Вставка объектов в отснятое видео в программе Adobe After Effects – Video Film
Существует несколько вариантов вставить нужный объект в отснятую сцену. Используя один из них вы сможете создать подобное видео без особого труда. Весь процесс и урок небольшой смотрим ниже
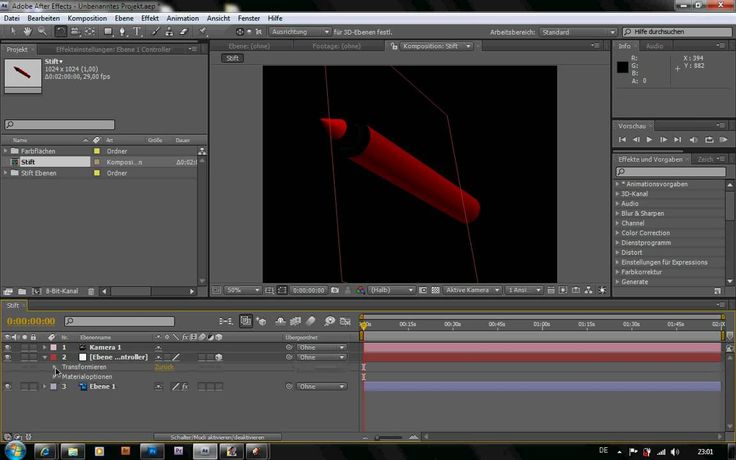
Первый это отследить движение нужного объекта при статично закрепленной видеокамеры. В этом случае мы должны открыть в правом углу программы Adobe After Effects раздел ИНСПЕКТОР и выбрать кнопку ОТСЛЕЖИВАТЬ ДВИЖЕНИЯ нажав на которую в окне просмотра одна точка отслеживания. Если мы добавим пункты ПОВОРОТ и МАСШТАБ у нас на экране появятся уже две точки отслеживания, при выборе типа дорожки можно довести количество точек отслеживания до четырех, в одном случае их можно связать парами, в другом случае для отслеживания перспективы все точки можно сделать независимыми. Пока этого делать не надо.
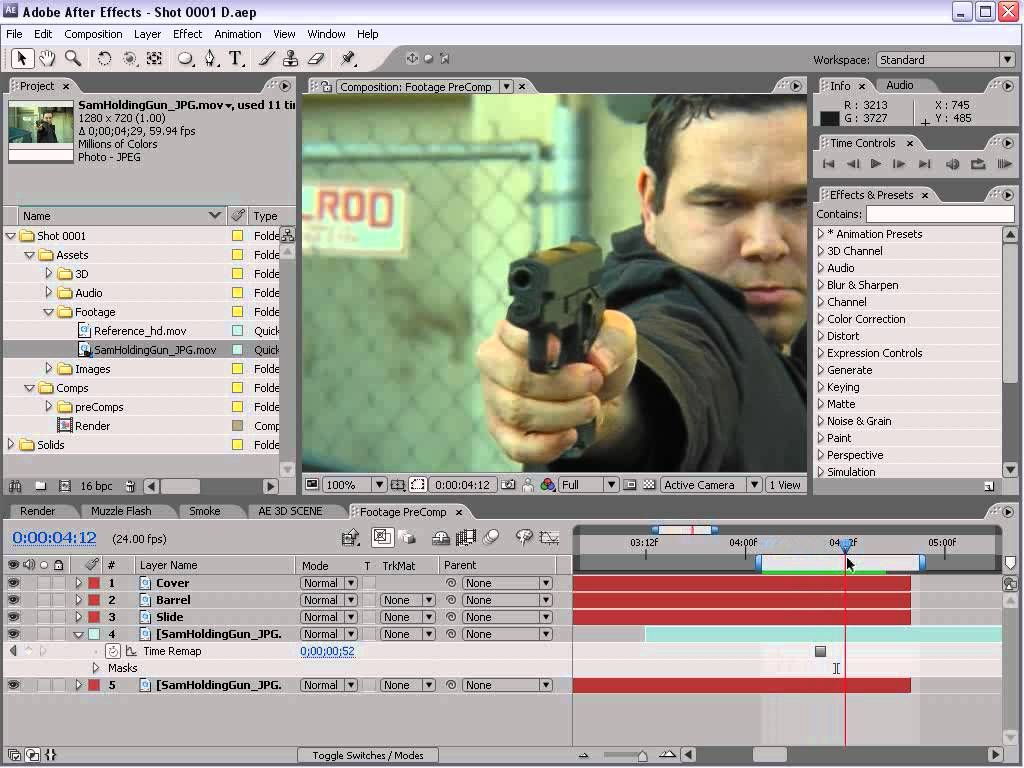
На картинке показана очередность 1 Нужно загрузить видео и выбрать раздел с инструментом, 2 Нажать отслеживание движение.
Второй вариант отслеживания связан с масками и я думаю что пока делать это мы не будем.
Сегодня я покажу как можно прикрепить нужный объект к видео с помощью отслеживания движение самой камеры. Обычно это делается в том случае, когда отснятый объект статичен, но в это время двигается камера, может вы снимаете с машины, тележки или вообще с дрона. Уроки на эту тему в интернете есть, но думаю и этот лишний не будет. Отличие тех уроков от этого заключается в том, что я показываю все на версиях с русской локализацией. Также мы рассмотрим вариант, когда программа не может установить маркеры в нужном нам месте, это происходит когда объект не выделяется на общем фоне, к примеру он белого цвета, именно такой объект я и выбрал.
И так, в панели справа также выбираем раздел Инспектор и нажимаем кнопку Отследить камеру. Если у вас эта панель по каким то причинам отсутствует, можно в верхнем меню выбрать раздел “Эффект” и там в подразделе “Перспектива” найти инструмент “Функция 3D КАМЕРА ТРЕКЕР”.
Нам придется самим проанализировать движение камеры и с зажатой левой кнопкой мыши обвести те маркеры которые наиболее приемлемы при движении камеры. Далее наводим курсор и шелчком уже правой кнопки мыши вызываем меню в котором выбираем “СОЗДАТЬ ПУСТЫЕ И КАМЕРУ”
После этого на панели Композиции у нас появится и камера и пустой слой к которому в последствии мы и привяжем наш объект (текст, видео, картинку) Далее переносим панель композиции верхним слоем тот объект который мы ходим вставить, в нашем случае это обыкновенная фотография которую мы расположим на стене в виде плаката. Переводим нашу картинку или другой объект в 3D для этого нажмем на пока еще пустое окошко под значком с кубиком, в пустом окне появляется куб.
Вот и все, остается установить картинку в нужное нам место и найти нужную ориентацию в пространстве используя раздел Преобразовать в композиции. Инструменты Масштаб, поворот, ориентация и другие.
Безусловно что бы создать сложное видео без наложения масок нам не обойтись, но это тоже вполне решаемая задача, особо сложного тут ничего нет для знающего программу
Наложение видео на видео | Render.ru
woolanoow
Пользователь сайта
#1
#1
Добрый день всем участникам форума, сайта render. ru !
ru !
Меня зовут Дмитрий, и это мое первое сообщение, надеюсь, что не последнее
Читал много тем на вашем форуме, но то, что мне нужно — не могу найти, и даже не по тому, что этого нет, а потому, что я многого не знаю, и поэтому не понимаю, что пишут в этих форумах.
Вопрос у меня довольно бональный и простой.
Можно ли помощи Adobe Premiere (одна из последних версий) сделать следующий видео эффект:
У себя дома, я снимаю, как я сижу за столом, работая за компьютером, + как я стою возле стола + как я лежу на кровати. Все это снимается с одного места, камера не двигается. Потом я хочу, чтобы все «три меня» (спящий, стоящий и сидящий) ОДНОВРЕМЕННо появились на видео. Меня не волнует, если я попаду сам на себя рукой или ногой — не в этом дело. Главное, чтобы меня было три одновременно (или два — я думаю три будет по анологии). Как сделать такое наложение? Если можно по-подробней, или хотябы ссылку, где это рассматривается.
От одного друга я слышал что-то про маски, которые можно выделить в видео ролике и грубо говоря «сказать» компьютеру: «вот то, что входит в поля этой маски показывай, остальное — в баню). Т.о. на одном видео файле я могу указать отображение только одного себя при помощи маски (стоящего например) а на другом видео файле я не изменяю вообще ничего.
Т.о. на одном видео файле я могу указать отображение только одного себя при помощи маски (стоящего например) а на другом видео файле я не изменяю вообще ничего.
cos2k
Активный участник
#2
#2
1.Положы например три(может бить и больше) видео где ты снят на три дорожки одна поверх другой.
2. У самой верхней примини ефект Video effects/keying/four point garbage matte(ето 4 точкова маска есть еще 8 и 16)
3.
4.Пересунь их так что бы ты(или работая за компьютером, или как я стою возле стола или как я лежу на кровати ) оказался всередини етих точек — тоесть ты отсекаеш всьо остальное что вне их
5.Тоже самое сделай и с нижней дорожкой , самую нижнюю оставь без изминений
woolanoow
Пользователь сайта
#3
#3
Когда я применяю four point garbage matte, у меня НЕ ПОЯВЛЯЕТСЯ никакой прямоугольник. Просто видны координаты точек и всё.
woolanoow
Пользователь сайта
#4
#4
Всё получилось! Я разобрался. У меня еще один вопрос появился.
А если мне не хватит 16-ти точек для картинки??
И это еще пол беды.. а что делать, когда я нахожусь в движении??? Т.е. я хожу по комнате, прыгаю на месте и лежу дергая ногами (к примеру). Как-то можно сделать что-то типа маски ДЛЯ движения??
cos2k
Активный участник
#5
#5
Слева от надписей(top left, top right. …) есть изображение часиков, нажми на них передвинся по времени и передвинь точку маски, теперь проиграй видео маска(ее точка) должна двигатса, делай так с остальними точками
…) есть изображение часиков, нажми на них передвинся по времени и передвинь точку маски, теперь проиграй видео маска(ее точка) должна двигатса, делай так с остальними точками
woolanoow
Пользователь сайта
#6
#6
Короче, как я и думал: надо по кадрово передвигать точки масок, да?
woolanoow
Пользователь сайта
#7
#7
Кстати, можешь посоветовать форумы, где люди по Премьеру шарят тоже, и где как-бы людей по больше будет ?Очень ищу помощи в этой программе.
cos2k
Активный участник
#8
#8
Хороший сайт с уроками по руски Capture.ru, форум videoediting.ru, кстати необезательно покадрово передвигать точки, тоесть у тебя видео например 10сек тогда ставиш keyframe на первом и последним кадре тогда смотриш совпадает ли маска всередине если нет ставиш ключ там
и можна обойтись 2-3 ключами но невсегда.
А если мне не хватит 16-ти точек для картинки??
Нажмите, чтобы раскрыть.. .
.
тогда уже нужно изучать один из компоузеров After effects, Combustion, Digital Fusion, Shake, Nuke….
woolanoow
Пользователь сайта
#9
#9
Спасибо тебе большое!
Создание наложенного перехода с помощью After Effects — Shotstack
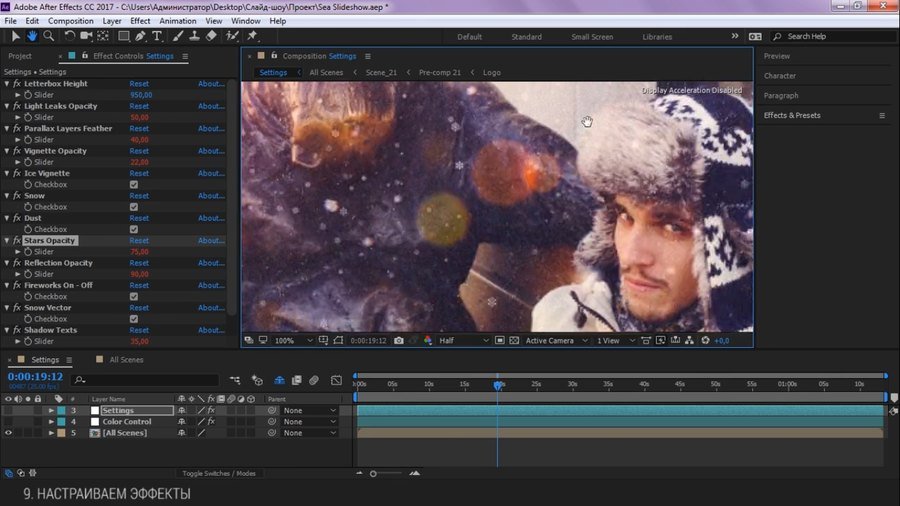
Если вы хотите добавить стиля своим переходам, вы можете использовать анимацию наложения. Наложенная анимация использует графику и прозрачность для создания переходов, как показано ниже:
Хитрость перехода заключается в том, чтобы в анимации был хотя бы один кадр, покрывающий все окно просмотра. Пока анимация покрывает область просмотра, переход от текущего клипа к следующему. Когда переход продолжает воспроизводиться, он показывает следующий клип.
Пока анимация покрывает область просмотра, переход от текущего клипа к следующему. Когда переход продолжает воспроизводиться, он показывает следующий клип.
Графика перехода в этом примере использовала After Effects для создания анимации. В этом уроке мы узнаем, как создать простую анимацию перехода в After Effects. Затем мы будем использовать анимацию в качестве перехода при редактировании Shotstack.
Начать новый проект
Вам потребуется копия After Effects. Если у вас его еще нет, вы можете подписаться на бесплатную пробную версию в Adobe. После установки откройте программу и создайте новый проект и композицию.
Чтобы начать новый проект, нажмите Файл > Создать > Новый проект . Щелкните панель New Composition , чтобы открыть окно настроек New Composition.
В поле Название композиции введите название; Overlay Transition и нажмите OK. Установите продолжительность 0:00:02:00 (2 секунды) и оставьте другие настройки, как показано ниже:
Создание и анимация наложения
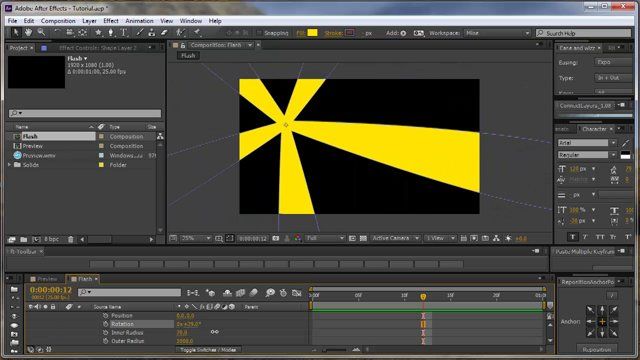
После настройки композиции мы хотим создать пустой слой. нарисовать фигуру. Нажмите на Layer> New> Shape Layer в основной навигации, чтобы создать пустой слой.
нарисовать фигуру. Нажмите на Layer> New> Shape Layer в основной навигации, чтобы создать пустой слой.
Под основной навигацией выберите инструмент Pen Tool и нарисуйте фигуру, которая покрывает все окно просмотра.
В этом примере мы создаем оранжевую форму стрелки шеврона. В палитре цветов должна быть установлена оранжевая заливка (или цвет по вашему выбору). Форма может выходить за края окна просмотра, важно, чтобы было покрыто все окно просмотра.
Теперь разверните Shape Layer , пока не увидите Position под Transform . Переместите ползунок воспроизведения на 1 секунду (01:00f), конец нашей анимации. Щелкните значок секундомера, чтобы вставить ключевой кадр в начало воспроизведения. Установите положение оси X на 3480 , чтобы она была перемещена за правую сторону окна просмотра. Вы также можете перетащить фигуру так, чтобы она заканчивалась за пределами области просмотра справа.
Затем переместите головку воспроизведения на 0-ю секунду, начало анимации. Щелкните значок ключевого кадра слева от параметра «Положение», чтобы вставить ключевой кадр. Теперь отрегулируйте положение по оси X примерно до -1560 , чтобы фигура переместилась за пределы области просмотра влево.
Чтобы придать анимации более естественное движение, мы добавим замедление. Щелкните правой кнопкой мыши на первом ключевом кадре во втором 0 и в меню выберите Keyframe Assistant > Easy Ease Out .
Теперь наша анимация завершена. Нажмите пробел, чтобы просмотреть анимацию. Оранжевая стрелка должна перемещаться в область просмотра слева и заполнять область просмотра. Через долю секунды (1 кадр) он уходит из поля зрения вправо.
Важно добавить лишнюю половину секунды к концу анимации. Это позволит пропускать кадры и работать с разной частотой кадров. Без дополнительной секунды анимация может зависнуть на полпути воспроизведения.
Экспорт анимации с прозрачностью
Чтобы использовать анимацию в качестве наложения, нам нужно экспортировать ее как файл QuickTime mov с использованием кодека Animation. Нам нужно убедиться, что фон видео прозрачен. Мы не можем использовать файлы mp4 или AVI, так как они не поддерживают прозрачность.
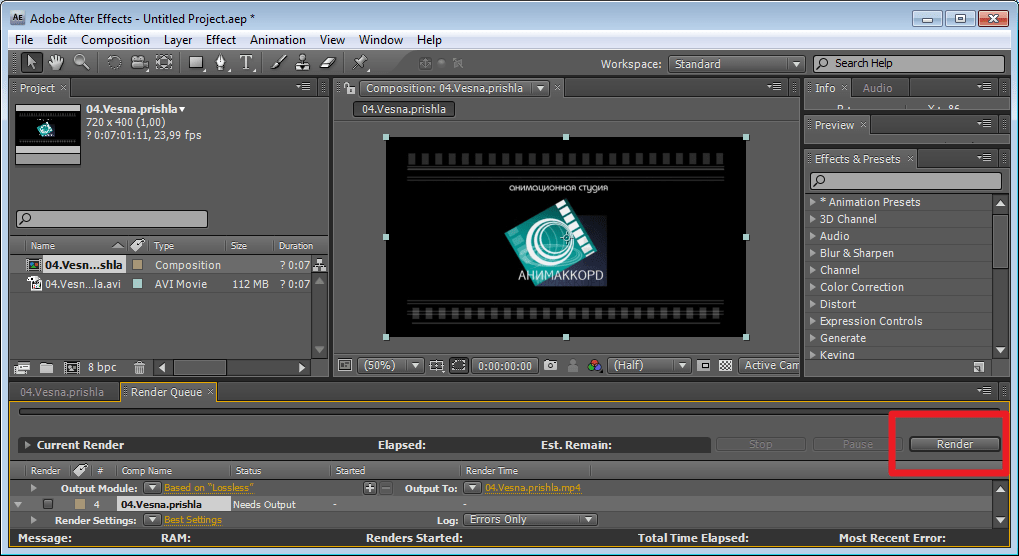
В главном меню нажмите Файл > Экспорт > Добавить в очередь рендеринга :
В списке очереди рендеринга щелкните Модуль вывода (без потерь по умолчанию) и выберите QuickTime в качестве Формат .
Чтобы обеспечить прозрачный фон вывода, в разделе Video Output > Channels выберите RGB + Alpha .
Вернуться в главное окно очереди рендеринга, до Output To , переименуйте файл и выберите, где его сохранить. Переименовываем файл в arrow-overlay-orange.mov .
Затем нажмите Render в правом верхнем углу панели очереди рендеринга. Анимация должна отобразиться через несколько секунд.
Анимация должна отобразиться через несколько секунд.
Теперь у вас должен быть видеофайл с анимацией, сохраненной на диске. Вы можете открыть файл и воспроизвести его в медиаплеере, таком как QuickTime Player или VLC. Обратите внимание, что некоторые проигрыватели могут не поддерживать файлы mov.
Создать переход из анимации наложения
Чтобы создать эффект перехода, нам нужно наложить анимацию файла mov на два клипа. Оверлей должен воспроизводиться с правильной точки на временной шкале.
Во-первых, вам нужно загрузить видео перехода в общедоступное хранилище. Для удобства файл загружен в наш аккаунт S3:
https://shotstack-assets.s3.ap-southeast-2.amazonaws.com/overlays/arrow-overlay-orange.mov
Для отработки Когда начинать анимацию наложения, нам нужно знать, когда анимация покрывает всю область просмотра. Если мы посмотрим в After Effects, то увидим, что анимация заполняет экран в кадре 13 (13f).
При 25 кадрах в секунду окно просмотра закрывается за 0,52 секунды (0,04 секунды на кадр x 13 кадров). Переход должен начаться за 0,52 секунды до начала второго клипа.
Переход должен начаться за 0,52 секунды до начала второго клипа.
Приведенный ниже JSON будет воспроизводить два клипа, первый клип заканчивается на 5-й секунде, а следующий клип начинается на 5-й секунде. Переход добавляется к дорожке над обоими клипами, начиная с 4,48 секунды (5–0,52 с). Окно просмотра будет закрыто переходом на 5-й секунде, когда начнется второй клип.
{
"хронология": {
"саундтрек": {
"src": "https://shotstack-assets.s3-ap-southeast-2.amazonaws.com/music/unminus/lit.mp3",
"эффект": "fadeOut"
},
"фон": "#000000",
"дорожки": [
{
"клипы": [
{
"актив": {
"тип": "видео ",
"src": "https://shotstack-assets.s3.ap-southeast-2.amazonaws.com/overlays/arrow-overlay-orange.mov"
},
"start": 4.48,
" длина": 2
}
]
},
{
"зажимы": [
{
«актив»: {
«тип»: «видео»,
«источник»: «https://player.vimeo.com/external/584755582.hd. mp4?s=d7b3a1970e4470b68b452a94c47efcbb6081aa55&profile_id=715&oauth3_to» },
mp4?s=d7b3a1970e4470b68b452a94c47efcbb6081aa55&profile_id=715&oauth3_to» },
"начало": 0,
"длина": 5,
"переход": {
"вход": "затухание"
}
},
{
"актив": {
"тип": "видео ",
"src": "https://player.vimeo.com/external/584755638.hd.mp4?s=aeabc8694c64615d1f6abc9e271ae0d705bbd95c&profile_id=175&oauth3_token_id=57447761"
},
"начало": 5,
"длина": 5,
"переход": {
"выход": "затухание"
}
}
]
}
]
},
"выход": {
«формат»: «mp4»,
«разрешение»: «hd»
}
} Вывод ниже показывает окончательный эффект перехода. Оранжевая стрелка закрывает окно просмотра, когда начинается второй клип:
Следующие шаги
Помимо переходов, After Effects можно использовать для создания всех видов анимации наложения. Они могут включать нижние трети и анимированные фоны для текста. Вы также можете создавать анимированные наклейки, смайлики или значки и анимированные водяные знаки.
В этом руководстве представлен очень простой пример использования одного слоя. After Effects можно использовать для создания сложных анимаций, чтобы оживить ваши видео.
Ripple Insert & Overlay Edit – Ukramedia
Сегодняшний совет: Ripple Insert & Overlay Edit . Итак, давайте начнем. Итак, мы в After Effects, и для этого примера у меня есть анимация часов, которую я сделал много лет назад.
Вот что я пытаюсь сделать. Поэтому я хочу поместить еще один клип между этим кадром
и этот кадр.
Итак, как я могу сделать это наиболее эффективным способом? Позволь мне показать тебе!
Я дойду до конца кадра, а затем нажму Page Down на клавиатуре, чтобы просмотреть кадр за кадром и найти начало следующего кадра.
Далее я выберу кадры TIME.mov на временной шкале и нажму CTRL+Shift+D на ПК или CMD+Shift+D на Mac , чтобы разделить слой.
Затем я вставлю нужный клип.
Затем выровняйте их на временной шкале вот так.
Это один из способов сделать это. Однако есть гораздо более быстрый способ сделать то же самое. Позвольте мне
показать вам, о чем я говорю.
Я нажму CTRL+Z , чтобы отменить то, что мы только что сделали.
Мой индикатор времени находится прямо там, где я хочу вставить материал.
Далее я дважды щелкну клип UKRAMEDIA OPEN .
Сразу же я зайду в панель видеосъемки UKRAMEDIA OPEN и внутри здесь у вас есть несколько вариантов. Вы можете определить точку входа и выхода, а также есть две кнопки в правой части экрана. Первая кнопка — Ripple Insert Edit , а вторая — Overlay Edit . Позвольте мне показать вам, что делают эти две кнопки.
Давайте установим наш индикатор времени, где мы хотим, чтобы произошло разделение, а затем нажмите кнопку Ripple Insert Edit .
Как видите, он быстро вставит отснятый материал на временную шкалу, как мы это делали в предыдущем примере.
Кнопка Overlay Edit очень похожа на Ripple Insert Edit , но вместо того, чтобы вырезать все, она просто помещает отснятый материал поверх нашего слоя на временной шкале.
Надеюсь, этот быстрый совет был вам полезен. Обязательно подпишитесь на нашу рассылку, чтобы получать последние советы по After Effects.
Бесплатная частная группа наставничества в Facebook
Наконец, присоединяйтесь к нашей БЕСПЛАТНОЙ частной группе наставничества на Facebook . Это наш лучший БЕСПЛАТНЫЙ онлайн-ресурс. У нас хорошо над 4000 талантливых моушн-дизайнеров в этой группе. Это отличное место для общения и роста в качестве моушн-дизайнера. В конце концов, вы представляете собой среднее из пяти человек, с которыми вы проводите больше всего времени.
Сергей Прохневский
Сергей Прохневский — дизайнер моушн-графики в Шарлотте, Северная Каролина, онлайн-репетитор, предприниматель и мастер-спикер Adobe MAX.