PhotoshopSunduchok — Замена цвета в Фотошопе
Автор: Сергей Бунин. Дата публикации: . Категория: Обработка фотографий в фотошопе.
В этом уроке я расскажу Вам, как можно заменить цвет любого объекта на Ваших фотографиях в программе Photoshop СС 2015 или в любой другой версии.
Для примера будем использовать снимок красного трехглавого дракона, сделанный на автодороге М4 «Дон». Недалеко от населенного пункта Калиновка Ростовской области есть замечательная выставка прикольных скульптур.
Открываем фотографию в программе и как обычно создаем копию, зажав комбинацию клавиш Ctrl+J, чтобы в неприятной ситуации не потерять исходник.
Теперь, что необходимо сделать, это выделить объект, цвет которого Вы хотите поменять. Для выделения объектов в Photoshop есть множество возможностей. Выбрать можно любой инструмент, какой больше нравиться, и какой больше удобен: «Лассо», «Перо», «Быстрое выделение» или выделение с помощью цветового диапазона.
I способ.
Над копией слоя с выделением создаем новый пустой слой, нажав на кнопку «Создать новый слой» внизу палитры слоев.
Полученный пустой слой заливаем цветом, в который вы хотите перекрасить Ваш объект. Для этого идем в меню «Редактирование» и выбираем функцию «Выполнить заливку», также вызвать эту функцию можно нажав комбинацию клавиш Shift+F5.
Появляется окно «Заполнить».
Из выпадающего списка «Содержание» выбираем «Цвет».
На палитре цветов выбираем необходимый цвет заливки. Нажимаем «Ок».
В окне «Заполнить» нажатием «Ок» также подтверждаем выбранные нами настройки. На изображении получаем наше выделение залитое выбранным цветом.
На палитре «Слои» меняем режим наложения на «Цветовой тон».
Снимаем выделение, нажав комбинацию клавиш Ctrl+D. Получаем уже зелененького дракончика.
Получаем уже зелененького дракончика.
Если Вам не понравился выбранный цвет или Вы хотите поэкспериментировать с другими цветами, по самому верхнему слою с одним зеленым драконом кликаем два раза левой кнопкой мыши (ЛКМ).
Появляется окно «Стиль слоя», на котором нажимаем на значок «+» в строке «Наложение цвета».
В очередном открывшемся окне, в средней его части, справа от строки «Режим наложения» кликаем ЛКМ на квадратик «Задайте цвет перекрытия».
Высвечивается окно «Палитра цветов», в которой выбираем цвет перекрытия. Нажимаем «Ок».
Также нажатием «Ок», подтверждаем изменения в стиле слоя. Получаем коричневого Змея Горыныча.
Так как наш слой стал функциональным, можно теперь на нем подбирать любой цветовой оттенок для дракона. Для этого на слое необходимо дважды кликнуть ЛКМ по надписи «Наложение цвета», высветится окно «Стиль слоя», в котором изменяем цвет, как описано чуть выше.
II способ.
Этот метод позволяет более тонко подобрать цветовой оттенок для перекрашивания, а также одновременно настроить яркость и насыщенность цвета.
После того, как будет выделен объект, опускаемся вниз палитры слоев и нажимаем на значок создания нового корректирующего слоя. В выпадающем списке выбираем «Цветовой тон/Насыщенность».
На панели слоев организуется новый слой «Цветовой тон/Насыщенность». При этом выделение с изображения исчезает, но оно создало маску полученного корректирующего слоя.
Двойным нажатием ЛКМ на пиктограмму корректирующего слоя вызываем панель «Свойства».
На этой панели с помощью регуляторов можно подобрать цветовой тон, насыщенность и яркость цвета.
Мы рассмотрели два способа замены цвета, но при выполнении этой работы надо учитывать различные детали, например, падающая тень.
Перейдем на копию основного слоя и вызовем инструмент выделения «Цветовой диапазон».
Появляется окно настроек «Цветовой диапазон». В выпадающем списке, расположенном в верхней части окна выбираем режим выделения «По образцам». При этом активизируется пипетка, которой кликнем по тени на изображении. Одновременно изменяя значения регуляторов «Разброс» и «Диапазон», добиваемся требуемого результата, нажимаем «Ок».
В выпадающем списке, расположенном в верхней части окна выбираем режим выделения «По образцам». При этом активизируется пипетка, которой кликнем по тени на изображении. Одновременно изменяя значения регуляторов «Разброс» и «Диапазон», добиваемся требуемого результата, нажимаем «Ок».
Теперь, чтобы изменить цвет тени, переходим на уже существующий корректирующий слой «Цветовой тон/Насыщенность», и поверх него создаем еще один такой же слой «Цветовой тон/Насыщенность», только у него будем маска с выделенной тенью.
Перейдя на панель «Свойства» полученного слоя, устанавливаем галочку на пункте «Тонирование». Переводим регулятор «Цветовой тон» в область оттенков соответствующих цвету объекта и настройками «Насыщенность» и «Яркость» подбираем подходящий результат.
И еще одна рекомендация по замене на белый или черный цвет.
Если после выделения Вы будете пытаться перекрасить Горыныча, в белый или черный цвет способами описанным выше, то Дракоша будет всегда получаться серым.
Так вот чтобы Горыныч поддался темным силам и стал черным, после выделения на панели «Слои» создаем корректирующий слой «Цветовой тон/Насыщенность». Установкой галочки включаем функцию «Тонирование», регуляторы «Цветовой тон», «Насыщенность» оставляем в самом левом положении на значение «0», а регулятор «Яркость» на значении «–100».
Выделение на изображении перекрашивается в черный цвет, объем и детали изображения дракона стали не различимы. Поменяем режим наложения данного слоя на «Цветовой тон». Детализация появилась, но цвет поменялся только лишь на серый.
Создаем копию корректирующего слоя «Цветовой тон/Насыщенность», нажав комбинацию клавиш Ctrl+J, и сразу поменяем режим наложения на «Жесткий свет».
Обратившись к панели «Свойства» корректирующего слоя, регулятор «Яркость» применительно конкретно к нашему изображению устанавливаем на значение «–70». Чтобы придать естественности, на теле дракона подкрасим солнечные блики в оранжевый цвет. Регулятор «Цветовой тон» переводим в область оранжевых оттенков и прибавим немного насыщенности.
Регулятор «Цветовой тон» переводим в область оранжевых оттенков и прибавим немного насыщенности.
Если Вам захочется сделать трехглавого более зловещим, попробуйте поменять режим наложения на «Линейный свет», повысив этим контрастность, и подстройте «Яркость» и «Насыщенность».
Чтобы передать нашего героя белым силам, необходимо сделать его светлым и перекрасить в белый цвет. Для этого просто верхнему слою с копией корректирующего слоя «Цветовой тон/Насыщенность» поменяем режим наложения на «Перекрытие» (для менее контрастного или более мягкого вида режим наложения «Мягкий свет»).
На панели «Свойства» корректирующего слоя, регулятор «Яркость» применительно конкретно к нашему изображению устанавливаем на значение «+70». Чтобы придать естественности, на теле дракона подкрасим тени в синеватый цвет. Регулятор «Цветовой тон» переводим в область синих оттенков и прибавим немного насыщенности.
Как Вы увидели из этого урока, что изменить цвет не так-то уж и тяжело, всего пару ползунков и изменяем режимы наложения. Самое сложное и главное это создать выделение, которому надо уделить время и усердие! Не забывайте о тенях, рефлексах и отражениях источников света.
Самое сложное и главное это создать выделение, которому надо уделить время и усердие! Не забывайте о тенях, рефлексах и отражениях источников света.
Больше Вам приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Уроки Фотошоп. Тема 4. Цветокоррекция. Урок 3. Изменение цвета при помощи инструмента «Цветовой тон/насыщенность» (Hue/ Saturation).
|
Цветокоррекция с помощью инструмента цветовой тон/насыщенность (Hue/Saturation).
О программе Adobe Photoshop
Богатый инструментарий и простота применения делает программу удобной как для простой коррекции фотографий, так и для создания сложных изображений.
Adobe Photoshop во многом обязан своему положению на рынке богатству, мощи и простоте инструментов по изменению цвета изображений — цветокоррекции. Задача кажется сложной только на первый взгляд. На деле же она оказывается легко решаемой даже для новичка. Главное — определиться, что именно делать, и выбрать правильный инструмент.
Тема 4. Цветокоррекция Урок 3. Изменение цвета при помощи инструмента «цветовой тон/насыщенность» (Hue/Saturation).

Изобретение цветной фотографии и технологий, сделавших её доступной, сотворили революцию в человеческих отношениях. Память, чувства, отношения — всё это невозможно представить без фото. Цифровые технологии лишь усилили эффект. А также дали огромные возможности для творчества.
При наличии некоторых инструментов и знаний даже самое неудачное, «бракованное» фото можно превратить в яркую, запоминающуюся картинку.
С инструментами понятно — вы читаете данный урок. А значит Adobe Photoshop (любой версии: от 6,5 до CS6) установлен на Вашем компьютере. Что касается знаний — их нехватка исправима. В том числе и уроком, который автор имеет честь предложить Вам.
В рамках данного занятия поговорим о самом деликатном методе изменения цвета фотографии. В большинстве случаев цветокоррекция сводится к увеличению или уменьшению присутствия отдельных тонов в изображении. Изучив каналы и теорию света, понимаем, что такой процесс неизбежно влияет и на другие параметры. Например, на резкость. Убедиться в этом просто. Прочитайте уроки «как улучшить резкость с помощью каналов» и «как качественно создать чёрно-белую фотографию из цветной».
Убедиться в этом просто. Прочитайте уроки «как улучшить резкость с помощью каналов» и «как качественно создать чёрно-белую фотографию из цветной».
Однако, есть инструмент, который может изменить цвет вашего изображения, практически не затрагивая других параметров. Это — «цветовой тон/насыщенность». Частично его работу уже описывали в одном из предыдущих уроков. Пришло время разобрать работу более подробно.
Немного теории
Прежде, чем приступить к практике, стоит поговорить немного о представлении цвета в компьютере. То есть о многообразии цветовых пространств. Основные мы уже описывали в уроках «выделение по цвету» и «увеличение резкости с помощью каналов». Пространства RGB, CMYK LAB знакомы. Повторяться не стоит.
Поговорим о другом — пространстве HSB или как его ещё называют HSV. Незнакомо? Однако каждый из Вас использовал его. Например, при выборе цвета текста в офисных программах.
Идею цветового пространства HSB сформулировал Элви Рэй Смит (Alvy Ray Smith) в 1974 году. Это тот самый Смит, который в 1986-м году основал студию Pixar.
Это тот самый Смит, который в 1986-м году основал студию Pixar.
В далёких 70-х Элви Рей занимался разработкой первого графического редактора — программы SuperPaint.
Именно тогда возник дискурс — как кодировать цвета в цифровом формате. При разработке цветового пространства HSB Смит отталкивался от «природных» методов восприятия цвета.
Мы привыкли различать базовые цвета. А оттенки воспринимаем как определённый тон и насыщенность основного цвета. Если сюда добавить разницу восприятия цвета в разное время суток (в темноте цвета не видим), добавляется третий параметр — количество света.
Это и есть HSB. Где Н (Hue) – цветовой тон. Или, выражаясь языком физики, длина волны света. S (Saturation) — насыщенность. Или, вновь вспомнив естественные науки, интенсивность волны. Последний параметр носит название Brightness. Иногда его именуют как Value. Это яркость или количество света.
Основное «научное» графическое представление HSB похоже либо на торт, либо на алмаз. Где на окружности расположен цикл основных оттенков света. Центральная ось — градации серого. Соответственно ось насыщенности идёт от края (яркий цвет) к центру (чёрно-белая проекция цвета). А ось освещённости расположена «вертикально». В нижней части — насыщенный чёрный. Учитывая, что мы не распознаём оттенки при низкой освещённости (они сливаются в чёрный), торт изображают как «алмаз». Пример — в нижней части иллюстрации.
Где на окружности расположен цикл основных оттенков света. Центральная ось — градации серого. Соответственно ось насыщенности идёт от края (яркий цвет) к центру (чёрно-белая проекция цвета). А ось освещённости расположена «вертикально». В нижней части — насыщенный чёрный. Учитывая, что мы не распознаём оттенки при низкой освещённости (они сливаются в чёрный), торт изображают как «алмаз». Пример — в нижней части иллюстрации.
Однако, нам более привычны одномерные проекции пространства. Посмотрите на две верхние части рисунка. Это как разрезанное бумажное кольцо. Цвет на гранях один и тот же. Внутри — всё богатство радуги. В случае с «прямоугольником» добавлена вертикальная шкала яркости или количества цвета.
Как она работает?
Тут всё просто. Помните ручки регулировки громкости старых аудио устройств. Вы крутите ручку, изменяя положение шкалы относительно стационарной засечки на корпусе. Пространство HSB работает аналогично. Поставьте мысленно засечку возле любой части «конуса» и отметьте цвет. Проверните: отмеченный цвет заменится оттенком, стоящим напротив Вашей мысленной засечки.
Проверните: отмеченный цвет заменится оттенком, стоящим напротив Вашей мысленной засечки.
Практическая часть
Палитра Цветовой тон/насыщенность (Hue/ Saturation) очень близка по своей философии к пространству HSB (HSV). Отличие в последней букве и функции, которую она означает. В HSB Brightness (или Value) означает шкалу от чёрного до полного отсутствия оного. То есть минимальные значения — чёрный цвет. Максимальные — полная насыщенность оттенка без присутствия чёрного. Поэтому шкала переводится и как яркость, и как количество света.
В модели, используемой инструментом Цветовой тон/насыщенность, третья шкала в русском переводе называется яркостью. Но в оригинале (по-английски) именуется как Lightness. Это слово имеет и другой перевод – светлость. Минимальные значения — чёрный прямоугольник вместо изображения. Максимальные — полная «засветка» — яркий белый цвет.
Вызвать палитру цветовой тон/насыщенность можно из меню «Изображение» — «Коррекция» или сочетанием горячих клавиш CTRL+U.
Для иллюстрации работы возьмём фотографию киевского памятника архитектуры — «дома с химерами».
Вызовите инструмент как указано выше. Палитра, как и в случае с инструментами уровни и кривые, позволяет применять заранее созданные установки применения. Для этого достаточно выбрать один из вариантов в выпадающем меню «Стиль».
Второе выпадающее меню — выбор цветового диапазона, который можно изменять.
Среди вариантов — 6 базовых цветов моделей RGB и CMYK.
О том, как работать с отдельным диапазоном, поговорим в одном из следующих уроков.
Далее обратите внимание на две полосы проекции цветового круга (в нижней части панели. На иллюстрации обозначены номерами 1 и 2). Крайние левая и правая точки обозначают один и тот же цвет. Верхняя (номер 1) — эталонное положение цветового круга. Нижняя (номер 2) отображает результат. По их взаимному расположению видно, какой цвет каким заменяется.
Пришло время обратиться к шкалам. Изменяя положения ползунка под цветовым тоном, мы смещаем всю тональность цветов изображения. Красные оттенки, например, становятся голубыми, жёлтые — синими, зелёные — малиновыми, голубые — красными и так далее.
Красные оттенки, например, становятся голубыми, жёлтые — синими, зелёные — малиновыми, голубые — красными и так далее.
Вторая шкала (насыщенность) отвечает за количество цвета. Крайнее левое положение сделает нашу фотографию «чёрно-белой». Правое — доведёт яркость цветов до чрезвычайно высоких уровней. Третья — уровень освещённости. Сдвинув ползунок влево, получим чёрный прямоугольник. Вправо — белый. Самый близкий аналог — ползунки инструмента уровни.
Плюс использования инструмента цветовой тон/насыщенность (особенно работа только тоном) — полное сохранение баланса цветов в изображении. И, естественно, яркости, контраста, насыщенности.
Есть и одно исключение. Серый цвет в моделях HSB и HSL находится на центральной оси. И изменение цветового тона никоим образом не влияет на его оттенки. Обратите внимание на снимок ниже. Сдвинув ползунок цветового тона, мы изменили цвет неба над «домом с химерами». Изменилась и окраска бликов на затемнённом стекле купола в правой части. НО цвет стен остался практически таким же.
НО цвет стен остался практически таким же.
А теперь обратимся к привычной фотографии лесного озера.
Основной тон, который присутствует на изображении — оттенки жёлтого. Соответственно, замена жёлтого другим цветом может кардинально изменить вид фотографии. Алгоритм действий таков:
- Откройте фотографию
- Создайте копию фонового слоя и активируйте её
- Вызовите инструмент «цветовой тон/насыщенность»
- Для получения эффекта весеннего дня сместите ползунок в сторону синего цвета. Обратите внимание на нижнюю ленту: жёлтые цвета оригинала стали зелёными. Для усиления эффекта поднимите насыщенность цвета, сдвинув ползунок на шкале «насыщенность вправо» (или задав числовые параметры в соответствующем поле)
- Для получения осени процедуру будет немного иной. Необходимо избавиться от зелени. Ползунок цветового тона смещаем влево. Яркие жёлтые тона окрасились в красный. Зато зелёная листва приобрела жёлтый оттенок.
 Усильте эффект поднятием уровня насыщенности. При этом стоит учитывать, что жёлтый и красный цвета «мягкие» по своей природе. Уровень насыщенности придётся поднимать значительно более резко, чем в предыдущем случае.
Усильте эффект поднятием уровня насыщенности. При этом стоит учитывать, что жёлтый и красный цвета «мягкие» по своей природе. Уровень насыщенности придётся поднимать значительно более резко, чем в предыдущем случае.
Результат — на иллюстрации ниже.
При наличии времени и желания можете доработать некоторые зоны мягким ластиком. Например, стереть на верхнем слое зоны песка, воды и неба. Это вернёт земле, озеру и облакам естественный оттенок. Как это делать подробно описано в предыдущем уроке.
После базовой коррекции установите необходимые режимы наложения слоя и прозрачности.
Полученный результат намного более естественный, чем то, что выходит при работе инструментами «Цветовой баланс» или «Уровни». Этого достаточно, чтобы «Цветовой тон/насыщенность» вошли в арсенал Ваших механизмов для изменения цвета изображения.
Практические советы
- При изменении цветового тона обращайте внимание на нижнюю ленту цвета.
 То, какой оттенок находится под «эталонным» цветом, и является тоном замены.
То, какой оттенок находится под «эталонным» цветом, и является тоном замены. - Старайтесь избегать работы с оригиналом. По крайней мере создавайте дубликат слоя
- Помните, что инструмент работает с выделенной областью на слое или (если выделения нет) со всем активным слоем. Но никак не со всем изображением.
- И, наконец, откалибруйте монитор перед началом работы.
В остальном — эффектных Вам композиций и успехов в изменении цвета.
Популярные публикации
Самые популярные публикации по теме
- Фото / 20 января 2014
- Фото / 29 января 2013
- Фото / 28 января 2013
- Фото / 20 апреля 2018
- Фото / 31 октября 2017
Новые публикации
Самые свежие публикации на сайте
- Тест: отдохните и полезно время проведите!
- Тесты / 19 марта 2023
- Топ-30 лучших ужастиков 2022 года за второе полугодие: Часть 2
- Кино и сериалы / 19 марта 2023
- Топ-7 самых ожидаемых фильмов апреля 2023 года: Западный кинопрокат
- Кино и сериалы / 18 марта 2023
- Тест на знания: приготовьтесь пошевелить своими мозгами!
- Тесты / 17 марта 2023
- Что посмотреть: Рецензия на фильм «Пропавшая без вести» (2023)
- Кино и сериалы / 17 марта 2023
Photoshop Замена цвета не работает? 4 причины, ПОЧЕМУ
Инструмент «Заменить цвет» — один из самых сложных инструментов в Photoshop, а это означает, что может быть сложно устранить проблемы, связанные с заменой цвета.
В этой статье мы обсудим случаи, когда инструмент «Заменить цвет» вообще не работает или работает неправильно, и как это исправить.
Бесплатные загрузки для Lightroom и Ph…
Пожалуйста, включите JavaScript
Бесплатные загрузки для Lightroom и Photoshop
Как исправить неработающий инструмент «Заменить цвет» в PhotoshopЧтобы исправить инструмент «Заменить цвет», убедитесь, что у вас нет блокировки пикселей или полной блокировки слоя, щелкнув значок замка рядом со слоем. в палитре слоев. Заменить цвет также не работает со смарт-объектом, который должен быть растрирован, и плохо работает с ненасыщенными или черно-белыми изображениями.
1.
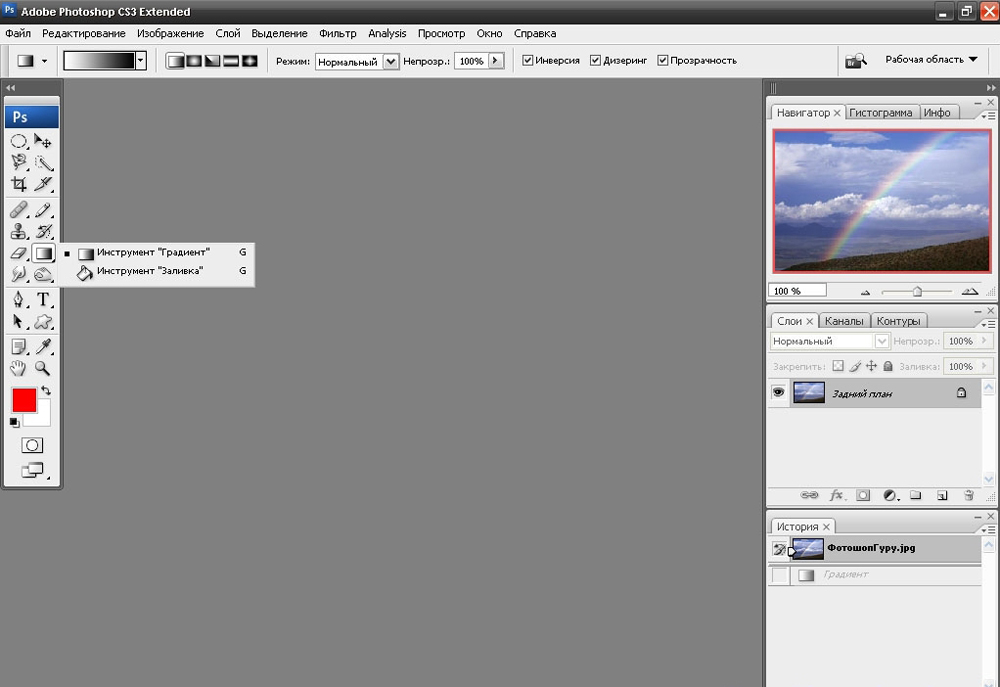
Убедитесь, что слой не полностью заблокирован Вы должны найти инструмент Заменить цвет в Меню изображения , затем выбрать Настройки , и оттуда вы найдете Заменить цвет в нижней части раскрывающегося меню .
Если вы не можете попасть в это меню из-за того, что Настройки неактивны, это, вероятно, связано с тем, что вы пытаетесь использовать заблокированный слой .
Когда вы открываете изображение в Photoshop , фоновый слой равен заблокировано по по умолчанию . Но, если присмотреться, это не полностью залоченный .
Как видите, фоновый слой имеет три из четырех возможных замков. Единственное, что не заблокировано, это пикселей изображения . Когда слой заблокирован таким образом, Заменить цвет должен работать.
Но если слой полностью заблокирован или имеет заблокированных пикселей , Заменить цвет не будет работать .
Это связано с тем, что блокировка предотвращает любые изменения пикселей фотографии, и для работы функции «Замена цвета» необходимо иметь возможность изменять пиксели.
Чтобы исправить это, просто удалите замки , либо нажав значок замка на слое , либо нажмите значок замка или значок кисти (в зависимости от того, что включено) в замке Меню в палитре слоев.
2.
Замена цвета не работает на смарт-объектеСмарт-объекты — отличная опция в Photoshop, поскольку они преобразуют слои в неразрушающий документ, который можно редактировать в файле изображения.
Но при этом некоторые опции и инструменты больше не работают. Replace Color — один из них. Когда у вас выбран смарт-объект, Заменить цвет будет затенен .
Все, что вам нужно сделать, чтобы это исправить, это преобразовать смарт-объект обратно в обычный слой .
Если вы хотите узнать, какой слой является смарт-объектом, найдите этот значок на миниатюре слоя.
Чтобы преобразовать смарт-объект обратно в обычный слой , вы можете щелкнуть правой кнопкой мыши слой и затем выбрать Растрировать слой .
Вы можете сделать то же самое, перейдя в Layer Menu, , затем Smart Object и оттуда выбрав Rasterize .
3.
Замена цвета не работает, если у вас есть скрытый выборУбедитесь, что у вас не активен скрытый выбор . Иногда, когда вы используете инструмент Patch Tool или любой инструмент выделения , вы можете создать небольшое выделение, которое не будет заметно, и инструмент «Заменить цвет» не будет работать.
Технически это сработает, но в рамках того небольшого выделения, которое вы случайно сделали, чтобы вы могли его не заметить.
Чтобы исправить это, все, что вам нужно сделать, это Отменить выбор .
Вы можете сделать это с помощью сочетания клавиш Ctrl/Cmd+D или просто выбрать любой инструмент выделения и щелкнуть правой кнопкой мыши окно изображения, а затем выбрать Параметры отмены выбора .
Заменить цвет теперь должен работать правильно.
4.
Замена цвета не работает с ненасыщенными цветами или черным или белымИнструмент разработан таким образом, чтобы вы могли быстро изменить цвет на изображении.
Этот дизайн имеет изъян, когда он не оказывает существенного влияния на недостаточно насыщенные цвета или если вы пытаетесь раскрасить в черный или в белый .
Черный останется черным, а белый останется белым, и только ползунок Яркость реально повлияет на изображение.
Изменение любого из ползунков оттенка и насыщенности не влияет на изображение.
Но изменение Яркости имеет эффект. Вот откуда вы знаете, что инструмент «Заменить цвет» работает правильно. К сожалению, это невозможно обойти, хотя применение оттенка к вашему изображению даст вам некоторый контроль над заменой цвета.
Инструмент «Заменить цвет» в значительной степени поправим, но намеренно не будет работать, если у вас чисто черно-белое изображение.
Прежде чем пробовать что-либо еще, проверьте:
- Ваш слой не полностью заблокирован
- Вы не используете смарт-объект
Если у вас чисто черно-белое изображение, вы можете попробовать другие варианты, такие как создание Залейте слой сплошным цветом и с помощью Режимов наложения добавьте этот цвет к изображению.
Вы также можете комбинировать это с инструментами выделения, такими как Magic Wand , чтобы применить новый слой заливки сплошным цветом только к выбранному изображению.
Однако, в конечном счете, это может сводиться к ручному окрашиванию в новый цвет.
Бесплатные уроки Photoshop:
Почему не отображается размер моей кисти Photoshop?
Как удалить цвет в Photoshop
Бесплатные обучающие изображения для Photoshop
OscrapsКак заменить цвет объекта в Photoshop
Узнайте, как использовать инструмент замены цвета в Photoshop для быстрой и легкой настройки цвета.

Карен Шульц
Что мне нравится в Photoshop, так это то, что он дает нам так много способов выполнить одну задачу. Например, чтобы изменить цвет объекта, мы можем использовать регулировку оттенка-насыщенности, соответствие цвета, цветовой диапазон, цветовые наложения, карты градиента — и я полагаю, что есть способы, которые мне еще предстоит изучить.
Еще один способ изменения цвета объекта — использование инструмента «Замена цвета». Это не всегда лучший метод для всех изображений, но он быстрый и простой, поэтому это хорошая первая попытка.
Для чего предназначен инструмент замены цвета?
Инструмент замены цвета позволяет нам закрашивать определенный цвет, который мы хотим изменить в изображении.
Где находится инструмент для замены цвета?
Инструмент замены цвета вложен в инструмент «Кисть».
- В Photoshop Elements щелкните инструмент «Кисть», чтобы выбрать его. Откройте параметры инструмента, и вы увидите инструмент замены цвета в параметрах кисти.
 (3-я икона). Нажмите на него, чтобы выбрать его.
(3-я икона). Нажмите на него, чтобы выбрать его.
- В Photoshop щелкните правой кнопкой мыши крошечный треугольник с помощью инструмента «Кисть», чтобы открыть всплывающее окно, и выберите инструмент «Замена цвета».
Является ли инструмент замены цвета разрушительным?
ДА! Инструмент замены цвета заменит пиксели в исходном изображении, что сделает его деструктивным. Всегда работайте с дубликатом изображения при работе с этим инструментом.
Как использовать инструмент замены цвета?
- Выберите инструмент замены цвета.
- Выберите кисть и размер кисти в соответствии с размером изображения, над которым вы будете работать. (По умолчанию используется круглая кисть с жесткими краями, которая обычно работает очень хорошо. Иногда мне нравится работать с круглой кистью с мягкими краями. Подробнее об этом позже.)
- Установите Допуск примерно на 30%.
- Установите режим Цвет.
- Проверьте непрерывность, непрерывность и сглаживание.

- Нажмите на цветные чипы, чтобы открыть палитру цветов. Выберите предпочтительный цвет, цвет, который вы будете использовать для замены нежелательного цвета. Нажмите «ОК».
- Нажмите на нежелательный цвет на изображении и перетащите кисть, чтобы изменить цвет. Держите перекрестие, которое вы видите внутри кисти, на нежелательном цвете.
Пример 1. Изменение цвета элемента сплошного цвета
При изменении цвета элемента сплошного цвета использование жесткой кисти прекрасно работает. В этом примере я решил изменить цвет куска натуральной рафии на оранжевый. Выбрав оранжевый цвет в палитре цветов, я щелкнул один раз по рафии, затем, удерживая нажатой левую кнопку мыши, провел кистью по рафии, рисуя оранжевым цветом. Быстро и просто!
Пример 2. Изменение цвета элемента, содержащего несколько цветов (и переход на кисть с мягкими краями)
Вы когда-нибудь находили многоцветный элемент, который вам нравился, но хотели, чтобы только один из цветов был другим? Начните с инструмента замены цвета и посмотрите, подойдет ли он вам.

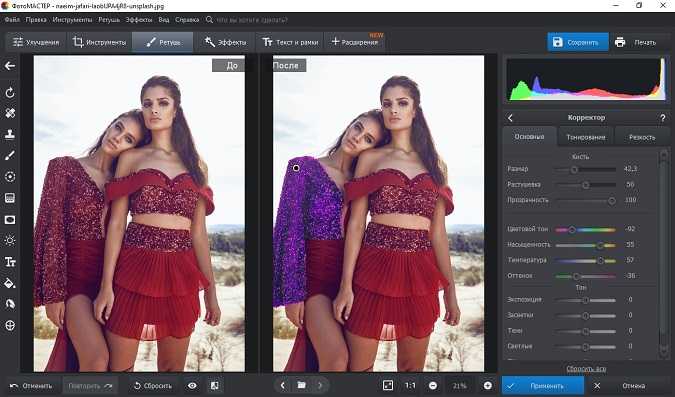
Вот милая маленькая гроздь, но я хочу использовать ее на бумаге с фиолетовым оттенком. Я хотел бы заменить персиковый цвет клевера с 4 листами на фиолетовый, который я взял на пробу с бумаги. Я хочу, чтобы немного персика все еще было видно, поэтому сейчас я буду использовать кисть с мягким краем. Это позволит сделать мягкий переход от нового фиолетового цвета к персиковому.
- В Photoshop Elements: выбрав инструмент «Замена цвета», в параметрах инструмента нажмите «Настройки кисти». Уменьшите Жесткость кисти до 0%.
- В Photoshop в строке меню выберите круглую кисть с мягкими краями.
Поместите перекрестие, которое находится в середине кисти, вдоль внутреннего края трилистника, нажав на персиковый цвет. Я хотел оставить немного персикового цвета на трилистнике, поэтому, переключившись на кисть с мягкими краями, я уменьшил размер кисти до 200 пикселей для этого изображения. Перетащите край трилистника, пока не будете довольны результатом. (Я также добавил крошечную точку белой краски, используя кисть с мягким краем, в середине клевера, чтобы немного осветлить его.
 )
)Пример 3. Изменение цвета элемента, содержащего несколько цветов (и уменьшение допуска)
Сколько раз вы хотели использовать кусок граффити, в котором был только один цвет, который вам не нужен? Инструмент замены цвета также может помочь в этом. Давайте заменим только красный на фиолетовый в этом граффити.
С такими деталями, как этот, которые имеют несколько смешанных цветов, лучше всего экспериментировать с уровнями допуска. Для этого фрагмента я увеличил размер кисти до 1000 пикселей, уменьшил допуск до 22%, открыл палитру цветов и выбрал желаемый фиолетовый цвет, а затем закрасил весь фрагмент. Поскольку допуск был установлен таким низким, он не повлиял на зеленый и оранжевый цвета, поэтому использование кисти большего размера ускоряет работу. Вы заметили, что на изображении все еще есть немного красного, особенно в правом нижнем углу? Если бы я хотел полностью удалить этот красный цвет, мне нужно было бы увеличить допуск и снова пройтись по этой области.
 Но мне нравится, поэтому оставлю как есть.
Но мне нравится, поэтому оставлю как есть.Пример 4. Использование инструмента замены цвета на фотографии
Изменение цветов на фотографии с помощью инструмента замены цвета работает точно так же, как и с другими объектами. Возможно, вы захотите изменить цвет на фотографии, чтобы придать ей яркость, или чтобы элементы согласовывались друг с другом.
На этом изображении я изменил цвет зеленой рубашки маленького мальчика, чтобы он соответствовал цвету платья его сестры.
Заключительные мысли:
- Инструмент замены цвета — это быстрая и простая первая попытка.
- Хотя это не всегда работает с каждым изображением, это здорово, когда это работает!
- Если у вас возникли проблемы с получением желаемых результатов, поэкспериментируйте с размером кисти, мягкостью/жесткостью кисти и допуском.
- Если ваши усилия не приносят желаемых результатов, попробуйте другой метод перекрашивания.
Покажи свои вещи!
Присоединяйтесь ко мне в мартовском конкурсе «Советы и хитрости», где вы сможете продемонстрировать результаты, достигнутые с помощью инструмента «Замена цвета».

- В Photoshop Elements щелкните инструмент «Кисть», чтобы выбрать его. Откройте параметры инструмента, и вы увидите инструмент замены цвета в параметрах кисти.
 Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.