Создание градиентов в Illustrator
Руководство пользователя Отмена
Поиск
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Восстановление, отмена, история и автоматизация
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Выделение инструменты
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Выделение инструменты
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерных объектов
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Создание дубликатов объектов
- Поворот и отражение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Импорт файлов графических объектов
- Импорт растровых изображений
- Импорт графического объекта из Photoshop
- Помещение нескольких файлов в документ
- Извлечение изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Сведения о связях
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
Узнайте, как создавать градиенты различных типов в Illustrator.
Градиент — это градуированный переход между двумя или более цветами или двумя оттенками одного цвета. Градиенты можно использовать для создания наложения цветов, добавления объема к векторным объектам, а также для добавления света и тени к иллюстрациям. В Illustrator можно создавать, применять и изменять градиент с помощью панели «Градиент», инструмента «Градиент» или панели управления.
В Illustrator можно использовать следующие три типа градиентов:
- Линейный
Этот градиент можно использовать для перехода цветов от одной точки до другой по прямой линии.
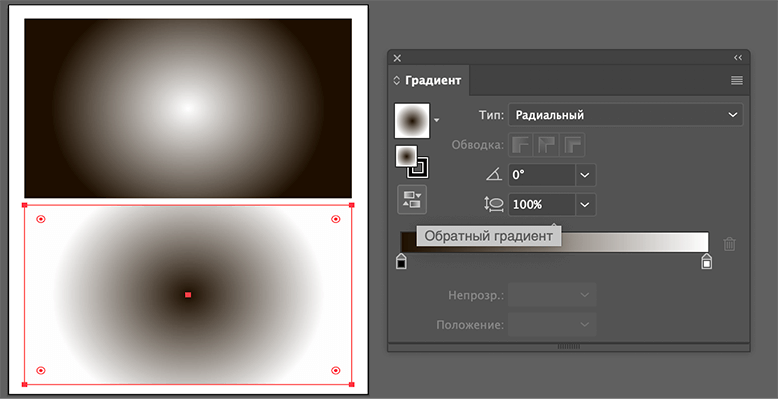
- Радиальный
Этот градиент можно использовать для перехода цветов от одной точки до другой в виде кругового узора.
- Произвольный
Этот градиент можно использовать для создания градуированного перехода между точками цвета на форме в упорядоченной или произвольной последовательности, чтобы переход выглядел ровно и естественно. Произвольный градиент может применяться в двух режимах:
Произвольный градиент может применяться в двух режимах:- Точки. Этот режим используется для затенения области вокруг точки цвета.
- Линии. Этот режим используется для затенения области вокруг линии.
Примечание. Точка цвета — это точка на аннотаторе градиента (для линейных или радиальных градиентов) или на объекте (для произвольного градиента), которая управляет цветом градиента. Можно изменить цвет точки цвета для настройки градиента
Примеры линейных, радиальных и свободных градиентов с использованием трех различных вариантов перехода цветовA. Линейный градиент B. Радиальный градиент C. Произвольный градиент (точки)
Линейные и радиальные градиенты можно применять на заливке и обводке объекта. Произвольный градиент можно применять только для заливки объекта.
Для создания и изменения градиента используется инструмент «Градиент» или панель «Градиент». Используйте инструмент «Градиент», если необходимо создать или изменить градиенты непосредственно на иллюстрации и просмотреть изменения в реальном времени.
Используйте инструмент «Градиент», если необходимо создать или изменить градиенты непосредственно на иллюстрации и просмотреть изменения в реальном времени.
Чтобы открыть инструмент «Градиент», нажмите инструмент «Градиент» на панели инструментов.
Для открытия панели «Градиент» выполните одно из следующих действий:
- Выберите Окно > Градиент.
- На панели управления дважды щелкните инструмент «Градиент».
Панель «Градиент» откроется на холсте.
Опции для линейного и радиального градиента (A-R) | Опции для произвольного градиента (R-V) A. Активный или ранее использованный градиент B. Раскрывающийся список существующих градиентов C. Цвет заливки D. Цвет обводки E. Обратный градиент F. Аннотатор градиента G. Точка цвета H. Средняя точка I. Палитра цветов J. Отображение и скрытие параметров K. Типы градиентов L. Типы обводок M. Угол N. Пропорции O. Удалить точку P. Непрозрачность Q. Положение R. Заливка или обводка (цветом) S. Точка цвета T. Распределение U. Произвольный градиент V. Режимы произвольного градиента
Типы обводок M. Угол N. Пропорции O. Удалить точку P. Непрозрачность Q. Положение R. Заливка или обводка (цветом) S. Точка цвета T. Распределение U. Произвольный градиент V. Режимы произвольного градиента
Инструмент «Градиент» и панель «Градиент» имеют множество одинаковых параметров. Однако некоторые задачи можно выполнить только с помощью инструмента или панели. С помощью инструмента «Градиент» и панели можно задать несколько точек цвета, их расположение и распределение. Можно также указать угол, под которым отображаются цвета, пропорции эллиптического градиента и непрозрачность каждого цвета.
Вы можете включить функцию рисования и редактирования в реальном времени, чтобы улучшить живой внешний вид объектов при работе с ними. Чтобы включить эту функцию, выполните следующие действия:
[Windows] Выберите Правка > Установки > Производительность > Рисование и редактирование в реальном времени.
[macOS] Выберите Illustrator > Установки > Производительность > Рисование и редактирование в реальном времени.
Аннотатор градиента
Для линейных и радиальных градиентов при нажатии инструмента «Градиент» на панели инструментов на объекте отображается аннотатор градиента. Аннотатор градиента — это шкала, на который отображаются начальная точка, конечная точка, средняя точка, а также две точки цвета для начальной и конечной точек.
Аннотатор градиента для радиального градиентаA. Аннотатор градиента B. Кольцо из точек C. Наведите курсор, чтобы изменить пропорции D. Курсор поворота E. Точка для изменения размера радиального градиента F. Конечная точка (точка со стрелкой) G. Точка цвета H. Средняя точка I. Выбранная точка цвета J. Центральная точка
Аннотатор градиента можно использовать для изменения угла, положения и области линейного градиента, а также фокусной точки, центральной точки и распределения радиального градиента. После того как в объекте появится аннотатор градиента, можно использовать панель «Градиент» или аннотатор градиента, чтобы добавить новые точки цвета, задать новые цвета для отдельных точек цвета, изменить настройки непрозрачности и перетащить точки цвета в новое расположение.
После того как в объекте появится аннотатор градиента, можно использовать панель «Градиент» или аннотатор градиента, чтобы добавить новые точки цвета, задать новые цвета для отдельных точек цвета, изменить настройки непрозрачности и перетащить точки цвета в новое расположение.
Чтобы скрыть или отобразить аннотатор градиента, выберите Просмотр > Спрятать градиентный аннотатор или Просмотр > Показать градиентный аннотатор.
Для линейных и радиальных градиентов перетаскивание круглого конца ползунка (начальной точки) приводит к изменению положения центральной точки градиента, а конца со стрелкой (конечной точки) — увеличению или уменьшению диапазона. Если навести курсор на конечную точку, появится курсор поворота, с помощью которого можно изменить угол градиента.
Примечание. Произвольный градиент позволяет размещать точки цвета в любом месте объекта. Поэтому произвольный градиент не требует использования аннотатора градиента.
При первом применении инструмента «Градиент» по умолчанию используется Черно-белый градиент. Если градиент применялся ранее, по умолчанию применяется последний использованный градиент.
Кроме того, Illustrator содержит предварительно заданный набор градиентов, которые можно применить с помощью панели «Градиент» или «Образцы». Можно также создать градиент и сохранить его на панели «Образцы» для дальнейшего использования. Чтобы применить предварительно заданный или сохраненный градиент с панели «Градиент», выполните следующие действия:
- Выберите объект на холсте и нажмите раскрывающийся список Градиент на панели «Градиент».
Чтобы применить предварительно заданный градиент из библиотеки образцов, выполните следующие действия:
- Чтобы открыть панель «Образцы», выберите Окно > Образцы.
- На панели «Образцы» нажмите раскрывающийся список в правом верхнем углу. В списке выберите Открыть библиотеку образцов > Градиенты, затем выберите градиент, который требуется применить.

- Чтобы на панели «Образцы» отображались только образцы градиентов, нажмите раскрывающийся список Показать виды образцов и выберите Показать образцы градиентов.
В зависимости от ваших требований можно применить линейный, радиальный или произвольный градиент к иллюстрации.
- Создание и применение линейного градиента
- Создание и применение радиального градиента
- Создание и применение произвольного градиента
Создание и применение линейного градиента
Для создания линейного градиента выполните одно из следующих действий:
- Выберите инструмент «Градиент», затем нажмите объект на холсте. На панели управления или панели «Свойства» отображаются кнопки «Тип градиента». Выберите объект, затем нажмите Линейный градиент, чтобы применить линейный градиент к объекту.

- На панели «Градиент» нажмите Линейный градиент .
- На панели «Свойства» нажмите Линейный градиент в разделе Градиент.
Создание и применение радиального градиента
Для создания или применения радиального градиента выполните одно из следующих действий:
- Выберите инструмент «Градиент», затем нажмите объект на холсте. На панели управления или панели «Свойства» отображаются кнопки «Тип градиента». Выберите объект, затем нажмите Радиальный градиент, чтобы применить радиальный градиент к объекту.
- На панели «Градиент» нажмите Радиальный градиент .
- На панели «Свойства» нажмите Радиальный градиент в разделе Градиент.
Создание и применение произвольного градиента
Для создания или применения произвольного градиента выполните одно из следующих действий:
- Выберите инструмент «Градиент», затем нажмите объект на холсте.
 На панели управления или панели «Свойства» отображаются кнопки «Тип градиента». Выберите объект, затем нажмите Произвольный градиент, чтобы применить произвольный градиент к объекту.
На панели управления или панели «Свойства» отображаются кнопки «Тип градиента». Выберите объект, затем нажмите Произвольный градиент, чтобы применить произвольный градиент к объекту. - На панели «Градиент» нажмите Произвольный градиент .
- На панели «Свойства» нажмите Произвольный градиент в разделе Градиент.
После нажатия «Произвольный градиент» будут доступны следующие два параметра:
- Точки. Выберите этот параметр, чтобы создать точки цвета в виде независимых точек на объекте.
- Линии. Выберите этот параметр, чтобы создать точки цвета на отрезке линии на объекте.
Чтобы скопировать произвольный градиент с одного объекта на другой, используйте палитру цветов на панели инструментов.
Создание произвольного градиента в режиме точек
Для создания, изменения и удаления произвольного градиента в режиме точки выполните следующие действия:
- Чтобы добавить одну или несколько точек цвета, щелкните в любом месте внутри объекта.

- Чтобы изменить расположение точек цвета, перетащите их в нужное место.
- Чтобы удалить точку цвета, перетащите ее за пределы объекта или нажмите Удалить на панели «Градиент» или нажмите клавишу Delete.
Распределение произвольного градиента в режиме точек
Можно задать распределение точки цвета для произвольного градиента в виде точки. Распределение — это круговая область вокруг точки цвета, к которой применяется градиент. Чтобы задать распределение точки цвета, выберите точку цвета и выполните одно из следующих действий:
- На панели «Градиент» выберите или введите значение в раскрывающемся списке Распределение.
- Введите значение в раскрывающемся списке Распределение на панели управления, панели «Свойства» или панели «Градиент». Можно также использовать шкалу, которая отображается при нажатии Распределение.

По умолчанию для распределения точки цвета установлено значение 0%.
Изменение распределения произвольного градиента для линииРаспределение поддерживается только в режиме точки.
Создание произвольного градиента в режиме линий
Чтобы добавить точки цвета для произвольного градиента для линий, выполните одно из следующих действий:
- Щелкните в любом месте внутри объекта, чтобы создать первую точку цвета, которая является начальной точкой для отрезка линии.
- Нажмите для создания следующей точки цвета. Будет создана прямая линия от первой до второй точки цвета.
- Нажмите еще раз, чтобы создать дополнительные точки цвета. Прямая линия станет кривой.
Можно создать несколько отдельных отрезков линии в объекте. Чтобы создать новый отрезок линии, выполните следующие действия:
- Перетащите курсор за пределы объекта и переместите его обратно внутрь объекта, затем щелкните в любом месте, чтобы создать первую точку цвета для отрезка линии.

Примечание. Можно также перетаскивать отрезки линии и объединять их при необходимости.
Удаление выбранных точек цвета:
- Перетащите их за пределы объекта или нажмите Удалить на панели «Градиент».
Изменение расположения точек цвета:
- Перетащите точку цвета в нужное место. Отрезок линии удлиняется или сокращается при изменении расположения точек цвета. Расположение других точек цвета остается неизменным.
При применении градиента к выбранному объекту применяются настройки по умолчанию. Чтобы отключить эту функцию, снимите флажок Установить настройки подгонки с учетом содержимого по умолчанию в меню Редактирование > Установки > Основные (Windows) или Illustrator > Установки > Основные (Mac OS). Этот параметр отключен для компьютеров с 32-разрядной ОС Windows.
Этот параметр отключен для компьютеров с 32-разрядной ОС Windows.
Можно изменить цвет, центральную точку, непрозрачность, расположение и угол градиента с помощью инструмента «Градиент», панели «Градиент», панели управления или панели «Свойства».
Чтобы войти в режим изменения градиента напрямую, на панели «Градиент» выберите объект и нажмите кнопку Изменить градиент. Затем можно изменить такие параметры, как точки цвета, цвет, угол, непрозрачность, расположение, пропорции и т. д.
Пример изменения линейного градиентаA. Оттенки одного цвета B. Два разных цвета C. Измененный угол D. Аннотатор измененного размера E. Измененное расположение
Пример изменения радиального градиента A. Два разных цвета B. Измененная центральная точка внутри кольца из точек C. Измененное расположение аннотатора градиента D. Измененные пропорции E. Измененное расположение средней точки
Измененное расположение средней точки
Добавление и изменение точек цвета
После применения градиента можно добавлять различные точки цвета на аннотатор градиента.
Добавление точек цвета
- Поместите курсор на аннотатор градиента и при появлении значка «+» под курсором нажмите аннотатор градиента.
В месте нажатия будет добавлена точка цвета.
Чтобы удалить точку цвета, выберите точку цвета и выполните одно из следующих действий:
- Нажмите клавишу Delete.
- Нажмите кнопку Удалить на панели «Градиент».
Чтобы выбрать несколько точек цвета, удерживайте клавишу Shift и выберите точки цвета.
Для отмены выбора всех точек цвета нажмите клавишу Escape.
Примечание. При выборе точки цвета для градиента на панели управления и панели инструментов отображаются параметры для изменения точек цвета. Кроме того, параметры цвета отображаются на вкладке «Цвет» справа.
Изменение цвета
Чтобы изменить цвет точки цвета, выполните одно из следующих действий:
- Дважды нажмите точку цвета.
Откроется панель «Цвет», на которой можно выбрать цвет для применения. Выбранный цвет будет применен от текущей выделенной точки цвета до следующей точки цвета.
A. Точка цвета B. Распределение C. Непрозрачность D. Цвет E. Образцы F. Палитра цветов G. Образцы цветов
- Нажмите кнопку Образцы на панели «Цвет», чтобы выбрать цвет из доступных образцов.
- Нажмите кнопку Палитра цветов на панели «Цвет», чтобы выбрать и применить любой цвет с холста в другом месте. Нажмите клавишу Escape или Enter, чтобы выйти с палитры цветов. Палитру цветов можно открыть на панели «Цвет», «Градиент» и «Свойства».
- Откройте панель «Образцы», нажав Окна > Образцы.
 Нажмите заливку объекта на панели «Образцы». Выбранный цвет будет применен к выделенной точке цвета.
Нажмите заливку объекта на панели «Образцы». Выбранный цвет будет применен к выделенной точке цвета.
Изменение центральной точки, изменение размера и поворот аннотатора градиента
Начальная точка аннотатора градиента называется центральной точкой.
- Чтобы изменить центральную точку, поместите курсор на начальную точку и перетащите его.
- Чтобы изменить размер аннотатора градиента, перетащите конечную точку ближе к начальной точке или дальше от нее.
Примечание. Размер аннотатора градиента не может быть изменен с помощью начальной точки (центральной точки).
Изменение центральной точки для линейных и радиальных градиентов Изменение размера аннотатора для линейных и радиальных градиентов- Чтобы повернуть аннотатор градиента для линейного градиента, удерживайте конечную точку аннотатора градиента.
 Когда появится значок круговой стрелки, перетащите аннотатор и поверните его в любом направлении. На экране появится пунктирный прямоугольник, указывающий на новое расположение аннотатора.
Когда появится значок круговой стрелки, перетащите аннотатор и поверните его в любом направлении. На экране появится пунктирный прямоугольник, указывающий на новое расположение аннотатора.
- Чтобы повернуть аннотатор градиента для радиальных градиентов, поместите курсор на конечную точку аннотатора градиента и перетащите аннотатор, когда появится значок круговой стрелки.
Когда курсор будет помещен в пределах радиуса радиального градиента, появится пунктирное кольцо. Поверните кольцо по оси, чтобы изменить угол радиального градиента. Кроме того, на пунктирном кольце отображаются две точки. Можно нажать одну из этих точек, чтобы изменить форму кольца (пропорции), или нажать другую точку для изменения размера пунктирного кольца (распределение градиента).
Изменение расположения
Чтобы изменить расположение точек цвета и их средних точек, выполните следующие действия:
- Перетащите точки цвета вдоль ползунка градиента.
- Добавьте значение в поле Положение на панели «Градиент» (покажите пример изменения расположения точек цвета).

Изменяя среднюю точку, можно настроить деление цвета между двумя точками цвета.
Изменение угла
Чтобы изменить угол градиента, выполните следующие действия:
- Поверните аннотатор градиента на объекте.
- Выберите или введите значение в раскрывающемся списке Угол на панели «Градиент».
Изменение непрозрачности
Чтобы изменить непрозрачность точки цвета, выберите точку цвета и выполните одно из следующих действий:
- Выберите или введите значение в поле Непрозрачность на панели «Градиент» или панели управления.
- Переместите ползунок «Непрозрачность» на панели управления.
Если точка цвета имеет значение непрозрачности менее 100%, цвет отображается «в клетку» в аннотаторе градиента.
Обратный градиент
Чтобы изменить направление цветов градиента на противоположное, нажмите Обратный градиент на палитре «Градиент».
Чтобы сохранить новый или измененный градиент в виде образца в текущем файле, выполните одно из следующих действий:
- Нажмите кнопку Добавить в образцы в меню «Градиент».
- Выберите меню «Образцы» на панели «Образцы», затем выберите Новый образец.
- Перетащите поле «Градиентная заливка» с панели «Градиент» на панель «Образцы».
Чтобы использовать градиенты в будущих сеансах, сохраните градиенты в библиотеке Creative Cloud.
Чтобы применить градиент к обводке объекта, выберите объект и выполните следующие действия:
- Выберите градиент на панели «Градиент».
- Выберите Обводка (Х) на панели инструментов, «Образцы», «Градиент» или «Свойства».
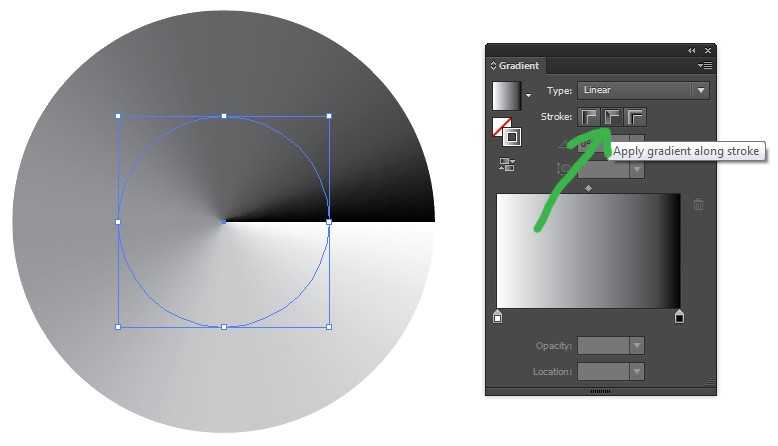
- Выберите один из следующих стилей обводки:
- Применение градиента внутри обводки
- Применение градиента вдоль обводки
- Применение градиента по диагонали обводки
Чтобы применить линейный или радиальный градиент к нескольким объектам, выполните следующие действия:
- Примените градиент к одному объекту.
 Выберите другие объекты, которые необходимо заполнить этим же градиентом. Для этого нажмите инструмент «Выделение» на панели инструментов. Удерживая клавишу Shift, нажмите объекты, которые требуется заполнить этим же градиентом.
Выберите другие объекты, которые необходимо заполнить этим же градиентом. Для этого нажмите инструмент «Выделение» на панели инструментов. Удерживая клавишу Shift, нажмите объекты, которые требуется заполнить этим же градиентом. - Выберите палитру цветов на панели инструментов, а затем выберите градиент. Затем выберите объекты, к которым будет применен выбранный градиент.
- Нажмите значок «Заливка» на панели «Градиент», панели инструментов или «Свойства».
С помощью инструмента «Градиент» выполните одно из следующих действий:
- Для создания градиента с одним аннотатором градиента нажмите в точке холста, где должен начинаться градиент, и перетащите курсор в точку его окончания.
- Для создания градиента с аннотатором градиента для каждого выделенного объекта нажмите в той точке монтажной области, где должен начинаться градиент, и перетащите курсор в точку его окончания, удерживая нажатой клавишу Alt (Windows) или Option (macOS). После этого можно отрегулировать градиентную шкалу для каждого объекта (несколько градиентных шкал можно создать только для простых контуров).

Примечание.
При необходимости создания одиночного многоцветного объекта, цвета на котором расходятся в разных направлениях, используйте сетчатый объект. Дополнительные сведения представлены в разделе Сетки.
Связанные материалы
- Видеоруководство «Использование градиентов»
- Видеоруководство «Работа с инструментом «Градиент»»
- Наложение цветов
- Сетки
- Печать градиентов, сеток и наложения цветов
Вход в учетную запись
Войти
Управление учетной записью
Как изменить цвет градиента в adobe illustrator
Градиенты
Узнайте, как создавать градиенты различных типов в Illustrator.
Градиент — это градуированный переход между двумя или более цветами или двумя оттенками одного цвета. Градиенты можно использовать для создания наложения цветов, добавления объема к векторным объектам, а также для добавления света и тени к иллюстрациям. В Illustrator можно создавать, применять и изменять градиент с помощью панели «Градиент», инструмента «Градиент» или панели управления.
В Illustrator можно создавать, применять и изменять градиент с помощью панели «Градиент», инструмента «Градиент» или панели управления.
Типы градиентов
В Illustrator можно использовать следующие три типа градиентов:
- Линейный
Этот градиент можно использовать для перехода цветов от одной точки до другой по прямой линии.
- Радиальный
Этот градиент можно использовать для перехода цветов от одной точки до другой в виде кругового узора.
- Произвольный
Этот градиент можно использовать для создания градуированного перехода между точками цвета на форме в упорядоченной или произвольной последовательности, чтобы переход выглядел ровно и естественно. Произвольный градиент может применяться в двух режимах:
- Точки. Этот режим используется для затенения области вокруг точки цвета.
- Линии. Этот режим используется для затенения области вокруг линии.

Примечание. Точка цвета — это точка на аннотаторе градиента (для линейных или радиальных градиентов) или на объекте (для произвольного градиента), которая управляет цветом градиента. Можно изменить цвет точки цвета для настройки градиента
Примеры линейных, радиальных и свободных градиентов с использованием трех различных вариантов перехода цветов
A. Линейный градиент B. Радиальный градиент C. Произвольный градиент (точки)
Линейные и радиальные градиенты можно применять на заливке и обводке объекта. Произвольный градиент можно применять только для заливки объекта.
Инструмент «Градиент» и панель «Градиент»
Для создания и изменения градиента используется инструмент «Градиент» или панель «Градиент». Используйте инструмент «Градиент», если необходимо создать или изменить градиенты непосредственно на иллюстрации и просмотреть изменения в реальном времени.
Чтобы открыть инструмент «Градиент», нажмите инструмент «Градиент» на панели инструментов.
Для открытия панели «Градиент» выполните одно из следующих действий:
- Выберите Окно > Градиент.
- На панели управления дважды щелкните инструмент «Градиент».
Панель «Градиент» откроется на холсте.
Опции для линейного и радиального градиента (A-R) | Опции для произвольного градиента (R-V)
A. Активный или ранее использованный градиент B. Раскрывающийся список существующих градиентов C. Цвет заливки D. Цвет обводки E. Обратный градиент F. Аннотатор градиента G. Точка цвета H. Средняя точка I. Палитра цветов J. Отображение и скрытие параметров K. Типы градиентов L. Типы обводок M. Угол N. Пропорции O. Удалить точку P. Непрозрачность Q. Положение R. Заливка или обводка (цветом) S. Точка цвета T. Распределение U. Произвольный градиент V. Режимы произвольного градиента
Инструмент «Градиент» и панель «Градиент» имеют множество одинаковых параметров. Однако некоторые задачи можно выполнить только с помощью инструмента или панели. С помощью инструмента «Градиент» и панели можно задать несколько точек цвета, их расположение и распределение. Можно также указать угол, под которым отображаются цвета, пропорции эллиптического градиента и непрозрачность каждого цвета.
Однако некоторые задачи можно выполнить только с помощью инструмента или панели. С помощью инструмента «Градиент» и панели можно задать несколько точек цвета, их расположение и распределение. Можно также указать угол, под которым отображаются цвета, пропорции эллиптического градиента и непрозрачность каждого цвета.
Аннотатор градиента
Для линейных и радиальных градиентов при нажатии инструмента «Градиент» на панели инструментов на объекте отображается аннотатор градиента. Аннотатор градиента — это шкала, на который отображаются начальная точка, конечная точка, средняя точка, а также две точки цвета для начальной и конечной точек.
Аннотатор градиента для радиального градиента
A. Аннотатор градиента B. Кольцо из точек C. Наведите курсор, чтобы изменить пропорции D. Курсор поворота E. Точка для изменения размера радиального градиента F. Конечная точка (точка со стрелкой) G. Точка цвета H. Средняя точка I. Выбранная точка цвета J. Центральная точка
Выбранная точка цвета J. Центральная точка
Аннотатор градиента можно использовать для изменения угла, положения и области линейного градиента, а также фокусной точки, центральной точки и распределения радиального градиента. После того как в объекте появится аннотатор градиента, можно использовать панель «Градиент» или аннотатор градиента, чтобы добавить новые точки цвета, задать новые цвета для отдельных точек цвета, изменить настройки непрозрачности и перетащить точки цвета в новое расположение.
Чтобы скрыть или отобразить аннотатор градиента, выберите Просмотр > Спрятать градиентный аннотатор или Просмотр > Показать градиентный аннотатор.
Для линейных и радиальных градиентов перетаскивание круглого конца ползунка (начальной точки) приводит к изменению положения центральной точки градиента, а конца со стрелкой (конечной точки) — увеличению или уменьшению диапазона. Если навести курсор на конечную точку, появится курсор поворота, с помощью которого можно изменить угол градиента.
Примечание. Произвольный градиент позволяет размещать точки цвета в любом месте объекта. Поэтому произвольный градиент не требует использования аннотатора градиента.
Применение предварительно заданного градиента
При первом применении инструмента «Градиент» по умолчанию используется Черно-белый градиент. Если градиент применялся ранее, по умолчанию применяется последний использованный градиент.
Кроме того, Illustrator содержит предварительно заданный набор градиентов, которые можно применить с помощью панели «Градиент» или «Образцы». Можно также создать градиент и сохранить его на панели «Образцы» для дальнейшего использования. Чтобы применить предварительно заданный или сохраненный градиент с панели «Градиент», выполните следующие действия:
- Выберите объект на холсте и нажмите раскрывающийся список Градиент на панели «Градиент».
Чтобы применить предварительно заданный градиент из библиотеки образцов, выполните следующие действия:
- Чтобы открыть панель «Образцы», выберите Окно > Образцы.

- На панели «Образцы» нажмите раскрывающийся список в правом верхнем углу. В списке выберите Открыть библиотеку образцов > Градиенты, затем выберите градиент, который требуется применить.
- Чтобы на панели «Образцы» отображались только образцы градиентов, нажмите раскрывающийся список Показать виды образцов и выберите Показать образцы градиентов.
Выбор предварительно заданного градиента из библиотеки образцов
Как создать градиент в Adobe Illustrator
wikiHow работает по принципу вики, а это значит, что многие наши статьи написаны несколькими авторами. При создании этой статьи над ее редактированием и улучшением работали авторы-волонтеры.
Количество просмотров этой статьи: 16 752.
Манипулирование цветовыми градиентами — совершенно необходимый навык для художников и графических дизайнеров. Делать это достаточно легко, если вы знаете основные применяемые типы градиентов. Следуйте инструкциям этого простого учебника, чтобы самому создавать градиенты в Adobe Illustrator CS5.
Следуйте инструкциям этого простого учебника, чтобы самому создавать градиенты в Adobe Illustrator CS5.
Урок Иллюстратора #4 — Как работать с градиентом и цветом в Illustrator
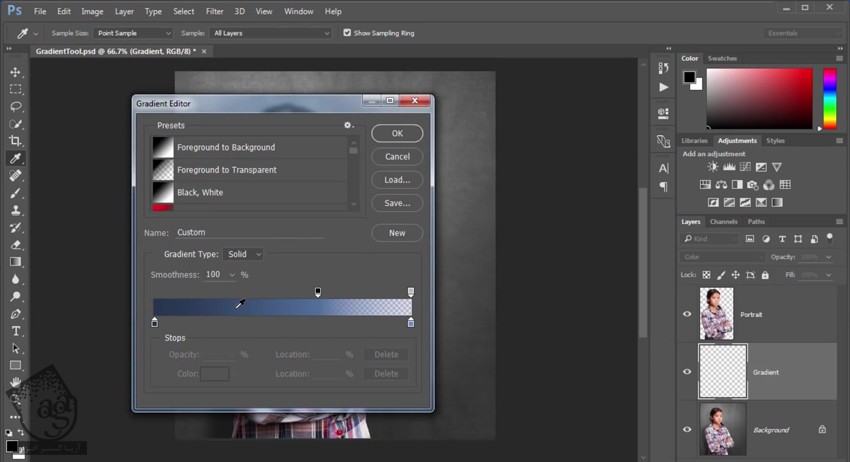
Сегодня в видео вы узнаете чем отличается работа с градиентом в фотошоп и иллюстратор, почему работа с градиентом в иллюстраторе на самом деле очень простая, и как на самом деле работать с градиентом в иллюстраторе
В данном видео мы разберем:
1. Отличительная черта градиента в фотошоп и иллюстратор
2. Как применить градиент в иллюстраторе к фигурам
3. Как применить градиент в иллюстраторе к тексту
4. Что делать если градиент в иллюстраторе не работает
Графический и Веб-дизайн
605 постов 11.6K подписчик
Правила сообщества
Публиковать свои посты / обзоры, и я до сих пор удивлен почему этого никто еще не делает. Практически любой более-менее вменяемый пост можно запилить, и я уверен, что его лампово примут.
Вставить свои 5 копеек. Если будет своя альтернативная точка зрения или совет по какой-то теме, то это приветствуется.
1. Публиковать сообщения, картинки, не соответствующие тематике;
2. Размещать ссылки рекламного характера;
3. Перегибать палку;
Если оступился:
в случае нарушений, доступ в группу будет закрыт, а пользователь занесен в бан-лист;
Выделяешь все буквы, жмешь Ctrl+8 объединяя все в одну фигуру
Время
Концепт-логотипы для слова тайм(vremya).
Пробую делать всякие штуки в Adobe illustrator
Девушки с лисами
Векторная вариация на пост Девушки и лисы
Работа выполнена моей девушкой для конкурса одной школы рисования.
«Дизайнер»
Теща занимается аэрографией и рисованием на заказ.
На днях поступил заказ на разработку логотипа для одной торговой компании.
Нужно было сделать эскиз логотипа, подготовить его, перевести в вектор и раскрасить. Далее заготовка должна была уйти в одну из рекламных кампаний города для подготовки и печати.
Теща рисует хорошо, а вот с компьютером на «Вы», поэтому мы с супругой были добровольно-принудительно привлечены к проекту в свободное от работы время.
Сложностей особо не возникло. Теща нарисовала рисунок, заказчику все понравилось. Жена перевела рисунок в электронный вид, раскрасила и отправила почтой все наработки в рекламное агенство.
И тут начались странности. Проект делался в Иллюстраторе, а агенство работает в Кореле. Чет у них там слезло/перелезло, цвета не те — исправляйте.
Черт с ним, перевели в CMYK, подправили цвета, проверили у себя в Кореле — все хорошо. Отправили рекламщикам.
Сообщение от агенства — чет у нас опять не выходит, пришлите проект в формате tiff.
Хозяин барин. Переделали, отправили.
Сообщение от агенства — у нас тут при увеличении качество рисунка плохое и артефакты вылазят. Переделайте рисунок на больший размер.
Жена звонит в агенство и попросила подойти к телефону того, кто работает с нашим проектом. Трубку взяло нежное создание женского пола (по голосу лет 18) и представилось дизайнером.
Супруга поинтересовалась какого собственно хрена они хотят. Дизайнер объясняет, что файл который мы прислали маленького разрешения и поэтому она не может распечатать баннер с ним. На вопрос, а какого хрена они растягивают растровое изображение, если им изначально прислали вектор дизайнер спросила — А что такое растр?
На вопрос, а какого хрена они растягивают растровое изображение, если им изначально прислали вектор дизайнер спросила — А что такое растр?
Занавес. Таких матов от жены (когда она мне это рассказывала) я ещё не слышал.
Вот так и живём — юрист и геоэколог знают чем отличается растровое изображение от векторного, а сотрудник рекламного агенства нет.
Спасибо, что дочитали.
Теща моя, часть работы моя, тег «моё»
Babushka: Review
Вчера в нашем сообществе @mrcosmomez опубликовал свой проект с просьбой высказать своё мнение и критику по нему. У меня этого набралось столько, что я решил опубликовать всё отдельным постом
Здесь я кратко распишу основные проблемы в дизайне этого логотипа, опишу возможные способы их решить, а так же покажу как можно немного переделать его и сделать лучше. Поехали!
— Части логотипа
Платок и очки, никак друг с другом не сочетаются. У них разная цветовая гамма, разная толщина, разная стилистика (у очков тени и блики есть, у платка ничего) и так далее. Плюс очки не вписаны в композицию: они просто приклеены поверх
Плюс очки не вписаны в композицию: они просто приклеены поверх
Как это можно исправить? Для начала согласовать детализацию. Как я уже сказал: на очках есть блики, есть детали типа болтиков по краям и так далее. Платок же чисто плоский. Нужно либо очки делать такими же плоскими, либо добавлять кучу детализации платку. Дальше согласовать цвета. Текущий грязный серый у очков не сочетается с платком. Кроме того сами очки нужно делать значительно толще, чтобы они лучше сочетались со всем остальным
— Кривой вектор
Ну, то есть, совсем. Визуально на логотипе построена симметрия: элементы слева и справа абсолютно одинаковы. Тем не менее слева разрез толстый, справа тонкий, бантик ниже вообще куда-то уехал. Нужно делать либо идеальную симметрию, либо ярко выраженную несимметричность (например наклонить бантик в ту или иную сторону)
Применим основные правки. Сделаем логотип более симметричным. Увеличим масштаб паттерна, улучшив его восприятие. Заменим очки, сделав их тоще, и слив с основой. А так же поработаем с надписью. Кстати о ней
А так же поработаем с надписью. Кстати о ней
— Плохая типографика названия
Паттерн на платке — из крупных элементов с большой разрядкой (между элементами много пустоты). Паттерн на надписи — очень мелкий и совершенно без разрядки. Далее паттерн на платке и цветах имеет разную стилистику и, что более важно, разные цвета. Т.е. эти 2 паттерна вообще никак не сочетались
Но самая большая проблема в том, что паттерн на подписи делал надпись не читаемой. Когда ты смотришь на неё ты видишь визуальный мусор, который возникает из-за количества мелких элементов и ярких цветов (которые смешиваются с ярким фоном). Исправляется это очень просто — удалением паттерна с надписи вообще. Он там в принципе не нужен. Надпись она на то и есть надпись — она должна читаться. А если ты накладываешь паттерн на весь логотип, то он должен быть цельным, а не разбитым на разные
Дальше. Платок у тебя имеет везде скруглённые формы. Он очень гладкий. Шрифт, наоборот, весь в углах. Это создаёт очень сильный диссонанс между верхней и нижней частью. В своём примере я использовал Montserrat. Он лучше взаимодействует с логотипом и хорошо читается
В своём примере я использовал Montserrat. Он лучше взаимодействует с логотипом и хорошо читается
— Фирменный стиль (айдентика)
Главной проблемой примеров использования логотипа, которые представил автор, было отсутствие гармоничной цветовой гаммы. Выбранный им паттерн имел тёмно синюю основу, которая не имела ничего общего с яркими розовыми, голубыми и зелёными оттенками. Другой проблемой было сухое использование названия — коробки и бутылки с надписью «Babushka» не имели ничего общего с логотипом
Как исправить? Определиться с основными цветами. Именно с ними будет связана идентичность логотипа. Вместо сплошных цветов на коробках можно использовать тот самый паттерн с логотипа. Коробка будет выглядеть в разы интереснее, и она сразу будет ассоциироваться с брендом логотипа
Предложенный мной вариант тоже далеко не идеальный, но более гармоничный
Что можно сказать в конце? В ходе работы всегда старайтесь оценивать результат по нескольким критериям: сочетание элементов друг с другом, лаконичность композиции и лёгкая читаемость. Само собой это далеко не всё, но просто соблюдая эти три пункта — можно добиться очень хороших результатов
Само собой это далеко не всё, но просто соблюдая эти три пункта — можно добиться очень хороших результатов
Как изменить цвет градиента в illustrator
Градиент в Adobe Illustrator
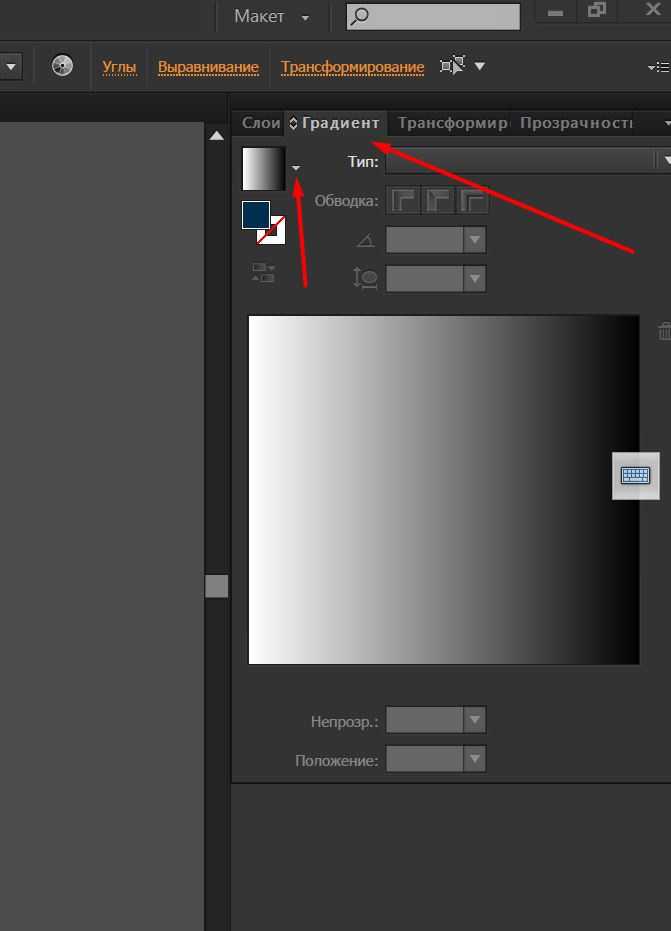
Чтобы создать градиент, вы должны сначала получить доступ к панели «Градиент» . Она может быть расположена на панели инструментов справа. Вы также можете получить доступ к ней, перейдя в Window > Gradient.
При первом щелчке на панели «Градиент» по умолчанию будет выбран градиент белого и черного цветов (или последний использованный градиент). Чтобы применить градиент к объекту, сначала выберите объект, к которому вы хотите применить градиент, нажав на него. Затем просто нажмите на Gradient Box или Gradient Bar внутри панели «Градиент» .
Это автоматически применит градиент к объекту. Отредактировав вид градиента на панели «Градиент», вы также измените градиент выбранного объекта.
Вы также можете выбрать тип градиента , щелкнув один из параметров в верхней части панели «Градиент» .
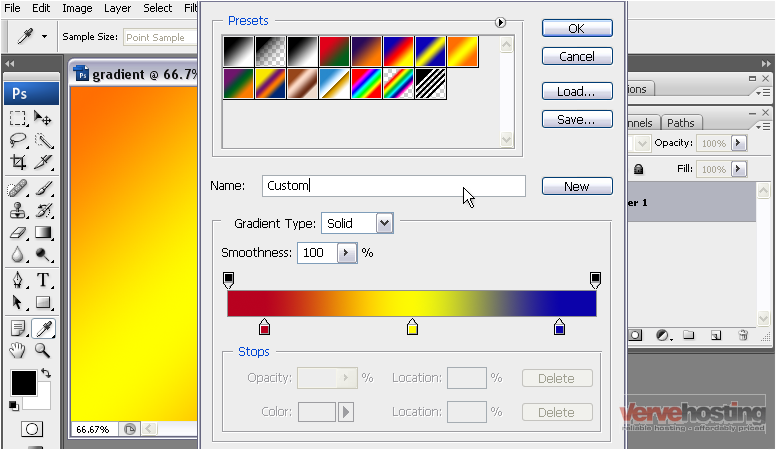
Редактирование цвета
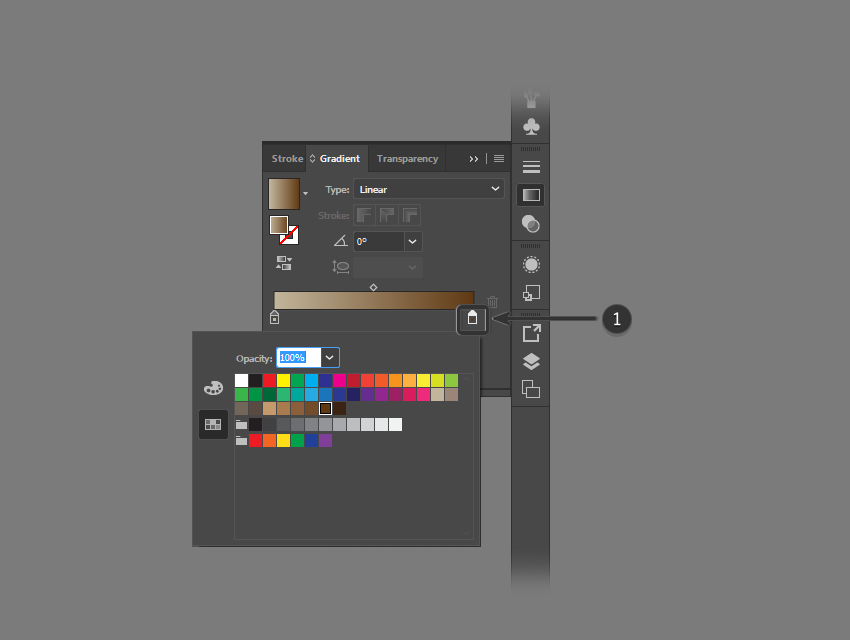
Чтобы отредактировать цвета градиента, дважды щелкните на один из цветовых ограничителей под панелью градиента. Это откроет несколько вариантов выбора цвета. Когда вы выбираете цвет, он будет автоматически применен к градиенту.
Тоже самое проделайте и с остальными цветовыми ползункам на панели градиента.
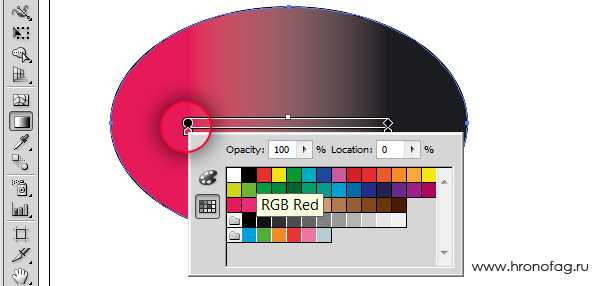
После того, как цвета были определены, вы можете настроить местоположение начальной и/или конечной точки. Это изменит внешний вид и плавность градиента. Для этого нажмите и перетащите ползунок влево или вправо, пока не будете довольны результатом.
Чтобы отредактировать внешний вид градиента дальше, вы можете отрегулировать расположение средней точки (представленной значком ромба). Это определяет равномерное сочетание начального и конечного цветов. Для этого просто перетащите ромб влево или вправо.
Добавление цветовых точек
Вы также можете добавить дополнительные цвета для вашего градиента. Для этого щелкните под панелью градиента, чтобы создать еще одну цветовую точку. Выберите цвет, как вы делали ранее, и с помощью мыши щелкните и перетащите точку в нужное место. Повторите эту технику, чтобы создать больше цветных точек.
Для этого щелкните под панелью градиента, чтобы создать еще одну цветовую точку. Выберите цвет, как вы делали ранее, и с помощью мыши щелкните и перетащите точку в нужное место. Повторите эту технику, чтобы создать больше цветных точек.
Чтобы удалить цветовую точку, просто выделите ее мышью и нажмите кнопку «Удалить» или перетащите цветовую точку на значок корзины.
Угол наклона градиента
Вы также можете отрегулировать угол наклона, выбрав значение в раскрывающемся списке «Угол» или введя значение.
Угол будет применен автоматически, если у вас выбран объект.
Прозрачность градиента
Чтобы отрегулировать непрозрачность цветовой точки, нажмите на нее и используйте раскрывающийся список «Непрозрачность» (Opacity) под панелью градиента. Вы можете ввести значение в поле или переместить ползунок «Непрозрачность» на панели управления.
Непрозрачность цвета обозначена клетчатым узором, когда значение ниже 100%.
Как сохранить градиент в Illustrator
Чтобы сохранить созданный вами новый градиент, вы должны добавить его в образцы. Для этого откройте панель «Образцы» («Окно» > «Образцы» (Window > Swatches)).
С выбранным градиентом, нажмите на кнопку «Новый образец».
Назовите образец во всплывающем окне и нажмите «ОК» . Это создаст новый образец с созданным вами градиентом. Вы также можете перетащить градиентную заливку из панели «Градиент» на панель «Образцы».
Например, мы назвали новый градиент «Темная бронза». Каждый новый созданный вами образец будет отображаться в конце списка.
Чтобы сохранить библиотеку образцов, нажмите кнопку библиотеки в левом нижнем углу и выберите «Сохранить образцы» . Введите имя файла и нажмите «Сохранить» . Это сохранит вашу текущую библиотеку образцов в папке по умолчанию для Illustrator, хотя вы можете указать новое местоположение, если хотите.
Как загрузить градиент в Illustrator
Illustrator предоставляет предустановленный набор градиентов, которые можно использовать на панели «Градиент» или «Образцы». Все созданные вами градиенты также будут найдены на панели «Образцы».
Откройте панель «Образцы», перейдя в «Окно»> «Образцы».
Нажмите на кнопку библиотеки внизу слева. Это откроет все варианты образцов для выбора. Чтобы выбрать один из предустановленных градиентов, перейдите к градиентам и выберите из широкого диапазона параметров, таких как металлы (например, золотой градиент), времена года, небо, вода, земляные тона.
Чтобы загрузить созданную и сохраненную ранее библиотеку образцов, перейдите к «Определено пользователем» и выберите имя сохраненного файла из списка.
Сетчатый градиент Mesh Tool
Так же для создания плавных цветовых переходов вы можете использовать инструмент Mesh Tool . Более подробно о нем вы можете почитать в этом разделе с уроками.
Произвольный градиент Freeform Gradient
Это новый тип градиента, появился он уже в версии Illustrator CC 2019 и чем-то напоминает Mesh Tool, но на много проще и удобнее в работе.
Чтобы создать произвольный градиент выберите объект и в панели Градиент выберите соответствующий пункт.
Чтобы отредактировать цвета градиента выберите нужную точку и двойным кликом по ней вы вызовите палитр цветов. Цвет можно выбрать как из палитры, так и с помощью пипетки.
Чтобы удалить точку нужно ее выделить и нажать на кнопку Удалить в панели Градиент, либо мышкой перетащить точку за пределы фигуры.
Чтобы создать новую точку просто кликните по фигуре в нужном месте (инструмент Градиент при этом должен быть активен).
ТОП-10 градиентов. Как сделать градиент в иллюстраторе?
Я решил расширить список стандартных градиентов и попробовал собрать полную комбо коллекцию, благодаря которой вы сможете без труда использовать именно тот приём, который улучшит ваш дизайн или иллюстрацию.
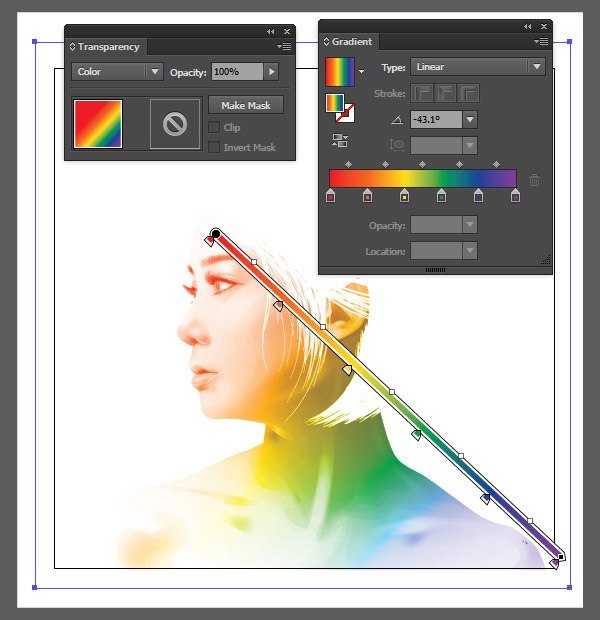
Конечно, может показаться, что смешивание цветов — это очень простое и незамысловатое занятие, ведь бывают только линейные или радиальные градиенты, в которых можно менять параметры, например, радиус или прозрачность. Но многие забывают, что можно проводить эксперименты со всевозможными смешениями форм, количеством цветов, порядком их расположения и так далее.
Существует большое количесвто видов градиентов, например неравномерный, радиально-лестничный, размытый, резкий, ландшафтный, многоцветный, ретро градиент, трёхцветный, объёмный и фирменный градиенты. Все эти виды градиентов мы так или иначе постоянно встречаем на сайтах, в приложениях, на плакатах и так далее.
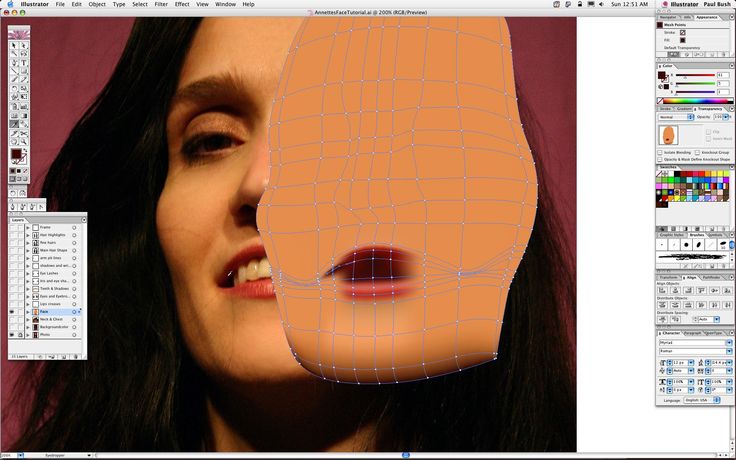
Градиентная сетка — инструмент Gradient Mesh
Share this.
Являясь одним из самых мощных инструментов в программе Illustrator, градиентная сетка также есть одной из самых сложных в понимании и изучении. Но не стоит бояться!
В этом году я решила освоить этот удивительный инструмент. Поэтому покопавшись в Интернете, собрала воедино лучшие учебные материалы, которые в дальнейшем хочу проиллюстрировать в виде уроков. Мои коллекции уроков будут охватывать все, от основного использования инструмента градиентной сетки к более сложным фотореалистичным векторным конструкциям.
Поэтому покопавшись в Интернете, собрала воедино лучшие учебные материалы, которые в дальнейшем хочу проиллюстрировать в виде уроков. Мои коллекции уроков будут охватывать все, от основного использования инструмента градиентной сетки к более сложным фотореалистичным векторным конструкциям.
Все что нам нужно – это запастись терпением и в скором времени мы сможем с легкостью создавать произведения искусства, используя его.
Что такое mesh сетка
Градиентная сетка (Gradient Mesh или сетка mesh) — это цветовой переход по криволинейному сегменту, во множественном значении сетке. Заумно, не правда ли?
Если сказать проще, то это особый тип заливки, который имеет вид привязки градиента к сетчатому каркасу, а все потому что при его создании линии сетки образуют решетку из опорных точек, с помощью которых можно легко изменять цветовые переходы в объекте. Сама же опорная точка, как пересечение двух линий (по горизонтали / по вертикали), может быть окрашена только одним цветом.
Каждая опорная точка сетчатого градиента имеет от 2 до 4 направляющих в зависимости от месторасположения. Именно длина и перекрытие таких направляющих и определяет плавность перехода в сетке.
В программе Иллюстратор данный инструмент показывается следующим значком:
Клавиша для быстрого вызова — «U».
Применение градиентной сетки для начинающих пользователей — является отличной возможностью почувствовать цвет в распределении его по опорным точкам, а для профессионалов это возможность создать себе прекрасное портфолио.
Советы по работе с сеткой меш в Illustrator
В этом вводном уроке я расскажу Вам несколько советов, которые позволят улучшить работу с сеткой.
Создание базовой сетки
Способ 1. После выбора формы, к которой будем применять сетку, выберите «Объект» — «Создать градиентную сетку».
В появившемся окне вы можете определить структуру сетки – число строк и столбцов, а также можете применить подсветку в строке «Оформление»:
— Равномерно (Flat) — применяет исходный цвет объекта равномерно по всей поверхности, в результате чего подсветка не создается;
— К центру (To Center) — создает подсветку в центре объекта;
— К краям (To Edge) — создает подсветку по краям объекта.
Обратите внимание, что линии сетки определяют оригинальный контур формы.
Способ 2. Еще одним способом, с помощью которого можно создать сетку является добавление опорных точек с помощью инструмента «Сетка» (Mesh). Для этого нужно выбрать данный инструмент и нажатием мыши в любом месте области фигуры создать точку – первый узел сетки (количество точек не ограничено).Цвет объекта при этом не изменится (цвета узлов сетки совпадают с изначальным цветом объекта).
Способ 3. Также можно создать градиентную сетку meshпутем разбирания градиентной заливки. Для этого нужно создать объект, применить к нему градиентную заливку и выполнить команду «Объект» — «Разобрать».
Раскрашивание сетки
После преобразования формы сетки, вы можете выбрать точку тремя инструментами: Mesh Tool, Direct Selection Tool, или лассо. Все, что вам нужно сделать дальше для того, чтобы добавить цвет, это выбрать его из палитры «Образцы», или же использовать инструмент «Пипетка» (для выбора цвета из изображения).
Перемещение цветов на сетке mesh
Если вам нужно переместить опорную точку, то выберите инструмент Mesh или инструмент Direct Selection, после чего нажмите на точку и перетащите ее (удерживая клавишу Shift, вы можете перетащить точку по горизонтальной / вертикальной линии сетки).
Работа с различными формами
Для достижения наилучшего результата при работе с сеткой, необходимо использовать симметричную форму (например, прямоугольник), потому что сетка использует равное количество опорных точек на каждой стороне формы.
Проблема у многих начинающих пользователей возникает при работе со сложными формами (см. пример несимметричной и симметричной формы).
Решение этой проблемы: сначала начать с прямоугольника или эллипса, настроить у них градиентную сетку, а затем искажать к нужной форме. Или же работайте с несколькими мелкими симметрическими фигурами, которые при объединении составят одну сложную форму.
Предварительный просмотр и Outline
Переход между режимом предварительного просмотра и режимом структуры является обязательным, поскольку 80% всего времени будет потрачено на нахождение в режиме просмотра структуры. Пример показан ниже.
Пример показан ниже.
Важно, чтобы изображение было размещено частями на разных слоях, чтобы вы смогли работать отдельно над каждой деталью.
Как сделать сложную форму с градиентной сеткой
Некоторые формы, независимо от того, сколько раз вы попробуете, не позволят вам применить к ним градиентную сетку нужной формы. Поэтому давайте рассмотрим на примере, как применять сетку mesh к разным формам и фигурам.
Для примера возьмем вот такую форму. Чтобы она нам не мешала мы ее заблокируем нажав Объект — Закрепить — Выделенное.
Теперь поверх нее рисуем прямоугольник. Именно к нему мы и будем применять mesh сетку. Уменьшаем непрозрачность до 50 %, чтобы видеть форму которую нам нужно будет получить в итоге.
Выделяем наш прямоугольник и переходим в Объект — Создать градиентную сетку. В появившемся окне ставим параметры: количество рядов — 1, столбцов — 4. Количество столбцов мы приравняли к количеству изгибов которые нужно будет сделать в дальнейшем.
Теперь самое интересное — повороты=). Для этого инструментом Лассо (Lasso Tool или Q) выделяем опорные точки которые показаны на рисунке ниже.
С помощью инструмента Частичное выделение (Direct Selection Tool или A) перемещаем выбранные сегменты вниз.
Поворачиваем с помощью инструмента Поворот (R), помещая ось вращения на выделенную на рисунке точку и устанавливаем поворот на -90 градусов.
Далее повторяем указанные выше действия для оставшихся сегментов.
Регулируем ручки наших опорных точек, чтобы подогнать контур по форме нашего объекта. Чтобы ручки были прямые при их перемещении удерживаем клавишу Shift.
Удаляем шаблон, предварительно его разблокировав, изменяем нашему объекту непрозрачность с 50 до 100 %. Теперь мы можем добавлять новые опорные точки в сетку и применять к ним разные заливки.
Используя данную технику вы сможете создать довольно сложные объекты.
Создание сложной формы с сеткой mesh путем объединения двух фигур.

Если вам нужно создать сложную форму, в которой присутствует несколько разных цветов, то лучше разделять градиентную сетку не несколько кусков, которые в итоге объединятся в одну большую форму.
К примеру, у нас есть два объекта с двумя разными градиентными сетками. Левая сторона первого объекта будет основой, которая не будет редактироваться.
С помощью инструменты Частичное выделение (Direct Selection Tool или A) начинаем перекрывать опорную точку на градиентной сетке рисунка справа с точкой рисунка слева. При этом пользуемся манипуляторами чтобы отрегулировать углы опорных точек.
Повторите такие же шаги для всех перекрывающихся опорных точек.
Теперь осталось только выбрать опорные точки наших форм там где они пересекаются и применить к ним заливку левой стороны основного объекта (в данном случае — ) используя для выбора цвета инструмент пипетка (I).
Использование этой техники позволит в несколько раз сократить ваше время сетки меш.
Использование простых форм позволяет избежать множества проблем, возникающих при работе со сложными формами. Кроме того, простые формы можно объединить и получить в результате одну большую, сложную фигуру, имеющую несколько, плавно переходящих цветов.
Создание градиентов в Illustrator
Руководство пользователя Отмена
Поиск
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Знакомство с Illustrator
- Что нового в Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование сенсорной панели с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Выбор
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Градиент
- Текстовые инструменты
- Тип
- Введите по пути
- Вертикальный тип
- Тип
- Инструменты для рисования
- Перо
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Сдвиг
- Ширина
- Свободное преобразование
- Пипетка
- Смесь
- Ластик
- Ножницы
- Знакомство с Illustrator
- Иллюстратор на iPad
- Знакомство с Illustrator для iPad
- Обзор Illustrator для iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что можно или нельзя делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбрать и расположить объекты
- Создать повторяющиеся объекты
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа со шрифтом и шрифтами
- Создание текстовых рисунков вдоль контура
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Знакомство с Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Поиск и устранение неисправностей
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте идеальную картинку
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для рабочих веб-процессов
- 3D-эффекты и материалы Adobe Substance
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создание 3D-объектов
- Создать 3D-текст
- О 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Цветовые темы»
- Перекрасьте свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование рисунков
- Сетки
- Узоры
- Выбрать и расположить объекты
- Выбрать объекты
- слоев
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Повторяющиеся объекты
- Вращать и отражать объекты
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить предметы
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента Shape Builder
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Текст и тип
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Обновление текста из Illustrator 10
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Интервал между строками и символами
- Переносы и разрывы строк
- Улучшения текста
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстовых дизайнов с помощью объектов смешивания
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Создать тень
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Краткое описание эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Графики
- СВГ
- Создание анимации
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить работу
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы принтера и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Отправить отчет о сбое с помощью Adobe
- Повышение производительности Illustrator
Узнайте, как создавать градиенты разных типов в Illustrator.
Градиент представляет собой градуированное смешение двух или более цветов или оттенков одного цвета. Вы можете использовать градиенты для создания цветовых переходов, добавления объема векторным объектам и добавления эффекта света и тени к своим работам. В Illustrator можно создавать, применять и изменять градиент с помощью панели «Градиент», инструмента «Градиент» или панели «Управление».
В Illustrator можно создавать следующие три типа градиентов:
- Линейный
Используйте этот тип градиента для смешивания цветов от одной точки к другой по прямой линии.
- Радиальный
Используйте этот тип градиента для смешивания цветов от одной точки к другой в круговом узоре.
- Произвольная форма
Используйте этот тип градиента для создания градуированного смешения цветовых точек внутри фигуры в упорядоченной или случайной последовательности, чтобы смешение выглядело плавным и естественным. Градиент произвольной формы можно применять в двух режимах:
Градиент произвольной формы можно применять в двух режимах:- Точки : Используйте этот режим для затенения области вокруг точки цвета.
- Lines : используйте этот режим, чтобы затенить область вокруг линии.
Примечание . Точка цвета — это точка на аннотаторе градиента (для линейного и радиального) или на объекте (для произвольной формы), которая управляет цветом градиента. Вы можете изменить цвет цветовых остановок, чтобы установить градиент
Примеры линейного, радиального и произвольного градиентов с использованием трех разных цветовых сочетанийA. Линейный градиент B. Радиальный градиент C. Произвольный градиент (точки)
Линейный и радиальный градиенты можно применять к заливке и обводке объекта. Градиент произвольной формы можно применять только к заливке объекта.
Градиент можно создать или изменить с помощью инструмента «Градиент» или панели «Градиент». Используйте инструмент «Градиент», если хотите создавать или изменять градиенты непосредственно в графическом объекте и просматривать изменения в режиме реального времени.
Используйте инструмент «Градиент», если хотите создавать или изменять градиенты непосредственно в графическом объекте и просматривать изменения в режиме реального времени.
Чтобы открыть инструмент «Градиент», щелкните инструмент «Градиент» на панели инструментов.
Чтобы открыть панель «Градиент», выполните одно из следующих действий:
- Выберите Окно > Градиент .
- Дважды щелкните инструмент «Градиент» на панели инструментов.
Панель «Градиент» отображается на холсте.
Варианты линейного и радиального градиента (A-R) | Варианты градиента произвольной формы (R-V) A. Активный или ранее использовавшийся градиент B. Раскрывающийся список существующих градиентов C. Цвет заливки D. Цвет обводки E. Обратный градиент F. Аннотатор градиента G. Цветовая точка 07 I. 90 90 8 цветовой сборщик J. Показать или скрыть варианты K. Типы градиентов L. Типы ходов M. Угол N. ОТВЕТСТВО O. DELET R. Заливка или обводка (с цветом) S. Остановка цвета T. Распространение U. Градиент произвольной формы V. Режимы градиента произвольной формы
Показать или скрыть варианты K. Типы градиентов L. Типы ходов M. Угол N. ОТВЕТСТВО O. DELET R. Заливка или обводка (с цветом) S. Остановка цвета T. Распространение U. Градиент произвольной формы V. Режимы градиента произвольной формы
Инструмент «Градиент» и панель «Градиент» имеют много общих параметров. Однако есть некоторые задачи, которые можно выполнять только с помощью инструмента или панели. Используя инструмент «Градиент» и панель, вы можете указать несколько точек цвета, их расположение и распространение. Вы также можете указать угол, под которым отображаются цвета, соотношение сторон эллиптического градиента и непрозрачность каждого цвета.
Вы можете включить функцию Рисование и редактирование в реальном времени для улучшения живого внешнего вида объектов при работе с ними. Чтобы включить эту функцию:
[Windows] Выберите «Правка» > «Установки» > «Производительность» > «Рисование и редактирование в реальном времени» .
[macOS] Выберите Illustrator > «Установки» > «Производительность» > «Рисование и редактирование в реальном времени» .
Аннотатор градиента
Для типов линейного и радиального градиента, когда вы щелкаете инструмент Градиент на панели инструментов, в объекте появляется Аннотатор градиента. Аннотатор градиента — это ползунок, который показывает начальную точку, конечную точку, среднюю точку и две точки цвета для начальной и конечной точек.
Аннотатор градиента для радиального градиентаA. Аннотатор градиента B. Точечное кольцо C. Указатель для изменения пропорций D. Курсор вращения E. Указатель для изменения размера радиального градиента F. Конечная точка (стрелка) G . 8 Цветовая точка H. Средняя точка I. Выбранная цветовая точка J. Исходная точка
Вы можете использовать Gradient Annotator для изменения угла, местоположения и распространения линейного градиента; и фокус, происхождение и распространение радиального градиента. Когда в объекте появится аннотатор градиента, вы можете использовать панель «Градиент» или аннотатор градиента, чтобы добавить новые точки цвета, указать новые цвета для отдельных точек цвета, изменить настройки непрозрачности и перетащить точки цвета в новые места.
Когда в объекте появится аннотатор градиента, вы можете использовать панель «Градиент» или аннотатор градиента, чтобы добавить новые точки цвета, указать новые цвета для отдельных точек цвета, изменить настройки непрозрачности и перетащить точки цвета в новые места.
Чтобы скрыть или показать аннотатор градиента, выберите Вид > Скрыть аннотатор градиента или Вид > Показать аннотатор градиента.
В аннотаторах линейного и радиального градиента перетаскивание круглого конца (начальной точки) ползунка градиента изменяет положение начала градиента, а перетаскивание конца стрелки (конечная точка) увеличивает или уменьшает диапазон градиента. Если вы поместите указатель над конечной точкой, появится курсор вращения, который вы можете использовать для изменения угла градиента.
Примечание : Градиент произвольной формы позволяет размещать точки цвета в любом месте объекта. Таким образом, для градиента Freeform не требуется аннотатор градиента.
При первом нажатии инструмента «Градиент» для применения градиента по умолчанию применяется градиент «Белый, черный ». Если ранее вы применяли градиент, по умолчанию к объекту применяется последний использованный градиент.
Illustrator также предоставляет предопределенный набор градиентов, которые можно задать с помощью панели «Градиент» или панели «Образцы». Кроме того, вы можете создать градиент и сохранить его на панели «Образцы» для дальнейшего использования. Чтобы применить предопределенный или сохраненный градиент с панели «Градиент»:
- Выберите объект на холсте и щелкните раскрывающийся список Градиент на панели Градиент.
Чтобы применить предопределенный градиент из библиотеки образцов:
- Щелкните Окно > Образцы , чтобы открыть панель Образцы.
- На панели «Образцы» щелкните раскрывающийся список в правом верхнем углу. В списке выберите Открыть библиотеку образцов > Градиенты , а затем выберите градиент, который хотите применить.

- Чтобы отобразить на панели «Образцы» только градиенты, щелкните раскрывающийся список «Показать виды образцов » и выберите «Показать образцы градиента » .
В зависимости от ваших требований вы можете применить линейный, радиальный градиент или градиент произвольной формы к своей иллюстрации.
- Создание и применение линейного градиента
- Создание и применение радиального градиента
- Создание и применение произвольного градиента
Создание и применение линейного градиента
Чтобы создать линейный градиент, выполните одно из следующих действий:
- Щелкните инструмент «Градиент», а затем щелкните объект на холсте. Кнопки «Тип градиента» отображаются на панели «Управление» или на панели «Свойства». Выбрав объект, нажмите Linear Gradient , чтобы применить линейный градиент к объекту.

- На панели «Градиент» нажмите Линейный градиент .
- На панели свойств нажмите Linear Gradient в разделе Gradient .
Создание и применение радиального градиента
Чтобы создать или применить радиальный градиент, выполните одно из следующих действий:
- Щелкните инструмент «Градиент», а затем щелкните объект на холсте. Кнопки «Тип градиента» отображаются на панели «Управление» или на панели «Свойства». Выбрав объект, нажмите Радиальный градиент , чтобы применить к объекту радиальный градиент.
- На панели «Градиент» нажмите Радиальный градиент .
- На панели «Свойства» нажмите «Радиальный градиент» в разделе « Градиент ».
Создание и применение градиента произвольной формы
Чтобы создать и применить градиент произвольной формы, выполните одно из следующих действий:
- Щелкните инструмент «Градиент», а затем щелкните объект на холсте.
 Кнопки «Тип градиента» отображаются на панели «Управление» или на панели «Свойства». Выбрав объект, нажмите Произвольный градиент , чтобы применить к объекту произвольный градиент.
Кнопки «Тип градиента» отображаются на панели «Управление» или на панели «Свойства». Выбрав объект, нажмите Произвольный градиент , чтобы применить к объекту произвольный градиент. - На панели «Градиент» щелкните Произвольный градиент .
- На панели «Свойства» нажмите « Произвольный градиент » в разделе « Градиент ».
После того, как вы нажмете Градиент произвольной формы, станут доступны следующие два параметра:
- Точки : выберите этот параметр, если вы хотите создать точки цвета как независимые точки в объекте.
- Линии : выберите этот параметр, если хотите создать цветовые точки над сегментом линии в объекте.
Чтобы скопировать градиент произвольной формы с одного объекта на другой, используйте инструмент «Палитра цветов» на панели инструментов.
Создание произвольного градиента в точечном режиме
Чтобы создать, изменить и удалить произвольный градиент для точечного режима, выполните следующие действия:
- Чтобы добавить одну или несколько точек цвета, щелкните в любом месте объекта.

- Чтобы изменить положение цветовых точек, перетащите их и поместите в нужное место.
- Чтобы удалить точку цвета, перетащите ее за пределы области объекта или щелкните Удалить на панели «Градиент» или нажмите клавишу Delete.
Задайте распространение для градиента произвольной формы в режиме точек
Вы можете установить распространение точки цвета в градиенте точек произвольной формы. Распространение — это круглая область вокруг точки цвета, в которой должен быть применен градиент. Чтобы задать распространение точки цвета, выберите точку цвета и выполните одно из следующих действий:
- На панели «Градиент» выберите или введите значение в раскрывающемся списке Распространение .
- Введите значение в раскрывающемся списке Разворот на панели управления, панели свойств или панели градиента.
 Вы также можете использовать ползунок, который появляется, когда вы нажимаете Spread .
Вы также можете использовать ползунок, который появляется, когда вы нажимаете Spread .
По умолчанию разброс цветовых остановок составляет 0% .
Изменение распространения градиента линии произвольной формыРаспространение поддерживается только для точечного режима.
Создать произвольный градиент в режиме линий
Чтобы добавить цветовые точки для произвольного градиента для линейного режима, выполните одно из следующих действий:
- Щелкните в любом месте объекта, чтобы создать первую цветовую точку, которая является начальной точкой. для линейного сегмента.
- Нажмите, чтобы создать следующую точку цвета. Добавляется прямая линия, соединяющая первую и вторую точки цвета.
- Нажмите еще раз, чтобы создать дополнительные точки цвета. Прямая линия превращается в кривую.
В объекте можно создать несколько отдельных сегментов линии. Чтобы создать новый сегмент линии:
- Перетащите указатель за пределы объекта и верните его к объекту, а затем щелкните в любом месте, чтобы создать первую цветовую точку для сегмента линии.

Примечание : Вы также можете перетащить сегменты линии и соединить их вместе, если хотите.
Чтобы удалить выбранные точки цвета:
- Перетащите их за пределы области объекта или щелкните Удалите на панели градиента.
Чтобы изменить положение цветовых точек:
- Перетащите цветовую точку и поместите ее в нужное место. Сегмент линии также сжимается или расширяется при изменении положения точки цвета. Положение других цветовых остановок остается неизменным.
При применении градиента к выбранному объекту применяются настройки по умолчанию. Чтобы отключить эту функцию, снимите флажок Включить опцию по умолчанию по умолчанию в Редактировать > Предпочтения > Общий ( Windows ) или Illustrator > Предпочтения > MANE ( MENS . Этот параметр отключен для 32-разрядной версии Windows.
Этот параметр отключен для 32-разрядной версии Windows.
Вы можете изменить цвет, исходную точку, непрозрачность, местоположение и угол градиента с помощью инструмента «Градиент», панели «Градиент», панели «Управление» и панели «Свойства».
Чтобы напрямую войти в режим редактирования градиента с панели «Градиент», выберите объект и нажмите кнопку Edit Gradient . Затем вы можете отредактировать параметры, такие как точки цвета, цвет, угол, непрозрачность, местоположение, соотношение сторон и т. д.
Пример изменения линейного градиентаA. Оттенки одного цвета B. Два разных цвета C. Измененный угол D. Измененный размер аннотатора E. Измененное местоположение
Пример изменения радиального градиента A. Два разных цвета B. Изменено начало координат внутри пунктирного кольца C. Изменено расположение аннотатора градиента D. Изменено соотношение сторон E. Изменено положение средней точки
Изменено соотношение сторон E. Изменено положение средней точки
Добавление и изменение точек цвета
После применения градиента вы можете добавлять различные точки цвета в аннотатор градиента.
Чтобы добавить точки цвета:
- Поместите указатель на аннотатор градиента и, когда вы увидите символ + под указателем, щелкните аннотатор градиента.
Цветная точка добавляется в точке щелчка.
Чтобы удалить точку цвета, выберите точку цвета и выполните одно из следующих действий:
- Нажмите клавишу Удалить .
- Нажмите кнопку Удалить на панели «Градиент».
Чтобы выбрать несколько остановок цвета, нажмите Shift и нажмите на цветные стопы.
Чтобы удалить все выбранные цветовые маркеры, нажмите клавишу Escape .
Примечание : При выборе точки цвета для градиента на панели управления и панели инструментов отображаются параметры для изменения точек цвета. Кроме того, параметры цвета отображаются на вкладке «Цвет» справа.
Кроме того, параметры цвета отображаются на вкладке «Цвет» справа.
Изменить цвет
Чтобы изменить цвет точки цвета, выполните одно из следующих действий:
- Дважды щелкните точку цвета.
Отображается панель цветов, в которой вы можете выбрать цвет, который хотите применить. Выбранный цвет применяется от текущей выбранной точки цвета до следующей точки цвета.
A. Остановка цвета B. Распространение C. Непрозрачность D. Цвет E. Образцы F. Палитра цветов G. Образцы цветов
- Нажмите кнопку Образцы на панели цветов, чтобы выбрать цвет из доступных образцов.
- Нажмите Палитра цветов на панели «Цвет», чтобы выбрать и применить любой цвет на холсте и применить его где угодно. Нажмите Escape или Enter , чтобы выйти из режима выбора цвета. Панель «Цвет», панель «Градиент» и панель «Свойства» предоставляют возможность выбора цвета.

- Откройте панель «Образцы», нажав Windows > Образцы . Щелкните заливку объекта на панели «Образцы». Выбранный цвет применяется к выбранной цветовой остановке.
Изменение исходной точки, изменение размера и поворот аннотатора градиента
Начальная точка аннотатора градиента называется исходной точкой.
- Чтобы изменить исходную точку, поместите указатель на начальную точку и перетащите ее, чтобы переместить.
- Чтобы изменить размер аннотатора градиента, перетащите конечную точку ближе к начальной точке или от нее.
Примечание : Размер аннотатора градиента нельзя изменить с помощью начальной точки (исходной точки).
Изменение происхождения линейных и радиальных градиентов Изменение размера аннотатора для линейного и радиального градиентов- Чтобы повернуть аннотатор для линейного градиента, удерживайте конечную точку аннотатора градиента.
 Когда вы увидите круглую стрелку, перетащите аннотатор и поверните его в любом направлении. Отображается пунктирный прямоугольник, указывающий новое положение аннотатора.
Когда вы увидите круглую стрелку, перетащите аннотатор и поверните его в любом направлении. Отображается пунктирный прямоугольник, указывающий новое положение аннотатора.
- Чтобы повернуть аннотатор градиента для радиальных градиентов, поместите указатель на конечную точку аннотатора градиента и перетащите аннотатор, когда появится символ круглой стрелки.
При помещении указателя в пределах диапазона радиуса радиального градиента отображается пунктирное кольцо. Вы можете вращать это кольцо вдоль своей оси, чтобы изменить угол радиального градиента. Кроме того, на пунктирном кольце отображаются две точки. Вы можете щелкнуть одну из этих точек, чтобы изменить форму кольца (соотношение сторон), и щелкнуть другую точку, чтобы изменить размер пунктирного кольца (распространение градиента).
Изменить местоположение
Чтобы изменить расположение цветовых точек и их средних точек:
- Перетащите их вдоль ползунка градиента.

- Добавьте значение в поле Location на панели Gradient. (показать пример изменения положения цветовой точки).
Путем изменения средней точки можно настроить разделение цветов между двумя цветовыми точками.
Изменить угол
Чтобы изменить угол градиента:
- Поверните аннотатор градиента на объекте.
- Выберите или введите значение в поле Угол раскрывающийся список на панели «Градиент».
Изменить непрозрачность
Чтобы изменить непрозрачность точки цвета, щелкните точку цвета и выполните одно из следующих действий:
- Выберите или введите значение в поле Непрозрачность на панели «Градиент» или панели управления.
- Переместите ползунок непрозрачности на панели управления.
Если значение непрозрачности точки цвета меньше 100 %, цвет отображается в шахматном порядке в аннотаторе «Градиент».
Обратный градиент
Чтобы обратить цвета в градиенте, нажмите Обратный градиент на панели «Градиент».
Чтобы сохранить новый или измененный градиент как образец в текущем файле, выполните одно из следующих действий:
- Нажмите кнопку «Добавить в образцы » в меню «Градиент».
- Откройте меню образцов на панели «Образцы» и выберите «Новый образец ».
- Перетащите поле заливки «Градиент» с панели «Градиент» на панель «Образцы».
Чтобы использовать градиенты для будущих сеансов, сохраните градиенты в библиотеке Creative Cloud.
Чтобы применить градиент к обводке объекта, выберите объект и выполните следующие действия:
- Выберите градиент на панели «Градиент».
- Выберите Обводка (X) на панели инструментов, панели «Образцы», панели «Градиент» и панели «Свойства».
- Выберите один из следующих стилей обводки:
- Применить градиент к обводке
- Применить градиент вдоль обводки
- Применить градиент поперек штриха
Чтобы применить линейный или радиальный градиент к нескольким объектам, выполните следующие действия:
- Примените градиент к одному объекту.
 Выберите другие объекты, которые вы хотите заполнить тем же градиентом. Для этого щелкните инструмент «Выделение» на панели инструментов. Удерживая нажатой клавишу Shift, щелкните объекты, которые вы хотите залить одним и тем же градиентом.
Выберите другие объекты, которые вы хотите заполнить тем же градиентом. Для этого щелкните инструмент «Выделение» на панели инструментов. Удерживая нажатой клавишу Shift, щелкните объекты, которые вы хотите залить одним и тем же градиентом. - Выберите инструмент выбора цвета на панели инструментов и щелкните градиент. Затем выберите объекты, к которым нужно применить выбранный градиент.
- Щелкните значок «Заливка» на панели «Градиент», панели инструментов или панели «Свойства».
С помощью инструмента «Градиент» выполните одно из следующих действий:
- Чтобы создать градиент с помощью одного аннотатора «Градиент», щелкните в любом месте холста, где должен начинаться градиент, и перетащите курсор туда, где должен заканчиваться градиент.
- Чтобы создать градиент с помощью аннотатора «Градиент» для каждого выделенного объекта, щелкните монтажную область в том месте, где должен начинаться градиент, и, удерживая нажатой клавишу «Alt» (Windows) или «Option» (macOS), перетащите его туда, где он должен заканчиваться.
 Затем вы можете настроить различные ползунки градиента для разных объектов. (Несколько ползунков градиента создаются только для простых путей.)
Затем вы можете настроить различные ползунки градиента для разных объектов. (Несколько ползунков градиента создаются только для простых путей.)
Примечание:
Если вы хотите создать один многоцветный объект, на котором цвета могут течь в разных направлениях, используйте объект-сетку. Для получения дополнительной информации см. Сетки.
Больше похоже на это
- Видеоруководство. Узнайте, как использовать градиенты
- Видеоруководство. Как использовать инструмент «Градиент»
- Смешение цветов
- Сетки
- Печать градиентов, сеток и смешения цветов 906 счет
Войти
Управление учетной записью
Как управлять градиентной заливкой в Adobe Illustrator
Поделиться
- Доля
- Твитнуть
- Поделиться
- Приколи
Adobe Illustrator • Учебники Ярослав Лазунов • 22 апреля 2013 г.
 • 7 минут ПРОЧИТАТЬ
• 7 минут ПРОЧИТАТЬТема: Adobe Illustrator
Сложность: начинающий
Расчетное время выполнения: 15 минутГрадиентные заливки используются для создания переходов между цветами. Чаще всего их используют для придания объема плоским векторным объектам, создавая свет и тень. Сегодня мы научимся создавать градиенты и управлять ими.
Adobe Illustrator имеет только два типа градиентных заливок. Это линейные и радиальные градиенты. Радиальный градиент можно преобразовать в эллиптический. Этот вид градиента доступен с момента выпуска CS4.
Хочу отметить, что в других векторных редакторах могут быть дополнительные типы градиентов. Например, в CorelDraw также есть конический и квадратный градиенты.
Панель «Градиент» («Окно» > «Градиент») и инструмент «Градиент» (G), которые можно найти на панели «Инструменты», служат для управления градиентной заливкой в Adobe Illustrator.
Вы также можете управлять градиентом с помощью аннотатора градиента.

Эта функция, как и эллиптический градиент, появилась только в Adobe Illustrator CS4. Аннотатор градиента становится активным только после того, как вы выберете инструмент «Градиент» (G). По разным причинам Gradient Annotator может исчезнуть в процессе, что является причиной тысяч одинаковых вопросов на форумах иллюстраторов. Чтобы включить аннотатор градиента, выберите «Вид» > «Показать» > «Аннотатор градиента» или используйте сочетания клавиш Option / Alt + Command / Ctrl + G.
Итак, давайте посмотрим, как применить градиент, а затем узнаем, как им управлять. Чтобы применить градиентную заливку к выделенному объекту, необходимо выбрать этот тип заливки на панели инструментов.
По умолчанию это черно-белый линейный градиент.
Вы также можете использовать градиенты из панели Swatches или из ее многочисленных библиотек.
Лично я предпочитаю начинать работу с градиентной заливки с черно-белого линейного градиента.

Чтобы изменить цвет градиента, выберите одну из его цветовых точек на панели «Градиент», затем выберите цветовую модель на панели «Цвета» и установите нужный цвет.
Если вы работаете в Adobe Illustrator CS4 – CS6, то по двойному клику на Color Stop открывается панель Colors или Swatches прямо в панели Gradient. Теперь вы можете смешивать цвета или выбирать цвет из доступных образцов.
Вы также можете перетаскивать цвета с панели «Образцы» на любую точку цвета, чтобы поменять ее цвет или создать новую точку цвета.
Чтобы изменить цвет цветовой точки, вы также можете использовать инструмент «Пипетка» (I). Выберите одну из цветовых точек, возьмите инструмент «Пипетка» (I), удерживайте Shift и возьмите цвет другого объекта со сплошной или градиентной заливкой. Точно так же вы можете брать цвета из растровых изображений или объектов градиентной сетки.
Чтобы создать новую цветовую остановку, вам просто нужно щелкнуть пустую область ползунка на панели градиента.

Также можно продублировать Color Stop, для этого перетащите его в сторону, удерживая клавишу Option/Alt.
Чтобы удалить Color Stop, потяните его вниз или нажмите значок Delete Stop.
Перемещая конечные и средние точки цвета, вы можете добиться желаемого распределения цветов. На практике вам часто приходится работать со сложными градиентами, которые имеют много цветовых точек. Для удобства работы с такими градиентами просто расширьте панель Gradient.
На панели «Градиент» вы также можете выбрать тип градиента…
установить его угол…
установить соотношение сторон для радиального градиента, который преобразует его в эллиптический…
чтобы уменьшить непрозрачность цветовых точек (доступно для пользователей Adobe Illustrator CS5 – CS6)…
и установить более точное местоположение выбранной цветовой точки.
Если вы возьмете Gradient Tool (G), то сможете управлять градиентом непосредственно на объекте с помощью Gradient Annotator.
 Вы можете перемещать его, изменять угол и перемещать точки цвета.
Вы можете перемещать его, изменять угол и перемещать точки цвета.С помощью инструмента «Градиент» (G) вы можете установить угол, направление и длину градиента, используя метод щелчка и перетаскивания.
Если после создания радиального градиента щелкнуть в любом месте с помощью Gradient Tool (G), то центр градиента переместится в это место, и при этом мы получим эксцентрический радиальный градиент, как показано на следующем рисунке.
Конечно, в статье о градиентах я должен сказать, что в Adobe Illustrator CS6 мы умеем применять градиент к обводке. Эта заливка имеет три типа: градиент внутри штриха, градиент вдоль штриха, градиент поперек штриха.
И я уже несколько раз использовал новую функцию на практике.
Это все, что я знаю об управлении градиентными заливками. Но это еще не все, что я хочу вам сегодня рассказать. Мне часто задают один и тот же вопрос: в каких случаях и какой эффект градиента следует применять? Это зависит от нескольких факторов:
- Форма и расположение источника света;
- Форма освещаемого объекта;
- Наличие рефлексов;
- Материал освещаемого объекта (хотя этот фактор не влияет на форму градиента, а только на контрастность цветов и положение цветовых остановок, т.
 е. на плавность переходов между цветами).
е. на плавность переходов между цветами).
Звучит сложно? Проверим вышеизложенное на практике.
Объект представляет собой пластиковую сферу, освещенную точечным источником света. Объект расположен на цветном фоне.
Для заливки такого объекта используйте радиальный градиент, центр которого сместите к источнику света. Не забывайте о рефлексе на участке поверхности, который должен быть того же цвета, что и фон, но более темного оттенка. Здесь я хотел бы порекомендовать вам приступать к раскрашиванию объектов только после того, как вы создадите фон иллюстрации. Это позволит вам выбрать правильную интенсивность цвета, направление градиентов и рефлекторные цвета.
При освещении металлической сферы нам нужно использовать более контрастные цвета и добавить несколько новых цветовых точек для корректировки цветовых переходов.
Объект представляет собой металлический цилиндр.
В этом случае нам нужно использовать линейный градиент.

Плоская область может быть заполнена линейным или радиальным градиентом, все зависит от того, какого эффекта вы хотите добиться.
Чтобы добавить объем более сложным объектам, нам нужно будет объединить несколько градиентов, используя маски непрозрачности и градиентные сетки. И обо всем этом пойдет речь в наших следующих уроках. Пусть сегодняшний урок станет хорошей основой для изучения нового материала.
2 способа сделать это
Градиенты часто придают дизайну устаревший вид — например, краска для галстуков. Но с помощью инструмента Gradient Mesh в Adobe Illustrator и опции Freeform Gradient вы можете создавать градиенты с новым внешним видом. Давайте покажем вам, как это сделать.
Что такое градиент?
Возможно, вы уже сталкивались с градиентами, но если нет, мы дадим вам краткое изложение. Градиент — это смесь цветов, любых цветов, которые сливаются между собой естественным или неестественным образом.
В природе вы видите градиенты: восход и закат, осенние листья, меняющие свой цвет, и северное сияние.
 Природа — отличное место для вдохновения для экспериментов с градиентом. Градиенты также часто встречаются в дизайне, например, в логотипах Instagram или Adobe Creative Cloud. Градиенты привносят яркую энергию в корпоративный стиль.
Природа — отличное место для вдохновения для экспериментов с градиентом. Градиенты также часто встречаются в дизайне, например, в логотипах Instagram или Adobe Creative Cloud. Градиенты привносят яркую энергию в корпоративный стиль.Хотя градиенты могут выглядеть довольно устаревшими, похоже, они возвращаются в современный дизайн. Прошли те времена, когда в качестве фона использовался один переходный градиент. Благодаря новым инструментам дизайна, цветовым тенденциям и забавным способам реализации градиентов они больше не выглядят неуместными.
Зачем использовать градиент?
Как видно из логотипов Instagram и Creative Cloud, можно использовать градиент, чтобы осветлить скучный фон. Обычно градиенты используются в качестве фоновых цветов, а не самого основного объекта, но ничто не мешает вам применить градиент к основному объекту. Вы даже можете добавить градиенты в программировании CSS.
Градиенты не всегда должны быть яркими и бросаться вам в глаза; они тоже могут быть тонкими.
 Вы даже можете просто добавить легкий штрих градиента, а не заполнять им весь фон.
Вы даже можете просто добавить легкий штрих градиента, а не заполнять им весь фон.Поскольку веб-страницы с бесконечной прокруткой набирают популярность, градиенты — это тонкий способ изменения дизайна или цвета на всем веб-сайте без слишком резкого переключения цвета. Вы даже можете анимировать градиент для движения, напоминающего плавные движения лавовой лампы 80-х годов.
Основная причина использования градиентов заключается в том, чтобы включить в дизайн несколько цветов, чтобы они не выглядели совершенно по-разному. Вы можете добавить небольшое изменение в свою цветовую схему или выбрать смелый градиент.
Какие есть параметры градиента в Adobe Illustrator?
Чтобы получить доступ к любым градиентам в Illustrator, вам нужно открыть окно «Градиент». Щелкните Окно > Градиент или нажмите кнопку Инструмент градиента на панели инструментов. Вот как вы можете получить доступ к инструментам Linear, Radial и Freeform Gradient.

При использовании традиционных инструментов градиента в Illustrator доступны только параметры линейного и радиального градиента. Эти параметры довольно просты и не позволяют настраивать что-либо кроме выбора цвета и направления. Традиционные инструменты градиента хороши для простого фона с градиентной разверткой.
Инструмент Freeform Gradient отлично подходит для добавления случайного набора цветов в ваши градиентные рисунки. Инструмент Freeform можно использовать для менее точных градиентов; это позволяет более естественное, случайное использование цвета.
Инструмент «Сетка градиента» в Illustrator отлично подходит для оживления иллюстраций. Инструмент «Сетка» позволяет размещать, наклонять и перемещать градиентные тона таким образом, чтобы они реалистично ложились на 3D-объект. Это выводит работу с градиентами на совершенно новый уровень.
Adobe предлагает множество способов создания градиентов, в том числе пользовательские градиенты в Photoshop.

Как использовать градиент произвольной формы в Illustrator
Несмотря на то, что он присутствует в традиционных инструментах градиента, инструмент Freeform Gradient в Illustrator работает немного по-другому. Давайте начнем.
Сначала создайте фигуру с простым цветом заливки. Затем в открытом окне «Градиент» нажмите крайнюю правую кнопку градиента, чтобы открыть инструмент Freeform .
После того, как вы выбрали инструмент «Произвольная форма», ваша фигура, ранее заполненная простой заливкой, теперь будет отображать градиент с четырьмя точками (или точками цвета). Четыре стопа будут случайного цвета и не обязательно будут соответствовать исходному цвету заливки. Если щелкнуть любую из существующих остановок, можно изменить цвет. Чтобы добавить больше остановок, щелкните в любом другом месте фигуры.
Преимущество инструмента Freeform Gradient в Illustrator заключается в том, что вы можете легко перетаскивать цвета в любом месте фигуры.
 Если вы решите, что хотите, чтобы синий цвет был слева, а не справа, просто перетащите указатель влево. Или поместите две розовые стопы рядом друг с другом. Добавьте немного белого, чтобы увидеть, как цвета смешиваются. Перемещение цветовых остановок изменяет то, как они взаимодействуют друг с другом.
Если вы решите, что хотите, чтобы синий цвет был слева, а не справа, просто перетащите указатель влево. Или поместите две розовые стопы рядом друг с другом. Добавьте немного белого, чтобы увидеть, как цвета смешиваются. Перемещение цветовых остановок изменяет то, как они взаимодействуют друг с другом.Свобода инструмента Freeform заключается в том, что вы можете добавлять столько цветов, сколько пожелаете, и размещать их в любом месте. Цвета действуют как отдельные сферы, которые слегка смешиваются друг с другом по краям. Чтобы удалить точку цвета, перетащите ее за пределы фигуры.
Вы можете увеличить или уменьшить размер и распространение каждой точки цвета. Щелкните выбранную остановку и переместите курсор на окружающий ее пунктирный круг. Круг будет иметь овал на краю. Нажмите и перетащите овал, чтобы увеличить или уменьшить сферу и распространение цвета.
Вы даже можете рисовать линии градиента, щелкнув параметры Lines на панели инструментов Gradient.
 Выбрав «Линии», вы можете добавить новую точку цвета, а затем следующая выбранная точка будет соединена линией, прямой или изогнутой, которая группирует цвета градиента вместе. Каждая остановка может быть другого цвета, или вы можете использовать один и тот же цвет для всей линии с несколькими включенными остановками.
Выбрав «Линии», вы можете добавить новую точку цвета, а затем следующая выбранная точка будет соединена линией, прямой или изогнутой, которая группирует цвета градиента вместе. Каждая остановка может быть другого цвета, или вы можете использовать один и тот же цвет для всей линии с несколькими включенными остановками.Как использовать градиентную сетку в Illustrator
Gradient Mesh также работает иначе, чем другие инструменты градиента. Давайте покажем вам, как его использовать.
Gradient Mesh можно применить к любой фигуре, созданной с помощью цвета заливки. После того, как вы нарисовали и заполнили форму, щелкните инструмент Gradient Mesh . Если вы не видите кнопку «Сетка градиента», возможно, она скрыта под кнопкой Gradient Tool на панели инструментов; нажмите и удерживайте верхнюю кнопку, чтобы открыть все скрытые кнопки под ней.
Выбрав инструмент «Сетка градиента», щелкните в любом месте заполненной формы, чтобы начать применение сетки.
 В зависимости от количества желаемых цветов и размера вашей формы вам, вероятно, потребуется всего два щелчка мыши; хотя максимума нет. Вы можете добавлять или удалять опорные точки в любой момент процесса. В отличие от инструмента «Градиент произвольной формы», начальный цвет вашего объекта работает как базовый цвет вашего градиента.
В зависимости от количества желаемых цветов и размера вашей формы вам, вероятно, потребуется всего два щелчка мыши; хотя максимума нет. Вы можете добавлять или удалять опорные точки в любой момент процесса. В отличие от инструмента «Градиент произвольной формы», начальный цвет вашего объекта работает как базовый цвет вашего градиента.Внутри вашей сетки вы можете щелкнуть любую опорную точку с помощью инструмента Direct Selection ( A ) и выбрать цвет на панели образцов. Это создает размытие выбранного цвета вокруг привязки. Сделайте это для всех без исключения якорей в вашей фигуре и поэкспериментируйте с тем, как смешиваются цвета.
С выбранными вами цветами в вашей фигуре это похоже на инструмент Произвольная форма. Итак, как вы можете повысить свой уровень с помощью Gradient Mesh? Переместите опорные точки и маркеры, чтобы увидеть, как цвета перемещаются и взаимодействуют друг с другом.
Вы можете не только перемещать любые опорные точки в вашей сетке, но и использовать маркеры для изменения углов, что также дает отличные результаты.

