Как нарисовать стрелку в фотошопе cs5 — Dudom
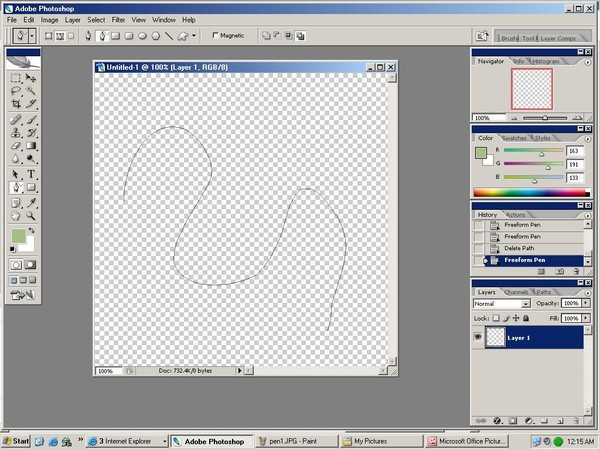
Доброго всем времени суток, мои дорогие друзья и гости моего блога. Давно я не писал статей про фотошоп, поэтому ближайшие три дня я планирую посвятить именно этой тематике. И чтобы не делать резких скачков после праздников, сегодня я расскажу вам про то, как нарисовать стрелку в фотошопе. Тема хоть и простенькая, но также очень важная и интересная. В общем, поехали!
Я знаю, что многие пытаются рисовать стрелки вручную, но это, хочу сказать я вам, совсем не эстетично. Да и зачем это делать, если в редакторе есть свой встроенный инструмент со множеством вариантов? Давайте разберем подробнее.
Рисование с помощью линий
Для начала войдите в сам фотошоп и откройте желаемое изображение. После этого на панели инструментов находим группу инструментов «Фигуры» и нажимаем на нем правой кнопкой мыши. А из выпадающего списка выбираем пункт «Инструмент линия» .
Давайте теперь взглянем на свойства линии, которые находятся выше нашего рисунка. Что же мы там увидим?
Что же мы там увидим?
- Заливка — отвечает за цвет стрелки. Здесь вы можете назначить конкретный цвет, либо же вообще не делать никакого цвета (за это отвечает перечеркнутый красной линией прямоугольник), а можете использовать градиент.
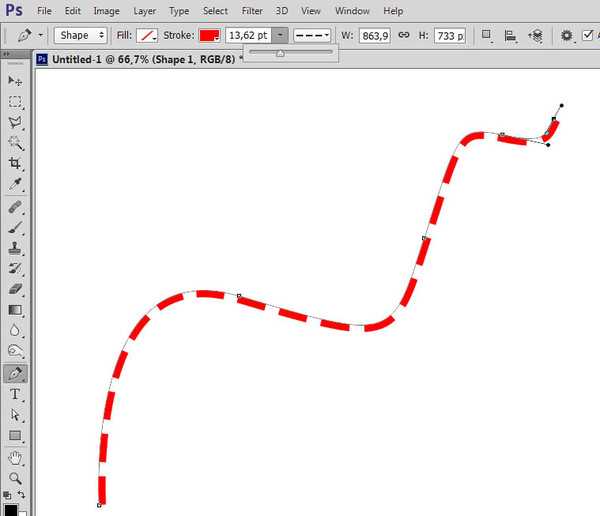
- Обводка — отвечает за обводку стрелки (простите за тавтологию). Она включает в себя аж три параметра: Цвет (тут всё понятно, принцип такой же, как и у заливки), толщина (чем больше толщина, тем толще обводка), и конечно же параметры (линия, прерывистая линия, пунктир).
- Толщина — отвечает за толщину самой стрелочки, соответственно, если вы хотите, чтобы она действительно выполняла свою функцию указателя, то лучше поставить толщину побольше.
- Стрелки — именно это свойство и превратит обычную линию в стрелку. Само свойство изображено в виде шестеренки. При нажатии на него вам нужно будет выбрать, откуда мы будем рисовать наш указатель, с начала или конца.
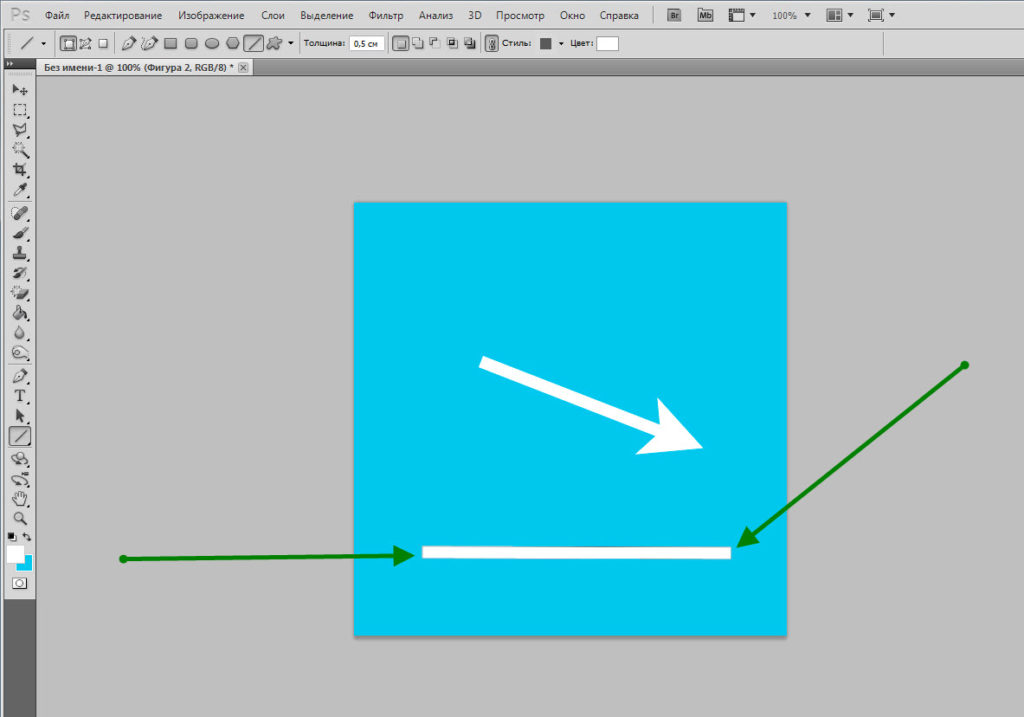
Я вам советую поэкспериментировать со всеми параметрами самим, но ради примера покажу всё наглядно. Давайте выберем черный цвет заливки, без обводки, ну и оставим обычную линию (не пунктир). Толщину возьмем 8 , саму стрелку сделаем с конца. Кривизну можно не трогать.
Давайте выберем черный цвет заливки, без обводки, ну и оставим обычную линию (не пунктир). Толщину возьмем 8 , саму стрелку сделаем с конца. Кривизну можно не трогать.
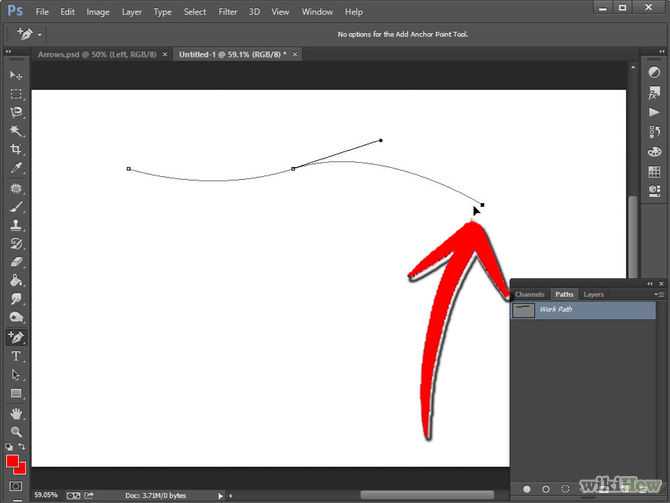
А вот теперь начинаем рисовать. Убедитесь, что вы все еще находитесь на инструменте «Линия» , и начинайте рисовать эту стрелку, зажав левую кнопку мыши, и тяните ее в произвольное направление, после чего отпустите. Прекрасно, вот наша стрелочка и готова. Для примера я нарисовал еще одну стрелочку, но уже с другими параметрами.
Произвольная фигура
Теперь давайте рассмотрим другой способ. Идем снова на панель управления в фигуры, но на сей раз выбираем пункт из выпадающего списка «Произвольная фигура» .
Теперь идем в свойства фигуры, которые находятся на специальной панели прямо над нашим изображением. Там вы увидите надпись «Фигура» . Нажмите на соответствующий значок рядом с ней, чтобы нам открылся выпадающий список. Именно там вы и увидите много различных предустановленных фигур, среди которых и затесались несколько различных стрелочек.![]() Выбирайте любую из них.
Выбирайте любую из них.
Теперь давайте определимся, как она будет выглядеть, а именно ее цвет и прочие атрибуты. Для этого, в тех же свойствах фигуры, мы идем левее, где видим как раз настройки этих атрибутов. Но я не думаю, что на них нужно останавливаться подробнее, так как они абсолютно такие же, как и для линий. Осталось только их выбрать и нарисовать по точно такому же принципу: зажимаем — тянем — отпускаем. И вуаля! Стрелка готова!
Другие способы
Я описал два самых популярных и беспроигрышных варианта со стрелочками, но если вас они не устраивают, то вы можете воспользоваться и другими вариантами, например забить в поисковике (неважно, Яндекс или Гугл) что-нибудь типа «Стрелка png» . Вам выдастся множество подходящих указателей, которых вы сможете перевести на ваше изображение и использовать их.
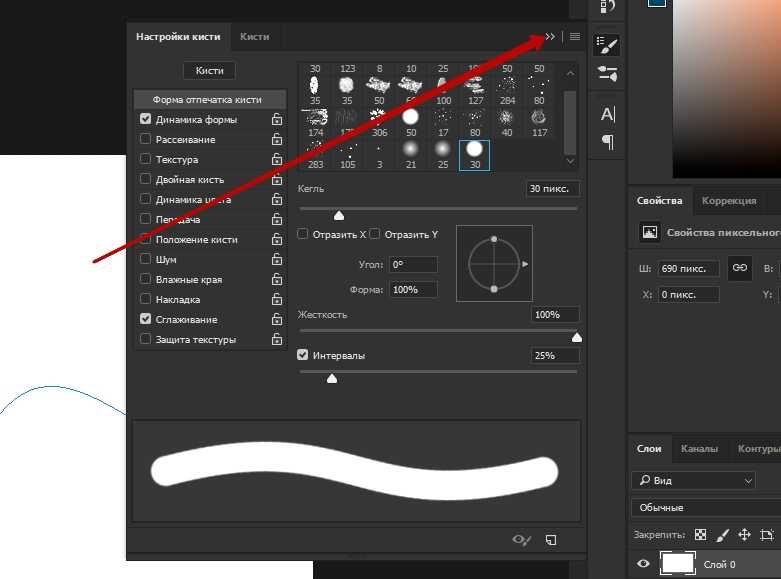
Также вы можете создать свою кисть из этого самого загруженного изображения. Но я бы этого делать не рекомендовал. Во-первых смотрится не очень, а во-вторых более геморройно все это. Так что советую рисовать указатели с помощью фигур.
Так что советую рисовать указатели с помощью фигур.
Кручу, верчу, указать хочу.
Ну и конечно же нельзя забывать, что данные произведения искусства рисуются исключительно в горизонтальном варианте. Но это не всегда подходит, так как мы можем указывать на что-либо сверху, снизу, или под углом. Что же делать?
Ну тут даже вопросов возникать не должно. Я думаю, о том, как повернуть изображение в фотошопе, вы уже знаете. Так вот тут всё то же самое. Естественно проще всего сделать это с помощью трансформации (CTRL+T).
Точно также поступаете, если захотите изменить размер этой самой стрелки. То есть нажимаете CTRL+T и просто тяните за уголки.
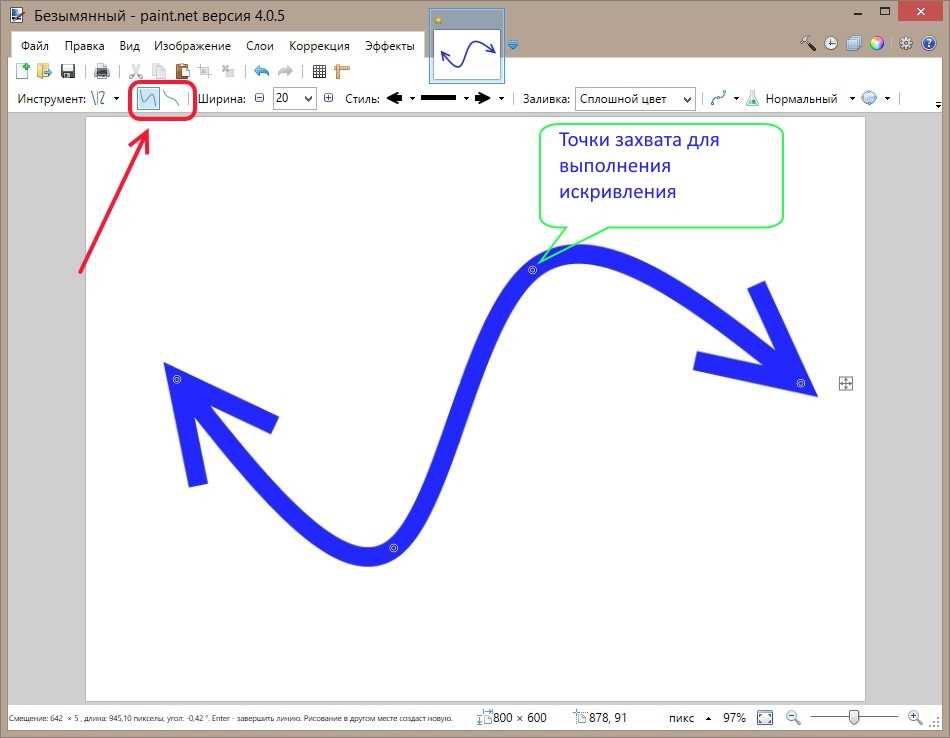
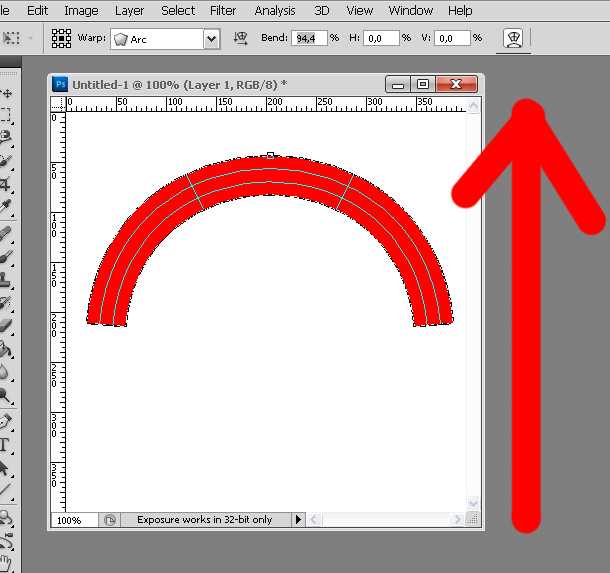
А если вы уж захотите нарисовать изогнутую стрелку в фотошопе, то я вам рекомендую использовать инструмент «Деформация». Я всегда им пользуюсь, когда мне это нужно. Просто активируйте саму функцию и начинаете дергать за концы.
Я надеюсь, что теперь вам стало понятно, как нарисовать стрелку в фотошопе, поэтому всегда держите этот инструмент на вооружении. Ну а если вы совсем новичок в фотошопе, то я рекомендовал бы посмотреть вам этот замечательный видеокурс , благодаря которому у вас отпадут все вопросы, касаемые данного редактора. Также вы можете пойти учиться на веб-дизайнера (как и я), чтобы овладеть фотошопом в совершенстве. Уверен, что будет круто! Жду-не дождусь своего обучения).
Ну а если вы совсем новичок в фотошопе, то я рекомендовал бы посмотреть вам этот замечательный видеокурс , благодаря которому у вас отпадут все вопросы, касаемые данного редактора. Также вы можете пойти учиться на веб-дизайнера (как и я), чтобы овладеть фотошопом в совершенстве. Уверен, что будет круто! Жду-не дождусь своего обучения).
Ну а я на этом, пожалуй, свою сегодняшнюю статью буду заканчивать. Не забывайте подписываться на мой блог, а также делиться материалами статьи в социальных сетях. Жду вас снова! Пока-пока.
Довольно часто требуется нарисовать на изображении в Фотошопе стрелку. Это может быть необходимо для решения разных задач. К примеру, нужно обратить внимание на какую-либо область изображения и пометить ее.
В этой статье вы познакомитесь с двумя самыми простыми способами создания стрелки в программе Photoshop.
Содержание: “Как нарисовать стрелку в Фотошопе”
Способ №1 — инструмент «Линия»
При этом методе, для того, чтобы сделать стрелку потребуется инструмент Фотошопа «Линия».
В верхнем меню программы вы увидите настройки параметров выбранного инструмента. Там имеется возможность указать размеры будущей стрелки. А также необходимо обозначить положение на линии непосредственно самой стрелки (в конце, или в начале).
После того, как все параметры будущей стрелки установлены, не забудьте выбрать ее цвет.
Теперь все готово. Просто зажмите левую кнопку мыши и нарисуйте стрелку на полотне.
Способ №2 — инструмент «Произвольная фигура»
Сделать стрелку в Фотошопе можно, воспользовавшись и другим методом.
Выбираем инструмент — «Произвольная фигура».
Далее, укажите в параметрах инструмента желаемую стрелку, так как кроме стрелок там полно других разнообразных фигур (всякие ромбики, звездочки сердечки и т. п.).
В той области изображения, где необходимо нарисовать стрелку, выбираем точку, откуда она должна начинаться. Зажмите левую кнопку мыши и тяните стрелку по направлению к конечной ее точке. Когда стрелка достигнет требуемой длины, отпустите кнопку мыши. При этом желательно зажать кнопку SHIFT. Тогда стрелка выйдет идеальных пропорций.
Когда стрелка достигнет требуемой длины, отпустите кнопку мыши. При этом желательно зажать кнопку SHIFT. Тогда стрелка выйдет идеальных пропорций.
Полученную стрелку можно редактировать, для этого нажмите комбинацию кнопок CTRL+T. Можно ее уменьшить или увеличить, потянув за появившиеся маркеры. А также имеется возможность изменять ее направление и поворачивать.
Надеемся, вам помогла эта статья. До встречи в наших других уроках.
Очередь просмотра
Очередь
- Удалить все
- Отключить
YouTube Premium
Хотите сохраните это видео?
- Пожаловаться
Пожаловаться на видео?
Выполните вход, чтобы сообщить о неприемлемом контенте.
Понравилось?
Не понравилось?
Текст видео
«Специалист» при МГТУ Баумана продолжает серию уроков для поклонников Photoshop и всех начинающих работать в этой программе. Наше предыдущее видео было посвящено рисованию прямых линий (https://www. youtube.com/watch?v=AVJb5. ), а сегодня мы немного усложним наш урок и расскажем, как нарисовать стрелку в фотошопе.
youtube.com/watch?v=AVJb5. ), а сегодня мы немного усложним наш урок и расскажем, как нарисовать стрелку в фотошопе.
Вы узнаете:
— Как сделать стрелки в фотошопе с заданными размерами и как потом изменять их длину и ширину (инструмент «Линия»).
— Как заострить стрелку.
— Как сделать двустороннюю стрелку.
— Как изменить цвет стрелки.
Рекомендуем также следующие видео:
— Как удалить объект из фотографии в Photoshop — https://www.youtube.com/watch?v=RVBnL.
— Как делать реалистичные мыльные пузыри с помощью Photoshop — https://www.youtube.com/watch?v=8od6O.
Записывайтесь (или смотрите в записи) наши бесплатные семинары — http://www.specialist.ru/course/semin.
Научитесь всем базовым функциям фотошопа на популярном курсе «Photoshop. Уровень 1. Растровая графика». После обучения вы получите признанный во всем мире международный сертификат Adobe.
Специальное предложение — обучение в кредит: от 450 р. в месяц — http://www.specialist.ru/course/fsh2-.
Приходите на курсы Photoshop в центр «Специалист» при МГТУ имени Баумана!
Как сделать надпись по кругу в фотошопе внутри и снаружи
Автор Иван Фролов На чтение 4 мин Просмотров 1.5к. Опубликовано Обновлено
Всем привет! Недавно мне написала подруга с просьбой пошаманить в Фотошопе, сделать эмблему для её сына и научить его этому. А я подумала, что меня будет мучить совесть, если я вам не покажу как сделать надпись по кругу в фотошопе.
Поэтому, дорогие друзья, приступим же постигать новую функцию этой программы. Наша задача создать эмблему «Юные Эйнштейны», попробуем с ней справиться.
Содержание
- Приступим
- Делаем круглую область
- Работаем с текстом
- Вариант 2
- Пишем на картинке
Приступим
Для начала нам необходимо создать файл. В верхней панели находим иконку «файл» → «создать», или же воспользуемся сочетанием клавиш «Ctrl + N».
В верхней панели находим иконку «файл» → «создать», или же воспользуемся сочетанием клавиш «Ctrl + N».
В появившемся контекстном окошке выставляем параметры для «ширины» и «высоты». Я выставлю значение 900 × 900. Затем нажимаем команду «ОК».
Мы создали файл, впоследствии образуем слой. Чтобы достичь желаемого результата, на панели слоев выбираем «создать новый слой», либо используем команду «Ctrl + shift + N». Выплывает окно в котором необходимо нажать команду «ОК».
Делаем круглую область
Затем слева выбираем инструментарий «овальная область».
Зажав кнопку «shift», создаём выделение круга, после чего ПКМ (правой кнопкой мыши) жмем по выделению и выберем команду «выполнить обводку».
Подбираем цвет и выставляем нужную нам ширину, допустим, 7 пикселей, при этом в графе «расположение» должно быть проставлено «снаружи».
Отменим выделение.
Теперь для образования нашего круга, продублируем этот слой: клик ПКМ по слою → создать дубликат слоя → ок.![]()
Сейчас нам необходимо уменьшить дубликат. В этом поможет прибор «свободное трансформирование», заполучить его можно зажав разом «Ctrl + T». Рядом с объектом возникает контур трансформирования.
Зажимаем клавишу «shift» для сохранения пропорций и «Alt», для того чтобы трансформирование происходило относительно середины. Уменьшаем объекты, нажимаем на галочку сверху.
Работаем с текстом
Следующим шагом будет образование рабочего контура. Последуем алгоритму:
1) ПКМ нажимаем по выделению.
2) «образовать рабочий контур».
3) «ОК».
Слева от нашего файла видим инструментарий «ТЕКСТ».
Выбираем его и наводим на рабочий контур. На курсоре отображается изогнутая линия. Клик по ней ЛКМ, для написания текста, допустим, «юные».
Для увеличения шрифта, выделяем набранное слово, и в панели символов меняем значения, например, 24 ПТ. Если у нас возникает проблема маленького расстояния между буквами, также на панели символов увеличиваем дистанцию между ними. Нажимаем на галочку сверху или «enter» на клавиатуре.
Нажимаем на галочку сверху или «enter» на клавиатуре.
А что если нам ещё снизу круга необходимо что-то написать? Тогда мы повторяем все действия описанные ранее и образовываем рабочий контур. Снова воспользуемся прибором «текст».
Наведем на контур и левой кнопкой мыши нажмем на изогнутую линию, напишем фразу, например, «Эйнштейны» и нажмем галочку.
На этом этапе может появиться проблема перевернутого отображения фразы. Решим её следующим образом:
1) возьмём инструмент «выделение контура».
2) наводим на фразу и замечаем треугольничек по центру;
3) зажимаем ЛКМ и смещаем ее к центру;
4) «Enter».
Этот инструментарий уникален тем, что с помощью него можно передвигать фразу по кругу. Иногда расстояние между словами снизу и сверху не пропорционально и некрасиво. Тогда, используя этот инструмент, путем наведение его на фразу, сдвигаем относительно наиболее выгодной стороны.
Таким образом, мы написали внутри круга «Юные Эйнштейны».
Вариант 2
Ну а если есть потребность писать просто по кругу без всяких образований, для этого выполним следующий алгоритм:
1) возьмём инструмент «овальное выделение»;
2) зажав клавишу «shift» образуем круг;
3) ЛКМ кликаем по выделенной области, нажимаем «преобразовать в рабочий контур»;
4) находим инструмент «текст», наводим на рабочую зону и кликаем по ней;
5) набираем текст;
6) жмем на галочку сверху, для сохранения эффекта.
Применяя полученные знания, надписи можно писать на картинке, против и по часовой стрелки, разными цветами и размерами.
Пишем на картинке
Давайте попробуем написать что-нибудь на картинке. Сначала загрузим объект в программу: Файл- «Открыть»- Выбираем фото — «ОК».
После этого, используя приобретенные навыки, образуем выделение вокруг объекта.
Преобразовываем его в «рабочий контур».
Используем инструмент «текст», пишем всё что угодно. Жмем галочку сверху и любуемся результатом, текст без искажений, как и иллюстрация.
Ну, а я с вами прощаюсь. Сегодня мы разобрали интересную тему, я очень надеюсь, что мне удалось вам помочь. Пишите в комментариях свои вопросы по этому уроку, если они появились, а также не забывайте делиться этим уроком с друзьями — не будьте жадинками! Изучайте фотошоп, и до новых встреч!
С вами была Оксана.
Какой инструмент используется для рисования изогнутых анимированных линий?
Чтобы нарисовать точные контуры в виде прямых линий или плавных кривых, используйте инструмент «Перо» .
Запрос на удаление |
Полный ответ см. на сайте helpx.adobe.com
Как создать кривую линию в анимации?
Нарисуйте кривые с помощью инструмента «Перо». Чтобы создать кривую, добавьте опорную точку в том месте, где кривая меняет направление, и перетащите линии направления, формирующие кривую. Длина и наклон линий направления определяют форму кривой.
|
Посмотреть полный ответ на helpx.adobe.com
Что используется для рисования изогнутой линии?
20) Инструмент «Кривая» используется для рисования изогнутой линии.
Запрос на удаление |
Посмотреть полный ответ на punainternationalschool.com
Какой инструмент используется для рисования кривых линий?
Инструмент «Линия»: Инструмент «Линия» используется для рисования различных типов линий, таких как прямые, изогнутые и т. д.
Запрос на удаление |
Посмотреть полный ответ на geeksforgeeks.org
Какой инструмент рисования мы используем для рисования различных кривых?
Французская кривая — это инструмент для рисования, который можно использовать для рисования плавных кривых для различных механических чертежей и чертежей.
|
Посмотреть полный ответ на Engineersupply.com
Как нарисовать кривую линию в Microsoft Word | Какой инструмент используется для рисования изогнутых линий?
Какой инструмент упрощает рисование кривых?
Инструмент Curvature упрощает создание контуров и делает рисование простым и интуитивно понятным. Этот инструмент позволяет создавать, переключать, редактировать, добавлять или удалять сглаженные или угловые точки.
|
Полный ответ см. на сайте helpx.adobe.com
Как нарисовать кривую?
Нарисовать кривую
- На вкладке «Вставка» нажмите «Фигуры».

- В разделе «Линии» нажмите «Кривая».
- Нажмите, где вы хотите начать кривую, перетащите, чтобы нарисовать, а затем нажмите, где вы хотите добавить кривую.
- Чтобы закрыть фигуру, выполните одно из следующих действий: Чтобы оставить фигуру открытой, в любой момент дважды щелкните ее. Чтобы закрыть фигуру, щелкните рядом с ее начальной точкой.
|
Посмотреть полный ответ на support.microsoft.com
Что такое инструмент кривой?
Инструмент «Кривые» — это самый сложный инструмент для изменения цвета, яркости, контрастности или прозрачности активного слоя или выделения. В то время как инструмент «Уровни» позволяет работать с тенями и бликами, инструмент «Кривые» позволяет работать с любым диапазоном тонов. Он работает с RGB-изображениями.
Запрос на удаление |
Посмотреть полный ответ на docs.gimp.org
Можем ли мы нарисовать кривую с помощью инструмента линии?
Вы также можете использовать инструмент «Выделение», чтобы превратить контуры, нарисованные с помощью инструмента «Линия» (или любого другого метода, который приводит к получению прямой линии), в изогнутые сегменты.
|
Посмотреть полный ответ на oreilly.com
Какой инструмент используется для рисования без линий или кривых?
Инструмент «Карандаш» позволяет рисовать линии и фигуры произвольной формы.
Запрос на удалениеКак изогнуть край в анимации?
Для инструмента «Прямоугольник» задайте закругленные углы, щелкнув модификатор «Прямоугольник скругления» и введя значение радиуса угла. Значение ноль (0) создает прямые углы. Перетащите на сцену. Если вы используете инструмент «Прямоугольник», нажимайте клавиши «Стрелка вверх» и «Стрелка вниз» при перетаскивании, чтобы отрегулировать радиус закругленных углов.
Запрос на удаление |
Полный ответ см. на helpx.adobe.com
ЧТО ТАКОЕ кривая в анимации?
Кривые анимации — это один из таких типов компонентов, который предлагает дизайнерам и создателям игр интересные возможности, особенно при создании прототипов. Используйте их в своем проекте, например, в системе частиц для управления анимированными переменными или в компоненте источника звука для управления спадом и другими свойствами.
Используйте их в своем проекте, например, в системе частиц для управления анимированными переменными или в компоненте источника звука для управления спадом и другими свойствами.
|
Посмотреть полный ответ на blog.unity.com
Можете ли вы нарисовать кривую линию в Photoshop?
Чтобы нарисовать кривую линию в Photoshop:
Выберите «перо», «кисть» или «карандаш» на панели инструментов. Нажмите на место, где вы хотите начать кривую. Щелкните и перетащите в направлении, в котором должна двигаться кривая. При перетаскивании вы увидите линию.
Запрос на удаление |
Полный ответ см. на сайте Websitebuilderinsider.com
Какой инструмент для рисования используется для рисования кривой?
О однажды. Этот инструмент используется для рисования линий и кривых.
Запрос на удаление |
Посмотреть полный ответ на getpaint.
Что такое инструмент кривых в Photoshop?
Инструмент «Кривые» похож на уровни, но дает больше возможностей для раздельного управления тенями, светлыми участками и средними тонами. Поскольку это более продвинутый инструмент, вам нужно быть осторожным при его использовании для настройки изображений.
Запрос на удаление |
Полный ответ см. на edu.gcfglobal.org
Какой инструмент используется для рисования линий?
Ответ: Линейка используется для рисования прямой линии.
Запрос на удаление |
Посмотреть полный ответ на brainly.in
Как нарисовать инструмент кривизны?
Инструмент кривизны позволяет вам контролировать путь и позволяет создавать соединение между каждой точкой привязки. Для рисования пути вы можете нажать на предыдущую опорную точку и переместить их из нового места.
|
Посмотреть полный ответ на webdew.com
Как нарисовать изогнутую линию в Illustrator?
Сначала используйте инструмент «Выделение», чтобы выбрать путь. Затем переключитесь на инструмент Кривизна и дважды щелкните центральную точку внизу, чтобы сделать угол плавной кривой. Чтобы попрактиковаться, щелкните сегмент прямой линии прямо над ним и нарисуйте плавную кривую. Чтобы удалить точку, щелкните, чтобы выбрать, и нажмите Удалить.
Запрос на удаление |
Полный ответ см. на сайте helpx.adobe.com
Какой инструмент позволяет рисовать изогнутые сегменты?
Инструменты Безье и Перо
Вы можете рисовать линии с несколькими сегментами, используя инструмент Безье и щелкая каждый раз, когда хотите, чтобы линия изменила направление.
|
Полный ответ можно найти на сайте product.corel.com
Можете ли вы нарисовать кривую в блендере?
Нажмите: SHIFT + A → Кривая → Безье, чтобы создать новую кривую.
Запрос на удаление |
Посмотреть полный ответ на ru.wikibooks.org
← Предыдущий вопрос
Как появился страх?
Следующий вопрос →
Флиртуют ли мужья со своими женами?
Как использовать инструмент «Перо» в Illustrator. Часть 2 Изогнутые контуры — дизайн смеющегося льва
Еще раз привет. Приятно видеть вас снова в качестве инструмента Illustrator Pen.
Итак, в предыдущем посте мы рассмотрели, как использовать инструмент Illustrator Pen для рисования сегментов прямых линий. Продолжая, давайте посмотрим, как рисовать кривые с помощью пера. Это, как правило, та часть, когда люди немного разочаровываются в инструменте «Перо» и обнаруживают, что их пути летят в (что кажется) случайным образом. Однако с небольшим пониманием в сочетании с небольшой практикой вы обнаружите, что кривые рисования становятся интуитивно понятными, и ваши пути начинают идти туда, куда ВЫ хотите, чтобы они шли.
Это, как правило, та часть, когда люди немного разочаровываются в инструменте «Перо» и обнаруживают, что их пути летят в (что кажется) случайным образом. Однако с небольшим пониманием в сочетании с небольшой практикой вы обнаружите, что кривые рисования становятся интуитивно понятными, и ваши пути начинают идти туда, куда ВЫ хотите, чтобы они шли.
Рисование изогнутых путей
В отличие от прямых путей, которые создаются простым щелчком в том месте, где вы хотите поместить опорную точку, изогнутые пути создаются путем щелчка мышью (или графического планшета) и перетаскивания. При первом щелчке вы устанавливаете начальную точку изогнутого пути. Затем, удерживая и перетаскивая, вы определяете направление кривой. По мере того, как вы продолжаете перетаскивать, между предыдущей точкой и текущей точкой рисуется изогнутый путь.
При щелчке и перетаскивании с помощью инструмента «Перо» происходят две вещи.
1. Точка привязки размещается на артборде при нажатии.
2. Линии направления и точки направления рисуются при перетаскивании.
Мы используем линии и точки направления, чтобы определить направление и форму криволинейного пути, который мы рисуем. Давайте приступим к созданию изогнутых контуров:
1. Выберите инструмент «Перо» на панели инструментов или нажмите P в качестве ярлыка.
2. Нажмите и сразу перетащите мышь вниз.
Когда вы отпустите кнопку мыши, точка привязки появится там, где вы щелкнули в первый раз, и две линии направления будут проходить выше и ниже точки привязки.
3. Продолжите кривую, щелкнув и перетащив в противоположном направлении, чтобы добавить еще одну точку.
Примечание. Если вы допустили ошибку во время рисования, выберите «Правка» > «Отменить новую опорную точку» (Ctrl + Z / Cmd + Z), чтобы отменить последнюю нарисованную точку, и повторите попытку. В следующем посте мы рассмотрим, как редактировать пути.
4. Сделайте то же самое еще раз, чтобы добавить еще одну кривую.
Если удерживать нажатой клавишу Shift во время щелчка и перетаскивания, вы ограничиваете наклон направляющей линии с шагом 45°. Продолжайте создавать кривые, чтобы у вас получилась волна, как на картинке ниже.
5. Чтобы завершить путь, просто нажмите Ctrl + Click / Cmd + Click или щелкните другой инструмент на панели инструментов.
Рисование замкнутого кругового криволинейного пути
Пока мы создали открытый криволинейный путь. Помните, что открытый путь — это путь, начальная и конечная точки которого различны. Если вы хотите создать замкнутый путь, идея одна и та же, будь то прямой или изогнутый путь, т.е. начальная и конечная точки одинаковы. .
Вот как нарисовать замкнутый контур, в данном случае круг, с помощью пера. Не забывайте, что вы всегда хотите использовать как можно меньше опорных точек, чтобы создавать красивые плавные кривые.
1. Нажмите и перетащите вниз (или вверх — направление, в котором вы перетаскиваете, соответствует направлению движения кривой).
2. Нажмите, чтобы создать новую опорную точку прямо напротив начальной точки, затем перетащите ее вверх.
3. Замкните контур, наведя указатель мыши на начальную точку, щелкнув и еще раз перетащив вниз, пока не получите нужную кривую.
Объединение криволинейных и прямых сегментов пути
Теперь, когда вы научились рисовать прямые и криволинейные пути по отдельности, вам нужно научиться соединять их вместе. Вы будете комбинировать пути, которые объединяют угловые точки и гладкие точки. Гладкие опорные точки имеют направляющие линии, расположенные друг напротив друга на расстоянии 180°. Угловые точки либо не имеют направляющих линий, либо имеют только одну направляющую линию, либо две направляющие линии, расположенные под углом, отличным от 180°. (Немного запутанно, я знаю!)
Вероятно, самая сложная комбинация, которую вы будете делать, — это соединение двух кривых в угловой точке. Если вы можете сделать это, то вы можете сделать любой тип рисования с помощью пера. Допустим, вы хотите создать что-то похожее на это;
Допустим, вы хотите создать что-то похожее на это;
Это немного отличается от рисования открытого пути волны, который мы создали ранее. В волне одна кривая идет вверх, затем идет вниз. В этом примере каждая кривая идет вниз, и для ее создания нам нужно преобразовывать опорные точки по мере продвижения. Конечно, это довольно легко, если вы знаете, как это сделать.
1. Выберите инструмент «Перо».
2. Мы начнем с прямого сегмента, что очень просто, поэтому щелкните один раз, чтобы указать начальную точку (не перетаскивайте), и щелкните еще раз, чтобы установить второй якорь.
3. Теперь мы входим в кривую. Когда вы наводите указатель мыши на последнюю опорную точку, курсор меняется и показывает что-то похожее на перевернутую букву «v». Это означает, что вы собираетесь преобразовать точку из прямой точки в кривую. Нажмите и перетащите вниз одним движением, чтобы начать кривую. Затем щелкните, чтобы добавить опорную точку напротив второй опорной точки, и перетащите вверх, чтобы завершить начатую кривую.
Теперь нам нужна еще одна кривая. Однако вы обнаружите, что если вы просто щелкнете и перетащите новую точку, она не пойдет туда, куда вы хотите. Вы можете получить что-то вроде этого;
Или что-то вроде этого, если вы перетащите обе опорные точки в одном направлении.
4. Чтобы этого не произошло, нам нужно начать новую кривую, зажав Alt/Option + Щелкнув по последней опорной точке. Вы снова увидите маленькую перевернутую букву «v», указывающую на то, что вы конвертируете точку привязки. Удерживая Alt/Option, перетащите вниз, чтобы создать новую кривую, идущую вниз. Вы не увидите никаких изменений в существующей кривой, но когда вы нажмете, чтобы добавить следующую опорную точку и перетащите вверх, кривая опустится.
5. Повторите шаг 4, чтобы создать третью кривую «вниз».
6. Чтобы закончить, нам нужно преобразовать изогнутую точку в прямую. Еще раз, удерживая нажатой клавишу Alt / Option, нажмите один раз на последнюю опорную точку, но не перетаскивайте ее. Отпустите клавишу Alt/Option, а затем щелкните еще раз, чтобы поставить последнюю опорную точку. Теперь вы должны были сделать путь, который выглядит так:
Отпустите клавишу Alt/Option, а затем щелкните еще раз, чтобы поставить последнюю опорную точку. Теперь вы должны были сделать путь, который выглядит так:
7. Ctrl/Cmd + щелкните в любом месте, чтобы завершить путь.
Итак, вам определенно нужно попрактиковаться. Преобразование изогнутых точек в прямые и наоборот может занять некоторое время, но лучший способ понять это — попрактиковаться в Illustrator.
Практика
Очень хороший способ попрактиковаться в объединении кривых и прямых точек с помощью инструмента «Перо» — попытаться нарисовать контуры букв. В Illustrator (или Photoshop, если вы используете инструмент «Перо» в Photoshop) добавьте текст на артборд и увеличьте размер, чтобы буквы заполнили весь документ. Заблокируйте слой с буквами и обведите их с помощью инструмента «Перо» на новом слое выше. Начните с простых букв, таких как I и Z, которые состоят только из прямых сегментов, затем попробуйте строчные буквы T, S, P и так далее.