Горизонтальный и вертикальный текст — инструмент Фотошопа
Бесплатные курсы фотошопа Артакадемия Киев — Горизонтальный и вертикальный текст
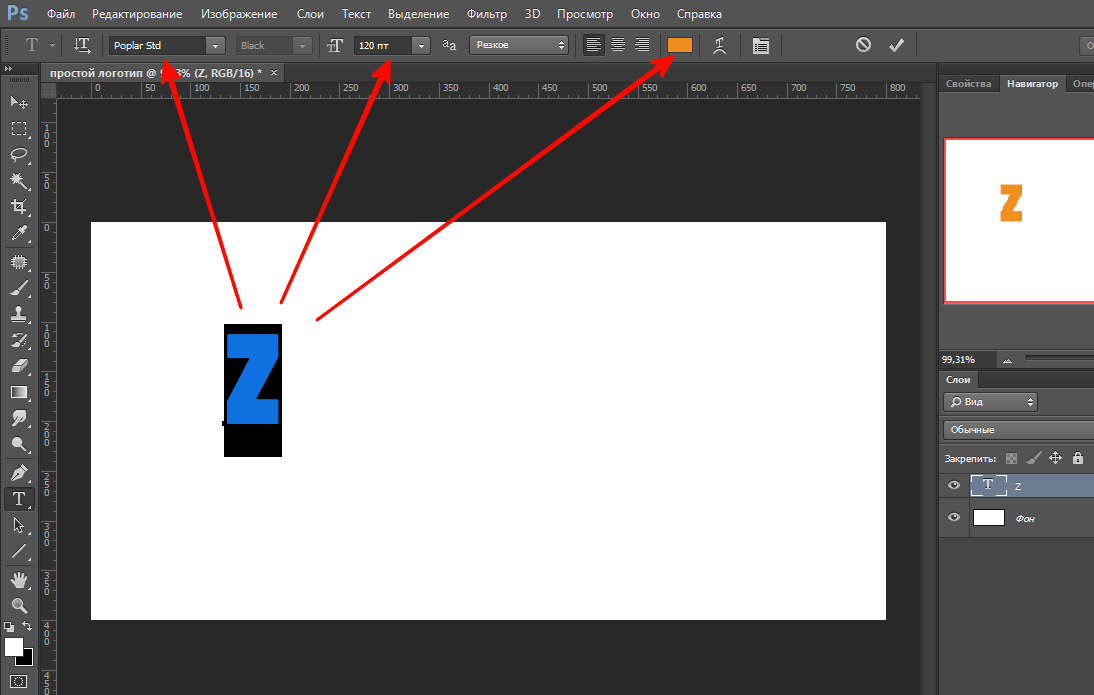
Текстовый инструментпозволяет напрямую работать с текстом, как бы он нисочетался с изображениями. Единственная разница между двумя инструментами в том, что с помощью одного текст вводится горизонтально, а другого – вертикально. Панель опций текстовых инструментов вы можете увидеть внизу на рисунке 1.
Рисунок 1. Панель опций горизонтального и вертикального текстового инструментов.
Добавление надписей на фото для фотошопа
Гарнитуры Photoshop сохраняются в программе в векторе, лучшие курсы фотошопа киев всегда бекапят все настройки и поэтому их форму и размеры можно свободно видоизменять. Шрифты OpenType и все их свойства поддерживаются Photoshop, а форматирование параграфов, настройки отступов и переносов, которые можно найти на панели «Абзац», не намного отличаются от возможностей работы с текстом, предоставляемых AdobeInDesign.
Наводя мышкой на меню гарнитур, вы обратите внимания, что названия шрифтов работают по принципу «вы видите то что получаете», облегчая навигацию по меню (см. Рисунок 2 внизу). Это позволяет сразу оценить, как будет выглядеть шрифт, который вы хотите использовать. Слово «Пример» будет появляться возле названия шрифта, давая понять, какой именно сейчас активен. Оценить курсы фотошопа киев можно через отзывы в интернете.
Рисунок 2.«Вы видите то что получаете» с названиями шрифтов в меню.
Оформить текст абзацем можно несколькими способами: кликнуть и потянуть, создав окошко абзаца, где строки будут добавляться в его рамках или же обтекать их. Курсы фотошопа для дизайнеров постоянно используют разнообразные текстовые композиции. Можно же просто клацнуть на поле и начать печатать, но тогда текст будет располагаться одной строкой, без заданных границ.
Текст в Photoshop может редактироваться на знаковом уровне, то есть вы можете поменять размер, цвета и т. д. отдельных букв и символов. Опция «дробной ширины» обычно включена в панели знаков, поскольку она позволяет программе автоматически просчитать, как создать сглаженный шрифт, используя дробные единицы пикселей. Впрочем, эту опцию стоит отключать, если вы работаете с совсем маленькими шрифтами, которые должны отображаться на экране. В таком случае Photoshop округляет значение пропусков между буквами до ближайших круглых пиксельных значений и обработанный таким образом текст читается легче.
д. отдельных букв и символов. Опция «дробной ширины» обычно включена в панели знаков, поскольку она позволяет программе автоматически просчитать, как создать сглаженный шрифт, используя дробные единицы пикселей. Впрочем, эту опцию стоит отключать, если вы работаете с совсем маленькими шрифтами, которые должны отображаться на экране. В таком случае Photoshop округляет значение пропусков между буквами до ближайших круглых пиксельных значений и обработанный таким образом текст читается легче.
Настройки «Сглаживания» шрифта имеют четыре положения: Не показывать, Резкое, Четкое, Насыщенное, Плавное. С выключенным сглаживанием («Не показывать»), края шрифта могут выглядеть рваными, в то время как «Насыщенное» сглаживание подойдет для большинства графических работ. «Четкое» сглаживание наименее мягкое и больше всего подойдет для создания мелких растровых надписей, предназначенных для веб-сайтов.
Photoshop способен проверять правописание на многих языках, что можно настроить в меню «Правки» и в панели «Знаков». Лингвистическая библиотека Photoshop может быть адаптирована для других программ Adobe, и CreativeSuite позволяет обмениваться настройками и дополнительными плагинами для проверки правописания между разными программами.
Лингвистическая библиотека Photoshop может быть адаптирована для других программ Adobe, и CreativeSuite позволяет обмениваться настройками и дополнительными плагинами для проверки правописания между разными программами.
Панель «Наборы параметров для инструментов» очень полезна, если вы создаете собственный шрифт и хотите сохранить его характеристики в качестве личных настроек. Вы можете создать шаблон шрифта, в котором будут отображены все его атрибуты, включая цвет, и сохранить в «Наборе параметров для инструментов».
Доступ к панели Символов и «Абзаца»Оглавление
- 1 Доступ к панели Символов и «Абзаца»
- 2 Скрыть выделение
- 3 Текст по контуру
- 4 Стили слоев и деформация текста
- 5 Горизонтальная и вертикальная текстовые маски
- 6 Как выбрать курсы фотошопа в Киеве?
Чтобы открыть соответствующие настройки курсы фотошопа и иллюстратора киев Артакадемия предлагают, кликнenm на кнопку панелей (справа от «Опций»), и они появятся в рабочей области поверх остальных. Эти панелидают возможностьобширного типографского контроля. Поскольку надпись добавляется отдельным слоем в векторе, ее легко редактировать на любом этапе. Чтобы редактировать слой с надписью, выделите его, используя инструмент текста, или дважды кликните на иконку шрифтового слоя в панели слоев. После этого вы можете изменить шрифт, применить другие цвета ко всей надписи или отдельным знакам, а также добавить новый текст.
Эти панелидают возможностьобширного типографского контроля. Поскольку надпись добавляется отдельным слоем в векторе, ее легко редактировать на любом этапе. Чтобы редактировать слой с надписью, выделите его, используя инструмент текста, или дважды кликните на иконку шрифтового слоя в панели слоев. После этого вы можете изменить шрифт, применить другие цвета ко всей надписи или отдельным знакам, а также добавить новый текст.
Иногда легче понять, нравится ли вам данный шрифт, если вы видите набранный им текст без выделения. Выберите Вид Спрятать вспомогательные элементы (Command+H/Control+H) чтобы убрать инвертированное выделение.
Текст по контуруМожно добавить текст, который будет следовать по векторному контуру или форме, повторяя ее очертания. Для этого достаточно просто подвести курсор текста к краю контура и начать печатать. После этого вы можете менять контур или фигуру, вместе с ней меняя направление и форму текста. Поставив курсор в границах активной векторной фигуры, вы также можете расположить текст, ограничивая его очертаниями этой фигуры. На рисунке 3 показано, как можно разместить текст внутри векторной фигуры или же по ее контуру.
Поставив курсор в границах активной векторной фигуры, вы также можете расположить текст, ограничивая его очертаниями этой фигуры. На рисунке 3 показано, как можно разместить текст внутри векторной фигуры или же по ее контуру.
Рисунок 3. Текст может располагаться внутри векторной фигуры или по контуру. Добавляя текст к контуру, вы можете поменять его расположение с помощью инструментов «Выделение контура» или «Выделение узла» с панели инструментов. Выбрав один из этих инструментов, наведите курсор на контур до тех пока курсор не изменится, показывая, что вы можете изменить положение текста, после чего кликните мышкой и потяните. Вы можете перетянуть текст по контуру или даже вытянуть его так что он будет тянуться по обе стороны от него.
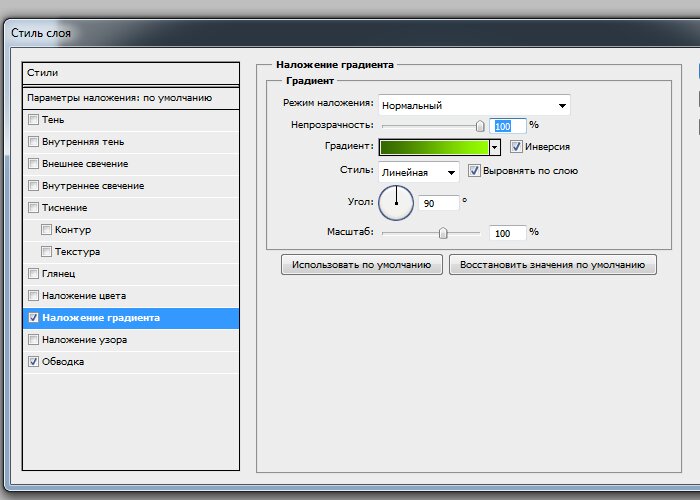
Стили слоев и деформация текстаСтили/эффекты слоев могут быть применены как к изображениям, так и к текстовым слоям. Стили слоев автоматически добавляют дополнительные группы слоев для создания таких эффектов, как, например, падающая тень. Стили слоев сейчас предлагают широчайший выбор разнообразных эффектов, применимых к тексту. Вы также можете исказить ваш текстовый слой, воспользовавшись настройками «Деформации», доступными из меню «Деформациятекста» напанели опций надписей (см. Рисунок 4).
Стили слоев сейчас предлагают широчайший выбор разнообразных эффектов, применимых к тексту. Вы также можете исказить ваш текстовый слой, воспользовавшись настройками «Деформации», доступными из меню «Деформациятекста» напанели опций надписей (см. Рисунок 4).
Рисунок 4. Меню «Деформации текста» доступно как из панели опций, так и из Слой Текст. Выберите слой с текстом и откройте диалоговое окно деформации. Вы можете выбрать нужную вам деформацию из выпадающего меню и подрегулировать силу смещения и искажения, используя ползунки внизу.
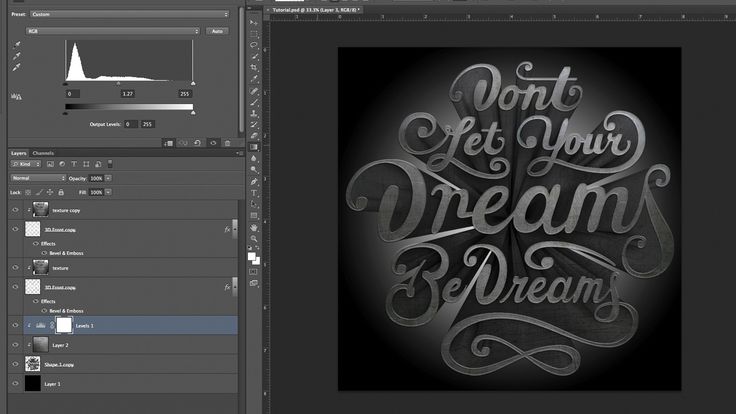
Обложка журнала вроде той, что изображена на Рисунке 5, может быть целиком и полностью разработана в Photoshop. Название изначально было векторным контуром, который я скопировал из Illustrator и вставил в Photoshop. После этого я выбрал Редактирование Определить произвольную фигуру, чтобы добавить его в шаблоны форм (после того как у меня есть сохраненный шаблон, я могу получить доступ к нему в любое время и добавить в качестве нового слоя).
После этого я добавил слой с заполнением узором (сверху над фоновым), используя сделанный вручную паттерн, который был слегка масштабирован. После этого я добавил некоторые эффекты к главному изображению, чтобы фотография выглядела так, как будто она была отпечатана со старого фотоаппарата. Ятакже добавилтекстовыеслои, изменяяпо строкам ихцветиразмер.
Рисунок 5. Дизайн обложки журнала, полностью сделанный в Photoshop.
Информация векторных слоев с рисунка 5 читается устройствами PostScript таким же образом, как обычные векторы и шрифты. Если сохранить документ Photoshop в формате PDF, можно использовать компрессию пикселей для того чтобы уменьшить размер файла, сохраняя при этом содержимое векторных слоев так, что они отлично подойдут для печати в любом разрешении.
Горизонтальная и вертикальная текстовые маскиТекстовые маски предлагают такой же уровень типографского контроля, как и обычные текстовые инструменты. Различие в том, что вместо добавления отдельного слоя, маски создают выделенный контур. Если вы хотите выделить текст, лучше всего будет создать текст с помощью обычного текстового инструмента и, после того как вы произведете все нужные вам правки, просто нажатьCommand/Control-клик, чтобы превратить содержимое вашего текстового слоя в активное выделение. Панель опций вертикальной и горизонтальной текстовых масок показаны на рисунке 6 внизу.
Различие в том, что вместо добавления отдельного слоя, маски создают выделенный контур. Если вы хотите выделить текст, лучше всего будет создать текст с помощью обычного текстового инструмента и, после того как вы произведете все нужные вам правки, просто нажатьCommand/Control-клик, чтобы превратить содержимое вашего текстового слоя в активное выделение. Панель опций вертикальной и горизонтальной текстовых масок показаны на рисунке 6 внизу.
Рисунок 6.Панель опций вертикальной и горизонтальной текстовых масок.
Как выбрать курсы фотошопа в Киеве?
Курсы фотошопа киев, цена определяет Ваш выбор студии? Не стоит быть зависимым от клише чем выше цена тем лучше обучение. Критерии выбора следующие, чем меньше группы тем лучше до 6ти человек оптимально. Все оборудование должно быть в студии.
Как в фотошопе работать с текстом – Photo7.ru
Если вы решили поработать с текстом в программе фотошоп, то в вашем распоряжении будет сразу несколько инструментов. Давайте на них глянем.
Давайте на них глянем.
Основной текстовый инструмент.
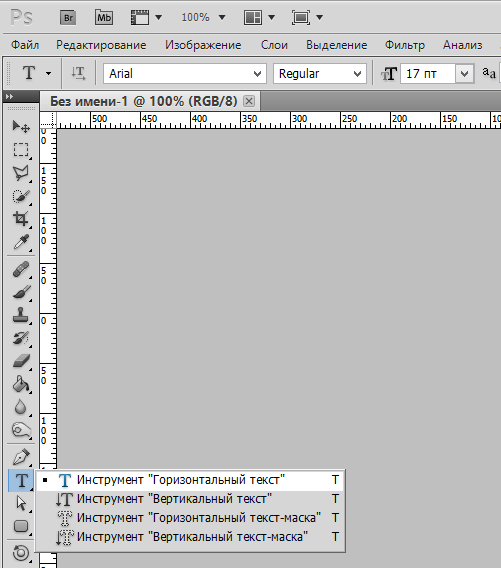
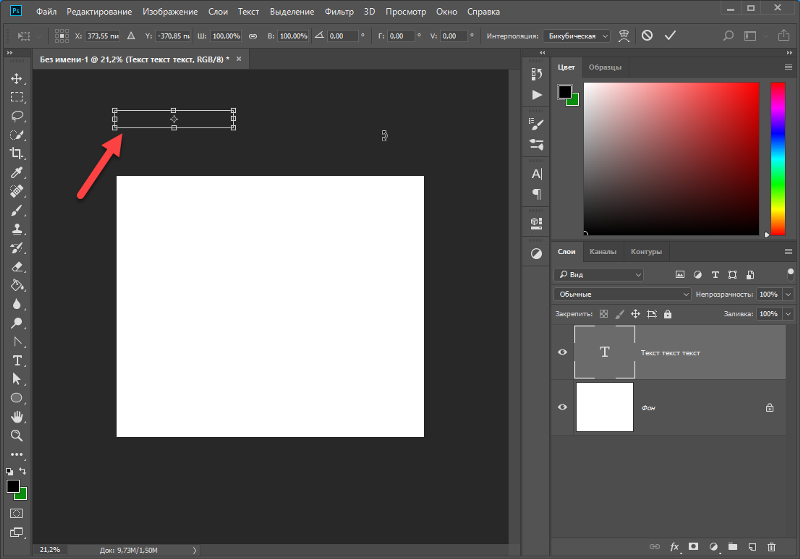
Возьмем инструмент «Текст» с панели инструментов.
Если щелкнуть правой клавишей мыши по инструменту «Текст», то появятся несколько текстовых инструментов, таких как: инструмент «Горизонтальный текст», инструмент «Вертикальный текст», инструмент «Вертикальный текст-маска» и инструмент «Горизонтальный текст-маска». Но чаще всего мы будем использовать инструмент «горизонтальный текст».
Теперь просто нажмите на холст и увидите на панели слоев пустой текстовый слой.
Теперь напишем «photo7.ru – сайт о фотографии».
Для выделения текста, сделаем двойной клик на текстовый слой.
Теперь нам станут доступны различные опции для изменения вида текста.
1) Здесь вы можете изменить стили шрифта выделенного текста. Существует огромный список стилей шрифтов.
2) Здесь вы можете указать некоторые обычные эффекты шрифта, такие как «Полужирный», «Курсив» и «Обычный».
3) С помощью этой опции мы можем установить размер шрифта.
4) Вот несколько вариантов центрирования текста.
5) Нажмите этот значок, чтобы открыть панель «символ».
Панель Символ
Панель Символ содержит все настройки по работе с текстом. Мы также можем открыть это окно через меню.
На этой панели у нас есть те же параметры, которые мы видели на «панели параметров», и плюс еще целый ряд других параметров, таких как «кегль», «интерлиньяж», «кернинг между двумя символами», «трекинг для выделенных символом», «цвет шрифта» и много других параметров.
Теперь сделайте выделение текста, дважды щелкнув по текстовому слою и нажав CTRL + T, чтобы «показать трансформацию».
Вы можете перетаскивать и масштабировать текст без его разрушения.
Обратите внимание на размер шрифта текста, а затем уменьшите текст. Когда вы нажимаете ввод, вы можете видеть, что размер шрифта текста также изменяется.
Вы можете увеличивать и уменьшать текст, как вы делаете с изображением, но при этом не теряете качество после масштабирования, как на изображении. Потому что, когда мы масштабируем текст, это не передискретизация текста, на самом деле это изменение размера текста, чтобы его можно было масштабировать неразрушающим образом.
Потому что, когда мы масштабируем текст, это не передискретизация текста, на самом деле это изменение размера текста, чтобы его можно было масштабировать неразрушающим образом.
Теперь, если вы хотите изменить стиль шрифта, выберите текст и откройте этот список стилей шрифта. Вы можете выбрать любой стиль шрифта из этого списка. И если вы хотите проверить все стили шрифта один за другим, тогда просто нажмите на название стиля шрифта и оставьте его выбранным, затем начните нажимать клавиши со стрелками вверх и вниз, чтобы изменить все шрифты один за другим.
Трекинг и кернинг
Давайте поговорим о трекинге и кернинге. Кернинг означает изменение интервала между двумя символами, а Трекинг означает изменение интервала между двумя строками.
Позвольте мне изменить цвет этого слова, чтобы вы могли четко видеть разницу при изменении значения отслеживания.
Мы также можем масштабировать наш текст по горизонтали и по вертикали, изменяя значения в параметрах «вертикальный масштаб» и «горизонтальный масштаб».
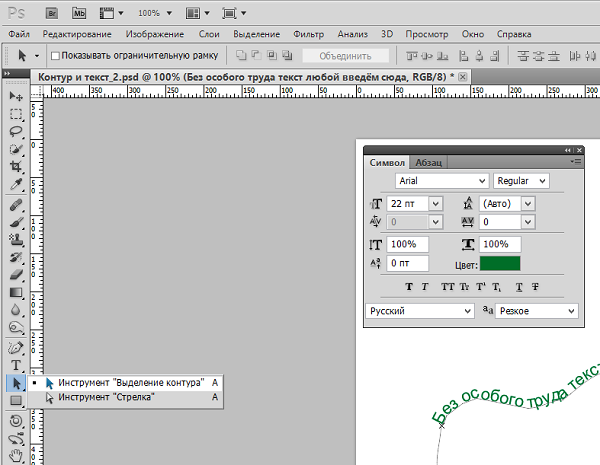
Текст на пути
Итак, а теперь давайте поговорим о тексте на пути.
Позвольте мне нарисовать фигуру в виде контура, чтобы мы могли добавить на нее текст.
Теперь просто посмотрите на курсор. Когда он находится в области холста за пределами пути, он выглядит как обычный текстовый курсор, но когда я удерживаю его над путем, он изменится. И этот измененный курсор указывает, что ваш текст будет придерживаться этого пути.
Теперь нажмите на этот путь, и вы сможете ввести текст, следующий по этому пути.
И вы также можете определить начальную точку и конечную точку текста на пути.
Так что выделите текст, затем нажмите и удерживайте клавишу CTRL, затем поместите курсор в начало текста. Вы можете увидеть измененный курсор, теперь щелкните и перетащите курсор, чтобы вы могли видеть две разные точки.
Вы можете изменить эти точки, удерживая клавишу CTRL, затем щелкните и перетащите их.
Вы можете переходить вверх и вниз текст по контуру, перемещая курсор внутрь и наружу контура, но продолжая удерживать клавишу CTRL.
Мы также можем сделать это на простой траектории, нарисованной пером. Так что давайте проверим это.
Возьмите инструмент перо и нарисуйте простой путь.
Теперь возьмите текстовый инструмент, нажмите на путь и начните печатать.
Собственный стиль шрифта
А теперь мы поговорим о создании собственного стиля шрифта.
Возможно, готовые стили шрифта не могут вам дать то, что вы хотите. Поэтому в некоторых случаях вам нужно взять некоторые тексты и изменить их в соответствии с вашими требованиями.
Вы можете сделать это, преобразовав текст в путь.
Позвольте мне напечатать слово «PHOTO7». Затем щелкните правой кнопкой мыши на текстовом слое в текстовой панели и выберите «Создать рабочий контур».
В результате, ваш текст преобразуется в путь, который вы можете легко изменить.
Выключите текстовый слой и убедитесь, что он теперь вокруг текста идет путь.
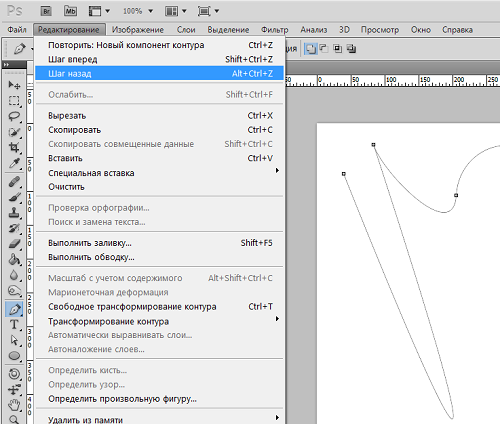
Теперь, если вы можете изменить путь, просто возьмите инструмент «Перо» или «Перо+» или «Перо-» и выберите некоторые контрольные точки, которые вы хотите переместить, добавить или удалить и установите их так, как считаете нужным.
Вы должны удерживать клавишу CTRL, затем щелкнуть и перетащить любую контрольную точку так, как вы хотите.
Теперь вы должны заполнить путь цветом. Выделите весь контур инструментом Перо. Добавьте новый слой, выберите цвет, например черный, перейдите на вкладку Контуры и нажав правую кнопку мыши, выберите Выполнить заливку контура.
В результате, вы получите новый стиль текста.
Как обвести текст в Photoshop (+ сделать его прозрачным)
Обводка текста — важный навык, который необходимо иметь при изучении графического дизайна. Это придает шрифту эффект «популярности» и выделяет его на фоне остального изображения.
Следуйте простым шагам из этого руководства по Photoshop, чтобы создать шрифт с причудливыми очертаниями, используя шаблоны, градиенты или блоки цвета.
Давайте начнем и научимся обводить текст в Photoshop.
НАСТОЯТЕЛЬНО РЕКОМЕНДУЕТСЯ
Adobe Photoshop
Загрузите бесплатную копию Adobe Photoshop, чтобы следовать этому простому руководству.
НАЧАТЬ БЕСПЛАТНУЮ ПРОБНУЮ ПРОБНУЮ ВЕРСИЮ
- Хотите купить Photoshop? Нажмите здесь, чтобы узнать, как >>
Содержание
Как обвести текст в Photoshop
Шаг 1 — ОткрытьЧтобы обвести текст в Photoshop, сначала нужно открыть файл.
Откройте пустой документ в Photoshop или откройте изображение, к которому вы хотите добавить текст.
Чтобы создать пустой документ, перейдите в верхнюю строку меню и выберите Файл > Создать.
Введите сведения о новом документе, например, Ширина 500 x Высота 500 пикселей разрешение 300 dpi на панели подробностей Preset Details.
В противном случае, чтобы выбрать выбранное изображение, перейдите в Файл > Открыть и перейдите к местоположению файла на вашем компьютере.
Шаг 2. Создайте текстовый слой Далее мы создадим текстовый слой на панели слоев.
Перейдите к верхней строке меню и выберите Слой и в раскрывающемся меню. Затем выберите New > Layer.
Либо щелкните значок New Layer , квадрат со знаком плюс, внизу панели Layers.
Переименуйте текстовый слой в на панели слоев — это облегчит поиск, если вы добавляете дополнительные слои в документ Photoshop.
Шаг 3. Выберите инструмент «Текст»Перейдите на панель инструментов и выберите инструмент «Текст» , расположенный под инструментом «Перо», или нажмите сочетание клавиш T.
В инструменте «Текст» В строке меню вам будет предоставлена возможность выбрать инструмент «Текст», который пишет горизонтально или вертикально. Выберите предпочтительную ориентацию.
Шаг 4. Выберите стиль шрифта При выборе над окном холста появится панель параметров текста. Здесь вы можете установить стиль, размер и цвет шрифта.
Здесь вы можете установить стиль, размер и цвет шрифта.
Выберите стиль шрифта в раскрывающемся меню на панели параметров инструмента «Текст».
Контур обводки будет работать с любым текстом, поэтому выберите стиль шрифта, который лучше всего подходит для вашего изображения.
Установите размер шрифта и выберите цвет из палитры цветов .
Шаг 5. Введите текстНажмите на окно холста и напишите текст.
Отрегулируйте настройки шрифта, если вы обнаружите, что размер или цвет не подходят фону изображения.
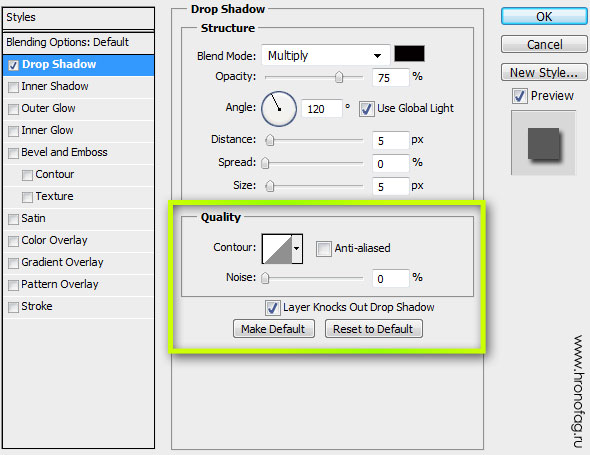
В этом уроке Photoshop вы узнаете, как добавить тень к тексту или изображению.
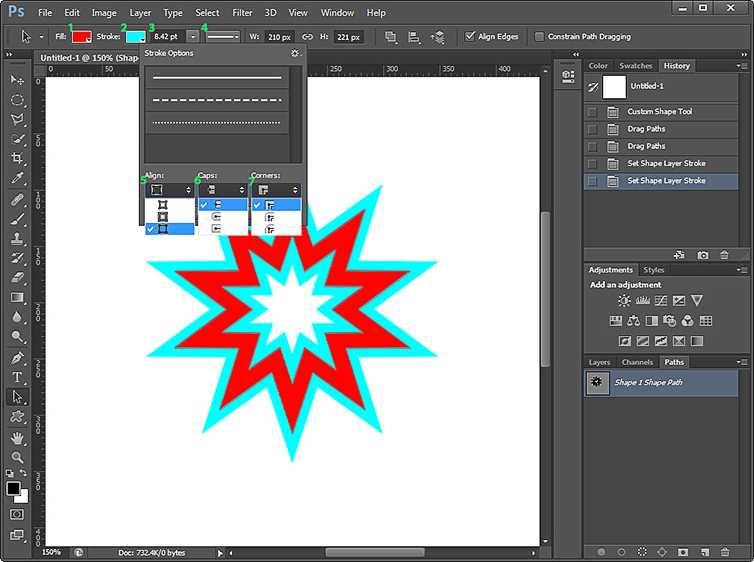
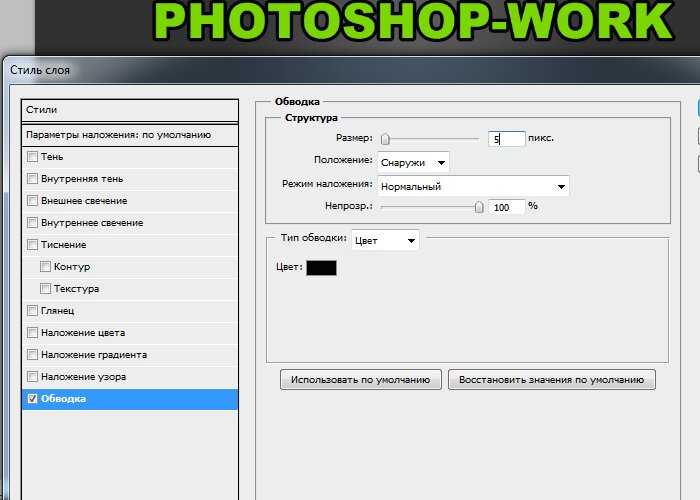
Шаг 6. Стиль слояТеперь, когда вы создали текст, вы можете начать добавлять контур текста. Для этого нам нужно создать стиль слоя Stroke .
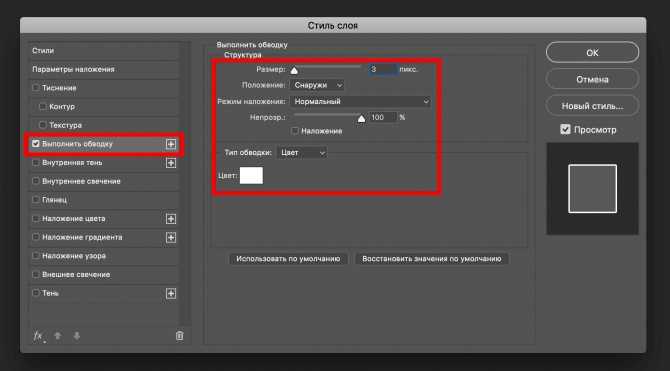
Перейдите к верхней строке меню над окном холста и выберите Layer > Layer Style > Stroke.
После выбора стиля слоя Stroke 9Откроется диалоговое окно 0013 – здесь вы можете ввести свойства обводки текста.
Расположите диалоговое окно «Стиль слоя» так, чтобы вы могли видеть текст и контур текста при настройке параметров контура.
В диалоговом окне «Стиль слоя» отрегулируйте размер контурного текста, перемещая ползунок размера или добавляя значение в поле размера.
При перемещении ползунка размера контурный текст будет уменьшаться или увеличиваться.
У вас будет возможность расположить контурный текст внутри, снаружи или по центру. Установите Позиция с по Снаружи.
Помимо режима наложения , раскрывающееся меню даст вам список параметров наложения. Выберите Обычный.
Выберите Непрозрачность , которую вы хотите использовать для контурного текста, и соответствующим образом отрегулируйте ползунок непрозрачности .
В раскрывающемся меню рядом с Тип заливки можно выбрать Градиент, Узор, или Цвет в качестве контурного текста.
Выберите Color и нажмите на Color Box . Откроется диалоговое окно Color Picker , в котором можно выбрать цвет.
Если вас устраивают свойства выделенного текста, нажмите OK.
На панели «Слои» под текстовым слоем будет добавлен эффект стилей слоя.
Вы можете щелкнуть по этому корректирующему слою эффекта обводки в любое время в процессе редактирования, чтобы изменить обводку текста.
Теперь вы узнали, как обводить текст в Photoshop с помощью блока цвета, почему бы не проверить это с помощью градиента или узора, чтобы увидеть, какой чудесный шрифт вы можете создать?
Вы хотите знать, как заставить текст повторять форму? Посмотрите этот учебник по Photoshop, чтобы узнать, как печатать контур.
Как сделать текст прозрачным с помощью контура в Photoshop
Обычно, когда вы хотите сделать текст прозрачным в Photoshop, вы выбираете текстовый слой и меняете настройку непрозрачности, регулируя ползунок непрозрачности на панели слоев.
Виола — ваш текст теперь прозрачен.
Однако настройка непрозрачности слоя «Текст» также сделает контур текста прозрачным. Так как же сделать только текст прозрачным?
На панели слоев под ползунком непрозрачности находится ползунок заливки . Ползунок заливки изменит непрозрачность только заполненной области, в данном случае текста.
Убедитесь, что ваш текстовый слой активен, затем сдвиньте ползунок заливки вниз, чтобы уменьшить процент. Когда вы скользите, вы увидите, что текст начинает исчезать, но контур остается.
Если вы хотите узнать больше о приемах редактирования в Photoshop, вы можете узнать, как сделать весь фон прозрачным.
Кроме того, если вы еще не готовы к сложности Photoshop, узнайте, как обводить текст в Photoshop Elements.
Не пропустите эти статьи:
Как легко и быстро обвести текст в Photoshop
- Дом
- Советы по созданию фильмов
- Как легко и быстро обвести текст в Photoshop
Кора | Подписаться | Последнее обновление
Если вы ищете способ выделить свой текст, несомненно, вы можете попробовать обвести текст. Photoshop, комплексное программное обеспечение для редактирования дизайна, может позволить вам это сделать. Если вы не знаете, как обвести текст в Photoshop, не волнуйтесь, потому что в этом посте будет описано пошаговое руководство.
Иногда вам может понадобиться сделать текст на изображении более ярким, поэтому добавление контурного текста в Photoshop — лучший выбор для удовлетворения ваших потребностей. В следующих разделах представлены подробные инструкции о том, как обвести текст в Photoshop. Более того, если вы хотите поместить текст в видео или gif, MiniTool MovieMaker должен быть главным приоритетом.
Как обвести текст в Photoshop
Шаг 1. Загрузите и установите Photoshop на компьютер.
Шаг 2. Откройте его, нажмите Файл > Новый , а затем нажмите инструмент Type Tool , чтобы ввести текст. И вы также можете Файл > Открыть , чтобы импортировать желаемое изображение, а затем создать свой текст.
Шаг 3. Выберите текст, после чего вы сможете изменить шрифт, размер и цвет текста.
Шаг 4. В правом нижнем углу щелкните правой кнопкой мыши значок Слой и выберите Параметры наложения.
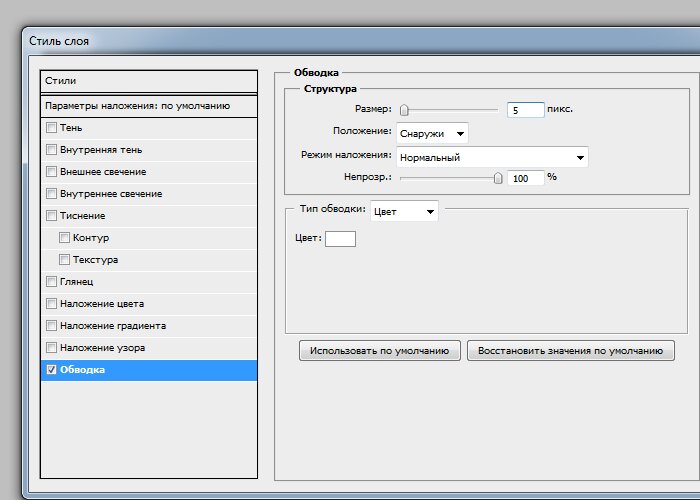
Шаг 5. Во всплывающем окне выберите Stroke слева.
Шаг 6. Переместите ползунок, чтобы изменить размер и ширину контура.
Шаг 7. Измените цвет текста, чтобы сделать его более заметным.
Шаг 8. Если вам нужно, вы можете выбрать Gradient или Pattern в разделе Full Type .
Шаг 9. Нажмите на Позиция для выбора положения контура: Снаружи , Внутри и Центр .
Шаг 10. Переместите ползунок «Непрозрачность», чтобы отрегулировать степень прозрачности обводки.
Шаг 11. Нажмите OK , чтобы сохранить настройки.
Выше приведено подробное описание контура текста в Photoshop. Но знаете ли вы, как обвести несколько букв в Photoshop? Продолжайте читать этот пост и узнайте, как редактировать контурный текст отдельно.
Читайте также: 4 совета, как сделать изображение прозрачным
Как обвести несколько букв в Photoshop
Иногда вы можете попытаться обвести некоторые слова, чтобы выделить их. Вот четкие шаги о том, как обвести несколько букв в Photoshop.
Шаг 1. Запустите Photoshop, щелкните Файл > Новый и создайте текст.
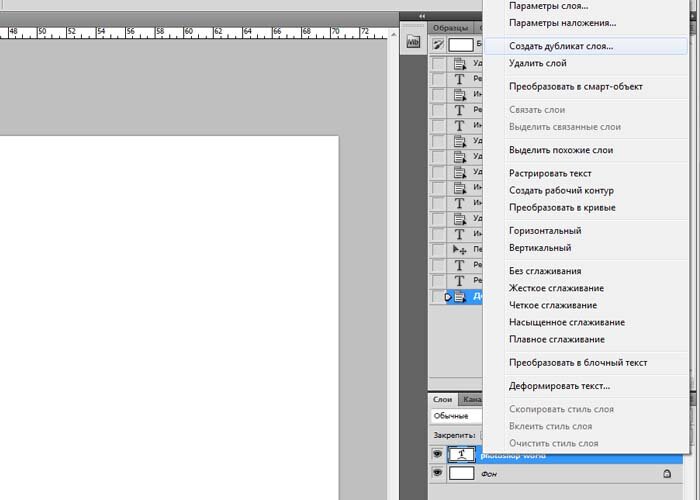
Шаг 2. Скопируйте текстовый слой и переименуйте его.
Шаг 3. Добавьте контурный текст с помощью методов из предыдущей части.
Шаг 4. Щелкните слой правой кнопкой мыши и выберите Тип растеризации.
Шаг 5. Выберите текст, который вы не хотите добавлять в контурный текст, и нажмите Удалить .
Шаг 6. Нажмите кнопку Layer и объедините все слои.
Дополнительный совет: как добавить текст к фотографии в Photoshop
Добавление текста в видео поможет вашим зрителям лучше понять ваше видео. Точно так же добавление текста к фотографии может помочь вам лучше выразить себя и защитить свои авторские права.
Ниже показано, как добавить текст к фотографии в Photoshop.
Шаг 1. Загрузите, установите и запустите Photoshop.
Шаг 2. Щелкните Файл > Открыть , чтобы загрузить изображение в Photoshop.
Шаг 3. Нажмите Windows > Инструменты и выберите место, куда вы хотите поместить текст.