Программирование на Javascript для чайников
Крис Минник, Ева Холланд JavaScript For Kids For Dummies Кол-во страниц: 320 Оглавление | Дополнительные материалы | | Купить книгу: Книга в типографии |
Язык программирования JavaScript оживляет веб-страницы и позволяет запускать на них интерактивные приложения, эффективно взаимодействующие с пользователями. В этой книге вы узнаете, как с помощью JavaScript написать рассказ, разработать веб-страницу, создать игру в слова, построить калькулятор, организовать лавку по продаже лимонада и выполнить другие не менее захватывающие проекты.
- Начните прямо сейчас. Используйте консоль JavaScript своего браузера в самых первых проектах.
- Применяйте полученные навыки. Создавайте полезные приложения и увлекательные игры, чтобы произвести впечатление на своих друзей.
- Не останавливайтесь на достигнутом. Проявите творческий подход к написанию приложений и разработке веб-сайтов.
- Без помощи родителей, преподавателей и друзей. Простой и забавный способ быстрого обучения основам программирования.
Книга обсуждается в отдельном сообщении в блоге Виктора Штонда.
Крис Минник и Ева Холланд — опытные веб-разработчики и преподаватели, авторы ряда книг по программированию, включая JavaScript для чайников. Совместно основали компанию WatzThis?, которая разрабатывает курсы по программированию и созданию веб-сайтов.
Расскажи про книгу своим друзьям и коллегам:
Твитнуть
Нравится
| ISBN | 978-5-907144-39-2 |
| ISBN ENG | 978-1-119-11986-9 |
| Кол-во страниц | 320 |
| Год выпуска | 2019 |
| Формат | 70×100/16 |
| Тип переплета | мягкий |
| Тип бумаги | офсетная |
| Серия | …для чайников |
| Автор | Крис Минник, Ева Холланд |
| Название ориг. | JavaScript For Kids For Dummies |
| Автор ориг. | Chris Minnik, Eva Holland |
Вас, возможно, заинтересуют следующие книги
|
Оглавление к книге Программирование на Javascript для чайников
ОглавлениеВведение 15
Часть I.
 Основы JavaScript 19
Основы JavaScript 19Глава 1. Основы веб-программирования 21
Глава 2. Синтаксис JavaScript 35
Глава 3. Отправка и получение данных 45
Глава 4. Разработка веб-приложений 61
Часть II. Анимация в Интернете 77
Глава 5. JavaScript и HTML 79
Глава 6. JavaScript и CSS 93
Глава 7. Анимированный робот 105
Часть III. Выполнение действий 121
Глава 8. Автомобиль мечты и операнды 123
Глава 9. Выполнение действий с помощью операторов 133
Глава 10. Игра в слова на JavaScript 147
Часть IV. Массивы и функции 163
Глава 11. Управление массивами 165
Глава 12. Вездесущие функции 179
Глава 13. Список желаний 191
Часть V. Свобода выбора 211
Глава 14. Принятие решений 213
Глава 15. Ветвление программы 229
Глава 16. Написание повествования 241
Часть VI. Циклы 261
Глава 17. Повторяющиеся действия в JavaScript 263
Глава 18. Цикл While 275
Глава 19. Лавка по продаже лимонада 289
Предметный указатель 311
Материалы к книге Программирование на Javascript для чайников
Полное содержаниеВведение
Глава книги
Видеокурс по JavaScript разработке для начинающих.
 Обучение JavaScript с нуля
Обучение JavaScript с нуляПодготовительный онлайн курс
JavaScript для начинающих программистов
- Все основные возможности Javascript
- Домашние задания и их разбор
- Подготовка к курсам «Fullstack разработчик Javascript», «React.js-разработчик» и «Node.js-разработчик»
7000 ₽
Оплатить Получить консультацию
Формат обучения
Учитесь из любой точки мираУдобный формат занятия позволяет учиться в любом месте, где есть доступ в интернет
Совмещайте обучение с работойСовмещать обучение с работой просто.
Закрепляй знанияЗакрепляй полученные знания прохождением тестов.
Программа обучения
В процессе обучения вы получите комплексные знания и навыки.
Модуль 1 Знакомство с JavaScript
Тема 1. Начало работы
Тема 2. Переменные
Тема 3. Типы данных
Тема 4. Логические выражения
Тема 5.
Тема 6. Циклы
Модуль 2 Объекты и массивы
Тема 1. Объекты
Тема 2. Массивы
Тема 3. Функции
Модуль 3 Работа с DOM
Тема 1. Элементы
Тема 2. События
Модуль 4 Встроенные инструменты
Тема 1. Даты
Тема 2. Обработка ошибок
Тема 3. Математические операции
Тема 4. Регулярные выражения
Тема 5. Локальные хранилища
Тема 6. Работа с сервером
Скачать подробную программу
Получить подробную программу обучения
Мы обещаем не присылать вам спам
О нас
OTUS сегодня – это более 130 авторских курсов для IT-специалистов из разных направлений таких как программирование, тестирование, инфраструктура, информационная безопасность, управление и Data Science. И что важно, у нас есть программы для разных уровней подготовки от новичков до профессионалов, которые хотят освоить продвинутые навыки.
Наша миссия — делать обучение осмысленным, реализуя взаимосвязь между ожиданиями работодателей, компетенциями специалистов и возможностями преподавателей.
Подробнее
Оплата курсаМы предоставляем различные способы оплаты курса. Выбирайте тот вариант оплаты который больше всего подходит вам.
Оплатить курс
После оплаты вы получите
моментальный доступ к занятиям
Иван Афонченко
Закончил Южный федеральный университет по специальности «Нанотехнологии в электроники». На старших курсах разработал программу для моделирования процесса напыления тонких плёнок.
Преподаёт информатику и программирование с 2008 года. Готовил школьников к участию в олимпиадах по программированию, проводил тренинги по вёрстке для дизайнеров и редакторов, организовывал системы внутреннего обучения сотрудников в IT-компаниях. Автор нескольких курсов по JavaScript для начинающих разработчиков.
Занимается веб-разработкой с 2007 года.
Иван Афонченко
Другие наши подготовительные курсы
Данные курсы позволят подготовиться к нашим основным курсам для специалистов уровня Middle и выше.
Подготовительный курс
Java для начинающих программистов
Подготовительный курс
Python для начинающих программистов
Подготовительный курс
DevOps Marathon
Подготовительный курс
С++ для начинающих программистов
Подготовительный курс
Linux для начинающих
Подготовительный курс
Ручное тестирование
Подготовительный курс
РНР для начинающих программистов
Подготовительный курс
С# для начинающих программистов
Получить консультацию
Наш
специалист
свяжется
с вами в ближайшее время. Если у вас возникли трудности в
выборе
курса или проблемы технического плана, то мы с радостью
поможем
вам.
Я принимаю условия Политики конфиденциальности и Пользовательского соглашения
Я принимаю условия Политики конфиденциальности и Пользовательского соглашения
Мы получили Вашу заявку, в ближайшее время с Вами свяжется наш менеджер.
Посещая наш сайт, вы принимаете политику использования cookie-файлов
JavaScript для чайников Cheat Sheet
Обновлено: 18-02-2022
Из книги: Кодирование с помощью JavaScript для чайников
Кодирование с помощью JavaScript для чайников
Исследуйте Веб-страницы 0 На Amazon вам, чтобы вы могли добавить интерактивные функции и эти удобные для пользователя штрихи. Конечно, вы должны знать, как встроить JavaScript в существующий код и что вводить, чтобы получить желаемые эффекты. А когда что-то идет не так, вам может понадобиться небольшая помощь в устранении неполадок, чтобы вернуться в нужное русло.
А когда что-то идет не так, вам может понадобиться небольшая помощь в устранении неполадок, чтобы вернуться в нужное русло.
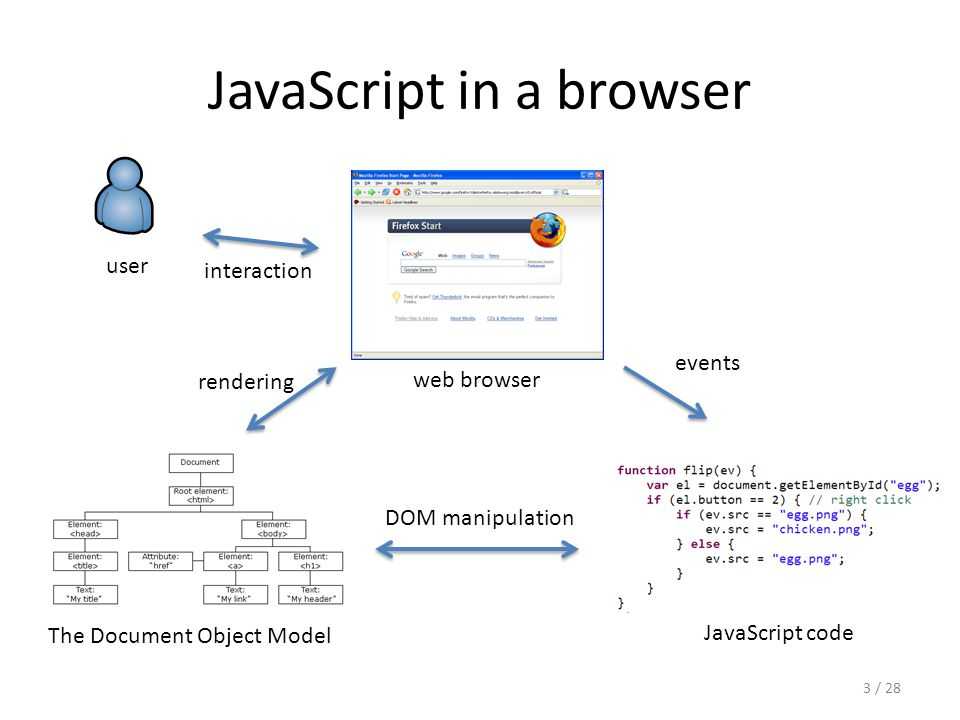
Объектные термины JavaScript
JavaScript — это объектно-ориентированный язык. Чтобы понять, как взаимодействовать с объектной моделью документа, с которой вы работаете в JavaScript, вам необходимо понять некоторые основные термины, связанные с объектами. В следующей таблице показаны наиболее полезные из них:
.| Срок | Пример JavaScript |
|---|---|
| объект вещь (существительное). | Кнопка является объектом. |
| Вы можете описать объект прилагательными (свойства) . | Объект кнопки имеет имя и тип . |
| Объект может выполнять действия (методы) . | Объект кнопки может щелкнуть(). |
Объект может реагировать на события (обработчики событий) . | Кнопка может распознавать нажатие ( onClick ) . |
Создайте гиперссылку, загрузите веб-страницу и выполните другие действия с помощью JavaScript
JavaScript поможет вам добавить на веб-страницу всевозможные забавные и интерактивные элементы, а в следующей таблице показано, как выполнять нужные вам задачи. чтобы иметь возможность делать с JavaScript. Если вы хотите загрузить веб-страницу или скопировать какой-либо код, ознакомьтесь с инструкциями здесь:
.| Сделать это | Сделайте это в навигаторе | Сделайте это в Internet Explorer | |
|---|---|---|---|
| Загрузить веб-страницу с поддержкой JavaScript | Дважды щелкните значок навигатора файла на вашем компьютере; или Файл→Открыть страницу | Файл→Открыть | |
| Посмотреть чужой код JavaScript | Вид→Источник страницы | Вид→Источник | |
| Найдите группу новостей, связанную с JavaScript | Окно→ Почта и группы новостей | Инструменты→Почта и новости→Читать новости | |
| Скопируйте и вставьте чужой код JavaScript | Ctrl+C для копирования; Ctrl+V, чтобы вставить | Ctrl+C для копирования; Ctrl+V, чтобы вставить | |
| Создать гиперссылку | <А> . . . . . | <А> . . . | |
| Создать форму HTML | <ФОРМА> . . . | <ФОРМА> . . . |
Устранение неполадок JavaScript
JavaScript — прекрасный инструмент для создания интересных и интерактивных веб-страниц, но время от времени ничего не работает, и вы понятия не имеете, с чего начать, чтобы все снова заработало. Не беспокоиться; взгляните на следующий список советов о том, что нужно сделать, чтобы вернуться на правильный путь (попробуйте их в этом порядке):
Правильно ли установлен и настроен ваш веб-браузер, включая средства связи?
Включен ли JavaScript?
Из Navigator: Выберите «Правка» → «Настройки» → «Дополнительно» → «Сценарии и плагины» и установите флажок «Включить JavaScript для навигатора».
Из Internet Explorer:
Выберите «Инструменты» → «Свойства обозревателя» и перейдите на вкладку «Безопасность».

Нажмите кнопку «Пользовательский уровень»
Прокрутите вниз, пока не появится категория «Сценарии»
Выберите переключатель Включить для следующих параметров: Активные сценарии; Разрешить операции вставки с помощью скрипта; и сценарии Java-апплетов
Находятся ли все ваши операторы JavaScript между тегами (кроме операторов JavaScript, прикрепленных к обработчикам событий, которые не обязательно должны быть)?
Работает ли ваш HTML-файл сам по себе должным образом, если вы удалите операторы JavaScript?
Все ли имена ваших переменных JavaScript начинаются с буквенного символа (или символа подчеркивания)?
Базовая кросс-браузерная объектная модель документа JavaScript
Как и любой другой язык, JavaScript имеет собственную грамматику и синтаксис — правила, которым необходимо следовать, чтобы быть понятым. В следующей иерархии объектов документа перечислены встроенные объекты, с которыми вы можете работать в клиентском JavaScript, а также их отношения друг к другу:
В следующей иерархии объектов документа перечислены встроенные объекты, с которыми вы можете работать в клиентском JavaScript, а также их отношения друг к другу:
Об этой статье
Эта статья взята из книги:
- Кодирование с помощью JavaScript для чайников,
Об авторах книги:
Крис Минник — опытный автор, тренер и веб-разработчик, который работал в Интернете и мобильные проекты как для малого, так и для крупного бизнеса. Ева Холланд — опытный писатель и тренер, которая разработала и преподавала онлайн, очные и видеокурсы. Они соучредители WatzThis?
Этот артикул находится в категории:
- JavaScript ,
Что такое JavaScript? — манекены
Авторы: Крис Минник и Ева Холланд и
Обновлено: 26 марта 2016 г. На Amazon
На Amazon
Из всех вещей, которые были изобретены в первые дни существования Интернета, наибольшее влияние на протяжении длительного времени имел JavaScript. На заре Интернета каждая веб-страница состояла только из простого текста разных размеров со ссылками между страницами.
Не было веб-форм, уж точно не было анимации, не было даже разных стилей текста и картинок! Когда сеть была новой, было интересно переходить от страницы к странице и открывать для себя что-то новое. Еще более захватывающим было то, насколько легко Интернет упростил для любого человека возможность опубликовать что-либо вообще и дать возможность любому другому человеку в Интернете прочитать это.
Но когда люди почувствовали, на что способен Интернет, им захотелось больше возможностей! Графика, цвета текста, формы и многие другие функции были введены очень быстро.
JavaScript был создан для того, чтобы веб-браузеры могли быть интерактивными. Интерактивные веб-страницы могут варьироваться от простых форм, которые обеспечивают обратную связь, когда вы делаете ошибку, до 3D-игр, которые запускаются в вашем веб-браузере. Всякий раз, когда вы посещаете веб-сайт и видите, что что-то движется, или вы видите, как данные появляются и изменяются на странице, или вы видите интерактивные карты или браузерные игры, скорее всего, это работает JavaScript.
Всякий раз, когда вы посещаете веб-сайт и видите, что что-то движется, или вы видите, как данные появляются и изменяются на странице, или вы видите интерактивные карты или браузерные игры, скорее всего, это работает JavaScript.
Чтобы увидеть некоторые примеры веб-сайтов, которые стали возможными благодаря JavaScript, откройте веб-браузер и посетите следующие сайты:
ShinyText : ShinyText — это экспериментальный веб-сайт, который использует JavaScript для отображения слова. Вы можете настроить различные свойства слова, такие как сила отражения и сила отталкивания, чтобы увидеть, как эти изменения влияют на то, как буквы в слове реагируют, когда вы перемещаете их с помощью мыши. На этом рисунке показан ShinyText в действии.
ShinyText использует JavaScript для создания трехмерного физического моделирования.
Даже если вы не понимаете, как это работает, с ShinyText весело играть, и это отличный пример того, что возможно с помощью JavaScript.