Как изменить яркость и контрастность в фотошопе простым способом?
Главная » Работа с компьютерными программами » Adobe Photoshop
Автор Дмитрий Костин Просмотров 2.7к. Опубликовано Обновлено
Доброго вам дня, уважаемые посетители моего блога. Здорово, что вы посетили мой блог, так как у меня есть , что вам рассказать. Раньше, когда я просматривал фотографии, периодически попадались темноватые, и чтобы рассмотреть ее нормально, приходилось увеличивать яркость монитора, и то даже самый максимум не всегда помогал. А у вас есть такие фотки, которые вы хотели бы сделать поярче, но не могли? Или может фотка вас устраивает, но какая-то она тусклая и ненасыщенная?
Но Слава Богу у нас теперь есть замечательный графический редактор, поэтому сегодня я вам расскажу о том, как изменить яркость и контрастность в фотошопе, чтобы фотографии ваши стали сочными, яркими и насыщенными.
- Для начала войдите в photoshop и откройте изображение или фотографию удобным для вас способом.
- Теперь в верхнем меню выберете «Изображение», далее в выпадающем меню «Коррекция», а в следующем меню «Яркость/Контрастность». Вам откроется небольшое окошко с двумя бегунками, благодаря которым вы и сможете изменить то, что нам нужно.
- Теперь просто передвигайте бегунки яркости и контрастности и смотрите как изменяется насыщенность изображения в реальном времени. Здорово, правда? На данной фотографии я добавил 35 единиц яркости и 64 единицы контрастности. Вы можете настроить их так, как вам кажется лучше.
- После того как вы добились нужного вам результата, всё, что вам остается сделать — это просто нажать кнопку ОКЭЙ, ну всмысле ОК, и возрадуйтесь своему результату. Заметили разницу? Фотография стала ярче, насыщеннее и сразу смотрится интереснее. Попробуйте сами проделать все эти несложные действия.

Ну что? Получилось добавить яркости и контрастности? Я уверен, что да. Ничего сложного здесь нет. Конечно, это далеко не единственный инструмент, благодаря которыму, мы сможем сделать картинку насыщеннее. Но о других методах мы поговорим в других статьях, а также узнаем, чем они отличаются.
Вот такой вот несложный урок. Кстати, если вы хотите освоить фотошоп за короткое время, то очень рекомендую к просмотру [urlspan]один замечательный видеокурс[/urlspan]. Всё от начала до конца, никакой нудной воды, рассказано человеческим языком. Посмотрите, не пожалеете. Я вот сам их просматривал. Даже какие-то новые вещи для себя открыл, которыми теперь пользуюсь постоянно.
Ну а на этом у меня всё. Я с вами прощаюсь и желаю вам успехов во всём. Не забудьте подписаться на обновления статей моего блога, если вы до сих пор еще не подписаны, а также поделитесь с друзьями в социальных сетях. Увидимся с вами в следующих уроках. Пока-пока!
С уважением, Дмитрий Костин.
window. yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-147’, blockId: ‘R-A-188774-147’ })})»+»ipt>»;
cachedBlocksArray[108307] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-146’, blockId: ‘R-A-188774-146’ })})»+»ipt>»;
cachedBlocksArray[185024] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-169’, blockId: ‘R-A-188774-169’ })})»+»ipt>»;
cachedBlocksArray[119236] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-168’, blockId: ‘R-A-188774-168’ })})»+»ipt>»;
cachedBlocksArray[132495] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-164’, blockId: ‘R-A-188774-164’ })})»+»ipt>»;
cachedBlocksArray[119235] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-159’, blockId: ‘R-A-188774-159’ })})»+»ipt>»;
cachedBlocksArray[108305] = «window.
yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-147’, blockId: ‘R-A-188774-147’ })})»+»ipt>»;
cachedBlocksArray[108307] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-146’, blockId: ‘R-A-188774-146’ })})»+»ipt>»;
cachedBlocksArray[185024] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-169’, blockId: ‘R-A-188774-169’ })})»+»ipt>»;
cachedBlocksArray[119236] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-168’, blockId: ‘R-A-188774-168’ })})»+»ipt>»;
cachedBlocksArray[132495] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-164’, blockId: ‘R-A-188774-164’ })})»+»ipt>»;
cachedBlocksArray[119235] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-159’, blockId: ‘R-A-188774-159’ })})»+»ipt>»;
cachedBlocksArray[108305] = «window. yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-163’, blockId: ‘R-A-188774-163’ })})»+»ipt>»;
cachedBlocksArray[108302] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-161’, blockId: ‘R-A-188774-161’ })})»+»ipt>»;
cachedBlocksArray[108304] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-150’, blockId: ‘R-A-188774-150’ })})»+»ipt>»;
cachedBlocksArray[108300] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-148’, blockId: ‘R-A-188774-148’ })})»+»ipt>»;
cachedBlocksArray[108306] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-145’, blockId: ‘R-A-188774-145’ })})»+»ipt>»;
cachedBlocksArray[108299] = «»;
cachedBlocksArray[108309] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-143’, blockId: ‘R-A-188774-143’ })})»+»ipt>»;
cachedBlocksArray[108303] = «window.
yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-163’, blockId: ‘R-A-188774-163’ })})»+»ipt>»;
cachedBlocksArray[108302] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-161’, blockId: ‘R-A-188774-161’ })})»+»ipt>»;
cachedBlocksArray[108304] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-150’, blockId: ‘R-A-188774-150’ })})»+»ipt>»;
cachedBlocksArray[108300] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-148’, blockId: ‘R-A-188774-148’ })})»+»ipt>»;
cachedBlocksArray[108306] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-145’, blockId: ‘R-A-188774-145’ })})»+»ipt>»;
cachedBlocksArray[108299] = «»;
cachedBlocksArray[108309] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-143’, blockId: ‘R-A-188774-143’ })})»+»ipt>»;
cachedBlocksArray[108303] = «window.
015. FAQ по работе в Photoshop от Андрея Журавлева.
Это один из вопросов, который был задан учениками на курсе Adobe Photoshop. Базовый уровень При желании дополнительные вопросы можно задавать прямо в комментариях к этому посту. Ссылки на все вопросы собраны в верхнем посте моего ЖЖ.
15. Чем в фотографии отличается контраст от контрастности?
Фотометрический контраст — это отношение фотометрической яркости самой светлой точки изображения к фотометрической яркости самой темной точки изображения. Естественно, яркость эта измеряется в реальных физических ежиницах, а не в условных уровнях, которыми мы оперируем в фотошопе. А получившееся значение ещи и логарифмируется, для удобства последующей обработки и построения графиков. Но сейчас мы не будем лезть в такие дебри, надеюсь, старшие товарищи простят меня за это. Проще говоря:
А получившееся значение ещи и логарифмируется, для удобства последующей обработки и построения графиков. Но сейчас мы не будем лезть в такие дебри, надеюсь, старшие товарищи простят меня за это. Проще говоря:
Контарст — это перепад (изменение) яркости.
Контрастность — это соотношение изменения яркости фотоматериала к изменению яркости сцены. Определяется она тангенсом угла наклона характеристической кривой фотоматериала, построенной в логарифмических координатах. В англоязычных источниках эта величина называется гамма-коэффициентом. У нас, по традиции, ее называют коэффициент контрастности. Фактически, он описывает, насколько быстро (активно) фотоматериал откликается на изменение яркости сцены. Другими словами:
Контрастность — это скорость, с которой меняется яркость.
Для наглядности давайте посмотрим как это выглядит на примерах, а к аналогиям «контраст — расстояние», «контрастность — скорость» вернемся позже. В качестве примера я взял достаточно известную в рускоязычном сегменте интернета тестовую картинку Алексея Шадрина, в шутку именуемую автором «Хакамада».
А вот ее вариант с пониженным контрастом.
Получен он из исходного изображения при помощи кривой, изображенной слева. Самая темная точка поднята в район полу тонов, таким образом контраст (перепад яркостей) нового изображения составляет уже не 255 тоновых уровней, а почти в два раза меньше. Изображение получается не полноконтрастным. Чтобы вернуть его к начальному виду, нужно применить кривую, изображенную справа. Самые темные участки изображения снова станут черными, перепад яркости между самыми светлыми и самыми темными участками вновь составит 255 тоновых уровней.
А теперь разберемся с контрастностью. Для удобства сравнения вновь приведу исходное изображение.
А вот вариант с точно таким же контрастом (перепад яркости аналогичен исходному изображению), но более высокой контрастностью — скорость с которой меняется яркость выше. Полутоновые переходы получаются более резкими и жесткими. Особенно наглядно это заметно по горизонтальному градиенту под фотографией девушки.
Получается такая картинка посли применения Всем известной S-образной кривой. А повышение контрастности достигается увеличением крутизны центрального участка кривой.
Ну вот, казалось бы, и все, разобрались, контраст отдельно, контрастность отдельно. Красота и полное понимание. Не спешите. Как модно нынче говорить, все не так однозначно. Давайте рассмотрим упомынутый выше градиент поближе. И сравним его вид до примения S-образной кривой (вверху) и после (внизу).
Для удобства анализа он разбит на три сегмента (тоновых диапазона). Слева и справа отмеряно по четверти градиента. Рядом с границами мелкими цифрами подписана яркость на границе. Крупные числа в центра показывают перепад яркости между границами сегмента.
Увеличение контрастности (скорости изменения яркости) в среднем сегменте приводит к повышению контраста (перепада яркости) в нем же. Сопутствующее этому понижение контрастности в левом и правом сегментах соответствует падению в них контраста. И если на изображении окажутся объекты, лежащие в одном из укзанных диапазонов, то их контраст будет меняться вместе с контрастностью. Поэтому выражение «Поднять контрастность в заданном тоновом диапазоне» по своему смыслу идентично выражению «Поднять контраст деталей, лежащих в заданном тоновом диапазоне».
И если на изображении окажутся объекты, лежащие в одном из укзанных диапазонов, то их контраст будет меняться вместе с контрастностью. Поэтому выражение «Поднять контрастность в заданном тоновом диапазоне» по своему смыслу идентично выражению «Поднять контраст деталей, лежащих в заданном тоновом диапазоне».
Давайте от картинок снова вернемся к определениям и порассуждаем устно.
Контарст — это перепад яркости, то есть, расстояние по шкале яркости.
Контрастность — это скорость, с которой меняется яркость.
Расстояние и скорость. Привычные для всех понятия. Наверное, многие даже помнят, что скорость — это производная от расстояния по времени. И уж точно, все знают, что скорость — это расстояние поделенной на время, за которое оно пройдено. То есть, связь между расстоянием и скоростью прямая. И если на первом отрезке скорость будет меньше, то и пройденное расстояние окажется меньше, на втором отрезке скорость больше и пройденное расстояние больше, на третьем отрезке скорость опять падает и пройденное расстояние уменьшается.
Вся обработка изображений стрится на сравнениях. В фотографии это пара «исходная сцена — репродукция», при работе в фотошопе «картинка до коррекции — картинка после коррекции». Поэтому аналогом «времени» является яркость исходного изображения. Если в интерфейсе кривых по горизонтальной оси отложить время, а по вертикальной растояние, то получится обычный график движения автомобиля.
После того, как изображение приведено к полноконтрастному (самой темной точке придана яркость 0, а самой светлой 255) его контраст уже нельзя поднять. Он и так максимальный. Но его можно перераспределить, понизив контраст объектов, лежащих в одном тоновом диапазоне, и за счет этого повысив контраст объектов, занимающих другой тоновый диапазон.
Именно таким перераспределением, а отнюдь не повышением, контраста занимается приведенная выше S-образная кривая. А уж какой термин использовать для описания ее работы, контраст или контрастность, все равно. Если правильно построить остальную часть формулировки.
Автоматическая настройка яркости/контрастности — Видеоурок по Photoshop
Из курса: Фотошоп один на один: основы
Видео заблокировано.
Разблокируйте полный курс сегодня
Присоединяйтесь сегодня, чтобы получить доступ к более чем 20 700 курсам, которые преподают отраслевые эксперты, или приобретите этот курс отдельно.
Автояркость/контрастность
“
— [Инструктор] Теперь давайте посмотрим на скрытую функцию автоматической коррекции, которая также немного сложнее. И это контраст автояркости. Итак, вот я смотрю на купюры с правой стороны и думаю, о боже, у автоконтраста такие красивые, здоровенные тени, тогда как тени довольно светлые в версии с автоцветом. И поэтому я думаю, что я мог бы также объединить эти две функции вместе. Итак, я продолжу и выберу слой автоцвета, а затем поднимусь в меню изображения и выберу автоконтраст. И это ничего не делает, как вы можете видеть прямо здесь. И все потому, что каждая из этих команд делает свое дело, основываясь на содержимом цветового канала. Но обычно вы не собираетесь следовать одному за другим. Вместо этого вы можете вернуться к настройкам здесь, а затем выбрать первую команду контрастности яркости из этого длинного подменю. И это поднимет…
И это контраст автояркости. Итак, вот я смотрю на купюры с правой стороны и думаю, о боже, у автоконтраста такие красивые, здоровенные тени, тогда как тени довольно светлые в версии с автоцветом. И поэтому я думаю, что я мог бы также объединить эти две функции вместе. Итак, я продолжу и выберу слой автоцвета, а затем поднимусь в меню изображения и выберу автоконтраст. И это ничего не делает, как вы можете видеть прямо здесь. И все потому, что каждая из этих команд делает свое дело, основываясь на содержимом цветового канала. Но обычно вы не собираетесь следовать одному за другим. Вместо этого вы можете вернуться к настройкам здесь, а затем выбрать первую команду контрастности яркости из этого длинного подменю. И это поднимет…
Содержание
Представляем Camera Raw
2 м 8 с
Основы Camera Raw
4 мин 58 с
Работа с проявленным изображением
5м 24с
Масштабирование и панорамирование
4 м 48 с
Работа с панелями
5м 58с
Захват необработанных данных, преобразование в DNG
5 м 12 с
Коррекция дисторсии объектива
5 м 51 с
Удаление хроматической аберрации
4 м 25 с
Экспозиция и контрастность
6 мин 12 с
Светлые участки, тени, белые и черные цвета
5м 8с
Работа с текстурой, четкостью и удалением дымки
6 мин 53 с
Открытие и редактирование нескольких изображений
4 мин 54 с
Истинное назначение инструмента «Баланс белого»
2 м 7 с
Советы и хитрости Camera Raw
3 м 32 с
Creamy Light — добавление кремовой яркости в Photoshop {Плюс БЕСПЛАТНЫЙ экшен!}
С тех пор, как я прочитал замечательные подробные руководства Тони Кайпера о светящихся масках, я был заинтригован этой концепцией. Маски яркости в Photoshop позволяют настроить определенный тональный диапазон для корректировки — например, только светлые участки или только тени (или любой тональный диапазон, если на то пошло). Кликайте по его сайту и блогу и смотрите на переходы его пейзажей! Удивительно, что можно сделать с этими масками! В любом случае, я просто хотел рассказать вам немного истории, если вы заинтересованы в дальнейшем чтении, как мой занудный я. 🙂
Маски яркости в Photoshop позволяют настроить определенный тональный диапазон для корректировки — например, только светлые участки или только тени (или любой тональный диапазон, если на то пошло). Кликайте по его сайту и блогу и смотрите на переходы его пейзажей! Удивительно, что можно сделать с этими масками! В любом случае, я просто хотел рассказать вам немного истории, если вы заинтересованы в дальнейшем чтении, как мой занудный я. 🙂
В моем бесплатном экшене/учебнике Kick it Up используется маска яркости, чтобы применить корректировку только к теням, оставив только светлые участки.
Для стиля в этом уроке я хотел создать светлый, кремовый вид, не теряя слишком много контраста. Чтобы добиться этого, мы собираемся использовать маску яркости, чтобы сделать яркие участки ярче, а слой сплошного цвета применить только к светлым участкам. Затем мы добавим немного глубины теням. Наконец, мы немного усилим цвет. Вот так!!
Вот наше предыдущее:
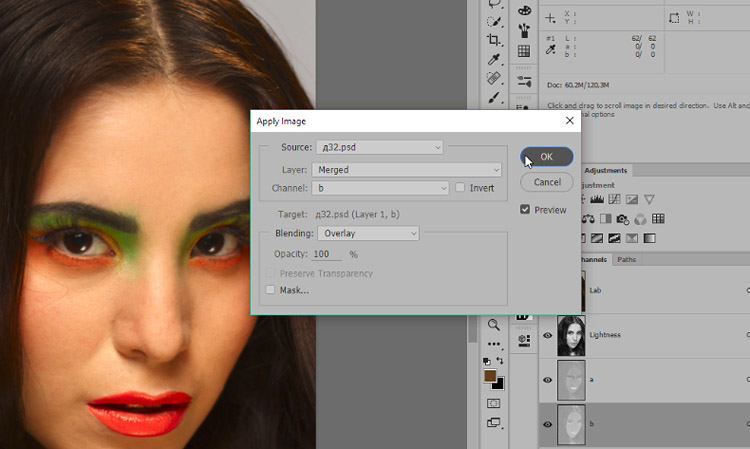
1. Создайте выделение яркости. Выберите блики на изображении, перейдя в палитру каналов и щелкнув пунктирный кружок. В качестве альтернативы вы можете использовать сочетание клавиш Cmd/ctrl + alt + shift + 2 (в некоторых версиях используется тильда (~) вместо 2).
Создайте выделение яркости. Выберите блики на изображении, перейдя в палитру каналов и щелкнув пунктирный кружок. В качестве альтернативы вы можете использовать сочетание клавиш Cmd/ctrl + alt + shift + 2 (в некоторых версиях используется тильда (~) вместо 2).
На вашем изображении будут выбраны блики, обозначенные марширующими муравьями:
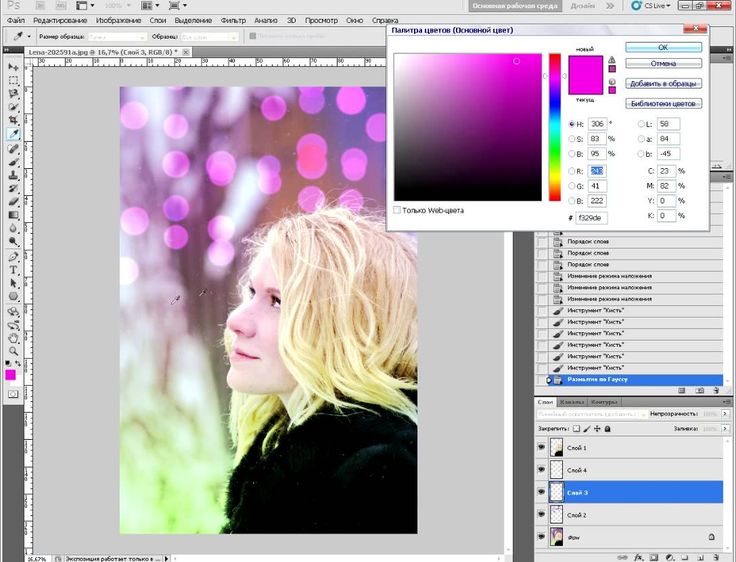
2. Выделив блики, создайте новый корректирующий слой сплошного цвета.
3. Выберите цвет. Для этого примера я выбрал #FFF4E5 (яркий кремовый цвет).
Поскольку у нас были выбраны блики, Photoshop автоматически создаст для нас маску на основе нашего выбора яркости. Вот как маска выглядит вблизи — вспомните про маскировку: белое показывает, черное скрывает. Таким образом, выбранный нами сплошной цвет будет виден только через более яркие области нашей маски:
Вот как выглядит наша палитра слоев:
4. Затем я уменьшил непрозрачность слоя сплошного цвета до 70%. Вот как выглядит изображение сейчас. Вы можете видеть, что из-за маски корректировка затронула в основном кожу и фон и оставила более темные области в основном без изменений:
Затем я уменьшил непрозрачность слоя сплошного цвета до 70%. Вот как выглядит изображение сейчас. Вы можете видеть, что из-за маски корректировка затронула в основном кожу и фон и оставила более темные области в основном без изменений:
5. Далее мы собираемся выбрать тени, чтобы добавить немного глубины. Снова создайте выделение яркости, как в шаге 1 (Cmd/Ctrl + Alt + Shift + 2). Это позволит выбрать основные моменты. Чтобы выбрать тени, нам нужно обратное. Итак, теперь нажмите Cmd/Ctrl + Shift + i для инверсии.
6. Выбрав тени, мы добавим немного глубины с помощью слоя «Мягкий свет». Создайте новый корректирующий слой (я выбрал Кривые, но тип корректирующего слоя не имеет значения, так как мы используем его только для изменения режима наложения) и измените режим наложения на Мягкий свет. Я уменьшил непрозрачность слоя до 50% для этого изображения. Мы немного прояснили темноту!
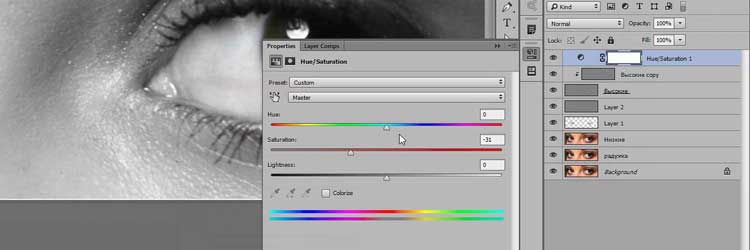
Теперь лица выглядят немного пугающе, когда я это делаю, но я хочу показать вам, что мы сделали! Вот крупный план маски, которая была создана, когда мы только что выбрали тени. Используя эту маску, мы можем нацеливаться только на более темные тона изображения (волосы, ресницы и т. д.), чтобы добавить немного глубины с помощью нашего слоя «Мягкий свет».
Используя эту маску, мы можем нацеливаться только на более темные тона изображения (волосы, ресницы и т. д.), чтобы добавить немного глубины с помощью нашего слоя «Мягкий свет».
Вот как выглядит палитра «Слои»:
7. Далее мы добавим часть цвета, который удалил слой сплошного цвета. Просто создайте новый корректирующий слой Hue/Saturation и увеличьте насыщенность. Для этого изображения я установил насыщенность на +25.
Вот мое финальное изображение (прокрутка до):
Вот оно!! Поэкспериментируйте с непрозрачностью и цветом слоя «Сплошной цвет» и с настройками слоя «Мягкий свет» и «Цветовой тон/Насыщенность».
Я превратил эти шаги в действие (в конце этого урока) и включил несколько различных вариантов цвета для слоя сплошного цвета. Я назвал их Сливочный (цвет из этого урока), Чистый (белый), Румянец (светло-розовый) и Персиковый (как вы уже догадались, светло-персиковый!). Но играйте с цветами по своему усмотрению, они здесь только для того, чтобы дать вам отправную точку!
При выполнении действия по умолчанию в качестве цвета выбран кремовый слой.