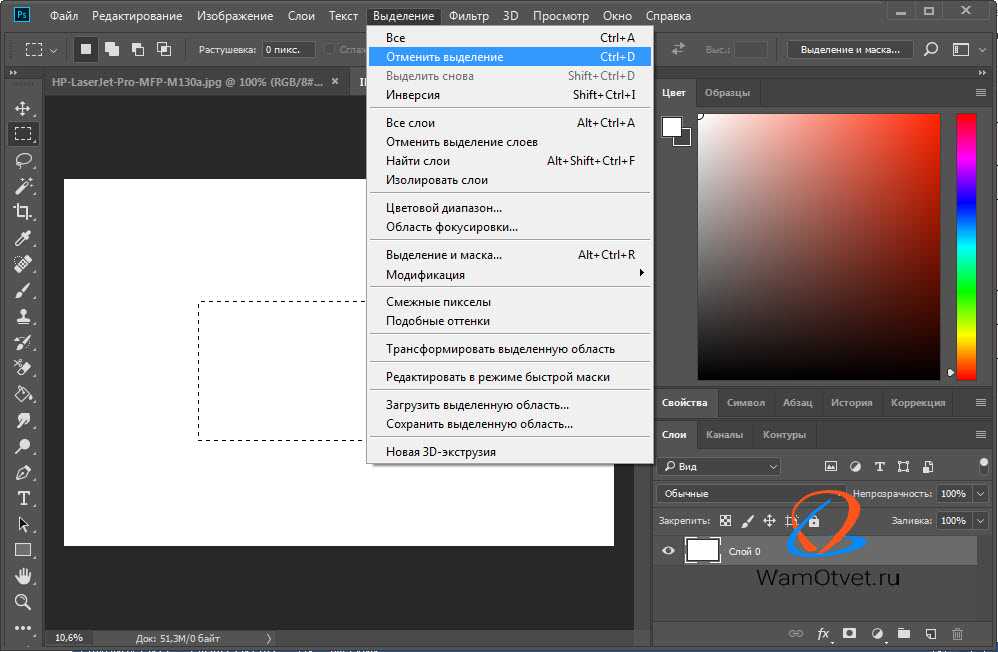
Глава 8. Совмещение изображений
Глава 8. Совмещение изображений
1. Введение в слои
Слои можно представить себе в виде стопки слайдов. С помощью слоёв можно построить изображение из нескольких концептуальных частей, с каждой из которых можно работать независимо от всех других элементов изображения. Слои размещаются один поверх другого. Нижний слой является фоном изображения, и компоненты переднего слоя изображения располагаются над ним.
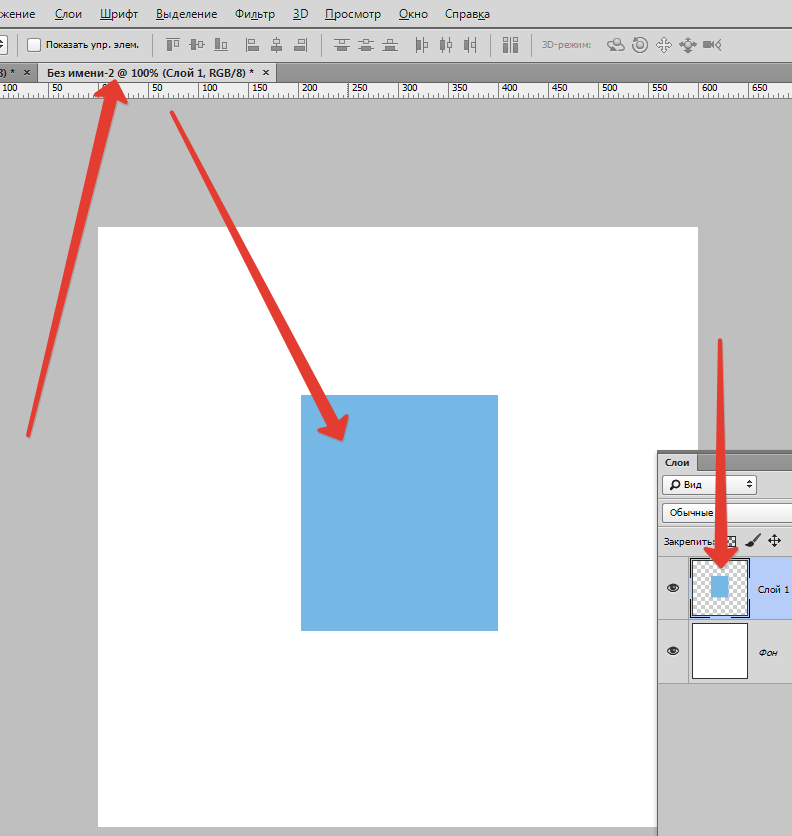
Рисунок 8.1. Изображение со слоями
Слои изображения
Итоговое изображение
There is no limit to the number of layers an image can have, only the amount of memory available on the system. It is not uncommon for advanced users to work with images containing dozens of layers. You can group layers to make your work easier, and there are many commands to handle layers.
The organization of layers in an image is shown in the Layers dialog,
which is the second most important type of dialog window in
GIMP, after the Main Toolbox.
Each open image has at any time a single active drawable. A «drawable» is a GIMP concept that includes layers, but also several other items, such as channels, layer masks, and the selection mask. Basically, a «drawable» is anything that can be drawn on with painting tools. If a layer is currently active, it is shown highlighted in the Layers dialog, and its name is shown in the status area of the image window. If not, you can activate it by clicking on it. If none of the layers are highlighted, it means the active drawable is something else than a layer.
In the menu bar, you can find a menu called Layer,
containing a number of commands that affect the active layer of the image.
The same menu can be accessed by right-clicking in the Layers dialog.
1.1. Свойства слоя
Каждый слой изображения имеет ряд важных атрибутов:
- Имя
Every layer has a name. This is assigned automatically when the layer is created, but you can change it. You can change the name of a layer either by double-clicking on it in the Layers dialog, or by right-clicking there, and then selecting the top entry in the menu that appears, Edit Layer Attributes.
- Присутствие или отсутствие альфа-канала
Альфа канал кодирует информацию о том, насколько насколько прозрачен слой в каждой точке. Это видно в диалоге каналов: белый это полностью непрозрачный, чёрный полностью прозрачный, и оттенки серого отображают частичную прозрачность.
The background layer is special.
 If you
have just created a new image, it only has one layer, which
is the background layer. If the image has been created with an
opaque Fill type, this one layer has no Alpha channel. To get a
background layer with transparency, either create your new image
with a transparent Fill type, or you use the
Add an Alpha Channel
command.
If you
have just created a new image, it only has one layer, which
is the background layer. If the image has been created with an
opaque Fill type, this one layer has no Alpha channel. To get a
background layer with transparency, either create your new image
with a transparent Fill type, or you use the
Add an Alpha Channel
command.If you add a new layer, even with an opaque Fill type, an Alpha channel is automatically added to the layer.
Every layer other than the bottom layer of an image automatically has an Alpha channel, but you can’t see a grayscale representation of the alpha values. See Alpha in Glossary for more information.
Пример альфа-канала.
Рисунок 8.
 2. Пример альфа-канала: основное изображение
2. Пример альфа-канала: основное изображениеThis image has three layers painted with pure 100% opaque Red, Green, and Blue. In the Channel Dialog, you can see that an alpha Channel has been added. It is white because the image is not transparent since there is at least one 100% opaque layer. The current layer is the red one: since it is painted with pure red, there is no green and no blue and the corresponding channels are black.
Рисунок 8.3. Пример альфа-канала: один прозрачный слой
Левую часть первого слоя сделали прозрачной ( прямоугольное выделение, правка/очистить). Второй слой, зелёный, стал видимым. Альфа-канал по-прежнему белый, поскольку есть непрозрачный слой в этой части изображения.

Рисунок 8.4. Пример альфа-канала: два прозрачных слоя
Левую часть второго слоя сделали прозрачной. Третий слой, синий, стал видимым сквозь первые два. Альфа-канал по-прежнему белый, поскольку есть непрозрачный слой в этой части изображения.
Рисунок 8.5. Пример альфа-канала: три прозрачных слоя
The left part of the third layer has been cleared. The Alpha channel is still white and the left part of the layer is opaque, because the background layer has no Alpha channel. In this case, the Clear command works like the Eraser and uses the Background color of Toolbox.
Рисунок 8.6. Пример альфа-канала: альфа-канал добавлен к слою фона
We used the Layer → Transparency → Add Alpha Channel command, on the Background layer.

- Типы слоёв
The layer type is determined by the image type (see previous section), and the presence or absence of an alpha channel. These are the possible layer types:
The main reason this matters is that some filters (in the Filters menu) only accept a subset of layer types, and appear disabled in the menu if the active layer does not have a supported type. Often you can rectify this either by changing the mode of the image, or by adding or removing an alpha channel.

- Видимость
Существует возможность убрать слой из изображения без фактического его удаления, нажав на значок глаза в диалоге «Слои». Это называется «отключить видимость» слоя. Большинство действий с изображением считают невидимые слои просто несуществующими. При работе с изображением, содержащим множество слоёв с различной степенью прозрачности, отключение видимости некоторых слоёв помогает лучше увидеть содержимое отдельного слоя, с которым предстоит работать.
Подсказка Щелчок по символу глаза с нажатой клавишей Shift скроет все слои за исключением того, по которому вы щёлкнули.

- Активный слой
Как правило, активировать слой для работы с ним можно, сделав по нему щелчок в списке слоёв. При наличии множества слоёв бывает трудно понять, к какому слою принадлежит тот или иной элемент изображения. Для активации слоя, к которому принадлежит элемент, зажмите Alt и щёлкните по нужному элементу колёсиком мышки. Будут просмотрены все доступные слои, начиная с самого верхнего, и в статусной строке временно будет показан слой, содержащий нужный элемент.
- Связь с другими слоями
Если вы щёлкнете между значком глаза и миниатюрой слоя, появится значок с изображением цепочки. Он означает, что вы можете группировать слои для операций с несколькими слоями (к примеру с инструментом перемещения или трансформации).

Рисунок 8.7. Диалог слоёв
Красный: связь с другими слоями. Зелёный: видимость.
- Размер и края
In GIMP, the boundaries of a layer do not necessarily match the boundaries of the image that contains it. When you create text, for example, each text item belongs to its own separate layer, and the layer size is automatically adjusted to contain the text and nothing more. Also, when you create a new layer using cut-and-paste, the new layer is sized just large enough to contain the pasted item. In the image window, the boundaries of the currently active layer are shown outlined with a black-and-yellow dashed line.
Основная причина значимости этого, это то, что вы не сможете ничего сделать со слоем за пределами его границ: вы не можете работать на том, что не существует.
 Если это вызывает проблемы, вы можете изменить рамзер слоя с помощью нескольких команд, которые вы можете найти в меню Слой.
Если это вызывает проблемы, вы можете изменить рамзер слоя с помощью нескольких команд, которые вы можете найти в меню Слой.Примечание Количество занимаемой слоем памяти определется его размером, а не содержимым. Поэтому если вы работаете с большими изображениями, или с изображениями, содержащими множество слоёв, имеет смысл сократить слои до минимально возможного размера.
- Непрозрачность
Прозрачность слоя определяется степенью доступных цветов из нижних отображаемых слоёв списка. Непрозрачность определяется диапазоном от 0 до 100, где 0 означает полную прозрачность, и 100 означает полную непрозраность.

- Режим
Режим слоя определяется способом комбинации цветов из текущего и расположенного ниже слоя для представления видимого результата. Это достаточно сложное и важное понятие, заслуживающее отдельного раздела. Обратитесь к разделу Режимы слоя.
- Маска слоя
В дополнение к альфа каналу существует другой способ контроля прозрачности слоя: с помощью добавления Маски слоя, которая представляет собой дополнительный холст в градациях серого, привязаный к слою. По умолчанию слой не имеет маски слоя: она может быть добавлена специально. Маски слоя, и способы работы с ними описаны более подробно в последующем разделе этой главы.
Слои. Photoshop CS4
Слои
В детстве каждый из нас хотя бы раз делал аппликацию. Вырезая из цветной бумаги различные фигурки и наклеивая их на картон, дети составляют придуманную ими картинку – цветок и солнышко, домик и машинку и т. д.
Вырезая из цветной бумаги различные фигурки и наклеивая их на картон, дети составляют придуманную ими картинку – цветок и солнышко, домик и машинку и т. д.
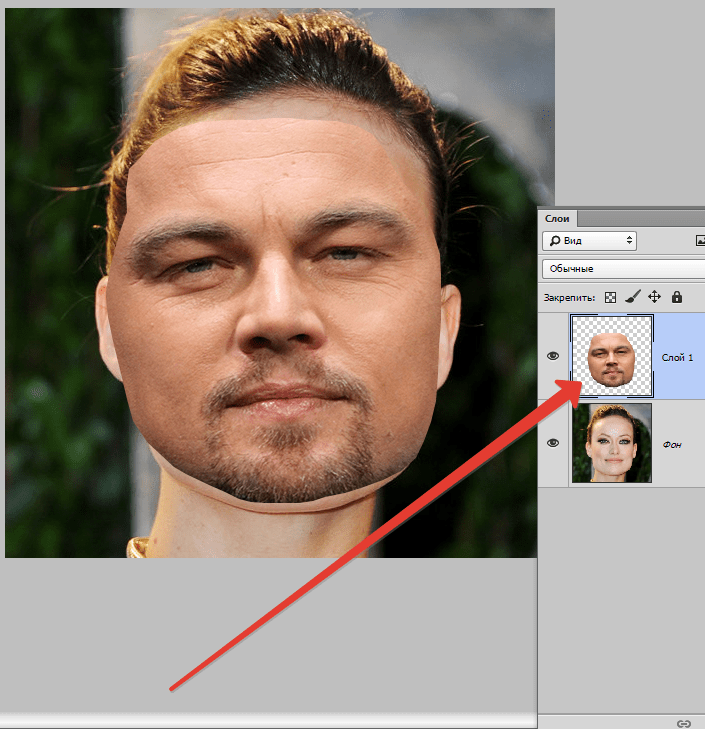
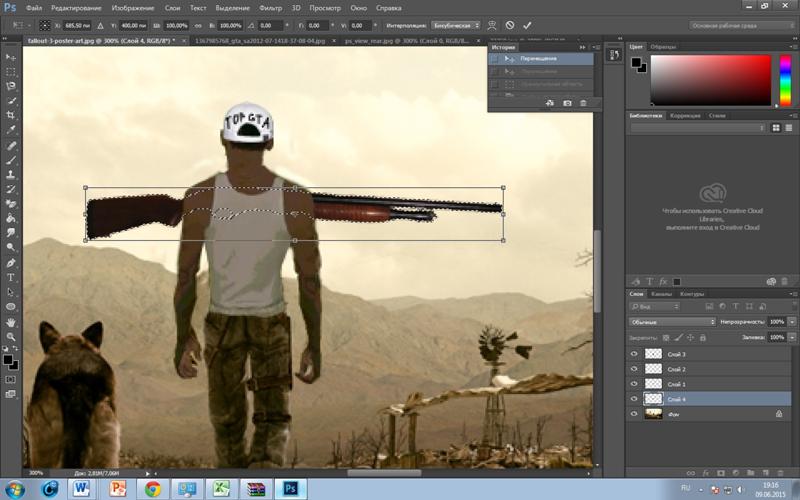
Работа в Photoshop очень похожа на процесс создания аппликации. Каждый элемент такой «аппликации» называется слоем. В одном изображении может располагаться сразу несколько слоев. Самое простое применение слоев – фотомонтаж. Представьте себе, например, фотографию с видом на морской прибой, на которую мы хотим поместить изображение человека с одного снимка и картинку собаки – с другого. Такое изображение будет иметь фон (пейзаж) и два слоя (на одном будет человек, а на другом – собака). Вы сможете отдельно редактировать каждый слой.
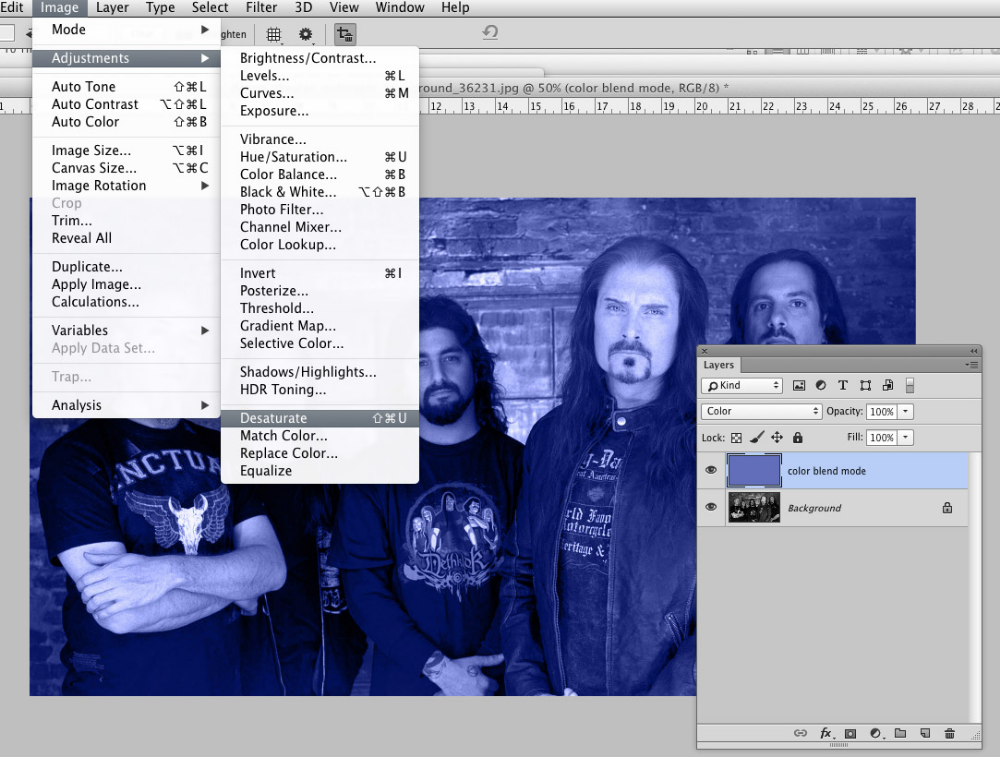
Еще одна интересная особенность слоев – возможность смешения. Когда вы работаете с бумажной аппликацией, все ее слои непрозрачные. Поэтому, если наклеить один элемент поверх другого, нижний не будет виден. В Photoshop все по-другому: вы сами можете определять, будет ли слой видимым и если будет, то в каких местах. Простой пример смешения слоев – помещение на одном слое человека в футболке, а на другом – черно-белого логотипа. Смешав эти слои, можно «приклеить» логотип на футболку.
Простой пример смешения слоев – помещение на одном слое человека в футболке, а на другом – черно-белого логотипа. Смешав эти слои, можно «приклеить» логотип на футболку.
Для работы со слоями в Photoshop используется палитра Layers (Слои). На ней отображаются все слои, которые используются в проекте. Каждому слою автоматически присваивается новое имя: Layer 1, Layer 2 и т. д. Чтобы их было удобнее различать, имена можно изменять на свой вкус.
Операции со слоями
Со слоями можно производить различные действия: изменять порядок их расположения, передвигать, вырезать их фрагменты, дублировать, удалять, объединять и т. д. Все основные операции со слоями можно найти в меню Layer (Слой).
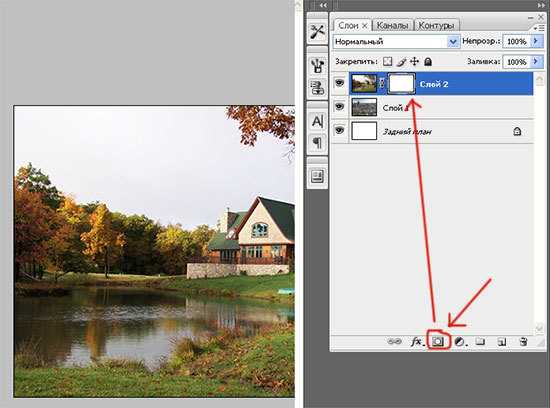
Рассмотрим простой пример работы со слоями. У нас имеются два изображения: сделанный в пасмурную погоду пейзаж, из которого было вырезано небо (рис. 9.7), и рисунок неба, подготовленный для использования с пейзажем (рис. 9.8).
Рис. 9.7. Пейзаж без неба
Рис. 9.8. Небо, подготовленное для использования с пейзажем
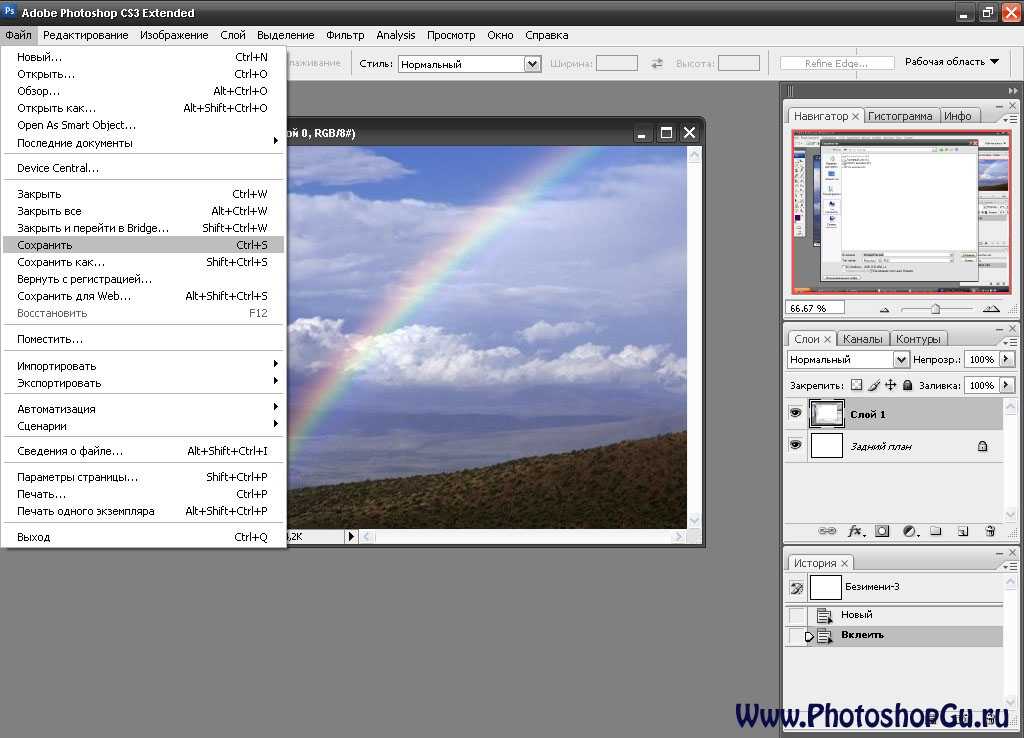
Поместим их в новый проект в виде слоев. Для этого необходимо открыть обе картинки, создать новый файл, активизировать изображение неба, выделить его с помощью сочетания клавиш Ctrl+A, скопировать и вставить в новый файл. После этого нужно скопировать второе изображение и тоже вставить его в файл. Если небо не проступает сквозь вставленный пейзаж, то выделите на верхнем слое пустое небо инструментом Magic Wand (Волшебная палочка) и удалите его с помощью клавиши Delete.
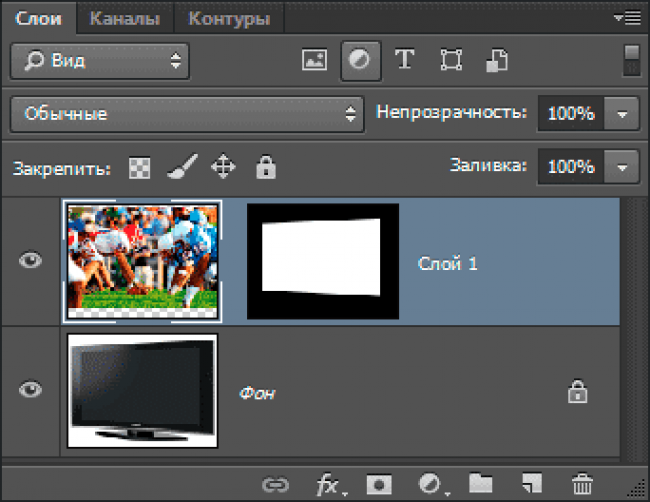
В результате мы получим картинку, на которой два слоя будут совмещены и пейзаж будет дополнен небом (рис. 9.9).
Рис. 9.9. Изображения после объединенияНа палитре LAYERS (Слои) каждое изображение представлено в виде отдельного слоя, благодаря чему ими удобно управлять. Например, если щелкнуть на значке в виде глаза
который имеется рядом с названием каждого слоя, его отображение можно на время отключить.
Поскольку в изображение сначала было вставлено небо, а затем – пейзаж, пейзаж является верхним слоем. Если же изменить очередность слоев, изображение будет совершенно другим. Для перемещения слоя щелкните на нем на палитре LAYERS (Слои) и, не отпуская кнопку мыши, перетащите его вверх. Вы увидите, что пейзаж пропадет, поскольку белая часть слоя неба его перекроет (рис. 9.10).
Рис. 9.10. Вид документа после перемещения слоя с небомПолучить такую картинку, которая нам нужна, можно, не только выбрав правильный порядок наложения слоев, но и изменив параметры их смешения. В этом нет ничего удивительного, так как в Photoshop часто можно получать один и тот же результат, используя разные методы. В верхней части палитры LAYERS (Слои) имеется список Set the blending mode for the layer (Установить режим смешения для слоя). По умолчанию выбран режим Normal (Обычный). При таком типе смешения каждый слой является непрозрачным, как на бумажной аппликации. В нашем случае, чтобы белый участок слоя неба просвечивался, необходимо выбрать режим Darken (Темнее).
В нашем случае, чтобы белый участок слоя неба просвечивался, необходимо выбрать режим Darken (Темнее).
Наш пример очень простой, и в нем используются всего лишь два слоя. В сложных проектах могут быть десятки слоев, что сильно нагружает компьютер. Поэтому после окончания работы со слоями их можно объединить. В Photoshop имеется несколько команд для объединения слоев, которые можно вызвать с помощью меню Layer (Слой) или меню палитры Layers (Слои):
• Merge Layers (Объединить слои) – объединение выделенного слоя со слоем, расположенным под ним;
• Merge Visible (Объединить видимые) – объединение видимых слоев;
• Flatten Image (Склеить изображение) – объединение всех слоев изображения в один.
Слои заливки и настройки
Кроме обычных слоев, в Photoshop можно создавать два особых типа слоя — Fill Layer (Слой заливки) и Adjustment Layer (Корректирующий слой). Для создания слоев таких типов можно использовать соответствующие команды меню Layer (Слой).
Для создания слоев таких типов можно использовать соответствующие команды меню Layer (Слой).
Корректирующий слой позволяет изменять цвет, яркость, контрастность и другие параметры изображения. Данный тип слоя применяется ко всем слоям, расположенным ниже его.
Корректирующие слои удобны по многим причинам.
• Они позволяют изменять все слои изображения вместо того, чтобы использовать обычные параметры настройки для каждого слоя отдельно.
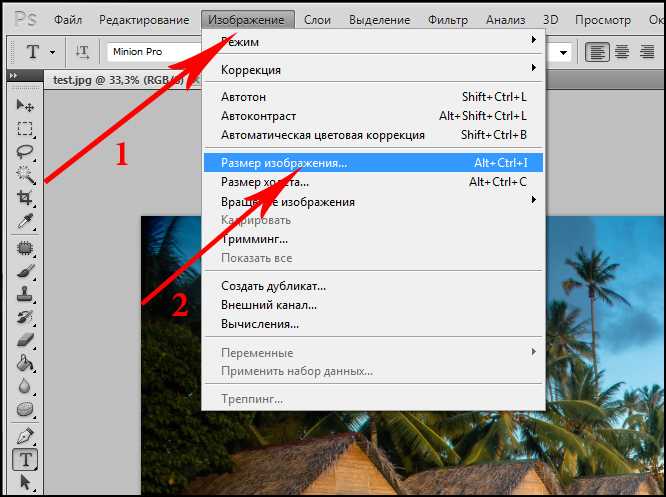
• Параметры изображения, установленные с помощью слоя настройки, могут быть изменены в любое время. Если же настроить цветовую палитру, яркость и другие параметры изображения с помощью команд меню Image (Изображение), то вернуться к исходным значениям будет невозможно.
• Стили настройки можно переносить или копировать из одного проекта в другой. Поэтому, создав удачный стиль, вы можете использовать его много раз.
В версии CS4 работать с корректирующими слоями стало легче, потому что появилась палитра ADJUSTMENTS (Коррекция) (рис. 9.11).
9.11).
В верхней части палитры в виде пиктограмм представлены основные операции коррекции изображения. Многие из этих операций описаны в главе 5. Достаточно щелкнуть на пиктограмме, и в палитре Layers (Слои) появится соответствующий корректирующий слой, а палитра ADJUSTMENTS (Коррекция) изменится – на ней появится панель управления данным слоем.
Кроме того, в нижней части палитры ADJUSTMENTS (Коррекция) есть список готовых настроек. Используя готовые варианты коррекции изображения, вы сможете быстро решать типовые задачи.
С помощью слоев заливки можно создать слой, заполненный цветом, градиентом или текстурой. В отличие от корректирующего слоя, слой заливки не воздействует на слои, расположенные под ним.
Эффекты слоя
Если продолжить аналогию с аппликацией, то можно сказать, что каждый слой в Photoshop может быть по-разному «приклеен» на изображение. Используя различные эффекты слоя, можно делать его выпуклым, вогнутым, заставлять подсвечиваться, отбрасывать тень и многое другое.
Используя различные эффекты слоя, можно делать его выпуклым, вогнутым, заставлять подсвечиваться, отбрасывать тень и многое другое.
Для применения к слоям подобных эффектов служит окно Layer Style (Стиль слоя) (рис. 9.12). Его можно вызвать из меню Layer (Слой) или с помощью щелчка на значке Add a layer style (Добавить стиль слоя)
в нижней части палитры LAYERS (Слои). В последнем случае вы увидите меню, в котором нужно выбрать пункт Blending Options (Параметры смешения).
Рис. 9.12. Окно Layer Style (Стиль слоя)Кратко рассмотрим основные эффекты слоев. Для наглядности будем показывать, как изменится изображение, приведенное на рис. 9.13, после применения к нему каждого эффекта. Следует сказать, что каждый стиль имеет множество настроек, поэтому результаты его применения к изображениям могут сильно различаться. Например, тень может отбрасываться в разные стороны и с разной силой, подсветка имеет разный цвет и т. д.
д.
• Drop Shadow (Внешняя тень) (рис. 9.14) позволяет добавить тень, которая будет отбрасываться от слоя. Используя настройки стиля, можно регулировать ее размер, область распространения, мягкость и т. д.
Рис. 9.14. Результат применения эффекта Drop Shadow (Внешняя тень)• Inner Shadow (Внутренняя тень) – эффект, подобный предыдущему, только в данном случае тень отбрасывается не снаружи, а внутри изображения.
• С помощью эффекта Outer Glow (Внешнее свечение) (рис. 9.15) можно подсветить область вокруг слоя. Используя настройки эффекта, можно указать размер свечения, область его распространения, а также цвет и форму.
Рис. 9.15. Результат применения эффекта Outer Glow (Внешнее свечение)• Inner Glow (Внутреннее свечение) (рис. 9.16) – эффект, подобный предыдущему, но отличающийся от него тем, что свечение распространяется внутрь изображения.
• Bevel and Emboss (Скос и рельеф) (рис. 9.17) – один из самых любимых пользователями Photoshop стилей слоя. Он дает возможность сделать изображение рельефным. Этот эффект очень часто используется для создания элементов веб-страниц, например кнопок.
Рис. 9.17. Результат применения эффекта Bevel and Emboss (Скос и рельеф)• Satin (Атлас) (рис. 9.18) позволяет создавать эффект атласной ткани с переливами цвета.
Рис. 9.18. Результат применения эффекта Satin (Атлас)• Color Overlay (Наложение цвета) (рис. 9.19) дает возможность закрашивать слой выбранным цветом.
Рис. 9.19. Результат применения эффекта Color Overlay (Наложение цвета)• Gradient Overlay (Наложение градиента) (рис. 9.20) действует аналогично предыдущему эффекту, позволяя залить слой градиентом.
• Pattern Overlay (Наложение текстуры) (рис. 9.21) похож на два предыдущих стиля. Позволяет наложить на слой рисунок текстурной карты.
Рис. 9.21. Результат применения эффекта Pattern Overlay (Наложение текстуры)• Stroke (Обводка) (рис. 9.22) позволяет создать обводку вокруг слоя, то есть закрашенный в выбранный цвет контур.
Рис. 9.22. Результат применения эффекта Stroke (Обводка)Все стилевые эффекты слоя удобны тем, что вы можете видеть результат их действия на изображение еще до применения. Все операции, которые выполняются в окне Layer Style (Стиль слоя), сразу же отображаются в рабочем пространстве. Однако если выйти из окна, не сохранив изменения, то выбранные эффекты не будут применены к изображению.
Данный текст является ознакомительным фрагментом.
Слои и прозрачность таблицы
Слои и прозрачность таблицы Чтобы определить фон каждой ячейки таблицы, браузер разбивает различные элементы таблицы на шесть слоев (рис. 9.3). Фон элемента, установленный в одном из слоев, будет видим, только если у расположенных выше слоев фон прозрачный. Рис. 9.3. Схема
Слои заливки
Слои заливки Вы можете создать новый слой, который уже будет содержать заливку однотонным цветом, градиентом или узором. Такие слои могут пригодиться, например, для быстрого создания фона композиции. Чтобы создать новый слой со сплошной заливкой, выполните команду меню
Корректирующие слои
Корректирующие слои
Часто бывает необходимо откорректировать яркость, контрастность, насыщенность, цветовой тон и другие параметры сразу для нескольких слоев. Вы уже умеете настраивать данные параметры для отдельного слоя. Но вы можете сэкономить массу времени,
Вы уже умеете настраивать данные параметры для отдельного слоя. Но вы можете сэкономить массу времени,
Виды и слои
Виды и слои Использование видов и слоев при создании чертежа значительно упрощает навигацию и редактирование двухмерного изображения. Каких-либо четких рекомендаций по поводу количества видов или слоев, создаваемых в чертеже, нет. Вы можете чертить все изображение в
Свойства объектов и слои
Свойства объектов и слои До сих пор для создания объектов мы использовали линии одного типа и цвета. Но чтобы чертеж «читался», лучше представлять объекты разными линиями. Например, на архитектурных чертежах стены вычерчивают линиями одного цвета, а мебель и
Глава 5 Слои
Глава 5
Слои
Слои – весьма удобное средство, облегчающее работу с растровой графикой. Как мы уже отмечали, особенностью растровой графики является то, что изображение – это массив точек, а это лишает нас возможности, например, двигать в разные стороны тот или иной
Как мы уже отмечали, особенностью растровой графики является то, что изображение – это массив точек, а это лишает нас возможности, например, двигать в разные стороны тот или иной
Трехмерные слои
Трехмерные слои Трехмерные слои – уникальный для программы Photoshop инструмент, позволяющий совмещать элементы растровой и векторной трехмерной графики в одном изображении.При помощи трехмерных слоев мы можем вставлять в наше изображение трехмерные формы – модели,
Заполняющие слои
Заполняющие слои Всего у нас имеются три вида заполняющих слоев, которые находятся в выпадающем меню Layers (Слои) в группе New Fill Layer (Новый заполняющий слой) (рис. 9.1). Рис. 9.1. Группа заполняющих слоевРассмотрим действие и порядок применения каждого заполняющего слоя
Корректирующие слои
Корректирующие слои
Гораздо более важными и часто применяемыми представляются корректирующие слои. Они используются чаще всего при необходимости коррекции цветовых оттенков изображения, его яркости и контрастности.Располагаются они в выпадающем меню Layer (Слой), в
Они используются чаще всего при необходимости коррекции цветовых оттенков изображения, его яркости и контрастности.Располагаются они в выпадающем меню Layer (Слой), в
Слои
Слои В детстве каждый из нас хотя бы раз делал аппликацию. Вырезая из цветной бумаги различные фигурки и наклеивая их на картон, дети составляют придуманную ими картинку – цветок и солнышко, домик и машинку и т. д.Работа в Photoshop очень похожа на процесс создания аппликации.
Свойства объектов и слои
Свойства объектов и слои До сих пор для вычерчивания объектов мы использовали линии одного типа и цвета. Но чтобы чертеж «читался», лучше представлять объекты разными линиями. Например, на архитектурных чертежах стены вычерчивают линиями одного цвета, а мебель и
Глава 7 Уровни и слои
Глава 7 Уровни и слои • Уровни• Плоскости области просмотра• СлоиЕсли вы прочитали все предыдущие главы книги, то являетесь достаточно опытным пользователем ArchiCAD и можете как выполнять трехмерные модели зданий и сооружений, так и оформлять чертежную документацию,
Глава 11 Слои и стили
Глава 11
Слои и стили
11. 1. Палитра Layers (Слои)11.2. Layer Mask (Маска слоя)11.3. Layer Style (Стиль слоя)11.4. Fill Layer (Слой заливки) и Adjustment Layer (Слой настройки)11.5. СтилиРастровая компьютерная графика похожа на обычные рисунки, которые создаются на бумаге или холсте. Так же как и там, любой объект –
1. Палитра Layers (Слои)11.2. Layer Mask (Маска слоя)11.3. Layer Style (Стиль слоя)11.4. Fill Layer (Слой заливки) и Adjustment Layer (Слой настройки)11.5. СтилиРастровая компьютерная графика похожа на обычные рисунки, которые создаются на бумаге или холсте. Так же как и там, любой объект –
11.1. Палитра Layers (Слои)
11.1. Палитра Layers (Слои) Чтобы увидеть данную палитру (рис. 11.1), необходимо выполнить команду меню Window ? Layers (Окно ? Слои) или нажать клавишу F7. Рис. 11.1. Палитра Layers (Слои)Слои на палитре располагаются один под другим и разделены горизонтальными линиями, причем самый верхний
Слои-направляющие
Слои-направляющие
При создании анимации часто бывает нужно, чтобы какой-либо элемент совершал не прямолинейное перемещение, а двигался по достаточно сложному пути (или, как говорят аниматоры, траектории). Эта траектория может быть кривой или ломаной линией, окружностью
Эта траектория может быть кривой или ломаной линией, окружностью
Маскирующие слои
Маскирующие слои Маскирующий слой позволяет скрыть содержимое лежащего под ним маскируемого слоя, показав только его часть. Он содержит особое изображение, называемое маской; она задает размеры и форму фрагмента маскируемого слоя, который будет виден. Мы можем
О слоях — Учебные пособия по Pixelmator Pro
Вернуться к учебным пособиям
Чтобы максимально эффективно использовать редактор изображений на основе слоев, такой как Pixelmator Pro, необходимо научиться работать со слоями. От простых вещей, таких как добавление текста, до более сложных задач, таких как объединение содержимого нескольких изображений с помощью масок слоя, слои являются одним из ключей к раскрытию всего потенциала Pixelmator Pro.
В этом уроке мы рассмотрим различные типы слоев, которые вы можете иметь, и чем они отличаются.
Типы слоев
В Pixelmator Pro существует три основных типа слоев — слои изображений, текстовые слои и слои фигур.
Слои изображений
Слои изображений основаны на пикселях и могут редактироваться с помощью любого инструмента в Pixelmator Pro. Когда вы создаете пустое новое изображение, фоновый слой является слоем изображения. Когда вы открываете фотографию из своей библиотеки фотографий, эта фотография также является слоем изображения. Вы можете создать новый пустой слой изображения, нажав кнопку Добавить (+) на панели инструментов Pixelmator Pro и выбрав Слой. Чтобы добавить дополнительное изображение в качестве нового слоя в Pixelmator Pro, вы можете перетащить его в свою композицию или нажать Добавить (+) > Выберите на панели инструментов Pixelmator Pro.
Текстовые слои
Текстовые слои можно добавить, щелкнув Добавить (+) > Текст или используя инструмент «Текст» t, и их можно редактировать с помощью инструментов «Текст» и «Стиль», а также эффектов и настройки цвета. Их также можно преобразовать в слои фигур или пикселей (изображений) с помощью меню «Формат» и отредактировать с помощью инструментов, предназначенных для таких слоев.
Их также можно преобразовать в слои фигур или пикселей (изображений) с помощью меню «Формат» и отредактировать с помощью инструментов, предназначенных для таких слоев.
Слои формы
Слои фигур можно добавить, перейдя в Добавить (+) > Фигура и выбрав там одну из команд, их можно нарисовать с помощью инструментов Перо и Произвольное перо или добавить из палитры Фигуры ( Вид > Показать фигуры ). Эти слои основаны на векторах и состоят из точек и линий, которые можно редактировать, щелкнув фигуру, удерживая нажатой клавишу Control, и выбрав «Сделать редактируемым». Внешний вид слоев можно изменить с помощью инструмента «Стиль», а также эффектов и настройки цвета. Их также можно преобразовать в пиксели (слои изображения) и отредактировать с помощью инструментов на основе пикселей.
Боковая панель «Слои»
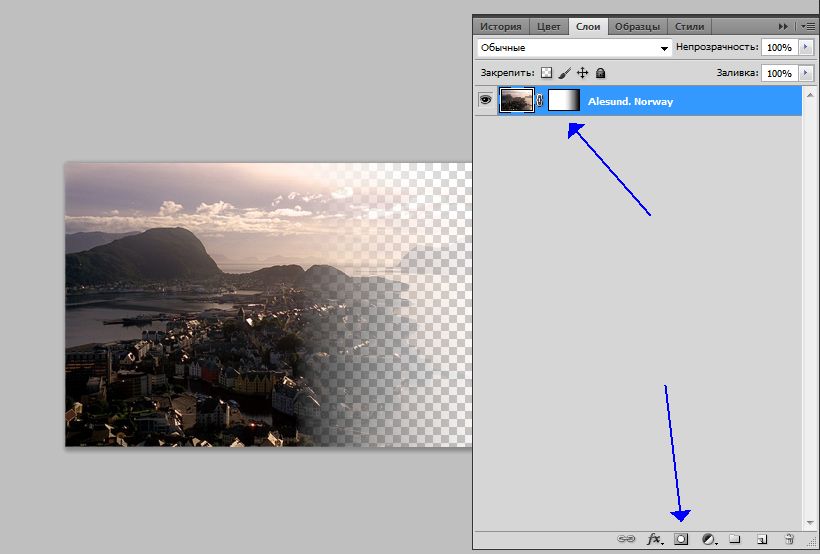
Боковая панель «Слои» содержит список всех слоев вашего изображения. Если он не виден, вы можете выбрать View > Layers > Show Layers в меню View. Вы также можете выбрать, следует ли просматривать слои в виде списка с именами или в виде эскизов. Когда вы добавляете слои в композицию, они появляются на боковой панели. Слои в верхней части списка будут отображаться над любыми слоями под ними в стеке слоев.
Вы также можете выбрать, следует ли просматривать слои в виде списка с именами или в виде эскизов. Когда вы добавляете слои в композицию, они появляются на боковой панели. Слои в верхней части списка будут отображаться над любыми слоями под ними в стеке слоев.
Смешивание слоев
По умолчанию большинство слоев полностью непрозрачны, то есть они располагаются полностью поверх всего, что находится ниже, и скрывают его. Однако вы можете уменьшить непрозрачность слоя, чтобы сделать его частично прозрачным, так что все, что находится ниже, становится слегка видимым. Вы также можете изменить режим наложения слоя, чтобы изменить способ его смешивания с композицией ниже. Вы найдете элементы управления для этого в нижней части боковой панели «Слои» и в инструменте «Стиль».
!!! Вы также можете изменить режим наложения слоя, чтобы изменить способ его смешивания с композицией ниже. Вы найдете элементы управления для этого в нижней части боковой панели «Слои» и в инструменте «Стиль».
Как создавать в Photoshop фигуры, заполненные изображением
A Post By: Ana Mireles
Photoshop, возможно, не является в первую очередь графической программой, но все же содержит очень полезные инструменты для такого рода работ. Например, создание фигур, заполненных изображениями.
Неважно, занимаетесь ли вы какой-то профессиональной работой, например, веб-дизайном для своего бизнеса, или чем-то личным, например открыткой на день рождения, вам часто нужно ограничить фотографию, чтобы она соответствовала определенной форме. В этом уроке я покажу вам, как это сделать всего за несколько кликов.
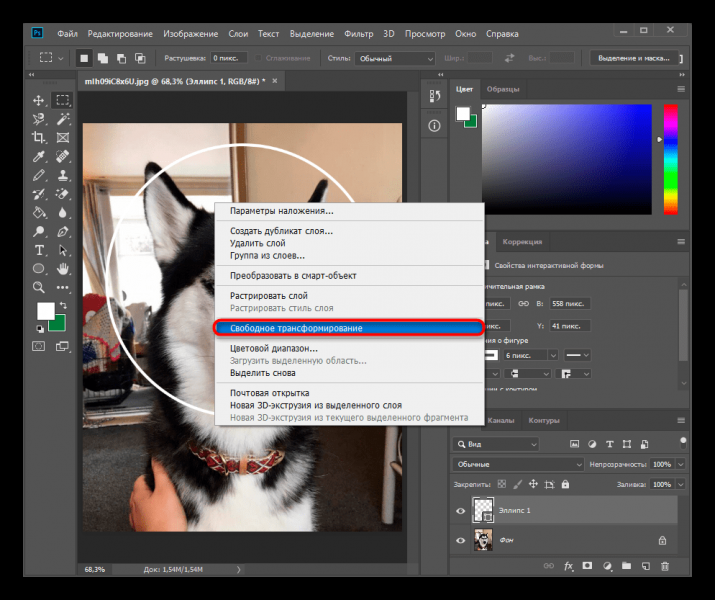
Создать фигуру
Во-первых, вам нужна ваша форма. Вы можете легко создать его с помощью инструмента Shape из набора инструментов. Вы можете нажать и удерживать, чтобы отобразить меню с вашим выбором. В этом первом меню у вас будут некоторые основные формы, такие как прямоугольник, эллипс, линия, многоугольник и инструмент настройки формы.
Если вы выберете пользовательскую форму, у вас будет второе меню со всеми вашими возможностями для этого. Вы можете получить к нему доступ на панели параметров вверху. Если вы не видите много вариантов, просто нажмите на скобку справа и нажмите «Все» в открывшемся меню; это загрузит все предустановленные формы. Если вы загрузите какие-либо новые формы из Интернета, вы также найдете их в этом меню.
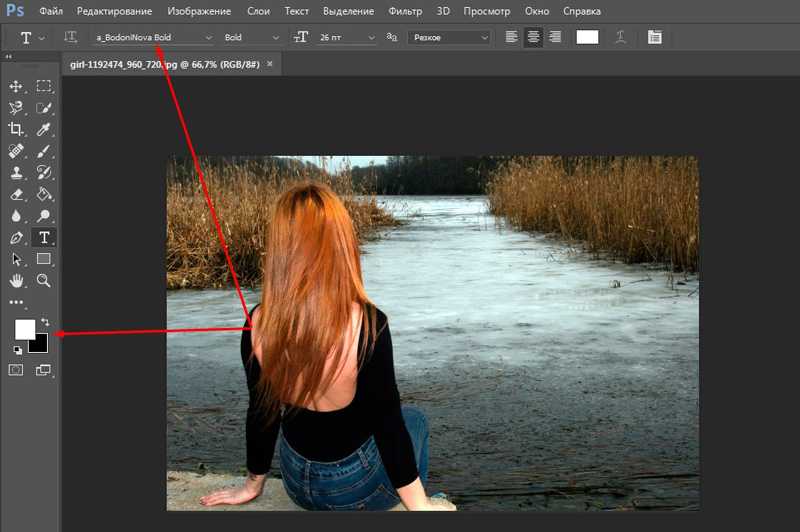
Чтобы нарисовать выбранную фигуру на чистом холсте, просто нажмите и перетащите ее, пока она не достигнет нужного размера, а затем отпустите. Всякий раз, когда вы рисуете фигуру на холсте, вы можете использовать Заливку и Обводку на панели параметров. В этом случае заливкой будет ваша фотография, поэтому задайте для заливки черный цвет, чтобы ваше изображение было привязано к выбранной вами форме.
Вот как это сделать:
Добавьте свое изображение
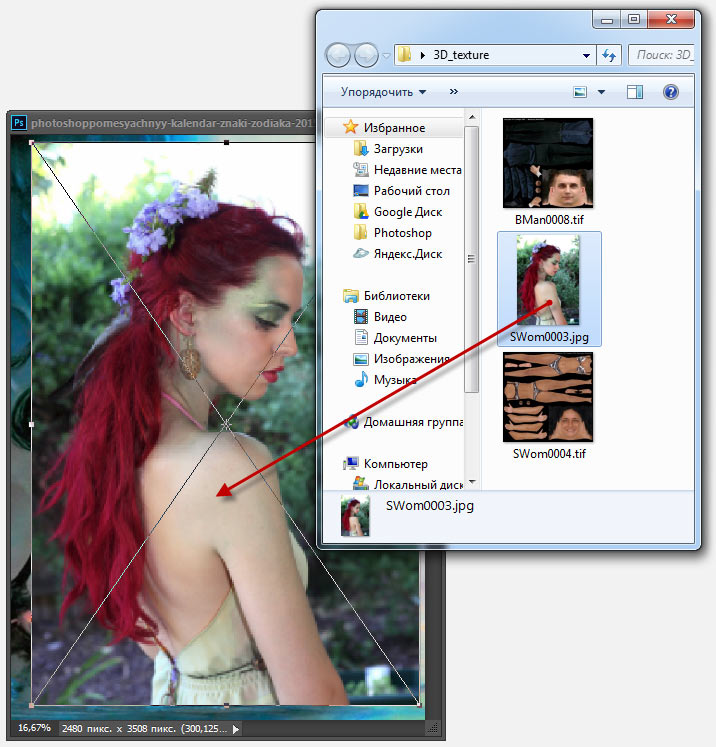
Теперь, когда у вас есть форма, вам нужно ввести изображение, чтобы заполнить ее. Перейдите в Меню > Файл > Место. Откроется окно браузера, чтобы вы могли выбрать файл на своем компьютере. Выберите нужный и нажмите ОК. Эта фотография будет импортирована в ваш проект как новый слой.
Перейдите в Меню > Файл > Место. Откроется окно браузера, чтобы вы могли выбрать файл на своем компьютере. Выберите нужный и нажмите ОК. Эта фотография будет импортирована в ваш проект как новый слой.
Обтравочная маска
Теперь вам просто нужно перейти в Меню > Слой > Создать обтравочную маску. Этого также можно добиться, одновременно нажав Alt + Ctrl (ПК) или Cmd (Mac) + G.
Примечание: Если вы точно следовали моим шагам, то изображение помещалось как слой вверху. Однако, если вы работаете со сложным проектом со многими слоями или следовали инструкциям в другом порядке, это может быть не так.
Если это произойдет, вам нужно сделать дополнительный шаг. Просто перетащите и поместите слой изображения поверх слоя формы на панели «Слои», чтобы обтравочная маска работала так, как вы хотите.
В результате вы будете видеть фотографию только сквозь форму, и самое приятное то, что этот процесс неразрушающий. Другими словами, вы не вырезаете свою фотографию, остальная часть просто скрыта под ней, что дает вам два преимущества.
Другими словами, вы не вырезаете свою фотографию, остальная часть просто скрыта под ней, что дает вам два преимущества.
Во-первых, вы можете изменить положение фотографии, чтобы она лучше соответствовала форме. Если вы нажмете инструмент «Переместить» на панели инструментов, вы можете просто щелкнуть и перетащить изображение, чтобы оно было размещено наилучшим образом. Вы также можете использовать любой из инструментов преобразования, чтобы изменить размер или повернуть его, пока вы не будете довольны результатом.
Во-вторых, вы также можете работать над фигурой, не беспокоясь о том, чтобы повредить фотографию или показать какой-либо пустой холст, потому что фотография внизу целая и нетронутая.
Вы можете создать сколько угодно фигур с изображением на одном холсте, так как они будут складываться как дополнительные слои. Например, вы можете добавить текст в свой проект.
Для этого вместо инструмента «Форма» перейдите к инструменту «Текст» и выберите достаточно широкий тип шрифта, чтобы эффект был заметен.