Как настроить инструменты фильтра Пластика
В продолжение разговора в фильтре Photoshop «Пластика», начатого в этой статье, сегодня расскажу о тонкой настройке его инструментов и параметров. Рассмотрим расширенный режим (Advanced Mode) настройки инструментов, ибо в обычном режиме и говорить то особо не о чем.
Управление фильтром Liquify «Пластика»
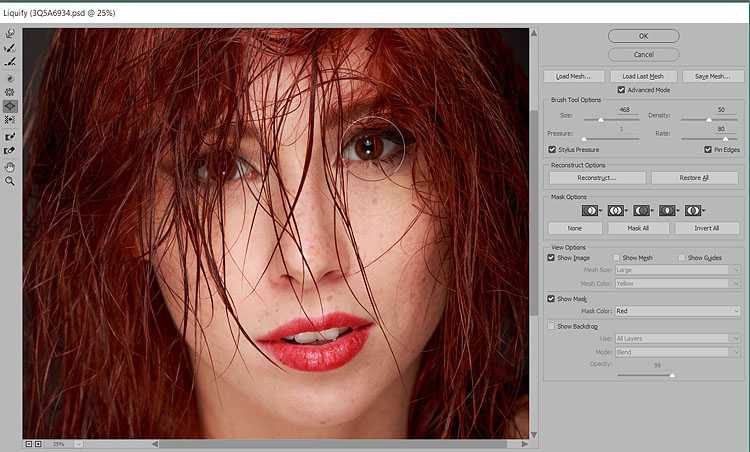
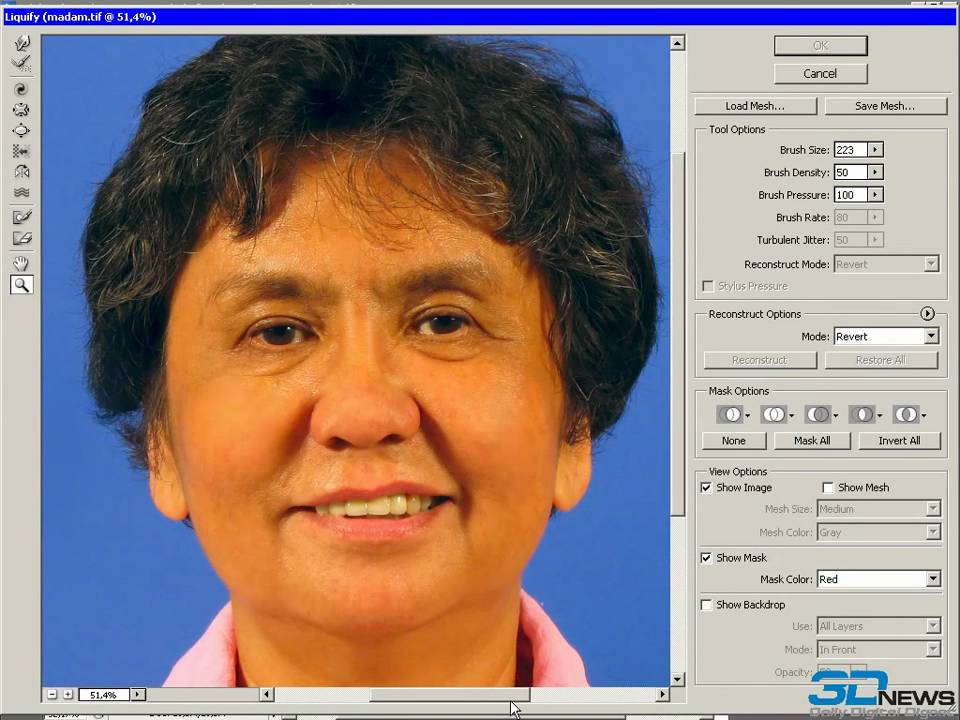
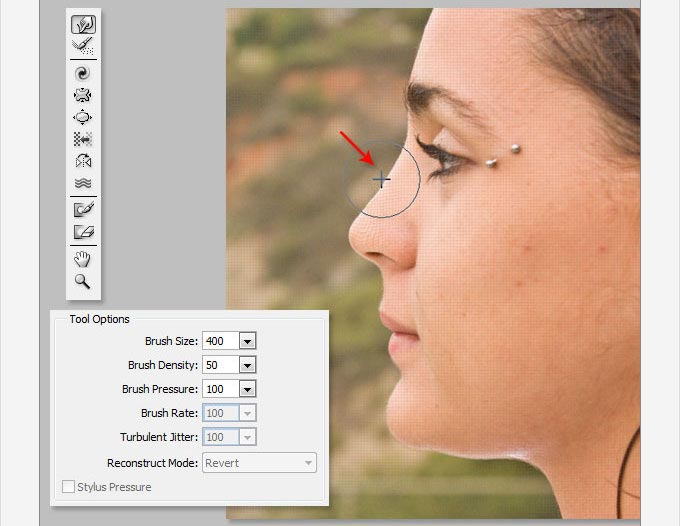
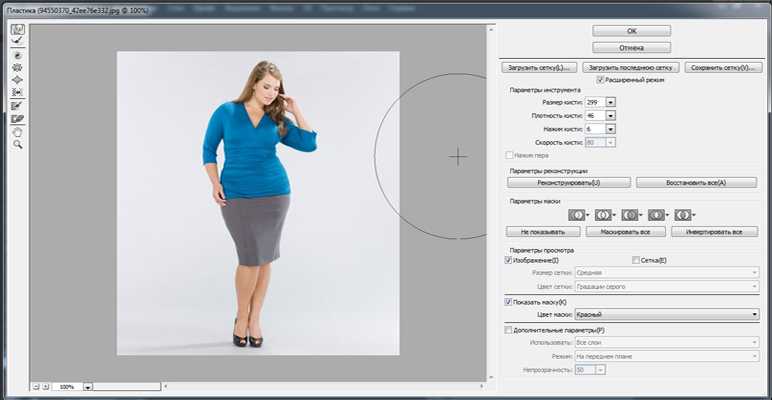
Так как в основе каждого инструмента фильтра «Пластика» кроме «Руки» и «Масштаба» лежит кисть нет ничего удивительного в том, что первый блок параметров расширенного режима «Brush Tool Options» отвечает за настройки характерные именно для этого инструмента.
Size – размер кисти. Density – плотность, параметр регулирующий силу воздействия инструмента от центра (наибольшее) к краям (наименьшее). Чем больше значение параметра, тем более равномерно происходит воздействие по всей области инструмента.
Pressure — сила нажатия, чем выше значение параметра тем быстрее происходят изменения вносимые инструментом
Rate – скорость параметр доступен с инструментом скручивание (С) он определяет с какой скоростью будет происходит скручивание в области неподвижно стоящего инструмента.
Напротив, названия каждого пункта есть поле ввода где можно указать числовые значения для каждого параметра или изменять их при помощи ползунка ниже полей. Также в блоке настройки кистей есть два чек бокса:
Stylus Pressure — нажим пера, позволяет использовать нажим пера, параметр доступен если вы работаете с графическим планшетом
Pin Edges — закрепить края даёт возможность защитить края изображения от деформации предотвращая «стягивание» пикселов.
Параметры реконструкции
Блок реконструкции имеет два параметра Reconstruct и Restore All. Если поле внесения деформаций использовать первый из них откроется окно «Revert Reconstruction» снабженное ползунком Amount позволяющем точно провести восстановление картинки. Чем меньше параметр, тем большее количество изменений будет отменено тем сильнее изображение будет восстановлено.
Restore All — позволяет за один клик восстановить картинку. Фильтр Пластика до закрытия окна поддерживает отмену изменения при помощи сочетаний клавиш. Ctrl+Z – отменяет последнее действие, Ctrl+Z+Alt возвращает картинку в предыдущее состояние.
Ctrl+Z – отменяет последнее действие, Ctrl+Z+Alt возвращает картинку в предыдущее состояние.
Параметры Маски
Основой для маски замораживания, ограничение действия инструментов фильтра, может быть заранее созданное выделение, значения прозрачности или маски слоя.
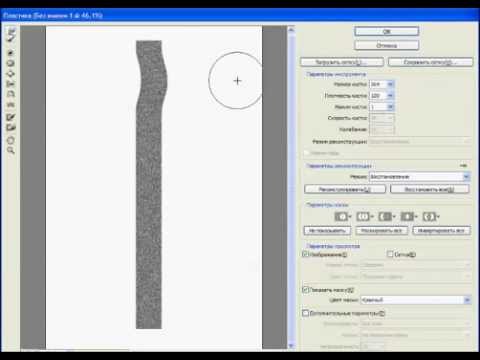
Первый вариант заменяет все замороженные участки. Остальные варианты позволяют модифицировать выделение для заморозки (2) добавляя, (3) вычитая. Так же выдирая (4) либо исключая (5) пересечения выделенных областей. Кнопки, расположенные ниже действуют следующим образом: None – удаляет все замороженные участки, Mask All закрывает всю картинку маской, Invert All инвертирует текущую маску. Ниже представлена маска заморозки созданная на основе выделения.
Параметры просмотра
Параметры просмотра View Options позволяют скрыть или отобразить маску заморозки (Show Mask) так же можно установить её цвет выбрав из списка Mask Color.
Чек бокс Show Mesh включает отображение сетки помогающей визуализации деформаций и определению областей искажений. Список Mesh Size позволяет выбрать размер сетки, Mesh Color устанавливает её цвет. Включение Show Guides отображает ранее установленные в фотошопе направляющие.
Список Mesh Size позволяет выбрать размер сетки, Mesh Color устанавливает её цвет. Включение Show Guides отображает ранее установленные в фотошопе направляющие.
Show Backdrop – удобно включить если обрабатываемая картинка расположена на слоях. К примеру, нужно обработать участок картинки, выделяем нужный участок и копируем его на новый слой Ctrl+J. Применим к нему фильтр «Пластика» установим чек бокс Show Backdrop режим (Mode) в Behind изменяя значения параметра непрозрачности Opacity можно будет сравнивать итоговою и исходную картинку оценивая внесенные искажения.
«Пластическая хирургия» в Photoshop | KV.by
«Удаляем родинки прыщи, разглаживаем морщины, меняем цвет глаз, наращиваем волосы ресницы, увеличиваем грудь, корректируем недостатки фигуры…» — и это вовсе не реклама модного салона красоты. В наше время все эти манипуляции можно выполнить средствами программного пакета Adobe Photoshop без хирургического вмешательства и риска нанесения вреда здоровью пациента.
На рисунке представлено фото до и после обработки в Photoshop. Согласитесь, разница видна невооруженным глазом.
Коррекция фигуры, пластика лица
В состав программного пакета Adobe Photoshop входит очень много полезных фильтров.
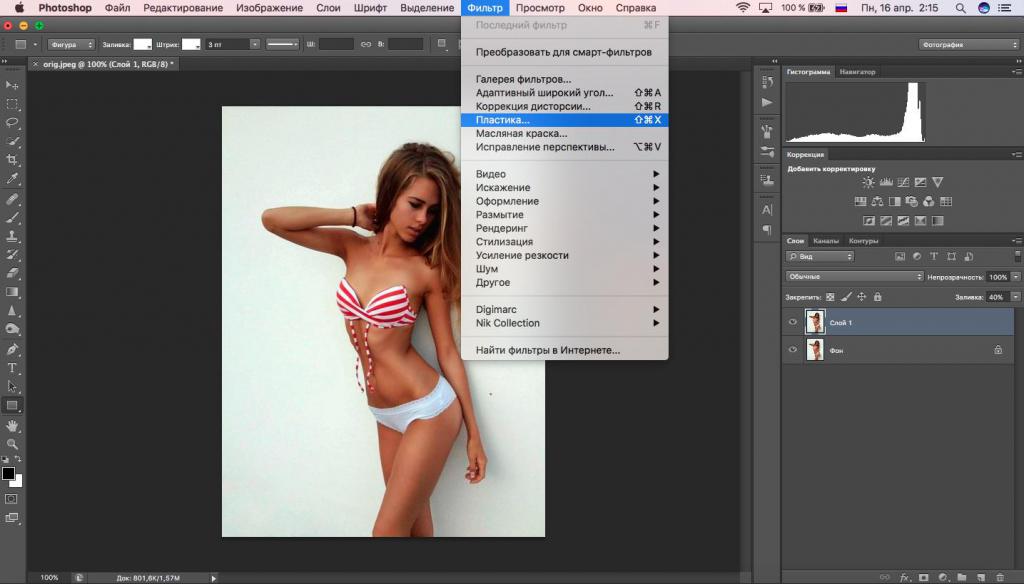
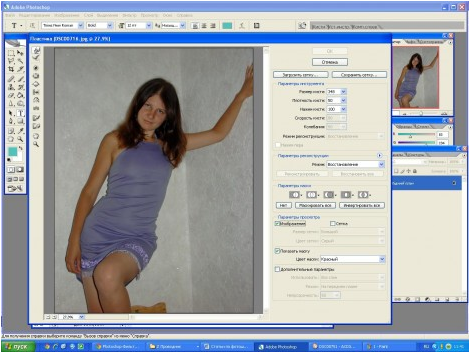
Один из них это фильтр «Пластика». Фильтр «Пластика» является мощнейшим инструментом Photoshop. Этот фильтр позволяет искажать пиксели изображения без потери его качества. Вот им то мы и воспользуемся для коррекции фигуры.
В умелых руках фильтр «Пластика» без изнурительных диет может легко превратить толстушку в худышку, поможет увеличить бицепсы без посещения тренажерного зала, и при необходимости заставит улыбнуться даже очень грустный портрет. А уж сбросить лишние несколько килограмм с помощью этого волшебного фильтра совсем не составит труда.
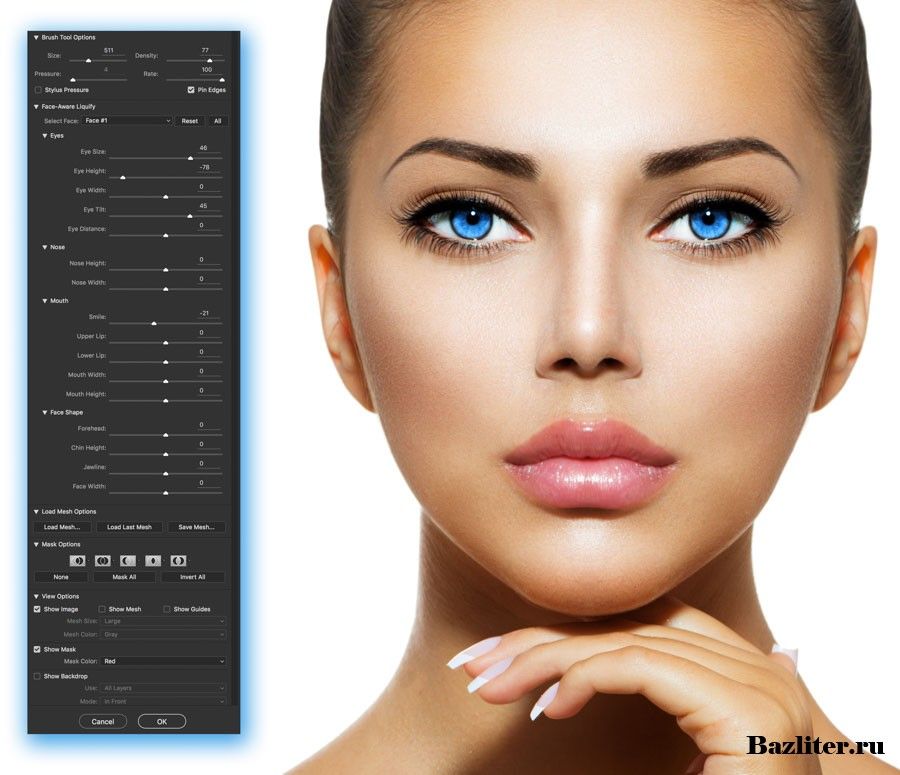
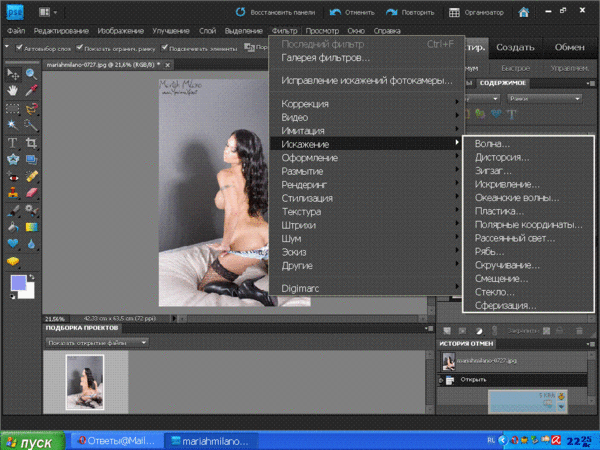
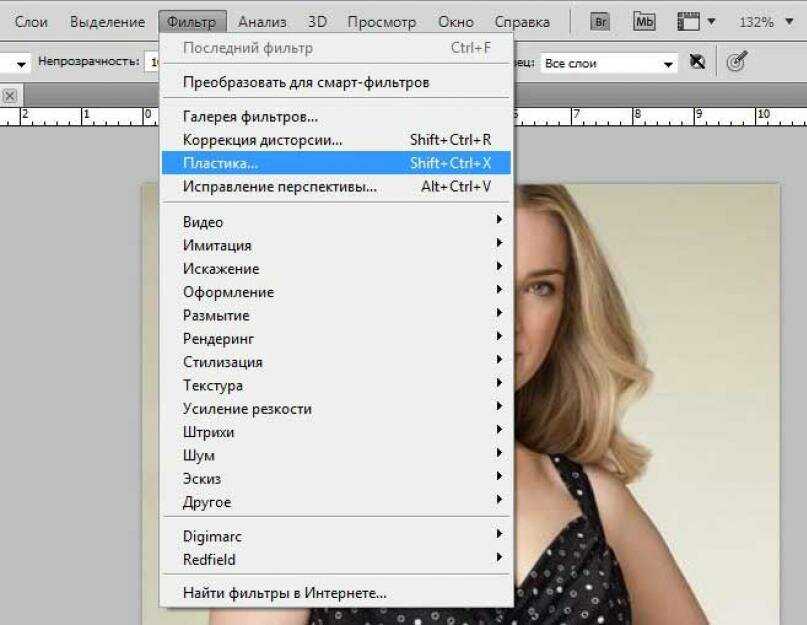
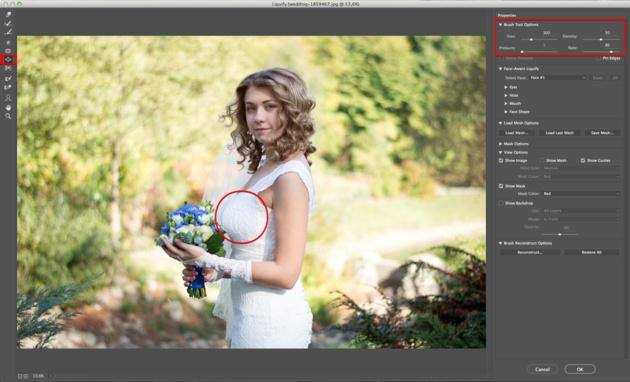
Запустить фильтр можно из меню «Фильтр/Пластика». Используя такие инструменты фильтра как «Сморщивание», «Вздутие», «Деформация», мы можем сделать более изящной широкую талию, приподнять или увеличить бюст, подкорректировать бедра. При неудачной попытке есть возможность все вернуть в исходное положение с помощью инструмента «Реконструировать». Для коррекции фигуры удобно использовать кисть большого размера, в то время как для внесения изменений в черты лица можно получить наилучший результат, используя кисть маленького размера.
При неудачной попытке есть возможность все вернуть в исходное положение с помощью инструмента «Реконструировать». Для коррекции фигуры удобно использовать кисть большого размера, в то время как для внесения изменений в черты лица можно получить наилучший результат, используя кисть маленького размера.
Размер кисти устанавливается в верхней правой части окна фильтра «Пластика». Для этого на вкладке «Параметры инструмента» выберите необходимый размер кисти.
Здесь нужно сделать ударение на том, что производить коррекцию носа глаз подбородка, изменять форму губ необходимо с особой внимательностью и точностью. Очень важно, что бы все вносимые вами изменения выглядели естественно, особенно это касается изменений лица.
Удаление дефектов кожи
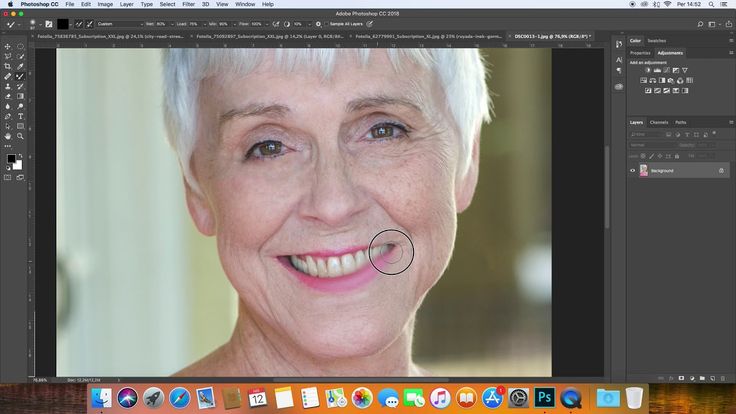
Очень часто даже самый удачный портрет может испортить совсем незначительная деталь. Удалить дефекты кожи (морщины, прыщи, мешки под глазами) можно с помощью инструмента «Заплатка». Для этого выберем инструмент «Заплатка» в панели инструментов программной среды Adobe Photoshop, и, удерживая левую кнопку мыши, обведем область с прыщиком. Затем, удерживая левую кнопку мыши, перетащим нашу «заплатку» на чистую область кожи и отпустим кнопку мыши. В результате чистый участок кожи клонируется на пораженную область, и кожа освобождается от надоедливого прыща. Удаление морщин производится по такому же принципу.
Затем, удерживая левую кнопку мыши, перетащим нашу «заплатку» на чистую область кожи и отпустим кнопку мыши. В результате чистый участок кожи клонируется на пораженную область, и кожа освобождается от надоедливого прыща. Удаление морщин производится по такому же принципу.
Imagenomic Portraiture. Бархатная кожа
Как сделать кожу бархатной, как в глянцевых журналах? Для этого есть очень простой в использовании плагин для Photoshop — Imagenomic Portraiture. Плагин не поставляется вместе с Photoshop, его необходимо инсталлировать отдельно. После инсталляции он встраивается в программную среду Adobe Photoshop. Запустить его можно из меню «Фильтр/Imagenomic/Portraiture». Плагин очень прост в использовании. Для обработки фото существуют четыре режима: Default, Smoothing: Normal, Smoothing: Medium, Smoothing: High.
На мой взгляд, наилучший результат можно получить, используя режим Default — при его использовании ваше фото будет выглядеть наиболее естественно. Так же вы можете поэкспериментировать и с другими режимами обработки фото. Различие между режимами состоит в том, что они сглаживают дефекты фото с различной силой. Все параметры сглаживания так же регулируются и вручную. В плагине есть возможность самостоятельно при помощи ползунков настроить такие параметры как резкость, размытие, тон кожного покрова, яркость и контраст фото.
Так же вы можете поэкспериментировать и с другими режимами обработки фото. Различие между режимами состоит в том, что они сглаживают дефекты фото с различной силой. Все параметры сглаживания так же регулируются и вручную. В плагине есть возможность самостоятельно при помощи ползунков настроить такие параметры как резкость, размытие, тон кожного покрова, яркость и контраст фото.
Portraiture предоставляет для реализации четыре спецэффекта: Enhance: Glamour, Enhance: Tones, Enhance: High Key и Enhance: Low Key, реализующие различные техники обработки портретов. Плагин превосходно справляется с такими задачами как устранение мелких дефектов кожи, разглаживание морщин; делает кожу гладкой, и при этом полностью сохраняет значимые детали, такие как волосы, ресницы, брови.
Макияж
Самый наилучший способ нанесения макияжа в Photoshop — использование кистей. Кисти для макияжа не поставляются вместе с Photoshop, но их можно скачать из Сети.
Если вы уже скачали файл с кистями для макияжа к себе на компьютер, откройте Photoshop и перейдите в меню «Редактирование/Управление наборами». В результате откроется окно «Управление наборами», в котором в меню «Тип набора» необходимо выбрать «Кисти» и нажать на кнопку «Загрузить». После этого откроется окно «Загрузить», в котором необходимо выбрать файл кистей для макияжа. Файл должен иметь расширение *.abr. Далее нажимаем на кнопку «Загрузить». После перечисленных действий новые кисти готовы к использованию.
В верхней части окна находятся кисти для нанесения теней и подводки для глаз. В нижней части — кисти ресниц. В центральной части окна находятся кисти прядей волос, которые могут быть весьма полезны при коррекции прически. Сразу же после установки мы можем использовать необходимую нам кисть. Для этого на панели инструментов необходимо выбрать инструмент «Кисть».
Выберем кисть «Ресницы». Настроим для нее диаметр. Это можно сделать в меню «Кисть/Главный диаметр». Не забудьте разместить новые реснички на новом слое. Это позволит задавать слою прозрачность, применять к слою деформацию, масштабирование. Для кисти можно задать любой цвет из палитры цветов.
Не забудьте разместить новые реснички на новом слое. Это позволит задавать слою прозрачность, применять к слою деформацию, масштабирование. Для кисти можно задать любой цвет из палитры цветов.
Аналогичным образом наносятся и тени для глаз. Для того чтобы тени и реснички смотрелись более естественно, слою можно уменьшить прозрачность.
Цвет глаз. Контактные линзы.
Красивые привлекательные глаза во все времена оставались и остаются одной из самых главных составляющих обаятельной внешности и модного образа. Но, увы, не все из нас от природы наделены выразительными глазами и взглядом, который способен восхитить окружающих. Изменить цвет глаз в жизни можно с помощью контактных линз, изменить цвет глаз на фото можно средствами Photoshop.
Выберем на панели инструментов инструмент «Лассо». Аккуратно выделим им один глаз, затем, удерживая клавишу Shift, выделим второй глаз. Таким образом, у нас будут выделены штрихпунктирной линией оба глаза одновременно. Перенесем выделенный фрагмент на новый слой, используя сочетание клавиш Ctrl+J. Теперь остается изменить цвет глаз. Для этого в меню «Изображение/Коррекция/» выберем пункт «Цветовой тон/Насыщенность». В открывшемся окне в поле «Цветовой тон» перемещаем ползунок, тем самым, экспериментируя с цветом глаз. Выбрав понравившийся цвет, нажимаем кнопку «Да».
Перенесем выделенный фрагмент на новый слой, используя сочетание клавиш Ctrl+J. Теперь остается изменить цвет глаз. Для этого в меню «Изображение/Коррекция/» выберем пункт «Цветовой тон/Насыщенность». В открывшемся окне в поле «Цветовой тон» перемещаем ползунок, тем самым, экспериментируя с цветом глаз. Выбрав понравившийся цвет, нажимаем кнопку «Да».
Для придания глазам более глубокого взгляда, можно в меню «Изображение», выбрав пункт «Яркость/Контрастность» в открывшемся окне посредством перетаскивания ползунков, добавить яркость и контрастность.
Теперь обратим внимание на зрачки глаз. Если вы считаете, что вместе с изменением цвета радужной оболочки немного изменился и цвет зрачка, то необходимо произвести следующие действия: выбрать инструмент «Ластик» и, используя «мягкую круглую кисть», стереть зрачок. Напомню, что ластиком мы работаем на новом слое. После этих действий мы вернем зрачку исходный цвет, а изменения затронут только радужную оболочку глаз. Результаты проделанной работы можно увидеть на рисунке.
Татуировки. Наложение рисунка на тело
Татуировка — это рисунок, украшающий тело и подчеркивающий индивидуальность человека. Принятие решения сделать на своем теле татуировку — очень важный шаг, ведь татуировка наносится не на один день. Неправильно принятое решение может стать болезненным, дорогостоящим и неприятным. Очень важным моментом является не только выбор рисунка, но и выбор места нанесения татуировки. Вот почему перед тем как принять такое решение, неплохо было бы «примерить» выбранное тату — а вдруг не подойдет? Очень удобно это сделать с помощью Photoshop.
Для того чтобы украсить свое фото татуировкой, в первую очередь, нам понадобится сама татуировка. В интернете можно найти множество красивых изображений татуировок, как черно-белых, так и цветных. Для достижения нашей цели удобнее всего будет использовать файл татуировки на прозрачном фоне (например, PNG-изображение). Также могут подойти и изображения татуировок на белом фоне. В таком случае белый фон необходимо будет убрать, используя инструмент «Волшебная палочка», который находится на панели инструментов Photoshop.
В таком случае белый фон необходимо будет убрать, используя инструмент «Волшебная палочка», который находится на панели инструментов Photoshop.
Итак, начнем. Откроем в Photoshop исходное фото. Выберем на панели инструментов инструмент «Лассо» и выделим ту часть фото, на которую мы собираемся наложить татуировку. Затем с помощью комбинации клавиш Ctrl+J переносим выделенный фрагмент на новый слой. Создадим карту смещения для верхнего слоя. Для этого в меню «Изображение/Коррекция» выберем пункт «Обесцветить», тем самым обесцвечиваем выделенный фрагмент фото. Далее нам необходимо повысить контраст выделенного фрагмента. Для этого необходимо зайти в меню «Изображение/Коррекция/Уровни» и используя ползунки в поле «Входные значения», добиваемся такого результата, при котором темные участки слоя станут черными, а светлые участки станут белыми. На выделенном фрагменте могут быть и серые участки — это допускается.
Теперь нам необходимо размыть наш слой. Для этого переходим в меню «Фильтр/Размытие/Размытие по Гауссу» и оставим значение размытия в поле «Радиус» равное значению по умолчанию. Для того чтобы изменения вступили в силу, нажимаем кнопку «Да». Теперь сохраним карту смещения. Для этого в меню выбираем «Файл/Сохранить как», и в открывшемся окне в поле «Имя файла» прописываем название нашей карты, а в поле «Тип файлов» выбираем формат PSD. Назовем наш файл с картой смещения «karta.psd». Выберем в меню «Редактирование» пункт «Шаг назад», затем повторим это действие еще раз. Таким образом, мы вернемся на два шага назад. Теперь откроем в Photoshop подготовленный заранее PNG-файл с татуировкой, которую мы собираемся нанести на наше фото. С помощью инструмента «Лассо» выделим рисунок татуировки и, нажав клавишу Ctrl и левую клавишу мыши, перенесем рисунок татуировки на наше фото. Выберем в меню «Редактирование/Трансформирование» пункт «Масштабирование» и установим необходимый размер татуировки. Далее в меню «Фильтр/Искажение» выберем пункт «Смещение». В открывшемся окне оставим все значения по умолчанию и нажмем кнопку «Да». После нажатия на кнопку «Да» откроется окно «Выбор карты смещения» — выберем в нем файл с нашей картой смещения с названием «karta.
Для того чтобы изменения вступили в силу, нажимаем кнопку «Да». Теперь сохраним карту смещения. Для этого в меню выбираем «Файл/Сохранить как», и в открывшемся окне в поле «Имя файла» прописываем название нашей карты, а в поле «Тип файлов» выбираем формат PSD. Назовем наш файл с картой смещения «karta.psd». Выберем в меню «Редактирование» пункт «Шаг назад», затем повторим это действие еще раз. Таким образом, мы вернемся на два шага назад. Теперь откроем в Photoshop подготовленный заранее PNG-файл с татуировкой, которую мы собираемся нанести на наше фото. С помощью инструмента «Лассо» выделим рисунок татуировки и, нажав клавишу Ctrl и левую клавишу мыши, перенесем рисунок татуировки на наше фото. Выберем в меню «Редактирование/Трансформирование» пункт «Масштабирование» и установим необходимый размер татуировки. Далее в меню «Фильтр/Искажение» выберем пункт «Смещение». В открывшемся окне оставим все значения по умолчанию и нажмем кнопку «Да». После нажатия на кнопку «Да» откроется окно «Выбор карты смещения» — выберем в нем файл с нашей картой смещения с названием «karta. psd». После выполненных манипуляций татуировка примет контуры нашего тела.
psd». После выполненных манипуляций татуировка примет контуры нашего тела.
Для того чтобы удалить лишние части татуировки, выполним следующие действия. Переходим на слой с татуировкой, зажимаем на клавиатуре клавишу Ctrl, и левой кнопкой мыши кликаем по пиктограмме «Миниатюра слоя» черно-белого слоя, тем самым загружая выделение.
Для того чтобы избавиться от лишних участков, жмем на пиктограмму «Добавить слой маску», при этом находясь на слое с татуировкой. Затем заходим в панель режимов Смешивания и выбираем режим «Перекрытие». Татуировка примет естественный оттенок.
Далее нам необходимо избавиться от лишних деталей черно-белого слоя. Для этого мы будем использовать инструмент «Волшебная палочка». Выберем этот инструмент в панели инструментов. Находясь на слое с татуировкой, подводим мышку к лишней области черно-белого слоя на фото, и нажимаем левую кнопку мыши. Этими действиями мы выделим ненужную область черно белого слоя. Теперь перейдем на черно-белый слой и выберем в меню «Редактирование» пункт «Вырезать». Лишние детали черно-белого слоя исчезнут. Если результат нас устраивает, объединим слой с татуировкой и черно-белый слой.
Лишние детали черно-белого слоя исчезнут. Если результат нас устраивает, объединим слой с татуировкой и черно-белый слой.
Теперь сделаем небольшие доработки нашей татуировки. Подотрем лишние детали татуировки, которые выходят за границы тела с помощью инструмента «Ластик». Для того чтобы тату смотрелось еще более естественно, можно попробовать уменьшить прозрачность слоя с татуировкой. Аналогичным образом накладывается на тело и рисунок.
Татьяна КОЛЕСНИКОВА
Эффект складок и складок в Photoshop CS6
Шаг 1: Добавьте новый пустой слой
Начните с добавления нового пустого слоя в документ. Щелкните значок New Layer в нижней части панели слоев:
Щелкните значок New Layer.
Поскольку наш новый слой пуст, не будет выглядеть так, будто в документе ничего не произошло. Но если мы посмотрим на панель «Слои», мы увидим, что Photoshop добавил новый пустой слой с именем «Слой 1» над исходным изображением на фоновом слое:
Панель «Слои», показывающая только что добавленный слой.
Шаг 2: Включите линейки
Далее мы перетащим несколько горизонтальных и вертикальных направляющих, чтобы помочь нам. Однако, прежде чем мы сможем это сделать, нам сначала нужно включить линейки Photoshop. Перейдите к меню View в строке меню в верхней части экрана и выберите Rulers . Вы также можете включить линейки, нажав Ctrl+R (Win) / Command+R (Mac) на клавиатуре:
Выберите Вид > Линейки.
Линейки появятся вверху и слева от документа:
Линейки появятся сверху и слева от изображения.
Шаг 3. Перетащите две вертикальные направляющие
Теперь, когда мы включили линейки, мы можем перетащить наши направляющие. Щелкните в любом месте внутри линейки слева и, удерживая нажатой кнопку мыши, начните перетаскивать вправо. Вы увидите, как из линейки выходит вертикальная направляющая . Перетащите направляющую примерно на треть изображения, затем отпустите кнопку мыши, чтобы разместить направляющую. Не беспокойтесь о правильном размещении. Пока это близко к одной трети пути, все в порядке. Если вам нужно, вы можете нажать на направляющую после ее добавления и перетащить ее влево или вправо, чтобы изменить ее положение:
Не беспокойтесь о правильном размещении. Пока это близко к одной трети пути, все в порядке. Если вам нужно, вы можете нажать на направляющую после ее добавления и перетащить ее влево или вправо, чтобы изменить ее положение:
Нажмите на левую линейку и перетащите вертикальную направляющую на треть изображения.
Щелкните еще раз внутри линейки слева и, удерживая нажатой кнопку мыши, вытащите вторую вертикальную направляющую, разместив ее примерно на двух третях поперек изображения. Опять же, вы можете щелкнуть и перетащить направляющую, чтобы изменить ее положение после добавления:
Щелкните и перетащите вторую вертикальную направляющую, разместив ее на две трети поперек изображения.
Наконец, щелкните в любом месте внутри линейки вверху и, удерживая нажатой кнопку мыши, перетащите горизонтальную направляющую, поместив ее в середину изображения. Когда вы закончите, у вас должно быть две вертикальные направляющие и одна горизонтальная направляющая, разделяющие изображение на шесть примерно равных частей:
Щелкните и перетащите горизонтальную направляющую из верхней линейки, поместив ее посередине изображения.
Шаг 4. Выберите инструмент «Прямоугольное выделение»
Выберите Инструмент «Прямоугольное выделение» на панели «Инструменты» или нажмите букву M на клавиатуре, чтобы быстро захватить его с помощью ярлыка:
Выбор инструмента «Прямоугольное выделение».
Шаг 5. Перетащите контур выделения вокруг первой секции
При выбранном инструменте «Прямоугольная область» растяните контур выделения вокруг первой секции (той, что в верхнем левом углу изображения). Выделение будет привязано к направляющим:
Нарисуйте прямоугольное выделение вокруг первой секции в верхнем левом углу изображения.
Шаг 6. Выберите инструмент «Градиент»
Выберите инструмент «Градиент» на панели «Инструменты» или нажмите букву G на клавиатуре, чтобы выбрать его с помощью сочетания клавиш (сочетания клавиш для инструментов «Прямоугольная область» и «Градиент»). Инструмент скоро пригодится):
Выбор инструмента «Градиент».
Шаг 7. Выберите черно-белый градиент
Выбрав инструмент «Градиент», щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу «Control» (Mac) в любом месте окна документа, чтобы быстро открыть средство выбора градиента Photoshop , затем выберите градиент Black, White , дважды щелкнув его миниатюру (третья миниатюра слева, верхний ряд). Двойной щелчок по миниатюре выберет градиент и закроет окно выбора градиента:
Двойной щелчок по миниатюре черно-белого градиента.
Шаг 8. Нарисуйте градиент от черного к белому по выделенной области
С инструментом «Градиент» в руке и градиентом «Черный, белый», выбранным в палитре градиентов, щелкните и перетащите градиент от черного к белому внутри выделения. Я собираюсь перетащить свою по диагонали из нижнего левого угла в верхний правый угол:
Рисование градиента от черного к белому внутри выделения.
Шаг 9. Нарисуйте контур выделения вокруг следующей секции
Вернитесь к инструменту Rectangular Marquee Tool , нажав букву M на клавиатуре, затем выделите выделение вокруг следующей секции (той, что вверху). center):
center):
Вытягивание контура выделения вокруг верхней средней части.
Шаг 10. Нарисуйте градиент от черного к белому по выделенной области в другом направлении
Нажмите букву G на клавиатуре, чтобы быстро переключиться на Gradient Tool , затем щелкните и перетащите градиент от черного к белому внутри этого второго выделения. Однако убедитесь, что вы рисуете его в другом направлении, чтобы оба градиента выглядели по-разному. Это добавит разнообразия нашему световому эффекту, как мы скоро увидим:
Рисование второго градиента под углом, отличным от первого.
Шаг 11: Повторите шаги 9 и 10 для остальных секций
Нам нужно сделать то же самое для всех шести разделов, но это всего лишь вопрос повторения одних и тех же шагов для каждого из них. Сначала нажмите букву M на клавиатуре, чтобы переключиться на инструмент Rectangular Marquee Tool и обведите контур выделения вокруг секции, затем нажмите букву G на клавиатуре, чтобы переключиться на инструмент Gradient Tool и нарисуйте градиент от черного к белому внутри выделения, рисуя каждый градиент под другим углом, чтобы добавить разнообразия. Когда вы закончите, у вас должен быть градиент в каждой секции. Нажмите Ctrl+D (Win) / Command+D (Mac) на клавиатуре после того, как вы нарисовали окончательный градиент, чтобы удалить контур выделения вокруг него:
Когда вы закончите, у вас должен быть градиент в каждой секции. Нажмите Ctrl+D (Win) / Command+D (Mac) на клавиатуре после того, как вы нарисовали окончательный градиент, чтобы удалить контур выделения вокруг него:
Каждый раздел должен иметь свой собственный черно-белый градиент.
Шаг 12: Скрыть линейки и направляющие
Нам больше не нужны линейки или направляющие, поэтому, чтобы скрыть линейки, вернитесь в меню View в верхней части экрана и повторно выберите Rulers или нажмите Ctrl+R (Win) / Command+R (Mac) на клавиатуре. Чтобы скрыть направляющие, перейдите в меню View , выберите Show , затем выберите Guides или нажмите Ctrl+; (Победа) / Команда+; (Mac), чтобы отключить их с клавиатуры:
Выберите «Вид» > «Показать» > «Направляющие», чтобы скрыть направляющие, когда они видны на экране.
Шаг 13. Измените режим наложения на «Мягкий свет»
Перейдите к параметру Режим наложения в верхнем левом углу панели «Слои» и измените режим наложения слоя градиентов с «Обычный» (настройка по умолчанию) на «9».0005 Мягкий свет :
Измените режим наложения слоя 1 на Мягкий свет.
Это превращает наши градиенты в серию бликов и теней на изображении, и мы можем начать видеть, как наш эффект «складки и складки» приобретает форму:
Изображение после изменения режима наложения на Мягкий свет.
Шаг 14. Примените фильтр Plastic Wrap
Чтобы немного подчеркнуть линии сгиба, мы воспользуемся фильтром Photoshop Plastic Wrap. Подойдите к меню Filter в верхней части экрана и выберите Галерея фильтров :
Выберите «Фильтр» > «Галерея фильтров».
Откроется большое диалоговое окно Галерея фильтров , состоящее из трех столбцов, самый большой из которых — область предварительного просмотра слева. Непосредственно справа от области предварительного просмотра, в центральном столбце, мы выбираем фильтры, которые хотим применить. Нажмите на слово Artistic , чтобы открыть категорию Artistic, затем выберите фильтр Plastic Wrap , щелкнув его миниатюру, чтобы выделить его:
Непосредственно справа от области предварительного просмотра, в центральном столбце, мы выбираем фильтры, которые хотим применить. Нажмите на слово Artistic , чтобы открыть категорию Artistic, затем выберите фильтр Plastic Wrap , щелкнув его миниатюру, чтобы выделить его:
Откройте категорию «Художественное оформление» и выберите «Пластиковая пленка».
Параметры фильтра «Пластиковая пленка» находятся в верхней части столбца справа. Установите Highlight Strength на 20 и Smoothness на 15 , перетащив оба ползунка вправо до упора. Затем установите параметр Detail где-то между 5 и 10. Чем выше значение детализации, тем плотнее будет эффект вокруг линий сгиба, поэтому следите за большим окном предварительного просмотра слева, когда перетаскиваете ползунок. и выберите значение, которое, по вашему мнению, лучше всего подходит. Я собираюсь установить значение детализации на 10:
Опции фильтра «Пластиковая пленка».
Когда закончите, нажмите OK, чтобы закрыть галерею фильтров. Линии сгиба теперь выглядят немного четче:
Изображение после применения фильтра «Пластиковая пленка».
Шаг 15. Добавьте еще один новый пустой слой
Щелкните еще раз значок New Layer в нижней части панели слоев, чтобы добавить еще один новый пустой слой, на этот раз над слоем, содержащим градиенты:
Добавление второго Новый слой.
Шаг 16: Выберите инструмент «Кисть»
Чтобы еще больше усилить эффект, давайте добавим несколько линий износа к складкам, и мы сделаем это с помощью специальной кисти. Выберите инструмент Photoshop Brush Tool на панели «Инструменты» или нажмите букву B , чтобы выбрать его с помощью сочетания клавиш:
Выбор инструмента «Кисть».
Шаг 17. Выберите кисть «Брызги» в палитре кистей
Выбрав инструмент «Кисть», щелкните правой кнопкой мыши (Win) / Удерживая нажатой клавишу Control, нажмите (Mac) в любом месте окна документа, чтобы быстро открыть палитру кистей и выбрать кисть Spatter 59 пикселей , дважды щелкнув ее миниатюру, что выберет кисть и закроет вас из кисти. Палитра (если у вас включены подсказки по инструментам в настройках Photoshop, вы увидите название кисти, которое появится при наведении курсора мыши на миниатюру):
Палитра (если у вас включены подсказки по инструментам в настройках Photoshop, вы увидите название кисти, которое появится при наведении курсора мыши на миниатюру):
Дважды щелкните кисть Spatter 59 пикселей, чтобы выбрать ее.
Шаг 18. Откройте панель кистей и выберите параметры формы кончика кисти
Выбрав кисть, щелкните значок панели кистей в крайнем левом углу панели параметров в верхней части экрана, чтобы переключить основную кисть Photoshop. панель открыта:
Щелкните значок панели «Кисть» на панели параметров.
Нажмите на слова Brush Tip Shape в верхнем левом углу панели, затем установите Roundness кисти на 10% и увеличьте Spacing до 50% :
Установите Roundness на 10% и Spacing на 50% в секции Brush Tip Shape.
Шаг 19. Выберите параметры динамики формы
В левой части панели «Кисть» находится столбец со списком различных категорий параметров кисти («Динамика формы», «Рассеивание», «Текстура» и т. д.). Прежде чем идти дальше, убедитесь, что ни одна из этих категорий не выбрана, сняв отметку с любой из них, рядом с названием которой стоит галочка. Затем нажмите непосредственно на слова Shape Dynamics в верхней части левого столбца, чтобы просмотреть различные параметры Shape Dynamics в основной части панели Brushes. Убедитесь, что вы нажимаете прямо на слова «Динамика формы». Не устанавливайте флажок рядом со словами, иначе вы просто включите категорию, не получив доступа к каким-либо фактическим параметрам динамики формы.
д.). Прежде чем идти дальше, убедитесь, что ни одна из этих категорий не выбрана, сняв отметку с любой из них, рядом с названием которой стоит галочка. Затем нажмите непосредственно на слова Shape Dynamics в верхней части левого столбца, чтобы просмотреть различные параметры Shape Dynamics в основной части панели Brushes. Убедитесь, что вы нажимаете прямо на слова «Динамика формы». Не устанавливайте флажок рядом со словами, иначе вы просто включите категорию, не получив доступа к каким-либо фактическим параметрам динамики формы.
Увеличьте значение Size Jitter до 100 %, перетащив ползунок вправо до упора, затем установите Control непосредственно под ползунком Angle Jitter до Direction . Пока не закрывайте панель, потому что у нас есть еще одна категория для выбора:
Установка Size Jitter на 100% и Angle Control на Direction в опциях Shape Dynamics.
Шаг 20: Выберите параметры двойной кисти
Нажмите непосредственно на слова Dual Brush в столбце слева, чтобы переключиться на параметры двойной кисти в основной части панели кистей. Эти параметры позволяют нам смешать вторую кисть с нашей оригинальной. Выберите Брызги 27 пикселей кисти , щелкнув ее миниатюру, затем измените Mode в верхней части панели Brush на Multiply . Наконец, увеличьте Size кисти примерно до 55 px и Spacing примерно до 55% . Когда вы закончите, вы можете закрыть панель «Кисть», нажав тот же значок панели «Кисть» на панели параметров или нажав F5 на клавиатуре:
Эти параметры позволяют нам смешать вторую кисть с нашей оригинальной. Выберите Брызги 27 пикселей кисти , щелкнув ее миниатюру, затем измените Mode в верхней части панели Brush на Multiply . Наконец, увеличьте Size кисти примерно до 55 px и Spacing примерно до 55% . Когда вы закончите, вы можете закрыть панель «Кисть», нажав тот же значок панели «Кисть» на панели параметров или нажав F5 на клавиатуре:
Режим «Умножение», размер до 55 пикселей и интервал до 55%.
Шаг 21: Установите цвет переднего плана на белый
Нам нужен цвет кисти white , а Photoshop использует текущий цвет переднего плана в качестве цвета кисти, а это значит, что нам нужно убедиться, что цвет переднего плана задан. до белого, прежде чем мы начнем рисовать. Самый простой способ сделать это — сначала нажать букву D на клавиатуре, что вернет цвета переднего плана и фона к их значениям по умолчанию (сделав цвет переднего плана черным, а цвет фона — белым). Затем нажмите букву X на клавиатуре, чтобы поменять местами цвета, что сделает цвет переднего плана белым. Вы можете увидеть текущие цвета переднего плана и фона в образцах цветов в нижней части панели инструментов:
Затем нажмите букву X на клавиатуре, чтобы поменять местами цвета, что сделает цвет переднего плана белым. Вы можете увидеть текущие цвета переднего плана и фона в образцах цветов в нижней части панели инструментов:
Образец цвета переднего плана (вверху слева) должен быть белым.
Шаг 22. Рисуем по линиям сгиба
Мы готовы рисовать линии износа, но вместо того, чтобы рисовать мазки вручную, щелкните кистью прямо над первой вертикальной линией сгиба (та, что на левый). Не нажимайте и не перетаскивайте, просто нажмите:
Щелкните непосредственно над первой вертикальной линией сгиба.
Затем, удерживая нажатой клавишу Shift , щелкните прямо под той же линией сгиба. Photoshop автоматически нарисует мазок кистью по прямой линии между двумя точками, на которые вы нажали. Вы увидите тонкий белый мазок кисти, идущий вдоль линии сгиба, что придает ей изношенный вид:
Удерживая Shift, щелкните непосредственно под той же линией сгиба, чтобы нарисовать прямой мазок между двумя точками.
Если угол или положение мазка кистью выглядят немного не так, просто нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре, чтобы отменить действие, а затем повторите попытку. Чтобы увеличить интенсивность эффекта потертости, добавьте еще несколько мазков поверх первого. Изменение размера кисти с каждым мазком добавит больше разнообразия. Нажатие клавиши в левой скобке ( [ ) на клавиатуре уменьшит кисть. Нажатие клавиша правой скобки ( ] ) сделает его больше. Просто щелкните над линией сгиба, затем, удерживая нажатой клавишу Shift, щелкните ниже линии сгиба, чтобы добавить каждый новый мазок кисти:
Изображение после добавления нескольких мазков кисти к первой вертикальной линии сгиба.
Повторите те же действия со второй вертикальной линией сгиба, чтобы провести по ней несколько мазков кистью, затем проделайте то же самое с горизонтальной линией сгиба, щелкнув кистью слева от линии, затем, удерживая Shift, щелкнув на справа от линии. Если это поможет, вы можете снова включить направляющие, нажав Ctrl+; (Победа) / Команда+; (Mac) на клавиатуре, что может упростить выравнивание. Нажмите сочетание клавиш еще раз, чтобы отключить их. Вот мое изображение после добавления мазков кистью по всем трем линиям сгиба:
Если это поможет, вы можете снова включить направляющие, нажав Ctrl+; (Победа) / Команда+; (Mac) на клавиатуре, что может упростить выравнивание. Нажмите сочетание клавиш еще раз, чтобы отключить их. Вот мое изображение после добавления мазков кистью по всем трем линиям сгиба:
Изображение после добавления мазков кистью.
Шаг 23. Уменьшите непрозрачность слоя (дополнительно)
Наконец, если мазки кисти выглядят слишком белыми и интенсивными, вы можете сделать их более плавными, уменьшив непрозрачность слоя. Вы найдете Параметр «Непрозрачность» прямо напротив параметра «Режим наложения» в верхней части панели слоя. По умолчанию непрозрачность установлена на 100%. Я уменьшу свою до 65%:
Понижение непрозрачности верхнего слоя.
На этом мы закончили! Вот мой окончательный эффект «складки и складки»:
Окончательный результат.
Как завернуть конфету в пластиковую пленку с помощью Photoshop и Illustrator
В этом уроке я расскажу о фильтре Photoshop – Пластиковая упаковка. Фильтр Plastic Wrap — один из самых полезных инструментов для спецэффектов, которые может предложить Photoshop. Используйте его, чтобы создать капельки пота на спортсмене, практически на всем, что капает. О, и если вы действительно хотите, вы можете использовать его, чтобы нарисовать блестящую капающую краску на банке. В этой работе мы собираемся использовать эту технику, чтобы создать полиэтиленовую пленку на конфете.
Фильтр Plastic Wrap — один из самых полезных инструментов для спецэффектов, которые может предложить Photoshop. Используйте его, чтобы создать капельки пота на спортсмене, практически на всем, что капает. О, и если вы действительно хотите, вы можете использовать его, чтобы нарисовать блестящую капающую краску на банке. В этой работе мы собираемся использовать эту технику, чтобы создать полиэтиленовую пленку на конфете.
Шаг 1. Создание конфеты
Вы можете подготовить однотонный фон или такой же, как у основания.
Создайте круг любого цвета.
Щелкните правой кнопкой мыши > Свойства слоя > Внутренняя тень. Настройте параметры ниже.
Добавьте наложение градиента, настройте параметры, как показано ниже.
Нажмите OK, и у вас будет что-то похожее на это.
Шаг 2. Создайте завихрение в Illustrator
Откройте Illustrator, используйте инструмент «Перо» и нарисуйте прямоугольник, как показано ниже. Мы будем использовать эту форму в качестве Art Brush.
Мы будем использовать эту форму в качестве Art Brush.
Теперь НАЖМИТЕ и перетащите прямоугольник на панель кистей. Вам будет предложено всплывающее окно. Выберите «Новая художественная кисть» и нажмите «ОК». Выберите направление кисти и нажмите OK.
Теперь используйте Spiral Tool, создайте спираль.
Выберите спираль и щелкните только что созданную художественную кисть.
Шаг 3. Объединение завихрения и конфеты в Photoshop
Скопируйте и вставьте завихрение как смарт-объект обратно в Photoshop. Добавьте маску, чтобы завихрение хорошо легло на конфету.
Щелкните правой кнопкой мыши > Свойства слоя. Добавьте Inner Glow и Gradient Overlay, чтобы добиться сходства с нижней частью.
Шаг 4. Добавление тонкой текстуры
Добавьте отражения. Нарисуйте 2 круга и 1 полукруг. Уменьшите их непрозрачность. Вы получите это.
Теперь мы собираемся добавить нежную текстуру на леденец. Добавьте новый слой. Выберите «Фильтр» > «Рендеринг» > «Облака». Затем перейдите в «Шум» > «Добавить шум» и настройте параметры ниже. Измените режим наложения на Overlay.
Добавьте новый слой. Выберите «Фильтр» > «Рендеринг» > «Облака». Затем перейдите в «Шум» > «Добавить шум» и настройте параметры ниже. Измените режим наложения на Overlay.
Шаг 5. Добавление конфетной палочки и пластиковой упаковки
Нарисуйте тонкий прямоугольник и добавьте к нему наложение градиента.
Придайте конфете небольшую деформацию, чтобы она выглядела более естественно.
С помощью инструмента «Перо» нарисуйте обертку и залейте ее серым цветом.
Используйте инструмент Dodge and Burn Tool и создайте блики на обертке.
Перейдите в Filter > Artistic > Plastic Wrap
Измените режим наложения на Screen и уменьшите его непрозрачность. Дублируйте слой и измените режим наложения на Overlay. Поиграйте с уровнями непрозрачности, чтобы добиться следующего.
Шаг 6. Последние штрихи и детали
Установите инструмент кисти на светло-коричневый цвет, чтобы нарисовать струну.