Adobe Photoshop CS6 — тест 9
Главная / Офисные технологии / Adobe Photoshop CS6 / Тест 9
Упражнение 1:
Номер 1
Какой вид заливки применен на фотографии для создания фоторамки?
Ответ:
 (1) Регулярная 
 (2) Градиент 
 (3) Однородная 
 (4) Основной цвет 
Номер 2
Какая клавиша вызывает окно "Заполнить"?
Ответ:
 (1) Shift + F5 
 (2) Enter 
 (3) Esc 
 (4) PrtSc 
Применялась ли на данном изображении команда Инверсия выделения?
Ответ:
 (1) нет, дважды применено выделение прямоугольной области изображения 
 (2) да, чтобы выделить область фоторамки 
 (3) да, чтобы создать маску 
 (4) нет, применена заливка белым цветом 
Упражнение 2:
Номер 1
Какая Булева операция произведена на рисунке ниже?
Ответ:
 (1) новая выделенная область 
 (2) добавить к выделенной области 
 (3) вычитание из выделенной области 
 (4) пересечение с выделенной областью Номер 2
Укажите на панели атрибутов операцию логического вычитания:
Ответ:
 (1) один 
 (2) два 
 (3) три 
 (4) четыре 
Номер 3
Какими булевыми операциями создано выделение в виде книги?
Ответ:
 (1) логическим сложением (сваркой) 
 (2) логическим вычитанием (резкой) 
 (3) логическим сложением и логическим вычитанием 
 (4) логическим пересечением 
Номер 1
На панели атрибутов инструмента Градиент укажите Радиальный градиент?
Ответ:
 (1) один 
 (2) два 
 (3) три 
 (4) четыре 
 (5) пять 
Номер 2
Для чего используется комбинация клавиш Ctrl+E?
Ответ:
 (1) создать дубликат слоя 
 (2) объединить видимые слои 
 (3) выполнить сведение 
 (4) объединить слои 
Номер 3
Где применяются Булевы операции с выделениями?
Ответ:
 (1) только в 2D графике 
 (2) только в 3D графике 
 (3) и в 2D графике, и в 3D графике 
 (4) только в векторной графике 
Упражнение 4:
Номер 1
В каких случаях для вырезания объекта из фона применяется именно Быстрая маска?
Ответ:
 (1) когда объект расположен на однородном фоне 
 (2) когда объект имеет сложный контур и расположен на неоднородном фоне 
 (3) когда выделяемый из фона объект имеет простые геометрические формы 
 (4) когда выделяемый из фона объект имеет большой размер 
Номер 2
В каких ситуациях рекомендуется изменить цвет быстрой маски?
Ответ:
 (1) когда цвет маски и цвет выделяемого ей объекта одинаковы 
 (2) когда цвет маски и цвет фона одинаковы 
 (3) когда цвет маски белый 
 (4) когда цвет маски черный 
Номер 3
Каким инструментом можно исправить выделенный в режиме Быстрой маски контур, если при обводке контура вы захватили лишние области.
Ответ:
 (1) инструментом Прямоугольная область 
 (2) инструментом Штамп 
 (3) инструментом Ластик 
 (4) инструментом Палец 
Упражнение 5:
Номер 1
Для какого рода выделений можно применить инструмент Цветовой диапазон?
Ответ:
 (1) если выделяемый объект расположен на неоднородном фоне 
 (2) он служит в основном для простых выделений, когда объект расположен на однородном фоне 
 (3) когда объект имеет простой контур 
Номер 2
Для чего в окне Цветовой диапазон используют Пипетку плюс?
Ответ:
 (1) пипетка плюс служит для добавления оттенков тона из выделения в области, указанных этой пипеткой 
 
 (3) пипетка плюс создает отступ между рисунком и текстом 
 (4) если фон однороден, то Пипетка плюс не нужна 
Номер 3
Инструмент Быстрое выделение расположен в одной группе с Волшебной палочкой, но в отличие от нее…
Ответ:
 (1) позволяет производить быстрое выделение объекта на неоднородном фоне 
 (2) позволяет производить быстрое выделение объекта только на однородном фоне 
 (3) позволяет производить быстрое выделение только объектов с простой геометрической формой контура 
 (4) позволяет производить быстрое выделение только объектов со сложной формой контура 
Упражнение 6:
Номер 1
Каким инструментом достигается точность настройки границ выделения при работе инструментом Быстрое выделение?
Ответ:
 (1) Размер 
 (2) Жесткость 
 (3) Уточнить край 
 (4) Интервалы 
Номер 2
Какой кнопкой на палитре Контуры из контура создают выделение?
Ответ:
 (1) цифра 1 
 (2) цифра 2 
 (3) цифра 3 
 (4) цифра 4 
Для чего, работая Волшебной палочкой, нажимают на клавишу Shift?
Ответ:
 (1) для удаления из выделения ненужных вам фрагментов 
 (2) если останется невыделенными несколько небольших фрагментов, то их можно добавить к основному выделению, удерживая клавишу Shift 
 (3) при нажатии на Shift возле курсора появится небольшой значок (-), который указывает на то, что теперь выделяемые нами области будут вычитаться из ранее сделанных нами выделений 
 (4) при нажатии на Shift возле курсора появится небольшой значок (+), который указывает на то, что теперь выделяемые нами области будут суммироваться с предыдущими нашими выделениями, сливаясь с ними 
Упражнение 7:
Номер 1
Инструменты группы Лассо…
Ответ:
 (1) не используются для создания выделений на однородном фоне 
 (2) используются для создания выделений на неоднородном фоне 
 (3) содержат инструмент Прямолинейное лассо для создания выделенных областей с прямыми краями 
 (4) содержат инструмент Магнитное лассо, которым граница выделения привязывается к краям выделяемой области изображения, это инструмент полуавтоматический 
Номер 2
Какие настройки имеет инструмент Магнитное лассо?
Ответ:
 (1) Уточнить край, Частота 
 (2) Ширина, Контрастность 
 (3) Растушевка, Сглаживание 
Номер 3
Какой из настроек нет в фильтре Extract (Извлечение)?
Ответ:
 (1) Ластик 
 (2) Рука 
 (3) Масштаб 
 (4) Перемещение 
Упражнение 8:
Номер 1
Какой из инструментов выделения оптимален для выделения шариков из фона?
Ответ:
 (1) Перо 
 (2) Лассо 
 (3) Волшебная палочка 
 (4) Быстрая маска 
Номер 2
Какой вид заливки применен для создания фоторамки?
Ответ:
 (1) Линейный градиент 
 (2) Радиальный градиент 
 (3) Конусовидный градиент 
 (4) Зеркальный градиент 
 (5) Ромбовидный градиент 
Номер 3
Какая команда необходима для восстановления рабочих сред по умолчанию?
Ответ:
 (1) Редактирование-Установки-Производительность-Основные-Восстановить все сообщения 
 (2) Окно-Рабочая среда-Новая рабочая среда 
 (3) Редактирование-Установки-Интерфейс-Восстановить рабочие среды по умолчанию 
 (4) Редактирование-Установки-Производительность-Дополнительные параметры 
Главная / Офисные технологии / Adobe Photoshop CS6 / Тест 9
Как копировать и вставлять в фотошопе cs6.
 Как в программе фотошоп скопировать выделенную область на новый слой
Как в программе фотошоп скопировать выделенную область на новый слойЧасто нам требуется скопировать тот или иной файл и создать нужное число его копий. В рамках данной статьи мы попытаемся разобрать наиболее известные и популярные методы копирования в программе Фотошоп.
Методы копирования
1. Самый известный и распространенный метод копирования объектов. К его минусам можно отнести большое количество времени, которое он требует для выполнения. Зажав кнопку Ctrl , нажимаем на миниатюру слоя. Происходит загрузка процесса, который выделит контур объекта.
Следующим этапом мы нажимаем «Редактирование — Скопировать» , затем перемещаемся в «Редактирование — Вставить» .
Применив инструментарий «Перемещение» (V) , располагаем копию файла, как мы хотим ее видеть на экране. Данные нехитрые манипуляции мы повторяем неоднократно до тех пор, пока не будет воссоздано нужное количество копий. В итоге мы потратили достаточно большое количество времени.
Если у нас в планах немного сэкономить временной промежуток, то процесс копирования можно ускорить. Выбираем «Редактирование», для этого используем «горячие» кнопки на клавиатуре Ctrl + C (копирование) и Ctrl + V (вставка) .
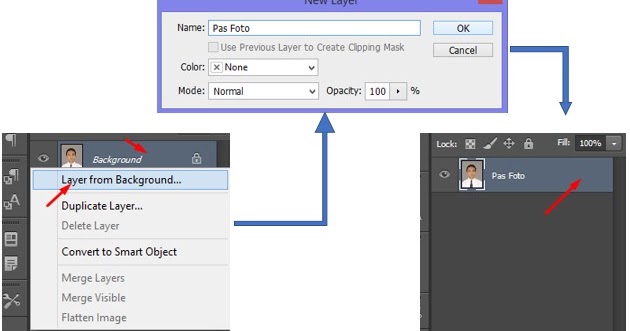
2. В разделе «Слои» перемещаем слой вниз, где располагается значок нового слоя.
Как результат, мы имеем копию этого слоя. Следующим шагом мы применяем инструментарий «Перемещение» (V) , размещая копию объекта там, где мы этого хотим.
3. При выделенном слое кликаем совокупность кнопок Ctrl + J , получаем в итоге копию этого слоя. Потом мы также как и во всех вышеуказанных случаях набираем «Перемещение» (V) . Это метод еще более скоростной, чем предыдущие.
Еще один способ
Это самый привлекательный из всех методик копирования объектов, на него тратится наименьшее количество времени. Нажав одновременно Ctrl и Alt , кликаем в любой части экрана и перемещаем копию на нужное пространство.
Все готово! Самое удобное здесь то, что не нужно проводить никаких действий с приданием активности слою с рамкой, инструментарием «Перемещение» (V) мы не пользуемся вовсе. Зажав всего лишь Ctrl и Alt , кликая на экране, мы уже получаем дубликат. Советуем вам обратить внимание на этот метод!
Таким образом, мы с вами изучили способы, как создать копии файла в Фотошопе!
Выделенная область в Фотошопе – участок изображения, обведенный при помощи какого-либо инструмента, создающего выделение. С выделенной областью можно производить различные манипуляции: копирование, трансформирование, перемещение и другие. Выделенная область может считаться самостоятельным объектом.
В этом уроке будет рассказано о том, как копировать выделенные области.
Как уже было сказано выше, выделенная область это самостоятельный объект, поэтому ее можно скопировать любым доступным способом.
Приступим.
Первый способ – самый известный и распространенный. Это сочетания клавиш CTRL+C и CTRL+V .
Этим способом можно скопировать выделенную область не только внутри одного документа, но и на другой. Новый слой при этом создается автоматически.
Второй способ самый простой и быстрый – сочетание клавиш CTRL+J . Новый слой с копией выделенной области также создается автоматически. Работает только внутри одного документа.
Третий способ – копирование выделенной области внутри одного слоя. Здесь нам понадобятся инструмент «Перемещение» и клавиша ALT .
После выделения области необходимо взять инструмент «Перемещение» , зажать ALT и потянуть выделение в нужную сторону. Затем ALT отпускаем.
Если во время перемещения зажать еще и SHIFT , то область будет перемещаться только в том направлении, в котором мы начали движение (по горизонтали или вертикали).
Четвертый способ касается копирования области на новый документ.
После выделения необходимо нажать CTRL+C , затем CTRL+N , затем CTRL+V .
Что мы делаем? Первым действием мы копируем выделение в буфер обмена. Вторым – создаем новый документ, причем документ автоматически создается с размерами выделения.
Третьим действием мы вставляем в документ то, что было в буфере обмена.
Пятым способом выделенная область копируется на уже существующий документ. Здесь снова пригодится инструмент «Перемещение» .
Создаем выделение, берем инструмент «Перемещение» и перетягиваем область на вкладку того документа, на который мы хотим эту область скопировать.
Не отпуская кнопку мыши ждем, пока откроется документ, и, опять-таки не отпуская кнопку мыши, переводим курсор на холст.
Это были пять способов скопировать выделенную область на новый слой или другой документ. Пользуйтесь всеми этими приемами, так как в разных ситуациях действовать придется по-разному.
Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты. Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
Способ 1 – Использование «Волшебной палочки»«Волшебная палочка» или «Magic Wand» — это один из простейших инструментов в Фотошопе. С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
Преимущество работы именно с этим инструментом заключается в быстроте. Новичку не придется разбираться с каналами, фонами и слоями. Инструмент доступен во всех версиях редактора.
Алгоритм выделение волшебной палочкой автоматически определяет оттенки пикселей, которые граничат с другими частями фото.![]() Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
Следуйте инструкции:
- Откройте программу Photoshop и создайте новое полотно или откройте существующий рисунок с объектом с помощью программы;
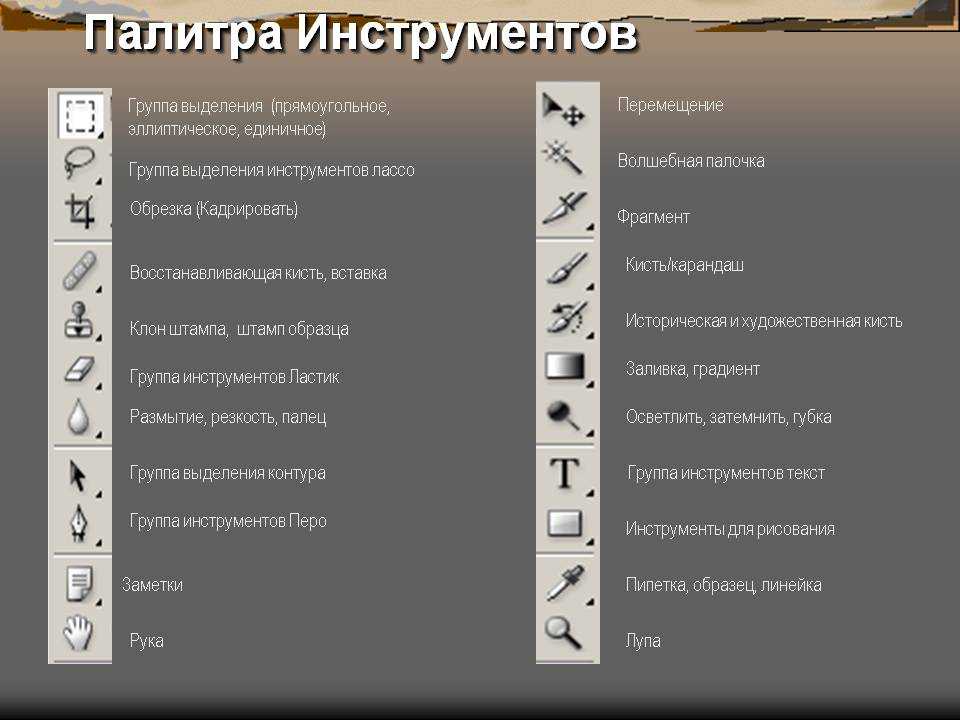
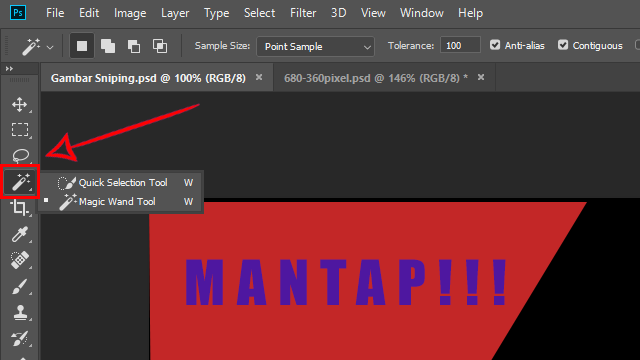
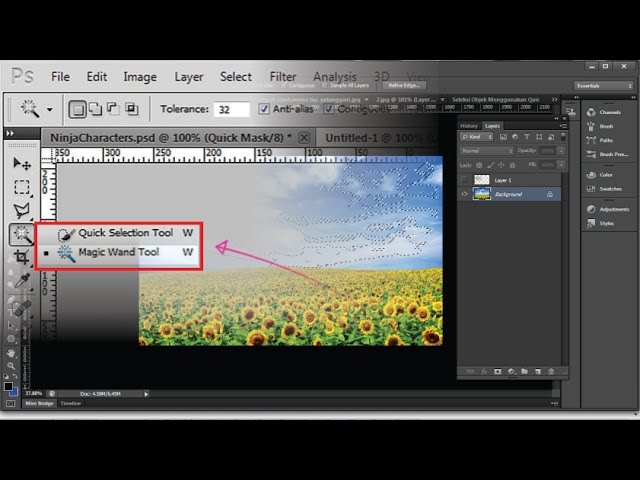
- В левой части окна находиться панель базовых инструментов. Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Рис. 2 – «Волшебная палочка»
- Палочка создает границы выделения, основываясь на оттенках объектов картинки. Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
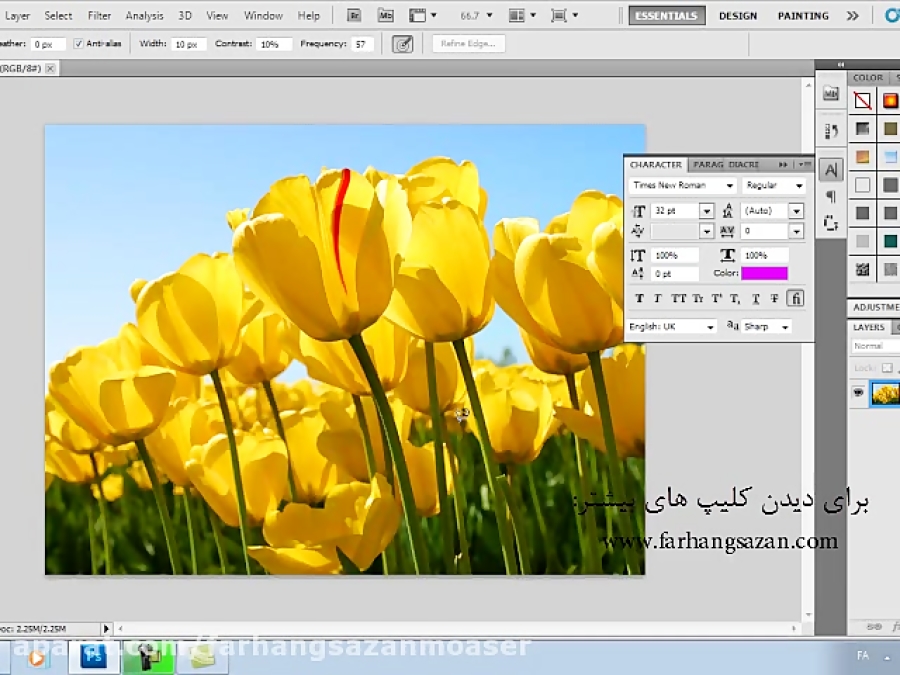
- Выделим небо на следующем изображении. Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Рис. 3 – выделение неба
3 – выделение неба
- Часто Magic Wand не выбирает всю часть, и пользователи прекращают работу с инструментом. Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.
- Пока большая часть неба будет обведена контуром, поднесите курсор к другому его участку. Зажмите клавишу Shift и одновременно кликните на невыделенную область. Это позволит добавить её к нужной части. Получим следующий результат:
Рис.4 – установка границ объекта
Способ 2 – Работа с инструментом «Быстрое выделение»Быстрое выделение (Quick Selection) – еще один базовый инструмент, пользоваться которым должен научиться каждый пользователь Фотошопа.
Его можно найти в той же вкладке, что и волшебную палочку (Панель инструментов-Выделение-Быстрое выделение). Функция работает как кисть. С его помощью можно создать точное выделение по контрастным границам. Вы можете самостоятельно выбрать размер и диаметр кисти:
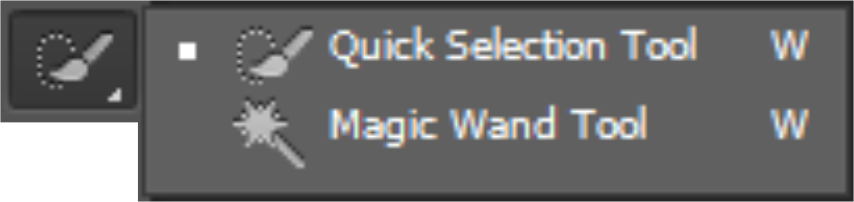
- Выберите инструмент, как показано на рисунке;
Рис. 5 – выбор Quick Selection
5 – выбор Quick Selection
- Теперь выполните выделение. Вам нужно зажать левую клавишу мышки и водить курсором внутри области, которую необходимо выбрать. Чтобы обозначить границы, рисуйте возле краёв. Таким образом, линия контура будет постепенно подвигаться к нужному вам краю.
- Чтобы отменить неудавшееся действие, нажмите на сочетание клавиш Ctrl+D и повторите попытку. На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
Рис. 6 – зарисовка быстрым выделением
Как видите, границы полученного объекта не выходят на другую часть картинки. Даже при увеличении и детальном просмотре каждой линии вы не увидите огрехов и лишних пикселей.
Способ 3 – Быстрая маскаБыстрая маска (Quick Mask) – это режим в Photoshop, с помощью которого можно выделить объект на фото. В чем же разница использования маски и стандартных описанных выше инструментов?
Дело в том, что стандартные способы хорошо выделяют части рисунка, которые имеют контрастность цветов пикселей, но они не могут определить чёткие границы объекта, часть которого является градиентом или размытой областью. Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Суть Quick Mask: пользователь выделяет одну часть фото, а другая автоматически блокируется и работать с ней нельзя. Маской называют сам контур, который отделяет элемент от основного рисунка. Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Рис. 7 – пример маски в Фотошопе
Удобство работы с инструментом заключается в том, что вы сами рисуете выделенную область и в любой момент можете подкорректировать огрехи.
Быстрая маска позволит выполнить точное выделение части картинки. Следуйте инструкции:
- Выберите инструмент Quick Mask на панели инструментов или просто нажмите на клавиатуре клавишу Q пока отрыто окно Фотошопа;
Рис.8 – клавиша для выбора Быстрой Маски
- В появившемся окне выберите тип кисти, её диаметр и другие параметры в зависимости от той области, которую вы будете закрашивать;
- Теперь просто зарисуйте ненужную часть картинки, оставляя только объект для вырезания и вставки.
 Маскированная область будет окрашиваться в красный цвет;
Маскированная область будет окрашиваться в красный цвет; - Наносить маску нужно с выбранным на палитре чёрным цветом. Для удаления части маскированной области выберите белый цвет.
Рис. 9 – создание маски
С получившейся выделенной областью вы сможете сделать все что угодно. Фотошоп не будет распознавать фон, поэтому можно очень легко выделить объект. Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl-A, выделяя все пространство (без маскированной области).
Рис.10 – выделение области
Если вам нужно выделить часть рисунка, но вы хотите, чтобы границы элемента получились не чёткими, а градиентными (плавно переходящими в фон новой картинки), нужно использовать градиент маски. Принцип создания выделения схож с предыдущей инструкцией:
- Зайдите в режим работы с быстрой маской;
- Во вкладке Options (Опции) выберите Режим Радиального Градиента (Radial Gradient). На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
- Убедитесь, что параметр направления градиента установлен как «Foreground to Background», то есть от основных цветов к окрасу фона;
- Теперь создайте выделение.
 Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Рис.11 – выбор центра объекта
После завершения создания границ скопируйте элемент на фон другой картинки. Объект будет иметь полупрозрачный вид и размытые границы. Регулировать эти параметры вы сможете в окне слоёв нового рисунка.
Рис.12 – вставка с сохранением градиента
Способ 4 – Магнитное лассоМагнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки. К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо. Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно. Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект. Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
Вырезание, вставка и перемещениеПосле того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука». Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Рис.19 – перемещение и вставка
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить». Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
Сохранение финального проектаПосле редактирования финального изображения нажмите на вкладку «Файл-Сохранить как…». В новом окне выберите нужный формат файла, введите имя и определитесь с финальной папкой, куда будет перемещен проект.
В новом окне выберите нужный формат файла, введите имя и определитесь с финальной папкой, куда будет перемещен проект.
Рис.20 – Сохранение работы в Photoshop
ИтогТеперь вы умеете выделять объекты на картинке в Фотошопе и вырезать или перемещать их. Перед выбором способа выделения ориентируйтесь на описанные в статье рекомендации. Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Тематические видеоролики:
Photoshop вырезать объект и вставить в другую картинку
Как в Photoshop вырезать объект и вставить на другой фон
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
Доброго всем дня, мои дорогие друзья. Вот насчет того, я рассказал. Но вот что с ней теперь делать дальше? В той же статье я упоминал, что их можно копировать, переносить, трансформировать, масштабировать и т.д. Но если здесь про всё это рассказывать, то в одну статью точно не уложимся. Поэтому рассказывать я буду про что-то одно.
Поэтому рассказывать я буду про что-то одно.
Я решил поступить таким вот образом: оставим трансформирование, масштабирование для статей соответствующих тематик, а конкретно сегодня я лишь расскажу как скопировать выделенную область в фотошопе. И научимся мы это делать как внутри одного документа, так и скопировав эту область на другой документ.
Готовы? Тогда чего ждем? Поехали!
Допустим вы выделили какую либо область или объект, и теперь хотите, чтобы таких объектов на документе было много. Это всё сделать более чем реально. Причем я покажу вам даже 2 способа, а вы уж решите, какой вам нравится больше.
1 способ
Допустим вы выделили объект и хотите его копирнуть. Нет ничего проще. Нажмите комбинацию копирования. Вы знаете её? Правильно CTRL+C . У нас создается автоматически новый слой, но на это пока не обращайте внимание. Через несколько занятий мы займемся слоями и вы всё узнаете.
Вот такие вот незамысловатые способы я и хотел вам показать. Но вообще для хорошего освоение фотошопа и каждого инструмента в отдельности я рекомендую вам просмотреть этот замечательный видеокурс
, благодаря которому, вы легко освоите фотошоп. Курс построен прекрасно, всё рассказано человеческим языком, и расчитан он на любой уровень пользователя. Обязательно посмотрите его, если хотите научится работать в фотошопе.
Но вообще для хорошего освоение фотошопа и каждого инструмента в отдельности я рекомендую вам просмотреть этот замечательный видеокурс
, благодаря которому, вы легко освоите фотошоп. Курс построен прекрасно, всё рассказано человеческим языком, и расчитан он на любой уровень пользователя. Обязательно посмотрите его, если хотите научится работать в фотошопе.
Ну а на сегодня я пожалуй заканчиваю. Надеюсь, что статья была для вас полезной и интересной. И кстати, каким способом пользуетесь вы(или решили пользоваться)? Напишите в комментариях.. Ну а вам я желаю удачи в дальнейшем покорении фотошопа. Увидимся. Пока-пока!
С уважением, Дмитрий Костин
Статья о небольшом нюансе, позволяющем воспользоваться функцией копирования на новый слой. Не все знают о том, в каком режиме работает эта удобная команда в программе Фотошоп. Урок предназначен для начинающей аудитории.
Часто бывает так, что необходимо уже выделенную часть изображения перенести на прозрачный фон нового слоя.
Для этого следует нажать один раз на инструмент Волшебная палочка. И тогда вам будет доступна функция Layer via Copy, которую легко вызвать правым нажатием мышки. В русской версии это будет означать копирование на новый слой. Выбирайте эту строку, и ваша выделенная область сразу окажется на новом слое. Вот и вся премудрость.
Часто у новичков эта простая операция вызывает затруднение именно по той причине, что программа Фотошоп выполняет данную команду не во всех режимах. Она не выдает контекстного меню в режимах Перо, Лассо, Перемещение или других. Она молчаливо требует, чтобы был выставлен инструмент именно Волшебная палочка. И тогда контекстное меню при нажатии правой кнопки мыши сразу становится ярким и готовым к работе.
Эта статья поможет ускорить быстродействие программы Adobe Photoshop. В ней подробно разобраны все настройки, касающиеся производительности. Дополнительно прикладываю поясняющие скриншоты, сделанные мною…
В статье приводится способ освобождения от фона при помощи выделения и перемещения изображения на созданный прозрачный файл.
 …
…Небольшая информационная статья про выбор домашнего принтера для печати фотографий. Акцент сделан на выбор между струйными и сублимационными…
Использование волшебной палочки для выделения в Photoshop Elements 9
Автор: Барбара Обермайер и Тед Падова и
Обновлено: 26 марта 2016 г.
Инструмент выбора «Волшебная палочка» существует с тех пор, как Photoshop только зарождался, а Elements еще не была в глазах Adobe. Он чрезвычайно прост в использовании, но немного сложнее предсказать, какие результаты отбора он представит.
Вот как это работает: вы щелкаете внутри изображения, и инструмент «Волшебная палочка» делает выбор. Этот выбор основан на цвете пикселя, на который вы нажали. Если другие пиксели похожи по цвету на ваш целевой пиксель, Elements включает их в выборку. Параметр Допуск определяет насколько похожим должен быть цвет, чтобы инструмент «Волшебная палочка» мог его выбрать.
Говоря о толерантности
Параметр «Допуск» определяет диапазон цветов, который выбирает инструмент «Волшебная палочка». Он основан на уровнях яркости в диапазоне от 0 до 255:9.0005
Значение по умолчанию — 32, поэтому всякий раз, когда вы щелкаете пиксель, Elements анализирует значение этого основного цвета, а затем выбирает все пиксели, уровни яркости которых находятся между 16 уровнями светлее и 16 уровнями темнее.
Что делать, если изображение содержит несколько оттенков одного цвета? Это не большая проблема. Вы можете сделать несколько щелчков волшебной палочкой, чтобы выбрать дополнительные пиксели, которые вы хотите включить в выделение. Или вы можете попробовать более высокую настройку допуска. И наоборот, если ваша палочка выбирает слишком много, вы также можете понизить настройку допуска.
Инструмент «Волшебная палочка» лучше всего работает при работе с высококонтрастными изображениями или изображениями с ограниченным количеством цветов. Пропустите инструмент «Волшебная палочка», если на изображении много цветов и нет четкого контраста между желаемым элементом и фоном.
Пропустите инструмент «Волшебная палочка», если на изображении много цветов и нет четкого контраста между желаемым элементом и фоном.
Использование жезла для выбора допуска
Чтобы использовать инструмент «Волшебная палочка» для настройки параметров допуска, выполните следующие действия:
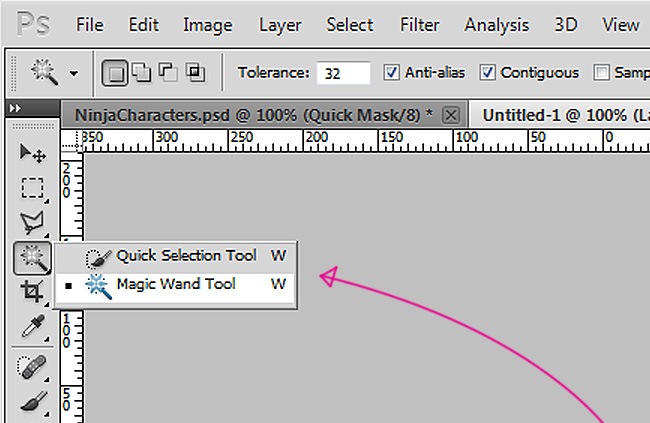
Выберите инструмент «Волшебная палочка» на панели «Инструменты».
Похоже на палочку со звездочкой на конце. Вы также можете просто нажать W.
Щелкните в любом месте нужного элемента, используя значение допуска по умолчанию, равное 32.
Помните, что пиксель, по которому вы щелкаете, определяет основной цвет.
Если вы выбрали все, что хотите, с первого щелчка, все готово. Если ваш выбор нуждается в дополнительной настройке, как верхнее изображение на следующем рисунке, перейдите к шагу 3.
Предоставлено: Corbis Digital Stock
Волшебная палочка выбирает пиксели на основе заданной настройки допуска.
Укажите новую настройку допуска на панели параметров.

Если волшебная палочка выбирает больше, чем вы хотите, уменьшите значение параметра «Допуск». Если палочка выбрала недостаточно, увеличьте значение.
Пока вы ковыряетесь в панели параметров, вот еще несколько вариантов, с которыми можно ознакомиться:
Анти- A lias: Смягчает край выделения на один ряд пикселей.
Contiguous: Заставляет Magic Wand выбирать только пиксели, расположенные рядом друг с другом. Без этого параметра инструмент выбирает все пиксели в пределах допуска, независимо от того, находятся ли они рядом друг с другом.
Образец Все слои: Если у вас есть несколько слоев и включена эта опция, Magic Wand выбирает пиксели из всех видимых слоев. Без этой опции инструмент выбирает пиксели только из активного слоя.
Уточнить край: Очистите выделение, переместив ползунок «Сглаживание», чтобы уменьшить неровности краев.
 Переместите ползунок «Сжатие/расширение» влево или вправо, чтобы соответственно уменьшить или увеличить выделенную область. Нажмите кнопку пользовательского цвета наложения, чтобы просмотреть свой выбор со скрытыми краями и наложением цвета экрана в невыбранной области.
Переместите ползунок «Сжатие/расширение» влево или вправо, чтобы соответственно уменьшить или увеличить выделенную область. Нажмите кнопку пользовательского цвета наложения, чтобы просмотреть свой выбор со скрытыми краями и наложением цвета экрана в невыбранной области.
Щелкните нужный элемент еще раз.
К сожалению, инструмент «Волшебная палочка» не настолько волшебен, чтобы автоматически изменить ваш первый выбор. Вместо этого он отменяет текущий выбор и делает новый выбор на основе вашей новой настройки допуска. Если это все еще не так, вы можете снова настроить параметр «Допуск».
Об этой статье
Эту статью можно найти в категории:
- Photoshop ,
Как использовать инструмент выбора цвета и волшебную палочку в Photoshop Elements 15
Главная > Adobe Photoshop > Использование инструмента «Выделение цвета» и «Волшебной палочки» в Photoshop Elements 15 палочка.
Нравится то, что вы видите? Получите наш полный обучающий видеокурс по Adobe Photoshop Elements 15. Кликните сюда, чтобы узнать больше. >>
Добро пожаловать на наш курс по PSE 15.
В этом разделе мы продолжим рассмотрение инструментов выделения и начнем рассматривать последний небольшой набор, последнюю маленькую группу здесь, группу, включающую инструмент быстрого выделения, который я использовал ранее в конечно пару раз.
При использовании инструмента быстрого выбора выделение основано на цвете. И PSE определяет край выделения на основе изменения цвета. Таким образом, это должно очень хорошо работать на овцах в поле, потому что, хотя окраска овец довольно сильно различается, а окраска поля довольно немного различается, между ними всегда есть четкое различие.
Теперь я выберу овцу. Я собираюсь сначала увеличить масштаб, как обычно. И когда вы используете Quick Selection Tool, ваш основной выбор — использовать большую кисть, которая поможет вам сделать работу быстро, или маленькую кисть, которая поможет вам сделать это точно. Так что я часто буду использовать довольно большую кисть для начала. Так что я мог бы, например, даже использовать скажем, а как насчет 40-пиксельной кисти?
И когда вы используете Quick Selection Tool, ваш основной выбор — использовать большую кисть, которая поможет вам сделать работу быстро, или маленькую кисть, которая поможет вам сделать это точно. Так что я часто буду использовать довольно большую кисть для начала. Так что я мог бы, например, даже использовать скажем, а как насчет 40-пиксельной кисти?
Затем, выбрав Quick Selection Tool, щелкните мышью, немного подвигайтесь, позвольте PSE сделать свой выбор. А затем, выбрав широкую кисть, я могу уменьшить размер и немного больше проработать детали. Еще дальше. Возьмем его уши.
Теперь, когда я делаю это, PSE по умолчанию добавляется к моему выбору. Когда это происходит здесь и происходит довольно часто, у меня выделяются некоторые области, которые я не хочу выделять, я собираюсь выбрать вариант вычитания. Обычно при вычитании рекомендуется использовать маленькую кисть, чтобы вы могли точно определить, что вы вычитаете.
И я уберу те части этого выбора, которые неверны. Теперь, как я уже говорил один или два раза, всегда, когда вы делаете выбор, то, насколько хороши они, зависит от того, сколько времени вы готовы или можете потратить на них.
Теперь, как я уже говорил один или два раза, всегда, когда вы делаете выбор, то, насколько хороши они, зависит от того, сколько времени вы готовы или можете потратить на них.
Теперь у меня есть еще одна крошечная часть овцы, которую я хотел бы отменить. Итак, моя овца выбрана.
Я не на 100% доволен этим выбором, но, как мы увидим в следующем разделе, я могу сделать несколько вещей, чтобы улучшить его.
Еще один инструмент выбора цвета, с которым я хочу вас познакомить, — это Волшебная палочка. И Волшебная палочка работает совершенно иначе, чем инструмент быстрого выделения, хотя он по-прежнему использует цвет.
Хотите больше? Начните с бесплатного курса Photoshop Elements 15! Нажмите здесь
В то время как инструмент быстрого выбора определяет край на основе изменения цвета, что, по словам волшебной палочки, является щелчком по пикселю на изображении, я могу щелкнуть в любом месте, и он выберет пиксели на изображении, которые находятся в пределах определенного терпимость к этому параметру.
Итак, когда я выбираю инструмент «Волшебная палочка», основным элементом управления, который у меня есть, является настройка допуска. И если, например, я должен щелкнуть где-нибудь на спине овцы, скажем, там я получаю набор пикселей, которые находятся в пределах допуска 32 единиц от цвета выбранного пикселя.
Теперь один очень важный аспект этого инструмента — это опция в середине справа, Contiguous. Это в настоящее время проверено. И это говорит о том, что эти пиксели должны быть смежными. Все они должны быть связаны друг с другом.
Если я отменю этот выбор, он будет искать пиксели этого цвета в любом месте изображения. Позвольте мне снять выделение, позвольте мне снять отметку с смежных областей, оставить параметр допуска равным 32, щелкнуть внутри спины овцы еще раз. Смотрите, что происходит. У меня, кажется, там довольно хороший выбор. Давайте щелкнем где-нибудь еще с помощью кнопки «Добавить».
Теперь вы видите проблему. Потому что я выбрал целую кучу пикселей в траве. Свет, отбрасывающий некоторые травинки, означает, что их цвет находится в пределах допуска 32 выбранного цвета овцы. И в этом случае инструмент «Волшебная палочка» без непрерывной настройки не будет работать, потому что цвета внутри тех, которые я хочу выбрать, также присутствуют за пределами моего желаемого выбора.
Свет, отбрасывающий некоторые травинки, означает, что их цвет находится в пределах допуска 32 выбранного цвета овцы. И в этом случае инструмент «Волшебная палочка» без непрерывной настройки не будет работать, потому что цвета внутри тех, которые я хочу выбрать, также присутствуют за пределами моего желаемого выбора.
Позвольте мне снова отменить выбор, позвольте мне перепроверить смежные области. С непрерывным набором это, вероятно, разумный способ сделать это. Хотя, судя по тому, что я здесь вижу, мне придется немного щелкнуть по овце, чтобы полностью выбрать овцу. Но если я буду терпелив, это может быть очень хорошим способом сделать выбор.
Это инструмент «Волшебная палочка». Увидимся в следующем разделе.
Саймон Колдер
Крис «Саймон» Колдер работал руководителем проекта в области ИТ в одном из самых престижных культурных учреждений Лос-Анджелеса, LACMA. Он научился пользоваться Microsoft Project по гигантскому учебнику и ненавидел каждый момент. Онлайн-обучение тогда было в зачаточном состоянии, но он увидел возможность и сделал онлайн-курс MS Project — остальное, как говорится, уже история!
НАЧАТЬ ОБУЧЕНИЕ Использование инструмента «Выделение цвета» и «Волшебной палочки» в Photoshop Elements 15 НА SIMONSEZIT.


 Маскированная область будет окрашиваться в красный цвет;
Маскированная область будет окрашиваться в красный цвет; Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Задайте центр объекта и аккуратно направляйте курсор от центра к краям. …
…
 Переместите ползунок «Сжатие/расширение» влево или вправо, чтобы соответственно уменьшить или увеличить выделенную область. Нажмите кнопку пользовательского цвета наложения, чтобы просмотреть свой выбор со скрытыми краями и наложением цвета экрана в невыбранной области.
Переместите ползунок «Сжатие/расширение» влево или вправо, чтобы соответственно уменьшить или увеличить выделенную область. Нажмите кнопку пользовательского цвета наложения, чтобы просмотреть свой выбор со скрытыми краями и наложением цвета экрана в невыбранной области.