Как наложить текстуру гранита на текст в Фотошопе
MyPhotoshop.ru Работа с текстом Наложение текстуры гранита на текст в Фотошопе
Создание оригинальных шрифтов в Photoshop — невероятно востребованная задача. Красивые шрифты делают любой текст и картинку привлекательнее. Хотя Photoshop это и не текстовый редактор, а графический, тексты в нем тоже используются в различных ситуациях. К примеру, когда требуется сделать красивую надпись на изображении. Тут у фотошоперов очень богатый выбор украшения текста. Можно использовать готовые стили, или создать свой собственный новый стиль. Либо же применить к тексту различные текстуры, которых просто огромное количество.
В этой статье мы поговорим об использовании текстур для стилизации текста. В качестве примера мы будем использовать текстуру гранита, но по той же схеме можно использовать абсолютно любую текстуру. В интернете есть масса различных текстур, все их можно скачать бесплатно. Однако если создаваемое вами изображение носит коммерческий характер, то лучше приобрести нужную текстуру на специализированных площадках.
Содержание
- Использование текстур для стилизации текста под гранит
- Расположение на холсте изображений с текстурами
- Ввод текста на фоновом изображении
- Применение текстуры к тексту
- Финальная обработка
- Результат
Использование текстур для стилизации текста под гранит
Вначале, конечно же, требуется подобрать правильную композицию (текстуру и фон). Они должны гармонично сочетаться меж собой. От выбора компонентов будет зависеть привлекательность надписи на изображении.
Мы будем использовать в качестве фона такую вот красивую кирпичную стену:
А к тексту применим текстуру гранитного камня.
Расположение на холсте изображений с текстурами
- Первым делом потребуется создать новый документ требуемого размера. Для этого можно воспользоваться комбинацией клавиш CTRL+N.
- Теперь требуется поместить в этот документ выбранные заранее фон и текстуру.
 Для этого просто перетяните мышью из папки первое изображение (текстуру из кирпичей) в окно программы.
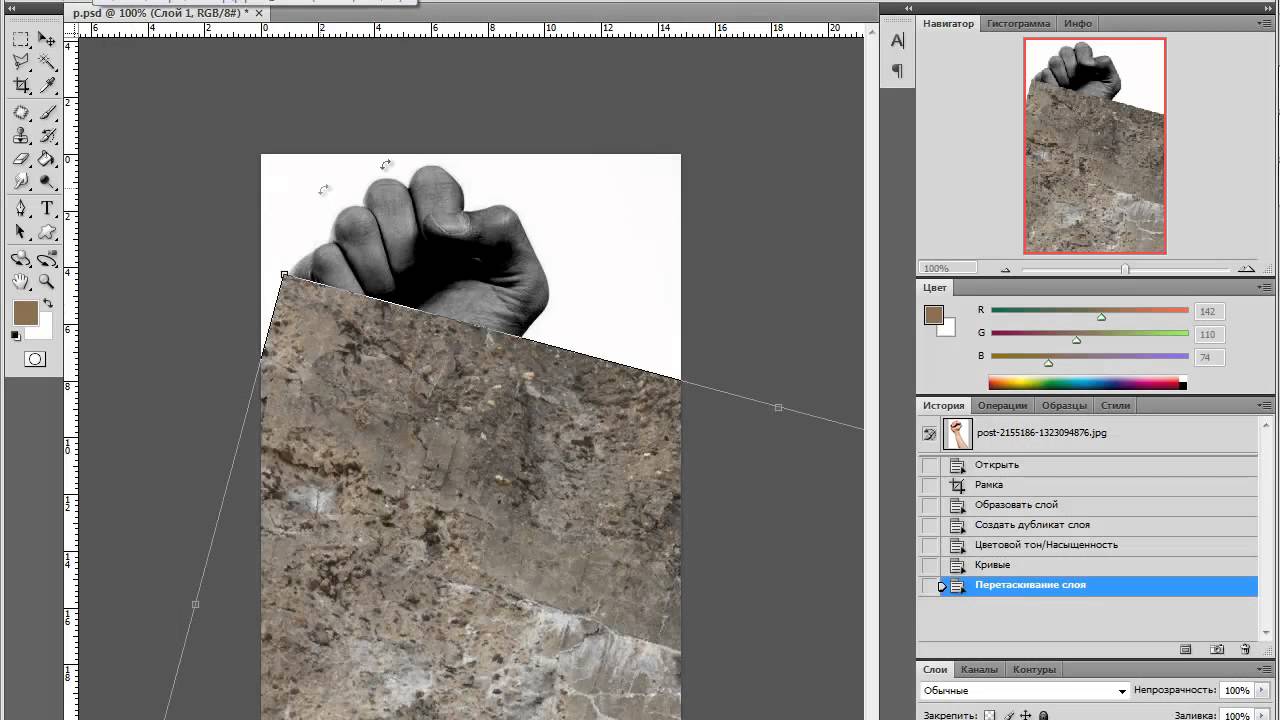
Для этого просто перетяните мышью из папки первое изображение (текстуру из кирпичей) в окно программы. - По периметру вставленного изображения появится рамка. С помощью нее можно растянуть изображение на весь холст (потянув за маркеры, которые на скриншоте ниже обведены красными квадратиками).
- Тем же способом вставляем изображение с текстурой гранита в наш проект. Таким образом наша палитра имеет теперь такой вид:
Ввод текста на фоновом изображении
- Кликаем мышью по требуемому инструменту программы – «Горизонтальный текст».
- Затем набираем с клавиатуры требуемый текст – в нашем случае название нашего сайта (MyPhotoshop.ru).
- Размер шрифта укажите по желанию, т.к. это зависит от многих факторов. Цвет в данном случае нам не важен. Если вы захотите позже изменить параметры шрифта нужно выбрать в главном меню “Окно” -> “Символ”.
В результате откроется окно, в котором можно изменять параметры шрифта.
Однако в этом уроке не требуется углубления в эту тему, об этом мы поговорим в другой статье.
После того, как текст мы ввели текст, можно приступать к следующему шагу – применение к нему текстуры.
Применение текстуры к тексту
- Передвинем слой с надписью под слой с изображением текстуры гранита. В результате текст исчезнет, но это пока.
- Затем требуется связать слои текста и текстуры. Для этого зажимаем на клавиатуре кнопку ALT и кликаем левой кнопкой мыши на границе этих двух слоев. При наведении мыши к границе слоев ее указатель должен изменить форму (стрелка на скриншоте ниже указывает, где граница по которой нужно кликнуть).
В результате текстура должна будет как бы «прилипнуть» к тексту. Затем останется лишь придать надписи объема и выполнить завершающие шаги.
Финальная обработка
В завершении мы выполним наложение стилей на слой с надписью.
- Первым делом давайте добавим объема надписи.
 Для этого выполняем два щелчка мышью по слою с надписью. Затем в открывшейся вкладке кликаем по параметру «Тиснение». После чего подбираем параметры стиля. Мы указали размер – 5 пикс., а глубину передвинули на отметку 220%.
Для этого выполняем два щелчка мышью по слою с надписью. Затем в открывшейся вкладке кликаем по параметру «Тиснение». После чего подбираем параметры стиля. Мы указали размер – 5 пикс., а глубину передвинули на отметку 220%.
Предварительный результат выглядит так: - Теперь давайте сделаем так, чтобы наша надпись как бы отделилась немного от фона. Для этого понадобится добавить слою с текстом немного тени. Открываем снова параметры наложения (стили слоя), если закрывали, и активируем “Тень”. В параметрах указываем значение на свой вкус. Наша наши настройки можете посмотреть на скриншоте ниже:
Очень важно понимать, что в каждом случае, настройки могут отличаться, а зависит это от многих факторов, взять к примеру размер шрифта или же вид текстуры фона.
Наш предварительный результат: - Вроде бы все выглядит неплохо, но чего-то не хватает. Иногда получается так, что фон слишком яркий и надпись, при всем желании, не сильно выделяется. Это наш случай.
 Для этого создаем новый слой поверх текстуры фона и закрашиваем его черным цветом:
Для этого создаем новый слой поверх текстуры фона и закрашиваем его черным цветом:
Теперь передвигаем ползунок непрозрачности этого слоя на отметку 35% (в нашем случае).
Результат
Вот собственно и все, надпись стилизованная под гранит готова.
Точно таким же способом можно применять абсолютно любые текстуры к тексту, либо фигурам.
В завершении статьи дадим несколько рекомендаций.
- Тщательно подбирайте фоновое изображение для надписи. От него завит привлекательность конечного результата.
- Текстуры применяйте качественные и с высоким разрешением. Так как при масштабировании текстуры с низким разрешением могут стать размытыми и испортить общую картину.
- Не перебарщивайте с применением стилей к надписи, иначе текст может стать неестественным.
На этом все! До встречи в наших следующих уроках!
КУРСЫ:
СМОТРИТЕ ТАКЖЕ
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
Урок создания анимации в Фотошопе
Изменяем размер изображения в Photoshop
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
Урок ретуши лица в Фотошопе для начинающих и не только
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
Градиент в Фотошопе: как сделать
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
Текстовый эффект: металл.
 Создание Photoshop Actions
Создание Photoshop ActionsЧто делать, Вы хотите создать красивый металлический эффект для текста, но не только создать этот эффект на одном изображении, но и применить его в дальнейшем для других текстов?
Для подобных задач и существуют Photoshop Actions, с помощью которых можно записать действия и моментально повторить их на других работах. Иными словами, мы сможем моментально создать металлический логотип или стальной текст просто одним нажатием кнопки.
В этом уроке мы собираемся добавить металлический эффект к тексту и одновременно записать наши шаги по созданию в Actions.
Когда мы закончим, вы можете воссоздать металлический эффект, просто нажав кнопка «Play» в панели операций (Actions).
Для создания эффекта Вам понадобятся две текстуры. скачать которые, вместе с готовым PSD-файлом Вы сможете по ссылкам внизу страницы.
Вот что получится у нас в итоге:
Содержание
Шаг 1: Пишем текст
Открываем Photoshop, нажимаем комбинацию клавиш Ctrl+N для создания нового документа, в открывшемся диалоговом окне устанавливаем ширину 600 пикселей, высоту 300 пикселей, и разрешение 72 пикселей/дюйм, цвет — белый.
Выбираем инструмент «Горизонтальный текст» (Horizontal Type Tool) и набираем какую-нибудь фразу, я написал слова «Design Instruct», используя шрифт «Franklin Gothic Bold», но можно, конечно, использовать любой жирный шрифт по своему вкусу. Вот что получилось у меня:
Шаг 2: Создание новой операции (Photoshop Actions) и начало записи действий
Прежде чем мы пойдём дальше, создадим Photoshop Actions, куда будут записываться все наши действия.
В этом материале я не буду рассказывать, как создавать сами Action, об этом достаточно рассказано на этом сайте, к примеру, о создании Action Вы можете прочесть здесь.
После создания нового Actions запись действий начнётся автоматически (вы увидите красный значок записи в форме круга в нижней части панели действий).
Шаг 3: Добавление стилей слоя
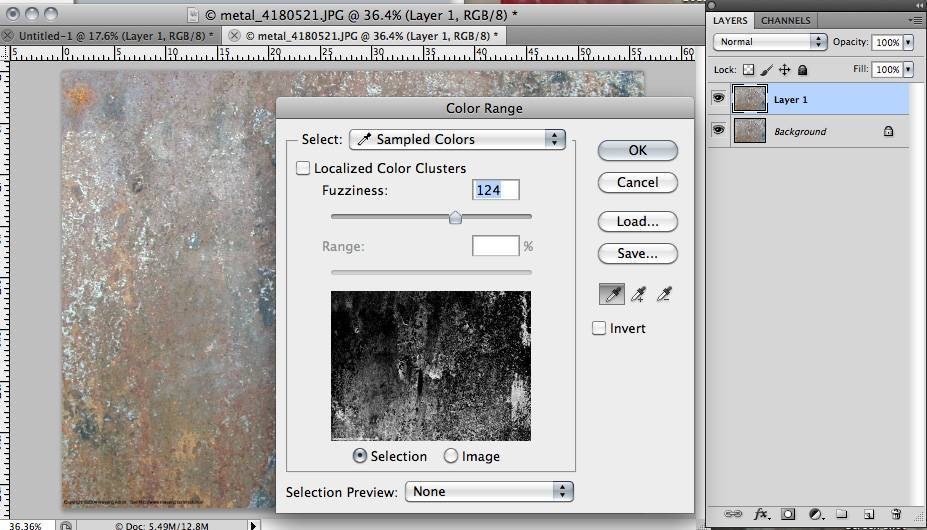
Пройдите по вкладке главного меню Выделение —> Загрузить выделенную область (Select —> Load Selection), после чего загрузится выделенная область текста, затем создайте новый слой (Ctrl+Shift+N) и залейте его белым цветом, затем отключите видимость оригинального текстового слоя. Выделение также можно отключить, нажав Ctrl+D.
Выделение также можно отключить, нажав Ctrl+D.
Это мы делаем (создаём слои поверх оригинального текста) для того, чтобы сам текст не растрировать, т.е. не превращать в рисунок, и у нас всегда будет возможность для изменения текста, а также подстановки логотипов и изображений.
Продублируйте новый текстовый слой, нажав комбинацию Ctrl+J. В результате панель слоёв у нас выглядит так:
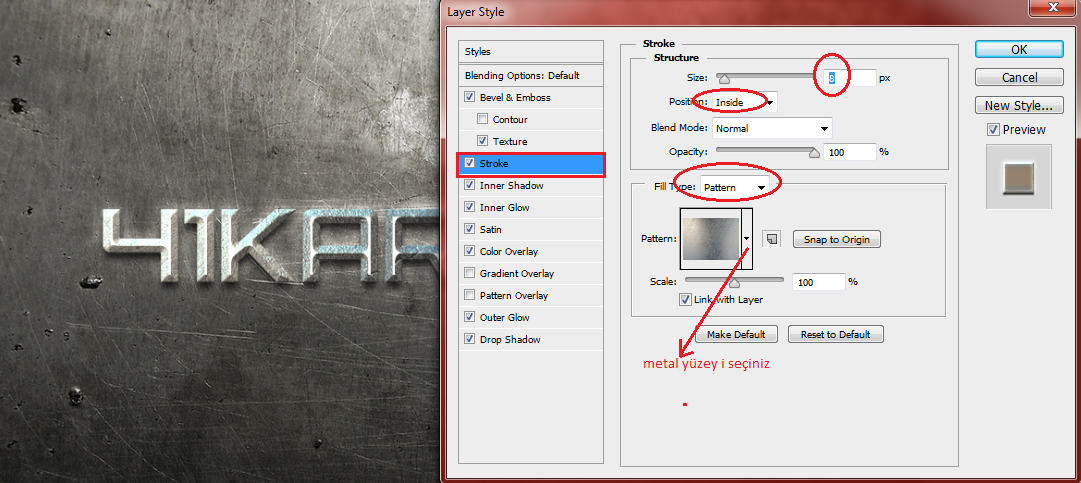
Перейдите на нижний слой с изображнием текста (у меня это «слой 1») и добавим к нему стиль слоя Тень (Drop Shadow). Поставьте параметры, как показаны на рисунке, и не забудьте снять галку у опции «Глобальное освещение»(Use Global Light):
Переходим к верхнему слою с изображением текста. Добавьте к нему четыре стиля слоя (Тиснение, Глянец, Наложение градиента, Тень) со следующими параметрами:
Если даже Вы ошибётесь при вводе параметров, Вы всегда можете посмотреть значения стилей слоёв в готовом файле PSD.
Если Вы всё сделали правильно, то у Вас должно получиться примерно следующее:
Шаг 4: Создание текстуры металла
Мы собираемся придать нашему тексту некоторую текстуру металла, поэтому убедитесь, что у вас выбран верхний слой текста и пройдите по вкладке главного меню Выделение —> Загрузить выделенную область (Select —> Load Selection).
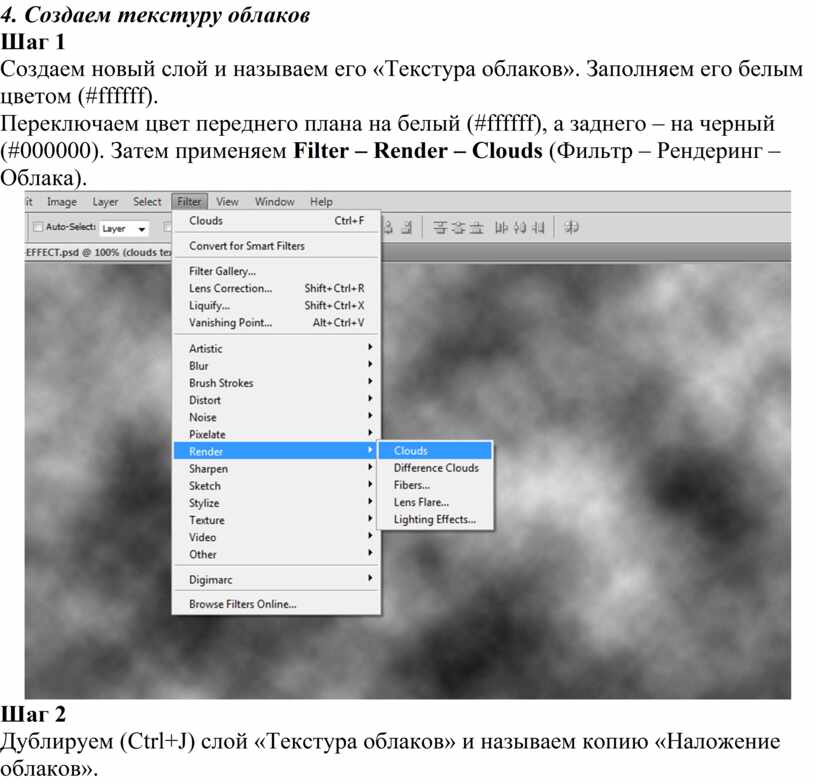
Создайте новый слой (Shift+Ctrl+N) и залейте его белым.
Теперь идем в Фильтр —> Шум —> Добавить шум (Filter —> Noise —> Add Noise)? в открывшемся диалоговом окне задаём следующие значения:
Шаг 5: Завершение металлической текстуры
Отмените выделение, нажав Ctrl+D и перейдите в Фильтр —> Размытие —> Размытие а движении (Filter —> Blur —> Motion Blur), в диалоговом окне задайте следующие значения:
Измените режим наложения на «Умножение» (Multiply).
Теперь наш текст должен выглядеть так:
Вот и всё, запись Photossop Action закончено, нажмите на значок квадратика, расположенный слева от кружка.
В продолжении этого урока мы доведём эффект металлического текста до более реалистичного результата.
По ссылкам ниже Вы можете скачать архив, содержащий с готовый файл PSD, выполненный по материалам этого урока, и две текстуры, необходимые в процессе выполнения эффекта металлического текста:
Скачать с Depositfiles. com
comКак добавить текстуры к тексту в Adobe Photoshop
Один из очень простых способов оживить текст в логотипах, заголовках страниц и других элементах вашего фирменного стиля — добавить к нему текстуру.
Будь то эффект акварели, металл, пламя или что-то еще, текстура может придать интерес плоскому шрифту.
Вот шаги, необходимые для добавления текстуры к тексту в Adobe Photoshop…
Шаг 1: Добавьте свой текст
С помощью инструмента Text введите текст в Photoshop. Вам нужно использовать более толстый шрифт, чтобы убедиться, что весь эффект текстуры виден — по крайней мере, выберите жирный вариант выбранного вами шрифта.
Также попробуйте подобрать шрифт в соответствии с типом текстуры, которую вы хотите использовать. Рукописный шрифт хорошо сочетается с акварельной текстурой; плиточный шрифт хорошо сочетается с металлическим эффектом и так далее. Ознакомьтесь с нашим руководством, в котором подробно описано, где скачать бесплатные шрифты, чтобы расширить свои возможности.
Цвет текста не имеет значения, так как он скоро покроется текстурой.
Шаг 2: Найдите текстуру
Ваша текстура может быть получена из двух мест. Вы можете сделать это вручную на отдельном слое в файле Photoshop или импортировать его из внешнего файла изображения.
Достаточно легко создавать собственные текстуры в Photoshop для простых вещей, таких как добавление цветового градиента к тексту. Однако во многих случаях лучше использовать существующую текстуру из другого файла. Вы можете найти много готовых изображений на некоторых из лучших сайтов с бесплатными изображениями.
Шаг 3: Разместите текстуру
Следующим шагом будет размещение текстуры. Если вы сделали свой собственный, убедитесь, что он находится на слое, который находится непосредственно поверх вашего текстового слоя.
Если вы импортируете текстуру из другого файла, перейдите к Файл > Разместить встроенный . Затем перейдите к текстуре, которую вы используете, и нажмите кнопку Place .
Если изображение полностью закрывает текст, нажмите Введите . Если это не так, вы можете увеличить текстуру, используя маркеры в углу изображения, чтобы изменить ее размер. (Обязательно удерживайте клавишу Shift , если хотите сохранить пропорции изображения.) Теперь нажмите Введите , чтобы двигаться дальше.
Шаг 4. Создание обтравочной маски
Перейдите на панель Layers . (Если он не отображается, перейдите к Windows > Layers .) В файле должны быть три слоя: фон, текст и текстура.
Убедитесь, что слой с текстурой расположен прямо над текстом. Теперь щелкните правой кнопкой мыши этот слой и выберите Create Clipping Mask .
Полный слой текстуры исчезнет и будет виден только там, где под ним есть текст.
Шаг 5. Отрегулируйте положение
И текстовый, и текстурный слои остаются полностью редактируемыми, как и обычные слои. Это означает, что вы можете вернуться и отредактировать текст без необходимости удалять или повторно применять текстуру. Добавьте больше текста, и текстура будет автоматически размещена на нем.
Это означает, что вы можете вернуться и отредактировать текст без необходимости удалять или повторно применять текстуру. Добавьте больше текста, и текстура будет автоматически размещена на нем.
Если текстура не расположена точно там, где вы хотите, выберите слой и откройте Marquee Tool или нажмите M на клавиатуре. Вы можете перемещать текстуру, удерживая клавишу Ctrl в Windows или Cmd 9.0012 на Mac и перетащите изображение с помощью мыши.
Если вы хотите изменить размер, щелкните правой кнопкой мыши в любом месте текста и выберите Свободное преобразование . Это снова активирует ограничительную рамку вокруг текстуры, и вы сможете изменить ее размер так же, как описано в шаге 3 выше при размещении изображения.
Шаг 6. Расширьте или смягчите края текста
К настоящему времени ваше изображение должно выглядеть довольно хорошо, и вы можете оставить все как есть, если вы довольны. Но есть один последний необязательный шаг, который вы можете попробовать.
В зависимости от типа эффекта, который вы хотите получить, вам не всегда нужны четкие края текста. Текстура пламени, например, может выходить за края ваших персонажей, или эффект коррозии может разъедать их. К счастью, этого легко добиться.
Чтобы обрезать края текста, выберите слой Text и нажмите Добавить векторную маску . Теперь выберите инструмент Brush (B) и выберите кисть, соответствующую нужному стилю.
Затем установите Цвет на черный, убедитесь, что вы выбрали векторную маску, и закрасьте края текста. Покрасьте в белый цвет, чтобы восстановить части, которые вы удалили по ошибке. Это должно выглядеть примерно так:
Чтобы добавить больше текстуры за края текста, выберите слой Text , затем возьмите инструмент Brush . Дважды щелкните по холсту. Вам будет предложено преобразовать текст в растровый слой. Это означает, что вы больше не сможете редактировать текст, поэтому вы можете сначала продублировать текстовый слой, чтобы создать резервную копию. Нажмите OK для продолжения.
Нажмите OK для продолжения.
Выберите подходящую кисть и установите белый цвет краски. Теперь начните рисовать по краям текста, и вы увидите больше текстуры. Поскольку мы не используем здесь маску, вам нужно использовать инструмент Undo , чтобы удалить любые ошибки.
Результат будет выглядеть примерно так:
Шаг 7: Сохраните изображение
Последний шаг — сохранить или экспортировать изображение. Сохраните его как PSD-файл, чтобы сохранить мастер-копию со всеми редактируемыми слоями. Или сохраните его в формате JPEG, чтобы сохранить сглаженную копию изображения с белым фоном.
Чтобы сохранить текст с прозрачным фоном, возможно, для использования в Интернете или в другом документе графического дизайна, удалите или скройте белый фоновый слой, затем сохраните изображение как файл PNG (или GIF).
Узнайте больше о Photoshop Tricks
Как видите, добавить текстуру для печати в Photoshop очень просто. Самое главное — получить правильную текстуру и правильные шрифты. Если вам нужна помощь в выборе шрифтов для ваших проектов, вам поможет наша статья о советах по сочетанию шрифтов.
Если вам нужна помощь в выборе шрифтов для ваших проектов, вам поможет наша статья о советах по сочетанию шрифтов.
Обтравочная маска, которую мы использовали в этом уроке, является очень универсальным инструментом, который можно использовать во многих интересных целях. Это позволяет вам обрезать изображения уникальными способами, сохраняя при этом возможность полного редактирования. Вы можете узнать об одном из лучших применений в нашем руководстве, подробно описывающем, как обрезать изображения с помощью фигур в Photoshop.
Текстурированный текстовый эффект в Photoshop
Автор сценария Стив Паттерсон.
В этом уроке Photoshop мы рассмотрим, как создать интересный эффект, добавив текстуру к тексту. Для создания эффекта не требуется ничего, кроме фотографии для использования в качестве текстуры, маски слоя, простой настройки изображения и, конечно же, некоторого текста! Эффект работает лучше всего, когда вы используете текстуру, имеющую какое-то отношение к теме вашего текста, но, конечно, окончательный результат зависит от вас.
Вот пример эффекта, над которым мы будем работать:
Окончательный текстурированный текстовый эффект.
Начнем!
Шаг 1. Создайте новый документ
Первое, что нам нужно, это новый документ для работы. Перейдите в меню File в верхней части экрана и выберите New или нажмите сочетание клавиш Ctrl+N (Win) / Command +N (Мак). В любом случае открывается диалоговое окно Photoshop New Document
. Выберите размер, который вам нужен для вашего документа. Для этого урока я создам документ шириной 800 пикселей и высотой 600 пикселей, и, поскольку я не планирую его печатать, я оставлю разрешение равным 72 пикселя на дюйм. Нажмите OK, когда закончите, чтобы выйти из диалогового окна. Новый документ появится на вашем экране:Диалоговое окно «Новый документ» в Photoshop.
Шаг 2. Заполните новый документ черным цветом
Я собираюсь использовать черный цвет в качестве фона для своего текстового эффекта, а это значит, что мне нужно будет заполнить документ черным цветом. Для этого перейдите в меню Edit в верхней части экрана и выберите Fill . Это вызовет диалоговое окно «Заливка». Выберите Black для параметра Contents в верхней части диалогового окна. Также убедитесь, что режим наложения
Для этого перейдите в меню Edit в верхней части экрана и выберите Fill . Это вызовет диалоговое окно «Заливка». Выберите Black для параметра Contents в верхней части диалогового окна. Также убедитесь, что режим наложения
Выберите «Черный» для параметра «Содержание» в диалоговом окне «Заливка».
Нажмите кнопку «ОК», чтобы выйти из диалогового окна «Заливка». Photoshop заливает новый документ сплошным черным цветом:
Теперь документ заполнен черным цветом.
Шаг 3. Добавьте текст
Выберите инструмент Type Tool из палитры инструментов или нажмите букву T на клавиатуре, чтобы быстро выбрать его с помощью сочетания клавиш:
Выберите инструмент «Текст».
После выбора инструмента «Текст» на панели параметров в верхней части экрана будут отображаться параметры для работы с текстом. Выберите шрифт, размер шрифта и цвет текста, который вы хотите использовать, затем щелкните внутри документа и добавьте свой текст. Если вы хотите немного пофантазировать над своим текстом, вы найдете дополнительные параметры для типа форматирования, такие как интерлиньяж, кернинг, отслеживание и смещение базовой линии, в Photoshop 9.Палитра 0011 символов
, к которой можно быстро получить доступ, щелкнув значок переключения палитры символов и абзацев на панели параметров:Щелкните значок переключения палитры «Символ и абзац», чтобы открыть дополнительные параметры форматирования текста.
Я собираюсь использовать фотографию водной ряби для своей текстуры, поэтому я выберу синий цвет для своего текста и напишу в своем документе «рябь на воде»:
Щелкните внутри документа и добавьте свой текст.
Когда вы закончите, нажмите галочку
Нажмите на галочку на панели параметров, чтобы зафиксировать текст.
Весь ваш текст теперь должен находиться на одном слое непосредственно над фоновым слоем в палитре слоев:
Весь ваш текст должен быть на одном текстовом слое.
Шаг 4. Откройте фотографию текстуры
Откройте фотографию, которую вы хотите использовать в качестве текстуры в эффекте. Вот изображение, которое я буду использовать:
Откройте фотографию, которую вы будете использовать в качестве текстуры.
Шаг 5. Скопируйте фотографию в буфер обмена
Нам нужно временно скопировать изображение в буфер обмена Photoshop, что просто означает, что мы копируем его в память компьютера. Перейдите к меню Select в верхней части экрана и выберите All или нажмите Ctrl+A (Win) / Command+A (Mac) для быстрого сочетания клавиш.
Шаг 6. Добавьте маску слоя к текстовому слою
Теперь, когда фотография текстуры временно сохранена в памяти, переключитесь обратно на исходный документ (тот, который содержит текст). Убедитесь, что текстовый слой выделен синим цветом в палитре «Слои», что означает, что это текущий выбранный слой. Если он не выбран, щелкните его, чтобы выбрать. Затем нажмите на Слой-маска Значок внизу палитры слоев. Это не будет выглядеть так, будто в документе что-то произошло, но если вы снова посмотрите на текстовый слой, вы увидите, что теперь появилась миниатюра белой маски слоя:
Щелкните значок маски слоя в нижней части палитры слоев.
Шаг 7. Вставьте фотографию в маску слоя
Мы собираемся вставить нашу фотографию текстуры прямо в маску слоя, которую мы только что добавили. Обычно Photoshop не позволяет вставлять изображение в маску слоя, но вот в чем хитрость. Держите нажатой Alt (Win) / Option (Mac), затем щелкните миниатюру маски слоя в палитре слоев:
Удерживая клавишу Alt (Win) / Option (Mac), щелкните прямо на миниатюре маски слоя.
Вы увидите, что окно документа заполнится сплошным белым цветом. На самом деле вы видите саму маску слоя, которую мы обычно не видим при работе в Photoshop. Теперь, когда маска слоя видна внутри окна документа, перейдите в меню Edit и выберите Вставьте или нажмите Ctrl+V (Win) / Command+V (Mac), чтобы вставить фотографию текстуры в маску слоя. Чтобы очистить контур выделения вокруг фотографии, перейдите в меню Select и выберите Deselect или нажмите Ctrl+D (Win) / Command+D (Mac). Поскольку маски слоя имеют дело только с черным, белым и оттенками серого, фотография текстуры будет выглядеть черно-белой внутри маски слоя:
Поскольку маски слоя имеют дело только с черным, белым и оттенками серого, фотография текстуры будет выглядеть черно-белой внутри маски слоя:
Фотография текстуры отображается в черно-белом цвете внутри маски слоя.
Теперь, когда фотография вставлена в маску слоя, еще раз нажмите и удерживайте Alt (Win) / Option (Mac) и щелкните миниатюру маски слоя в палитре слоев:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), еще раз щелкните миниатюру маски слоя.
Это выводит нас из маски слоя и возвращает нас в обычный режим просмотра документа. Вы увидите фотографию текстуры, которая теперь появляется внутри текста:
Фотография теперь появляется внутри текста.
Шаг 8. Применение настройки порога к маске слоя
Чтобы сделать изображение внутри текста менее похожим на фотографию и больше похожим на интересную текстуру, мы будем использовать корректировку изображения Photoshop Threshold . Photoshop позволяет нам применять некоторые (но не все) корректировки изображения непосредственно к маскам слоя, и настройка «Порог» — одна из тех, которые мы можем использовать. Регулировка порогового значения берет все цвета (или оттенки серого) в изображении и преобразует их либо в черный, либо в белый, значительно уменьшая количество деталей в изображении.
Photoshop позволяет нам применять некоторые (но не все) корректировки изображения непосредственно к маскам слоя, и настройка «Порог» — одна из тех, которые мы можем использовать. Регулировка порогового значения берет все цвета (или оттенки серого) в изображении и преобразует их либо в черный, либо в белый, значительно уменьшая количество деталей в изображении.
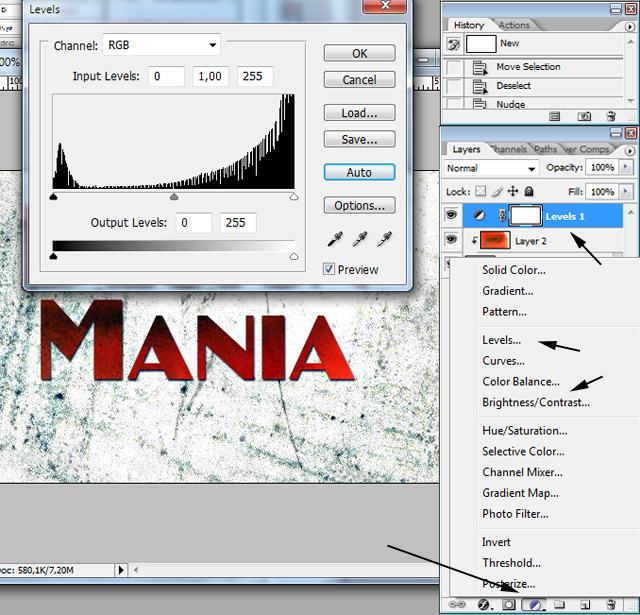
Вы должны увидеть белую выделенную рамку, появляющуюся вокруг миниатюры маски слоя в палитре слоев. Это говорит нам о том, что маска слоя в данный момент выбрана. Если вы не видите рамку выделения вокруг миниатюры, щелкните ее, чтобы выделить. Затем перейдите в меню Image в верхней части экрана, выберите Adjustments , а затем выберите Threshold :
Выбрав маску слоя в палитре слоев, перейдите в меню «Изображение» > «Коррекция» > «Порог».
Откроется диалоговое окно «Порог», и вы сразу же увидите изменение внешнего вида текста: некоторые области сплошного цвета останутся видимыми, а другие области теперь скрыты от просмотра. Фактические области, которые будут скрыты, будут полностью зависеть от фотографии, которую вы используете для своей текстуры:
Фактические области, которые будут скрыты, будут полностью зависеть от фотографии, которую вы используете для своей текстуры:
Области текста исчезают из поля зрения, как только выбрана настройка Threshold.
Вы можете контролировать степень воздействия фотографии текстуры на текст, перетаскивая небольшой ползунок в нижней части диалогового окна «Порог» влево или вправо. Помните, что настройка «Порог» берет все в изображении и преобразует его либо в сплошной черный, либо в сплошной белый цвет, а на маске слоя, где находится фотография текстуры, белые области показывают эти части слоя, а черные области скрывают. те части слоя. По мере того, как вы перетаскиваете ползунок влево, все больше и больше текстурной фотографии будет становиться белым из-за настройки порогового значения, а это означает, что все больше и больше текста будет становиться видимым. Перетаскивание ползунка вправо заставит большую часть фотографии текстуры стать черной, а это означает, что большая часть текста будет скрыта.
Перетаскивание ползунка порога влево и вправо влияет на то, какая часть текста скрыта от просмотра.
Поскольку большая часть моей текстурной фотографии была переведена в белый цвет, в документе теперь видна большая часть текста:
После регулировки ползунка «Порог» теперь видна большая часть текста.
Шаг 9. Отсоедините маску слоя от текстового слоя
Если вы довольны результатами эффекта, вы можете остановиться здесь, но если вы хотите изменить размер фотографии или переместить ее внутри текста, нажмите на маленькую значок связи между миниатюрой текстового слоя и миниатюрой маски слоя. Это отсоединит маску слоя от текста, что позволит нам перемещать нашу фотографию текстуры в маске слоя, не перемещая сам текст:
Это отсоединит маску слоя от текста, что позволит нам перемещать нашу фотографию текстуры в маске слоя, не перемещая сам текст:
Щелкните значок ссылки, чтобы отменить связь текста с маской слоя, что позволит вам перемещать одно, не перемещая другое.
Шаг 10. Измените размер и/или переместите текстурную фотографию с помощью свободного преобразования
Когда фотография текстуры находится на маске слоя, а текст больше не связан вместе, нажмите 9.0011 Ctrl+T (Win) / Command+T (Mac), чтобы открыть окно Photoshop Free Transform и манипуляторы вокруг фотографии текстуры. Перетащите любой из угловых маркеров, чтобы изменить его размер. Удерживая нажатой Shift , перетаскивайте маркеры, чтобы ограничить пропорции фотографии, если вы не хотите искажать ее форму. Добавьте клавишу Alt (Win) / Option (Mac) при перетаскивании маркера, чтобы изменить размер фотографии от центра, а не от угла.