Фотомастеринг с помощью Photoshop CS2 | Мир ПК
Даже самую унылую комнату оживят самые обычные дети,
красиво расставленные по углам.
Юмористический журнал «Красная бурда»
Даже самую обычную фотографию оживят интересная рамка и декоративные элементы. Именно об этом и пойдет речь в данной статье, которой заканчивается урок 6, начатый в «Мире ПК», №2/07, с. 134 и продолжившийся в «Мире ПК», №3/07, с. 134).
Избранная фильтрация, или Работа с фильтрами
В прошлый раз мы рассмотрели, для чего нужны фильтры и изучили основы работы с Filter Gallery (Галерея фильтров). Теперь же осталось понять, как их использовать. Интересные результаты дает совмещение оригинального изображения с «отфильтрованным». Рассмотрим несколько подобных примеров: применение фильтра для создания рамки, плавно переходящей в оригинальный снимок, и воздействие фильтра на определенный объект. В основе всех манипуляций лежат операции выделения («Мир ПК», №9/06, с. 132 и №10/06, с. 124). Именно оно помогает сформировать рамку — материал для работы фильтров. Выделение может быть самым разным, начиная с банальных окружностей-виньеток и заканчивая замысловатыми узорами. Итак, попробуем различные варианты.
132 и №10/06, с. 124). Именно оно помогает сформировать рамку — материал для работы фильтров. Выделение может быть самым разным, начиная с банальных окружностей-виньеток и заканчивая замысловатыми узорами. Итак, попробуем различные варианты.
Рамка-виньетка на основе изображения
Сделайте виньетку к фотографии, представленной на рис. 1, a, так, чтобы роль виньетки-рамки играло само изображение. Для этого выполните следующее.
1. Создайте выделение, как для виньетки: очертите область инструментом Oval Selection (Овальная область), предварительно задав на панели свойств растушевку границ в 30 пикселов с помощью параметра Feather (Растушевка).
2. Инвертируйте полученное выделение комбинацией клавиш + +I.
3. Вызовите фильтр Dark Strokes (Темные штрихи) из меню Filter • Brush Strokes (Фильтр • Штрихи) и настройте его параметры так:
• Balance (Баланс) — установите баланс на уровне 4;
• Black Intensity (Содержание черного) — подчеркните тени, не слишком затемняя рисунок, для чего выберите значение интенсивности равным 3;

4. С помощью палитры Filter Gallery добавьте фильтр Glass (Стекло) из группы Distort (Искажение).
Совет. Экспериментируйте с различными фильтрами и их параметрами. Неожиданно для себя вы получите довольно интересные решения. Оценить эффект можно тут же в галерее фильтров.
Когда вернетесь из галереи к изображению, то не торопитесь снимать выделение. Добавьте окантовку с помощью эффектов слоя Layer Style (Стиль слоя) («Мир ПК», №3/07, с. 134). Для этого снова инвертируйте выделение и, вызвав контекстное меню, выберите пункт Copy via layer (Копировать на новый слой). Теперь к новому слою с центральной частью рисунка примените Blending Options (Параметры наложения), например Drop Shadow (Тень), Inner Shadow (Внутренняя тень) или Outer Glow (Внешнее свечение). Полученное изображение представлено на рис. 1, b.
Фильтрация объектов
Теперь рассмотрим, как сделать изображение на портретных снимках более выразительным. Сконцентририруйте внимание зрителя на главном объекте фото, снизив резкость фона и повысив четкость прорисовки главного действующего лица. Например, сделайте козу на рис. 2, а четкой, а окружение — расплывчатым.
Например, сделайте козу на рис. 2, а четкой, а окружение — расплывчатым.
1. В режиме быстрой маски выделите один из основных объектов фотографии (у нас — головы козы).
2. Воспользуйтесь фильтром Surface Blur (Размытие по поверхности) из меню Filter • Blur (Фильтр • Размытие) и значительно увеличьте значения Radius (Радиус) и порог воздействия Threshold (Порог).
3. Инвертируйте выделение, чтобы добавить резкости фильтром Smart Sharpen («Умная» резкость).
Рамка произвольной формы
Рамки правильных форм, конечно, хороши, но иногда хочется видеть ломаные линии, особенно если требуется подчеркнуть крутизну скал, как, например, на рис. 3. Давайте создадим подобную рамку.
1. Прежде всего инструментом Lasso (Лассо) обозначьте контуры и прорисуйте рамку произвольной формы. Проведите ограничивающую область. Чтобы форма получилась интересной, проведите линию согласно линиям базового изображения.
Проведите ограничивающую область. Чтобы форма получилась интересной, проведите линию согласно линиям базового изображения.
2. Инвертируйте выделение и экспериментируйте с различными фильтрами и инструментами тоновой и цветовой коррекции. В данном случае вызовите команду Desaturate (Обесцветить).
4. В заключение создайте рукописную подпись снимка «Фиолент 2007», использовав для букв фактуру исходного изображения. Инструментом Eraser (Ластик) напишите на верхнем слое текст. В результате получится, что этот слой будет попросту стерт. Поскольку для этого слоя применяются настройки Blending Options, то они автоматически перенесутся на подпись (рис. 3).
Фильтрация в быстрой маске
Следующий прием покажет, как применять фильтр на маске слоя и что это дает. Примемся за исходную фотографию, представленную на рис. 4, а.
4, а.
1. Сделайте прямоугольное выделение центральной части изображения.
2. Инвертируйте это действие, нажав + +I, чтобы выделенной оказалась рамка.
4. Примените фильтр Crystallize (Кристаллизация) из меню Filter • Pixelate (Фильтр • Оформление), увеличив до 45 Cell Size (Размер ячейки).
Совет. Поэкспериментируйте и с наложением поверх других фильтров. Например, интересен эффект от фильтра Ocean Ripple (Океанские волны) из группы Distort.
5. Когда выделение для новой рамки будет готово, то выйдите из режима Quick Mask и оцените изменившееся выделение — теперь у него рваные края.
6. Нажмите клавишу , чтобы стереть все выделенные области (рис. 4, b).
7. Задайте фон для образовавшейся рамки. Советую пользоваться пунктом Fill меню Edit (Редактирование) и непосредственно в диалоговом окне Fill настраивать параметры заливки. Там можно выбрать цвет переднего Foreground (Основной цвет) или заднего Background (Фоновый цвет) плана, а также с помощью пипетки щелкнуть на одном из цветов на фотографии, чтобы согласовать цветовую гамму.

Совет. Для быстрого вызова диалогового окна Fill нажмите комбинацию +.
8. Такой необычной рамке полезны будут эффекты Layer Style, с помощью которых и получилось изображение на рис. 4, с.
В режиме быстрой маски допустимо пользоваться разными фильтрами. Создать фигурное выделение рамки поможет фильтр Liquefy (Пластика). Войдя в режим быстрой маски, вызовите фильтр Liquefy, выберите инструмент и сделайте мазки в разные стороны так, как показано на рис. 5. Потом вернитесь в обычный режим и работайте над полученным выделением рамки.
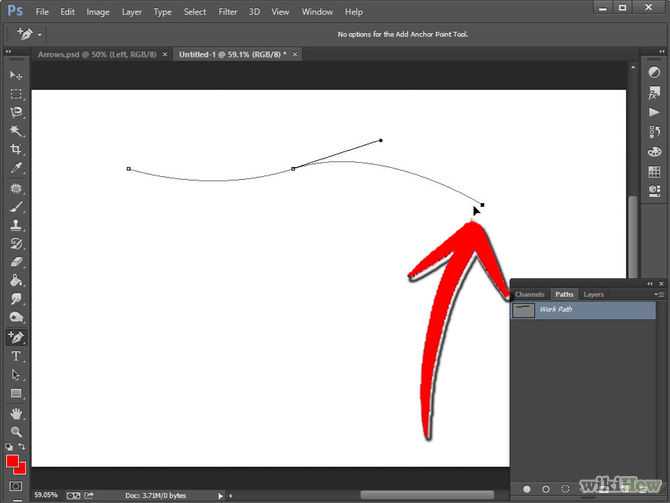
Текст на кривой, или Работа с кривыми Безье
Рассмотрим еще один прием работы с текстом и использование Path (Контуры). Поместим текст «С днем рождения!» на произвольной кривой так, как представлено на рис. 6. Чтобы таким образом разместить текст, выполните следующее.
Совет.
 Работа с данным инструментом потребует определенных навыков. Тем, кто не применял кривые Безье, имеет смысл выбрать инструмент Freeform Pen (Свободное перо), позволяющий нарисовать произвольную кривую.
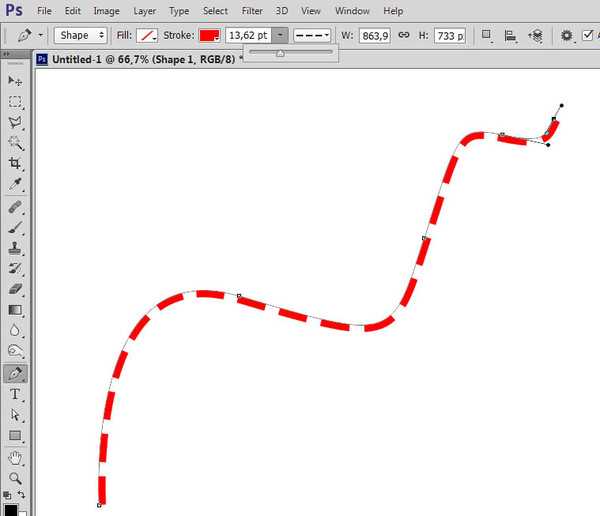
Работа с данным инструментом потребует определенных навыков. Тем, кто не применял кривые Безье, имеет смысл выбрать инструмент Freeform Pen (Свободное перо), позволяющий нарисовать произвольную кривую.2. Обратите внимание на значки панели свойств. Нажмите на значок Path, чтобы линия получилась линией, а не формой, стоящей по умолчанию, — Shape layer (Слой-фигура). Когда будете рисовать, избегайте излишне замысловатых линий, поскольку текст на них плохо читается.
3. Отредактируйте кривую инструментом выделения опорных точек Direct Selection (Стрелка). Вы легко удалите лишние точки с помощью пункта Delete Anchor Point (Удалить опорную точку) контекстного меню и смоделируете кривизну сегментов, перетаскивая направляющие линии.
4. Закончив создание траектории, выберите инструмент Text (Текст), подведите мышь к кривой и после того, как курсор изменится и на нем появится кривая, щелкните.
 Теперь напишите «С днем рождения!» и настройте параметры текста (рис. 6, а).
Теперь напишите «С днем рождения!» и настройте параметры текста (рис. 6, а).5. Чтобы кривая не мешала просмотру, нажмите комбинацию + +H или уберите галочку с пункта Target Path (Целевой контур) в меню View • Show (Просмотр • Показать).
Если растрировать текст, то дополнительно можно будет применять различные фильтры. Например, к изображению, представленному на рис. 6, b, к тексту для придания объема применялись фильтр Reticulation (Ретикуляция) из группы Sketch (Эскиз) и размытие Gaussian Blur (Размытие по Гауссу), а также стили слоя Layer Style.
Рисование без умения рисовать, или Разбираемся в инструментах рисования
Иногда, чтобы разнообразить снимок, имеет смысл привнести в него графические элементы. И для этого необязательно быть художником экстракласса — есть способ создать несколько графических элементов и украсить ими снимок. В Photoshop имеется достаточно средств для осуществления таких планов. Давайте рассмотрим соответствующие инструменты.
Brush (Кисть) — основной инструмент для рисования. На панели свойств есть масса настроек размера, формы, режимов перекрытия и других параметров.
На панели свойств есть масса настроек размера, формы, режимов перекрытия и других параметров.
Airbrush (Аэрограф) — когда-то он был вынесен на палитру инструментов, а сейчас занимает скромное место на панели свойств инструмента Brush. Края линий, выполняемых аэрографом, более размыты, чем создаваемые кистью. Сам инструмент имитирует рисование краской, распыляемой из пульверизатора, и если даже просто нажать кнопку мыши и удерживать ее, то будет происходить непрерывное добавление краски. За интенсивность разбрызгивания отвечает поле Flow (Нажим). Чем большее значение установлено в нем, тем больше пятен будет добавлено.
Eraser (Ластик) — предназначен для стирания областей изображения. В данную группу включено несколько инструментов: просто Eraser (обычный ластик) — на панели свойств можно настраивать форму ластика аналогично кистям; ластик Background Eraser (Фоновый ластик) — выборочно стирает пикселы, подчиняясь алгоритмам, заданным на панели свойств, Magic Eraser (Волшебный ластик) — работает по принципу Magic Wand (Волшебная палочка), удаляя области, схожие по цвету.

Также заслуживает внимания инструмент Art History Brush (Архивная художественная кисть). В основе его работы лежат смещение пикселов и изменение режимов наложения. На фото, показанном на рис. 7, данной кистью мы прошлись по верхнему правому углу.
Основные принципы украшения фото, или Декор
Какие же выразительные средства можно рекомендовать для создания графических элементов и декоративной обработки снимка?
Режимы перекрытия Mode (Режим). Экспериментируя с различными режимами смешивания на панели свойств инструментов рисования, вы получите интересные результаты. В зависимости от выбранного режима перекрытия кисть будет работать по-разному. Так, если установить бордовый цвет для переднего плана и провести по изображению несколько линий, используя разные режимы наложения, результаты окажутся очень разными (левая рамка на рис. 7).
Фигурные кисти из библиотеки. Если вы догрузите дополнительные наборы кистей, то для вас станут доступны самые разнообразные формы, которые помогут создавать декоративные элементы.
Настройка параметров кисти. Настроив параметры отпечатка кистей на панели Brush, вы добьетесь интересных эффектов. Это и рассмотрим ниже.
Рисуем фигурными кистями
Чтобы пользоваться дополнительными наборами кистей и настраивать их параметры, нужно выполнить следующее.
1. Активизируйте инструмент Brush, перейдите на панель свойств, откройте меню с настройкой вида кисти и нажмите на значок . В появившемся меню обратите внимание на последний раздел — там содержатся названия наборов дополнительных кистей, входящие в комплект Photoshop.
2. Щелкните, например, на пункте Special Effect Brushes (Особый эффект), и после того как подтвердите замену набора кистей, новый набор загрузится. Если вы хотите работать одновременно несколькими наборами, то нажмите на кнопку Append (Присоединить).
Примечание. Чтобы вернуться к исходному набору кистей, выберите в меню команду Reset Brushes (Восстановить кисти).
3. Поскольку в наборы входят различные изображения, используемые в качестве кистей, то учтите, что один отпечаток такой кисти может играть роль графического элемента, например лист дерева или стилизованное солнце (рис. 7).
7).
На панели свойств, к сожалению, кроме размера для фигурных кистей, никаких настроек не выполнить, для этого существует специальная панель Brushes (Кисти).
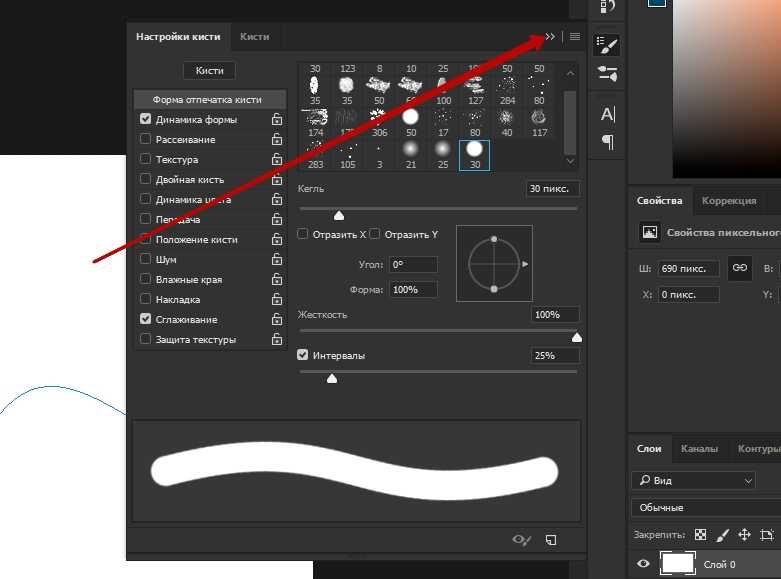
Настройка панели Brushes
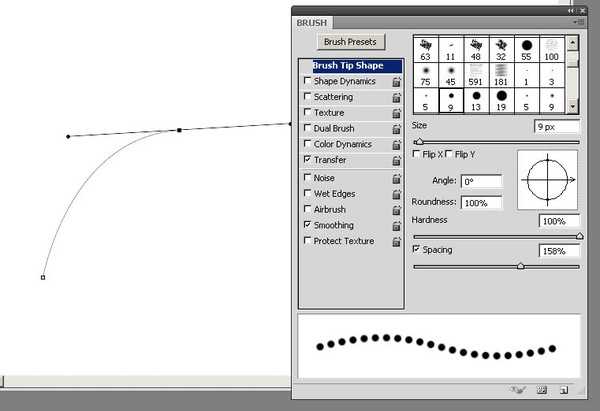
Чтобы создать такой же шлейф из листвы, как на рис. 7, нужно поработать над тотальной настройкой формы кисти. Для этого следует использовать панель Brushes, вызываемую нажатием клавиши (рис. 8).
В левой части окна находится обширный перечень настраиваемых параметров кисти. Основные настройки располагаются во вкладке Brush Tip Shape (Форма отпечатка кисти). Здесь можно задать размер кисти Diameter (Диаметр), угол наклона Angle (Угол), отклонение от круглой формы кисти Roundness (Форма), жесткость Hardness. Параметр Spacing (Интервалы) устанавливает расстояние между отдельными мазками кисти во время рисования. Его базовое значение, равное 25%, дает сплошную непрерывную линию. Если увеличить это значение, то линия станет прерывистой.
За Brush Tip Shape следуют параметры кистей, повышающие их гибкость, в том числе изменение формы мазка Shape Dinamics (Динамика формы), настройка рассеивания мазка Scattering (Рассеивание), управление наложением текстуры Texture (Текстура), управление распределением краски относительно мазка Color Dynamics (Динамика цвета), настройка эффекта мазка, созданного двумя кистями Dual Brush (Двойная кисть) и др.
Кроме того, можно включать дополнительные флажки, расположенные в левой нижней части панели Brushes: шум по краям мазка Noise (Шум), краевой эффект Wet Edges (Мокрые края), создание бесшовных текстурных узоров Protect Texture (Защита текстуры).
Примечание. Другие инструменты рисования также используют панель Brushes, однако для них удается настроить не все параметры.
Потрудившись над созданием оригинальной кисти, ее можно сохранить, проделав следующее.
1. Щелкните на значке и в меню выберите пункт New Brush Shape (Новые установки кисти).
2. В появившемся диалоговом окне Brush Name (Имя кисти) задайте имя для новой кисти.
Совет. В качестве кисти также можно выбрать любое изображение. Для этого нужно нарисовать будущую кисть и создать выделенную область прямоугольной формы, которая должна стать кистью. Затем следует выбрать пункт Define Brush (Определить кисть) в меню Edit (Правка). В результате на палитре Brushes появится новая кисть.
Если создать один раз собственную библиотеку кистей, в дальнейшем можно использовать их при работе с разными документами.
* * *
Немного фантазии, и вы сумеете оригинально оформить снимки, изготовить на основе фотографии поздравительную открытку или пригласительный билет. Этим уроком заканчивается серия занятий, посвященных Photoshop CS2. Но, думаю, ваше плодотворное сотрудничество с этим замечательным редактором растровой графики только начинается. К тому же весной выходит новая версия Photoshop CS3. Встречайте ее!
ОБ АВТОРЕ
Ксения Свиридова — менеджер и дизайнер Координационного центра программы ECDL на Украине (Европейский стандарт компьютерной грамотности), e-mail: [email protected].
Как научиться рисовать в фотошопе?
Опубликовано пользователем HRTrain
Сегодня все больше людей предпочитают пользоваться цифровыми технологиями для создания рисунков, ведь это не только новый, удивительный способ творить, но и неплохой способ заработка. Сегодня мы расскажем, как рисовать в AdobePhotoshop, ведь это самая популярная, легкая для изучения и оптимизированная для рисования программа.
Сегодня мы расскажем, как рисовать в AdobePhotoshop, ведь это самая популярная, легкая для изучения и оптимизированная для рисования программа.
База
Многие люди полагают, что рисовать в фотошопе без базовых знаний художника можно или легче, ведь надо будет уловить только самую суть. На самом деле это не так, принцип рисования в фотошопе ничем не отличается от рисования на бумаге. Те же принципы построения композиции, раскладки теней, перспектива и пропорции. Так что человеку, умеющему рисовать, будет значительно легче освоить азы фотошопа.
Поэтому до того как приступать к обучению было бы хорошо, чтобы вы постигли азы рисования и изучили инструменты Adobe Photoshop, чтобы понять его возможности и не тратить время на поиски нужного вам инструмента.
Рисуем в фотошопе мышью или планшетом?
Поскольку не у всех пользователей фотошопа есть планшет, первые шаги в освоении компьютерной графики вам придется совершать мышью. Рисовать ею значительно сложнее, ведь нельзя контролировать прямоту линии, точность штрихов и множество деталей из которых и состоит рисование. И все равно стоит попробовать начать, ведь вам может понравиться.
И все равно стоит попробовать начать, ведь вам может понравиться.
Многие пользователи рано или поздно покупают планшет из-за его максимального приближения к обычному рисованию и из-за расположения руки. С ним она меньше устает.
Учимся рисовать в фотошопе
Есть три возможных пути для обучения рисованию в фотошопе
- Очные курсы по рисованию в Adobe Photoshop. Главным его плюсом является помощь учителя, а минусом – цена.
- Онлайн-курсы. Хотя их минус тоже высокая стоимость,они не заставят вас жить по строгому графику от учебы до учебы
- Обучение по видео-урокам. Интернет полнится недорогими и бесплатными видеоураками, вы сможете подобрать любой на свой вкус, а также можете посмотреть некоторые из них в конце этой статьи.
Основные инструменты Adobe Photoshop
Основные четыре инструмента это Кисть, Ластик, Заливка и Градиент
- Кисть – основной инструмент для рисования. Пользоваться им легко. Выбираете кисть и проводите ею линию.
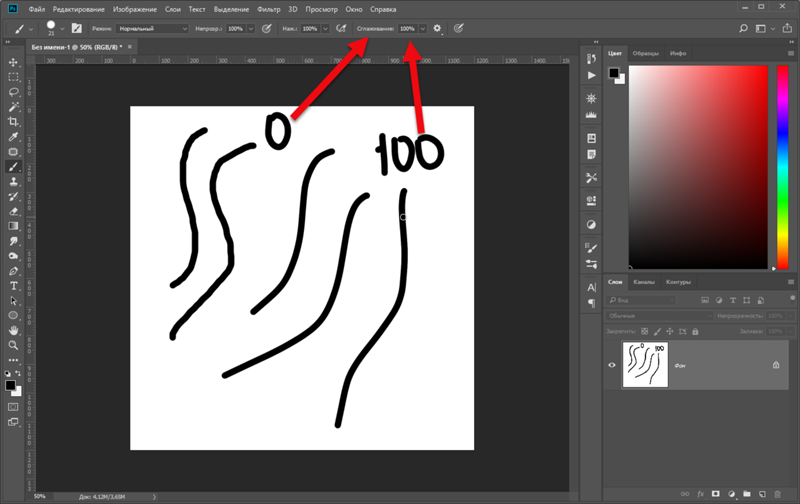
 Правда если заглянуть в настройки кисти, выяснится, что они бывают разных форм, жесткостей и размеров.
Правда если заглянуть в настройки кисти, выяснится, что они бывают разных форм, жесткостей и размеров. - Ластиком вы удалите не удавшиеся части нарисованного вами рисунка. Работает он по тому же принципу, что и кисть. Отличается от нее только тем, что стирает, а в остальном у них даже настройки похожи.
- Заливкой можно закрасить выбранную область целиком.
- Градиентом между областями заливки создают плавный переход. Они имеют разную форму и направление.
Учимся рисовать прямую линию в фотошопе
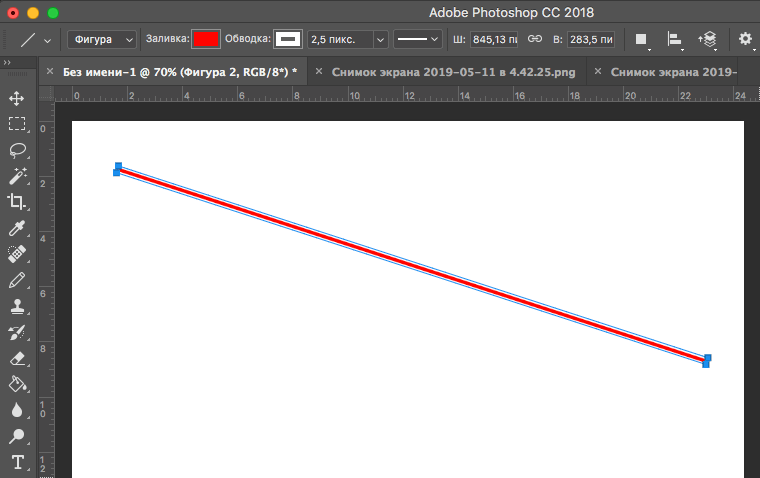
Есть два способа нарисовать прямую линию в фотошопе. Программный инструмент «линия», который строит линию на двух конечных точках. Выбирается значком на панели инструментом или кнопкой «U», так же вы контролируете его толщину и размер.
Второй способ это инструмент кисть, он тоже рисует линию на двух конечных точках, но для этого придется зажать клавишу Shift.
Учимся рисовать кривую линию
Кривую линию либо рисуют от руки Кистью или Карандашом. Либо искривляют с помощью инструментов уже существующую прямую линию. Это не требует каких-либо знаний, и вы всегда можете попробовать это на практике. Дерзайте!
Либо искривляют с помощью инструментов уже существующую прямую линию. Это не требует каких-либо знаний, и вы всегда можете попробовать это на практике. Дерзайте!
Видео уроки
uchieto.ru
Рубрика:
- Обучение
Ключевые слова:
- Как научиться
- Как научиться рисовать
Поделиться
Популярное
Тимбилдинг: 35 мероприятий по сплочению коллектива, которые действительно понравятся вашей команде
6 советов по повышению личной продуктивности
Как не проиграть в схватке за кадры в 2023 году
Как сделать кривую линию в Photoshop [шаг за шагом]
Графический дизайн, Photoshop
Опубликовано Authorletroot
Инструмент «Перо» — это мощный инструмент в Photoshop, с помощью которого можно создавать изогнутые контуры, фигуры и сложные выделения. В этом посте мы собираемся показать, как сделать кривую линию в Photoshop с помощью инструмента «Перо».
С помощью этого инструмента вы можете удалить любой фон, раскрасить выделенные области и т. д.
Чтение:8 Типы форматов файлов изображений
Метод управления Pentool полностью отличается от других инструментов. Итак, в этой статье вы узнаете, как использовать инструмент «Перо» в качестве эксперта
Инструмент «Перо», расположенный в нижней части панели инструментов. Вы можете выбрать инструмент «Перо», щелкнув мышью. Горячая клавиша для инструмента «Перо» — «P». После выбора инструмента «Перо» вы можете создать любой путь.
Содержание
Типы инструмента «Перо»
- Стандартный инструмент «Перо» — можно создать новый путь, используя опорные точки
- Инструмент «Перо свободы» — может создавать новые пути без опорных точек, которые могут рисовать линии в зависимости от вашего движения мыши.

- Удалить/добавить инструмент точки привязки — можно добавлять или удалять существующие точки
- Инструмент «Преобразовать точку» — может преобразовывать прямой путь в криволинейный.
Панель управления инструментом «Перо»
После выбора инструмента «Перо» вы можете увидеть панель управления инструментом «Перо» в верхней части холста. вы можете настроить свойства инструмента «Перо» с помощью этой панели управления.
Перед использованием инструмента «Перо» вы можете выбрать раскрывающееся меню режимов в верхнем левом углу.
- Форма — можно рисовать произвольные фигуры
- Path-может рисовать пути
Существуют отдельные параметры, которые будут включены в зависимости от вашего режима.
В режиме формы вы можете напрямую выбрать цвет заливки и исходный цвет вашей пользовательской формы.
А также Вы можете изменить размер и тип обводки в соответствии с вашим дизайном.
Вы можете предварительно просмотреть свой путь, прежде чем щелкнуть точку пути, включив функцию «Резиновая лента»
, который находится на значке шестеренки. Это действительно полезная функция для создания сложных форм или путей.
Это действительно полезная функция для создания сложных форм или путей.
Как нарисовать прямой путь?
Щелкните мышью в любом месте, и вы увидите маленький квадрат. Это начальная точка пути. Нажмите еще раз в другом месте, и он автоматически создаст прямой путь.
Как сделать кривую линию
Нажав и перетащив точку, вы увидите две линии в месте под названием Ручки. Этими ручками можно регулировать кривизну траектории. Если вы хотите отрегулировать две кривые между тремя точками одновременно, просто щелкните маркер и отрегулируйте. А также вы можете настроить одну кривую, щелкнув ручку с клавишей «alt» на клавиатуре.
Вы можете закрыть свой путь, нажав на начальную точку. Теперь щелкните правой кнопкой мыши по завершенному пути, и вы получите меню параметров.
Сделать выбор
Вы можете выбрать область, покрываемую дорожкой на фотографии. После того, как вы нажмете сделать выбор, вы получите другое окно меню для настройки резкости выбора.
Путь заливки
Вы можете создать цветную фигуру, выбрав путь заливки
Путь обводки
Вы можете придать контур своему контуру, выбрав Путь обводки. Характер штриха зависит от выбранного типа кисти.
Опубликовано в Графический дизайн, PhotoshopTagged Adobe, фрилансер, дизайнер логотипов комментарий 5 комментариев о том, как сделать изогнутую линию в Photoshop [шаг за шагом]Рисование с помощью инструмента «Перо» в Photoshop
Теперь, когда вы знаете теорию контуров Photoshop , пришло время изучить инструмент «Перо» в Photoshop и другие связанные с ним инструменты.
Большая часть рисования и редактирования путей может быть выполнена с помощью инструментов под значком в палитре инструментов. Нажмите и удерживайте кнопку мыши на этом значке, чтобы вызвать все остальные инструменты:
Теперь давайте кратко рассмотрим эти инструменты и то, для чего вы можете их использовать.
- Инструмент Pen , вероятно, будет инструментом, который вы будете использовать чаще всего.
 С помощью этого инструмента вы можете создавать прямые линии и кривые, из которых состоят ваши пути.
С помощью этого инструмента вы можете создавать прямые линии и кривые, из которых состоят ваши пути. - Инструмент Freeform Pen позволяет быстро создавать пути, просто рисуя от руки с помощью мыши. Однако это не очень хорошо для создания точных путей.
- Инструмент «Добавить опорную точку» позволяет вставлять дополнительные опорные точки в контур, эффективно разделяя сегмент линии на два. Это полезно, если, скажем, вы уже создали кривую, но хотите превратить кривую в более сложную форму. Вы также можете добавить опорные точки с помощью Pen Tool, если у вас есть 9Набор опций 0107 Auto Add/Delete — просто наведите указатель мыши на сегмент линии, к которому вы хотите добавить точку, и щелкните!
- Инструмент Удалить опорную точку удаляет опорные точки с вашего пути. Когда он удаляет точку, он соединяет два отрезка по обе стороны от удаленной точки в один длинный отрезок. Это хорошо, если вы случайно создали слишком много сегментов (лучше создать как можно меньше!) или если инструмент Freeform Pen создал слишком много для вас! Вы также можете удалить опорные точки с помощью инструмента «Перо», если Автоматическое добавление/удаление установлено — наведите указатель мыши на точку, которую хотите удалить, и щелкните.

- Инструмент Convert Point позволяет преобразовать гладкую опорную точку в угловую опорную точку и наоборот. Подробнее об этом инструменте позже!
Рисование прямых линий
Начнем с самой простой техники. Сначала создайте новый документ размером, скажем, 500 x 500 пикселей, чтобы у вас было достаточно места для работы. Затем выберите инструмент «Перо» в палитре «Инструменты».
Теперь щелкните мышью в документе. Вы увидите, что разместили свою первую опорную точку. Переместите мышь и нажмите еще раз. Вы создали свой первый сегмент линии с двумя опорными точками на каждом конце. Поздравляем! 🙂
Щелкните еще несколько мест в документе. Вы увидите, что каждый щелчок добавляет новую опорную точку и новый сегмент прямой линии.
Быстрый наконечник
Выберите параметр Rubber Band (в раскрывающемся списке Pen Options на панели параметров), чтобы увидеть, где будет располагаться линия, прежде чем вы ее поместите. Это особенно полезно для начинающих, так как позволяет вам точно видеть, что происходит!
Это особенно полезно для начинающих, так как позволяет вам точно видеть, что происходит!
До сих пор ваш путь был открытым путем. Это означает, что он имеет начальную и конечную точки и не соединяется. Чтобы сделать замкнутый путь , наведите указатель мыши на первую созданную точку — вы увидите, как курсор инструмента «Перо» изменится, а рядом с ним появится небольшое « o »:
Теперь щелкните мышью, и вы Вы увидите, что теперь вы создали законченную фигуру — замкнутый контур . Отличная работа!
Удаление вашего пути
Только что созданный вами путь хранится во временном пути под названием Рабочий путь . Давайте удалим этот путь, чтобы мы могли начать снова с чистого листа.
Нажмите на вкладку Paths в палитре слоев, чтобы открыть список доступных путей:
Теперь перетащите рабочий путь на значок корзины:
Теперь вы готовы приступить к решению кривые!
Рисование изогнутых линий
Обучение рисованию кривых займет немного больше времени, но это не так сложно, как только вы освоите их!
Чтобы начать построение кривой, выберите инструмент «Перо», щелкните в документе и перетащите мышь примерно в том направлении, в котором должна двигаться кривая — в этом примере попробуйте провести вертикально вверх по странице:
Вы увидите, что при перетаскивании создаются две линии направления и точки направления. Они контролируют форму кривой, которую вы собираетесь создать:
Они контролируют форму кривой, которую вы собираетесь создать:
- Направление линий определяет направление, в котором будет двигаться новая кривая.
- Длина линий определяет, какое влияние эта опорная точка будет оказывать на кривую. Чем длиннее линия, тем больше кривая будет «тянуться» к этой линии.
Лучший способ понять линии направления — просто поиграть с ними. Мы вернемся к ним через мгновение!
Теперь попробуйте создать новую опорную точку, щелкнув мышью справа от исходной опорной точки и потянув вниз:
Теперь вы разместили вторую опорную точку и создали кривую между двумя точками!
Обратите внимание, что вы перетащили вверх из первой точки привязки и вниз из второй. Это повторяет путь кривой — 90 107 вверх по 90 108 от первой точки и 90 107 вниз по 90 108, когда она достигает второй.
Что произойдет, если вы перетащите вверх и вторую опорную точку? Попробуй это! (Возможно, вы захотите удалить рабочий путь и начать заново. )
)
На этот раз вы можете видеть, что кривая перемещается вверх ко второй точке, меняя при этом направление. Таким образом, кривая всегда будет стремиться двигаться в том направлении, в котором вы ее перетаскиваете!
Потренируйтесь рисовать несколько таких кривых, перетаскивая их в разных направлениях, пока не освоите технику.
Обратите внимание, что когда мы создаем эти кривые, мы всегда делаем сглаженных опорных точек . В уроке «Редактирование путей в Photoshop» мы покажем вам, как создать угловых опорных точек (взгляните на пример пути в верхней части урока, посвященного путям Photoshop, чтобы увидеть угловую точку).
Переключение между кривыми и линиями
Часто требуется создать путь, содержащий как прямые, так и кривые линии. Легко переключаться между ними.
Начните рисовать несколько прямых линий, просто щелкнув мышью:
Чтобы переключиться на рисование кривой, щелкните и перетащите мышь в том месте, где вы хотите, чтобы кривая заканчивалась:
Чтобы вернуться к рисованию прямой линии, создайте опорную точку вашей последней кривой, щелкнув, а не щелкнув и перетащив (другими словами, сделайте угловую точку). Затем щелкните мышью в том месте, где вы хотите, чтобы прямая линия заканчивалась:
Затем щелкните мышью в том месте, где вы хотите, чтобы прямая линия заканчивалась:
Продолжение пути
Если вы ранее оставили незавершенный путь и вернетесь к нему позже, вы можете продолжить добавление пути, перемещая инструмент «Перо». над любым концом пути, пока он не превратится в курсор «Взять путь»:
Обратите внимание, что вы не можете выбрать закрытый путь таким образом; однако вы можете добавлять и удалять точки на замкнутом пути и перетаскивать точки, чтобы получить новую форму, которая вам нужна. Вы также можете повторно открыть закрытый путь — см. раздел «Повторное открытие и объединение компонентов пути» ниже.
Инструмент «Свободное перо»
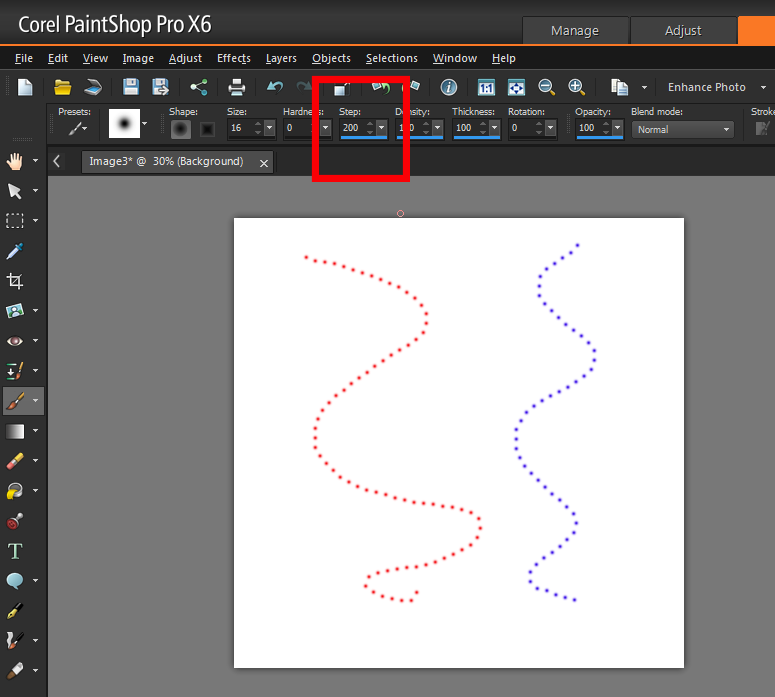
Инструмент «Свободное перо» можно использовать для быстрого наброска контура. Он не очень точен и часто не размещает опорные точки там, где они должны быть в идеале, но он прост в использовании, что является плюсом для новичков!
Чтобы использовать этот инструмент, сначала выберите его из значка Pen Tool в палитре инструментов:
Затем просто щелкните мышью и перетащите, чтобы нарисовать свой путь:
Когда вы отпустите кнопку мыши, путь будет создан :
Вы можете настроить частоту опорных точек, созданных с помощью инструмента «Свободное перо», изменив значение в поле Curve Fit на панели параметров.