Создание фона из лучей
Автор Дмитрий Евсеенков На чтение 3 мин Просмотров 221 Обновлено
В этом уроке я расскажу, как создать в Photoshop фон из расходящихся из одной точки лучей. Для выполнения этой задачи надо создать один луч, копировать его и повернуть на определённый угол относительно центра лучей. Данную операцию необходимо повторить определённое количество раз. Повторять и поворачивать в пространстве лучи мы будем с помощью Photoshop Action (Экшенов).
Лучи будут иметь два цвета — основной и фоновый цвет палитры слоёв, поэтому их надо установить заранее.
Для начала нам следует определить, сколько лучей будет в нашем фоне и определить величину угла луча, т.е. разделить 360° на количество лучей, желательно, чтобы количество лучей было кратно 360, чтобы не возиться с дробями.
Я буду делать 18 лучей, следовательно, угол каждого из них будет равен 20°.
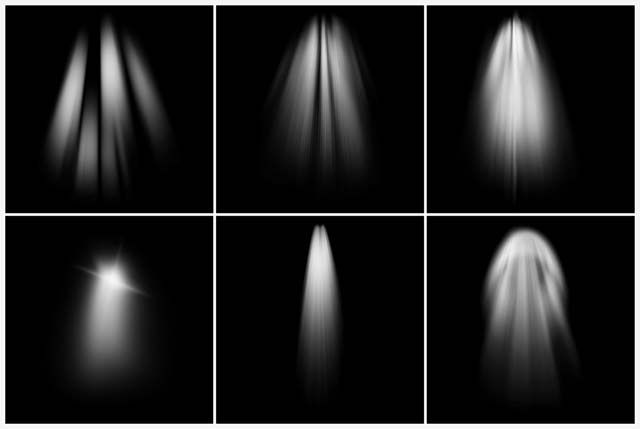
А вот как выглядит процесс выполнения:
Итак, приступим. Создаём в Photoshop документ, к примеру, 500 на 500 пикселей а белом фоне. Ставлю по центру вертикальную и горизонтальную направляющую. В перекрестье будет центр, из которого будут исходить лучи.
Теперь мне надо создать луч — фигуру треугольник с углом 20°. И тут мы сталкиваемся с проблемой — в Photoshop нет инструмента, позволяющего создать угол заданного размера. Повернуть объект на заданный угол можно, а вот создать фигуру с определённым углом, те же 20°, нельзя. Поэтому будем искать обходные пути.
Берём инструмент «Прямоугольник» (Rectangle Tool), на панели параметров переключаемся на режим «Фигура» (Shape). Цвет заливки не важен. Создаём фигуру прямоугольник таким образом, чтобы один его угол располагался точно на перекрестье направляющих, а сам прямоугольник выходил за габариты холста:
На панели параметров переключаем режим пересечения контуров в «Область пересечения фигур:
Создаём ещё один такой же прямоугольник, не копируем старый, а именно создаём. Нажимаем Ctrl+T для активации инструмента «Свободное трансформирование». Ставим якорь на левый нижний угол и поворачиваем прямоугольник на минус 70°:
Нажимаем Ctrl+T для активации инструмента «Свободное трансформирование». Ставим якорь на левый нижний угол и поворачиваем прямоугольник на минус 70°:
Нажимаем два раза Enter, появляется предупреждающее окно, соглашаемся, нажимаем ОК. Далее кликаем правой клавишей мыши по слою с прямоугольниками и выбираем «Растрировать слой». В итоге мы получили луч с углом 20°:
Рекомендую сохранить это состояние документа.
Примечание. Т.к мы делали прямоугольники, выходящие за границы холста, пиксели этого луча тоже выходят за границы холста.
Выбираем цвета лучей, эти цвета выставляем на цветовой палитре, я взял голубой #05f9b7 и фиолетовый #7d6dad.:
Теперь пишем экшен. Рекомендую быть внимательными, не пропустите ни одного пункта. (Подробнее о записи экшена здесь).
1. Нажимаем клавишу X (икс) для замены основного и фонового цвета
2. Копируем слой, нажав Ctrl+J
3. Нажимаем Ctrl+T для активации «свободного трансформирования»
4. Мышкой немного перемещаем центр трансформирования (неважно куда, главное его немного «пошевелить» (важно! белая точка на указателе центра преобразования должна исчезнуть). На панели параметров задаём координаты центра трансформирования 250 и 250 (координаты центра холста) и угол 20°:
Мышкой немного перемещаем центр трансформирования (неважно куда, главное его немного «пошевелить» (важно! белая точка на указателе центра преобразования должна исчезнуть). На панели параметров задаём координаты центра трансформирования 250 и 250 (координаты центра холста) и угол 20°:
5. Нажимаем Enter
6. Перемещаемся на слой вниз, нажав Alt+[
7. Зажимаем клавишу Ctrl и кликаем по иконке нового слоя в панели слоёв
8. Нажимаем Alt+Delete для заливки выделения основным цветом
9. Нажимаем Ctrl+D для снятия выделения
10. Перемещаемся на слой вверх, нажав Alt+]
Останавливаем запись экшена.
Удаляем слой-копию (он сейчас над под слоем с исходным лучом), становимся на слой с исходным лучом. Запускаем экшен восемнадцать раз. Собственно, это всё.
Как сделать лучи света в фотошопе: подробно пошагово
Автор Иван Фролов На чтение 3 мин Просмотров 802 Опубликовано Обновлено
Всем привет! Тут есть те кто очень любит солнышко? Когда оно своими лучиками попадает на кожу и мягко прогревает всё тело, это просто прекрасное чувство. Вы вышли на весеннюю фотосессию, но светило куда-то спряталось? Не время отчаиваться! Сегодня я покажу способ как сделать лучи света в фотошопе.
Содержание
- Подготовка
- Сам процесс
- Обработка
- Пример
- Завершение
Подготовка
Создаём квадрат 5000×5000 (Файл →Создать).
Появляется контекстное окно с настройками. Выставляем следующие параметры: длина и ширина по 5000 пикселей, разрешение 72.
Появляется такой вот квадрат.
Делаем еще один слой (Shift + Ctrl + N) или по пути, представленному на скриншоте.
Используем прибор «овальная область» (находится слева).
Зажимаем Shift (для того, чтобы образование круга получилось пропорциональным) и размещаем его посередине.
Далее нам необходимо перейти по алгоритму:
- Выделение
- Модификация
- Растушевка
Возникает меню с настройками радиуса, где необходимо выставить значение — 200 пикселей.
Следующим шагом нам нужно перейти в раздел Фильтр→ Рендеринг→ Облака.
Жмём ЛКМ по выделение и отменяем его. Теперь нам необходимо скопировать слой. Используем сочетание клавиш Ctrl + G.
Предыдущий слой скрываем, путём нажатия на «глаз» рядом со слоем.
Сам процесс
Переходим к созданию кисти. Для этого нажимаем на Фильтр→ Размытие→ Радиальное размытие.
Всплывает меню, выставляем нужные параметры:
— в 1 отделе назначаем линейный
— качество: хорошее
— количество ~ 97-99
— Центр изменяем в зависимости от того, куда хотим, чтобы были направлены лучи. Такое расположение как на объекте даст направление лучей сбоку.
Происходит процесс размытия.
Кисть ещё не сделана до конца, улучшим ее характеристики. Усилим источник света, поэтому накладываем ещё раз «радиальное размытие».
Усилим источник света, поэтому накладываем ещё раз «радиальное размытие».
И увеличим качественные настройки: Фильтp → Усиление pезкости → Контуpная pезкость. Обозначаем: эффект 1%, радиус 180 пикселей, изогелия 0.
Такой результат выходит в итоге.
Нужно убрать белый задний лист (кликнем по глазку возле него).
Накладываем корректирующий слой → Инвертировать.
Дальше жмём на «Слой 1 копия», нажимаем Редактировать → Определить кисть. В появившемся меню, кликаем ОК.
На этом наша кисть готова.
Обработка
Откроем фотографию, с которой хотим работать. Создадим прозрачный слой, нажимая на кнопочку, показанную на скриншоте.
Берём из инструментажа «кисть» и ищем ту, что создавали.
Выберем желтоватый оттенок. Переходим по двум квадратикам, а затем регулируем цвет.
Применяем нашу кисть: наводим на более удачное место и кликнем по нему. Получаем такой итог, далее регулируем непрозрачность.
Также можно применять несколько кистей и менять цвета. Вот такой конечный результат получился у меня.
Пример
Покажу ещё один пример на другой фотографии. Вот так картинка выглядит первоначально:
Добавим лучей вокруг объекта, применяя описанный выше способ и у нас будет вот такой итог:
Завершение
Как вы уже поняли, благодаря этому способу можно всячески разбавлять свои картинки. Надеюсь, что я смогла вам понятно объяснить . С нетерпением жду ваших комментариев. И до скорых встреч!
С вами была любительница солнца и тепла Оксана.
градиент — Как нарисовать «лучи» в фотошопе?
спросил
Изменено 5 лет, 5 месяцев назад
Просмотрено 30 тысяч раз
Как нарисовать «Лучи», исходящие от объекта на изображении в Photoshop?
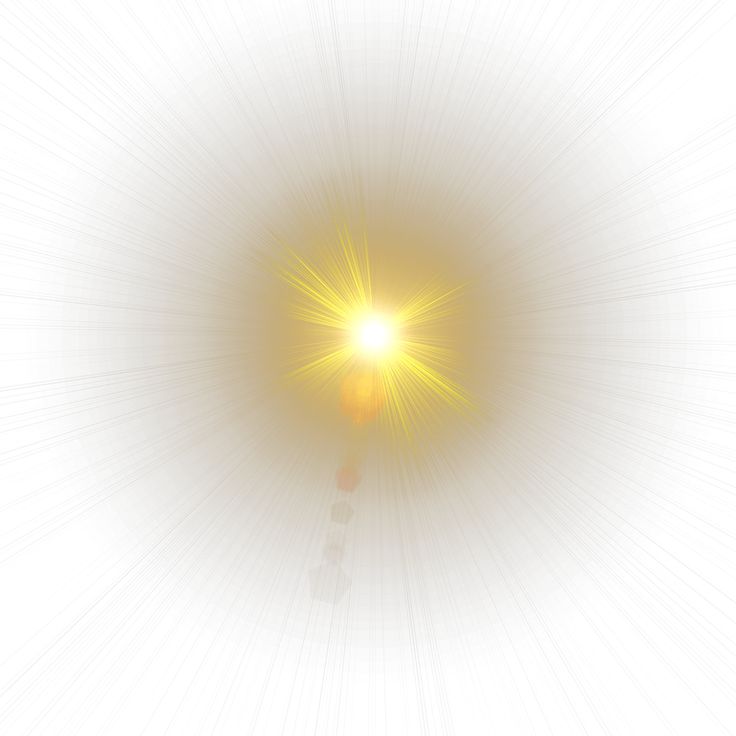
Пример с http://www. pxleyes.com
pxleyes.com
- Adobe-Photoshop
- градиент
Быстрый и грязный метод
Используйте легко доступную пользовательскую форму , которая была включена в установку, вероятно, начиная с CS 1 — возможно, даже раньше. Сначала я не осознавал его возможности, главным образом потому, что маленькая миниатюра искажена тяжелым муаровым узором (здесь выделено):
Просто нарисуйте эту форму позади объекта, который вы хотите «излучать лучами». Вот форма путь выделен, чтобы вы могли лучше рассмотреть, как он выглядит на самом деле; и окончательный результат макета.
Пользовательская форма , конечно, имеет много ограничений, но это самый быстрый метод с обычной установкой Photoshop.
Более уникальный метод
Возьмите инструмент Pen и нарисуйте форму , например:
Это будет один из ваших лучей. Скопируйте его, измените их, если хотите, и поверните их, чтобы все они указывали в одну точку. Хотя это не слишком сложно, это занимает значительно больше времени, чем первый метод, особенно если вы приближаетесь к крайнему сроку.
Скопируйте его, измените их, если хотите, и поверните их, чтобы все они указывали в одну точку. Хотя это не слишком сложно, это занимает значительно больше времени, чем первый метод, особенно если вы приближаетесь к крайнему сроку.
Затухание лучей может быть достигнуто с помощью маски слоя , которую вы можете, например, залейте радиальным градиентом .
1
Вот мой способ…
Подготовьте пустой слой. Нарисуйте прямоугольную рамку на половине слоя. (как на картинке выше).
Заполните это выделение желаемым цветом луча.
Выберите Фильтр > Искажение > Волна. Выберите тип «Квадрат» и отрегулируйте длину волны для увеличения/уменьшения полос (максимальное и минимальное значение одинаково). Применять.
Выберите «Фильтр» > «Искажение» > «Полярные координаты». Выберите «Прямоугольный в полярный».
Измените сгенерированные лучи. Готово. =]
Готово. =]
0
Есть много способов нарисовать солнечные лучи в Photoshop и Illustrator. Но это, безусловно, самое гладкое.
4
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Adobe Photoshop — Как создать абстрактные световые лучи/полосы?
спросил
6 лет, 5 месяцев назадИзменено 6 лет, 5 месяцев назад
Просмотрено 973 раза
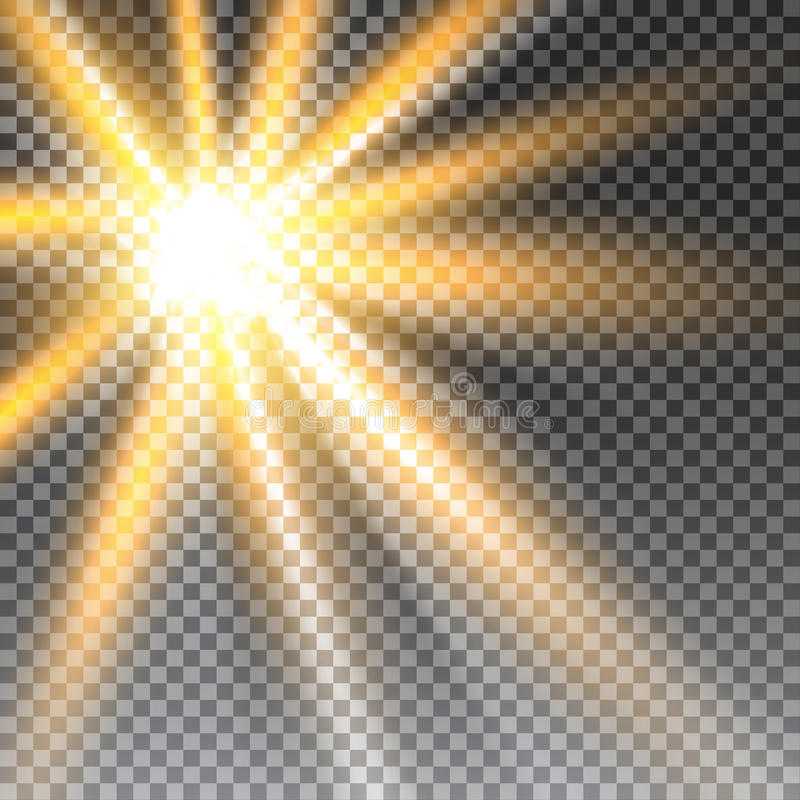
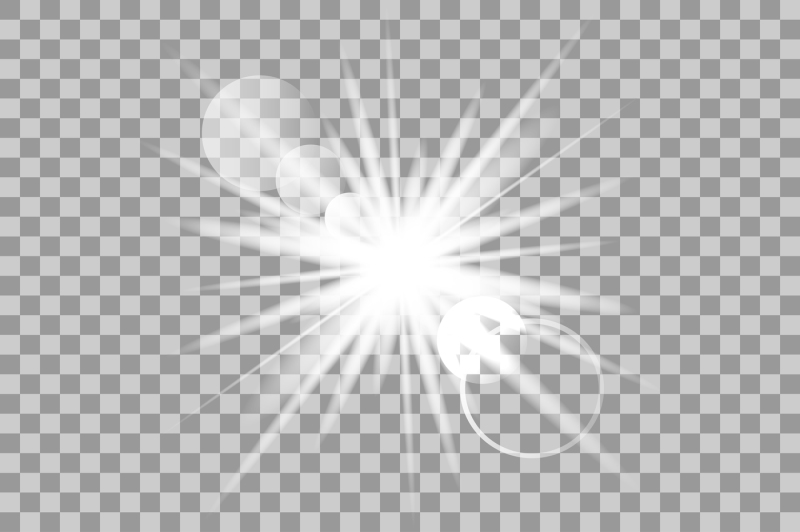
Как мне воссоздать это с помощью Adobe Photoshop?
Я пытался использовать контуры, а затем применить к ним обводку, но не могу добиться аналогичного эффекта с моим знанием кистей
Единственная другая вещь, о которой я мог думать, это создание пользовательских фигур с помощью инструмента «Перо», а затем заливка их различными градиентами и т. д. время в более подробном ответе при использовании более подробных функций.
- Adobe-Photoshop
3
Из того, что я вижу, существует несколько различных техник, поэтому я постараюсь охватить три из них.
Теперь давайте добавим плавник. Снова обведите путь, но на этот раз выберите большую кисть. Теперь, как видите, я добавил гораздо больше стилей. При наложении градиента вам нужно не забыть снять флажок «Выровнять по слою». Поиграйте с параметрами, а затем попробуйте разные режимы наложения. Помните, что режимы наложения в стилях применяются для эффектов, а режим слоя применяется ко всему объекту.
А теперь самое интересное. Здесь я создал форму, потому что так будет намного проще показать, что мы можем сделать. Сначала мы можем изменить смешивание на «linear dodge» и с помощью ластика с «жесткостью», установленной на 0%, просто удалить часть формы. Слева вы видите, что некоторые слои скопированы один на другой, а слева форма обработана инструментами Burn и Dodge.