигуры, поэтому я уберу ее, щелкнув параметр No Color в левом верхнем углу.
Выбор «Без цвета» для обводки.
Панель «Свойства» также предоставляет доступ к другим параметрам обводки, включая обводку размером , тип линии (сплошная, пунктирная или пунктирная линия) и выравнивание (снаружи, по центру или внутри), а также крышка типа и угловая типа .
Выбор фигуры, щелкнув ее миниатюру.
На панели «Образцы, градиенты или узоры»
Еще один способ выбрать новый цвет заливки фигуры — выбрать из Образцы , Градиенты или Узоры панель. Эти панели были добавлены вместе с панелью «Фигуры» еще в Photoshop 2020.
Панель «Образцы» содержит все наборы цветов Photoshop. Панель «Градиенты» содержит наборы настроек градиента. А панель Patterns содержит пресеты шаблонов. Все три панели сгруппированы рядом с панелью «Цвет».
Панель «Градиенты» содержит наборы настроек градиента. А панель Patterns содержит пресеты шаблонов. Все три панели сгруппированы рядом с панелью «Цвет».
Панели Образцы, Градиенты и Узоры.
Если ваш слой фигуры активен на панели «Слои», вы можете заполнить фигуру любым из этих пресетов, просто щелкнув один из них, чтобы выбрать его. Здесь я выбираю розовый образец из группы RGB на панели «Образцы».
Щелчок по пресету для его выбора.
И поскольку мой слой с фигурой был активен, фигура мгновенно заливается новым цветом.
Предустановка становится новым цветом заливки.
Перетаскивание пресетов на фигуру
Но что, если ваш слой формы не активен? Например, я нажму на свой фоновый слой на панели «Слои», чтобы выбрать его и отменить выбор фигуры.
Выбор фонового слоя.
В этом случае вы можете щелкнуть и перетащить пресет с панели «Образцы», «Градиенты» или «Узоры» непосредственно на фигуру. Я открою панель «Градиенты» и открою группу пресетов «Розовые».
Открытие группы пресетов на панели «Градиенты».
Затем я перетащу один из градиентов с панели на фигуру.
Перетаскивание пресета на фигуру.
И форма мгновенно заполняется градиентом.
Форма заполнена пресетом.
Вернувшись на панель «Слои», обратите внимание, что Photoshop автоматически выбрал слой формы, когда я поместил на него пресет.
При перетаскивании пресета на фигуру выбран слой формы.
Добавление дополнительных фигур с панели «Фигуры»
По умолчанию Photoshop помещает каждую новую фигуру на отдельный слой. И обычно новые слои добавляются над текущим выбранным слоем. Но когда мы перетаскиваем фигуры с панели «Фигуры», расположение нового слоя в порядке наложения зависит от того, на что мы перетаскиваем фигуру в документе. И заливка и обводка новой фигуры также зависят от того, куда мы ее бросим. Это может показаться запутанным, поэтому позвольте мне показать вам, что я имею в виду.
На данный момент у меня выбран слой с фигурой на панели «Слои».
Слой формы активен.
Перетаскивание новой фигуры на фон
Если я перетащу другую форму сердца с панели «Фигуры» и перетащу ее в область, где отображается белый фон:
Перетаскивание второй фигуры на белый фон.
Затем вместо того, чтобы добавлять новый слой поверх исходного слоя с фигурой, Photoshop добавляет его прямо над фоновым слоем. Это потому, что я поместил фигуру на фон.
Новый слой формы добавляется над фоновым слоем.
В документе новая фигура отображается позади исходной фигуры. И обратите внимание, что вместо заполнения новой фигуры тем же градиентом, что и исходная фигура, Photoshop использовал фиолетовую заливку и черную обводку толщиной 10 пикселей, которые я выбрал ранее на панели параметров.
Новые фигуры не имеют той же заливки или обводки, что и оригинал.
Перетаскивание новой фигуры на существующую
Но если я перетащу другую фигуру сердца с панели «Фигуры» на исходную фигуру:
Перетаскивание новой фигуры на исходную.
На этот раз Photoshop добавляет новый слой формы непосредственно над исходным слоем формы. Таким образом, на какой бы слой вы ни перетащили фигуру, Photoshop поместит новый слой формы прямо над ним.
Новый слой формы появляется над оригиналом.
И в документе новая фигура не только появляется перед исходной фигурой, но и приобретает ту же градиентную заливку, что и исходная, без обводки вокруг нее.
Новая фигура имеет те же заливку и обводку, что и оригинал.
Так что просто помните, что если вы хотите, чтобы ваша новая фигура использовала ту же заливку и обводку, что и существующая фигура, обязательно поместите новую фигуру прямо на существующую фигуру. В противном случае вы получите заливку и обводку, заданные на панели параметров.
И чтобы увидеть, какие это были настройки заливки и обводки, выберите фоновый слой на панели «Слои» (или любой другой слой, кроме слоя формы).
Выбор фонового слоя.
Затем с помощью инструмента Custom Shape Tool (или любого из инструментов формы), выбранного на панели инструментов:
Выбор инструмента пользовательской формы.
Вы увидите настройки заливки и обводки, которые вы используете по умолчанию, на панели параметров.
Панель параметров, показывающая заливку и обводку по умолчанию для новых фигур.
Как копировать и вставлять атрибуты фигуры
Вы можете копировать и вставлять заливку и обводку из одного слоя формы в другой.
Предположим, я хочу, чтобы моя вторая фигура с фиолетовой заливкой и черной обводкой использовала ту же градиентную заливку и не имела обводки, что и две другие фигуры. Итак, на панели «Слои» все, что мне нужно сделать, это щелкнуть правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, (Mac) на одном из слоев формы, который имеет настройки заливки и обводки, которые я хочу скопировать:
Щелкните правой кнопкой мыши (Win) или щелкните, удерживая нажатой клавишу Control (Mac), фигуру, которую хотите скопировать.
И выберите Копировать атрибуты формы из меню.
Выбор атрибутов формы копирования.
Затем я щелкну правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, (Mac) на слое формы, куда я хочу их вставить:
Щелкните правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control (Mac), на другой фигуре.
И выберите Вставить атрибуты формы из меню.
Выбор атрибутов формы вставки.
Все три фигуры теперь имеют одинаковую заливку и обводку.
Заливка и обводка применяются к другой фигуре.
Более быстрый способ выбора фигур
Как только вы начнете добавлять в документ несколько фигур, выбор отдельных фигур на панели «Слои» может стать проблемой. Более быстрый способ — выбирать фигуры, просто щелкая по ним с помощью инструмента выбора контура. Но сначала нам нужно внести одно быстрое изменение в поведение инструмента на панели параметров.
Выберите инструмент Path Selection Tool на панели инструментов.
Выбор инструмента выбора пути.
Затем на панели параметров измените Выберите параметр из Активные слои в Все слои .
Настройка «Выбрать все слои».
Теперь с активным инструментом выбора пути вы можете щелкнуть любую фигуру в документе, чтобы выбрать ее.
Выбор фигуры, щелкнув ее с помощью инструмента выбора контура.
Как выбрать сразу несколько фигур
Чтобы выбрать две или более фигур одновременно, удерживайте Shift , когда вы нажимаете на фигуры с помощью инструмента выбора контура.
Я нажму на форму в левом верхнем углу, чтобы выбрать ее. Затем я удерживаю Shift и нажимаю на фигуру в правом нижнем углу. И теперь обе формы выбраны. Мы можем сказать, что они оба выбраны контуром контура, который появляется вокруг каждой фигуры, и полем преобразования, окружающим обе фигуры вместе. Я скрыл панель «Фигуры» (щелкнув значок панели), чтобы она не блокировала отображение фигур.
Удерживая нажатой клавишу Shift, щелкните, чтобы выбрать несколько фигур.
На панели «Слои» также отображаются оба выбранных слоя формы.
Выбранные слои-фигуры выделяются на панели «Слои».
Одновременное редактирование всех выбранных фигур
Если выбрано несколько фигур, любые изменения, которые вы вносите в свойства фигур, повлияют на все выбранные фигуры одновременно.
Здесь, на панели «Свойства», я изменил заливку на синий и обводку с «Без цвета» на черный.
Изменение заливки и обводки для выбранных фигур на панели свойств.
Изменение мгновенно применяется к обеим выбранным фигурам.
Заливка и обводка изменены для обеих выбранных фигур.
Если я изменю выравнивание обводки с центра на внешнюю сторону и тип обводки со сплошной линии на пунктирную:
Изменение типа линии и выравнивания штриха.
Снова изменение применяется к обеим формам.
Параметры обводки применяются к обеим фигурам.
И если я верну обводку на No Color:
Удаление хода.
Обводка вокруг обеих фигур исчезает. Чтобы отменить выбор фигур, когда вы закончите, нажмите Введите (Win) / Верните (Mac) на клавиатуре.
Обводка удалена из обеих фигур.
Когда редактировать фигуры по отдельности
Но если вам нужно изменить какие-либо параметры в разделе «Преобразование» на панели «Свойства», например размер, угол или ориентацию, вам нужно будет сделать это для каждой фигуры отдельно.
Я нажму на форму в левом верхнем углу, чтобы выбрать ее. И на панели «Свойства» я изменю его ширину на 400 пикселей с включенным значком ссылки, поэтому Photoshop автоматически изменит высоту. Затем я сделаю то же самое с фигурой в правом нижнем углу, щелкнув по ней, чтобы выбрать ее, и изменив ее ширину на 400 пикселей.
Изменение ширины каждой синей формы на панели свойств.
Затем, изменив размер обеих фигур, я могу переставить их на холсте.
Перетаскивание измененных фигур на место.
Одновременное удаление нескольких фигур
Чтобы удалить сразу несколько фигур, удерживайте Shift и щелкните по каждой фигуре с помощью инструмента выбора контура, чтобы выделить ее. Здесь я выбрал обе мои меньшие фигуры.
Удерживая клавишу Shift, нажмите на две меньшие фигуры, чтобы выбрать их.
Затем нажмите клавишу Удалить на клавиатуре, чтобы удалить их. И теперь я вернулся к своей первоначальной форме.
Две меньшие фигуры удалены.
Как рисовать несколько фигур на одном слое
По умолчанию Photoshop помещает каждую новую фигуру в отдельный слой формы. Чтобы добавить фигуру к существующему слою с фигурой, удерживайте клавишу Shift на клавиатуре, а затем перетащите фигуру с панели «Фигуры» на существующую фигуру.
Здесь я удерживаю Shift, перетаскивая фигуру бабочки (найдено под 2019Shapes > Insects and Arachnids) на мою существующую форму сердца.
Удерживая Shift, перетащите фигуру на существующую фигуру.
Отпустите кнопку мыши, и новая фигура появится, как обычно.
В документ добавлена новая фигура.
Но на панели «Слои» мы видим, что вместо добавления нового слоя Photoshop объединил две фигуры на одном и том же слое .
Обе фигуры находятся на одном слое.
Фигуры на одном слое имеют одинаковую заливку и обводку
Все фигуры на одном слое имеют одинаковую заливку и обводку. Я перетащу свою новую фигуру в правый верхний угол холста, чтобы было легче увидеть, что оба используют один и тот же градиент.
Градиент простирается от нижней части сердца к верхней части бабочки, как если бы они были одной большей формой.
Две объединенные фигуры имеют одну и ту же градиентную заливку.
И если я добавлю черную обводку к слою с фигурой, то, поскольку фигуры перекрываются, обводка появляется вокруг объединенной области фигур.
Вокруг объединенных фигур появляется обводка.
Выбор фигур на одном слое формы
Несмотря на то, что фигуры находятся на одном слое, вы все равно можете выбрать фигуры по отдельности, щелкнув по ним с помощью инструмента выбора контура.
Комбинированные формы по-прежнему можно выбирать по отдельности.
И вы можете изменить размер или повернуть выбранную фигуру, не затрагивая другие.
Изменение размера и поворот одной из фигур.
Как вычесть одну фигуру из другой
Одним из преимуществ размещения обеих фигур на одном слое является то, что вы можете комбинировать их интересным образом. Например, вы можете использовать одну форму, чтобы прорезать отверстие в другой.
Я перетащу форму бабочки в центр формы сердца. Затем я изменю размер бабочки, перетащив маркеры преобразования , удерживая Shift при перетаскивании, чтобы зафиксировать соотношение сторон, а также клавишу Alt (Win) / Option (Mac), чтобы изменить размер формы с ее центр.
Изменение размера и центрирование формы бабочки внутри формы сердца.
Выравнивание двух фигур
Чтобы убедиться, что центры двух фигур идеально выровнены, а моя фигура бабочки все еще активна, я буду удерживать Shift и щелкнуть Инструментом выбора контура на форме сердца, чтобы обе фигуры были выбраны одновременно.
Выбор обеих фигур одновременно.
Затем на панели параметров я щелкну значок Выравнивание пути , а затем значок Выровнять горизонтальные центры Опция. Я также мог бы щелкнуть «Выровнять центры по вертикали», но в этом случае я просто хочу выровнять их по горизонтали.
Выбор «Выровнять центры по горизонтали» в параметрах «Выравнивание пути».
Выровняв обе фигуры, я буду удерживать Shift и щелкнуть по фигуре сердца, чтобы снять с нее выделение, оставив выделенной только бабочку.
Отмена выбора формы сердца.
Вычитание одной фигуры из другой
Наконец, чтобы использовать форму бабочки, чтобы прорезать отверстие в форме сердца позади нее, я нажму Операции с путями значок на панели параметров:
Щелкните значок операций с путями.
И я выберу Вычесть переднюю форму :
Выбор команды «Вычесть переднюю форму».
Я нажму Введите (Win) / Верните (Mac), чтобы принять его и закрыть окно преобразования. А теперь сердце имеет вырез бабочки.
Результат после вычитания передней формы.
Это может выглядеть как белая бабочка перед сердцем, но это только потому, что мы видим белый фон за ней. Если я отключу фоновый слой на панели «Слои», щелкнув его значок видимости :
Отключение фонового слоя.
Мы видим шахматную доску через фигуру бабочки, как Photoshop представляет прозрачность.
Отключение фонового слоя показывает прозрачность формы.
Формы все еще разделены
Единственная проблема заключается в том, что даже если одна фигура прорезает дыру в другой, у нас все равно есть две отдельные фигуры. Если я выберу форму сердца и переместлю ее на холсте, форма бабочки не сдвинется.
Форма сердца движется, а бабочка нет.
И если я изменю размер формы сердца, размер бабочки не изменится. Это потому, что это две отдельные фигуры, и выбрана только одна фигура.
Размер сердца меняется, а бабочки нет.
Как объединить фигуры
Но если вы довольны результатом, вы можете объединить фигуры в одну.
Перетащите фигуры с помощью инструмента выбора контура, чтобы выделить их.
Перетащите все фигуры, чтобы выбрать их.
Затем перейдите на панель параметров , щелкните значок Операции с контурами и выберите Объединить компоненты формы .
Выбор «Объединить компоненты формы» в меню «Операции с контурами».
Photoshop предупредит, что слияние фигур превратит вашу живую фигуру в обычный контур. Это означает, что вы не сможете редактировать фигуры по отдельности после их объединения. Но если вас это устраивает, нажмите «Да», чтобы принять это.
Нажмите Да, чтобы принять предупреждение.
Теперь вы можете изменять размер, вращать или перемещать фигуры как единое целое. Если я изменю положение фигуры на холсте, и сердце, и бабочка теперь будут двигаться вместе, потому что они больше не будут отдельными фигурами.
Результат после слияния двух фигур.
Как редактировать объединенную форму
Поскольку мы больше не работаем с живой фигурой, мы не можем изменить параметры фигуры на панели «Свойства». Но мы по-прежнему можем получить доступ к тем же параметрам на панели параметров. Здесь я добавляю черную обводку размером 4 пикселя.
Заливку и обводку объединенной фигуры можно изменить на панели параметров.
И обводка появляется не только снаружи фигуры, но и внутри, где в ней было прорезано отверстие.
Обводка появляется вокруг всей фигуры, внутри и снаружи.
Чтобы ввести определенный размер объединенной фигуры, используйте поля «Ширина» и «Высота» на панели параметров. Перед вводом нового размера убедитесь, что выбран значок ссылки, чтобы сохранить исходное соотношение сторон.
Перед вводом нового размера убедитесь, что выбран значок ссылки, чтобы сохранить исходное соотношение сторон.
Ширину и высоту объединенной фигуры можно задать на панели параметров.
Или, чтобы изменить размер объединенной формы с помощью маркеров преобразования, перейдите в меню Edit и выберите Free Transform . Может быть написано Free Transform Path в зависимости от того, какой инструмент выбран на панели инструментов, но команда та же.
Перейдите в Редактирование > Свободное преобразование.
Перетащите маркер, чтобы изменить размер фигуры. Удерживать Alt (Win) / Вариант (Mac) при перетаскивании, чтобы изменить размер фигуры от ее центра. Или поверните фигуру, щелкнув и перетащив ее сразу за ручку.
Изменение размера объединенной фигуры с помощью команды «Свободное преобразование».
Чтобы принять его и закрыть Свободное преобразование, щелкните галочкой на панели параметров.
Нажатие галочки.
Как сохранить объединенную форму в качестве пользовательского набора настроек
Наконец, вот как сохранить объединенную фигуру в качестве нового набора настроек, чтобы вы могли повторно использовать ее без необходимости перерисовки.
Шаг 1. Создайте новую группу фигур
Во-первых, если вы еще этого не сделали, создайте новую группу форм для хранения ваших пресетов. На панели «Фигуры» щелкните группу в нижней части списка, чтобы выбрать ее. Если вы следите за новостями, скорее всего, это группа Legacy Shapes and More. Под ним появится наша новая группа.
Выбор нижней группы на панели «Фигуры».
Затем щелкните значок Новая группа .
Щелкните значок «Новая группа».
Назовите группу. Я назову его My Shapes
. Затем нажмите ОК.
Присвоение имени новой группе фигур.
Новая группа появляется ниже остальных. Если вы уже создали группу для хранения пресетов, убедитесь, что группа выбрана.
Появится новая группа форм.
Шаг 2: выберите форму
Щелкните фигуру с помощью инструмента выбора контура, чтобы выделить ее.
Выбор формы.
Шаг 3. Сохраните форму как новую предустановку
Затем перейдите в меню Edit в строке меню и выберите Define Custom Shape .
Перейдите в меню «Правка» > «Определить пользовательскую форму».
Назовите фигуру. Я назову свой Сердце с бабочкой
. Затем нажмите ОК.
Присвоение имени новой предустановке формы.
Вернувшись на панель «Фигуры», фигура появится как новая предустановка в группе. Вы можете перетащить пресет в документ в следующий раз, когда он вам понадобится.
Новая предустановка формы.
И вот оно! Ознакомьтесь с дополнительными руководствами в моем разделе «Основы Photoshop». И не забывайте, что все мои уроки теперь доступны для скачивания в формате PDF!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как рисовать векторные фигуры в Photoshop CS6
Инструменты формы
Photoshop дает нам шесть инструментов формы на выбор — Rectangle Tool , Rounded Rectangle Tool , Ellipse Tool , Polygon Tool , Line Tool и Custom Shape Tool , и все они вложены вместе в одном месте на панели инструментов .![]() По умолчанию отображается инструмент «Прямоугольник», но если мы щелкнем и удерживаем значок инструмента, появится всплывающее меню, показывающее нам другие инструменты, которые мы можем выбрать:
По умолчанию отображается инструмент «Прямоугольник», но если мы щелкнем и удерживаем значок инструмента, появится всплывающее меню, показывающее нам другие инструменты, которые мы можем выбрать:
При нажатии и удержании значка инструмента «Прямоугольник» отображаются другие инструменты формы, скрытые за ним.
Я начну с выбора первого в списке инструмента Rectangle Tool :
Выбор инструмента «Прямоугольник».
Фигуры, пиксели или контуры
Прежде чем мы нарисуем какие-либо фигуры, нам сначала нужно сообщить Photoshop, тип формы, которую мы хотим нарисовать. Это потому, что Photoshop фактически позволяет нам рисовать три очень разных типа фигур. Мы можем нарисовать векторных фигуры , пути или пиксельных фигуры . Мы более подробно рассмотрим различия между тремя в других учебниках, но, как мы уже узнали в учебнике «Рисование векторных и пиксельных фигур», в большинстве случаев вы захотите рисовать векторные фигуры. В отличие от пикселей, векторные фигуры гибкий , масштабируемый и независимый от разрешения , что означает, что мы можем рисовать их любого размера, который нам нравится, редактировать и масштабировать их так, как мы хотим, и даже печатать их в любом размере без потери качества! Просматриваем ли мы их на экране или распечатываем, края векторных фигур всегда остаются четкими и четкими.
В отличие от пикселей, векторные фигуры гибкий , масштабируемый и независимый от разрешения , что означает, что мы можем рисовать их любого размера, который нам нравится, редактировать и масштабировать их так, как мы хотим, и даже печатать их в любом размере без потери качества! Просматриваем ли мы их на экране или распечатываем, края векторных фигур всегда остаются четкими и четкими.
Чтобы убедиться, что вы рисуете векторные фигуры, а не контуры или пиксели, выберите Форма в параметре Режим инструмента на панели параметров в верхней части экрана:
Установка для параметра «Режим инструмента» значения «Форма».
Заполнение формы цветом
Следующее, что мы обычно хотим сделать, это выбрать цвет для фигуры, и в Photoshop CS6 мы делаем это, щелкнув образец цвета Fill на панели параметров:
Щелкните образец цвета заливки.
Это открывает окно, которое позволяет нам выбрать один из четырех различных способов заполнения фигуры, каждый из которых представлен одним из четырех значков вверху. Начиная слева, у нас есть 9Значок без цвета 0853 (тот, который перечеркнут красной диагональной линией), значок сплошного цвета , значок градиент и значок Pattern :
Начиная слева, у нас есть 9Значок без цвета 0853 (тот, который перечеркнут красной диагональной линией), значок сплошного цвета , значок градиент и значок Pattern :
Четыре варианта заливки фигуры (Без цвета, Сплошной цвет, Градиент и Узор).
Нет цвета
Как следует из названия, выбор Нет цвета слева оставит форму полностью пустой. Почему вы хотите оставить форму пустой? Что ж, в некоторых случаях вы можете захотеть, чтобы ваша фигура содержала только контур штриха. Через несколько минут мы увидим, как добавить обводку, но если вы хотите, чтобы ваша фигура содержала только обводку без цвета заливки, выберите «Нет цвета: 9».0003
Параметр «Без цвета» оставит фигуру пустой.
Вот краткий пример того, как выглядит фигура без цвета заливки. Все, что мы видим, это основной контур фигуры, известный как путь . Путь виден только в Photoshop, поэтому, если вы распечатаете документ или сохраните свою работу в формате, таком как JPEG или PNG, путь не будет виден. Чтобы сделать его видимым, нам нужно добавить к нему обводку, что мы научимся делать после того, как рассмотрим параметры заливки:
Чтобы сделать его видимым, нам нужно добавить к нему обводку, что мы научимся делать после того, как рассмотрим параметры заливки:
Виден только контур фигуры (и только в Photoshop), когда для параметра «Заливка» установлено значение «Без цвета».
Сплошной цвет
Чтобы заполнить фигуру сплошным цветом, выберите параметр сплошной цвет (второй слева):
Выбор параметра заливки сплошным цветом.
Выбрав сплошной цвет, выберите цвет фигуры, щелкнув один из образцов цвета . Цвета, которые вы недавно использовали, появятся в недавно использованных цветах 9.0854 ряд над основными образцами:
Выбор цвета нажатием на образец.
Если нужный цвет не найден ни в одном из образцов, щелкните значок Color Picker в правом верхнем углу поля:
Щелкните значок палитры цветов.
Затем выберите нужный цвет в палитре цветов. Нажмите OK, чтобы закрыть палитру цветов, когда закончите:
Выбор цвета заливки фигуры из палитры цветов.
Вот та же фигура, что и раньше, но на этот раз залитая сплошным цветом:
Базовая фигура, заполненная сплошным цветом.
Градиент
Чтобы заполнить фигуру градиентом, выберите параметр Градиент . Затем нажмите на одну из миниатюр , чтобы выбрать предустановленный градиент, или используйте параметры под миниатюрами, чтобы создать свой собственный. Мы узнаем все о создании и редактировании градиентов в отдельном уроке:
Выбор параметра «Градиент» вверху, а затем выбор предустановленного градиента.
Вот та же фигура, залитая градиентом:
Фигура, заполненная одним из предустановленных градиентов Photoshop.
Узор
Наконец, выбор опции Pattern позволяет нам заполнить фигуру узором. Нажмите на одну из миниатюр, чтобы выбрать предустановленный шаблон. Первоначально Photoshop не дает нам много шаблонов на выбор, но если вы создали свои собственные или загрузили некоторые из Интернета, вы можете загрузить их, щелкнув маленький значок шестеренки (под значком выбора цвета) и выбор Загрузить шаблоны из меню:
Выбор параметра «Шаблон», затем выбор предустановленного шаблона.
Вот как выглядит фигура, заполненная одним из предустановленных шаблонов Photoshop. Чтобы закрыть окно параметров цвета заливки, когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре или щелкните пустое место на панели параметров. Если вы не уверены, какой цвет, градиент или рисунок вам нужен для вашей формы, не волнуйтесь. Как мы увидим, вы всегда можете вернуться и изменить его позже:
Форма, заполненная заданным шаблоном.
Добавление обводки вокруг фигуры
По умолчанию Photoshop не добавляет обводку по краям фигуры, но добавить ее так же просто, как добавить цвет заливки. На самом деле параметры Обводки и Заливки в Photoshop CS6 точно такие же, так что вы уже знаете, как их использовать!
Чтобы добавить обводку, щелкните образец цвета Обводка на панели параметров:
Щелкните образец цвета обводки.
Это открывает окно, предоставляющее нам точно такие же параметры, которые мы видели с цветом заливки, за исключением того, что на этот раз мы выбираем цвет для нашей обводки. Вверху у нас есть те же четыре значка для выбора между Нет цвета , Сплошной цвет , Градиент или Шаблон . По умолчанию выбран параметр «Нет цвета». Я выберу «Сплошной цвет», затем установлю черный цвет в качестве цвета обводки, выбрав его из образцов. Как и в случае с цветом заливки, если цвет, который вам нужен для обводки, не найден в образцах, щелкните значок Color Picker иконка вверху справа для ручного выбора нужного вам цвета:
Вверху у нас есть те же четыре значка для выбора между Нет цвета , Сплошной цвет , Градиент или Шаблон . По умолчанию выбран параметр «Нет цвета». Я выберу «Сплошной цвет», затем установлю черный цвет в качестве цвета обводки, выбрав его из образцов. Как и в случае с цветом заливки, если цвет, который вам нужен для обводки, не найден в образцах, щелкните значок Color Picker иконка вверху справа для ручного выбора нужного вам цвета:
Выбор параметра «Сплошной цвет» для обводки, а затем выбор цвета из образцов.
Изменение ширины штриха
Чтобы изменить ширину обводки, используйте параметр Ширина обводки непосредственно справа от образца цвета обводки на панели параметров. По умолчанию установлено значение 3 pt. Чтобы изменить ширину, вы можете ввести конкретное значение прямо в поле (нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда вы закончите, чтобы принять его), или щелкните маленькую стрелку справа от значения и перетащите ползунок:
Изменение ширины обводки.
Параметр выравнивания краев
Если вы посмотрите дальше вправо на панели параметров, вы увидите параметр под названием Выровнять края . Если этот параметр включен (отмечен флажком), Photoshop позаботится о том, чтобы края вашей векторной фигуры были выровнены с пиксельной сеткой, благодаря чему они выглядят четкими и четкими:
Обычно нужно убедиться, что установлен флажок «Выровнять края».
Однако, чтобы функция «Выравнивание краев» работала, ее необходимо не только выбрать, но и установить ширину обводки в пикселя (px) , а не pt (pt) . Поскольку моя ширина обводки в настоящее время использует точки (тип измерения по умолчанию), я вернусь и введу новую ширину 10 пикселей:
Чтобы функция «Выровнять края» работала, установите ширину обводки в пикселях (px).
Вот пример черной обводки 10 пикселей, примененной к фигуре:
Простая фигура с черной обводкой вокруг нее.
Теперь, когда я добавил обводку, если я вернусь и щелкну образец цвета Заливка на панели параметров и изменю заливку на Нет цвета , у меня останется только контур обводки. Внутри форма пуста. Похоже, что он заполнен белым только потому, что фон моего документа белый, поэтому на самом деле мы видим фон документа:
Внутри форма пуста. Похоже, что он заполнен белым только потому, что фон моего документа белый, поэтому на самом деле мы видим фон документа:
Та же фигура, теперь с заливкой без цвета.
Дополнительные параметры хода
По умолчанию Photoshop рисует обводку в виде сплошной линии, но мы можем изменить это, нажав кнопку Параметры обводки на панели параметров:
Нажатие кнопки «Параметры обводки».
Откроется окно параметров обводки. Отсюда мы можем изменить штрих типа со сплошной линии на пунктирную линию или пунктирную линию . Опция Align позволяет нам выбрать, должен ли штрих падать на внутри контура пути, снаружи пути или быть центрированным на пути. Мы можем установить параметр Caps на Butt , Round или Square и изменить Corners на Miter , Round или Bevel . Нажав кнопку More Options внизу, вы откроете более подробное окно, в котором вы можете установить конкретные значения тире и промежутка и даже сохранить свои настройки в качестве предустановки:
Нажав кнопку More Options внизу, вы откроете более подробное окно, в котором вы можете установить конкретные значения тире и промежутка и даже сохранить свои настройки в качестве предустановки:
Параметры обводки.
Вот та же черта, что и раньше, на этот раз в виде пунктирной, а не сплошной линии:
Тип штриха изменен со сплошного на пунктирный.
Плагин Shortcodes, Actions and Filters: ошибка в шорткоде [ ads-basics-middle ]
Инструмент «Прямоугольник»
Теперь, когда мы знаем, как выбирать различные инструменты фигур Photoshop на панели инструментов, как выбирать цвет заливки и обводки и как изменять внешний вид обводки, давайте научимся рисовать векторные фигуры! Мы начнем с первого инструмента в списке, Инструмент «Прямоугольник» . Я выберу его на панели «Инструменты», как и раньше:
.Выбор инструмента «Прямоугольник».
Инструмент «Прямоугольник» позволяет нам рисовать простые четырехсторонние прямоугольные фигуры. Чтобы нарисовать его, начните с щелчка в документе, чтобы установить начальную точку для фигуры. Затем, удерживая кнопку мыши нажатой, перетащите по диагонали, чтобы нарисовать остальную часть фигуры. При перетаскивании вы увидите только тонкий контур (известный как путь ) того, как будет выглядеть фигура:
Чтобы нарисовать его, начните с щелчка в документе, чтобы установить начальную точку для фигуры. Затем, удерживая кнопку мыши нажатой, перетащите по диагонали, чтобы нарисовать остальную часть фигуры. При перетаскивании вы увидите только тонкий контур (известный как путь ) того, как будет выглядеть фигура:
Вытягивание прямоугольника. При перетаскивании появляется только контур фигуры.
Когда вы отпустите кнопку мыши, Photoshop заполнит фигуру цветом, который вы выбрали на панели параметров:
Photoshop заполняет фигуру цветом, когда вы отпускаете кнопку мыши.
Изменение размера фигуры после того, как вы ее нарисовали
После того, как вы нарисовали исходную форму, ее текущие размеры появятся в Ширина ( Ш ) и Высота ( H ) ячеек на панели параметров. Здесь мы видим, что моя фигура была нарисована шириной 533 пикселя и высотой 292 пикселя:
. Панель параметров, показывающая начальную ширину и высоту фигуры.
Если вам нужно изменить размер фигуры после того, как вы ее нарисовали (и это работает для всех инструментов формы, а не только для инструмента «Прямоугольник»), просто введите нужные размеры в поля «Ширина» (W) и «Высота» (H). Например, предположим, что мне действительно нужно, чтобы моя фигура была шириной ровно 500 пикселей. Все, что мне нужно сделать, это изменить значение ширины на 500 пикселей . Я также могу ввести конкретную высоту, если это необходимо. Если вы хотите изменить ширину или высоту, но сохранить исходное соотношение сторон фигуры, сначала щелкните маленький значок ссылки между значениями ширины и высоты:
Используйте значок ссылки, чтобы сохранить соотношение сторон фигуры при изменении ее размера.
Когда выбран значок ссылки, ввод новой ширины или высоты указывает Photoshop автоматически изменить другую, чтобы сохранить соотношение сторон. Здесь я вручную ввел новую ширину 500 пикселей, и, поскольку у меня был выбран значок ссылки, Photoshop изменил высоту на 273 пикселя:
Изменение размера фигуры.
Выбор размера перед рисованием фигуры
Если вы знаете точную ширину и высоту, которые вам нужны для вашей фигуры, прежде чем рисовать ее, вот хитрость. Выбрав инструмент формы, просто щелкните внутри документа. Photoshop откроет диалоговое окно, в котором вы можете ввести значения ширины и высоты. Нажмите OK, чтобы закрыть диалоговое окно, и Photoshop автоматически нарисует для вас фигуру:
.Щелкните один раз внутри документа, чтобы ввести ширину и высоту, затем дайте Photoshop нарисовать фигуру.
Рисование фигуры из ее центра
Вот несколько простых, но очень полезных сочетаний клавиш. Если вы нажмете и будете удерживать клавишу Alt (Win) / Option (Mac) на клавиатуре во время перетаскивания фигуры, вы нарисуете ее из центра , а не из угла. Это работает с любыми инструментами формы Photoshop, а не только с инструментом «Прямоугольник». Однако очень важно, чтобы вы дождались после того, как вы начали перетаскивать, прежде чем нажимать клавишу Alt / Option, и удерживали клавишу нажатой до после вы отпустили кнопку мыши, иначе она не будет работать:
Нажмите и удерживайте Alt (Win) / Option (Mac), чтобы нарисовать фигуру из ее центра.
Квадраты для рисования
Чтобы нарисовать идеальный квадрат с помощью инструмента «Прямоугольник», щелкните внутри документа, чтобы установить начальную точку, и начните перетаскивание, как обычно. Как только вы начали перетаскивать, нажмите и удерживайте клавишу Shift на клавиатуре. Это превращает прямоугольник в идеальный квадрат. Опять же, убедитесь, что вы ждете до после вы начали перетаскивать до нажатия клавиши Shift и удерживали ее до тех пор, пока после вы не отпустили кнопку мыши, иначе это не сработает. Вы также можете объединить эти два сочетания клавиш вместе, нажав и удерживая Shift+Alt (Win) / Shift+Option (Mac) при перетаскивании с помощью инструмента «Прямоугольник», который превратит фигуру в идеальный квадрат и нарисует ее. от центра:
Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы нарисовать квадрат.
Опять же, во время перетаскивания вы увидите только контур квадрата, но когда вы отпустите кнопку мыши, Photoshop заполнит его выбранным вами цветом:
Photoshop всегда ждет, пока вы не отпустите кнопку мыши, прежде чем заполнить форму цветом.
Параметры формы
Если вы посмотрите на панель параметров слева от параметра «Выровнять края», вы увидите значок шестеренки . Щелчок по этому значку открывает окно с дополнительными параметрами для любого инструмента формы, который вы выбрали в данный момент:
Щелкните значок шестеренки.
Поскольку у меня выбран инструмент «Прямоугольник», щелчок по значку шестеренки показывает мне параметры инструмента «Прямоугольник». За исключением инструмента «Многоугольник» и инструмента «Линия», которые мы рассмотрим позже, вы не будете часто использовать это меню, потому что мы уже научились получать доступ к большинству этих параметров с клавиатуры. Например, параметр Unconstrained позволяет нам свободно рисовать фигуры любых размеров, которые нам нужны, но поскольку это поведение инструментов формы по умолчанию, его не нужно выбирать. 9Опция 0853 Square позволяет нам рисовать идеальные квадраты с помощью инструмента Rectangle Tool, но мы уже можем сделать это, нажав и удерживая клавишу Shift . А From Center будет рисовать фигуру из ее центра, но опять же, мы уже можем это сделать, нажав и удерживая Alt (Win) / Option (Mac).
А From Center будет рисовать фигуру из ее центра, но опять же, мы уже можем это сделать, нажав и удерживая Alt (Win) / Option (Mac).
Если выбрать параметры Фиксированный размер или Пропорциональный и ввести значения ширины и высоты, они повлияют на следующая фигура, которую вы рисуете, а не та, которую вы уже нарисовали. Кроме того, вам нужно будет не забыть вернуться и снова выбрать параметр Unconstrained , когда вы закончите, иначе каждая фигура, которую вы рисуете с этого момента, будет иметь одинаковый размер или пропорции:
Отображаемые параметры будут зависеть от того, какой инструмент формы выбран.
Редактирование слоев-фигур
Ранее мы узнали, что для рисования векторных фигур в Photoshop необходимо убедиться, что для параметра «Режим инструмента» на панели параметров установлено значение 9.0853 Формы (в отличие от Пути или Пикселей). Когда мы рисуем векторную фигуру, Photoshop автоматически помещает ее на слой особого типа, известный как слой формы . Если мы посмотрим на панель «Слои », то увидим, что фигура, которую я нарисовал с помощью инструмента «Прямоугольник», находится на слое формы с именем «Прямоугольник 1». Имя слоя будет меняться в зависимости от того, какой инструмент формы был использован, поэтому, если бы я нарисовал фигуру, скажем, с помощью инструмента «Эллипс», он будет называться «Эллипс 1»:
Когда мы рисуем векторную фигуру, Photoshop автоматически помещает ее на слой особого типа, известный как слой формы . Если мы посмотрим на панель «Слои », то увидим, что фигура, которую я нарисовал с помощью инструмента «Прямоугольник», находится на слое формы с именем «Прямоугольник 1». Имя слоя будет меняться в зависимости от того, какой инструмент формы был использован, поэтому, если бы я нарисовал фигуру, скажем, с помощью инструмента «Эллипс», он будет называться «Эллипс 1»:
Каждая новая нарисованная вами векторная фигура появляется на своем собственном слое Shape.
Простой способ определить разницу между слоем Shape и обычным пиксельным слоем состоит в том, что слои Shape имеют небольшой значок формы в правом нижнем углу миниатюры предварительного просмотра :
Значок на миниатюре предварительного просмотра говорит нам, что это слой Shape.
Основное различие между слоем Shape и обычным пиксельным слоем заключается в том, что слои Shape остаются полностью редактируемыми. Еще когда мы учились выбирать цвета заливки и обводки для наших фигур, я упомянул, что мы всегда можем вернуться и изменить цвета после того, как нарисовали фигуру. Все, что нам нужно сделать, это убедиться, что у нас есть Слой-форма выбран на панели «Слои», и что у нас все еще есть наш инструмент формы , выбранный на панели «Инструменты». Затем просто щелкните образец цвета заливки или обводки на панели параметров, чтобы выбрать другой цвет. Вы также можете изменить ширину обводки, если это необходимо, наряду с другими параметрами обводки. Я нажму на образец цвета заливки:
Еще когда мы учились выбирать цвета заливки и обводки для наших фигур, я упомянул, что мы всегда можем вернуться и изменить цвета после того, как нарисовали фигуру. Все, что нам нужно сделать, это убедиться, что у нас есть Слой-форма выбран на панели «Слои», и что у нас все еще есть наш инструмент формы , выбранный на панели «Инструменты». Затем просто щелкните образец цвета заливки или обводки на панели параметров, чтобы выбрать другой цвет. Вы также можете изменить ширину обводки, если это необходимо, наряду с другими параметрами обводки. Я нажму на образец цвета заливки:
Щелчок по образцу цвета заливки с выбранным слоем формы.
Затем я выберу другой цвет для своей фигуры из образцов:
Щелчок по образцу синего цвета.
Как только я нажму на образец, Photoshop мгновенно обновит фигуру новым цветом:
Цвет фигуры изменен без перерисовки.
И, если мы снова посмотрим на панель «Слои», мы увидим, что миниатюра предварительного просмотра для слоя «Форма» также была обновлена с новым цветом:
.
Предварительный просмотр формы на панели «Слои» также обновляется при внесении изменений.
Инструмент «Прямоугольник со скругленными углами»
Давайте взглянем на второй из инструментов Photoshop для фигур, Rounded Rectangle Tool . Я выберу его на панели инструментов:
Выбор инструмента «Прямоугольник со скругленными углами».
Инструмент «Прямоугольник со скругленными углами» очень похож на стандартный инструмент «Прямоугольник», за исключением того, что он позволяет нам рисовать прямоугольники со скругленными углами. Мы контролируем округлость углов, используя параметр Radius на панели параметров. Чем выше значение, тем более закругленными будут углы. Вам нужно установить значение радиуса до нарисовал вашу фигуру, поэтому я установлю свою на 50 пикселей:
Используйте параметр «Радиус» для управления округлостью углов.
После того, как вы установили свой радиус, рисование прямоугольника со скругленными углами точно такое же, как рисование обычного прямоугольника. Начните с щелчка внутри документа, чтобы установить начальную точку для фигуры, затем, удерживая нажатой кнопку мыши, перетащите по диагонали, чтобы нарисовать остальную часть. Так же, как мы видели с инструментом «Прямоугольник», Photoshop будет отображать только контур контура фигуры при перетаскивании:
Начните с щелчка внутри документа, чтобы установить начальную точку для фигуры, затем, удерживая нажатой кнопку мыши, перетащите по диагонали, чтобы нарисовать остальную часть. Так же, как мы видели с инструментом «Прямоугольник», Photoshop будет отображать только контур контура фигуры при перетаскивании:
Перетаскивание прямоугольника со скругленными углами после установки значения радиуса на панели параметров.
Когда вы отпустите кнопку мыши, Photoshop завершит фигуру и заполнит ее цветом:
Форма заполняется цветом, когда вы отпускаете кнопку мыши.
Вот еще один пример прямоугольника со скругленными углами, на этот раз со значением Радиуса, установленным на 150 пикселей, достаточно большим (во всяком случае, в данном случае), чтобы вся левая и правая стороны прямоугольника выглядели изогнутыми:
Чем выше значение радиуса, тем больше закруглены углы.
А вот прямоугольник, но с гораздо меньшим значением Радиуса, всего 10 пикселей, что дает мне очень маленькие закругленные углы:
Меньшее значение радиуса дает нам менее закругленные углы.
К сожалению, в Photoshop CS6 нет возможности предварительно просмотреть, насколько закругленными будут углы с выбранным значением радиуса до того, как мы на самом деле нарисуем прямоугольник. Кроме того, мы не можем корректировать значение радиуса на лету, пока рисуем фигуру, и Photoshop не позволяет нам вернуться и внести изменения в значение радиуса после того, как оно было нарисовано. Все это означает, что рисование прямоугольников со скругленными углами — это во многом ситуация «проб и ошибок».
Если вы нарисовали прямоугольник со скругленными углами и решили, что вас не устраивает округлость углов, все, что вы можете сделать, это перейти в меню Редактировать в строке меню в верхней части экрана и выбрать Отменить закругление. Инструмент «Прямоугольник» (или нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре), который удалит закругленный прямоугольник из документа. Затем введите другое значение радиуса на панели параметров и повторите попытку:
.
Переход к Edit > Undo Rounded Rectangle Tool.
Те же сочетания клавиш, о которых мы узнали для стандартного инструмента «Прямоугольник», также применимы к инструменту «Прямоугольник со скругленными углами». Чтобы превратить фигуру в идеальный квадрат (со скругленными углами), начните вытягивать фигуру, затем нажмите и удерживайте клавишу Shift . Отпустите клавишу Shift только после того, как вы отпустили кнопку мыши.
Чтобы нарисовать прямоугольник со скругленными углами из его центра , а не из угла, начните вытягивать фигуру, затем нажмите и удерживайте Alt (Win) / Option (Mac) ключ. Наконец, нажав и удерживая Shift+Alt (Win) / Shift+Option (Mac), фигура превратится в идеальный квадрат и вытянется из центра. Отпустите клавиши только после того, как вы отпустили кнопку мыши.
Инструмент «Эллипс»
Photoshop Ellipse Tool позволяет нам рисовать эллиптические или круглые формы. Я выберу его на панели инструментов:
Я выберу его на панели инструментов:
Выбор инструмента «Эллипс».
Как и в случае с другими инструментами фигур, которые мы рассмотрели, чтобы нарисовать эллиптическую форму, щелкните внутри документа, чтобы установить начальную точку, затем, удерживая кнопку мыши нажатой, перетащите по диагонали, чтобы нарисовать остальную часть:
Рисование эллиптической формы с помощью инструмента «Эллипс».
Отпустите кнопку мыши, чтобы завершить форму, и Photoshop заполнит ее выбранным цветом:
Форма, заполненная цветом.
Чтобы нарисовать идеальный круг с помощью инструмента «Эллипс», начните растаскивать фигуру, затем нажмите и удерживайте Клавиша Shift . Чтобы нарисовать эллиптическую форму из центра , нажмите и удерживайте Alt (Win) / Option (Mac) после начала перетаскивания. Нажатие и удержание Shift+Alt (Win) / Shift+Option (Mac) нарисует идеальный круг из его центра. Как всегда, отпустите клавиши только после того, как вы отпустили кнопку мыши:
Как всегда, отпустите клавиши только после того, как вы отпустили кнопку мыши:
Круг, нарисованный с помощью инструмента «Эллипс».
Инструмент «Многоугольник»
Polygon Tool — вот где все становится интереснее. Я выберу его на панели инструментов:
Выбор инструмента «Многоугольник».
В то время как инструмент «Прямоугольник» в Photoshop ограничен рисованием четырехсторонних многоугольников, инструмент «Многоугольник» позволяет нам рисовать многоугольные фигуры с любым количеством сторон! Он даже позволяет нам рисовать звезды, как мы сейчас увидим. Чтобы нарисовать фигуру с помощью инструмента «Многоугольник», сначала введите необходимое количество сторон в параметр Стороны на панели параметров. Вы можете ввести любое число от 3 до 100. Я пока оставлю свое значение по умолчанию 5:
Введите необходимое количество сторон в поле Стороны.
После того, как вы ввели количество сторон, щелкните в документе и перетащите фигуру. Photoshop всегда рисует многоугольники из их центра, поэтому нет необходимости удерживать клавишу Alt (Win) / Option (Mac). Удерживая нажатой клавишу Shift после начала перетаскивания, вы ограничите количество углов, под которыми может быть нарисована фигура, что может помочь расположить фигуру так, как вам нужно:
Photoshop всегда рисует многоугольники из их центра, поэтому нет необходимости удерживать клавишу Alt (Win) / Option (Mac). Удерживая нажатой клавишу Shift после начала перетаскивания, вы ограничите количество углов, под которыми может быть нарисована фигура, что может помочь расположить фигуру так, как вам нужно:
5-сторонняя фигура, нарисованная с помощью инструмента «Многоугольник».
Установка для параметра Стороны значения 3 на панели параметров дает нам простой способ нарисовать треугольник:
Простой треугольник, нарисованный с помощью инструмента «Многоугольник».
А вот форма многоугольника со сторонами, установленными на 12. Как и параметр «Радиус» для инструмента «Прямоугольник со скругленными углами», Photoshop не позволяет нам изменять количество сторон после того, как мы нарисовали нашу фигуру, поэтому, если вы допустили ошибку, вы нужно перейти в меню Edit в верхней части экрана и выбрать Undo Polygon Tool (или нажмите Ctrl+Z (Win) / Command+Z (Mac)), затем введите другое значение в параметр Стороны и перерисуйте фигуру:
Многоугольник с двенадцатью сторонами.
Рисование звезд с помощью инструмента «Многоугольник»
Чтобы нарисовать звезды с помощью инструмента «Многоугольник», щелкните значок шестеренки на панели параметров, затем выберите Звезда :
Щелкните значок шестеренки и выберите звездочку.
Затем просто щелкните внутри документа и вытащите звезду. Если выбрана звезда, параметр «Стороны» на панели параметров управляет количеством точек звезды, поэтому при значении по умолчанию, равном 5, мы получаем 5-конечную звезду: 9.0003
5-конечная звезда, нарисованная с помощью инструмента «Многоугольник».
Изменение значения сторон на 8 дает нам 8-конечную звезду:
Управляйте количеством точек с помощью параметра Стороны.
Мы можем создать звездообразную форму, увеличив параметр Отступ сторон на по сравнению со значением по умолчанию 50%. Я увеличу его до 90%. Я также увеличу значение сторон до 16:
. Создание звезды путем увеличения значения Indent Sides By.
И вот результат:
Звездообразование, нарисованное с помощью инструмента «Многоугольник».
По умолчанию звезды имеют острые углы на концах своих точек, но мы можем сделать их закругленными, выбрав параметр Smooth Corners :
Включение сглаживания углов.
Вот стандартная 5-конечная звезда с включенной опцией «Сглаженные углы»:
Параметр «Сглаженные углы» придает звездам веселый и дружелюбный вид.
Мы также можем сгладить отступы и сделать их закругленными, выбрав Гладкие углубления опция:
Включение сглаживания отступов.
Выбрав Smooth Corners и Smooth Indents, мы получим форму морской звезды:
Звезда с включенными сглаженными углами и сглаженными отступами.
Инструмент «Линия»
Последним из основных инструментов Photoshop для геометрической формы является Line Tool . Я выберу его на панели инструментов:
Выбор инструмента «Линия».
Инструмент «Линия» позволяет нам рисовать простые прямые линии, но мы также можем использовать его для рисования стрелок. Чтобы нарисовать прямую линию, сначала установите толщину линии, введя значение в пикселях в поле 9.0853 Поле Weight на панели параметров. Значение по умолчанию — 1 пиксель. Я увеличу его до 16 пикселей:
Параметр Вес определяет толщину или ширину линии.
Затем, как и с другими инструментами формы, щелкните внутри документа и перетащите линию. Чтобы упростить рисование горизонтальной или вертикальной линии, удерживайте нажатой клавишу Shift после начала перетаскивания, затем отпустите клавишу Shift после того, как отпустите кнопку мыши:
Удерживайте клавишу Shift при перетаскивании, чтобы рисовать горизонтальные или вертикальные линии.
Стрелки направления рисования
Чтобы нарисовать стрелки, щелкните значок шестеренки на панели параметров, чтобы открыть параметры Arrowheads . Выберите, хотите ли вы, чтобы стрелка отображалась в начале линии, в конце или в обоих случаях (если вы хотите, чтобы стрелка была направлена в том же направлении, в котором рисуется линия, выберите Конец):
Выберите, хотите ли вы, чтобы стрелка отображалась в начале линии, в конце или в обоих случаях (если вы хотите, чтобы стрелка была направлена в том же направлении, в котором рисуется линия, выберите Конец):
Щелкните значок шестеренки, чтобы получить доступ к параметрам стрелки.
Вот линия, похожая на ту, что была нарисована ранее, на этот раз со стрелкой на конце:
Инструмент «Линия» упрощает рисование стрелок направления.
Если размер стрелки по умолчанию вам не подходит, вы можете настроить его, изменив параметры Ширина и Длина . Вы также можете сделать наконечник стрелки более вогнутым, увеличив параметр Вогнутость . Я увеличу его со значения по умолчанию 0% до 50%:
Измените форму наконечника стрелы, увеличив ее вогнутость.
Вот как теперь выглядит наконечник стрелы. Убедитесь, что вы изменили параметры инструмента «Линия» до того, как нарисуете фигуру, так как их нельзя будет изменить впоследствии (если вам нужно внести изменения, вам нужно будет отменить форму и начать заново):
Наконечник со значением Вогнутости равным 50%.
Скрытие контура пути вокруг фигуры
Как мы видели в этом уроке, всякий раз, когда мы рисуем фигуру с помощью любого из инструментов фигуры, Photoshop отображает только контур пути , пока фигура рисуется. Когда мы отпускаем кнопку мыши, Photoshop завершает формирование формы и заливает ее цветом. Проблема в том, что если вы внимательно посмотрите после рисования фигуры, вы увидите, что контур пути все еще окружает ее. Здесь мы видим тонкий черный контур, окружающий фигуру. Это не имеет большого значения, потому что план не будет распечатываться или отображаться в любом сохраненном формате файла, таком как JPEG или PNG, но все равно может раздражать, когда вы работаете.
Контур пути остается видимым даже после того, как фигура нарисована.
Чтобы скрыть контур контура в Photoshop CS6, просто нажмите Введите (Win) / Верните (Mac) на клавиатуре, и он исчезнет:
Нажмите Enter (Win)/Return (Mac), и контур исчезнет.
Как рисовать векторные фигуры в Photoshop?
Photoshop — это в основном программное обеспечение для редактирования растровых изображений, разработанное и опубликованное Adobe Inc., но в Photoshop мы также можем редактировать векторные изображения. Итак, в этой статье мы узнаем, как рисовать различные типы векторных фигур, такие как прямоугольники, круги, квадраты, эллипсы и т. д. Мы также узнаем, как рисовать нашу пользовательскую форму и как использовать форму Pre-Build, предоставленную Photoshop, а затем мы узнаем о некоторых интересных свойствах и настройке векторных фигур.
Векторные инструменты
Векторный инструмент — это способ создания векторных фигур в Photoshop. Хотя Photoshop — это программное обеспечение для редактирования изображений на основе растровых изображений, с помощью этого инструмента мы можем создавать векторные фигуры, такие как прямоугольник, квадрат, эллипс, круг, многоугольник, однопиксельная линия и многие другие пользовательские формы.
Итак, чтобы использовать этот инструмент, мы должны активировать этот инструмент в Photoshop, нажав U на клавиатуре, или вы можете выбрать параметр векторных фигур на панели инструментов Photoshop. После выбора инструмента, если вы перетащите мышь на холст, удерживая кнопку Левая кнопка мыши Затем вы увидите, что форма будет создана. По умолчанию выбрана прямоугольная форма, но вы также можете изменить это. Если вы неоднократно нажимаете shift + U на клавиатуре, вы можете переключаться между различными типами векторных фигур, или если вы нажмете и удержите значок векторных фигур на панели инструментов, откроется небольшое всплывающее окно, в котором вы можете увидеть список различных типов векторных фигур, просто выберите их для использования.
Теперь мы обсудим различные типы векторных фигур, которые вы можете нарисовать на своем холсте с помощью инструмента векторные фигуры:
- Прямоугольные и квадратные формы
- Закругленные прямоугольные и квадратные формы
- Эллиптические и круглые формы
- Однопиксельная линия
- Многоугольные формы
- Пользовательские формы и библиотека предопределенных векторных форм.

Прямоугольные и квадратные формы: Прямоугольная форма по умолчанию выбрана для рисования. Если вы нажмете , щелкните левой кнопкой мыши и, удерживая и перетаскивая мышь на холсте, будет сформирована прямоугольная векторная форма. Иллюстрация этого инструмента показана на изображении ниже:
Квадратная форма: Квадратная форма представляет собой подвид прямоугольной векторной формы. Если удерживать на клавиатуре кнопку shift при создании прямоугольной формы, то вы увидите, что вместо прямоугольной формы будет сформирована квадратная форма, как показано на рисунке ниже: Квадратные формы: Скругленная прямоугольная форма — это форма, углы которой не острые, а имеют форму плавной кривой, поэтому она называется скругленной прямоугольной формой. Нажав shift + U повторно вы можете выбрать эту форму. На изображении ниже вы можете увидеть пример закругленной прямоугольной векторной формы:
Закругленная квадратная форма: Закругленная квадратная форма — еще один вариант закругленной прямоугольной формы. Если вы удерживаете кнопку shift на клавиатуре при создании закругленной прямоугольной формы, вы увидите, что вместо закругленной прямоугольной формы будет сформирована закругленная квадратная форма, как показано на рисунке ниже:
Если вы удерживаете кнопку shift на клавиатуре при создании закругленной прямоугольной формы, вы увидите, что вместо закругленной прямоугольной формы будет сформирована закругленная квадратная форма, как показано на рисунке ниже:
Примечание. Скругленные прямоугольные и скругленные квадратные формы также имеют дополнительное свойство манипулирования фигурами, называемое радиусом. Вы можете настроить радиус закругленных углов, заполнив поле ввода радиуса, которое находится на панели свойств выше.
Эллиптическая и круглая формы: С помощью эллиптической векторной формы мы можем создать форму яйца. С помощью этого инструмента мы также создаем как вертикальные, так и горизонтальные эллипсы. Эллиптические формы очень удобны и полезны для графического дизайна. Вы можете увидеть простую иллюстрацию эллиптической векторной формы на изображении ниже:
Круглая форма: Подобно вариантам прямоугольной формы и закругленной прямоугольной формы, эта круглая форма также является вариантом эллиптической векторной формы. Нажав , сменив при создании эллиптической формы, вы можете создать круглую векторную форму. На изображении ниже вы можете увидеть круглую векторную форму:
Нажав , сменив при создании эллиптической формы, вы можете создать круглую векторную форму. На изображении ниже вы можете увидеть круглую векторную форму:
Линия одиночного пикселя: Эта опция просто создаст линию из одного пикселя, которая будет прямой и линейной. Если вы нажмете Shift при создании формы линии, вы можете создать линию с углом 0°, 45°, 90°, 135°, 180°, 225°, 270° и 315° градусов от исходной точки формы. Например, как показано на изображении ниже:
Многоугольники: В этом варианте мы можем создавать многоугольники, такие как звезда, пятиугольник и различные формы, как показано на рисунке ниже:
Библиотека предопределенных Векторные фигуры и пользовательские фигуры: Это очень важный и очень полезный параметр для рисования векторных фигур в Photoshop. Photoshop предоставляет библиотеку векторных фигур для предварительной сборки, в которой мы нашли различные типы векторных фигур для предварительной сборки. Для использования этих предварительно созданных форм просто выберите параметр пользовательской формы и щелкните правой кнопкой мыши на холсте, после чего откроется небольшая панель, где вы можете увидеть готовые фигуры, просто щелкните и используйте.
Для использования этих предварительно созданных форм просто выберите параметр пользовательской формы и щелкните правой кнопкой мыши на холсте, после чего откроется небольшая панель, где вы можете увидеть готовые фигуры, просто щелкните и используйте.
, но если вы хотите больше векторных фигур, нажмите на маленький значок шестеренки, расположенный в правом верхнем углу открытой панели. После того, как вы нажмете на значок шестеренки, вы увидите несколько вариантов инструмента формы. В последнем разделе списка вы можете увидеть различные типы фигур. Для этого просто щелкните один из этих параметров, и откроется небольшое всплывающее окно, в котором вы можете либо заменить, либо добавить новые векторные фигуры на панели форм.
Как сделать пользовательские векторные фигуры?
Для создания пользовательских векторных фигур вам необходимо иметь некоторое представление об инструменте «Перо» в Photoshop. Инструмент «Перо» — самый важный инструмент в Photoshop, с помощью инструмента «Перо» вы можете создавать выделение, контур и формы в Photoshop. Итак, прежде всего, выберите инструмент «Перо», нажав P на клавиатуре, или выберите инструмент «Перо» на панели инструментов и установите инструмент «Перо» на путь к форме.
Итак, прежде всего, выберите инструмент «Перо», нажав P на клавиатуре, или выберите инструмент «Перо» на панели инструментов и установите инструмент «Перо» на путь к форме.
и нарисуйте желаемую форму на холсте. После создания формы с помощью инструмента «Перо» щелкните правой кнопкой мыши на холсте и выберите параметр Определить пользовательскую форму в окне параметров. пользовательскую форму и сохраните ее.
Теперь для использования этой пользовательской формы повторно выберите инструмент векторной формы и влево-вправо щелкните на холсте, после чего вы увидите форму окна библиотеки форм, где просто выберите свою пользовательскую форму на панели библиотеки. Если ваша фигура не отображается на панели библиотеки, щелкните значок шестеренки на панели библиотеки и загрузите пользовательскую форму.
Параметры векторных фигур
Как и другие инструменты, в Photoshop инструмент векторных фигур также имеет различные типы параметров/свойств, таких как цвет фигуры, размер фигуры, непрозрачность и т. д. Ниже приводится подробное объяснение. вариантов/свойств векторных фигур.
д. Ниже приводится подробное объяснение. вариантов/свойств векторных фигур.
1. Типы
В опции типов вы можете выбрать Контур, Форма или Пиксель. В опции пути вы можете создать только путь или контур фигуры. С помощью этого типа вы можете сделать выбор фигур, которые формируются этим инструментом. в типе формы вы можете создавать фигуры с цветом заливки.
2. Цвет заливки
Этот параметр наиболее полезен для векторных фигур. Эта опция указывает, какого цвета должна быть фигура, которую вы собираетесь рисовать. С помощью этой опции вы можете выбрать цвет фигур. Чтобы использовать эту опцию, нажмите на опцию цвета на панели параметров выше, что откроет окно цвета, в котором будут разные типы цветов, теперь вы можете выбрать свой любимый цвет из этого окна цвета, также вы можете заполнить градиент и узоры в форме. И если вы хотите создать свой собственный цвет, вы также можете сделать это, щелкнув значок выбора цвета, расположенный в правом верхнем углу окна цвета.
3. Обводка и цвет обводки
Обводка используется для создания контуров формы или границ векторных фигур. По умолчанию обводка не применяется к фигурам, но если вы хотите применить обводку к своей фигуре, просто щелкните параметр «Обводка» на панели параметров и выберите нужный цвет для обводки во всплывающем окне.
В приведенном ниже примере показано, как выбрать цвет для обводки:
4. Ширина штриха
Этот параметр используется для настройки ширины штриха. Вы можете указать значение штриха в виде пикселей. вы можете определить ширину штриха. С помощью этого значения вы можете решить, насколько толстым или тонким будет штрих вашей фигуры.
5. Тип обводки
Тип обводки определяет, каким будет стиль обводки, например, линейная, пунктирная, длинная пунктирная линия и т. д. По умолчанию для обводки выбрана линейная линия. Вы можете выбрать другой тип линии для обводки, просто щелкнув значок, показанный на изображении ниже:
Пример:
6. Высота и ширина фигуры
Высота и ширина фигуры
С помощью опции высоты и ширины вы можете установить размер фигуры в пикселях. Для установки размера фигуры вам необходимо заполнить значения высоты и ширины в полях ввода в виде пикселей.
7. Сложение, вычитание, пересечение , и выдавливание перекрывающихся фигур
Этот параметр является наиболее полезным и распространенным для создания фигур. В этом варианте вы можете добавлять, вычитать, пересекать или вытягивать перекрывающиеся области двух фигур. Чтобы использовать эту опцию, на холсте должна быть хотя бы одна фигура.
Давайте поговорим обо всех параметрах один за другим:
- Добавление фигур: После выбора этой опции вы можете добавить две или более фигур вместе. Если вы хотите добавить прямоугольную форму к круглой форме, вам следует использовать эту опцию. Работа этой опции показана ниже:
- Вычитание фигуры: С помощью этой опции вы можете легко вычесть одну фигуру из другой.
 перекрывающаяся область двух фигур и вторая фигура будут удалены после этой операции. Давайте проверим, как это работает на изображении ниже:
перекрывающаяся область двух фигур и вторая фигура будут удалены после этой операции. Давайте проверим, как это работает на изображении ниже:
- Пересечение фигур: Если вы хотите пересечь одну фигуру с другой, используйте эту опцию. После выбора этой опции, если вы нарисуете новую фигуру на другой фигуре, останется общая или перекрывающаяся область двух фигур, а дополнительная область двух фигур, которая не перекрывается, будет удалена. Ниже приведена простая иллюстрация этой операции:
- Вытягивание области перекрытия: =Эта опция полностью противоположна опции пересечения фигур. в отличие от того, как область перекрытия была сохранена в опции пересечения фигур, в опции вытягивания формы удаляется только область перекрытия формы,
8. Выравнивание
Этот параметр весьма полезен . если вы хотите выровнять форму в определенном порядке, это очень полезно. С помощью этой опции вы можете выровнять края фигуры по вертикали влево, вправо или по центру, а также вы можете выровнять края фигур по горизонтали вверху или внизу холста или выровнять по центру.
С помощью этой опции вы можете выровнять края фигуры по вертикали влево, вправо или по центру, а также вы можете выровнять края фигур по горизонтали вверху или внизу холста или выровнять по центру.
9. Порядок фигур
Каждая векторная фигура в Photoshop имеет отдельный слой, поскольку мы продолжаем создавать фигуры. Затем каждый новый слой добавляется поверх предыдущего слоя в виде стопки и с помощью этого свойства мы можем менять порядок этих слоев.
- Переместить фигуру на передний план: После выбора этой опции слой с выбранной фигурой окажется наверху стека слоев.
- Переместить форму вперед: : После выбора этой опции слой с выбранной фигурой появляется поверх слоя над ним.
- Отправить фигуру назад: После выбора этого параметра слой выбранной фигуры помещается под слой под ним.
- Отправить фигуру на задний план: После выбора этого параметра слой выбранной фигуры перемещается в конец стека слоев.

Как рисовать линии в Photoshop
Чтобы нарисовать линию в Photoshop, можно использовать различные инструменты. В зависимости от типа линии, которую вы хотите создать, некоторые параметры могут оказаться более полезными, чем другие. Три лучших варианта для создания линий — это инструмент «Линия», инструмент «Перо» или инструмент «Кисть».
Инструмент «Линия» — это самый простой способ создания прямых линий в Photoshop. Доступ к нему можно получить в инструментах формы (U), и его легко настроить с помощью настроек обводки и заливки цветом. Выбрав инструмент «Линия», просто перетащите его на холст, чтобы создать новую линию.
Теперь это только верхушка айсберга с инструментом «Линия» и созданием линий в Photoshop. Давайте более подробно рассмотрим этот инструмент, а также другие варианты, которые у вас есть в вашем распоряжении.
3 способа рисования линий в Photoshop youtube.com/embed/07w78IVjzjc?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»> 1. Инструмент «Линия»Инструмент «Линия» — это один из инструментов формы, доступных в Photoshop. Он работает, создавая очень тонкий прямоугольник, а затем используя настройку обводки, чтобы утолщать ширину. Он очень прост в использовании и является одним из лучших способов создания прямых линий в Photoshop.
С помощью инструмента «Линия» можно создавать изогнутые линии, но их сложнее настроить. Вместо того, чтобы следовать по пути, инструмент линии можно изогнуть только путем деформации слоя.
Давайте рассмотрим различные способы использования инструмента «Линия» в Photoshop.
Как пользоваться инструментом «Линия» Инструмент «Линия» можно найти в настройках формы, нажав U на клавиатуре. Сначала вы можете не увидеть инструмент линии, так как он будет скрыт другой корректировкой формы. Чтобы получить к нему доступ, нажмите и удерживайте значок настройки формы, чтобы открыть настройку инструмента линии.
Чтобы получить к нему доступ, нажмите и удерживайте значок настройки формы, чтобы открыть настройку инструмента линии.
Выбрав инструмент «Линия», вам нужно будет внести несколько изменений в настройки, прежде чем создавать линию. Глядя на панель настроек инструмента в верхней части окна, убедитесь, что для вашего режима установлено значение «Форма».
Затем щелкните поле цвета обводки, чтобы выбрать желаемый цвет линии.
Затем установите ширину обводки, чтобы задать толщину линии. Если вы не уверены, начните с обводки между 15-25px. Это всегда можно исправить позже!
Теперь пришло время нарисовать линию. Нажмите и перетащите в любое место на холсте, чтобы начать рисовать. Чем дальше вы перетащите курсор, тем длиннее будет ваша линия.
Как только вы будете счастливы, отпустите, и ваша линия будет добавлена к своему собственному слою формы. Успех!
Настройка толщины инструмента «Линия» После рисования линии вы можете отрегулировать толщину. Прелесть линейного инструмента в том, что все легко корректируется постфактум.
Прелесть линейного инструмента в том, что все легко корректируется постфактум.
Убедитесь, что ваш линейный слой выбран, выберите инструмент линии ( U ) и перейдите к настройке ширины штриха .
Введите новое значение ширины обводки и нажмите Enter. Ваша линия мгновенно изменится по толщине.
Изменение цвета инструмента «Линия»В отличие от других инструментов формы, настройка цвета заливки не влияет на цвет инструмента «Линия». Вместо этого вам нужно изменить цвет обводки .
Чтобы изменить цвет, еще раз выберите слой с линией и убедитесь, что инструмент линии активен, нажав U.
Нажмите на поле цвета обводки и выберите новый цвет для линии.
Как создавать пунктирные или пунктирные линии с помощью инструмента «Линия» По умолчанию инструмент «Линия» создает сплошные цветные линии. Если вы предпочитаете пунктирную или пунктирную линию, вы можете изменить это с помощью типа штриха.
Рядом с регулировкой штриха есть предварительный просмотр вашей линии. Нажав на это поле, вы увидите вариант пунктирной или пунктирной линии. Нажмите на любой из них, чтобы выбрать его.
В зависимости от размера линии вам может потребоваться отрегулировать интервал и размер штрихов. В нижней части панели параметров обводки нажмите «дополнительные параметры».
В окне параметров обводки убедитесь, что флажок « пунктирная линия» не установлен, или выберите один из предустановленных вариантов.
Чтобы настроить ширину каждого тире и интервал между ними, введите значения для «тире» и «промежутка».
Размер штриха определяет, как долго будет выглядеть каждый отдельный штрих.
Промежуток задает, насколько далеко каждая черточка разнесена.
Вы можете дополнительно настроить свою линию и ее края, работая с параметрами выравнивания.
Когда все выглядит хорошо, нажмите OK, и ваша работа завершена!
Как сделать изогнутые линии с помощью инструмента «Линия»Поскольку инструмент «Линия» создает тонкий прямоугольник, невозможно изогнуть инструмент «Линия» во время рисования линии. Вместо этого вы должны использовать настройку деформации.
Выбрав линейный слой, нажмите Command + T (Mac) или Control + T (ПК), чтобы получить доступ к настройкам преобразования. Затем нажмите на значок Warp Mode на верхней панели настроек.
Здесь вы можете щелкнуть и перетащить любую часть вашей линии, чтобы изогнуть ее по своему желанию. Проще всего сделать это вручную, но есть несколько предустановленных параметров, которые вы можете выбрать.
Чтобы выбрать предустановленную настройку кривой, выберите любой из параметров в раскрывающемся меню типа деформации. Это может быть полезно в качестве отправной точки для ваших настроек деформации!
Инструмент «Линия» — один из самых простых способов рисования линий в Photoshop. Поскольку он делает большую часть работы за вас, вам не нужно беспокоиться о том, чтобы сделать его прямым или иметь идеальные настройки. Все можно быстро исправить постфактум, что делает его одним из лучших способов сделать линии!
Поскольку он делает большую часть работы за вас, вам не нужно беспокоиться о том, чтобы сделать его прямым или иметь идеальные настройки. Все можно быстро исправить постфактум, что делает его одним из лучших способов сделать линии!
Единственным недостатком этого инструмента является то, что он плохо подходит для создания линий вдоль определенной формы или края. Вот где следующий инструмент в списке действительно сияет!
2. Инструмент «Перо»Инструмент «Перо» — один из самых универсальных инструментов в Photoshop. Его можно использовать для создания выделений, путей и даже рисования линий. Поскольку этот инструмент дает вам точный контроль над тем, куда идет ваш путь, это лучший способ проявить творческий подход к формам линий. Если вы хотите нарисовать волну, молнию или простую прямую линию, инструмент «Перо» поможет вам это сделать.
Как рисовать линии с помощью инструмента «Перо» Инструмент «Перо» можно найти на панели инструментов или нажав P на клавиатуре.
Убедитесь, что режим пера установлен на «Форма» , чтобы превратить путь пера в линию.
Затем измените цвет заливки на прозрачный, представлен белым прямоугольником с красной линией через него.
Теперь выберите цвет обводки , чтобы выбрать цвет вашей линии. Как и инструмент «Линия», этот цвет можно изменить позже, так что не о чем беспокоиться!
Установите размер штриха в соответствии с толщиной линии, которую вы хотите. Если вы не уверены, начните примерно с 25px — это безопасная ставка.
Приведя настройки в порядок, щелкните в любом месте холста, чтобы создать новые опорные точки. Эти опорные точки контролируют ваш путь, устанавливая начальную и конечную точки вашей линии.
При создании опорных точек щелкните и перетащите, чтобы изогнуть траекторию пера. Это, в свою очередь, искривит линию, которую вы рисуете.
Продолжайте создавать новые опорные точки, чтобы сформировать линию с помощью инструмента «Перо»!
Как рисовать прямые линии с помощью инструмента «Перо»Рисовать прямые линии с помощью инструмента «Перо» довольно просто, поскольку Photoshop автоматически создает прямые линии между каждой опорной точкой.
При этом вы можете удерживать Shift при создании опорных точек, чтобы убедиться, что каждая линия идеально прямая по горизонтали или вертикали.
Независимо от того, где находится ваша мышь, этот ярлык будет размещать опорные точки только по прямым линиям по горизонтали или вертикали от исходной опорной точки.
Сделайте более толстые линии с помощью инструмента «Перо»Так как толщина обводки создает линию, это то, что необходимо отрегулировать, чтобы сделать вашу линию толще.
При выбранном линейном слое щелкните значение обводки и увеличьте или уменьшите его по мере необходимости.
Теперь ваша линия будет толще!
Как сделать пунктирные линии с помощью инструмента «Перо»Точно так же, как и с инструментом «Линия», вы можете создать пунктирную линию с помощью инструмента «Перо» с помощью параметра «Тип штриха».
Нажмите раскрывающееся окно типа штриха, чтобы открыть предустановку пунктирной или пунктирной линии. Выберите тип, который вы хотите создать.
Чтобы дополнительно настроить внешний вид пунктирных линий, перейдите на панель «Дополнительные параметры», как мы это делали на первом этапе.
Инструмент «Перо» — еще один простой способ создания линий в Photoshop. Изменяя его режим с пути на фигуру, вы можете легко настроить параметры обводки вашей линии. Подобно инструменту линии, это упрощает настройку. Все необходимое можно найти в верхней панели настроек. Никаких дополнительных кнопок или обходных путей не требуется!
3. Инструмент «Кисть» Большим преимуществом использования инструмента «Кисть» для рисования линий является то, что он кажется гораздо более естественным, чем любой другой метод. Подобно рисованию на листе бумаги, инструмент «Кисть» рисует мазок на холсте. С помощью этого инструмента вы можете нарисовать любую фигуру или линию, поскольку у вас есть полный контроль с помощью мыши.
Подобно рисованию на листе бумаги, инструмент «Кисть» рисует мазок на холсте. С помощью этого инструмента вы можете нарисовать любую фигуру или линию, поскольку у вас есть полный контроль с помощью мыши.
При этом не каждый мазок кисти делается таким же, как инструмент кисти. В зависимости от настроек кисти или формы кончика, вы можете значительно изменить внешний вид каждого мазка. Благодаря параметрам растушевки краев, настройки сглаживания, режимов наложения или формы наконечника возможности безграничны. Особенно, когда дело доходит до создания линий, кисть легко настраивается.
Как использовать инструмент «Кисть»Чтобы создать линию с помощью инструмента «Кисть», возьмите инструмент «Кисть» за , нажав B , или найдите его на панели инструментов.
Подойдя к настройкам кисти, выберите размер (толщину мазка) и жесткость кисти. Чтобы создать сплошную линию, убедитесь, что жесткость установлена на 100%. Это создаст красивый острый край мазков кисти.
Это создаст красивый острый край мазков кисти.
Затем убедитесь, что непрозрачность и поток установлены на 100%.
Чтобы получить самые четкие линии, увеличьте кисть сглаживание по 100% . Сглаживание поможет сгладить любые неровности мазков кисти. Таким образом, вы каждый раз будете получать безупречные мазки и линии!
Приведя настройки в порядок, создайте новый слой , чтобы нанести на него мазки кистью. Выбрав новый слой, щелкните и перетащите его на холсте, чтобы создать линию.
Перемещая курсор в нужной форме, вы можете создать практически любую линию с помощью кисти.
Рисование прямых линий с помощью инструмента «Кисть»Поскольку мазки кисти рисуются от руки, нарисовать идеально прямые линии может быть сложно. К счастью, есть простой способ решить эту проблему.
По удерживая Shift и создавая новый мазок, вы сможете рисовать только по прямой линии.
Чтобы создать пунктирный мазок, вам нужно изменить интервал кончика кисти.
Откройте панель настроек кисти и выберите вкладку формы кончика кисти .
Если вы не видите эту панель, перейдите в Окно > Настройки кисти.
Отметьте параметр интервала и при необходимости увеличьте ползунок интервала. Вы можете использовать предварительный просмотр кисти ниже или рисовать на холсте, чтобы увидеть, как это выглядит.
Теперь, когда вы создаете мазок, он будет состоять из отдельных точек, а не из непрерывной линии.
Вы можете рисовать линии от руки или использовать клавишу Shift для создания прямых пунктирных линий!
Изменение цвета линии с помощью инструмента «Кисть»
В отличие от других инструментов, с которыми можно работать с настройками слоя-фигуры, инструмент «Кисть» требует установки цвета перед рисованием. Цвет, который будет рисовать ваша кисть, основан на вашем активном цвете переднего плана. Вы можете найти цвет переднего плана в нижней части панели инструментов.
Цвет, который будет рисовать ваша кисть, основан на вашем активном цвете переднего плана. Вы можете найти цвет переднего плана в нижней части панели инструментов.
Чтобы изменить цвет линии, щелкните цвет переднего плана и выберите новый цвет в палитре цветов. Нажмите OK, когда будете довольны.
Теперь начните создавать линии с помощью кисти, но теперь с обновленным цветом!
Используя эти три разных метода рисования линий в Photoshop, вы готовы ко всему. Наличие нескольких различных техник, подобных этой, помогает получить именно тот вид, который вы хотите получить с помощью линии. В зависимости от вашей конкретной фотографии один метод может работать лучше, чем другой.
Для общего использования использование инструмента «Линия» — это самый быстрый и простой способ создания линий в Photoshop. Поскольку вы просто нажимаете и перетаскиваете, проще не бывает! Более того, вы можете настроить все аспекты своей линии в любой момент после ее создания.
С другой стороны, инструмент «Перо» позволяет легко изгибать линии или заставлять их следовать вдоль определенного края. Точно так же с помощью инструмента «Кисть» вы можете создать линию практически любого типа, поскольку все это создается от руки!
Независимо от того, какой инструмент вы используете, одно можно сказать наверняка: теперь вы стали мастером создания линий в Photoshop.
Удачного редактирования!
– Brendan 🙂
Выделение по форме – Photoshop CC: The Missing Manual, 2nd Edition [Book]
Выбор на основе формы, вероятно, самые простые в изготовлении штуки. Независимо от того, является ли объект, который вы хотите захватить, прямоугольным, эллиптическим или прямоугольным с закругленными углами, в Photoshop есть инструмент для вас. Вы будете часто использовать первую пару инструментов, описанных в этом разделе, поэтому думайте о них как о своем хлебе с маслом, когда дело доходит до выбора.
Инструменты прямоугольного и эллиптического выделения
Самыми основными инструментами выделения Photoshop являются прямоугольное и эллиптическое выделение. Каждый раз, когда вам нужно сделать квадратный или округлый выбор, используйте эти маленькие помощники, которые находятся в верхней части панели инструментов, как показано на рис. 4-2.
Каждый раз, когда вам нужно сделать квадратный или округлый выбор, используйте эти маленькие помощники, которые находятся в верхней части панели инструментов, как показано на рис. 4-2.
Рис. 4-2. Вы потратите массу времени на выделение с помощью инструментов Rectangular и Elliptical Marquee. Чтобы вызвать это меню, нажмите и удерживайте кнопку мыши в течение нескольких секунд.
Чтобы сделать выбор с помощью любого инструмента выделения, просто возьмите этот инструмент, щелкнув его значок на панели «Инструменты» или нажав M, а затем наведите указатель мыши на документ. Когда ваш курсор превратится в крошечный знак +, перетащите его через область, которую вы хотите выбрать (вы увидите марширующих муравьев, как только начнете перетаскивать). Photoshop начинает выделение с того места, где вы щелкнули, и продолжает его в направлении перетаскивания, пока вы удерживаете кнопку мыши. Когда муравьи маршируют вокруг области, которую вы хотите выделить, отпустите кнопку мыши.
Для изменения выбора можно использовать различные инструменты и методы, большинство из которых управляются с помощью панели параметров (рис. 4-3). Например, вы можете:
4-3). Например, вы можете:
Переместить выделение . При активном инструменте выделения щелкните в любом месте в пределах выделенной области, а затем перетащите в другую часть изображения. (Если бы вы вместо этого перетаскивали инструмент «Перемещение», вы бы переместили пикселей внутри выделения, а не само выделение.)
Совет
Когда вы начинаете рисовать выделение, Photoshop активирует значок «Новое выделение» на панели параметров (см. рис. 4-3). В этом режиме вы можете перемещать выделение как вы рисуете его , перемещая мышь при нажатой кнопке мыши и пробеле. Когда вы сделаете выделение там, где хотите, отпустите клавишу пробела, но не кнопку мыши, и продолжайте рисовать выделение.
Добавить в подборку . Когда вы щелкаете значок «Добавить к выделенному» на панели параметров (обозначен на рис. 4-3) или нажимаете и удерживаете клавишу Shift, Photoshop помещает крошечный знак + под курсором, чтобы вы знали, что все, что вы перетащите дальше, будет добавлено.
 к текущему выбору. Этот режим удобен, когда вам нужно выбрать области, которые не соприкасаются друг с другом, например, двери на рис. 4-3, или если вы выбрали 91 993 большинства из 91 994 нужных объектов, но заметили, что пропустили одно место. Вместо того, чтобы начинать сначала, просто переключитесь в этот режим и обведите эту область, как если бы вы создавали новое выделение.
к текущему выбору. Этот режим удобен, когда вам нужно выбрать области, которые не соприкасаются друг с другом, например, двери на рис. 4-3, или если вы выбрали 91 993 большинства из 91 994 нужных объектов, но заметили, что пропустили одно место. Вместо того, чтобы начинать сначала, просто переключитесь в этот режим и обведите эту область, как если бы вы создавали новое выделение.Вычесть из выборки . Нажатие значка «Вычесть из выделения» (также обозначенного на рис. 4-3) или нажатие и удержание клавиши Option (Alt на ПК) приводит к противоположному эффекту. Под вашим курсором появляется крошечный знак, чтобы сообщить, что вы находитесь в этом режиме. Наведите указатель мыши на документ и нарисуйте рамку (или овал) вокруг области, которую вы хотите снять с выделения .
Пересечение одного выбора с другим . Если щелкнуть значок «Пересечение с выделением» на панели параметров после того, как вы сделаете выделение, Photoshop позволит вам нарисовать еще одно выделение, перекрывающее первое; затем марширующие муравьи окружают только ту область, где два выбора перекрывают .
 (Это немного сбивает с толку, но не волнуйтесь — вы редко будете использовать этот режим.) Комбинация клавиш — Shift-Option (Shift+Alt на ПК). Photoshop помещает крошечный знак умножения (x) под курсором, когда вы находитесь в этом режиме.
(Это немного сбивает с толку, но не волнуйтесь — вы редко будете использовать этот режим.) Комбинация клавиш — Shift-Option (Shift+Alt на ПК). Photoshop помещает крошечный знак умножения (x) под курсором, когда вы находитесь в этом режиме.Растушевать выделение . Чтобы смягчить края выделенной области, чтобы она сливалась с фоном или другим изображением, используйте растушевку . Вы можете ввести значение (в пикселях) в поле «Растушевка» на панели параметров. до вы создаете выбор, так как этот параметр применяется к следующему сделанному вами выбору. Как вы узнаете позже в этой главе, растушевка выделенной области позволяет плавно переходить одно изображение в другое изображение или в цвет. См. врезку «Мягкая сторона выделенного», чтобы узнать больше о растушевке, в том числе о том, как растушевать выделение после того, как вы его создали.
Рис. 4-3. Используя эти значки на панели параметров (или, что еще лучше, сочетания клавиш, упомянутые в этом разделе), вы можете добавлять или вычитать из выделения, а также создавать выделение из двух пересекающихся областей.
 Все выделения начинаются с точки первого щелчка, поэтому вы можете легко выбрать одну из этих дверей, перетащив ее по диагонали из верхнего левого угла в нижний правый. По крошечному знаку + рядом с курсором в форме перекрестия вы можете сказать, что находитесь в режиме «Добавить к выделению», поэтому у этой фигуры теперь есть два выбора: синяя дверь и красная дверь. Когда вы перетаскиваете, чтобы создать выделение, вы также получаете полезное наложение, которое отображает информацию о ширине и высоте. Если вы перемещаете выделение, вместо этого вы видите информацию по осям X и Y, которая указывает, насколько далеко вы переместили выделение. Опробуйте эту технику выбора, загрузив тренировочный файл Doors.jpg со страницы Missing CD этой книги по адресу www.missingmanuals.com/cds.
Все выделения начинаются с точки первого щелчка, поэтому вы можете легко выбрать одну из этих дверей, перетащив ее по диагонали из верхнего левого угла в нижний правый. По крошечному знаку + рядом с курсором в форме перекрестия вы можете сказать, что находитесь в режиме «Добавить к выделению», поэтому у этой фигуры теперь есть два выбора: синяя дверь и красная дверь. Когда вы перетаскиваете, чтобы создать выделение, вы также получаете полезное наложение, которое отображает информацию о ширине и высоте. Если вы перемещаете выделение, вместо этого вы видите информацию по осям X и Y, которая указывает, насколько далеко вы переместили выделение. Опробуйте эту технику выбора, загрузив тренировочный файл Doors.jpg со страницы Missing CD этой книги по адресу www.missingmanuals.com/cds.Применить сглаживание . Включите параметр «Сглаживание» на панели параметров, чтобы Photoshop сгладил переход цвета между пикселями по краям выделения и пикселями на заднем плане.
 Как и растушевка, сглаживание слегка смягчает края выделения, чтобы они лучше сливались, хотя при сглаживании вы не можете контролировать степень смягчения, которую применяет Photoshop. Рекомендуется оставить этот флажок включенным, если вы не хотите, чтобы ваш выбор имел очень четкие — и, возможно, зубчатые и блочные — края.
Как и растушевка, сглаживание слегка смягчает края выделения, чтобы они лучше сливались, хотя при сглаживании вы не можете контролировать степень смягчения, которую применяет Photoshop. Рекомендуется оставить этот флажок включенным, если вы не хотите, чтобы ваш выбор имел очень четкие — и, возможно, зубчатые и блочные — края.Ограничение выбора . Чтобы ограничить свой выбор фиксированным размером или соотношением сторон (чтобы соотношение между его шириной и высотой оставалось неизменным), выберите «Фиксированный размер» или «Фиксированное соотношение» в меню «Стиль» панели параметров, а затем введите нужный размер в результирующем поле «Ширина». и поля Высота. (Если вы выберете «Фиксированный размер», не забудьте также ввести единицу измерения в каждое поле, например, пикселя для пикселей.) Если оставить выбранным параметр «Обычный», вы можете выбрать любой желаемый размер.
Вот как выбрать два объекта на одной фотографии, как показано на рис. 4-3:
4-3:
Щелкните значок инструмента выделения на панели инструментов, а затем выберите прямоугольное выделение в меню, показанном на рис. 4-2 .
Photoshop запоминает, какой инструмент выделения вы использовали в последний раз, поэтому вы увидите значок этого инструмента на панели «Инструменты». Если это тот, который вы хотите использовать, просто нажмите M, чтобы активировать его. Если нет, на панели «Инструменты» щелкните и удерживайте отображаемый значок инструмента выделения, пока не появится меню, а затем выберите нужный инструмент.
Совет
Для циклического переключения между инструментами «Прямоугольное» и «Эллиптическое выделение» нажмите M, чтобы активировать набор инструментов выделения, а затем нажмите Shift-M, чтобы активировать каждый из них по очереди. Если это не сработает, убедитесь, что гремлин не отключил настройку, которая делает этот трюк возможным: выберите Photoshop → «Настройки» → «Общие» («Правка» → «Настройки» → «Общие» на ПК) и подтвердите, что «Использовать клавишу Shift для переключения инструментов».
 ” включен.
” включен.Перетащите, чтобы нарисовать рамку вокруг первого объекта .
Например, чтобы выбрать синюю дверь, показанную на рис. 4-3, щелкните ее верхний левый угол и перетащите по диагонали в правый нижний угол. Когда вы получите всю дверь в своем выборе, отпустите кнопку мыши. Не волнуйтесь, если вы не получите выделение в нужном месте; вы можете переместить его на следующем шаге.
При необходимости переместите выделение на место .
Чтобы переместить выделение, щелкните внутри выделенной области (курсор превратится в маленькую стрелку), а затем перетащите рамку выбора в нужное место. Вы также можете использовать клавиши со стрелками на клавиатуре, чтобы подтолкнуть выделение в том или ином направлении (вам не нужно сначала нажимать на него).
На панели параметров щелкните значок «Добавить к выделенному», а затем выберите второй объект, выделив вокруг него .

Photoshop позволяет узнать, что вы находитесь в режиме «Добавить к выделению», поместив крошечный знак + под курсором. Как только вы увидите ее, наведите указатель мыши на вторую дверь и перетащите ее по диагонали из верхнего левого угла в нижний правый, как показано на рис. 4-3. (Кроме того, вы можете нажать и удерживать клавишу Shift, чтобы перевести инструмент в режим «Добавить к выделению».)
Если вам нужно переместить это второе выделение, сделайте это до того, как вы отпустите кнопку мыши, иначе вы в конечном итоге переместите оба выделения вместо одного. Чтобы переместить выделение во время его рисования, нажмите и удерживайте кнопку мыши, нажмите и удерживайте клавишу пробела, а затем перетащите, чтобы переместить выделение. Когда он окажется в нужном месте, отпустите клавишу пробела, но продолжайте удерживать кнопку мыши, а затем продолжите перетаскивание, чтобы нарисовать выделение. Поначалу этот маневр кажется немного неудобным, но со временем вы привыкнете к нему.

Вы только что сделали свой первый выбор и добавили к нему. Путь!
Подсказка
Чтобы нарисовать прямоугольное или круглое выделение, нажмите клавишу Shift при перетаскивании с помощью инструмента «Прямоугольное» или «Эллиптическое выделение» соответственно. Чтобы нарисовать выделение из центра наружу (а не из угла в угол), вместо этого нажмите и удерживайте клавишу Option (Alt на ПК). А чтобы нарисовать идеально квадратное или круглое выделение из центра наружу, нажмите и удерживайте Shift-Option (Shift+Alt) при перетаскивании любым инструментом. Просто обязательно используйте эти приемы только для новых выделений — если у вас уже есть выделение, нажатие клавиши Shift переводит вас в режим «Добавить к выделению».
Создание мягкой виньетки
Инструмент «Эллиптическое выделение» работает так же, как инструмент «Прямоугольное выделение», за исключением того, что он рисует круглые или овальные выделения. Это отличный инструмент для выбора вещей, которые, ну, вокруг , и вы можете использовать его для создания всегда популярного, о-так-романтического коллажа с мягкой овальной виньеткой, показанного на рис. 4-4. Вот как:
4-4. Вот как:
Откройте два изображения и объедините их в один документ .
Просто перетащите одно изображение из его панели «Слои» в окно другого документа, как показано в разделе «Экспорт слоев в отдельные файлы».
На панели «Слои» переместите слои так, чтобы фотография, которая скоро будет виньетирована, находилась наверху стопки слоев .
Убедитесь, что оба слоя разблокированы, чтобы вы могли изменить порядок их размещения. Если вы видите крошечный замок справа от имени фонового слоя, щелкните его один раз, чтобы разблокировать его (в предыдущих версиях Photoshop вам нужно было дважды нажать на замок). Затем перетащите слой с фотографией, которую вы хотите виньетировать (на рис. 4-4 это изображение броненосца), в верхнюю часть панели «Слои».
Рис. 4-4. Создав выделение с помощью инструмента «Эллиптическое выделение», добавив маску слоя (стр. 120), а затем растушевав маску, вы можете быстро создать коллаж из двух фотографий, подобный этому.
 Свадебные фотографы и мамы, не говоря уже о фанатах броненосцев, обожают такие вещи! Используя панель «Свойства» для применения растушевки, вы получаете возможность впоследствии изменить или даже удалить растушевку (при условии сохранения документа в виде файла PSD). Как только вы освоите эту технику, попробуйте создать ее с помощью инструмента «Эллипс» (один из векторных инструментов Photoshop), настроенного на рисование в режиме «Путь», как описано на странице 568.
Свадебные фотографы и мамы, не говоря уже о фанатах броненосцев, обожают такие вещи! Используя панель «Свойства» для применения растушевки, вы получаете возможность впоследствии изменить или даже удалить растушевку (при условии сохранения документа в виде файла PSD). Как только вы освоите эту технику, попробуйте создать ее с помощью инструмента «Эллипс» (один из векторных инструментов Photoshop), настроенного на рисование в режиме «Путь», как описано на странице 568.Возьмите инструмент Elliptical Marquee и выберите часть изображения, которую вы хотите виньетировать (здесь голова броненосца и, хм, плечи) .
Посмотрите на панель «Слои», чтобы убедиться, что правильный слой изображения активен (броненосец), а затем — в главном окне документа — поместите курсор в центр изображения. Нажмите и удерживайте клавишу Option (Alt на ПК), а затем перетащите, чтобы нарисовать овальное выделение изнутри наружу. Когда выделение будет достаточно большим, отпустите клавишу Option (Alt) и кнопку мыши.

Скройте область вне выделения с помощью маски слоя .
Вы могли бы просто инвертировать выделение (Знакомство с марширующими муравьями), а затем удалить область за его пределами, но это было бы очень безрассудно. Что, если вы передумали? Вам придется отменить несколько шагов или начать все заново! Менее деструктивный и более гибкий подход, о котором вы узнали еще в разделе «Смешение слоев», состоит в том, чтобы скрыть область за пределами выделения с помощью маски слоя. Для этого на панели «Слои» убедитесь, что правильный слой активен (броненосец), а затем добавьте маску слоя, щелкнув значок круга в квадрате в нижней части панели. Photoshop скрывает все, что находится за пределами выделения, позволяя вам видеть слой синей шляпы ниже. Красивый!
Используйте ползунок «Растушевка» на панели «Свойства», чтобы растушевать края выделения .
При активной маске слоя откройте панель «Свойства», выбрав «Окно» → «Свойства» или дважды щелкнув миниатюру самой маски.
 На появившейся панели перетащите ползунок «Растушевка» вправо, и Photoshop смягчит выделение в документе, пока вы смотрите. (Можно также ввести число или десятичное значение в текстовом поле над ползунком «Растушевка».)
На появившейся панели перетащите ползунок «Растушевка» вправо, и Photoshop смягчит выделение в документе, пока вы смотрите. (Можно также ввести число или десятичное значение в текстовом поле над ползунком «Растушевка».)Выберите Файл → Сохранить как, а затем выберите формат Photoshop .
Это позволит вам настроить количество растушевки позже, активировав маску слоя и повторно открыв панель свойств.
Этот броненосец выглядит как дома, не так ли? Вы должны запомнить эти шаги, потому что этот метод, пожалуй, самый простой и самый романтичный способ объединить два изображения в новое и уникальное произведение искусства. (Вы узнаете, как использовать инструменты векторной формы, чтобы сделать то же самое в разделе «Маскировка с помощью контуров».)
Инструменты выделения одной строки и столбца
Набор инструментов выделения также содержит инструменты выделения одной строки и одного столбца, которые могут выбрать ровно одну строку или один столбец пикселей, охватывающих ширину или высоту вашего изображения. документ. Вам не нужно перетаскивать, чтобы создать выделение с помощью этих инструментов; просто щелкните один раз в документе, и появятся марширующие муравьи.
документ. Вам не нужно перетаскивать, чтобы создать выделение с помощью этих инструментов; просто щелкните один раз в документе, и появятся марширующие муравьи.
Возможно, вы задаетесь вопросом: «Когда мне нужно это сделать?» Нечасто, правда, но учтите эти обстоятельства:
Макет дизайна веб-страницы . Если вам нужно имитировать столбец или строку пространства между определенными областями на веб-странице, вы можете использовать любой инструмент, чтобы создать выделение, а затем заполнить его цветом фона веб-сайта.
Создать повторяющийся фон на веб-странице . Если вы создаете изображение, которое будете использовать в качестве повторяющегося фона, выберите горизонтальную строку, а затем дайте программе редактирования HTML команду повторить или растянуть изображение настолько, насколько вам это нужно. Этот трюк может ускорить загрузку страницы.
Растягивание изображения для заполнения пространства .
 Например, если вы разрабатываете веб-страницу, вы можете использовать эти инструменты, чтобы увеличить изображение на один или два пикселя. Используйте любой инструмент, чтобы выбрать строку или столбец пикселей внизу или сбоку изображения, возьмите инструмент «Перемещение», нажав V, а затем коснитесь клавиши со стрелкой на клавиатуре, удерживая клавишу Option (Alt на ПК), чтобы подтолкнуть выделение в нужном вам направлении и дублировать его одновременно. Однако лучше использовать Content-Aware Scale (см. Content-Aware Scaling).
Например, если вы разрабатываете веб-страницу, вы можете использовать эти инструменты, чтобы увеличить изображение на один или два пикселя. Используйте любой инструмент, чтобы выбрать строку или столбец пикселей внизу или сбоку изображения, возьмите инструмент «Перемещение», нажав V, а затем коснитесь клавиши со стрелкой на клавиатуре, удерживая клавишу Option (Alt на ПК), чтобы подтолкнуть выделение в нужном вам направлении и дублировать его одновременно. Однако лучше использовать Content-Aware Scale (см. Content-Aware Scaling).Создание изображения, похожего на то, что оно тает или путешествует в пространстве со скоростью деформации . Возможно, самое забавное применение этих инструментов — создать выделение, а затем растянуть его с помощью инструмента «Свободное преобразование» (см. рис. 4–5).
Рис. 4-5. Удачи в поимке этой курицы! Чтобы добиться такого вида, используйте область выделения одного столбца, чтобы выбрать столбец пикселей. Затем «перепрыгните» выделение на отдельный слой, нажав ⌘-J (Ctrl+J). Затем вызовите инструмент «Свободное преобразование», нажав ⌘-T (Ctrl+T), и перетащите один из квадратных белых центральных маркеров влево. И последнее, но не менее важное: добавьте маску градиента (стр. 29).4), а затем поэкспериментируйте с режимами наложения, пока не найдете тот, при котором растянутые пиксели сливаются с изображением (на стр. 296 больше о режимах наложения). (К сожалению, вы не можете активировать инструменты выделения одной строки и одной колонки с помощью сочетания клавиш; вам нужно щелкнуть их значки на панели «Инструменты».) Создайте свою собственную бегущую курицу, загрузив тренировочный файл Hen.jpg с сайта этой книги. Страница отсутствующего компакт-диска на www.missingmanuals.com/cds.
Затем «перепрыгните» выделение на отдельный слой, нажав ⌘-J (Ctrl+J). Затем вызовите инструмент «Свободное преобразование», нажав ⌘-T (Ctrl+T), и перетащите один из квадратных белых центральных маркеров влево. И последнее, но не менее важное: добавьте маску градиента (стр. 29).4), а затем поэкспериментируйте с режимами наложения, пока не найдете тот, при котором растянутые пиксели сливаются с изображением (на стр. 296 больше о режимах наложения). (К сожалению, вы не можете активировать инструменты выделения одной строки и одной колонки с помощью сочетания клавиш; вам нужно щелкнуть их значки на панели «Инструменты».) Создайте свою собственную бегущую курицу, загрузив тренировочный файл Hen.jpg с сайта этой книги. Страница отсутствующего компакт-диска на www.missingmanuals.com/cds.
Инструменты векторной формы
Технически векторные фигуры не являются инструментами выделения, но вы можете использовать их для создания выделений (обратитесь к разделу Рисование с помощью инструментов фигур, чтобы узнать больше о векторных фигурах). Как только вы научитесь использовать их, как описано в этом разделе, вы будете постоянно тянуться к ним.
Как только вы научитесь использовать их, как описано в этом разделе, вы будете постоянно тянуться к ним.
Пожалуй, самым полезным из этого набора является инструмент «Прямоугольник со скругленными углами». Если вам когда-нибудь понадобится выбрать прямоугольную область со скругленными углами, это ваш лучший выбор. Например, если вы создаете рекламу цифровой камеры, вы можете использовать эту технику на снимке продукта, чтобы заменить изображение, отображаемое на экране дисплея камеры, другим изображением. Или, что более практично, вы можете использовать его, чтобы скруглить углы фотографий, как показано на рис. 4-6. Вот как:
Откройте фотографию и активируйте инструмент «Прямоугольник со скругленными углами» на панели инструментов .
Инструменты векторной формы находятся в нижней части панели инструментов. Если вы ранее не активировали другой инструмент, вы увидите значок инструмента «Прямоугольник». Щелкните его и удерживайте кнопку мыши, пока не появится раскрывающееся меню, а затем выберите инструмент «Прямоугольник со скругленными углами».

Подсказка
Чтобы просмотреть все инструменты формы Photoshop, несколько раз нажмите Shift-U.
На панели параметров установите режим рисования инструмента на «Путь» и измените поле «Радиус» на 40 пикселей (или на то, что вам подходит) .
Как вы узнаете из режима рисования Photoshop, инструменты векторной формы могут работать в различных режимах. Для этой техники вы хотите использовать режим Path. Щелкните раскрывающееся меню без метки рядом с левым концом панели параметров (вероятно, оно установлено на «Форма») и выберите «Путь».
Затем измените число в поле «Радиус», которое определяет степень скругления углов изображения: меньшее значение приводит к меньшему округлению, чем большее число. В этом поле было установлено значение 40 пикселей, чтобы создать углы, показанные на рис. 4–6. Однако вам нужно будет использовать более высокое число, если вы работаете с документом с высоким разрешением.
Нарисуйте рамку вокруг изображения .

Наведите указатель мыши на изображение и, начиная с одного угла, проведите пальцем по диагонали, чтобы нарисовать рамку вокруг всего изображения. Когда вы отпускаете кнопку мыши, Photoshop отображает тонкий серый контур поверх вашего изображения, называемый путем , о котором вы узнаете в главе 13. Если вам нужно переместить путь во время его рисования, нажмите и удерживайте пробел. Если вы хотите переместить путь после , который вы нарисовали, нажмите A, чтобы взять инструмент «Выбор пути» (его значок на панели «Инструменты» представляет собой черную стрелку), щелкните путь, чтобы активировать его, а затем перетащите, чтобы переместить его туда, куда вы хотите.
Добавьте маску слоя, чтобы скрыть область за пределами контура .
На панели параметров нажмите кнопку «Маска», и Photoshop добавит к изображению векторную маску слоя . (Почему векторная маска? Потому что путь, который вы нарисовали с помощью инструмента формы, основан на векторах , а не на пикселях.
 Как вы узнали во вставке Растровые изображения и векторные изображения, вы можете изменить размер вектора в любое время без потери качество, активировав его, а затем используя Свободное преобразование [Трансформеры]. Чтобы узнать больше о векторных масках, перейдите к разделу «Использование векторных масок».) значок в нижней части панели «Слои», чтобы сделать то же самое. В любом случае Photoshop скрывает скучные квадратные края фотографии.
Как вы узнали во вставке Растровые изображения и векторные изображения, вы можете изменить размер вектора в любое время без потери качество, активировав его, а затем используя Свободное преобразование [Трансформеры]. Чтобы узнать больше о векторных масках, перейдите к разделу «Использование векторных масок».) значок в нижней части панели «Слои», чтобы сделать то же самое. В любом случае Photoshop скрывает скучные квадратные края фотографии.
Рис. 4-6. Если вы устали от скучных квадратных углов на изображениях, используйте инструмент «Прямоугольник со скругленными углами», чтобы создать сглаженные углы, как показано здесь. Не забудьте сначала перевести инструмент в режим «Путь», используя раскрывающееся меню в левом конце панели параметров, иначе вы создадите слой-фигуру, который вам на самом деле не нужен. (Вы можете использовать эту же технику с инструментом «Эллипс», чтобы создать эффект виньетки, показанный в предыдущем разделе.) Чтобы растушевать маску слоя после ее добавления (см.