5 базовых инструментов Photoshop, которые облегчат жизнь начинающему художнику — Gamedev на DTF
Сглаживание цветов, создание собственных скриптов и не только.
4182 просмотров
Начинающему цифровому художнику хочется скорее нарисовать первую иллюстрацию, но сперва приходится погружаться в изучение сложного Photoshop. К счастью, не нужно разбираться во всех функциях программы, чтобы начать рисовать — достаточно освоить основные инструменты, которыми пользуются чаще всего. В этой статье мы расскажем о пяти таких функциях.
Эта статья для тех, кто только начал изучение программы. Если вы уже опытный художник, почитайте нашу статью про режимы наложения.
Лассо
Лассо — один из инструментов выделения, которым охватывают нужную область картинки.
Выделенная область полезна во многих ситуациях, но чаще всего она пригодится в двух случаях:
• Нужно изменить некоторую область рисунка и не задеть другие его части. Вы будто накладываете на рисунок трафарет, чтобы не задеть краской весь холст.
Вы будто накладываете на рисунок трафарет, чтобы не задеть краской весь холст.
• Нужно вырезать из общей композиции часть рисунка и переместить в другое место.
С помощью лассо художник выделяет область свободной формы вместо привычного круга, квадрата или прямоугольника.
Лассо представлен в Photoshop в трёх видах:
Лассо. Стандартный вариант инструмента для создания контура любой формы.
Прямолинейное лассо. Инструмент для построения прямолинейных неправильных форм. Художник ставит по всему холсту неограниченное количество точек, которые программа последовательно соединяет друг с другом линией.
Магнитное лассо. «Умный» вариант инструмента. Линия магнитного лассо притягивается к границам нарисованных на картинке элементов, повторяя их форму.
Где найти: На панели быстрого доступа или вызвать нажатием клавиши «L».
Карта градиента
Карта градиента — это функция, которую применяют для бесшовного перехода цвета, покраски чёрно-белого изображения и подбора атмосферы.
Работает это так: художник в пару кликов создает карту градиентов, после чего выбирает на шкале окрас самых тёмных и самых светлых тонов рисунка. Количество цветов градиента неограниченно, но желательно не выбирать их слишком много, иначе рисунок получится неестественным.
Автор: Anritco
Чаще всего художники применяют карту градиентов в следующих целях:
• Создание бесшовного, гладкого перехода между цветами.
• Быстрый подбор цветов палитры.
Где найти: В меню «Слои» в пункте «Новый корректирующий слой».
Или в правом нижнем углу при нажатии круглого значка.
Операции
Инструмент «Операции» записывает последовательность определенных действий, которые потом можно применить все разом по нажатию комбинации клавиш.
Например, вам нужно нужно сделать цветокоррекцию, поправить тон, наложить фильтр и отразить изображение. Это легко сделать на одном рисунке. Но что, если нужно сделать то же самое для 20 изображений? Рутинное прокликивание одних и тех же функций «съест» немалое количество времени.
В «операциях» уже есть предустановленные наборы действий, но в Photoshop можно записывать и свои собственные наборы. Своим «операциям» можно назначать любые комбинации клавиш, которые будут запускать их в действие.
«Операции» помогают ускорить процесс работы художника и упростить рутинные задачи.
Где найти: В меню «Окно» или вызвать нажатием комбинации «Alt» + «F9».
Палец
Инструмент «Палец» используют для смешения красок, размытия жёстких границ и создания мягких текстур.
Для примера возьмём наши любимые сферы. На картинке ниже у круга слева видны отчётливые, резкие границы между разными оттенками красного. Инструмент «Палец» решит проблему: он исправит резкие переходы и сделает их более мягкими.
Степень смешения красок регулируется параметром «Интенсивность». Если уровень «интенсивности» слишком высокий, то вместо мягких переходов мы будем почти что накладывать один цвет на другой. Чем ниже уровень интенсивности, тем слабее будет переход между цветами, что идеально для мелких растушевок.
Чем ниже уровень интенсивности, тем слабее будет переход между цветами, что идеально для мелких растушевок.
Где найти: На панели быстрого доступа как вариант инструмента «Размытие».
Маски
Маски используют для корректировки слоев и ограничения рабочей зоны. Каждая маска — а всего их три — имеет свои особенности и сферы применения:
Маска слоя. Скрывает и обратно возвращает элементы рисунка. В отличие от ластика, который удаляет пиксели с самого рисунка, маска слоя их просто скрывает.
Если вы что-то удалите ластиком и захотите это вернуть, то вам придётся отменять все предыдущие действия, в том числе важные изменения. С маской слоя не надо отменять предыдущие действия. Это удобнее и безопаснее для всего рисунка.
Обтравочная маска. Замыкает один рисунок в границах другого.
Для примера создадим на основном слое случайную кляксу, а чёрно-белую текстуру, заранее скачанную из интернета, превратим в обтравочную маску. В результате наша текстура появится в границах кляксы, а всё, что будет вне её — пропадёт из виду.
В результате наша текстура появится в границах кляксы, а всё, что будет вне её — пропадёт из виду.
Векторная маска. Функция та же, что и у обтравочной маски. Отличие в том, что векторная маска создается при помощи векторных инструментов — геометрических форм и контуров. Обтравочная маска же создается как с помощью форм, так и с помощью растровых (пиксельных) инструментов — кисти, карандаша и так далее.
Где найти: Маска слоя создается при нажатии прямоугольного значка в правом нижнем углу экрана.
Обтравочная маска создается из готового слоя — для этого нажмите на нужном слое ПКМ и выберите в выпадающем меню пункт «Обтравочная маска».
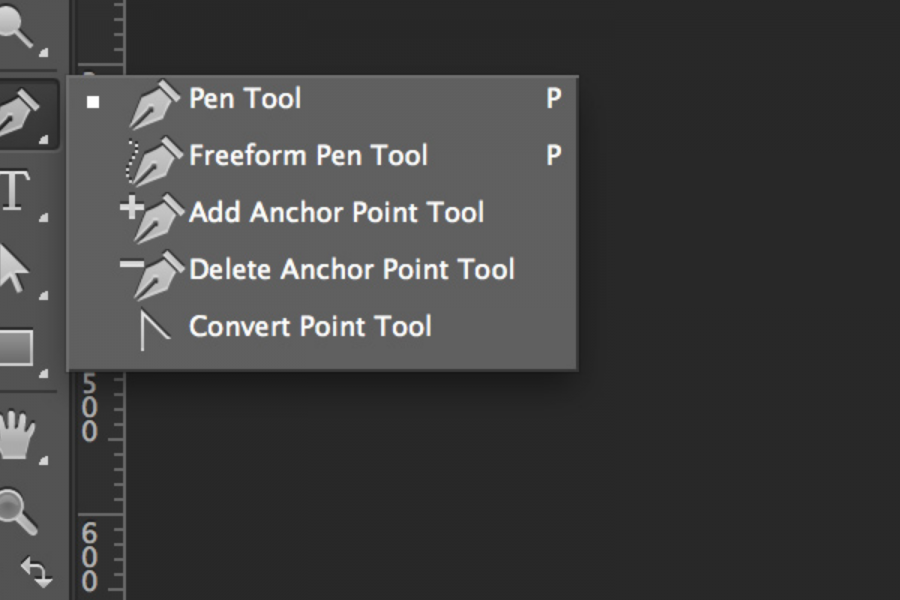
Векторная маска создается с помощью инструмента «Перо». Для этого создайте с помощью пера контур и замкните его. После нажмите ПКМ на замкнутой области и выберите в выпадающем меню пункт «Векторная маска».
Статью написал Никита Барышников, автор в Smirnov School. Мы готовим концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придёте к нам на курс, не забудьте спросить о скидке для читателей с DTF.
Если придёте к нам на курс, не забудьте спросить о скидке для читателей с DTF.
Полезные инструменты Photoshop. Неочевидные возможности
Неочевидные возможности
Мария Салех, Михаил Хвалебнов
03.09.2019
Время чтения: 15 мин
Adobe Photoshop — поистине универсальный графический редактор. Он настолько многофункционален и вариативен, что подойдёт и новичкам, и профи. А скорость достижения цели и гибкость рабочего процесса — вопрос тренировки и глубины знакомства с инструментом.
Постоянная практика и новые задачи помогают каждому изобретать свои комбинации инструментов и превращать Photoshop в продолжение руки. Делимся подборкой любимых и полезных приёмов от Марии Салех, куратора курса «Photoshop: визуализация против коллажа».
Начинаем рассказ об инструментах с Layer Styles, или «Стилей слоя» — одной из скрытых чудо-опций Photoshop. Стили позволяют редактировать содержимое слоя, накладывать на него различные эффекты, изменять их интенсивность и параметры, включать и выключать их в любой момент работы над картинкой, а также копировать настройки стиля на другие слои внутри или между документами.
Layer Styles помогают избежать нагромождения слоёв и масок в файле и, что особенно приятно, в отличие от обычных Adjustments, стили являются обратимой коррекцией слоя, за счёт чего делают работу с изображением намного более гибкой и быстрой. Вот некоторые из них.
Pattern Overlay
Pattern overlay, или «Наложение узора» — отличный способ затекстурировать плоскость. Этот стиль позволяет быстро превратить любое изображение в узор (или текстуру), наложить его на все непрозрачные пиксели слоя, а также двигать, изменять масштаб, прозрачность и режим наложения текстуры на содержимое слоя.
Есть только одно НО: функция не позволяет изменять пропорции узора и создавать иллюзию перспективного искажения материала. Этот момент можно обойти используя более сложную комбинацию Pattern Overlay с логикой Smart Object 1.
Показываем, как с помощью применения стилей можно работать с материалами фасадов.
Stroke
Stroke, или «Обводка» — позволяет создавать и настраивать контуры отдельных элементов в оформлении проекций и коллажей. Помимо общих для всех стилей настроек цвета, прозрачности и режимов наложения, у инструмента есть и свои настройки: толщина и расположение относительно содержимого слоя. Обводка может располагаться на внутренней или внешней стороне контура объекта — с увеличением её толщины разница в расположении становится действительно заметна.
Помимо общих для всех стилей настроек цвета, прозрачности и режимов наложения, у инструмента есть и свои настройки: толщина и расположение относительно содержимого слоя. Обводка может располагаться на внутренней или внешней стороне контура объекта — с увеличением её толщины разница в расположении становится действительно заметна.
Показываем, как работать со стилем, на примере ситуауционного плана.
Outer Glow
Outer Glow, или «Свечение» — единственный разумный способ подсветить объекты в Photoshop, будь то неоновые вывески, линейные или точечные светильники или, например, луна. Инструмент «Свечение» обладает широкими настройками резкости, интенсивности и диаграмм распределения. Так, свет от объекта может исходить в одну или несколько волн, быть мягким или как-будто гранулированным (поиграйте с параметром «Noise»), и конечно, иметь разный цвет и разную степень прозрачности.
Обратите внимание на настройки, заданные этому стилю по умолчанию — режим наложения света на содержимое файла. Если эффект получится неожиданным или нежеланным, то дело, скорее всего, будет именно в этом.
Ниже — пример того, как с помощью стиля Outer Glow подсветить вывеску на фасаде и создать искусственный свет в коллаже интерьера.
Drop Shadow
Drop Shadow, или «Падающая тень» — используется для создания теней от всех непрозрачных пикселей слоя. Среди уникальных настраиваемых параметров инструмента — положение относительно выбранного слоя (угол падения тени) и резкость контура.
Так же, как и у Outer Glow, у этого стиля есть параметры, заданные, как правило, по умолчанию — например, «Global Lightning» и режим наложения тени на содержимое документа. Первый особенно важен при работе с тенями от нескольких слоев в одном файле — галочка делает все тени в документа созависимыми, а её отсутствие позволяет настроить тень от каждого слоя по-своему.
Вот как с помощью стиля можно оформить ситуационный план:
В панели Layer Styles можно найти ещё нескольких незаменимых для работы стилей, позволяющих, например, тонировать слои файла или накладывать на них градиенты. Но особенно интересно комбинировать и сочетать между собой различные эффекты. При этом, правда, стоит помнить, что порядок и расположение стилей в панели Layer Styles влияет на возможности одного эффекта перекрывать другой.
Стили можно применять не только к отдельным слоям, но и к группам слоёв. Их можно включать и выключать, а также возвращаться двойным кликом к настройкам параметров применённых стилей в любой момент работы над изображением.
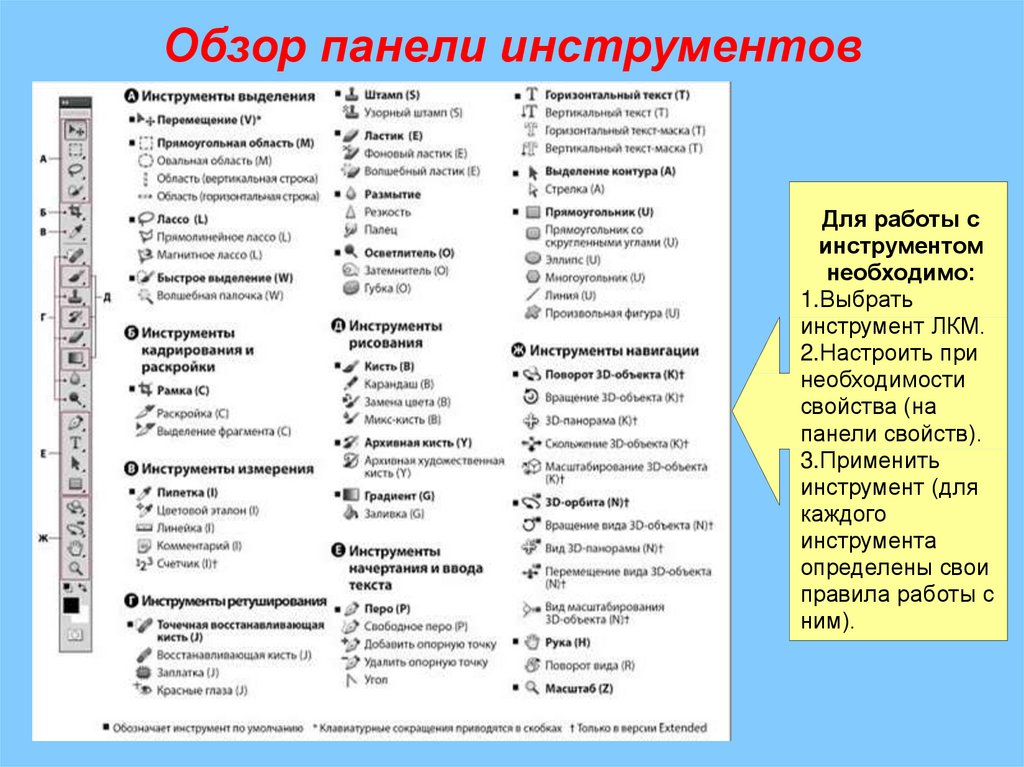
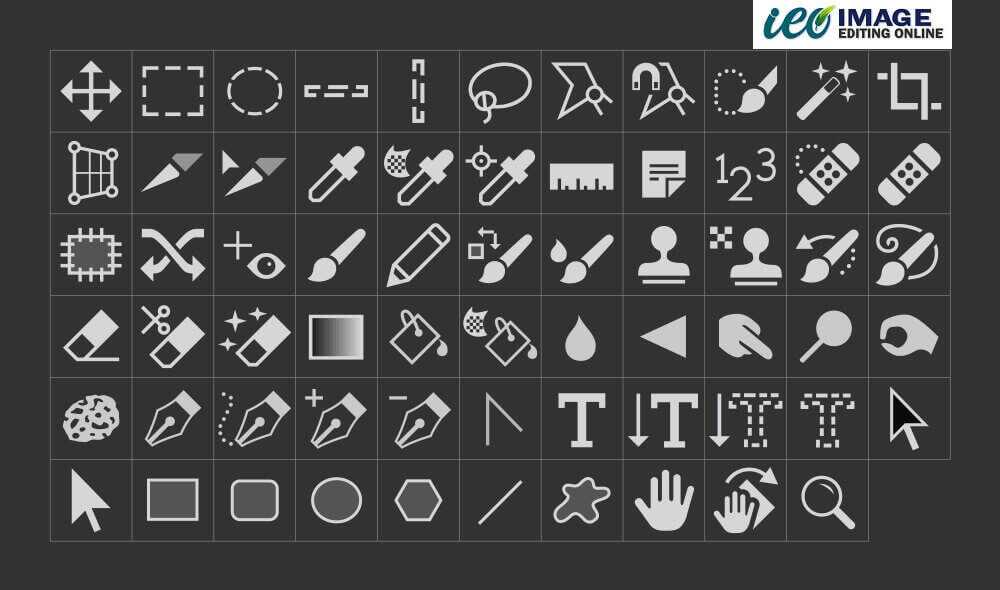
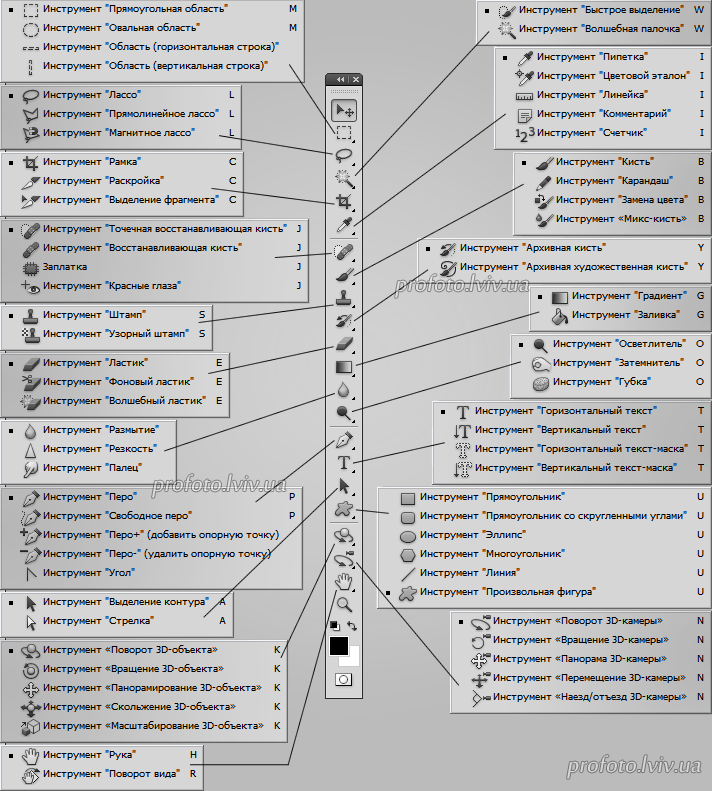
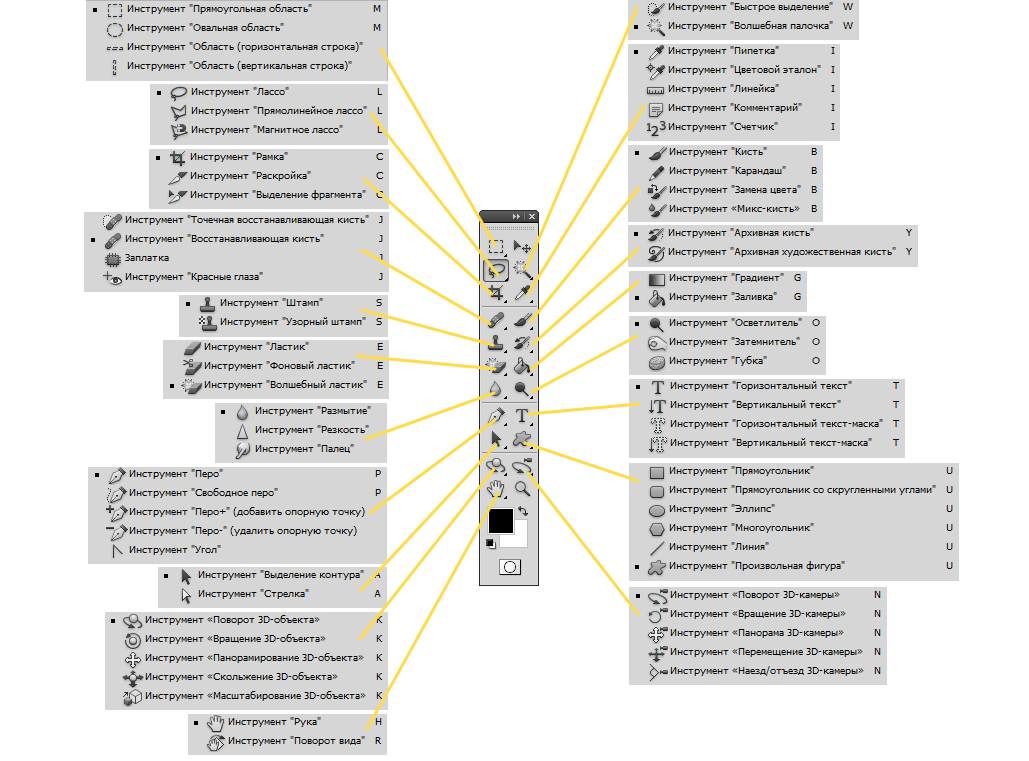
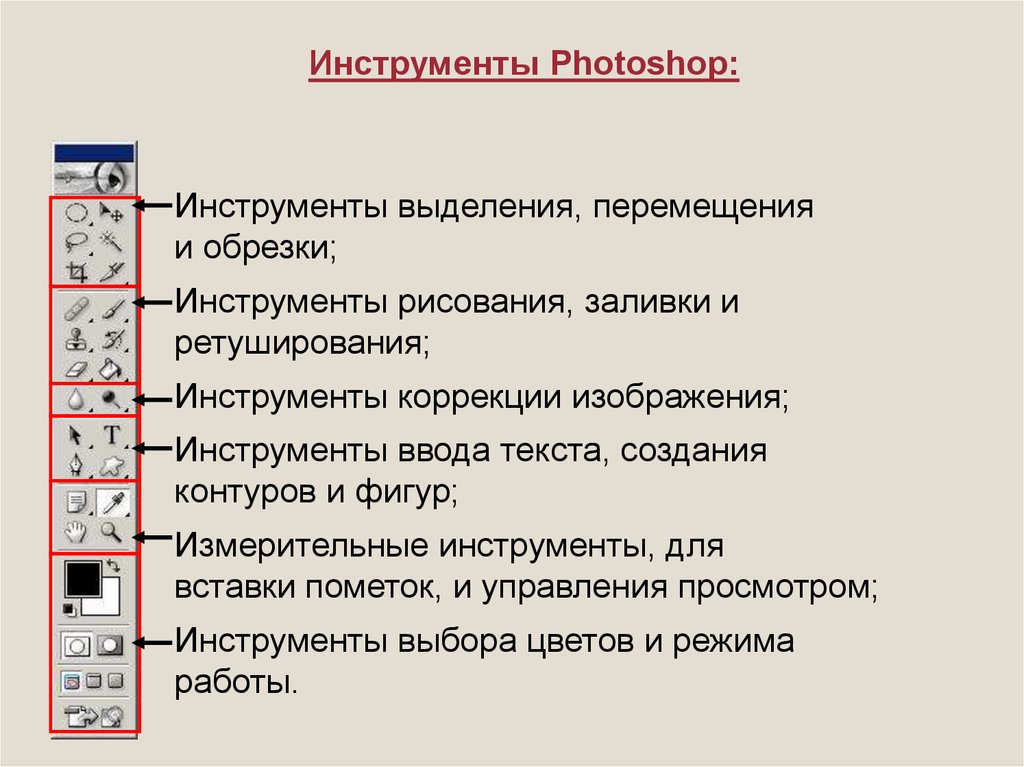
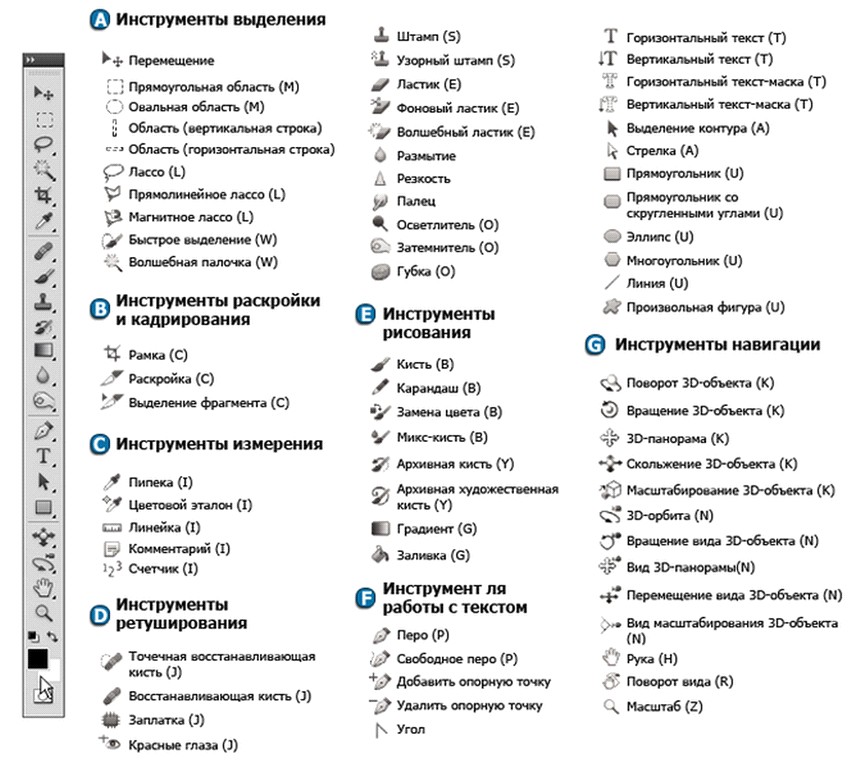
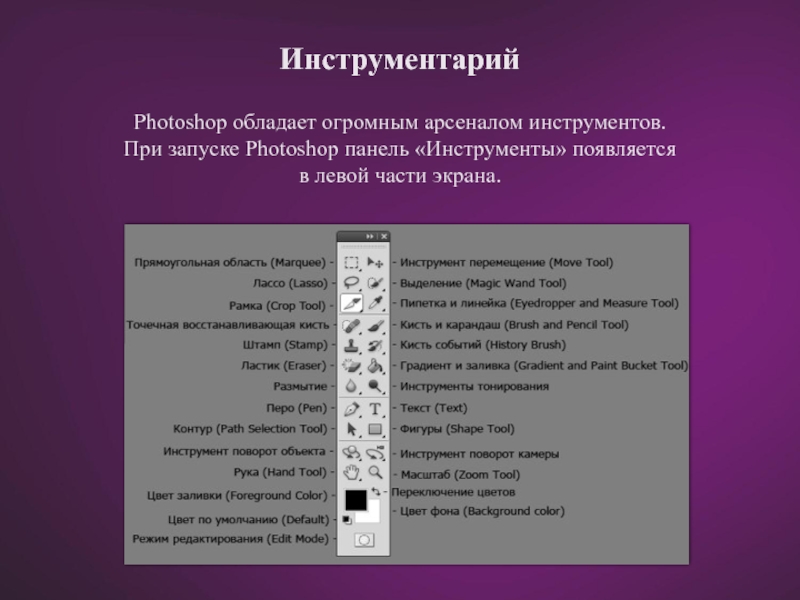
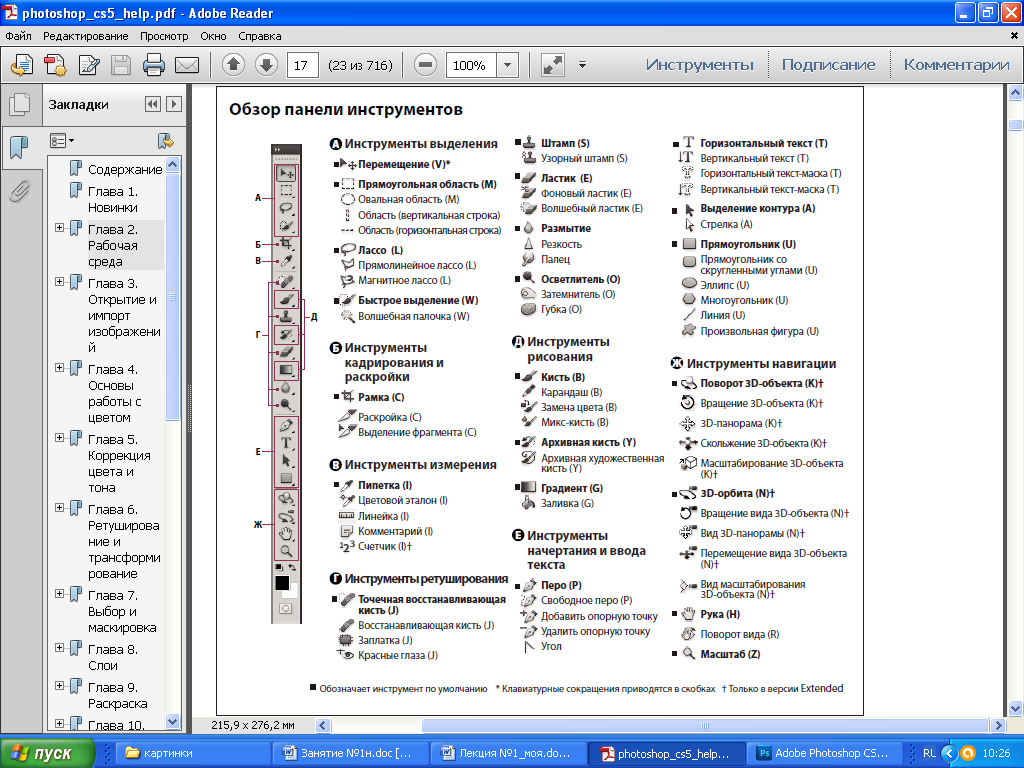
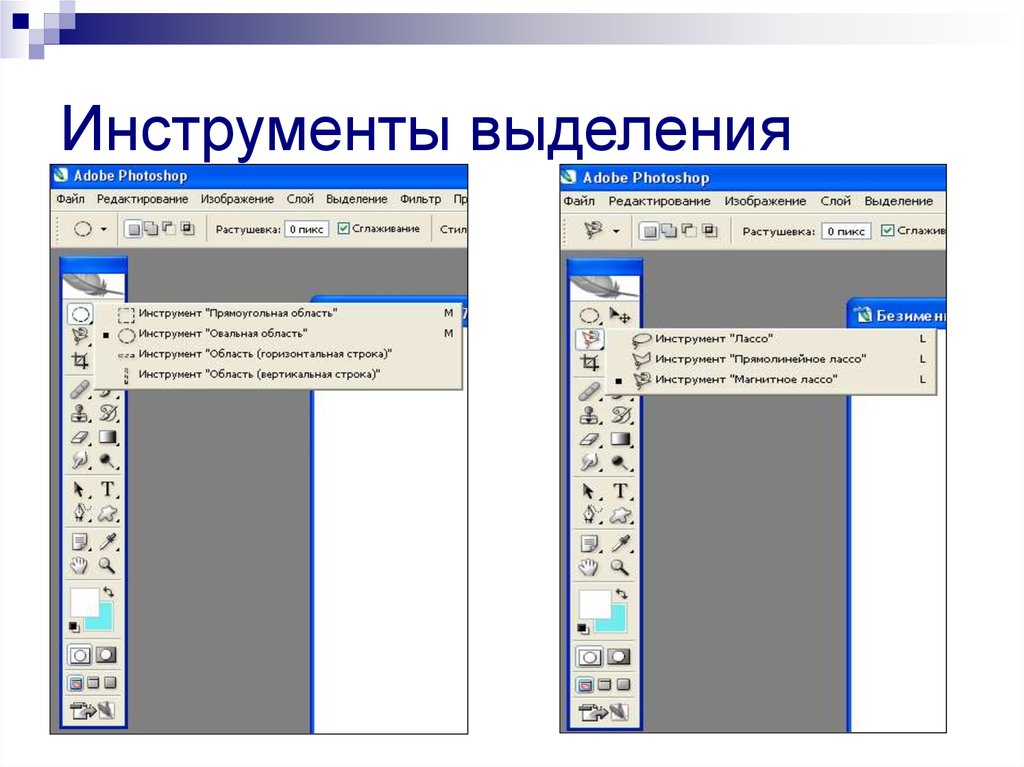
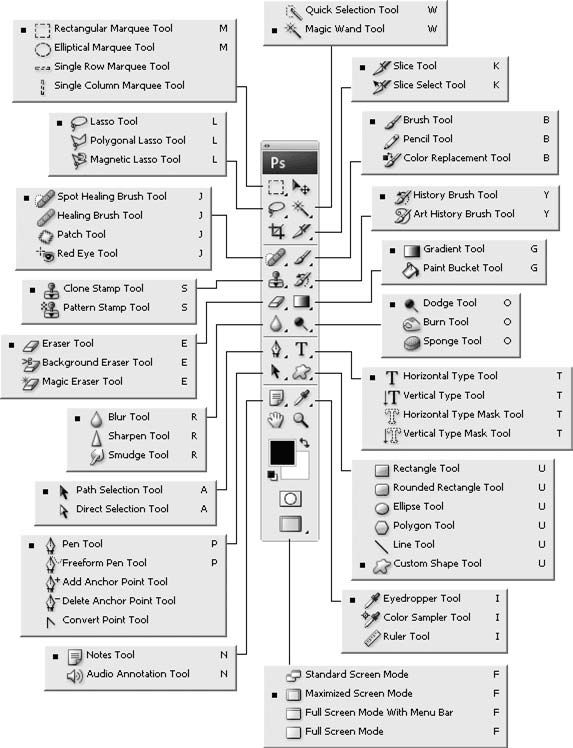
Галереи инструментов Photoshop
| | | |
|
| | |
| | | |
| | | |
| | | |
| | |
| | | |
| | | |
| | | |
| |
| | | |
| | | |
| | | |
| | | |
| |
Галереи инструментов Photoshop
| | | |
|
| | |
| | | |
| | | |
| | | |
| | |
| | | |
| | | |
| | | |
| |
| | | |
| | | |
| | | |
| | | |
|