Как скопировать цвет в Photoshop
Как скопировать цвет в Photoshop | ПФРЕИскать:
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Процесс улучшения ваших изображений будет неполным без использования различных цветов. Вам может понравиться определенный цвет из того же или другого изображения, которое вы хотите скопировать на изображение, которое вы редактируете в данный момент. Узнайте, как скопировать цвет в Photoshop, чтобы использовать любой желаемый оттенок на ваших фотографиях.
Быстрая Навигация
- Как скопировать цвет в Photoshop, используя три метода
- Копирование цветов с помощью инструмента «Пипетка»
- Скопируйте цвета через режим наложения
- Копировать цвета с помощью функции сопоставления цветов
- Заключение
Как скопировать цвет в Photoshop, используя три метода
Изменение цвета элементов изображения или изменение цветовой палитры всего изображения является важной частью работы с изображением. Иногда мы хотим взять образец одного цвета и использовать его на изображении. Или мы можем захотеть использовать одни и те же цвета на нескольких изображениях, если мы собираемся использовать их вместе в коллаже.
Иногда мы хотим взять образец одного цвета и использовать его на изображении. Или мы можем захотеть использовать одни и те же цвета на нескольких изображениях, если мы собираемся использовать их вместе в коллаже.
Копирование цветов с помощью инструмента «Пипетка»
- Пипетка инструмент в фотошопе есть Важной особенностью что позволяет выбрать цвет.
- Цвет переднего плана можно выбрать из любого источника с помощью инструмента «Пипетка», будь то то же изображение, другое изображение или другое приложение.
- Когда вы копируете цвет с помощью инструмента «Пипетка», он по умолчанию выбирается в качестве цвета переднего плана.
- Затем вы можете использовать этот цвет переднего плана или другой цвет, выбранный с помощью инструмента «Пипетка» с помощью инструмента «Заливка». Зубная щетка, градиенты или инструмент замены цвета.
Пример цвета с того же изображения
Выбрать цвет, уже присутствующий на вашем изображении, с помощью инструмента «Пипетка» очень просто.
- Первое, что вам нужно сделать, это открыть изображение в Adobe Photoshop CC.
- Сделайте дубликат слоя вашего изображения выбрав его на панели «Слои». Нажмите CTRL + J (Windows) или COMMAND + J (Mac). Этот шаг обеспечит неразрушающее редактирование.
- Предположим, вы хотите скопировать цвет объекта с изображения и закрасить другой объект этим цветом.
- На панели инструментов слева выберите инструмент «Пипетка». Значок пипетки выглядит как настоящая пипетка, так что вам не составит труда найти пипетку. Другой способ активировать пипетку — нажать I на клавиатуре.
- На верхней панели параметров инструмента «Пипетка» выберите размер выборки. Это определяет количество пикселей, из которых инструмент «Пипетка» будет выбирать цвет.
- Если вы хотите использовать смешанный цвет в области, выберите больший размер выборки для инструмента «Пипетка». Выберите меньший размер выборки инструмента «Пипетка» для точного цвета пикселя.
- Соответственно выберите опцию Sampled Layers.
 Если вы хотите, чтобы инструмент «Пипетка» копировал цвет только из текущего слоя, выберите параметр «Текущий слой».
Если вы хотите, чтобы инструмент «Пипетка» копировал цвет только из текущего слоя, выберите параметр «Текущий слой». - Включите клавишу Caps Lock при использовании инструмента «Пипетка». Это превратит инструмент «Пипетка» в цель, которая копирует цвет только на уровне пикселей.
- Если вы хотите скопировать цвет фона с помощью инструмента «Пипетка», нажмите и удерживайте клавишу «Alt» (Windows) или клавишу «OPTION» (Mac), выбирая оттенок для инструмента «Пипетка».
- Чтобы использовать цвет, выбранный с помощью инструмента «Пипетка», в любой другой части изображения, выберите инструмент «Заливка» на панели инструментов.
- Нажмите на объект, который вы хотите раскрасить.
Образец цвета из другого изображения
Если вы нашли желаемый оттенок, который хотите использовать на других фотографиях, Photoshop позволяет скопировать его. Всякий раз, когда вы хотите скопировать цвет с другого изображения с помощью инструмента «Пипетка», откройте изображение в Photoshop и используйте инструмент «Пипетка», чтобы скопировать цвет.
Пример цвета из других приложений
Инструмент «Пипетка» удобен, когда речь идет о выборке цветов из любого другого источника за пределами Photoshop. Photoshop, несомненно, лучшая программа для фотографов. Он переводит фразу «из коробки» в ее буквальное значение, позволяя нам копировать цвета из других приложений.
- Выберите инструмент «Пипетка» на панели инструментов.
- Нажмите кнопку «Восстановить», чтобы уменьшить размер окна Photoshop.
- Откройте в браузере любое другое приложение, например, веб-страницу, из которой вы хотите скопировать цвет.
- Нажмите на изображение в Photoshop с помощью пипетки.
- Удерживая нажатой левую кнопку мыши, перетащите курсор на исходное приложение.
- Нажмите на точный цвет в источнике.
- Снова разверните окно Photoshop и используйте выбранный цвет в любом месте изображения.
Скопируйте цвета через режим наложения
Простая техника копирования цветов изображения и легко смешать его на другое изображение с помощью инструмента «Размытие по Гауссу» и режимы наложения слоев.
- Откройте исходное изображение в Adobe Photoshop CC с помощью «Файл» > «Открыть». Это изображение с желаемой цветовой палитрой.
- Также откройте целевое изображение.
- Создайте дубликат слоя фона целевого изображения, чтобы убедиться, что все редактирование остается неразрушающим.
- Выберите инструмент перемещения с панели инструментов. Перейдите к исходному изображению и щелкните слой, содержащий изображение.
- Перетащите его на верхнюю часть целевого слоя. Когда вкладки изменены, перетащите слой на целевое изображение в рабочей области.
- Убедитесь, что исходный слой, который вы только что скопировали, выбран.
- Теперь перейдите в меню «Фильтр». Из подменю «Размытие», выберите инструмент «Размытие по Гауссу».
- Увеличьте радиус до высокого уровня. Целью этого действия является сохранение цветов при размытии изображения, чтобы скрыть его детали. Нажмите «ОК».
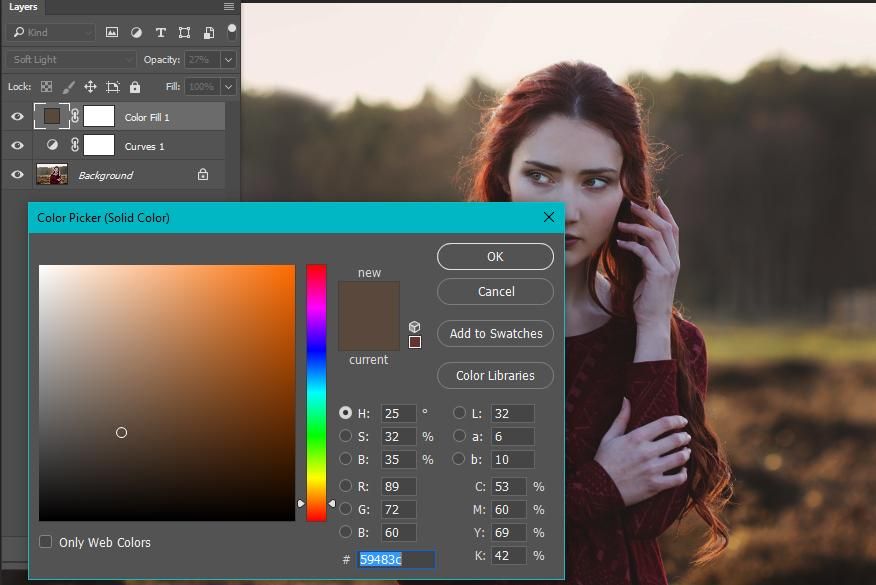
- Теперь, когда выбран исходный слой, измените режим наложения на Наложение или мягкий свет.
 Вы также можете попробовать другие режимы наложения, чтобы решить, какой из них выглядит лучше всего.
Вы также можете попробовать другие режимы наложения, чтобы решить, какой из них выглядит лучше всего.
Копировать цвета с помощью функции сопоставления цветов
Основная концепция функции Match Color заключается в том, чтобы сообщить Photoshop, что вам нужны цвета исходного изображения, и он будет очень эффективно выполнять эту работу.
- Откройте целевое и исходное изображения в Adobe Photoshop CC.
- На вкладке целевого слоя создайте дубликат фонового слоя, щелкнув слой и щелкнув Дублировать слой.
- Перейдите в меню «Изображение» вверху. В разделе «Коррекция» выберите «Подобрать цвет».
- Когда откроется команда Match color, выберите исходное изображение, щелкнув его имя в раскрывающемся списке.
- Увеличивайте ползунки «Светимость» и «Интенсивность цвета», пока они не дадут желаемый эффект яркости и точной насыщенности цвета копируемыми цветами.
- Держите ползунок Fade в пределах 50.
- Нажмите кнопку ОК.

Заключение
Настройка изображения использование правильных цветов является ключом чтобы полностью преобразить ваши фотографии. Поскольку инструмент «Пипетка» и другие методы позволяют легко копировать цвета, вы можете значительно улучшить свои навыки редактирования. Вы можете создавать изображения, которые стоит посмотреть, благодаря добавлению привлекательных цветов, взятых из нескольких источников.
- Автор
- Последние посты
Вендоры
Искать:
Темы обучения
53 совета по фотосъемке недвижимости
Изучите более 50 бесплатных советов, которые можно применить во время следующей съемки!
English
стрелка вверхлупапересекатьпоперечный кругКак выделить один цвет в Фотошопе
Содержание
- Основные аспекты
- Как выделить один цвет
- Вопросы и ответы
Я приглашаю вас снова погрузиться в удивительную реальность программного обеспечения Фотошоп.
Сегодня на нашем уроке мы изучим еще одну увлекательную тему, которая просто превратит нашу фотографию во что-то неординарное и интересное.
Мы поговорим с Вами о том, как сделать выделение одного цвета в этой программе.
Иногда в процессе редактирования возникает необходимость подчеркнуть тот или иной объект на изображении. Давайте с вами попробуем этим как раз и заняться.
Основные аспекты
Для того что наш рабочий процесс удался на славу, первым делом нужно ознакомиться с теоретической частью.
Чтобы выделить один цвет необходимо применить такой инструментарий, как «Цветовой диапазон».
На этом занятии, мы будем использовать для редактирования Фотошоп CS6. Мы берем русифицированную версию, которая имеет много отличий от предыдущих серий программного обеспечения.
Существует еще один инструментарий, который имеет большое сходство с «Цветовым диапазоном», его название «Волшебная палочка».
Мы помним, что эта опция применялась еще в первых сериях Фотошопа, поэтому нет никакого секрета, что в данный момент времени разработчики выпустили на рынок программного обеспечения инструментарий посвежее и с большим количеством функций. Таким образом, по этим причинам волшебную палочку в данном занятии мы применять не будем.
Таким образом, по этим причинам волшебную палочку в данном занятии мы применять не будем.
Как выделить один цвет
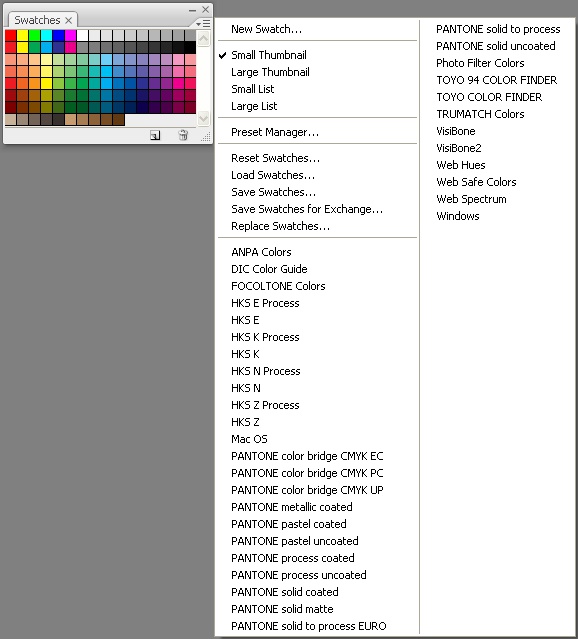
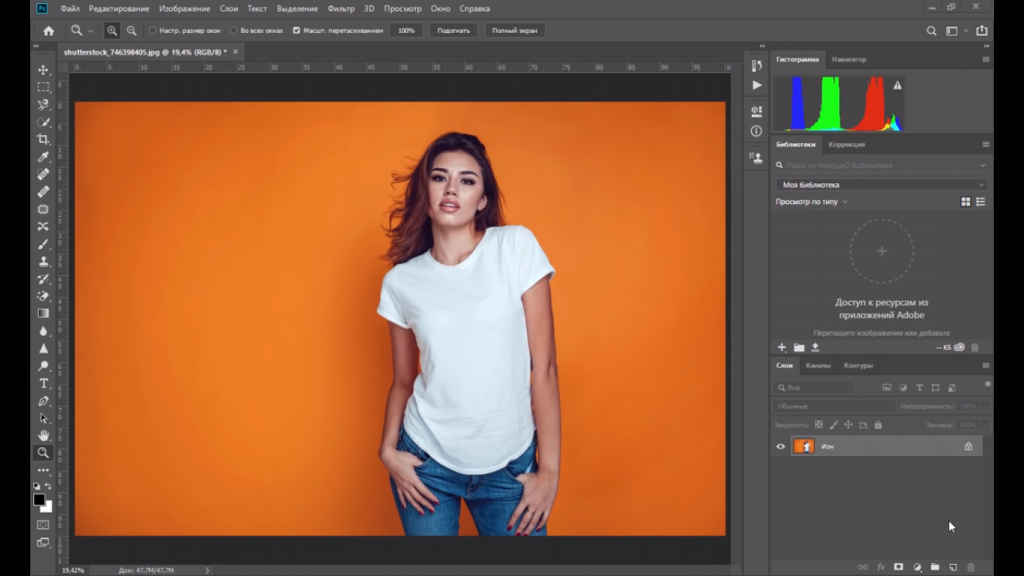
Для того чтобы активировать «Цветовой диапазон», первым делом открываем подраздел «Выделение» (см. скриншот выше), который находится в верхней панели инструментов программы Фотошоп.
Как только вы увидите меню, мы должны выбрать строку с вышеуказанным инструментарием. Случается, что установка характеристик может стать слишком сложной и чересчур запутанной, однако сложностей, если разобраться повнимательней, данный процесс из себя не представляет.
В меню находим «Выбрать», где возможно установить цветовую гамму, которая подразделяются на два типа: стандартный ряд готовой комплектации или аналогичная совокупность цветов, которые получены из самого объекта нашего редактирования.
Стандартно сделана характеристика «По образцам», это значит, что теперь вы сами сможете делать тот или иной выбор цветов из корректируемого изображения.
Чтобы осуществить выделение пары участков с одинаковым набором цветов, необходимо лишь нажать по нужной части фотографии. После таких манипуляций сама программа Фотошоп осуществит выбор похожих точек/пикселей в указанной вами части нашей фотографии.
Важно знать, что в нижней области окошка с характеристиками ряда цветовой гаммы можно посмотреть в режиме предварительного просмотра нашей фотографии, которая при первом взгляде кажется полностью черной.
Отметим, что поверхности, которые мы выделили в полном объеме, станут белыми, а которые мы не трогали, так и будет черного оттенка.
Применение диапазона цветов происходит благодаря действию пипетки, три типа которой находятся в том же окошке с характеристиками, но с его правой части.
Напомним, что после нажатия пипеткой по выбранному цвету на изображении, программа самостоятельно осуществляет выбор пикселей на фотографии, которая имеет аналогичную цветовую гамму, а также те оттенки, которые или чуть-чуть потемнее или имеют более светлый цвет.
Чтобы установить диапазон уровня интенсивности, применяйте в редактировании опцию «Разброс». Вы обычным способом делайте перенос ползунка в нужном направлении.
Чем выше данное значение, тем больше оттенков выбранного цвета выделится на изображении.
После нажатия кнопки ОК, на картинке появится выделение, охватывающее выбранные оттенки.
Имея те знания, которыми я с вами поделился, вы быстрыми темпами овладеете инструментарием «Цветовой диапазон».
Изучение реального цветового круга в Photoshop
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
В моем последнем уроке мы изучили цветовой круг RYB от Johannes Itten . Хотя сегодня его преподают в большинстве школ, он не совсем удобен для дизайнеров. Проблема в том, что дополнительные цвета на цветовом круге RYB смешивают оттенки коричневого, а не серого.
Реальный цветовой круг Дона Юско смешивает оттенки серого, и важно, чтобы мы понимали его так же хорошо, как и цветовой круг RYB — давайте изучим его в Photoshop.
Изучение значений HSB
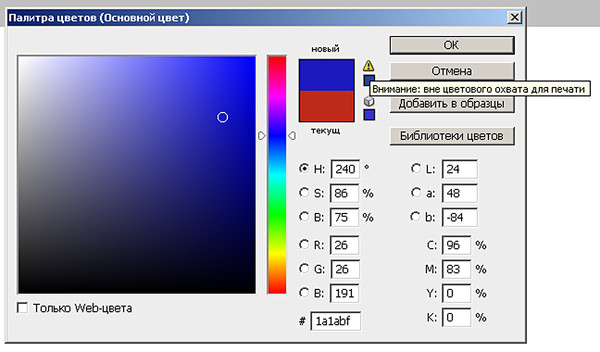
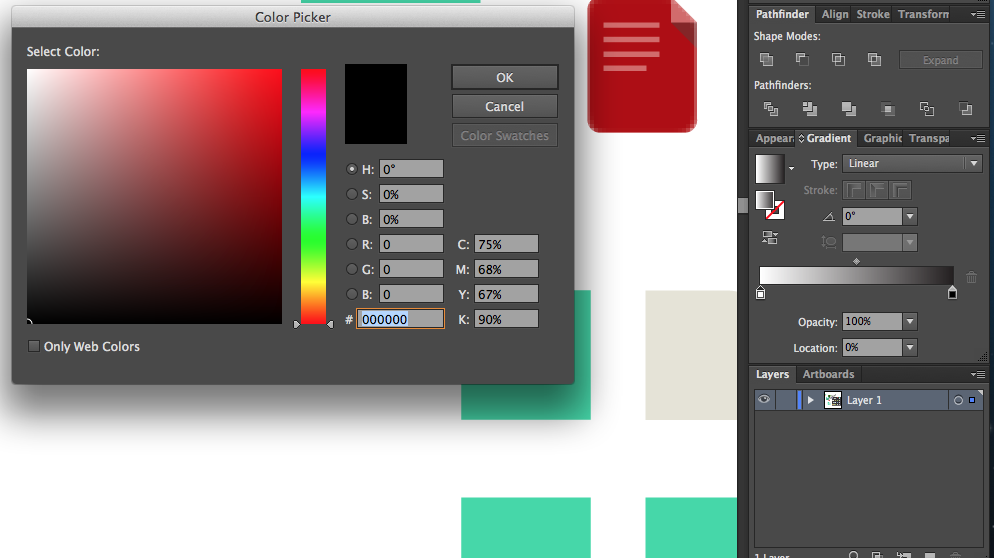
Откройте диалоговое окно цвета в Photoshop или предпочитаемой программе и просмотрите значения HSB:
- (H)ue
- (С) насыщенность
- (Б) правота
С помощью этих трех значений вы можете изменить цвет (Hue), оттенки (Saturation) и, наконец, оттенки (Brightness).
Во-первых, давайте поиграем с оттенками. Как мы видели ранее, Johannes Itten использует RYB (красный/желтый/синий) в качестве основных цветов. Поскольку колесо имеет угол 360°, и мы хотим найти его три основных цвета, мы можем сделать простую математику: 360/3 = 120°. Это величина, на которую цвета отстоят друг от друга.
Первый оттенок красный, 0°. Итак, HSB:
- H: 0°
- Ю: 100°
- В: 100°
Второй оттенок зеленый, он находится на уровне 120 ° :
- Г: 120°
- Ю: 100°
- В: 100°
И синий — последний цвет на 240 ° :
- Г: 240°
- Ю: 100°
- В: 100°
Новое цветовое колесо выглядит так:
Изображения с сайта realcolorwheel. com
com
Хотя оно близко, оно НЕ совпадает с цветовым колесом RYB. Например, в цветовом круге RYB дополнительным цветом красного является зеленый. В новом цветовом круге дополнением к красному является голубой — этот цветовой круг гораздо более удобен для художников:
- голубой является дополнением к красному .
- Пурпурный дополняет Зеленый
- Желтый дополняет Синий
Поиск других дополнительных цветов
Поскольку дополнительные цвета противоположны друг другу на цветовом круге, вы должны прибавить или вычесть 180 ° (360/2) к любому заданному значению оттенка. Как мы указывали выше, дополнение 0 ° (красный) равно 180° (голубой).
Хотя это не сложная техника, я довольно ленивый парень и предпочитаю тратить свое время на проектирование, а не на математику, поэтому я использую простой трюк в Photoshop. Выберите Image > Adjustments > Invert , чтобы инвертировать цвет(а) выбранного слоя. Какой бы процент цвета у вас ни был на этом слое, он будет заменен на 180 ° на его дополнительный цвет.
Какой бы процент цвета у вас ни был на этом слое, он будет заменен на 180 ° на его дополнительный цвет.
А когда мне ОЧЕНЬ лень, я использую CMD+I, чтобы получить тот же результат еще быстрее. 😉
Создание монохроматических цветовых схем
Теперь я объясню, как вы можете найти монохроматические цветовые схемы без помощи каких-либо сторонних инструментов. Я выбрал случайное значение оттенка 83 ° какой-то лаймовый цвет:
Вы можете перетащить маленький кружок влево или вправо, чтобы создать оттенки (добавление белого) этого цвета. Или вы можете просто настроить процент насыщенности.
Если вы перемещаете маленький кружок вверх и вниз, вы управляете значениями оттенка (добавляя черный цвет). Или вы можете настроить процент яркости.
Теперь у вас есть простая монохроматическая цветовая схема:
Создание триадных цветовых схем
Я начну с моего удивительного салатового цвета (83 ° оттенок). На самом деле мы уже создали одну триаду, когда изучали основные цвета, потому что помните, что триада — это цвета, отстоящие друг от друга на 120°.
На самом деле мы уже создали одну триаду, когда изучали основные цвета, потому что помните, что триада — это цвета, отстоящие друг от друга на 120°.
Как видите, я добавил 120° к 83 ° , чтобы получить триаду:
Теперь вы знаете, как быстро создать цветовую схему из любого оттенка.
Твоя очередь исследовать!
После использования этих советов по цвету вы начнете видеть свои проекты в совершенно новом свете. Например, вы узнали о монохроматических и дополнительных цветовых схемах, так почему бы не объединить их в одну новую цветовую схему? 🙂 Давайте попробуем.
Мы будем использовать цвет лайма в качестве основного цвета. Опять же, он определяется как:
- H: 83 °
- S: 100 °
- Б: 100 °
Из этого базового цвета мы найдем дополнительный цвет. Добавьте 180 °
 Это даст вам фиолетовый оттенок.
Это даст вам фиолетовый оттенок.Затем создайте оттенок и оттенок дополнительного фиолетового. Это мой результат:
Комбинируя различные цветовые схемы, вы действительно можете многое сделать. Теперь сила в вашей мыши… используйте ее с умом! 🙂
Есть вопросы или предложения по цвету? Пожалуйста, опубликуйте его в комментариях.
|
 Вопросы гаммы печати
Вопросы гаммы печати Для этого используйте View > Proof Colors или Ctrl-Y .
Для этого используйте View > Proof Colors или Ctrl-Y .