Как связать два слоя в Photoshop CS5
Возможность создавать и редактировать объекты в слоях — одна из самых привлекательных частей Adobe Photoshop CS5. Вы можете разделить разные части ваших изображений на два отдельных слоя и внести изменения в отдельные части вашего изображения, не затрагивая остальную часть дизайна. Однако иногда вы хотите внести определенные изменения в несколько слоев одновременно, что может быть утомительно для каждого слоя в отдельности.
Photoshop предоставляет решение этой проблемы, позволяя связать два слоя вместе, чтобы их можно было настроить одновременно. Связанные слои также сохраняются в одном и том же положении относительно друг друга, что значительно упрощает процесс перемещения объектов, которые хранятся в разных слоях.
Как связать слои в Photoshop

Для получения дополнительной информации, включая изображения для каждого шага, вы можете перейти к следующему разделу.
Применить ссылку на слой к двум слоям в Photoshop
Связывание двух слоев позволит вам внести определенные изменения в оба связанных слоя. Например, если вы хотите преобразовать связанный слой, то любое преобразование, которое вы примените к своему слою, будет применено и к связанным слоям. Кроме того, если вы перемещаете объект на связанном слое, связанные с ним слои также будут перемещаться, сохраняя при этом их связь с перемещенным слоем.
Начните процесс связывания ваших слоев, открыв файл Photoshop в Photoshop CS5. Панель «Слои» должна отображаться по умолчанию, но если это не так, вы можете нажать «Окно» в верхней части экрана, затем нажмите «Слои» вариант.
Нажмите на первый слой в «Слои» панель, которую вы хотите включить в ссылку.
Удерживать «Ctrl» нажмите на клавиатуре, а затем нажмите на слой, который вы хотите связать с первым выбранным слоем.
Нажмите на «Слои Связи» значок в нижней части «Слои» панель, чтобы связать два выбранных слоя вместе. Обратите внимание, что вы можете применить эту же процедуру к более чем двум слоям. Вы также можете связать два выбранных слоя, щелкнув правой кнопкой мыши выбранные слои, а затем нажав «Слои Связи» опция в контекстном меню.
Обратите внимание, что когда слои связаны в файле Photoshop, значок ссылки появится справа от имени слоя.
Вы можете отсоединить слои, выбрав один из связанных слоев, а затем нажав «Слои Связи» кнопка в нижней части «Слои» Панель снова.
Готовы добавить еще несколько слоев в файл Photoshop, но не можете это сделать? Узнайте, как добавить новый слой в Photoshop, чтобы можно было редактировать объекты на этом слое отдельно от остальной части изображения.
Как сделать стикер в телеграме — как создать свои стикеры в ТГ
Анна Шиманская 31. 05.19 1665450 просмотров
05.19 1665450 просмотров
Создайте свою коллекцию!
- Как создать стикеры для Telegram с помощью iPhone
- Как создать стикеры для Telegram на устройствах Android
- Как создать стикеры для Telegram на ПК
- Как создать анимированный стикер для Telegram
- Как добавить собственные стикеры в Telegram
Стикеры прочно вошли в нашу повседневную жизнь. Они умиляют, вызывают улыбку и помогают выкрутиться из разных ситуаций. Telegram позволяет любому пользователю сделать свой набор. Мы подобрали для вас список программ для разных платформ, которые помогут вам легко и быстро анимировать или подогнать картинку под стандарты мессенджера.
Как создать стикеры для Telegram с помощью iPhone
Загрузите приложение Stickers for Telegram из онлайн-магазина App Store на iPhone. Оно автоматически сохраняет результат в PNG, 512х512, на прозрачном фоне.
1. Выбираем изображение через “Choose a picture!”.
2. Выделяем необходимую область “маркером”.
Выделяем необходимую область “маркером”.
3. Убираем неровности с помощью инструмента “ластик”.
4. Нажимаем на “глазик” для оценки результата.
5. Кликаем на “PNG”, а далее — “Add it to a pack”.
Откроется приложение Telegram и бот @Stickers, который добавляет новые стикеры в мессенджер.
Как создать стикеры для Telegram на устройствах Android
В данном случае все еще проще. Потребуется скачать два приложения — «Мой стикер Maker» и «Photo & Picture Resizer» из Play Market на ваш Android.
1. Закидываем фото в «Мой стикер Maker».
2. Коряво обводим.
3. Красиво подгоняем обводку.
4. Нажимаем на галочку => «Save as Sticker».
«Photo & Picture Resizer» подгоняет размер.
1. Выбираем изображение.
2. «Изменить размер» => «Ширина x Высота» => «Произвольный» => 512х512.
«Изменить размер» => «Ширина x Высота» => «Произвольный» => 512х512.
Как создать стикеры для Telegram на ПК
Разберём создание в фотошопе.
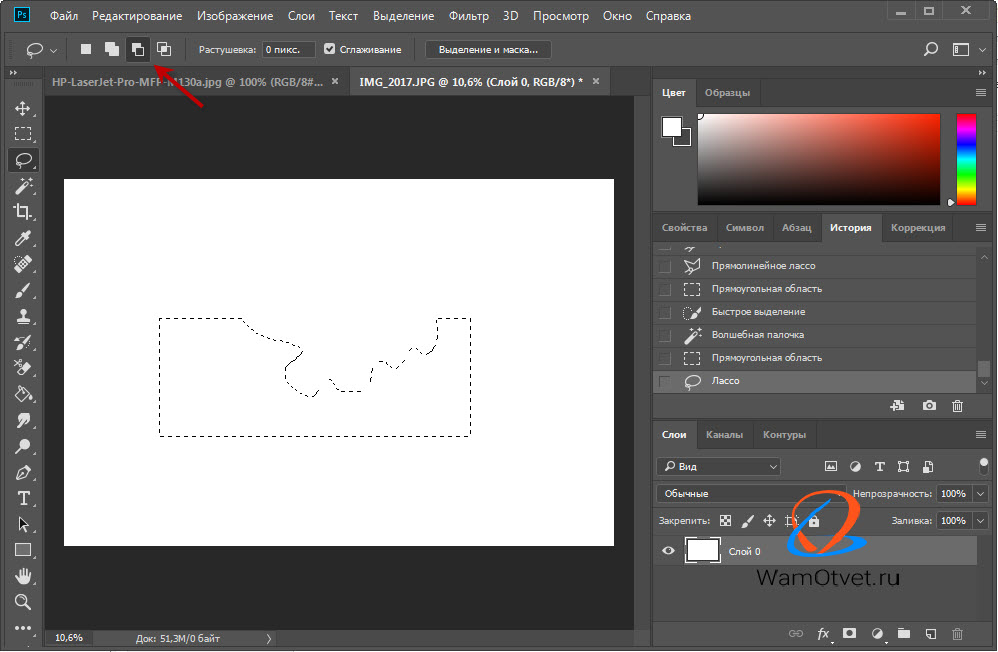
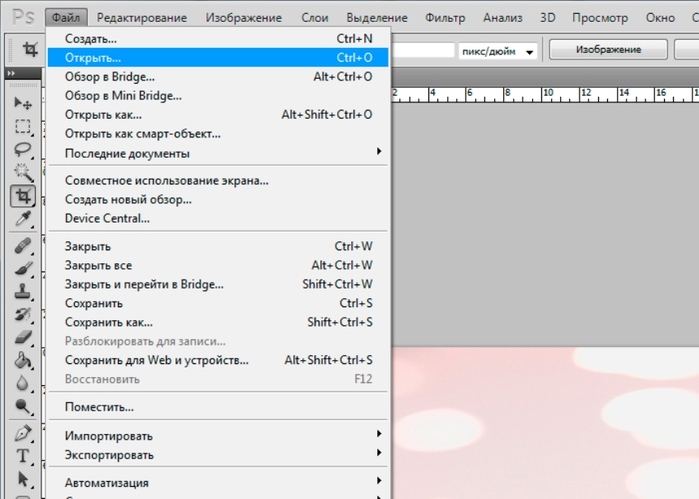
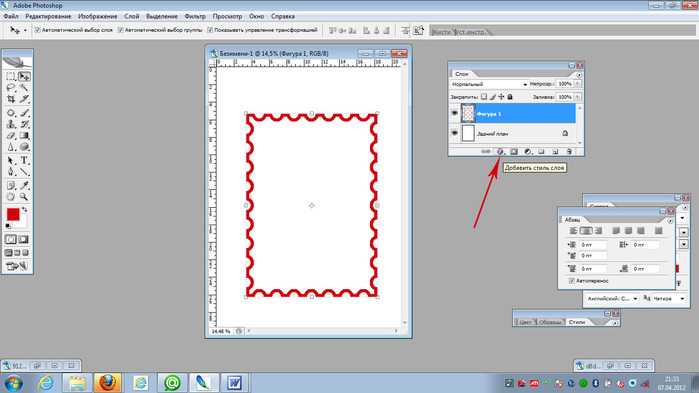
1. Волшебной палочкой тыкаем по фону, затем на замочек в разделе «Слои» => «Delete».
Получаем прозрачный фон.
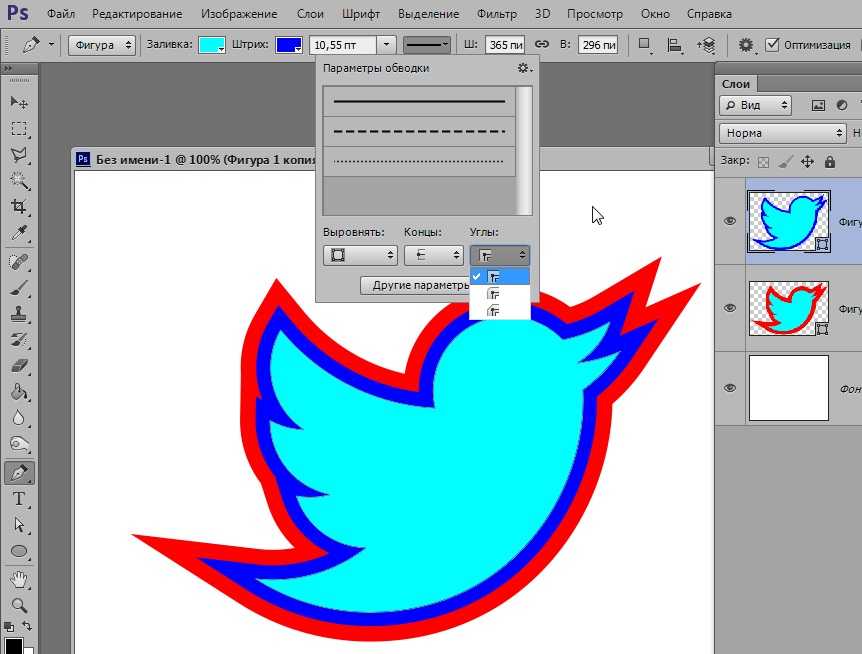
2. Подкорректировать вырезанного персонажа можно выполнив обводку. На верхней панели выбираем «Слои» => «Стиль» => «Обводка».
Определяемся с параметрами обводки, кликаем «ОК».
3. Если ваша фотография не квадратная — выберите «Рамка», пропорцию «квадрат» и кликните дважды.
4. «Изображение» => «Размер» => «512х512»
5. «Файл» => «Сохранить как» => PNG.
Как сделать анимированный стикер для Telegram
Создать анимированный стикер в telegram достаточно сложно, для этого нужно знать две программы — Adobe After Effects и Adobe Illustrator.
Анимированные стикеры это новый формат — TGS. Для сохранения в этом формате понадобится плагин для After Effects — Bodymoving-TG.
Для сохранения в этом формате понадобится плагин для After Effects — Bodymoving-TG.
Пошаговая инструкция:
1. Скачиваем ZXPInstaller для установки Bodymoving-TG. У меня установщик не работал и устанавливать пришлось вручную.
2. Загружаем плагин с сайта разработчика.
3. Заходим в After Effects => «Правка»=> «Настройки»=> «Сценарии и выражения»
4. Ставим галочку напротив «Разрешить сценариям выполнять запись файлов и осуществлять доступ к Сети»
5. Переходим в «Окно» => «Расширения». Должен отобразиться Bodymoving for Telegram Stickers. Если его нет скачайте раннюю версию After Effects.
6. Следующий шаг — рисовка в Illustrator. Учитываем требования: холст 512×512, фон отсутствует, объект не выходит за пределы монтажной области.
После окончания каждую часть, которая будет анимироваться выносим на отдельный слой и сохраняем в формате AI.
7. Анимация в After Effects.
 Учитываем ограничения разработчиков: 512×512 пикселей, анимация зацикленная продолжительностью до трех секунд, до 64 Кб, частота кадров должна быть одинаковой — 30 или 60. Также есть ряд ограничений на использование инструментов в After Effects.
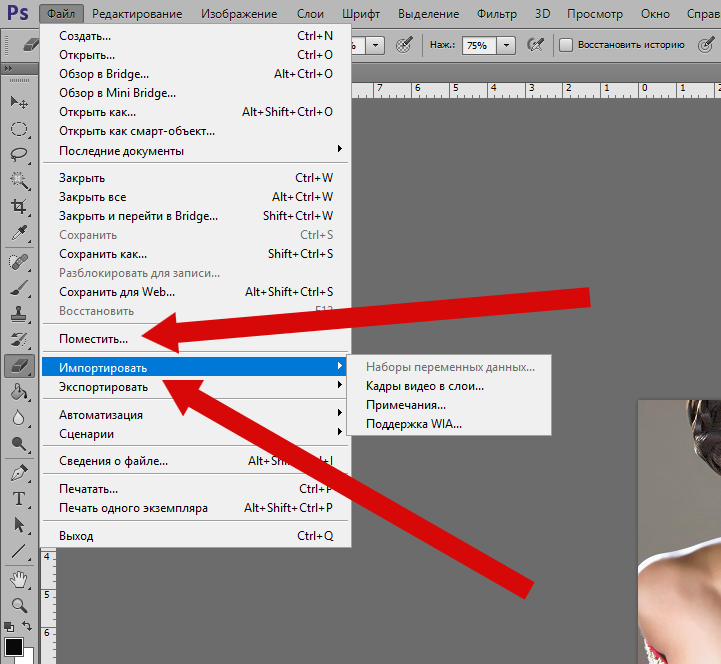
Учитываем ограничения разработчиков: 512×512 пикселей, анимация зацикленная продолжительностью до трех секунд, до 64 Кб, частота кадров должна быть одинаковой — 30 или 60. Также есть ряд ограничений на использование инструментов в After Effects.8. Через «Файл» => «Импорт» выберите вашу графику и импортируйте как композицию не меняя размеры слоев.
Выделите слои и перетащите на иконку «Создать новую композицию».
Чтобы из векторных слоев получить фигуру для анимации, щелкните правую кнопку мыши, Создать => Фигуры из векторного слоя. После удаляем слои AI.
Создаем анимацию.
9. Импорт в TGS. Заходим в Окно => Расширения => Bodymoving for Telegram Stickers, нажимаем на нужный файл => Render. Стикер будет сохранен в выбранной папке.
Как добавить собственные стикеры в Telegram
Для добавления используйте бот @Stickers.
Нажмите “Запустить”, бот представит все свои команды.
1. Выбираем /newpack для обычных и /newanimated для анимированных. Вводим название стикерпака.
Выбираем /newpack для обычных и /newanimated для анимированных. Вводим название стикерпака.
2. Прикрепляем подготовленную картинку или анимацию.
3. Далее отправляем смайл, который будет соответствовать стикеру.
4. Публикуем командой /publish.
5. Отправляем /skip, если не планируем загружать иконку. Придет сообщение: «Вы можете установить иконку на ваш набор стикеров. Она будет отображаться на панели стикеров. Для установки иконки отправьте квадратную картинку 100х100 Мп на прозрачном фоне. Вы можете пропустить этот шаг, нажав /skip. В таком случае первый стикер автоматически станет иконкой.
6. Пишем короткое уникальное название для создания ссылки.
7. Нажимаем на ссылку и добавляем себе стикеры. Делимся ссылкой с друзьями.
Благодаря боту мы импортировали свой стикерпак. Переходите по ссылке и отвечайте остроумными цитатами со знаменитым одесским колоритом посредством стикеров. Делитесь своими в комментариях.
Делитесь своими в комментариях.
Skay.ua в Telegram
Подписывайтесь на информационные каналы в Telegram, где информация разделена по вашим интересам. Выбирайте подходящий:
Skay.ua Android – актуальные новости, полезные советы для устройств на ОС Android.
Skay.ua Apple — актуальные новости, полезные советы для устройств на iOS.
Skay Play – новые поступления игр на Sony PS и возможность их обмена.
Хотите узнавать про акции и новинки?
Подпишитесь на рассылку. Без спама.
Только акции, новинки и новости мира Hi-tech. Всегда легко отписаться!
Как смешивать слои в Photoshop (3 ЛУЧШИХ метода!)
Одна из лучших особенностей Adobe Photoshop — возможность работать со слоями. Это позволяет вам иметь максимальный контроль и работать неразрушающим образом.
Слои предлагают различные способы взаимодействия друг с другом, и это делается с помощью режимов наложения. Одним из наиболее распространенных применений для этого является наложение фотографий с использованием двух или более изображений.
У вас нет Photoshop?
Скачать Adobe Photoshop
Загрузите последнюю версию Adobe Photoshop, чтобы следовать этому простому руководству.
Начните бесплатную 7-дневную пробную версию сегодня
УЗНАТЬ БОЛЬШЕ
Существует множество различных способов смешивания слоев в Photoshop. В этой статье я расскажу о трех из них, которые должны помочь вам в самых разных ситуациях.
(Вы также можете узнать, как объединять изображения с помощью Photoshop, здесь.)
Итак, загрузите свою версию Photoshop и следуйте приведенным ниже шагам, чтобы создать уникальный эффект мультиэкспозиции.
Содержание
Как смешивать изображения с помощью Photoshop
Давайте рассмотрим три наиболее полезных способа смешивания изображений, представленных в приведенном выше видеоролике, любезно предоставленном Photoshop Essentials.
Каждый из них даст разные результаты и вызовет разные трудности. Я проведу вас через все три, а затем вы сможете использовать метод, который вам больше всего подходит, или вы можете использовать все три из них, когда работаете над более сложными идеями композитной фотографии.
Со всеми ними вы будете работать на панели «Слои». Если этого не видно, вы можете включить его в меню Окно, Слои.
Затем вам нужно будет совместить два изображения в одном документе. Есть несколько способов сделать это:
Вы можете перетащить изображение из одного окна в другое; вы можете использовать команды «Копировать» и «Вставить» из меню «Правка» или соответствующие сочетания клавиш Cmd + C и Cmd + V; или вы можете использовать команду Place Embedded.
Нет правильного или неправильного способа сделать это, выберите тот, который вам удобнее.
Теперь приступим.
Вариант 1: Используйте непрозрачность слоя Photoshop- Шаг 1: Выберите изображения -контакт.
 Вот почему вы должны выбрать два изображения, которые могут дать вам гармоничный результат.
Вот почему вы должны выбрать два изображения, которые могут дать вам гармоничный результат.- Шаг 2: Откройте два изображения как слои в Photoshop
Когда у вас есть два изображения, открытые в одном документе в Photoshop, по умолчанию вы увидите только верхний слой из-за режима наложения. Но это не значит, что второго нет.
Перейдите на панель «Слои» и посмотрите, что у вас есть два слоя — по одному для каждой фотографии. Вы сможете увидеть их в виде эскизов, чтобы распознать их.
Верхнее изображение в настоящее время блокирует фоновый слой. Попробуйте нажать на значок глаза рядом с ним, чтобы включить/отключить его.
Если вы отключите его, вы сможете увидеть изображение на нижнем слое. Если вы нажмете на нее еще раз, вы сделаете верхнюю картинку видимой.
- Шаг 3: Измените непрозрачность слоя
Убедитесь, что вы работаете с верхним изображением, нажав на него, чтобы выбрать его.
 Затем откройте ползунок «Непрозрачность», расположенный в верхней части панели «Слои», щелкнув стрелку вниз рядом с ним.
Затем откройте ползунок «Непрозрачность», расположенный в верхней части панели «Слои», щелкнув стрелку вниз рядом с ним.Теперь вы можете сдвинуть его, чтобы уменьшить непрозрачность. Когда вы это сделаете, нижнее изображение начнет появляться и взаимодействовать с активным слоем.
Медленно перемещайте его, чтобы найти нужное количество. Вы также можете ввести конкретное число, например, 70 установит непрозрачность 70%.
Обратите внимание, что порядок слоев влияет на результат. Затем вы можете использовать инструмент перемещения, чтобы создать определенную композицию, используя два изображения.
Вы также можете включить направляющие в Photoshop, чтобы убедиться, что все выровнено правильно.
- Как снять выделение в Photoshop?
- Шаг 1: Выберите изображения
Авторы и права: Хассан Паша показывая вам в следующем примере.

Однако его также можно использовать для управления корректирующими слоями или для смешивания более двух изображений, поскольку к каждому слою можно применять разные режимы смешивания.
- Шаг 2: Откройте оба изображения
Откройте два изображения вместе в одном документе. Убедитесь, что текстура находится в верхнем слое. Вы можете увидеть и изменить это на панели «Слои».
Оба изображения должны быть одинакового размера. Если это не так, отрегулируйте размер, перейдя в меню «Редактировать», «Трансформировать» или с помощью сочетания клавиш Cmd + T. рядом с ползунком «Непрозрачность» вы найдете режим наложения вашего слоя. По умолчанию установлено значение «Нормальный», что означает, что слой не взаимодействует ни с чем под ним.
Если щелкнуть стрелку вниз, откроется меню режима наложения. Если вы используете Photoshop CS6, вы не сможете увидеть предварительный просмотр эффекта, поэтому вам придется применить каждый из режимов наложения слоев, чтобы увидеть результат.

В более новых версиях CC вы можете просто навести курсор на различные режимы наложения, чтобы увидеть, как ваше изображение меняется с каждым из них.
На панели вы увидите, как режимы наложения разделены на группы, разделенные тонкой линией. Первый блок содержит режимы наложения, которые затемняют изображение посредством взаимодействия.
Далее идет группа режимов наложения слоев, которые осветляют изображение. После этого вы найдете те, которые изменят контрастность и так далее. Это сделано для более интуитивного выбора режимов наложения.
Каждый из этих режимов наложения изменяет способ взаимодействия пикселей верхнего слоя с пикселями нижнего слоя.
Вот краткое описание различных режимов наложения слоев:
- Обычный (Shift + Option + N): между слоями нет взаимодействия, поэтому вы увидите только верхнее изображение.
- Растворение (Shift + Option + I): этот режим наложения отдает предпочтение пикселям верхнего слоя, когда непрозрачность имеет высокое значение, и пикселям нижнего слоя, когда непрозрачность низкая.
 Он также применяет шаблон дизеринга.
Он также применяет шаблон дизеринга. - Затемнить (Shift + Option + K): более светлые пиксели заменяются более темными.
- Умножение (Shift + Option + M): этот режим наложения умножает основной цвет на накладываемый цвет, что, конечно же, приводит к более темному цвету. Наиболее часто используется в этой группе.
- Color Burn (Shift + Option + B): результат намного темнее, чем вы могли бы получить с помощью Multiply. Этот режим наложения приведет к очень насыщенному изображению с увеличением контраста. Нет никакой разницы, если смешиваемый цвет белый.
- Линейный затемнитель (Shift + Option + A): Аналогичен цветовому затемнению, за исключением того, что он уменьшает яркость, поэтому насыщенность не такая экстремальная.
- Darker Color : работает как Darken, но не в отдельных каналах.
- Светлее (Shift + Option + G): этот режим наложения противоположен затемнению.
 Он сохраняет более светлые цвета из верхнего слоя, а более темные заменяются более светлыми из нижнего слоя.
Он сохраняет более светлые цвета из верхнего слоя, а более темные заменяются более светлыми из нижнего слоя. - Экран (Shift + Option + S): если вы смешиваете с черным, вы не увидите никаких изменений. Если смешать с белым, цвета на изображении станут белыми. Остальные цвета становятся более яркими и менее контрастными. Это противоположность Multiply.
- Color Dodge (Shift + Option + D): этот режим наложения создает насыщенность и контраст. Результат намного светлее, чем Screen или Lighten, и очень часто он затушевывает блики.
- Linear Dodge (Shift + Option + W): ярче, чем Color Dodge, но менее насыщенный.
- Более светлый цвет : работает как режим Lighten, но только на одном канале вместо трех.
- Наложение (Shift + Option + O): Это, вероятно, наиболее часто используемый из всех режимов наложения, потому что это умеренная комбинация режимов Экран и Умножение.
 Он делает это в соответствии с базовым цветом; таким образом, он применяет режим «Экран» к более светлым цветам и режим «Умножение» к более темным.
Он делает это в соответствии с базовым цветом; таким образом, он применяет режим «Экран» к более светлым цветам и режим «Умножение» к более темным. - Мягкий свет (Shift + Option + F): этот режим наложения очень похож на режим наложения, но мягче.
- Жесткий свет (Shift + Option + H): создает более контрастные изображения. Представьте, что вы бросаете на свое изображение жесткий свет, отсюда и название. Блики станут ярче, а тени темнее.
- Vivid Light (Shift + Option + V): осветление и затемнение цвета в соответствии с накладываемым цветом. Результат очень интенсивный.
- Линейный свет (Shift + Option + J): работает аналогично режиму наложения «Яркий свет», за исключением того, что он влияет на яркость, а не на контраст.
- Pin Light (Shift + Option + Z): Эффект здесь зависит от смешиваемых цветов. Если пиксели на верхнем слое темнее, они останутся, если они светлее, чем на нижнем, они будут заменены.
 Та же логика применяется к более светлым пикселям. Полученная смесь имеет высокую контрастность с очень небольшим количеством средних тонов.
Та же логика применяется к более светлым пикселям. Полученная смесь имеет высокую контрастность с очень небольшим количеством средних тонов. - Hard Mix (Shift + Option + L): в этом режиме наложения значения канала станут либо 0, либо 255. В результате цвета будут только красным, зеленым, синим, белым и черным, если вы’ работает в режиме RGB. Для изображений в CMYK используются белый, черный, голубой, пурпурный и желтый цвета.
- Разница (Shift + Option + E): оценивает значение яркости каждого пикселя, а затем вычитает основной цвет или смешанный цвет в зависимости от того, какой из них был ярче.
- Исключение (Shift + Option + X): это почти как разность, но дает менее контрастный результат.
- Вычесть : Вычитает смешанный цвет из основного цвета, поэтому похожие цвета компенсируют друг друга.
- Разделить : Процесс аналогичен вычитанию, но вместо вычитания цвета он разделяется.
 Это даст очень контрастное изображение с размытыми бликами.
Это даст очень контрастное изображение с размытыми бликами. - Оттенок (Shift + Option + U): этот режим наложения сохраняет оттенок как есть и смешивает яркость и насыщенность.
- Насыщенность (Shift + Option + T): сохраняет насыщенность при смешивании оттенка и яркости.
- Цвет (Shift + Option + C): сохраняет цвет слоя со смесью оттенка и насыщенности.
- Яркость (Shift + Option + Y): сохраняет яркость и смешивает остальные значения.
Я знаю, что все это выглядит очень сложно, потому что режимы наложения все еще являются абстрактной идеей, но когда вы соедините два изображения вместе и увидите примененные изменения, все начнет обретать смысл.
Вот почему реализация режима предварительного просмотра была очень ценным обновлением в новых версиях Photoshop. Чем больше вы используете режимы наложения слоев, тем проще это будет, и вы будете выбирать правильный режим быстрее и интуитивно.

- Шаг 4. Измените непрозрачность (необязательно)
Даже если вы используете режимы наложения слоев, вы также можете комбинировать их с другими методами для получения более точного результата.
Например, вы также можете изменить непрозрачность. Если вы нашли правильный режим наложения, но считаете, что результат слишком насыщенный, просто уменьшите непрозрачность, чтобы добиться более умеренного эффекта.
Имейте в виду, что некоторые режимы наложения реагируют на значения непрозрачности иначе, чем на значения непрозрачности заливки. Итак, если вы работаете с любым из них, вы можете попробовать оба ползунка, чтобы увидеть, какой из них работает лучше для вас.
К этим режимам наложения относятся Color Burn, Linear Burn, Color Dodge, Linear Dodge, Vivid Light, Linear Light, Hard Mix и Difference.
(Вы также можете ознакомиться с нашей статьей об осветлении и затемнении здесь.)
Вариант 3. Используйте маску слоя Photoshop
Используйте маску слоя Photoshop - Шаг 1: Выберите изображения
Авторы и права: Джереми Бишоп
Кредит: Серхио Риос
В этом методе смешивания слоев Photoshop у вас больше свободы выбора двух изображений, которые вы собираетесь смешивать. Это связано с тем, что использование маски слоя позволяет работать только с частями каждого изображения.
Также могут быть разных размеров. Вот почему метод маски слоя лучше всего подходит для творческих композиций.
- Шаг 2. Откройте изображения
Откройте два изображения в Photoshop. В зависимости от фотографий, которые вы используете, и эффекта, который вам нужен, их использование в качестве смарт-объектов может быть полезным.
Для этого вы можете открыть второе изображение с помощью команды Place Embedded. Это откроет второе изображение на отдельном слое и автоматически сделает его смарт-объектом.
Если вы использовали другой способ, например, Копировать и Вставить, то вы можете превратить его в смарт-объект, щелкнув правой кнопкой мыши по слою и выбрав в меню Преобразовать в смарт-объект.

См. также: что такое смарт-объект в Photoshop?
- Шаг 3: Расположите изображения
Я рекомендовал вам использовать смарт-объекты, потому что вы можете манипулировать слоем, как хотите, без потери исходной информации.
Таким образом, вы можете уменьшить или трансформировать его, а затем передумать и снова сделать его большим без потери качества.
В этом примере я не собираюсь ничего менять в этом новом слое, но мне нужно поместить его в правильное положение, чтобы горизонт совпадал на обоих изображениях. Я могу легко сделать это с помощью инструмента перемещения.
- Шаг 4: Добавьте маску слоя
Маски слоя могут сделать видимыми или невидимыми различные части слоя без потери пикселей. Они также могут добавлять различные степени прозрачности. Вот почему они являются таким важным инструментом для композитинга в Photoshop.
Вы можете создать новую маску слоя с помощью кнопки в нижней части панели «Слои».
 Перед применением убедитесь, что вы находитесь на правильном слое.
Перед применением убедитесь, что вы находитесь на правильном слое.По умолчанию маски слоя будут полностью белыми, что означает, что вы не увидите никаких изменений в вашем изображении. Однако рядом с миниатюрой слоя появится белая миниатюра.
Когда вы работаете с масками слоя, все, что окрашено в белый цвет, полностью видно, а все, что окрашено в черный цвет, заблокировано или скрыто.
Различные оттенки серого создают разную прозрачность. Другими словами, светло-серый будет более прозрачным, чем темно-серый.
- Шаг 5: Раскрасьте маску слоя
Теперь пришло время добавить цвет к маске слоя, которую вы создали. Имейте в виду, что чем она темнее, тем менее заметной она станет.
В этом примере я хочу покрыть оригинальное небо. Для этого он должен быть белым в маске слоя, чтобы он был полностью виден.
Затем нижнюю часть нужно полностью скрыть, потому что я хочу, чтобы передний план исходного изображения был виден.
 Так что я должен сделать это черным в маске слоя.
Так что я должен сделать это черным в маске слоя.Наконец, для создания реалистичного эффекта и полной интеграции обоих изображений между ними должна быть область перехода.
Для этого я могу использовать инструмент градиента. Как только я активирую его, панель параметров становится доступной вверху.
Здесь я выберу линейный градиент от черного к белому. Я оставлю режим «Нормальный» и непрозрачность 100%.
Эти настройки могут отличаться для вас в зависимости от ваших изображений и того, чего вы пытаетесь достичь.
Возможно, вам даже не нужен инструмент градиента, если нет перехода между областями или элементами. Если это так, вы можете использовать инструмент «Кисть», установить цвет переднего плана на черный и закрасить все, что хотите покрыть.
Вернемся к инструменту градиента, который я использую: вам просто нужно щелкнуть там, где вы хотите начать градацию. Затем перетащите через область перехода и отпустите кнопку мыши, когда вы хотите закончить.

Если эффект не совсем то, что вам нужно, вы можете повторять процесс, чтобы создать новый градиент, пока вы не будете довольны. Вы всегда можете проверить результат, удерживая клавишу Alt и щелкая миниатюру маски слоя.
Это позволит вам увидеть маску без изображений. Вы также можете отключить или удалить маску слоя, щелкнув ее правой кнопкой мыши и выбрав нужную команду в меню.
- Шаг 6. Тонкая настройка
После того, как вы довольны градиентом, могут быть некоторые области, которые могут нуждаться в тонкой настройке.
Вы можете взять кисть и произвести целенаправленное редактирование. Установите цвета по умолчанию в образцах, щелкнув значок рядом с ними или используя сочетание клавиш D.
Когда вы это сделаете, черный будет установлен в качестве цвета переднего плана, и вы сможете рисовать им все, что хотите скрыть. ваша маска слоя.
Затем вы можете использовать сочетание клавиш X для переключения образцов с переднего плана на фон.
 Таким образом, у вас будет белый цвет, чтобы сделать видимым все, что вы рисуете им.
Таким образом, у вас будет белый цвет, чтобы сделать видимым все, что вы рисуете им.Вы также можете добавлять корректирующие слои к своим изображениям и копировать на них маску слоя, удерживая клавишу Alt и перетаскивая ее на другие новые слои.
Помните, что вы также можете менять режимы наложения в слоях с масками. То же самое касается непрозрачности, так что вы можете полностью контролировать свой композит.
Режимы наложения Photoshop | Final Words
Надеюсь, вам понравился этот урок о том, как смешивать слои Photoshop, используя эти три простых метода.
Чем сложнее ваша композиция, тем точнее вы должны делать маски и редактировать слои, но методы остаются теми же.
Попробуйте и поделитесь своим опытом, результатами, советами по Photoshop и вопросами в комментариях ниже.
У вас нет Photoshop?
Скачать Adobe Photoshop
Загрузите последнюю версию Adobe Photoshop, чтобы следовать этому простому руководству.

Начните бесплатную 7-дневную пробную версию сегодня
ПОДРОБНЕЕ
Как создать следы звезд в Photoshop за три простых шага
Вы можете создать следы звезд в Photoshop за три простых шага. Это действительно очень просто!
Звездные тропы волшебны. Они показывают небесное движение звезд в течение длительного периода времени. И их легко создать.
Вы сделали несколько снимков ночного неба подряд, один за другим, используя штатив, чтобы все было устойчиво. И теперь вы хотите использовать Photoshop, чтобы «сложить» их, чтобы превратить их в более крупные звездные дорожки. У Photoshop есть несколько приятных преимуществ для «наложения», и я укажу на некоторые из них ближе к концу.
1. Сложите фотографии
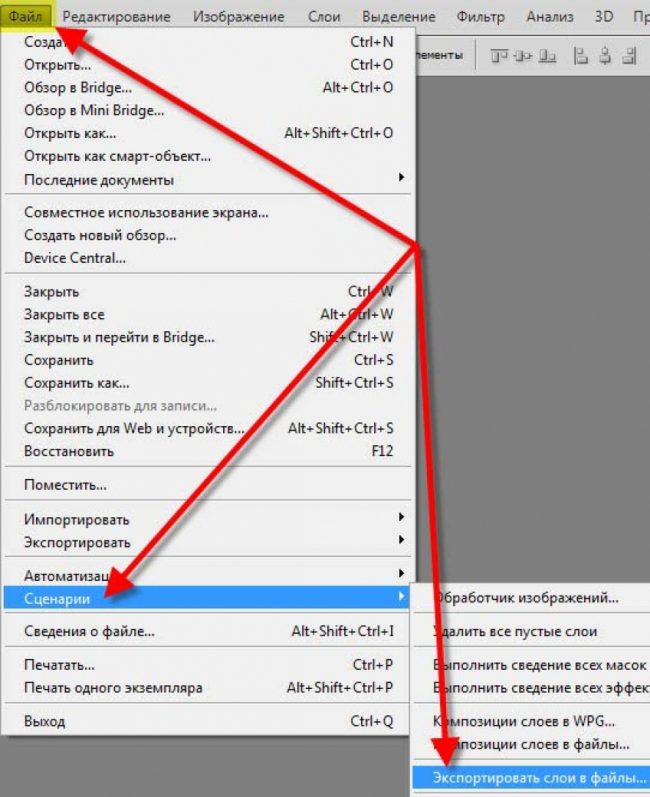
Загрузите файлы в стопку. Мы собираемся создать несколько звездных троп!Просто перейдите в «Файл». Выберите «Скрипты». Затем выберите «Загрузить файлы в стек», как показано выше.
2. Выберите, какие файлы вы хотите сложить в стопку
Диалоговое окно для выбора файлов, которые вы хотите «сложить» в звездные следы.
Это тоже просто. Нажмите кнопку «Обзор». Затем просто перейдите туда, где находятся ваши файлы, выберите их и нажмите «ОК». Вам не нужно отмечать какие-либо из полей ниже, предполагая, что ваша камера и штатив не двигались.
3. Пусть сияют звезды!
Photoshop соберет все ваши фотографии в стопку. Если бы вы распечатали все ваши отдельные фотографии, они были бы сложены друг на друга в одну аккуратную стопку. Photoshop просто делает это в цифровом виде. Откиньтесь назад и расслабьтесь. Если у вас много фотографий и медленный компьютер, идите выпейте.
Эй, хорошо! Фотошоп сложил ваши фотографии! Но теперь нам нужно изменить непрозрачность слоев с «Обычный» на «Осветление».После того, как Photoshop будет готов, вы подумаете: «Хорошо… Я вижу все слои фотографий в нижней правой части… но я не вижу никаких звездных следов!» И вы бы их не увидели, если бы сложили все напечатанные фотографии одну поверх другой.
Но здесь, в Photoshop, мы можем превратить нашу стопку «цифровых бумаг» (другими словами, наши слои) в «волшебную бумагу».
 Круто, да?
Круто, да?Сначала выделите все слои, кроме самого нижнего.
Затем перейдите на вкладку «Слои» чуть выше, где собраны все ваши изображения; Вы увидите раскрывающееся меню с надписью «Нормальный». Измените это на «Осветлить». Ух ты! Пусть сияют звездные тропы!
Мгновенные звездные следы! Я никогда не устаю видеть, как все это складывается воедино. Там, где указывает красная стрелка, вы меняете это с «Нормальный» на «Светлый», затем откидываетесь назад и улыбаетесь. Ага. Вы только что создали несколько звездных троп!Если вы посмотрите на эту фотографию выше, вы увидите следы от самолетов и несколько источников света, которые я по ошибке направил в камеру, освещая гигантскую скульптуру дракона. Далее мы обсудим, как от этого избавиться.
Дополнительный совет: избавьтесь от следов самолетов или нежелательных огней
Некоторым людям не нужны самолеты на их звездных следах. Или, может быть, вы по ошибке светите в камеру и не хотите этого. Этот бонусный раздел для вас.
 Это один из приятных аспектов использования Photoshop.
Это один из приятных аспектов использования Photoshop.Многие люди предпочитают этого не делать. Это нормально. Это твое фото. Вы главный. Ты делаешь то, что ты хочешь.
Красная стрелка указывает на маски слоя. Здесь я создал много масок слоя, по одной для каждого слоя, в основном, чтобы избавиться от большого количества следов самолетов. Пока я создавал это изображение, пролетели, наверное, десять самолетов, потому что это место находится прямо на траектории полета Сан-Диего. Я также избавился от некоторых непреднамеренных источников света во время рисования светом, а мое призрачное теневое изображение стояло на месте слишком долго.Но если вы хотите попробовать это, вы можете избавиться от них, создав маски слоя. Это белые прямоугольники справа от слоев в нашем примере ниже.
Создание масок слоя, чтобы мы могли замаскировать ненужные вещи.
Выберите один слой со следами самолетов или нежелательным светом, который вам не нужен. Вы создадите маску слоя, которая заблокирует это.
 Перейти в верхнее меню. «Выбрать слой» > «Слой-маска» > «Показать все». Это должно создать белый прямоугольник справа от выбранного слоя.
Перейти в верхнее меню. «Выбрать слой» > «Слой-маска» > «Показать все». Это должно создать белый прямоугольник справа от выбранного слоя.Затем выберите инструмент «Кисть». Он расположен в левой части изображения. Выберите черный цвет. Убедитесь, что выбрана белая маска слоя вместо самого слоя. Затем просто начните закрашивать область, которую вы хотите скрыть. Вы должны увидеть, как ненужный элемент начинает исчезать. Черный цвет не позволяет этой части изображения просвечиваться! Это как волшебство!
Огромная скульптура гремучего дракона в Боррего-Спрингс, Калифорния. Скульптура была создана Рикардо Бреседа. Это изображение имеет общую экспозицию 28 минут. Каждая отдельная фотография была сделана с двухминутной выдержкой при f/6,3 и ISO 200. Звездные следы относительно прямые, потому что я увеличиваю масштаб с большего расстояния, и мы не смотрим прямо на север или юг, поэтому они имеют тенденцию быть более прямыми и длинными, когда они находятся дальше от Северного или Южного небесных полюсов.