Расширение динамического диапазона #1
В этом уроке я расскажу, как создать иллюзию расширения динамического диапазона на фотографии (на самом деле, на конечном изображении, он, конечно не расширяется, а просто перераспределяется тональный диапазон отдельных участков). Это не HDR в том смысле этого термина, который применяют к гипертрофированно избитым различными плагинами-детализаторами картинкам. Применять такую обработку нужно там, где это действительно необходимо. Для нашей картинки такой необходимости нет. Мы будем работать стандартными инструментами Adobe Photoshop CS5
Для реализации эффекта расширения динамического диапазона нам необходимо 3 снимка в формате JPEG, сделанные с брекетингом по экспозиции в +2 ступени, либо сконвертированные из одного RAW файла три изображения в формате TIFF или PSD с разной экспозицией. О том, как это сделать, рассказывается в уроке «Camera Raw для начинающих #12»
Можно, конечно, вытянуть детали в тенях и светах еще на этапе работы в В фотошопе же мы можем полностью управлять процессом, вовремя подавляя нежелательные артефакты.
В фотошопе же мы можем полностью управлять процессом, вовремя подавляя нежелательные артефакты.
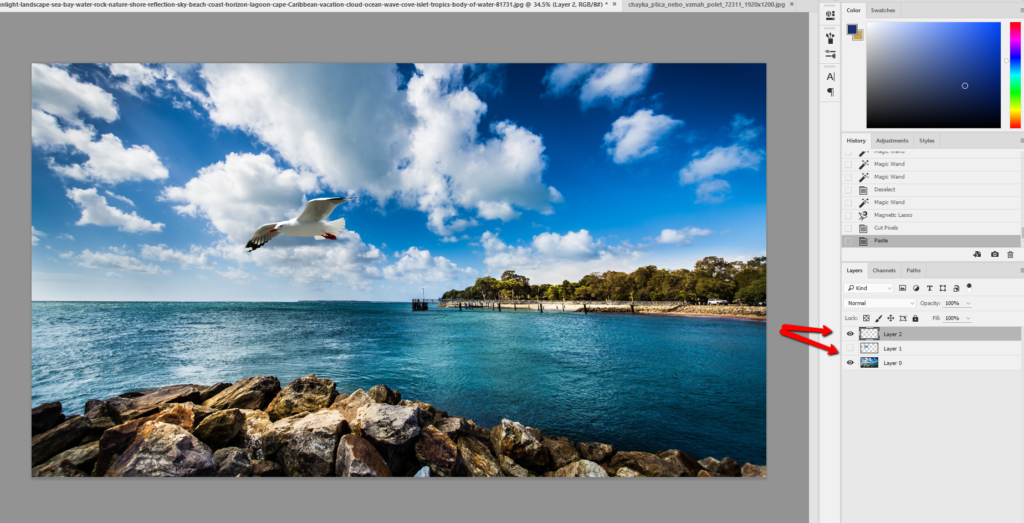
Загружаем наши картинки в один файл в фотошопе. Вы должны получить вот такой бутерброд из слоев: нижний слой – картинка с нормальной экспозицией, второй слой – картинка с экспозицией + 2 ступени, верхний слой – картинка с экспозицией — 2 ступени.
Теперь отключаем видимость двух верхних слоев и посмотрим на исходную картинку с нормальной экспозицией. Мы видим, что в тенях и светах недостает деталей. Давайте исправлять ситуацию.
Включаем сначала видимость слоя +2EV и переходим на него. Из этого изображения мы возьмем детали для теневых областей. Мы не будем использовать маски, а воспользуемся стилем слоя, а точнее, параметрами наложения. Для этого откроем окно стилей слоя. Нас интересует нижний блок с регуляторами тонового диапазона наложения (обведено красным)
Затем разделяем правый регулятор, отвечающий за светлые тона, на две части (для этого нужно удерживать клавишу ALT и потянуть мышью за половинку регулятора). Передвигаем половинку регулятора в крайнее левое положение
Передвигаем половинку регулятора в крайнее левое положение
Теперь на изображении тени стали значительно светлее, и в них появились детали. Правда, изображение стало малоконтрастным, но мы исправим это в следующих действиях.
Теперь включаем видимость верхнего слоя
Из этого слоя мы возьмем детали для светлых областей. Вызываем окно стилей слоя, дважды кликнув по слою вне его названия и миниатюры. Теперь разделяем левый регулятор для верхнего слоя, отвечающий за темные тона, и передвигаем половинку в крайнее правое положение.
Мы получили малоконтрастное изображение, но в нем есть информация как в светлых, так и в темных областях.
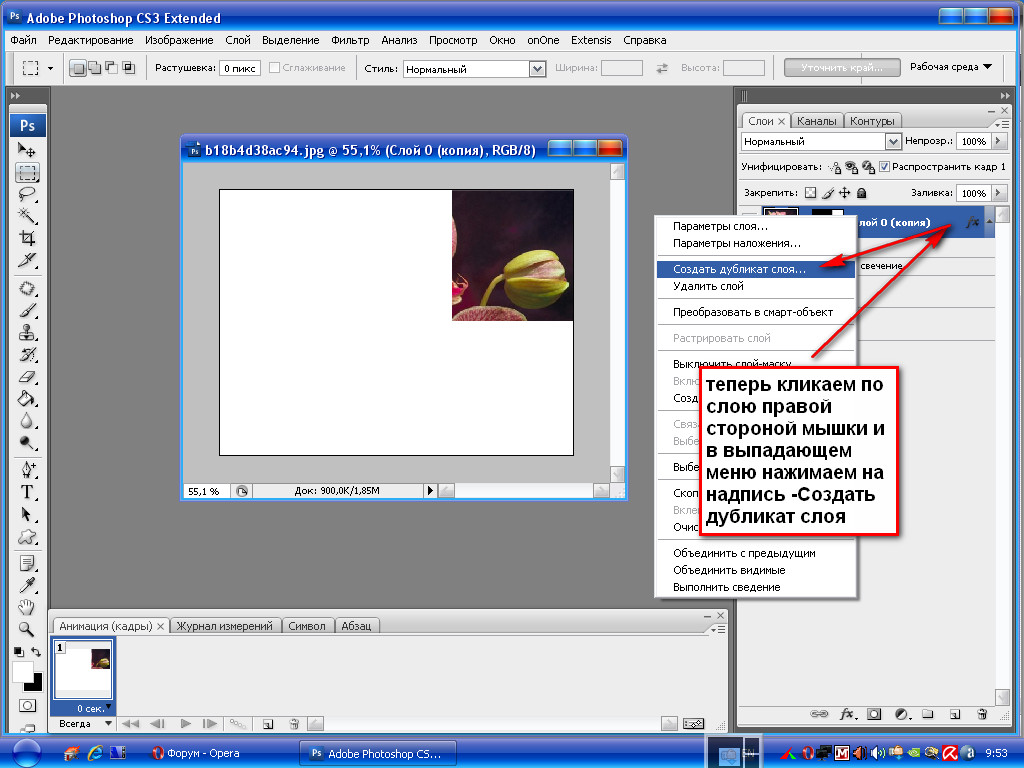
Для того, чтобы изображение стало выглядеть хорошо, мы применим команду Тонирование HDR. Но предварительно нужно создать дубликат изображения, так как структура со слоями нам еще понадобится. Дубликат создается в палитре История
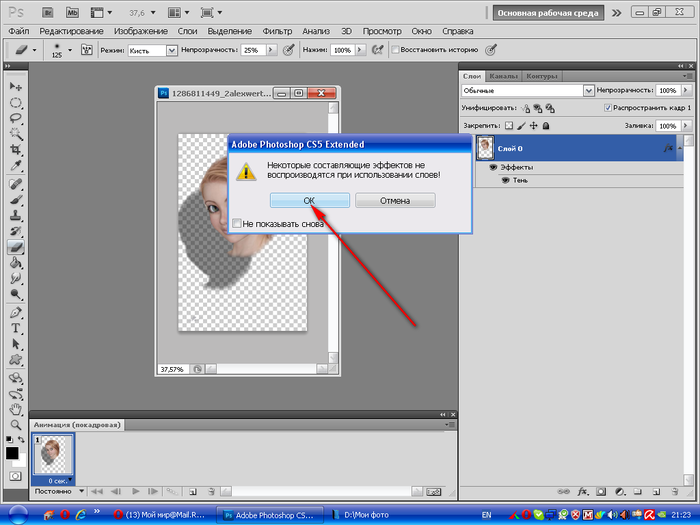
Слои изображения при этом сливаются в фоновый слой, а само изображение может выглядеть не очень красиво. Это потому, что команда применяет настройки по умолчанию, которые не подходят к конкретной картинке.
Это потому, что команда применяет настройки по умолчанию, которые не подходят к конкретной картинке.
Нам нужно повысить детализацию и отрегулировать тоновый диапазон. В каждом конкретном случае настройки будут подбираться индивидуально. Для этого изображения они получились вот такие
Само изображение стало выглядеть намного лучше, но есть один неприятный момент – ореолы вокруг контрастных объектов на однородном фоне (листва, фонари и провода). Это очень хорошо видно на фрагменте изображения в 100% масштабе.
Давайте избавляться от этих артефактов. Для этого перейдем на картинку со слоями, создадим новый пустой слой поверх остальных и применим команду Внешний канал. В качестве источника выберем дубликат изображения, накладываемый канал – RGB. Теперь наше изображение, к которому мы применяли команду Тонирование HDR, появилось на этом слое.
Дадим этому слою название Темные (имеются ввиду ореолы), а режим наложения поставим Затемнение
Затем продублируем слой, назовем его Светлые (все те же самые ореолы), режим наложения изменим на  Непрозрачность этого слоя уменьшаем до тех пор, пока не снизится видимость светлых ореолов до приемлемого уровня. Лучше всего контролировать этот процесс при 100% масштабе изображения. Ниже я представил два изображения в сравнении для наглядности
Непрозрачность этого слоя уменьшаем до тех пор, пока не снизится видимость светлых ореолов до приемлемого уровня. Лучше всего контролировать этот процесс при 100% масштабе изображения. Ниже я представил два изображения в сравнении для наглядности
Теперь еще раз продублируем верхний слой, установим режим наложения Нормальный и непрозрачность 100%. Затем создадим на нем маску.
Черной кистью с непрозрачностью 100% закрасьте на маске слоя те области, где необходимо избавиться от ореолов. Это область неба. Его цвет может несколько измениться, но это не страшно.
Теперь переведем изображение в режим LAB, разрешив сведение слоев. Затем создадим сверху корректирующий слой Кривые. Опять же, в каждом конкретном случае кривые будут различаться. Для данного изображения я немного поднял контраст яркостного канала и увеличил крутизну кривых каналов а и b. В результате изображение приобрело контраст и насыщенность. Сохранив при этом все детали.
Сохранив при этом все детали.
В результате получилась вот такая картинка
На этом, в принципе, можно и остановиться. Если есть желание поднять локальный контраст, можно сделать это следующим образом: создаем слой из сведенного изображения сверху. Для этого нужно нажать комбинацию клавиш CTRL+ALT+SHIFT+E.
Затем применим к полученному слою фильтр Контурная резкость, но с малым значением эффекта и большим значением радиуса. У Дэна Маргулиса этот метод называется HIRALOAM.
Получаем изображение с усиленным локальным контрастом.
Теперь изменяем непрозрачность верхнего слоя по вкусу, переводим изображение обратно в режим RGB и сохраняем.
Автор: Евгений Карташов
07/03/2012 Просмотров : 59917 Источник: photo-monster.ru Автор: Евгений Карташов
Еще уроки из рубрики «Photoshop и Lightroom»
Сортировать: Новые Комментируемые Просматриваемые
Обновленная версия списка горячих клавиш Adobe Camera Raw по состоянию на момент публикации материала. Использование клавиатурных сокращений позволяет значительно увеличить скорость работы п
Использование клавиатурных сокращений позволяет значительно увеличить скорость работы п
Читать дальше →
15/09/2020. Обработка фото — Photoshop и Lightroom. Автор: Евгений Карташов
15 936
DxO выделяется на фоне конкурентов благодаря особому способу обработки RAW файлов. Первая версия DxO PhotoLab была анонсирована в конце 2017 и сразу после…
Читать дальше →
19/07/2019. Обработка фото — Photoshop и Lightroom. Перевод: Алексей Шаповал
18 393
Есть много разных способов исправить геометрию объектива и перспективу с использованием Photoshop. Однако, полезные инструменты также присутствуют в Camera Raw и Lightroom, с которых как раз
Читать дальше →
16/06/2019. Обработка фото — Photoshop и Lightroom. Перевод: Алексей Шаповал
13 777
0
Обработка фотографий с программами на подобие Lightroom обычно требует коррекции экспозиции, контраста, бликов, теней и т. д., что занимает более 90% общего времени. Все…
д., что занимает более 90% общего времени. Все…
06/06/2019. Обработка фото — Photoshop и Lightroom. Перевод: Алексей Шаповал
11 845
Как стать диджатал ретушером? Эксперт Макс Твейн вам покажет на примерах. Пройдите 2 бонусных урока, скачайте 3 чек листа. Посмотрите трансляцию которая…
Читать дальше →
29/04/2019. Обработка фото — Photoshop и Lightroom. Перевод: Евгений Иванов
17 926
Будь вы новичком или уже опытным пользователем Lightroom, эти 20 советов помогут лучше организовывать коллекцию фотографий и работать эффективнее. 1. Делайте правильно с самого…
Читать дальше →
28/05/2019. Обработка фото — Photoshop и Lightroom. Перевод: Алексей Шаповал
14 496
0
НОУ ИНТУИТ | Лекция | Начало работы, интерфейс Photoshop CS5
Аннотация: В этом разделе мы приступим к изучению программы и рассмотрим ее интерфейс.
Ключевые слова: status bar, поле, активное изображение, Width, Height, мост, очередь, утилита, PDF, поиск, сортировка, метаданные, копирование, переименование файлов, программа, загрузка, bridge, ПО, цвет фона, графический планшет, группа, список, режим наложения, параметр, градиент
Интерфейс (элементы главного окна) графического редактора
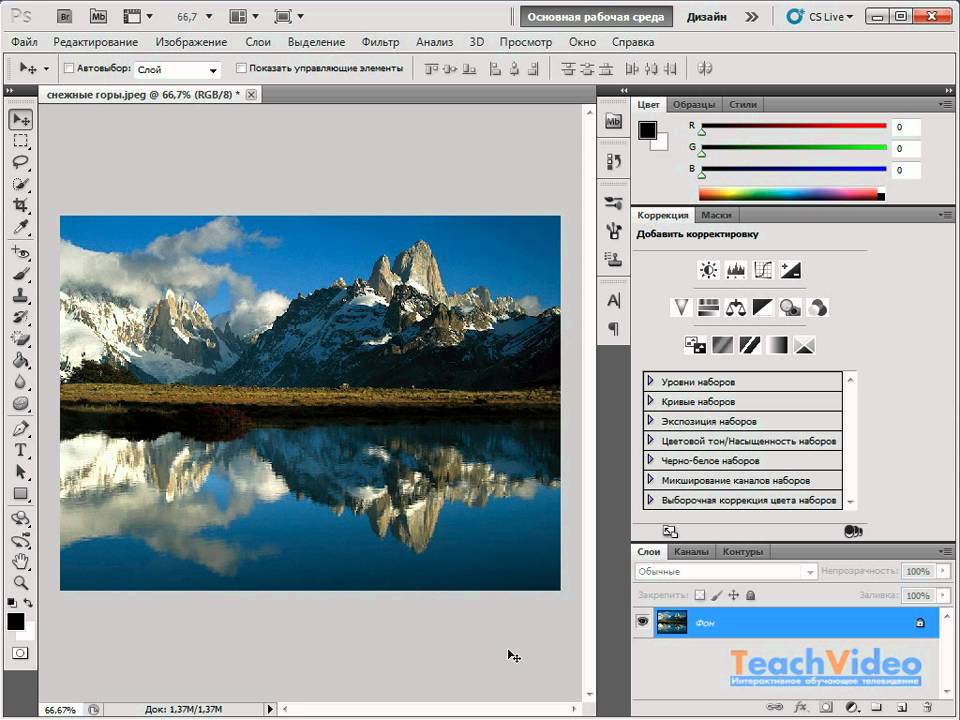
При запуске Adobe Photoshop вы увидите главное окно программы, показанное на рис. 2.1.увеличить изображение
Рис.
2.1. Интерфейс Adobe Photoshop
Панель управления и главное меню
В верхней части окна Photoshop находится главное меню, содержащее практически все команды для настройки и осуществления процесса редактирования изображения, а также панель управления, которая также предназначена для настройки и запуска множества функциональных возможностей программы —
рис. 2.2.
2.2.
увеличить изображение
Рис.
2.2. Панель управления
Рассмотрим кнопки Панели управления.
Для запуска дополнительной программы для удобного просмотра фотографий в верхней части интерфейса есть кнопка под названием «Запустить Bridge». Данная функция позволяет непосредственно в окне CS5 открыть программу-библиотеку, с помощью которой можно удобно просматривать и сортировать все фото и видео файлы, находящиеся на вашем компьютере.
Кнопка под названием «Просмотреть вспомогательные элементы» предназначена для создания более удобной работы с графикой путем установки линейки, сетки и направляющих.
Далее находится выпадающий список «Масштаб», который позволяет задавать нужный для отображения на экране размер изображения. При нажатии на нее появляется на выбор четыре пункта: 25 %, 50 %, 100 % и 200 %. При этом в данном элементе можно самостоятельно указать нужный процент масштабирования.
При нажатии на нее появляется на выбор четыре пункта: 25 %, 50 %, 100 % и 200 %. При этом в данном элементе можно самостоятельно указать нужный процент масштабирования.
В случае, если вы открыли несколько документов, то при работе с ними очень удобно использовать меню «Упорядочить документы», т.к. благодаря нему можно выбрать разные варианты отображения окон с открытыми изображениями. Например, есть команды «Расположить вертикально» или «Расположить в сетке», а функция «Актуальные пиксели», которая позволяет отображать документы по очередности в соответствии с размерами картинок, вообще в некоторых случаях просто незаменима. Также полезна команда под названием «Показать во весь экран», которая позволяет подогнать картинку таким образом, чтобы она полностью поместилась на рабочей области программы.
Далее рассмотрим инструмент «Режимы экрана». Их всего три: «Стандартное окно», «Целый экран с главным меню» и «Целый экран». Если выбрать один из последних двух режимов, то пространство рабочей области программы будет увеличено за счет скрытия некоторых или всех панелей соответственно. Кстати, как мы уже писали выше, для переключения между режимами можно использовать горячую клавишу Tab.
Если выбрать один из последних двух режимов, то пространство рабочей области программы будет увеличено за счет скрытия некоторых или всех панелей соответственно. Кстати, как мы уже писали выше, для переключения между режимами можно использовать горячую клавишу Tab.
В CS5 можно решать различные задачи с помощью разнообразных инструментов, но иногда бывает сложно переключаться от одного набора панелей и палитр другому. Именно для решения этого вопроса разработчиками программы Adobe Photoshop CS5 и была создана панель под названием «Основная рабочая среда», которая предназначена для выбора рабочей среды. С ее помощью процесс работы в фотошопе значительно упрощается. Данная панель имеет наборы инструментов, которые предназначены для определенного вида работы с картинками. В каждый из наборов включены самые необходимые и часто используемые параметры и панели, которые собственно и позволяют достигать требуемых результатов, как при обработке фотографий, так при создании анимированных изображений или 3D-графики. Рассмотрим их более детально:
Рассмотрим их более детально:
- Рабочая среда «Дизайн». Имеет набор палитры цветов, а также панель с оформлением текстовых символов, которые имеют всевозможные настройки вида шрифта и его расположения.
- Рабочая среда «Рисование» в основном имеет наборы кистей и инструментов, которые предназначены для рисования. Также в данной среде включена и палитра цветов.
- Рабочая среда «Фотография» имеет все необходимые элементы для редактирования фото, например, такие как панели: «Коррекция», «Операции» и «История».
- Рабочая среда «Движение» предназначена для удобного создания анимированных картинок.
- Рабочая среда «3D» пригодится вам в работе с 3D-объектами.
ru/2010/edi»>Есть и другие рабочие среды, однако мы описали только самые интересные. Стоит отметить, что вы также можете управлять рабочими средами, т.е. создавать новые либо удалять уже имеющиеся.
Главное меню CS5 имеет стандартный вид, который присутствует в аналогичном исполнении не только у большинства графических редакторов, но и вообще у любых программ, созданных для работы на операционных системах семейства Windows — рис. 2.3.
увеличить изображение
Рис.
2.3. Главное меню Adobe Photoshop CS5
Пункт «Файл», который содержит основные команды по открытию, созданию, сохранению, закрытию графических документов, а также функции для импорта, печати и т.д.. Этим пунктом меню приходится пользоваться в основном в начале и конце работы, так как большинство его команд связаны с созданием, открытием и сохранением файлов.
Далее идет пункт «Редактирование», который содержит команды, предназначенные для выполнения основных операций над изображением, например, такие, как: копирование, вырезание, вставка, заливка, масштабирование, трансформирование и т.д.. Здесь находятся основные команды редактирования, многие из которых есть и в других программах, например, Undo (Отменить), Paste (Вставить), Сору (Копировать) и т. д. В конце данного списка находятся команды для настройки клавиатурных сокращений, а также для изменения установок самого Adobe Photoshop CS5.
Следующим идет пункт «Изображение». В этом подменю главного меню сосредоточены команды для работы с изображением. Здесь можно задать режим картинки, например, RGB или Grayscale, откорректировать уровни, контраст, изменить размеры фото и многое другое.
Затем идет следующая группа меню — «Слои». Команды данного пункта позволяют делать операции со слоями, а именно создавать, удалять изменять параметры, упорядочивать, объединять и применять различные эффекты.
Команды данного пункта позволяют делать операции со слоями, а именно создавать, удалять изменять параметры, упорядочивать, объединять и применять различные эффекты.
Команды пункта «Выделение» — подменю для создания и редактирования выделений. Позволяют инвертировать выделение, задать цветовой диапазон, уточнить край, а также сохранять и загружать выделенные области.
Команды групп «Фильтр» предназначены для накладывания различных эффектов для изображений. Например, выбрав один из фильтров, картинку можно размыть, исказить, добавить ей резкости, наложить штрихи и т.д.
Инструмент «Анализ» позволяет сделать подробный анализ изображения, например, топографической карты. В Photoshop Extended можно определить и рассчитать расстояние, периметр, площадь и другие размеры. Возможность записи нужных данных в вычислительные логи и экспорт этих данных, включая показания гистограммы, в таблицу для дальнейшего анализа. Так, использование Маркера Масштаба (Scale Marker) позволяет легко масштабировать добавляемый в изображение графический объект, а инструмент Счетчик (Count tool) дает возможность легко и точно рассчитать данные объектов или их деталей в изображениях научного характера. Инструмент Count tool устраняет необходимость выполнять вычисления вручную или полагаться на визуальные оценки изменений.
Так, использование Маркера Масштаба (Scale Marker) позволяет легко масштабировать добавляемый в изображение графический объект, а инструмент Счетчик (Count tool) дает возможность легко и точно рассчитать данные объектов или их деталей в изображениях научного характера. Инструмент Count tool устраняет необходимость выполнять вычисления вручную или полагаться на визуальные оценки изменений.
Пункт «3D» служит для работы с трехмерными объектами. В CS5 есть возможность простого создания и добавления разнообразных 3D объектов в 2D изображения, возможность редактирования существующих текстур на трехмерных моделях непосредственно в Photoshop Extended, немедленная визуализация результата. Photoshop Extended поддерживает общепринятые 3D форматы, включая 3DS, OBJ, U3D, KMZ и COLLADA, таким образом, вы можете импортировать, рассматривать и работать с большинством трехмерных моделей.
intuit.ru/2010/edi»>Пункт «Просмотр» содержит группу команд, позволяющих изменять способ отображения картинки, режима экрана, а также таких дополнительных элементов, как линейки и направляющие.
Команды пункта «Окно» позволяют показывать/скрывать все окна, которые есть в программе.
Заключительным является пункт «Справка». Команды данной группы позволяют открывать документацию по работе с Adobe Photoshop.
Палитра инструментов
В палитре (ящике) инструментов находятся те инструменты, ради которых, собственно, графический редактор и создавался ( рис. 2.4).
Рис. 2.4. Палитра инструментов (повернуто)
Панель инструментов можно сделать одной колонкой или двумя (как обычно). Обратите внимание на то, что на кнопках многих инструментов нарисованы маленькие черные треугольники. Это значит, что за ними скрывается всплывающая панель с дополнительными инструментами, альтернативными основному. Все инструменты Photoshop условно можно разделить на четыре группы:
Обратите внимание на то, что на кнопках многих инструментов нарисованы маленькие черные треугольники. Это значит, что за ними скрывается всплывающая панель с дополнительными инструментами, альтернативными основному. Все инструменты Photoshop условно можно разделить на четыре группы:
- инструменты рисования и закрашивания;
- инструменты для выделения и перемещения выделенных областей;
- инструменты редактирования и ретуши изображений;
- текстовые инструменты.
Примечание
Пока мы не загружаем читателя подробным описанием всех инструментов Photoshop, поскольку приемы работы с инструментами и примеры их использования будут показаны позднее.
Панель атрибутов инструментов
На панели (палитре) атрибутов (параметров) для любого активного (выбранного) инструмента отображаются все его настройки. Иначе говоря, данная панель меняет свой вид в зависимости от выбранного инструмента (
рис.
2.5).
Иначе говоря, данная панель меняет свой вид в зависимости от выбранного инструмента (
рис.
2.5).
увеличить изображение
Рис.
2.5. Панель параметров для инструмента Кисть
Плавающие палитры
Палитры представляют собой расположенные в правой части интерфейса программы окна, в которых сгруппированы некоторые из элементов управления Photoshop. Палитры могут быть зафиксированы, минимизированы в иконки или перенесены за пределы окна.
Примечание
Палитры называют «плавающие», потому, что размещение палитр не статично. Вы можете менять палитры местами, добавлять или убирать их. Но об этом будет рассказано позднее.
Отображать все палитры на экране одновременно не всегда целесообразно, так как они зачастую излишне загромождают рабочее пространство экрана. Поэтому ненужные вам для текущей работы палитры вы всегда можете спрятать. Восстановить все палитры, представленные на экране по умолчанию, можно с помощью команды Window (Окно) | Workspace (Рабочая область) | Default Workspace (Восстановить расположение палитр по умолчанию).
Поэтому ненужные вам для текущей работы палитры вы всегда можете спрятать. Восстановить все палитры, представленные на экране по умолчанию, можно с помощью команды Window (Окно) | Workspace (Рабочая область) | Default Workspace (Восстановить расположение палитр по умолчанию).
Итак, палитра (palette) — способ вывода и управления информацией посредством специальных окон, которые можно перемещать, сворачивать, разворачивать и убирать. Photoshop содержит несколько таких палитр. Палитры снабжены закладками (вкладками).
На палитре Color (Цвет) отображены значения текущих цветов переднего и заднего плана, которые можно отредактировать перемещением ползунков соответствующих компонентов цветовой модели. Вкладка Swatches (Образцы) этой палитры содержит набор доступных для использования цветов и позволяет добавлять в набор новые и удалить ненужные цвета. Вкладка Styles (Стили) содержит варианты заливок рабочей области (
рис. 2.6).
2.6).
Рис. 2.6. Палитра Color (Цвет)
В палитре History (История) программа фиксирует каждый шаг редактирования изображения. Здесь отображаются все операции, проделанные вами с помощью инструментов и команд графического редактора ( рис. 2.7).
Рис. 2.7. Палитра История
В палитре Layers (Слои) перечислены все слои изображения, начиная с верхнего и кончая фоновым. Эту палитру используют для определения параметров слоев ( рис. 2.8).
Рис. 2.8. Палитра Слои
Вкладка Channels (Каналы) этой палитры предназначена для создания и редактирования каналов. Вкладка Paths (Контуры) содержит список всех созданных пользователем контуров.
Вкладка Paths (Контуры) содержит список всех созданных пользователем контуров.
Строка состояния
Вдоль нижней границы окна программы находится особая полоса, которая называется строкой состояния (status bar) ( рис. 2.9). Она предназначена для отображения информации о текущем файле, масштабе изображения и об активном в данный момент инструменте. В ней могут также предлагаться подсказки пользователю в его работе.
Рис. 2.9. Строка состояния
Easy Overlays в Photoshop Elements
Наложения и текстуры — это творческие способы улучшить наши фотографии за считанные секунды, привнося те детали, которые, возможно, наша камера не смогла передать — например, солнечные лучи или утечки света, но также и те, из-за которых мы ограничены к нашему снаряжению, как это бывает, когда мы хотим делать фотографии под дождем или снегом, а наши камеры не защищены от непогоды. К счастью, эта удивительная техника применима не только к версиям Adobe Photoshop CS/CC, но и к Photoshop Elements.
К счастью, эта удивительная техника применима не только к версиям Adobe Photoshop CS/CC, но и к Photoshop Elements.
Давайте научимся использовать наложения в Photoshop!
# 1 – Соберите свои ресурсы
Загрузите оверлеи Photoshop или пакет текстур Photoshop из своей учетной записи. Учитывая размер файла, вы можете получить ZIP или RAR, который можно распаковать с помощью таких инструментов, как WinRar (Windows) или iZip (MacOSX).
Продолжайте извлекать файлы из архива zip или rar. В итоге вы должны получить папку с названием коллекции и серию высококачественных изображений JPG. С этого момента поместите эту папку туда, где вы считаете ее безопасной и легкодоступной (лучше всего, если не на системном диске или в «Моих документах», поскольку вы можете легко их потерять, если вам понадобится переустановить компьютер).
Подготовьтесь к работе с PS Elements.
# 2 — Запустите PS Elements
Дважды щелкните значок Photoshop Elements и после его загрузки откройте изображение, которое хотите отредактировать.
# 3 — Настройка режима
На панели … выберите параметр режима и измените его на «Режим эксперта»
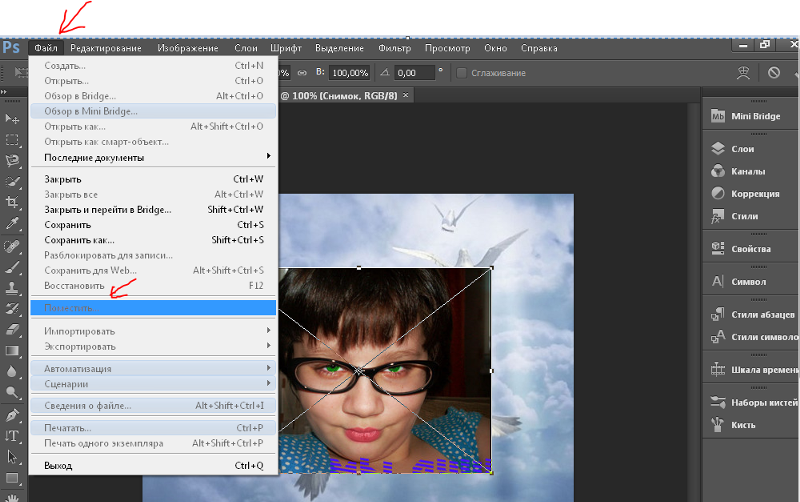
# 4 — Добавление текстуры/наложений в Photoshop Elements
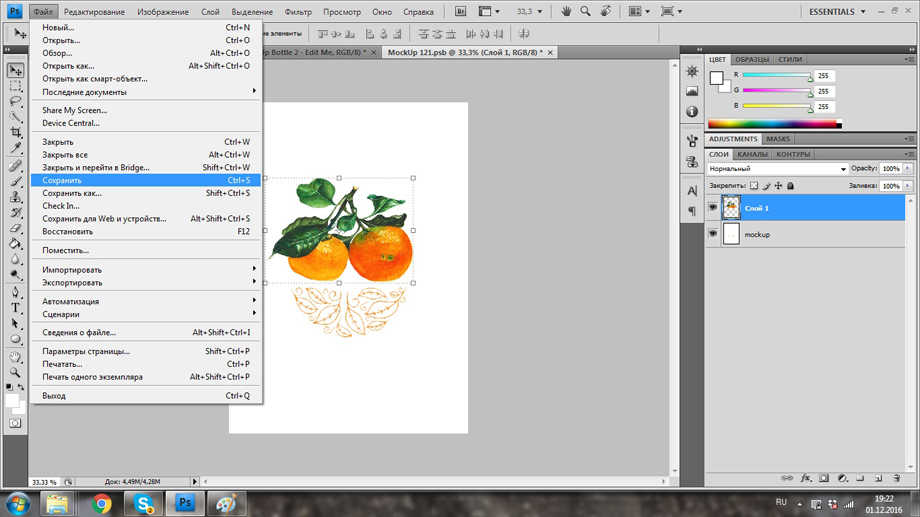
Перейдите в меню «Файл» > «Поместить» . Затем выберите наложение или текстуру, с которой вы хотите работать, и, нажав «Поместить», перенесите файл в PS Elements.
# 5 – Размещение наложения/текстуры
Расположите новое наложение в желаемом месте, при необходимости измените размер, затем нажмите на галочку, чтобы разместить. Та же процедура для текстур, хотя обычно они занимают всю область холста.
# 6 – Режимы наложения
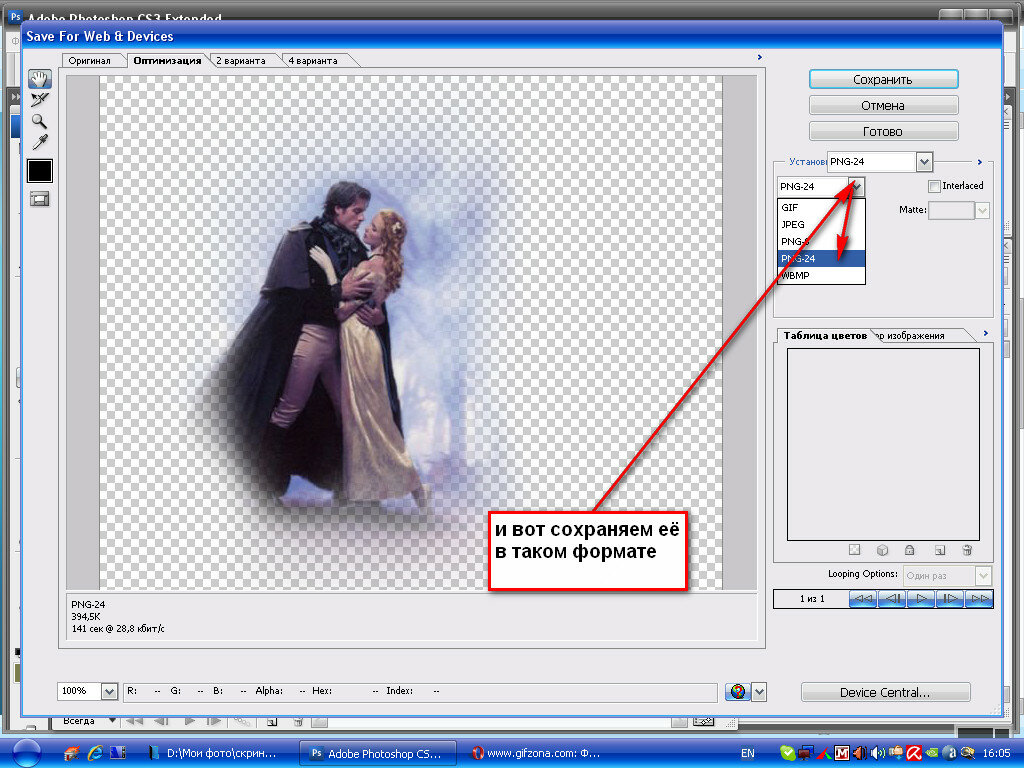
Следующий шаг полностью зависит от вас. Если вы работаете с файлами JPG, вам необходимо изменить режим наложения слоев для файла наложения/текстуры на предложенный режим: Экран. Используйте ползунок «Непрозрачность», чтобы отрегулировать интенсивность эффекта — уменьшение его значения приведет к более тонким наложениям.
Если вы работаете с файлами PNG, вам не обязательно изменять смешивание, поскольку файлы PNG поддерживают прозрачность — мы делаем предыдущий шаг с файлами JPG, поскольку они этого не делают.
# 7 — Удаление/маскирование областей
Как иногда бывает, вам может не понадобиться полностью использовать наложения в Photoshop. Может быть, вам нужна только крошечная часть, может быть, вам нужно смягчить ее эффект (это можно сделать с помощью ползунка «Непрозрачность» для слоев наложения). Вместо того, чтобы удалять части наложения/текстуры, мы предлагаем вам использовать панель «Слои» / параметр «Маска», выбрав черную кисть (мягкую или жесткую, которая соответствует вашим требованиям на изображении), чтобы «удалить» области, которые вы не нужно использовать. Это называется неразрушающим рабочим процессом, то есть вы можете получить все данные наложения, отключив рисование/маскирование слоя с помощью белой кисти в областях, ранее окрашенных черным.
И все! Мы надеемся, что вы научились использовать наложения в Photoshop. Мы также предлагаем лучшие экшены Photoshop, наложения в Photoshop и многое другое, поэтому обязательно ознакомьтесь с ними!
Мы также предлагаем лучшие экшены Photoshop, наложения в Photoshop и многое другое, поэтому обязательно ознакомьтесь с ними!
Не стесняйтесь обращаться к нам по адресу [email protected], если у вас возникнут какие-либо проблемы с нашими текстурами PS Elements и наложениями PS Elements.
Проверка программного обеспечения
Прежде чем продолжить, проверьте версию программного обеспечения.
Я проверил свою версию программного обеспечения
Избранное на
Как установить и использовать наложения Photoshop
Как установить наложения Photoshop
Вы недавно приобрели потрясающую коллекцию наложений Photoshop в Pretty Actions и хотите начать их использовать? Что ж, вы пришли в нужное место, потому что мы собираемся рассказать, как установить накладки, чтобы вы могли сразу начать их использовать!
Очень важное примечание: Наложения сами по себе являются файлами изображений и работают путем наложения на изображение, которое вы уже редактируете, для создания определенного эффекта, например, добавления красивого неба, пузырей, волшебных крыльев и многого другого. Поскольку оверлеи сами по себе являются файлами изображений, они на самом деле не установлены в Photoshop , и их просто нужно хранить на вашем компьютере в месте, которое вы можете легко вспомнить, когда захотите их использовать.
Поскольку оверлеи сами по себе являются файлами изображений, они на самом деле не установлены в Photoshop , и их просто нужно хранить на вашем компьютере в месте, которое вы можете легко вспомнить, когда захотите их использовать.
Как использовать наложения в Photoshop
1. Найдите и переместите загрузку наложения — после загрузки новой коллекции наложений вы захотите сохранить папку загрузки на своем компьютере, чтобы вы могли найти ее и использовать, когда нужный. Обычно вы можете найти эту папку загрузки в области «Последние загрузки» на вашем компьютере (вам может потребоваться разархивировать эту папку, чтобы открыть ее). Как только вы найдете папку с оверлеем, щелкните ее правой кнопкой мыши и выберите «Переместить» или «Копировать» и переместите ее в место на вашем компьютере, которое вы сможете легко найти позже.
2. Откройте изображение, которое вы хотите использовать в Photoshop. Это изображение, к которому вы хотите применить наложение.
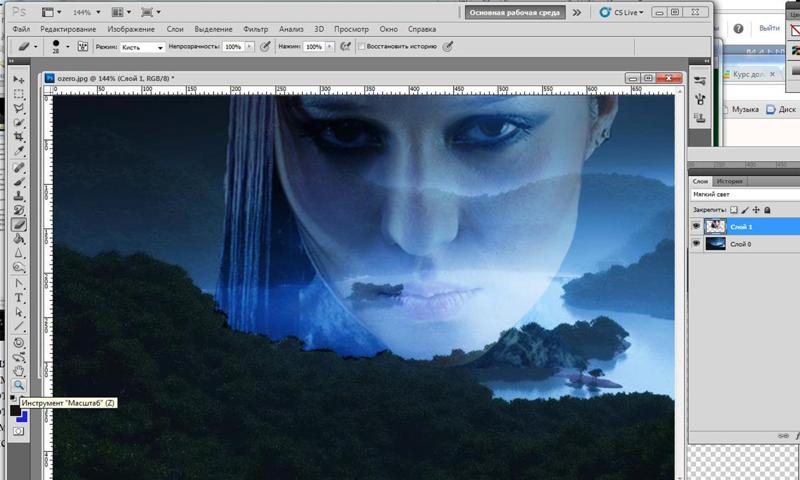
3. Перейдите к верхней строке меню и выберите: Файл>Поместить. Ваше наложение автоматически появится как отдельный слой на панели слоев и будет «размещено» поверх вашего изображения.
4. Отрегулируйте и переместите наложение вокруг изображения или увеличьте или уменьшите его, если необходимо.
5. Нажмите «Ввод», чтобы зафиксировать оверлей на месте.
6. Измените режим наложения на панели слоев на «Экран» , щелкнув раскрывающееся меню режима наложения.
7. Отрегулируйте непрозрачность слоя , чтобы еще больше улучшить наложение.
8. Вы также можете выборочно стереть или очистить части наложения на изображении, где вы не хотите, чтобы наложение было видно, с помощью маски слоя. . Для этого убедитесь, что маска слоя выбрана на панели слоев. Затем выберите инструмент «Кисть» на панели инструментов и убедитесь, что черный цвет является цветом переднего плана.