Слой маска в фотошопе | Pixelbox.ru — Дополнения и уроки по Фотошопу
Содержание
- Что такое слой маска в фотошопе?
- Как создать маску в фотошопе
- Обтравочная маска
- Векторная маска
Маска в фотошопе – это важная незаменимая функция. Функцией постоянно приходиться пользоваться, так как без нее многие задачи не разрешимы. Особенно при работе с фотографией, а также с текстом и другими изображениями.
В этой статье я расскажу про маски в фотошопе – как её создавать, её возможности, функции и параметры. Все это я буду сопровождать подробным описанием и примерами использования масок в фотошопе в виде иллюстраций и скриншотов. Так вы наглядно поймете что такое маска в фотошопе и для чего она нужна.
Что такое слой маска в фотошопе?
Маска накладывается на слой и имеет возможность скрывать изображение или его отдельные части. Редактируя маску в фотошопе, мы можем указать какая область изображения доступна для видимости, а какая нет – невидима. Для чего это нужно ? Например, для того чтобы скрыть не нужные части изображения. Маска примечательна тем, что её можно редактировать и в любой момент вернуть часть изображения которая скрывалась.
Для чего это нужно ? Например, для того чтобы скрыть не нужные части изображения. Маска примечательна тем, что её можно редактировать и в любой момент вернуть часть изображения которая скрывалась.
Пример: представьте, вы вырезаете яблоко на фотографии. Выделили яблоко и удалили все остальное не нужное. А что если вы решили подкорректировать яблоко, например не правильно вырезали или забыли вырезать вместе листочком. Так как вы уже удалили остальную часть изображения, то уже не вернетесь к нему. Конечно можно отменить удаление и вырезать яблоко заново. Но гораздо эффективнее и быстрее использовать маску в фотошопе – вы всегда сможете быстро подредактировать скрываемую область.
Не нужно бояться маску и пренебрегать её использование. Ко всему прочему маска просто незаменима для выполнения некоторых задач. При ретуши фотографий обойтись без неё вы просто не сможете.
Как создать маску в фотошопе
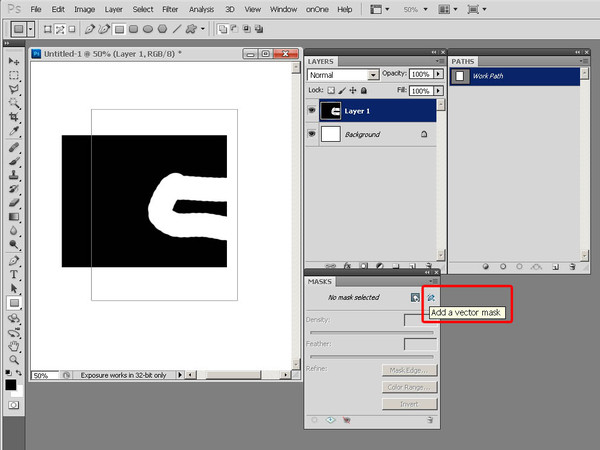
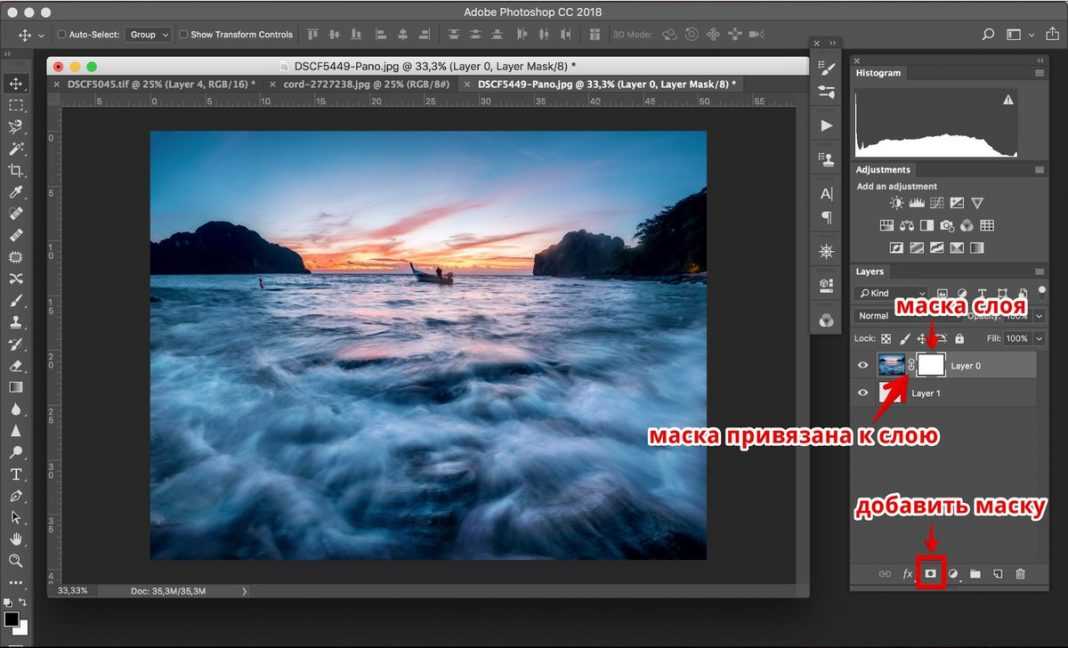
Устройство маски довольно простое – она накладывается на слой. Для этого выберите необходимый слой и нажмите на определенный значок маски на панели слоя. Так мы создадим маску для слоя.
Для этого выберите необходимый слой и нажмите на определенный значок маски на панели слоя. Так мы создадим маску для слоя.
Маска создалась.
Редактируется маска очень просто, двумя цветами – черный и белый. Рисуя черным цветом на маске – вы скрываете нужную область, белым открываете.
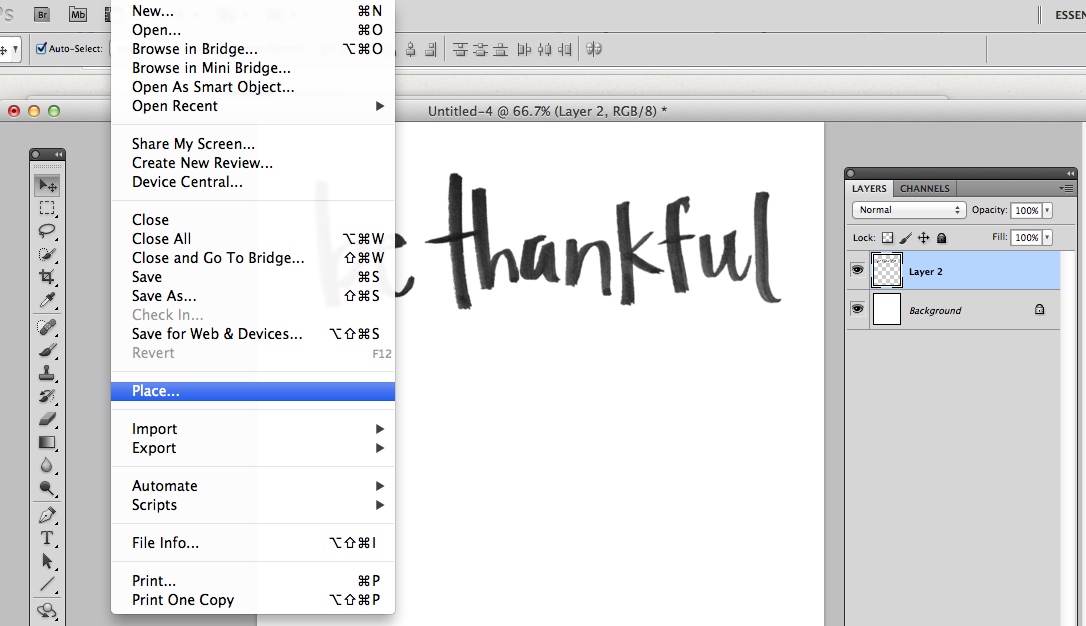
Можно для слоя быстро создать маску которая скроет всё изображения. Для этого есть меню – Слой – Слой-Маска – Вскрыть всё (Layer – Layer Make – Hide All). А Показать (Reveal All) наоборот откроет изображение.
Пример использования маски
С помощью маски я вырезал яблоко и скрыл не нужный фон. Это можно делать разными способами – например мягкой черной кистью на маске аккуратно закрашивать область вокруг яблока. Можно пользоваться лассо для точного выделения детальных и сложных мест. Главная фишка в том, что при такой работе вы всегда можете корректировать маску слоя.
Вот как с помощью маски используя кисть я быстро скрыл фон вокруг яблока:
Вот какое изображение было изначально:
Вот как выглядит сама маска:
А вот что будет если инвертировать маску:
Я думаю, что вы поняли всю идею маски и как ею пользоваться. Помните, что редактировать маску можно не только с помощью кистей, но и другими инструментами.
Помните, что редактировать маску можно не только с помощью кистей, но и другими инструментами.
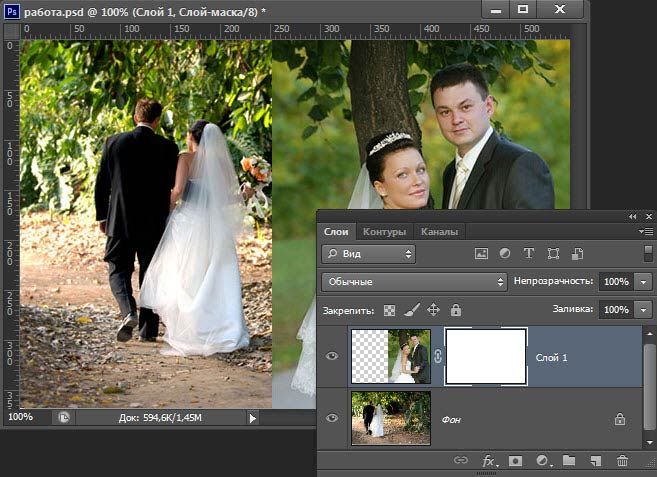
Например можно использовать плавный градиент от белого к черному. С помощью такой техники можно сделать плавный переход между двумя изображениями или фотографиям. Другими словами склеить две фотографии в одну. От того как вы тщательно подойдете к этой работе зависит конечный результат и плавность перехода.
Рассмотрим на примере.
Возьмем два изображения – на одном лето, на другом зима.
Каждое должно быть на разные слоях и на одинаковых координатах местоположения. То есть одно над другим пиксель в пиксель.
На том слое который находится выше другого создаем маску для слоя и рисуем на ней черно-белый градиент. Получится плавный переход и склейка двух изображений:
Обтравочная маска
В английском фотошопе это Clipping Mask. Это важная маска которая взаимодействует с конкретным слоем или с группой слоев. По другому – накладывается одно изображение на другое в границах второго.
Покажу на примере. Я создаю две надписи в фотошопе на отдельных слоях и помещаю их в одну группу (папку). Сверху над этой группой я помещаю на отдельном слое какое-либо изображение. В данном случае это фотография с осенними листьями. Кликаю правой кнопкой на этот слой и выбираю Обтравочная маска – Clipping Mask. Маска создается и изображение накладывается на надписи.
Полезная возможность этой маски – изображение которое накладывается всегда можно перемещать находя нужный ракурс. Также маску можно накладывать в разных режимах наложения и менять прозрачность, что тоже немаловажно и помогает достичь фантастических результатов.
Векторная маска
И еще одна возможность – это вектор. С помощью вектора делать выделение кому-то проще, поэтому вектор можно применить на маску. Плюсом является то, что вы можете в каких-то моментах более точно выделить изображение.
Как создать векторную маску. Для этого достаточно нарисовать Путь (Path) с помощью Пера (Pen Tool) на слое который будет использовать маску. Далее зайти в меню Слой – Векторная Маска – Использовать Путь (Layer – Vector Mask – Current Path). Маска создастся в границах вектора который вы рисовали.
Далее зайти в меню Слой – Векторная Маска – Использовать Путь (Layer – Vector Mask – Current Path). Маска создастся в границах вектора который вы рисовали.
Глава 19 Маскирование слоев. Adobe Photoshop CS3
Глава 19
Маскирование слоев
Маскирование слоев – это техника работы со слоями, позволяющая скрывать или отображать слои документа не целиком, как мы это делали с помощью значка видимости слоя, а частично. Таким образом, мы можем часть слоя отобразить, а часть его – скрыть; и даже более того, фрагменты слоя могут отображаться частично – как если бы к ним была применена настройка прозрачности.
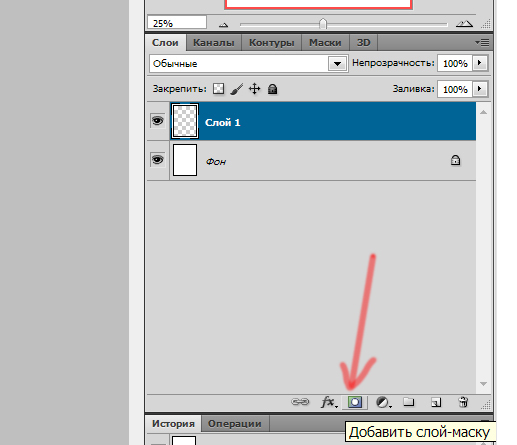
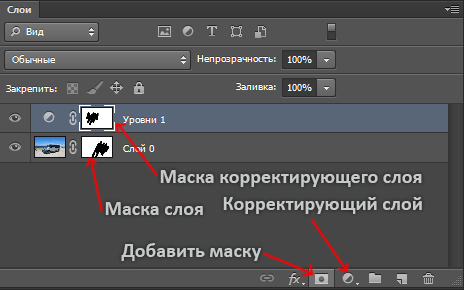
Выполняется маскирование слоя добавлением к слою на палитре Layers (Слои) так называемой маски слоя. Сделать это можно, нажав кнопку Add layer mask (Добавить маску слоя) на палитре. На рис. 19.1 показана палитра слоев с созданными масками.
Рис. 19.1. Палитра Layers (Слои) и созданные маски слоев
Маски слоев бывают двух типов: растровые и векторные. Оговорим сразу, что в этой главе мы будем уделять внимание преимущественно растровым маскам: мы знаем уже все, что нужно для эффективной работы с ними.
Оговорим сразу, что в этой главе мы будем уделять внимание преимущественно растровым маскам: мы знаем уже все, что нужно для эффективной работы с ними.
Работа с векторными масками требует хорошего понимания принципов работы с векторной графикой, что выходит за рамки нашей книги; можно даже сказать, что в момент, когда вы почувствуете необходимость пользоваться векторными масками, вы с полным правом можете считать себя опытным пользователем и обратиться к литературе соответствующей направленности.
Примечание
Пример использования векторных масок вы все же можете увидеть в видеоуроке «Растровые маски слоя», прилагающемся к этой главе, однако мы не будем подробно останавливаться на разнообразных инструментах, предназначенных для создания и редактирования векторных контуров.
Растровая маска скрывает и показывает фрагменты слоя соответственно тому, каким цветом закрашена маска в этом месте. Белый цвет означает, что слой в данном месте отображается, черный – что содержимое слоя скрыто и слой в этом месте будет прозрачным.
Рис. 19.2. Слой с прозрачными областями (слева) и соответствующая ему маска слоя (справа)
Использование масок – прием гораздо более профессиональный, чем стирание частей слоя инструментом Eraser (Ластик) или подобными ему. Важное различие в том, что операции по работе с маской являются недеструктивными: скрытые фрагменты легко восстановить на любой стадии работы, чего нельзя сделать, по-настоящему стерев участок слоя.
Создать маску также можно на основе выделения. Выделив какую-нибудь область на слое, достаточно просто нажать кнопку создания маски на палитре слоев, чтобы маска была создана «по выделению», закрашенная белым в пределах выделенной области и закрашенная черным – в невыделенных областях.
При работе с масками можно использовать любые инструменты рисования, команды коррекции изображения и даже фильтры – либо для того, чтобы создать, либо для того, чтобы скорректировать маску. Особенно удобно инструментами рисования (например, кистью небольшого размера) исправлять погрешности выделения, созданного по цвету или с помощью инструмента Magnetic Lasso (Магнитное лассо).
Все это позволяет расширить реально используемый инструментарий работы со слоями. С помощью масок легко создать слой, например, плавно становящийся прозрачным к нижней части документа (рис. 19.3) – для этого достаточно нарисовать вертикальный линейный градиент в маске слоя. Подобного эффекта можно добиться и без использования маски: нарисовать градиент в быстрой маске выделения, вернуться в нормальный режим работы и удалить часть слоя – однако такой способ значительно сложнее, его эффект нельзя впоследствии исправить, а значит – он будет использоваться обычным дизайнером крайне редко.
Рис. 19.3. Использование градиентной маски слоя
Еще один пример использования масок слоя для создания несложных, но броских эффектов – создание фигурной рамки вокруг изображения. Выполняется этот эффект следующим образом.
Первый шаг – задать исходную форму для рамки – овальное, прямоугольное или фигурное выделение, которое затем будет изменяться и обрабатываться. На рис. 19.4 показан пример такого выделения на изображении – в обычном режиме (слева) и в режиме быстрой маски (справа).
Рис. 19.4. Выделение, служащее основой для создания рамки
Созданное выделение можно обрабатывать в режиме быстрой маски, а можно сразу превратить в маску слоя – так будет понятнее, что мы получаем в процессе работы, и результат применения фильтров будет виден сразу. Существуют разные варианты исполнения этого эффекта. Можно применить маску к дополнительному слою, закрашенному в один цвет, или к автоматическому слою залив ки. В этом случае выделение нужно инвертировать (чтобы выделенной оказалась не центральная часть изображения, а область вокруг нее, то есть область самой рамки), а слой с маской должен находиться выше слоя с основным изображением. Второй способ – применить маску к слою с основным изображением, а роль рамки будет выполнять находящийся ниже слой. Оба способа приводят к одинаковому результату. На рис. 19.5 показан документ на этой стадии работы – как и в соответствующем видеоуроке, использован более сложный вариант, с созданием автоматического слоя заливки.
Второй способ – применить маску к слою с основным изображением, а роль рамки будет выполнять находящийся ниже слой. Оба способа приводят к одинаковому результату. На рис. 19.5 показан документ на этой стадии работы – как и в соответствующем видеоуроке, использован более сложный вариант, с созданием автоматического слоя заливки.
Рис. 19.5. Документ с рамкой на отдельном слое с маской слоя
Теперь к маске слоя можно применить фильтры – прежде всего стоит обратить внимание на фильтры искажения, собранные в подменю Filter ? Distort (Фильтр ? Искажение). На рис. 19.6 показаны формы рамок, созданных с помощью фильтров Glass (Стекло) (слева), Waves (Волны) (в центре), и более сложный эффект (справа): рамка, размытая фильтром Gaussian Blur (Гауссово размытие) из подменю Filter ? Blur (Фильтр ? Размытие) и обработанная фильтром Color Halftone (Цветовые полутона) из подменю Filter ? Pixelate (Фильтр ? Разбиение на части).![]()
Рис. 19.6. Формы рамок, полученные с использованием разных фильтров
Один из вариантов рамки вокруг изображения, созданной подобным способом, можно видеть на рис. 19.7.
Рис. 19.7. Рамка вокруг изображения, созданная с использованием маски слоя
В видеоуроке «Растровые маски слоя» вы можете увидеть, как работать с растровой маской слоя, процесс создания эффекта рамки вокруг изображения, а также пример использования векторной маски.
Данный текст является ознакомительным фрагментом.
Группы слоев
Группы слоев
Если изображение содержит очень большое количество слоев, вы можете объединить все или некоторые слои в группы. Группы подобны обычным папкам. Иными словами, слои можно сравнить с файлами, упорядоченными по разным папкам (в нашем случае группам).
Стили слоев
Стили слоев Стили слоев – это особые эффекты, которые применяются не ко всему изображению и не к выделенному фрагменту, а именно к выделенному (активному) слою. Программа Photoshop содержит множество стилей слоев: тень, свечение, тиснение, обводка, глянец и т. д. С помощью
Блокировка слоев
Блокировка слоев Блокировку слоев полезно применять в случаях, когда требуется редактирование объектов, расположенных на определенных слоях, с возможностью просмотра объектов на других слоях. Редактировать объекты на заблокированных слоях нельзя. Однако они остаются
Параметры слоев
Параметры слоев
Созданный слой можно на время отключить, то есть временно сделать невидимым его содержимое, а можно полностью удалить.
Последовательность слоев
Последовательность слоев Последовательность расположения слоев на панели Слои формирует и последовательность их отображения. Это означает, что рисунок, содержащийся на более высоком слое, перекрывает изображение, находящееся на более низком. Таким образом, мы можем
Выпадающее меню слоев. Группы слоев
Выпадающее меню слоев. Группы слоев Наибольшее количество самых разнообразных опций и параметров работы со слоями содержится в специальном выпадающем меню – Layer (Слой) (см. рис. 5.19). Здесь собран основной массив всех возможностей преобразования слоя. Многие из них мы уже
Блокировка слоев
Блокировка слоев
Блокировку слоев полезно применять в случаях, когда требуется редактирование объектов, расположенных на определенных слоях, с возможностью просмотра объектов на других слоях. Редактировать объекты на заблокированных слоях нельзя. Однако они остаются
Редактировать объекты на заблокированных слоях нельзя. Однако они остаются
Панель слоев
Панель слоев Панель слоев Layers, показанная на рис. 2.11, обеспечивает работу со слоями. Рис. 2.11. Панель слоевВ нее входят следующие инструменты: Layer Properties Manager – вызов Диспетчера свойств слоев Layer Properties Manager; Layer Control – раскрывающийся список управления слоями. Каждая строка
Комбинации слоев
Комбинации слоев Иногда слой должен иметь одно значения атрибута, иногда – другое. Например, при простановке размеров слой размерных записей должен был видимым, тогда как при работе с другими объектами он будет только мешать. Структурная сетка осей, которая тоже
Создание слоев и комбинаций слоев
Создание слоев и комбинаций слоев
По описанию инструмента, каким бы подробным оно ни было, достаточно сложно, особенно для начинающего пользователя, понять принцип его функционирования. Список слоев и комбинаций слоев в стандартной поставке ArchiCAD слишком объемен и
Список слоев и комбинаций слоев в стандартной поставке ArchiCAD слишком объемен и
Панель слоев
Панель слоев Панель слоев Layers, показанная на рис. 2.5, обеспечивает работу со слоями. Рис. 2.5. Панель слоевВ нее входят следующие инструменты: Layer Properties Manager – вызов Диспетчера свойств слоев Layer Properties Manager; Filter applied – раскрывающийся список управления слоями. Каждая строка
Блокировка слоев
Блокировка слоев Блокировку слоев полезно применять в случаях, когда требуется редактирование объектов, расположенных на определенных слоях, с возможностью просмотра объектов на других слоях. Редактировать объекты на заблокированных слоях нельзя. Однако они остаются
Создание слоев и комбинаций слоев
Создание слоев и комбинаций слоев
Список слоев и комбинаций слоев в стандартной поставке ArchiCAD слишком объемен и сложен, поэтому начинающему пользователю непросто разобраться в работе со слоями. Гораздо проще понять принцип работы этого механизма на примере.Зададим
Гораздо проще понять принцип работы этого механизма на примере.Зададим
Глава 14 Использование слоев для создания анимации
Глава 14 Использование слоев для создания анимации Здесь мы продолжим начатый в главе 5 разговор о слоях и их использовании. А поскольку данная часть полностью посвящена анимации, то и разговор пойдет о создании анимированных изображений с помощью слоев.Как мы помним из
Как смешивать корректировки с помощью маскирования слоя в Photoshop
В недавней статье под названием «Начало работы со слоями-масками в Photoshop — руководство для начинающих» я показал вам основы работы со слоями-масками и объяснил, почему они являются такими мощными инструментами. Маски слоя — это, по сути, то, что придает слоям Photoshop большую часть их возможностей. Они позволяют указать Photoshop, где именно вы хотите применить изменения и в какой степени.
В этой статье я также показал вам, как использовать маски слоя на изображениях, где у вас есть определенные края для областей, которые вы хотите изменить. В Photoshop есть множество замечательных инструментов, позволяющих делать выделения, которые затем можно использовать для определения маски.
Вот фотография, которую я сделал во Флориде, где я использовал слои-маски и смешивание, чтобы подчеркнуть части изображения, не изменяя другие части.
А как насчет изображений с мягким краем? Или где вы хотите постепенно смешать эффект? Это то, что я расскажу в этой статье. Он продолжится с того места, на котором остановилась предыдущая статья, поэтому, если вы еще не видели ее, ознакомьтесь с ней. После того, как вы ознакомились с основами масок слоя в этой статье, вернитесь сюда, и мы начнем.
Шаг 1. Создайте корректирующий слой
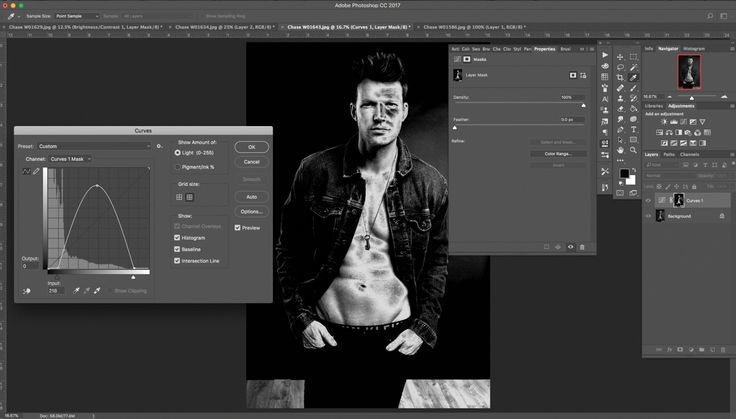
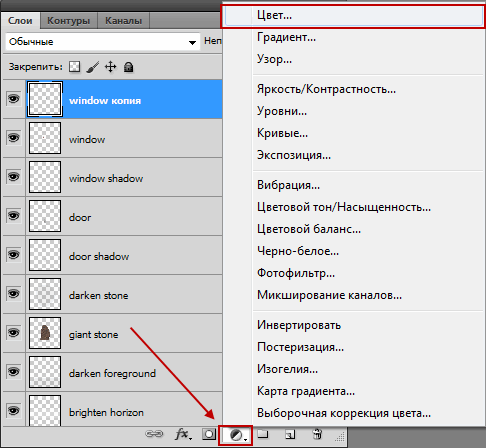
Первое, что нужно сделать, это внести необходимые изменения в изображение, которое позже будет смешано с выбранными областями. Чтобы внести эти изменения, я создам корректирующий слой Кривые. Как упоминалось в предыдущей статье, корректирующие слои «Кривые» — один из самых мощных инструментов в Photoshop. Они позволяют выборочно влиять на яркость, контрастность и/или цвет. Чтобы создать его, просто выберите «Слой» > «Новый корректирующий слой» > «Кривые». Вы также можете щелкнуть значок Кривые на панели корректирующего слоя. Не волнуйтесь, мы не собираемся делать ничего сложного с корректирующим слоем Curves.
Чтобы внести эти изменения, я создам корректирующий слой Кривые. Как упоминалось в предыдущей статье, корректирующие слои «Кривые» — один из самых мощных инструментов в Photoshop. Они позволяют выборочно влиять на яркость, контрастность и/или цвет. Чтобы создать его, просто выберите «Слой» > «Новый корректирующий слой» > «Кривые». Вы также можете щелкнуть значок Кривые на панели корректирующего слоя. Не волнуйтесь, мы не собираемся делать ничего сложного с корректирующим слоем Curves.
Конечно, вам не обязательно использовать корректирующий слой Кривые для корректировки изображения, вы можете использовать любой из корректирующих слоев, предлагаемых Photoshop. Если вам удобнее использовать уровни, используйте их. Если вы хотите изменить уровни яркости, воспользуйтесь корректирующими слоями «Экспозиция» и «Яркость/Контрастность». Если вы хотите внести изменения в цвет, вы можете использовать корректирующие слои Hue/Saturation или Vibrance. Я считаю Кривые одним из самых мощных инструментов в Photoshop, поэтому я использую именно его, но вы можете использовать любой из них, какой захотите, или какой вам удобнее.
Шаг 2: Добавьте эффект
Создав корректирующий слой Кривые, просто добавьте нужный эффект. Помните, что белая маска автоматически применяется ко всем корректирующим слоям, поэтому она все показывает, но мы изменим это через секунду.
Я хочу добавить контраста, поэтому я просто передвигаюсь по конечным точкам моего корректирующего слоя кривых. Вы также можете перетащить линию вверх или вниз в некоторых местах. Идея состоит в том, чтобы сделать кривую более крутой там, где у вас много пикселей. Это добавит контраста, чего мы и хотим.
Здесь ничего особенного делать не нужно. Идите вперед и добавьте эффект в большей степени, чем вы хотите на своем изображении. Другими словами, перестарайтесь. Не волнуйтесь, если изображение выглядит не совсем правильно.
Кроме того, не беспокойтесь о том, что в этот момент эффект распространяется на все изображение. Мы заставим изменения применяться выборочно всего за секунду. А пока просто посмотрите на область изображения, к которой вы хотите применить эффект, и добавьте его соответствующим образом. Например, на этом изображении ниже мое изменение добавляется ко всему изображению, даже если оно приводит к эффектам, которые мне не нужны (например, задувание неба справа). Мы исправим это на следующем шаге.
Например, на этом изображении ниже мое изменение добавляется ко всему изображению, даже если оно приводит к эффектам, которые мне не нужны (например, задувание неба справа). Мы исправим это на следующем шаге.
Левая сторона этого изображения показывает исходное изображение, правая сторона показывает его после применения корректирующего слоя кривых. Обратите внимание, что крайняя правая часть неба засвечена, но мы исправим это, ограничив область применения эффекта на следующем шаге.
Шаг 3: Расчешите
Теперь наступает момент, когда вы ограничиваете области, в которых ваши изменения применяются к изображению.
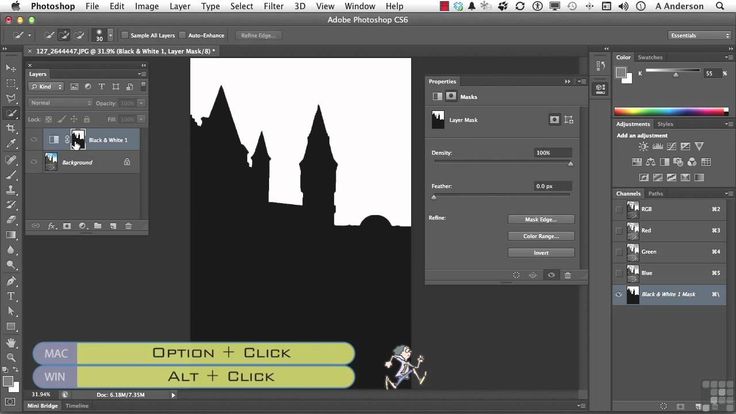
Начните с маскирования всего изображения, для этого просто нажмите CTRL/CMD+I. Вы заметите, что происходят две вещи. Во-первых, эффект, который вы только что добавили к своей картинке, скрыт, как будто вы никогда не вносили никаких изменений (не волнуйтесь, изменения все еще там, они просто скрыты). Во-вторых, поле рядом с созданным вами корректирующим слоем стало черным. Прямоугольник представляет маску слоя. Как мы обсуждали в прошлой статье, белая маска слоя означает, что изменения видны на изображении (именно поэтому вы видели эффект изменений, когда маска слоя была белой). Черная маска слоя означает, что эффект не отображается на изображении. Так как наша маска слоя теперь черная, эффект нигде на картинке не применяется.
Прямоугольник представляет маску слоя. Как мы обсуждали в прошлой статье, белая маска слоя означает, что изменения видны на изображении (именно поэтому вы видели эффект изменений, когда маска слоя была белой). Черная маска слоя означает, что эффект не отображается на изображении. Так как наша маска слоя теперь черная, эффект нигде на картинке не применяется.
Теперь мы можем начать процесс постепенного добавления эффекта. Для этого воспользуемся инструментом «Кисть». Вы можете выбрать его из списка инструментов в левой части экрана (панель инструментов) или просто нажать B, чтобы вызвать его. Пока вы это делаете, нажмите клавишу D на клавиатуре. Это гарантирует, что кисть будет установлена на цвет переднего плана по умолчанию, который является белым, что вам и нужно, так как вы будете добавлять эффект к изображению.
Если бы вы просто оставили кисть как есть, когда вы использовали ее для рисования на картинке, это добавило бы эффект 100%. Это не то, что вы хотите здесь. Вы хотите добавлять эффект постепенно, чтобы он гармонировал. Поэтому перейдите в верхнюю часть экрана и найдите Непрозрачность. Потяните непрозрачность влево, пока она не будет находиться в диапазоне от 5% до 15%. В моем случае я буду использовать 10% (вы также можете просто ввести 15 на клавиатуре, и это будет применяться к непрозрачности кисти, пока этот инструмент выбран). Чем ниже непрозрачность, тем меньше эффекта добавляется с каждым мазком кисти — и тем более плавным будет изменение. Если у вас хватит терпения держать непрозрачность на очень низком уровне (некоторые люди опускают до 2-3%), вы будете вознаграждены очень постепенными изменениями.
Вы хотите добавлять эффект постепенно, чтобы он гармонировал. Поэтому перейдите в верхнюю часть экрана и найдите Непрозрачность. Потяните непрозрачность влево, пока она не будет находиться в диапазоне от 5% до 15%. В моем случае я буду использовать 10% (вы также можете просто ввести 15 на клавиатуре, и это будет применяться к непрозрачности кисти, пока этот инструмент выбран). Чем ниже непрозрачность, тем меньше эффекта добавляется с каждым мазком кисти — и тем более плавным будет изменение. Если у вас хватит терпения держать непрозрачность на очень низком уровне (некоторые люди опускают до 2-3%), вы будете вознаграждены очень постепенными изменениями.
Теперь вы просто нарисуете эффект. Прежде чем сделать это, также убедитесь, что жесткость вашей кисти установлена на 0%. Вам нужен максимально мягкий переход. Кроме того, используйте настолько большую кисть, насколько позволяет ваше изображение. Чем больше кисть, тем мягче переход. Самый простой способ изменить размер кисти — использовать клавиши с квадратными скобками. Левая скобка [уменьшает размер кисти, а правая скобка] увеличивает ее.
Левая скобка [уменьшает размер кисти, а правая скобка] увеличивает ее.
Теперь просто щелкните области, к которым вы хотите применить эффект. Вам придется сделать это несколько раз, потому что у вас очень низкая непрозрачность. Впрочем, это нормально, наберитесь терпения. Делая это таким образом, вы обеспечиваете постепенное смешивание. Вы также можете добавить эффект больше в одних местах и меньше в других. Просто нажмите еще несколько раз там, где вы хотите, чтобы эффект был наиболее заметен.
Шаг 4. Проверьте свою работу и настройте
Вы можете проверить свою работу, щелкнув глазное яблоко рядом со слоем. Когда вы отключите слой, Photoshop покажет ваше изображение без добавления вашего эффекта. Нажмите на глазное яблоко еще раз, чтобы увидеть свой прогресс, и снова включите слой.
Вот гистограмма после использования кисти для рисования белым цветом. Он показывает только те пиксели, которые были выбраны кистью.
Если вы заметили, что перестарались с эффектом, вы всегда можете отключить его. Вы делаете это, меняя цвет кисти с белого на черный. Помните, что белый цвет показывает настройки, а черный их скрывает. Вы можете отменить эффект, отступив назад (Редактировать > Шаг назад), но самый простой способ сделать это — просто нажать клавишу X (которая переключает цвета переднего плана и фона, так что теперь у вас черный цвет сверху). Теперь, когда вы используете кисть, она будет удалять созданную вами настройку. Помните, что ваш процент непрозрачности применяется независимо от того, рисует ли ваша кисть белым или черным цветом. Когда вы закончите удаление корректировки, нажмите клавишу X, чтобы вернуться к белой кисти и продолжить добавлять эффект там, где вы хотите.
Вы делаете это, меняя цвет кисти с белого на черный. Помните, что белый цвет показывает настройки, а черный их скрывает. Вы можете отменить эффект, отступив назад (Редактировать > Шаг назад), но самый простой способ сделать это — просто нажать клавишу X (которая переключает цвета переднего плана и фона, так что теперь у вас черный цвет сверху). Теперь, когда вы используете кисть, она будет удалять созданную вами настройку. Помните, что ваш процент непрозрачности применяется независимо от того, рисует ли ваша кисть белым или черным цветом. Когда вы закончите удаление корректировки, нажмите клавишу X, чтобы вернуться к белой кисти и продолжить добавлять эффект там, где вы хотите.
Вы также можете вернуться и настроить свою кривую после того, как вы нарисовали ее кистью. На самом деле, вы должны иметь привычку проверять кривую, которую вы изначально установили. После того, как вы использовали инструмент «Кисть», на гистограмме будут отображаться только те пиксели в пределах выделенной области (где вы закрасили белым цветом). В общем, вам нужно убедиться, что самая крутая часть кривой соответствует той части гистограммы, где у вас больше всего пикселей. Внесите изменения в свою кривую, чтобы убедиться, что она выглядит так, как вы хотите.
В общем, вам нужно убедиться, что самая крутая часть кривой соответствует той части гистограммы, где у вас больше всего пикселей. Внесите изменения в свою кривую, чтобы убедиться, что она выглядит так, как вы хотите.
Шаг 5: Повторить
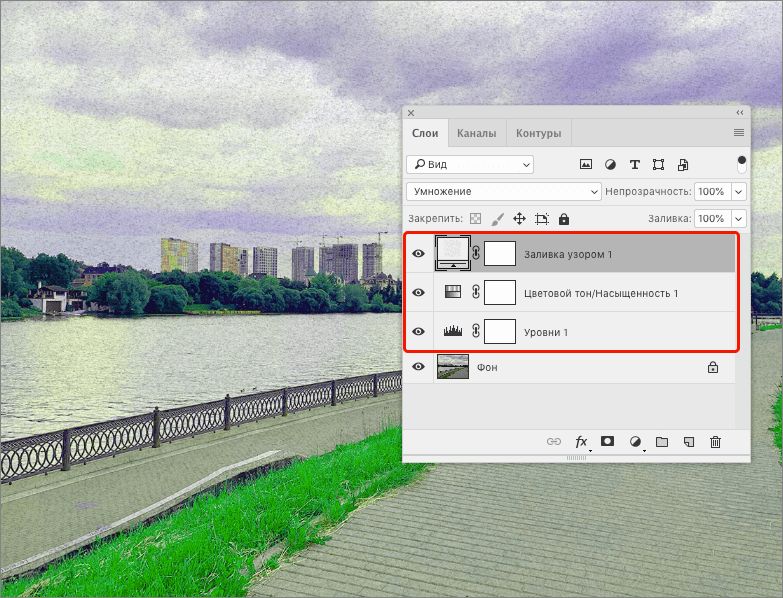
Еще одна замечательная особенность этой техники заключается в том, что вы можете повторять ее снова и снова. Нередко можно увидеть фотографов с длинным списком слоев, где они внесли коррективы в определенные части изображения. Вы можете использовать эту технику для изменения значений яркости изображения, делая части светлее или темнее. Вы также можете изменить контраст, как мы сделали выше. Вы даже можете изменить цвета, зайдя в отдельные цветовые каналы корректирующего слоя Кривые. Конечно, вы также можете использовать методы кисти, описанные выше, на корректирующем слое оттенка/насыщенности.
Здесь я использовал тот же процесс, что и описанный выше, чтобы осветлить воду. Я создал еще один корректирующий слой Кривые, сделал маску слоя черной, а затем нанес эффект кистью белого цвета с низкой непрозрачностью.
Другие изменения в вашем изображении
В этом конкретном изображении я также хотел повысить резкость пирса, не повышая резкость остального изображения. Для этого я воспользуюсь фильтром высоких частот (который является чрезвычайно мощным инструментом повышения резкости) и применю маску слоя, чтобы ограничить эффект пирсом. Это продемонстрирует использование этой техники маскирования слоя вне контекста корректирующих слоев, которые мы использовали до сих пор.
Во-первых, давайте быстро пройдемся по использованию фильтра верхних частот. Чтобы повысить резкость с помощью фильтра высоких частот, сначала продублируйте слой (CTRL + J). Затем измените режим наложения на Overlay (не беспокойтесь о том, как это придаст вашему изображению вид). После этого вызовите фильтр высоких частот (Filter > Other > High Pass). Это приведет к появлению небольшого диалогового окна, в котором вы устанавливаете сумму. Здесь я возьму количество около 4, что я считаю довольно типичным. Нажмите ОК, и эффект будет применен ко всему изображению. Это довольно удобная техника повышения резкости, но мы улучшим ее, применяя ее только к определенной области (пирсу).
Нажмите ОК, и эффект будет применен ко всему изображению. Это довольно удобная техника повышения резкости, но мы улучшим ее, применяя ее только к определенной области (пирсу).
Для этого мы добавим маску слоя и воспользуемся той же техникой кисти. Поскольку мы не начинаем с корректирующего слоя, нам нужно добавить маску слоя. Просто нажмите «Слой» > «Маска слоя» > «Скрыть все», что создаст черную маску слоя. После этого выберите кисть (нажмите B), установите белый цвет (нажмите D по умолчанию) и установите прозрачность. Принимая во внимание, что ранее вы использовали очень низкую непрозрачность, в этом случае вы можете использовать гораздо более высокую непрозрачность. Нанесите эффект кистью только на пирс и наблюдайте, как он становится четче.
Заключение
Хотя эта техника довольно проста, это профессиональный ход. Я знаю фотографов, которые редактируют свои фотографии только с помощью серии корректирующих слоев Curves, где они таким образом смешивают эффект. Попробуйте его на некоторых своих фотографиях, и я уверен, что вам понравятся результаты.
Попробуйте его на некоторых своих фотографиях, и я уверен, что вам понравятся результаты.
Основы маски слоя — Видеоурок Photoshop
Из курса: Photoshop 2022 Essential Training
Основы слоя-маски
“
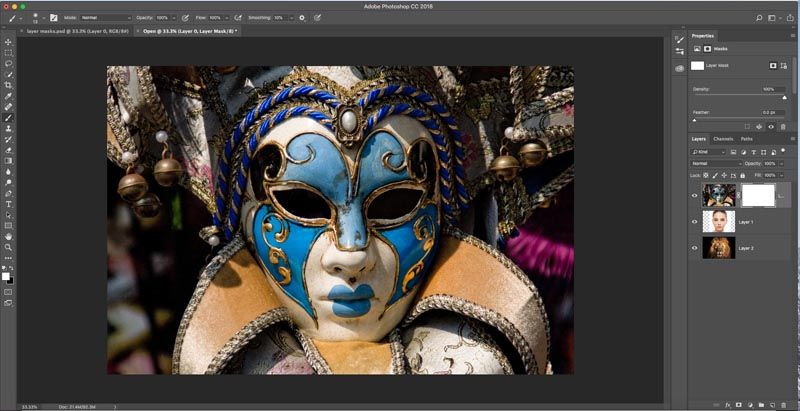
— [Инструктор] Слой-маски — это ключевая функция Photoshop, которая позволяет нам неразрушающим образом скрывать и показывать отдельные части нашего изображения. Мы видим, что в этом документе у нас есть шесть разных слоев. У нас есть слой с птицами, горизонтом Чикаго, облаками, айсбергом, дымом и иллюминатором. Итак, первое, что я хочу сделать, это замаскировать айсберг, чтобы он был виден только в иллюминаторе. Поэтому я на мгновение скрою или переключу видимость этого слоя, а затем выберу свой инструмент эллиптического выделения. Теперь я думаю, что будет легче затянуть этот шатер, если мы покажем наши линейки. Поэтому я буду использовать команду быстрого доступа R на Mac, управлять R в Windows, или вы можете использовать меню просмотра, а затем показать линейки. Я собираюсь вытащить свою первую направляющую из линейки, чтобы она совпадала с краем иллюминатора. А потом с левой стороны вытащу вторую направляющую. Опять же, просто совместив его с серебряной рамкой иллюминатора. Это позволит мне начать перетаскивать мою эллиптическую рамку из перекрестия здесь, так что, когда я перетащу в область изображения, она создаст такое же круглое выделение, как иллюминатор. Хорошо, я продолжу и отпущу курсор. У нас есть выбор, но мне не нужно маскировать иллюминатор. Мне нужно замаскировать слой айсберга. Поэтому я нацелю его на панель слоев, а также сделаю видимым. Затем в меню слоев я выберу маску слоя, и у нас есть несколько различных вариантов.
Поэтому я на мгновение скрою или переключу видимость этого слоя, а затем выберу свой инструмент эллиптического выделения. Теперь я думаю, что будет легче затянуть этот шатер, если мы покажем наши линейки. Поэтому я буду использовать команду быстрого доступа R на Mac, управлять R в Windows, или вы можете использовать меню просмотра, а затем показать линейки. Я собираюсь вытащить свою первую направляющую из линейки, чтобы она совпадала с краем иллюминатора. А потом с левой стороны вытащу вторую направляющую. Опять же, просто совместив его с серебряной рамкой иллюминатора. Это позволит мне начать перетаскивать мою эллиптическую рамку из перекрестия здесь, так что, когда я перетащу в область изображения, она создаст такое же круглое выделение, как иллюминатор. Хорошо, я продолжу и отпущу курсор. У нас есть выбор, но мне не нужно маскировать иллюминатор. Мне нужно замаскировать слой айсберга. Поэтому я нацелю его на панель слоев, а также сделаю видимым. Затем в меню слоев я выберу маску слоя, и у нас есть несколько различных вариантов. Я могу показать все или скрыть все, показать или скрыть выделение или создать маску из прозрачности. Ну, так как мы приложили усилия для создания выбора, я продолжу и решу показать выбор. Теперь мы можем видеть только айсберг в этом иллюминаторе. Чтобы смягчить край неразрушающим образом, я выберу маску. И здесь, на панели слоев, мы видим, что там, где маска белая, я вижу информацию в слое, а там, где маска черная, информация будет скрыта. Если я хочу видеть только маску, я могу удерживать нажатой клавишу выбора на Mac или клавишу Alt в Windows и щелкнуть. И это край, который я хочу смягчить. Используя ползунок растушевки на панели свойств, я могу переместить его вправо, и мы сможем увидеть смягчение края, но давайте посмотрим, что он на самом деле делает с изображением. Я нажму на значок глаза, чтобы переключить видимость. И это как-то слишком мягко. Так что я собираюсь уменьшить количество растушевки, может быть, где-то на пять или шесть пикселей. Если я хочу изменить положение айсберга или маски, если у меня выбран инструмент перемещения, и я щелкаю и перетаскиваю его, по умолчанию они будут двигаться вместе.
Я могу показать все или скрыть все, показать или скрыть выделение или создать маску из прозрачности. Ну, так как мы приложили усилия для создания выбора, я продолжу и решу показать выбор. Теперь мы можем видеть только айсберг в этом иллюминаторе. Чтобы смягчить край неразрушающим образом, я выберу маску. И здесь, на панели слоев, мы видим, что там, где маска белая, я вижу информацию в слое, а там, где маска черная, информация будет скрыта. Если я хочу видеть только маску, я могу удерживать нажатой клавишу выбора на Mac или клавишу Alt в Windows и щелкнуть. И это край, который я хочу смягчить. Используя ползунок растушевки на панели свойств, я могу переместить его вправо, и мы сможем увидеть смягчение края, но давайте посмотрим, что он на самом деле делает с изображением. Я нажму на значок глаза, чтобы переключить видимость. И это как-то слишком мягко. Так что я собираюсь уменьшить количество растушевки, может быть, где-то на пять или шесть пикселей. Если я хочу изменить положение айсберга или маски, если у меня выбран инструмент перемещения, и я щелкаю и перетаскиваю его, по умолчанию они будут двигаться вместе. Я воспользуюсь командой Z, чтобы отменить это. И вместо этого я нажму на значок ссылки, которая связывает маску и фотографию. Отключив это, если маска выбрана, теперь я могу перемещать маску отдельно от изображения. Опять же, я отменю это, нажмите на изображение, мы увидим, что я также могу перемещать изображение внутри маски. Хорошо, я выберу маску и воспользуюсь инструментом перемещения и просто сдвину ее вниз, может, на один или два пикселя, я просто сдвину ее вниз, чтобы она оказалась немного ближе к центру этого иллюминатора. Затем я нажму, чтобы повторно связать слой и маску. Все в порядке. Я также хотел бы добавить этот облачный слой в иллюминатор, но мне не нужно создавать маску для облака. Вместо этого я могу создать так называемую группу отсечения. Итак, нацелившись на облака, я выберу меню слоев, а затем создам обтравочную маску. Когда я создаю обтравочную маску, Photoshop будет отображать только содержимое слоя облаков там, где есть содержимое слоя под ним. Я знаю, что это обтравочная маска, потому что здесь я вижу направленный вниз треугольник, а имя слоя в основании обтравочной маски подчеркнуто.
Я воспользуюсь командой Z, чтобы отменить это. И вместо этого я нажму на значок ссылки, которая связывает маску и фотографию. Отключив это, если маска выбрана, теперь я могу перемещать маску отдельно от изображения. Опять же, я отменю это, нажмите на изображение, мы увидим, что я также могу перемещать изображение внутри маски. Хорошо, я выберу маску и воспользуюсь инструментом перемещения и просто сдвину ее вниз, может, на один или два пикселя, я просто сдвину ее вниз, чтобы она оказалась немного ближе к центру этого иллюминатора. Затем я нажму, чтобы повторно связать слой и маску. Все в порядке. Я также хотел бы добавить этот облачный слой в иллюминатор, но мне не нужно создавать маску для облака. Вместо этого я могу создать так называемую группу отсечения. Итак, нацелившись на облака, я выберу меню слоев, а затем создам обтравочную маску. Когда я создаю обтравочную маску, Photoshop будет отображать только содержимое слоя облаков там, где есть содержимое слоя под ним. Я знаю, что это обтравочная маска, потому что здесь я вижу направленный вниз треугольник, а имя слоя в основании обтравочной маски подчеркнуто. Если я использую инструмент перемещения, я могу изменить положение облаков, и вы можете видеть, что мне не нужно беспокоиться о маске, потому что облака будут появляться только там, где есть содержимое или слой айсберга ниже. Теперь я хочу замаскировать нижнюю часть облаков, потому что мне не нужна эта резкая линия. Итак, я вернусь в меню слоев. Я выберу маску слоя. И на этот раз я выберу раскрыть все. Это добавит пустую белую маску. Я могу переключиться на инструмент «Кисть», нажав клавишу B, а затем убедиться, что он сброшен до значений по умолчанию, щелкнув правой кнопкой мыши или щелкнув правой кнопкой мыши на Mac и выбрав сброс инструмента. Я буду использовать правую скобку, чтобы получить очень большую кисть. И вы заметите, что маска белая. Везде, где маска белая, мы можем видеть облака. Поэтому мне нужно поменять цвет переднего плана и фона. Итак, я нажму клавишу X, чтобы теперь рисовать черным цветом и большой кистью, я могу рисовать по нижней части облаков, чтобы скрыть эту резкую линию.
Если я использую инструмент перемещения, я могу изменить положение облаков, и вы можете видеть, что мне не нужно беспокоиться о маске, потому что облака будут появляться только там, где есть содержимое или слой айсберга ниже. Теперь я хочу замаскировать нижнюю часть облаков, потому что мне не нужна эта резкая линия. Итак, я вернусь в меню слоев. Я выберу маску слоя. И на этот раз я выберу раскрыть все. Это добавит пустую белую маску. Я могу переключиться на инструмент «Кисть», нажав клавишу B, а затем убедиться, что он сброшен до значений по умолчанию, щелкнув правой кнопкой мыши или щелкнув правой кнопкой мыши на Mac и выбрав сброс инструмента. Я буду использовать правую скобку, чтобы получить очень большую кисть. И вы заметите, что маска белая. Везде, где маска белая, мы можем видеть облака. Поэтому мне нужно поменять цвет переднего плана и фона. Итак, я нажму клавишу X, чтобы теперь рисовать черным цветом и большой кистью, я могу рисовать по нижней части облаков, чтобы скрыть эту резкую линию. Отличный. Давайте также спрячем наши направляющие прямо сейчас. Я буду использовать меню просмотра, а затем в разделе «Показать» я отключу направляющие. Теперь я хочу добавить сцену Чикаго. Поэтому я выберу этот слой на панели слоев и щелкну глаз, чтобы переключить его видимость. Теперь, чтобы быстро выбрать это, я могу использовать меню выбора, а затем выбрать тему. Он хорошо справляется с выбором линии горизонта. Так что на этот раз, вместо того, чтобы использовать меню слоев для добавления маски слоя, я буду использовать панель слоев. Photoshop достаточно умен, чтобы создать маску на основе выделения, когда я нажимаю на этот значок, и, хотя он проделал хорошую работу, его нужно немного подправить. Поэтому я буду использовать левую скобку, чтобы уменьшить размер моей кисти. И я собираюсь рисовать вдоль левой стороны здесь, чтобы затемнить это здание. Я также нарисую нижнюю часть, чтобы смягчить этот край. И по правой стороне. Затем я переключусь на инструмент перемещения, нажав клавишу V.
Отличный. Давайте также спрячем наши направляющие прямо сейчас. Я буду использовать меню просмотра, а затем в разделе «Показать» я отключу направляющие. Теперь я хочу добавить сцену Чикаго. Поэтому я выберу этот слой на панели слоев и щелкну глаз, чтобы переключить его видимость. Теперь, чтобы быстро выбрать это, я могу использовать меню выбора, а затем выбрать тему. Он хорошо справляется с выбором линии горизонта. Так что на этот раз, вместо того, чтобы использовать меню слоев для добавления маски слоя, я буду использовать панель слоев. Photoshop достаточно умен, чтобы создать маску на основе выделения, когда я нажимаю на этот значок, и, хотя он проделал хорошую работу, его нужно немного подправить. Поэтому я буду использовать левую скобку, чтобы уменьшить размер моей кисти. И я собираюсь рисовать вдоль левой стороны здесь, чтобы затемнить это здание. Я также нарисую нижнюю часть, чтобы смягчить этот край. И по правой стороне. Затем я переключусь на инструмент перемещения, нажав клавишу V. И я перенесу это на правую сторону. Теперь, чтобы сделать его более плавным, я вернусь к инструменту «Кисть», нажав клавишу B, и увеличим кисть немного больше, но уменьшу непрозрачность. Я нажму клавишу «три», это даст мне 30% непрозрачности, а затем я продолжу рисовать, чтобы немного обесцветить нижнюю часть этого слоя или горизонта Чикаго. И я также могу немного больше нарисовать те здания наверху. Теперь, если бы я хотел затемнить весь слой, я мог бы перейти к своей панели слоев и фактически уменьшить непрозрачность слоя здесь. Поскольку мне он кажется немного ярким, я также могу использовать режимы наложения, чтобы смешать линию горизонта с фоном. Итак, на панели слоев я выберу режим наложения «множество». Теперь, чтобы добавить птиц, мы сделаем их видимыми и нацелим на них на панели слоев. На этот раз я переключусь на инструмент выделения объектов. И по умолчанию он установлен в режим прямоугольника, поэтому я могу щелкнуть и перетащить птиц, и он автоматически выберет их. Затем в нижней части панели слоев я щелкну, чтобы добавить маску слоя.
И я перенесу это на правую сторону. Теперь, чтобы сделать его более плавным, я вернусь к инструменту «Кисть», нажав клавишу B, и увеличим кисть немного больше, но уменьшу непрозрачность. Я нажму клавишу «три», это даст мне 30% непрозрачности, а затем я продолжу рисовать, чтобы немного обесцветить нижнюю часть этого слоя или горизонта Чикаго. И я также могу немного больше нарисовать те здания наверху. Теперь, если бы я хотел затемнить весь слой, я мог бы перейти к своей панели слоев и фактически уменьшить непрозрачность слоя здесь. Поскольку мне он кажется немного ярким, я также могу использовать режимы наложения, чтобы смешать линию горизонта с фоном. Итак, на панели слоев я выберу режим наложения «множество». Теперь, чтобы добавить птиц, мы сделаем их видимыми и нацелим на них на панели слоев. На этот раз я переключусь на инструмент выделения объектов. И по умолчанию он установлен в режим прямоугольника, поэтому я могу щелкнуть и перетащить птиц, и он автоматически выберет их. Затем в нижней части панели слоев я щелкну, чтобы добавить маску слоя. И снова я изменю режим наложения на умножение. Я уменьшу непрозрачность, нажав клавишу V, которая выберет инструмент перемещения, а затем нажав клавишу «четыре», что дает мне 40%. Я продолжу и изменю их положение в области изображения. Теперь я также хочу добавить немного дыма вокруг иллюминатора, но когда я переключаю видимость слоя дыма, кажется, что он на самом деле замаскирован, но это не так. Он просто скрыт слоями над ним. Мы видим, что весь слой на самом деле существует. Просто из-за порядка наложения эти другие слои появляются поверх него. Итак, чтобы добавить полностью черную маску, чтобы скрыть содержимое всего слоя, я могу либо выбрать меню слоя, а затем маску слоя, а затем скрыть все. Или я могу удерживать клавишу выбора на Mac, клавишу Alt в Windows и щелкнуть значок маски. Теперь маска полностью черная, поэтому мы больше не можем видеть дым. Я нажму клавишу B, чтобы выбрать кисть. И я собираюсь изменить непрозрачность до 50%, нажав клавишу «пять». Я немного увеличу кисть и, возможно, уменьшу масштаб один раз, используя команду минус, это просто немного облегчит просмотр области здесь и рисование, но я не могу рисовать черным цветом.
И снова я изменю режим наложения на умножение. Я уменьшу непрозрачность, нажав клавишу V, которая выберет инструмент перемещения, а затем нажав клавишу «четыре», что дает мне 40%. Я продолжу и изменю их положение в области изображения. Теперь я также хочу добавить немного дыма вокруг иллюминатора, но когда я переключаю видимость слоя дыма, кажется, что он на самом деле замаскирован, но это не так. Он просто скрыт слоями над ним. Мы видим, что весь слой на самом деле существует. Просто из-за порядка наложения эти другие слои появляются поверх него. Итак, чтобы добавить полностью черную маску, чтобы скрыть содержимое всего слоя, я могу либо выбрать меню слоя, а затем маску слоя, а затем скрыть все. Или я могу удерживать клавишу выбора на Mac, клавишу Alt в Windows и щелкнуть значок маски. Теперь маска полностью черная, поэтому мы больше не можем видеть дым. Я нажму клавишу B, чтобы выбрать кисть. И я собираюсь изменить непрозрачность до 50%, нажав клавишу «пять». Я немного увеличу кисть и, возможно, уменьшу масштаб один раз, используя команду минус, это просто немного облегчит просмотр области здесь и рисование, но я не могу рисовать черным цветом. Мне нужно покрасить в белый цвет. Поэтому я нажму клавишу X. Теперь, когда у меня есть белый цвет переднего плана, я могу просто рисовать по краям здесь, и чем больше я рисую, тем больше мы раскрываем эти облака. Теперь, последнее, что я хочу сделать, это то, что я думаю, что слой айсберга слишком непрозрачен. Я хочу увидеть некоторые текстуры на иллюминаторе. Фактически, если вы когда-нибудь захотите переключить видимость всех других слоев, вы можете, удерживая нажатой клавишу выбора, а затем щелкнуть значок глаза. Итак, вот иллюминатор, я хочу вернуть часть этой текстуры. Я снова нажму на значок глаза, затем перейду к слою с айсбергом и уменьшу непрозрачность, чтобы я мог видеть часть этого иллюминатора снизу. Я думаю, что одна из самых сложных вещей, когда вы изучаете маски слоя в Photoshop, — это просто помнить о том, чтобы нацеливаться на маску, когда вы хотите работать с маской, и нацеливать слой, когда вы хотите работать над слоем. Но если вы помните, что там, где маска белая, вы сможете увидеть информацию о слое, а там, где маска черная, она скроет информацию, тогда у вас не будет никаких проблем с маскировкой в Фотошоп.
Мне нужно покрасить в белый цвет. Поэтому я нажму клавишу X. Теперь, когда у меня есть белый цвет переднего плана, я могу просто рисовать по краям здесь, и чем больше я рисую, тем больше мы раскрываем эти облака. Теперь, последнее, что я хочу сделать, это то, что я думаю, что слой айсберга слишком непрозрачен. Я хочу увидеть некоторые текстуры на иллюминаторе. Фактически, если вы когда-нибудь захотите переключить видимость всех других слоев, вы можете, удерживая нажатой клавишу выбора, а затем щелкнуть значок глаза. Итак, вот иллюминатор, я хочу вернуть часть этой текстуры. Я снова нажму на значок глаза, затем перейду к слою с айсбергом и уменьшу непрозрачность, чтобы я мог видеть часть этого иллюминатора снизу. Я думаю, что одна из самых сложных вещей, когда вы изучаете маски слоя в Photoshop, — это просто помнить о том, чтобы нацеливаться на маску, когда вы хотите работать с маской, и нацеливать слой, когда вы хотите работать над слоем. Но если вы помните, что там, где маска белая, вы сможете увидеть информацию о слое, а там, где маска черная, она скроет информацию, тогда у вас не будет никаких проблем с маскировкой в Фотошоп.