Как напечатать внутри круга в Adobe Illustrator
Type inside the circle звучит немного широко, что именно вы ищете? Буквально, добавить текст внутри круга, набрать текст по контуру на внутреннем круге, или вы имеете в виду исказить текст внутри круга?
В этой статье я покажу вам три способа ввода текста внутри круга с помощью инструмента Type Tool и Envelope Distort.
Примечание: все скриншоты из этого руководства сделаны из версии Adobe Illustrator CC 2022 Mac. Windows или другие версии могут выглядеть иначе.
Метод 1: Добавление текста внутри круга
В этом методе все, что вам нужно сделать, это создать круг и добавить текст внутри круга. Огромное значение имеет то, куда вы нажимаете при добавлении текста. Я объясню подробности в следующих шагах.
Шаг 1: Выберите Инструмент «Эллипс» (L) на панели инструментов, удерживайте нажатой кнопку Смена нажмите клавишу , щелкните и перетащите на доске, чтобы создать круг.
Шаг 2: Выберите Тип инструмента (T) из панели инструментов.
Когда вы наведете курсор на контур круга, вы увидите, что контур выделен цветом вашего слоя (цветом выделения), в моем случае это синий цвет.
Шаг 3: Щелкните рядом с контуром круга, и вы увидите, что круг заполнен lorem ipsum.
Вы можете редактировать текст на Персонаж и Параграф панели.
Например, я изменил шрифт и выбрал «Выровнять по центру».
Как видите, круг исчезает при добавлении текста. Вы можете создать другой круг и отправить его в качестве фона текста.
Примечание: чтобы заполнить круг текстом, необходимо щелкнуть по контуру. Если щелкнуть внутри круга, текст будет добавлен в область щелчка.
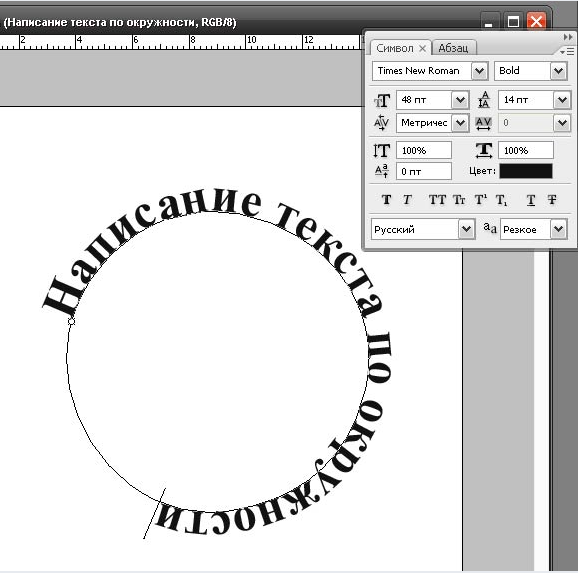
Метод 2: Ввод по контуру
В Adobe Illustrator вы можете заставить текст следовать по любой траектории, и вы можете использовать эту технику для набора текста внутри круга.
Шаг 1: С помощью инструмента «Эллипс» создайте круг.
Смотрите также: Как сделать шестеренку в Adobe Illustrator
Совет: При последующем наборе текста на окружности контур окружности исчезнет, поэтому, если вы хотите показать окружность, продублируйте ее и поместите в то же место.
Шаг 2: Выберите Введите инструмент «Контур из того же меню, что и инструмент «Тип».
Как и в вышеописанном методе, при наведении курсора на контур окружности, контур должен быть выделен.
Шаг 3: Нажмите на контур окружности, и вы увидите, что текст следует вдоль окружности.
Шаг 4: Выберите инструмент «Выделение» (V), и вы увидите несколько ручек. Щелкните на одной ручке и перетащите ее в направлении центра круга, чтобы текст оказался внутри круга.
Теперь текст должен находиться внутри круга. Вы можете использовать ту же ручку для регулировки положения текста.
Давайте изменим текст, чтобы увидеть, как он обычно выглядит, когда вы добавляете к нему определенный текст.
Вы можете поиграть и посмотреть, что еще можно сделать, например, добавить цвет фона или переместить текст.
Метод 3: Искажение огибающей
Вы можете использовать искажение конверта для создания потрясающих текстовых эффектов, включая текст внутри круга. Выполните следующие шаги и посмотрите, как работает эта магия!
Шаг 1: Используйте инструмент «Тип» для добавления текста. Я рекомендую использовать более толстый шрифт для лучшего результата.
Шаг 2: Создайте круг поверх текста.
Шаг 3: Выберите круг и текст.
Перейдите в верхнее меню и выберите Объект > Искажение огибающей > Сделать с помощью верхнего объекта .
Смотрите также: Как разделить слои в Adobe Illustrator
Вы можете добавить сплошной круг за текстом.
Подведение итогов
Шрифт внутри круга часто используется в дизайне логотипов и типографских плакатов. Вы можете использовать приведенные выше методы для набора текста внутри круга в Adobe Illustrator и получить различные текстовые эффекты. Помните, что при использовании искажения конверта круг должен находиться поверх текста.
Создаём постер с типографикой в Adobe Illustrator
- Уроки
- 7 мин на чтение
- 10156
В этом уроке мы создадим яркий типографический постер в ретро-стиле в Adobe Illustrator. В основу иллюстрации легло высказывание Оскара Уальда «Будь собой, другие роли уже заняты!».
Мы будем рисовать и писать, создавать кисти, пользоваться эффектами и работать с режимами наложения. Урок рассчитан на пользователей уже знакомых с программой Adobe Illustrator.
Урок рассчитан на пользователей уже знакомых с программой Adobe Illustrator.
1. Рисуем шляпу
Шаг 1
Для начала создайте новый документ размером 600x800px. Сформируйте палитру, которую будете использовать для создания иллюстрации. Палитра должна быть такой, чтобы работа получилась яркой, но вместе с тем сохранила единообразие композиции.
Шаг 2
Инструментом Ellipse/Эллипс (L) нарисуйте овал. Затем инструментом Rectangle/Прямоугольник (M) добавьте к овалу прямоугольник. Сделайте так, чтобы точки верхних углов прямоугольника совпадали с боковыми точками овала.
Выделите нижнюю левую точку прямоугольника и нажмите Enter, чтобы открыть опции Move/Перемещения. Настройте параметры как показано ниже. Затем выделите нижнюю правую точку прямоугольника и сделайте с ним то же.
Шаг 3
Не снимайте выделения с прямоугольника. В меню выберите Effect > Warp > Bulge/Эффект>Деформация>Выпуклость. Настройте эффект как показано ниже.
Настройте эффект как показано ниже.
Шаг 4
При помощи инструмента Rectangle/Прямоугольник (M) нарисуйте поля шляпе. На этот раз используйте эффект деформации Arc/Дуга, настроив его как показано ниже.
Шаг 5
Теперь украсим шляпу лентой. Дублируйте фигуру полей и поднимите копию чуть повыше. Выделите фигуру цилиндра шляпы и копию ленты и при помощи инструмента Shape Builder/Создание фигур (Shift-M) удалите ненужные части, кликая по ним с зажатой клавишей Alt.
Шаг 6
Дублируйте фигуру цилиндра шляпы, сделайте ее уже и смените для нее Blending Mode/Режим наложения на Screen/Осветление. Повторите это действие снова и удалите ненужные части, чтобы оставить блики только на на ленте.
2. Рисуем очки
Шаг 1
Инструментом Ellipse/Эллипс (L) нарисуйте круг голубого цвета. В меню выберите Object > Path > Offset Path/Объект>Контур>Создать параллельный контур и укажите отступ в -10px. Выделите больший круг и укажите ему оранжевый цвет.
Выделите больший круг и укажите ему оранжевый цвет.
Шаг 2
Дорисуйте простые блик и тень оправе очков. Также добавьте блики на линзы. Нарисуйте маленький белый прямоугольник, создайте его копию и поместите чуть правее. Копируйте оба прямоугольника и дублируйте их, разместив копию ниже.
Шаг 3
Сгруппируйте прямоугольники, составляющие блики и примените к ним эффект Arc/Дуга, изогнув группу на 20%. Затем в меню выберите Object > Expand Appearance/Объект>Разобрать оформление и примените к объекту эффект Arch/Арка, изогнув объект на 23%.
Шаг 4
Добавим еще объема линзам. Дублируйте круг линзы, опустите копию, сделайте ее чуть темнее и инструментом Shape Builder/Создание фигур (Shift-M) уберите лишнее.
Шаг 5
Дублируйте все фигуры, составляющие линзу с оправой и бликами, и разместите копию правее. Объедините линзы при помощи узкого прямоугольника. Нарисуйте этому прямоугольнику простые тень и блик.
Шаг 6
Сгруппируйте все фигуры, составляющие прямоугольную часть оправы и примените к группе эффект Arc/Дуги, изогнув объект на 40%.
3. Рисуем хипстерские усики
Шаг 1
Чтобы создать усы быстро, мы создадим простую кисть. Создайте круг и инструментом Direct Selection/Прямое выделение (A) потяните влево левую крайнюю точку круга. Кликните по этой точке инструментом Convert Anchor Point/Преобразовать опорную точку (Shift-C), чтобы превратить ее в угол.
Перетащите получившуюся фигуру в палитру Brushes/Кисти и создайте Art Brush/Объектную кисть. Можете оставить опции по умолчанию.
Шаг 2
Создайте изогнутую кривую инструментом Pencil/Карандаш (N) или Arc/Дуга и примените к ней только что созданную кисть. Не снимая выделения с объекта, выберите в меню Object > Expand Appearance/Объект>Разобрать оформление. Возьмите инструмент Smooth/Сглаживание и проведите по объекту, чтобы избавиться от множества лишний точек и сделать ус плавнее.
Шаг 3
Добавьте усу простую тень, разместите его под очками и при помощи инструмента Reflect/Отражение (O) отразите по вертикали копию уса, чтобы создать полные усы.
4. Рисуем рот, зубы, язык и ленту
Шаг 1
Инструментом Rounded Rectangle/Прямоугольник со скругленными углами нарисуйте фигуру с параметрами как показано ниже. Примените к ней эффект Arc/Дуга, изогнув на -38%.
Шаг 2
Создайте еще одну фигуру рта меньшего размера, сделайте ее темнее, чтобы обозначить губы. Создайте маленький белый круг в левом углу рта, дублируйте круг и разместите копию в правом углу. Выделите оба круга и в меню найдите Object > Blend > Make/Объект>Переход>Создать, настройте переход как показано ниже.
Шаг 3
Выделите группу с переходом при помощи инструмента Direct Selection/Прямое выделение (A) и подредактируйте линию, сделав ее более изогнутой. Сделайте копию внутренней части рта, поместите ее над зубами, выделите зубы и эту копию, нажмите на них правой кнопкой и выберите Make Clipping Mask/Создать обтравочную маску. Это скроет лишние части зубов.
Это скроет лишние части зубов.
Шаг 4
Создайте два круга как показано на картинке ниже и также спрячьте их лишние части под обтравочную маску. Инструментом Paintbrush/Кисть (B) нарисуйте язык, используя кисть, с помощью которой мы рисовали усы.
Шаг 5
Разберите объект и избавьтесь от ненужной верхней части. Сделайте кончик языка реалистичнее при помощи инструмента Convert Anchor Point/Преобразовать опорную точку (Shift-C) и дорисуйте тени инструментом Pencil/Карандаш (N).
Шаг 6
Теперь возьмемся за ленту. Инструментом Rectangle/Прямоугольник (M) создайте два бирюзовых прямоугольника как на картинке ниже. Выделите крайние правые точки прямоугольников инструментом Direct Selection/Прямое выделение(A) и потяните их вверх, чтобы скосить фигуры. Дорисуйте темные части прямоугольникам-лентам, сгруппируйте все объекты ленты и примените к ним эффект Arc/Дуга, изогнув его на -10%.
Вот что должно получиться на этом этапе:
5.
 Создаем типографику
Создаем типографикуНаш слоган звучит так: “Be yourself; everyone else is already taken”/»Будь собой, другие роли уже заняты!» — это цитата Оскара Уальда.
Шаг 1
Вооружайтесь инструментом Pen/Перо (P) и начинайте создавать первую букву – “B”. Создавайте прямые линии, и вырезайте середину при помощи функции Minus Front/Минус верхний в палитре Pathfinder/Обработка контура.
Шаг 2
Украсим наши буквы кружочками. Создайте один кружок в одном углу, разместите его копию в другом углу и создайте между ними переход, при помощи инструмента Blend/Переход (W).
Шаг 3
Таким же способом создайте букву “E”. Теперь добавим тексту объема при помощи теней. Дублируйте фигуры букв, разместите копии на заднем плане, сделайте их темнее и переместите на несколько пикселей ниже и левее.
Разместите буквы на верхней части шляпы.
Шаг 4
Теперь возьмите инструмент Pencil/Карандаш (N) и от руки нарисуйте буквы для первой части слова “yourself” в простом «мультяшном» стиле.
Нарисуйте фигуру произвольной формы более светлого тона поверх текста и при помощи инструмента Shape Builder/Создание фигур (Shift-M) удалите лишние части как показано на картинке ниже.
Разместите буквы на цилиндре шляпы.
Шаг 5
Используйте любой каллиграфический шрифт, чтобы написать вторую часть слова. В примере использован шрифт “Adventure”, но вы можете выбрать любой наклонный шрифт. Expand/Разберите шрифт и дорисуйте ему простые блики и тени. Примените к тексту эффект Arc/Дуга, чтобы придать легкий изгиб, повторяющий изгиб полей шляпы.
Шаг 6
Следующее слово “everyone”. Создадим простую узорчатую кисть (Pattern Brush) для этой надписи. Создайте длинный прямоугольник, разместите вдоль него внутри пунктирную линию. Нарисуйте простую фигуру из кругов, которая послужит кончиками букв.
Разберите линию, сгруппируйте прямоугольник и линию и создайте из них Pattern Brush/Узорчатую кисть с настройками по умолчанию.
Возьмите инструмент Paintbrush/Кисть (B) и создайте буквы, из нескольких штрихов каждую. К кончикам букв прикрепляйте фигуру из кругов.
Шаг 7
Также есть более «ленивый» способ прикрепить кончики к буквам. Вы можете добавить их к вашей кисти. Перетащите группу фигур для кончика и ее отраженную копию (по отдельности) в палитру Swatches/Образцы, а затем в окне Pattern Brush Options/Настройки узорчатой кисти
Так вы потратите меньше времени, однако иногда фигуры будут деформироваться и принимать не лучший вид.
В любом случае это слово будет меньше, чем остальные и этот дефект будет не так заметен. Выбирайте сами какую технику использовать. Ниже вы можете сравнить методы.
Разместите буквы над очками, добавьте им яркую тень. Инструментом Pencil/Карандаш (N) допишите слово «else» и разместите его на усах.
Шаг 8
Давайте испробуем еще один инструмент для работы вручную в Adobe Illustrator — Blob Brush/Кисть-клякса (Shift-B). Настройте инструмент как показано ниже и напишите с его помощью слово “is”. Затем украсьте слово короткими, окружающими слово лучиками.
Шаг 9
Наконец создайте последние два слова – “already taken” – тем же способом, каким создавали слово “your”, используя инструмент Pencil/Карандаш (N). Разместите слова на ленте.
6. Придаем постеру зернистый ретро-вид
Шаг 1
Теперь нам нужно создать приятный фон, который не будет отвлекать нас от содержания и подчеркнет яркость иллюстрации. На этом этапе вы можете экспериментировать с цветами. Если вы заметили, в примере были заменены цвета слов “be”, “everyone else” и “is” на другие оттенки из нашей палитры.
Шаг 2
Создайте на фоне прямоугольник и залейте его радиальным градиентом — светлым в центре и темнее к краям.
Шаг 3
Теперь выделите верхнюю часть шляпы, копируйте ее и вставьте на передний план (Control-C > Control-F). Залейте фигуру линейным градиентом от белого к темно-красному и укажите фигуреBlending Mode/Режим наложения Multiply/Умножение.
Залейте фигуру линейным градиентом от белого к темно-красному и укажите фигуреBlending Mode/Режим наложения Multiply/Умножение.
В меню выберите Effect > Effect Gallery > Textures > Grain/Эффект>Галерея эффектов>Текстура>Зерно и настройте эффект как показано на картинке ниже. Позже вы можете изменять параметры эффекта через палитру Appearance/Оформление.
Добавьте тот же эффект зерна к другим элементам иллюстрации, выбирая соответствующие цвета градиентов.
Результат
Источник: dejurka.ru
- #adobe
- #illustrator
- #плакат
- #постер
- #урок
- 3
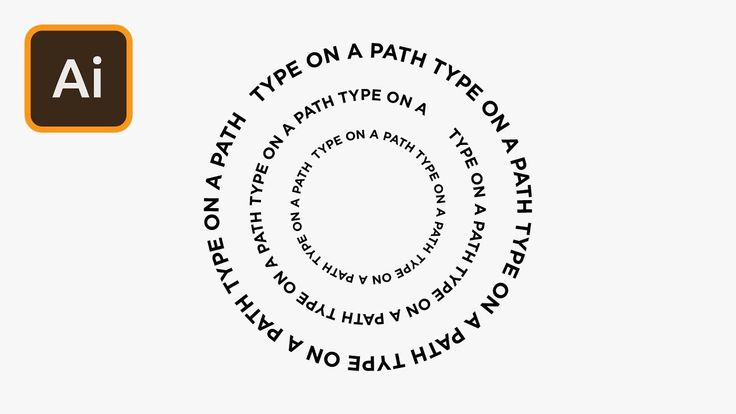
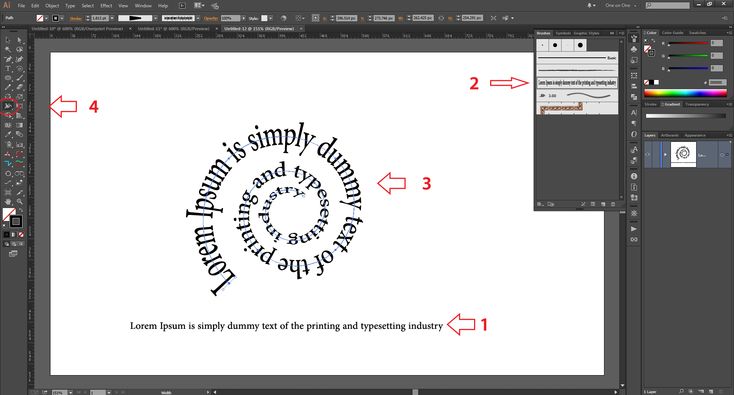
Быстрый совет: создайте круговой текст в Adobe Illustrator
Некоторое время назад я рассказывал, как печатать по контуру в Illustrator, но что, если этот контур круговой или закрытый? Как сделать так, чтобы текст идеально располагался снаружи или внутри круга? И если вы начнете с одной стороны, как вы слегка подтолкнете ее, не испортив все? Вот некоторые вопросы, которые ускользали от меня дольше, чем следовало, когда я только начинал. Циркулярный текст важен! Он отлично подходит для логотипов, значков, наклеек и пользовательских резиновых штампов, и это лишь некоторые из них. Читайте дальше, чтобы освоить круговой текст в Illustrator и больше никогда не удивляться!
Циркулярный текст важен! Он отлично подходит для логотипов, значков, наклеек и пользовательских резиновых штампов, и это лишь некоторые из них. Читайте дальше, чтобы освоить круговой текст в Illustrator и больше никогда не удивляться!
Закрепите на потом!
Быстрый совет: создайте круговой текст в Adobe Illustrator
Вот краткий обзор того, что мы сделали для создания кругового текста в Adobe Illustrator!
Для текста в том же направлении вокруг одного круга:
- Создайте круг с помощью инструмента формы из набора инструментов.
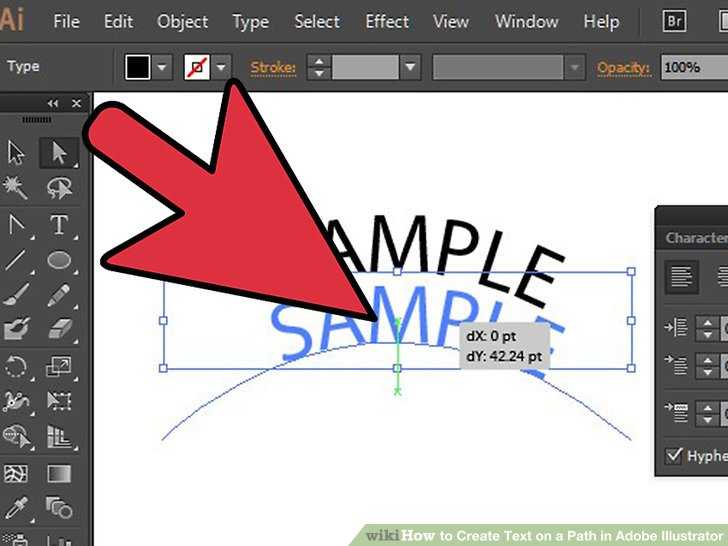
- Возьмите инструмент «Ввод текста по контуру» (расположенный в текстовых инструментах) и щелкните в любом месте круга, чтобы начать печатать.
- Введите фразу и используйте манипулятор для перемещения и отражения текста на пути.
- Выделив текст, используйте дополнительные параметры, выбрав тип > введите путь > введите параметры пути.

- Щелкните поле предварительного просмотра и отрегулируйте направление чтения, интервал и выравнивание текста по пути.
- После завершения внесите окончательные изменения в текст — положение, дополнительное отслеживание, размер и т. д.
- Завершите свой дизайн, добавив фигуру или фразу в центр!
Для текста с другим направлением вокруг одного и того же круга:
- Получив исходный текст, скопируйте его (cmnd или ctrl + c), затем зафиксируйте на месте (cmnd или ctrl + 2).
- Вставьте копию прямо поверх оригинала (cmnd или ctrl+shift+v).
- Отредактируйте копию и расположите ее по своему усмотрению, а также добавьте в свой дизайн любой дополнительный текст или фигуры.
- Разблокируйте заблокированный объект (объект > разблокировать все) и сгруппируйте все элементы вместе.
- Готово!
конфетти
конфетти
Получайте специальные предложения на курсы + продукты, новый файл дизайна каждый месяц, а также мгновенный доступ к библиотеке ресурсов!
Получите более 50 файлов с дизайном и надписями в качестве нашего подарка вам, когда вы присоединитесь к племени вторника бесплатно!
ошибка
Поздравляем!
Пожалуйста, проверьте свою электронную почту для подтверждения.
Написано Тила
Создатель и основатель контента каждого вторника. Я помогаю творческим людям развивать и улучшать свои цифровые навыки, чтобы открывать новые возможности.
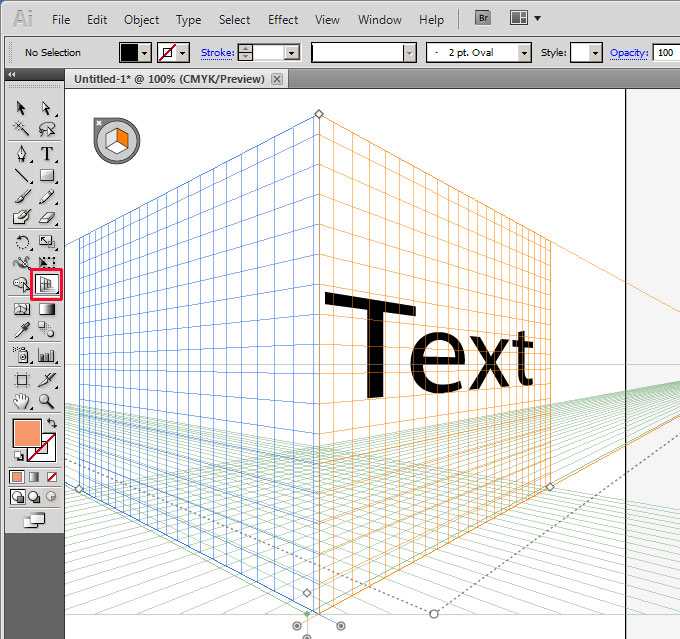
Деформация текста для соответствия фигурам с помощью Illustrator
В зависимости от темы вашего дизайна, возможно, возникнут ситуации, когда вы захотите интегрировать текст и деформировать его, чтобы он соответствовал определенным формам. Это очень творческий и привлекательный ход, который помогает определенным веб-дизайнам и печатным изданиям привлечь больше людей к чтению их материалов.
В этом руководстве мы научим вас, как сделать такое преобразование текста в формы в Illustrator. Вы можете использовать это, чтобы создать более впечатляющий графический эффект или эффект заголовка в дизайне вашего печатного буклета или шаблона для печати брошюры или в различных печатных материалах. Давай начнем.
Давай начнем.
1. Теперь в качестве руководства мы будем интегрировать текст в форму сердца. Это напоминает о прошлых ностальгических эпохах, когда искаженный текст и типографское искусство были в моде. Итак, первый шаг — создать наше Сердце. С помощью инструмента «Перо» (сочетание клавиш P) создайте свое сердце на артборде. Для этого вам, вероятно, понадобятся 3 опорные точки сверху, по одной с обеих сторон и одна снизу. Раскрасьте его так, как вы хотите. Просто посмотрите на изображение ниже.
2. Сделайте резервную копию вашего сердца, нажав CTRL+C и CTRL+V на клавиатуре. Скройте и заблокируйте его в палитре слоев, чтобы использовать позже.
3. Далее с помощью Pen Tool мы разделим наше сердце. Сначала убедитесь, что вы установили заливку вообще без заливки, а толщину обводки 5 pt белого цвета. Затем начертите две линии (с небольшим изгибом, если хотите) поперек сердца. Убедитесь, что концы выходят за пределы формы сердца.
4.
5. После этого выберите все свои фигуры на артборде, просто перетащив все фигуры. Затем перейдите в окно поиска пути и найдите опцию «Минус спереди». Это должно разрезать сердце на три части.
6. Разгруппируйте разделенную форму сердца, просто щелкнув ее правой кнопкой мыши и выбрав «Разгруппировать» в появившемся контекстном меню.
7. Теперь мы готовы ввести наш текст. Просто используйте текстовый инструмент и просто введите текст, который вы хотите вписать в сердце. Используйте причудливый творческий шрифт, если это возможно. В нашем примере мы собираемся поместить одно слово сверху сердца, а другое ниже.
8. Сначала переместите верхний текст на задний план, щелкнув его правой кнопкой мыши, чтобы открыть контекстное меню, и выбрав Упорядочить ->
9. Затем, выделив текст и верхнюю форму сердца, перейдите в «Объект» -> «Искажение конверта» -> «Создать с верхним объектом».
Затем, выделив текст и верхнюю форму сердца, перейдите в «Объект» -> «Искажение конверта» -> «Создать с верхним объектом».
10. Отлично! Теперь вы можете видеть, что мы исказили текст в форме верхней формы сердца.
11. Продублируйте процесс для нижнего текста и средней формы сердца.
12. После этого отобразите наше резервное сердце, которое мы создали ранее. Просто перейдите на панель слоев и снова щелкните поле, чтобы отобразить резервную форму сердца.
13. Теперь у вас есть сердце под векторами искаженного текста. Теперь добавьте немного стиля, добавив цвет градиента к нашей форме сердца.
14. Вы также можете попробовать добавить в текст градиентные цвета.
15. Добавьте эффекты блеска, продублировав сердце, превратив его в светло-серый цвет, а затем добавив специальный эффект: Эффекты -> Размытие -> Размытие по Гауссу. При необходимости также отрегулируйте прозрачность.
16.