Что такое соляризационная кривая в Adobe Photoshop?
Что такое соляризационная кривая в Adobe Photoshop, почему Solar Curve называют Ed’s Curve, зачем её использовать для ретуши и обработки фотографий?
Соляризационная кривая в Adobe Photoshop, также известная под названиями Solar Curve, Ed’s Curve, Ed’S Manning Solar Curve, — разновидность кривой, позволяющей выявить больше дефектов на фото. Изначально «Кривая Эда» или «Кривая Эда Мэннинга» применялась для предпечатной подготовки снимков. Появилась в начале эры цифровой фотографии, когда обработка велась на очень дорогих машинах, например, Quantel Paintbox.
Соляризационная кривая (Solar Curve) чаще применяется для предпечатной подготовки пейзажей, но её можно использовать и для ретуши портретов.Что такое Quantel Paintbox?
Quantel Paintbox — это специализированная компьютерная графическая рабочая станция для композинга транслируемого телевизионного видео и работы с графикой. Разработка велась вплоть до 1980 года, первый запуск произошёл в 1981 году и произвёл революцию в сфере цифровой графики! Благодаря этому, а также возможностям постпродакшена, Quantel Paintbox на целое десятилетие (с 1985 по 1995 года) стал «золотым стандартом» как на телевидении, так и среди дизайнеров, фотографов, аниматоров.
Стоимость Quantel Paintbox тоже была "золотой" и составляла 150 000 долларов (это эквивалентно 462 457 USD в 2020 году с учётом инфляции). Цена 1 слайда, обработанного и напечатанного в формате 8х10, была не менее впечатляющей - 600 долларов. Как думаете, захотели бы клиенты ещё раз тратить такую сумму, чтобы напечатать снимки, если на них внезапно появятся пятна, грязь, бандинг (полосы, горизонтальные и вертикальные линии) или постеризация? Наверняка нет!
Это могло привести к потере клиентов. В Quantel Paintbox прекрасно понимали, что проблему нужно решить, ведь многие дефекты, незаметные на экране, могут сильно бросаться в глаза после печати. И первое время так и происходило. Решение нашёл один из сотрудников — Эд Мэннинг (Ed Manning), придумавший «соляризационную кривую». Его идея была крайне простой, но эффективной: создать такие настройки для отображения изображений, чтобы все проблемы были сразу заметны. Основным недочётом для печати чаще всего становились не пятна, а полосы на небе или иных областях с плавными цветовыми переходам.
Чтобы проявить артефакты и проблемные участки на фото, Эд Мэннинг создал по-настоящему дикую кривую, которая сильно искажала цвета, но при этом заметно проявляла все неоднородные детали на фото. Например, как на картинке ниже:
Пример того, как соляризационная кривая (Solar Curve, Ed’s Curve) воздействует на фото при обработке снимка в Adobe Photoshop.КНа первый взгляд, для выявления недостатков можно было обойтись иными средствами, которые позволяли видеть фото без искажений. Например, с помощью проверки отдельных каналов изображения. Но даже простая проверка фото по каналам в середине 80-х могла занимать много времени, не всегда демонстрировала очевидные проблемы, поэтому не была столь эффективной.
В то время, когда высококачественная визуализация была возможна только с помощью систем Scitex и Quantel Paintbox, бандинг и постеризацию на фото вместо ретуширования на этапе предпечаной подготовки устраняли "традиционным" способом. Например, чтобы убрать полосы и мелкие артефакты, на снимки различными способами добавляли шум.Вывод файла на экран только для того, чтобы обнаружить проблемы, требовал дорогого оборудования и не был доступен для большинства студий.
Хочу заметить, что этот способ уместно использовать даже сейчас. Однако, вам нужно знать о его минусах!
У добавления шума на фото есть 3 крупных недостатка: это увеличивает зернистость фото, делает его малопригодным для крупноформатной печати, избыток шума "съедает" детали, что сводит преимущество "уменьшения постеризации" к нулю.
Соляризационная кривая (Solar Curve, Ed’s Curve) позволяла избежать добавления шума. И если во времена Quantel Paintbox использовать её было проблематично, то в 2020 году с этой задачей справится даже самый дешёвый ноутбук, которые едва-едва вывозит Adobe Photoshop.
Соляризационная кривая в Adobe Photoshop (Solar Curve, Ed’s Curve). Возможности использования для ретуши и обработки фотографий.
Итак, теперь вы знаете, что такое соляризационная кривая, кто её изобрёл и как она использовалась для предпечатной подготовки изображений. Теперь остаётся разобрать, какие возможности для ретуши и обработки фото это даёт в 2020 году!
Теперь остаётся разобрать, какие возможности для ретуши и обработки фото это даёт в 2020 году!
Во-первых, как и во времена Эда Мэннинга, соляризационная кривая (Solar Curve, Ed's Curve) позволяет выявить дефекты на фото на этапе предпечатной подготовки. Постеризация, бандинг, пятна, - всё это становится видимым, даже если слегка отличается по цвету. Во-вторых, соляризационная кривая в Adobe Photoshop позволяет не отвлекаться на поиск дефектов, приближая снимок вплоть до 200-300%, ведь благодаря жёсткому воздействию кривой все минусы видны сразу.
Таким образом, главные возможности использования соляризационной кривой для ретуши и обработки фото — это применение для выявления дефектов и самопроверка перед публикацией или печатью снимков.
Как сделать и настроить соляризационную кривую (Solar Curve, Ed’s Curve) в Adobe Photoshop? 2 разновидности кривой Эда Мэннинга (Ed’s Manning Curve).
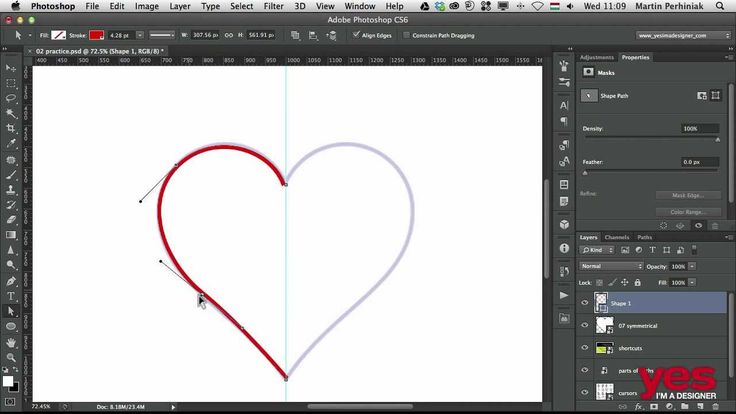
Чтобы сделать и настроить соляризационную кривую (Solar Curve, Ed’s Curve) в Adobe Photoshop, вам нужно открыть графический редактор, создать новый корректирующий слой «Кривые» и в нём в разделе RGB создать волнообразную кривую с 2 или 3 разнонаправленными вершинами. Если быть точным, больше всего «кривая Эда Мэннинга» (Ed’s Manning Curve) напоминает синусоиду. Пример того, как выглядит соляризационная кривая, вы можете посмотреть на картинке ниже:
Если быть точным, больше всего «кривая Эда Мэннинга» (Ed’s Manning Curve) напоминает синусоиду. Пример того, как выглядит соляризационная кривая, вы можете посмотреть на картинке ниже:
Этот вариант соляризационной кривой рекомендую использовать в большинстве случаев. С одной стороны, это проявит недостатки в светлых и тёмных областях, с другой стороны, позволит сделать «проявку» не слишком жёстко. Если вам нужно посмотреть на незаметные недостатки на фото, лучше использовать вторую разновидность соляризационной кривой, либо совмещать её вместе с первой:
Вам не обязательно делать точь-в-точь похожие кривые. Главное запомните принцип - кривая должна иметь волнообразную форму ("синусоидальную"), точки на вершинах кривых должны находиться ровно посередине, чтобы избежать лишних искажений.
В качестве образца для демонстрация возможностей соляризационной кривой опубликую снимок с голубым небом, который сделан на камеру с грязной матрицей. На фоне голубого неба заметны крупные пылинки, пятна и шерсь. Чтобы увидеть мелкие недочёты, фото приходится сильно приближать:
Из-за пыли, попавшей на матрицу, на фото появились грязь и пятна.С первым вариантом Solar Curve пятна станут намного заметнее:
Соляризационная кривая лучше всего проявляет недостатки на однотонном фоне. Сравните этот снимок с фото выше. Все пылинки как в тёмных, так и в светлых областях стали заметнее. Если сделать под слоем с кривыми пустой слой или дублировать слой с оригинальным изображением (главное, чтобы слой с кривыми был выше, для ретуши он не нужен), можно будет с помощью восстанавливающей кисти, штампа, D&B, частотного разложения или любого иного удобного для вас способа убрать пыль с фото.Второй вариант соляризационной кривой позволяет сильнее проявить мелкие недочёты, но при этом некоторые участки кадра могут «потеряться» за появившимися искажениями:
Соляризационная кривая (Solar Curve) второго типа лучше всего подойдёт для поиска мелких пятен.
Накладывать 2 кривые поверх друг друга стоит только в крайнем случае. Так вы проявите вообще любые пятна на фото, но так как большая часть снимков и без того не является однородной массой, разобраться в этой «каше» будет непросто.
Кроме того, чтобы не беспокоиться из-за пятен на фото, куда проще вовремя чистить матрицу, оптику, использовать макияж, чистить и разглаживать одежду модели, то есть лучше стараться на этапе подготовки к съёмке. Это сделает процесс ретуши если не быстрее, то уж точно намного приятнее!
Как и чем чистить матрицу, вы можете прочитать в другой статье.
В чём главный минус соляризационной кривой или «Кривой Эда Мэннинга» (Solar Curve, Ed’s Curve, Ed’s Manning Curve) при ретуши фото?
Главный минус соляризационной кривой или «Кривой Эда Мэннинга» (Ed’s Curve, Ed’s Manning Curve) при ретуши фото — это то, что вы не видите, как влияют ваши правки на цвет снимка. Пока кривая активирована, вы работаете только с деталями, поэтому лучше всего применять Solar Curve непосредственно для удаления артефактов, а не для ретуши кожи или изменения светотеневого рисунка.
Второй минус соляризационной кривой - то, что она плохо подходит для портретов или иных других снимков, где слишком много мелких деталей, отличающихся по форме, яркости и контрасту. Например, разнообразных узоров или мелкой листвы, из-за которых будет сложно найти небольшие дефекты. Этот минус актуален только для снимков с множеством деталей. Если на фото преобладают плавные цветовые переходы или крупные элементы, это не будет проблемой для ретушёра!
Почему это может стать проблемой при обработке фото с большим количеством мелких деталей или узоров?
«Кривая Эда Мэннинга» или соляризационная кривая (Ed’s Manning Curve, Solar Curve) будет усиливать контраст фото и сильнее выделять любые неоднородные объекты как в светлых, так и тёмных областях. Большое количество шума, мелкие элементы, — всё это может превратить детали на снимке в кашу!
Соляризационная кривая может стать незаменимым инструментом при поиске небольших дефектов, но во время "базовой ретуши" нужна далеко не всегда.Лучше используйте её на финальном этапе обработки или перед печатью, чтобы перепроверит с помощью "Кривой Эда Мэннинга", не пропустили ли вы что-либо важное.
Несколько примеров фото, обработанных с использованием Solar Curve:
Соляризационная кривая (Solar Curve) полезней всего при поиске крупных дефектов.Ещё один портрет Ники, при создании которого я искал дефекты с помощью Solar Curve. Соляризационная кривая удобна даже при обработке портретов!Пожалуй, теперь вы точно знаете, что такое соляризационная кривая (Solar Curve, Ed’s Curve), знаете историю её возникновения и область применения.
Быть может, вам будет интересно, как Quantel Paintbox утратила первенство в сфере цифровой графики? Или причины, почему соляризационная кривая стала использоваться реже и сейчас известна практически одним сотрудникам типографий или среди специалистов телевизионного вещания? Если да, то я сделал для вас небольшой бонус, дополнив статью историей Quantel Paintbox!
До 1995 года Quantel Paintbox оставалась золотым стандартом как среди дизайнеров, так и среди специалистов телевизионного вещания. Аппаратура Quantel была революционной не только благодаря обеспечению «фото без бандинга и постеризации» с помощью соляризационной кривой, но также из-за совмещения рабочей станции с монитором, планшетом, ручкой, клавиатурой и мышью.
Аппаратура Quantel была революционной не только благодаря обеспечению «фото без бандинга и постеризации» с помощью соляризационной кривой, но также из-за совмещения рабочей станции с монитором, планшетом, ручкой, клавиатурой и мышью.
Функции вырезания и вставки, ретуши и рисования были интуитивны для графических дизайнеров и иллюстраторов, позволяя им рисовать и создавать графику в электронном виде. Фотографии импортировались в Paintbox камерой, установленной на копировальном стенде. С помощью пера можно было отретушировать фото, нарисовать трафарет (маску) вокруг снимка головы, затем вырезать и наложить его на фон с молниеносной скоростью. Главным ограничением была скудность шрифтов, используемых по умолчанию, поэтому уже в конце 80-х годов для набора и импорта текста использовалась ранняя версия Mac и Adobe Illustrator.
К сожалению, все преимущества Quantel Paintbox нивелировались высокой стоимостью и тем, что для обеспечения работы аппаратуры требовался целый штат инженеров для обслуживания.Но это была не единственная сложность! Поскольку работе с Quantel Paintbox не обучали в учебных заведениях, графическим дизайнерам необходимо было изучать систему прямо на рабочем месте. К тому же, в то время компьютеры практически не использовались для графического дизайна. По мере того, как специалистов становилось больше, как телевизионная графика, так и иллюстрации становились всё более детальными и изощрёнными.
Аппаратный комплекс Paintbox воспринимался даже не столько в качестве ПК, а скорее в формате «электронного карандаша», который для чего только не применяли! Например, для создания музыкальных клипов, рекламных роликов, дизайна для брендов. Простота и скорость работы системы идеально подходили для новостей, поэтому Quantel Paintbox часто использовали при подготовке видео с актуальными трансляциями с места событий.
Затем Quantel выпустил Harry, цифровую нелинейную систему композинга, работающую в режиме реального времени, которая могла действовать совместно с Paintbox.Графические изображения создавались в Paintbox и импортировались в систему Harry, которая могла рендерить только один слой за раз! Тем не менее это была самая быстрая и высококачественная система тех лет.
После «Гарри» появился «Генри», который ввел многослойный композитинг в режиме реального времени и стал лучшим инструментом для редактирования эффектов и постпродакшена в середине девяностых годов. Стоимость оборудования окупалась за счёт больших рекламных бюджетов, поэтому конкуренция в сфере постпродакшена была высока. Тем не менее, именно это привело к расцвету анимационной графики, которому мы обязаны современной мультипликацией и обилием красивых игровых сцен!
В конце девяностых всё изменилось.
Хотя Adobe Photoshop был выпущен в конце восьмидесятых годов, он не был достаточно быстрым и сложным, чтобы конкурировать с функциональностью и скоростью Paintbox. Кроме того, на ранних компьютерах Mac просто не хватало оперативной памяти или скорости обработки для реализации функции рисования в реальном времени. Но ближе к концу 90-х годов Mac стал быстрее, в Photoshop появились многослойные слои и возможность отмены действий, а также эффекты и возможности, которых не было в Paintbox. Но самым главным преимуществом для дизайна стало появление инструмента работы с текстом, а также загрузки и редактирования готовых шрифтов.
Но ближе к концу 90-х годов Mac стал быстрее, в Photoshop появились многослойные слои и возможность отмены действий, а также эффекты и возможности, которых не было в Paintbox. Но самым главным преимуществом для дизайна стало появление инструмента работы с текстом, а также загрузки и редактирования готовых шрифтов.
Всё это было явным прорывом Adobe. Соляризационная кривая, используемая для предпечатной подготовки, по прежнему активно применялась, но это уже не требовало привязки к Quantel Paintbox. Окончательную точку с споре «кто лучше» поставила другая программа Adobe — After Effects.
Как только Adobe After Effects появился на сцене, индустрия изменилась навсегда. Когда компьютеры и программное обеспечение стали доступнее, дизайнеры, фотографы и аниматоры начали массово переходить на продукцию Adobe. Этому помогало и то, что в компании никогда не стремились сделать полностью «закрытое сообщество». Мануалы, курсы и программы подготовки позволяли студентам стать специалистами ещё до выхода на работу, что заметно увеличило интерес к ПО со стороны работодателей.
Вместо штата инженеров теперь можно было работать в одиночку. Развитие интернета укрепило позиции Adobe, ведь теперь как компании, так и авторы-одиночки могли обмениваться файлами в любой точке мира. К тому же, это было намного дешевле!
Вместо громоздкой технологии появилось удобное решение, которое помогло сделать порог входа в графический дизайн ниже, заинтересовать много молодых авторов в создании контента, а в итоге привело к тому миру и свободе самовыражения, которые мы наблюдаем прямо сейчас!
Технологии меняются всегда. То, что является "золотым стандартом", может кануть в лету через 10-15 лет. Конечно, необходимость переучиваться под новые реалии горька, тяжела и трудна, но кто знает, насколько удобными могут быть изобретения будущего? Но и это не главное! Вне зависимости от того, какую платформу вы используете, на каком планшете работаете или какую камеру применяете для съёмки, - всё это совершенно не важно. Идеи - вот то, что правит миром. Идеи и творческое видение, которые (пока) не заменить ничем!
В настоящие дни ретушёру не обязательно знать, что такое соляризационная кривая. В распоряжении специалиста есть множество других инструментов, начиная от корректирующего слоя «Порог» и заканчивая быстрым приближением и отдалением любых проблемных участков фото.
В распоряжении специалиста есть множество других инструментов, начиная от корректирующего слоя «Порог» и заканчивая быстрым приближением и отдалением любых проблемных участков фото.
Тем не менее, соляризационная кривая (Ed’S Curve, Solar Curve) — незаменимая часть истории фотографии и дизайна, чья судьба по сравнению с компанией-прародителем сложилась куда удачней. Как и десятки лет назад, она может помочь вам обнаружить дефекты фото, подготовить снимок перед печатью или продемонстрировать то, что некоторые «фишки» в ретуши не теряют актуальности как минимум с середины 1980-х годов.
Спасибо за внимание! Пусть соляризационная кривая поможет сделать ваши фото лучше)
Понравилась статья? Делитесь публикацией с друзьями, пишите комментарии, подписывайтесь на Telegram, Boosty и другие страницы, чтобы первыми видеть всё самое интересное!
Смотрите также:
- Нейросеть Artbreeder — бесплатный генератор картинок на аватарку
- Портрет Николая 2, воссозданный с помощью нейросети
- Нужен ли полный кадр для создания красивых портретных фото?
Как нарисовать круг в фотошопе нужного диаметра с заливкой и без
Автор Дмитрий Костин Просмотров 11. 2к. Опубликовано Обновлено
2к. Опубликовано Обновлено
Всем привет. Сегодня мы поговорим о том, как нарисовать круг в фотошопе. нужного диаметра, с использованием заливки и без нее, а также научимся рисовать различные объекты посредством этой фигуры. Многие скажут, мол, зачем вообще посвящать этой теме отдельную статью, если для этого нужно всего пару движений. На самом деле вы и правы, и одновременно ошибаетесь, так как кроме обычного рисования существует множество других нюансов, начиная от подгонки под нужный диаметр, и заканчивая тем, как поместить две окружности внутри друг друга. Самое главное, что это очень важный элемент [urlspan]веб-дизайна[/urlspan]. Поэтому присаживайтесь по удобнее. Поехали!
Содержание
- Рисуем круг
- Как нарисовать круг нужного диаметра
- Свойства круга
- Первичные свойства
- Объединение и вычитание
- Как нарисовать круг в круге
- Способ номер 1.
 Копирование слоев
Копирование слоев - Способ 2. Вставка новой окружности
- Обтравочная маска и рамка
Рисуем круг
Для того, чтобы нарисовать окружность в фотошопе, нам прежде всего нужно найти элемент «Фигуры», который находится на панели инструментов. Именно там нам и предстоит выбрать ее из 6 элементов.
Далее, в свойствах вверху (прямо под меню) вы увидите три основных показателя прорисовки, а именно:
- Цвет заливки. Отвечает за то, какого цвета будет ваша окружность. Если поставить пункт «Нет заливки», то внутри будет пустота, то есть останется только контур.
- Цвет обводки. Если задать здесь какой-либо цвет, то мы увидим, что контур стал меняться.
Пока временно поставьте оба этих параметра в режиме отсутствия, выбрав иконку с белым квадратом, перечеркнутым красной линией. Это будет означать, что у нас не будет ни заливки, ни обводки, а только контур.
И вот теперь можем приступить к рисованию эллипса. Зажимаем правую кнопку мыши в любом месте холста и начинаем тянуть мышкой. Пока мы двигаем мышкой с зажатой клавишой, у нас будет рисоваться овал, который будет меняться в зависимости от ваших движений. Но когда вы отпустите кнопку, то фигура нарисуется.
Зажимаем правую кнопку мыши в любом месте холста и начинаем тянуть мышкой. Пока мы двигаем мышкой с зажатой клавишой, у нас будет рисоваться овал, который будет меняться в зависимости от ваших движений. Но когда вы отпустите кнопку, то фигура нарисуется.
Но если же вы захотите нарисовать точный круг в фотошопе, словно по циркулю, то вам предстоит то же самое, только с зажатой клавишей SHIFT. Это обеспечит сохранение пропорции фигуры.
Если вы хотите рисовать овал или окружность из центра, то делать это нужно с помощью зажатой клавиши ALT. Только перед использованием сначала зажмите левую кнопку мыши, чтобы обозначить, что началось рисование, а же только потом зажмите ALT и чертите полноценно из центра.
Чтобы двигать окружность еще до того, как вы отпустили кнопку мыши и применили ее (А это реально нужно часто), зажмите клавишу пробел во время начертания и просто двигайте мышкой.
Самое интересное, что все эти комбинации можно совмещать. Например, если вы хотите рисовать ровный круг из центра, то начните его чертить с зажатым SHIFT и ALT одновременно. А потом еще и можете зажать пробел и перенести куда-нибудь нашу фигуру.
Например, если вы хотите рисовать ровный круг из центра, то начните его чертить с зажатым SHIFT и ALT одновременно. А потом еще и можете зажать пробел и перенести куда-нибудь нашу фигуру.
Как нарисовать круг нужного диаметра
Чтобы нарисовать окружность определенного диаметра в фотошопе, нужно выбрать данную фигуру (Эллипс) и просто кликнуть один раз левой кнопкой мыши на холсте. После этого появится окошко, где вы можете задать размер по ширине и высоте в пикселях. Естественно, в случае с окружностью данные параметры должны быть одинаковыми.
В любой момент вы можете изменить эти заданные параметры, не прибегая к трансформации. Для этого в свойствах вверху просто измените значения по длине и ширине, как вы сами посчитаете нужным.
Свойства круга
Теперь, перейдем в сами свойства окружности или эллипса. Как и любые другие свойства инструментов, они находятся под главным меню. Только будьте уверены, что активирован именно нужный инструмент, так как для каждой фигуры свои свойства.
Первичные свойства
Выше мы уже убрали заливку и обводку с фигуры, чтобы удобнее рассмотреть контуры, а теперь давайте ими воспользуемся. Например я выберу красную заливку и синюю обводку. Для этого идем в свойства и меняем цвет в соответствующих пунктах.
Теперь рисуйте круг, как я показывал вам выше, и вы убедитесь, что они стали такого цвета, который мы и запланировали. Кстати, необязательно задавать эти параметры сразу. Цвета можно изменить в любой момент, снова зайдя в те же самые параметры и изменив цвет.
Следом идет свойство толщины обводки. Вам нужно решить, сделать ее толствой или тонкой. Но в любом случае сделать это можно посредством дергания ползунков, либо заданием размера вручную.
Например, если я увеличу размер обводки в 6 раз, то вот как она будет у меня смотреться.
И завершают наши первичные свойства параметры обводки, которые находятся рядом с толщиной. У нас есть несколько вариантов (сплошная, прерывистая и пунктирная линии), из которых вы можете выбрать параметры. Но на данном этапе я рекомендую оставить сплошную линию по умолчанию.
Но на данном этапе я рекомендую оставить сплошную линию по умолчанию.
Также, эти самые свойства вы можете активировать в отдельной панели. Для этого перейдите в меню «Окно» — «Свойства».
Объединение и вычитание
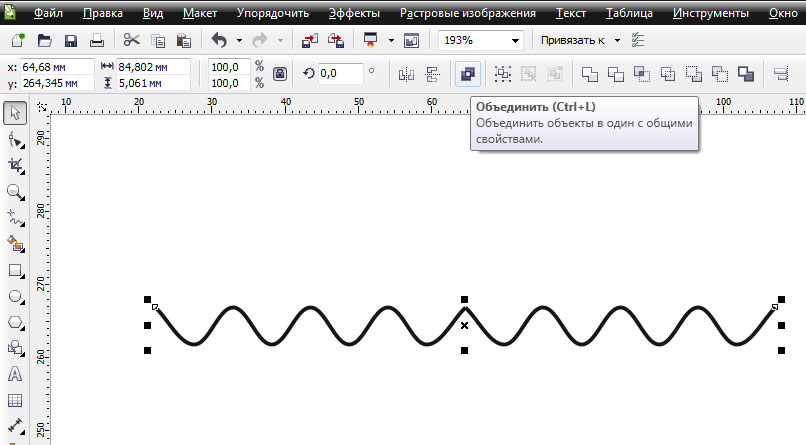
Как и для любых других фигур в данном случае возможно совмещение разных фигур на одном слое. Обычно ведь каждая новая фигура рисуется на отдельном слое, но если выбрать пункт «Объединить фигуры», который находится в разделе «Операции с контурами» в панели свойств под меню, то все новые начертания будут делаться на одном слое.
Но нужно учесть, что теперь все фигуры, которые вы нарисовали на слое, автоматически становятся единым целым, и с помощью перемещения их уже не переместить раздельно. Но выход есть. В панели инструментов выберите «Выделение контура». Вот с помощью него вы и сможете двигать отдельные фигуры.
Но не менее чаще нужно вычитать частично фигуру, чтобы получить новую. Давайте на этом примере сделаем месяц.
- Нарисуйте желтый круг и следом за ним еще один внутри него. Только сделайте это в режиме объединения, как мы это делали чуть выше, чтобы они были на одном слое.
- Далее, снова идем в «Операции с контуром» и на сей раз выбираем пункт «Вычесть переднюю фигуру». Как видите, теперь, вместо второй фигуры у нас дырка. Но самое интересное, что мы ничего не удалили. Просто второй круг стал прозрачным. Такая фишка удобна тем, что этой областью можно управлять, двигать, увеличивать, уменьшать, а также удалить, если она не нужна.
- Теперь, берем инструмент «Выделение контура» (черный курсор) и тыкаем на прозрачную окружность внутри основного круга. При желании его можно увеличить при помощи знакомой комбинации горячих клавиш CTRL+T или задав параметры в свойствах. После этих манипуляций принимаем трансформирование и пододвигаем внутреннюю фигуру вправо или влево. Как видите, благодаря тому, что наш второй круг скрывает всё, что находится за ним, создается ощущение того, что перед нами месяц.

Я надеюсь, что вы поняли суть того, для чего нужно вычитание фигуры.
Как нарисовать круг в круге
На первый взгляд рисование двух кругов в одном — это простая задача. Но когда доходит до дела, пользователи сталкиваются с реальной проблемой. Давайте рассмотрим все это дело на практике и начертим небольшую мишень. И сделаем мы это двумя способами.
Способ номер 1. Копирование слоев
Давайте сразу нарисуем круг с красной заливкой и без обводки. и уже после этого скопируем этот слой три раза (пусть у нас будет четырехслойная мишень). Для этого встаньте на слой с нарисованным только что кругом и трижды нажмите комбинацию клавиш CTRL+J, чтобы дублировать его три раза.
Теперь, сделайте невидимыми первые два слоя. чтобы они нам пока не мешались. Для этого нажмите а глазики на миниатюрах. После этого встаньте второй слой снизу, который мы не скрыли от взора, а затем нажимаем комбинацию клавиш CTRL+T, чтобы активировать режим трансформирования. После этого тянем за уголок и уменьшаем окружность с зажатым SHIFT, чтобы сохранить пропорции. На выравнивание пока не обращайте особого внимания, мы потом все ото исправим.
После этого тянем за уголок и уменьшаем окружность с зажатым SHIFT, чтобы сохранить пропорции. На выравнивание пока не обращайте особого внимания, мы потом все ото исправим.
Теперь, закрашиваем круг белым цветом. Для этого идем в свойства и выбираем заливку белым цветом. Должно получиться примерно так. Вы не думайте, это не дырка. Просто фон и заливка одинакового цвета, поэтому так и кажется.
Далее, делаем видимым второй слой сверху, после чего фигура снова закрасится красным цветом. Но так и должно быть. Главное, что теперь вам снова нужно уменьшить данный момент, причем еще мельче, чем тот, который мы уменьшали только что. То есть жмем CTRL+T, тянем за уголки и уменьшаем. После этого применяем трансформацию.
Ну и наконец, делаем видимум самый первый сверху слой, заливаем белым цветом через свойства и уменьшаем с помощью трансформации еще меньше. Таким образом у нас появилась небольшая мишень, правда какая-то кривая. Ее нужно выровнять, чтобы расстояния между звеньями были одинаковыми.
Ее нужно выровнять, чтобы расстояния между звеньями были одинаковыми.
Сейчас я специально сделал между окружностями разное расстояние, чтобы показать вам, как сделать всё ровно буквально за одно-два нажатия. Для этого выделите все слои, участвовавшие в процессе, по очереди с помощью зажатой клавиши CTRL. Либо вы можете выделить все сразу, выделив лишь первый и последний слой с зажатым SHIFT. Все, что было между ними будет также автоматически выделено.
Теперь, обязательно выберите инструмент «Перемещение», иначе у вас ничего не выйдет. После этого в свойствах под меню вам нужно будет выбрать выравнивание центров по вертикали и по горизонтали.
После этого наш рисунок из кругов приобретет полноценный, симпатичный и точный вид. Всё ровно и стильно, прям хоть дротики кидай. Я надеюсь, что на данной примере вы поняли, как нарисовать в фотошопе круг в круге.
Способ 2. Вставка новой окружности
Кроме вышеуказанного способа можно воспользоваться простым добавлением. Я не буду долго размусоливать эту тему, так по идее все и так должно быть понятно.
Я не буду долго размусоливать эту тему, так по идее все и так должно быть понятно.
По сути, мы рисуем круг, а затем рисуем еще один, но поменьше. После этого просто меняем цвет и выравниваем точно также, как мы это делали выше. Я думаю, что с этим проблем возникнуть не должно.
Обтравочная маска и рамка
Ну и напоследок мы воспользуемся одной классной фишкой, которая называется обтравочная маска. Благодаря ей мы сможем вставить любое изображение в наш круг. Причем нам ничего не нужно будет подтирать и удалять. Оно впишется туда по всей поверхности окружности частично, а мы еще и сможем двигать картинку внутри и редактировать ее.
- Для начала нарисуем круг и загрузим сразу изображение, которое туда нужно будет поместить.
- Теперь, встаем на слой с изображением (только обязательно убедитесь, что он находится над фигурой) и жмем на нем правой кнопкой мышки. После этого выбираем пункт «Создать обтравочную маску».
- Как видите, изображение скрылось где-то за пучиной невидимости, но часть его выглядывает в круге.
 Это работает по принципу окна в доме. Вы видите всё, что за окном, но не более того. Теперь, можете просто взять инструмент «Перемещение» и двигать изображение как захотите. Также можете его трансформировать и выполнять все другие известные действия.
Это работает по принципу окна в доме. Вы видите всё, что за окном, но не более того. Теперь, можете просто взять инструмент «Перемещение» и двигать изображение как захотите. Также можете его трансформировать и выполнять все другие известные действия.
Это очень классное решение, так как всё получается ровно и четко, а самое главное, не страдает сама картинка и мы можем перемещать ее внутри круга как захотим.
Ну а если захотим сделать круглую рамку в фотошопе по быстрому, то можно использовать два варианта:
- Задать обводку пожирнее в стилях слоя с фигурой, не забыв выбрать цвет, градиент или узор.
- Выбрать обводку в свойствах фигуры наверху, как мы это делали выше. Только толщину нужно будет задать побольше.
Более подробно о том как сделать круглое фото и рамку я написал в одной из своих предыдущих статей.
Ну а если вы хотите действительно отлично разбираться в фотошопе, то настоятельно рекомендую посмотреть вам [urlspan]этот замечательный видеокурс[/urlspan]. Она настолько великолепно построен, что после его просмотра у вас просто не останется вопросов о том, как пользоваться этим графическим редактором. Все разложено по полочкам и буквально разжевано простым понятным человеческим зыком.
Она настолько великолепно построен, что после его просмотра у вас просто не останется вопросов о том, как пользоваться этим графическим редактором. Все разложено по полочкам и буквально разжевано простым понятным человеческим зыком.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что вам понятно, как нарисовать круг в фотошопе нужного диаметра, с заливкой и обводкой. Если есть какие-то вопросы, то спрашивайте, не стесняйтесь. Ну а на этом у меня всё. Не забудьте подписаться на паблики в социальных сетях и на уведомления моего блога. До скорых встреч. Пока-пока!
С уважением, Дмитрий Костин
Как сделать синусоиду в фотошопе?
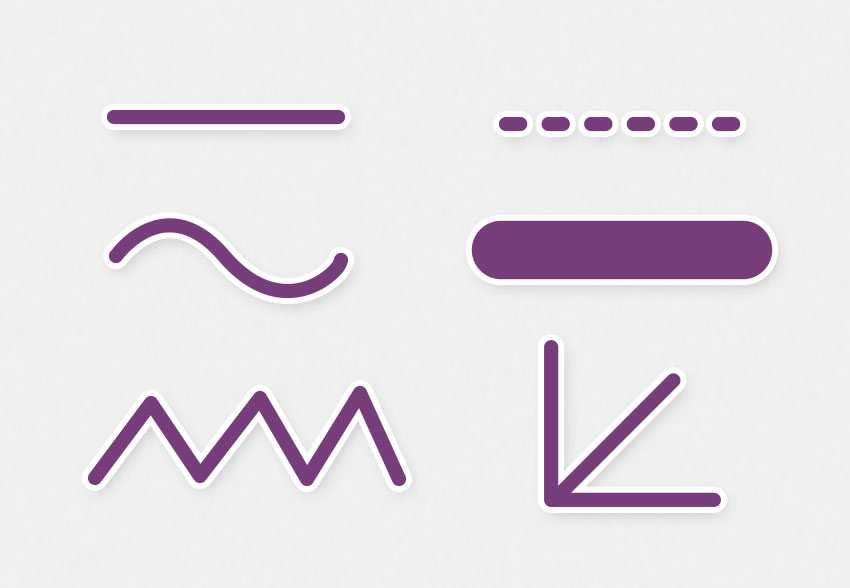
Хотите узнать как сделать синусоиду в Photoshop ? Тогда этот блог для вас. Здесь мы научимся делать синусоидальные волны, делать океанские волны, рисовать изогнутые линии в фотошопе , рисовать дугу и многое другое.
Так почему ты все еще ждешь? Нажмите на ссылку ниже, чтобы быстро изучить эти методы. Одной из программ, используемых для ретуширования фотографий и обработки изображений, является Photoshop. Для тех, кто занимается веб-дизайном, графическим дизайном и маркетингом, Photoshop просто необходим.
Для тех, кто занимается веб-дизайном, графическим дизайном и маркетингом, Photoshop просто необходим.
Тем не менее, Photoshop является наиболее гибкой программой для ведения блога, и вам понравится использовать ее, если вы хотите адаптировать свой блог или использовать ее для рекламы своего бизнеса. Подробно ниже давайте узнаем , как сделать синусоиду в Photoshop .
Содержание
Как создать синусоиду в фотошопе:Как правило, это не так сложно, как вы, возможно, помните, создать запутанную синусоиду в Photoshop. Если вы знаете о соответствующих инструментах, это очень просто. В этой статье вы узнаете, как создать яркую синусоиду из одиночной линии толщиной 1 пиксель менее чем за 5 минут.
Мы можем использовать стандартные инструменты и фильтры Photoshop; никаких дополнительных модулей не требуется. Хотя использование инструмента Photoshop Wave может сделать синусоиду достаточно простой.
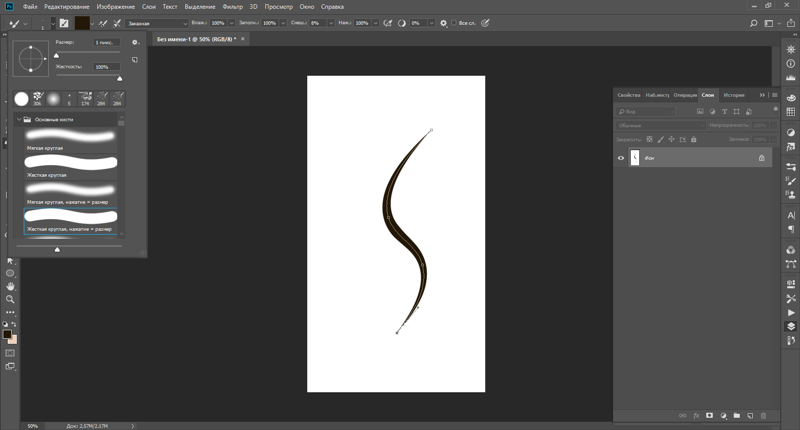
- Создайте другой документ с аспектами 600 x 600.

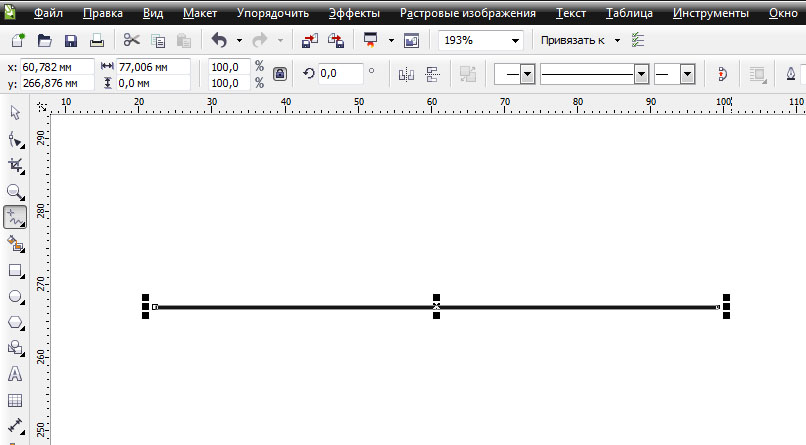
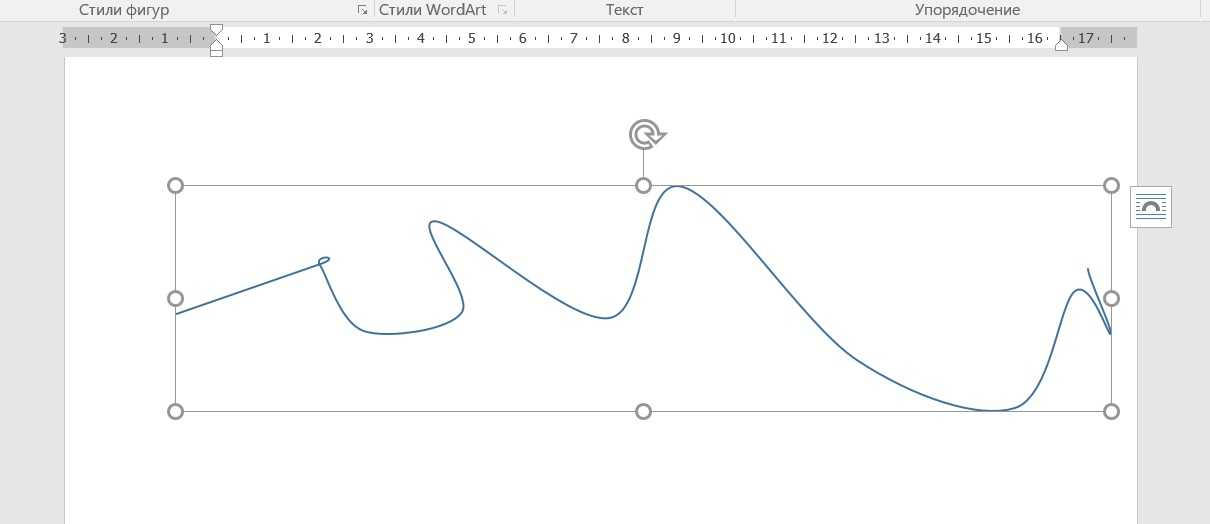
- На другом слое нарисуйте прямую линию уровня.
- «Растрировать слой» можно выбрать, щелкнув слой правой кнопкой мыши.
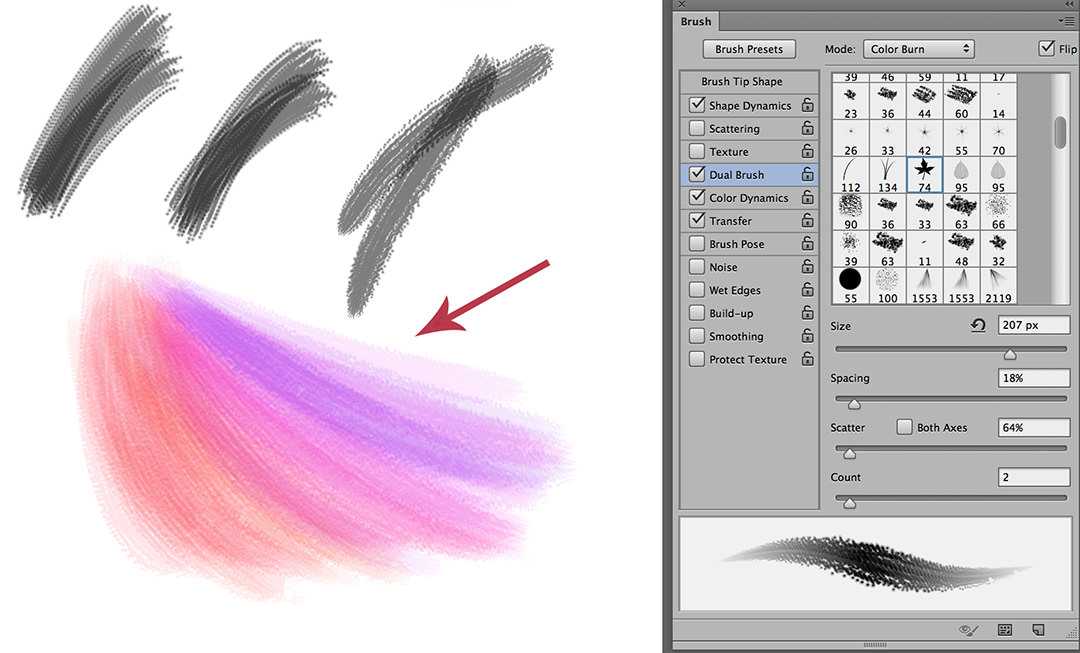
- Выберите «Фильтр», «Твист» и «Волна» в верхнем меню.
- Нажмите «ОК» после изменения настроек, которые вы предпочитаете.
Создайте морскую волну в Photoshop.
Шаг 1: Откройте новый документ в последней версии Photoshop CC с разрешением 1700 x 1700 пикселей и разрешением 300 точек на дюйм.
Шаг 2: Настройте ссылки сейчас. Размещение ссылок в отдельном документе отдельно от вашего рисунка — отличный способ держать их рядом. Поэтому откройте свои референсы в Photoshop и поместите оба документа рядом.
Изогнутые линии в фотошопе
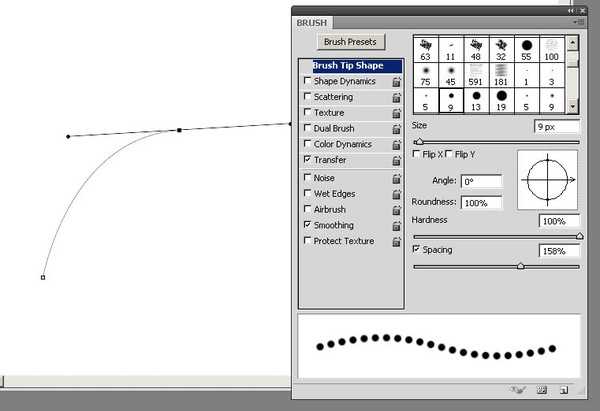
Шаг 1. Берем инструмент «Перо»
Одним из самых удивительных и уникальных инструментов, которые можно найти в Photoshop, является инструмент «Перо». Этот инструмент можно использовать для создания как прямых, так и изогнутых линий.
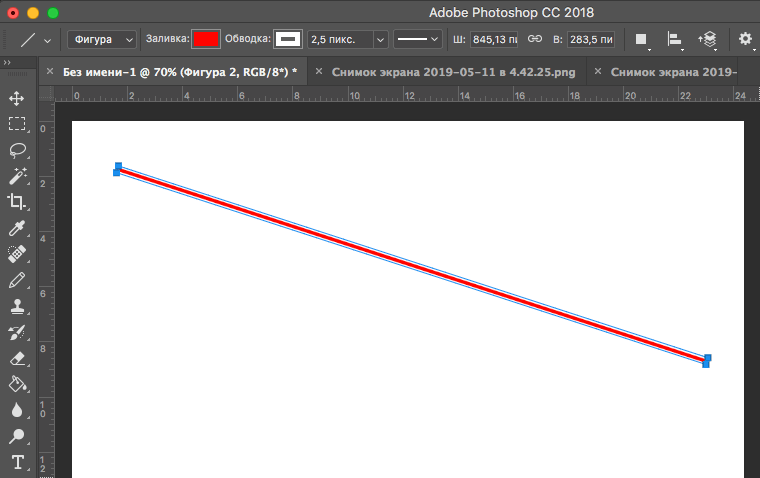
Шаг 2. Нарисуйте прямую линию
Прежде чем переходить к изогнутым линиям, научитесь рисовать прямые линии в Photoshop. Это не только простое мероприятие. Переместите левую кнопку мыши, нажав и удерживая ее. Это сформирует прямую линию, очень похожую на эту картинку.
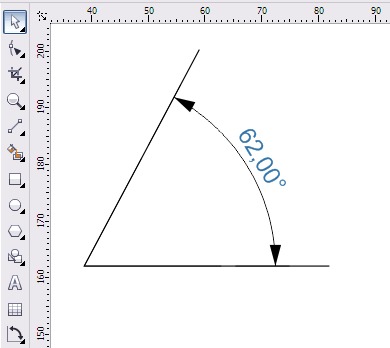
Шаг 3. Рисование кривой линии
Чтобы изменить направление прямой линии после ее рисования, щелкните мышью, удерживая нажатой клавишу ALT. Переместите заголовок на верхнюю сторону, так как нам нужна изогнутая линия. Переместите мышь в другую точку и нажмите. В фотошопе получится изогнутая линия. Используя аналогичную технику, вы можете продолжать рисовать изогнутую линию сколько угодно долго.
- Выберите инструмент «Линия» в Photoshop, чтобы создать дугу.
- Символ посоха находится в верхней панели настроек.
- Затем выберите «Конец» в меню «Заточенный камень».
- Чтобы построить болт, щелкните и перетащите его.
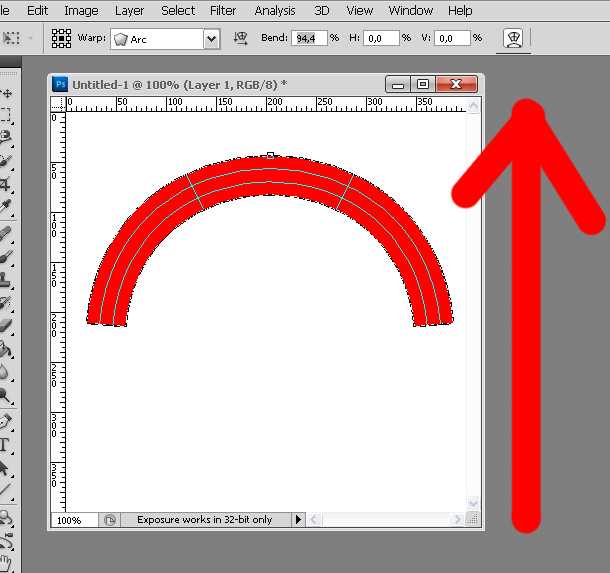
- Control + T, щелкните правой кнопкой мыши и выберите в меню TwistTwist.
- Наконец, чтобы изогнуть болт, установите предустановку TwistTwist на Arc.
Перо кривизны в фотошопе:
Шаг 1. На панели инструментов выберите инструмент Curvature Pen Tool
Как насчет того, чтобы выяснить, как использовать новый Curvature Pen Too l теперь, когда наш документ настроен? На панели инструментов выберите инструмент «Перо кривизны». Вы должны щелкнуть и удерживать значок инструмента «Перо», пока не появится всплывающее меню, поскольку инструмент «Перо кривизны» естественно скрыт под обычным инструментом «Перо». После этого выберите Curvature Pen Tool в меню.
После этого выберите Curvature Pen Tool в меню.
Шаг 2. Выберите «Путь» или «Форма» в качестве режима инструмента:
Используя параметр «Режим инструмента» на панели параметров, решите, нужно ли вам рисовать контур пути или форму перед рисованием с помощью кривизны. Инструмент «Перо». Путь является настройкой по умолчанию для режима инструмента; держи его там. Установите для параметра «Режим инструмента» значение «Форма», если вы хотите нарисовать фигуру. Вы можете видеть это все более очевидным, когда рисуете, и вы можете быстро преобразовать его в форму, когда закончите. Оставьте Tool Mode в Path на данный момент.
Шаг 3. Выберите начальную точку для добавления:
Установите начальную точку, щелкнув один раз внутри документа, чтобы начать создание курса или структуры. Точка пересечения кривой указывает на основание, а восходящая направляющая посередине должна быть нажата. Обратите внимание, что там, где вы щелкнули, появился крошечный квадрат. Он обеспечивает место пути внутри документа, поэтому он упоминается как точка привязки.
Обратите внимание, что там, где вы щелкнули, появился крошечный квадрат. Он обеспечивает место пути внутри документа, поэтому он упоминается как точка привязки.
Шаг 4. Чтобы нарисовать прямую линию, добавьте еще одну точку:
Щелкните еще раз, чтобы добавить следующую опорную точку. Схождение помощника уровня в центре и восходящей направляющей слева должно быть защелкнуто. Хотя Photoshop определил прямую границу, известную как участок пути, между двумя областями, независимо от того, что имя инструмента — инструмент «Перо кривизны».
Это потому, что кривая должна иметь три точки: одну к началу, одну к завершению и одну посередине — точку кривой или не полностью установленную серединой. Главное, что Photoshop может нарисовать без этой главной проблемы, — это прямая линия.
Сообщение по теме:
Как сделать плавные линии в Photoshop?
Шаг 5.
 Чтобы нарисовать кривую, добавьте третью точку:
Чтобы нарисовать кривую, добавьте третью точку: Чтобы добавить третью точку, щелкните инструментом Curvature Pen Tool. Точка пересечения среднего вертикального помощника и верхнего изогнутого помощника будет там, где я щелкну. Прямая линия превращается в изогнутую линию, когда вы щелкаете, чтобы добавить третью точку.
Шаг 6. Нажмите, чтобы добавить дополнительные точки:
Нажмите, чтобы добавить дополнительные точки, чтобы бесконечно рисовать контур или фигуру. Конечно, все последующие точки, которые вы добавите, будут формировать кривую всякий раз, когда вы начали создавать кривую линию, включив третью точку. Создайте четвертую опорную точку, щелкнув схождение четного помощника в центре и восходящей линии справа. Это расширяет кривую, представляя другой участок пути между третьей и четвертой областями.
Шаг 7. Чтобы завершить путь, щелкните начальную точку:
Еще раз щелкните начальную область пути, чтобы завершить его одним щелчком мыши. Теперь вы использовали Curvature Pen Tool, чтобы нарисовать путь туда и обратно.
Теперь вы использовали Curvature Pen Tool, чтобы нарисовать путь туда и обратно.
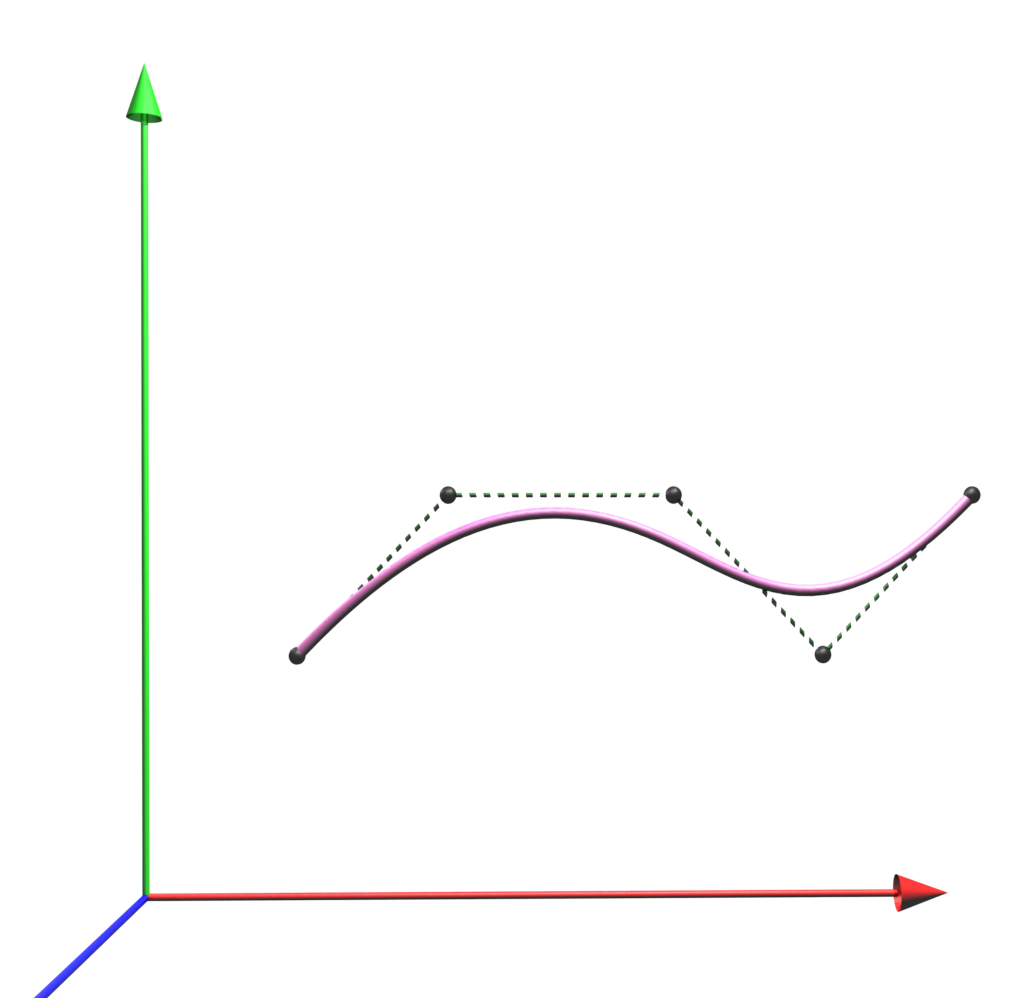
Нарисуйте плавные кривые в фотошопе:
Шаг 1: Перейдите к инструменту «Перо» и выберите «Форма» в качестве типа контура.
Шаг 2: Найдите первую опорную точку в документе, щелкнув на втором шаге.
Шаг 3: Нажмите и перетащите, чтобы расположить конец кривой.
Часто задаваемые вопросы (FAQ):
Вопрос: Как бы вы вращали цвета в Photoshop?
Ответ: Откройте меню «Фильтр», найдите подменю «Искажение» и выберите «Вращение», чтобы создать вращение по часовой стрелке, введя положительное число от 1 до 9.99 в поле Информация о точке. Чтобы создать завихрение против часовой стрелки, введите отрицательное число в соответствующую область значений.
Вопрос: Почему звук это волна? Ответ: Когда предмет вибрирует и создает волну давления, возникает звук. Эта волна давления заставляет частицы в окружающей среде, включая воздух, воду и твердые тела, вибрировать. Звук распространяется дальше через среду за счет того, что соседние частицы перемещаются вибрирующими частицами.
Эта волна давления заставляет частицы в окружающей среде, включая воздух, воду и твердые тела, вибрировать. Звук распространяется дальше через среду за счет того, что соседние частицы перемещаются вибрирующими частицами.
Ответ: Подобно тому, как рябь распространяется по океану, когда в него выгружают предмет, эффект ряби возникает, когда лежащее в основе возмущение системы распространяется наружу, чтобы воздействовать на постоянно более обширную часть системы.
Вопрос: Как в Photoshop создать эффект волны?Ответ:
- Выберите изображение, слой или определенную область в рабочей области «Изменить».
- Выберите «Волна» > «Искажение» в меню «Фильтр».
- Опции «Треугольник», «Квадрат» или «Синусоида» в разделе «Тип» позволяют выбрать определенный тип волны.
- Перетащите ползунок или введите число от 1 до 999, чтобы задать количество генераторов волн.

Как сделать синусоиду в фотошопе? Вы получили ответ? Если вы внимательно прочитали статью от начала до конца, я думаю, вы узнали процесс создания синусоиды в фотошопе. Использование волна текст инструмент в Photoshop, вы можете создать прямую подпись блога и добавить небольшую графику.
Adobe Photoshop CC уже давно является одним из лучших программ для редактирования изображений на рынке. Вы можете использовать свое творчество для создания фантастических визуальных эффектов или сделать нелестный снимок великолепным. В гламурной фотографии или журналистике часто используются манипуляции. Теперь вам должен быть понятен процесс создания синусоиды в Photoshop.
Об авторе
Авраам
Креативный редактор изображений и специалист по поисковой оптимизации. Я считаю, что моими сильными сторонами являются, прежде всего, Креативность, Опыт, Пунктуальность и преданность делу.
Смотрите сообщения автора












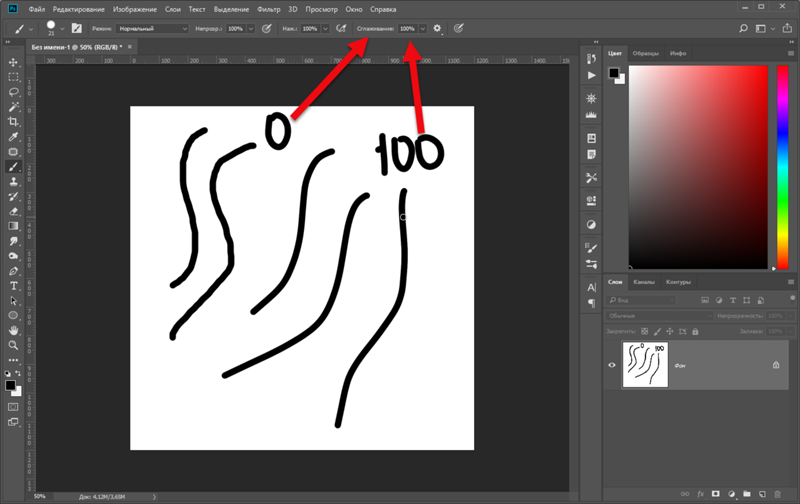
 Установите допуск на 60
Установите допуск на 60