Уроки 1с-Битрикс Как настроить баннер на сайте
Приветствую друзья, сегодня мы с вами разберемся как работать с банерами на сайтах 1с битрикс, на решениях от компании Аспро, в данном примере будет решение «Аспро: Максимум – интернет магазин», и мы с вами разберем как добавить баннер, какой лучший баннер выбрать, какие бывают типы баннеров.
Итак, давайте начнем. Чтобы осуществить работу с баннерами, нам нужно в первую очередь перейти в панель управления сайтом. Переходим в администрирование, открываем вкладку контент.
Далее у нас есть такая группа, она называется «реклама». Мы разворачиваем эту группу. Здесь у нас есть под папка, называется «баннеры сверху». Открываем ее. В ней еще четыре папочки. Нам нужна «основные баннеры» Переходим в нее. Здесь мы с вами видим три элемента. Вот эти три элемента-это и есть наши баннеры.
Их здесь может быть гораздо больше, в данном случае их три. Наши все три баннера активны. При желании их можно деактивировать. Зачем это нужно? Например, Вы сделали какой-то баннер под какую-нибудь сезонную акцию, сейчас будет 14 февраля, потом 23 февраля и 8 марта. Вы сделали баннер, разместили. Праздник прошел, зашли в админку нажали кнопочку «деактивировать» баннер отключен. На следующий год можете его опять включить.
При желании их можно деактивировать. Зачем это нужно? Например, Вы сделали какой-то баннер под какую-нибудь сезонную акцию, сейчас будет 14 февраля, потом 23 февраля и 8 марта. Вы сделали баннер, разместили. Праздник прошел, зашли в админку нажали кнопочку «деактивировать» баннер отключен. На следующий год можете его опять включить.
Далее, переходим с вами непосредственно в «баннер». То есть нажимаем кнопочку, проваливаемся в элемент. В нашем случае, баннер состоит из трех частей. Начну я с небольшой экскурсии в типы баннеров.
Мы можем с вами делать баннер как делались они раньше. То есть одной картинкой. Например, я открою картинку. Вот баннер, одна картинка. То есть сплошная.
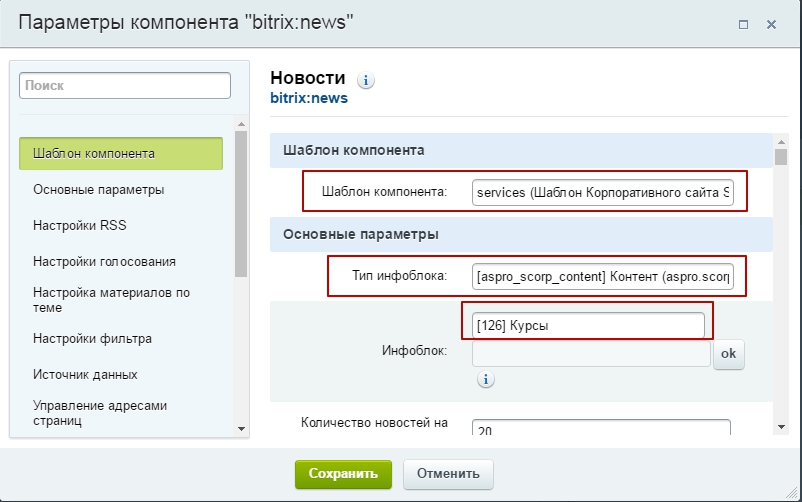
Но в современных сайтах, в таких готовых решениях, как АСПРО Максимум или Аспро: корпоративный сайт 3.0, или какие-то другие решения от готовых сайтов АСПРО, вышедшие за последние три года. В них можно использовать баннеры в несколько слоев. Что это значит?
Например, берем отдельно с вами задний фон какой-то, то есть картинка задним фоном. Вот одна картинка.
Вот одна картинка.
И мы берем еще одну картинку, на прозрачном фоне, которая будет спереди. Сайт, эти две картинки совмещает, и мы с вами получаем целостный образ.
Смотрим на сайте и видим такую композицию. То есть, есть задний фон и на переднем плане девушка.
Для чего это нужно? Это нужно для того, чтобы нам, на мобильных устройствах, баннер отображался нормально, и не нужно было делать отдельный баннер для мобильных устройств.
На нашем сайте можно сделать и так, и так. То есть можно поставить дополнительно отдельный баннер для мобильных устройств, а можно его и не ставить, использовать баннер, многослойный. Кроме того, это нам позволяет сделать следующее: мы можем с вами НЕ фотошопить какой либо текст вот как на ниже представленном баннере.
То есть здесь текст нарисованный и он в фотошопе был наложен отдельным слоем. И нарисованный текст поменять нельзя. Нужно опять открывать фотошоп, нужно опять открывать исходник, текст пере сохранить и пере заливать. А использование многослойного баннера дает нам возможность, просто изменить какое-либо слово или вообще весь текст поменять целиком. Изменить расположение этого текста, сделать какой-нибудь дополнительный заголовок и поставить динамические кнопки прямо на сайте без дополнительных телодвижений.
А использование многослойного баннера дает нам возможность, просто изменить какое-либо слово или вообще весь текст поменять целиком. Изменить расположение этого текста, сделать какой-нибудь дополнительный заголовок и поставить динамические кнопки прямо на сайте без дополнительных телодвижений.
Как узнать размер необходимых, графических элементов на картинке?
Мы с вами открыли наш банер. Вот у нас здесь есть поле фон, в который мы добавляем фон. Наводим мышкой. Видим здесь указан размер, здесь вот объем в килобайтах и размер 1920 на 634.
В основном для всех решений на АСПРО и в том числе Аспро: Максимум, это стандартный размер по крайней мере для фона.
Что касается активной картинки, то тут рекомендованная высота 480 пикселей, но можно использовать и побольше, 500, и в некоторых случаях 550 А по ширине и допустимый размер, по моему опыту, где-то 650-700 пикселей, но не больше. Если установить больше картинка будет смотреться не очень красиво.
И так, все что нам нужно сделать, это подобрать две картинки, вставить их в отведенные для них блоки (как показано на картинке выше). Это первое действие.
Написать заголовок, добавить текст, кнопки, выбрать цвет текста, расположение текста, ставим кнопки суда. То есть пишем текст для кнопок. И ставим ссылку, куда будет человек нажав на кнопку попадать.
В нашем случае стоит каталог, одежда, женская одежда. Можем одну кнопку сделать, можем две кнопки сделать. В принципе здесь почти все, единственное, что необходимо сделать, это выбрать тип баннера, если он у вас не будет установлен. То есть это можно сделать это из справочника, нажав вот на эти три точечки, у нас откроется справочник, нам нужно «на главный основной баннер».
У вас на сайте номер этого элемента(ID) может отличаться, но вот эта надпись у вас будет скорее всего такая же «на главной основной баннер».
Для того чтобы демонстрация была полная, давайте я добавлю новый баннер. Тем более картинки у нас для этого уже есть. Нажимаем вот эту синенькую кнопочку. Добавить баннер.
Тем более картинки у нас для этого уже есть. Нажимаем вот эту синенькую кнопочку. Добавить баннер.
Пишем здесь какой-то текст. «Баннер для демонстрации». Выбираем здесь тип баннера, «на главный основной баннер». Выбрать.
Выбираем активную картинку. Выбираем фон. Переходим к кнопке текст. Текст баннер напишем и добавим какой-нибудь текст. Нажимаем кнопочку… Давайте еще добавим с вами кнопочку «тест». И ссылку поставим «каталог». Нажимаем «сохранить».
Проверяем у нас активность есть, баннер для демонстрации, переходим на сайт и обновляем нашу главную страницу. Ищем наш баннер. Вот он появился наш баннер. Но нету текста, нету кнопки. Сморим сюда, что-то я видимо забыл нажать. У нас с вами здесь стоит расположение текста, стоит только картинка. Поэтому мы с вами ставим текст слева, нажимаем сохранить и обновляем баннер. Как видим у нас появился текст, у нас появилась кнопка и вся наша картинка. Все баннер готов.
Что еще можно здесь посмотреть? Мы с вами так же можем настроить отображение этого баннера на мобильных устройствах. То есть если мы с вами сожмем экран браузера или откроем сайт на смартфоне, то мы увидим, что у нас пропала активная картинка но остался текст, осталась кнопка и задний фон. На остальных баннерах тоже самое. Как это все можно еще настроить?
То есть если мы с вами сожмем экран браузера или откроем сайт на смартфоне, то мы увидим, что у нас пропала активная картинка но остался текст, осталась кнопка и задний фон. На остальных баннерах тоже самое. Как это все можно еще настроить?
Для этого мы переходим с вами в админку. Переходим в настройки решения Аспро Максимум, здесь есть кнопочка Аспро, нажимаем её, переходим в настройки и здесь у нас открывается панель с настройками решение.
Здесь есть кнопка мобильная версия. И вот здесь «тип главного баннера в мобильной версии» выбираем. У нас выбрана опция «без активной картинки», давайте поставим с полем снизу заголовком и текстом. Сохранили. Обновили. Посмотрим, что у нас получится.
Видим у нас уже появилась картинка, текст у нас уже не на бэкграунде, вот на этом на картинке, а вот здесь снизу и с кнопками. Так же и здесь, так же и здесь. То есть на мой взгляд это оптимальный вариант.
Если же вы хотите использовать, например, какую-то отдельно нарисованную картинку под мобильный баннер, то выбираем пункт «отдельная картинка». Сохраняем. Обновляем опять наш сайт. Нажимаем браузер и вот здесь наш баннер идет той картинкой отдельно там указано.
Сохраняем. Обновляем опять наш сайт. Нажимаем браузер и вот здесь наш баннер идет той картинкой отдельно там указано.
Еще что может быть полезно знать.
Например, если у вас тип баннера другой, то есть, другая конфигурация главной страницы а как известно, в данном решении можно по-разному настраивать главную страницу. Для этого вы можете точно посмотреть, какие вам нужны размеры. Размер заднего фона и активной картинки.
Пишем в Яндексе АСПРО Максимум документация, или сразу переходим по данной ссылке. У нас с вами открывается страница с документацией по решению. Переходим в пункт «требования к графическим материалам» и здесь смотрим, что нам нужно. В нашем случае это размеры баннеров: «основной и маленький баннеры». В зависимости от того какой тип баннера у нас выбран. Здесь вы можете посмотреть все необходимые размеры. У меня здесь написан и размер фона, и размер боковой колонки, размер активной картинки. То есть все здесь очень хорошо расписано, ребята из Аспро прекрасно постарались. Для того чтобы и нам интеграторам и вам пользователям облегчить жизнь.
Для того чтобы и нам интеграторам и вам пользователям облегчить жизнь.
Вот на этом у меня все, благодарю вас за внимание!
© Автор статьи: Хрусталёв Кирилл
Копирование материала только с указание ссылки на источник.
https://hrustalev.com
Как изменить фон и границы сайта в Конструкторе REG.RU
Обратите внимание! Все действия выполняются в панели управления Конструктором.
Конструктор сайтов REG.RU
Готовый сайт с почтой совершенно бесплатно! Попробуйте прямо сейчас!
Заказать
Как изменить фон сайта
-
1.
Кликните на значок Шестеренка и в выпадающем меню выберите Фон:
- org/HowToStep»>
2.
Укажите, для каких страниц вы будете менять фон — для всех страниц сразу или для отдельных:
- Если вы хотите редактировать фон для всех страниц сразу, то выберите пункт По умолчанию (для всех страниц) и поставьте галочку Применить ко всем страницам;
- Если вы редактируете фон для каждой страницы по отдельности, выберите из списка название нужной страницы.
-
3.
Выберите для редактирования фона область страницы:
- Фон страницы — фон всей страницы целиком.
- Фон шапки (хедера).
- Фон тела страницы.
- Фон подвала (футера).
-
4.
Настройте фон. В качестве фона вы можете выбрать изображение, видео или сделать фон одноцветным.

Изображение
Цвет
Видео
-
5.
Чтобы выбрать изображение в качестве фона, нажмите на Карандаш:
-
6.
Выберите изображение:
- На вкладке «Галерея шаблонов» можно загрузить своё изображение или выбрать предоставленное редактором.
Чтобы загрузить изображение, нажмите Загрузить фотографию:
Кликните на изображение и нажмите Выбрать:
- На вкладке «Бесплатная галерея» вы можете выбрать изображение из предоставленных. Кликните по изображению и нажмите Выбрать:
- На вкладке «URL фотографии» введите URL-адрес фотографии, нажмите Вставить и Выбрать:
- org/HowToStep»>
7.
Укажите настройки:
- Положение — местоположение изображения относительно страницы сайта.
- Повторять — повторение изображения по всей странице сайта в вертикальном и горизонтальном направлении, если высота или ширина страницы больше, чем само изображение. Опция «Не прокручивать фон» закрепляет изображение, и при пролистывании страницы сайта вниз изображение остаётся на месте.
- Прозрачность — вы можете увеличить прозрачность фонового изображения, если оно слишком яркое или сливается с содержимым вашей страницы.
Размер изображения:
- Автоматически — изображение исходного размера. Если изменить Ширину или Высоту в процентах или пикселях, то размер изображения вычисляется автоматически исходя из пропорций картинки.
- Содержать — изображение масштабируется с сохранением пропорций и целиком помещается внутри блока страницы.
- Заполнять — загруженное изображение растягивается по всей высоте и ширине страницы.
 Рекомендуем загружать изображения хорошего качества с параметрами не ниже 1300х900 px.
Рекомендуем загружать изображения хорошего качества с параметрами не ниже 1300х900 px.
-
8.
Если ваше изображение для фона небольшое по высоте или ширине, вы можете настроить Второстепенный фон, который заполнит оставшиеся места сайта. Нажмите Добавить другой фон поверх существующего?
Выберите Цвет или Изображение второстепенного фона, нажав на Карандаш. Нажмите Применить:
-
9.
Для сохранения всех настроек нажмите Применить.
-
10.
Нажмите Опубликовать:
Чтобы выбрать цвет фона, нажмите на Карандаш и выберите цвет из палитры. Нажмите Применить:
-
6.
Нажмите Опубликовать:
Важно: Видео в качестве фона можно установить только для всей страницы целиком. Для этого в шаге 3 выберите для редактирования фона область страницы Фон страницы.
-
5.
Чтобы выбрать видео в качестве фона, нажмите на Карандаш:
-
6.
На вкладке «URL картинки/видео» выберите Видео, введите URL-адрес видео, нажмите Вставить
и Выбрать: - org/HowToStep»>
7.
Укажите настройки:
- Прозрачность (%);
- Начинать с — введите время в формате ММ:СС, с которого будет начинаться видео;
- Закончить в — введите время в формате ММ:СС, которым будет заканчиваться видео.
Нажмите **Применить*:
-
8.
Нажмите Опубликовать:
Готово, вы изменили фон сайта.
Как изменить границы сайта
-
1.
Кликните на значок Шестеренка и в выпадающем меню выберите Фон
-
2.
Укажите, для каких страниц вы будете менять границы — для всех страниц сразу или для отдельных.
 Если вы выбрали пункт По умолчанию (для всех страниц), то поставьте галочку Применить ко всем страницам:
Если вы выбрали пункт По умолчанию (для всех страниц), то поставьте галочку Применить ко всем страницам: -
3.
Выберите для редактирования границ область страницы:
- Фон шапки. Чтобы настроить границы шапки (хедера) сайта, задайте параметр Высота шапки в пикселях. Если поставить галочку Липкая, то верхний колонтитул будет зафиксирован при прокрутке страницы. Если поставить галочку Без фона страницы, то фон страницы не будет применен к верхнему колонтитулу.
- Фон тела страницы. Чтобы настроить границы тела страницы, задайте параметр Отступ тела страницы снизу в пикселях. Опция позволяет добавить интервал между самым нижним модулем в теле страницы и подвалом сайта. Этот интервал рекомендуется, если на странице мало содержимого и её высоту нужно зрительно увеличить или для создания пустого места между последним модулем и подвалом.

Важно: Ширина рабочей области тела страницы в каждом режиме фиксированная, и увеличить её нельзя (Широкий — 1200 пикселей; Десктоп — 992 пикселей; Планшет — 768 пикселей; Смартфон — 320 пикселей). Высота страницы зависит от количества содержимого на ней. При добавлении модулей на страницу её высота будет увеличиваться автоматически. Это может повлиять на отображение фонового изображения в теле страницы.
- Фон подвала. Чтобы настроить границы подвала (футера) страницы, задайте параметр
Если поставить галочку На полную ширину экрана, то фон будет растягиваться автоматически по ширине устройства, с которого будет открыт сайт.
Нажмите Применить.
Альтернативный способ изменить границы
Также вы можете настроить основные границы сайта (верхнюю и нижнюю горизонтальные линии). Для этого наведите на линию курсор и перетащите её вверх или вниз:
Готово, вы изменили границы сайта.
Помогла ли вам статья?
Да
раз уже помогла
Создание панели управления проектами с использованием Bitrix24
Просмотр
Chevron RightBusiness
Chevron RightМаркетинг
Заполненные звезды StarFiled StarFiled Starhalf Faded Star 4.423 Ratings
, предлагаемые
в этом . , вы:
Создавать новые проекты и добавлять участников в их проекты.
Добавляйте задачи и подзадачи в каждый проект и назначайте участников для выполнения этих задач.
Навигация и использование панели инструментов и панели управления.
Продемонстрируйте этот практический опыт на собеседовании
1 час
Подходит для начинающих
Загрузка не требуется
Видео с разделением экрана научитесь настраивать панель управления проектами с помощью бесплатного тарифа Битрикс24
Примечание. Этот курс лучше всего подходит для учащихся, проживающих в регионе Северной Америки. В настоящее время мы работаем над тем, чтобы предоставить такой же опыт в других регионах.
Этот курс лучше всего подходит для учащихся, проживающих в регионе Северной Америки. В настоящее время мы работаем над тем, чтобы предоставить такой же опыт в других регионах.
Требования
Никаких специальных знаний не требуется. Этот проект находится на вводном уровне для начинающих.
Навыки, которые вы разовьете
Управление проектами
Битрикс24
Панель управления
Панель управления
Создание учетной записи Битрикс24
Изучение экосистемы Битрикс24 и обзор Панели инструментов
Создание проекта и добавление новых задач
Управление представлением календаря
Добавление подзадач и управление сроками видео с разделенным экраном, ваш инструктор направляет вас шаг за шагом
Двия Маурер
Специалист по предмету
Freedom Learning Group
16 037 Учащиеся
12 Курсы
Поскольку ваша рабочая область содержит облачный рабочий стол, размер которого подходит для ноутбука или настольного компьютера, управляемые проекты недоступны на вашем мобильном устройстве.

Преподаватели управляемых проектов — это эксперты в данной области, которые имеют опыт работы с навыками, инструментами или областями своего проекта и страстно желают поделиться своими знаниями, чтобы повлиять на миллионы учащихся по всему миру.
Вы можете загрузить и сохранить любой из созданных вами файлов из управляемого проекта. Для этого вы можете использовать функцию «Файловый браузер» во время доступа к своему облачному рабочему столу.
В верхней части страницы вы можете нажать на уровень опыта для этого управляемого проекта, чтобы просмотреть все необходимые знания. Для каждого уровня управляемого проекта ваш инструктор проведет вас шаг за шагом.
Да, все, что вам нужно для завершения управляемого проекта, будет доступно на облачном рабочем столе, доступном в вашем браузере.

Вы будете учиться, выполняя задачи в среде с разделенным экраном прямо в браузере. В левой части экрана вы выполните задачу в своем рабочем пространстве. В правой части экрана вы увидите, как инструктор шаг за шагом проведет вас по проекту.
Еще вопросы? Посетите Справочный центр для учащихся.
Единая платформа для вашего бизнеса
Замените множество сервисов и приложений единой экосистемой для вашего бизнеса. Изучите инструменты Битрикс24
начать бесплатно
Сотрудничество
Виртуальный офис для вашей компании для работы, общения и совместной работы — дома или в офисе.
Видеозвонки и конференции в формате HD
Создавайте конференции до 48 участников, разговаривайте без ограничения по времени, записывайте звонки и меняйте фон.
Чаты
Частные и групповые чаты — быстрый и простой способ обсудить идеи и поделиться файлами.

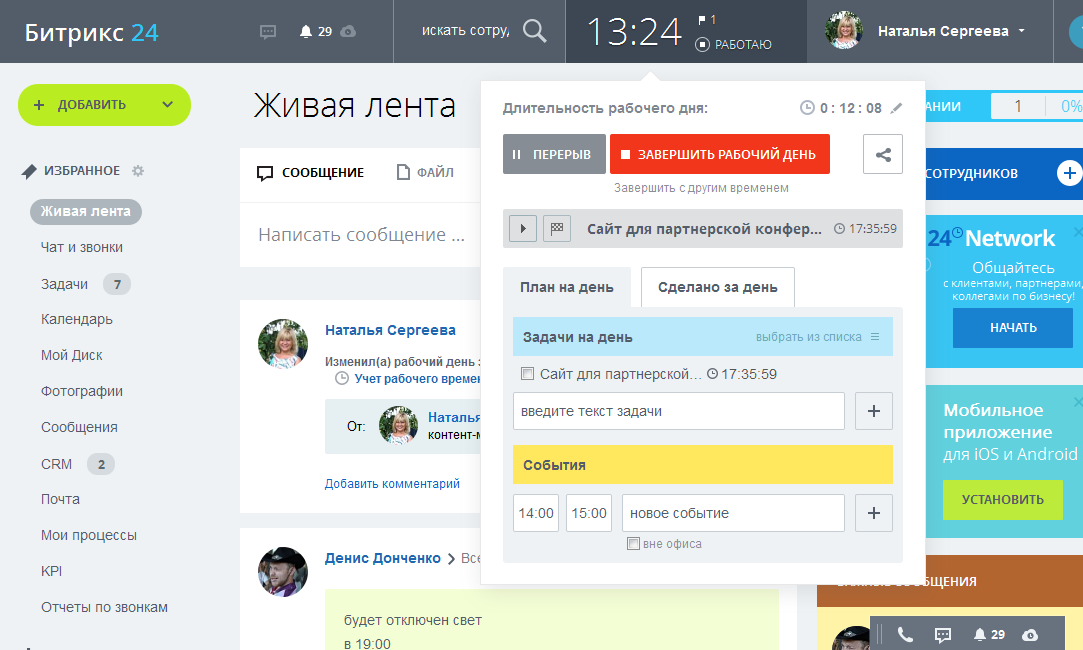
Учет рабочего времени
Ваша команда может начать/приостановить/завершить рабочий день с помощью онлайн-часов, встроенных в Битрикс24.
Онлайн-документы
Облачное хранилище
Рабочие отчеты
Календарь
Автоматизация рабочего процесса
Узнать больше
Начать бесплатно
CRM
CRM-система Bitrix24, оснащенная функциями управления клиентами, поддержки клиентов и автоматизации маркетинга, представляет собой набор цифровых продаж.
Привлечение потенциальных клиентов
Генерируйте потенциальных клиентов по нескольким каналам: веб-формы, живые чаты, телефонные звонки или социальные сети, и автоматически добавляйте их в свою CRM.
Ведущий менеджмент
Используйте наш встроенный инструмент оценки потенциальных клиентов, чтобы увидеть, на каких потенциальных клиентах нужно сосредоточиться вашим торговым представителям, и назначить их автоматически.

Автоматизация продаж
Десятки правил и триггеров автоматизации продаж и маркетинга для экономии вашего времени и денег.
Предложения и счета
Центр продаж
Маркетинговая аналитика
Служба поддержки
CRM-магазин
Узнать больше
Начать бесплатно
Задачи и проекты
Ставьте задачи, получайте отчеты о проделанной работе и управляйте проектами онлайн с помощью универсального инструмента «Деловые дела» от Битрикс24.
Управление рабочей нагрузкой
Отслеживайте активность проекта, получайте отчеты о работе и распределяйте нагрузку более равномерно.
Шаблоны задач и автоматизация
Экономьте время на повторяющихся задачах, автоматизируя их (например, «ежедневный SEO-отчет»).
Визуальное управление проектами
Печатные диаграммы Ганта, настраиваемые доски Канбан и множество других визуальных представлений для ваших проектов.

Зависимости задач
Рабочие группы проекта
Отслеживание времени
Внешние пользователи
KPI и эффективность задач
Узнать больше
Начать бесплатно
Контактный центр
Любой инструмент, который вам может понадобиться для быстрого и эффективного общения с вашими клиентами.
Телефония
Создайте свой собственный колл-центр с интеллектуальной маршрутизацией и отслеживанием звонков).
Живой чат
Множество расширенных настроек, включая настраиваемых чат-ботов, готовые ответы и многое другое.
Контактные формы
Настраиваемые формы контактов, обратной связи и запроса обратного звонка для вашего сайта.
Социальные медиа
Эл. адрес
Мессенджеры
Классическая служба поддержки
смс
Узнать больше
Начать бесплатно
Сайты и магазины
Конструктор веб-сайтов на основе шаблонов, позволяющий создавать красивые веб-сайты, целевые страницы и интернет-магазины.

Конструктор сайтов
Выберите один из наших отраслевых шаблонов и создайте на его основе собственный сайт. Никаких навыков кодирования не требуется.
Интернет-магазин
Создайте и опубликуйте свой интернет-магазин. Следите за своими продажами, управляйте запасами и принимайте платежи.
SEO-готовность
Ваши веб-сайты предварительно оптимизированы и оптимизированы для SEO с минимальными настройками, требуемыми от вас.
Целевые страницы
Бесплатный хостинг
Пользовательское доменное имя
Отзывчивый дизайн
Суперблоки
Узнать больше
Начать бесплатно
Управление персоналом и автоматизация
Онлайн-пакет для автоматизации бизнеса, который поможет вам наиболее эффективно управлять своей командой и рабочими процессами.
Часы онлайн и отчеты
Отслеживайте рабочее время, собирайте рабочие отчеты и управляйте посещаемостью сотрудников.
