Где находятся шрифты в фотошопе cs6. Как добавить новый шрифт в фотошоп. Решение основных проблем со шрифтами
Для того чтобы добавить новый шрифт в Adobe Photoshop, понадобится сначала выбрать и скачать нужный нам шрифт.
Где скачать красивый шрифт для фотошопа
Нет как такового понятия специального шрифта для программы Adobe Photoshop, достаточно скачать любой универсальный понравившийся шрифт самого распространённого формата TrueType. Это файл с расширением «*.ttf» (например Arial.ttf)
По запросу в поисковой системе Яндекс «скачать шрифты» я выбрал самый первый сайт в списке , ему и доверимся. На сайте все шрифты рассортированы по соответствующим разделам (декоративные, рукописные и т.д.), это поможет нам выбрать нужный шрифт.
Примечание:
Хочу отметить, что многие шрифты, не смотря на то, что они могут находится в разделе с русскими шрифтами, могут поддерживать только латиницу, поэтому перед скачиванием убедитесь, что шрифт поддерживает кириллицу (русские буквы).
Для этого, на сайте присутствует форма для проверки выбранного шрифта перед скачиванием, это очень удобно. Вводим любую фразу и указываем размер шрифта (как показано на картинке ниже). Нажимаем клавишу «Cмотрим» и, если шрифт понравился, можно приступить к скачиванию.
При поиске шрифта советую воспользоваться ещё более удобной фишкой сайта — ввести нужный текст сразу в специальное поле.
И тогда для всех шрифтов во всех разделах сайта будет отображена ваша фраза и вам не придётся каждый раз набирать текст вручную у понравившегося шрифта.
В итоге я выбрал довольно симпатичный шрифт под названием «kot leopold», который я нашёл в каталоге детских шрифтов.
Как устанавливать скачанный шрифт
В этом разделе я постараюсь описать все способы установки шрифтов для Photoshop.
У каждого способа есть свои преимущества и недостатки, поэтому нужно выбрать, какой больше подойдёт именно в вашей ситуации.
Примечание:
Описанные способы подробно рассмотрены и опробованы лично мной в операционной системе Windows 7.
Какой бы версии не была ваша операционная система Windows, порядок действий и путь к папкам в описанных способах будет приблизительно одинаковым или интуитивно понятным, поэтому, думаю, не составит никакого труда разобраться во всём этом.
Способ №1. Используем собственный установщик скачанного шрифта
Преимущества:
1. Этот способ очень удобный и лёгкий, гарантированно работает в Windows 7.
3. Не замедляет Фотошоп.
Инструкция:
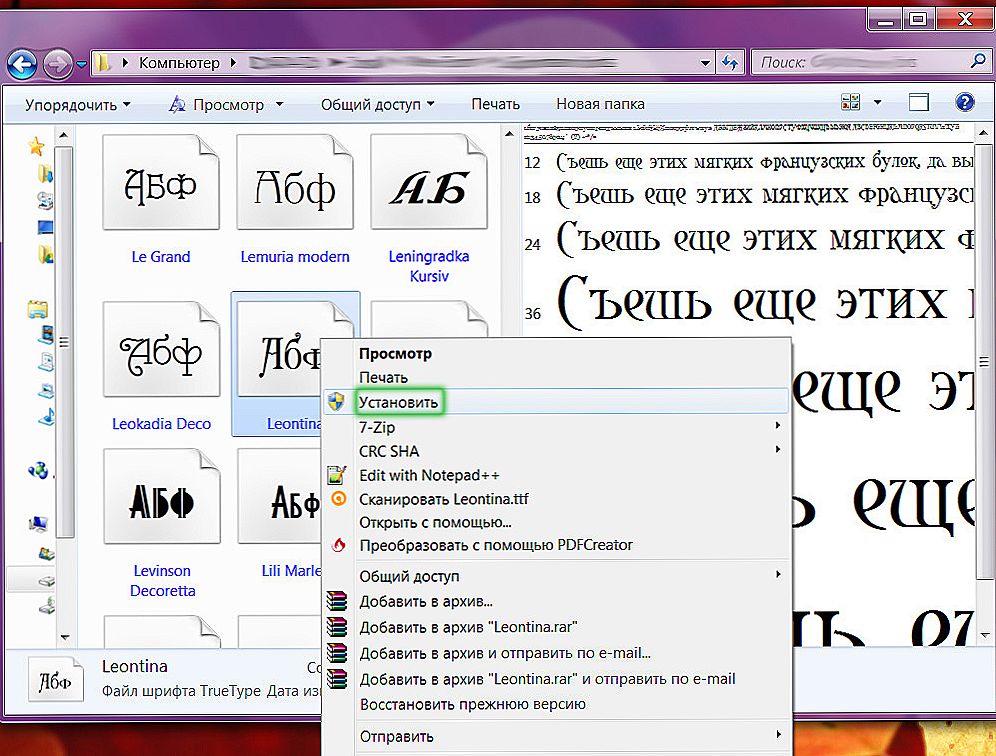
Открываем скачанный файл. В появившемся окне выбираем «Установить» После этого шрифт установится в нужное место и станет доступен всем текстовым редакторам, в том числе и программе Photoshop.
Также в появившемся окне можно сразу просмотреть как будет выглядеть шрифт.
Если у Вас XP, то нужно зайти в «Пуск» > «Панель управления» > «Шрифты», далее в меню выберите пункт «Файл» > «Установить шрифт»… далее указать место расположение шрифта, выбрать его и произвести установку.
Способ №2.
 Через копирование в системную папку операционной системы Windows
Через копирование в системную папку операционной системы WindowsПреимущества:
2. Установленный шрифт будет функционировать во всех программах (MS Word, графических программах), использующих шрифты вашей операционной системы.
3. Не замедляет Фотошоп.
4. Не требует установки дополнительного софта.
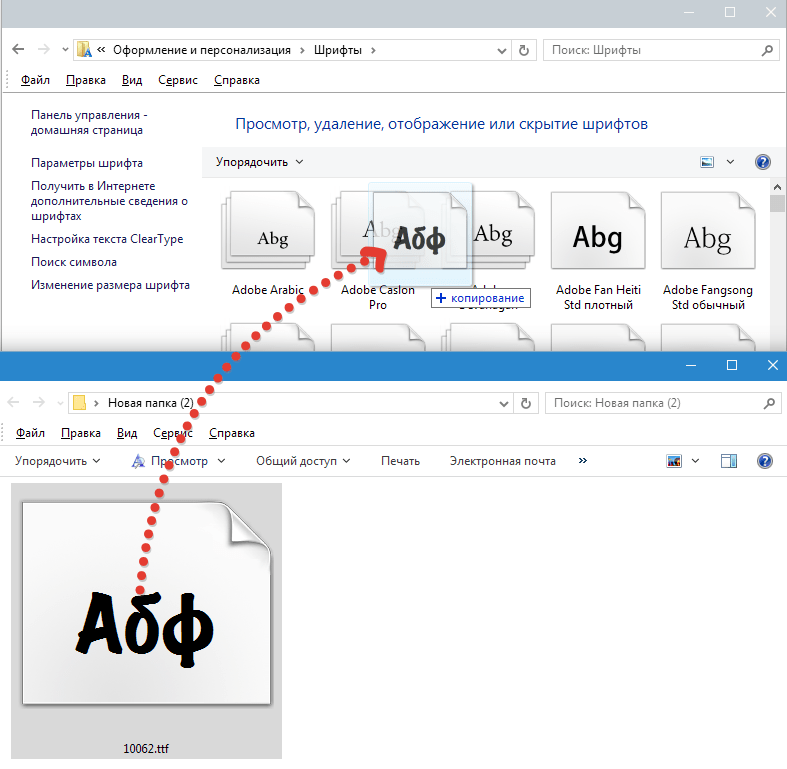
Для Windows 7 порядок следующий. Заходим в меню «Пуск» > «Панель управления» > «Оформление и персонализация» > «Шрифты/Просмотр, удаление, показ и скрытие шрифтов».
Если названия или путь этих разделов отличаются в вашей версии операционной системы, можно в поиске набрать слово «шрифты»
В открывшемся окне вы увидите уже имеющиеся шрифты. Затем нужно просто выделить все скачанные шрифты и скопировать (можно просто перетянуть мышкой) в это окно. После этого все скопированные шрифты станут доступными для установленных программ, в том числе и для Photoshop.
Способ №3. Через копирование напрямую в системную папку операционной системы Windows
Преимущества:
1. Экономия времени. Если вы скачали несколько шрифтов с сайта и хотите установить их все сразу.
Экономия времени. Если вы скачали несколько шрифтов с сайта и хотите установить их все сразу.
2. Установленный шрифт будет функционировать во всех программах (MS Word, графических программах), использующих шрифты вашей операционной системы.
3. Не замедляет Фотошоп.
4. Не требует установки дополнительного софта.
Всем у кого WINDOWS 7 , открываем диск «C» , папка «Windows» , потом папка «Fonts» и туда перекидываем скачанные шрифты.
Способ №4. Загрузка шрифта только в программу Photoshop, через установку в системную папку
Преимущества:
1. Позволяет добавлять шрифты другого формата.
Недостатки:
1. Этот способ может замедлить Photoshop, при установке большого количества шрифтов.
Если шрифты не TrueType, либо нужны только в Photoshop, то имеет смысл копировать их в папку самой программы. Для этого зайдите в диск «С:» > папка «Program Files» > «Common Files» > «Adobe» > «Fonts». И скопируйте сюда те файлы шрифтов, которые вы хотите использовать для работы в Photoshop.
Данный способ установки гарантирует, что все шрифты будут установлены и отображены в Фотошоп, в остальных программах они отображаться не будут.
Примечание:
Если папка «Fonts» в этой директории отсутствует — просто создайте её и поместите туда шрифты. Но имейте ввиду, что большое количество шрифтов может вызвать сбои в работе программы.
Способ №5. Установка шрифта в Photoshop через специальные программы, без установки в операционную систему Windows и Photoshop
Преимущества:
1. Не замедляет Фотошоп и операционную систему в целом.
2. Не нужно устанавливать шрифты в Windows, чтобы просмотреть их в деле.
3. Позволяет активировать разные форматы шрифтов.
В случаях, когда вам приходится пользоваться большим количеством шрифтов, можно воспользоваться такими программами как Adobe Type Manager, Adobe Type Manager Deluxe и Fonts Expert. Эти программы позволяют быстро активировать только те шрифты или наборы шрифтов, которые вам сейчас необходимы, а после работы деактивировать их. Здесь же в программе можно просмотреть выбранный шрифт, не устанавливая его в операционную систему. Это позволяет не перегружать систему в случаях, когда приходится просматривать сотни шрифтов в поисках нужного, чтобы потом воспользоваться им однажды и забыть навсегда.
Здесь же в программе можно просмотреть выбранный шрифт, не устанавливая его в операционную систему. Это позволяет не перегружать систему в случаях, когда приходится просматривать сотни шрифтов в поисках нужного, чтобы потом воспользоваться им однажды и забыть навсегда.
Также этот способ позволяет подгружать форматы нестандартных шрифтов. Бывает, что скачанный шрифт имеет от двух до четырёх файлов («*.PFB», «*.PFM», «*.AFM» и «*.INF» формата). Но при этом наличие файла с расширением «*.PFM» обязательно, если его нет, можно имеющиеся файлы конвертировать в «*.PFM», для этого можно воспользоваться программой Adobe Type Manager. Установка, при наличии файла «*.PFM», производится любым удобным способом, описанным в этой статье.
Как активировать установленный шрифт в Photoshop
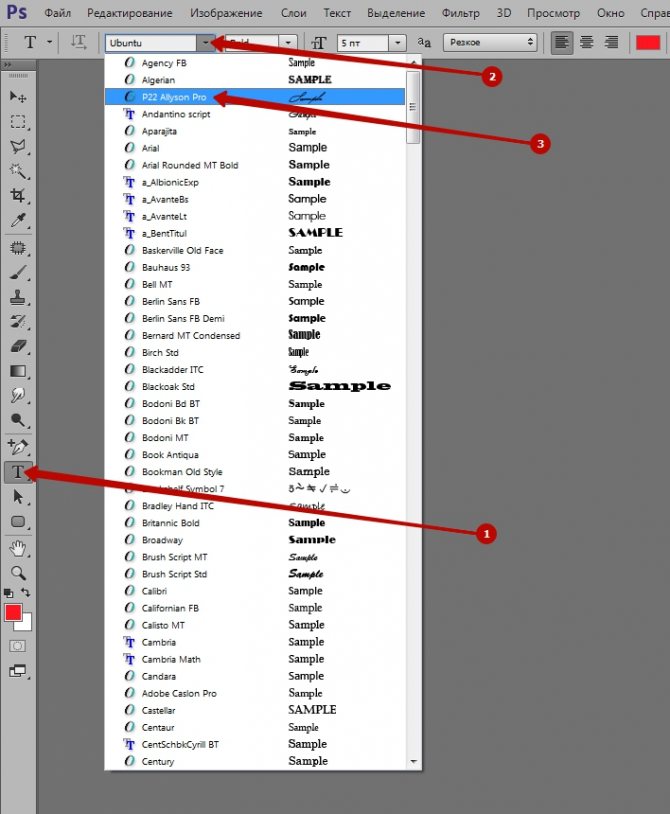
Для того чтобы активировать установленный шрифт нужно выполнить стандартные действия. Заходим в программу Adobe Photoshop, открываем список шрифтов в панели управления текстом, выбираем шрифт, который вы только что установили и хотите использовать. Как видите, всё очень просто.
Как видите, всё очень просто.
Если шрифт заархивирован, архив нужно вначале распаковать.
Если после установки шрифта, программа не обрабатывает русские буквы (буквы отображаются в стандартном стиле, или вместо букв появляются закорючки), но при этом прекрасно печатает латиницей, значит, данный шрифт не поддерживает кириллицу.
Если по каким-то причинам у вас не получилось установить шрифт ни одним из способов, попробуйте установить другой шрифт, возможно файл просто повреждён.
Надеюсь, в моей статье вы обязательно найдёте подходящий для себя способ и с лёгкостью установите нужный вам шрифт.
Приветствуем Вас на территории страны удаленной работы под названием Фриландия! В этой статье мы поговорим о том, как добавить шрифт в фотошоп.
Первый способ установки
Второй способ установки
Для того, чтобы удалить шрифт из фотошопа, необходимо зайти в «Панель управления». Путь подробно описан во втором способе установки шрифтов в фотошоп в этой статье. Коротко, путь такой — Пуск → Панель управления → Оформление и персонализация → Шрифты.
Коротко, путь такой — Пуск → Панель управления → Оформление и персонализация → Шрифты.
Перед нами откроется весь список файлов со шрифтами. В списке следует найти тот, который необходимо удалить. Это можно сделать вручную, так как шрифты расположены в алфавитном порядке, или воспользоваться фильтром, как показано на скрине:
Система спросит Вас насчет удаления шрифта. Нажимаем «Да»:
Готово, шрифт удален из фотошопа.
- Если вам понравился шрифт, а проект с которым вы работаете, полностью на русском языке, то учтите, что не все шрифты работают с кириллицей. Увы, но от шрифта к шрифту нужно учитывать язык, с которым вы будете работать.
- Держите доступный набор шрифтов в порядке. Со временем вы установите большое количество шрифтов, что вам будет труднее работать с выпадающим списком. Советую удалить шрифты, с которыми вы не будете работать в дальнейшем. К ним относятся экзотические шрифты, которые предустановлены с фотошопом (Китайский, Арабский и т.
 д.).
д.). - Старайтесь искать наборы шрифтов с максимальным количеством начертаний. Так будет проще подобрать правильное сочетание шрифтов, ведь у вас будет больший выбор.
При работе с графическим редактором Adobe Photoshop часто возникает вопрос о том, как установить шрифты в данную программу. Интернет предлагает широкое разнообразие шрифтов, которые могут послужить прекрасным украшением для графической работы, поэтому было бы неправильным не использовать столь мощный инструмент в целях реализации своего творческого потенциала.
Существует несколько способов загрузить шрифты в Фотошопе. По сути все они сводятся к добавлению шрифтов в саму операционную систему, после чего их можно будет использовать и в других приложениях. В первую очередь следует закрыть Photoshop, далее производится непосредственно установка, после чего можно запустить программу – в ней будут новые шрифты. Кроме того, необходимо скачать нужные вам файлы с расширением .ttf , .fnt , .
Итак, рассмотрим несколько способов установки шрифтов:
Способ 1: Простая установка
Способ 2: «Панель управления»
В случае, если на первом этапе вы попадете в меню «Все элементы панели управления» , следует сразу выбрать пункт «Шрифты» и выполнить действие из последнего пункта (копирование).
Способ 3: Системная папка
В целом способ близок к предыдущему, только здесь необходимо зайти в папку «Windows» на системном диске и найти папку «Fonts» . Установка шрифта производится аналогично предыдущему методу (копированием файла в папку).
C:\Windows\Fonts
Приветствую вас друзья, на своем блоге. В этой небольшой, но тем не менее, крайне полезной статье, я хочу рассказать вам о процессе добавления различных шрифтов в программу Photoshop. Буквально несколько дней назад, мною был заказан обложки для видеоуроков, которые постепенно будут прикреплены к каждой значимой статье на блоге (поэтому уже сейчас можете подписываться на мой канал
, будет интересно).
Но, что с ними делать, я не имел малейшего представления. Поэтому, пришлось искать нужную информацию, и теперь я хочу поделится с вами, самыми эффективными и быстрыми способами добавления шрифтов в Photoshop.
А для чего вообще нужно добавлять новые шрифты, спросите вы меня, ведь их достаточно много и в стандартном наборе?
Согласен, но не совсем. К примеру, вы попали на классный сайт, где вам очень сильно понравился какой-то шрифт, и вы бы хотели использовать его у себя на ресурсе. Но в вашем стандартном наборе он попросту отсутствует. Именно по этой причине необходимо знать, как добавить шрифт в фотошоп и использовать его в своих задачах.
Но в вашем стандартном наборе он попросту отсутствует. Именно по этой причине необходимо знать, как добавить шрифт в фотошоп и использовать его в своих задачах.
Программа Фотошоп работает со следующими типами шрифтов: TrueType или OpenType .
Итак, перед тем как мы перейдем к способам добавления шрифтов, я хочу поделится с вами списком ресурсов где есть тысячи самых разнообразных вариантов шрифтов:
— http://7fonts.ru
— http://www.fontov.net
— http://www.xfont.ru
— http://ru.ffonts.net/
— http://www.dafont.com/
Все они полностью бесплатны и доступны к скачиванию. Поэтому, выбирайте любой понравившейся шрифт и с радостью используйте по назначению.
Ну а теперь, давайте рассмотрим, как добавить шрифт в фотошоп за несколько минут.
Способ №1. Откройте скачанный архив и извлеките оттуда файл с расширением.ttf (может быть несколько таких файлов – полужирный, курсив и т.д.).
Внимание!
Шрифт имеет строго разрешение.ttf и в работе используется только оно.
Скопируйте этот шрифт или шрифты, и вставьте его в папку Fonts по пути:
C:\Windows\Fonts\
Способ №2. Нажмите кнопку Пуск – Панель Управления – Оформление и персонализация
и выберите в самом низу окна папку Шрифты (для Windows 7).
Для Windows XP этот путь будет таким:
Пуск — Панель управления — Шрифты
Пере вами появится окно в которое просто нужно вставить заранее скопированные шрифты.
Добавлять новые шрифты, необходимо под учетной записью Администратора (позаботьтесь об этом заранее).
На этом установка шрифтов закончена. Если, шрифт не удалось установить приведенными выше способами, то тогда кликните 2 раза мышкой по отдельному шрифту и нажмите кнопку Установить.
В случаи, когда у вас запущен Фотошоп, его необходимо перезапустить, для появления новых добавленных шрифтов.
Кстати, когда вы добавляете новые шрифты, они отображаются не только в программе Photoshop, а и в и многих других (универсальных процесс).
Ну и на самый конец. Все скачанные вами шрифты сохраняйте в отдельную папку, которая располагается не на диске C , тогда в случае переустановки Windows, вам не придется заново искать эти шрифты, а просто скопировать их, и вставить в папку Fonts.
Все друзья, теперь вы знаете как добавить шрифт в фотошоп, чтобы в дальнейшем, самим пользоваться этой функцией. А если в процессе прочтения статьи, у вас возникли проблемы, то просто посмотрите видео, в котором я подробно описал весь процесс.
Буду с вами прощаться, до новых встреч. Пока!
С уважением, Александр Мельничук
Всем привет! В системах семейства Windows достаточно много интересных шрифтов, которых вполне достаточно для работы с текстовой информацией или оформления документов. Совсем недавно начал пытаться оформить некоторые моменты в Photoshop и возник вопрос — как установить шрифты в Фотошоп?! Особенно волнует момент, почему не все шрифты работают и в чем закономерность.
Возможно для некоторых пользователей это будет неожиданностью — Adobe Photoshop использует шрифты установленные в системе, поэтому не совсем корректно искать, к примеру шрифты для фотошоп CS6… нам нужны самые обыкновенные шрифты — в дальнейшем они будут доступны и для графических редакторов и для других программ (например для Microsoft Office Word)
Теперь поговорим о некоторых проблемах русскоговорящего населения — проблема со шрифтами в Photoshop. Установили вы нужный вам шрифт, однако он корректно отображается только на английской раскладке — переключаемся на русский и он заменяется стандартным начертанием.
Установили вы нужный вам шрифт, однако он корректно отображается только на английской раскладке — переключаемся на русский и он заменяется стандартным начертанием.
Дело в том, что для корректного отображения нашего алфавита шрифт должен поддерживать кириллицу… поэтому если вы собираетесь делать надписи на русском — ищите кириллические шрифты и проблем знать не будете.
Совет на будущее: старайтесь сохранять используемые шрифты отдельно. Если вы поделитесь с коллегой своей работой в Adobe Photoshop и у него не окажется используемого вами шрифта — он заменится стандартным… это может выглядеть очень безобразно и испортит все впечатление от работы
Как добавить шрифт в Фотошоп? Вариант 1
Не будем тянуть кота за неизбежность, рассмотрим как установить шрифт в Фотошоп cs6 — это проще чем вы думаете. Для начала нам потребуемся сам файл шрифта (могу порекомендовать вам хороший ресурс с кирилличесикими шрифтами с предпросмотром прямо в браузере — https://www. fonts-online.ru/fonts/cyrillic) .
fonts-online.ru/fonts/cyrillic) .
Открываем его двойным кликом мышки и в открывшемся меню жмем кнопку «Установить» — после этого произойдет установка шрифта…
Обратите внимание, что совершенно неважно каким было имя файла у шрифта (к примеру у меня он обзывался 10953.otf) , в списке он будет отображаться как указано в строке «Имя шрифта» — в моем случает это Albertus Nova.
Как установить шрифт для Фотошопа? Вариант 2
Рассмотрим альтернативный вариант загрузки шрифта в фотошоп. Для этого нам необходимо отыскать место, где они все хранятся и закинуть туда новый — эта папка находится в «Панели управления» — «Оформление и персонализация» — «Шрифты».
Добавить новый шрифт можно банально скопировав и вставив его сюда или же просто перетащить его мышкой — эффект будет одинаковый, вы установите шрифт в систему и он появится в фотошопе.
Зачем я написал о данном способе? — В таком раскладе вы увидите все установленные в системе шрифты и сможете скопировать нужный, если по неизвестным причинам вы его использовали и не можете найти установочный файлик.
Выводы о шрифтах в Adobe Photoshop
Вот мы и разобрались как установить шрифты в Фотошоп. Теперь о неприятном… к сожалению я не понимаю, почему Adobe не хочет сделать у себя сортировку шрифтов по поддержке кириллицы — этого очень не хватает и невероятно бесит. Выбирал шрифт, вроде понравился — активируешь в фотошопе, а он не поддерживает кириллицу и заменяется стандартным!
P.S. Обратите внимание, что после установки шрифтов фотошоп перезапускать не нужно — шрифты уже будут доступны из выпадающего списка сразу после загрузки его в систему!
Создайте золотой текстовый эффект в Photoshop CC и CS6
Автор Стив Паттерсон. В этом уроке по текстовым эффектам мы научимся легко превращать текст в золото с помощью Photoshop! Чтобы создать эффект, мы будем использовать стили слоя Photoshop и создадим собственный золотой градиент. Мы даже добавим несколько блесток к тексту, используя одну из кистей Photoshop, чтобы наши золотые буквы действительно сияли. Я буду использовать Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6 и более ранними версиями Photoshop.
Мы даже добавим несколько блесток к тексту, используя одну из кистей Photoshop, чтобы наши золотые буквы действительно сияли. Я буду использовать Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6 и более ранними версиями Photoshop.
Вот как будет выглядеть наш золотой текст, когда мы закончим:
Окончательный результат.
После того, как вы создали золотой текст, обязательно ознакомьтесь со второй частью этого руководства, где я покажу вам, как легко изменить фон позади текста! Давайте начнем!
Шаг 1. Создание нового документа Photoshop
Начнем с создания нового документа Photoshop. Перейдите к меню File в строке меню в верхней части экрана и выберите New 9.0016 :
Переходим в Файл > Создать.
Откроется диалоговое окно «Новый документ». Если вы используете Photoshop CC, вы увидите обновленную версию диалогового окна, а в Photoshop CS6 — старую, традиционную версию. Мы рассмотрим обе версии диалогового окна, начиная с версии CC.
Для пользователей Photoshop CC: на панели Preset Details справа установите Ширину документа на 1600 пикселей и Высота от до 800 пикселей . Установите разрешение на 72 пикселя/дюйм , а затем нажмите кнопку Create . На экране появится новый документ, заполненный белым цветом:
Создание нового документа с помощью панели Preset Details в Photoshop CC.
Для пользователей Photoshop CS6 введите те же размеры ( 1600 пикселей для ширины и 800 пикселей для высоты ) в диалоговом окне. Установите Значение разрешения на 72 пикселя/дюйм , а затем нажмите OK . На экране появится новый документ с белой заливкой:
Создание документа такого же размера в Photoshop CS6.
Смотрите видео и делитесь своими комментариями на нашем канале YouTube!
Шаг 2.
 Залейте новый документ черным цветом
Залейте новый документ черным цветомЧтобы наши золотые буквы действительно выделялись, давайте изменим цвет фона документа с белого на черный. Для этого мы будем использовать команду Photoshop «Заливка». Поднимитесь на Edit меню в верхней части экрана и выберите Fill :
Выбор команды Fill из меню Edit.
Откроется диалоговое окно «Заливка». Установите для параметра Contents вверху значение Black (в Photoshop CS6 установите для параметра Use значение Black). Затем в нижней части диалогового окна убедитесь, что для параметров «Режим» и «Непрозрачность» установлены значения по умолчанию, а для «Режим » установлено значение « Нормальный » и « Непрозрачность 9».0016 на 100% . Нажмите OK, чтобы закрыть диалоговое окно «Заливка»:
Установите для параметра «Содержимое (CC)/Использовать (CS6)» значение «Черный».
Photoshop заливает документ черным цветом:
Документ Photoshop после заливки черным цветом.
Шаг 3: Выберите инструмент «Текст»
Мы готовы добавить наш текст. Выберите инструмент «Текст» на панели инструментов в левой части экрана. Вы также можете выбрать инструмент «Текст», нажав букву T на клавиатуре:
Выбор инструмента «Текст».
Шаг 4. Выберите шрифт
Выбрав инструмент «Текст», выберите шрифт на панели параметров в верхней части экрана. В этом уроке я буду упрощать и использовать Times New Roman Bold , но вы можете использовать любой шрифт, который вам нравится. После того, как вы выбрали шрифт, установите размер типа на 72 pt . Мы изменим размер шрифта через мгновение, но это даст нам самый большой предустановленный размер на данный момент:
Выберите шрифт и установите размер 72 pt.
Шаг 5: Установите белый цвет шрифта
Далее мы установим белый цвет шрифта, чтобы его было лучше видно на черном фоне. Чтобы изменить цвет шрифта, щелкните образец цвета на панели параметров:
Чтобы изменить цвет шрифта, щелкните образец цвета на панели параметров:
Щелкните образец, чтобы изменить цвет шрифта.
Откроется палитра цветов . Выберите белый , установив значения R , G и B (обозначающие красный, зеленый и синий) на 9.0015 255 . Затем нажмите OK, чтобы закрыть палитру цветов:
Изменение цвета шрифта на белый в палитре цветов.
Шаг 6. Добавьте текст
С инструментом «Текст» в руках, выбранным шрифтом и установленным белым цветом шрифта щелкните внутри документа и введите текст. Я напечатаю слово «ЗОЛОТО». Опять же, пока не беспокойтесь о размере текста, потому что мы изменим его через мгновение:
Добавление текста в документ.
После того, как вы добавили текст, нажмите кнопку установите флажок на панели параметров, чтобы принять его:
Нажмите на флажок, чтобы принять текст.
Шаг 7. Изменение размера текста
Теперь, когда мы добавили текст, давайте изменим его размер с помощью команды Free Transform в Photoshop. Перейдите к меню Edit в верхней части экрана и выберите Free Transform . Вы также можете выбрать «Свободное преобразование» с клавиатуры, нажав Ctrl+T (Win) / Command+T (Mac):
Переходим в «Правка» > «Свободное преобразование».
Это помещает поле Free Transform и маркеры (маленькие квадраты) вокруг текста. Чтобы изменить его размер, щелкните и перетащите любой из угловых маркеров . Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы зафиксировать соотношение сторон букв, чтобы не исказить их формы. Когда вы довольны размером текста, отпустите кнопку мыши, а затем отпустите клавишу Shift.
Чтобы переместить текст в центр документа, щелкните внутри поля «Свободное преобразование» и перетащите текст в нужное место. Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда вы закончите принимать новый размер шрифта и закроете Free Transform:
Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда вы закончите принимать новый размер шрифта и закроете Free Transform:
Удерживайте Shift и перетащите любой из угловых маркеров, чтобы изменить размер текста.
Шаг 8: Дублируйте текстовый слой
Если мы посмотрим на панель «Слои», то увидим, что теперь у нас есть два слоя. Черный фон находится на фоновом слое, а наш текст находится на отдельном текстовом слое над ним:
Панель «Слои», показывающая текст и фон отдельно друг от друга.
Нам нужно сделать копию нашего слоя Type. Щелкните и удерживайте слой «Тип» и перетащите его вниз на значок « Новый слой» в нижней части панели «Слои»:
Перетаскивание слоя «Тип» на значок «Новый слой».
Когда вы отпустите кнопку мыши, Photoshop создаст копию слоя «Текст», назовет ее «Золотая копия» и поместит над оригиналом:
На панели «Слои» теперь отображается копия слоя «Текст».
Приведите в порядок панель «Слои» в Photoshop с помощью этих важных советов!
Шаг 9: Добавьте стиль слоя «Gradient Overlay»
Чтобы превратить наш текст в золото, мы будем использовать стили слоя Photoshop. Выбрав слой «GOLD copy», щелкните значок Layer Styles (значок «fx») в нижней части панели «Слои»:
Щелкните значок Layer Styles.
Затем выберите Gradient Overlay из списка:
Выбор стиля слоя Gradient Overlay.
Шаг 10: Редактирование градиента
Photoshop открывает диалоговое окно «Стиль слоя» с параметрами «Наложение градиента» в средней колонке. По умолчанию Gradient Overlay использует градиент от серого к белому или от черного к белому в зависимости от используемой версии Photoshop. В любом случае нам нужно отредактировать градиент и выбрать цвета, которые выглядят более «золотыми». Чтобы отредактировать градиент, щелкните значок 9 градиента.0015 панель предварительного просмотра :
Щелчок по панели предварительного просмотра градиента.
Откроется редактор градиентов. Вы найдете более крупную панель предварительного просмотра градиента в нижней половине диалогового окна. Начнем с редактирования цвета слева. Дважды щелкните на границе цвета под левой стороной градиента:
Дважды щелкните точку черного цвета в редакторе градиентов.
Это снова открывает Color Picker . Я взял несколько цветов с фотографии золотой монеты. Чтобы использовать те же цвета, установите R в палитре цветов на 247 , значение G на 238 и значение B на 173 . Когда закончите, нажмите OK, чтобы закрыть палитру цветов:
Замена черного цвета в градиенте на R:247, G:238, B:173.
Вернувшись в редактор градиентов, дважды щелкните на цветовой метке под правой стороной градиента:
Дважды щелкните белую цветовую точку в редакторе градиентов.
Когда снова появится палитра цветов, установите значение R на 193 , значение G на 172 и значение B на 81 . Нажмите OK, когда закончите:
Замена белого цвета в градиенте на R:193, G:172, B:81.
Шаг 11: Сохраните градиент как набор настроек
Нам снова понадобится тот же самый градиент, так что давайте сохраним его. В редакторе градиентов введите имя для своего пользовательского градиента. Я назову свой «Золотой». Затем нажмите Новая кнопка для сохранения градиента:
Сохранение пользовательского градиента в качестве предустановки.
Photoshop добавляет миниатюру для золотого градиента в область Presets , чтобы мы могли быстро повторно выбрать наш градиент в любое время, когда нам это нужно:
Photoshop добавляет миниатюру для нашей новой предустановки золотого градиента.
Нажмите кнопку «ОК», чтобы закрыть редактор градиентов, но оставьте диалоговое окно «Стиль слоя» открытым. Теперь ваш тип должен выглядеть так:
Теперь ваш тип должен выглядеть так:
Текст окрашен новым золотым градиентом.
Шаг 12. Измените стиль градиента на «Отраженный»
В диалоговом окне «Стиль слоя» измените стиль градиента с «Линейный» (настройка по умолчанию) на «Отраженный» :
Изменение параметра «Стиль» на «Отраженный» .
Это переместит более темный золотой цвет вверху и внизу текста, оставив более светлый цвет, проходящий через середину:
Эффект со стилем градиента, установленным на Отражение.
Шаг 13: Добавьте стиль слоя «Bevel And Emboss»
В левой части диалогового окна «Стиль слоя» находится список всех стилей слоя, которые мы можем выбрать. Нажмите непосредственно на слова Bevel & Emboss вверху списка. Убедитесь, что вы нажимаете на сами слова, а не внутри флажка, иначе у вас не будет доступа к параметрам Bevel & Emboss:
Выбор стиля слоя Bevel & Emboss.
Шаг 14: Измените технику на «Долото жесткое»
Параметры для Bevel & Emboss отображаются в средней колонке диалогового окна. Изменить Техника с Гладкой на Твердая долото :
Изменить Техника с Гладкой на Твердая долото :
Изменение техники на Твердая долото.
Шаг 15. Измените контур блеска на «Двойное кольцо»
Внизу в разделе «Затенение» щелкните маленькую стрелку справа от эскиза Контур блеска (убедитесь, что вы нажимаете стрелку, а не эскиз ). Затем выберите контур Ring — Double , дважды щелкнув по его миниатюре (третий слева, нижний ряд):
Щелчок по стрелке Gloss Contour и двойной щелчок по кольцу — двойная миниатюра.
Шаг 16. Измените угол и включите сглаживание
По-прежнему в разделе «Затенение» установите для Angle значение 120° , а затем, чтобы сгладить неровные края, включите Anti-aliased , щелкнув внутри его флажка:
Установка угла на 120° и включение сглаживания.
Шаг 17. Установите непрозрачность света и тени на 75%
Установите оба значения непрозрачности Highlight Mode и Shadow Mode на 75% :
Параметры непрозрачности Highlight Mode и Shadow Mode.
Вот что получилось. Обратите внимание, как выглядит обводка вокруг букв. Далее мы это исправим:
Текст после применения Bevel and Emboss.
Шаг 18: Увеличьте размер, чтобы заполнить буквы
Чтобы закрыть пространство внутри букв, увеличьте Размер фаски и тиснения. Самый простой способ сделать это — сначала щелкнуть внутри поля «Размер», чтобы сделать его активным. Затем с помощью клавиши со стрелкой вверх на клавиатуре медленно увеличивайте значение. При этом вы увидите, как буквы заполняются от внешних краев к центрам. Фактическое значение размера, которое вам нужно, будет зависеть от размера вашего текста. Для меня значение 41 пиксель выполняет работу:
Увеличение значения размера.
И теперь, после увеличения значения Size, буквы красиво залиты, что делает их более похожими на чистое золото:
Эффект золотого текста после увеличения значения размера.
Шаг 19: Увеличьте глубину, чтобы усилить эффект освещения
Затем увеличьте значение глубины , перетащив ползунок вправо. Это улучшит освещение и добавит больше контраста отражению в буквах. Я установлю значение глубины примерно на 170% :
Это улучшит освещение и добавит больше контраста отражению в буквах. Я установлю значение глубины примерно на 170% :
Увеличение значения глубины.
И теперь наш эффект золотых букв действительно начинает обретать форму:
Эффект после увеличения значения глубины.
Шаг 20: Добавьте стиль слоя «Внутреннее свечение»
У нас есть еще один эффект, который нужно применить, прежде чем мы закроем диалоговое окно Layer Style. Нажмите непосредственно на слова Inner Glow в списке стилей слоя слева:
Выбор стиля слоя Inner Glow.
Параметры внутреннего свечения отображаются в средней колонке диалогового окна «Стиль слоя». Во-первых, измените режим наложения на внутреннего свечения с экрана на 9.0015 Умножьте , а затем установите Непрозрачность на 50% :
Установка режима наложения и непрозрачности стиля Внутреннее свечение.
Измените цвет свечения, щелкнув образец цвета :
Щелкнув образец цвета.
В палитре цветов выберите оттенок оранжевого, установив значение R на 232 , G на 128 и B на 31 (я взял образец золотого цвета с фотографии). кирпич). Затем нажмите OK, чтобы закрыть палитру цветов:
Выбираем оранжевый цвет для внутреннего свечения.
Наконец, увеличьте Size свечения, пока оно полностью не заполнит буквы. В моем случае я установлю значение размера на 75 пикселей:
Увеличьте значение размера.
Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно Layer Style. Теперь ваш эффект должен выглядеть примерно так:
Эффект золотой буквы после применения Inner Glow.
Шаг 21. Выберите слой исходного типа
Выберите слой исходного типа «Золотой», щелкнув его на панели «Слои»:
Выбор исходного слоя типа.
Шаг 22: Добавьте обводку
Давайте добавим обводку к тексту. Щелкните значок Стили слоя в нижней части панели «Слои»:
Щелкните значок Стили слоя в нижней части панели «Слои»:
Щелкните значок Стили слоя.
Затем выберите из списка Stroke :
Выбор стиля слоя Stroke.
Шаг 23. Измените тип заливки и выберите золотой градиент
Снова откроется диалоговое окно «Стиль слоя», на этот раз с параметрами «Обводка» в средней колонке. Изменить Заливка Тип обводки от Цвета до Градиент . Затем щелкните маленькую стрелку справа от панели предварительного просмотра градиента . Это открывает Gradient Preset Picker . Выберите «Золотой» градиент, который мы сохранили ранее, дважды щелкнув его миниатюру:
Измените тип заливки на «Градиент», затем выберите собственный «Золотой» градиент.
Шаг 24. Установите стиль, положение и размер обводки
Непосредственно под полосой предварительного просмотра градиента измените Стиль градиента от Linear до Reflected . Затем в верхней части диалогового окна установите Position обводки на Outside , а затем увеличьте Size примерно до 8 пикселей :
Затем в верхней части диалогового окна установите Position обводки на Outside , а затем увеличьте Size примерно до 8 пикселей :
Измените параметры Style, Position и Size.
Теперь у нас есть обводка вокруг текста, окрашенная в тот же цвет, что и сам текст:
Эффект после применения золотого градиента к обводке.
Шаг 25: Примените «Bevel And Emboss» к обводке
Нажмите непосредственно на слова Bevel & Emboss вверху списка стилей слева. На этот раз мы применим его не к тексту, а к обводке:
Нажав на Bevel & Emboss.
Чтобы применить Bevel & Emboss к обводке, измените стиль с Inner Bevel на Stroke Emboss . Затем измените Technique на Chisel Hard и установите Размер к тому же размеру, который вы выбрали для обводки, который в моем случае был 8 пикселей :
Изменение параметров стиля, техники и размера.
Как и раньше, нажмите на маленькую стрелку справа от миниатюры Gloss Contour и выберите контур Ring — Double , дважды щелкнув по нему. Затем выберите Сглаживание , чтобы сгладить неровные края:
Параметры Глянцевый контур и Сглаживание.
Наконец, если вы посмотрите прямо под Bevel & Emboss в левой части диалогового окна Layer Style, вы увидите стиль с именем Contour . Щелкните внутри его флажка, чтобы включить его. Это еще больше усилит эффект освещения вокруг обводки:
Выбор контура для обводки.
Вот как теперь выглядит обводка с применением Bevel & Emboss (и Contour):
Обводка теперь использует те же эффекты освещения и отражения, что и тип.
Шаг 26: Примените стиль слоя «Внешнее свечение»
Давайте закончим наши стили слоя, добавив слабое свечение к тексту, как будто свет отражается от золотых букв. Нажмите непосредственно на слова Outer Glow в левой части диалогового окна Layer Style, чтобы включить стиль Outer Glow и вызвать его параметры:
Выбор внешнего свечения.
Установите Непрозрачность свечения на 40% , а затем щелкните образец цвета , чтобы изменить цвет:
Настройка непрозрачности и изменение цвета внешнего свечения.
Когда появится палитра цветов , используйте тот же цвет, который мы выбрали для внутреннего свечения, установив значение R на 232 , G на 128 и B на 1 90.9015 232 . Затем нажмите OK, чтобы закрыть палитру цветов:
Выбор нового цвета для внешнего свечения.
Наконец, увеличьте Size свечения примерно до 60 px :
Увеличение размера внешнего свечения.
К этому моменту мы закончили со стилями слоя, поэтому нажмите OK, чтобы закрыть диалоговое окно Layer Style. Вот наш золотой текстовый эффект со всеми примененными стилями, включая новый Outer Glow:
Эффект почти готов.
Шаг 27: Выберите слой Type Copy
Все, что осталось сделать, это добавить немного блесток. Мы добавим их на отдельный слой. Нажмите на слой «ЗОЛОТАЯ копия» (верхний слой) на панели «Слои», чтобы выбрать его:
Выбор верхнего слоя Type.
Шаг 28. Добавьте новый пустой слой
Чтобы добавить новый слой, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните значок New Layer внизу панели «Слои»:
Щелкните значок «Новый слой», удерживая клавишу «Alt» (Победа) / «Option» (Mac).
Клавиша Alt (Win) / Option (Mac) указывает Photoshop открыть диалоговое окно New Layer , что дает нам возможность назвать новый слой до его добавления. Назовите слой «Искры», а затем нажмите «ОК», чтобы закрыть диалоговое окно:
Имя нового слоя.
Photoshop добавляет новый пустой слой с именем «Искры» поверх других слоев:
Новый слой добавляется поверх остальных.
Шаг 29: Выберите инструмент «Кисть»
Чтобы создать блестки, мы будем использовать одну из кистей Photoshop. Выберите Brush Tool на панели инструментов. Вы также можете выбрать инструмент «Кисть», нажав букву B на клавиатуре:
Выбор инструмента «Кисть».
Шаг 30: Загрузите набор кистей
Кисть, которая нам нужна для наших блесток, включена в Photoshop, но это не одна из кистей, которые Photoshop загружает автоматически. Нам нужно загрузить его в себя. С выбранным инструментом «Кисть» щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу «Control», щелкните (Mac) в любом месте документа, чтобы открыть средство выбора набора кистей Photoshop . Затем щелкните значок меню в правом верхнем углу:
Щелкните значок меню средства выбора предустановленных кистей.
В нижней половине меню вы найдете список дополнительных наборов кистей, из которых мы можем выбирать. Выберите Набор кистей :
Выберите Набор кистей :
Выбор «Кисти в ассортименте» из меню.
Photoshop спросит, хотите ли вы заменить текущие кисти новыми кистями. Выберите Добавить , чтобы просто добавить их к существующим кистям:
Добавление различных кистей вместе с текущими кистями.
Шаг 31. Выберите кисть «Штриховка 4»
Вернитесь в палитру пресетов кистей, прокрутите список кистей, пока не найдете 48-пиксельную штриховку 4 9Кисть 0016. Если у вас включены подсказки для инструментов Photoshop (они включены по умолчанию), имя кисти будет отображаться при наведении курсора мыши на ее миниатюру. Если нет, найдите кисть, которая выглядит как «X» с числом 48 под ней (48 означает, что размер кисти по умолчанию составляет 48 пикселей). Дважды щелкните на миниатюре «Штриховка 4», чтобы выбрать ее, и закройте окно выбора «Наборы кистей»:
Найдите миниатюру кисти «Штриховка 4» и дважды щелкните по ней, чтобы выбрать ее.
Шаг 32: Образец цвета для блесток
Давайте возьмем образец цвета одной из букв, чтобы использовать его в качестве цвета блесток. Нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, чтобы временно переключиться с инструмента «Кисть» на инструмент «Пипетка» , а затем щелкните один из самых светлых цветов, чтобы попробовать его. Я выберу светлую область из буквы «О»:
Удерживая Alt (Win)/Option (Mac) и выбирая цвет из текста.
Шаг 33. Нарисуйте случайные блестки вокруг текста
После того, как вы выбрали цвет, отпустите клавишу Alt (Win) / Option (Mac), чтобы вернуться к инструменту «Кисть» . Затем щелкните в нескольких случайных местах вокруг текста, чтобы добавить блестки. Для большего разнообразия изменяйте размер кисти перед каждым щелчком, нажимая клавиши в левой, или в правой скобке на клавиатуре. Клавиша левой скобки уменьшает размер кисти, а клавиша правой скобки увеличивает ее. Однако не добавляйте слишком много блесток, иначе вы переусердствуете. Пара больших и меньших — это все, что вам действительно нужно. Если вам не нравится последний добавленный вами блеск, нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре, чтобы отменить действие, а затем повторите попытку.
Однако не добавляйте слишком много блесток, иначе вы переусердствуете. Пара больших и меньших — это все, что вам действительно нужно. Если вам не нравится последний добавленный вами блеск, нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре, чтобы отменить действие, а затем повторите попытку.
Здесь я добавил пару блесток к букве «G», третью, поменьше, внизу буквы «L», и четвертую слева вверху от буквы «D»:
Эффект после добавления блесток.
Шаг 34. Уменьшите непрозрачность блесток (необязательно)
Если вы обнаружите, что ваши блестки выглядят слишком яркими, просто уменьшите непрозрачность слоя «Искры». Вы найдете Параметр «Непрозрачность» в правом верхнем углу панели «Слои». Я уменьшу свой до 80% :
Уменьшите яркость блесток, уменьшив непрозрачность слоя.
На этом мы закончили! Вот, после снижения непрозрачности слоя «Sparkles», мой окончательный золотой текстовый эффект:
Окончательный результат.
И вот оно! Теперь, когда вы создали золотой текст, посмотрите часть 2, где я покажу вам, как легко перенести эффект на другой фон! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop!
Стили шрифтов в Photoshop CS6: Учебное пособие по шрифтам и тексту
Одной из замечательных новых функций Photoshop CS6, которая недавно была выпущена в виде бесплатной бета-версии, является функция «Стили шрифтов». Эта функция позволяет определять стили текста как для абзацев, так и для символов, очень похоже на то, как это делается в InDesign. Это означает, что вы можете легко и быстро изменить внешний вид любого текста. Реальная экономия времени при работе со многими текстовыми слоями или большими текстовыми блоками в файле.
В этом руководстве объясняется, как работает эта функция и как ее можно использовать для улучшения рабочего процесса форматирования текста.
Итак, что же такое стили шрифтов?
Стиль шрифта — это группа атрибутов форматированного текста, означающая, что каждый стиль хранит информацию об определенной структуре текста. Сюда входят два типа стилей:
Сюда входят два типа стилей:
1- Стили символов: Управляющие атрибутами символов, такими как размер шрифта, цвет, кернинг, интерлиньяж и т. д. (атрибуты на панели «Символ»).
2- Стили абзаца: Управляющие атрибутами как символа, так и абзаца, такими как отступы и интервалы, выравнивание, расстановка переносов и т. д. (атрибуты на панели «Абзац»).
Таким образом, в то время как стили абзаца применяются ко всему абзацу, стили символов используются для форматирования выделенного текста в абзаце, например, выделение некоторых слов полужирным шрифтом или курсивом.
Прежде чем мы начнем работать со стилями шрифта, давайте взглянем на различные панели, которые мы будем использовать. Эти панели можно найти под Меню Window , ИЛИ под Type -> Panels , где вы можете найти четыре следующие панели.
Панели абзацев и символов
– Панель абзацев
Панель, на которой можно изменить атрибуты форматирования абзаца.
– Панель символов
Панель, на которой можно изменить атрибуты форматирования символов.
Панели стилей абзацев и символов
– Панель стилей абзацев
Панель, на которой хранятся и могут быть изменены стили абзаца.
– Панель стилей символов
Панель, на которой хранятся и могут быть изменены стили символов.
Таким образом, хотя первые две панели используются для изменения значений, две другие используются для управления стилями, в которых хранятся эти значения.
Настройка стилей шрифта
Чтобы создать стиль шрифта, вам нужно сначала создать некоторый текст, затем вы либо форматируете его и создаете стиль шрифта на основе атрибутов, назначенных этому тексту, либо сначала создаете стиль шрифта. , затем выполните форматирование.
Итак, выберите Type Tool (T) и создайте текст. Вы также можете вставить фиктивный текст, выбрав Type -> Paste Lorem Ipsum , что является новой функцией Photoshop CS6.
Создание стилей абзаца
Обычно лучше начать с создания стилей абзаца, так как они касаются большей части текста в документе. После этого вы можете создавать стили символов для выделенного текста внутри отформатированных абзацев.
Итак, начните с простого форматирования созданного вами текста.
Пример:
— На панели «Символ»: изменяется пара значений, таких как цвет, шрифт и размер шрифта.
— На панели «Абзац»: изменены некоторые значения интервалов и отступов.
— Откройте панель «Стили абзацев» («Окно» -> «Стили абзацев» ИЛИ «Тип» -> «Панели» -> «Стили абзацев»). Вы заметите, что панель уже имеет стиль по умолчанию под названием «Основной абзац». Если вы видите знак «+» рядом с ним, не беспокойтесь об этом, мы вернемся к этому позже.
Чтобы создать новый стиль абзаца на основе атрибутов, назначенных абзацу, необходимо сначала выбрать хотя бы один символ. Затем щелкните значок «Создать новый стиль абзаца » на панели «Стили абзаца».
ИЛИ щелкните стрелку меню панели в верхнем правом углу и выберите Новый стиль абзаца . Просто имейте в виду, что в меню панели есть все необходимые параметры.
— Вы заметите, что на панели «Стили абзацев» появился новый стиль абзаца под названием «Стиль абзаца 1». Это означает, что вы только что создали стиль абзаца.
Изменение стилей абзаца
Теперь, когда у вас есть новый стиль абзаца на панели, вы можете просматривать и изменять его настройки в любое время.
Чтобы изменить стиль абзаца, вы можете либо дважды щелкнуть его имя на панели «Стили абзацев», либо выбрать его, а затем выбрать Параметры стиля в меню панели.
Откроется диалоговое окно Параметры стиля абзаца , в котором можно изменить различные настройки стиля.
Вы заметите, что первые три вкладки слева управляют атрибутами символов, а остальные управляют атрибутами абзаца.
Первое, что вам нужно сделать, это переименовать стиль, чтобы имя имело смысл. Это значительно упростит применение и изменение стилей.
Это значительно упростит применение и изменение стилей.
Здесь стиль переименован в «Тело».
— Примечание. Значения в диалоговом окне — это значения, которые вы присвоили тексту перед созданием стиля.
Но если вы создадите стиль абзаца до форматирования текста, в этом диалоговом окне не будет никаких значений. Это позволяет вам создать чистый стиль абзаца с нуля.
Измените все необходимые настройки.
Вам не нужно вносить все изменения сразу, так как вы всегда можете снова открыть это диалоговое окно, чтобы изменить форматирование в любое время.
Когда закончите, нажмите OK. Изменения будут сохранены в созданном вами стиле и применены к соответствующему тексту или текстовому слою.
Если вы получили знак «+», просто щелкните значок «Очистить переопределение» внизу панели. Мы вернемся к Overrides позже.
Несколько стилей абзаца
Вы можете создать столько стилей абзаца, сколько захотите, и применять их к разным абзацам текста.
Для этого с помощью инструмента «Текст» выберите абзац, к которому вы хотите применить новый стиль абзаца.
Пример:
Создание стиля абзаца для заголовков.
Отформатируйте выделенный абзац по своему усмотрению.
Здесь значения шрифта, размера шрифта и цвета шрифта изменяются на панели «Символ».
Изменены и некоторые другие значения на панели «Абзац».
Не снимая выделения с абзаца, щелкните значок Создать новый стиль абзаца на панели «Стили абзаца». На панели появится новый стиль.
Дважды щелкните новый стиль, чтобы переименовать его и внести другие изменения. Здесь он переименован в «Заголовки».
Обратите внимание, что это новые значения, которые вы только что изменили для выбранного абзаца.
У вас будет два разных стиля абзаца на панели «Стили абзацев», каждый из которых применяется к разным абзацам внутри одного текстового блока.
Выбор стилей абзаца
Теперь, когда у вас есть более одного стиля абзаца, вам нужно быть осторожным при выборе стилей для их применения или изменения их значений.
Вы должны следить за тем, чтобы не щелкнуть или дважды щелкнуть имя стиля напрямую, потому что, если выбран текстовый слой и вы щелкнете или дважды щелкните стиль абзаца, он будет применен ко всему тексту.
Чтобы избежать этого, вы можете:
1- поместить курсор инструмента «Текст» внутрь текста, к которому применяется стиль, и соответствующий стиль абзаца будет автоматически выбран на панели «Стили абзаца».
Это очень полезно, когда вы не уверены, какой стиль применяется к тексту.
Таким образом, когда курсор находится внутри «основного» текста, стиль абзаца «Основной» будет автоматически выбран на панели «Стили абзацев».
И если вы поместите курсор внутри абзаца «Заголовок 1», будет выбран стиль абзаца «Заголовки».
После того, как стиль выбран, вы можете продолжить и дважды щелкнуть его, чтобы изменить его настройки.
2- Лучше всего щелкнуть все текстовые слои, выбрав любой другой слой (не текстовый слой), а затем дважды щелкнуть стиль, который нужно изменить, на панели «Стили абзацев».
Это гарантирует, что изменения затронут только этот стиль и не будут по ошибке применены к каким-либо другим частям текста.
Применение стилей абзаца
Если вы хотите применить стиль абзаца к неформатированному абзацу, вам необходимо:
1- Выберите этот абзац и убедитесь, что это абзац, а не текст внутри абзаца.
Пример:
Применение стиля абзаца «Заголовки» к абзацу «Заголовок 2».
2- Щелкните имя стиля, чтобы применить его к выбранному абзацу.
Стиль со всеми его настройками будет применен одним щелчком мыши.
Изменение настроек стиля абзаца
Всякий раз, когда вы хотите изменить стиль абзаца, убедитесь, что сначала правильно его выбрали, как объяснялось ранее.
1- Дважды щелкните выбранный стиль абзаца.
2- Измените значения в диалоговом окне «Параметры стиля абзаца».
Пример:
a- Изменение шрифта и размера шрифта для стиля абзаца «Основной текст».
b- Изменение значения автоматического интерлиньяжа (расстояния между строками).
После того, как вы нажмете «ОК», вы заметите, что изменения будут применены ко всем абзацам, к которым применен стиль «Тело», а другие абзацы не будут затронуты вообще.
Переопределения
Если вы измените любой из атрибутов за пределами диалогового окна «Параметры стилей абзаца» или примените стиль абзаца к предварительно отформатированному тексту, рядом с именем измененного стиля появится знак плюс «+».
Пример:
Изменение цвета одного из абзацев стиля «Тело» на синий.
Если изменения внесены на панели «Символ», рядом со стилем абзаца «Тело» появится знак +.
Знак + означает, что параметры текста не соответствуют исходным параметрам стиля или имеются переопределения.
Существует три способа работы с переопределениями:
1- Переопределение стилей путем объединения переопределений:
Если вы хотите добавить изменения в текущий стиль, чтобы они заменили настройки этого стиля, вы можете нажать кнопку 9. 0015 Переопределить стиль абзаца, объединив значок «Переопределить » на панели «Стили абзацев» или щелкнув значок меню панели и выбрав «Переопределить стиль » .
0015 Переопределить стиль абзаца, объединив значок «Переопределить » на панели «Стили абзацев» или щелкнув значок меню панели и выбрав «Переопределить стиль » .
2- Удаление переопределений:
Если вы хотите избавиться от каких-либо переопределений и вернуться к настройкам исходного стиля, выберите стиль, затем щелкните значок «Очистить переопределение » на панели «Стили абзацев», ИЛИ, щелкните значок меню панели и выберите Clear Override .
3- Сохранение переопределений
Если вы не хотите добавлять изменения в стиль или удалять их, вы можете просто оставить их как переопределения, и знак + не будет удален
Дублирование стилей абзаца
Если вы нужно изменить некоторые атрибуты стиля, а затем сохранить его как новый, вы можете дублировать этот стиль вместо того, чтобы воссоздавать его с нуля.
Для этого выберите имя стиля на панели «Стили абзацев», затем в меню панели выберите Дублировать стиль .
На панели появится копия, которую можно выбрать и изменить ее параметры стиля, как показано ранее.
Пример:
Изменение цвета одного из абзацев стиля «Тело» на синий, затем сохранение новых настроек в отдельном стиле.
Таким образом, после дублирования стиля абзаца «Основной текст», выбора одного абзаца и изменения его цвета на синий, дважды щелкните измененный стиль, чтобы переименовать его.
Обратите внимание, что цвет в диалоговом окне «Параметры стиля абзаца» теперь установлен на синий.
Теперь дублированный стиль абзаца является новым отдельным.
Это удобно, когда у вас есть стиль с множеством различных настроек, и вам нужно изменить только один из них, чтобы сохранить его в новом стиле. Дублирование — это путь!
Удаление стилей абзаца
Если вы хотите избавиться от стиля абзаца, выберите этот стиль, затем щелкните значок Удалить текущий стиль абзаца на панели «Стили абзаца», ИЛИ выберите Удалить стиль из меню панели.
Это удалит стиль, но сохранит его настройки, применяемые ко всем абзацам, к которым был применен стиль.
На эти абзацы также не будут влиять другие стили абзаца.
Например, если мы изменим цвет стиля абзаца «Тело» в диалоговом окне «Параметры стиля абзаца»…
Изменения коснутся только одного абзаца, а другой останется без изменений.
Это основные моменты, касающиеся стиля абзаца. Что касается стилей символов, все почти так же, за исключением того, что вы будете иметь дело с текстом внутри абзаца, а не с самим абзацем.
Создание стилей символов
Сначала вам нужно выбрать текст, к которому вы хотите применить стиль символов. Затем отформатируйте этот текст, если хотите, перед созданием стиля (или вы можете создать новый стиль символов, а затем изменить настройки).
Пример:
Создание стиля символов для чисел. Таким образом, значения, измененные на панели «Символ», — это цвет и размер шрифта.
— Откройте панель «Стили символов» («Окно» -> «Стили символов», «Тип ИЛИ» -> «Панели» -> «Стили символов»). Вы заметите, что стиль по умолчанию — «Нет».
Вы заметите, что стиль по умолчанию — «Нет».
— Чтобы создать новый стиль символов, щелкните Создать новый стиль символов ИЛИ щелкните стрелку меню панели в правом верхнем углу и выберите Новый стиль символов .
— На панели «Стили символов» появится новый стиль персонажа под названием «Стиль персонажа 1».
Изменение стилей символов
— Чтобы просмотреть и изменить настройки нового стиля, вы можете либо дважды щелкнуть его имя на панели «Стили символов», либо выбрать его, а затем выбрать Параметры стиля из меню панели.
Откроется диалоговое окно Параметры стиля символов .
Слева вы найдете три вкладки, и эти вкладки управляют только атрибутами персонажа. Там вообще нет вкладок для управления атрибутами абзаца.
Не забудьте переименовать стиль. Здесь стиль переименован в «Числа».
Применение стилей символов
Если вы хотите применить стиль символов к неформатированному тексту, вам необходимо:
1- Выберите этот текст с помощью инструмента «Текст».
Пример:
Применение стиля символов «Числа» к цифре «2».
2- Щелкните имя стиля, чтобы применить его к выделенному тексту.
Стиль со всеми его настройками будет применен всего одним щелчком мыши.
Несколько стилей символов
Так же, как и стили абзаца, вы можете создать столько стилей символов, сколько вам нужно. Просто не забывайте выделять текст каждый раз, чтобы не применять стиль ко всему блоку текста.
Пример:
Создание стиля символов для слов «Lorem Ipsum».
1- Выберите текст.
На этот раз мы не будем форматировать текст. Вместо этого мы сначала создадим новый стиль персонажа.
2- Не снимая выделения с текста, дважды щелкните имя нового стиля.
Откроется диалоговое окно Параметры стиля символов .
Как видите, значения не присвоены. Это потому, что мы не добавляли никакого форматирования к тексту перед созданием стиля.
— Переименуйте стиль и измените настройки по своему усмотрению.
— Когда вы нажмете «ОК», новые настройки будут применены к выделенному тексту.
Еще раз, вы можете выбрать любой другой текст, а затем щелкнуть имя стиля, чтобы применить его и к этому тексту.
Переопределения
Так же, как и стили абзаца, стили символов будут иметь знак плюс «+» рядом с ними, если они изменены вне диалогового окна «Параметры стилей символов» или если они применены к предварительно отформатированному тексту.
Пример:
Изменение цвета текста «Lorem Ipsum» в стиле «Желтый полужирный» на синий.
Сначала выберите текст.
Затем измените его цвет или любые другие атрибуты на панели «Символ», и вы получите знак + рядом с названием стиля «Желтый полужирный» на панели «Стили символов».
Три способа работы с переопределениями:
1- Переопределение стилей путем объединения переопределений:
Чтобы добавить изменения в текущий стиль, нажмите кнопку 9.0015 Переопределить стиль символов, объединив значок «Переопределить » на панели «Стили символов» или щелкнув значок меню панели и выбрав «Переопределить стиль » .
2- Удаление переопределений:
Чтобы избавиться от переопределений, выберите стиль, затем щелкните значок «Очистить переопределение» на панели «Стили символов» ИЛИ щелкните значок меню панели и выберите «Очистить переопределение» .
3- Сохранение переопределений
Чтобы сохранить изменения, не добавляя их в стиль, оставьте их как переопределения.
Дублирование стилей символов
— Чтобы дублировать стиль символов, выберите имя стиля на панели «Стили символов», затем в меню панели выберите Дублировать стиль .
– Дважды щелкните копию, чтобы изменить ее настройки.
— в диалоговом окне «Параметры стиля символов» измените параметры, которые хотите изменить.
Пример:
Чтобы создать стиль символов «Зеленый полужирный», изменив цвет на зеленый и переименовав стиль.
— Дублированный стиль персонажа станет новым отдельным.
— Все, что вам нужно сделать, это выделить текст.
— Затем щелкните имя нового стиля, чтобы применить его к выделенному тексту.
Удаление стилей символов
Чтобы избавиться от стиля символов, сначала выберите его, затем щелкните значок Удалить текущий стиль символов на панели Стили символов ИЛИ выберите Удалить стиль в меню панели.
При этом стиль будет удален, но его настройки сохранятся для любого текста, к которому был применен стиль.
Но вы можете выбрать этот текст и применить к нему существующий стиль символов, конечно.
Заключение
Надеюсь, это дало вам представление о том, как работают стили шрифта и как вы можете использовать их для улучшения рабочего процесса.
Еще раз, что замечательно в этой функции, так это то, что вместо того, чтобы применять и изменять стили к одному блоку текста за раз, теперь вы можете сделать это один раз для всех текстовых блоков, которые используют один и тот же стиль.