ТОП-10 бесплатных онлайн-курсов по Adobe Illustrator [2023] для начинающих с нуля
Автор Алексей Шаполов На чтение 9 мин Просмотров 29.8к. Обновлено
Для начинающих с нуля в 2023 году.
1. «Основы Adobe Illustrator» от «Нетологии»
Пройти курс
Язык: русский.
Длительность: 3 часа теории, 5 часов практики.
Формат обучения: видеоуроки + практические задания.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Введения в Adobe Illustrator.
- Логотип на основе модульной сетки.
- Каллиграфический логотип.

- Многослойные изображения.
- Паттерн.
- Иллюстрация.
Что узнаете и чему научитесь:
- Освоите ключевые инструменты программы: слои, сетки и направляющие, кривая Безье, маски и символы, инструмент «Текст», Blend tool и Mesh art, 3D, интеграция растовых изображений, цвет и градиенты.
- Получите необходимую базу для работы в редакторе, выполните 4 практических задания.
- Узнаете, как начать работать на фрилансе.
Особенности курса:
- Бесплатный модуль большого курса «Графический дизайнер. Расширенный курс».
О преподавателях:
- Марина Сайфудинова — младший дизайнер в DesignDepot, аспирант кафедры «Коммуникативный дизайн» в МГХПА им. Строганова.
- Влад Алдохин — дизайнер в Ticket To The Moon, автор Telegram-канала @graphicstory.
2. «Adobe Illustrator — От нуля до новичка графического дизайна» от Фарида Шукурова
Пройти курс
Язык: русский.
Длительность: 24 видеоурока длительностью от 3 до 20 минут. Общая длительность 2,5 часа.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Подготовка к работе.
- Изучение базовых инструментов.
- Первый проект на Illustrator.
- Изучение базовых инструментов. Часть 2.
- Второй проект на Illustrator.
- Завершение.
Что узнаете и чему научитесь
:- Свободно пользоваться программой Illustrator.
- Создавать графические проекты.
- Создавать логотипы, шрифты.
Об авторе курса:
Фарид Шукуров
- Креативщик с необычным подходом к работе в программах для графического дизайна.
- Автор YouTube-канала (22,5 тыс.

3. «Мини-курс «Adobe Illustrator для новичков» от VideoSmile
Пройти курс
Язык: русский.
Длительность: 6 видеоуроков, длительностью от 10 до 15 минут. Общая длительность 1 час 15 минут.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Знакомство с программой.
- Интерфейс программы.
- Обводка и заливка.

- Инструменты программы.
- Отрисовка изображения.
- Работа с текстом.
Что узнаете и чему научитесь:
- Базовым навыкам работы с программой.
4. «Полный курс обучения Adobe Illustrator» от Игоря Кочеткова
Пройти курс
Язык: русский.
Длительность: 116 видеоуроков длительностью до 10 минут. Общая длительность 8 часов.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Интерфейс, панели, рабочая обстановка.

- Навигация, файлы, импорт и экспорт.
- Изменения размеров, повороты, искажения, группировка.
- Настройка цветовых параметров, заливка, обводка, градиенты.
- Создание, преобразование и другая работа с текстом.
- Слои, их редактирование, сворачивание, блокирование, удаление.
- Пиксели, символы, команды, рисование в перспективе.
- Добавление, распечатка и сохранение изображений.
- Создание PDF файлов, их использование в Photoshop и InDesign.
Что узнаете и чему научитесь:
- Работе с векторными объектами.
- Созданию и обработке изображений.
- Подготовке макетов к печати.
- Работе в других программах для графических дизайнеров.
5. «Adobe Illustrator. Базовый курс» от Design School
Пройти курс
Язык: русский.
Длительность: 59 видеоуроков длительностью от 3 минут до 1,5 часов. Общая длительность 9 часов.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Интерфейс программы.
- Рисование основных фигур.
- Работа с цветом, линиями.
- Копирование и порядок объектов.
- Слои, иллюстрации.
- Опорные точки.
- Растровая и векторная графика.
Что узнаете и чему научитесь:
- Уверенной работе в программе.
6. «Уроки по Adobe Illustrator» от Pixel
Пройти курс
Язык: русский.
Длительность: 112 видеоуроков длительностью от 1 до 1,5 часов. Общая длительность 140 часов.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Что узнаете и чему научитесь:
- Рисованию иллюстраций любого уровня сложности.
- Созданию стилизованных персонажей, векторных иллюстраций, открыток, стикеров и мн.др.
- Продаже работ через Интернет, на микростоках и других площадках.
Особенности курса:
- Большой курс с подробными уроками и практическими инструкциями от школы анимации и рисования.
- В комментариях можно получить ответы на вопросы от авторов курса.
Курс проводит:
- Школа анимации и рисования Pixel.
7. «Уроки Adobe Illustrator» от GloryANT
Пройти курс
Язык: русский.
Длительность: 42 видеоурока длительностью от 5 до 10 минут.
Формат обучения
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Свойства векторной графики.
- Работа с пером и кистями.
- Выравнивание, дистрибуция, разбор объекта.
- Обработка контуров.
- Создание паттернов.
- Полезные сочетания клавиш.
Что узнаете и чему научитесь:
- Подбору цветов, рисованию текстур и фигур, работе со светом и тенью, работе со слоями и масками.

- Нарисуете женский портрет, осенний пейзаж, создадите макет картины по номерам.
8. «Уроки Adobe Illustrator» от Ginart — Learn Design
Пройти курс
Язык: русский.
Длительность: 8 видеоуроков длительностью от 10 до 20 минут. Общая длительность 1 час 10 минут.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Рисование фона из лучей.
- Пунктирные и волнистые линии, шестерёнки.
- Автоматический перевод растрового изображения в векторное.

- Распределение объектов по окружности.
- Избегание полос на стыках текстур.
9. «Уроки Adobe Illustrator» от «Школы цифровых искусств Юниверс»
Пройти курс
Язык: русский.
Длительность: 36 уроков длительностью от 5 до 30 минут. Общая длительность 10 часов.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Создание и применение необычных кистей.
- Изометрия, симметрия и лабиринты.

- Техники раскрашивания рисунков.
- Градиентный текст.
- Подготовка файла под вырубку.
Что узнаете и чему научитесь:
- Познакомитесь с основными инструментами рисования, освоите базовые навыки работы в программе.
Курс проводит:
- Школа цифровых искусств «Юниверс», обучающая художников-иллюстраторов, верстальщиков, веб-дизайнеров, фотографов работе в современных графических программах.
10. «Экспресс курс Adobe Illustrator CS6» от Александра Литвиненко.
Пройти курс
Язык: русский.
Длительность: 10 видеоуроков длительностью от 2 до 6 минут. Общая длительность 30 минут.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Введение.
- Документ.
- Выделение, редактирование.
- Перо.
- Составные контуры.
- Выравнивание.
- Слои.
- Прозрачность.
- Режимы наложения.
- Текст, символ, абзац.
- Оформление, эффекты.
Что узнаете и чему научитесь:
- Освоите базовые навыки работы в программе.
Об авторе курса:
- Александр Литвиненко — фрилансер, графический и UI/UX дизайнер.
Оцените автора
Курс Adobe Illustrator с нуля от Skillbox по цене 23 650 руб. — Academy Market
Чему вы научитесь
Рисовать иконки, инфографику и сложные иллюстрации в Adobe Illustrator
Верстать журналы и книги
Работать с векторной графикой
Создавать графический контент: проектировать чертежи, оформлять сайты
40 000 ₽
Графический дизайнер
40 000 ₽ — 130 000 ₽
40 000 ₽
40 000 ₽
Проектировщик
40 000 ₽ — 150 000 ₽
30 000 ₽
Digital-иллюстратор
30 000 ₽ — 180 000 ₽
Junior
Опыт до 1 года
Middle
Опыт 1–3 года
Senior
Опыт от 4 лет
Преподаватели
Антон Антонюк
Эксперт
Программа курса
В курсе предусмотрено 44 урока на 2 месяца. За это время вы сможете стать уверенным пользователем Adobe Illustrator и научитесь создавать иконки, инфографику и даже сложные иллюстрации, а также работать с цветом и текстом.
За это время вы сможете стать уверенным пользователем Adobe Illustrator и научитесь создавать иконки, инфографику и даже сложные иллюстрации, а также работать с цветом и текстом.
7
Модулей
44
Онлайн-урока
Как проходит обучение
Изучение темы
Просмотр обучающих видеороликов
Выполнение практических заданий
Делаете все тогда, когда вам это удобно и в подходящем вам темпе
Работа с куратором
Объяснение возникших вопросов, закрепление пройденного материала и исправление ошибок
Помощь с трудоустройством
Создадите портфолио
Научитесь оформлять портфолио так, чтобы работодателю было удобно изучать ваши работы и у него осталось хорошее впечатление
Узнаете, как найти работу
Познакомитесь с площадками для поиска работы, получите доступ к бирже проектов Нетологии, стажировкам и вакансиям партнёров
Научитесь работать на себя
Узнаете, где искать первых заказчиков, как выстраивать с ними коммуникацию и защитить свои права
Спецификация
Университет
Skillbox
950 отзывов
Формат обучения
Онлайн
Длительность
2 Месяца
Доступ к курсу
Навсегда
Кому подойдёт
Графический дизайнер
Проектировщик
Digital-иллюстратор
Направление
Дизайн
Другие профессии
Инструменты
Adobe Illustrator
Навыки
Создание 3D-моделей
Создание сайтов
Разработка логотипов
Проектирование
Создание графического контента
Спикеры
Антон Антонюк
Уровень
Junior
Middle
Помощь в трудоустройстве
Да
Зарплаты Junior — Senior
30 000 ₽ — 180 000 ₽
Финальная цена
23 650 ₽
Цена в рассрочку
3 942 ₽ / Месяц
Часто задаваемые вопросы
Когда проходят занятия? Возможно ли совмещать с работой?
Обучение организовано так, что вы можете спокойно совмещать его с работой, учебой и личной жизнью. Именно вы решаете, когда работать с материалами курса — вы занимаетесь тогда, когда удобно вам. Все уроки курса будут всегда в вашем доступе, даже после окончания курса, поэтому вы в любой момент сможете повторить пройденный материал.
Именно вы решаете, когда работать с материалами курса — вы занимаетесь тогда, когда удобно вам. Все уроки курса будут всегда в вашем доступе, даже после окончания курса, поэтому вы в любой момент сможете повторить пройденный материал.
Сколько часов в неделю необходимо будет заниматься?
Именно вы решаете, когда и сколько заниматься. Обычно студенты тратят на обучение от трех до пяти часов в неделю.
Будет ли какая-то связь с преподавателями?
Да, вы всегда сможете задать вопрос преподавателю в личном кабинете. Также вы будете получать от него обратную связь после выполнения домашних заданий.
Есть ли какие-либо программы рассрочки?
Да, вы можете купить курс в рассрочку, что позволит вам лучше спланировать свой бюджет.
Другие популярные курсы
Основы видеомонтажа в Movavi
6 800 ₽
Coddy
Другие профессии
СИКП на Python — продвинутое программирование на Python
3 900 ₽
Hexlet
Программирование
Почему Бог допускает зло?
Level One
Другие профессии
QA Lead: руководство командой тестировщиков
108 000 ₽
Otus
Программирование
Показать ещё
Узнайте, как создать руководство по бренду с нуля с помощью этого руководства
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое… Получить дизайн
Вам только что поручили создать руководство по бренду, и вы не знаете, с чего начать? Все в порядке, мы все были там. Просто сделайте глубокий вдох, выпейте чашку кофе или чая (или вина) и приготовьтесь узнать все, что вам нужно знать о создании самого крутого руководства по брендам в Illustrator!
Просто сделайте глубокий вдох, выпейте чашку кофе или чая (или вина) и приготовьтесь узнать все, что вам нужно знать о создании самого крутого руководства по брендам в Illustrator!
Прежде всего, что такое руководство по бренду? Это документ, который отражает сущность бренда. Он определяет его индивидуальность, стиль и тон, а также представляет собой то, как бренд общается. Руководство по бренду должно быть четким, простым для понимания и очень наглядным.
Я считаю, что руководство по бренду rad отличается от обычного руководства по бренду тем, что вам не нужно читать ни единого слова, чтобы понять бренд. Эффективное руководство по бренду расскажет вам все, что вам нужно знать о нем, используя изображения и цвета.
В этом уроке мы проведем вас через следующие шаги:
- Исследование
- Настройка документа
- Крышка
- Содержимое
- О
- Главный логотип
- Дополнительный логотип
- Варианты логотипа
- Использование логотипа
- Типография
- Цвет
- Фирменное приложение
- Контакт дизайнера
- Глоссарий
- Последние штрихи
- Сохранение файла
Тогда приступим!
1.
 Исследования
Исследования —
Первым и наиболее важным шагом в создании руководства по бренду является исследование. Вы должны начать с записи всего, что приходит на ум о бренде: стиль, тон, прилагательные, связанные объекты, цвета или даже действия. Подумайте о бренде как о человеке: каким он или она будут?
Дизайн Mky для Radpaw.Не пытайтесь сделать для этого красивую страницу, похожую на презентацию, просто дайте волю своим идеям. Это действительно помогает иметь перед собой логотип бренда, когда вы делаете это, и записываете все, что связано — и я имею в виду все, даже если это звучит или кажется неважным на первый взгляд.
Как только вы почувствуете, что все отметили об этом, вы можете использовать эти ключевые слова для поиска изображений, отражающих имидж бренда. Если вы не знаете, где искать эти изображения, вот список лучших сайтов.
Через Unsplash и Pixabay.2. Настройка документа
—
Теперь, когда у вас есть все необходимое, давайте приступим к дизайну!
- Откройте Illustrator и создайте новый файл, указав желаемый размер страницы и ориентацию (для этого урока я буду использовать 1280x720px в ландшафтном режиме).

- Установите обрез на 12 пикселей (или спросите у своего принтера, с какими размерами они работают, они могут незначительно отличаться), растровые эффекты на 300 пикселей на дюйм и цветовой режим на CMYK.
- Введите желаемое количество монтажных областей (вы также можете добавить новые или удалить их позже), назовите свой документ и нажмите «Создать».
Далее необходимо создать сетку макета с помощью направляющих.
- Создайте прямоугольник размером 20×20 мм и поместите его к краю страницы.
- Нажмите ctrl+R, чтобы сделать линейки видимыми, щелкните их и перетащите, чтобы создать направляющую.
- Поместите направляющие на внутренние стороны прямоугольника.
- Переместите прямоугольник в нижнюю левую часть монтажной области и поместите направляющие туда же.
- Убедитесь, что ваши направляющие разблокированы (для этого нажмите Вид > Направляющие > Разблокировать направляющие), выберите две горизонтальные направляющие и скопируйте их.

- Щелкните следующую монтажную область и нажмите Shift+Ctrl+V, чтобы вставить их в новую монтажную область в том же месте.
- Повторите это со всеми монтажными областями.
- Переименуйте слой, содержащий направляющие, в «Направляющие», перетащите прямоугольник за пределы монтажной области (но не удаляйте его, он может снова понадобиться для измерения) и заблокируйте слой.
В следующих шагах убедитесь, что вы нажимаете на следующую монтажную область и создаете новый слой для каждой главы! Таким образом, вы сможете поддерживать порядок, упрощая и ускоряя рабочий процесс.
3. Обложка
—
Помните все те красивые фотографии, которые вы ранее собирали?
- После того, как вы выбрали тот, который, по вашему мнению, лучше всего подходит для обложки руководства по бренду, откройте его в Photoshop.
- Затем преобразуйте его в цветовой режим CMYK и сохраните как файл .psd.
- Вернитесь в документ Illustrator и создайте новый слой.
 Назовите его «Обложка» (как креативно, правда?).
Назовите его «Обложка» (как креативно, правда?). - Нажмите на первую монтажную область и поместите изображение .psd, используя сочетание клавиш Shift+Ctrl+P или Файл > Поместить.
- Изменение размера и положения изображения на странице.
- При необходимости вы можете использовать обтравочные маски. (если вы не знаете, как они работают, эта статья об обтравочных масках поможет вам начать работу.)
Очень важно, чтобы изображение также заполнило область выпуска за обрез!
Подумайте, что должно быть на обложке. Очевидно, что логотип бренда должен быть его частью. Импортируйте и разместите его там, где вам удобно. Название также очень важно, поэтому введите его или напишите самостоятельно (как я сделал в этом случае). И вот, основа вашей обложки готова.
Дизайн Mky для Radpaw.Оставьте все как есть, и как только все страницы будут готовы, мы посмотрим, сможем ли мы сделать его более увлекательным и интересным.
4. Страница содержания
—
Это, пожалуй, самая простая страница.
Просто запишите названия глав в отдельные строки и оставьте пустые места для соответствующих номеров страниц — никогда не знаешь, какой длины будет глава.
К этому моменту вы поймете, что вам нужен заголовок для заголовка каждой страницы. К счастью, вы сохранили тот прямоугольник, который создали на втором шаге.
- Разблокируйте первый слой, создайте еще две направляющие, используя этот прямоугольник, и снова зафиксируйте его.
- Перейдите к слою с обложкой, скопируйте заголовок, вернитесь к слою с содержимым и вставьте его. Измените размер, чтобы он поместился в заголовок.
- Под ним введите заголовок вашей текущей страницы и расположите их по своему усмотрению.
Теперь ваша страница должна выглядеть примерно так:
Дизайн Mky для Radpaw.Оставьте все как есть и вперед!
5. О стр.
—
Начните страницу, скопировав заголовок из слоя содержимого в новый слой с названием «О странице» (вы можете придумать более креативные имена слоев). Просто не забудьте удерживать Shift+Ctrl+V, чтобы вставить на место.
Просто не забудьте удерживать Shift+Ctrl+V, чтобы вставить на место.
Если у вас его еще нет, попросите вашего клиента предоставить информацию о компании, которая должна быть здесь.
Теперь дайте волю своему воображению и используйте ранее собранные фотографии. Не забудьте преобразовать их в цветовой режим CMYK в Photoshop.
Вы можете обрезать их, вырезать, сделать из них коллаж, но не забывайте о стиле бренда. Теперь разместите фотографии, введите информацию, добавьте номер страницы (это 3-я страница) и разместите их на монтажной области.
Дизайн Mky для Radpaw.6. Основной логотип
—
Вставьте заголовок на новый слой. Добавьте номер страницы, поместите основной логотип на монтажную область и запишите несколько основных характеристик логотипа, чтобы подчеркнуть их.
Дизайн Mky для Radpaw.7. Дополнительный логотип
—
Эта страница необязательна, так как не у каждого бренда есть дополнительный логотип. Если это так, просто повторите шаги с основного логотипа.
8. Варианты логотипа
—
Нажмите на следующую монтажную область, вставьте заголовок (направляющие и заголовок) на новый слой и добавьте номер страницы.
Варианты логотипа включают цвет и формат логотипа (вертикальный или горизонтальный). После того, как вы собрали или создали все варианты, вы должны расположить их на странице. Убедитесь, что вы включили как основной логотип, так и дополнительный логотип. Если вы считаете, что есть что-то, на что пользователям будущих руководств придется обратить особое внимание, вы всегда можете оставить примечание на странице.
Дизайн Mky для Radpaw.9. Использование логотипа
—
В этой главе определяются минимальные и максимальные размеры, в которых может использоваться логотип. некрасивый пиксель на экране.
В этом случае я буду использовать минимальную ширину 25 мм для вертикального формата логотипа. Что касается горизонтального формата, я сохраню пропорции вертикального, установив для него минимальную ширину 43 мм.
Очевидно, что из-за того, что этот логотип с собачкой такой крутой, я не буду указывать максимальный размер.
Дизайн Mky для Radpaw.Также необходимо определить минимальное пространство вокруг логотипа. Если у вас есть текст или другие элементы, слишком близкие к логотипу, вы рискуете потерять его очарование, суть и, опять же, читабельность. Это пространство поможет логотипу дышать, сохраняя его чистоту.
Дизайн Mky для Radpaw.Для этого логотипа я буду использовать отличие от слогана в качестве измерения. (Вы можете использовать все, что считаете нужным: элемент логотипа, другое слово или просто определить определенный размер).
Дизайн Mky для Radpaw.10. Типографика
—
Я не упомянул об этом в предыдущей главе, потому что не хотел бы звучать как заезженная пластинка, но, пожалуйста, не забудьте нажать на следующую монтажную область, вставить заголовок (направляющие и title) на новом слое и добавьте номер страницы.
На этой странице представлены шрифты, которые следует использовать для бренда. В этом случае я использовал свой собственный (грязный) почерк, чтобы написать название бренда в логотипе, поэтому я использовал тот же стиль и для заголовков. Если вы решите сделать то же самое, просто упомяните, что вы использовали для этого сделанную на заказ надпись — это, по-видимому, делает вас действительно крутым!
В этом случае я использовал свой собственный (грязный) почерк, чтобы написать название бренда в логотипе, поэтому я использовал тот же стиль и для заголовков. Если вы решите сделать то же самое, просто упомяните, что вы использовали для этого сделанную на заказ надпись — это, по-видимому, делает вас действительно крутым!
Очевидно, вам понадобится другой шрифт для текстовых абзацев. Когда вы выбрали его, убедитесь, что он читаем и никогда не используйте скрипт.
После того, как вы выбрали шрифт, введите весь алфавит, а также все цифры и знаки препинания, используя этот шрифт. Кроме того, добавьте небольшой текстовый абзац, используя тот же шрифт — для этого я предлагаю вам использовать текст Lorem Ipsum (что это, спросите вы? Это текст-заполнитель, не имеющий абсолютно никакого смысла).
Дизайн Mky для Radpaw.11. Цветовая палитра
—
Это моя любимая часть (я очень люблю цвета и играю с ними).
Здесь следует упомянуть и представить основные цвета бренда. Включите те, которые используются в логотипе, а также черный и белый, вторичные цвета (в данном случае это цвета из вторичного логотипа) и акцентные цвета — это необязательно, нет необходимости создавать для них отдельную категорию. тоже, но вы знаете, я фанат цвета, так почему бы и нет?
Включите те, которые используются в логотипе, а также черный и белый, вторичные цвета (в данном случае это цвета из вторичного логотипа) и акцентные цвета — это необязательно, нет необходимости создавать для них отдельную категорию. тоже, но вы знаете, я фанат цвета, так почему бы и нет?
Если у вас возникли проблемы с поиском подходящих цветов для бренда, возможно, вам поможет эта статья о значении цветов. После того, как вы решили, какие цвета лучше всего подходят, красиво расположите прямоугольники, точки, брызги или что-то еще, что лучше всего подходит для стиля бренда, чтобы представить цвета и добавить соответствующие им цветовые коды (HEX, RGB и CMYK). Если вы не знаете, что означают эти буквы, предлагаю вам взглянуть на эту статью о цветовых режимах.
Дизайн Mky для Radpaw.12. Заявление о бренде
—
В этой главе вы представляете стандартные документы бренда и материалы социальных сетей (если таковые имеются).
Просто красиво расположите их на странице, и все готово.
Дизайн Mky для Radpaw.
13. Связаться с дизайнером
—
Эта страница о тебе! Добавьте свою фотографию, некоторую контактную информацию и, конечно же, свой дизайн логотипа.
Дизайн Mky для Radpaw.Если это руководство будет использоваться в цифровом виде, убедитесь, что все ссылки работают.
14. Глоссарий
—
Скорее всего, ваш клиент, не являющийся дизайнером, не будет знать, что означают все термины дизайна, которые вы использовали в своем руководстве по бренду. CMYK, вектор, EPS, AI, RGB — существует множество терминов, которые для неспециалиста могут показаться тарабарщиной. Поэтому создайте глоссарий, чтобы объяснить все, что нужно знать вашему клиенту об этих терминах.
Дизайн Mky для Radpaw. Дизайн Mky для Radpaw.15. Придание индивидуальности страницам и последние штрихи
—
Я знаю, что сказал, что страница с цветами мне больше всего понравилась, но этот шаг тоже довольно забавный. После того, как вы закончите расположение всех элементов и информации на каждой странице, вы можете вернуться к началу документа и сделать его как можно лучше.
После того, как вы закончите расположение всех элементов и информации на каждой странице, вы можете вернуться к началу документа и сделать его как можно лучше.
Поскольку этот бренд веселый и нонконформистский, мы с клиентом решили, что у него должен быть злой, грязный и панк-образ, поэтому у меня была полная свобода позволить себе сойти с ума. Вы должны, конечно, обсудить это со своим клиентом, но в основном просто следуйте своим инстинктам и не задумывайтесь над этим.
Кроме того, здесь вам нужно будет добавить номера страниц на страницу «Содержание», не забывайте об этом.
Дизайн Mky для Radpaw.Хоть с этим и можно сойти с ума, все равно придется следовать некоторым незначительным правилам. Например, на странице «Варианты логотипа» убедитесь, что вы не добавили слишком много элементов, чтобы она не выглядела перегруженной. Вы по-прежнему хотите сосредоточить основное внимание на логотипах.
Дизайн Mky для Radpaw. Но, например, на странице «Цвета» или странице «Контакты дизайнера» вы можете добавить множество забавных элементов, таких как цветные брызги. В конце концов, цвета заставляют мир вращаться, а страница контактов с дизайнером посвящена вам!
В конце концов, цвета заставляют мир вращаться, а страница контактов с дизайнером посвящена вам!
16. Сохранение файла
—
Теперь, когда ваш документ готов и готов к представлению, вам нужно сохранить его, чтобы отправить клиенту или на принтер.
- Для этого выберите «Файл» > «Сохранить как», выберите «Adobe PDF» в раскрывающемся меню и отметьте «Все», чтобы сохранить весь документ как один файл PDF.
- Затем в появившемся окне перейдите к Метки и выпуск за обрез и используйте настройку выхода за обрез документа с метками обрезки.
- Нажмите «Сохранить», и ваши страницы должны выглядеть так:
Обратите внимание на эти маленькие линии по краям? Вот где страницы будут обрезаны и для чего нам нужен обрез.
Однако, если вашему клиенту необходимо руководство по бренду и для цифрового использования, необходимо внести лишь несколько небольших изменений.
- Выберите «Файл» > «Настройка документа» и удалите обрез (просто введите 0).
- Выберите «Файл» > «Цветовой режим документа» и выберите цвет RGB.
Теперь вам нужно изменить изображения CMYK на изображения RGB. Для этого вам нужно будет перейти на панель ссылок («Окно» > «Ссылки») и повторно связать каждое изображение, использующее цветовой режим CMYK.
- Затем просто сохраните его как файл PDF, как описано в предыдущем шаге — обратите внимание, что на этот раз вам не нужно устанавливать какие-либо настройки, связанные с выпуском за обрез.
В качестве альтернативы, если вы собираетесь отправить редактируемый файл своему клиенту, вам придется включить пакет используемых изображений, иначе ваш клиент не сможет правильно просмотреть файл — как для печатных, так и для цифровых файлов.
Для этого выберите «Файл» > «Пакет», выберите место для его сохранения и нажмите «Пакет». Это создаст папку со всеми используемыми ссылками, поэтому не забудьте отправить и ее.
17. Заключение
—
Если вы читаете это предложение, я хочу, чтобы вы знали, что я очень горжусь вами, потому что вы дошли до конца урока. Поздравляю!
Теперь вы знаете основные шаги по созданию собственных руководств по бренду rad. Тем не менее, учебные пособия не сделают вас мастером, вы должны на самом деле запачкать руки, экспериментировать, ошибаться, снова ошибаться, а затем добиваться успеха. Помните, практика делает совершенным!
Есть вопросы? Дайте нам знать в комментариях ниже!
20 лучших учебных пособий по Adobe Illustrator для графических дизайнеров
Adobe Illustrator формирует методологию графического дизайна уже почти три десятилетия, и недавно FastCoDesign поделился 20-минутным таймлапсом программного обеспечения и рассказал, что он смог сделать в этих условиях. три десятилетия. Illustrators — это ведущее программное обеспечение для векторного дизайна, которое графические дизайнеры могут использовать для создания замечательных цифровых и печатных изображений. Illustrator хорош для каркасов, общих векторов, рисования, веб-дизайна, дизайна иконок и дизайна макетов. Он продолжает находить новые применения каждый божий день. И дизайнерам больше не нужно будет так сильно полагаться на свои настольные компьютеры, поскольку Adobe выпускает новые облачные и мобильные инструменты, которые помогают дизайнерам работать в Illustrator, используя меньшие и более компактные устройства.
Illustrator хорош для каркасов, общих векторов, рисования, веб-дизайна, дизайна иконок и дизайна макетов. Он продолжает находить новые применения каждый божий день. И дизайнерам больше не нужно будет так сильно полагаться на свои настольные компьютеры, поскольку Adobe выпускает новые облачные и мобильные инструменты, которые помогают дизайнерам работать в Illustrator, используя меньшие и более компактные устройства.
Инструмент «Перо» в Illustrator изменил подход дизайнеров к созданию произведений искусства с точностью до пикселя. Они могут увеличить точное местоположение пикселя и настроить его цвета и формы. Устройства с сенсорным экраном могут извлечь выгоду из поддержки Illustrator, поскольку дизайнеры создают красивую анимацию прикосновением кончиков пальцев. Точное решение Illustrator для своевременного резервного копирования означает, что даже если ваш компьютер выйдет из строя или произойдет системная ошибка, просто открыв резервную копию Illustrator, вся ваша последняя работа все еще будет там. Ключевыми инструментами Illustrator являются инструменты линий, конструкторы фигур, инструменты пера, пользовательские эффекты, эффекты типографики, инструменты непрозрачности, трехмерное структурирование, градиенты и сетки, а также поддержка смарт-объектов для детального проектирования.
Ключевыми инструментами Illustrator являются инструменты линий, конструкторы фигур, инструменты пера, пользовательские эффекты, эффекты типографики, инструменты непрозрачности, трехмерное структурирование, градиенты и сетки, а также поддержка смарт-объектов для детального проектирования.
Однако начать работу может быть сложно, поскольку с момента выпуска Adobe Illustrator прошло столько лет, ландшафт стал более ориентированным на современный дизайн, поэтому, хотя собственные учебные пособия Adobe являются прекрасной отправной точкой для понимания основ Illustrator, реальный обучение происходит с использованием самого инструмента и, конечно же, с помощью ведущих дизайнеров отрасли, которые делятся своими учебными пособиями на популярных ресурсах графического дизайна. Мы подумали, что было бы полезно поделиться с вами 30 лучшими руководствами по Adobe Illustrator, которые охватывают широкий спектр жанров веб-дизайна, и, без сомнения, ваш опыт поднимется на несколько ступенек, как только вы начнете копаться в этих учебниках.
Научитесь создавать вектор Наушники в Adobe Illustrator
Где чаще всего используется графика для наушников? Конечно, продавцы наушников могли бы извлечь выгоду из добавления векторной графики в свой способ демонстрации образцов продукции. С помощью векторной графики можно добиться весьма реалистичных результатов даже для продакт-плейсментов и демонстраций. В этом уроке по Illustrator вы будете работать с инструментами пера, градиента и эллипса для достижения конечного результата.
View Tutorial
Illustrator, в частности векторная графика, находит широкое применение во всех отраслях, включая игры. Потратьте несколько минут, чтобы просмотреть последние выпуски игр в Steam, и вы увидите, что многие новые игры (головоломки, стрелялки и т. д.) основаны на графике, основанной на стандарте векторной графики. Индикатор выполнения игры — это элемент, который вы можете отображать в своих играх в процессе загрузки игрового уровня или любых других частей, требующих немного дополнительных ресурсов памяти. Самая сложная часть — это формирование маленького старта. В то время как сам индикатор выполнения находится всего в нескольких смещениях.
Самая сложная часть — это формирование маленького старта. В то время как сам индикатор выполнения находится всего в нескольких смещениях.
View Tutorial
Как нарисовать мандалу
Что такое мандалы? Манада является символом высшей силы. В некоторых традициях мандалы тесно связаны с духовностью. В буддизме есть бесчисленное множество тханок и мандал, которые напоминают разные аспекты умственного и духовного развития, и если вы еще не узнали об этом — буддисты склонны держать специальные молитвенные мандалы, которые они создают в течение нескольких дней, затем после короткой церемонии они полностью разрушают мандалу, чтобы продемонстрировать понимание непостоянства среди всех живых и неживых существ.
Мандалы используются в медитациях для помощи в концентрации и концентрации. Конечно, в этом уроке вы не узнаете ни о назначении мандалы, ни даже о том, как рисовать сложную мандалу. Как новичок, вам сначала нужно узнать о процессе структурирования базовой рамки мандалы и о том, как добавить к ней что-нибудь еще. Автор, Брено, дал множество советов, идей и техник, как усовершенствовать свою собственную мандалу. Мы очень поражены финальной мандалой, которую вы построите! Весь учебник разделен на 19отдельные шаги, и все шаги отображаются с помощью ползунка содержимого — так что вы можете просто работать над мандалой в своем собственном темпе. Во всяком случае, лучший способ!
Автор, Брено, дал множество советов, идей и техник, как усовершенствовать свою собственную мандалу. Мы очень поражены финальной мандалой, которую вы построите! Весь учебник разделен на 19отдельные шаги, и все шаги отображаются с помощью ползунка содержимого — так что вы можете просто работать над мандалой в своем собственном темпе. Во всяком случае, лучший способ!
View Tutorial
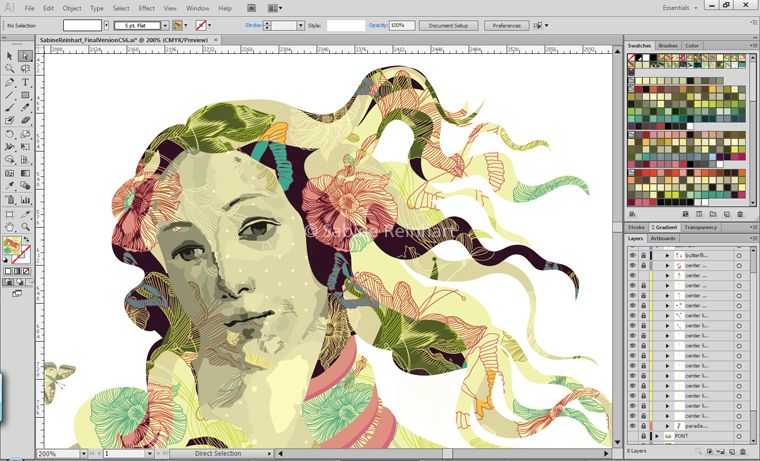
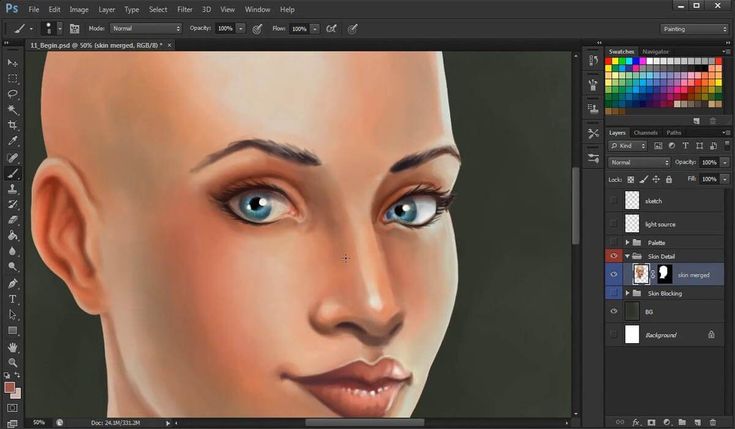
Создание стильных векторных портретов из фотографии
Векторные иллюстрации — вещь не новая, но до сих пор было не так много подробных руководств, объясняющих, как перейти от простой и традиционной фотографии к до полностью красочной иллюстрации, выполненной в Adobe Illustrator. Вы начнете свою работу с использования Photoshop и внесете некоторые важные коррективы в фотографию, которую хотите проиллюстрировать, а затем пойдете дальше — вы будете практиковаться в управлении тенями, ориентации света и использовании кистей, чтобы выровнять формы для конечного продукта. Pen и Pathfinder — два инструмента, которые чаще всего используются в этом подробном руководстве. И, наконец, учебник завершается уроком о том, как сделать красочные фоны для вашей новой иллюстрации, чтобы вы действительно получили все, что может предложить иллюстратор.
Pen и Pathfinder — два инструмента, которые чаще всего используются в этом подробном руководстве. И, наконец, учебник завершается уроком о том, как сделать красочные фоны для вашей новой иллюстрации, чтобы вы действительно получили все, что может предложить иллюстратор.
View Tutorial
Создание низкополигональной графики в Photoshop
Полигональная графика в основном используется в фоновых проектах веб-сайтов, по крайней мере, с точки зрения веб-дизайнера, но, по-видимому, полигональная графика также популярна среди листовок и плакатов, музыканты и креативщики могут использовать для продвижения своей идеи. Вы узнаете, как воссоздать то же изображение, которое вы видите в демо, это займет у вас не более 3-4 часов, в зависимости от вашего опыта работы с иллюстратором. Это не волшебство, которое выравнивает эти грани, а Инструмент сегментации линий Illustrator, который так важно добавляет все те геометрически совершенные формы, с которыми вы будете работать до конца урока.
View Tutorial
Создание 3D-эффектов в Illustrator
Придайте своим иллюстрациям эффект 3D. Это быстрое и безболезненное руководство, которое займет всего час вашего времени, покажет вам интеллектуальный способ улучшить вашу иллюстрацию с помощью некоторых завершающих 3D-штрихов. Photoshop имеет репутацию 3D-инструмента номер один на рынке для графических дизайнеров, но при необходимости иллюстратор может наверстать упущенное. Вы добавите простое 3D-изображение в свой существующий проект, чтобы действительно создать ощущение 3D. Сначала вам нужно найти форму для использования, так что это зависит от вас и темы вашего проекта.
View Tutorial
Дизайн саморекламных открыток
У графических дизайнеров есть несколько вариантов продвижения своей работы, где сарафанное радио не распространяется так быстро. к потенциальным новым возможностям трудоустройства, но как насчет создания собственной работы как средства продвижения вашего понимания дизайна, вашего стиля и, в частности, вашего опыта работы с конкретным графическим инструментом, которым оказался Illustrator. Почему бы не попробовать дизайн открытки, чтобы прорекламировать себя? Их легко создать, и они демонстрируют ваши навыки.
Почему бы не попробовать дизайн открытки, чтобы прорекламировать себя? Их легко создать, и они демонстрируют ваши навыки.
View Tutorial
Создание комического портрета
Популярность комиксов могла снизиться, если мы посмотрим на цифры 70-х, 80-х и, в некоторой степени, 90-х годов. В наши дни студии комиксов больше интересуются кинофраншизами: Бэтменом, Человеком-пауком и Дэдпулом. Вы слышали об этом имени, но в комиксах есть гораздо больше. Веб-комиксы были особенно успешными в передаче сатирических и циничных сообщений, и, похоже, толпе это нравится. Вы сосредоточитесь на создании одного комического кадра, а не на анимации.
Вы можете приобрести навыки воссоздания того же кадра, но с уникальными поворотами и, конечно же, — свой собственный уникальный сюжет для комикса, который вы создаете. Сложность перепрофилирования изображения, чтобы сделать его комичным, займет от пяти до шести часов вашего времени. Это работа на целый день, но извлеченные уроки могут помочь вам направить будущую работу в новое русло. Вам нужно будет найти подходящее изображение высокого качества, которое послужило бы рамкой комикса.
Вам нужно будет найти подходящее изображение высокого качества, которое послужило бы рамкой комикса.
Просмотреть руководство
Создание потрясающего векторного изображения черепа
Черепа веками были излюбленными изображениями дизайнеров. Это такая простая концепция, но она может выделяться даже в ситуациях, когда вы говорите о садоводстве — это безумие, не так ли. Так что возьмите чашку кофе и запустите учебник, чтобы узнать, как превратить отдельную фотографию черепа в исключительную иллюстрацию. Вы будете управлять такими вещами, как прозрачность, работать с линиями и применять различные уровни тени, чтобы сбалансировать ситуацию.
View Tutorial
Векторная графика и иллюстрации могут дать выдающиеся результаты, но не всегда то или иное произведение оправдывает ожидания. Более утонченным подходом был бы изометрический дизайн, который в этом уроке превращается в векторную графику в стиле ретро, которая обойдется вам в копеечку на рынке фриланса. Дайте себе несколько часов, чтобы освоить эту технику создания изометрических иллюстраций; вы поблагодарите себя позже.
Дайте себе несколько часов, чтобы освоить эту технику создания изометрических иллюстраций; вы поблагодарите себя позже.
Посмотреть руководство
Как быстро создать симпатичного телефонного персонажа в Adobe Illustrator
Если вы мечтаете о выборе иллюстратора, то, безусловно, работа с простыми инструкциями — это то, что вам нужно. Даже если вы думаете, что создаете «мусор» (а это не так), на пути к конечному результату вы извлекаете бесценные уроки о том, как работает иллюстратор и как разные инструменты иллюстратора взаимодействуют друг с другом. . Здесь вы изучите использование форм и режимов наложения для создания симпатичной маленькой копии мобильного телефона, которую можно превратить в значок для использования на веб-сайте или в мобильном приложении. Все это построено с нуля, с нуля, что является дополнительным обучением для вас, чтобы изучить структурирование искусства иллюстратора.
View Tutorial
Как создать «веб-сайт в разработке» Иллюстрация
Старый добрый веб-сайт в разработке. В начале 2000-х не было ничего необычного в том, что веб-сайт находится в стадии разработки. В наши дни, с таким ростом систем контента — обычно веб-сайт, над которым все еще работают, будет отображать индексную страницу без контента, а не в стадии разработки, или другой популярной альтернативой является отображение формы подписки по электронной почте. Но нельзя сказать, что подход в стадии строительства больше нежизнеспособен. Можно использовать не только графику, но и офлайн-проекты. Прикрепите один на дверь магазина, который вы скоро открываете. Это сделает людей более заинтересованными в том, чтобы прийти и увидеть вас в день открытия.
В начале 2000-х не было ничего необычного в том, что веб-сайт находится в стадии разработки. В наши дни, с таким ростом систем контента — обычно веб-сайт, над которым все еще работают, будет отображать индексную страницу без контента, а не в стадии разработки, или другой популярной альтернативой является отображение формы подписки по электронной почте. Но нельзя сказать, что подход в стадии строительства больше нежизнеспособен. Можно использовать не только графику, но и офлайн-проекты. Прикрепите один на дверь магазина, который вы скоро открываете. Это сделает людей более заинтересованными в том, чтобы прийти и увидеть вас в день открытия.
Не забудьте подробно представиться во вступительной части урока, потому что очень важно создать иллюстрацию, соответствующую ширине — общим размерам — вашего веб-сайта. Входить и наполовину осознавать свою ошибку может быть разрушительным опытом. На современном рынке очень важно выделить свою компанию, создав образ, который можно легко распознать с помощью пары простых визуальных триггеров. Вся идея проекта для этого урока состоит в том, чтобы создать что-то привлекательное, что можно будет использовать, как только вы закончите создание конечного продукта.
Вся идея проекта для этого урока состоит в том, чтобы создать что-то привлекательное, что можно будет использовать, как только вы закончите создание конечного продукта.
View Tutorial
Как создать набор значков продуктов Apple с помощью Adobe Illustrator
У Apple был сумасшедший год. Иметь дело с ФБР, менять облачные сервисы, продавать меньше, чем раньше. Все виды вещей, которые заставляют этого технологического гиганта быть занятым. Если вы что-то знаете об Apple, то это их приверженность удобному дизайну. Способы создания пользовательского интерфейса, который не только приятен для глаз, но и удобен для навигации. Почему бы вам не воссоздать некоторые значки самых известных продуктов Apple? Illustrator часто используется для создания иконок, это не секрет.
Просмотр руководства
Освойте инструмент «Перо» во время перерыва на кофе
Не утруждайте себя обширными книгами или учебными пособиями, которые ничему вас не учат. быстро введет вас в курс дела и даст вам несколько новых идей о том, в каком направлении двигаться дальше.
быстро введет вас в курс дела и даст вам несколько новых идей о том, в каком направлении двигаться дальше.
View Tutorial
Безусловно, инфографика является одной из таких категорий, где карты используются для представления важной информации с помощью визуальной графики. В прошлом мы писали об инструментах для создания пользовательской инфографики и специально создали набор векторных шаблонов для создания туристической инфографики, и если вы знаете, что такое путешествия, то вы знаете, как много для этого нужно использовать карты и маршруты; этот пост наполнен замечательными и красивыми шаблонами инфографики, которые предоставляют настраиваемые элементы карт, вы можете использовать их, чтобы начать это руководство, или вы можете начать обучение с нуля. Каким бы ни был ваш выбор, конечный результат будет более чем приятным.
Окончательный шаблон инфографики, который вы создадите, будет включать карту мира, разделенную на континенты, к которым прикреплены пути, объясняя основную информацию о каждом континенте. Все эти уникальные элементы могут быть созданы в любом месте, которое требуется вашему проекту, не зацикливайтесь на мелких деталях и вместо этого сосредоточьтесь на более широкой картине.
Все эти уникальные элементы могут быть созданы в любом месте, которое требуется вашему проекту, не зацикливайтесь на мелких деталях и вместо этого сосредоточьтесь на более широкой картине.
View Tutorial
Как создать слизистый инопланетный текстовый эффект в Adobe Illustrator
Программа Photoshop определенно хороша для преобразования текста в уникальные эффекты, но векторы тоже не остались в стороне. Вы быстро поймете, как превратить ваш текст в слизистый эффект.
View Tutorial
Как создать текстовый эффект чертежа в Adobe Illustrator
Чертежи чаще всего используются в архитектуре или других дизайнерских работах, требующих физической работы. Конечно, веб-дизайнеры и графические дизайнеры также будут полагаться на чертежи для создания каркасов, прототипов и демонстраций приложений. Но что делать иллюстратору, когда встает задача создать собственный шаблон чертежа? Лучшее, чем мы можем помочь, — это отослать вас к этому уроку от Андрея, в котором он объясняет, как можно добиться эффекта текста чертежа в Illustrator менее чем за 2 часа.
View Tutorial
Искусство обладает свойством вдохновения. Это мост между разумом творца и наблюдателем. И это дает нам возможность использовать творческие умы других людей и их творческий потенциал. Венгры кое-что знают об искусстве, и этот пример — яркое тому доказательство. Создание выкройки с иллюстрацией — всегда увлекательный процесс. Работайте с формами и смешиванием и применяйте свою работу в реальной ситуации. Что может быть более радостным, чем это!
View Tutorial
Как создать простой геометрический узор в Adobe Illustrator
Текстуры и узоры придают вашим проектам новое измерение. Несколько раз я экспериментировал с шаблонами на своих собственных сайтах. К моему удивлению — в некоторых случаях результаты были весьма шокирующими; действительно хорошим способом. Вы можете быстро изучить этот учебник иллюстратора о геометрических узорах и создать свой собственный фоновый узор. Это займет всего несколько минут, так почему бы и нет.
View Tutorial
Как создать набор космических значков с помощью Adobe Illustrator
Недавно мы подробно рассмотрели наборы значков Illustrator. А как же нет, когда понимаешь, что спрос на такие наборы гораздо выше, чем предложение. Красиво оформлены, что преступление их не продвигать. И сегодня в вашем распоряжении уникальный туториал. Иллюстрирование немного похоже на программирование, вы создаете фигуры и формы, но это не всегда одно и то же.
View Tutorial
Как создать иллюстрацию-коллаж в Adobe Illustrator
Цифровая иллюстрация-коллаж состоит из различных текстур фотографии, объединенных для получения результата коллажа.
View Tutorial
Как создать пчелу на сотах в Adobe Illustrator
Пчелам нужна наша помощь! А что может быть полезнее, чем создавать арты (иллюстрации) о пчелах? Наверняка вариантов не так много. Учебник для начинающих от Натальи, который показывает нам, как создать медоносную пчелу на иллюстрации соты.
