Progressive JPEG — что за зверь?
Что такое progressive JPEG?
Progressive JPEG — это JPEG-изображение в прогрессивном формате. Прогрессивный формат изображения позволяет браузеру загружать не количественно, а качественно. Другими словами — загружать изображение постепенно, постоянно отображая это изображение с различным качеством от 0 до 100 процентов.
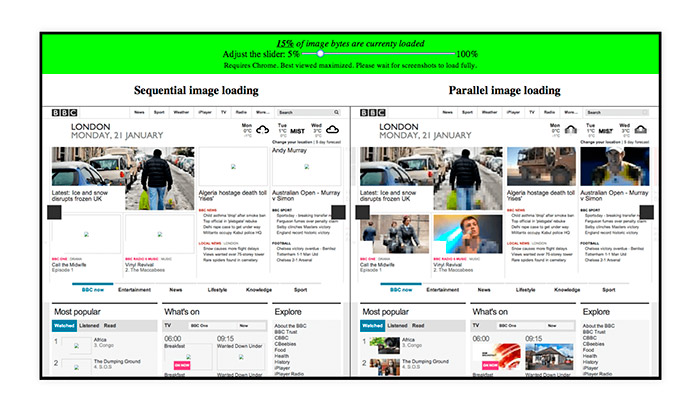
Просто сравните
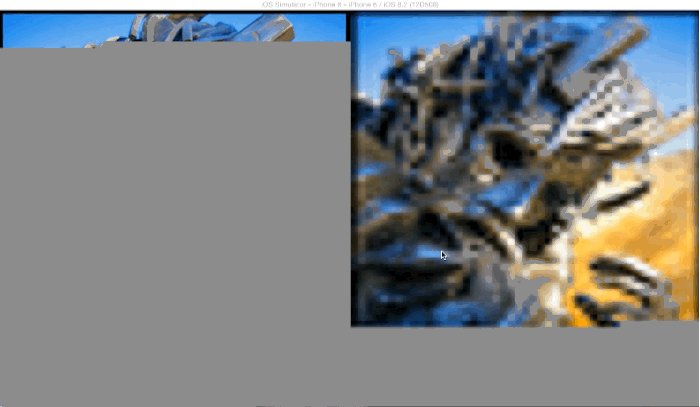
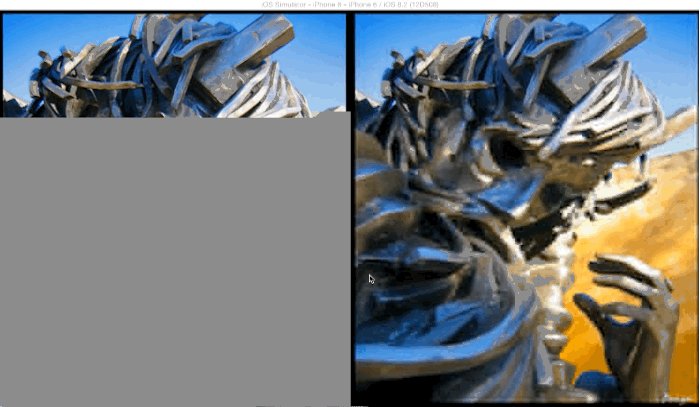
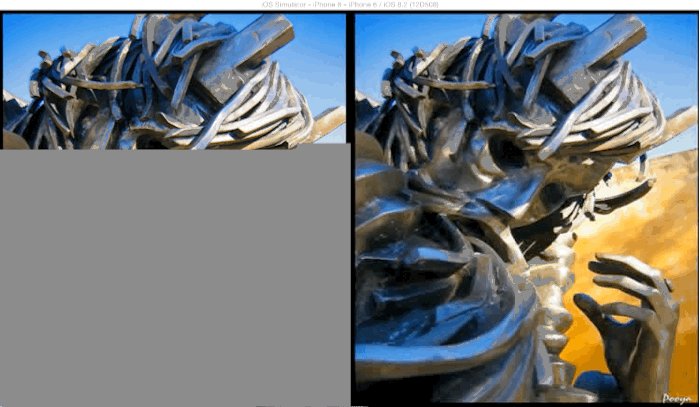
Рис1. Загрузка изображения в обычном (последовательном) формате
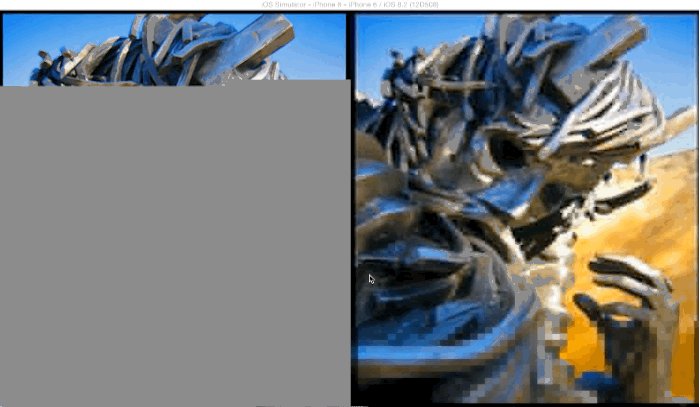
Рис 2. Загрузка изображения в прогрессивном формате
На мой взгляд, progressive JPEG — это чертовски здорово! Знаете, progressive JPEG появился уже очень давно (порядка 10 лет назад), однако сайтов, использующих эту технологию довольно мало, особенно в нашей стране.
И я не знаю почему. На Хабре есть статья на эту тему. Она там лежит аж с 2013 года. Да, на тот момент не так хорошо браузеры поддерживали эту технологию. Но время не стоит на месте. И поэтому уже давно пора переходить на progressive JPEG.
Как сделать progressive JPEG своими руками
Сохранить изображение в прогрессивном формате проще простого. Способов несколько:
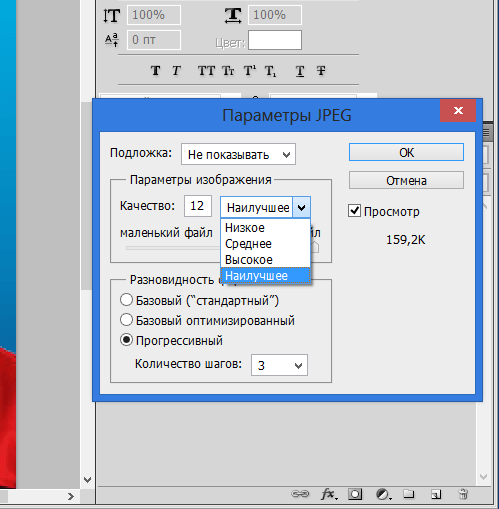
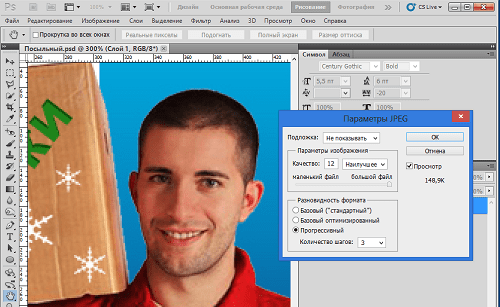
- Если вы владеете Photoshop, то можете сохранить изображение с помощью него. Нужно всего лишь выбрать в меню опцию «Сохранить для веб» и поставить галочку напротив пункта «Прогрессивный формат».
- Использовать онлайн-сервис, например https://www.jpeg.io/. Таких сервисов довольно много, нужно только уметь искать 🙂
- Использовать плагин для CMS. Для WordPress можно рассмотреть, например, Kraken.io Image Optimizer. Правда, он платный… Взвесьте все «за» и «против», прежде чем покупать его.
- Если же вы или ваши сотрудники имеют навыки администрирования серверов, то вы можете настроить оптимизацию у себя на сервере. Но об этом побеседуем в другой теме.
А нужно ли оно мне вообще?
К слову сказать, что многие сайты, на которых повседневно появляется большой количество огромных изображений (например бесплатные стоки фотографий, или же сайты с обоями для рабочего стола) стараются использовать всё таки прогрессивный джипег, так как если его не использовать удобство работы с сайтом существенно падает, к тому же ломая всю верстку до окончания загрузки страницы.
Разница между последовательным и прогрессивным JPEG может быть незаметна на компьютерах. На компьютерах с очень хорошим интернетом (больше 100 Мбит/с) браузер загружает изображение настолько быстро, что изображение прогружается моментально в полном объёме. Тоже самое может происходить с маленькими изображениями. Если же соединение слабое (обычно это мобильные сети, к примеру 3G), или изображение имеет большой размер, то разница между последовательным и прогрессивным форматом будет «налицо».
Естественно, если весь земной шар будет покрыт мобильным интернетом пятого поколения, разница между обычным JPEG и прогрессивным уже мало кому будет заметна, но пока его нет, следует использовать его, чтобы делать всё пространство интернета капельку лучше.
Что такое Progressive jpeg и зачем он нужен сайту
Но можно значительно уменьшить их вес, если предварительно сжать изображения. Чем сильнее сжата картинка, тем быстрее она будет загружаться и тем быстрее будет загружаться сайт в целом. Но важно соблюдать баланс, ведь чем больше сжатие, тем хуже становится качество изображений, на практике сжатие без видимых ухудшений в качестве изображений достигается при качестве 80 из 100. В статье, говоря о Progressive jpeg, мы подразумеваем его использование совокупно со сжатием с качеством 80.
Но важно соблюдать баланс, ведь чем больше сжатие, тем хуже становится качество изображений, на практике сжатие без видимых ухудшений в качестве изображений достигается при качестве 80 из 100. В статье, говоря о Progressive jpeg, мы подразумеваем его использование совокупно со сжатием с качеством 80.
Что такое Progressive jpeg
Самый популярный в Интернете формат изображений — JPEG. Для сжатия картинок в этом формате есть несколько режимов сжатия. Один из них — Прогрессивный (Progressive jpeg или просто PJPEG).
При использовании режима Progressive JPEG сжатые данные записываются в выходной поток в виде набора сканов. Каждый последующий скан описывает изображение с большей степенью детализации.
Такое прогрессивное представление данных особенно полезно при передаче сжатых изображений с использованием низкоскоростных каналов связи, т.к. позволяет получить представление обо всем изображении уже после передачи незначительной части JPEG файла.
Чем отличается Прогрессивный режим сжатия изображений от базового
Базовый последовательный (baseline) режим сжатия картинок в формате jpeg кодирует и декодирует изображение сверху вниз. Если у пользователя медленное соединение, то сначала он увидит верхнюю часть картинки, потом еще часть ниже и так далее, пока не загрузится вся картинка целиком.
Если у пользователя медленное соединение, то сначала он увидит верхнюю часть картинки, потом еще часть ниже и так далее, пока не загрузится вся картинка целиком.
Прогрессивный режим (progressive) работает иначе. Он загружает изображение в несколько проходов. Первый показывает размытую картинку, а все последующие проходы увеличивают четкость и уровень детализации. В итоге создается изображение в полном качестве.
Преимущества Progressive jpeg
В отличие от базового режима сжатия изображений, у прогрессивного есть ряд преимуществ:
- Удобство. Посетители сайта сразу видят все изображение целиком и могут принять решение дожидаться окончания полной загрузки или перейти далее. Особенно это актуально на сайтах интернет-магазинов, когда посетитель ищет конкретный товар.
- Меньший вес файла. Progressive jpeg, совместно с обычным сжатием, может уменьшить размер файла в 2 и более раза.
- Корректное отображение размеров.
 При базовом режиме сжатия верстка страницы может нарушаться, когда картинка грузится по частям. С прогрессивным сжатием такого не происходит, т.к. изображение сразу занимает положенное ему место.
При базовом режиме сжатия верстка страницы может нарушаться, когда картинка грузится по частям. С прогрессивным сжатием такого не происходит, т.к. изображение сразу занимает положенное ему место. - Привлекательность. Психологически прогрессивный режим воспринимается лучше, т.к. посетителям кажется, что изображение загружается быстрее, чем в базовом режиме.
Недостатки Progressive jpeg
У режима сжатия Progressive jpeg есть и свои недостатки. Хотя их не много, но все же следует учитывать при подготовке изображений для сайта.
- Скорость загрузки. Декодирование Progressive jpeg обычно происходит немного медленнее, чем у картинок, сохраненных в базовом режиме сжатия. Это особенно актуально для мобильных устройств с ограниченными ресурсами, но это перекрывается приемуществами прогрессивного сжатия.
- Размер изображения. Не всегда размер картинок, сжатых в прогрессивном режиме, меньше.
 Например, прогрессивное сжатие очень маленьких изображений (миниатюр) может наоборот увеличить их размер по сравнению с базовым сжатием.
Например, прогрессивное сжатие очень маленьких изображений (миниатюр) может наоборот увеличить их размер по сравнению с базовым сжатием.
Как сжимать изображения в Progressive jpeg
Большинство графических редакторов по-умолчанию сохраняют jpeg изображения с базовым сжатием. Это легко можно исправить, если нужно сохранить картинку с прогрессивным сжатием.
Например, в программе Photoshop следует выбрать команду Файл – Сохранить для веб, и перед сохранением указать формат Progressive JPEG. Также в сети есть множество сервисов, которые позволяют привести изображения к формату Progressive jpeg.
Вы также можете обратиться в нашу техподдержку, и мы выполним сжатие изображений на ваших сайтах в рамках акции по бесплатной оптимизации сайта.
Что это такое и как это может повысить производительность веб-сайта
Развитие веб-сайта Оптимизация
04 января 2023 г.
Домантас Г.
3 мин Чтение
Прогрессивное изображение JPEG кодируется иначе, чем стандартное или базовое изображение JPEG. Он загружается последовательными волнами, пока не сформируется четкая картина. Это может повысить производительность веб-сайта, поскольку изображения загружаются быстрее.
Он загружается последовательными волнами, пока не сформируется четкая картина. Это может повысить производительность веб-сайта, поскольку изображения загружаются быстрее.
Разница между базовым JPEG и прогрессивным JPEG
Базовый JPEG и прогрессивный JPEG отличаются способом сжатия и отображения изображений, особенно если у вас медленное интернет-соединение идеальный. Следовательно, для полной загрузки изображения может потребоваться некоторое время.
Что касается прогрессивного JPEG, то изображение появляется сразу как единое целое, но сначала оно будет размытым и пикселизированным. Постепенно вы увидите четкое и полностью загруженное изображение.
Преимущества прогрессивного JPEG
На веб-сайте прогрессивный JPEG может улучшить взаимодействие с пользователем. Несмотря на размытость, посетители уже могут видеть все изображение с первого взгляда. Кроме того, прогрессивный JPEG, как правило, меньше по размеру, также может уменьшить использование ресурсов, таких как пропускная способность и дисковое пространство, что помогает вашему веб-сайту загружаться быстрее.
Большинство популярных браузеров, таких как Firefox и Chrome, также поддерживают прогрессивные изображения. Но если вы используете более старую версию Internet Explorer (до Windows 7), обязательно установите последнее обновление, чтобы включить эту функцию.
Как использовать изображения JPEG с прогрессивной разверткой
Вот шаги по оптимизации вашего веб-сайта с помощью изображений JPEG с прогрессивной разверткой:
Шаг 1. Анализ изображений JPEG
Чтобы проверить, какой тип изображений JPEG отображается на вашем веб-сайте, вы можете выполнить простой анализ. с помощью WebPageTest:
- Вставьте URL-адрес вашего сайта в поле Введите URL-адрес веб-сайта и нажмите Начать тестирование .
- После завершения тестовых прогонов перейдите на страницу Test Results , затем выберите Обзор производительности вкладка. Прокрутите вниз, пока не найдете Use Progressive JPEGs .

Затем вам нужно будет преобразовать их в прогрессивные JPEG.
Шаг 2. Преобразование изображений в формат Progressive JPEG
Для этой цели можно использовать бесплатное программное обеспечение и инструменты. Наши рекомендации:
- Optimizilla
Помимо преобразования базовых изображений JPEG в прогрессивные, вы также можете уменьшить размер изображения с помощью этого инструмента. Он использует метод сжатия с потерями. Просто зайдите на Optimizila и загрузите свое изображение — до 20 изображений за один сеанс. Затем вы можете установить качество изображения перед загрузкой, но не забудьте сохранить его на уровне 85 или выше для лучшего качества.
После обработки ваше изображение будет прогрессивным и меньше по размеру. - RIOT
RIOT — это бесплатное программное обеспечение с множеством функций для оптимизации изображений. От создания прогрессивных изображений, настройки цветов и добавления информации метаданных — все можно сделать через его простой интерфейс. Вы также можете конвертировать изображение в другие форматы — JPEG, GIF и PNG. Более того, вы можете видеть изменения сразу, бок о бок. Однако имейте в виду, что этот инструмент доступен только для Windows.
Вы также можете конвертировать изображение в другие форматы — JPEG, GIF и PNG. Более того, вы можете видеть изменения сразу, бок о бок. Однако имейте в виду, что этот инструмент доступен только для Windows.
Шаг 3. Замена старых изображений
После преобразования вам потребуется обновить изображения на вашем сайте. Вы можете получить доступ к файловому менеджеру вашего хостинга или использовать FTP-клиент для поиска существующих базовых изображений. Удалите и замените их прогрессивными изображениями JPEG.
Во избежание технических проблем обязательно используйте одно и то же имя файла для каждого изображения. Теперь снова проверьте свой сайт с помощью WebPageTest. Если вы сделаете процесс правильно, вы не найдете никаких базовых изображений JPEG в результатах производительности.
Заключение
Если вы хотите, чтобы изображения на вашем сайте загружались быстрее, лучше перевести их в прогрессивный формат JPEG. Он работает путем загрузки изображений последовательными волнами. Сначала вы увидите размытое или пикселизированное изображение, но оно исчезнет.
Сначала вы увидите размытое или пикселизированное изображение, но оно исчезнет.
Чтобы узнать, содержит ли ваш веб-сайт базовые изображения JPEG, вы можете использовать инструмент WebPageTest. Если это так, вы можете преобразовать их в прогрессивный формат с помощью Optimizilla или RIOT.
Поделитесь с нами своими мыслями об этом уроке в комментариях ниже!
Узнайте больше об оптимизации веб-сайта
Как использовать масштабированные изображения для повышения производительности веб-сайта
Что такое SEO
Как выполнить тест скорости веб-сайта
Домантас возглавляет группы по контенту и SEO, предлагая свежие идеи и нестандартные подходы. Обладая обширными знаниями в области SEO и маркетинга, он стремится распространить информацию о Hostinger во всех уголках мира. В свободное время Домантас любит оттачивать навыки веб-разработки и путешествовать по экзотическим местам.
Подробнее от Домантаса Г.
Что такое прогрессивный JPEG?
Опубликовано автором
Дэн Пок | Обновлено:
Категория: Другое | Теги: изображение, веб-хостинг
Время чтения: 3 минуты
Формат изображения JPEG является одним из наиболее часто используемых форматов изображений в Интернете. Этот формат чаще всего используется для красочных сложных изображений, таких как фотографии. Спецификация JPEG включает ряд допустимых расширений файлов, однако наиболее распространенными являются .jpg и .jpeg.
Независимо от используемого расширения все изображения JPEG будут обрабатываться более или менее одинаково. Хотя не все изображения JPEG создаются одинаково. В спецификации форматов изображений существует менее известная настройка. Этот параметр, называемый прогрессивным режимом, может значительно улучшить работу с файлами JPEG в Интернете.
Нормальный JPEG и прогрессивный JPEG
Единственным определяющим фактором формата изображения обычно является сжатие — методы сильно различаются. На самом деле это то, что делает определенные форматы более подходящими, чем другие, в зависимости от того, как используется изображение. Даже в формате JPEG вы можете получить совершенно разные результаты в зависимости от используемых настроек экспорта.
На самом деле это то, что делает определенные форматы более подходящими, чем другие, в зависимости от того, как используется изображение. Даже в формате JPEG вы можете получить совершенно разные результаты в зависимости от используемых настроек экспорта.
В большинстве программ обработки изображений тип JPEG, созданный при сохранении, считается «базовым режимом». Короче говоря, лучший способ представить базовый режим состоит в том, что изображение начинается сверху и интерпретируется построчно. Перемещение изображения вниз по каждой строке пикселя за раз при сжатии и/или отображении изображения.
В отличие от этого, прогрессивный JPEG фактически сразу показывает все изображение. Компромисс здесь заключается в том, что он загружает только некоторые данные изображения за раз. Это означает, что изображение будет загружаться в полном размере, выглядя пиксельным, и станет более четким по мере загрузки.
Увидеть в действии
Иногда лучший способ понять что-то — увидеть это в действии. Так что это именно то, что мы собираемся здесь сделать, у нас будет точно такое же изображение, сохраненное как оба типа JPEG, для сравнения.
Так что это именно то, что мы собираемся здесь сделать, у нас будет точно такое же изображение, сохраненное как оба типа JPEG, для сравнения.
Итак, мы начинаем с получения изображения высокого качества для тестирования; в нашем случае мы будем использовать картинку с Pexels, на которой изображены спящие котята. Поскольку это изображение с таким высоким разрешением, мы немного уменьшим его размер перед нашим тестом, поэтому мы изменим его размер примерно наполовину. Теперь, когда размер изменен, мы экспортируем две версии изображения: одну в базовой и одну в прогрессивной развертке. (Оба изображения будут использовать одни и те же настройки, кроме этой опции, и мы используем GIMP для создания изображений.)
Baseline JPEG
Progressive JPEG
Таким образом, даже если эти изображения довольно большие, иногда трудно увидеть разницу в процессе их загрузки. Под каждым изображением находится «временная шкала», показывающая, как изображение загружается с течением времени. Имейте в виду, что предоставленное представление временной шкалы очень драматизировано, чтобы проиллюстрировать идею. Если бы вы загружали страницу без локального кэша , вы могли бы увидеть такое поведение при загрузке изображений!
Имейте в виду, что предоставленное представление временной шкалы очень драматизировано, чтобы проиллюстрировать идею. Если бы вы загружали страницу без локального кэша , вы могли бы увидеть такое поведение при загрузке изображений!
Статьи по теме:
- cPanel EA NGINX против Engintron: какой вариант лучше?
- Что такое база данных временных рядов? Как это работает и примеры использования
- PHP 7 и PHP 8: сравнение
- Инструменты без кода с открытым исходным кодом
- Встроенные средства в Liquid Web: пошаговое руководство по переносу данных на виртуальный сервер
- Что такое Облачная автоматизация?
Об авторе: Дэн Пок
